
3 minute read
Projects
An Easier Way to Get a Nice Lawn
In February’s issue of beanz we introduced the basics of pixel art using Piskel. For June, we will build off of February’s article and create a pixelated scene that can be used in a Scratch project.
Advertisement
Our goal is to make a tiled ground such as the one shown below: A
To start, we will go to Piskel (https://www.piskelapp.com/) and log in. If you do not have an account, go ahead and make one before starting a project.
To start a new project, click the yellow Create Sprite button. On the right side of the screen find the gear image that represents the Preference section of the site. B
When Preferences opens, find the Grid tab. Be sure to check the Enabled grid box. C
Next, choose the smallest grid size and the smallest grid spacing.D
Finally, find the Resize option and set the grid to 16 x 16. Click the yellow Resize button to save this grid size.
Now it is time to choose a color for the ground. In this example we will make grass on dirt, so we start with brown. E
Once we find a hue of brown that we’re happy with, we can fill in the entire grid with one click by using the paint bucket tool. F
A


B


C D

D

E
F

BART EVERSON, FLICKR

At this point the grid will look similar to the image below: G
The next step is to add in some green toward the top. It is a good idea to select three hues of green from the color palette to create shading in the grass. H
Now that we have one dirt/grass tile, we can download it (as a PNG file), and then upload it into Scratch (as a sprite) to create a scene.
Once the image is in Scratch, click on the costume tab of the dirt/grass sprite and copy and paste it until it covers the width of the screen. Be sure to switch to vector mode to do so (the blue button at the bottom of the costume tab will read Convert to Bitmap). I
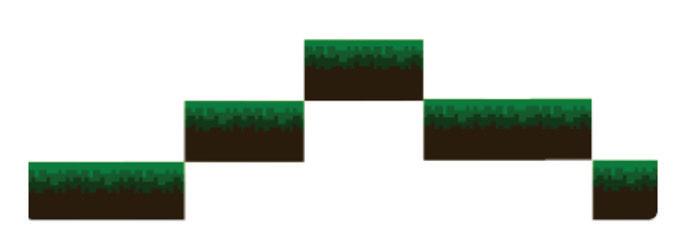
If you’d like a “hilly” scene, paste some of the blocks kitty-corner (on a diagonal), above (or below) and to the right with the corners touching. J
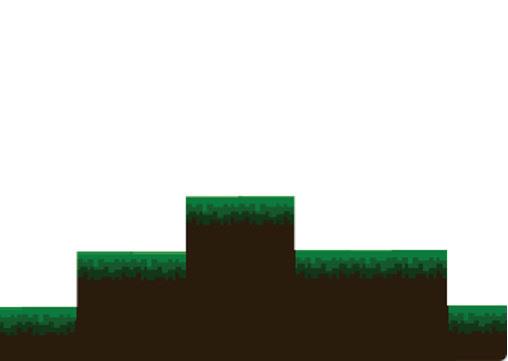
Finally, we can use the color chooser to select a matching brown color to fill in the white space below our dirt scene. K
Create a couple of pixelated trees (using Piskel or similar drawing app), add in a sprite from Scratch’s sprite collection, a blue sky background, and there we have it - a pixelated scene that can be used in your next coding project! L
G I K




H I




J
K L











