
4 minute read
Harmony Pendant
Harmony Pendant - By David
In order to design a device specifically for Bente all previously generated knowledge was reviewed to create and refine a design brief that was both coherent with the project vision, prior decisions, the core features of the product family - and at the same time takes the specific needs of Bente into consideration.
Advertisement
Refining the brief
Existing knowledge from the shared CRIGS description of Bente was summarized and analyzed and the previously created scenario was iterated to create a more open one. This was done to further align the two and make interactions with other family members have a real effect on Bente’s daily life. At the same time, emphasis was put on avoiding forcing Bente into a certain role that was outside of what might be considered general parenting. See Appendix M.
Design Opportunities
Bente likes to fill her time with both work and hobbies. She desires to spend more time with her family. What stands in her way is a combination of her general life-style and a lack of ability when it comes to time management. She needs a companion device to help her manage and reassure her that daily chores are taken care of and family life and plans are on track. Her needs are encapsulated in the following two themes: • Overview: Bente needs a way of establishing a quick overview of the general state of the home and her agreements with family members • Adaptation: She needs a way of managing and rescheduling her own time as family life is not a routine.
She needs to able to change her mind.
Value mission
It was noticed that the identified themes are hierarchical in nature - both in a functional sense, meaning that no adaptation is needed if nothing is planned but also, more importantly, in the sense that what Bente needs is at-a-glance functionality that can provide her with the overview she needs and create a foundation from which to adapt. To steer the design process in the right direction a value mission was created, inspired by (Lerdahl, 2008), to ensure that these abstract goals are reflected in device functionally, structure and design (Figures 21 and 22).
Additional requirements and development
The personal characteristics, the scenario and the hierarchical nature of the value mission was condensed into additional requirements (Figure 23) to ensure that the general-purpose product family device was enhanced to specifically address Bente’s needs. Concept proposals were then developed through iterative sketching (Appendix N) and a flowchart (Appendix O) was developed to further specify functionality and prepare for implementation in a physical prototype (Figure 24). Fig.21: At-a-glance overview. Feeling of being in control
Fig.22: Adaptation to non-routine life. Manipulation of details

Value level 1 Value level 2 Other Input shared event within one week (day, hour, minute) View stored events Requirement: Individual touch to product family aesthetics Portable in size and by design Delete stored events Wish: Edit stored events Lock to prevent unwanted input Wish: Input personal reminder

Fig.24: Physical prototype
The Pendant
In an IoT setting with multiple Harmony devices the Harmony Pendant gives Bente the power to “control time“ right at her finger tips. The Pendant is a companion device that is tailored to Bente’s needs for overview and adaptation. These considerations are reflected in the hierarchical structure of functionality and interface. Overview and input of events is right there and easily accessible through a rotary dial that also conveys device functionality by referencing a traditional analogue watch dial. This reference is carried through as feedback where LEDs light up according to user input. Adaptation requires consideration why navigating and manipulating events is separated into a button and screen interface.
Further development

The Pendant design includes several design decisions that are based on assumptions. Below are examples of functional and interactive elements that should be further investigated: • The same LEDs are used for both time and compass pointers. • Different light mapping of day (LED 0-6) and time input (LED 0-11). • Icons for menu buttons. • “Back” option in menus. • Option to edit events. (Investigate options to use current interface). • Implementation of lock to prevent unwanted input. • Better conveyance of action possibility of pressing down on the device.
Idle device:
On table or in hand Dial light index 0 Dial light index 1 Dial light index 2, etc. - up to 11 Index 0 is always current day = “Today”
General Operation:
Trigger: Dial turned Rule: Promt user to choose a day Feedback: Screen displays “Choose day” and a day within a week. Dial lights index 0-6 turn orange representing the 7 days
Device is pressed down on or squeezed to con rm choice Menu loops through indices
Today Wednesday Thursday
Choose Day: Friday
Saturday Sunday Monday
Display these days by turning the dial counterclockwise
Display these days by turning the dial clockwise
Fig.25: Interaction and operation. See Appendix O for all product states and microinteractions
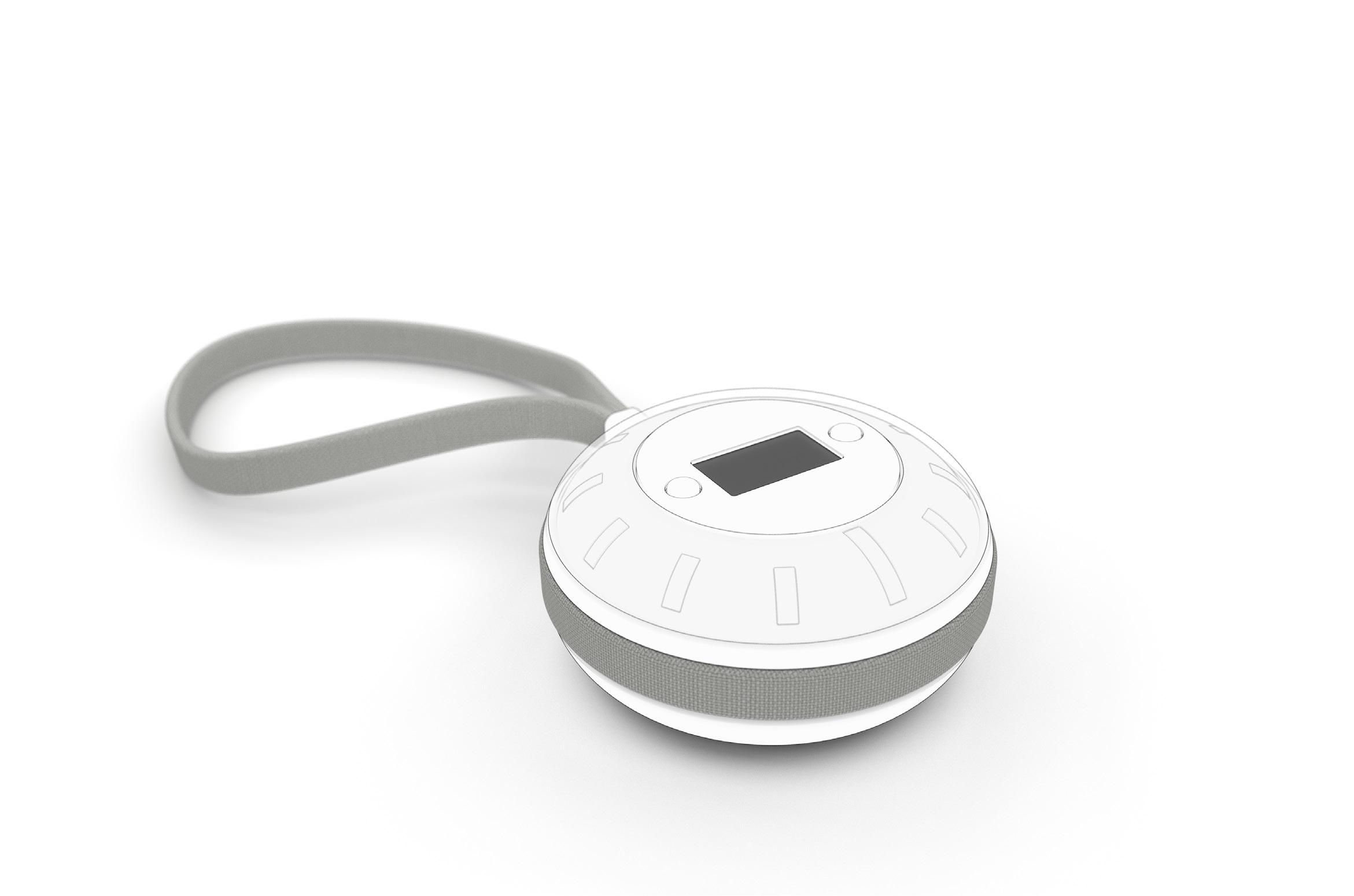
Dimensions: 75 mm across, 40 mm tall
Functional carrying strap that also conveys the portable nature of the device Dial used to “control time”. Translucent to let LEDs shine through 1 inch display handles complex information Buttons navigate and manipulate complex information
12 LED slits mimic a watch dial. Conveys device functionality
LED slits are curved to ensure wide angle of visibility
Flat sides for secure grip when dial is turned holding the device in the hand
Small gap to convey that the device can be pressed fown on or squeezed
Lower half covered in fabric to invite holding and provide comfortable grip Rubber o-ring on the bottom lets device rest securely on table 1 slit slightly elongated to give direction to device and mark starting point of light mappings










