Index
Partie 1 : La marque
Qui suis-je ?
Mes Tons / Mes Valeurs / Ma Mission
Partie 2 : Le logo
Le logo principal
L’icône du logo
Les déclinaisons du logo
La zone de sécurité
L’usage des fonds
Les interdits
Les couleurs principales
La typographie principale
La typographie des titres / éléments graphiques
La typographie pour des éléments spécifiques
La typographie du logo
La banque d’images
Partie 3 : Le digital
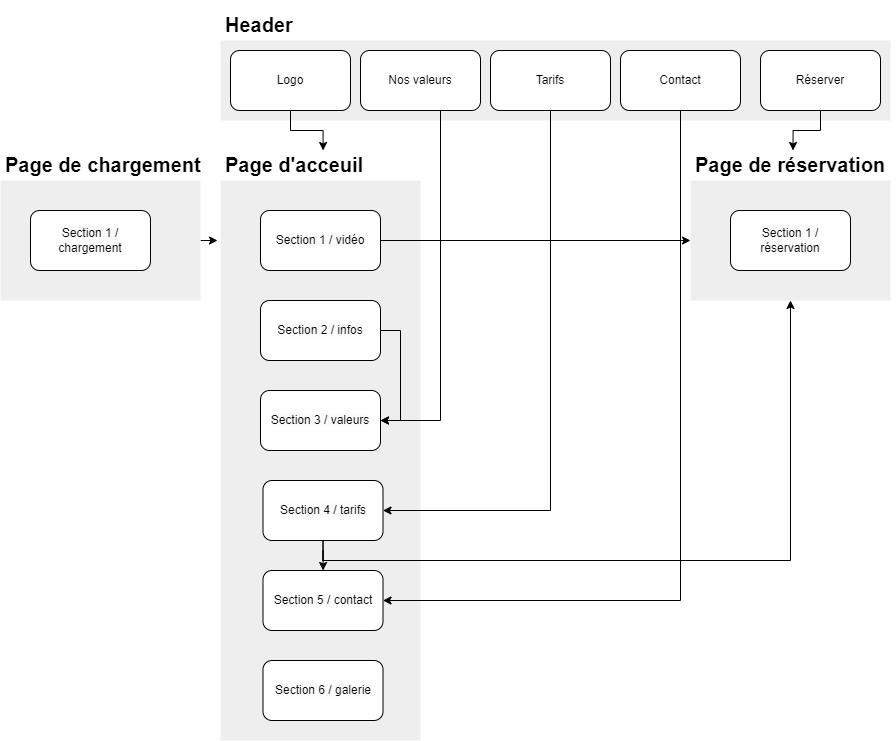
L’arborescence du site web
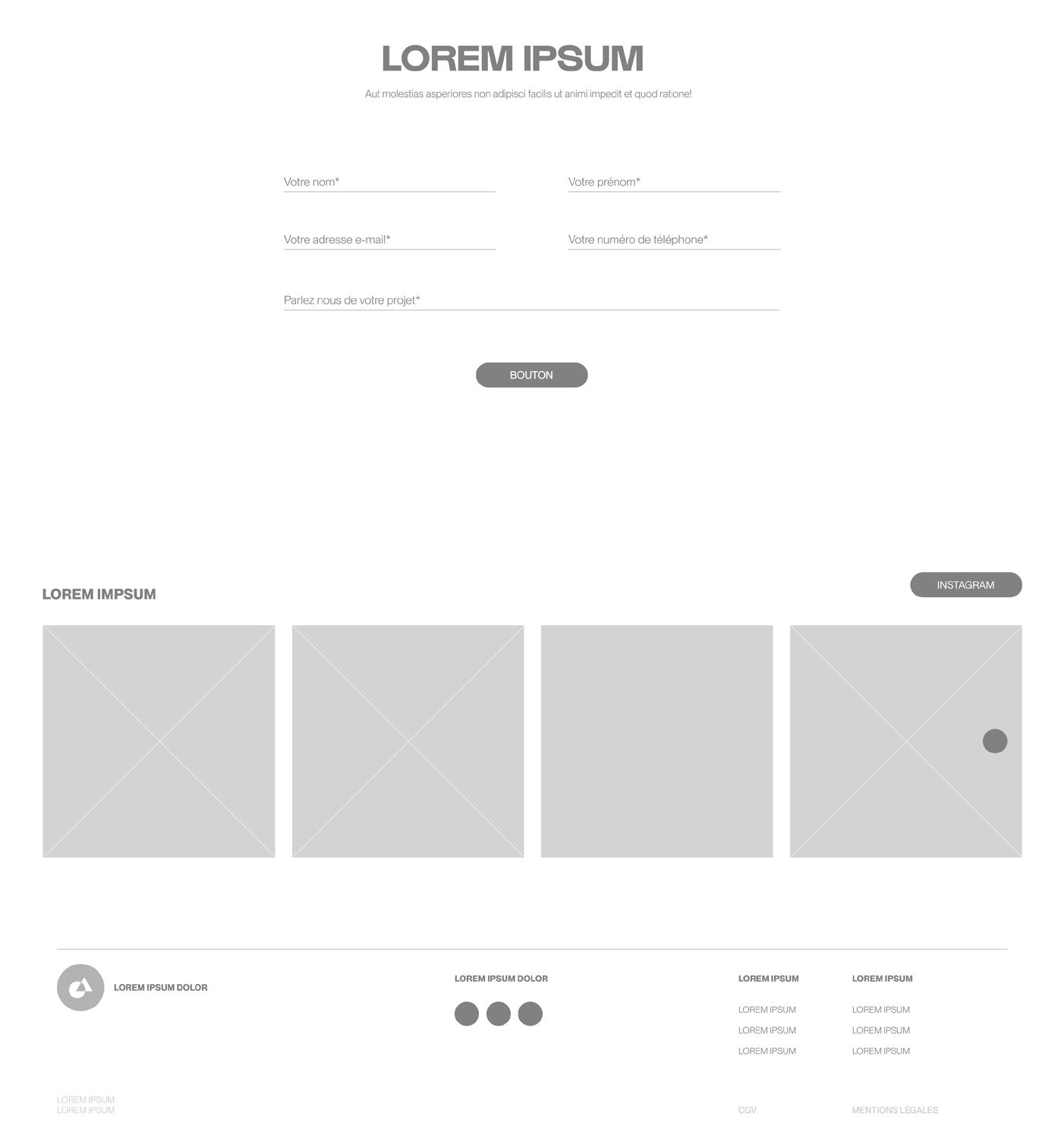
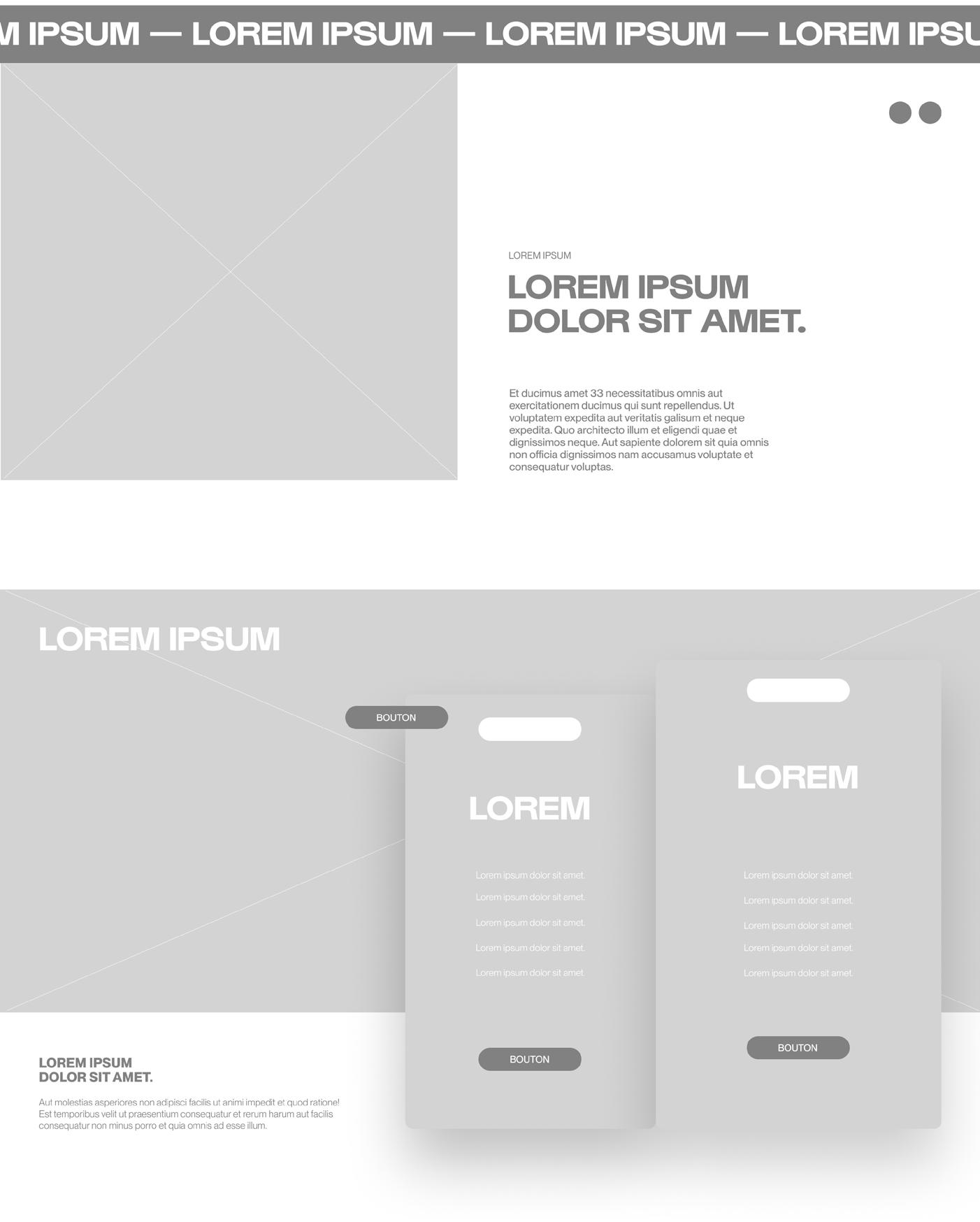
Le wireframe
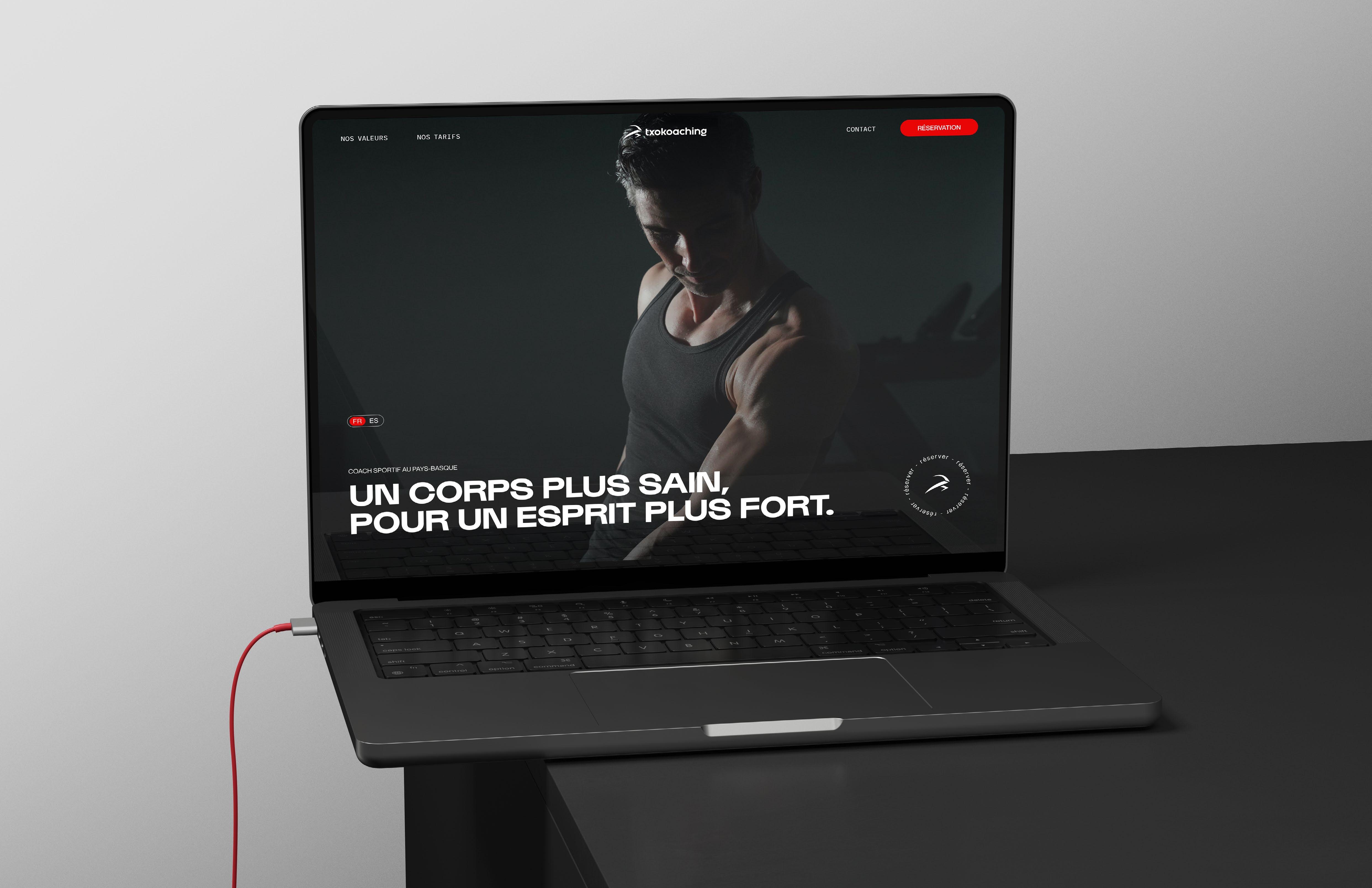
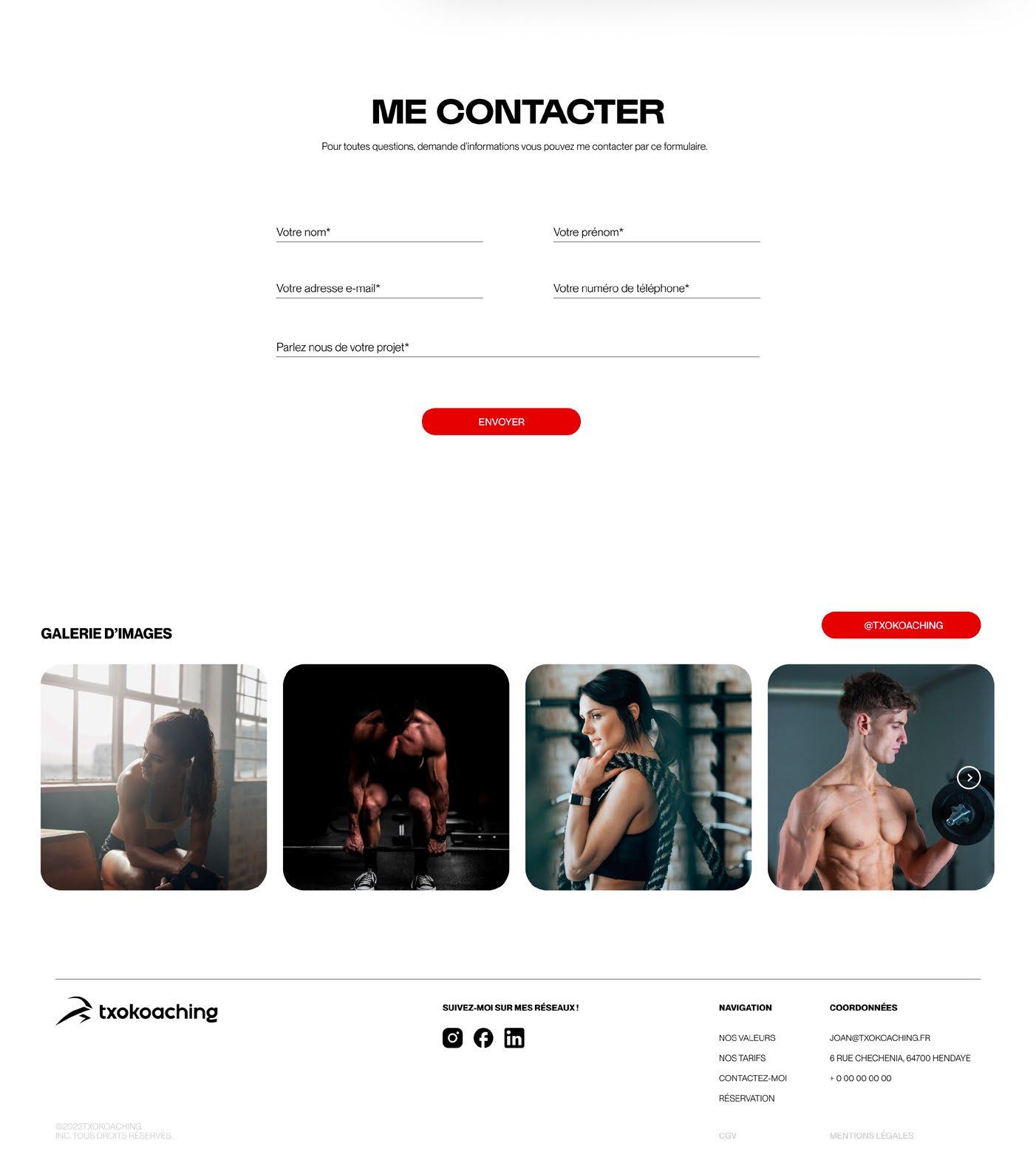
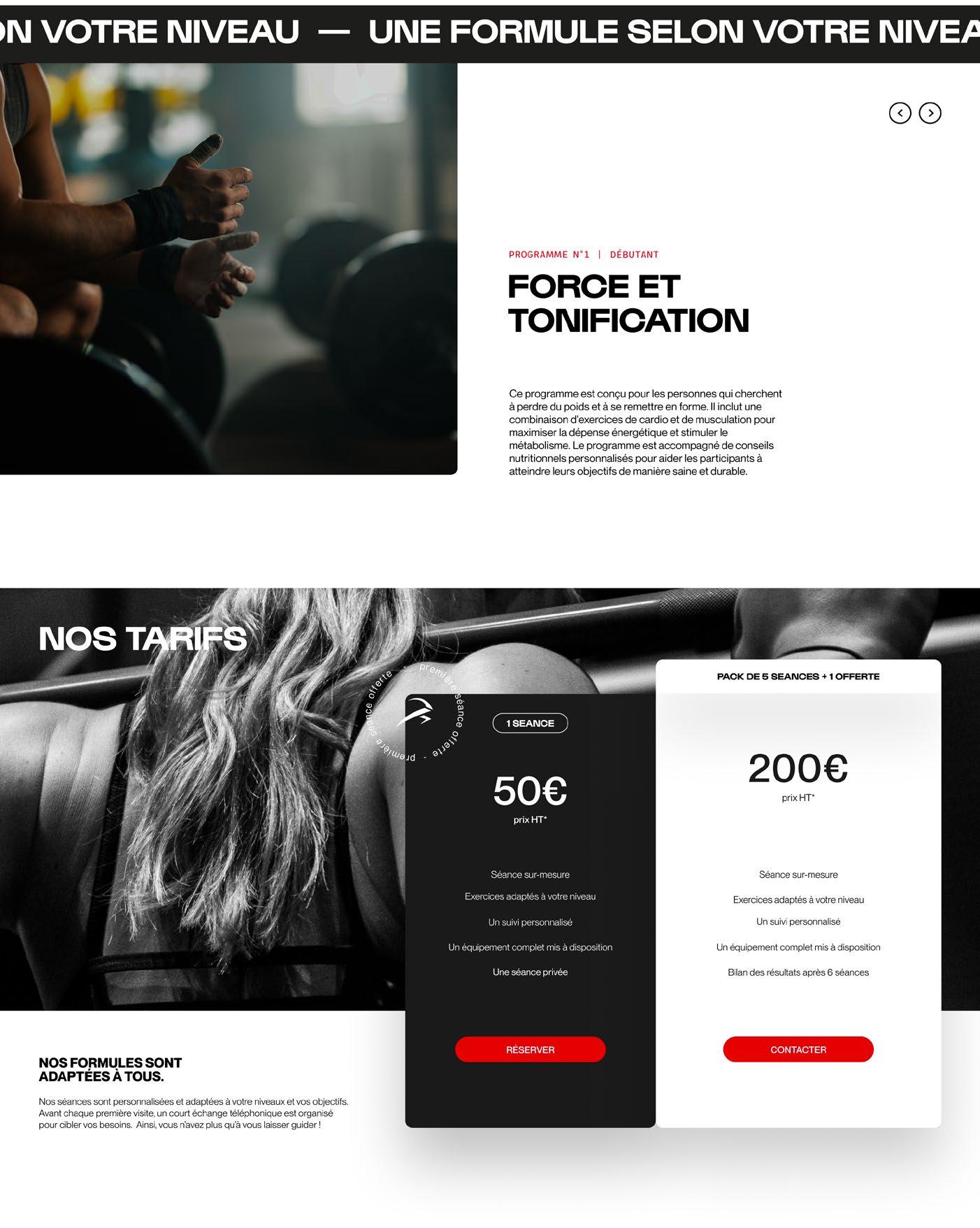
Landing page
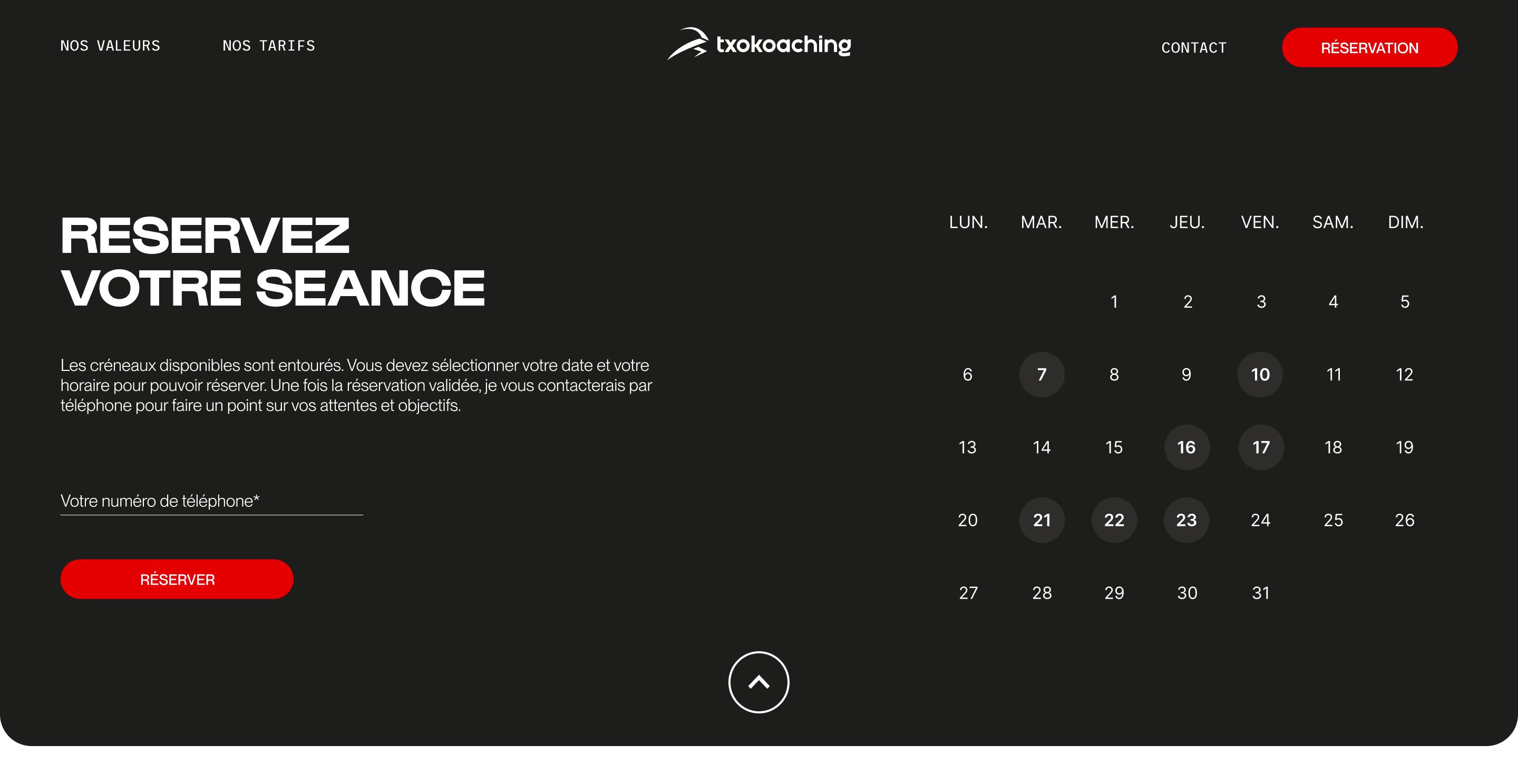
La page «Réservation»
Notre storyboard de l’animation
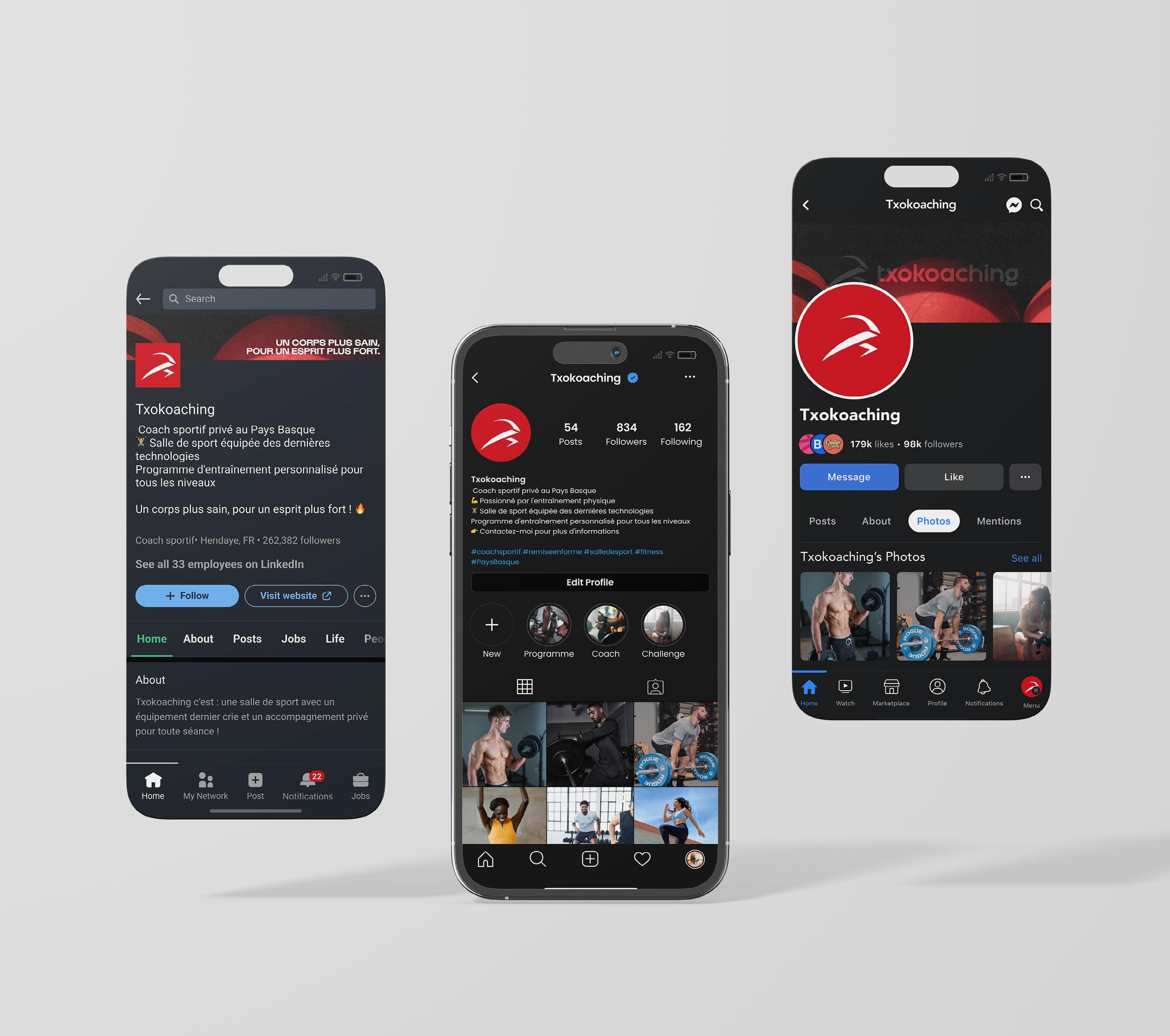
Nos réseaux sociaux
Partie 4 : Le Print
Les maquettes d’affiche
Les exemples d’affiches
La carte de visite
Le papier en-tête
Les flyers
Partie 5 : Mises en situation
Contact
Partie 1 : La marque
Qui suis-je ?
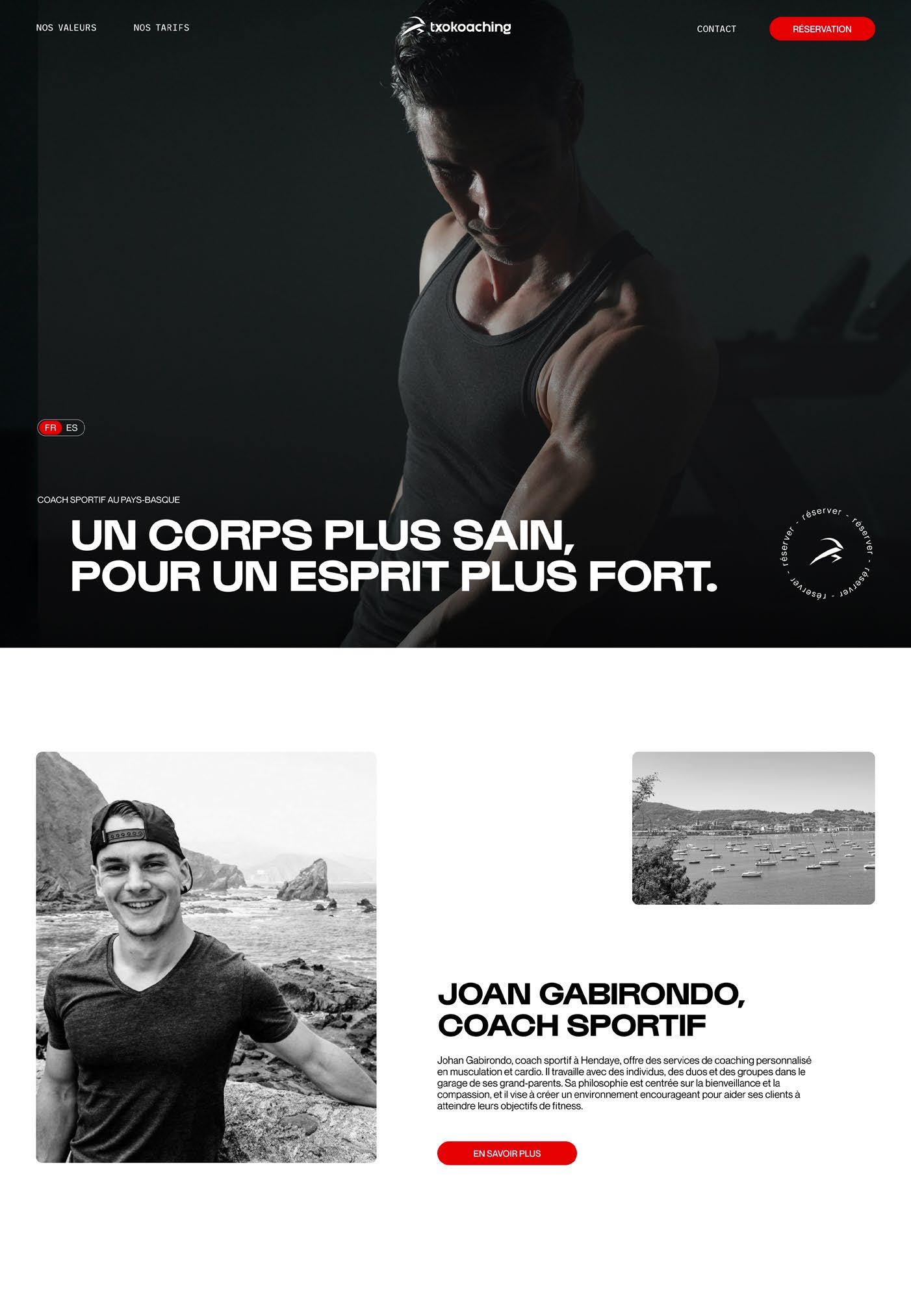
Johan Gabirondo, coach sportif à Hendaye, offre des services de coaching personnalisé en musculation et cardio. Il travaille avec des individus, des duos et des groupes dans le garage de ses grand-parents. Sa philosophie est centrée sur la bienveillance et la compassion, et il vise à créer un environnement encourageant pour aider ses clients à atteindre leurs objectifs de fitness.

Mes valeurs
Ma mission
Savoir accompagner et aider par le biais du domaine sportif.
L’humain Performance
Volonté d’échanger, de partager et d’aider les autres à surmonter leurs difficultés, en leur offrant des conseils pour augmenter leurs motivation.
Ma mission principale est de proposer des objectifs de condition physique en fournissant une assistance personnalisée et adaptée à chacun, pour aider à atteindre leurs objectifs de condition physique. Cela en travaillant avec de petits groupes pour offrir un programme réfléchi en fonction des besoins individuels. Et en fournissant un suivi efficace et personnifié, tout en étant une présence humaine pour aider à maintenir la motivation et l’engagement du client.
Optimiser les performances physiques et mentales, recherche d’amélioration des capacités. Apporter des conseils efficaces.
Bienveillance
Donner du soutien constructif et positif en renforçant l’estime de soi, pour aider à atteindre des objectifs. Apporter de l’attention aux autres, offre un soutien sans jugement ni critique.
Mes tons
Minimaliste et code sportif
Mon ton graphique se veut minimaliste et sportif, un mélange cohérent portant un symbole de simplicité et d’efficacité. Mêlant code graphique du domaine sportif et élégance du minimalisme. Le ton renforce l’identité de marque, conçue pour inspirer et motiver les personnes à réaliser leur potentiel et à atteindre leurs objectifs.
Enfin, l’ambiance graphique est audacieuse et dynamique.
Partie 2 : Le logo
Le logo principal
Le logo est composé d’une partie typographique.
Txokoaching et d’un symbole représentant un dahu. Cette créature imaginaire de la mythologie populaire française, dans le Pays Basque il est compté comme un animal vivant dans les montagnes, agile de ses pattes. Dans ce logo, il est représenté avec des cornes pour symboliser les bovidés, la grande famille des animaux à cornes. Mais aussi, une représentation simplifiée d’un être-humain qui court. Ils font écho à l’aspect robuste, à la puissance et à la dynamique d’un corps.
La typographie est en minuscule pour venir casser les codes des visuels sportifs, souvent en majuscule bold.
Dans sa globalité, il est minimaliste et élégant tout en représentant des codes du domaine sportif comme la vitesse traduite dans sa forme.
L’icône du logo
L’icône est composée seulement du symbole du dahu présent dans le logo. Elle sert à la reconnaissance de la marque de manière plus épurée et efficace.
Lors d’un besoin d’une utilisation en taille réduite, nous pouvons l’utiliser sur des supports de communication numériques, tels que les réseaux sociaux, les applications mobiles ou encore les e-mails.
Les déclinsaison du logo
Pour les déclinaisons, nous avons deux variations :
• Le logo complet avec la typographie et le symbole
• Le logo iconographique symbole de dahu
Nous avons plusieurs variations de couleur jouant sur les contrastes entre le noir, blanc et rouge.
La zone de sécurité
La zone de sécurité est calculée grâce à la taille de la demi-lettre O de la typographie de logo. Elle s’adapte proportionnellement à la taille d’utilisation.
Cette zone sert à ne pas empiéter sur le logo et ne pas obstruer sa lisibilité.
L’usage des fonds
L’utilisation sur différents fonds se fait soit en couleurs ou avec une image utilisée en arrière-fond. Nous privilégions le logo en blanc sur les fonds, mais si le fond est trop clair pour un contraste fort, il est conseillé de l’utiliser en noir.
Pour l’utilisation du logo en noir et rouge, celui doit ressortir du fond, ainsi il est donc important de faire des tests de mise en page pour toujours choisir la version du logo qui contraste le plus avec le fond choisi.

txokoaching
Les interdits
1/ Ne pas mordre sur la zone de protection du logo.
2/ Ne pas changer les couleurs du logo (hors charte).
3/ Ne pas tordre, déformer ou encore étirer le logo.
4/ Ne pas ajouter d’ombre ou quelconques effets au logo.
5/ Ne pas changer la typographie du logo.
6/ Ne pas utiliser le logo en contour.
7/ Ne pas modifier la composition du logo.
Les couleurs principales
Nos couleurs principales sont sobres, pour apporter du contraste, nous avons un rouge.
Ce sont quatre couleurs issues du nuancier Pantone CMJN, nommées Blanc, Heavy Metal, Crimson et Tuatara. Le noir, blanc et le gris, sont des couleurs neutres et facilement adaptables. Le noir et le blanc évoquent l’élégance et font gage d’authenticités, de qualités. Le gris est une nuance de noir, pour apporter des variations légères sur différents supports. Puis, le rouge, symbole de puissance, de vitesse et d’énergie, vient apporter l’allure sportive à la palette. Il motive, attire et vient contraster avec les autres couleurs.
Il n’y a pas de couleurs secondaires pour garder une identité de marque simple et efficace, pour rester sobre et aller vers l’essentiel.
La typographie principale
PP Neue Montreal
La typographie PP Neue Montréal est une police de caractères sans-serif créée par la fonderie suisse Production Type. C’est un design minimaliste et épuré.
Son utilisation est pour les corps de texte, elle est moderne et à une très bonne lisibilité.
Gustavo
La typographie Gustavo est une police de caractères sans-serif conçue par la fonderie française Lift Type. Elle est simple et à des formes arrondies. Par son aspect moderne et dynamique, elle correspond à l’énergie associée au domaine du sport.
Son utilisation est pour les titres et les éléments graphiques.
La typographie pour des éléments spécifiques (WEB)
Trispace
La typographie Trispace est une police de caractères sans-serif créée par le designer Tyler Finck, elle est disponible sur Google font. Elle a un aspect géométrique par ses formes angulaires. Cette typographie monospace fait écho à l’aspect technique du sport.
Son utilisation est pour les détails graphiques.
ABCDEFGHIJKLMN
0123456789
La typographie du logo
Nagoda
La typographie Nagoda est une police de caractères sans-serif créée par le designer Yoga Perdana, issue de la fonderie Bagerith type foundry. Elle a des formes arrondies et fluides, ses courbes sont légèrement inclinées pour apporter un aspect esthétique. Cette typographie vient contraster avec le symbole du dahu dans le logo. Le mélange entre dynamisme et courbe vient impacter l’œil et attiser la curiosité.
Elle vient également par sa finesse casser le stéréotype des codes sportifs.
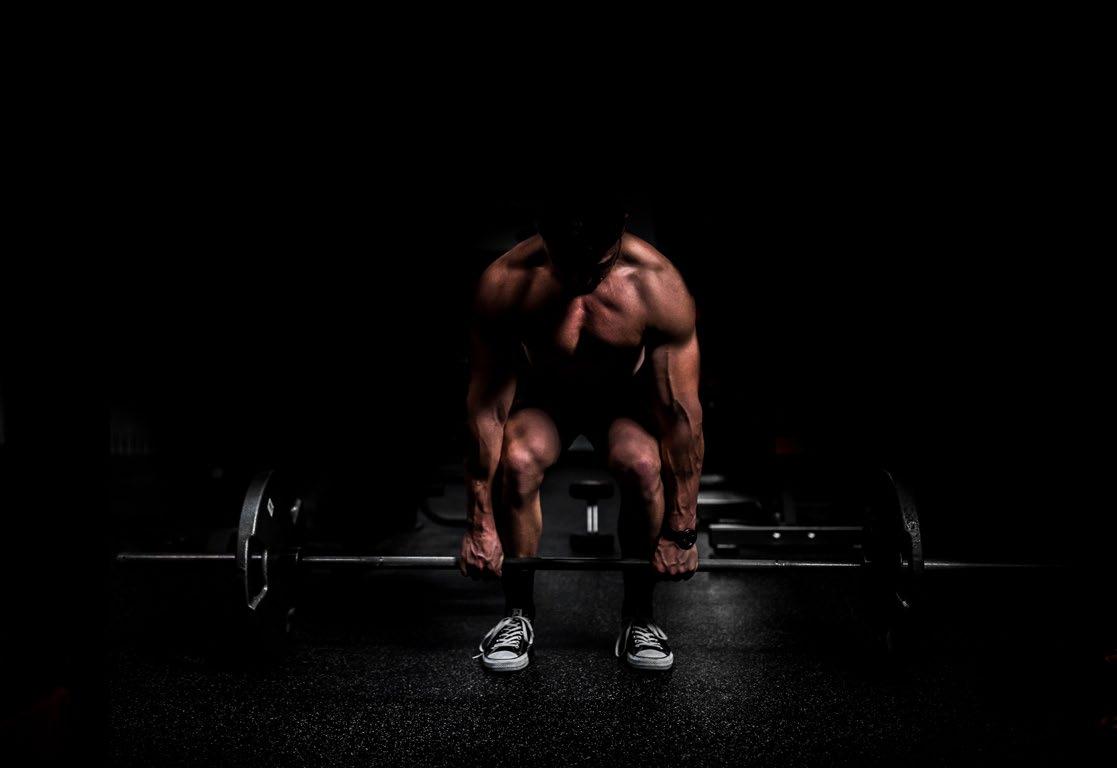
La banque d’images
Notre banque d’images est centrée sur une communication qui valorise l’univers du sport et qui reflète l’essence de la marque de coaching sportif privé.



Ainsi, nos images mettent en avant des personnes de tout genre et ethnies, pratiquant différentes activités sportives. Le public cible doit pouvoir s’identifier aux personnes dans les images et y trouver une source d’inspiration et de motivation pour atteindre leurs objectifs sportifs.

Les images de matériels sportifs sont également présentes dans notre banque d’images pour favoriser l’intérêt et la curiosité, elles peuvent aussi aider à renforcer la perception de la qualité de l’équipement proposé.

Partie 3 : Le digital
L’arborescence du site web

Notre wireframe du site web



Notre maquette du site web : Landing page




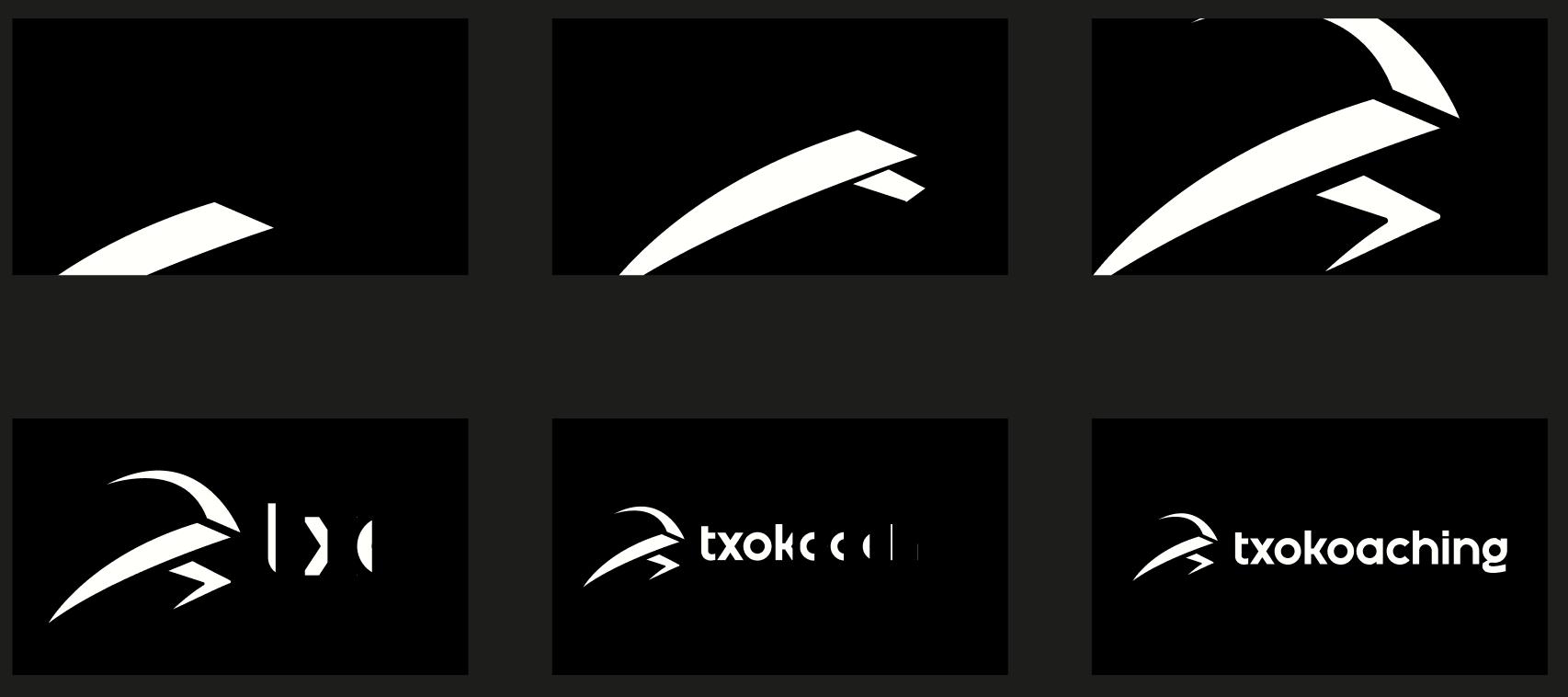
Le storyboard de l’animation
Pour le motion animé de notre logo l’idée était de représenter la vitesse et le dynamisme dans une simple animation. Le but est de laisser l’animation respirer pour pouvoir l’utiliser sur des fonds complexes.
Dans cette animation l’utilisation de l’effet “flou de mouvement” permet de créé du dynamisme. Le slide de la caméra suit l’ordre d’apparition des lettres pour accompagner le motion.

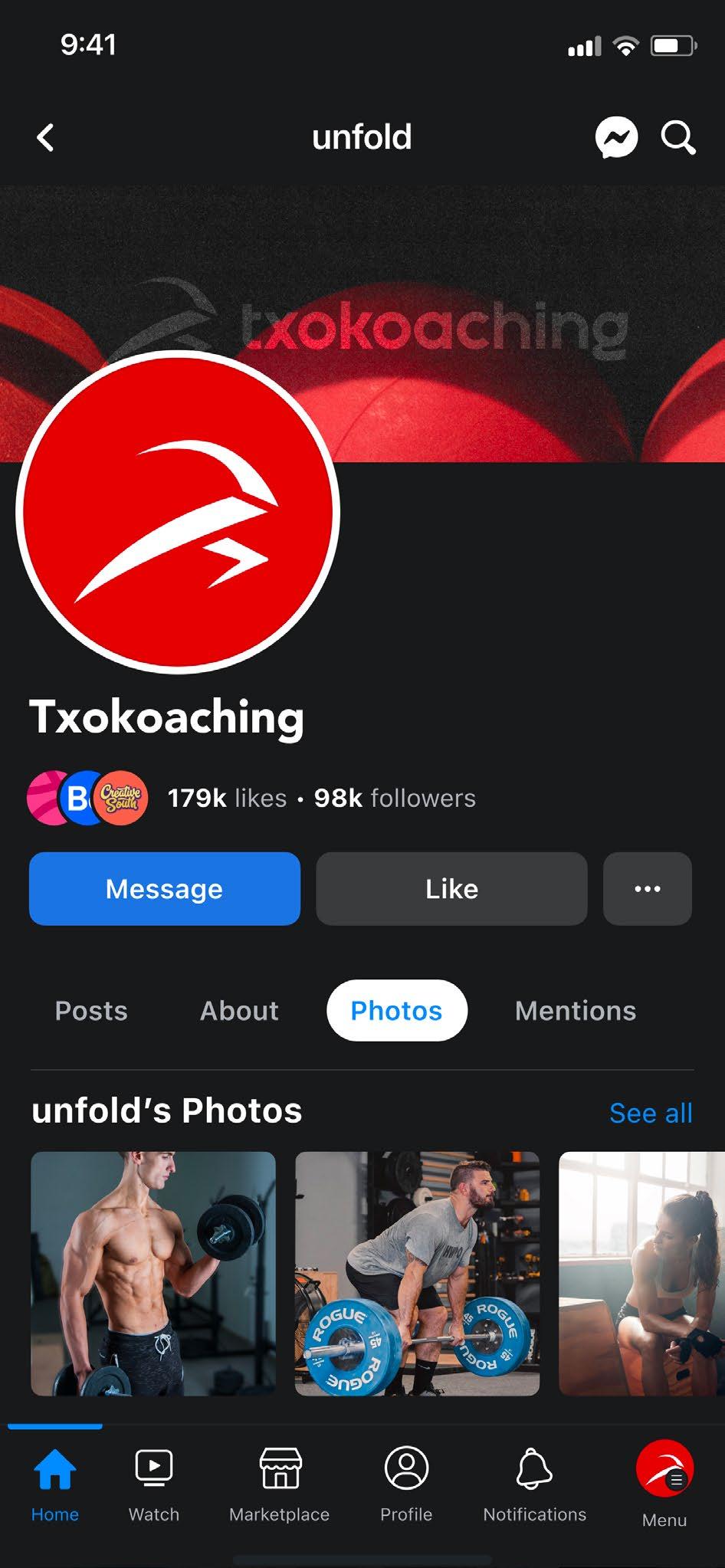
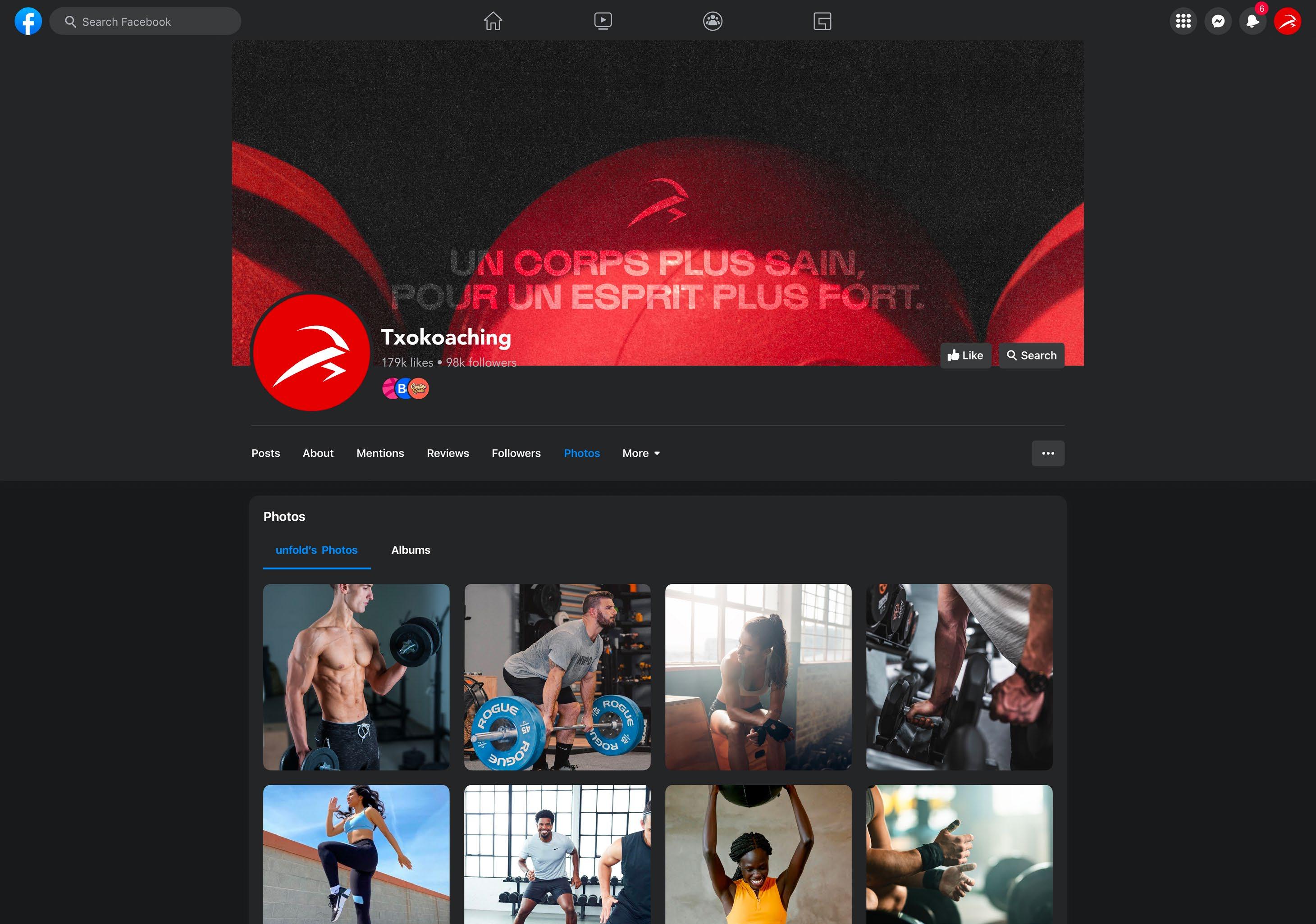
Les réseaux sociaux : Facebook


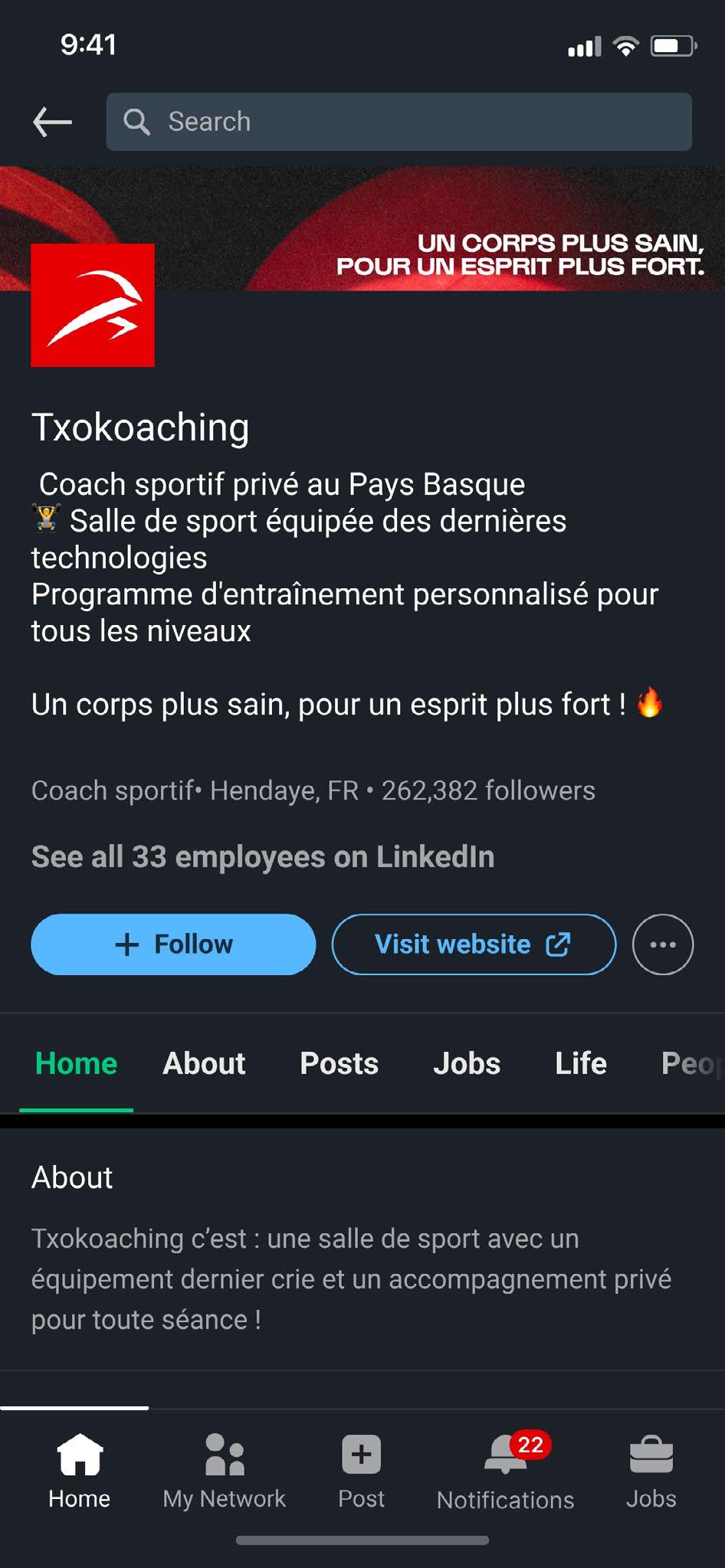
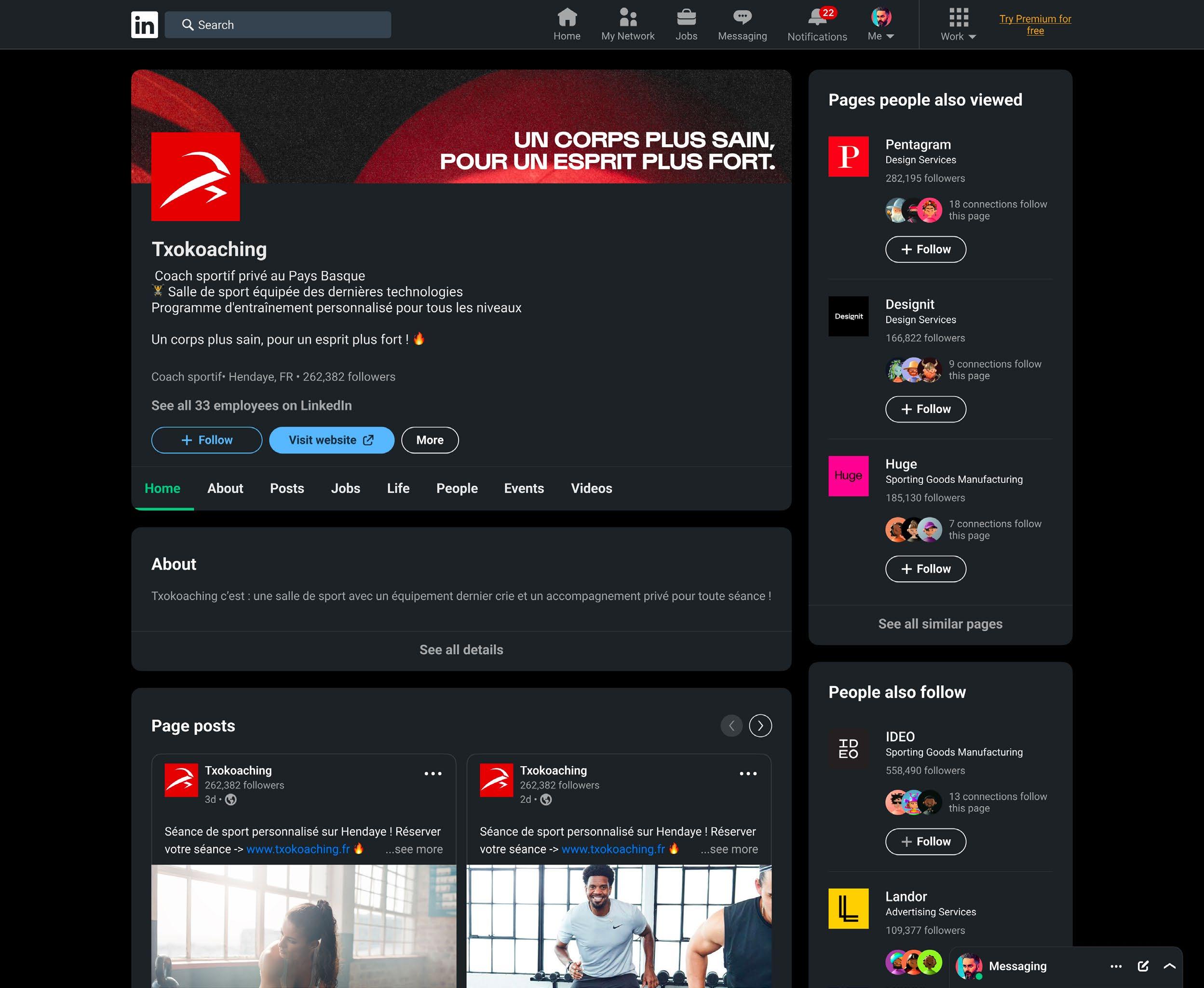
Les réseaux sociaux : Linkedin


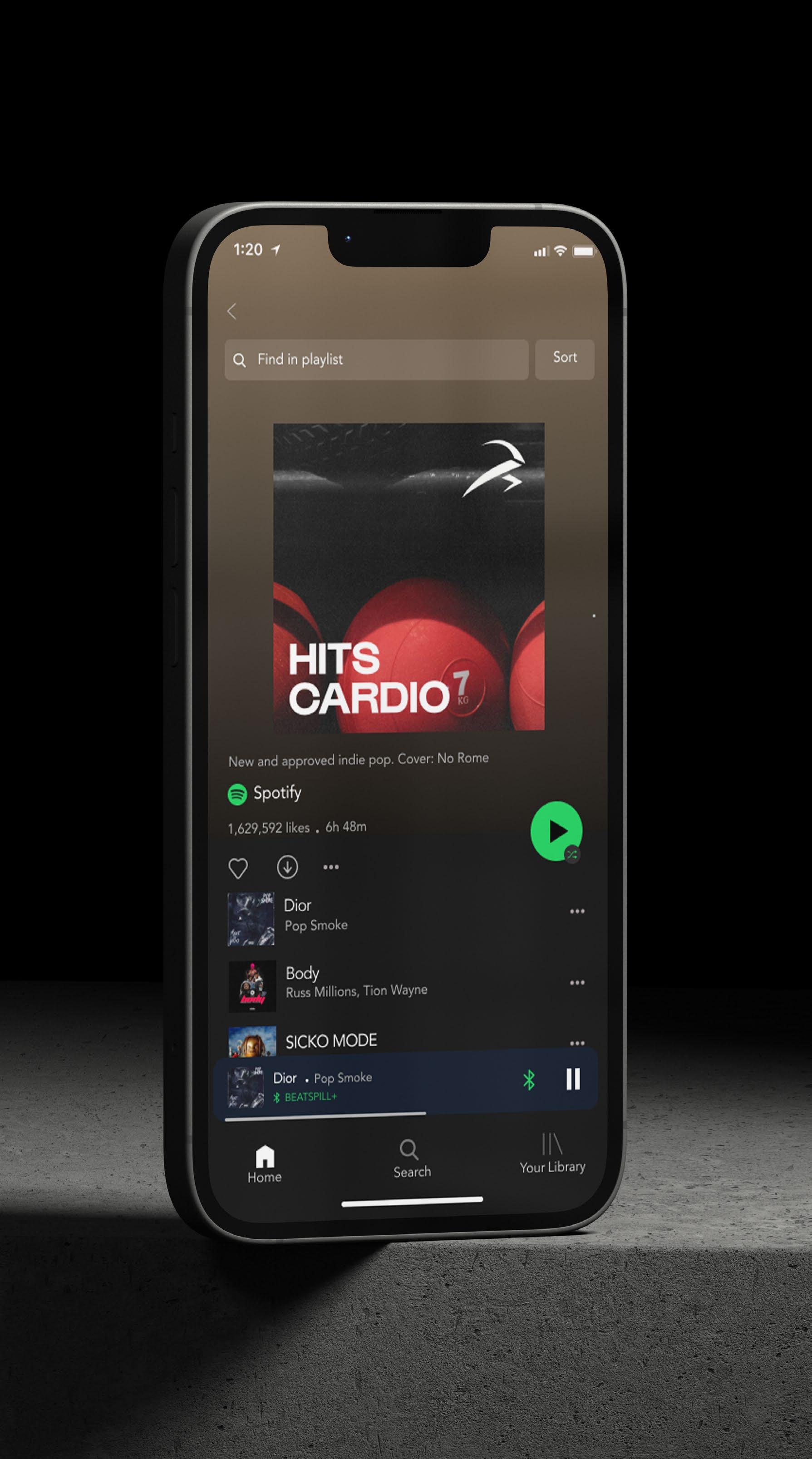
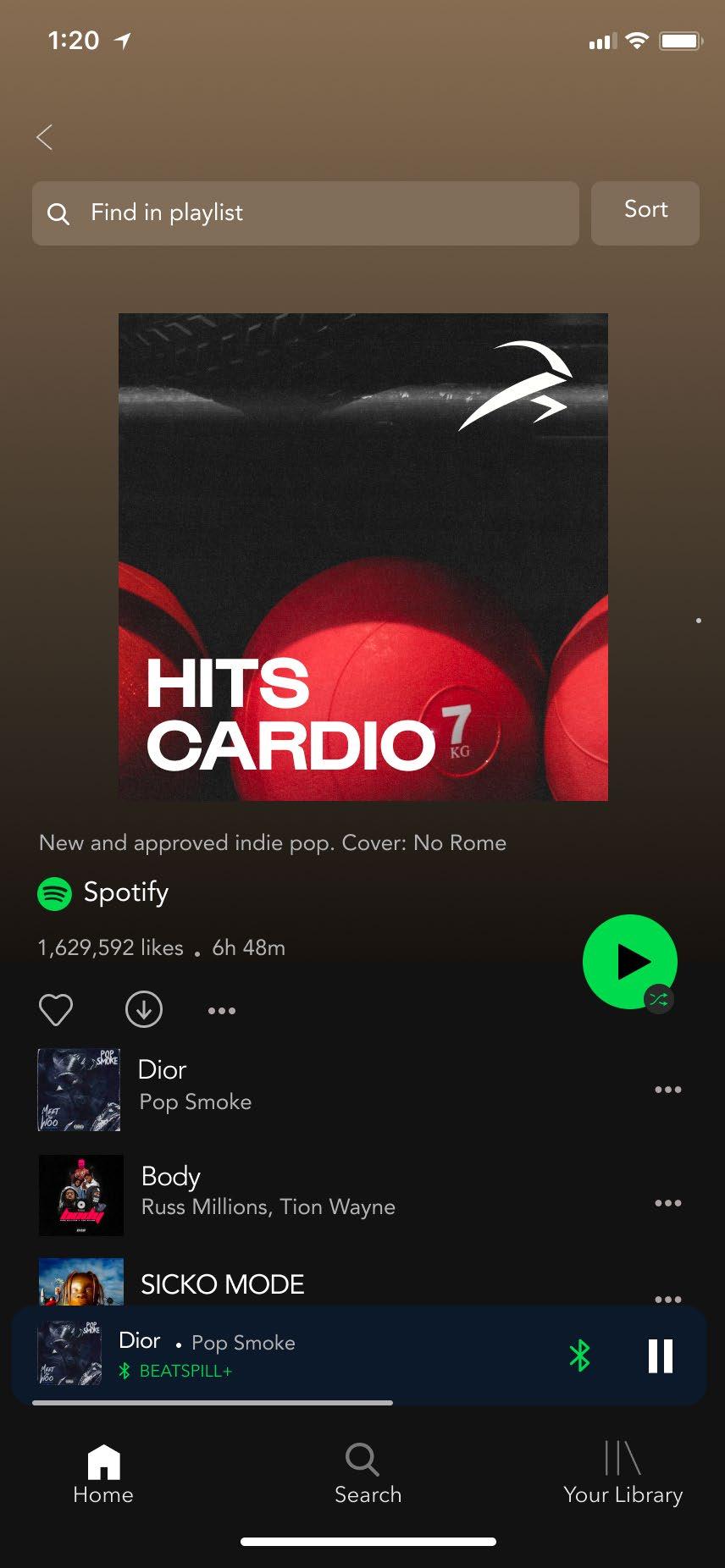
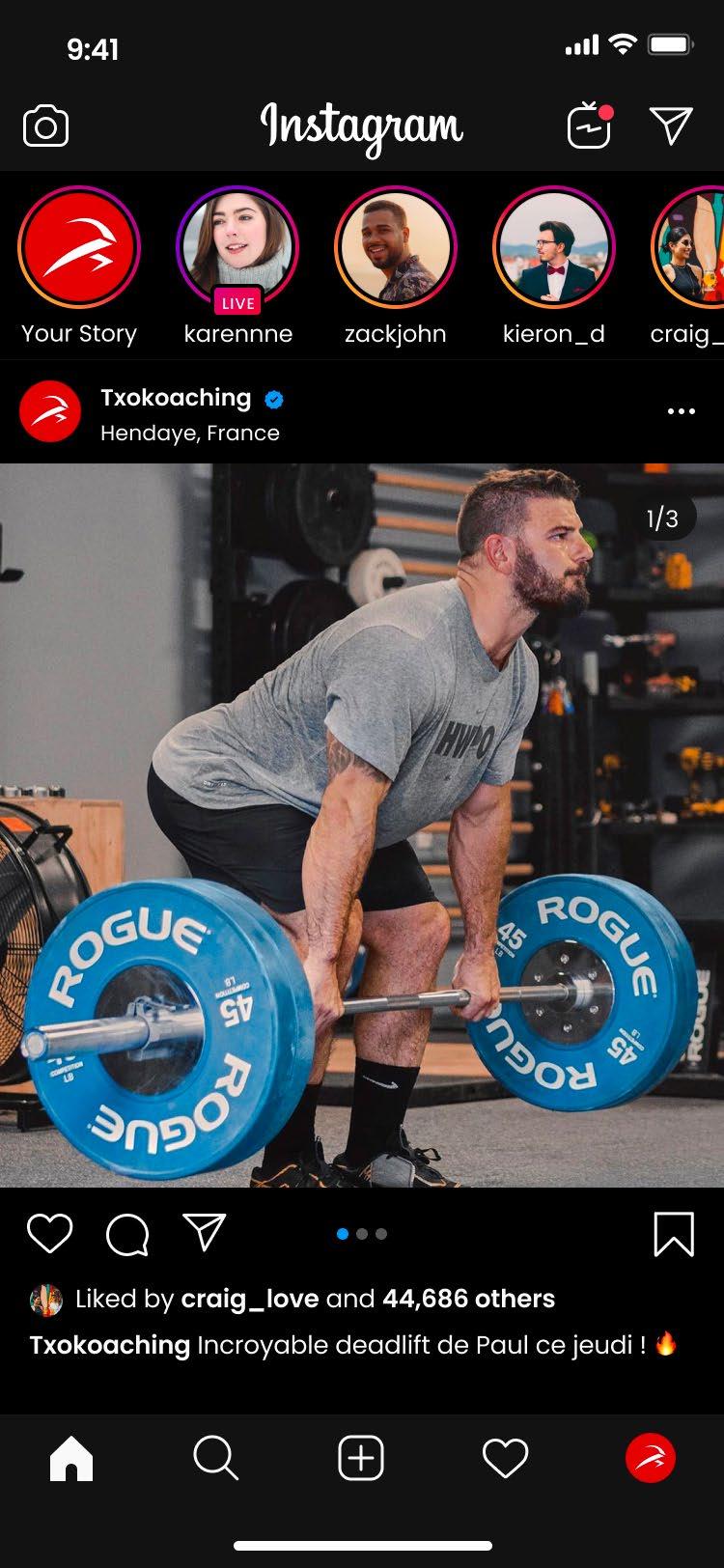
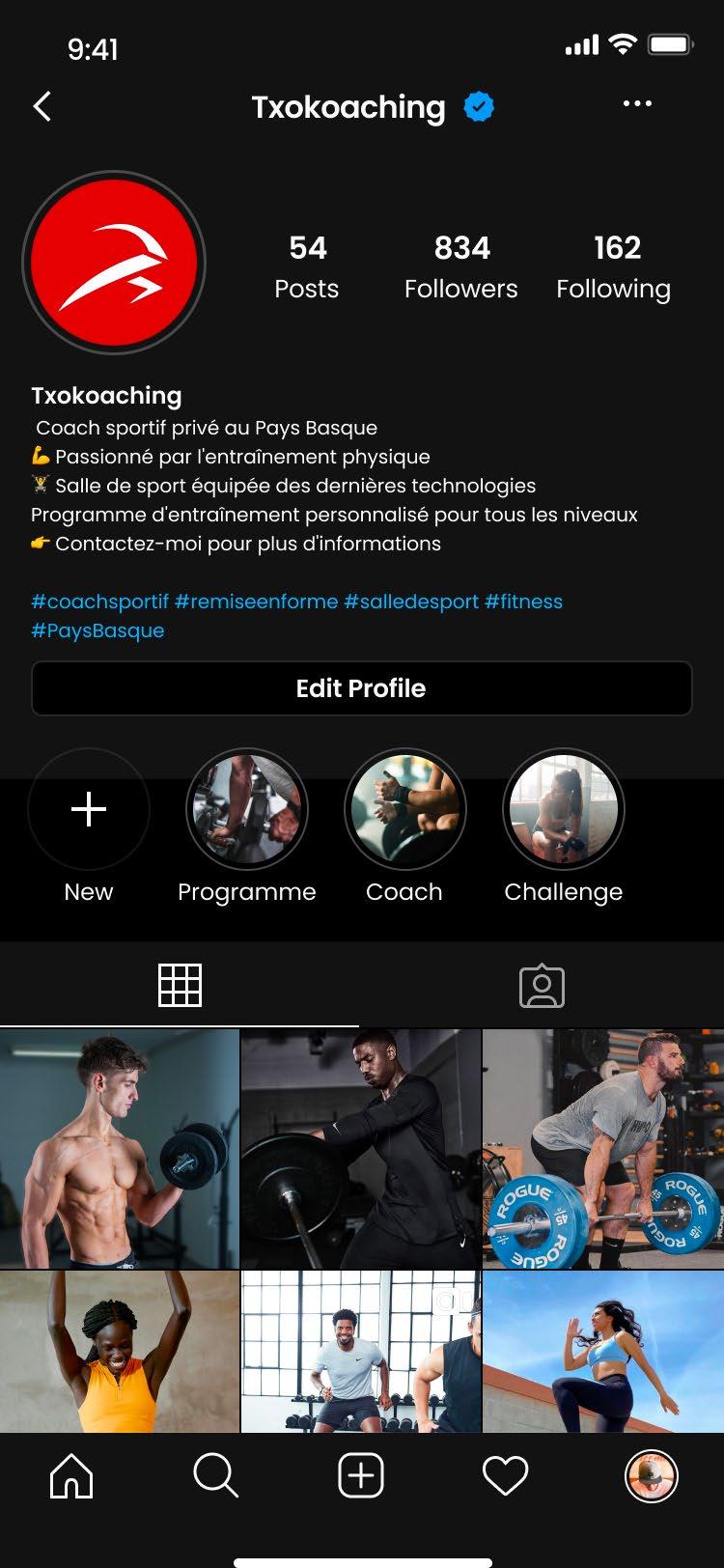
Les réseaux sociaux : Instagram Bonus : Spotify




Partie 4 : Le print
FORCE ET TONIFICATION
Les maquettes d’affiches
Voici nos maquettes pour les futures affiches et également, on pourra utiliser ses maquettes pour des encarts pubs avec des déclinaisons de mise en page.
Mais il y a quelques règles que vous devez respecter pour faire des affiches et des encarts pub, qu’elles sont :
1/ Avoir des marges avec un multiple de 4/8 :
A3 = 24 mm de marge
A4 = 16 mm de marge…
2/ Avoir 6 colonnes avec des marges de 8 mm.
3/ Utiliser les couleurs principales de la charte graphique.
4/ Adapter le texte et l’image pour que ça soit cohérent.
5/ Utiliser comme base les affiches qui sont sur la gauche avec l’adaptation par rapport s’il y a beaucoup de texte ou pas.
Les exemples d’affiches

FORCE ET TONIFICATION CARDIO ET ENDURANCE



La carte de visite
Pour nos cartes de visite, on est partis sur le format de base qui est de 85 mm x 55 mm avec des angles arrondis.

La particularité de la carte de visite est que la carte sera avec la couleur Metal Heavy (Gris foncé de la charte) et avec un vernis sélectif sur le logo au recto pour le faire ressortir .
Pour le type de papier, ça sera du papier épais couché satin ≈ 350 g/m2.
Le papier en-tête
Comme vous pouvez le voir, pour le papier en-tête, nous sommes partis sur une mise en page simple, mettre le plus d’informations possible.
Pour que tout soit bien aligner et structuré, il faut utiliser une ligne de base de 8 pt avec l’option « Équilibre des colonnes » sur InDesign.
Le flyer
Comme vous pouvez le voir, pour la maquette du flyer, nous avons pris la même base que pour les affiches (voir dans le dossier) avec les mêmes règles qui sont :
1/ Avoir des marges avec un multiple de 4/8 : A6 = 16 mm de marge…
2/ Avoir 6 colonnes avec des marges de 4 mm.
3/ Utiliser les couleurs principales de la charte graphique.
4/ Adapter le texte et l’image pour que ça soit cohérent.
5/ Utiliser comme base du flyer qui est sur la gauche avec l’adaptation par rapport s’il y a beaucoup de texte ou pas.

Partie 5 : Mise en situations