
2 minute read
GIFS ANIMADOS
from GIFS ANIMADOS-2

2ª parte
Advertisement
Este obra de Covadonga Yugueros está bajo una Licencia Creative Commons AtribuciónNoComercial-CompartirIgual 3.0 Unported.
INFORMÁTICA 4º ESO IES Nosa Sra Ollos Grandes GIFS ANIMADOS (2ª Parte)

1. Combinar y reemplazar
Si nuestra imagen está compuesta por capas con transparencias tenemos dos métodos para manejar nuestros cuadros, y son combinar y reemplazar, se tiene que colocar en la capa entre paréntesis al lado del tiempo:
Nombre de la capa(xxxxms)(combine)o(replace)
Combinar (combine): este método lo que hace es mantener los cuadros durante toda la animación con lo cual se irían combinando a medida que avanza la animación. Remplazar (replace): este otro método lo que hace es mostrar un cuadro detrás del otro pero desapareciendo cuando cumple su tiempo de duración.
2.Exportando en GIF.

Una vez terminada nuestra animación vamos a "archivo>>exportar como" y elegimos el destino, un nombre de archivo y la extensión GIF . Aparecerá esta ventana:
Entrelazar: sirve para que la imagen se cargue de forma progresiva, es decir no espera a que la imagen este cargada por completo para visualizarse, sino que se va visualizando a distintos niveles de calidad. También entrelazar da como resultado un tamaño mayor de archivo.
Comentario GIF: es para poner lo que queramos que aparezca en el comentario de la imagen.
Después tenemos una serie de opciones del GIF animado y son:
Bucle perpetuo: es para que nuestra animación se reinicie cuando finaliza.
Retardo entre cuadro cuando no se especifique: si en el nombre de las capas no pusimos ninguna duración todas tomarán la que especifiquemos aquí.
Residuo de cuadros cuando no esté especificado: es igual que la anterior pero para elegir entre "combinar o reemplazar".
Una de las formas más vistosas y rápidas para crear animaciones en Gimp es utilizando un filtro llamado IWarp.
1º Abrimos la imagen a la que queremos aplicar la animación
2º Vamos al menú Filtros>>Distorsiones>>IWarp
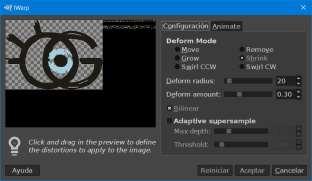
Se abre una ventana como la que ves en la imagen.
Elegimos la deformación que queremos aplicar a la imagen y la aplicamos en la miniatura de vista previa que tenemos a la izquierda.

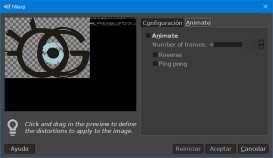
Una vez que ya está todo modificado como nosotros queremos abrimos la pestaña Animate
En esta ventana podemos elegir el número de marcos o capas que tendrá nuestra animación y también podemos seleccionar las opciones Reverse o Ping pong
Reverse: Esta opción reproduce la animación hacia atrás.

Ping-Pong: Cuando la animación termina en un sentido, va hacia atrás.
Cuando volvemos a la ventana de trabajo de Gimp es importante exportar como… y elegir la extensión gif, de otra forma no podríamos tener nuestro gif animado.
BIBLIOGRAFIA:
http://www.gimp.org.es/tutoriales/animaciones/
www.jldominguez.org/gimp
Canal de YouTube: https://www.youtube.com/channel/UCY9lHmumoa_OEckIz61NyZw

