Concept
As a passionate and experienced UX/UI designer, I am dedicated to creating intuitive, data-driven designs that meet both business and user needs. My UX/UI portfolio is based on the "compass" concept, and can be thought of as a metaphor for guiding the design process.
Designing with Purpose
combined with my expertise in user-centered design and collaboration with cross-functional teams, have enabled me to create impactful and meaningful user experiences.
Strategic thinking
Just as a compass helps a traveler navigate through unknown territory, a UX/UI designer with a strong compass concept helps guide the design process toward creating user experiences that meet both business goals and user needs. This concept emphasizes the importance of having a design based on user feedback and data.
In-depth understanding of business goals and user needs, able to develop designs that seamlessly align with both. Ability to articulate a clear product vision and make design choices that align with that vision, effectively communicating the vision to all stakeholders.
wide range of design tools and technologies, able to create
User-centered focus
Leading the design process toward creating effective and meaningful user experiences, serves as a reminder that the ultimate goal is to help users navigate and succeed in the digital landscape.
My portfolio showcases a variety of successful projects and demonstrates my expertise in user-centered design and collaboration with cross-functional teams.
Leadership skills
Leader and mentor that can effectively communicate and collaborate with cross-functional teams, such as product managers, developers, and stakeholders, able to provide guidance and direction, and can make design decisions that take into account the input of the entire team.
Strong user-centered design philosophy and ability to create designs that are intuitive, accessible, and meet the needs of the target audience. A deep understanding of user research and testing methodologies to use this knowledge in design decisions.
Let's navigate the digital landscape together and make a positive impact on the lives of users.

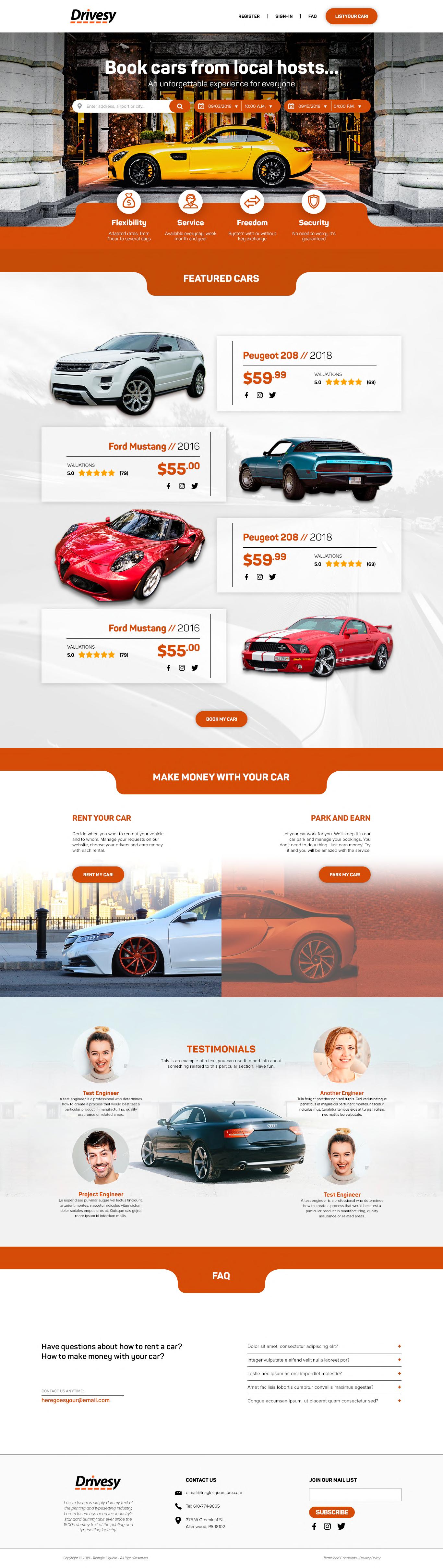
is a peer to peer car rental service which enables users to rent their cars when not in use to them. The platform aims to improve mobility in African cities (only) by offering a better alternative to car ownership.
South Africa
Problem Statement
Project Overview
Business Goals
• Increase customer conversion
African millennials, addressing the limitations of traditional car rental services and unique transportation needs in the region through technology-driven personalization.
Possible Solution
Addressing the limitations of traditional car rental services and meeting the needs of South African millennials to and convenient rental car bookings, leveraging technology for personalization and a seamless user experience.
Revenue Model
Generate revenue through user booking and usage fees, potential partnerships and premium services, and advertising/sponsorship opportunities while providing affordable, competitive, and satisfying rental car solutions for South African millennials.


• Improve browsing and checkout process
• Boost sales on the eCommerce website

• Revenue-focused rental car solutions
UX Techniques Used
• Competitive Analysis
• User Persona
• User Flow
• Wireframing and Prototyping
Role
•
•
Tools Used
•
Design Thinking
Design Process
Empathize
Empathize with the customer and understand rental car market
Methods:
• Market research
• Study industry leaders
• Competitive analysis
Empathize
Market Research
Who are the users?
Millennials are less concerned about being owners than older generations. Now, new research from Vanarama Cars reveals that millennials are also becoming increasingly interested in leasing a car, rather than buying one outright.
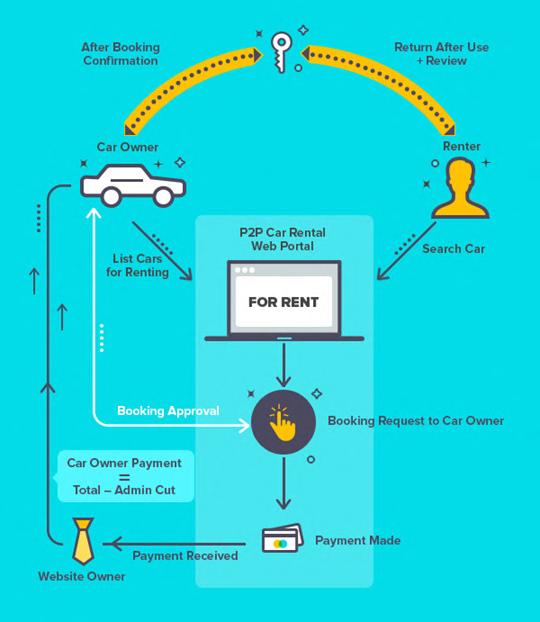
The peer-to-peer car rental business model

Millennials are less concerned about being owners than older generations. Now, new research from Vanarama Cars reveals that millennials are also becoming increasingly interested in leasing a car, rather than buying one outright.

How does it work ?
Ideate
Test
features through user research
Methods: User personas
Customer journey maps
•
Create wireframes and prototypes
Understanding the current size and growth of the rental car market in South Africa, and identifying any trends or shifts in consumer behavior.
Customer Needs
And Preferences of millennial renters in South Africa, including the
Competition
Evaluating the existing competition in the South African rental car market, including traditional rental car companies, ride-sharing services, and other alternative transportation options.
Methods:
• Sitemaps
•
Methods:
• Build style guide
• Design system
• Create clickable prototype
Conduct usability testing, Methods: Conduct test session
Evaluate results
UX E-commerce challenges
A/B test
Future steps
Consumer Behavior
Examining the use of technology in the rental car industry, including the use of mobile apps, online booking systems, and other digital tools.
Studying the purchasing and usage behaviors of South African millennials, including the frequency of rental car use, the types of vehicles rented, and any preferences for rental car providers.
User Persona
Competitive Analysis
Uber



This popular ride-hailing app also offers a car rental service, allowing users to rent a car for a set period of time.
Brearley
Avis



Europcar


A leading global car rental company that offers rental services in South Africa through their app.
Another well-known car rental company that has a presence in South Africa and offers rental services through their app.

Budget Rent a Car

A car rental company with locations in South Africa that offers rental services through their app.
Another car rental company with locations in South Africa that provides rental services through their app.
In both business and personal life, I’ve always found that travel inspires me more than anything else do.
Goals
Find the cheapest option available when renting Find a rental company with transparent pricing

Needs
Acces to a car in every city he travels to Affordable cost when renting a car
A streamlined way to rent easily from any device
Features
High User Experience

Car Selection
Competitive Pricing
Booking and Reservation
Location Availability
Payment Options
Customer Service 24/7
Insurance and Protection
User Experience
Low Features High Features
29yo Male Bachelor’s Degree
Single Johannesburg, South Africa
Marketing Manager
Low User Experience
Apps
Competitive Analysis
Tony is a Marketing Manager. He travels for work at least once a month, wich requires him to rent a car in different cities. This requires a lot of research in order fo him to stay within his budget.


Pain Points
Behaviors
UI design makes renting a car
Travels often due to his work
Hidden costs that appear during car rental process When renting is too expensive he prefers to pay Uber
Books with rental companies that offer membership rewards Sometimes he spends his free time sightseeing
Intuitive Observant Analytical Creative
Judging Prospecting Thinker Feeling
Brearley
Customer Journey Map
Scenario
A comprehensive guide to understanding the customer journey: from awareness to payment for millennial renting a car in south africa on a web platform.
Goals and Expectations
Ease of Use: Easily navigate and book a rental car through the web.
Fast, secure and convenient for the customer Seamless Experience: Should be smooth and hassle-free
Awareness Consideration Decision Booking Pickup Experience Feedback
Tony becomes aware of the web-based platform and considers it as an option for booking a rental car.
Tony decides to book a car through the website, as it offers convenient and has a user-friendly interface.
Information Architecture
How Might We Statements
How might we create a seamless and user-friendly registration process?
How might we improve the search and booking experience for car rentals?
How might we make the payment process secure and convenient for users?
How might we personalize the user experience and provide relevant recommendations?
How might we make the website accessible and user-friendly for users of all ages and technical
Tony has a seamless and enjoyable experience using the rental car, and their expectations are met.
Tony explores the website and evaluates its features, services, and offers. He also compares it with other rental car services.
Tony selects the desired car model, rental period, and pickup location and continues to the payment page. He provides his personal and payment details and completes the booking process.

Tony pays for the rental car using a credit card or other payment options available on the platform. He receives a invoice for the booking.
On the scheduled pickup date, Tony collects the rental car from the designated location and starts their journey.
Upon completion of the rental, Tony is asked to provide feedback on his experience with the web-based platform.
Based on the positive experience, Tony is likely to consider the platform for his future rental car needs and recommends it to others.
How might we ensure clear and concise communication of policies and legal information?
How might we provide easily accessible customer support and FAQs?
Card Sorting
How might we create a sense of trust and reliability through the website design and user experience?
How might we simplify the rental car booking process through a user-friendly website?
Streamline the booking process
Simplifying the steps required to book a rental car can help reduce friction and increase conversion rates.
Enhance personalization
Adding customization options, such as selecting preferred pickup and drop-off locations, can make the process more enjoyable for the customer.
Providing clear, concise information about the rental process, including fees and policies, can increase customer trust and satisfaction.
Offering a variety of payment options, including mobile payment options, can increase convenience and accessibility for customers.
Offer incentives and rewards
Implementing loyalty programs or offering special promotions can incentivize customers to return for future rentals.
Enhance post-rental experience
for customers to provide feedback and address any concerns can improve customer satisfaction.
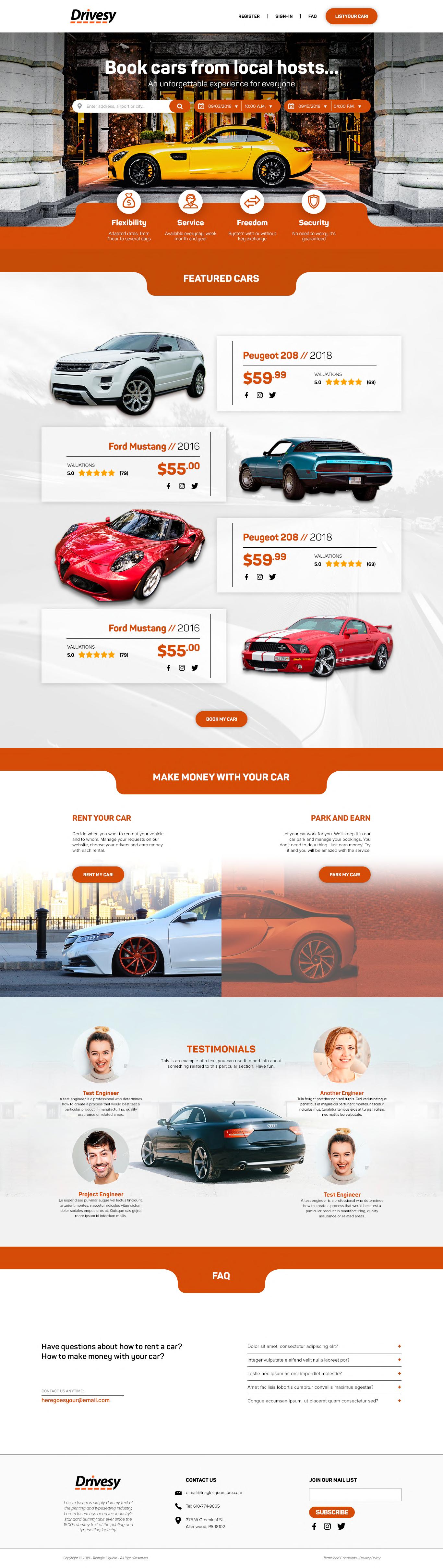
A hierarchical diagram of Drivesy as a graphical representation of the website's structure and organization. It shows the relationships between the different pages of the website and how they are interconnected. The diagram includes labels that indicate the page names and their hierarchical order.

User Flow

Registration button. The registration page follows where personal information is inputted, then the account activation page activates the account, leading to the user dashboard where they can view account information, book a rental car, and manage payment methods.
Rent a car
The diagram is helpful in understanding the website's architecture and the user's journey through the site, making it easier to identify areas for improvement or optimization. This structure is particularly useful in ensuring a seamless user experience, improving navigation and overall user satisfaction.
“I would like to rent a car for business and personal purposes”
The process of renting a car on a website begins with searching for available cars. Once a suitable car is found, the user can select the car and specify the booking dates. After reviewing the booking details, the user is prompted to either log in or create an account. Upon creating an account, the user must enter their personal pick up the car at the designated location and return it after use. Finally, the user will receive an invoice for the rental and complete payment for the service.

sit amet, consectetur adipiscing elit. Mauris ultrices molestie tincidunt. Phasellus luctus nunc posuere suscipit.
Smith 08/26/2015 Dolor sit amet, consectetur adipiscing elit. Mauris ultrices molestie tincidunt. Phasellus luctu.
Smith 08/26/2015
sit amet, consectetur adipiscing elit. Mauris ultrices molestie tincidunt. Phasellus luctus nunc posuere suscipit.
Jhon Smith 08/26/2015
Dolor sit amet, consectetur adipiscing elit. Mauris ultrices molestie tincidunt. Phasellus luctu.
Wireframe






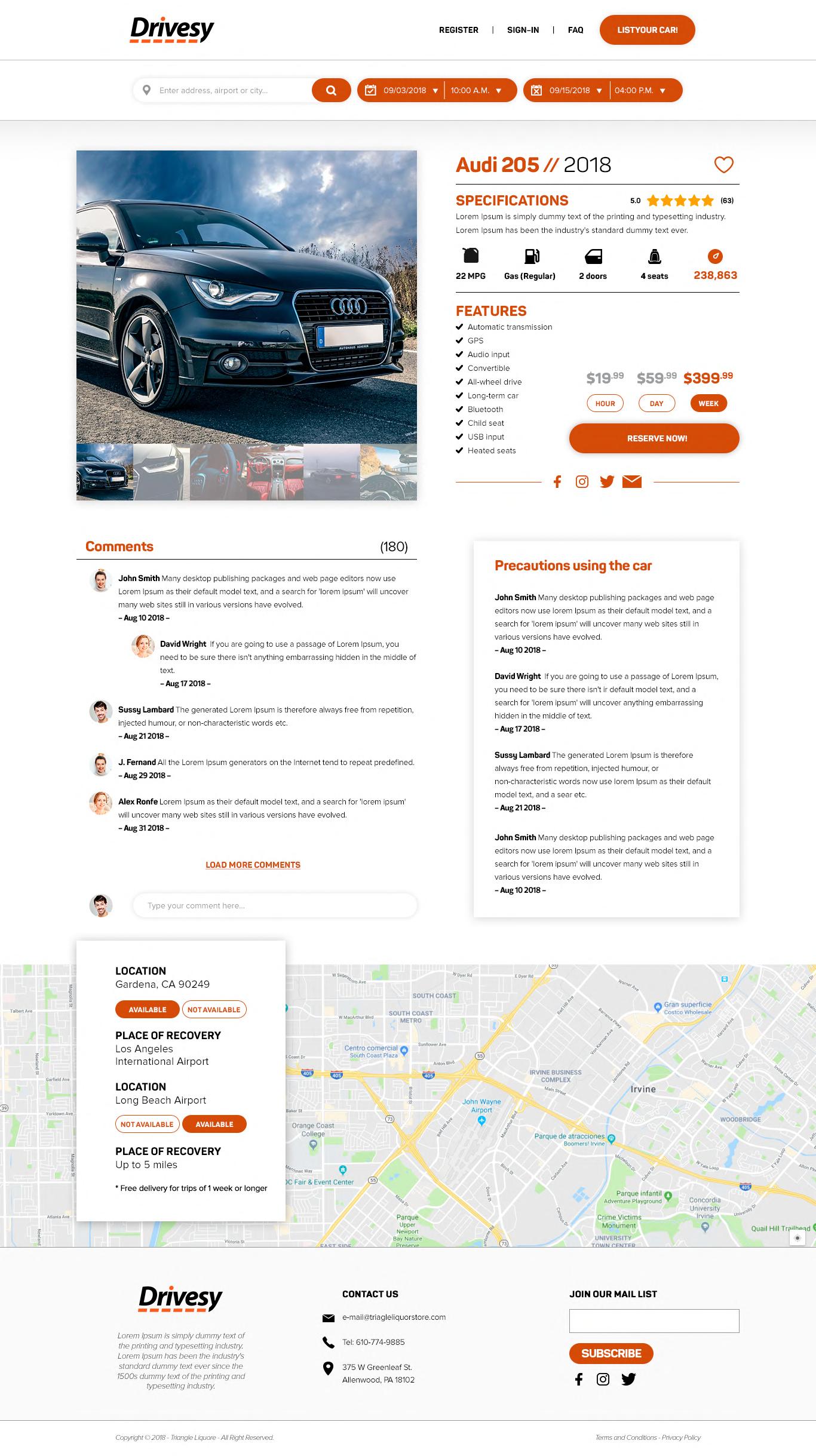
Precautions using the car
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ultrices molesti isde mans tincidunt. Phasellus luctus at nunc posuere suscipit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ultrices molesti isde mans tincidunt. Phasellus luctus at nunc posuere suscipit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ultrices molesti isde mans tincidunt. Phasellus luctus at nunc posuere suscipit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ultrices molesti isde mans tincidunt. Phasellus luctus at nunc posuere suscipit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris ultrices molesti isde mans tincidunt. Phasellus luctus at nunc posuere suscipit.
Type your commet here...



LOCATION Lorem ipsum dolor sit amet, consectetur adipiscing elit.











DROP OFF Lorem ipsum dolor sit amet, consectetur adipiscing elit.














PICK UP Lorem ipsum dolor sit amet, consectetur adipiscing elit.

















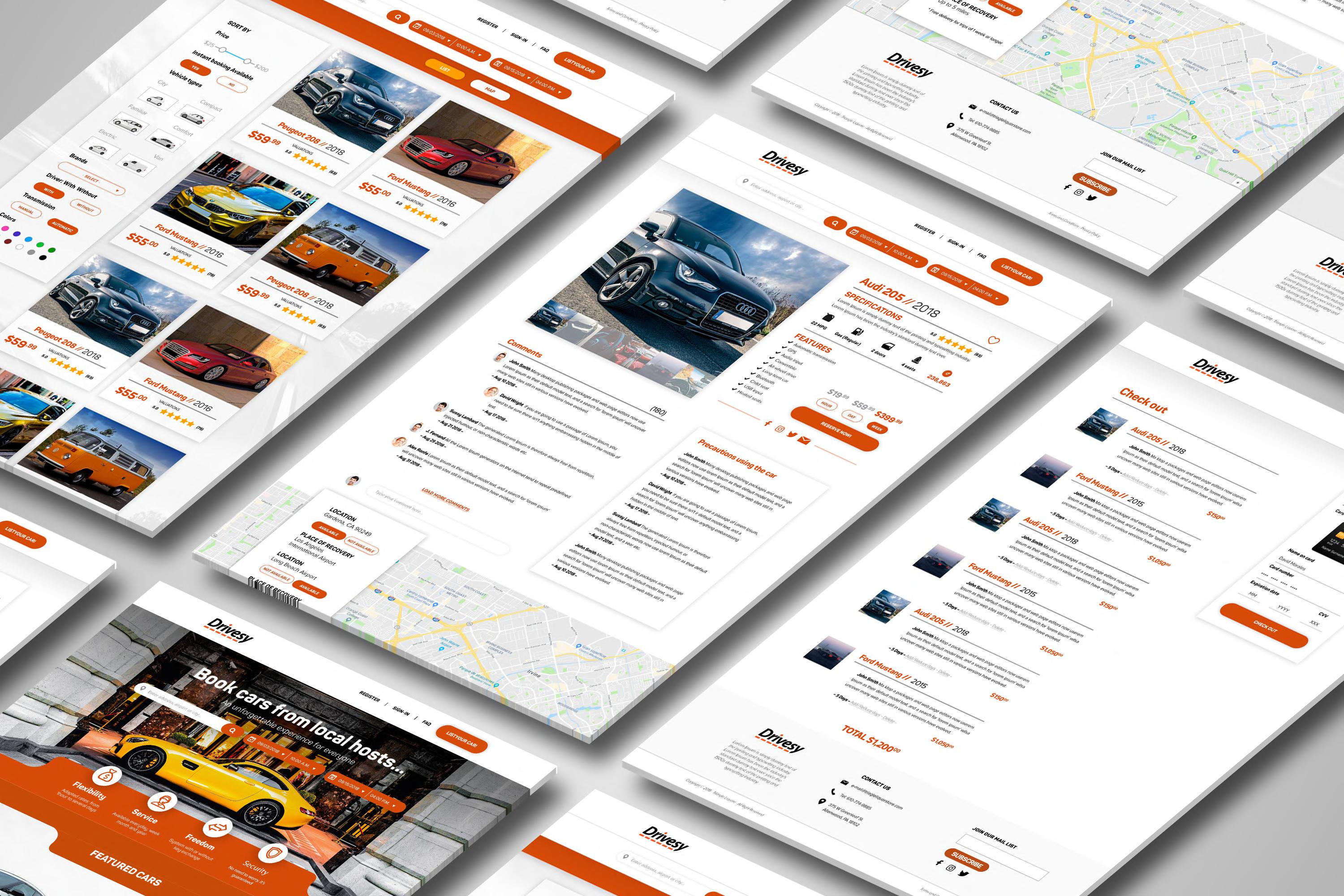
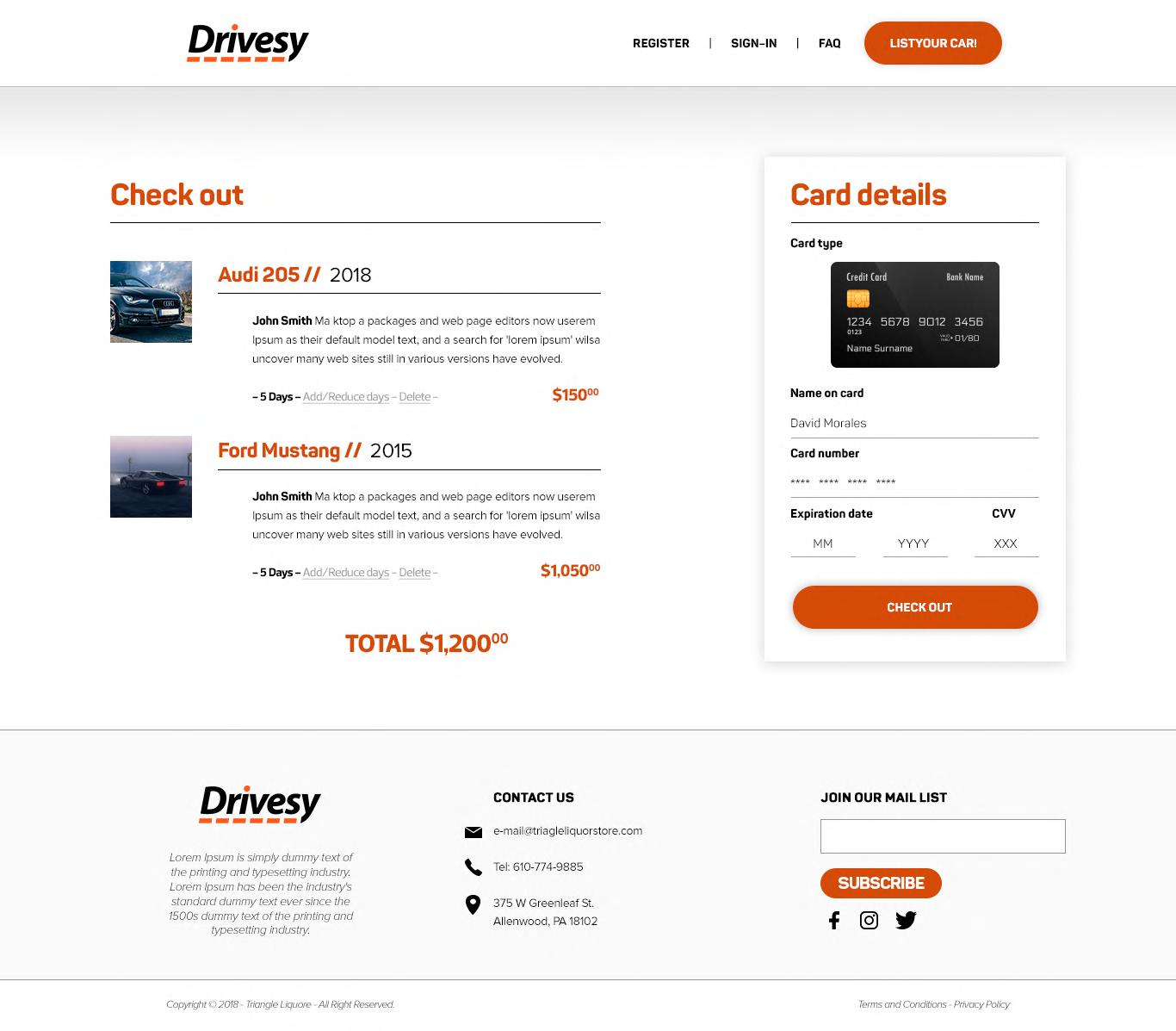
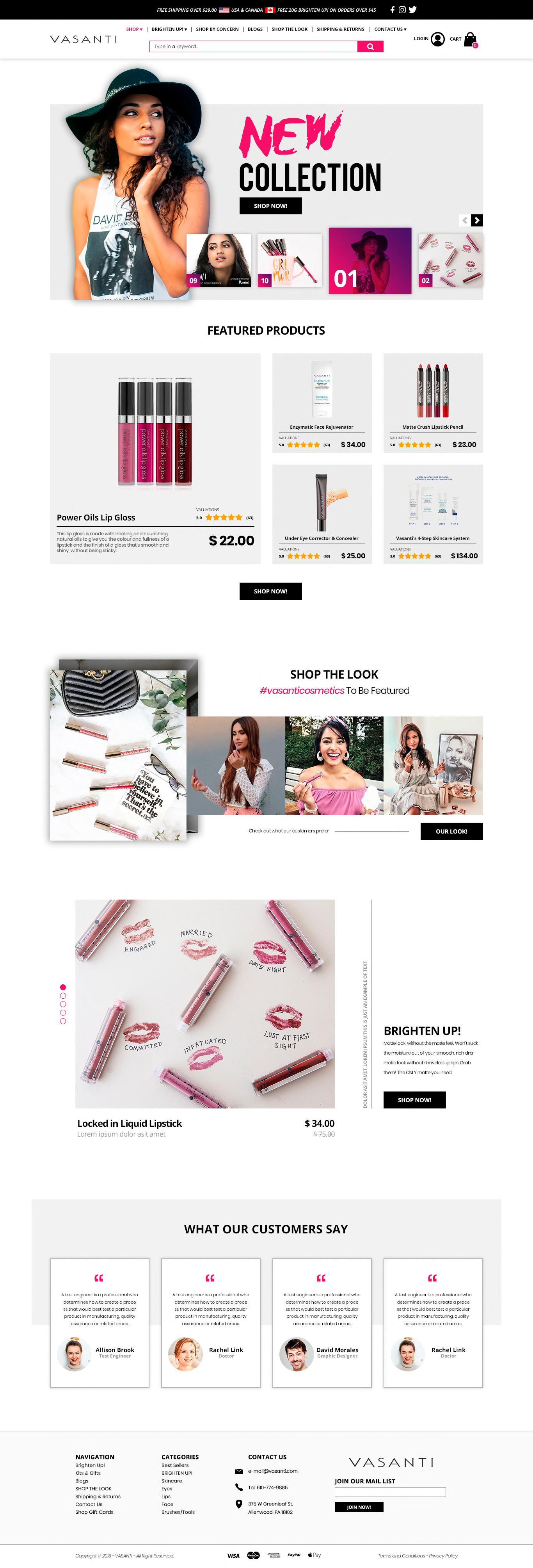
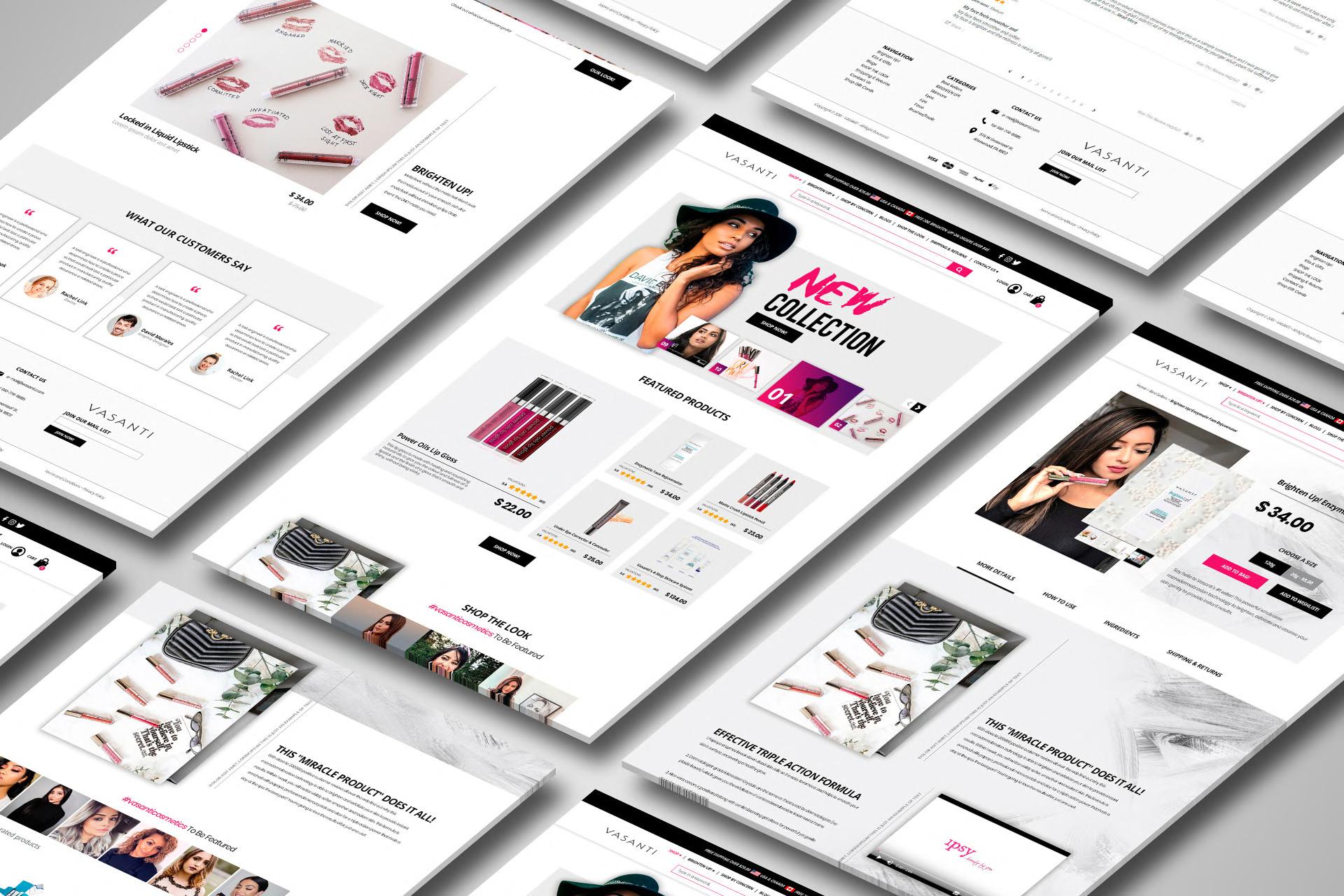
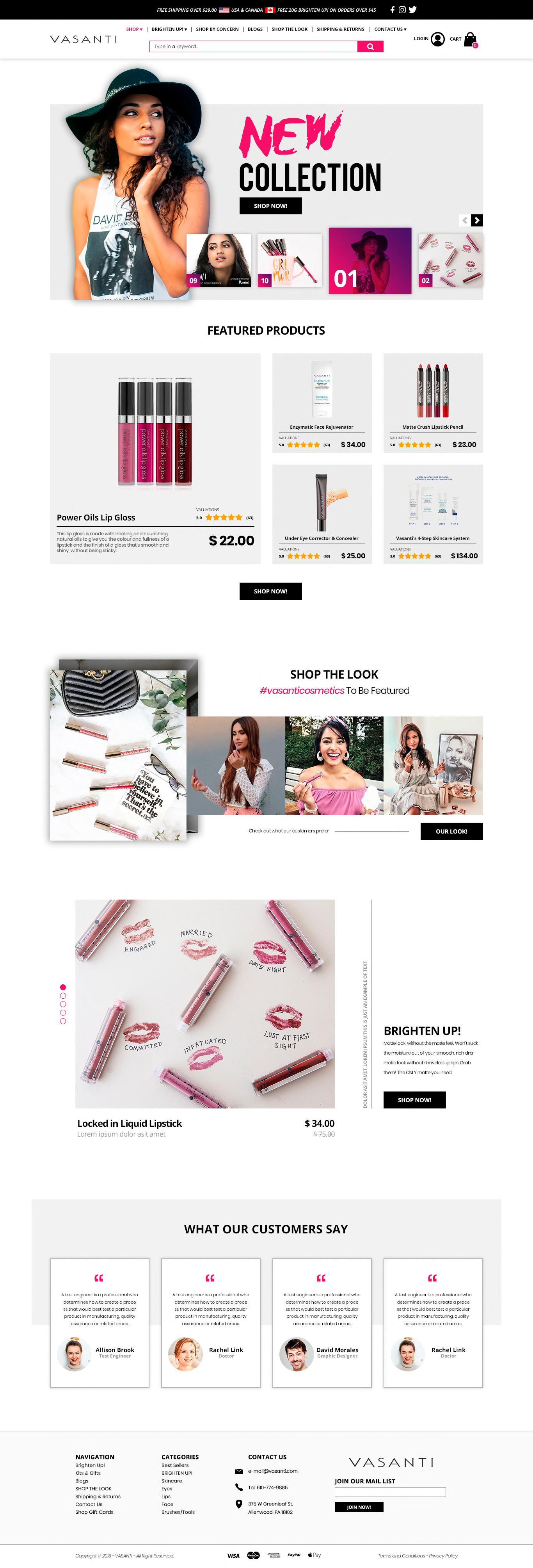
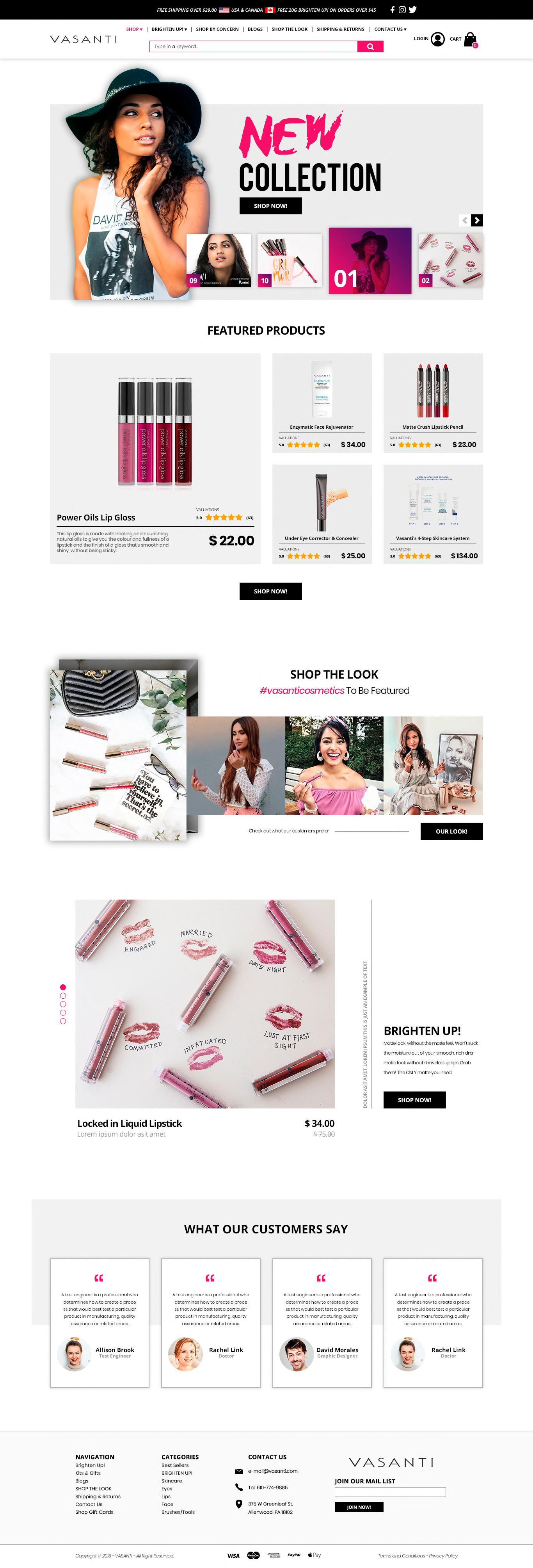
Final Product









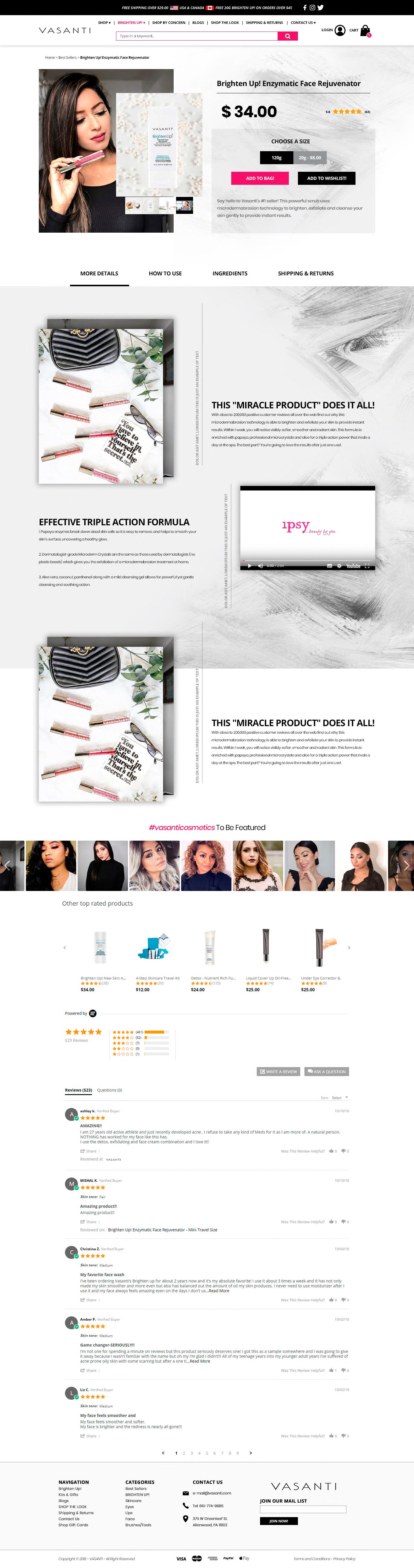
In VASANTI our philosophy is to stay as natural as possible without compromising performance or safety. At Vasanti, we create a happy place for beauty by being innovative, believing in cruelty-free, clean formulas that works.
Project Overview
Problem Statement
Business Goals
Timeline Design Thinking
Canada
E-commerce websites struggle to provide good user experience and customer satisfaction for premium face care products for women in Canada. Issues like slow website speed, confusing navigation, and lack of product recommendations lead to high bounce rates, low conversion rates, and decreased customer loyalty.

Possible Solution
VASANTI aims to improve the UX and customer satisfaction by conducting a comprehensive user experience analysis and making necessary optimizations. This includes making navigation intuitive and easy to use, and incorporating personalized product recommendations based on customer behavior and preferences.
A UI/UX plan will improve the e-commerce platform's customer experience by optimizing navigation and personalization. The goal is to enhance customer engagement and loyalty.
UX Techniques Used
• User Interview
• Competitive Analysis
• User Persona

• User Flow
• Wireframing and Prototyping
My Role
By providing a seamless and enjoyable shopping experience, we hope to increase customer engagement, reduce bounce rates, and increase conversion rates, ultimately leading to increased customer loyalty and sales.
1 Week 2 Week 3 Week 4 Week 5 Week 6 Week Empathize Ideate
Tools Used
•
UX Designer
• UI Designer
• Branding Design
XD Photoshop Illustrator
Design Process
Design Thinking
Empathize
Market Research
Who are the users?
Cosmetics are products commonly used to maintain or enhance the external appearance or perfume of the human face and body. Cosmetic products include make-up, skincare, fragrance, hair and manicure products, and more. Some of the leading cosmetic brands worldwide include L'Oréal Paris, Gillette, and Nivea.
The cosmetics market in Canada generated increasing revenues over the past years and is expected to grow in the future to roughly 1.6 billion U.S. dollars by 2025. As of December 2019, there were more than 1,800 cosmetics, beauty supplies and perfume stores in the country.

Empathize
By empathizing with the customer's needs and desires, we aim to create a seamless and enjoyable shopping experience that exceeds their expectations and inspires loyalty.

We believe in the importance of understanding our customers' goals and needs in order to deliver an exceptional shopping experience.
Ideate sitemaps to guide the user experience. Through comprehensive user research, we will ideate and develop the key features and functionalities that are most important to our customers.
Prototype

Create wireframes and prototypes
Test Conduct usability tests, analyze improvement.
Market Analysis
Customer Needs
And Preferences
Study the premium face care product market for women in Canada, including size, growth, trends, and opportunities.
Identify customer needs and preferences for premium face care products through surveys, focus groups, and customer feedback.
Competition Evaluate the competition in the premium face care product market, including market share, strengths, and weaknesses.
Technology Assess the latest technology and advancements in the premium face care product industry and how they can be incorporated into the e-commerce platform. Analyze consumer behavior in the premium face care product market, including purchase patterns, motivators, and decision-making processes.

Enhance the customer experience

Emma lands on the homepage and is greeted with a clear and visually appealing interface showcasing various product categories and popular products.


She navigates to the facial care category and starts browsing the preferences and view product details, including images and descriptions. Once she has found a product she likes, she can add it to their cart by clicking the "Add to Cart" button.

User Flow

Emma can view the contents of her cart by clicking the shopping cart icon. She can adjust the quantity of products in the cart and proceed to checkout.
If she has an account, she can log in using her email and password. If she is a new customer, she can sign up by providing their basic information, such as name, email, and password.
Emma enters their shipping information, including their name, address, and phone number. She selects their preferred payment method and enters her payment information, such as a credit card number or PayPal account. She reviews her order, including the products, shipping information, and payment method. She can make any necessary changes before submitting the order.
provides a summary of her order, including the order number and estimated delivery time. She is redirected to her account dashboard, where she can view her order history and manage her account information.

“I would like to buy makeup through e-commerce sites in an easy and practical way”







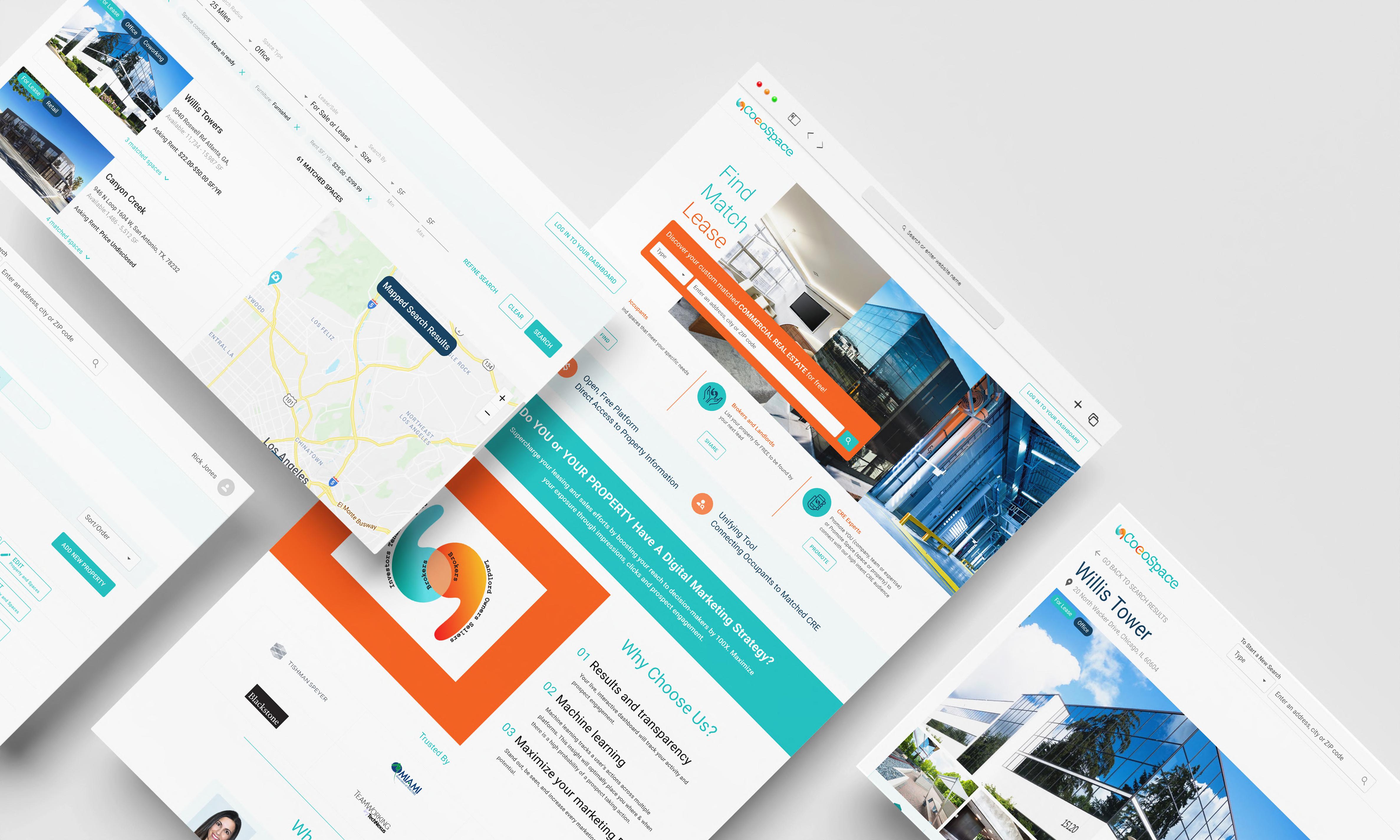
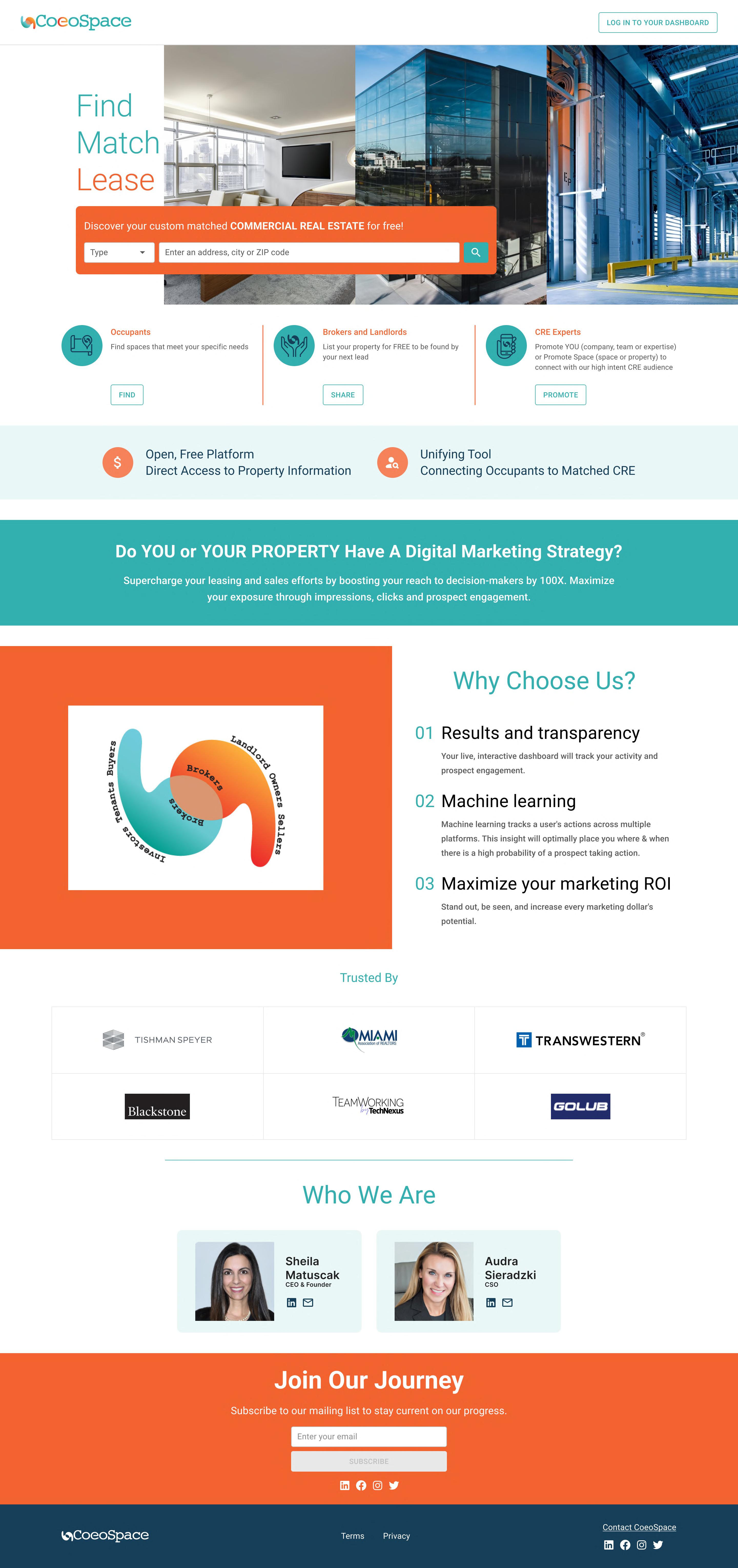
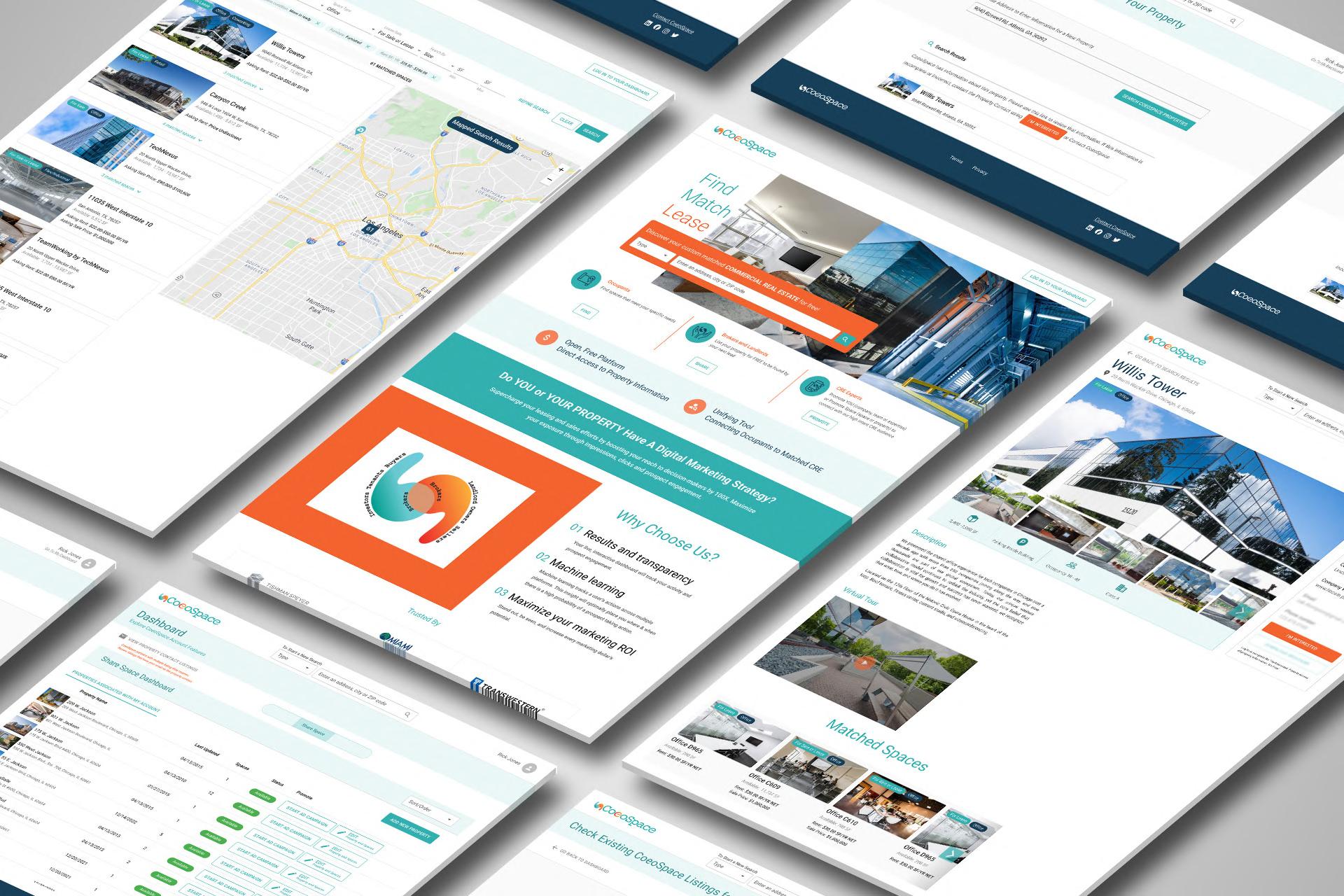
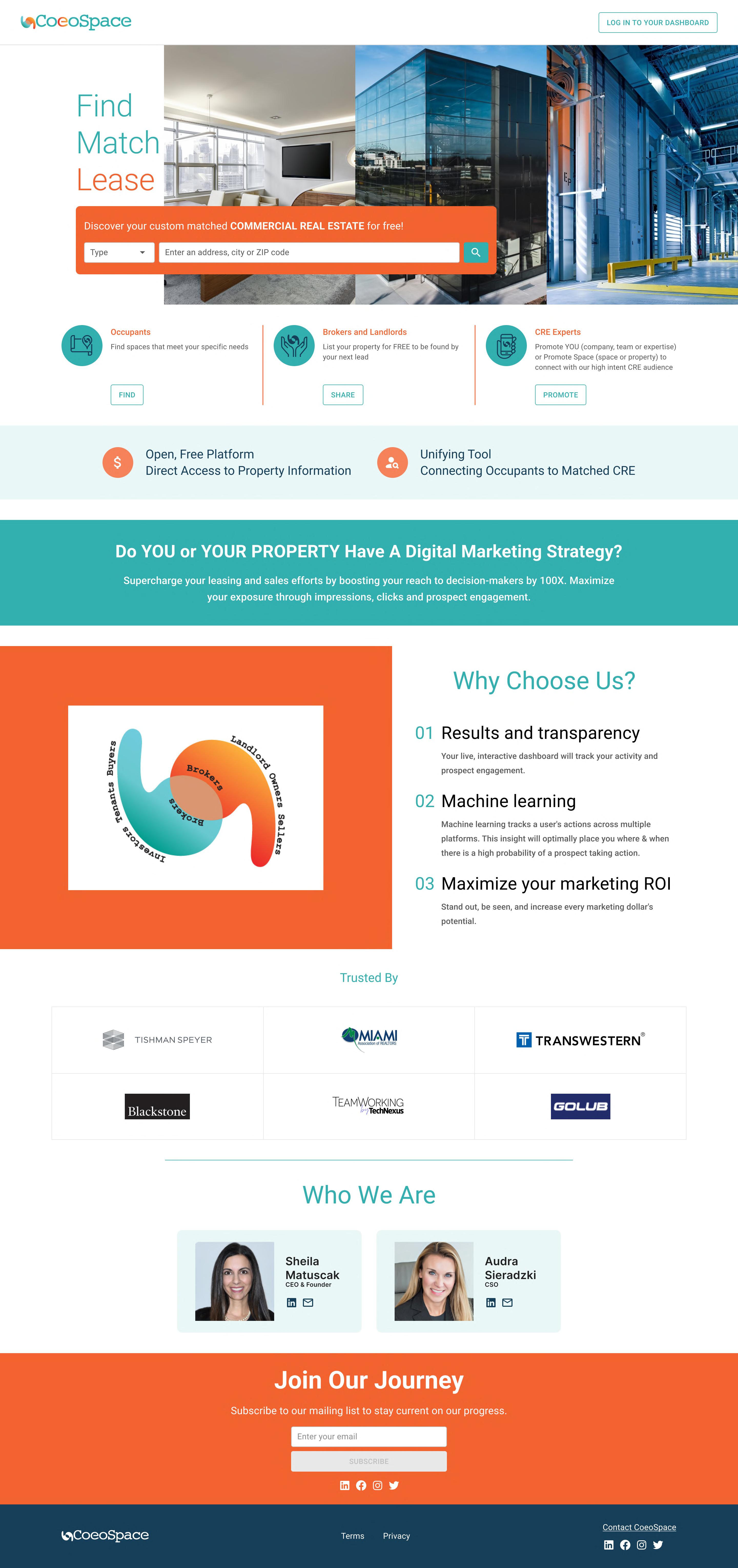
At CoeoSpace we are a real estate website platform for brokers to showcase their services and listings, as well as provide information and resources for potential clients.
Project Overview
Problem Statement
Many real estate broker websites in the USA lack user-friendly features, updated information, and a professional design, they need and connect with brokers. This can result in a lower conversion rate and reduced business for brokers.
Possible Solution
A redesign of the real estate broker website that prioritizes user experience, updated information, and professional design. This solution would involve the following steps:
• Conduct user research
• Implement a clean, professional design
• Provide updated information and listings
Business Goals
Improve the user experience and increase conversions for real estate brokers by redesigning their website with updated information, professional design, and optimized search engine and mobile accessibility.

UX Techniques Used
• Competitive Analysis
• User Research
• User Interview
• User Persona
• User Flow
•
• Streamline contact information
•
Tools Used
•
Design Thinking
Design Process
Empathize
We understand the challenges that real estate brokers face in connecting with potential clients through their website. We empathize with the frustration of navigating outdated and confusing websites, and the need for a professional and user-friendly platform to showcase their services and listings
Empathize
Market Research
Who are the users?
The users of a real estate broker website are potential clients who are searching for properties to buy or rent, as well as brokers who are looking to promote their services and listings.
It is also important to understand the competitive landscape and what other real estate broker websites are offering in terms of user experience, information, and design. This information can inform the design and development of the website to ensure it meets the needs of the target audience and stands out in a competitive market.
Market Analysis
Customer Needs
And Preferences
Ideate
Prototype
A broker website that is not user-friendly is a platform that lacks ease of use, accessibility, and a clear and concise presentation information they need and connect with brokers. This type of website often results in a low conversion rate and reduced business for brokers
sitemaps to guide the user experience. Through comprehensive user research, we will ideate and develop the key features and functionalities that are most important to our customers.
Create wireframes and prototypes
Test Conduct usability tests, analyze improvement.
conditions, demographics, and government policies. For example, a strong economy can lead to an increase in demand for properties and drive up prices, while a recession can have the opposite effect.
In order to be successful in real estate, it is important to have a good understanding of the market, as well as the skills and knowledge necessary to navigate it. This may include understanding the different types of properties available, such as residential, commercial, and industrial, and knowing how to evaluate their potential for investment.
Competition
Real estate broker website involves researching the size and trends of the real estate market.
It’s essential improving the user experience on a real estate broker website. This involves researching what users are looking for in a real estate website, including ease of use, access to information, and the ability to connect with brokers.

A competitive analysis of other real estate broker websites helps to identify best practices and areas for improvement in terms of user experience, design, and information.
Technology This includes considering factors such as website design, search engine optimization, mobile responsiveness, and website security.
Consumer Behavior
How users interact with a real estate broker website is important for improving the user experience and increasing conversions. This involves researching how users navigate the website, what information they are looking for, and what motivates them to take action.
List a property

account, and needs to sign up. It can be used to ensure that the process is straightforward and easy to follow, reducing frustration and increasing the likelihood of a successful property listing.
User Flow

“I would like to list a time as easy as possible”
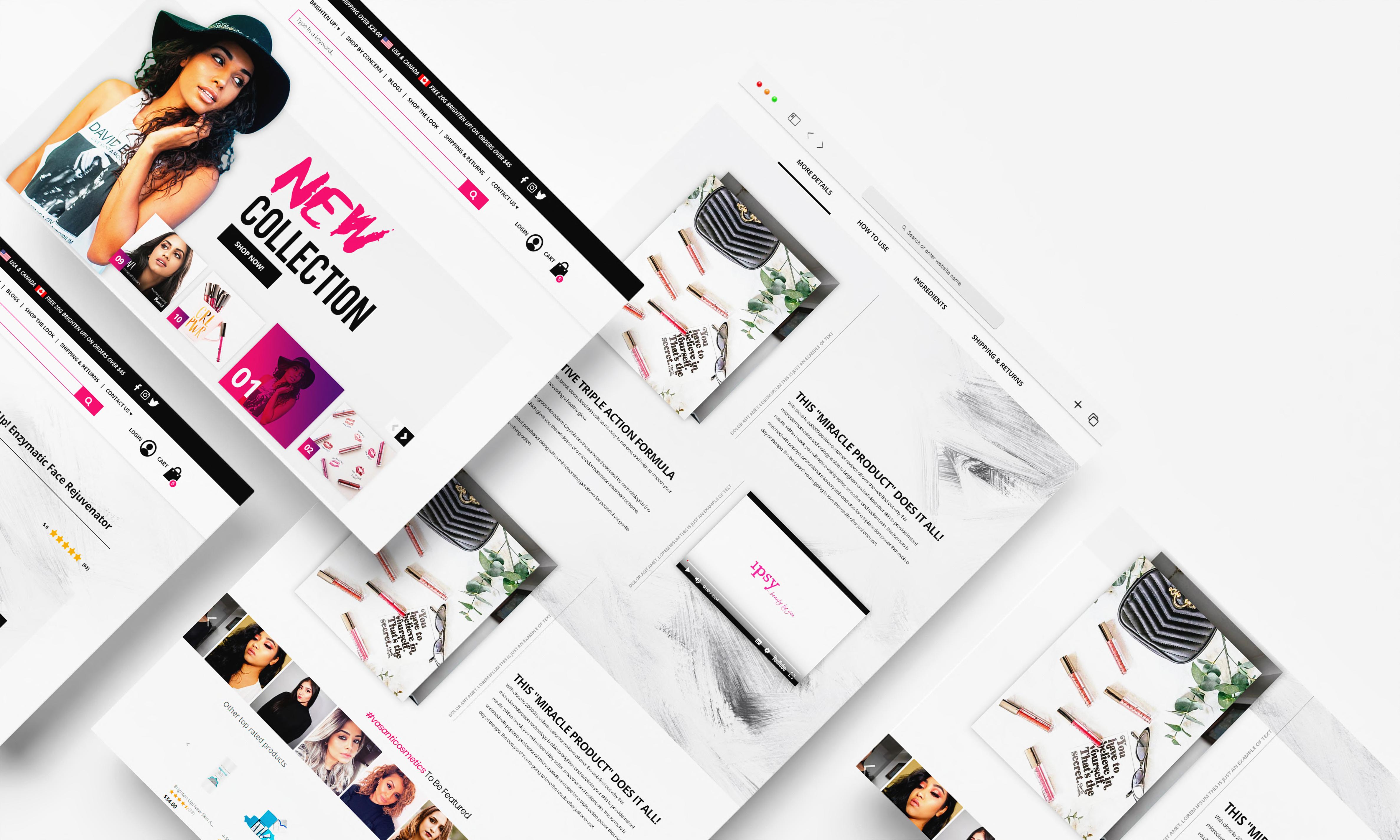
Final Product
The broker lands on the real estate website's homepage and sees the option to “Log in” or "Sign Up." Then she clicks on the "Sign Up" button and is redirected to the sign-up

information, such as name, email, etc.
address, sets a password for their account and completes the account activation
Now the broker would be redirected to her “Dashboard” and she will be able to click on the "List Your Property" button and is redirected to a page where they can list the property, including photos, description, and pricing.
Finally the broker reviews the information they've entered and clicks on the "Publish" the property has been listed successfully.









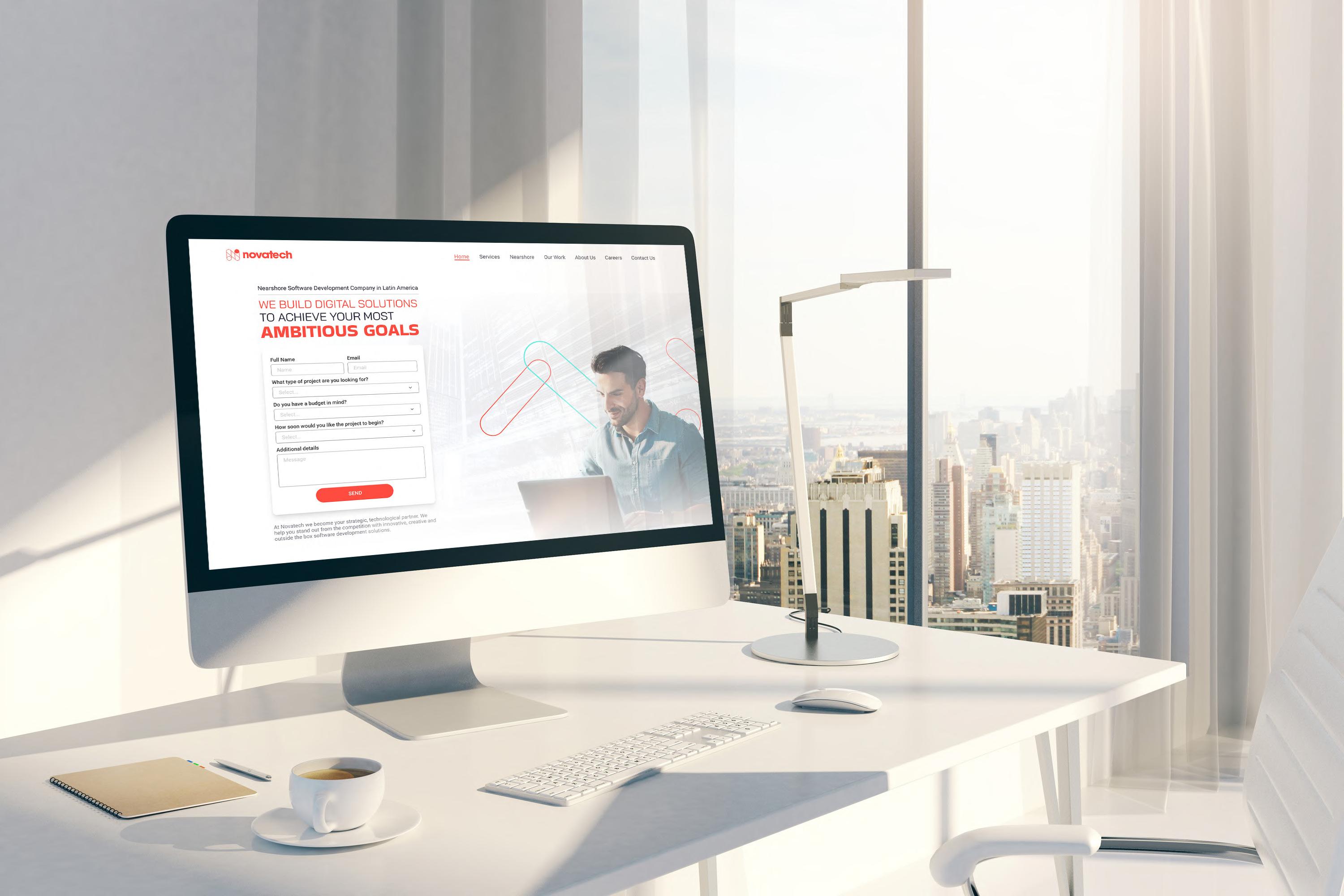
PROYECT
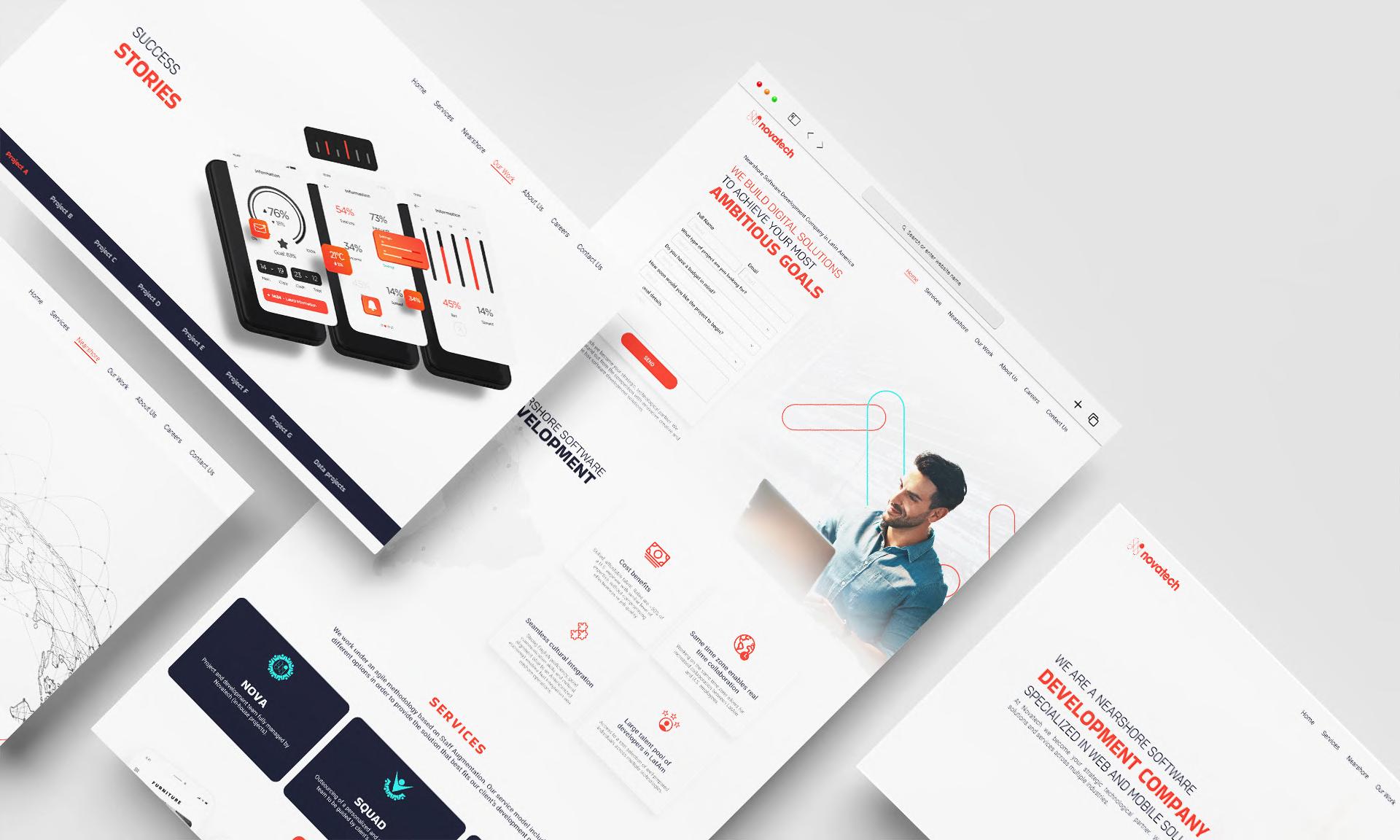
Design a home website UI based on the actual information provided (desktop only).


 Figma Photoshop Illustrator
Figma Photoshop Illustrator
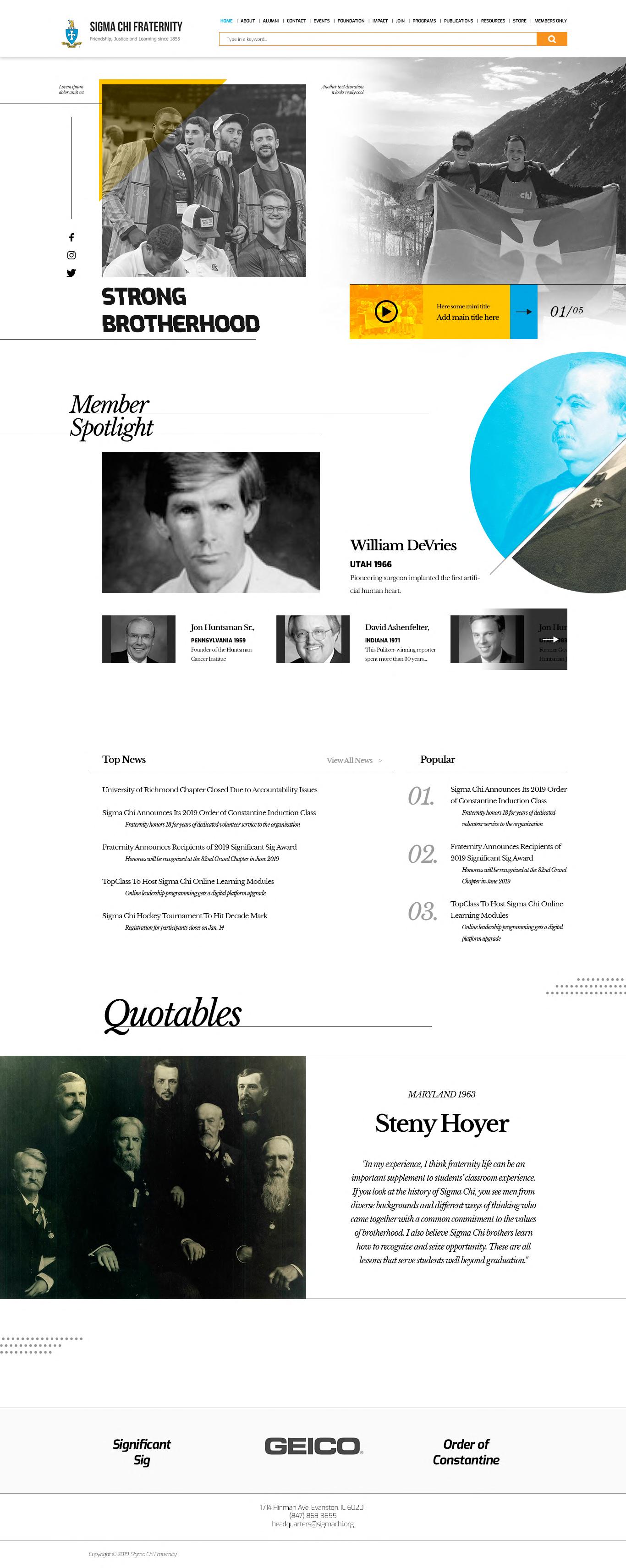
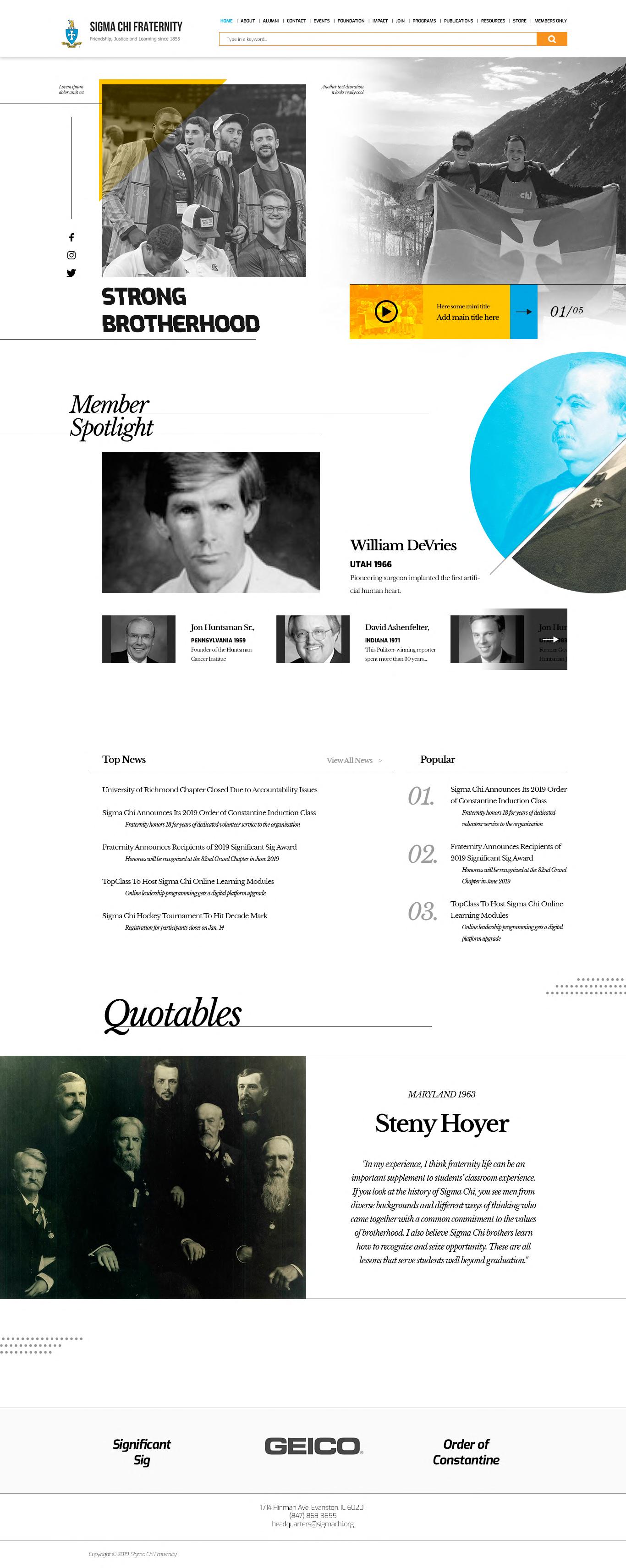
PROYECT
Create a user interface for a homepage website centered around a social fraternity theme. ROLE






UI Designer
PROYECT
Design a user interface for a multi-regional mobile banking application, designed for easy ROLE

UI Designer


 Photoshop Illustrator
Photoshop Illustrator
PROYECT
Create a user interface for a dashboard centered around lawn maintenance and services. ROLE



UX/UI Designer
PROYECT
Create a user interface for the national bank's account opening process, aimed at making the possible for the customer. ROLE UI Designer

PROYECT




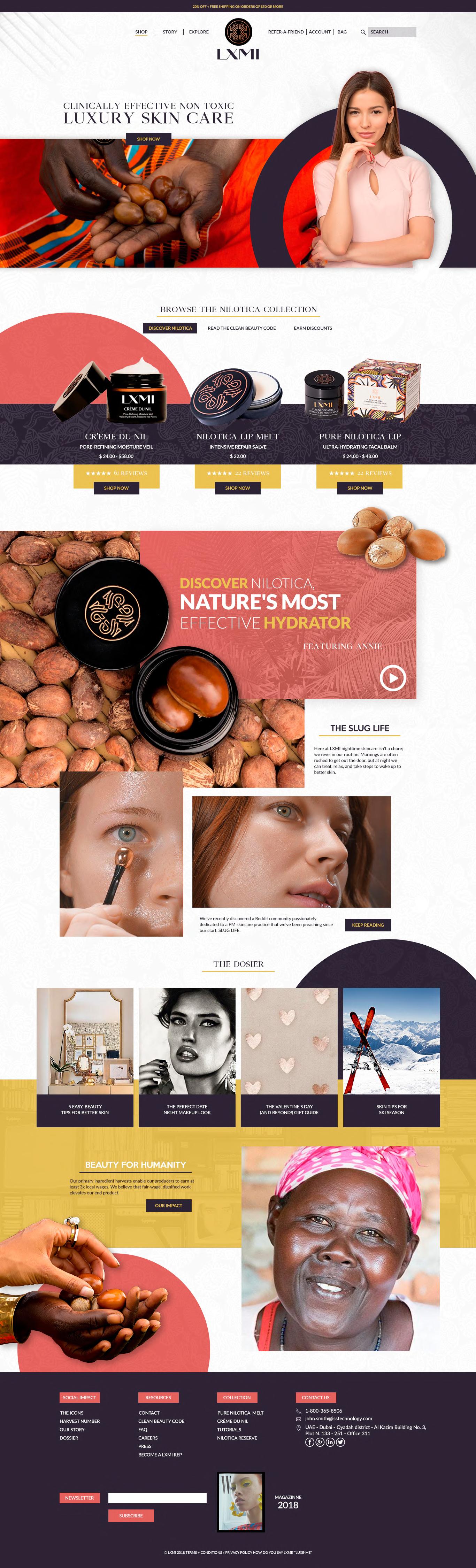
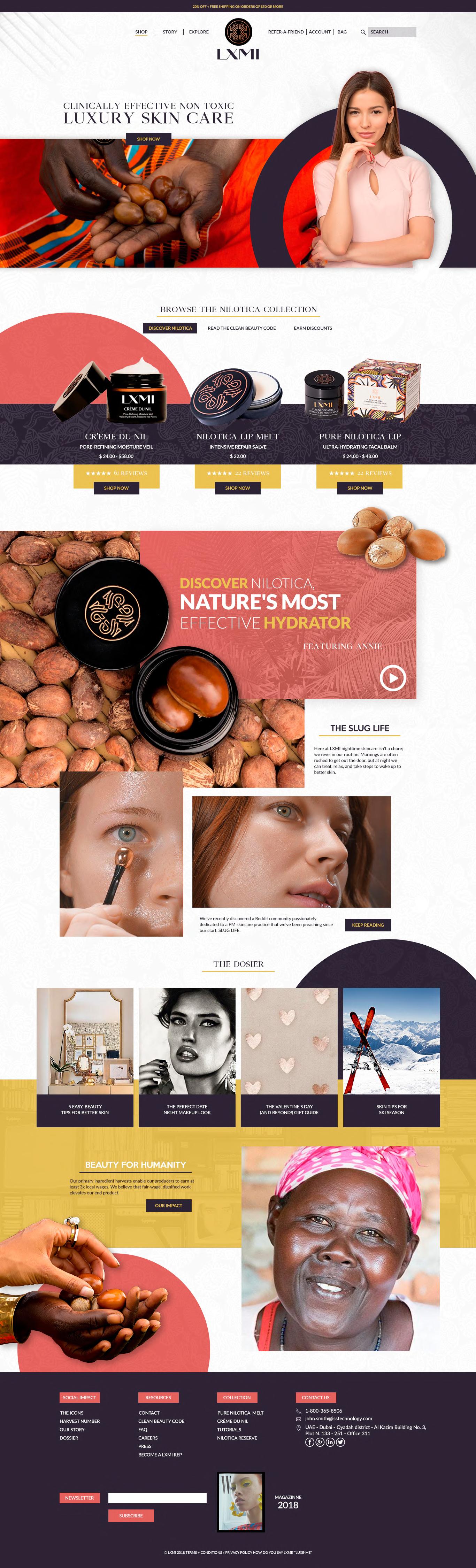
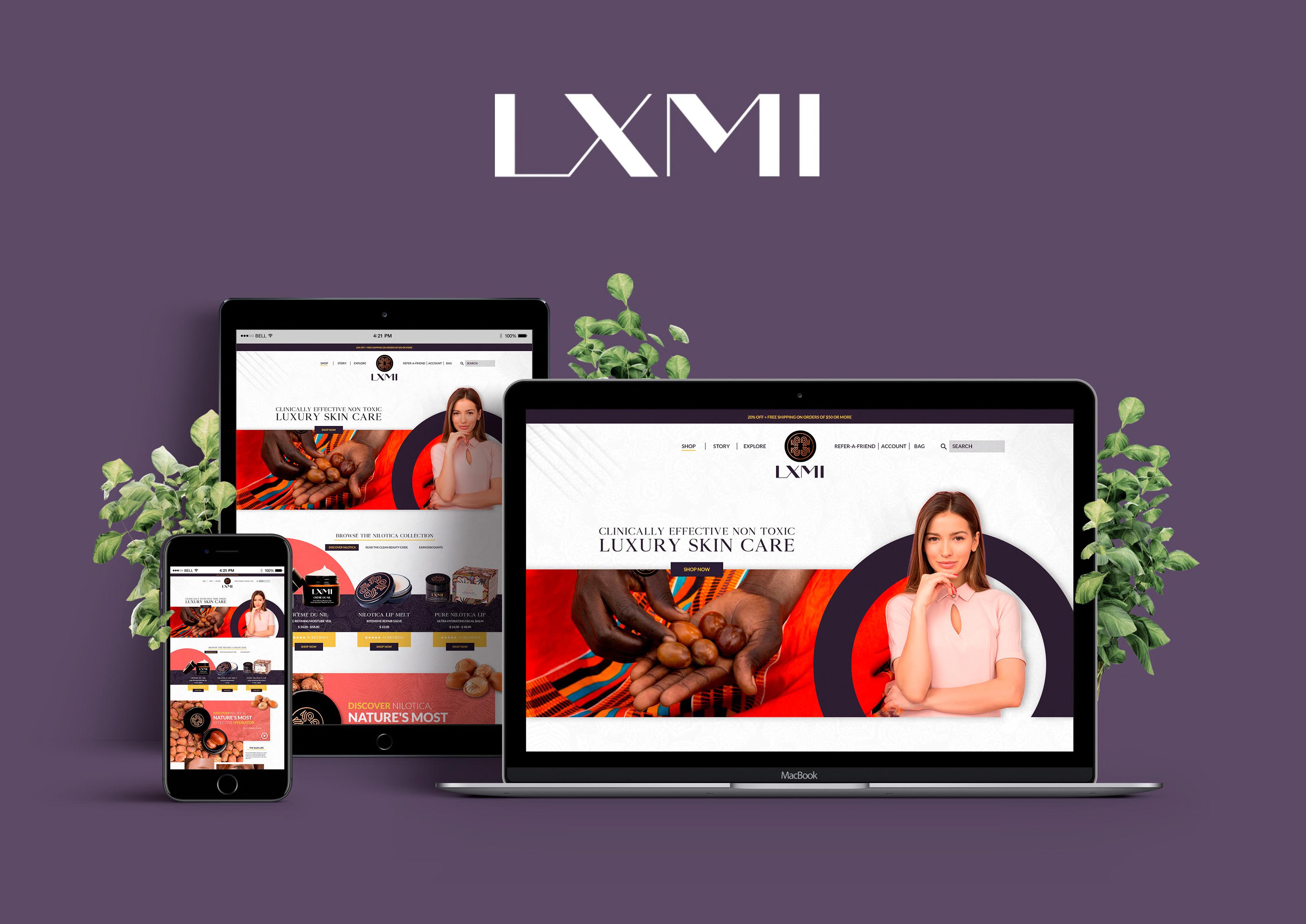
Create a visually appealing and easy-to-use home page user interface for a luxury skincare e-commerce website, focused on providing the ultimate shopping experience for high-end skincare products.



ROLE

 Photoshop Illustrator
Photoshop Illustrator
PROYECT
Develop a user interface for the homepage of an e-commerce website specializing in the sale of sneakers and shoes. The goal is to create a visually appealing and user-friendly platform.



ROLE UI Designer



PROYECT


Create a user interface for the homepage of a ROLE UI Designer
 Photoshop Illustrator
Photoshop Illustrator
Photoshop Illustrator
Photoshop Illustrator
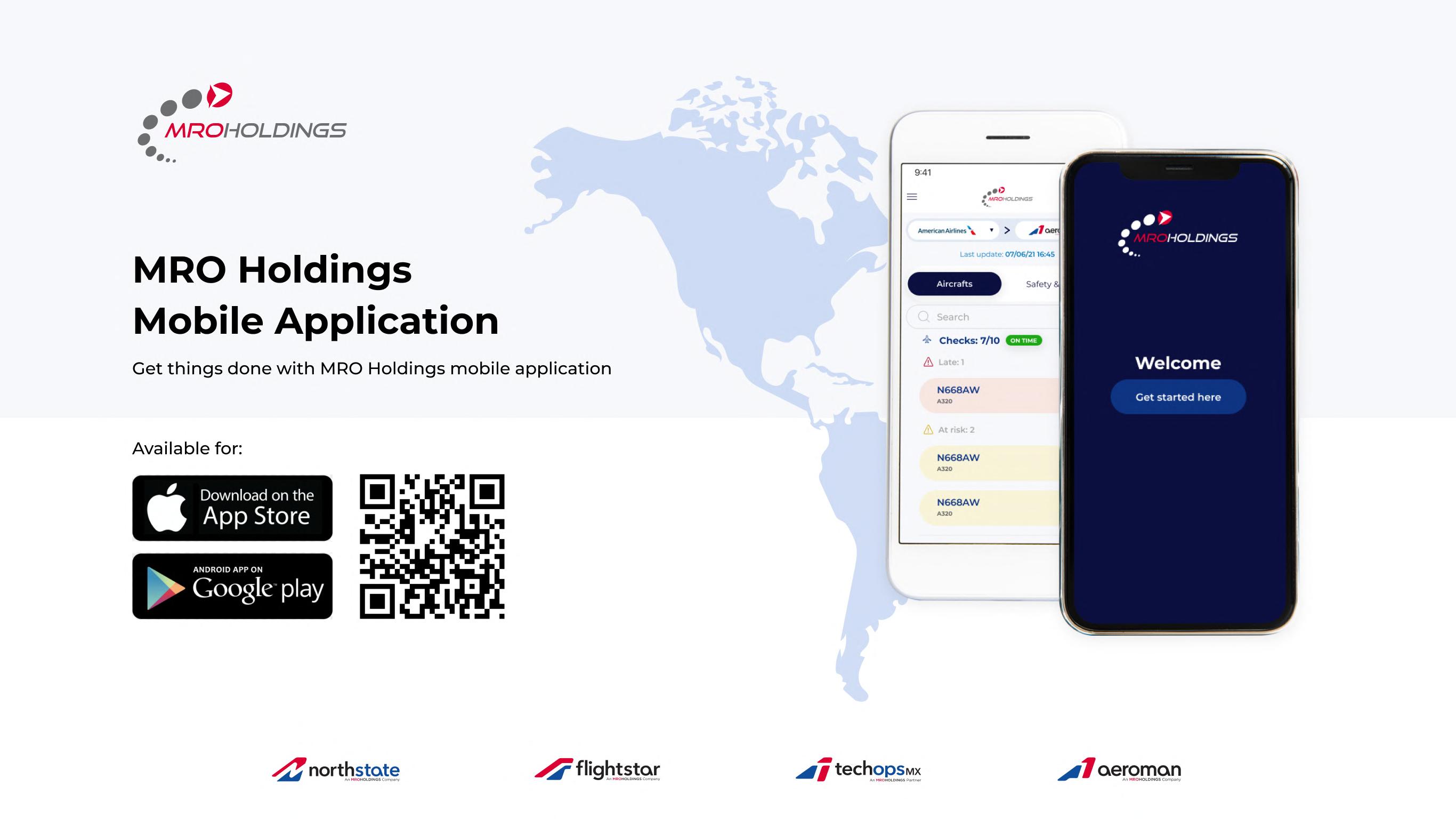
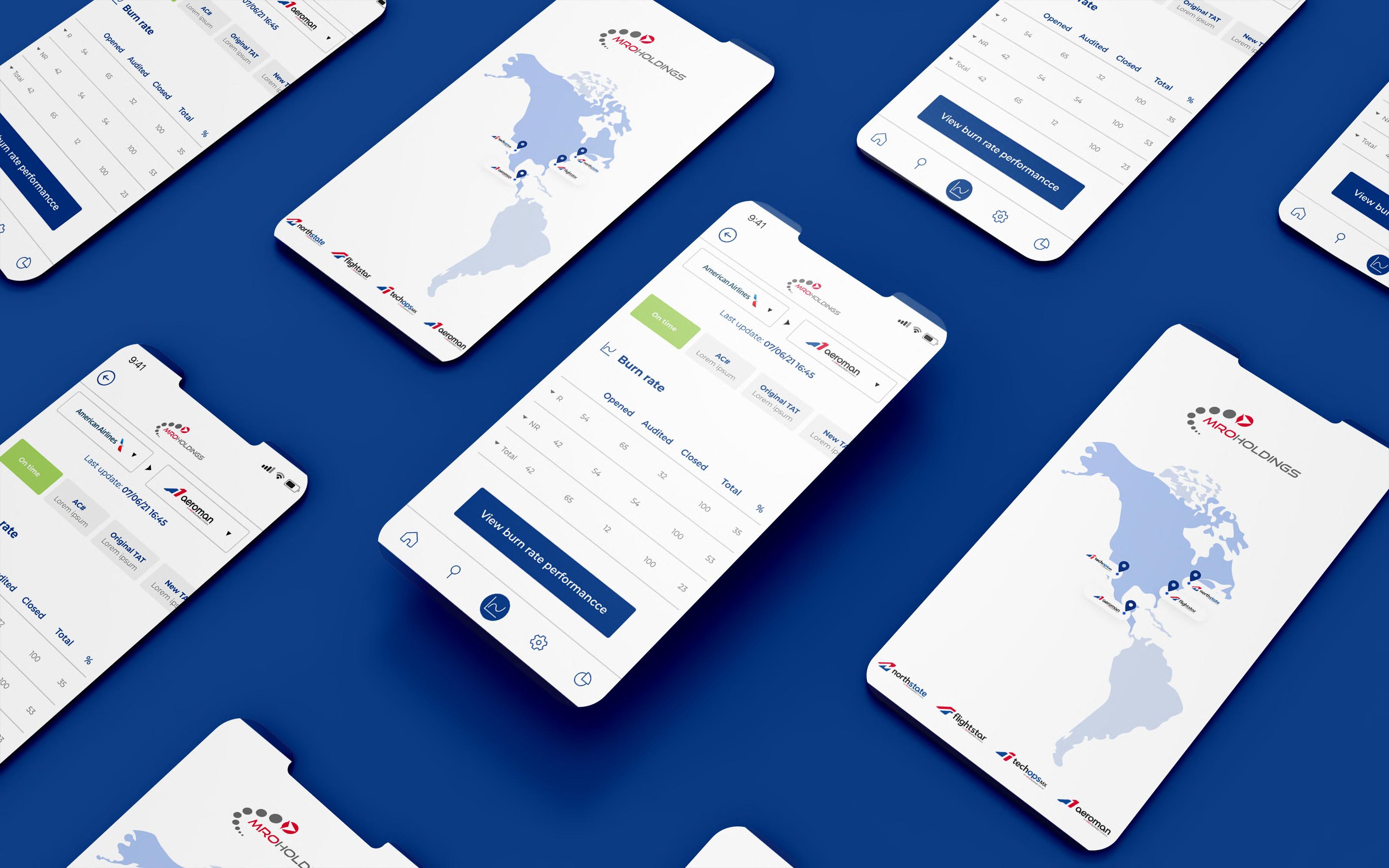
Create a user-friendly app interface to assist with the management and inventory tracking of airplane parts.

 PROYECT
PROYECT
//EDUCATION
David Morales
Address
Calle el Jabalí, Polígono 1-E Casa
# 19, Jardines de la Sabana 1, Ciudad Merliot La Libertad
Mobile Number

(503) 6124-6644
Language
Spanish (Native)
English (Advanced)
Marital status
Single Nationality
salvadoreño
“A pro-active person looking to develop knowledge, skills, and efforts to achieve personal and professional

BACHILLERATO GENERAL
2006 - 2007
Colegio Santa Cecilia, Santa Tecla
GRAPHIC DESIGN DEGREE
2016
Universidad Don Bosco, Soyapango
MASTER “GESTIÓN ESTRATÉGICA DEL MARKETING”
2021
//WORK EXPERIENCE EL DIARIO DE HOY (EDH)
March 2017 - May 2019
Webmaster - UI designer SAONGROUP (TECOLOCO EL SALVADOR)


May 2019 - March 2021
UX/UI Designer NOVATECH



March 2021 - to date
Universidad Francisco Gavidia, San Salvador
//SKILLS SOFT SKILLS
Proactive
Teamwork
Trainable
Critical Thinking
Leadership
HARD SKILLS
UX & UI Design, User Research, A/B Testing
Agile methodology, Design Thinking
HTML5, CSS3, JS, jQuery
Frontend development (React.js & Gatsby.js)




//DIPLOMAS, CERTIFICATES, COURSES
SOFTWARE/TOOLS
ENGLISH DIPLOMA
2011 - 2013


ITCA FEPADE - NATIONAL ENGLISH CENTER
PREWORK: BUENAS PRÁCTICAS Y ENTORNO DE DESARROLLO
2020
Platzi
CURSO BÁSICO DE JAVASCRIPT

2020
Platzi
Date of birth
October 29th, 1990
UX/UI Leader
2566-1605 6124-6644 davidmm_90@hotmail.com https://www.linkedin.com/in/david-morales-uxui-designer/
FRONTEND DEVELOPER
2020
Platzi
"The information and content contained within this portfolio, including text, graphics, images, and other material, are protected by copyright and other intellectual property laws. You may only use the information and content for personal, non-commercial purposes. Unauthorized reproduction, distribution, or commercial use of any portion of this portfolio is strictly prohibited and may result in legal action. By accessing this portfolio, you agree to respect the proprietary rights of the owner."
