¡Hola!
Soy Gabriela Pérez y soy una apasionada por la comunicación visual. Estudié la carrera de Comunicación Audiovisual en la universidad y seguí mi camino haciendo el máster en Diseño Visual en la escuela Gauss Multimedia. Posteriormente hice el Curso de Especialista en Diseño UX/UI.

Este camino no fue fácil de escoger: me di cuenta de que tenía que elegir algo en que diferentes fuentes de inspiración y experiencias pudieran ser verdaderamente útiles para aplicarlas y que combinara la estética y la solución de problemas, así que encontré el campo perfecto: el diseño.
Mi objetivo es aportar a la sociedad en el terreno que más me gusta, el digital, y, además, dar a conocer de alguna manera estos aprendizajes para que más gente pueda apreciar más y mejor la importancia del diseño y la parte visual de las cosas, que no solo sirven de entretenimiento (también importante), sino para mejorar el mundo de manera práctica.
En mi portfolio aplico algunas soluciones a propuestas de comunicación. Lo he creado con mucho cariño y empeño desde el principio y, lo más importante, he aprendido en el proceso.
Todavía me queda camino por recorrer y te agradezco que visualices y leas a través de este portfolio mucho de lo que he hecho hasta ahora :).
CONTENIDO
1. APP PARA MOMA MÁLAGA
2. INTERFACES PARA ARBOCALA
3. INTERFACES PARA «GINGERY»
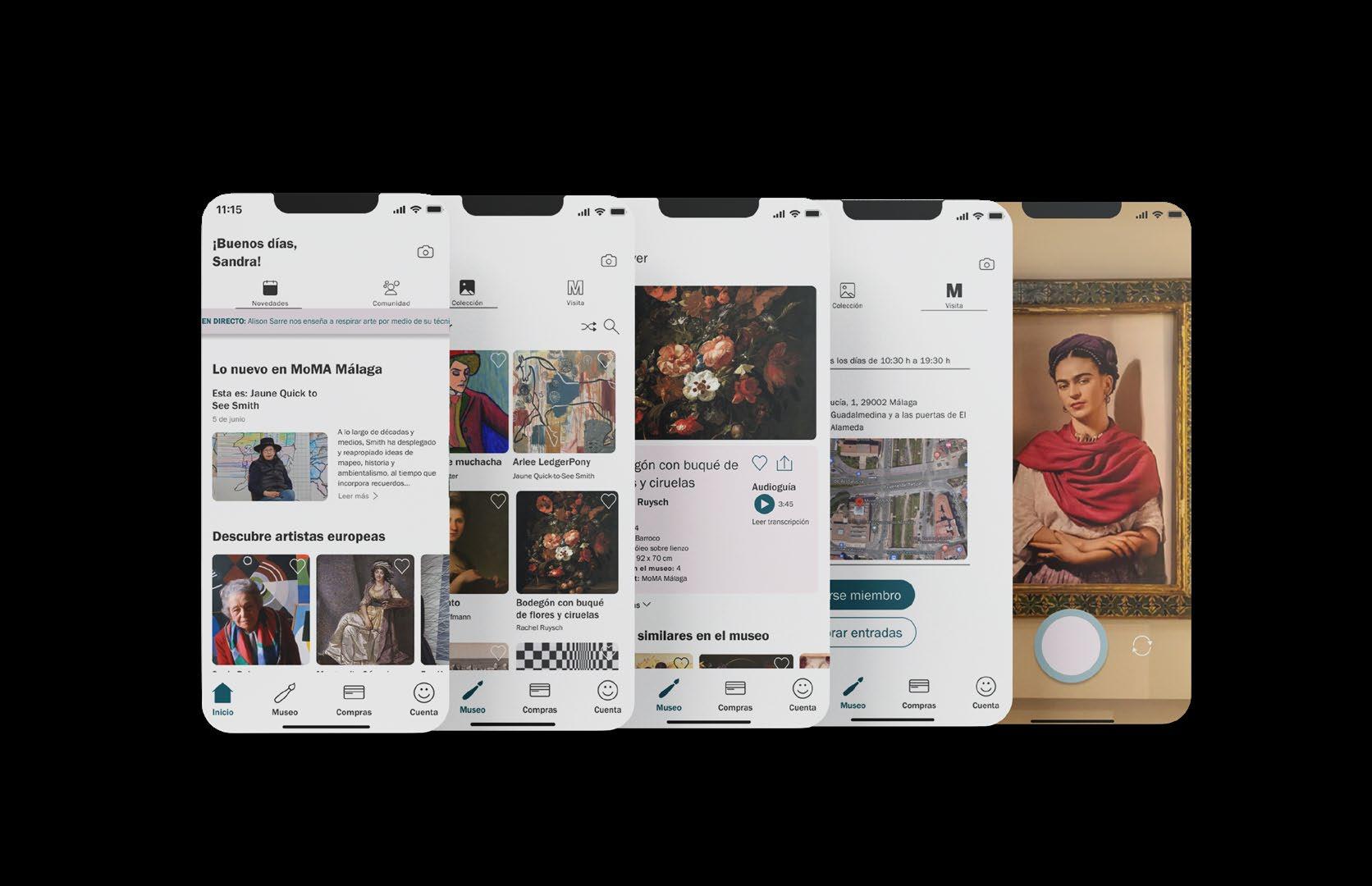
APP PARA MOMA MÁLAGA
NOMBRE DEL PROYECTO
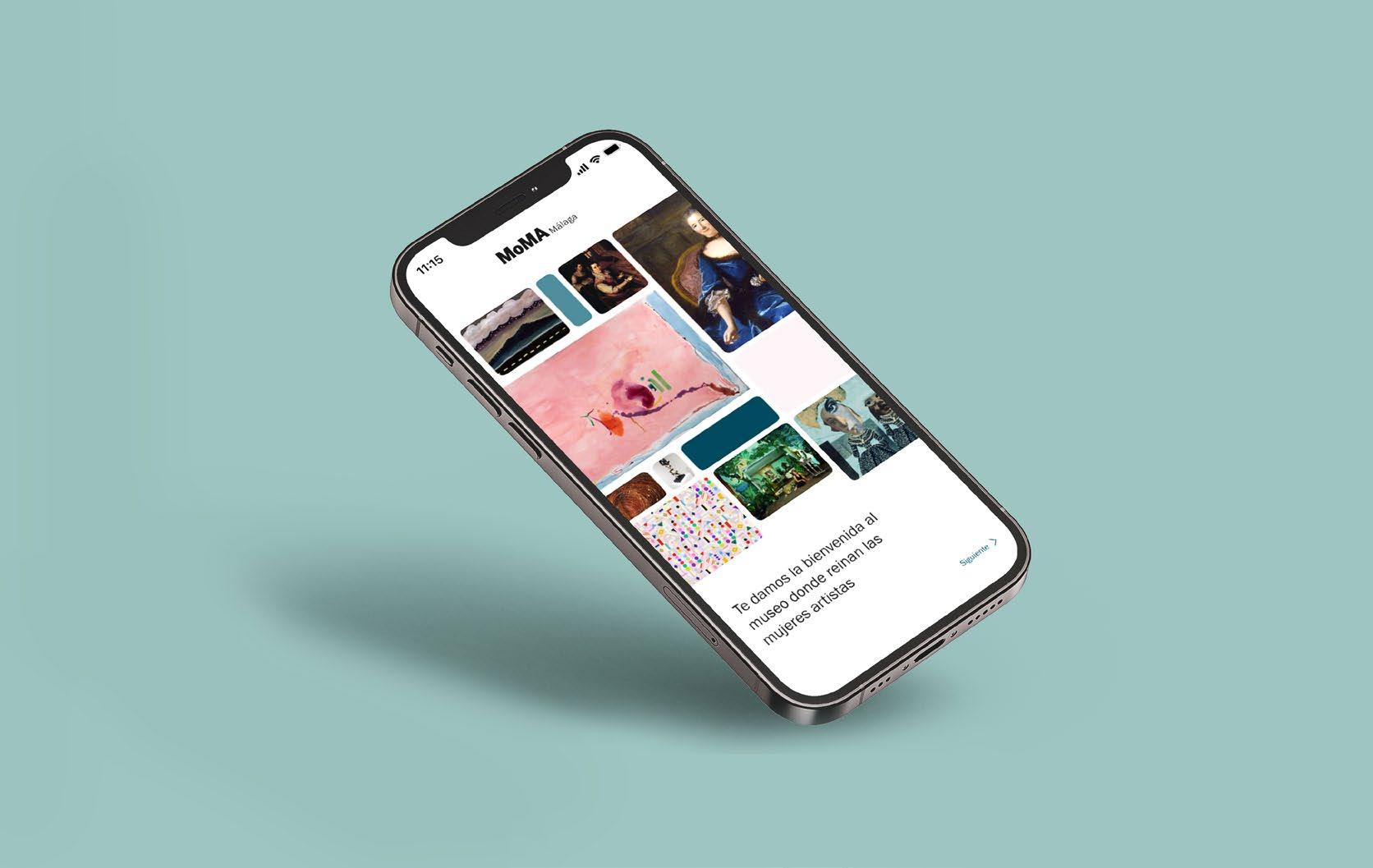
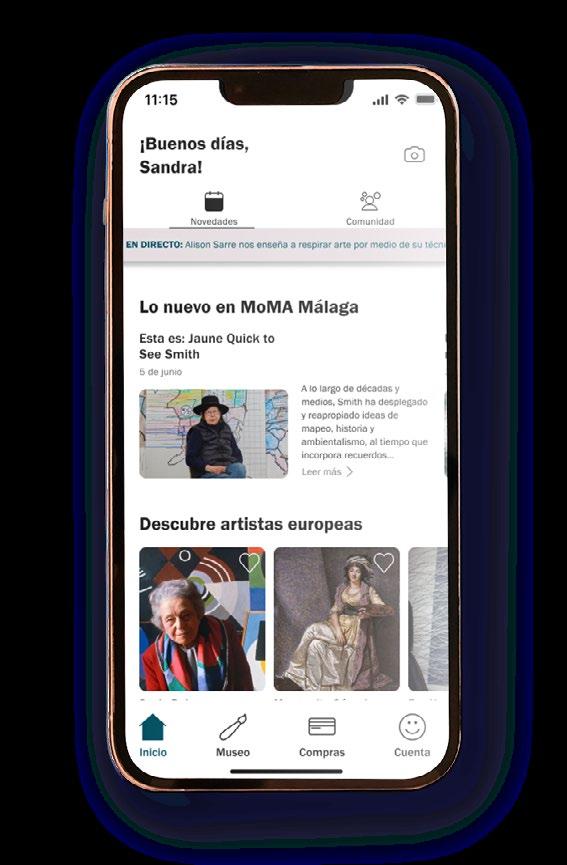
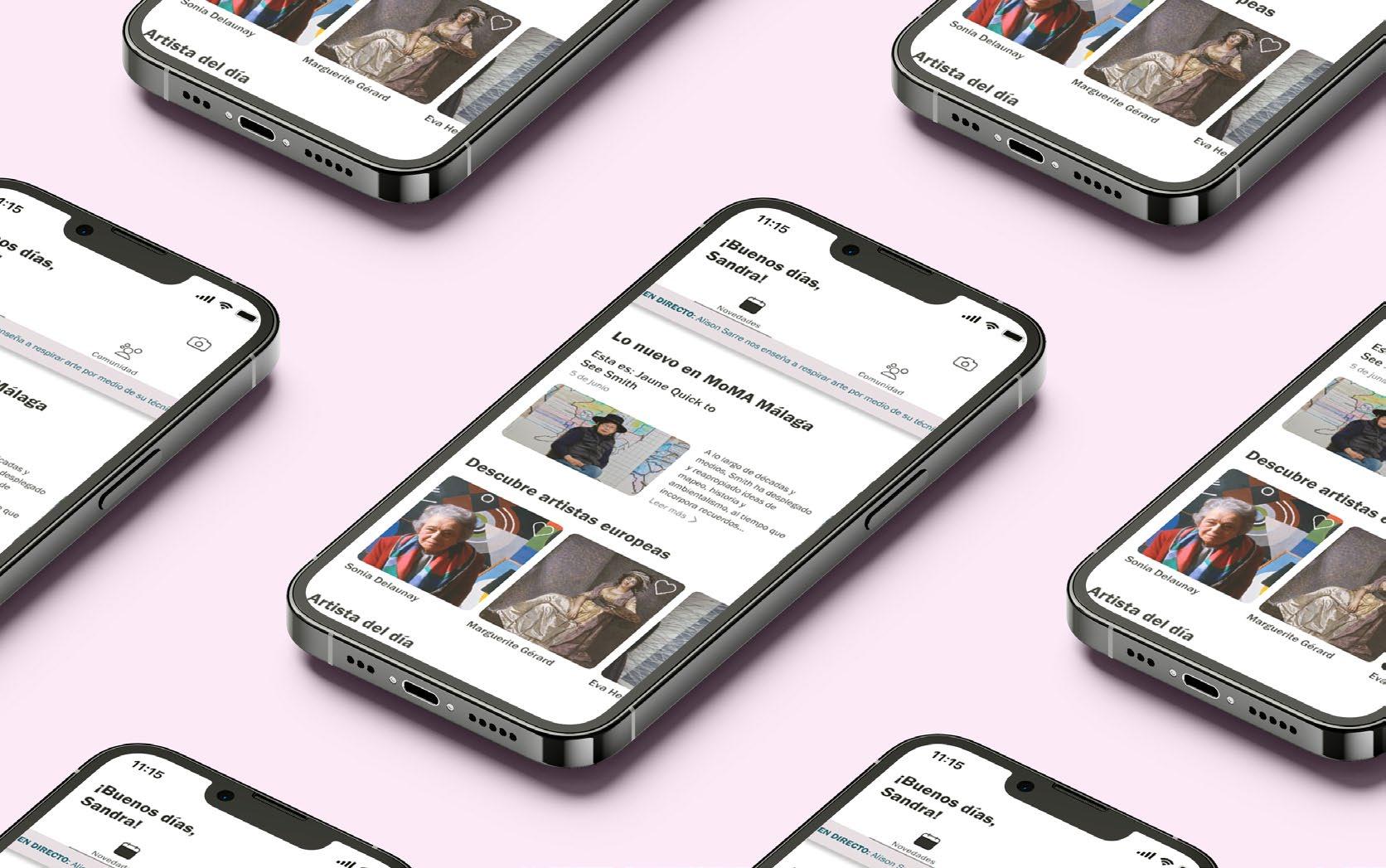
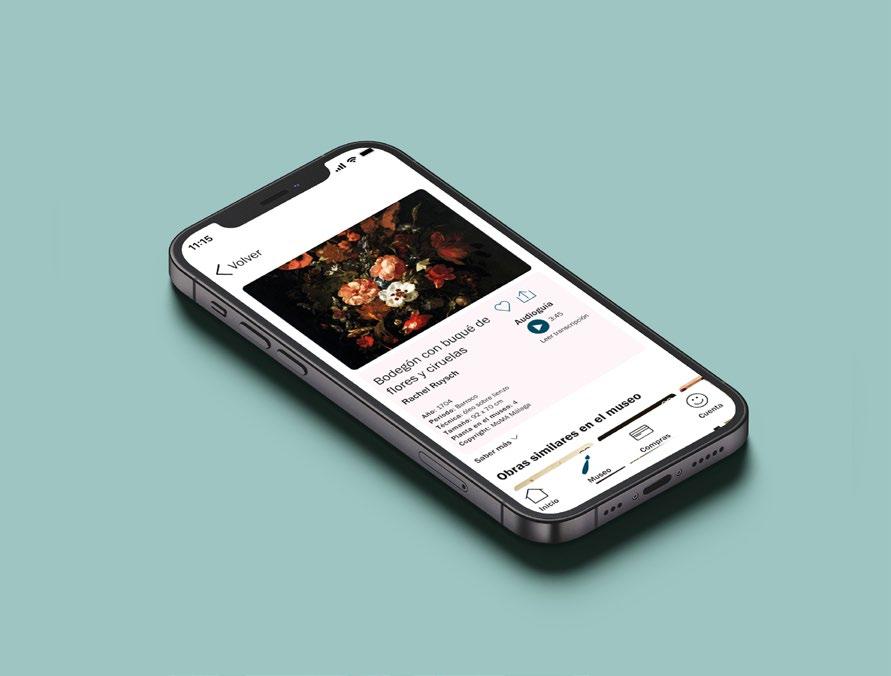
Interfaces para app móvil de el museo MoMA Málaga
PROGRAMAS UTILIZADOS
DESCRIPCIÓN DEL BRIEFING
Los directivos del MoMA de Nueva York quieren seguir expandiendo la influencia del museo: en el 2029 el MoMA no solo celebrará su primer centenario, también inaugurará un museo situado en Málaga dedicado a artistas mujeres de todos los tiempos. Se encarga el diseño de una app móvil para tal museo.
VER LOS PROTOTIPOS INTERACTIVOS
VISUALIZAR TODO EL PROCESO DEL PROYECTO COMPLETO
interfaz - app - digital

Se llevó a cabo una investigación del museo MoMA original y un benchmark de la competencia. Además, se hicieron cuestionarios y entrevistas para conocer el consumo de las personas en el sector. A partir de esto, se crearon usuarios tipo y customer journeys, además de una matriz A/E.

Finalmente, se presentó la propuesta de valor de la app y esta se trabaja mediante el desarrollo de la arquitectura de la información, los flujos de usuarios y el diseño.

Puedes visualizar todo el proceso del proyecto completo aquí.

Objetivo:
App móvil útil para el usuario tanto al hacer una visita al museo como fuera de este.
EXPLORACIÓN DE CONTENIDO ARTÍSTICO Y CULTURAL
• Escáner de identificación de obras del museo.
• Escáner de código QR.
• Apartado con información de todas las obras y artistas del museo.
• Audioguías incluidas en la app.

COMUNICACIÓN ENTRE LA COMUNIDAD Y EL MUSEO
COMO ENTIDAD
• Sección para comprar merchandising en la tienda online del museo.
• Apartado para comprar entradas al museo.
CONSUMO DE PRODUCTOS DEL MUSEO
• Sección de novedades y eventos en vivo (streaming).
• Segmento con fotos y comentarios del museo que comparte la comunidad en RRSS.
COMODIDAD PARA EL USUARIO EN LA INTEGRACIÓN
MUSEO-APP
• Registro de usuario con social login.
• Sección de FAQ.
• Onboarding para personalizar el contenido principal.
• Sección de información básica del museo.
Puedes visualizar todo el proceso del proyecto completo aquí.
Relevancia a la fotografía
Navegación superior secundaria
Inserción de los elementos mencionados en la propuesta de valor original Aplicación de colores corporativos y nuevos

Uso de iconos Tipografía basada en el MoMA original
Navegación inferior principal
Botones de llamada a la acción
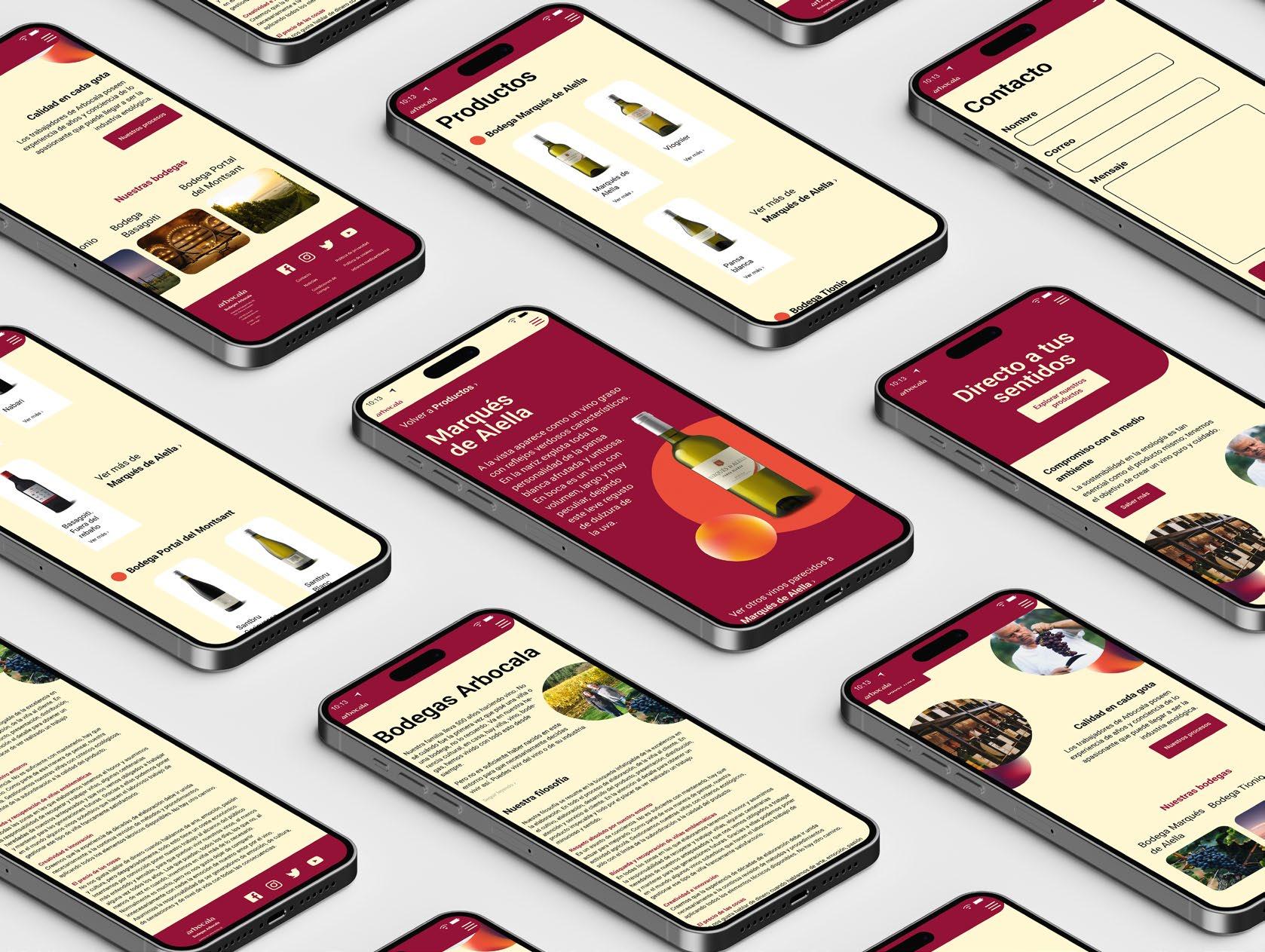
INTERFACES PARA ARBOCALA
NOMBRE DEL PROYECTO
Interfaces para escritorio tablet y móvil de la bodega de vino Arbocala
PROGRAMAS UTILIZADOS
DESCRIPCIÓN DEL BRIEFING
Arbocala se presenta como una marca elegante y comprometida con sus productos. Desea presentarse en el mercado internacional y a la vez tener un aspecto contemporáneo. Se solicita las interfaces para la página web de escritorio y su vista en tablet y teléfono móvil.
VER LOS PROTOTIPOS INTERACTIVOS
interfaz - web - digital

Las interfaces para escritorio, tablet y móvil se crearon con el objetivo de reflejar la imagen de Arbocala de la manera más efectiva y responsive posible. En este sitio web se navega para encontrar las novedades de la bodega, sus productos, contacto e información de Arbocala.

Con respecto a la interfaz para teléfono móvil y tablet, estas cuentan con una cabecera fija al hacer scroll para ofrecer la posibilidad de acceder al menú en cualquier momento, además, la presencia permanente del logo refuerza la imagen de Arbocala.

La web de escritorio cuenta con una cabecera con los elementos de menú ya mostrados, ya que el espacio que ofrece este formato lo permite y es una mejor decisión al no disponer de muchos elementos.
El footer en todas las versiones tiene el mismo rol, que es el de aportar información adicional tanto de la navegación web, como de la marca.


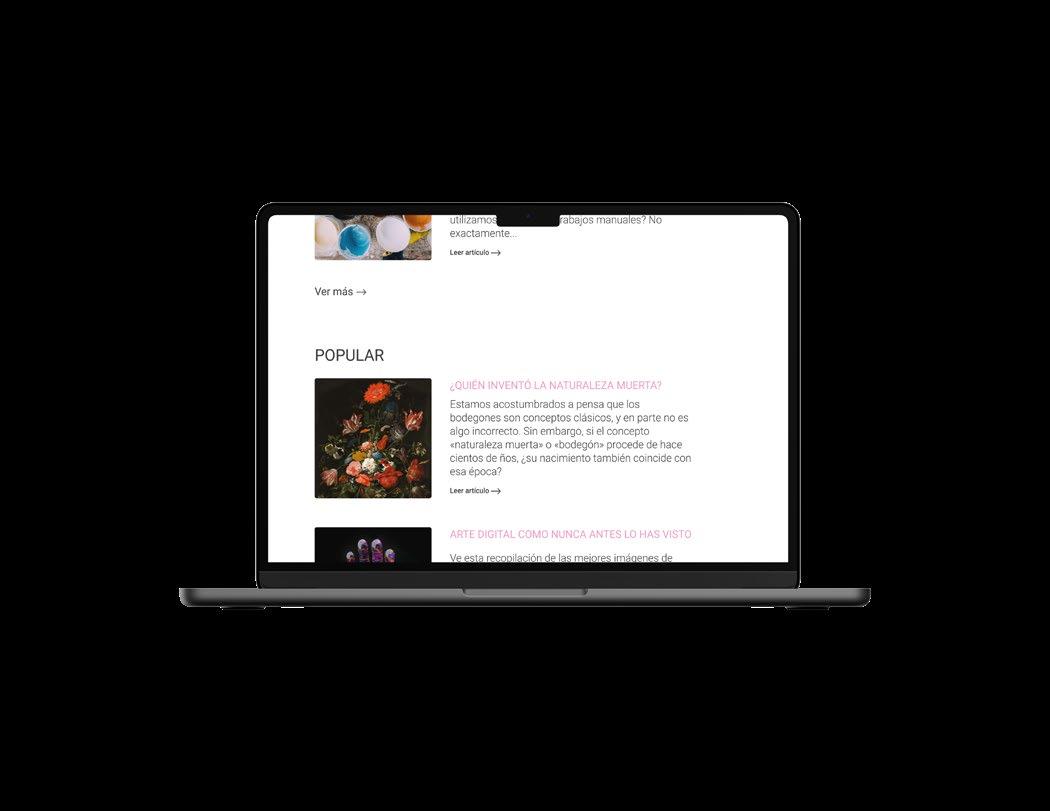
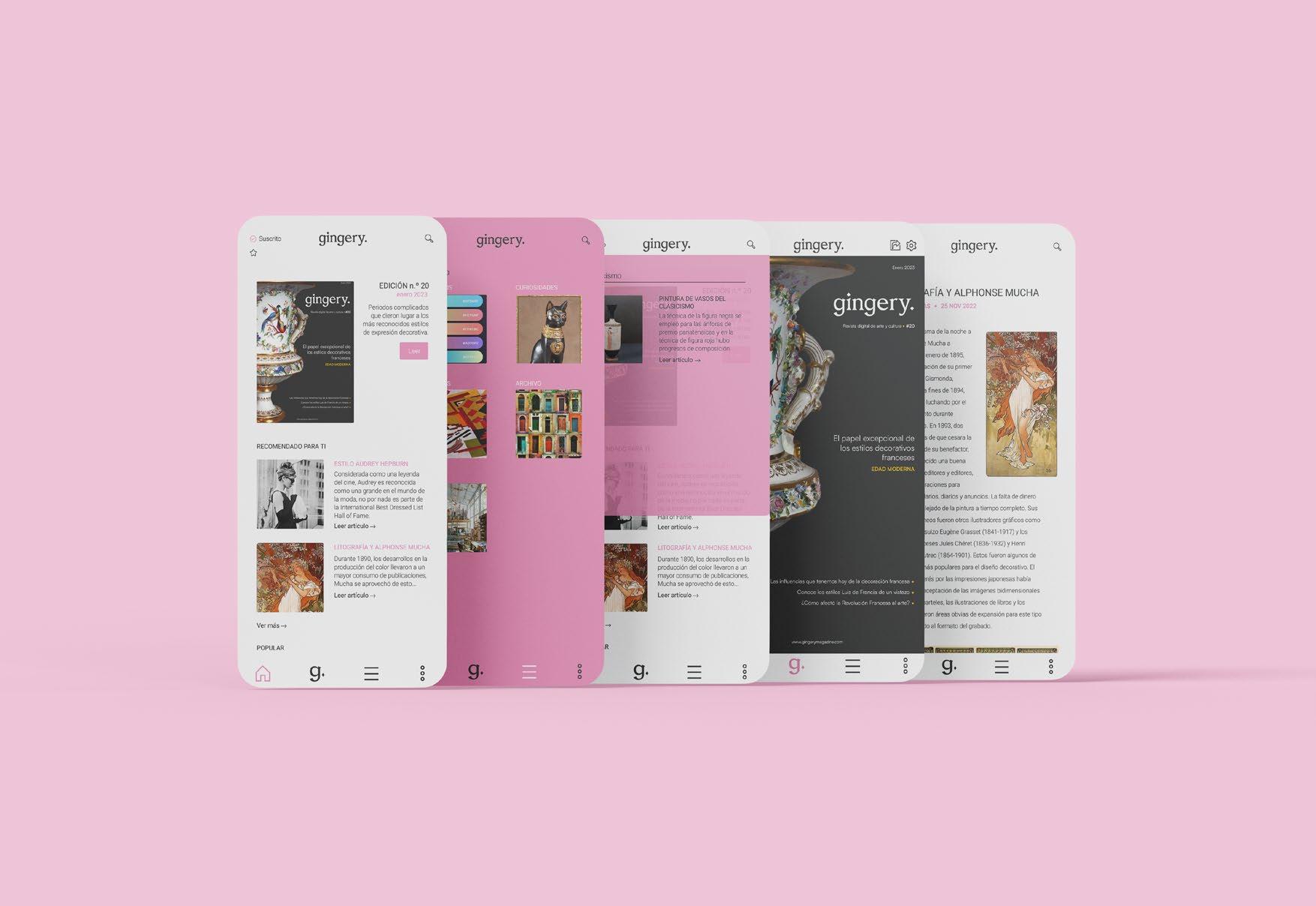
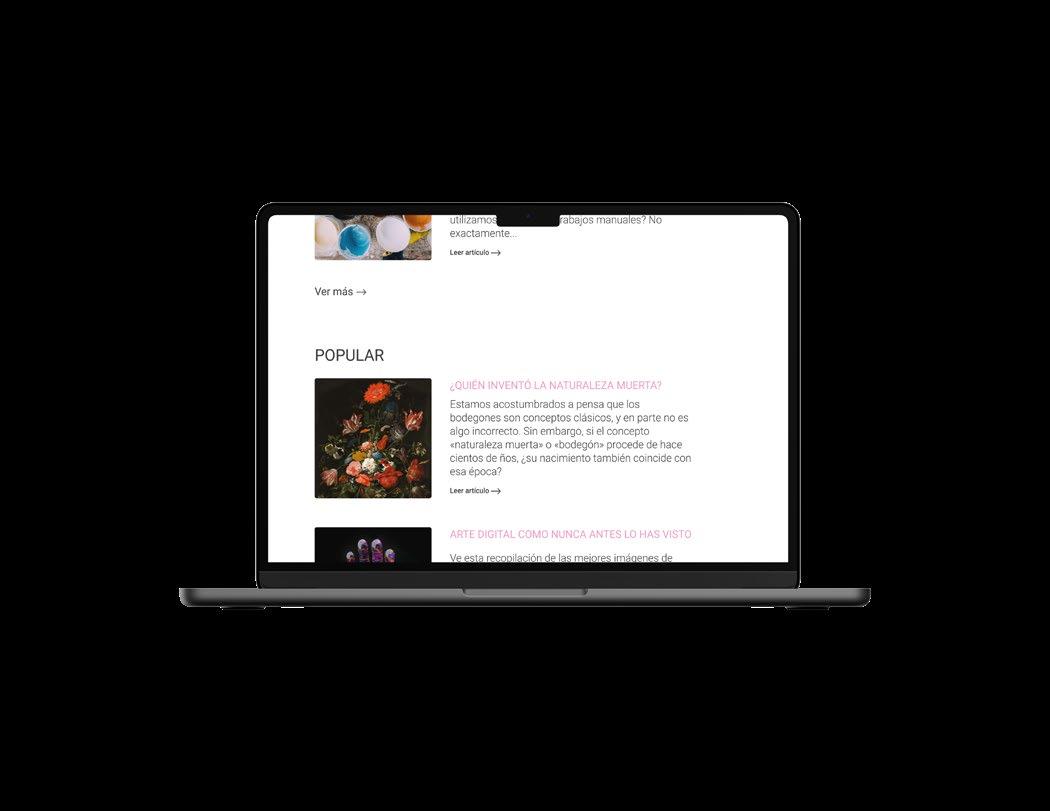
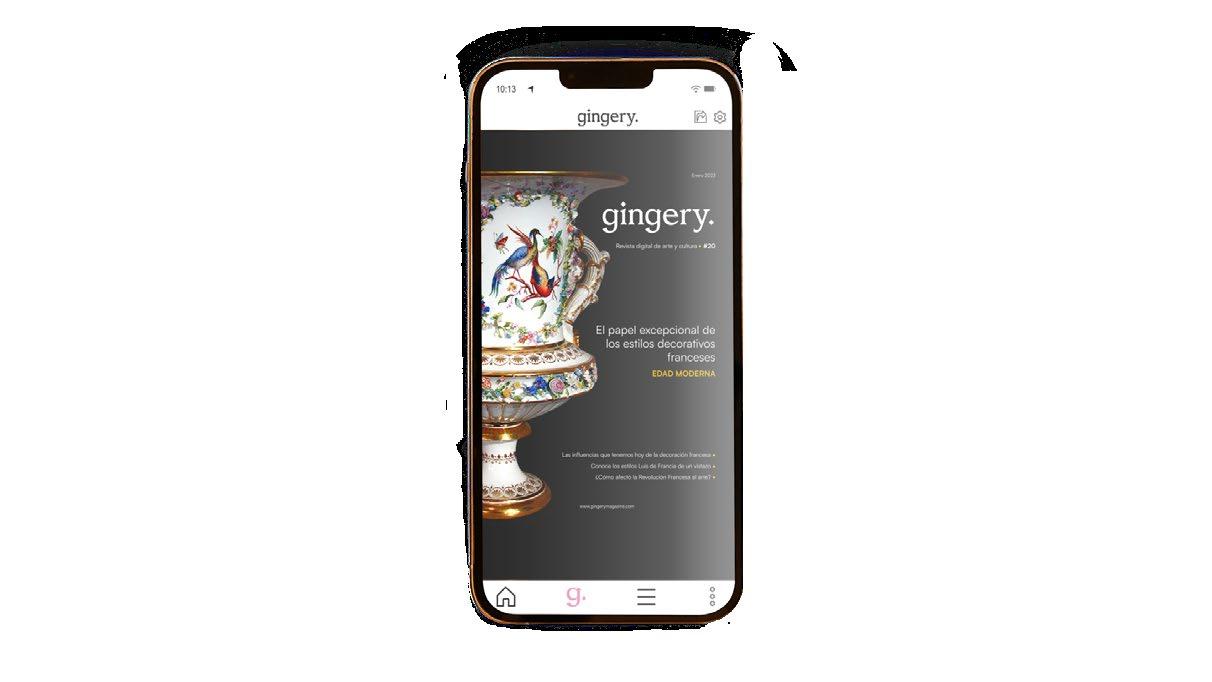
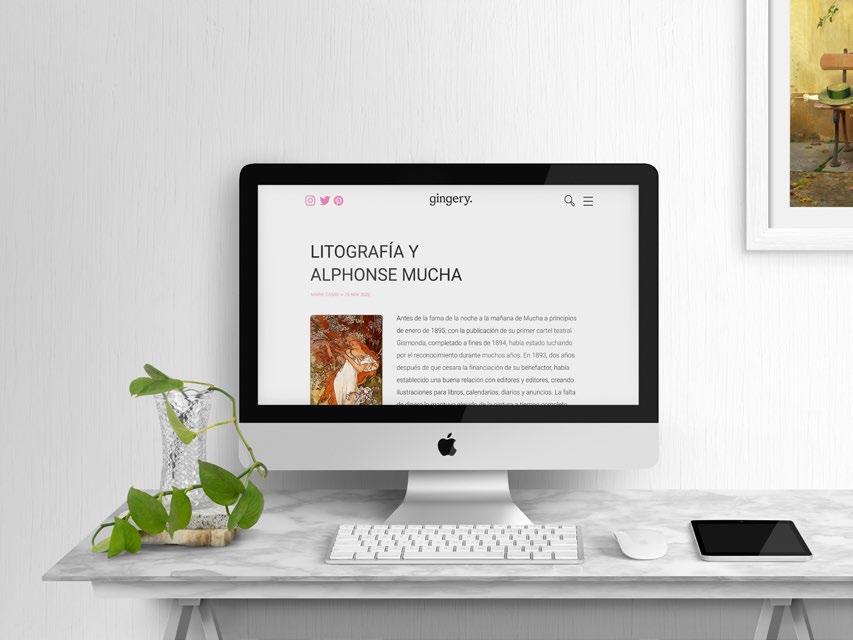
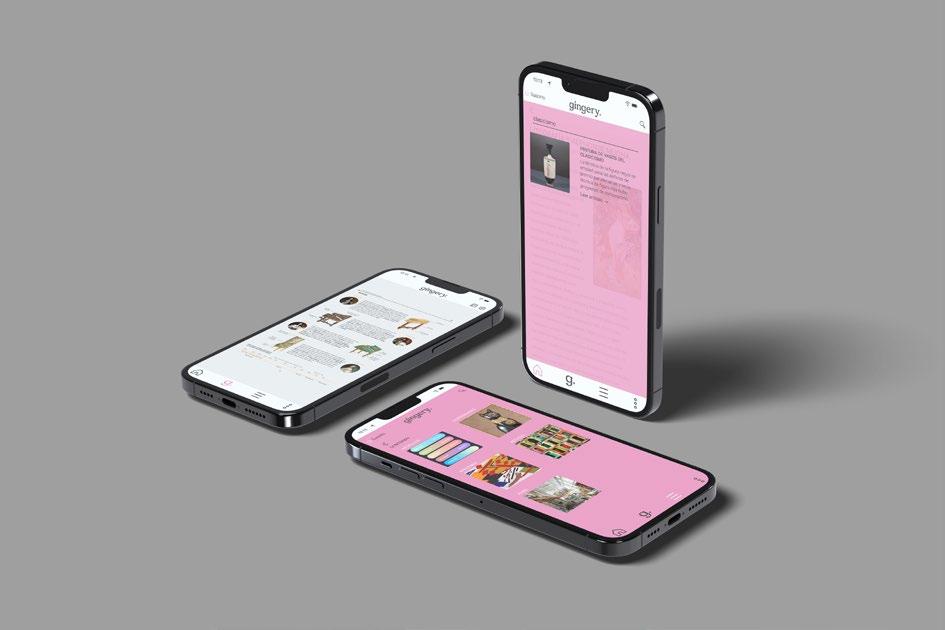
INTERFACES PARA ‹GINGERY›
Interfaces
PROGRAMAS UTILIZADOS
DESCRIPCIÓN DEL BRIEFING
«Gingery» difunde contenido educativo sobre cultura e historia del arte. Su información es de calidad, refinada y profunda, pero mostrada de una forma no compleja. La marca Gingery desea renovar su identidad actualizando su página web de escritorio y su app para teléfonos móviles.
VER LOS PROTOTIPOS INTERACTIVOS
interfaz - web - revista
Figma
Gingery ofrece una revista digital con el mismo nombre. Se debe prestar especial atención a la comodidad a la hora de la lectura, sobre todo en la revista, pero también en sus


Los propósitos principales son mantener la identidad visual de la marca y proporcionar facilidad al usuario al navegar, incluidas aquellas personas con requisitos especiales de , tanto en la interfaz web, como en la app. Esta última posee una barra inferior fija que permite tener las herramientas principales mientras se está en diferentes



VER OTROS TRABAJOS
WWW.ISSUU.COM/GABYPVISUAL GABYPVISUAL.COM
«Apunta a la luna. Si fallas, al menos estarás entre las estrellas»
- Les Brown
