



















移动APP 8周

用户研究 UX设计 视觉设计 可用性测试

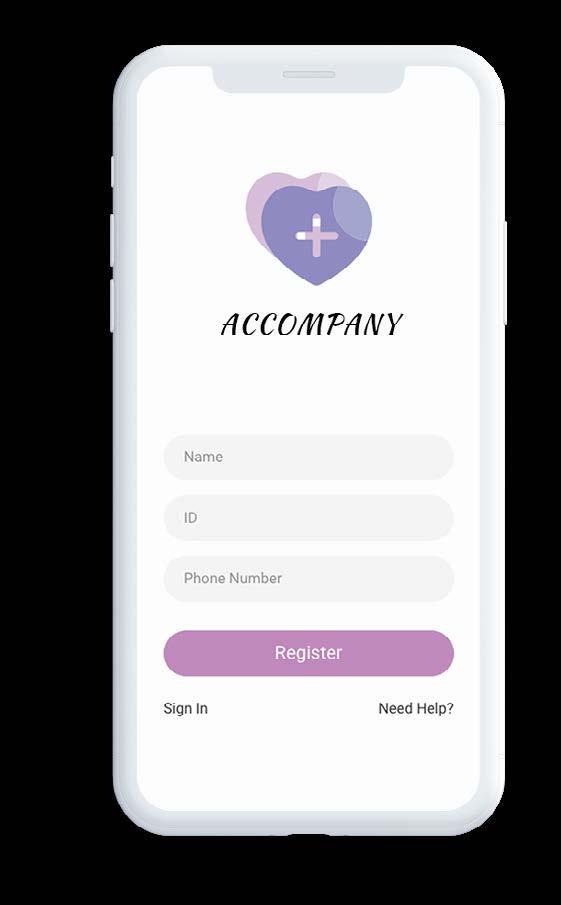
Accompany
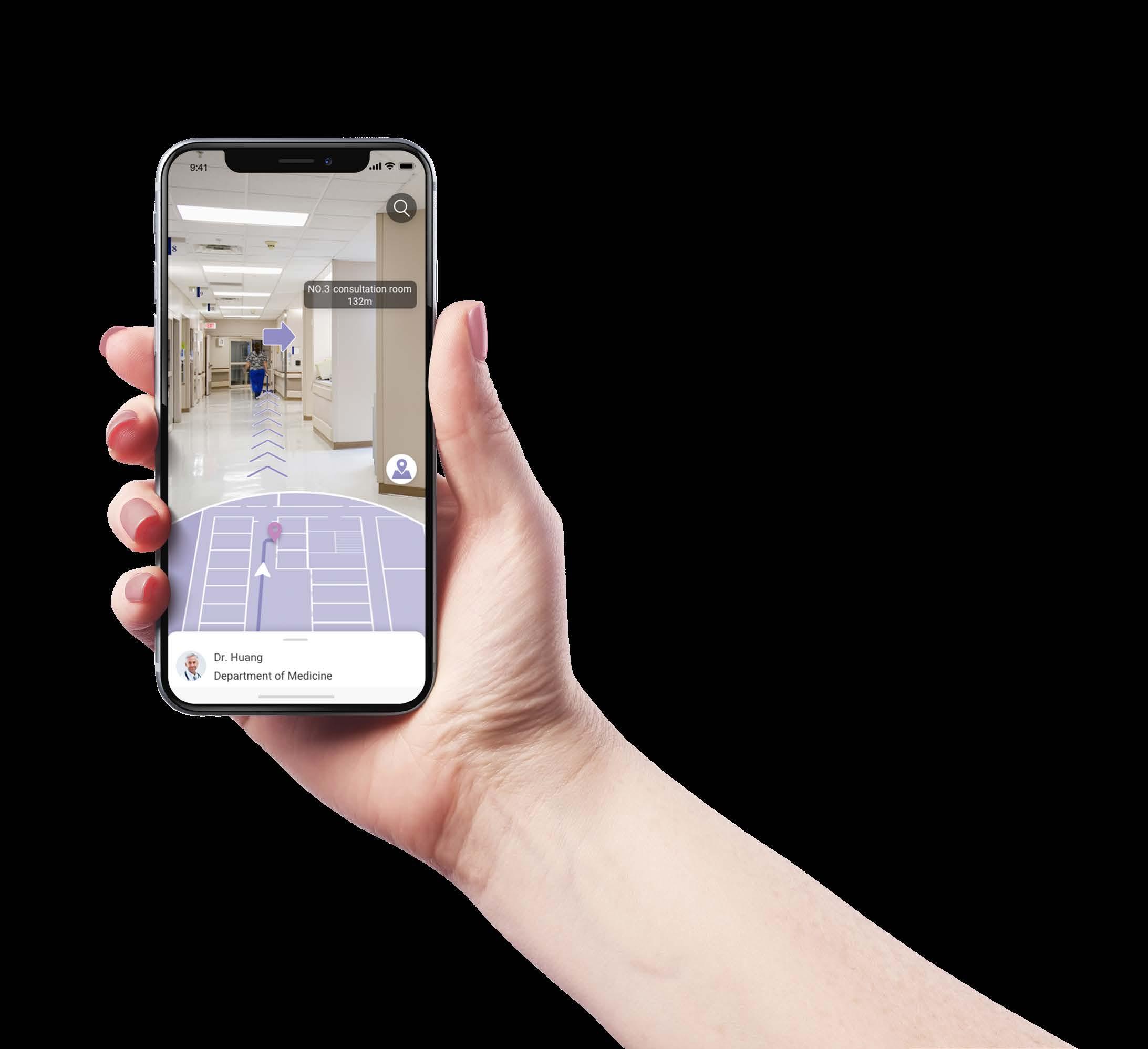
「陪伴」是为独自去医院的年轻人提供AR导航与陪伴的APP
概述
「陪伴」是一款为独自去医院的年轻人提供导航与陪伴的 APP。针对不同的就医情景,App给予患者关于就医流程 与地点的自动导航,同时它可以安慰患者的心情减少就医 时的焦虑。
设计过程
就医情景
很多人都有同样的经历
“当我独自去医院时,我总是在医院里迷路、被复杂的流程搞晕,这样的事情浪费了很多时间让我去看病的过程变得更心累,也让我更觉得孤单艰难。”

设计背景 58 Million

定量调研
根据这样的现象,我做了一些社会背景调查作为定性研究基础。


当代空巢青年最害怕一个人看医生
“空巢”这个词最初用于独居的老人,如今已成为一个时髦的用语,用来 描述20多岁的年轻人在城市工作并独自生活。 根据官方统计,中国有超过5800万“空巢”青年。 他们一个人住在出租 公寓里,在大城市里工作,往往会感到孤独,特别是在生病的时候。

3 Hours

大量患者抱怨医院排队时间过长
“排队3小时,看病3分钟”是一个典型的就医现象。大多数患者的时间 都被浪费在寻找科室、排队等候上,有时候当患者做完了全部的检查拿 到检查结果,科室的医生已经下班了。
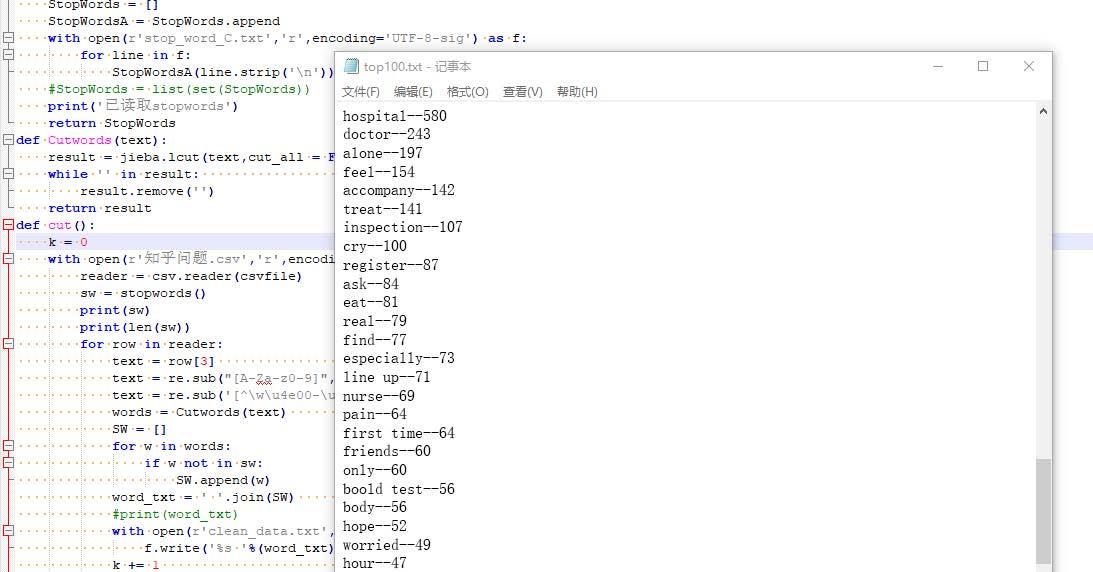
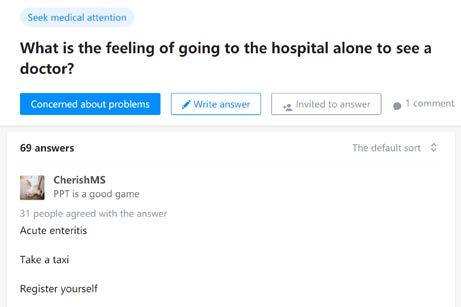
为了开始理解这里存在的问题,我进行了一些词频研究,以了解人们对这个问题的看法。 我从知乎论坛


中检索收集了数据,并进行了词频分析。
概述:最常被提到的词是关于流程与心情的 关于心情的词汇:独自、陪伴、哭、疼、希望、担心 关于流程的词汇:治疗、检查、挂号、排队、验血
大多数患者对于就医位置与流程都有疑问
由于医院人流量大,楼层科室布局复杂,在中国大型三级医院中,每天 约有三分之一的门诊病人会去服务台或寻求医疗建议。 70%的问题与位 置和过程有关。
医院里现有哪些帮助?
与现有方法相比,只有移动应用程序才能满足我们的所有需求,因此我决定设计一款可以提供针对性且 易于理解的就诊指引APP。
护士站
成本
访谈问题:
访谈结果: 易于理解度 即刻程度 针对目标
接下来,我分析了人们去医院时通常使用的相关竞品,着眼于他们的方法,以及对比针对不同目的的不 同功能。
1.您通常去看医生都需要多久?
2.哪个过程是最耗时的?
3.您是否遇到过找不到地点的问题? 那是什么?
4.您独自去医院时是否感到孤单或焦虑?
5.在1到10的范围内,您认为我们讨论的因素对您的就医情绪有多重要?
6.有人陪伴您去医院时能提供什么帮助?
7.您是否尝试过各种智慧医院APP,例如移动医院,协和医院APP或百度地图? 他们最吸引您使用的点是什么?
8.您想尝试一个可以在这种情况下为您提供帮助的APP吗? 您希望它提供什么样的信息?

百度室内地图 一个为室内空间比如购物商场提 供导航的功能
移动医院
一个为患者提供文字就医流程指 引和线上挂号的应用程序
协和医院
一个官方线上挂号就诊平台,提 供医院科室平面图
-语音指引 -GPS定位
-图示化描述
-室内实景
-图示化描述 -线上付款
为市民提供城市公共空间的室内 平面图,比如购物商场等

Q6 Maybe she can help me find the way Itfeels a lotbetter when someone is with you.
为不知道就医流程等患者提供文 字流程指引
Q7
-在线挂号 -线上付款
-图示化描述
为医院自己打造一个智慧就医平 台
Q8
Union HospitalAPP,I have used the indoor map function ofthis app.It's too bad,I can'teven see the words on the map.
I'd like to try.Maybe it's a combination of those app features
Iuse the Union Hospitalapp to registerin advance every time

I'd like to try.I hope itcould give some personaladvice
Ofcourse TureSom etimesSurelyN otfeeling too much A little bit
When Iam worried, my friend can give me comfort My mothercan help me with many tasks Wellmy parents can always help me line up in advance.
Well,I have to use the Union Hospital app to registerin advance.Idon't have time to registerin there.
I have used the Mobil e Hospital which could show you the process,but itshow s the same guide foreveryone
I hope itcould help me save the time and give me guidance directly.
Yes,I hope itcould help me with allthe processjustlike my mother
Iuse the Union Hospitalapp to registeronline in advance,and Ireall y hope Ican check in online too!!
Ofcourse,I have to check in online in advance. Help me save the time please
She can help you with many processes, especiall y when you are helpless
The Mobil e Hospital APP could provide processguidelines.I think it's innovative, although itis not good enough

APP is reall y practical
Optimize the partof the process guidelines is necessary.

You won'tfeelthat you don'tknow anything
Maybe he can help me buy food when I am receiving treatment
This is very comforting,butIfeel a little troublesom e.
Irarely use these hospitalapps,and the map app can'tbe used indoors,right?
Idon'tthink these existing functions are very helpful.
Iuse Baidu map to navigate every time Itrecently has the new AR navigation feature

I'm notsure,unless its a unique one. No need to have too many fuctions.

用户调研
为了更好地了解目标用户,我采访了独自去过医院的年轻人。
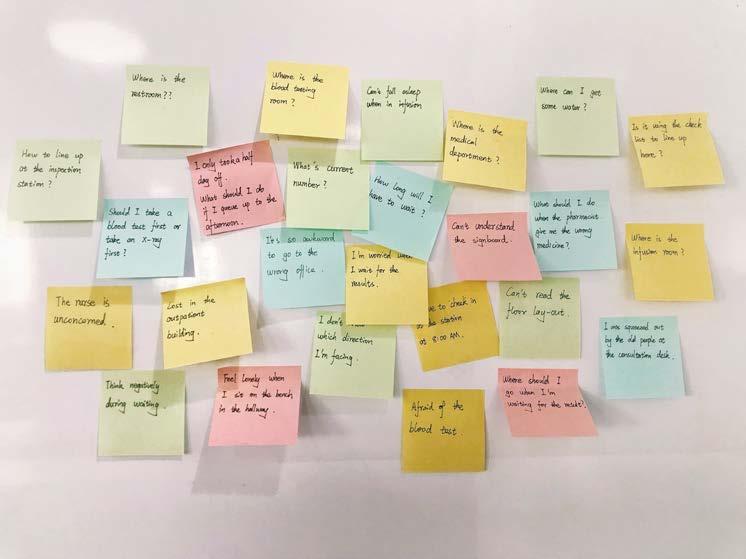
根据他们的回答,我进行了相似性映射,将问题分为几组进行进一步分析。 在便签纸上写下访谈意见

将相似意见分组在一起,并定义为新的分组
访谈洞见
1. 最普遍的问题是在医院里迷路
由于科室数量众多楼层设置负责,且门诊楼、检验科、急诊楼、住院楼楼栋常常分布不同, 因此访谈中的每个人都面临相同的问题。
2. 上班族更担心排队时间的问题
由于请病假的时间有限,他们都希望可以提前排队以及知晓预估等候时间,就像餐厅 线上取号一样。


3. 大部分人在一个人就诊时觉得孤单或者焦虑
许多会加剧孤独和焦虑的因素,例如在医院迷路,对缴费检查流程感到困惑,排队等 待很长时间等等。
4. 大多数回复都愿意尝试有帮助的App
大多数人都使用过相关App或者小程序,比如对于去协和医院的患者,他们必须使用 医院应用程序进行线上挂号预约。
我根据上面对齐的相似性分析和问题陈述总结创建了一个典型人物画像。 我希望独自一人去医院时能得 到陪伴和指引,就像有人陪我 一起一样。
大学毕业后,瑞秋独自一人住在北京。由于 不适应北方的天气,她经常感冒。
年龄 性别 职业 状态 地点
26 女 产品运营 单身 中国北京
友善 害羞 有点路痴
需要陪伴
缓解焦虑 得到指引
一个人去医院的时候得到陪伴与安慰
在就医时获得方向指导和流程指导
等待面诊、检查与治疗时节省排队时间
医院的医务人员忙不过来不关心人
医院的结构就像迷宫一样,指示牌难以理解
排队时间太长了,就请了一上午假

用户旅程
瑞秋咳嗽了好几天都没好转,她提前在网上挂了号,向公司请了半天假,然后去往协和医院。
Stages of journey
Activities
Check in Meet the docter Pay for inspection
Look for the outpatient building
Check in at the triage station, be rigistered in the waiting list
Do
Look for the doctor’s office
Ask the nurse where the doctor’s office is
Spend nearly an hour waiting at the doctor’s office
Can not leave the corridor to buy something to eat
Look for the charge window
Pay in line at the window
Look for the inspection room
Check in at the nurse station, wait for the call
Walk into the inspection room alone and finish the blood test
Press the pinprick for 2 to 3 minutes after phlebotomize
Sit in the corridor and wait for 30 minutes
Print the result paper through the printing machine
Go back to the doctor’s office
Listen to the doctor to explain the inspection results
Pay in line at the window
Look for the treat -ment room
Line up for medicine
Feelings
Is
Buy something for lunch
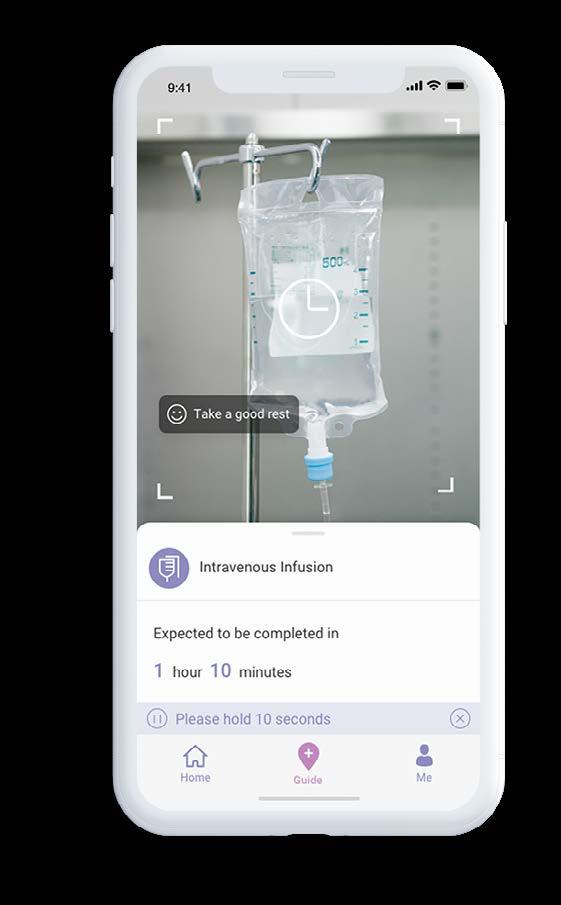
Receive intravenous infusion
Look after the infusion bottle
Call nurse for help after infusion
Check medicines and list
Thanks god it’s okay
Opportunities
-Provide navigation in real time
-Allow users to check in before they arrive at the hospital
-Provide users with a call alert
-Provide indoor navigation in real time
-Allow users to pay for the bill online
-Allow users to check in before they arrive at the inspection room
-Provide patients with precautions tips and comfort after inspection
-Distracting patients’s attention from anxiety
I have to go back to work at
I want to take a nap but I can’t
I forgot what the doctor said about the medicines
-Provide indoor navigation in real time
-Allow users to pay for the bill online
-Provide process guidance to patients
-Help patients to calculate infusion time and provide a call alert
-Provide medication instructions
依据这些研究洞见,我进一步完善了设计目标:
导?
经过头脑风暴尝试许多方案后,需要确定哪种是帮助他们解决问题的最简单直接的方法。
我想出了以下解决方案:
人员所在的位置,并在显示屏上 叠加方向和细节。
它可以帮助患者自动在线取号、 报道、排队并显示当前号码。

它在就诊全流程中提供温馨提示 和就诊说明。
需要AR导航界面显示平面图


测试人员认为,将平面定位和AR导航在一个界面结合 起来似乎更容易理解所在的位置。
缺乏屏幕自动亮度调节
当人们走路时,屏幕可以根据时间自动变暗以提醒人们 不要一直盯着手机。
缺乏语音指引
在不同情况下,人们可以选择是否打开语音向导,比如 拿着东西不方便手持手机时。
HMW 我们可以怎样为独自去医院就诊的人提供更直观,更舒适的指
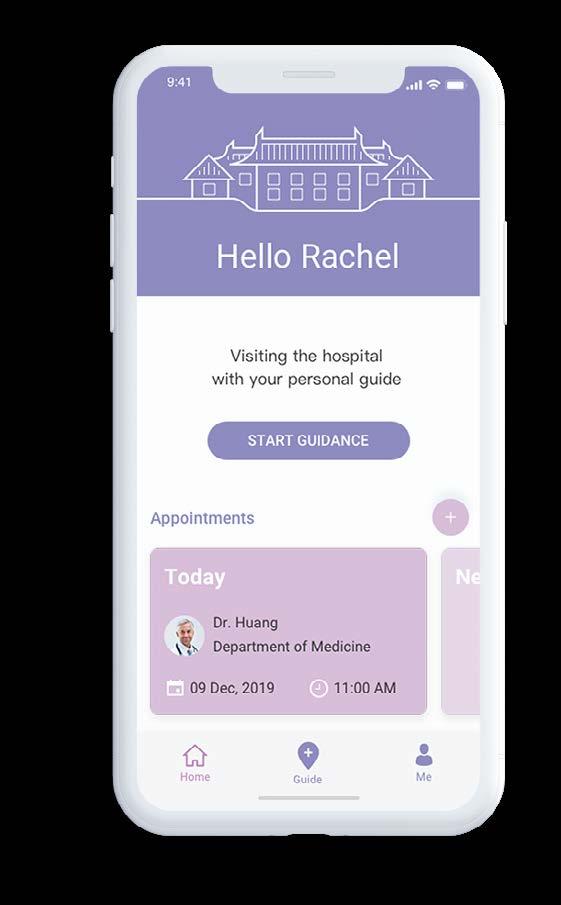
1 Rachel received an appointment reminder
2 She used the app to navigate and got the queue time
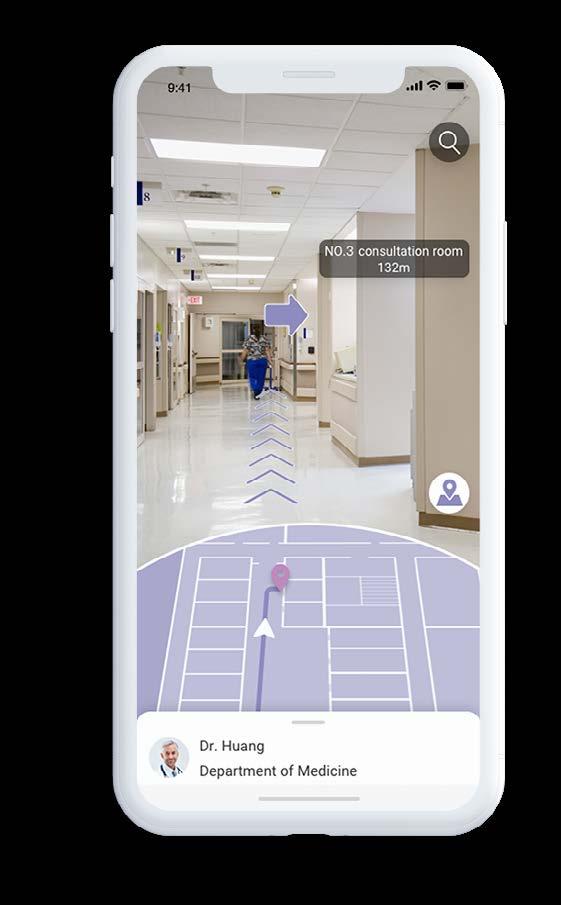
3 She walked to the clinic building by using AR navigation
4 The indoor guide led her to the clinic and showed the time
5 Rachel received the diagnosis reminder
10 Rachel scanned the QR code to get the report
9 The app would comfort her while she waited for the result
8 Rachel received the tips and comfort
7 The indoor guide led her to the inspection
6 The doctor diagnosed Rachel and sent her for a blood test
11 The doctor gave her a treatment plan
12 The indoor guide led her to the infusion room
13 The APP can identify the infusion time by scanning
14 She followed the steps to the medicine window
15 Rachel walked out of the hospital in a happy mood

































高保真设计
Roboto Medium







配色
#928DC3
RGB: 146, 141, 195
#BB87B7
RGB: 186, 135, 183
#668FCD
RGB: 102, 143, 205
#DAC0DB
RGB: 218, 192, 219
室外导航
为患者提供通往正确建筑物的合适 路径。
向患者显示排队时间,以合理安排 交通时间。
室内流程地图
显示总平面图,以更清晰地呈现过 程。
图形渲染比常规文本列表更易于理 解。

室内AR导航


演示AR现实世界导航可以更轻松 地在复杂的房间中查找路线。
实时温馨提示可以缓解患者的情 绪。
数据可视化 4周 用户调研 数据收集 数据分析 图示化
City Image
一个通过社交媒体大数据来展示城市印象的网站。
概述
「城市印象」是一个通过处理微博图像数据来分析中国城 市特质标签的项目。 为了增强人们对不同城市的印象,

分析结果将以数据可视化的形式显示在网站页面上。

当我们谈论城市时我们在谈论些什么?
中国有661个城市拥有独特的生活方式和环境。 但是随着城市的现代化发展,人们有时会忽略其传统和 独特的身份。









HMW 我们可以怎样分析社交媒体数据来找出答案?
Where is this place?

I don’t know! I need to see something unique to recognize the city...

“随着过去几年中城市的快速发展,我感到城市正在逐渐失去其独特的身份特质。
我今年去了北京和上海,我必须在线阅读其他人的旅行评论,以了解当地的景点。


由于高层建筑遍布每个城市的趋势,我认为城市的身份特质对于我们来说很重 要。”
“我经常听到住在其他城市朋友们不同的生活方式、特色地点和各色美食。 中 国的城市是如此多元,让人们可以尽情探索。 这些城市的独特特征绝对值得倡 导并以更大的平台展示出来,以便我可以在去之前探索这些地方。”

选定的10个城市
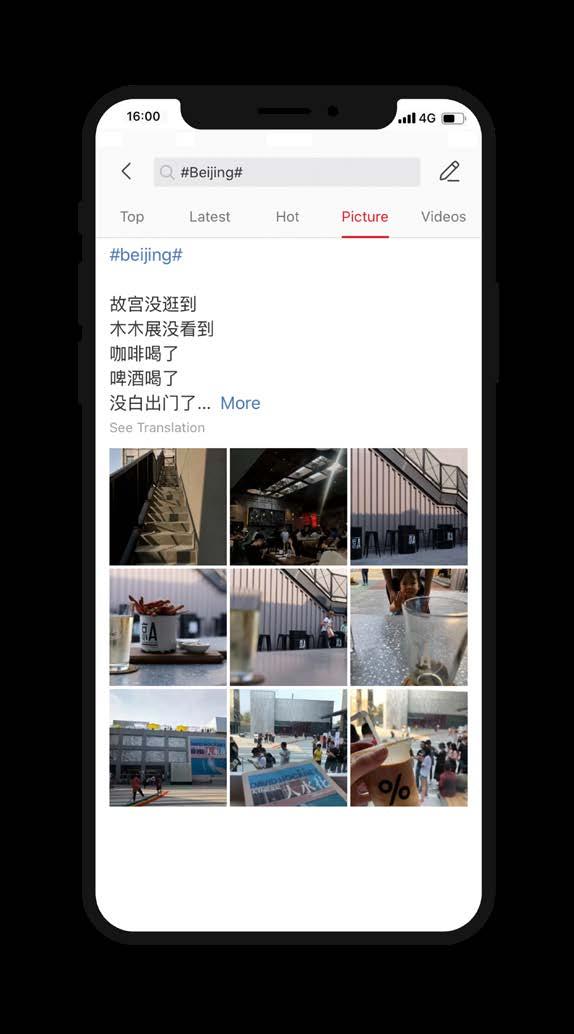
微博是中国最受欢迎的社交网络平台之一。 到2018年,注册微博账户的人数达 337万人。 因此,我 们决定在微博中搜索城市话题,以收集该话题下的图片并进行分析。
为了研究和发现展现城市独特身份的方法,我们通过挖掘微博(中国颇受欢迎的社交媒体)上发布的图像, 致力于探索中国10个城市的特征。 #City Image #上海 #北京

4.62亿 月活用户 1.3亿 每日发布文字 1.2亿 每日发布图片

We compress images to series of numbers, so that we can compare images by contents not pixels.


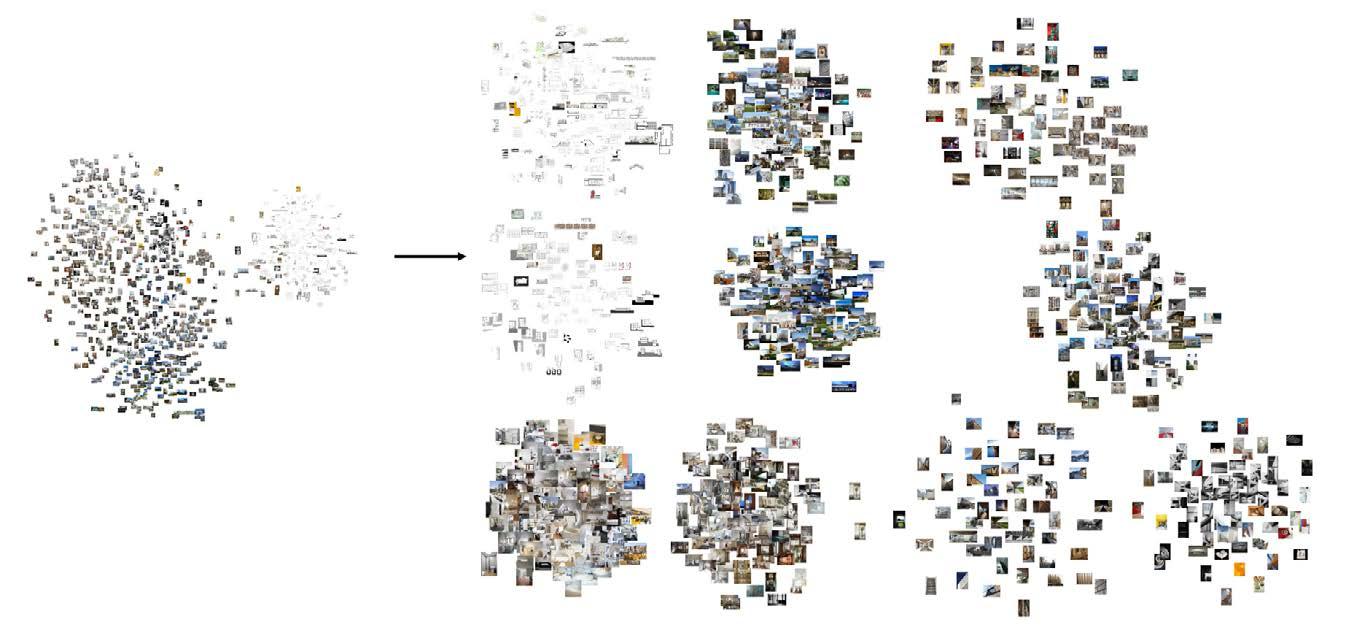
这部分展示了我们如何收集数据并使用模型可视化特征向量(图像之间的相似性)
Sample Script
def craw_weibo(keyword, start_date, end_date, cookie, max_page=None):
# the search link of weibo

# here scope=ori means we only want original posts
# haspic=1 means we only want posts with images
time_scope = "×cope=custom:"+start_date + ":" + end_date
# this link will be our first page
request_root="https://s.weibo.com/weibo?q=%23"+keyword+"%23&scope=ori&haspic=1" + time_scope + "&Refer=g"

Sample Script
from keras.applications.vgg16 import VGG16 # pip install keras model = VGG16()

from keras.applications.vgg16 import preprocess_input from keras.applications.vgg16 import decode_predictions
from keras.models import Model model_cut = Model(inputs=model.input, outputs=model.get_layer('fc2').output)
print(model_cut.summary())
for jpg in jpg_files: npy = jpg[:-4]+".npy"
if os.path.exists(npy): print(npy,"exists!") continue
img = cv2.imread(jpg)
if img is None: print("fail to read via cv2, try again with system open") with open(jpg,"rb") as f: byte_arr = np.frombuffer(f.read(),dtype=np.uint8) img = cv2.imdecode(byte_arr, cv2.IMREAD_COLOR)
if img is not None: img = preprocess_input(gray_to_color(cv2.resize(img,(224,224)))) feature = model_cut.predict(img[None,:])[0]
np.save(npy, feature)
print(jpg,"done!")
We divide the pictures into different clusters
Sample Script
def gray_to_color(img):
if len(img.shape) == 2:
img = np.dstack((img, img, img))
return img
def min_resize(img, size):
w, h = img.shape[:2]
if min([w, h]) != size:
if w <= h:
img = cv2.resize(img, dsize=(int(round((h/w)*size)), int(size)))

else:
img = cv2.resize(img, dsize=(int(size), int(round((w/h)*size))))
return img
聚类分析 直方图分析
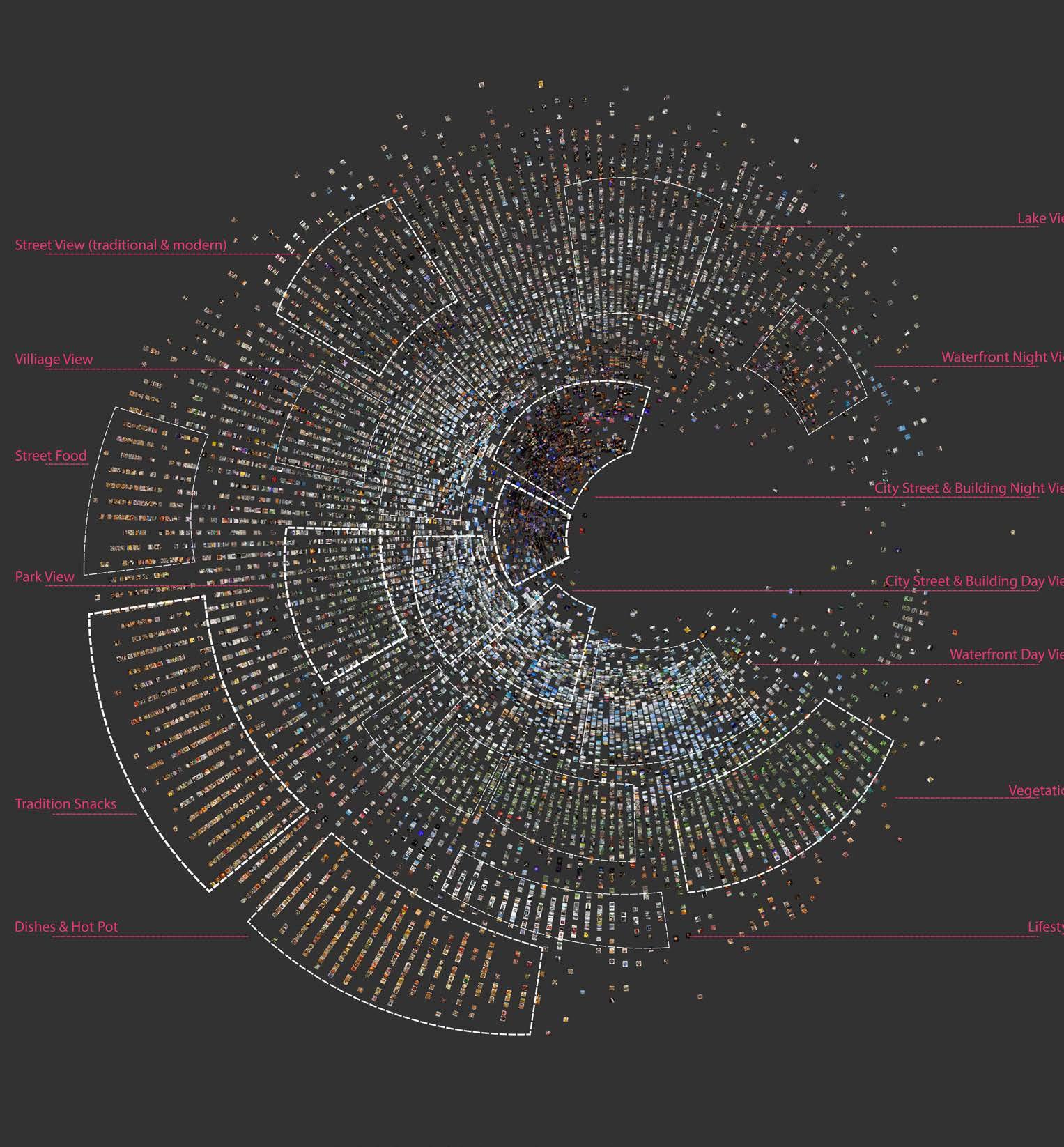
通过将来自微博的10个城市的图像进行聚类,我们开始看到几个明显的类别,例如食物和街道景观这种 大多数城市之间共享的特质(如下图所示)。
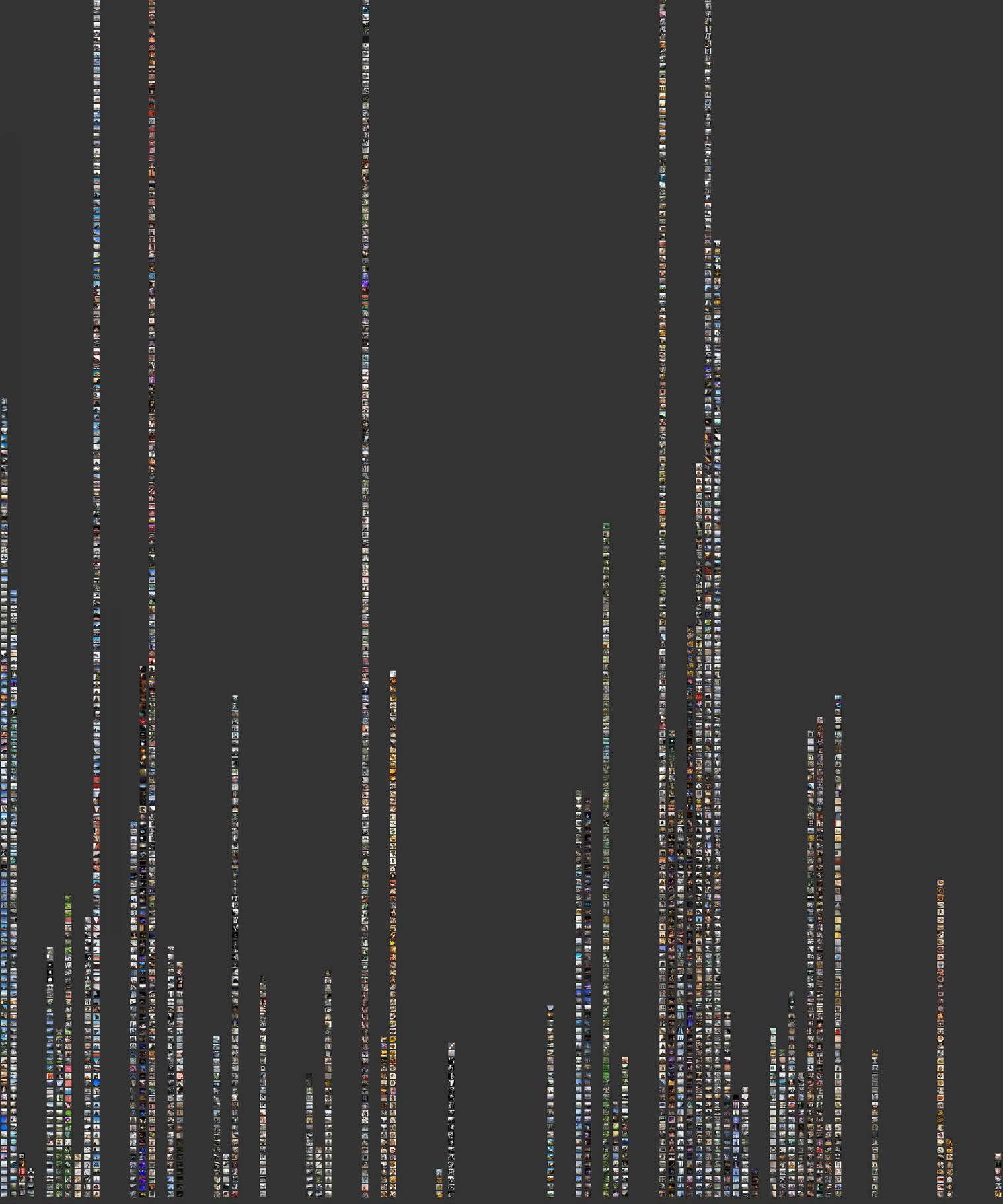
为了进一步挖掘每个城市的特征,我们将分别分析每个城市的图像。 基于聚类的结果,我们决定将每个 城市的图像分类为50个类目。



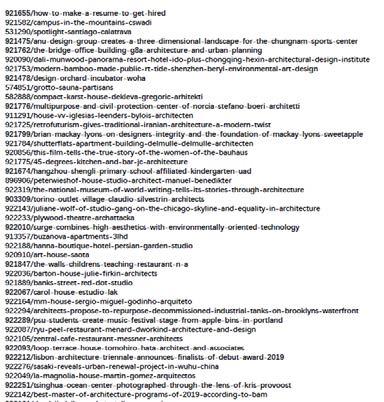
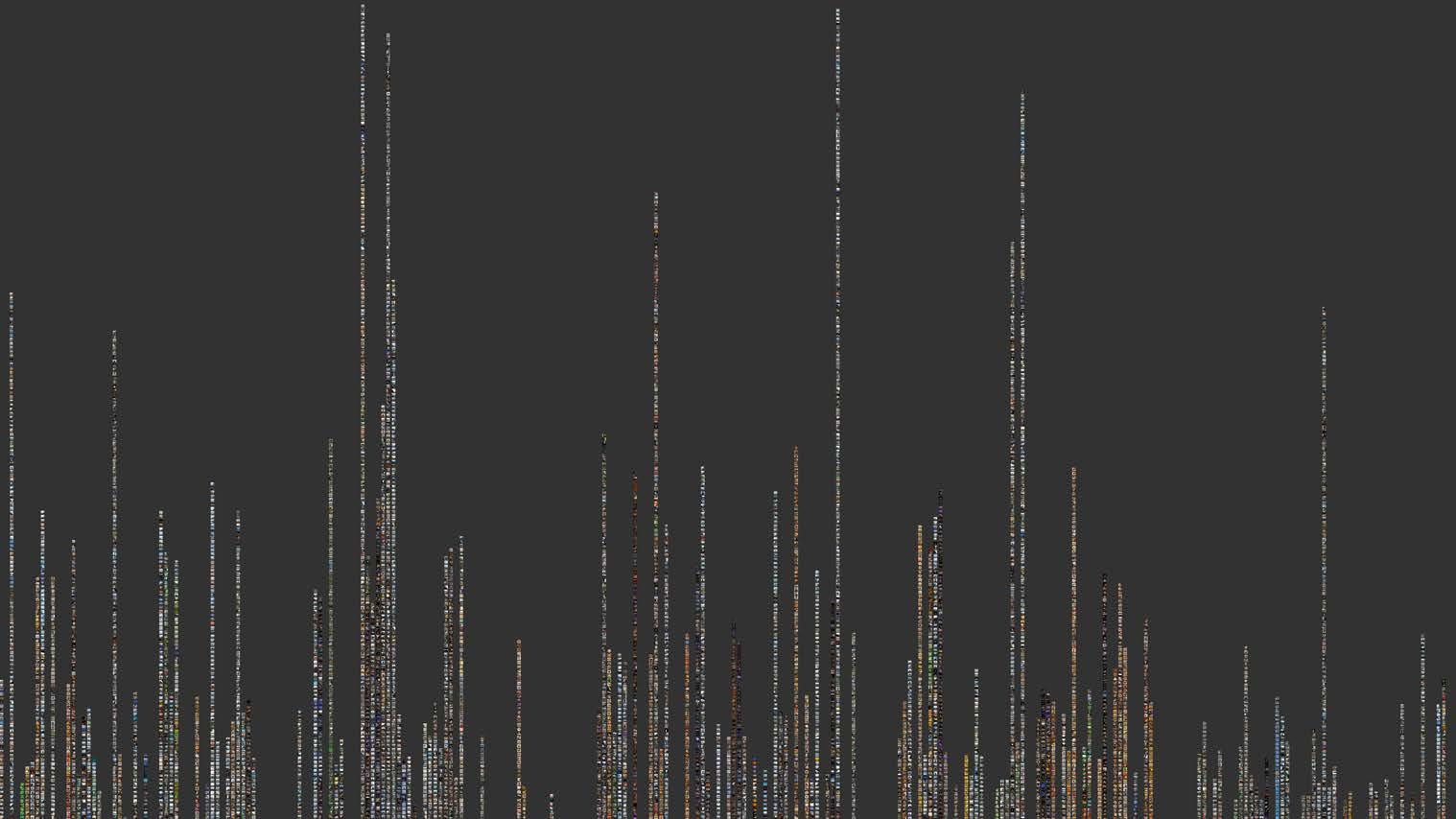
在对每个城市的图像进行排序之后,可以清楚地显示出不同城市的独特特征。 每个图中最高的栏代表城 市的最显著的特征,而空白的栏则是城市所没有的类别。
武汉 上海 重庆 西安 深圳
北京 杭州 成都 广州 南京
典型分析 可视化处理
仔细查看这些图表,我们可以总结每个城市的主要功能(下面显示了北京和上海的示例)。
Hover to see what the tags represent
Hover to see which tags appear inacity

Hoverfor informationabouta
The icon shows the contents of the tag Hover for information about connections between cities
The size of an arc represents the city's ranking
The dotted line outlines the tags as the same type
为了让人们更好地接收信息,我们希望创建清晰的可视化效果以显示城市的特质。
从这张图表我们可以清楚地看到两个城市之间的相似特质与不同。
城市视图
Natural scenery
Special food
Urban cultural elements



Architectural character City marker

点击选择一个标签,查看具备它的城市 标签视图
对比视图 点击连接弧,查看城市之间的两两对比
体验设计 服务设计 8周
用户研究 3D建模 互动装置
Read & Review
「新华书店快闪店」结合线上与线下体验并鼓励人们分享评论
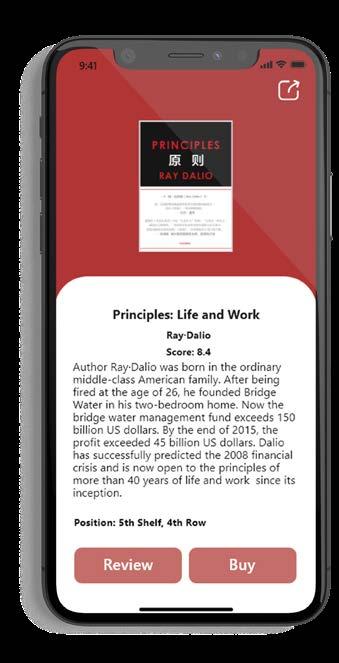
概述 「Read&Review」是专为新华书店设计的快闪店,它提 供了交互式设备来鼓励人们分享评论。 同时,线下体验
为线上购买引流,并为用户提供个性化的购书推荐。

设计过程
目标 调研 洞见总结
桌面研究 实地调研
-SWOT

-品牌研究
-市场调查
项目背景
新华书店有着80多年的光荣传统,是几代人的文化记忆和精神家园。 它被强烈的文化情感 所包围,但渐渐消失在大家的视线中。
近年来,许多提供良好环境和创意产品的专业书店在年轻一代中确实很受欢迎,选择新华书 店的人越来越少。
拥有最新的技术但缺乏线下流量
新华书店办公室和阿里云共同创建了一个城市智慧书店品牌,以帮助改 造和升级新华书店实体店,并促进新华书店在线商城的推广。

该系统可以通过技术手段获得所有读者的阅读习惯,智能推荐读者可能感兴趣的书籍,并告 知读者书店里书籍的位置。
1.悠久的文化历史
2.国家政策支持
3.国民度高,有着强大的客户群
4.智能推荐系统的技术支持
1.建议没有针对性
2.出版物发行成本高,收益低。
3.销售渠道相对单一
4. 现代物流配送体系仍有待完善
1.网上购买书籍的趋势

商业模式分析 s w T o
2.线下体验书店竞争对手太多
1. 文化产业蓬勃发展,市场需求旺盛
2.快闪店成为潮流趋势
3.购物的体验得到更多关注,更需要 被提升
需要线上线下书店的结合 3 Insight
新华书店是一个历史悠久的老品牌,拥有强大的客户群。 随着现代技术的不断升级,它还需 要新的媒体手段来传播品牌。
3.电子书很时兴,替代品很受欢迎 +
线上
去实体书店不 愉快的经历
去实体书店的原因
大多数人都喜欢在线上买书并参考书评
Q1:大多数人都喜欢阅读纸质书,电子阅读并不完全流行。
Q2:大多数人倾向于在京东,淘宝,亚马逊等在线购物平台上购买书籍。在线购买纸质书籍 非常受欢迎。
Q3:购买书的人中最具影响力的因素是因为对豆瓣的评论和得分,其次是朋友的推荐。


Q4:将近三分之一的人没有去实体书店超过一年。
Q5:人们去离线书店的主要原因是人们想四处浏览,看看是否有有趣的书并购买必要的书。

Q6:书籍的高昂价格和查找书籍的不便是购买者在下线商店期间的主要不愉快经历。
新华书店——充满阅读和分享的回忆
小时候,我总是在新华书店。我一直在读书。 新华书店在我的整个童年中陪伴着我,并与 我一起成长。 当我长大后,突然发现我已经很久没去了。
上学时我心情不好的时候,我经常跑到新华书店,那里有各种各样的书籍,科幻小说,小 说和《诗经》。 看完书后,我总是喜欢独自待在地板上。 新华书店是我儿时的精神栖息地。
在90年代的记忆中,大多数时候我们去新华书店,当时是买课本。 小时候,很多地方都 有新华书店。 以红色和白色书写的书店的名称特别引人注目。
阅读区还是咖啡厅
我们在几家书店都发现,座位区都需要购买饮品后才能使用。除了寻找书籍和阅读之外,还 有许多人在喝咖啡、在笔记本电脑上工作、和朋友聊天,而他们的重点不在书上。
Stage
Be attarcted Enter Bookstore
Doing Thinking
-Pass by the book store
-Look at the nice decoration
-Walk into the store and just look around
-The store looks nice
-I’ll have a look
-Don’t want to be bothered by the staff
Insights
-Nice design attracts customers
Feeling
-Self-service shopping environment
-Glance the recommendation display counter
Search recommendation
Look for books
Find seat Glance books Read books Pay for books Share after reading
-Search book recommendation online with smart phone
-Read comments of the book online
-Search the book one by one
-Ask the staff for guiding
-Look around to find a place to sit
-Sit on the ground and start to read
-Check the price in the online store
-Put the book back on the bookshelf/ Go to the checkout counter
-Told friends /share feeling through social media
-The recommended books are boring
-Want to know the recent trend of the books
-Want to know the book review
-So hard to find the book
-Don’t want to bother the staff
-There is no place to sit down, I can only sit on the ground
-I’ll finish one chapter
-Is this book worth buying?
-The price on the Internet is much lower
-The book is heavy
-This book is worth reading
-The ending of the story is too sad
-Interesting recomendation is needed
-Online reading community
-Accurate guide
-Free seats
-Comfortble space
-Book review
-Prefer online bookstore when purchasing
-Online sharing platform
结合最潮流的元素比如互动装置
阿里研究显示,2018年中国新商品 的市场份额迅速增长,很多中国传统 品牌在全国浪潮的带动下再次流行起 来。
李宁公司的各色快闪店使它成为运动 产品线最受欢迎的品牌之一。
以一种吸引人的方式来鼓励人们分享评论,比如“喜欢”
系统 +1
加州大学洛杉矶分校研究:社 交媒体“点赞”影响青少年的大 脑和行为

当青少年在自己的照片上看到 大量的“赞”时,大脑回路给予 的奖励与与他们在吃巧克力和 赢钱时是一样的。
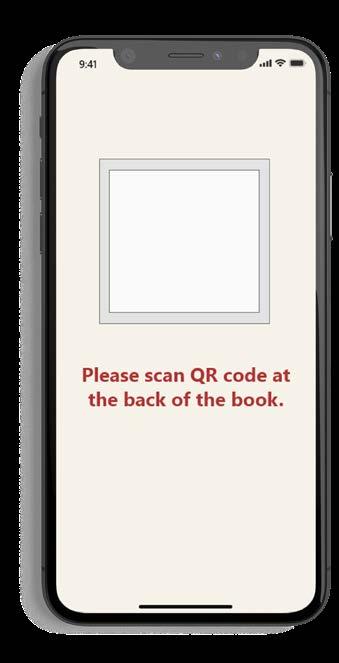
选择扫描二维码进入新华社网店小程序
CNNIC报告显示,全球90%的二 维码用户在中国。

《WESI》的报告显示,微信 小程 序正在蓬勃发展,便捷的使用方式 让它成为中国人进入新在线程序的 首选。
90%


新华书店需要:
创造分享的良性循环:
更多的想法来 更好的地点来
Pop-up Store Online Store & Community






采用别致的复古风格装饰,吸引80后/90后驻足;
选择经典书籍来唤起人们的回忆,引发人们的共情;
将互动装置放置于门口来聚集人气
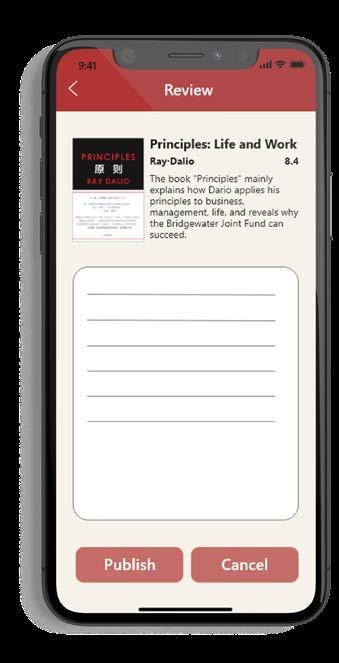
展示最受欢迎的评论和现场的顾客输入的最新即时评论。

提供舒适的座位便捷的操作让人们同时阅读和输入评论。
创建一个 良性循环来鼓励分享,并将这种模式扩展到所 有实体书店。

建立 用户与品牌之间的联系,增加新华书店小程序的用 户流量。
后台可以收集用户阅读时的偏好,比如在快闪体验店中 查看图书时。与此同时,线上商城可以在每一位顾客光 顾快闪店的时候给他们一个个人推荐书单。

STEP 2-1 2
阅读书架上落下的文字, 当人们用手机输入书评时, 可以看到自己的评论从雨幕落下

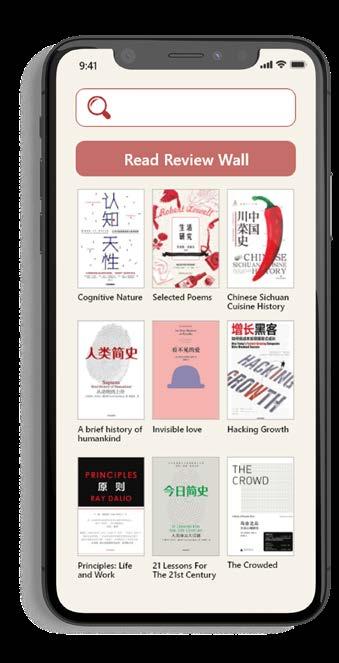
STEP 3 3
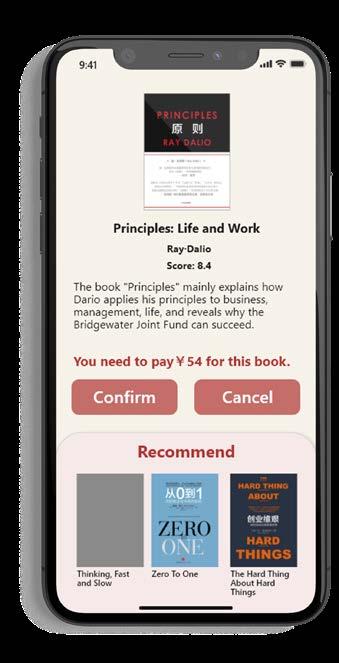
人们可以扫描书籍并支付, 同时会获得相关推荐书目
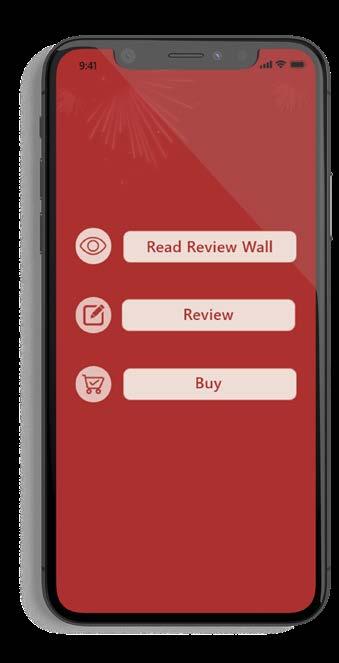
STEP 1 1
被体感雨幕装置吸引,
扫描二维码进入书店


STEP 2-2 2
坐下开始阅读 屏幕可以扫描识别书籍, 人们可以阅读相关书评 并发表自己的见解
技术实现
站在评论雨中 向影子招手
屏幕自动呈现路人的影子,文字如雨般流动,吸引人们阅读评论。























宜人尺度的设计








合适的书架大小可以帮助人们快速注意到书评,人们可以在挑选 书的同时阅读书中的热门评论。








自动推荐系统
记录用户浏览和回顾历史,为个人帐户提供推荐书目列表。




背景墙设计 +
Somatosensory stent

使用Kinect动态捕捉过往行人的影子。


用品牌传统的配色方案唤起记忆,展示最受欢迎的评论和小程序











互动装置设计 6周 实地调研 概念构思 视觉设计 原型制作 场景设计
Street Symphony
一个唤醒人们对于街区的归属感并增强人们之间的连结的互动装置
概述
「街道交响」是基于Arduino套件硬件的音乐交互装置,
它将为居民带来幸福并增强他们的联系。 通过轻轻挥动
手或吹动风车的简单动作,唱片盘即可自动旋转并开始播
放音乐。它鼓励多个人在一起互动,以获得更丰富的声音, 就像街道交响乐一样。
设计过程

设计背景 初步调研
这个项目源于2019届上海城市设计挑战赛。 这个设计竞赛以公开共享政府数据为契机,基 于互联网,大数据和公众参与来激活城市环境,设计地点为黄浦区的西凌家宅路,主题则聚 焦在智慧城市家具设计。
街道狭长,以骑楼立面为主
西凌家宅地路是上海市黄浦区的一条街道,主要被住宅用 地所包围。 长约320米,宽约12米。 因此,我们的互 动装置更适合放置在街道立面上。






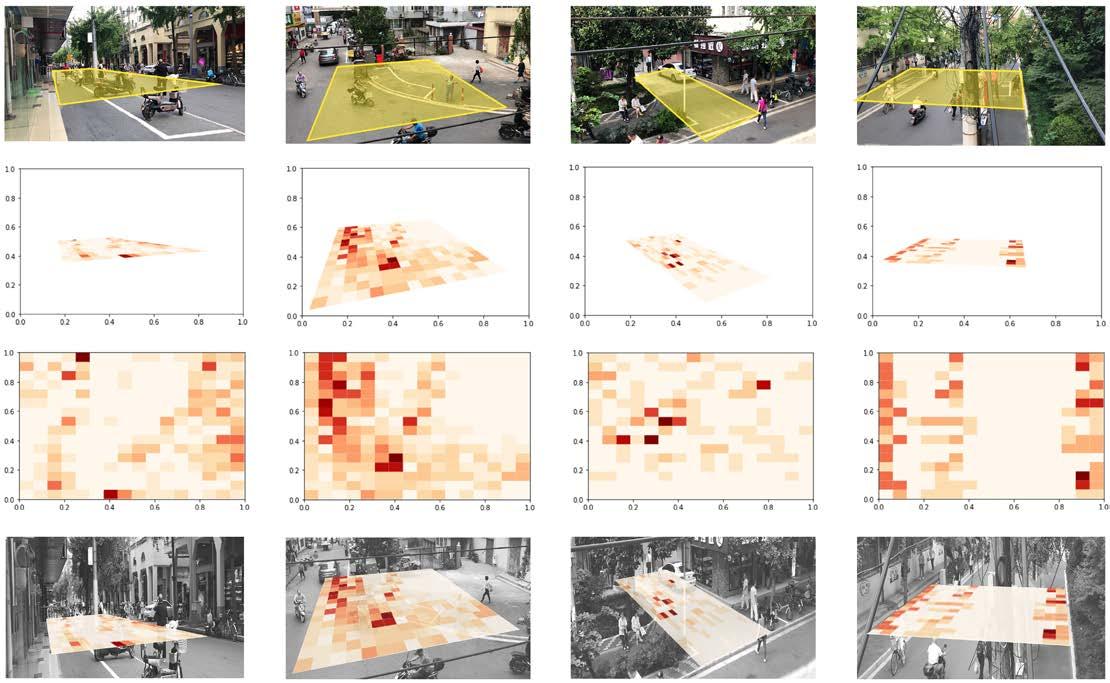
我们通过延时摄影分析了空间的使用频率,并找到了放置互动装置的最佳地点,即这个空间 利用率较低的社区小街角,我们打算通过我们的设计和安装来激活这个地方。

居民外迁,社区缺乏活力
它曾经是这个大片区的著名的一条居民菜市街,热闹却拥 挤不堪,经过城市管理整治后,街道整洁了,但街上的人
越来越少了。 拱廊空间较暗,步行空间有限,休息空间 稀缺。
居民需要整合而有着人文趣味的街道环境
为了开始理解我们在这里遇到的问题,我们进行了一些采访,以了解人们对街头状况的看法。 我们分别采访了老年人和年轻人。
同时,我们进行了一些文献研究,以探索声音对情感的影响,从而分析街道的情感节奏图。
我们决定使用音乐来激活社区。
我在这里住了大约20年,这条街原来好热闹,她 们住得远的都来买菜在楼下聊天。 现在我每天都 坐在这里看着街上的人们,年轻人都不在街上聊 天,他们总是匆匆地走过去,盯着手上的手机。

我在这里租房子住,因为我在附近工作。 这是一 个好老的居民区,租金相对便宜些,公共活动的 区域很少。 我放假时不会在街上闲逛,因为都没 有什么整洁的地方,也没有什么好玩的。
“音乐极大地影响了面容的情感等级,而快乐的 音乐使快乐的面容显得更加幸福。”



设计机会点
场地分析 情绪节奏图显示,口袋公园区域的街道需要更多 的活跃能量。Street analysis Facade analysis
初步构想
HMW 我们可以怎样制作装置来播放街道的声音?
我们从通感设计开始,以各种不同方式组合来传达信息,为用户提供情感上的连接和互动的 体验乐趣。

Vision Tactile Hearing Pull the rope Find the fanH ear the music


注意力从仅仅是 站在街道上
人们并让人们感 到好奇
人们对于城市 的集体记忆
大家享受邻里 社区的生活
连接通过分享 快乐的心情
根据先前的研究,我以人们生活的日常场景为出发点,进行了一系列头脑风暴,提出了可能 的互动功能和方法。
1.它该长什么样?
我们需要找到一种容易吸引人们注意力并能代表上海街巷文化的物品。 因此,我们选择了旧上海日用品的元素,比如风扇、电话机、留声机、条 凳等等,并对它们的形状进行演变,比较它们的可行性。 最后,我们发现 黑胶唱片光盘更符合我们的主题。
2.如何触发互动?
根据环境行为的原则,互动的触发应该是有趣且易于尝试的、易于掌控的, 同时在公共场所不会让市民感到尴尬,这种触发应该是小动作、自然的。
因此我们需要 温和且距离亲近 的触发方式,受风车,手势和动作等日常互 动的启发,我们选择了轻轻挥手或吹动。
3.我能听到什么?
受交响乐团的启发,越来越多的乐器可以逐渐参与其中,当所有乐器一起 演奏时,丰富的音乐通常会使人们的感受更加强烈。我们联想到不同的人 们也可以一起触发互动,就像交响乐团一样有自己的声部。从而鼓励人们 与邻里互动交流分享。
我们可以怎样这些结合到一起?
动态雕塑Kinetic Sculpture + 智能传感器 + 多人互动
通过吹动唱片盘或向唱片盘挥手的简单动作,唱片盘将开始旋转,扬声器将在同时播放音乐。
故事板
当我们将装置放在街道的墙上时,改变就会发生。
人们站在社区里的口袋公园无所事事
其中一个意外触发了唱片盘,唱片盘开始缓慢旋转并 发出声音

越来越多的人加入互动,他们发现音乐变得更加丰富,
人们被音乐感染,开始感受自己在上海老城区的市井 生活,并开始相互交流
输出探索 原型制作

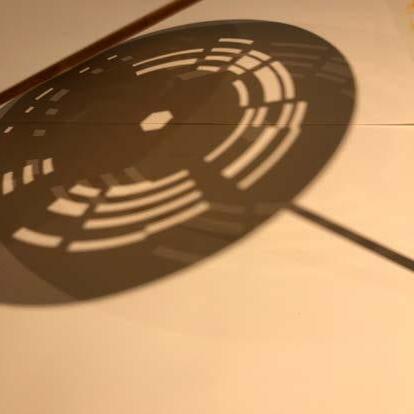
我们从社交网络中选出了上海最具代表性的歌曲,然后将其制作成MIDI音乐。然后对每个 声部的音乐进行了频谱分析,并获得了频谱图案模式。







最能代表上海生活的歌曲 从频谱图案转化成圆盘图案
Night Shanghai
Shanghai Town
Reasons to like Shanghai
Our Shanghai
Night scent
Hengshan Road
经过频谱分析,我们确定了最终的模式,每个声部都有其自己的图案模式,以可视化的形式 展现出来吸引人们触发它。
低音频谱的变化可以 用短折线表示。
由于钢琴的音阶非常 清晰,我们可以将图 案与频谱一一对应。
我们使用不同的色块 来显示强烈而柔和的 旋律变化。
贝斯 钢琴 旋律钢琴 弦乐
字符串中的变化非常 细微,因此我们以柔 和的曲线显示它们。
打击节拍
鼓的节奏非常明显, 我们可以直接在唱片 盘上显示它。
场景音 从日常生活中选择典 型的声音,例如老式 电车铃音和树叶吹来 的风声。
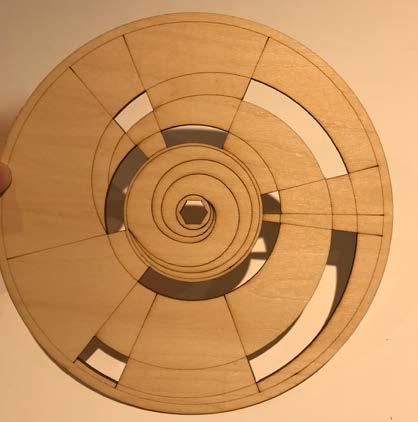
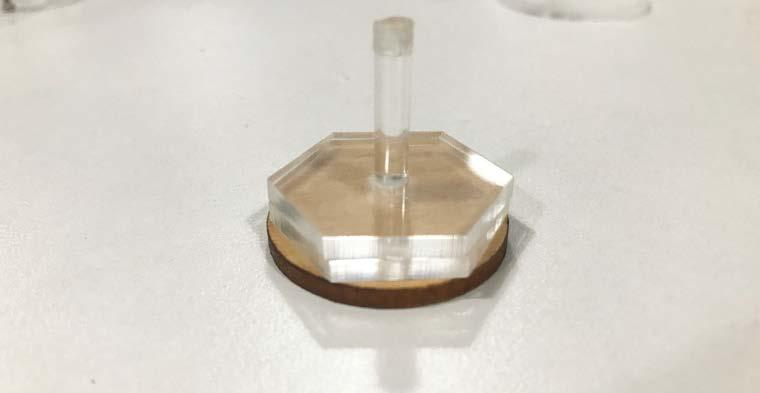
至于材料选择,我们使用了一块薄木板作为原型,因为它很轻,如果测试出了问题,不会对 齿轮系统造成重大损害。
为了以更快的速度旋转图案,我们研究了齿轮操作,行星齿轮解决了这个问题。
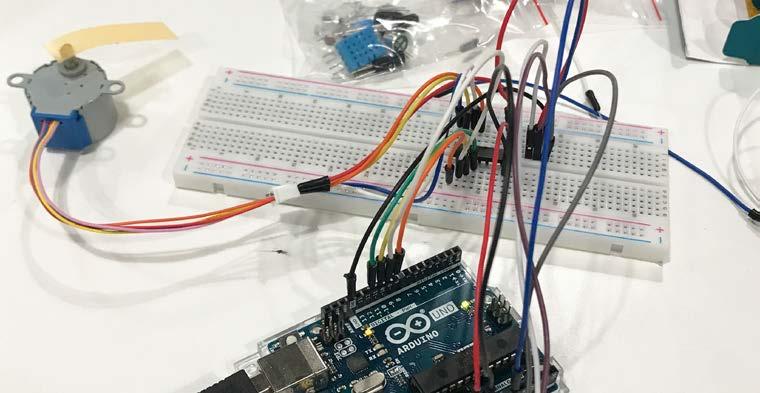
我们使用Arduino开发板来控制电机和扬声器。 调试代码后,我们确认传感器触发距离为0.3 / 1.2米,其中0.3米为吹气有效距离,1.2米为挥手有效距离。








我们尝试使用激光切割来制造齿轮,结构和其他元件,因为激光切割速度很快,并提供了更 平滑,更细的齿轮齿。
我们尝试使用直流电动机进行传感器测试,因为不需要外部电源,因此使用了步进电动机来 完成最终安装。


