PORT
จริยา มณีรุ่งรุจี UX/UI Designer
-
FOLIO



จริยา มณรุ่งรุจ UX/UI Designer +66 82 770 6635 jariya.mnr@gmail.com linkedin.com/in/jariya-mnr ประสบการณ์ การศึกษา ทักษะการออกแบบ โปรแกรมทใช Pantavanij Intellegence 2022 - Present ออกแบบ User Flow และ ออกเเบบเว็บไซต์เกี่ยวกับการประเมินระหว่าง ผู้จัดซื้อ บุ ลากรในอง ์กร
ผู้ซื้อ และ ผู้ขาย Customer Satisfaction 2021 - 2022 ออกแบบ User Flow และ ออกเเบบเว็บไซต์เกี่ยวกับการประเมินระหว่าง ผู้จัดซื้อ บุ ลากรในอง ์กรผู้ซื้อ และ ผู้ขาย Supplier Connect
2021 - 2022 ออกแบบ User Flow, Wireframe, Mock-up, และ Design System ของ อี-มาร์เกตเพลส และ บอร์ดจัดซื้อ รวมถึงเ รื่องมื้อการจัดการต่างๆ เชอมต่อระหว่าง ผู้ซื้อระดับอง ์กร 300 ราย และ ผู้ขาย 30,000 ราย เพื่อติดต่อและติดตามผลได้อย่างมีประ สทธภาพ Good Choiz 2019 - 2021 ออกแบบ Flow, Wireframe, Mock-up, และ Design System จากเว็บไซต์เดิมสำหรับผู้ใชภายใน
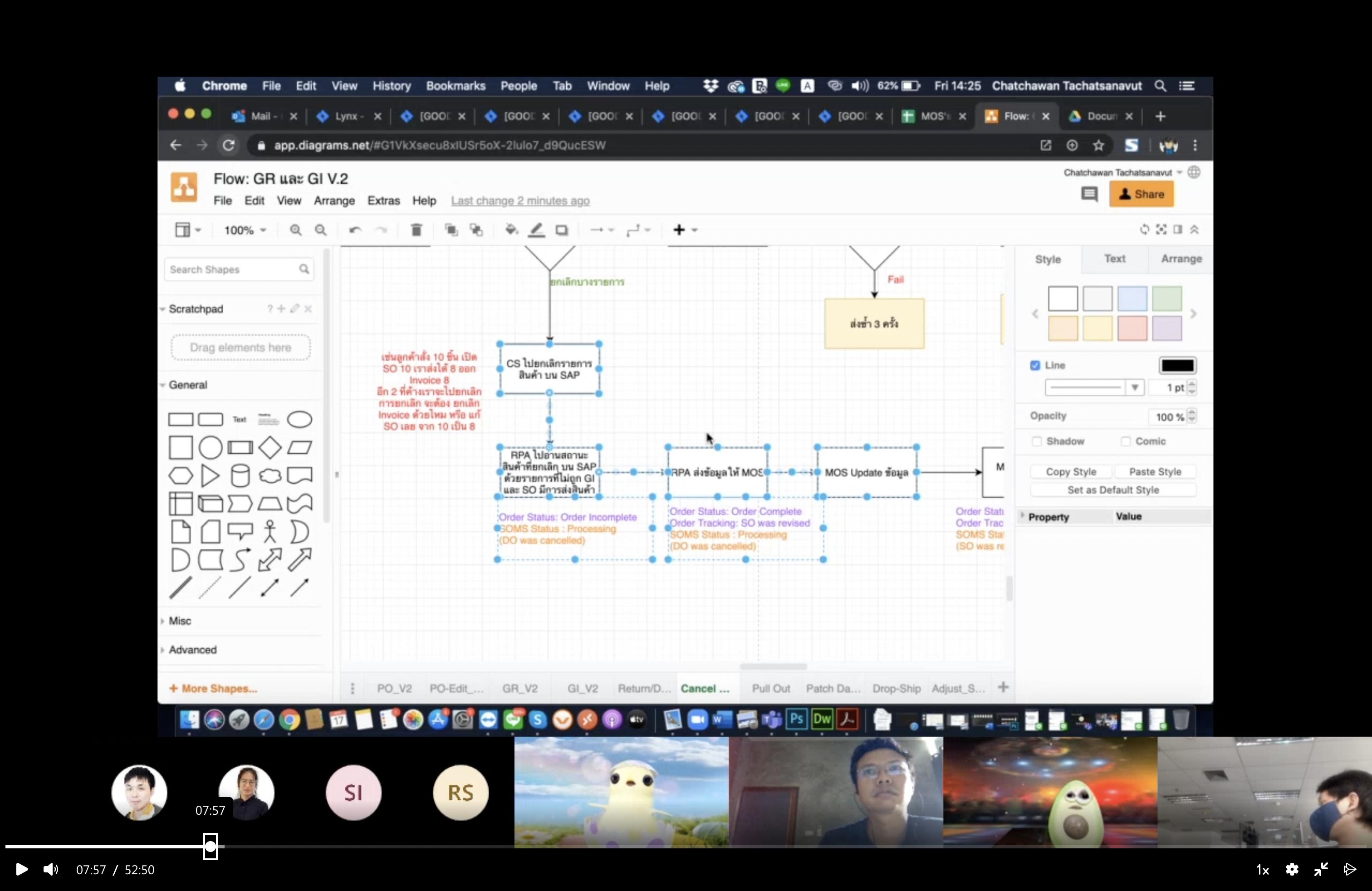
อง ์กร เพื่อจัดการข้อมูลการ ซื้อ - ขาย สิน ้า โดยออกเบบตาม วามต้องการของทีมธุรกิจ Pantavanij Intellegence 2022 - Present สร้างงานออกเเบบเว็บไซต์เกี่ยวกับ การวิเ ราะห์ข้อมูลการจัดซื้อจัดจ้าง สำหรับ ผู้ซื้อระดับอง ์กร 300 ราย และ ผู้ขาย 30,000 ราย Mocva 2017 ออกแบบ User Flow, Wireframe, Mock-up, และ Design System โปรเจ ขนาดเล็ก ชอว่า Mocva เชอมต่อผู้ใชงานเพื่อเเจ้งและให้ข้อมูลเรื่องน ้ำท่วม User Flow
Wireframing Prototyping
Visual Design
Design System Figma
Sketch
Invison
Zeplin Adobe Photoshop
Adobe Illustrator
Adobe After Effect Prototype
Motion Graphic
Illustration
Design วิทยา ลัยการออกแบบ มหาวิทยา ลัยรังสิ ต วิ ทยาลัยการออกแบบ มหาวิ ทยาลัยรังสิต 2014 - 2018 Pantavanij Co.,Ltd. UX/UI Designer 2019 - ปจจุบัน Web designer Intern Design Sundae Co., Ltd. 2017
eMarketplace
Graphic






























งานของฉัน Management
Oparation System Customer
Satisfaction Supplier Connect
eMarketplace Hand Back









ระยะเวลา: 2021 - 2022 แพลทฟอร์ม: เว็บไซต์ ตำแ น่ง: UX/UI Designer ทีม: 1 UX/UI Supplier Connect
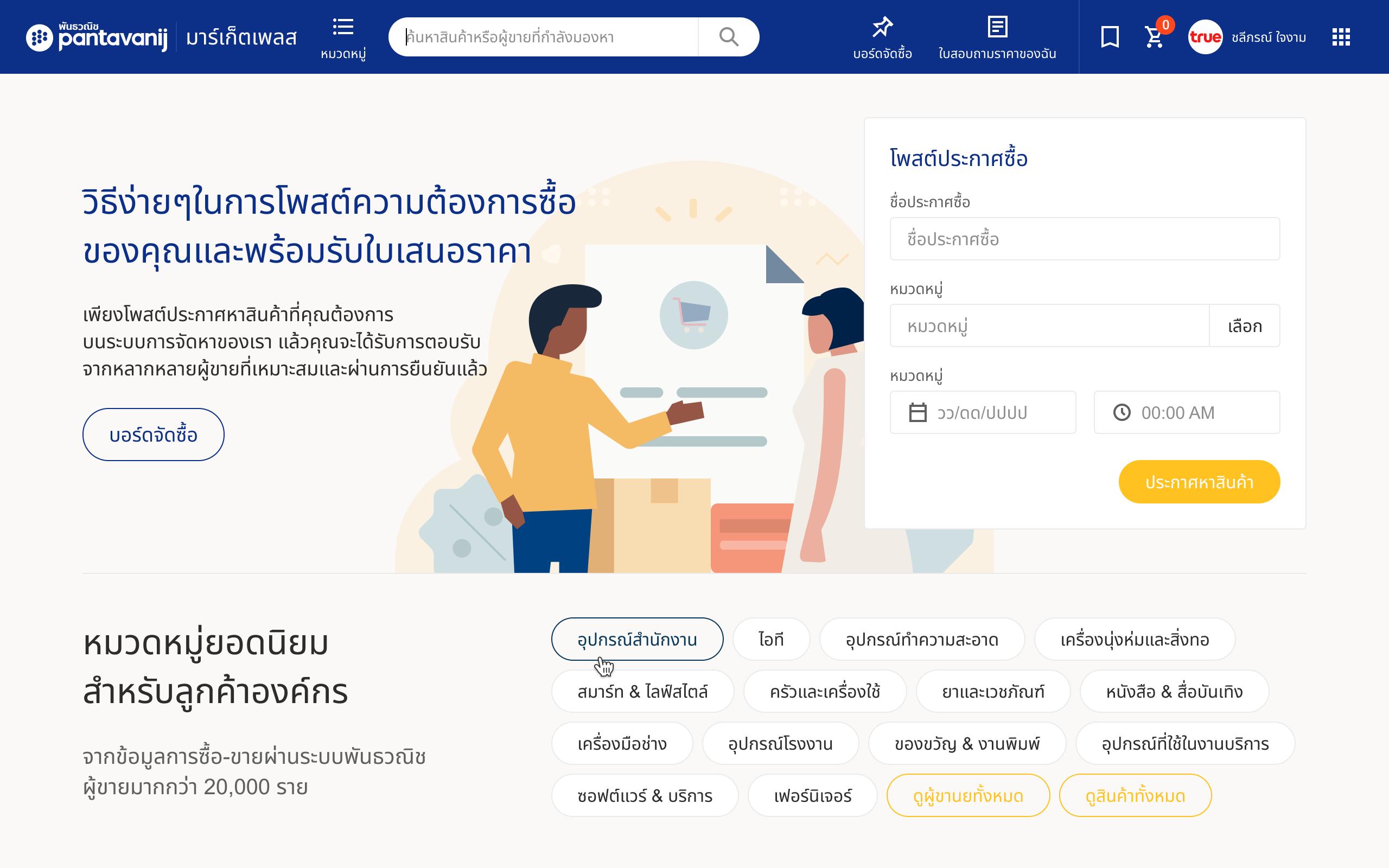
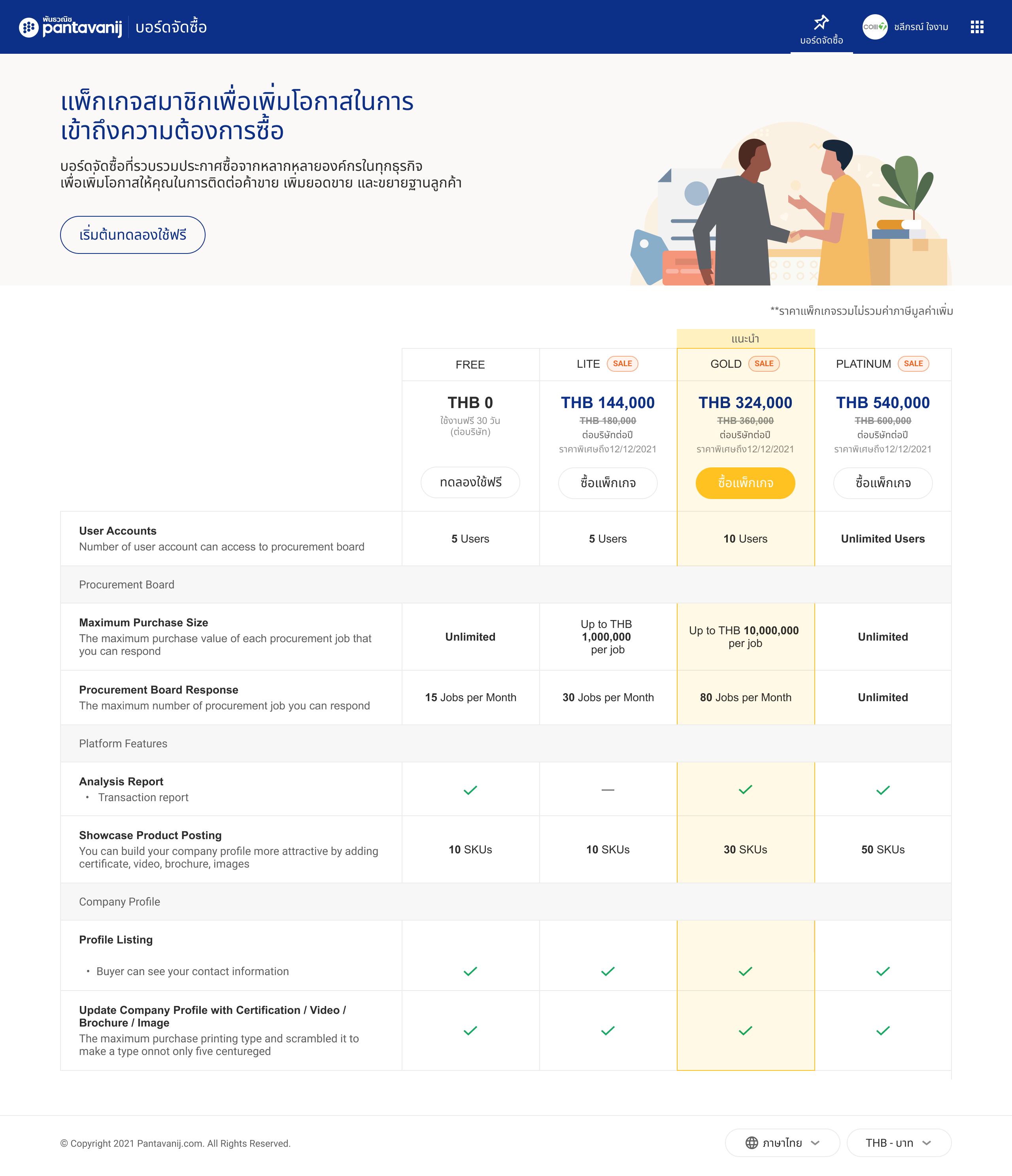
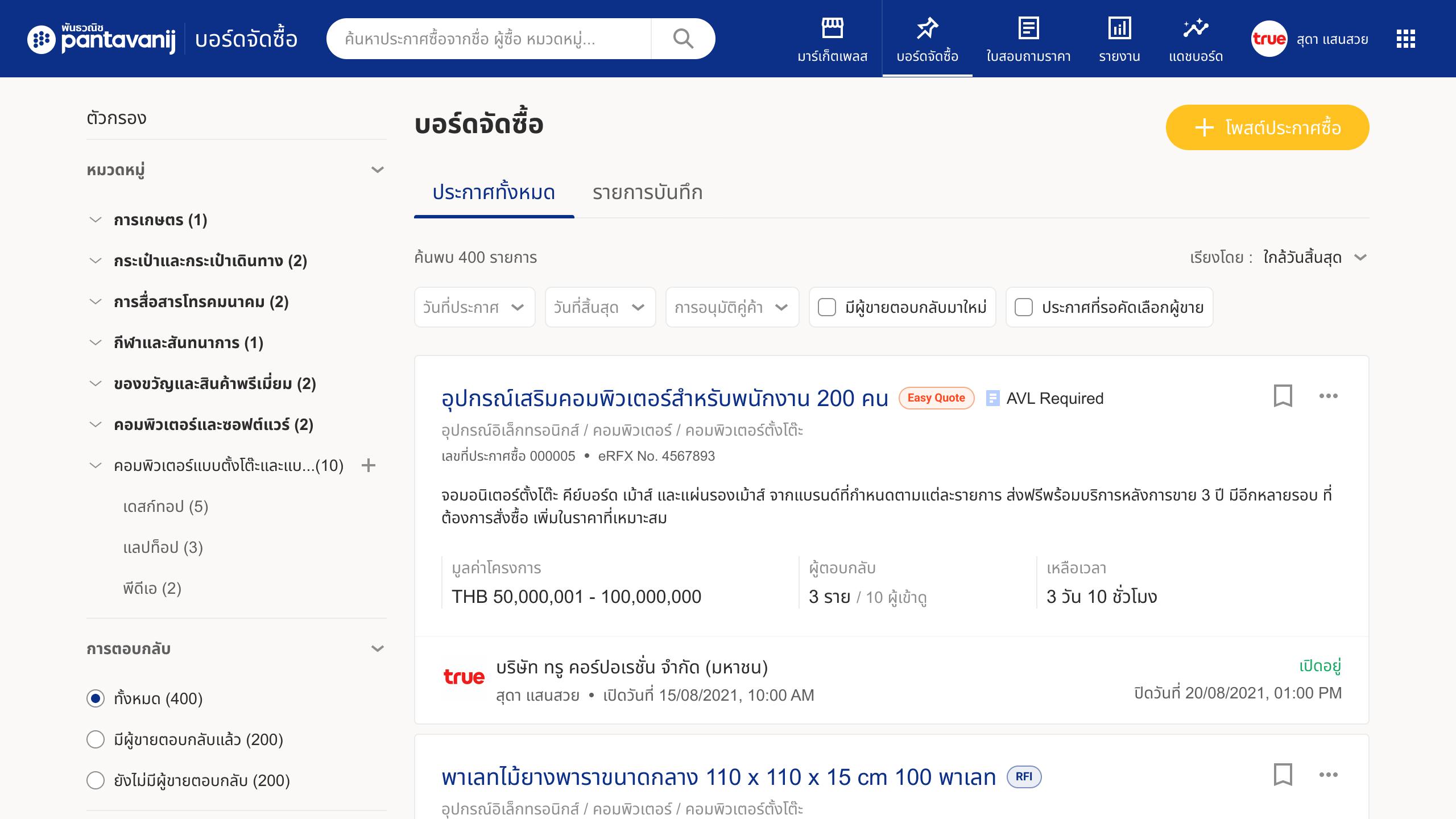
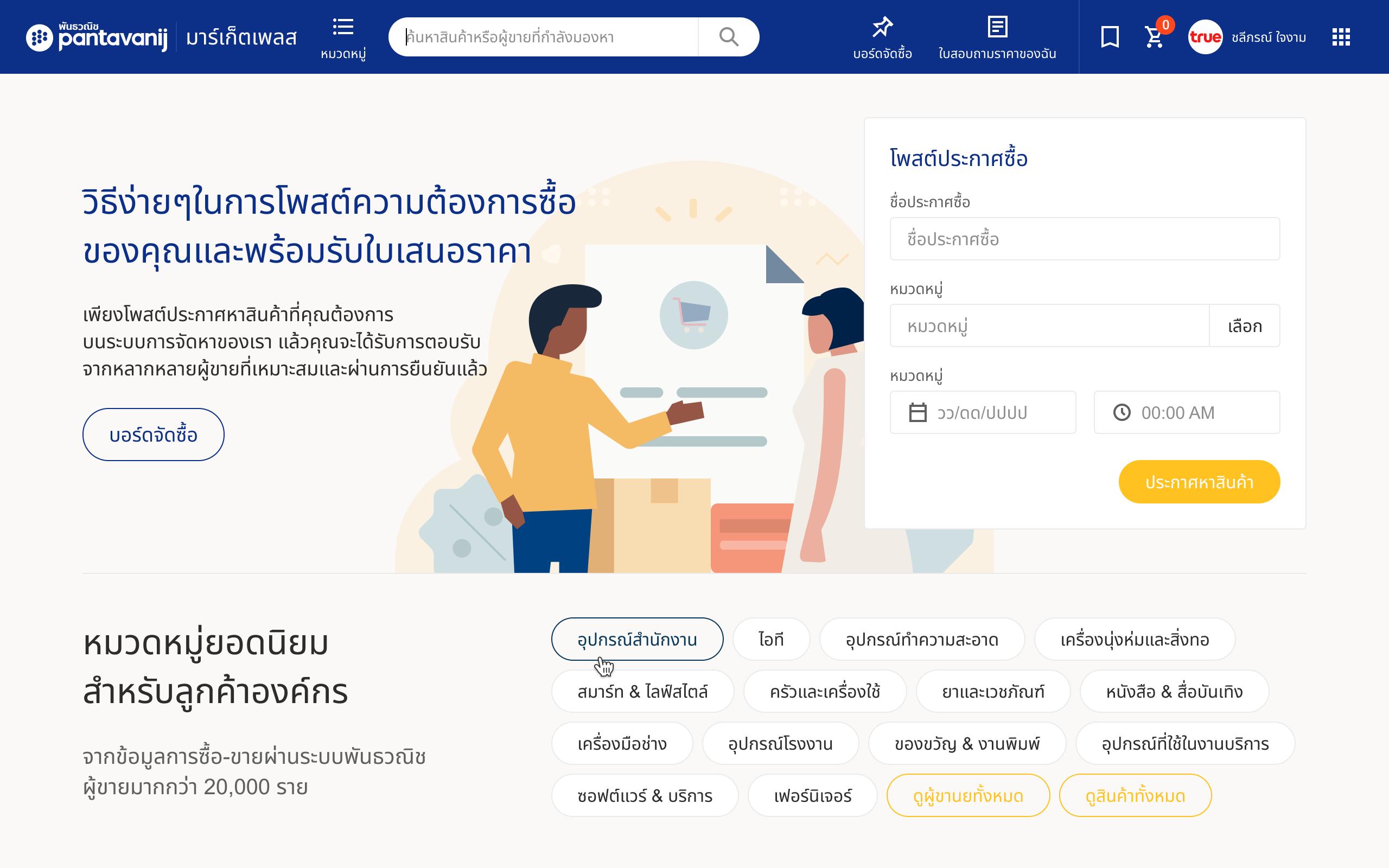
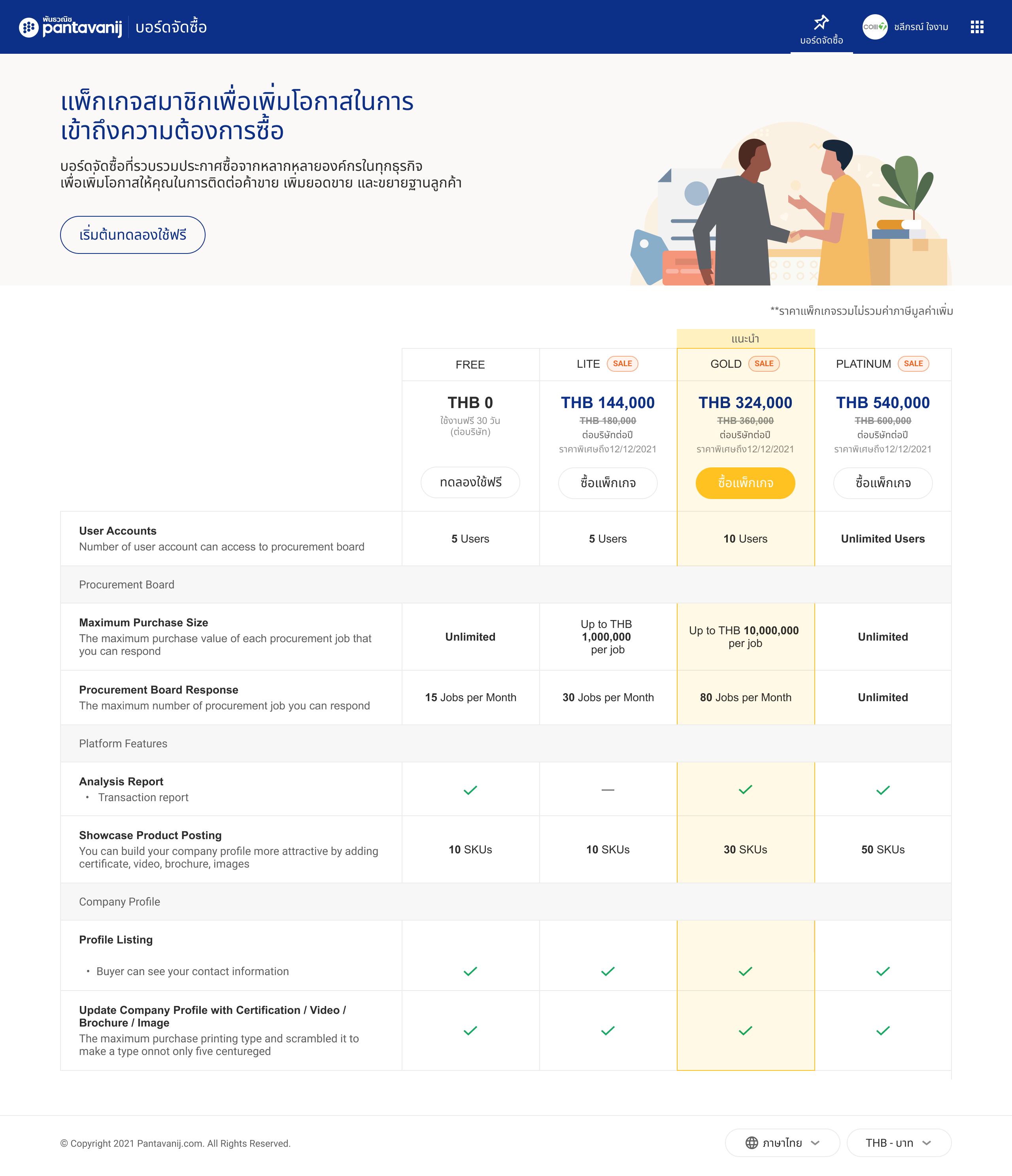
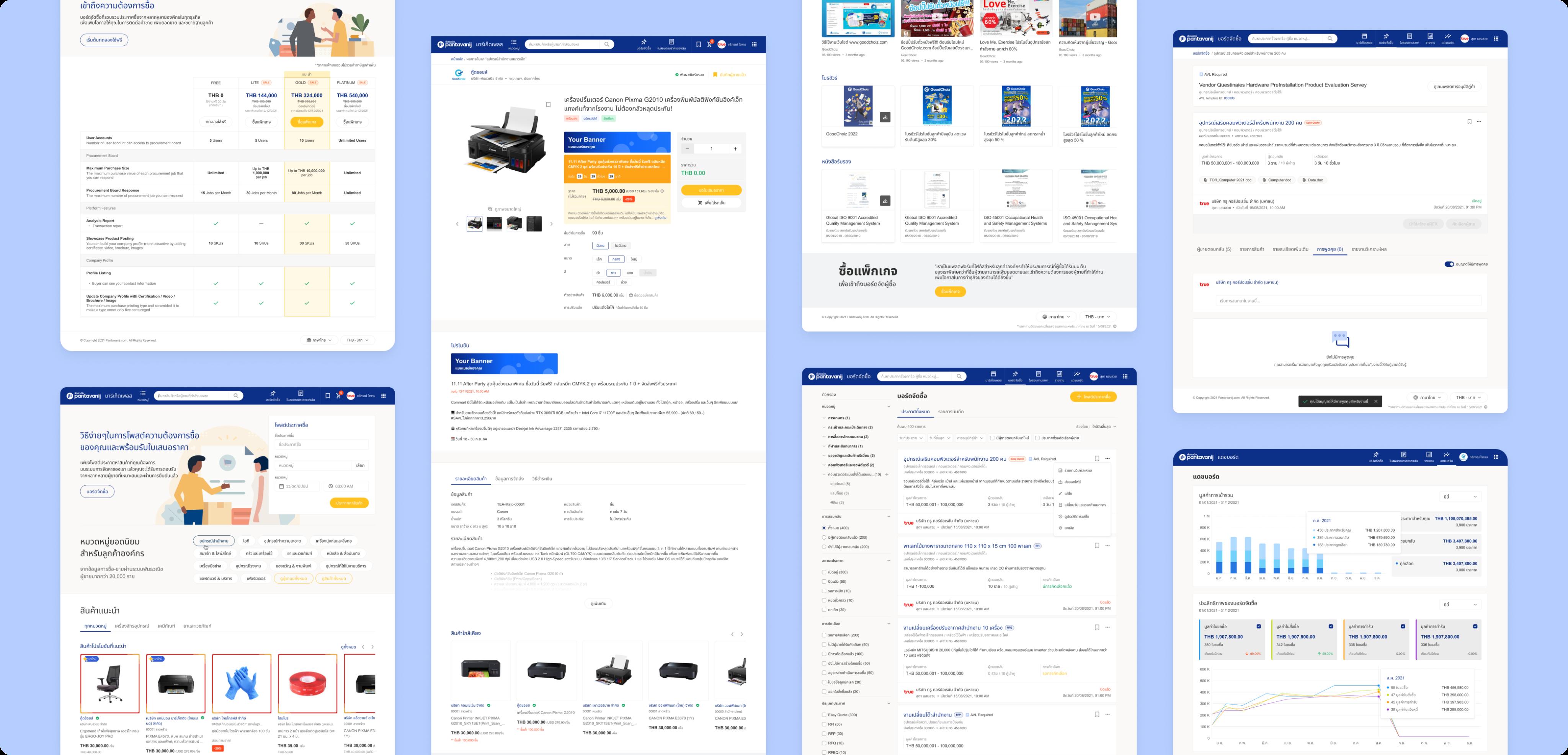
eMarketplace แพลตฟอร์มงานจัดซื้อและมาร์เกตเพลสสำ รับผู้ซื้อ และผู้ขายระดับองค์กร (B2B)


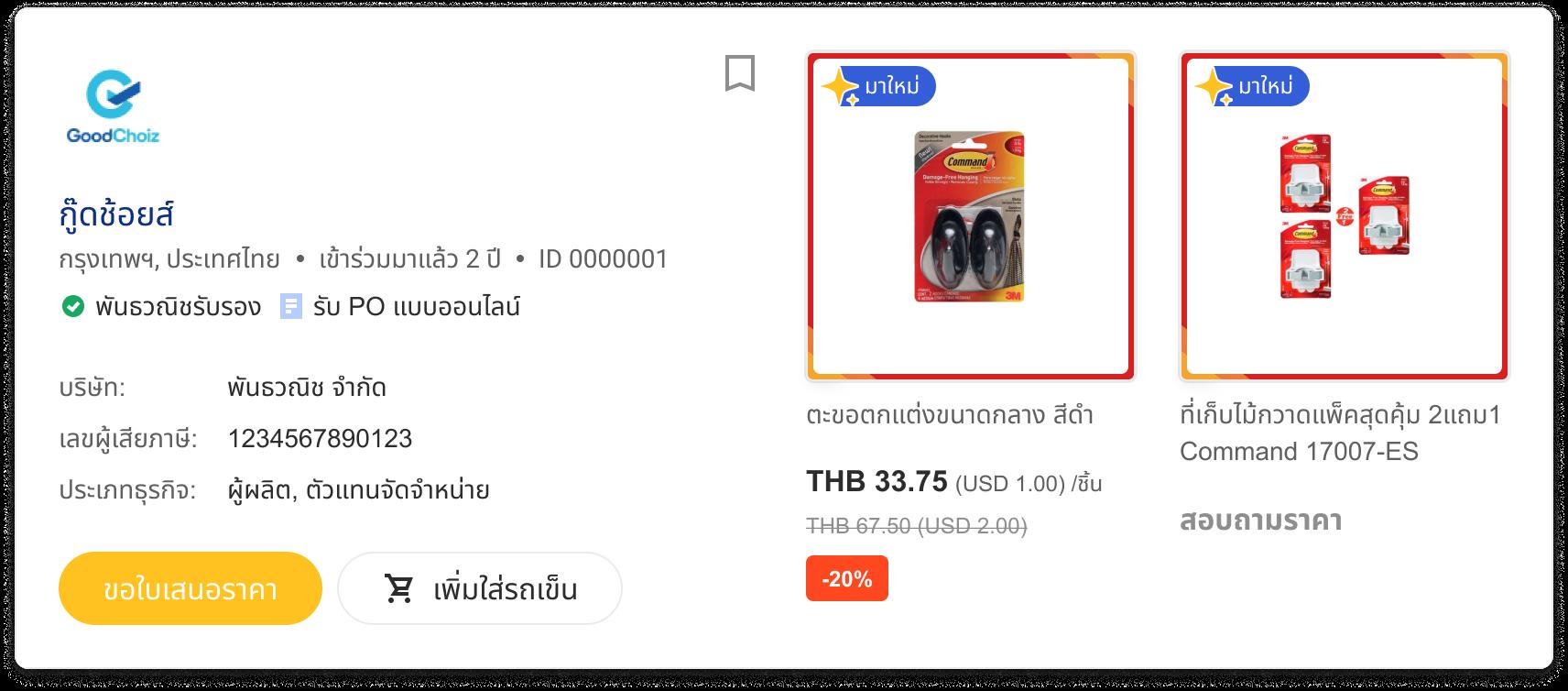
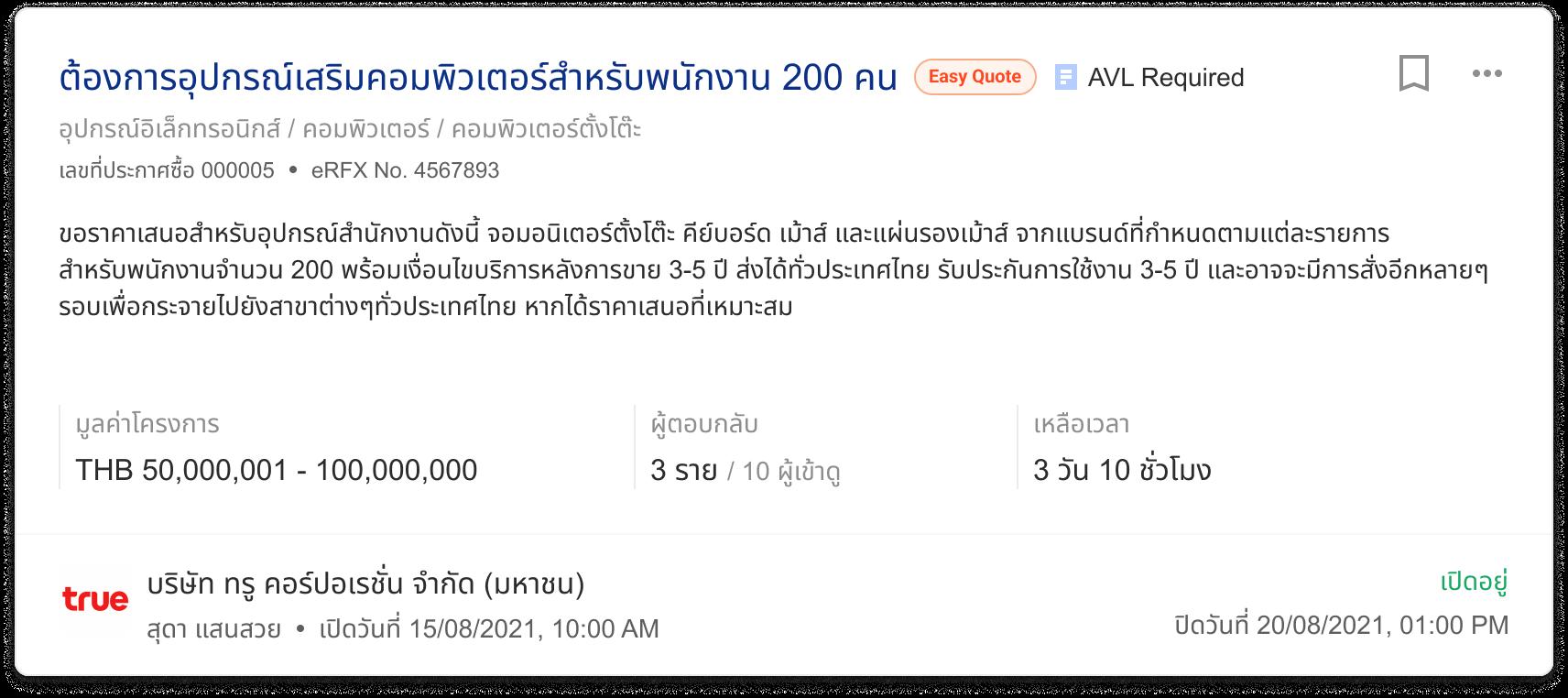
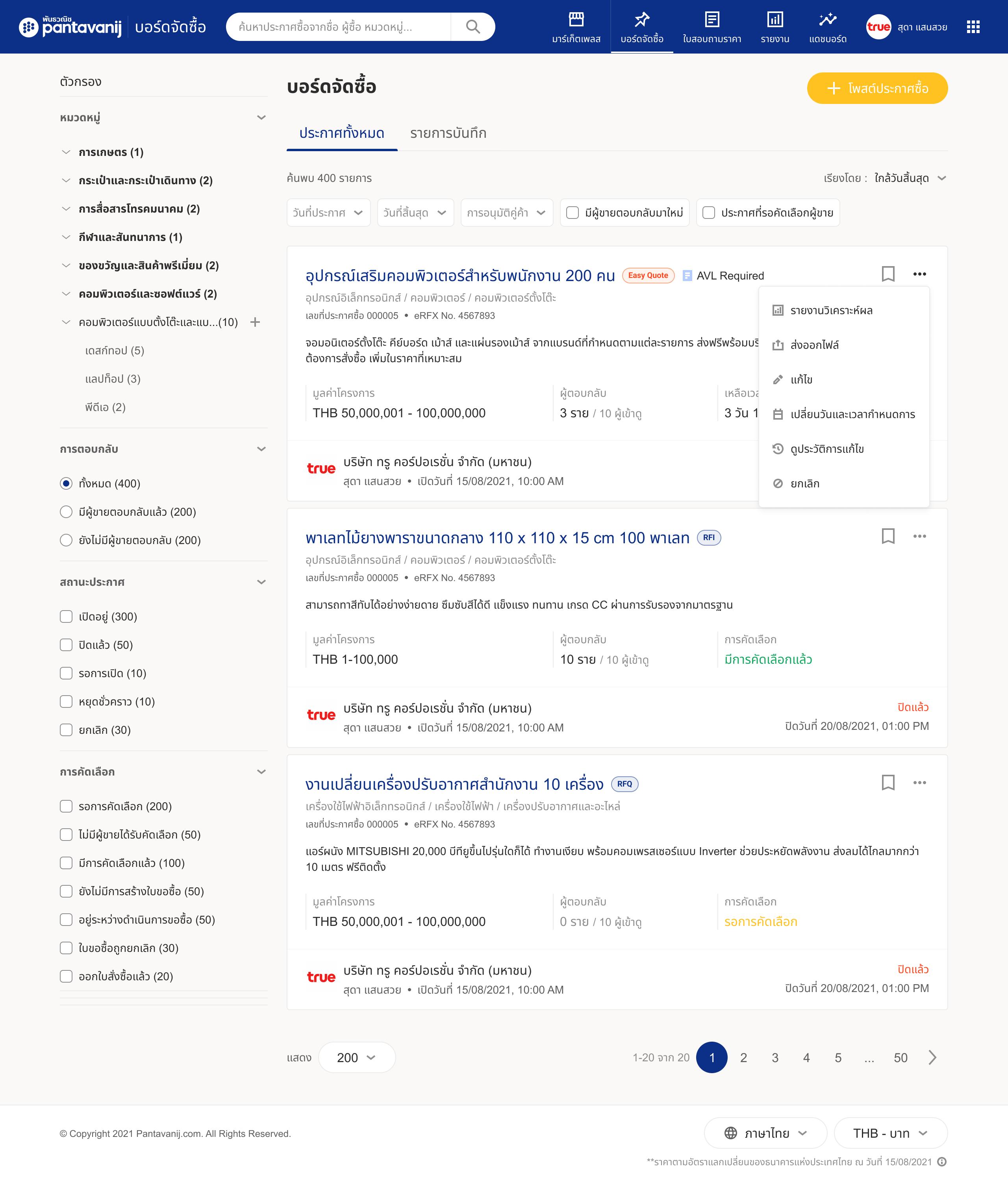
รายละเอยดโครงการ แพลตฟอรมสำหรับผู้ซื้อระดับองคกรขนาดใหญ่ ที่สามารถเลือกผู้ขาย พร้อมทังสรรหาสินค้าและบริการต่าง ๆ ได้หลากหลาย และรวดเร็วส่วนทางด้านผู้ขายระดับต่างๆมีโอกาสในการนำเสนอราคาและตอบกลับการจัดซื้อได้ในทันทีชวยลดระยะเวลาในการขาย และเพิมโอกาสในการขยายธุรกิจ กับองคกรชนนำทังในและต่างประเทศ มาร์เกตเพลส รวบรวมผู้ขายในพันธวณิชกว่า 10,000ราย มีสินค้าและบริการต่าง หลากหลายหมวดหมู่ให้ผู้ซื้อได้เลือกสรร สามารถขอใบเสนอราคา
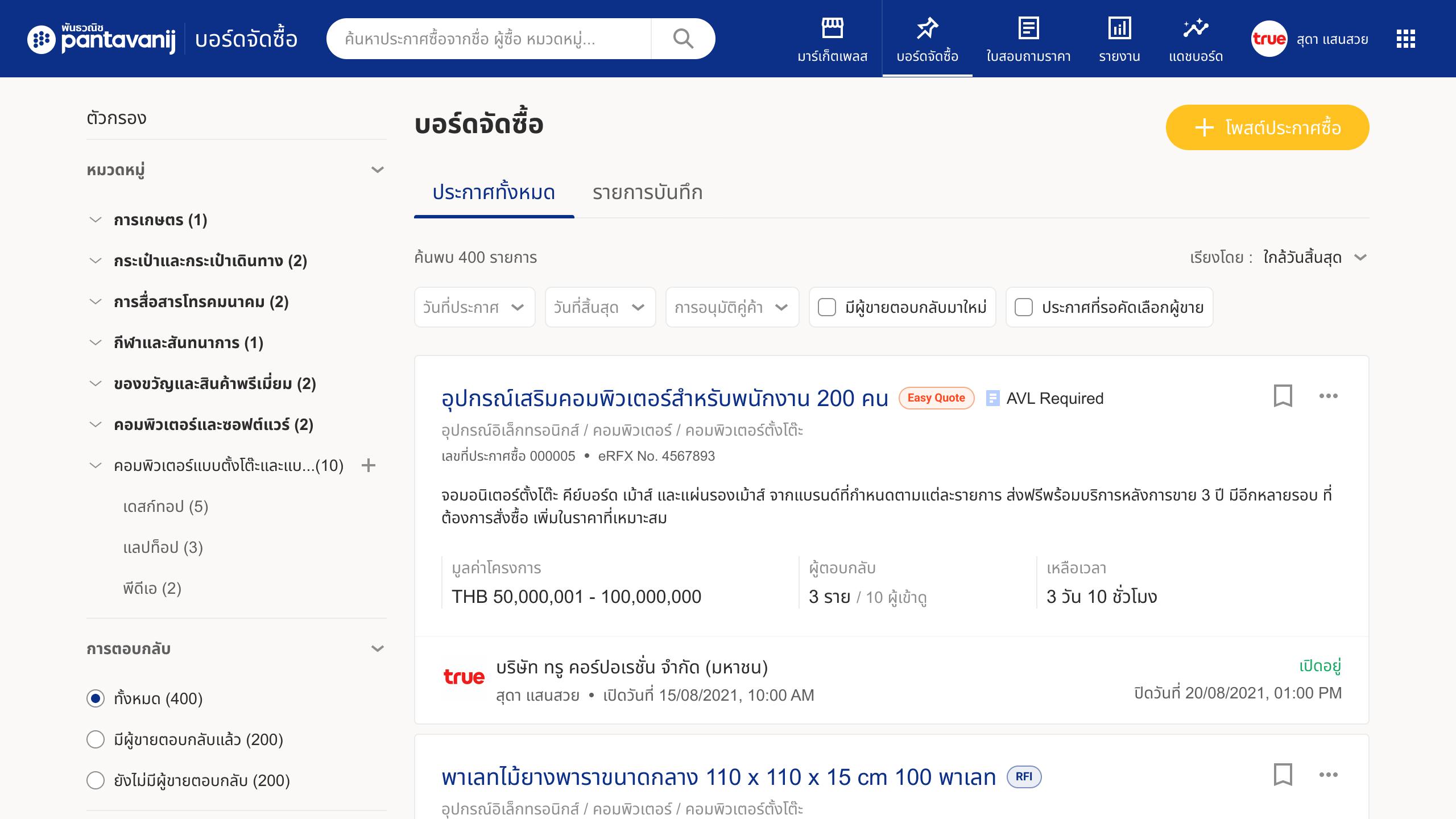
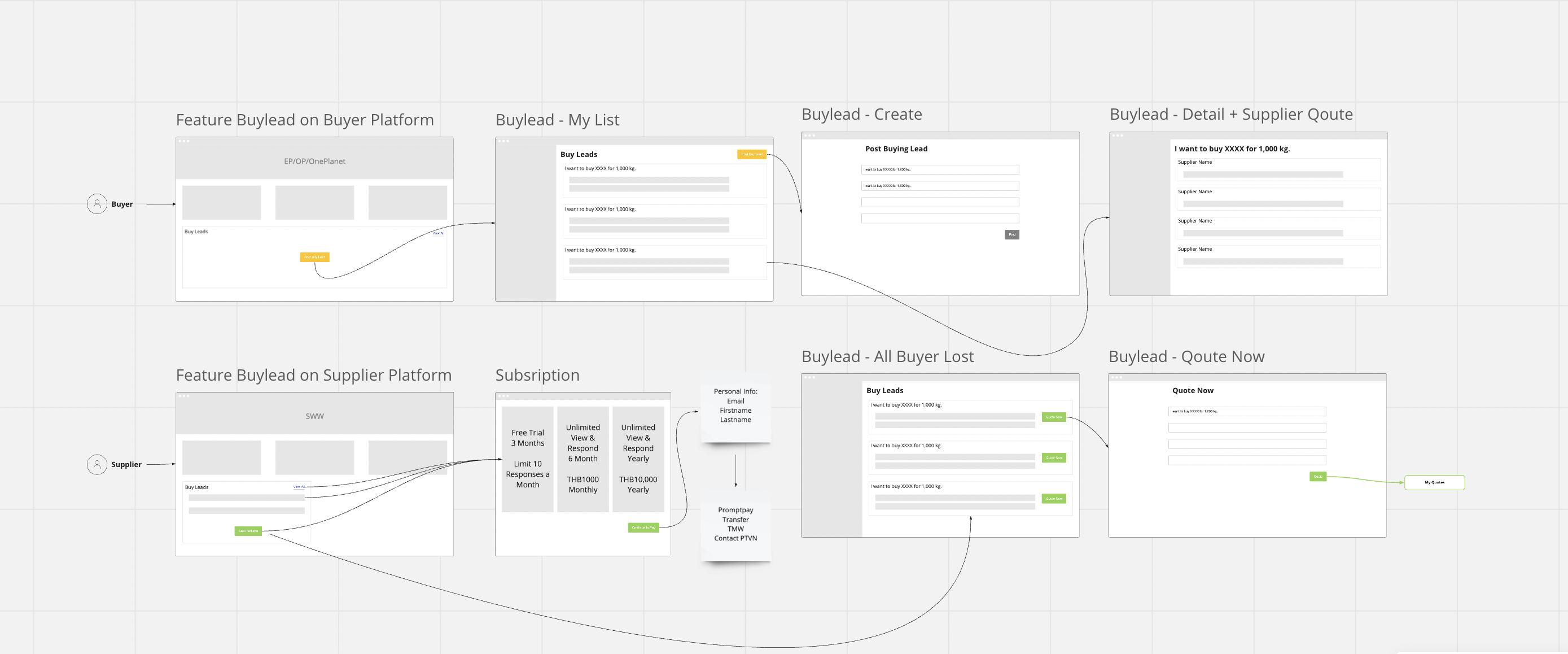
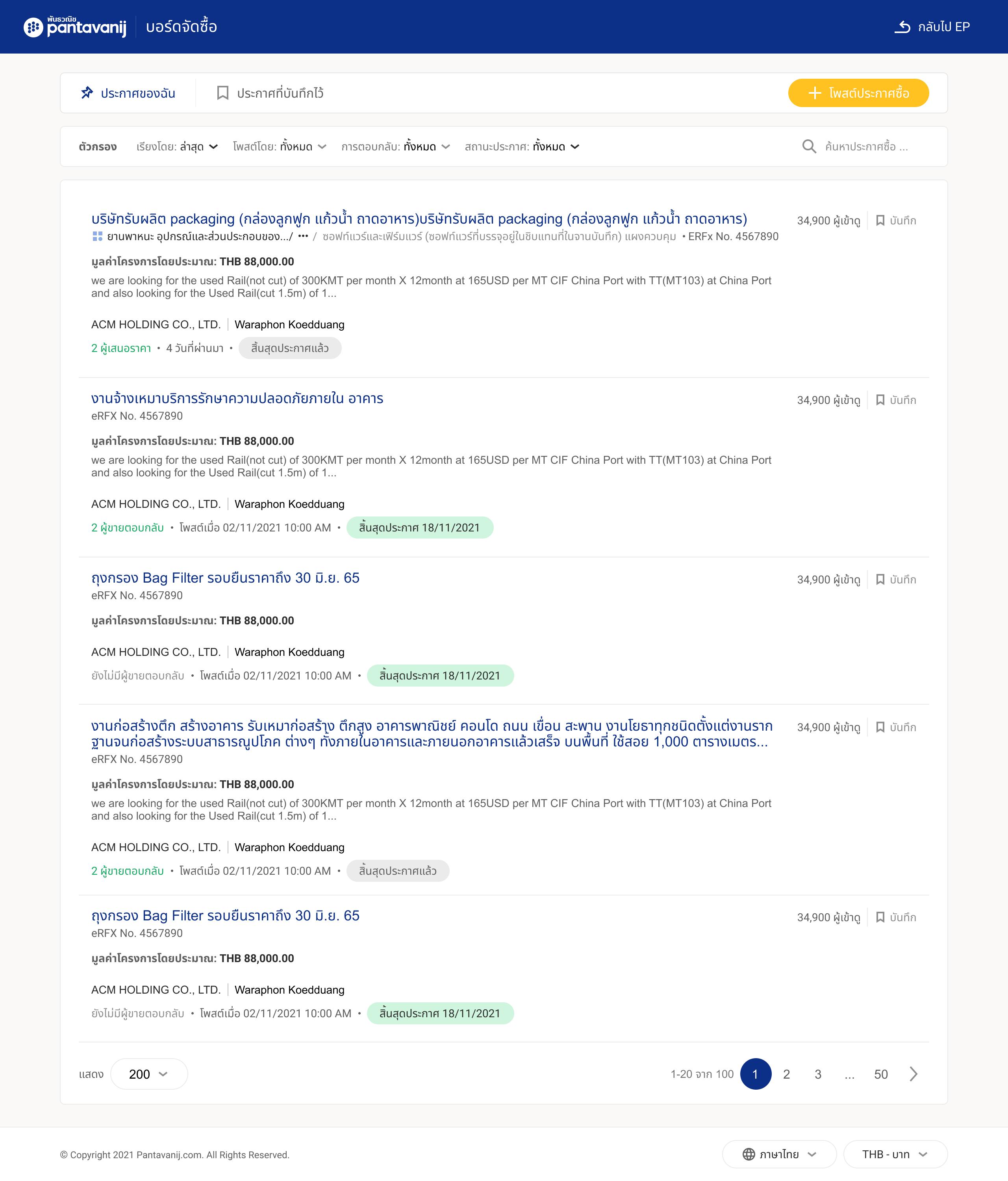
หรือสอบถามรายละเอียดเพิมเติมได้ บอร์ดจัดซอ เป็นฟีเจอรที่ไว้บอกความต้องการสินค้าและบริการให้ผู้ขายได้เห็นและรับรู้ จากนันผู้ขายต่างๆจะทำการเข้าร่วมเสนอขายตัวสินค้าและบริการผู้ซื้อสามารถเลือก ผู้ขายที่ตัวเองสนใจและนำไปขอใบเสนอราคาต่อได้
กระบว การทำงา รับ Requirement และ
สอบถามข้อมูลจากทีมธุรกิจ นัดหมายประชุมกับทีมธุรกิจ
และแจ้งวันที่สามารถใชงานฟีเจอร์นี้ได้ ค้นหาข้อมูลและ
ระดมความคิดกับทีม Product รับงานให้เรียบร้อยและ
ส่งให้ทีมพัฒนา ออกแบบ Flow และ Wireframe นัดหมายประชุมทีมกับทีมธุรกิจ
เพื่อรับข้อคิดเห็นเกี่ยวกับการใชงาน
ปัญหาทพบเจอ จากเ ิมการซื้อขายสินค้านันจะมีเพียงแค่ทำการขอใบเสนอราคา ทำให้ผู้ซื้อและผู้ขายต้องเสียเวลาคอยรับส่งข้อมูลรายละเอีย สินค้ากันก่อน และบางครังก็ไม่รู้ว่าสินค้าที่ผู้ซื้อต้องการมผู้ขายรายไหนที่ขายตรงตามกับสินค้าที่ต้องการ ทางพันธวณิชจึงต้องการที่จะแก้ไขปัญหาเหล่านให้กับผู้ขายและผู้ซื้อให้ไ ้

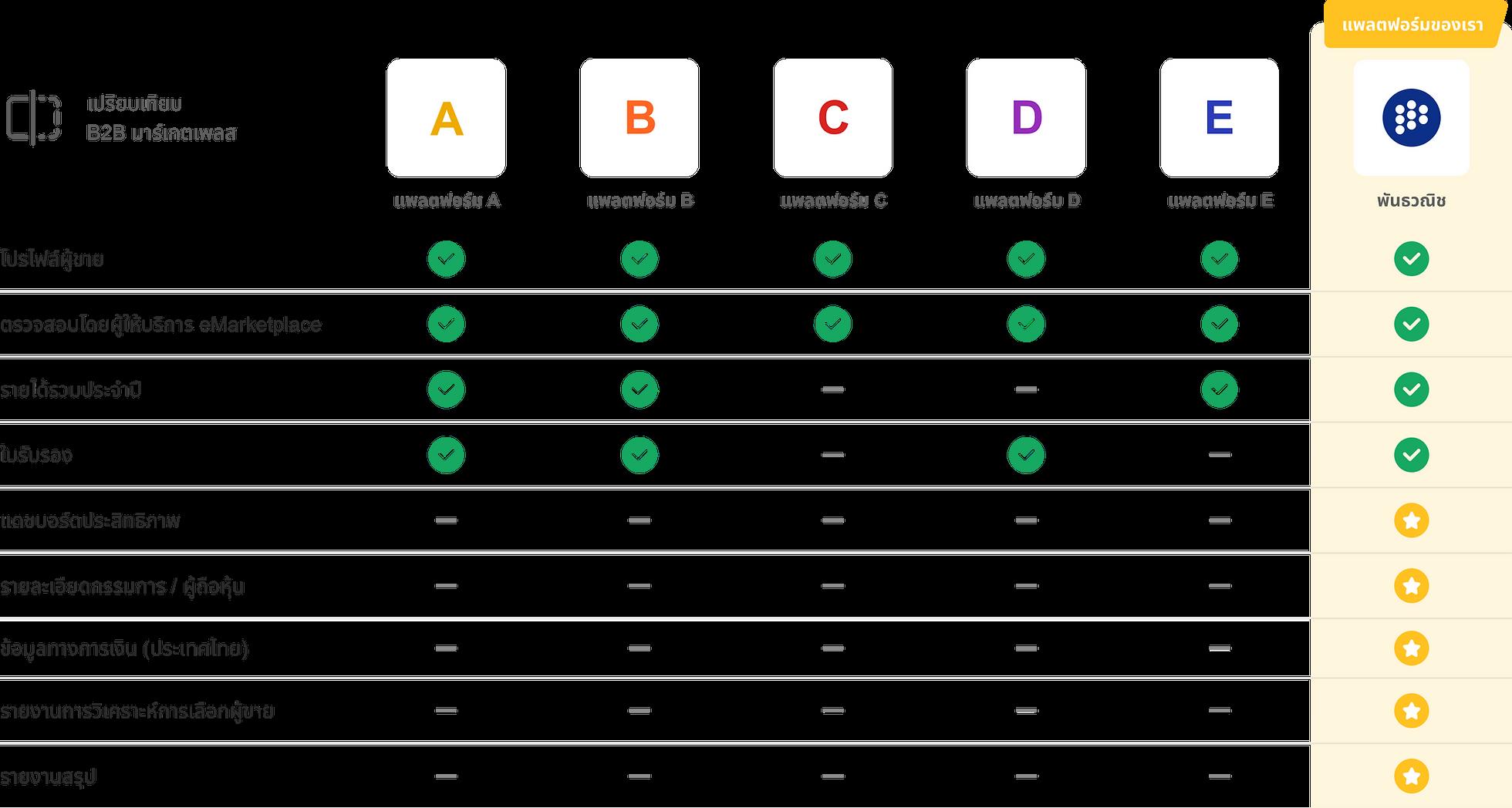
การค้นคว้าและรวบรวมข้อมูล - การวิเคราะห์เปรียบเทียบข้อมูลแพลทฟอร์มประเภทเดียวกัน Proje t นี้เราได้ทำการวิเคราะห์ศึกษาการใชงานของ Platform B2B (Business to Business) marketplae ระดับโลก ทำให้พบฟีเจอร์หลากหลายการใช งานที่น่าสนใจ และสามารถนำไปให้User สามารถใชงานได้และมีบางฟีเจอร์ที่บริษัทเหล่านี้ยังไม่มีซึ่งนำมาเป็นจุดแข็งของ พันธวณิชได้เชนในส่วนของเมนูต่างๆดังต่อไปนี้

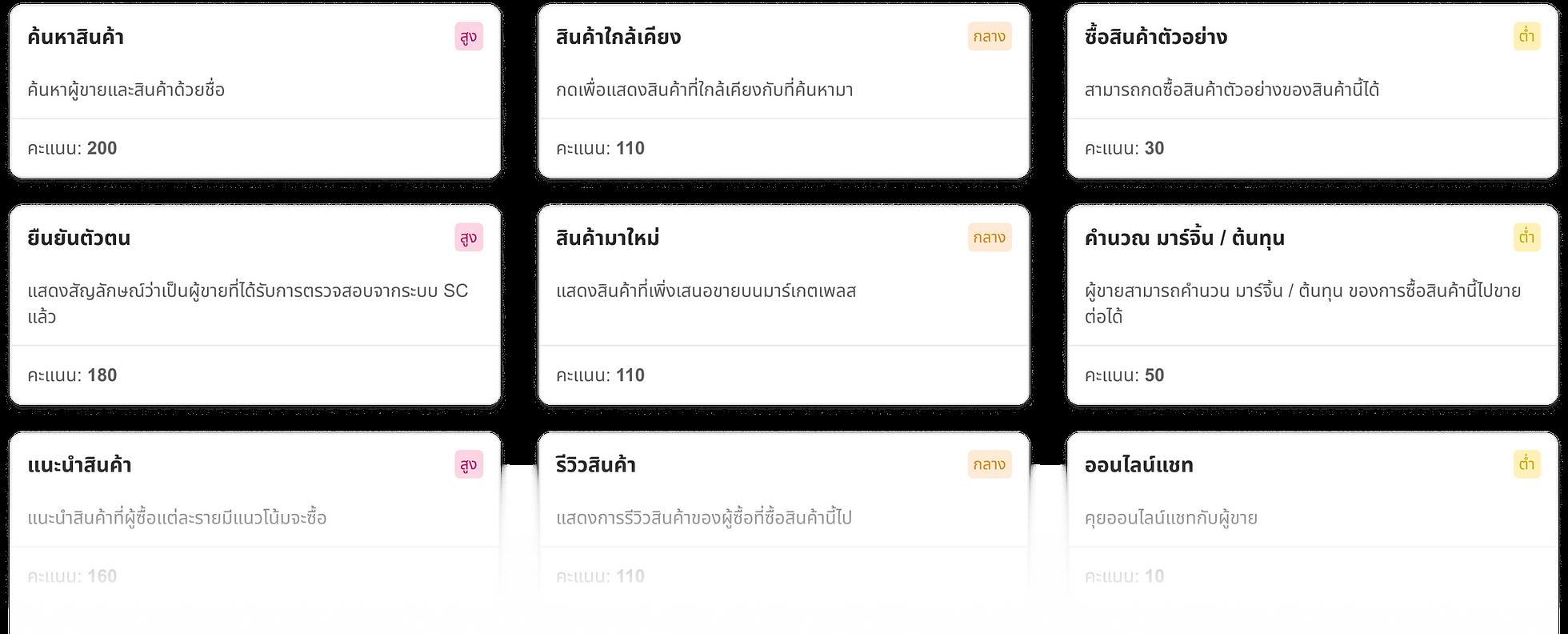
การค้นคว้าและรวบรวมข้อมูล - สอบถามข้อมูลผู้ใชงาน เพือทำความเข้าใจว่าผู้ซื้อและผู้ขายปกติแล้วใชงานแพลทฟอร์มต่างๆของพันธวณิชอย่างไร เราได้ทำการแสดงรายการฟีเจอร์การใชงานต่างๆและให้ทีม Account Manager(ซัพพอร์ทผู้ซื้อ) และ ทีม Supplier Management (ซัพพอร์ทผู้ขาย) มาให้คะแนนและนำมาเรียงลำดับตามความสำคัญเพือนำไปสร้าง Roadmap ว่าต้องทำฟีเจอร์ไหนก่อนและหลัง


กลุ่มเป้าหมายสมมติ สุชาดา (31)
Sales Executive พนักงานในบริษัทเอกชนแห่งหนึ่งที่เป็นผู้ผ ลิต จัดจำหน่าย และ บริการ ครบวงจร ต้องการทำการธุรกิจกับผู้ซื้อที่มีกำลังซื้อและ ต้องการปริมาณสินค้าสูง ผู้ซอ
วิสูทธ (34)
Purchasing Officer พนักงานในบริษัทองก์กรใหญ่แห่งหนึ่งที่ต้อง การสินค้าและบริการในปริมาณจำนวนมากมาใ ชกับองก์กรโดยอยากจัดซื้อกับผู้ขายที่มีความ น่าเชอถือมีสินค้าและบริการคุณภาพที่เหมาะ
สมราคา


พันธวณิช - ทมดูแลผู้ซอ
ธนาเจต (30)
Account Manager ทีมภายในของพันธวณิช ที่คอยดูแลผู้ซื้อรวมถึงการใชแพลทฟอร์มใน
การจัดซื้อเพื่อให้สามารถได้สินค้าและบริการ
ตามที่ผู้ซื้อต้องการได้
แพลทฟอร์มใน สินค้าบริการกับบริษัทตนจนส่งมอบสินค้า

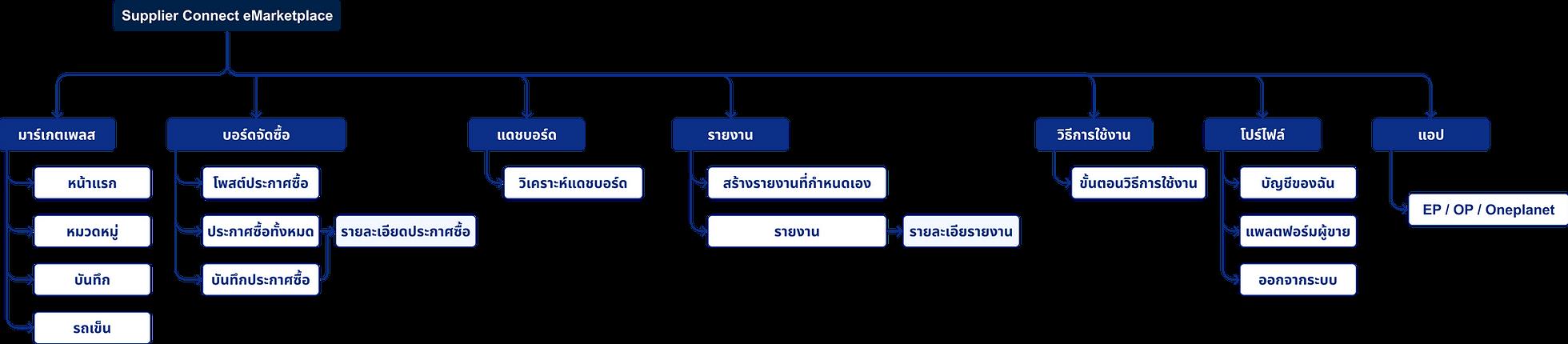
แผนผังเว็บไซต์

แบบร่างเว็บไซต์






โจทย์การออกแบบ ใหม่ เก่า เพิมเมนูแอปไปแพลตฟอร์มอื่นๆ เพิมฟีลเตอร์ ข้อมูลดูเป็นคนละเรื่อง โดดเด่นเกิน ข้อมูลติดกันเกิน ข้อมูลติดกันเกิน โลโก้ ออกแบบมาเก็ตเพลส B2B ที่เข้ากับ Corperate ของ Pantavanij ให้ดูใช งานง่าย และเป็นแพลตฟอร์มที่น่าเชอถือ เหมาะกับคนใชงานเป็นพนักงานออฟฟิศ
ที่อยู่ในแวดวงบริษัทชนนำอายุ(23-60ปี) มีการนำเสนอให้ทังทีม Design และ Business ดูเพื่อนำข้อเสนอแนะมาปรับปรุงต่อเช น จัดเรียงลำดับความสำคัญของข้อมูล
เพิมพืนที่สีขาวมากขึ น ไอคอนขนาดใหญ่ขึ น เป็นต้น

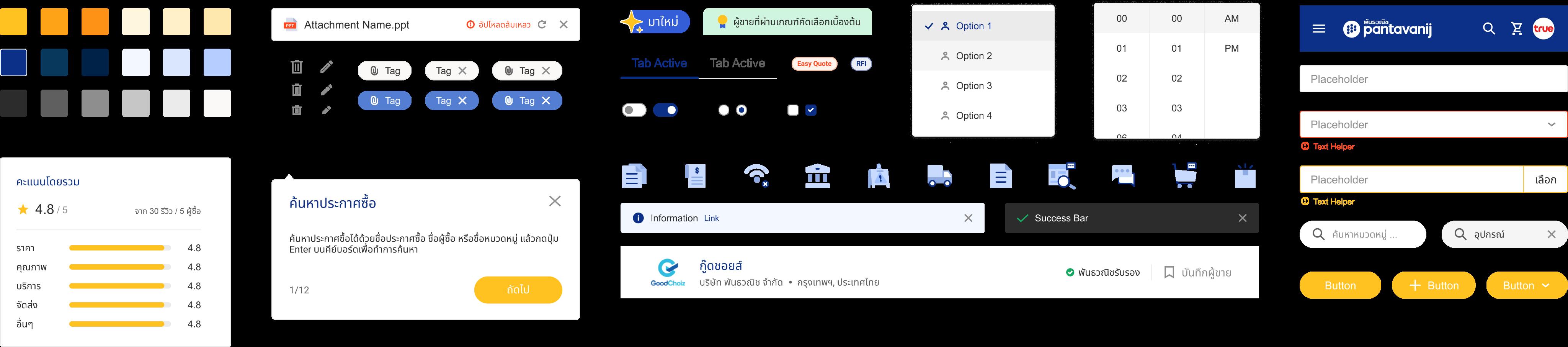
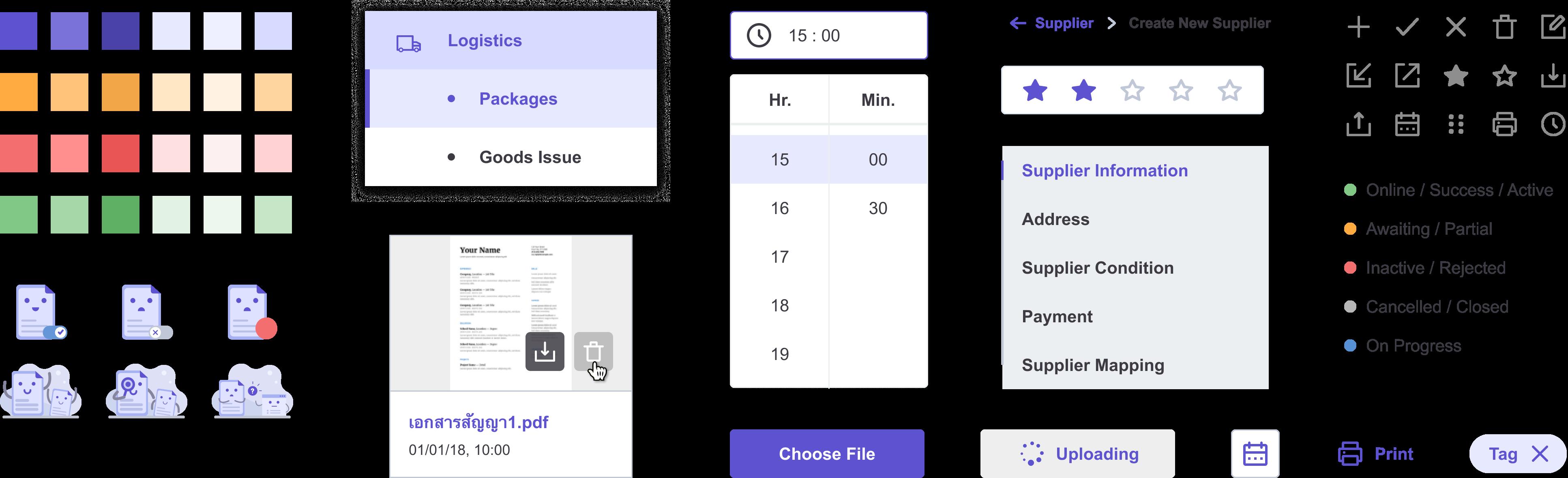
ดไซน์ซสเต็ม

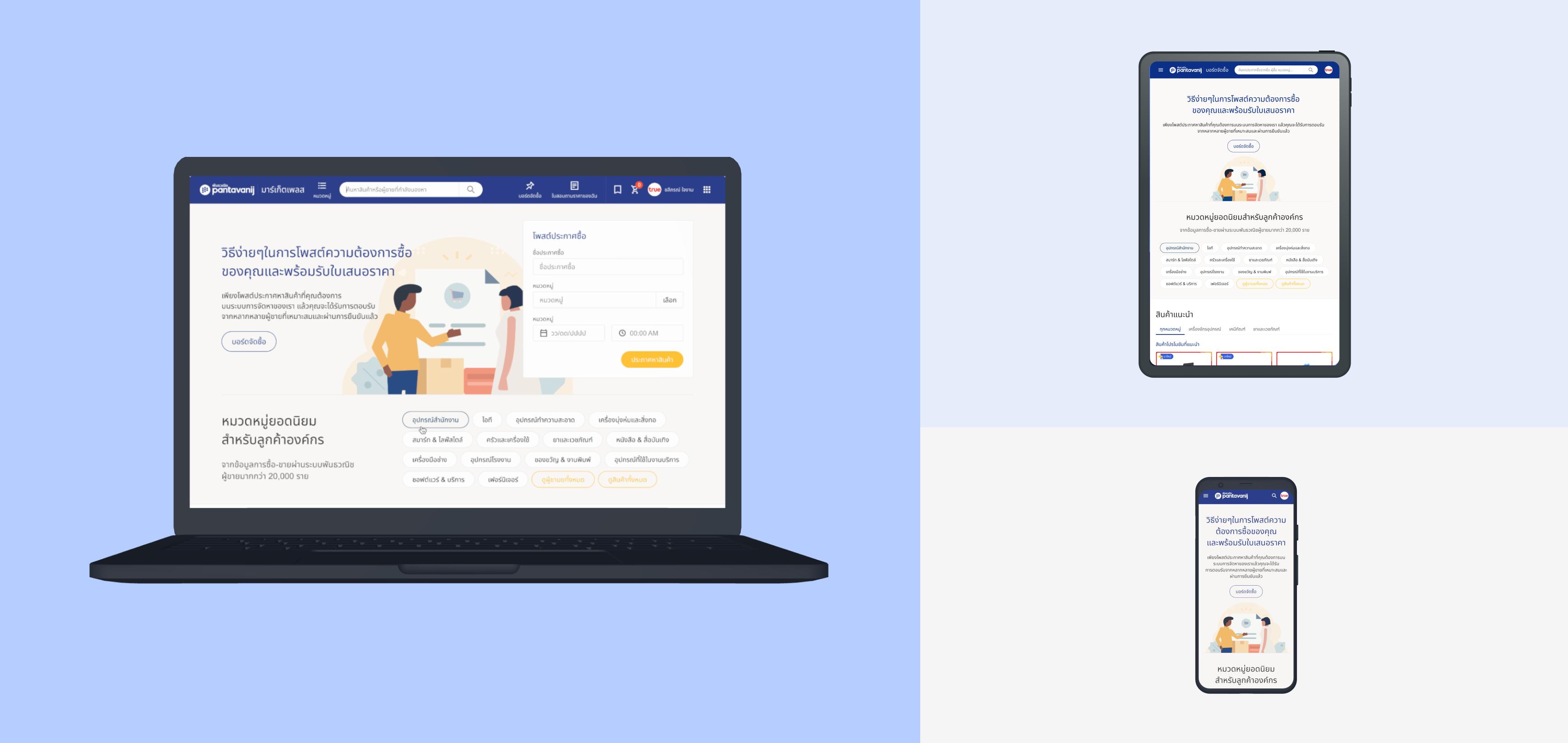
งานออกแบบทได้

การแสดงผลบนหน้าจอต่างๆ ออกแบบการใชงานได้ทังบน Desktop Tablet และ Mobile

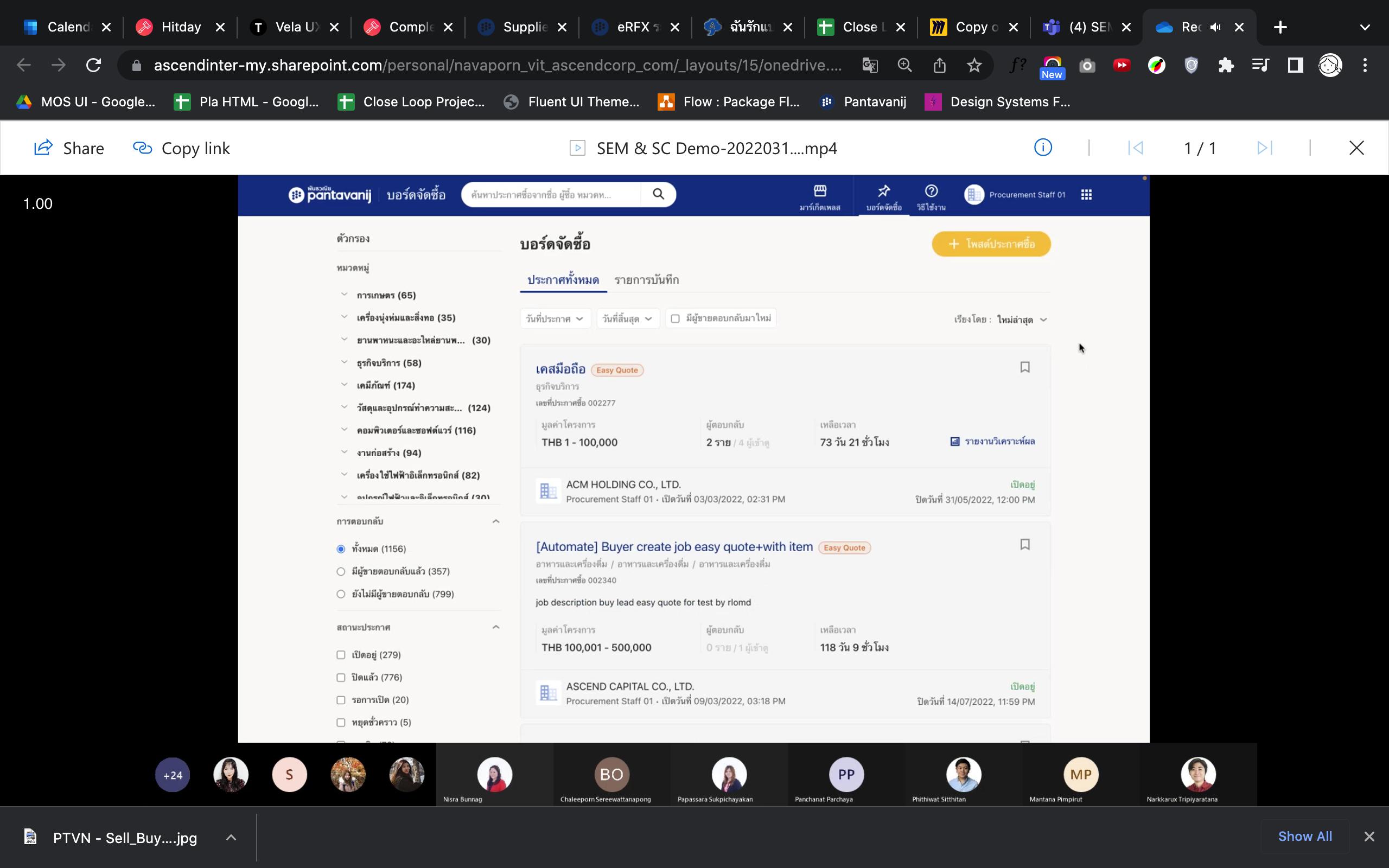
สาธิตการใชงาน เมื่อได้ออกแบบงานจนเสร็จเรียบร้อย ตามแต่ละฟีเจอร์แล้วทำการส่งให้ทีมพัฒนานำไปพัฒนาต่อ
โดยนับเป็น Sprint (2 อาทิตย์) และ สาธิตการใชงานให้ ทีมธุรกิจดูว่าสามาร ใชงานอะไรได้บ้างและให้ลองใชงานดู
หากเจอปัญหาจะนำไปปรับปรุงต่อก่อนที่จะนำไปขึ้นเป็นฟีเจอร์
ให้ผู้ซื้อและผู้ขายใชงานบนแพลทฟอร์มจริงๆ
สิงทได้รับจากการท งานน • ผู้ซื้อแม้จะอยู่ในกลุ่มบริษัทเดียวกันแต่ก็มีลักษณะการใ งานการจัดซื้อจัดขายที่ต่างกัน จึงต้องทำการดูข้อมูลการทำงานและนำมาจัดกลุ่มให้ใ งานเหมือนกัน • การใ งานนันยังมีการต้องข้ามไปที่ platform อื่นๆเพื่อให้จบกระบวนการซื้อขาย User อาจจะงงการใ งาน ด้วยหน้าตาเเละการใ งานที่เเตกต่างกัน
ถ้าเปนไปได้อยากให้มีการ ลำดับ Information Architecture, Switch App flow, Design system คล้ายคลึงกันทังระบบเพื่อความต่อเนื่องในการใ งาน • บาง Feature User ยังใ งานได้ไม่ตรงกับสิงที่เราคาดหวังเ นการเสนอราคาผู้ขายได้ใส่ราคาไม่จริงแล้วใส่รายละเอียดว่าต้องการข้อมูลเพิมเติมถึงจะเสนอราคาที่แท้จริง
ได้อาจจะแก้ปัญหาได้โดยการมีตัวเลือกเปนขอสอบถามรายละเอียดเพิมเติมจากผู้ขายแทนการบังคับกรอกตัวเลขราคาได้ • พยายามศึกษาเว็บอื่นๆให้หลากหลายเผื่อนำมาประยุกต์ใ กับงานตัวเองได้






ระยะเวลา: 2019 - 2021 แพลทฟอร์ม: เว็บไซต์ ตำแ น่ง: UX/UI Designer Team: 1 UX/UI 1 CSS 5 DEV 2 PO Management
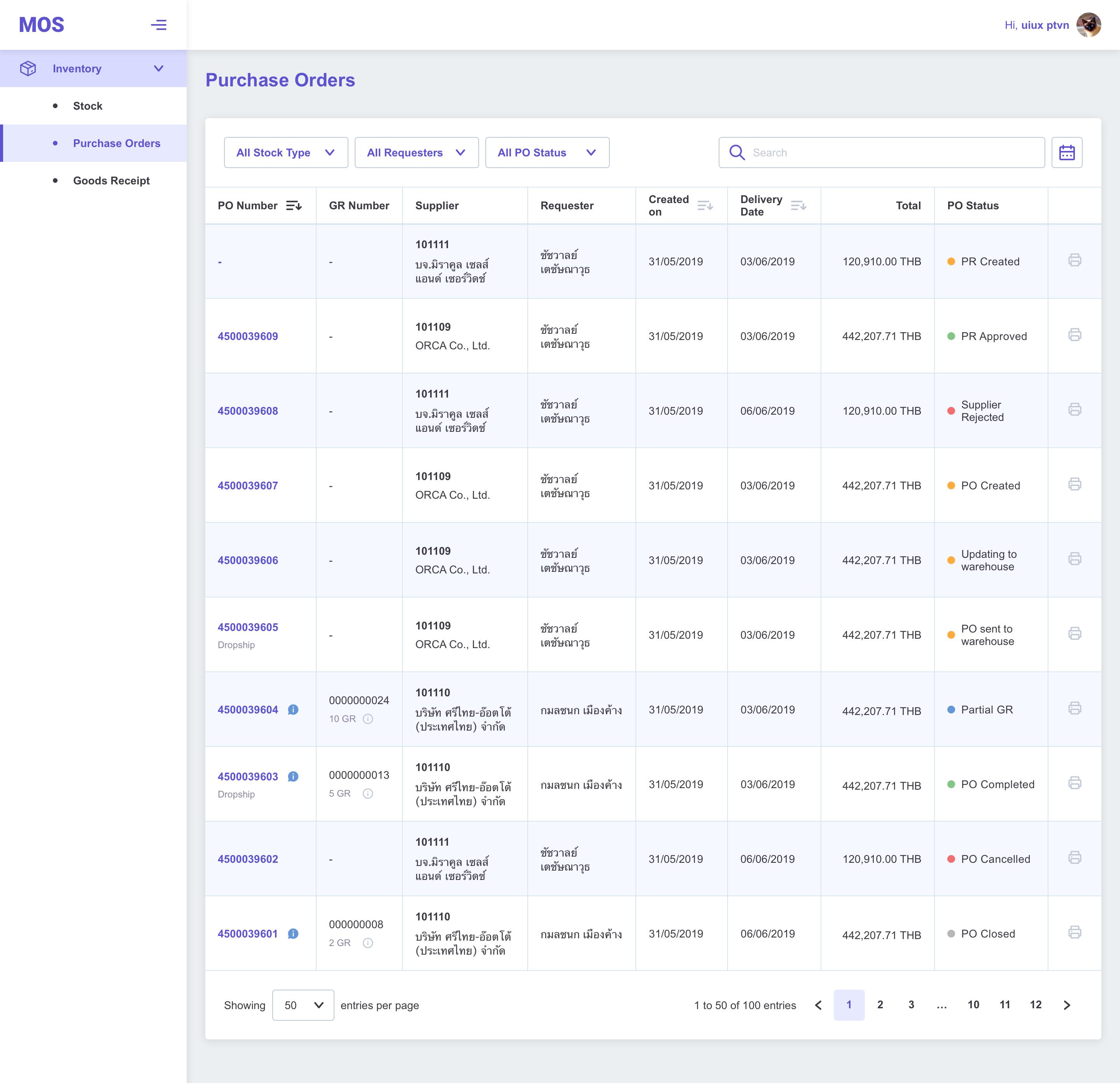
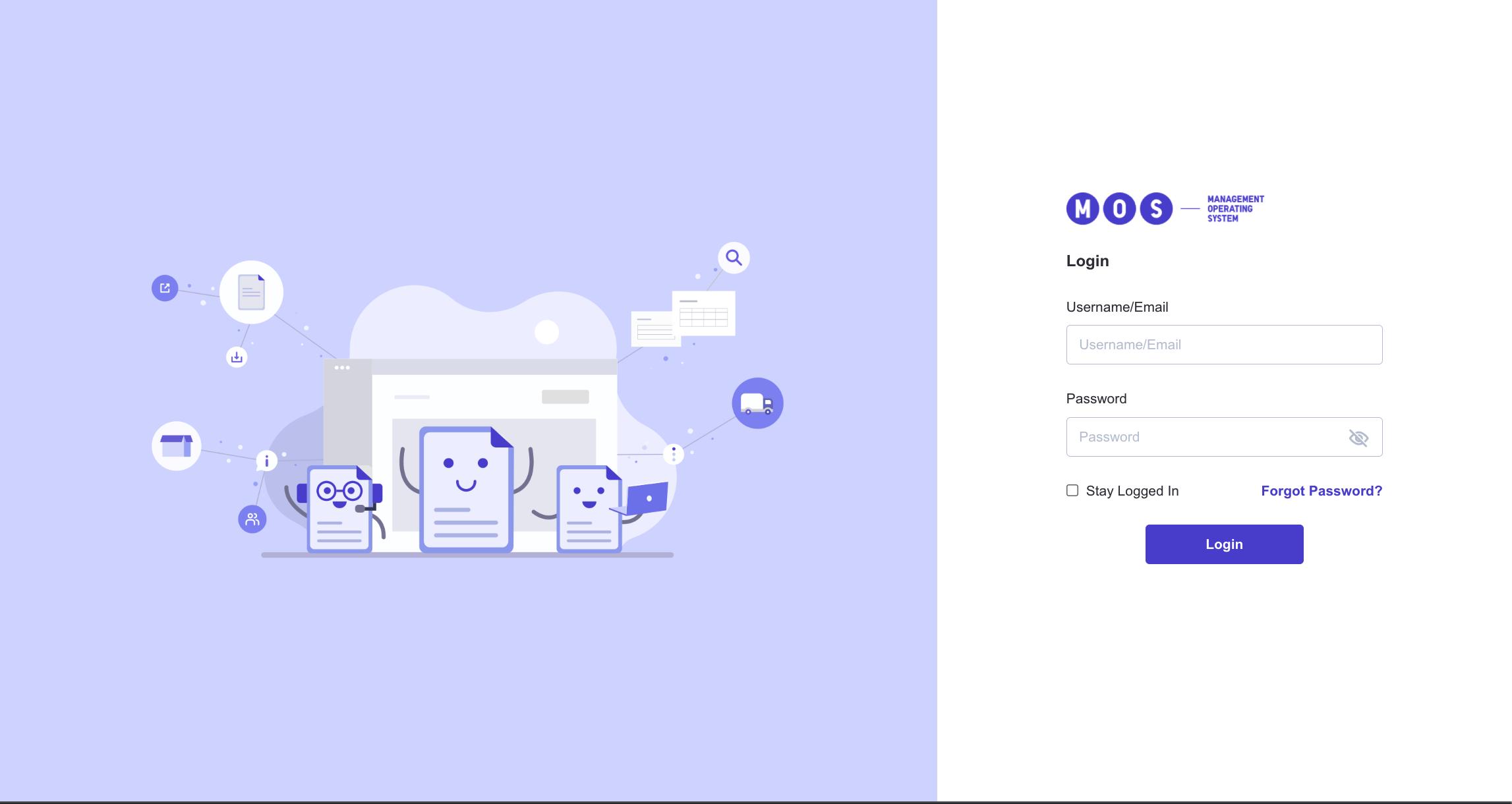
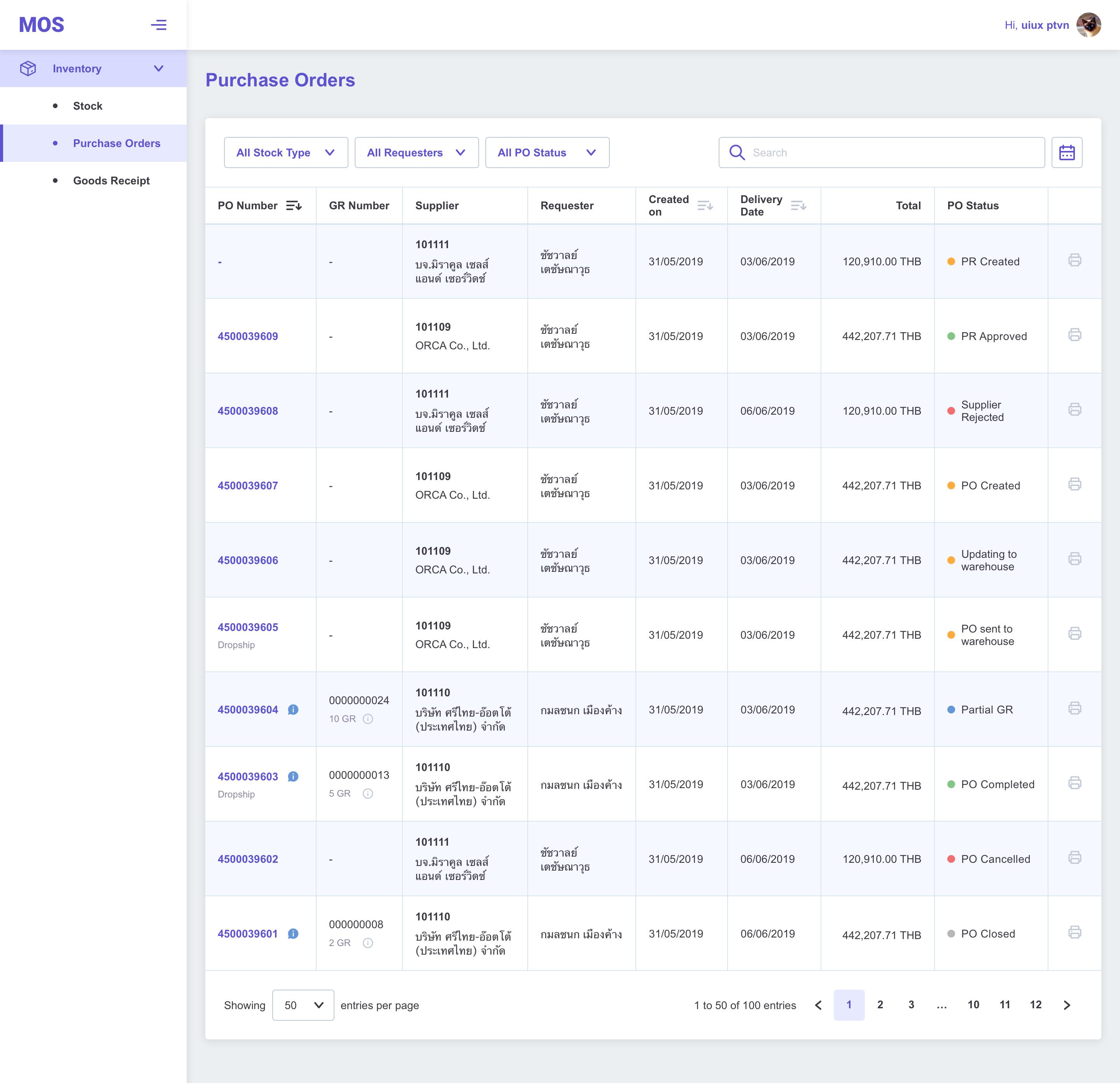
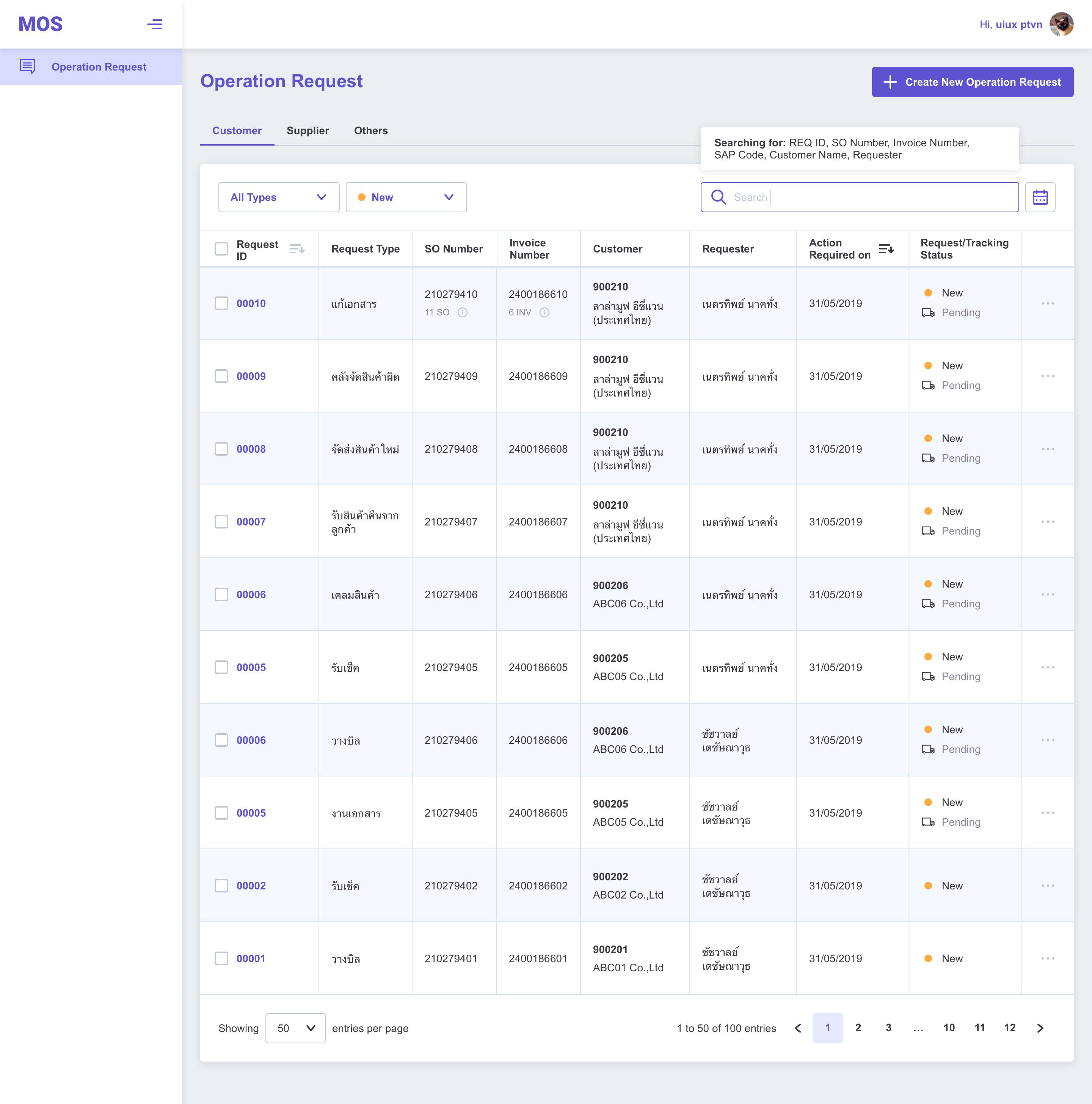
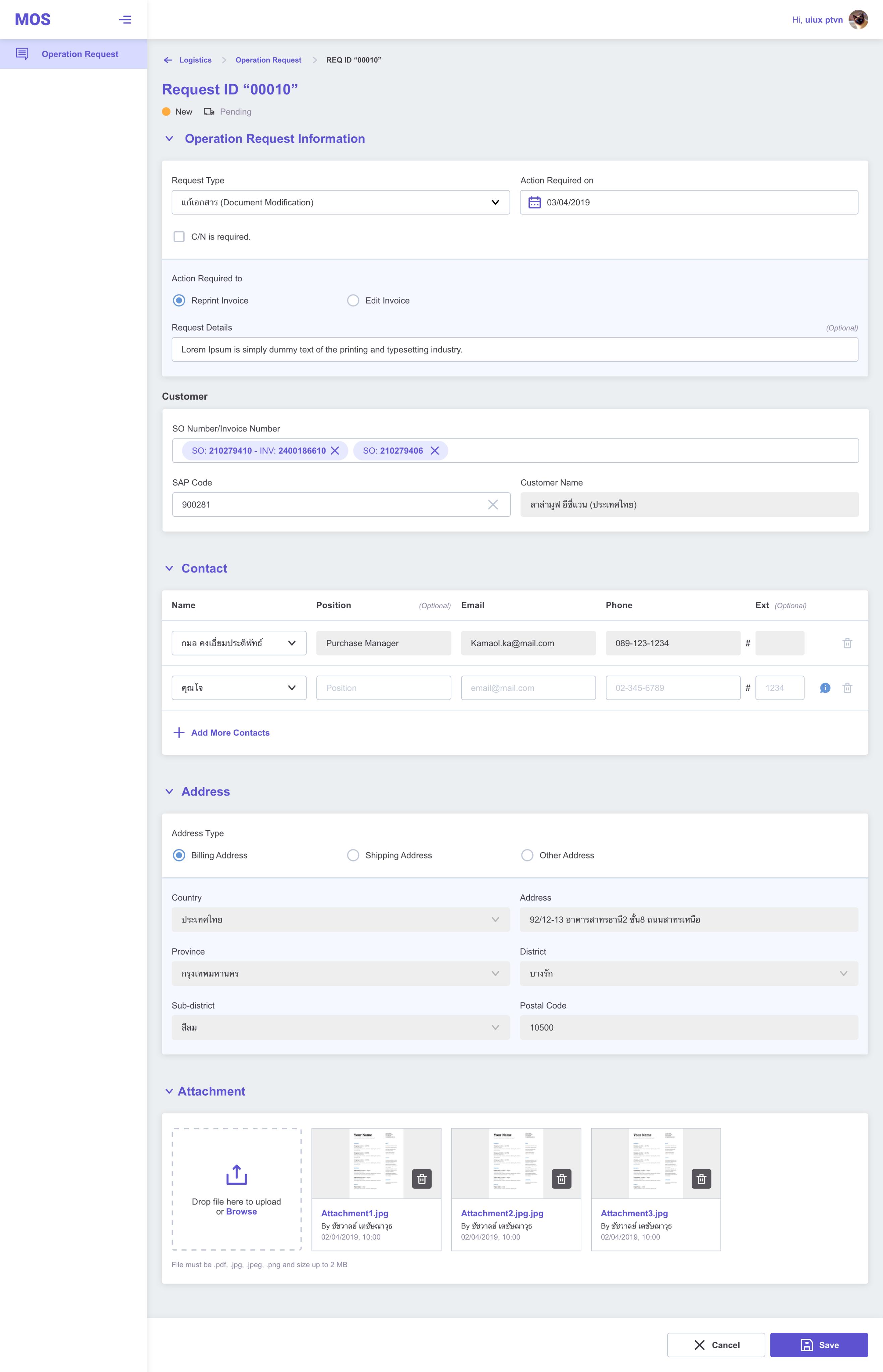
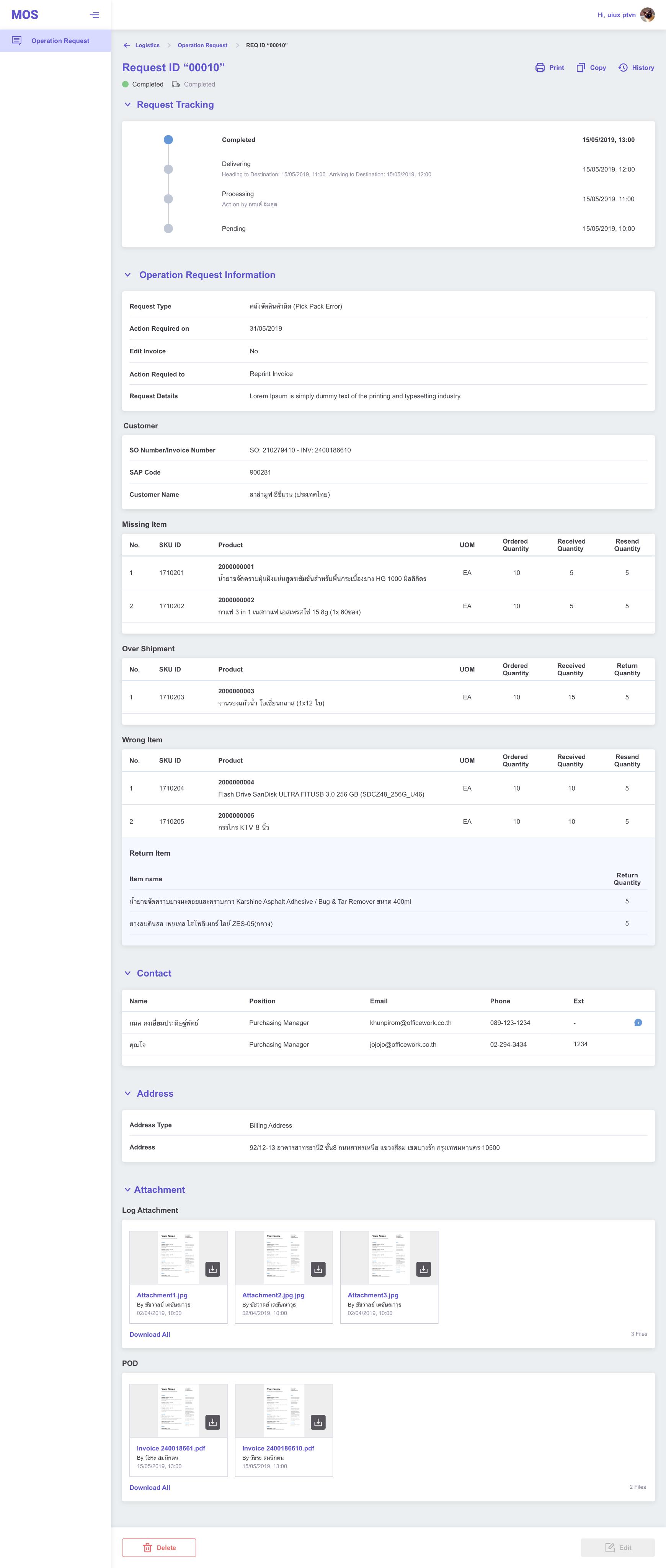
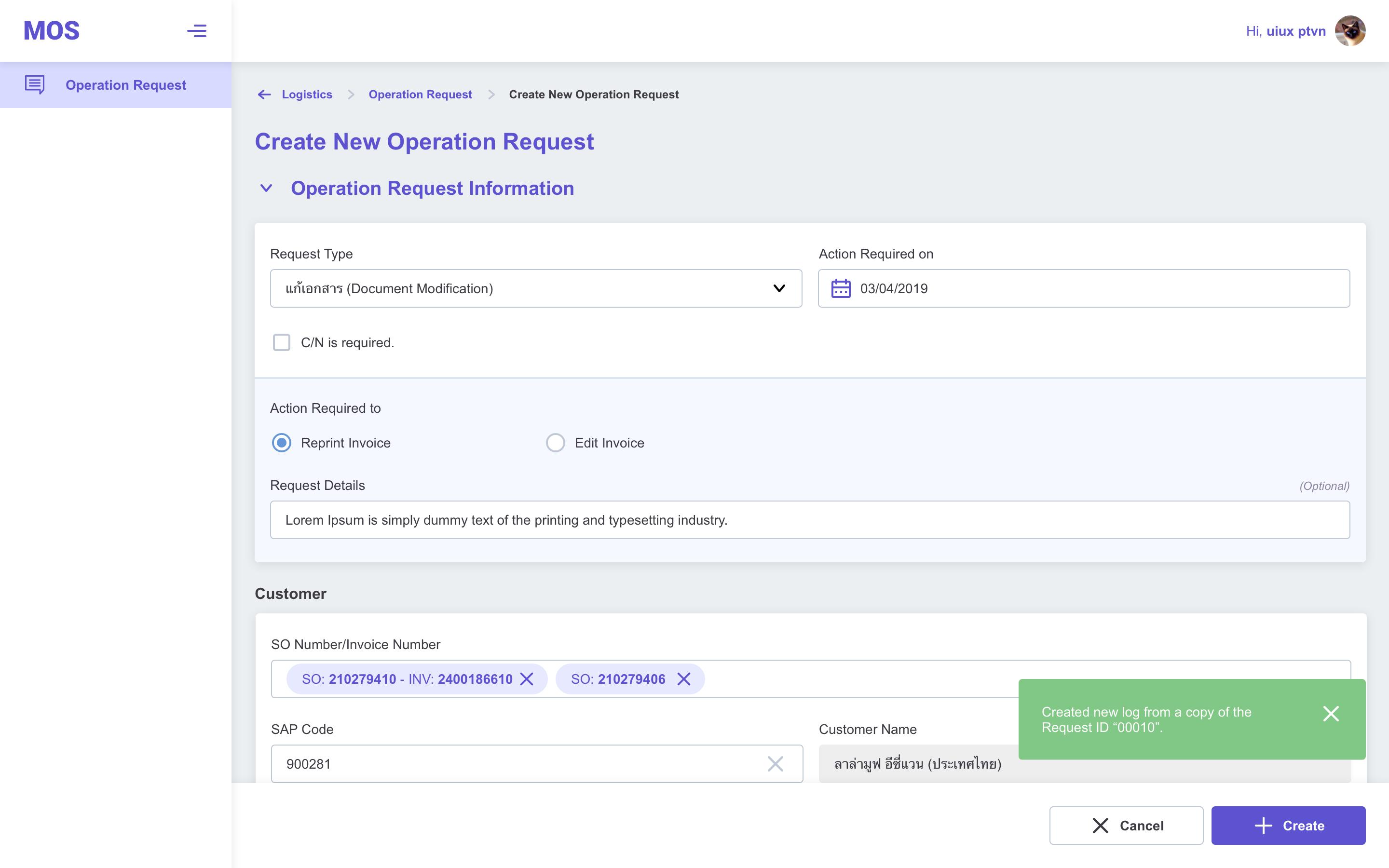
Oparation System ระบบ ลังบ้านของ G dCh iz ที่ถูกพัฒนาขึ้นมาใ ม่แทนระบบเก่าเน้นสำ รับการใช งานภายในทีมขององค์กร
MOS is the back-end platform of GoodChoiz, an online shopping platform. that focuses on selling office-related products to the organization (B2B).
It will be the center, to allowing all departments to use it in one platform to manage information from ordering products to storage and reselling until delivery reach the customers.
รายละเอยดโครงการ
กระบว การทำงา รับ Requirement และ
สอบถามข้อมูลจาก Business นัดหมายประชุมกับทีมธุรกิจ
และแจ้งวันที่สามารถใชงานฟีเจอร์นี้ได้ ค้นหาข้อมูลและ
ระดมความคิดกับทีม Product รับงานให้เรียบร้อยและ
ส่งให้ทีมพัฒนา ออกแบบ Flow และ Wireframe นัดหมายประชุมทีมกับทีมธุรกิจ
เพื่อรับข้อคิดเห็นเกี่ยวกับการใชงาน


ปัญหาทพบเจอ จากเดิมพนักงาน G dCh iz เเต่ละแผนกจะมีเเพลทฟอร์มการทำงานเฉพาะตามหน้าที่ของตัวเอง ทำให้ข้อมูลเกี่ยวกับการซื้อขายนันกระจัดกระจายอยู่คนละที่ เราจะทำยังไงได้บ้าง ที่จะให้ข้อมูลการซื้อขายนันอยู่ในที่เดียวกัน และทำให้ผู้ใชงานในแต่ละทีมสามารถทำงานได้อย่างต่อเนื่องลดระยะเวลาในการทำงาน แพลตฟอร์ม A จัดการใส่ข้อมูลผู้ซื้อต่างๆและดูเรื่อง
ใบเสนอราคา SALE A แพลตฟอร์ม C ติดตามข้อมูลเรื่องอนุมัติสินค้าที่จัดซื้อ
ว่าจะทำการส่งมาให้รับเข้าคลังตอนไหน แพลตฟอร์ม D จัดการข้อมูล Purchase Order, St ck, Inv ice, G ds Recieve, G d Issue Supply Chain Management C D แพลตฟอร์ม A ใส่ข้อมูลสินค้า, โปรโมชนต่างๆ แพลตฟอร์ม D ติดตามข้อมูลเรื่องราคาสินค้าที่สังซื้อ
กับผู้ขายต่างๆ Merchandise A D แพลตฟอร์ม A ชวยทีมขายเรื่อง ข้อมูลผู้ซื้อ, ใบเสนอราคา, ใบสังซื้อ รวมถงชวยด สถานะการส่งสินค้า แพลตฟอร์ม B รับข้อความต่างๆของลูกค้าหรือทาง
คลัง A B Customer Service

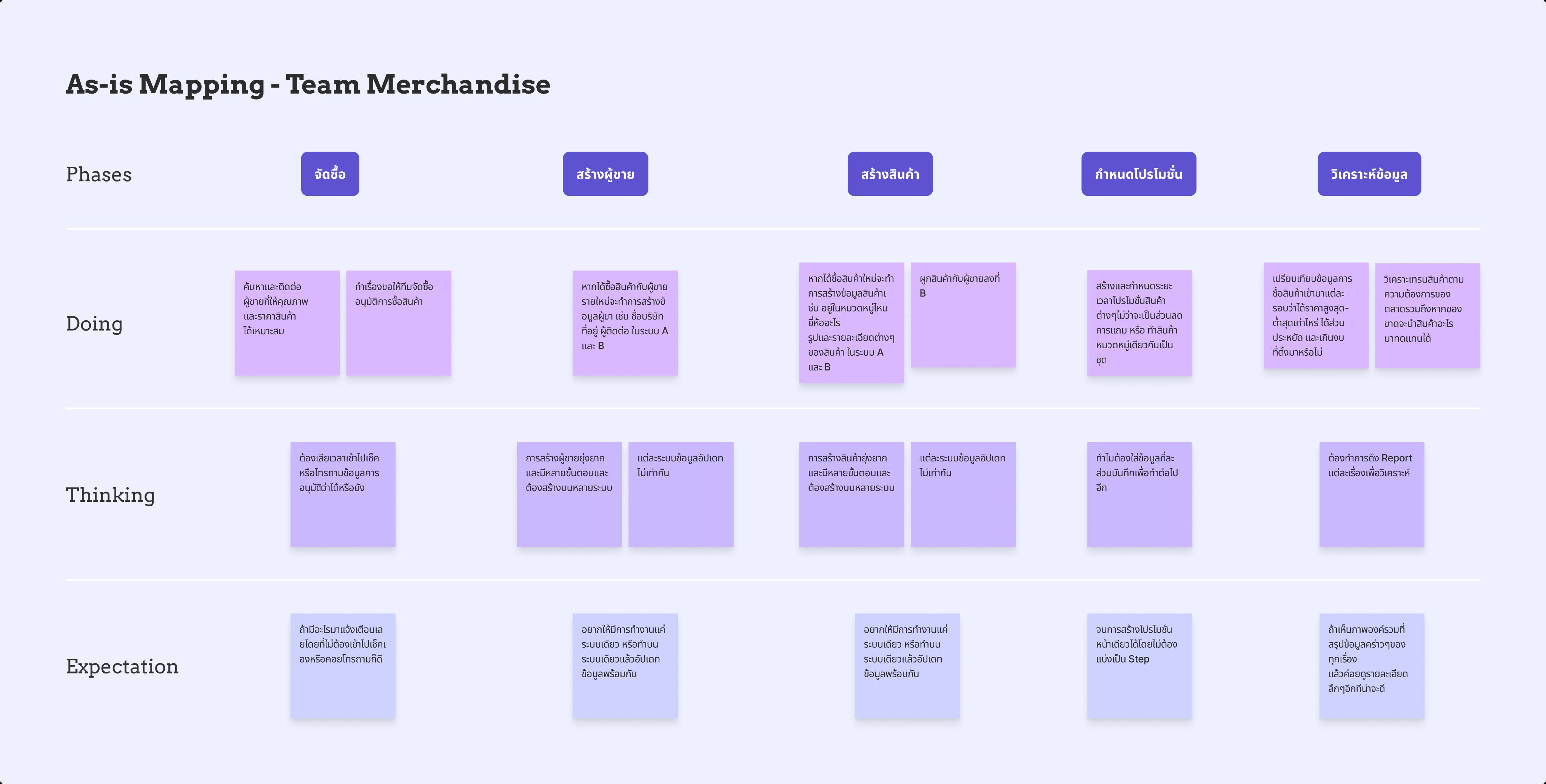
การค้นคว้าและรวบรวมข้อมูล - ดูกระบว การทำงา ของทีมงา ทาง UX Designer ได้จัดทำเวิร์คชอปที่จะได้มาซึ่ง As-is Mapping โดยให้ทีมต่างๆเข้ามาร่วมแชร์การทำงา ของตัวเองว่ามีขั ตอ อะไรและเจอปัญหาอะไรบ้าง โดยแบ่งเป็ Phases, Doing, Thin ing, และ Expectation สุดท้ายสรุปผลออกมาเป็ Journey -ของการทำงา ตังแต่ต้ จ จบ และ ำปัญหาหรือสิงที่คาดหวังของ แต่ละทีมมาปรับปรุงและพัฒ าต่อไป

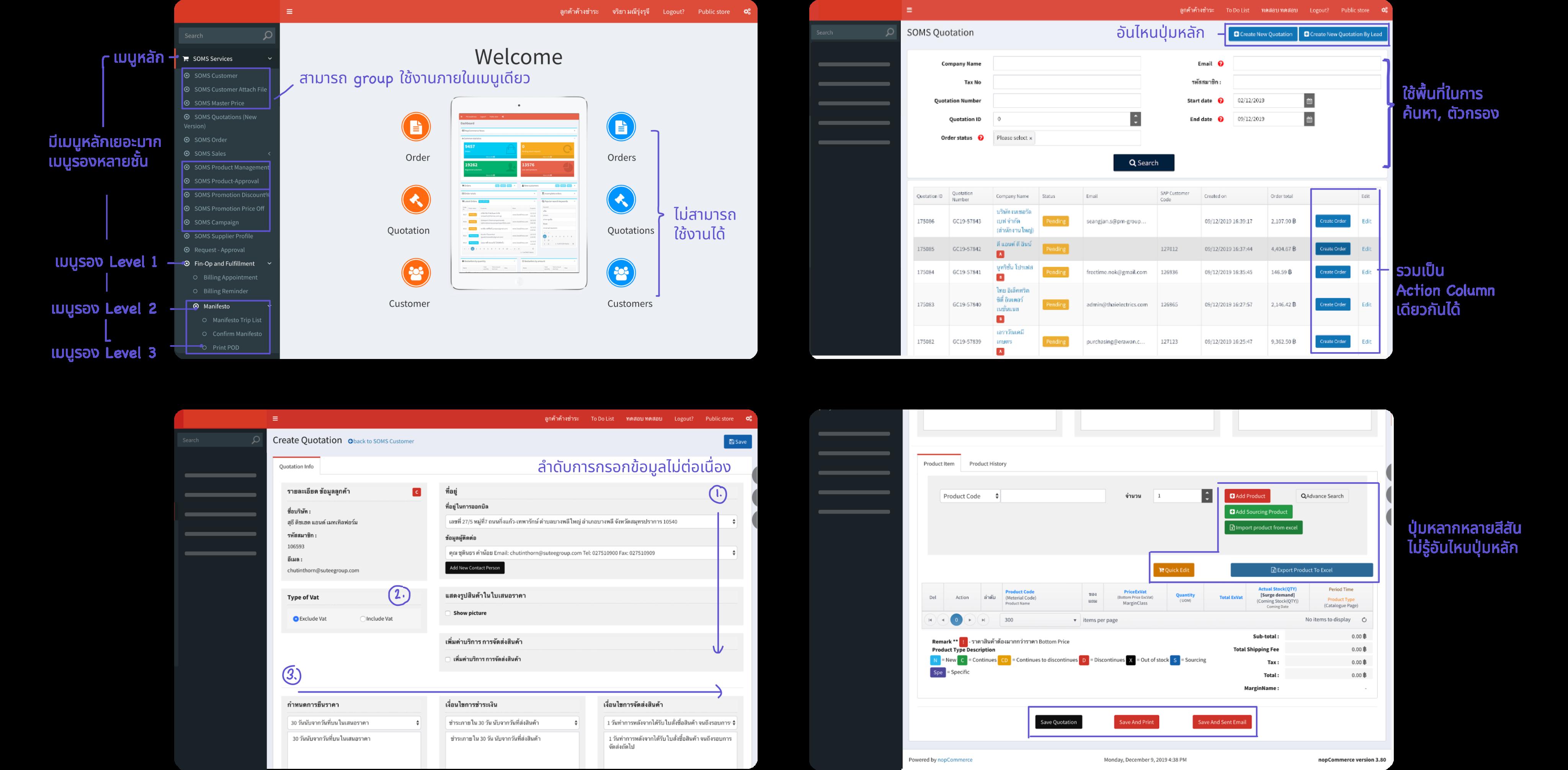
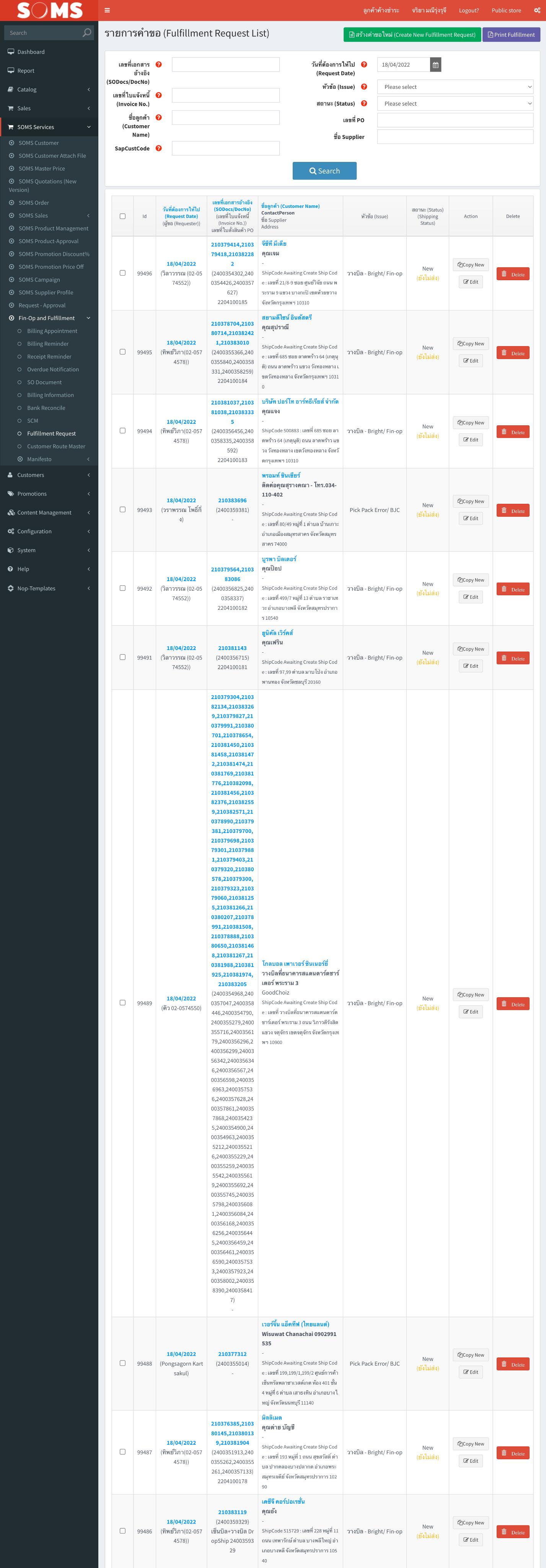
การค้นคว้าและรวบรวมข้อมูล - ทดลองใชงานแพลทฟอร์มเดิม เมื่อได้ลองเข้าใชแพลทฟอร์มระบบเก่า ได้พบการใชงานหรือ UI หลายจุดที่สร้างความสับในการใชงานเชน


ทิพยสุดา
Thipsuda (34) ทีมขายที่มีหน้าที่นำเสนอสินค้าต่างๆที่ทาง GoodChoiz มีเพื่อขายให้กับลูกค้า และทำสัญญาในการซื้อขายสินค้าไม่ว่าจะเป็น ลูกค้ารายเก่าหรือรายใหม่


Supply Chain Management
ยุร า (29) ูและระบบ Stock ของสินค้าตังแต่การรับ
สินค้าเข้ามาจนกระทังส่งต่อถึงมือผู้ซื้อและ
คอยปองกันไม่ให้สินค้าของขา ชวงโ ยจะ
ประสานกับทีมอื่นให้นำของเข้า Stock หรือเอาของที่ค้างเกินออก Stock อย่างไร

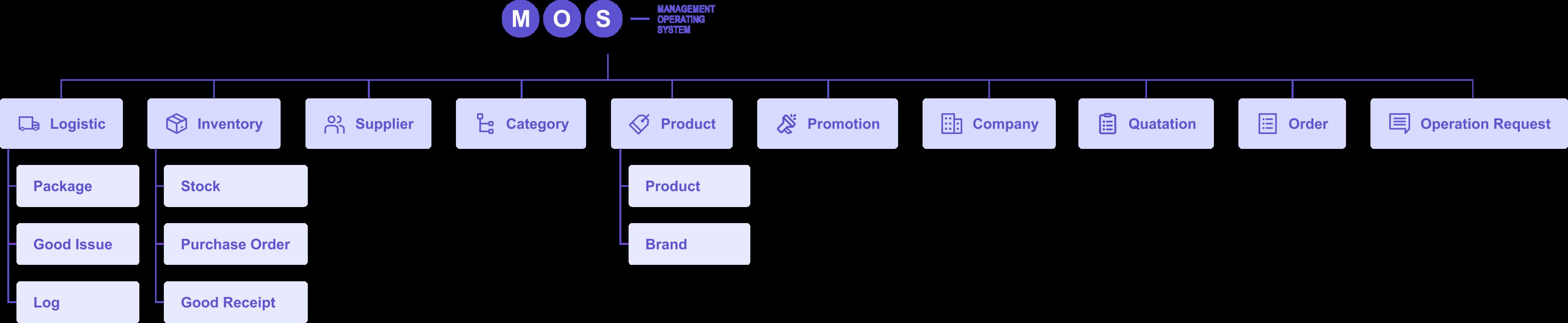
แผนผังเว็บไซต์

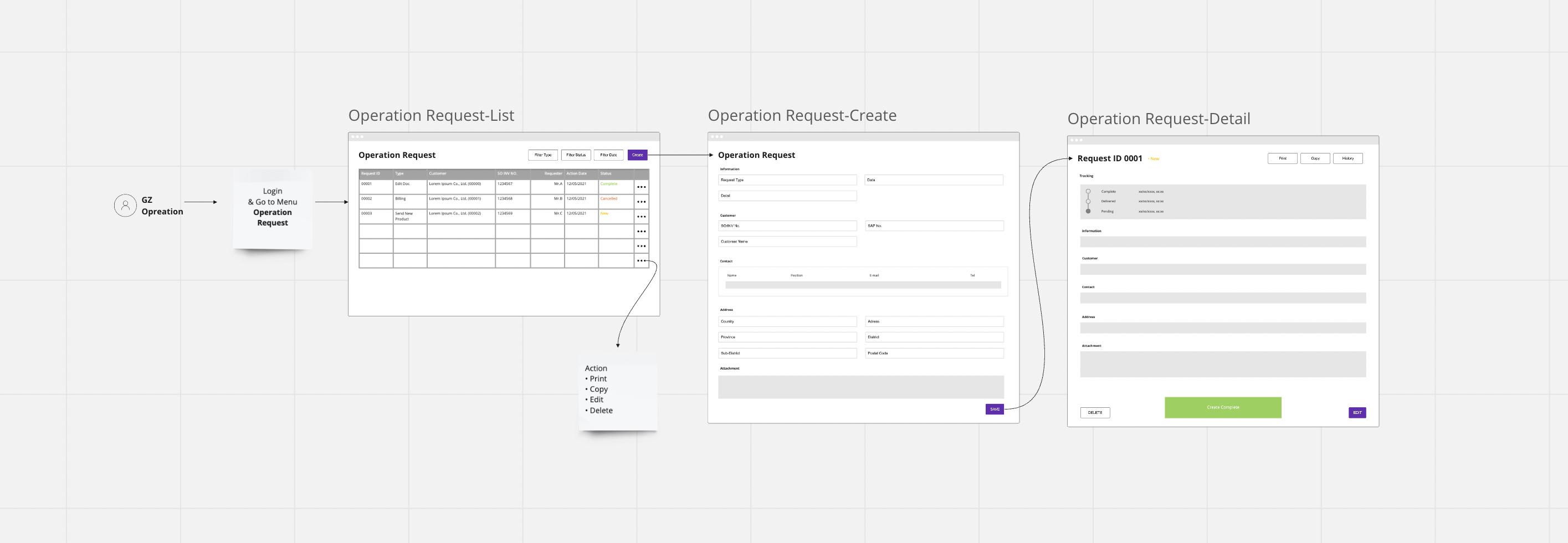
แบบร่างเว็บไซต์




ใหม่ เก่า Group การค้นหา ตัวกรองเยอะ ค่อยขึ้นเมื่อ Select แบ่ง So No. and Inv No. รวมการ Actions โจทย์การออกแบบ ออกแบบระบบหลัง ให้ใ งานง่ายทันสมัย ดูสบายตาและไม่เป็นองค์กรเกินไป เหมาะกับบ้านให้เหมาะกับพนักงานออฟฟิศ อายุ (23-40ปี)มีการนำเสนอให้ทังทีม Design และ Business ดูเพื่อนำข้อเสนอแนะมาปรับปรุงต่อเ น จัดเรียงลำดับความสำคัญของข้อมูล ลดระยะการทำงาน เห็นข้อมูลต่างๆได้ ด เป็นต้น

ดไซน์ซสเต็ม






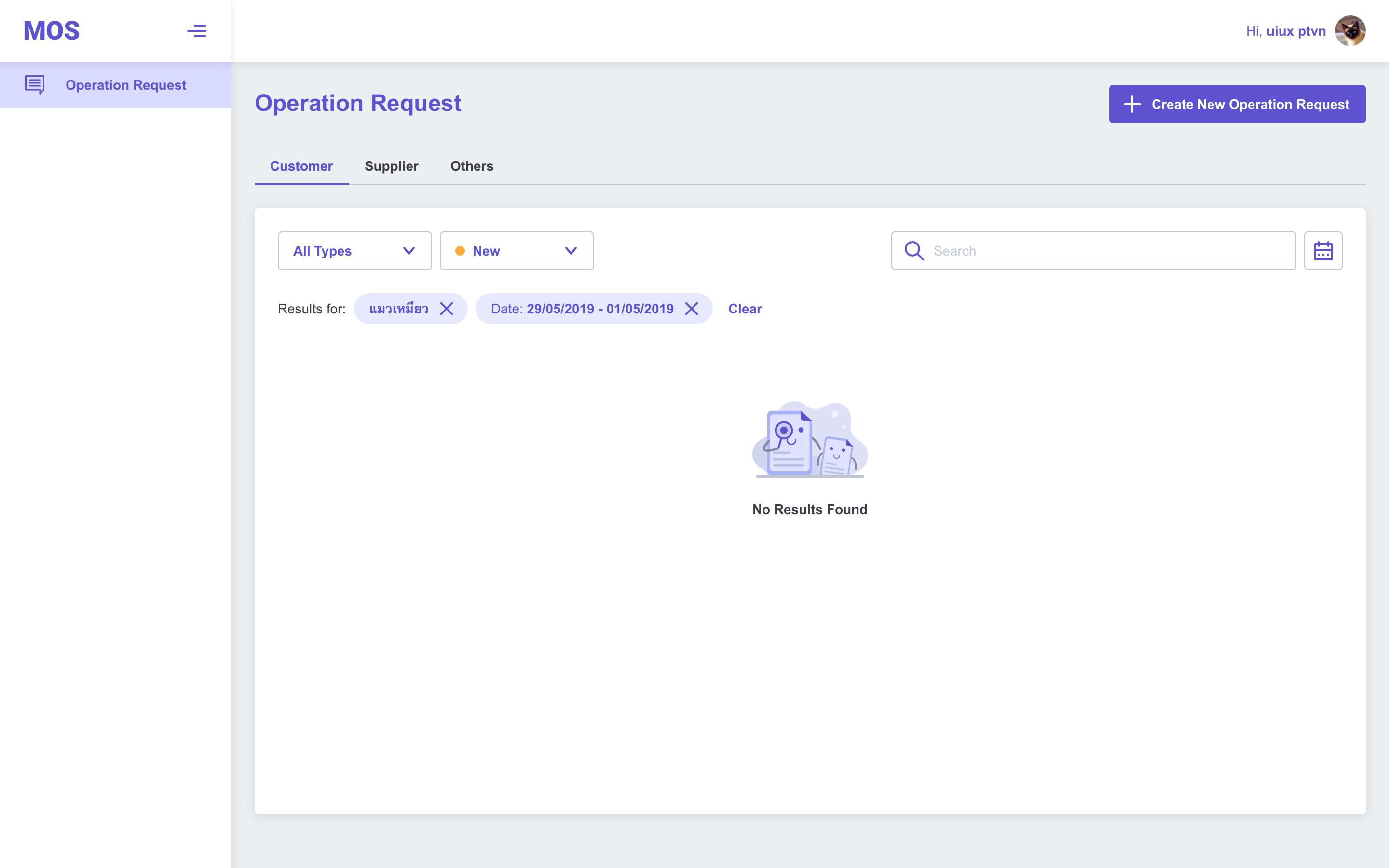
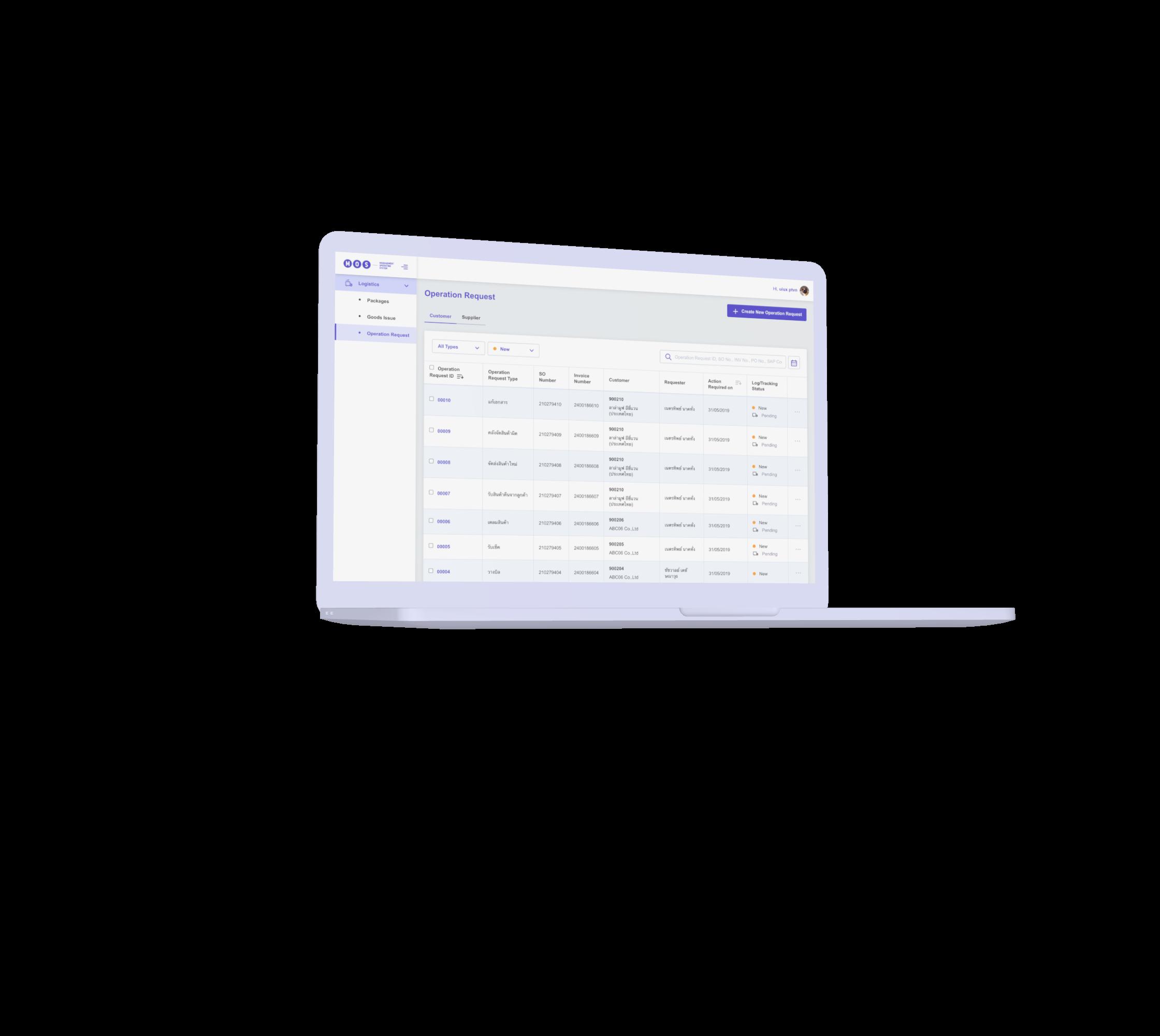
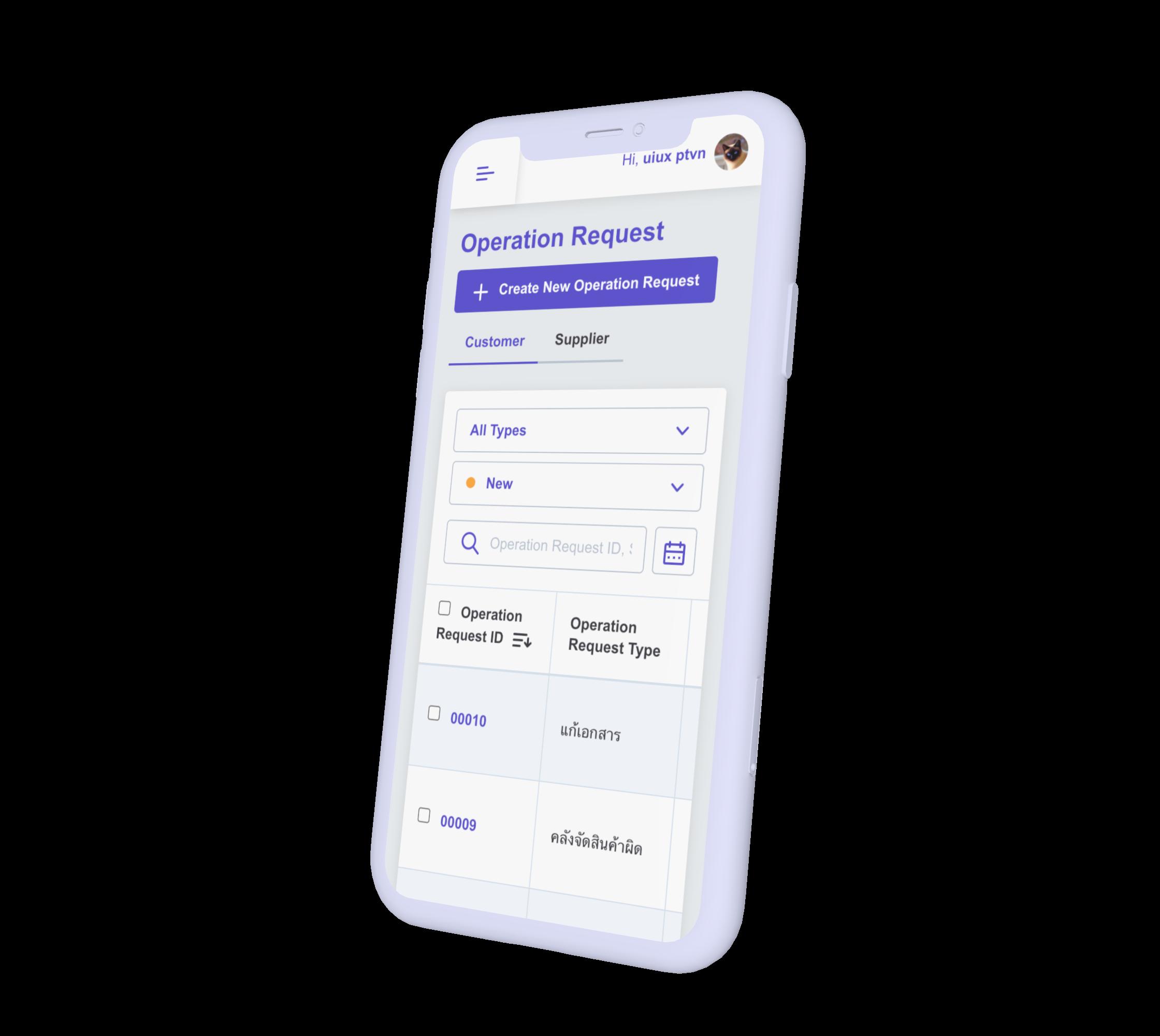
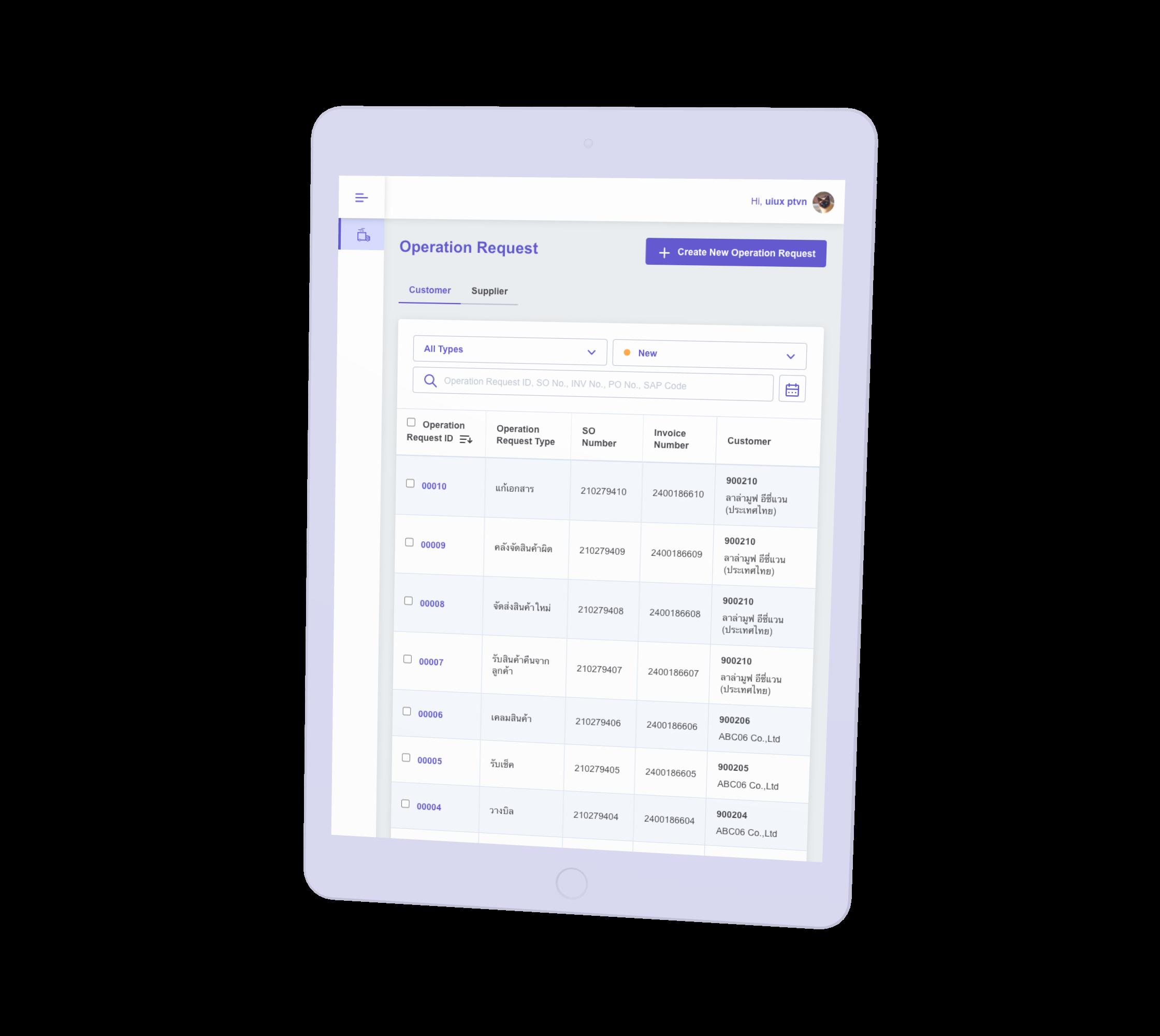
งานออกแบบทได้



การแสดงผลบนหน้าจอต่างๆ ออกแบบการใชงานได้ทังบน Desktop Tablet และ Mobile

สาธิตการใชงาน เมื่อได้ออกแบบงานจนเสร็จเรียบร้อย ตามแต่ละฟีเจอร์แล้วทำการส่งให้ทีมพัฒนานำไปพัฒนาต่อ
โดยนับเป็น Sprint (2 อาทิตย์) และ สาธิตการใชงานให้ ทีมธุรกิจดูว่าสามาร ใชงานอะไรได้บ้างและให้ลองใชงานดู
หากเจอปัญหาจะนำไปปรับปรุงต่อก่อนที่จะนำไปขึ้นเป็นฟีเจอร์
ให้ผู้ซื้อและผู้ขายใชงานบนแพลทฟอร์มจริงๆ
สิงทได้รับจากการท งานน หากไม่สามารถหาเวลานัด Head Bu ine ไม่ว่าจะแผนกใดก็ ามเพื่อสอบถามการทำงานได้เบื้อง ้น ให้เดินไปคุยกับลูกทีมแทนก่อน เพื่อที่จะได้นำข้อมูลบางส่วน
ไปออกแบบ ่อหากเวลาจำกัดนเหมือนกัน วาง Flow สรุปการทำงานของทีม ่างๆ ามฟีเจอร์เพื่อให้คนในทีมเข้าใจ รงกันและค้นหาจุดที่ยังไม่เข้าใจก่อนที่จะออกแบบ เพื่อช วยย่นระยะเวลาการถามและรอคำ อบ
ในระหว่างการออกแบบ สื่อสารกับทีม ่างๆให้มากกว่านี้เพื่อรับคำปรึกษาในสิงที่เราไม่รู้และสามารถปรับ งานได้ดีขึ้น ดีไซน์Sy te มีคามสำคัญในการวาง UI มากๆ ไม่งัน เราจำเสียเวลาในการออกแบบรวมถึง CSS Dev ทำงาน ่อไม่ถูก






ระยะเวลา: 2022 - 2022 แพลทฟอร์ม: เว็บไซต์ ตำแ น่ง: UX/UI Designer Team: 1 UX/UI 1 CSS 7 DEV 1 PO Customer
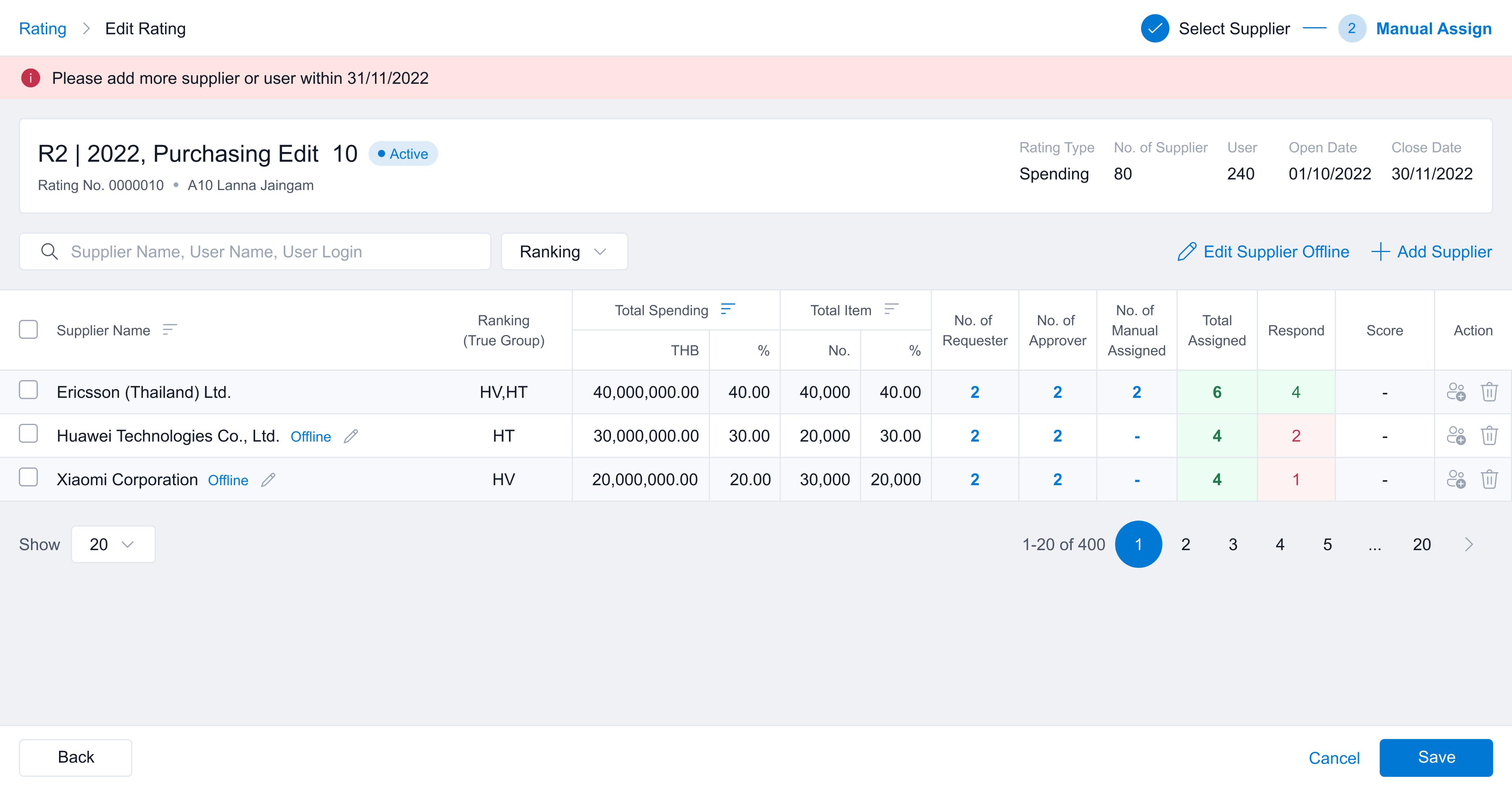
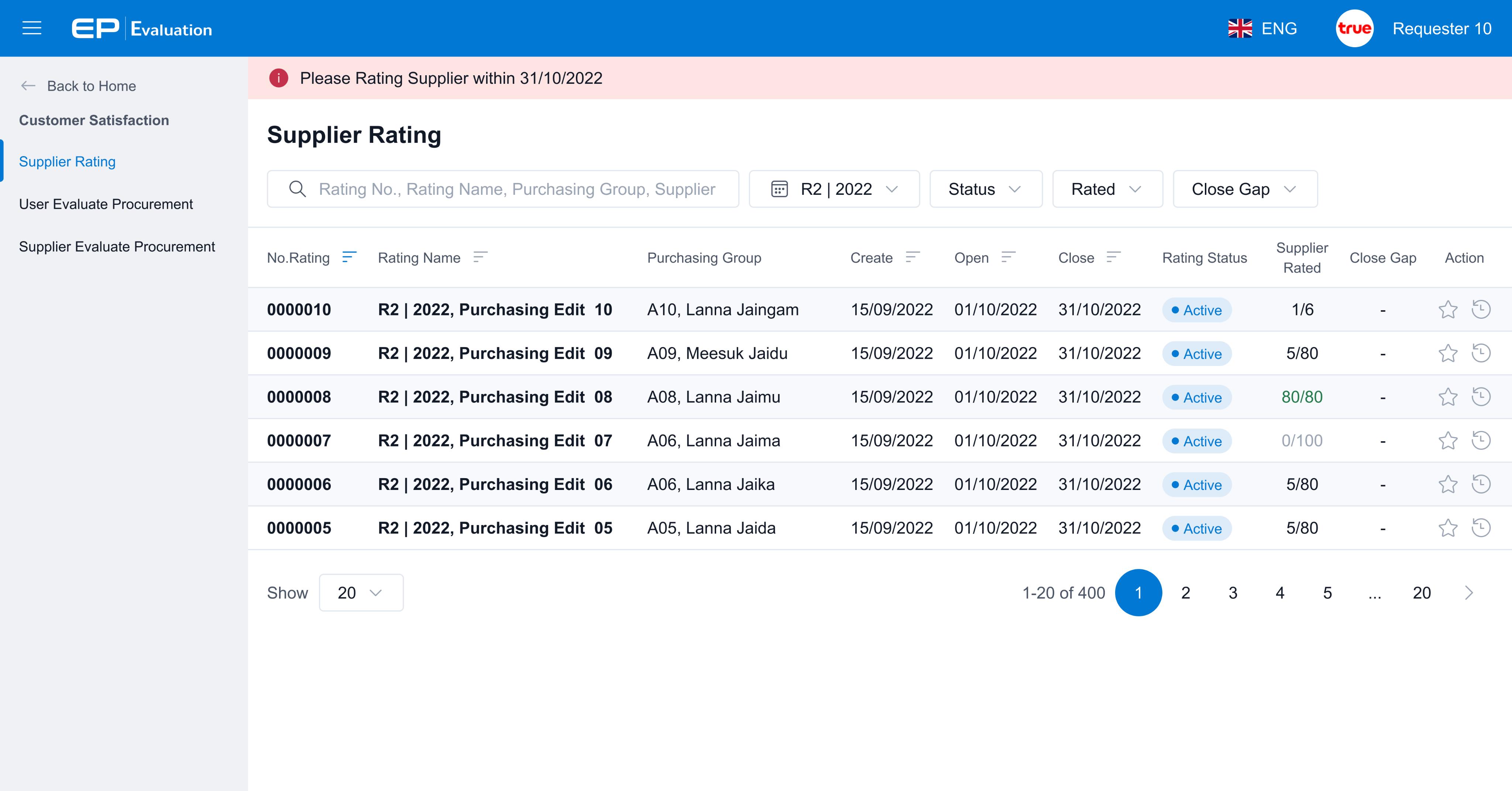
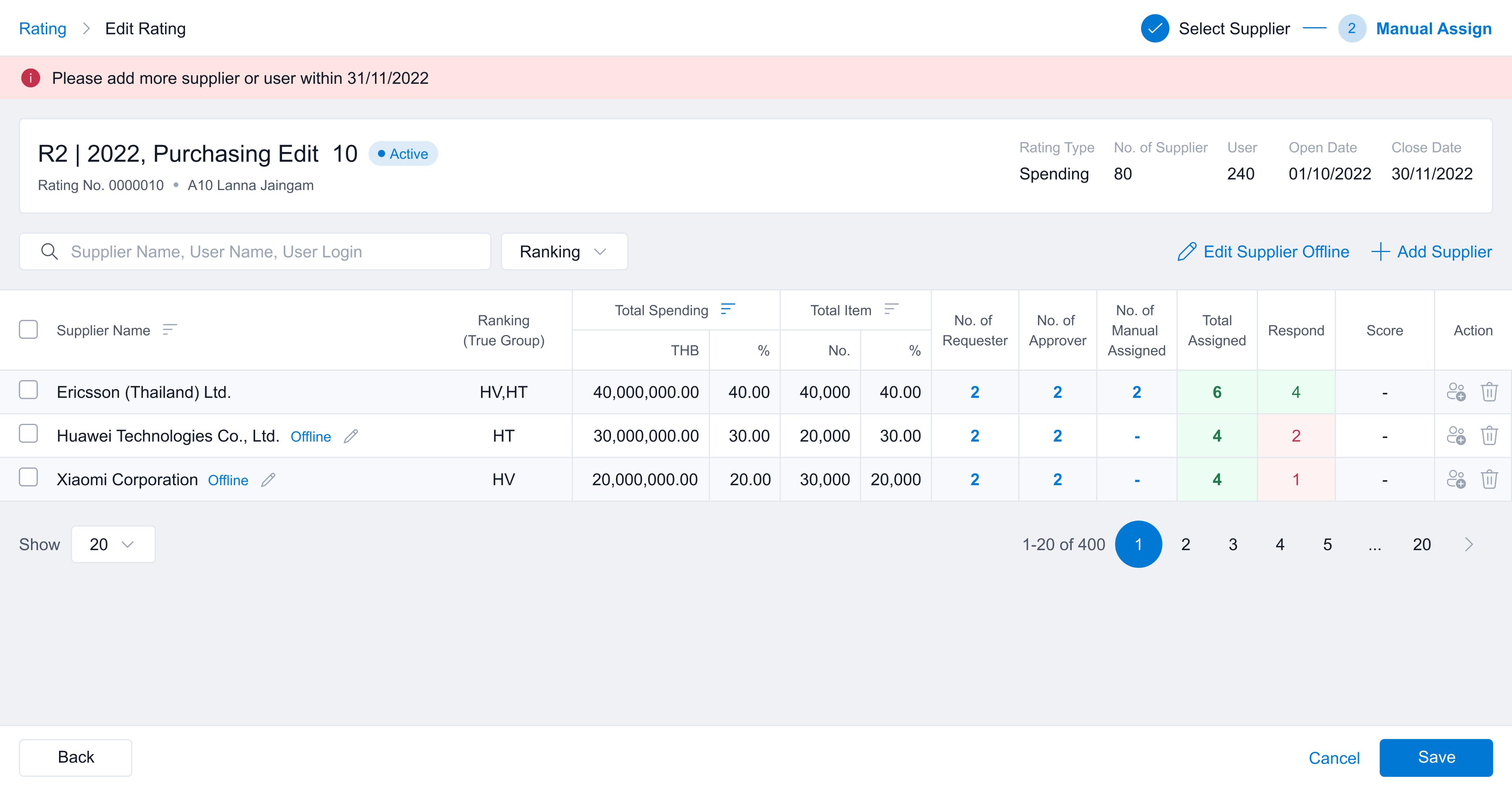
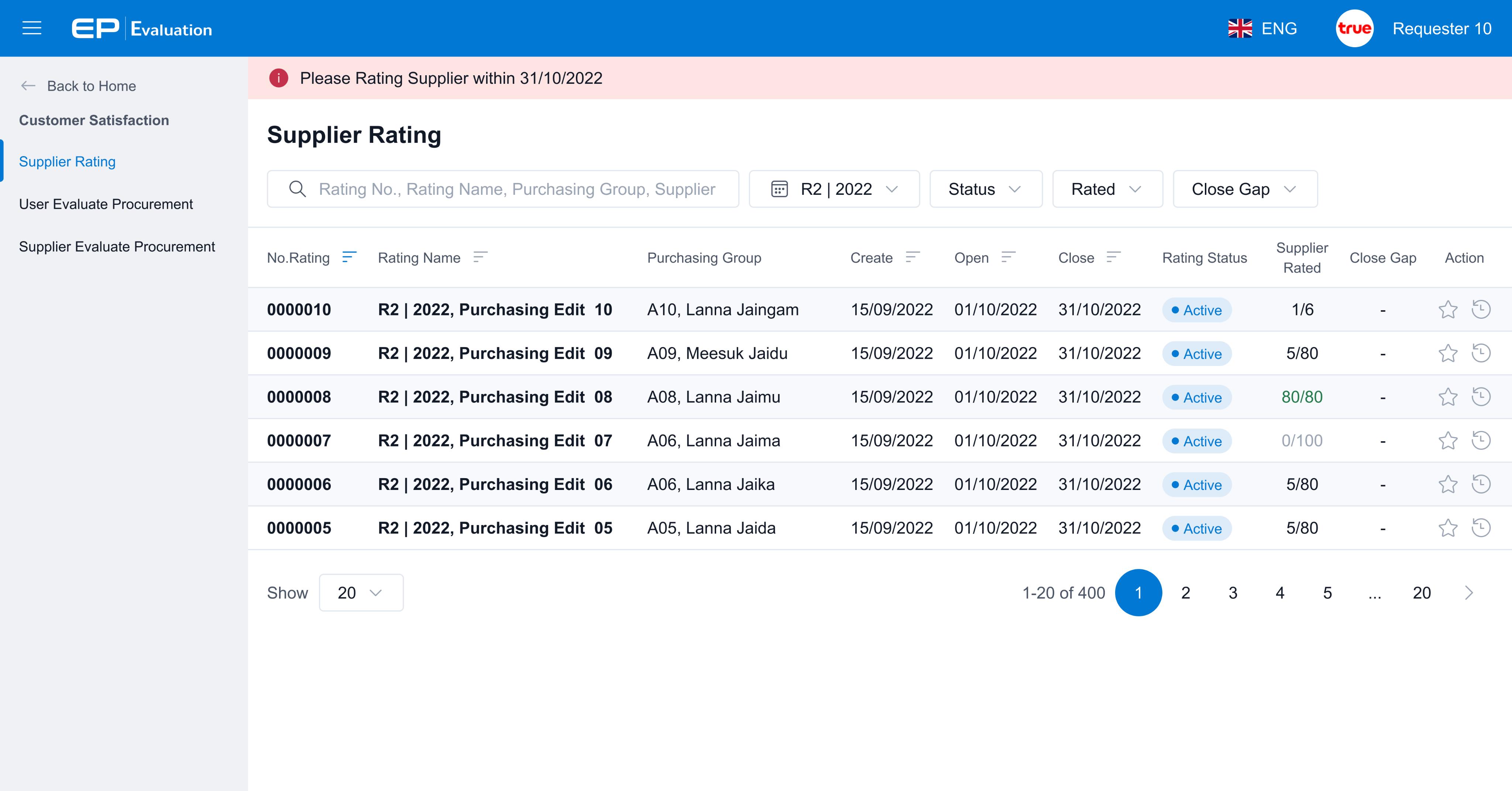
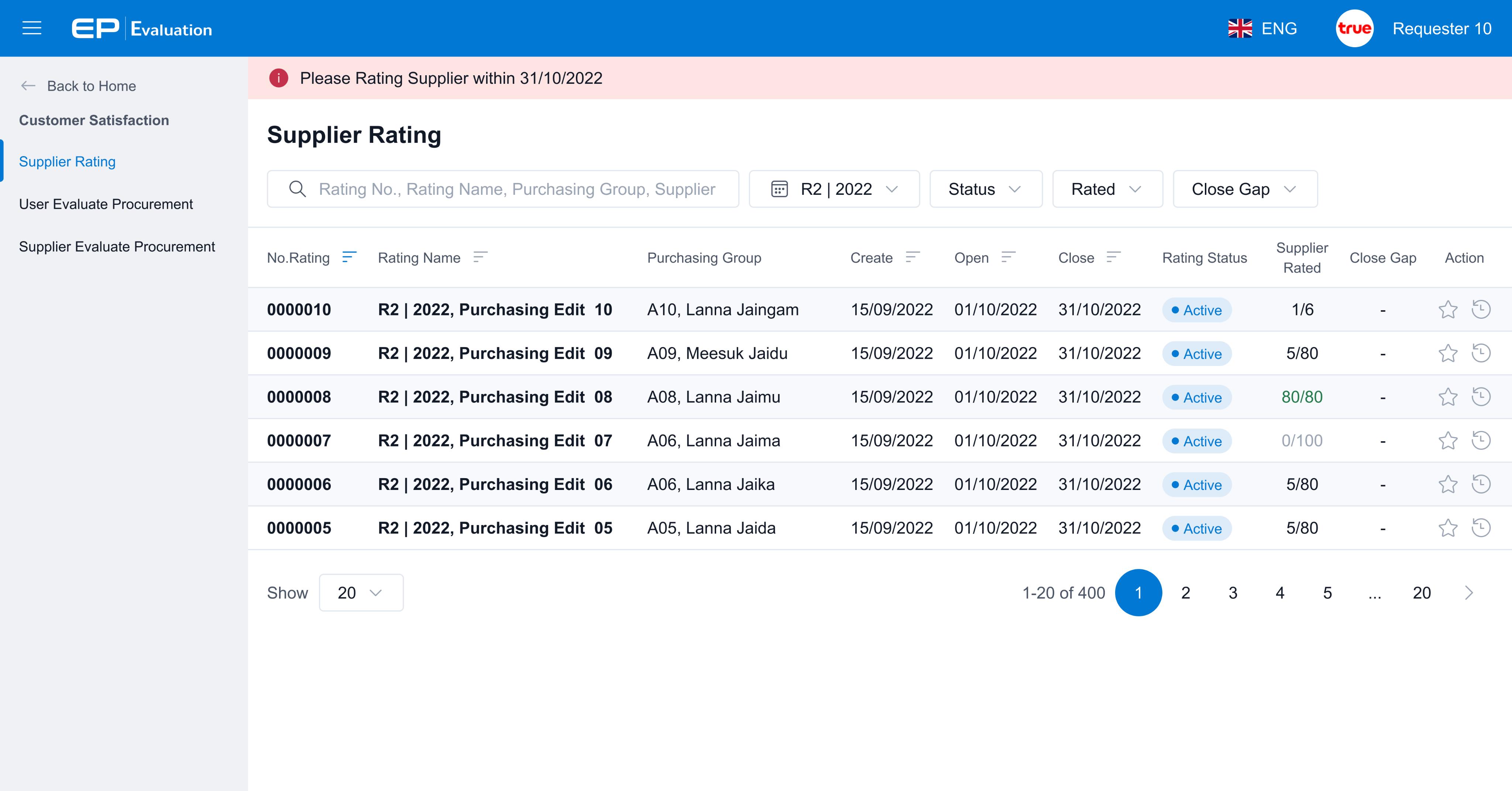
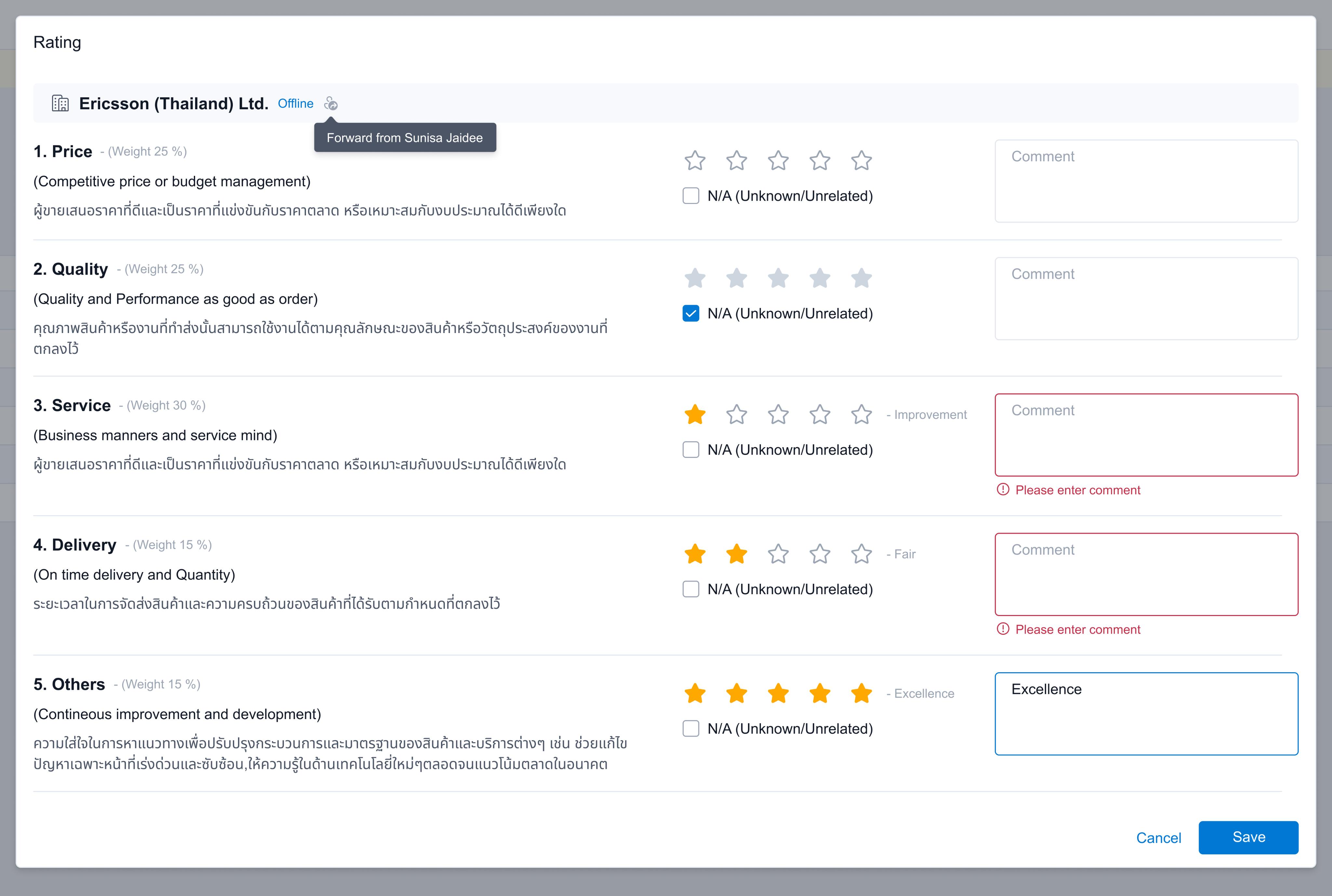
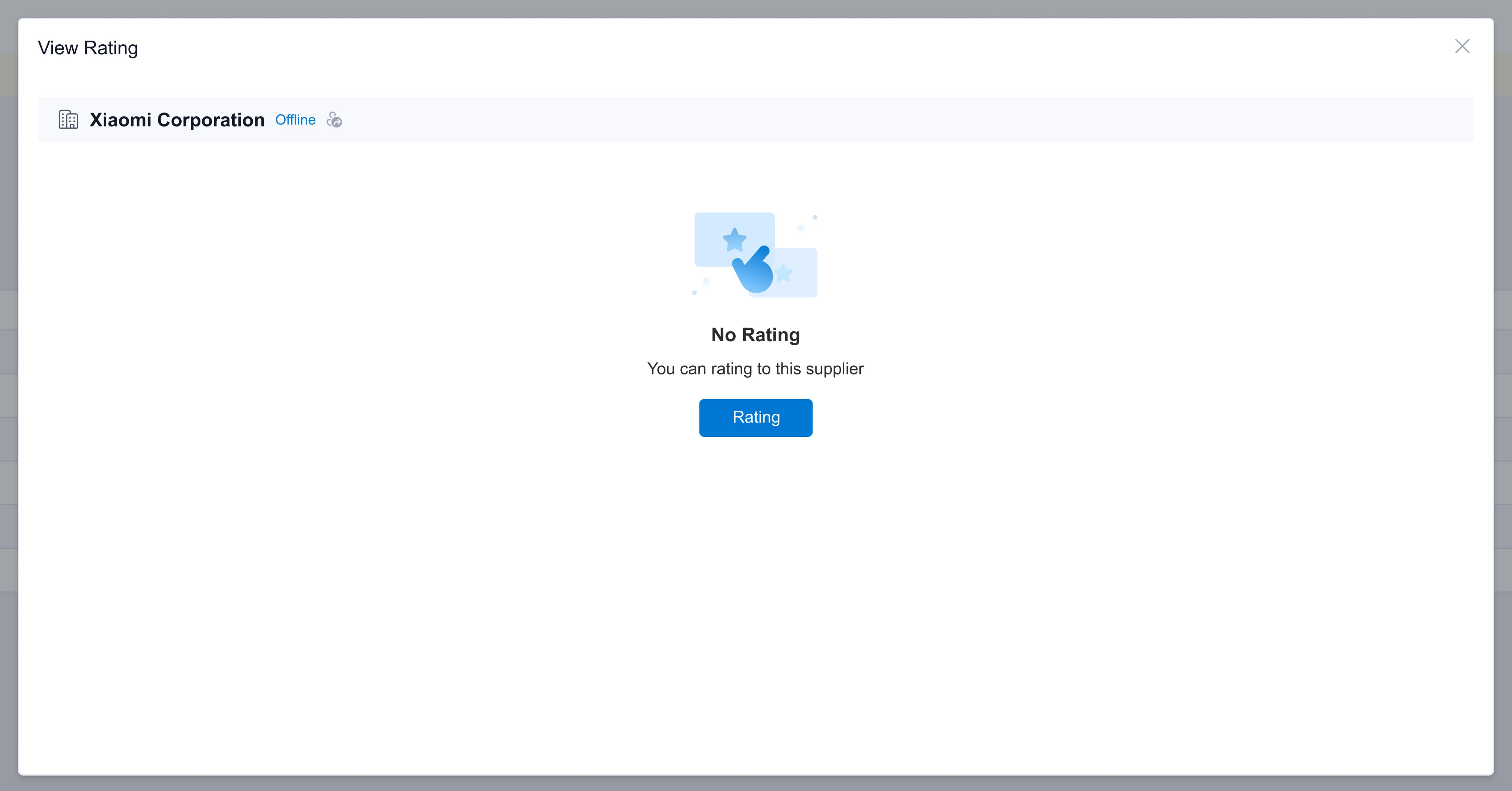
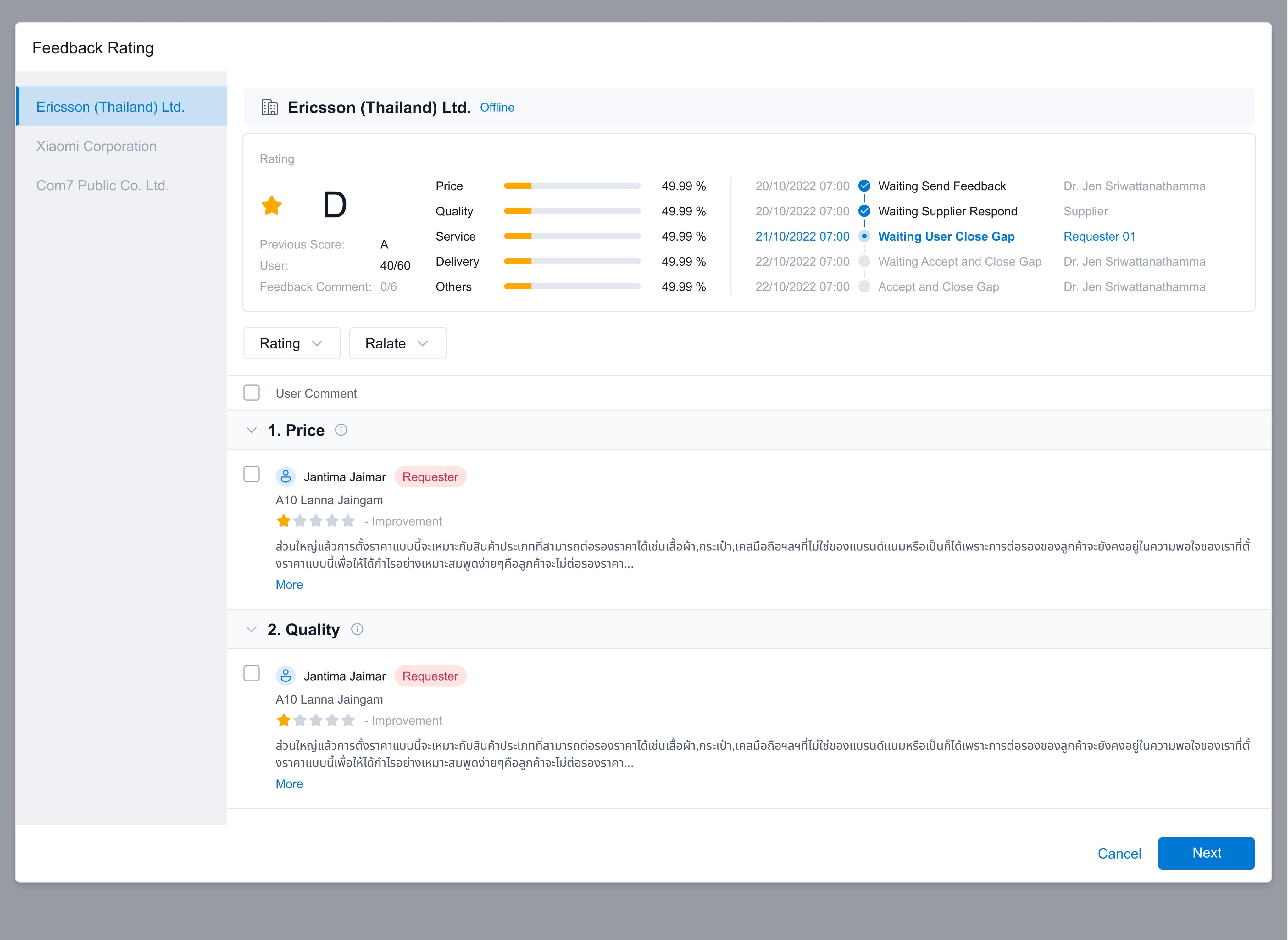
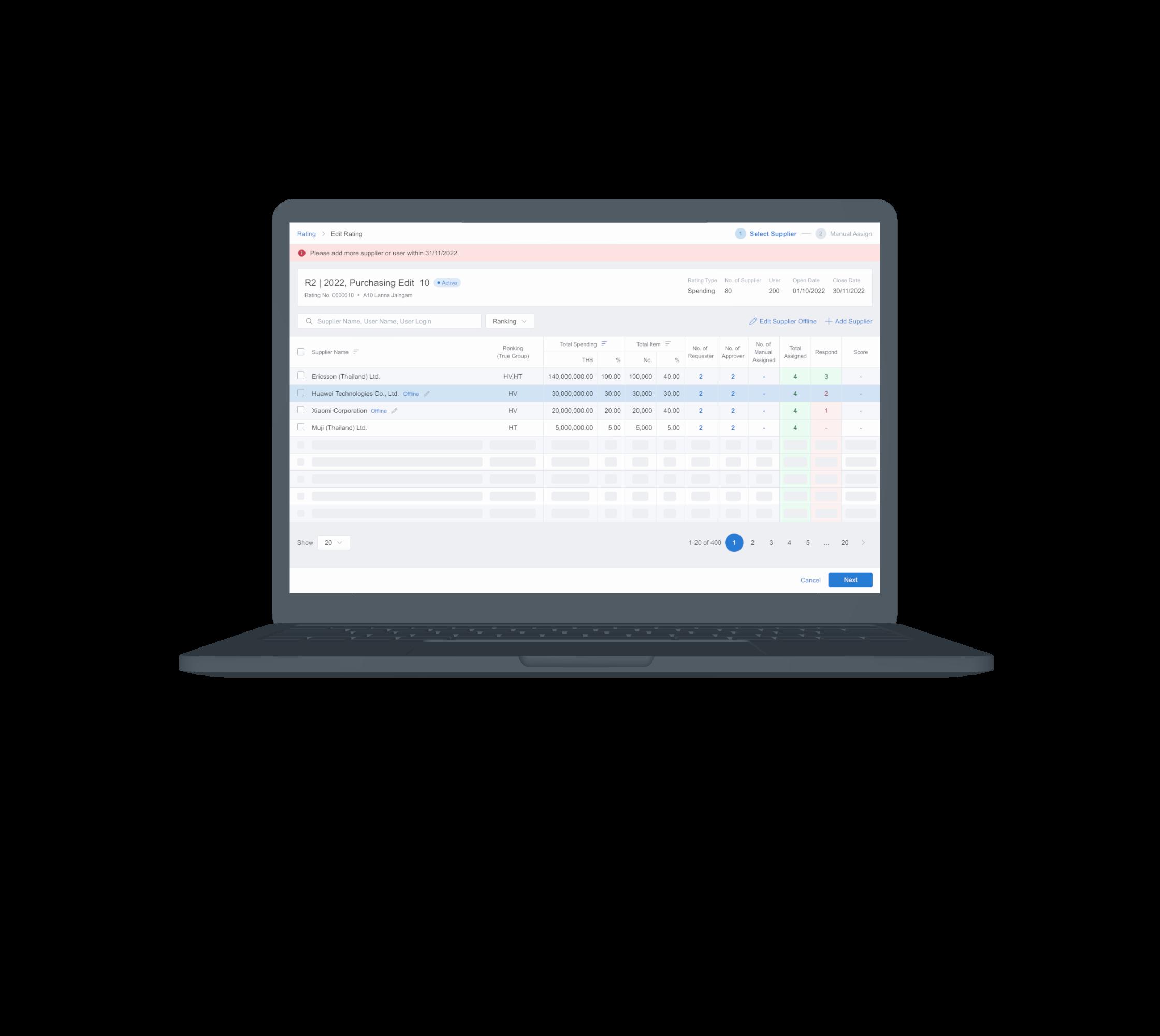
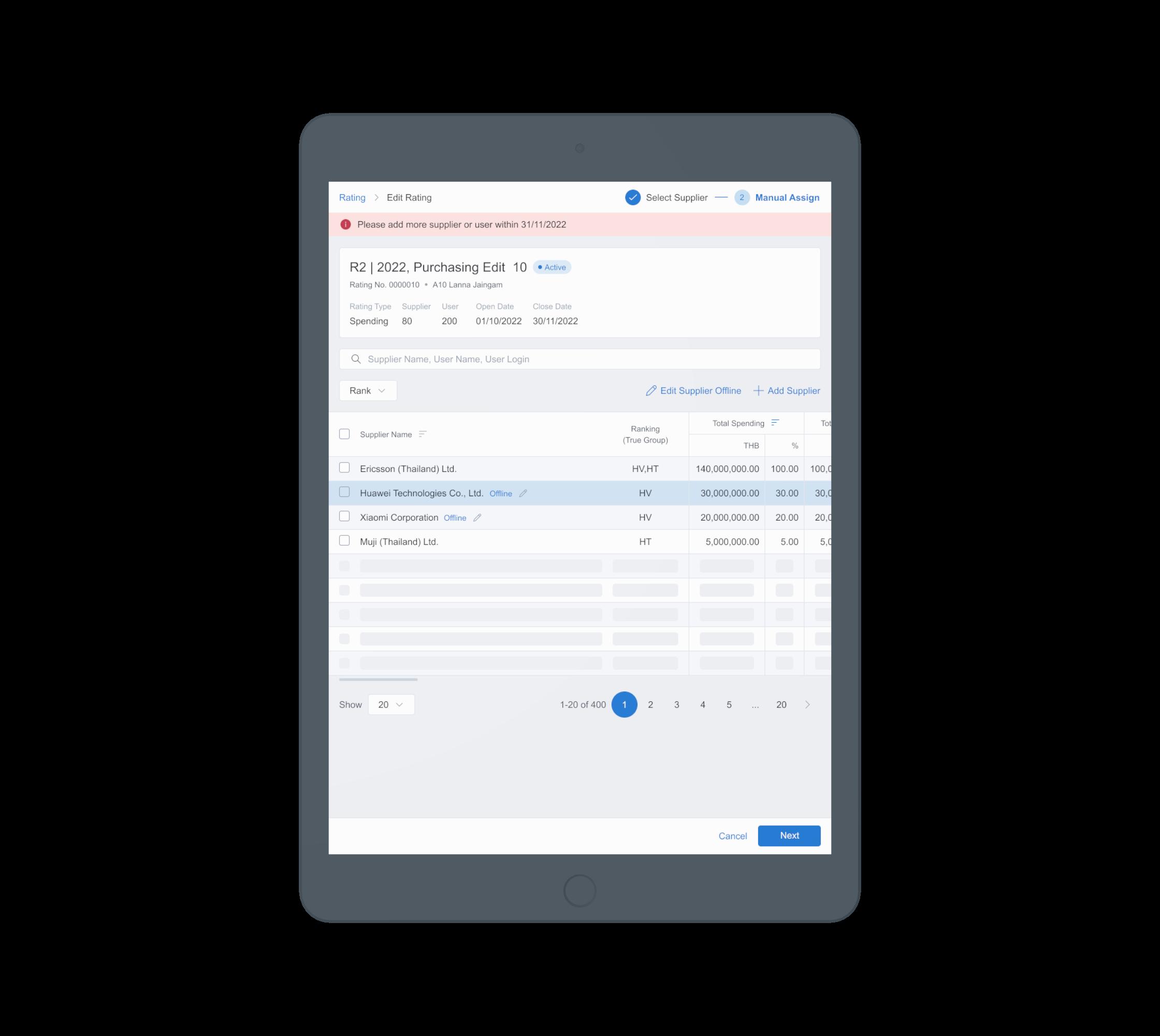
Satisfaction ฟีเจอร์สำ รับการประเมินความพึงพอใจระ ว่าง ผู้ซื้อ ผู้ าย และ บุคคลากรในองค์กร องผู้ซื้อ
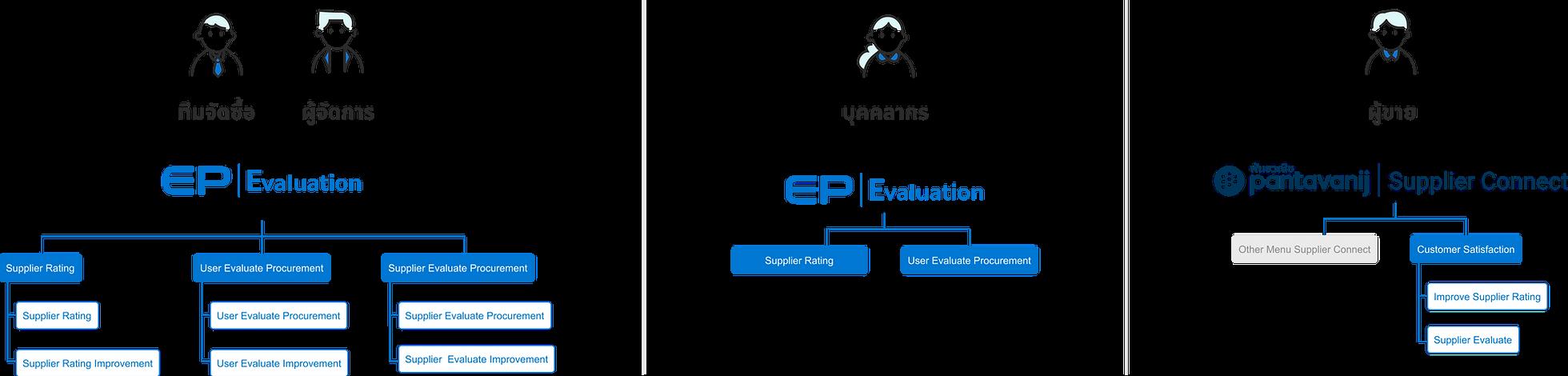
รายละเอยดโครงการ หน่งในฟีเจอร์ของระบบ e-Procurement ที่ให้ทีมจัดซื้อ ผู้ขาย และ บุคคลากรในองค์กรของผู้ซื้อมาประเมินกันและกัน หากผู้ที่ถูกประเมินได้คะแนน ่ำจะสามารถ อบเห ุผลเพื่อเปลี่ยนการ ัดสินใจของผู้ประเมินและนำไปพิจารณาการจัดซื้อ ่อในครังหน้าได้
กระบว การทำงา รับ Requirement และ
สอบถามข้อมูลจาก Business นัดหมายประชุมกับทีมธุรกิจ
และแจ้งวันที่สามารถใชงานฟีเจอร์นี้ได้ ค้นหาข้อมูลและ
ระดมความคิดกับทีม Product รับงานให้เรียบร้อยและ
ส่งให้ทีมพัฒนา ออกแบบ Flow และ Wireframe นัดหมายประชุมทีมกับทีมธุรกิจ
เพื่อรับข้อคิดเห็นเกี่ยวกับการใชงาน
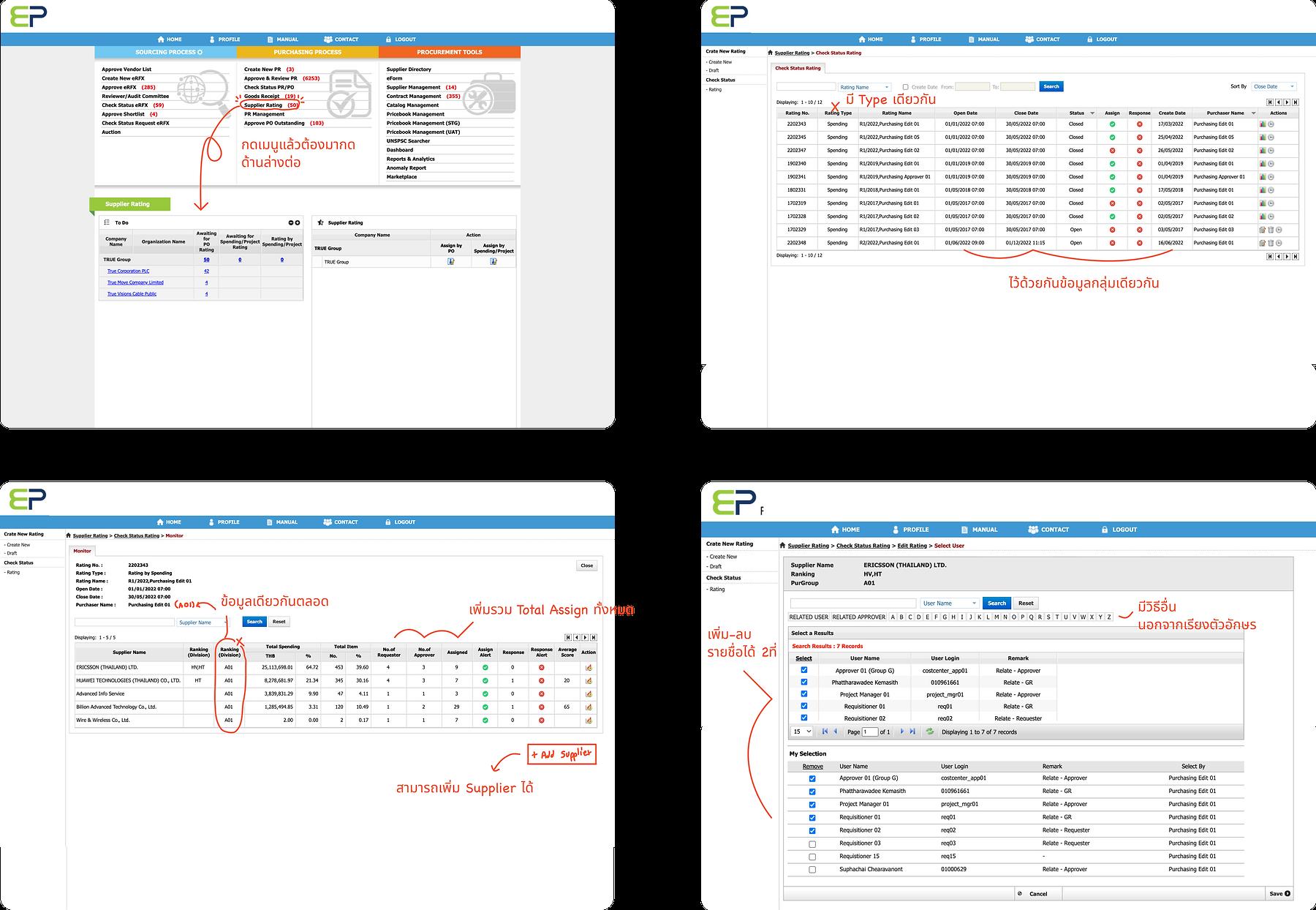
ปัญหาทพบเจอ ทีมจั ซื้อต้องการวั ผลการประเมินความพึงพอใจระหว่าง ทีมจั ซื้อ ผู้ขาย และ บุคคลากรในองค์กรของผู้ซื้อ เพื่อวิเคราะห์ข้อมูลและเหตุผลต่างๆที่ไ ้รับ ไปต่อยอ พัฒนาการทำงานและบริการในครังต่อไปให้ ียิงกว่าเ ิม เราจะทำยังไงให้ล ความซับซ้อนและใชเวลาจากการใชงานแบบเ ิม และ ออกแบบการใชงานตามลักษณะการทำงานที่แตกต่างกันตามแต่ละ Persona ไ ้อย่างไรโ ยมีโจทย์ต่อไปนี้
• บุคคลากรในองค์กรของผู้ซื้อ
ประเมิน ผู้ขาย
• บุคคลากรในองค์กรของผู้ซื้อ ประเมิน ทีมจั ซื้อ
• ผู้ขาย ประเมิน ทีมจั ซื้อ
The purchasing team talked about what they wanted to evaluate, who is in the process and the step to evaluate for example buyer's organization evaluate to supplier.
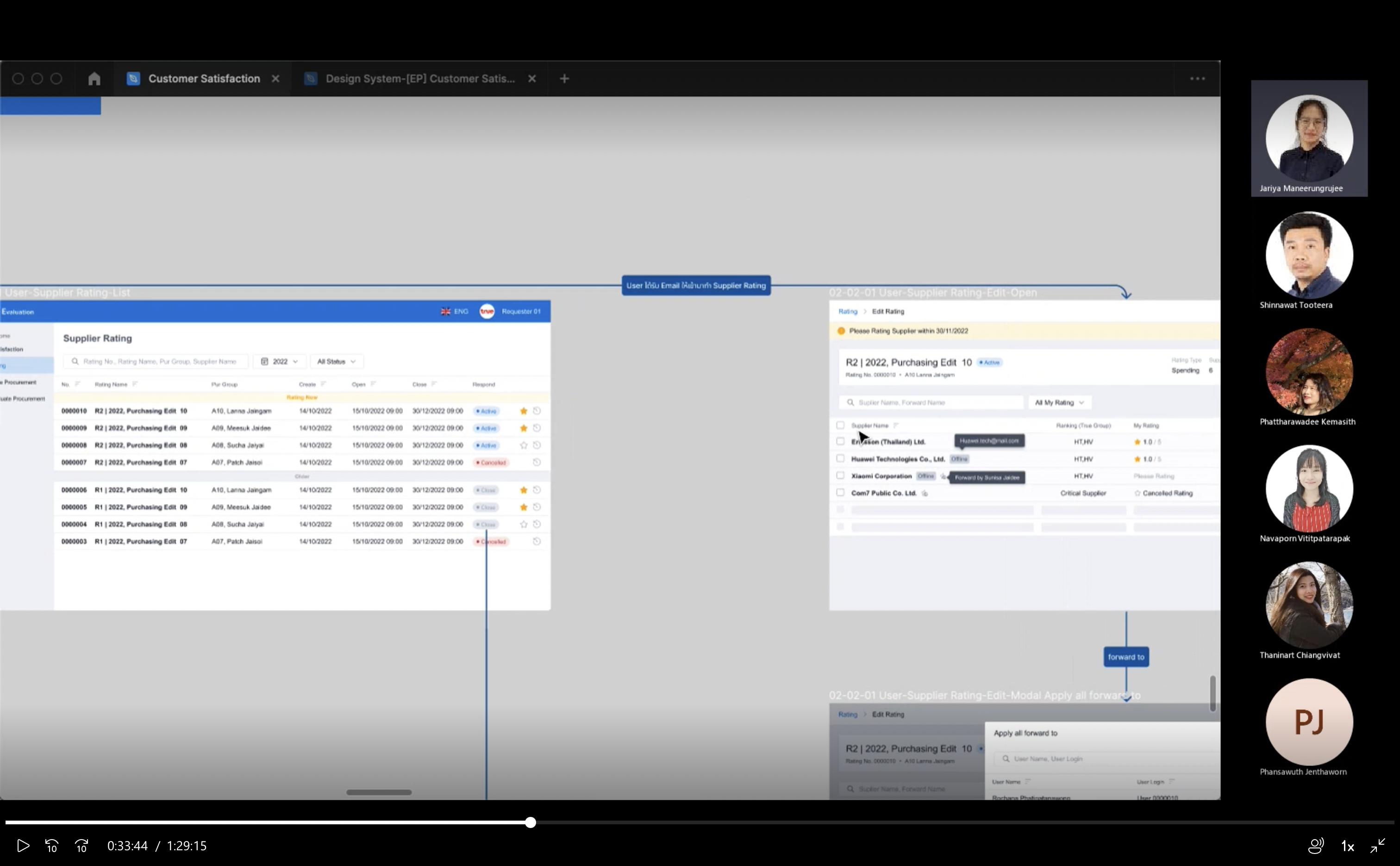
การค้นคว้าและรวบรวมข้อมูล - ดูกระบว การทำงา ของทีมงา
บุคคลากรใ องค์กรผู้ ื้อ
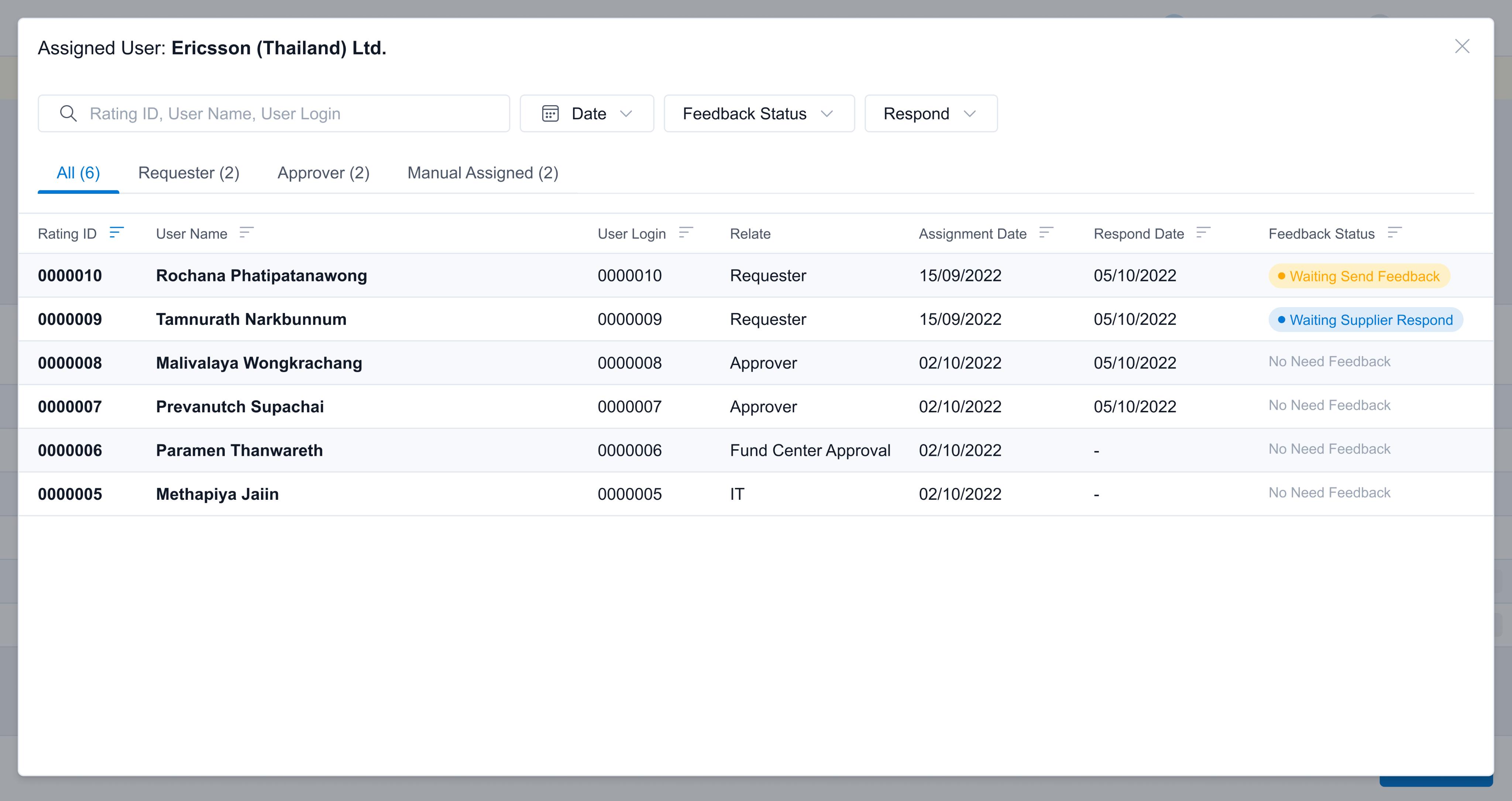
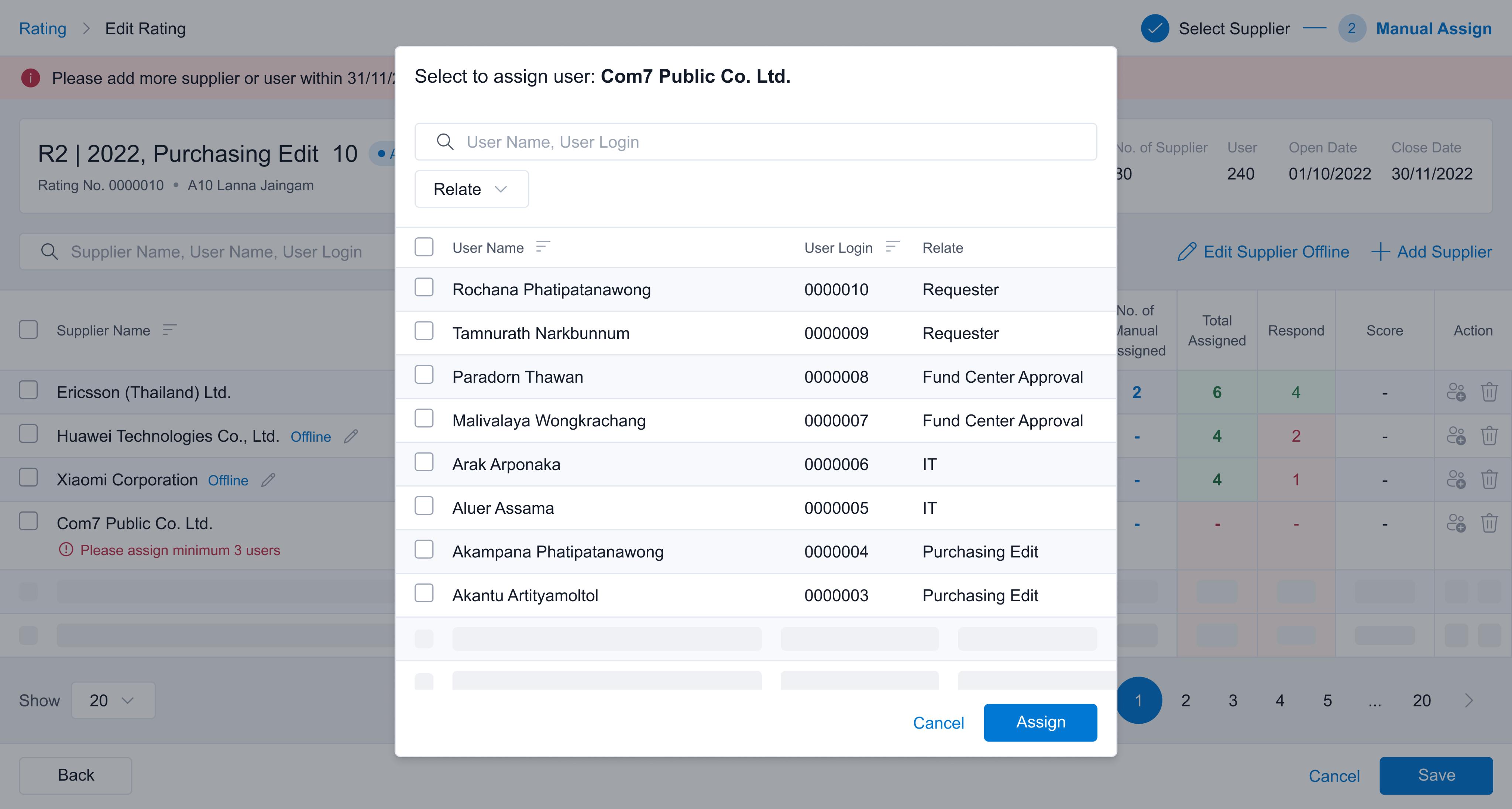
ทำการประเมิผู้ขาย บุคคลากร ทีมจัด ื้อเลือกบุคคลากร
ใ องค์กรผู้ ื้อที่เกี่ยวข้อง
กับใบขอ ื้อสิค้าและบริการ ี้ ให้ทำการประเมิผู้ขาย ทีมจัด ื้อ ผู้จัดการเข้ามาเลือก
การประเมิที่ได้คะแ ้อย เพื่อส่งต่อไปยังผู้ขาย ผู้จัดการ ผู้จัดการเข้ามาพิจารณา
การตอบของผู้ขาย
ใ การจัด ื้อต่อใ ครังห ้า ผู้จัดการ ผู้ขายทำการตอบการประเมิ ทังหลายด้วยเหตุผลหรือ
การปรับปรุงใ ภายภาคห ้า ผู้ขาย

การค้นคว้าและรวบรวมข้อมูล - ทดลองใชงานแพลทฟอร์มเดิม ทางทีมจัดซื้อเล่าถึงว่าตัวเองอยากได้การประเมินในเรื่องอะไรบ้าง ใครเป็นผู้ที่อยู่ในกระบวนการประเมิน และมีขันตอนการประเมินอย่างไรบ้าง




กลุ่มเป้าหมายสมมติ

แผนผังเว็บไซต์

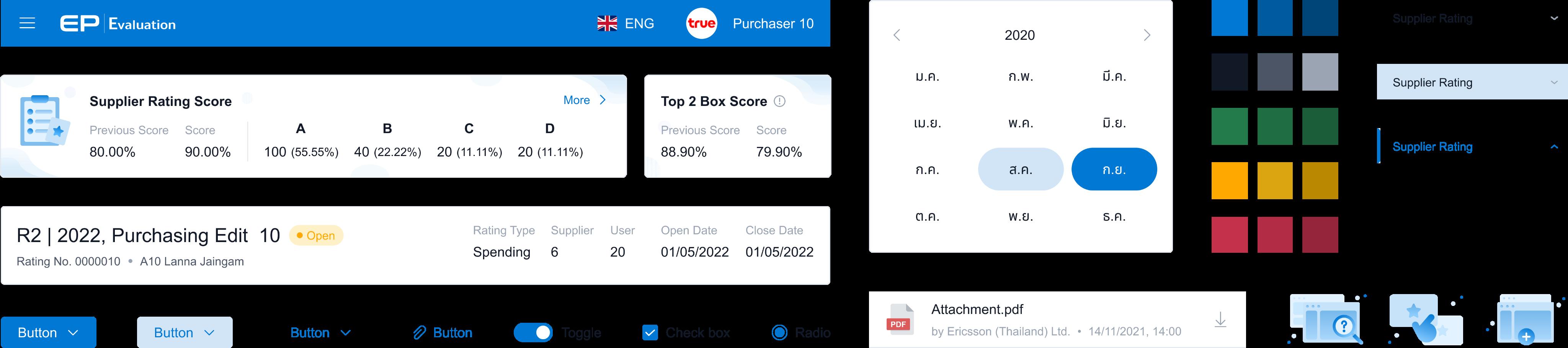
Design System โจทย์การออกแบบ ทีมจัดซื้อต้องการวัดผลการประเมินความพึงพอใจระหว่าง ทีมตัวเอง ผู้ใ งาน และ ผู้ขาย เพื่อวิเคราะห์ข้อมูลและเหตุผลต่างๆที่ได้รับ ไปต่อยอดพัฒนาการทำงานและบริการ ในครังต่อไปให้ดียิงกว่าเดิม เราจะทำยังไงให้ลดความซับซ้อนและใ เวลาจากการใ งานแบบเดิม และ ออกแบบการใ งานตามลักษณะการทำงานที่แตกต่างกันตามแต่ละ Persona ได้อย่างไร









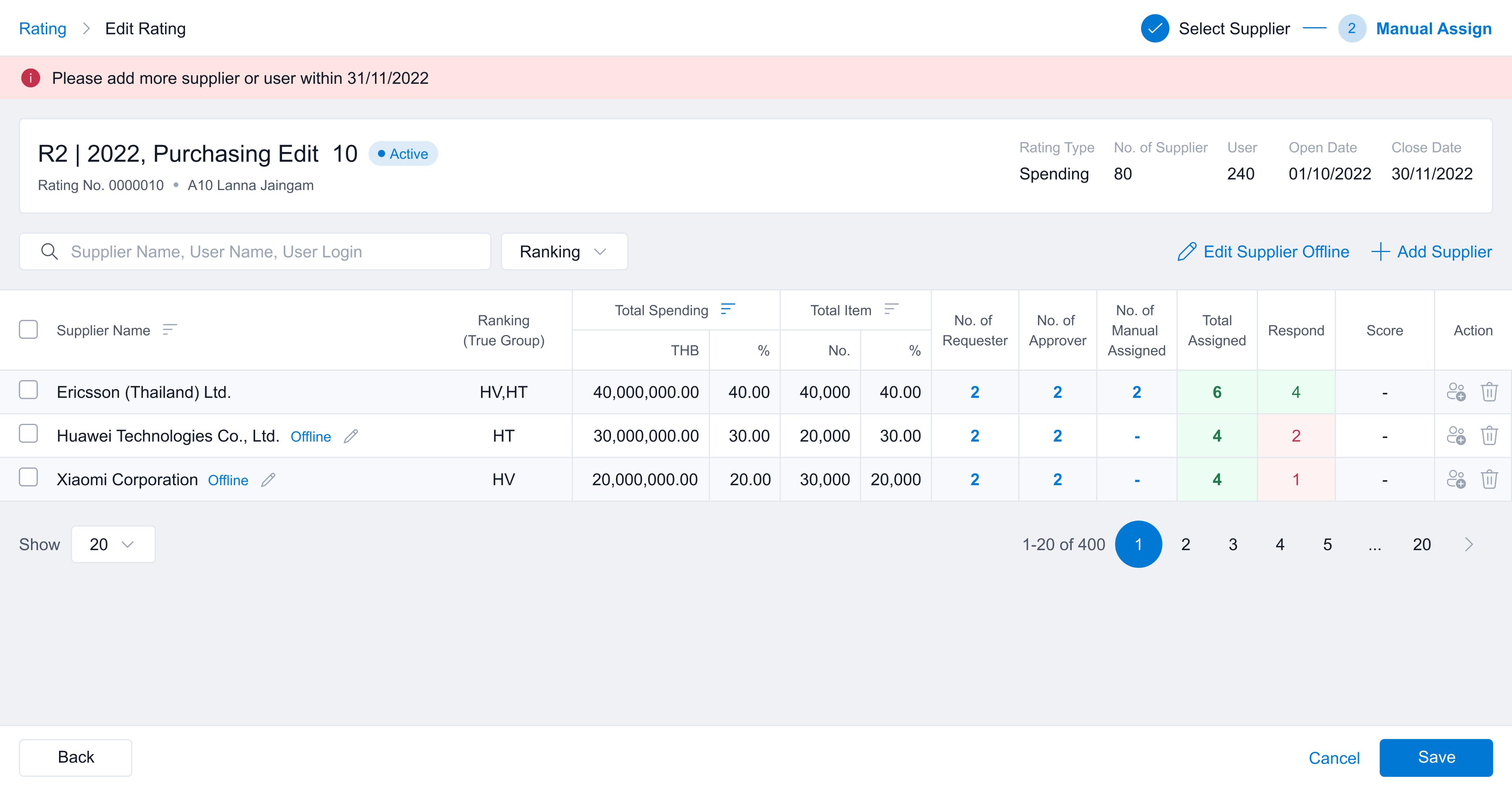
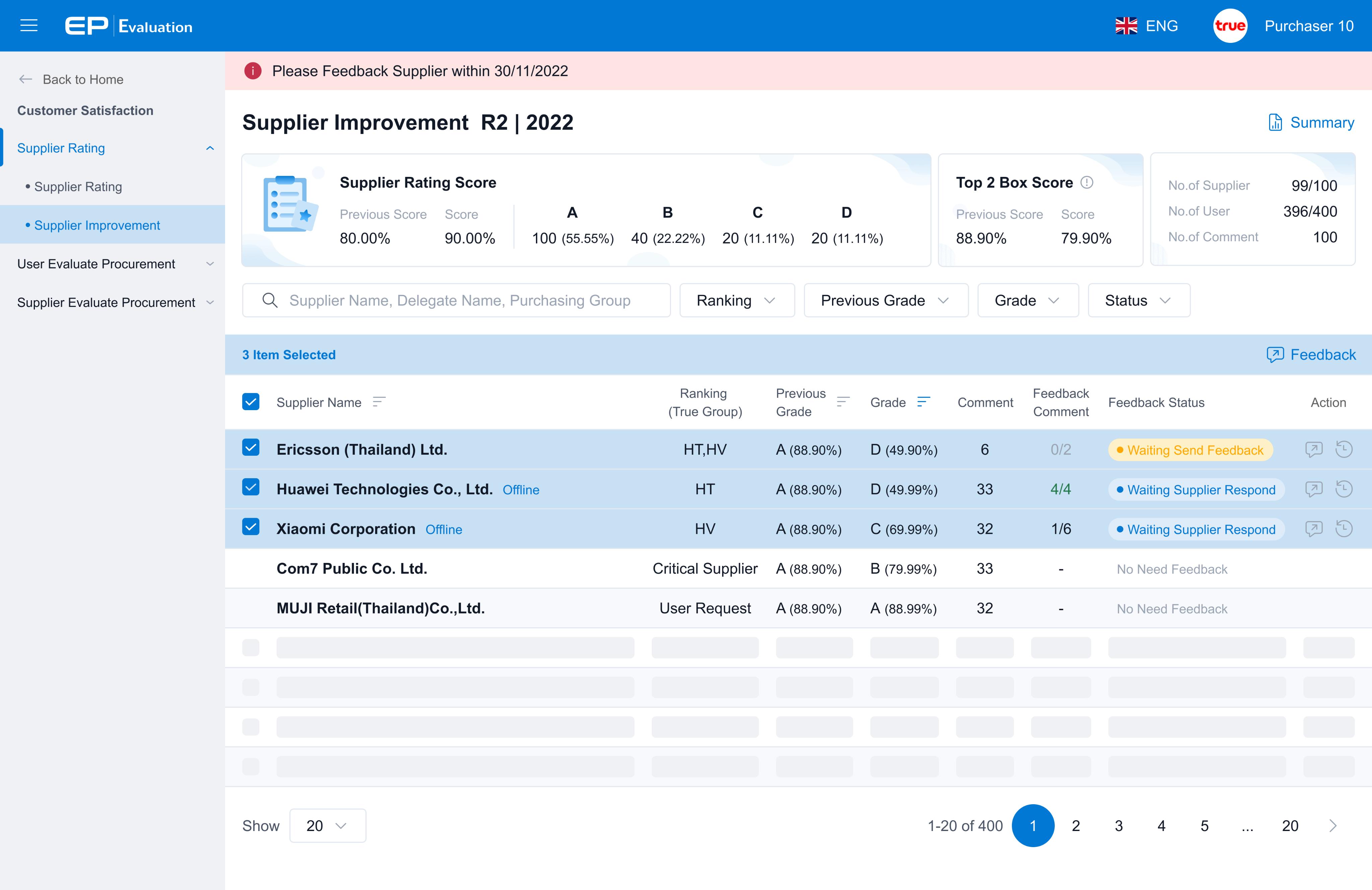
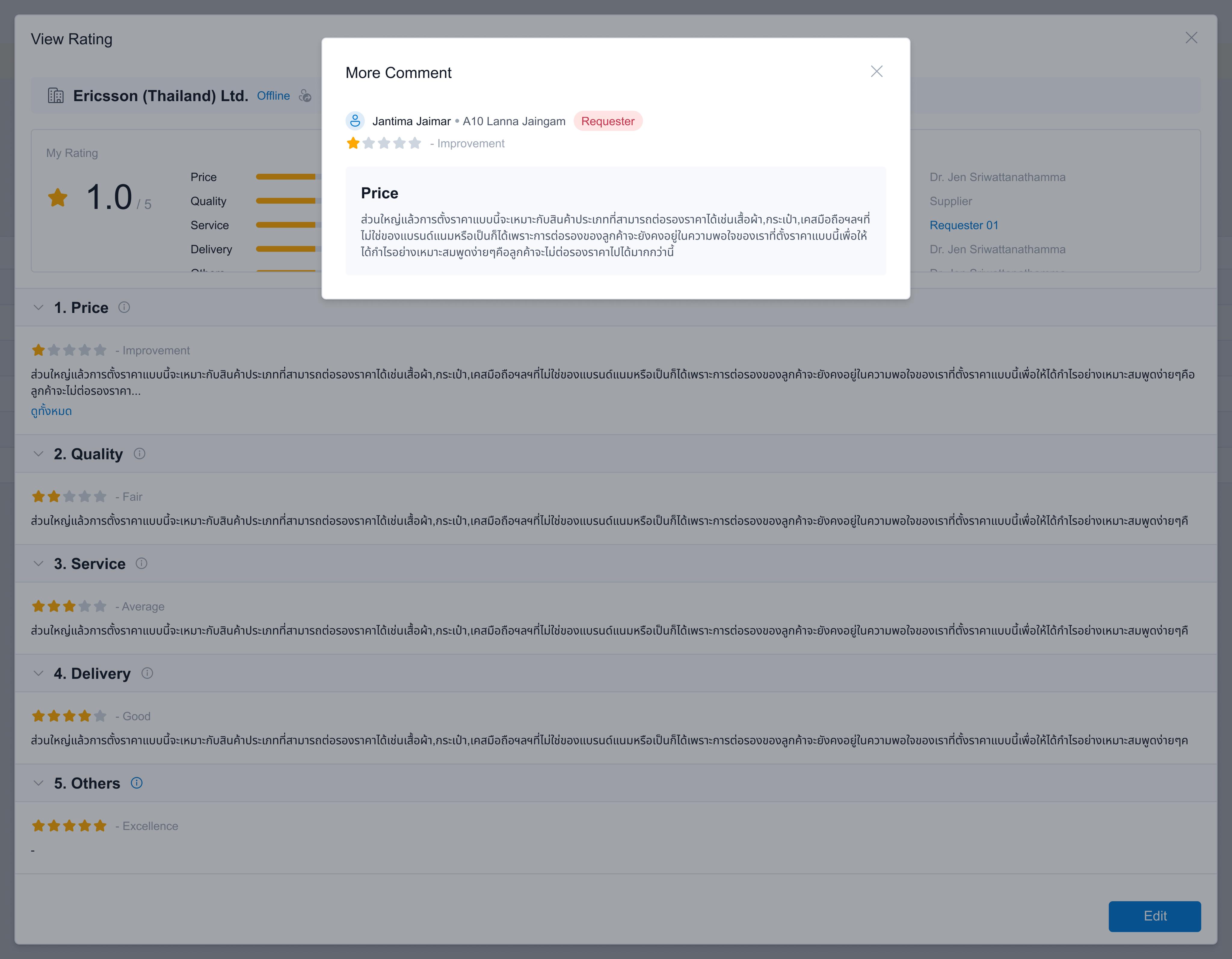
งานออกแบบทได้



สาธิตการใชงาน เมื่อได้ออกแบบงานจนเสร็จเรียบร้อย ตามแต่ละฟีเจอร์แล้วทำการส่งให้ทีมพัฒนานำไปพัฒนาต่อ
โดยนับเป็น Sprint (2 อาทิตย์) และ สาธิตการใชงานให้ ทีมธุรกิจดูว่าสามาร ใชงานอะไรได้บ้างและให้ลองใชงานดู
หากเจอปัญหาจะนำไปปรับปรุงต่อก่อนที่จะนำไปขึ้นเป็นฟีเจอร์
ให้ผู้ซื้อและผู้ขายใชงานบนแพลทฟอร์มจริงๆ การแสดงผลบนหน้าจอต่างๆ ออกแบบการใชงานได้บน Desktop Tablet
สิงทได้รับจากการท งานน หาก Require ent หรือ Need ของลูกค้านัน ูแปลก ต้องมีเหตผลให้ลูกค้าเห็นว่าทำไมวิธีของเรานั น ีกว่าอย่างไร บาง ีเจอร์ต้องชงใจระหว่าง งบประมาณ เวลา ความสามารถทีมพัฒนา ความเหมาะสมใชงาน ว่าคุ้มค่าที่ออกแบบหรือไม่









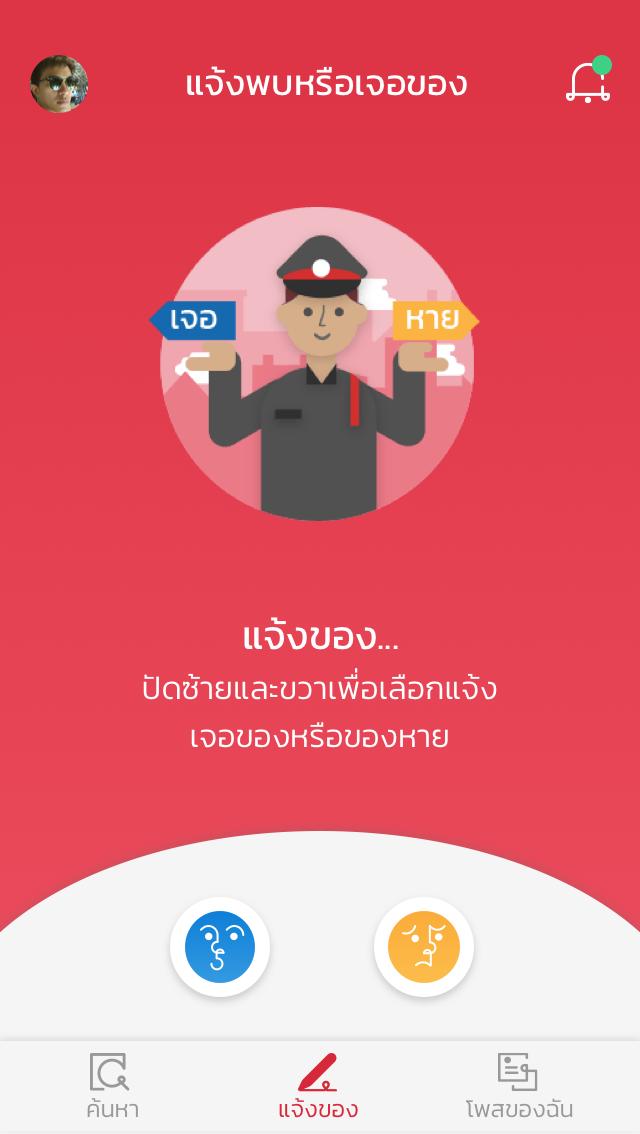
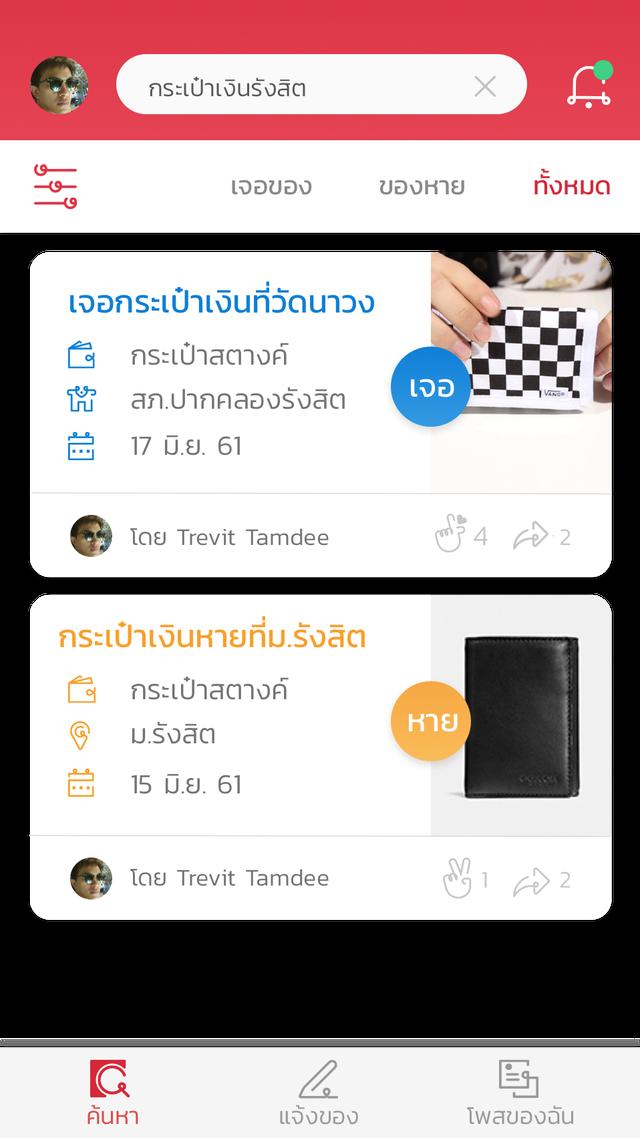
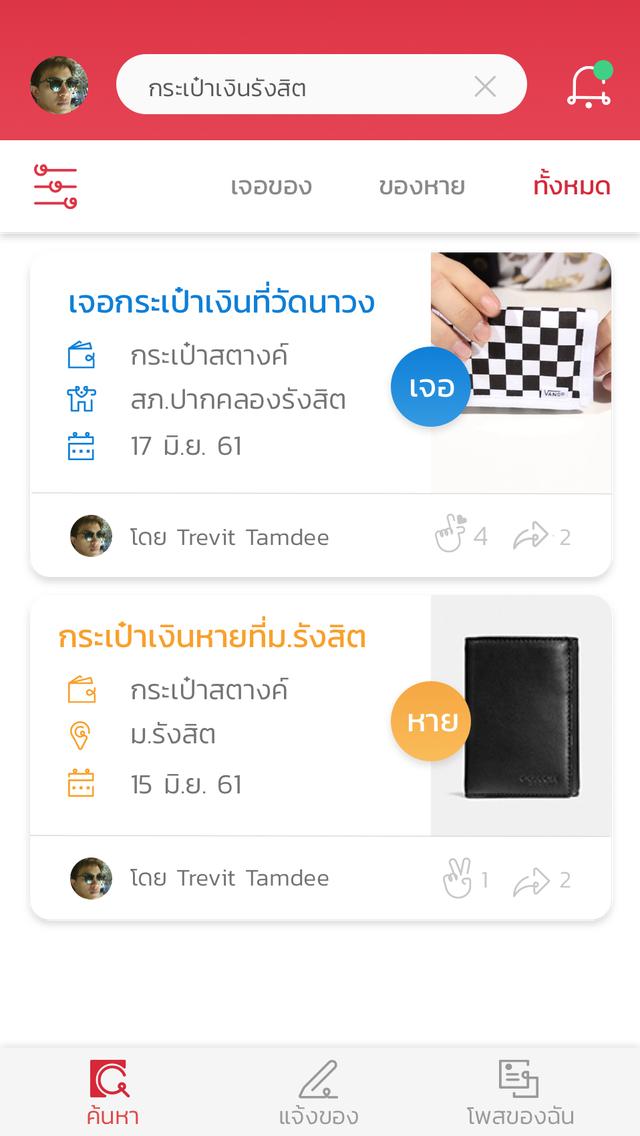
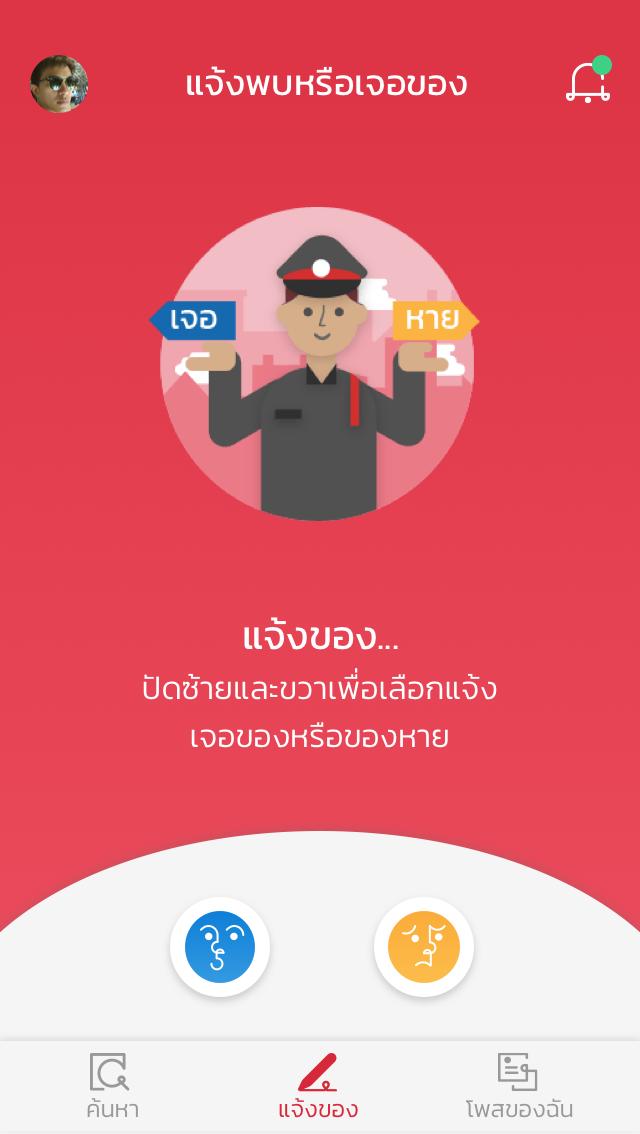
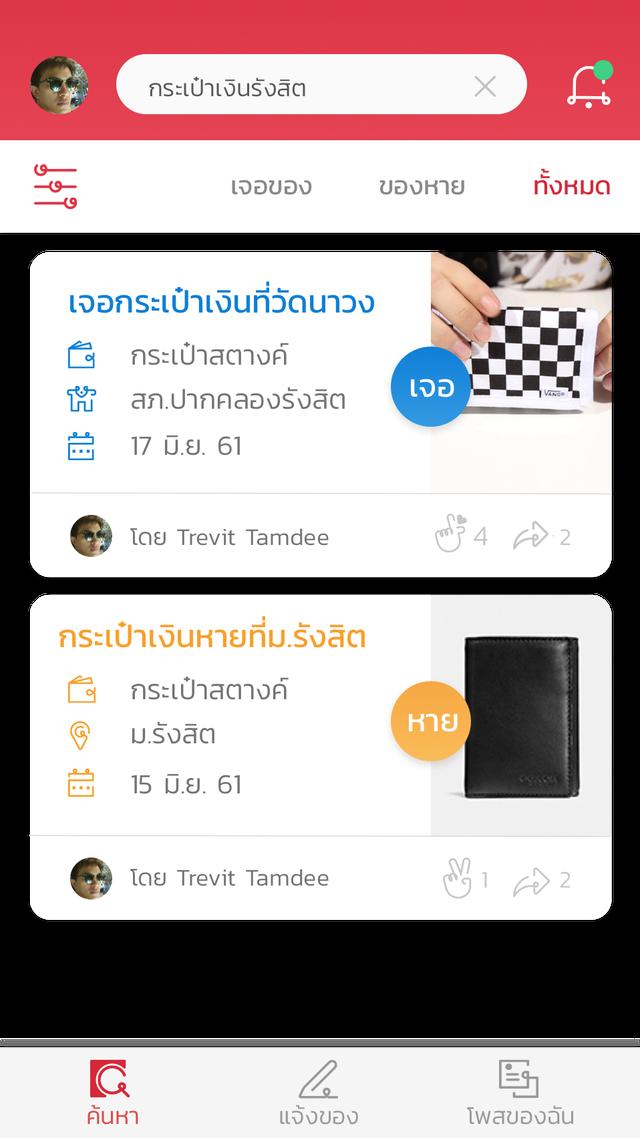
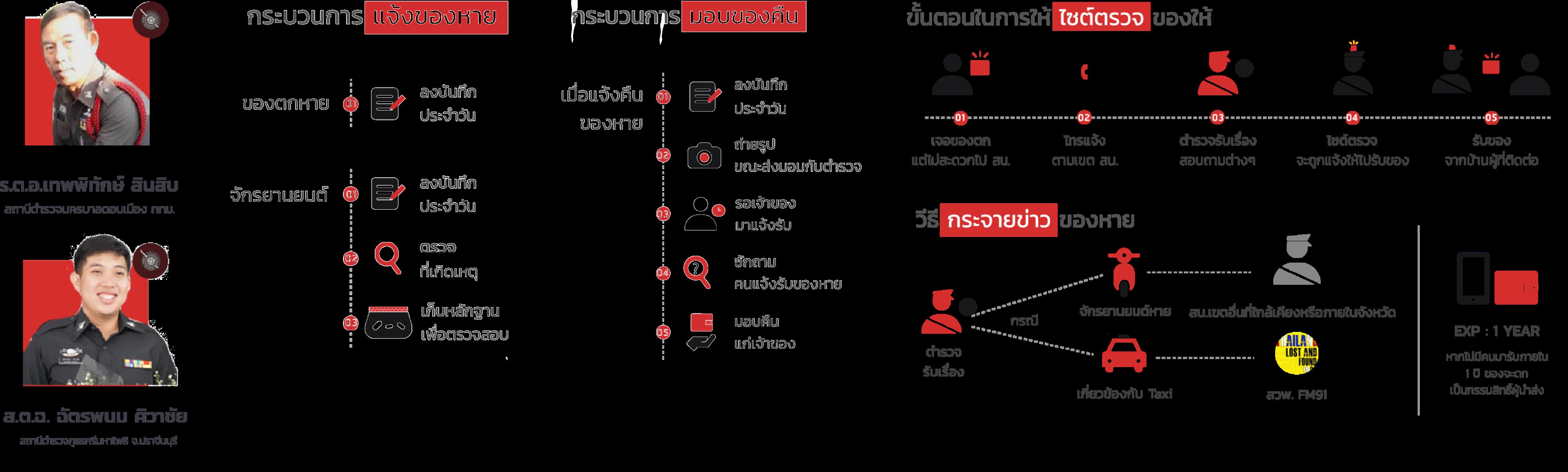
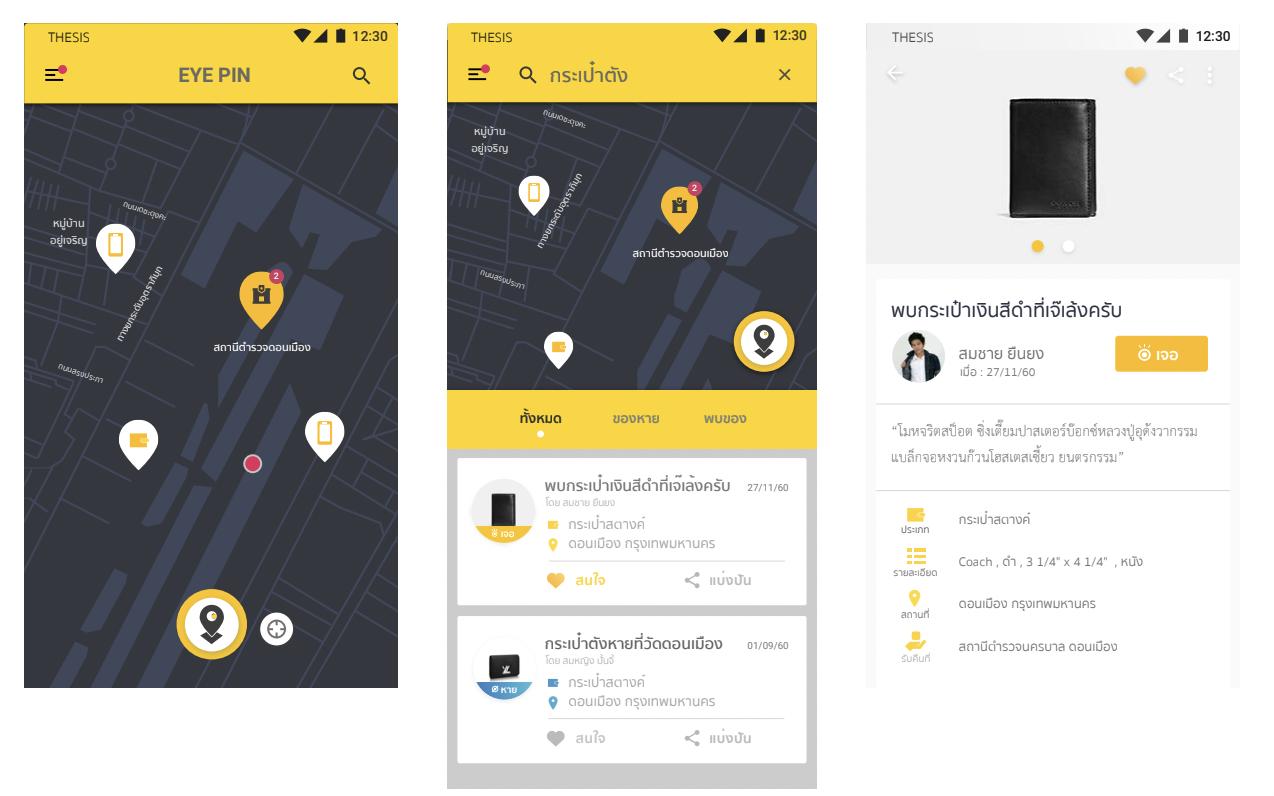
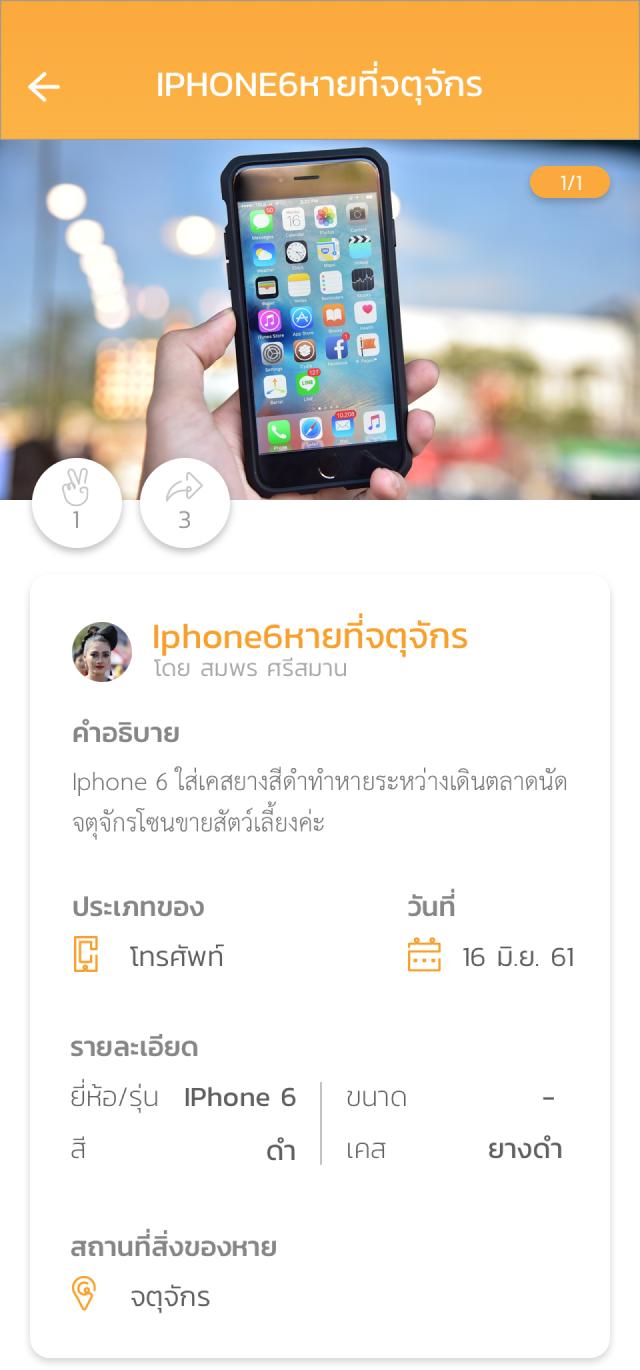
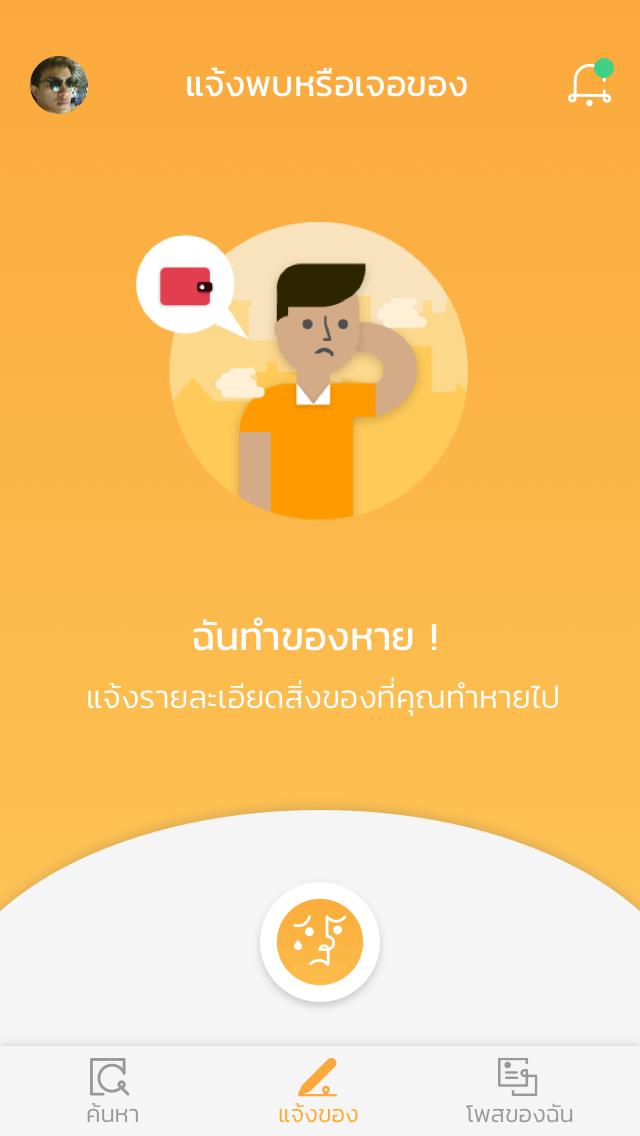
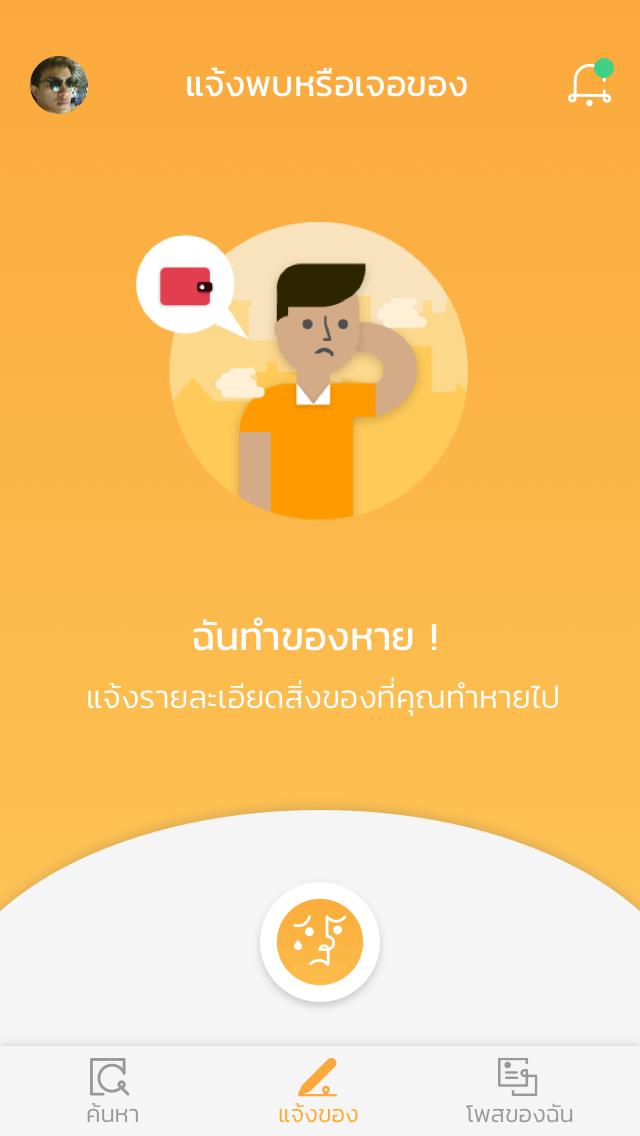
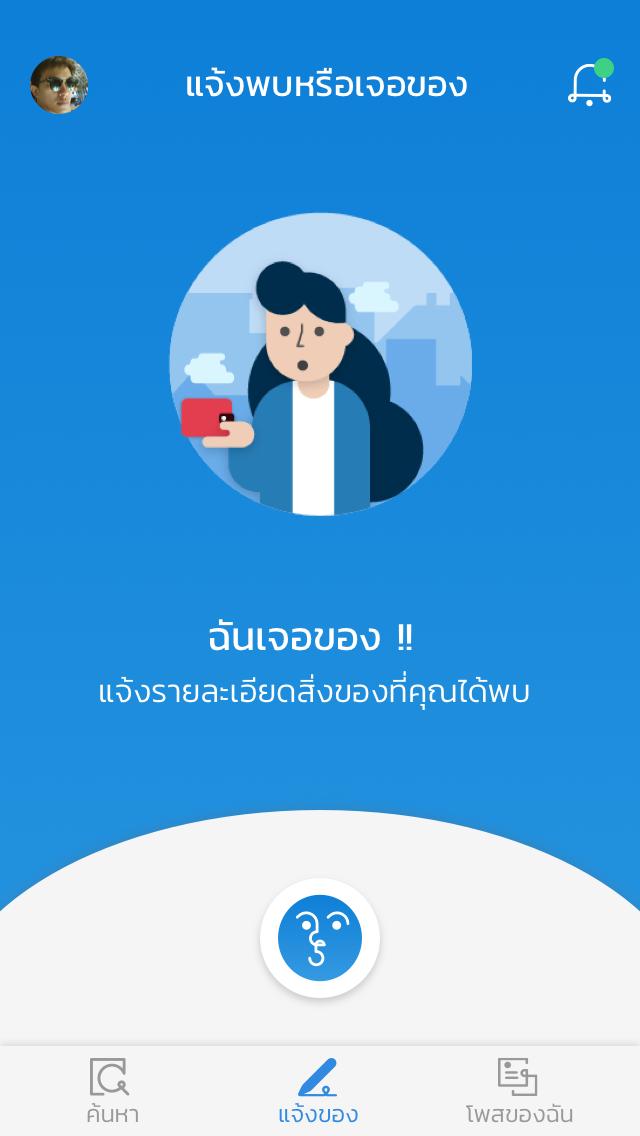
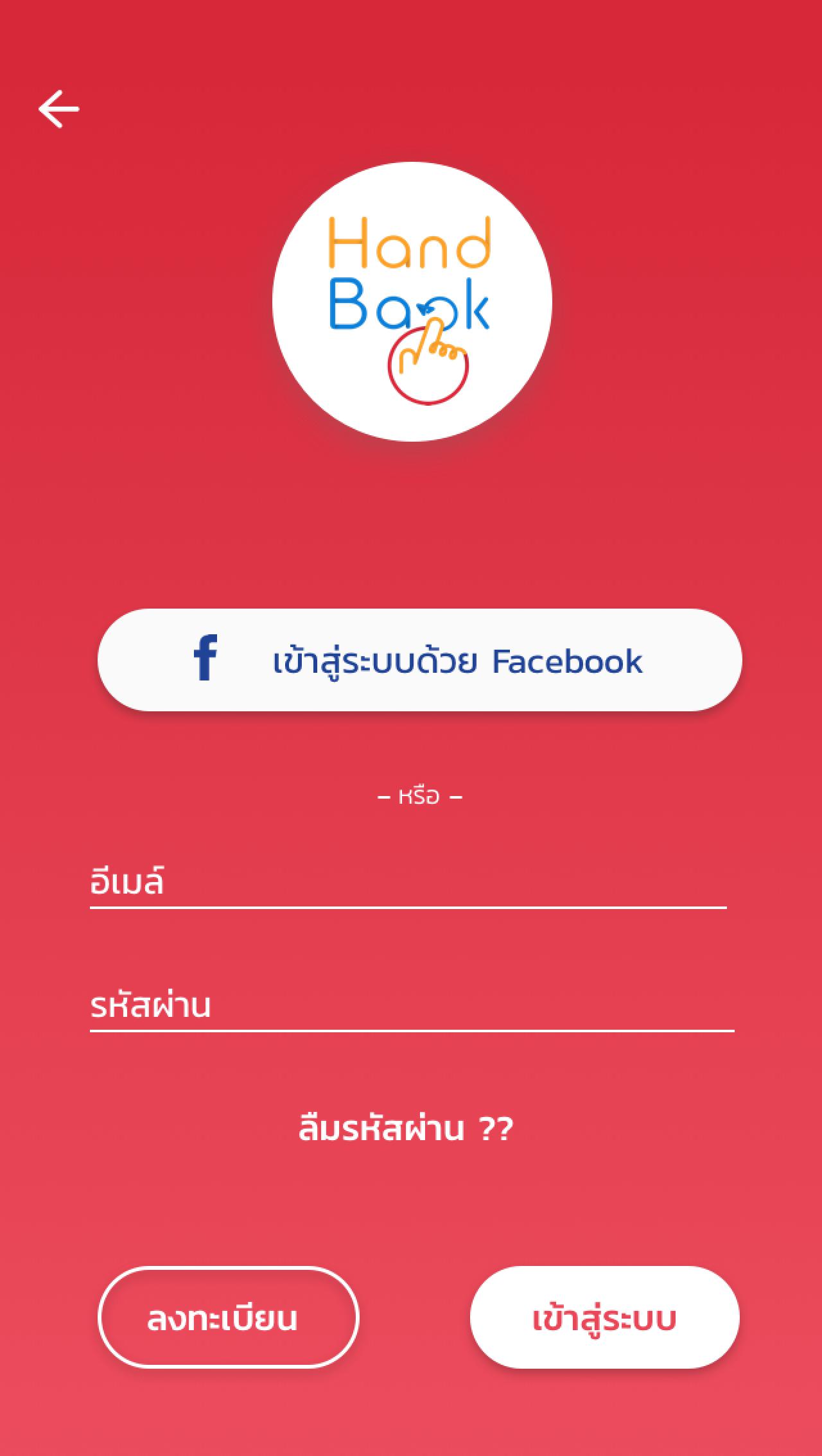
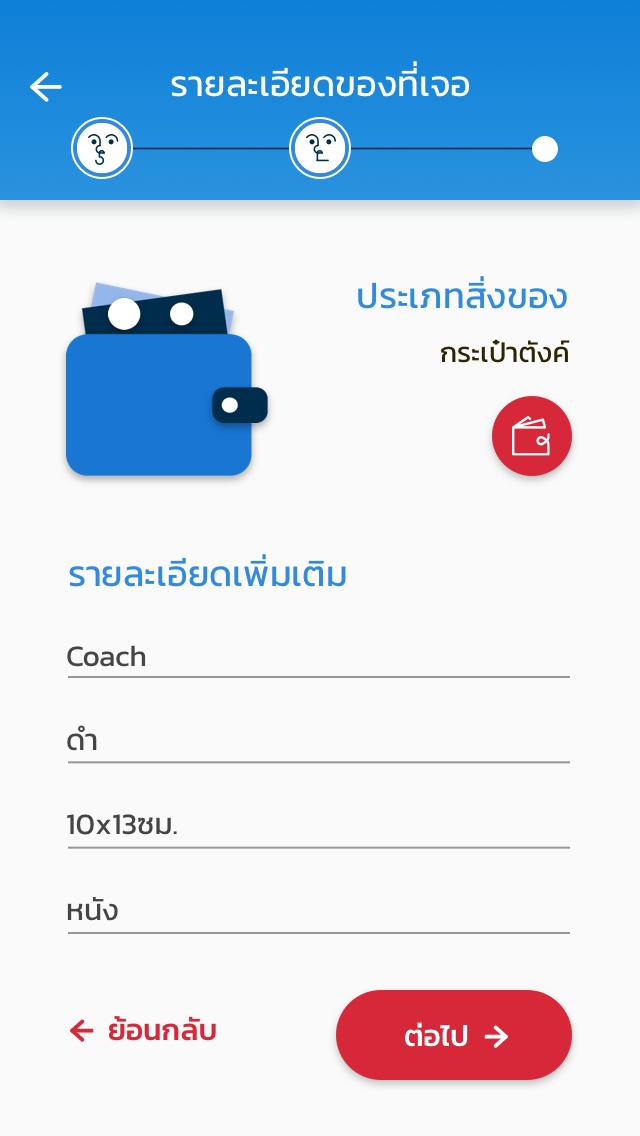
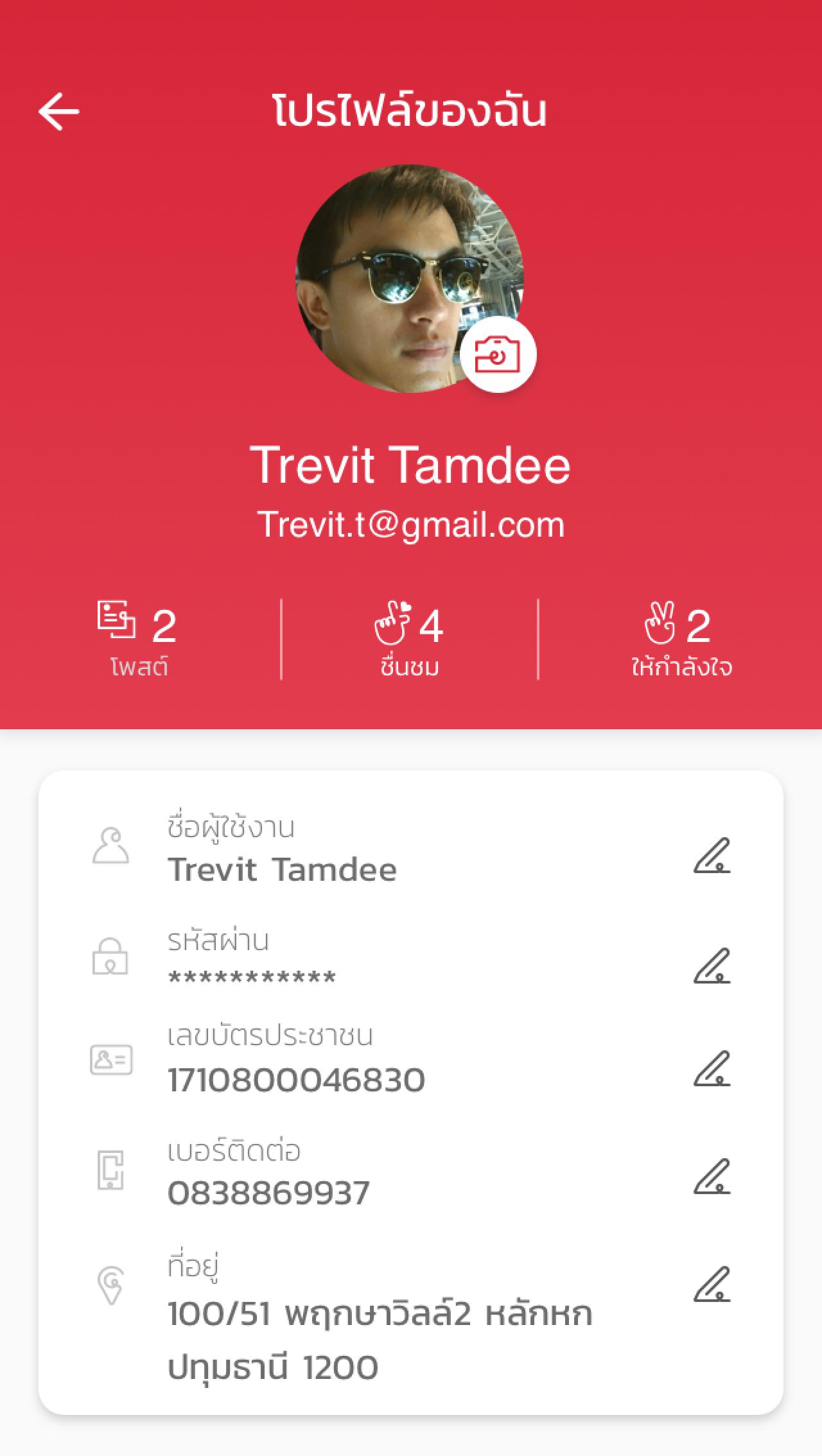
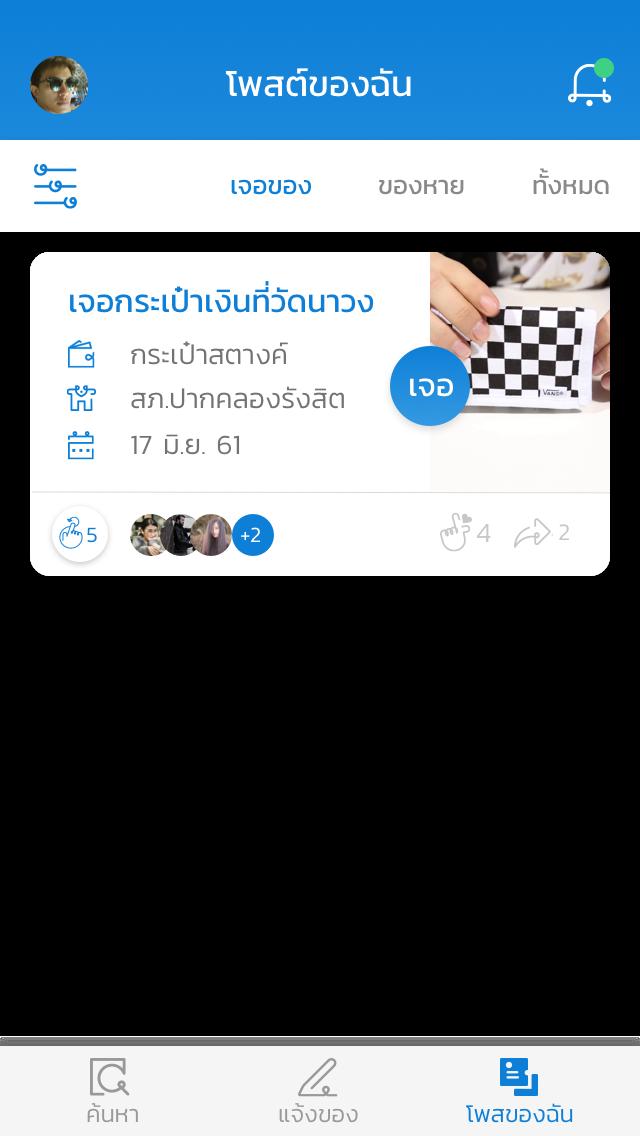
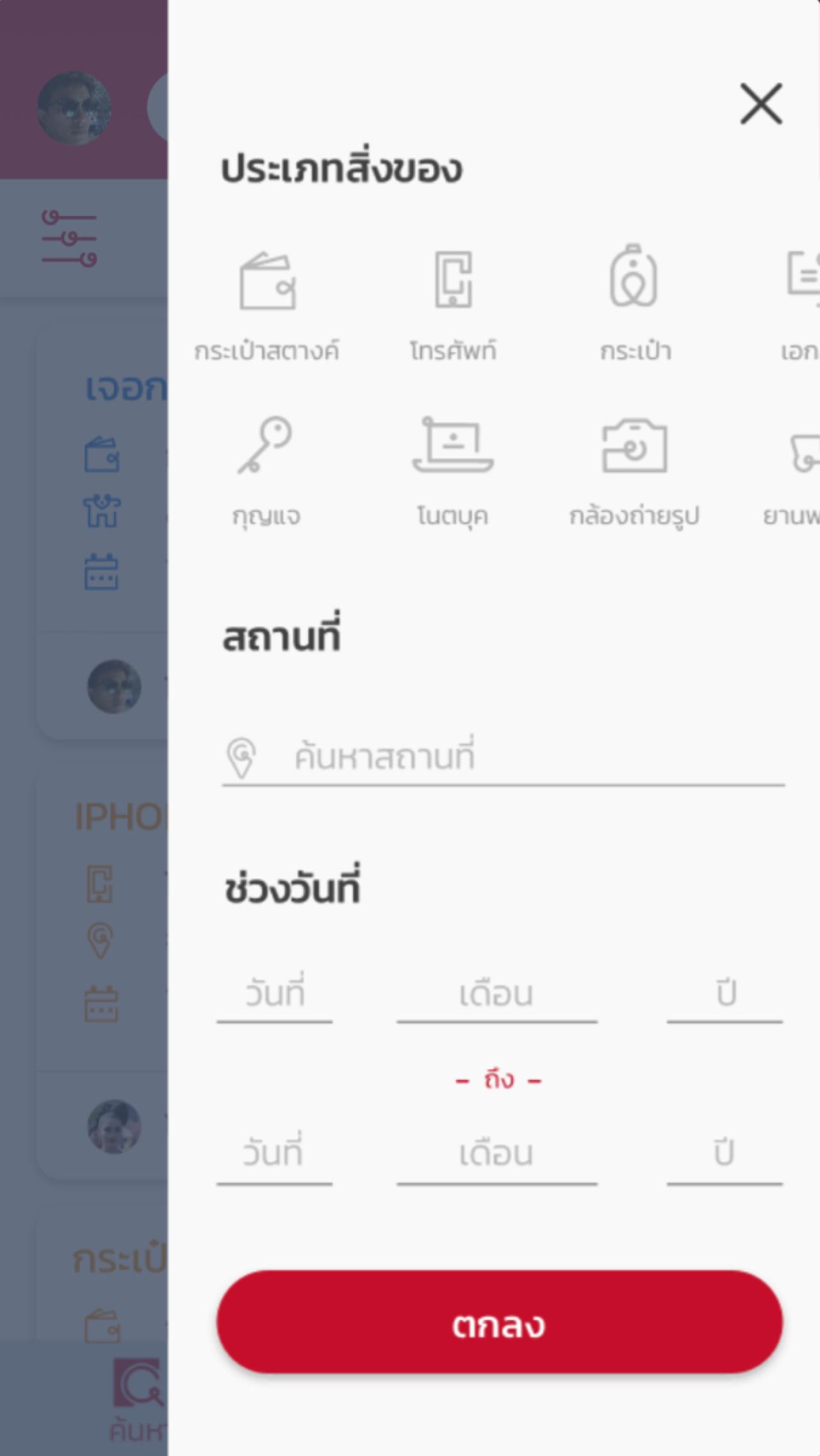
ระยะเวลา: 2017 - 2018 แพลทฟอร์ม: แอปพลิเคชน ตำแ น่ง: UX/UI Student Team: 1 UX/UI Hand Back แอพพลิเคชนขององค์กรอิสระที่ร่วมมือกับตํารวจเพื่ อเป็นศูนย์กลางในการรับแจ้งของสูญ าย และรับฝากของต่างๆ
รายละเอยดโครงการ เป็นโปรเจควิทยานิพนธ์ในชวงปี4 สาขานิเทศศิลป์วิทยาลัยการออกแบบ มหาวิทยาลัยรังสิต โดยได้เลือกหัวข้อเป็นแอพพลิเคชนเกี่ยวกับการรับแจ้ง ของสูญหาย และรับฝากของต่างๆ
คนที่ทําของหายนันอาจจะพลาดโอกาสเสียเวลาและเงินทองแต่เราเชอว่าจะมีคนที่สามารถเก็บของที่เราทําตกหล่นได้หากมีชองทางให้คนทังสองฝ่ายได้เจอกันก็จะชวยให้
สิงของนันกลับสู่มือเจ้าของได้
กระบว การทำงา ั งโจทย์ที่อยากทำ Reseach ข้อมูล ่างๆและคุยกับอาจารย์
ที่ปรึกษา Interview กับสายงานที่เกี่ยวข้องกับการรับ
แจ้งของสูญหาย
( ำรวจ สจ 100) ออกเเบบ Flow และ Wireframe นำเสนอคณะอาจารย์กรรมการ
เพื่อรับ Feedback
และนำไปพัฒนา ่อ
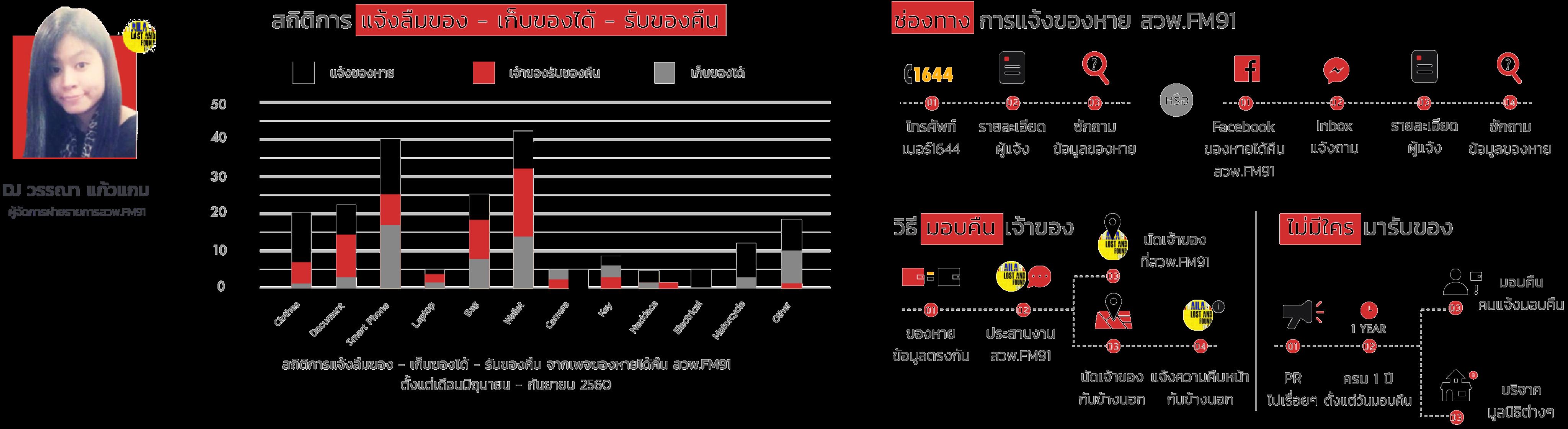
ปัญหาทพบเจอ ในระยะ 6 เดือนที่กรุงเทพ ีคนทำของหายไปแล้วราวๆ 2,300 รายการบางทีการจะแจ้งของหายไ ่รู้ว่าจะต้องแจ้งที่สถานีตำรวจเขตไหน หรือแจ้งแล้วพอ ีเเนวโน้ ได้
ของคืนหรือไ ่
คนที่เจอของหายอาจจะต้องเสียเวลาเดินทางไปสถานีตำรวจตา เขตที่ตัวเองเจอเพื่อ อบของให้และไ ่รู้ว่าของจะถึง ือเจ้าของหรือไ ่เราจะสา ารถออกแบบการใชงาน
อย่างไร? ให้คนที่แจ้งของหายและเจอของไว้ใจกระบวนการคืนของว่าปลอดภัยถึง ือเจ้าของได้ การค้นคว้าและรวบรวมข้อมูล ทดลองใชงานแพลทฟอร์มเดิม สั ภาษ ์และตังคำถา กับทางตำรวจและ จส 100 ว่าปกติ ีกระบวนทำงานเกี่ยวกับเรื่องของหายอย่างไรบ้าง เพื่อนำ าต่อยอดพัฒนาเป็นแพลทฟอร์ ได้เช น ตำรวจ ีการตรวจตรานอกพื้นที่เราสา ารถเเจ้งตำรวจเพื่อให้ชวย ารับของแทนที่เราจะไปสถานีตำรวจได้ สถิติของหายต่างๆสา ารถนำ าจัดกลุ่ ลำดับห วดห ู่ก่อนหลังได้เป็นต้น

JS 100 จส100 คือ สถานีวิทยุที่รายงานเกี่ยวกับข่าวและการจราจร ตลอดจนถึงการรับเรื่องร้องทุกข์ต่างๆ รวมถึงรับเรื่องของที่หายและเจอด้วย

Police


กลุ่มเป้าหมายสมมติ เป็นนั ศึษามหาวิทยาลัยเอ ชนแห่งหนึ่ง มั จะใส่ของที่ ระเป๋า างเ งและเ ิด
เหตุ ารณ์ของร่วงจา ระเป๋า างเ ง

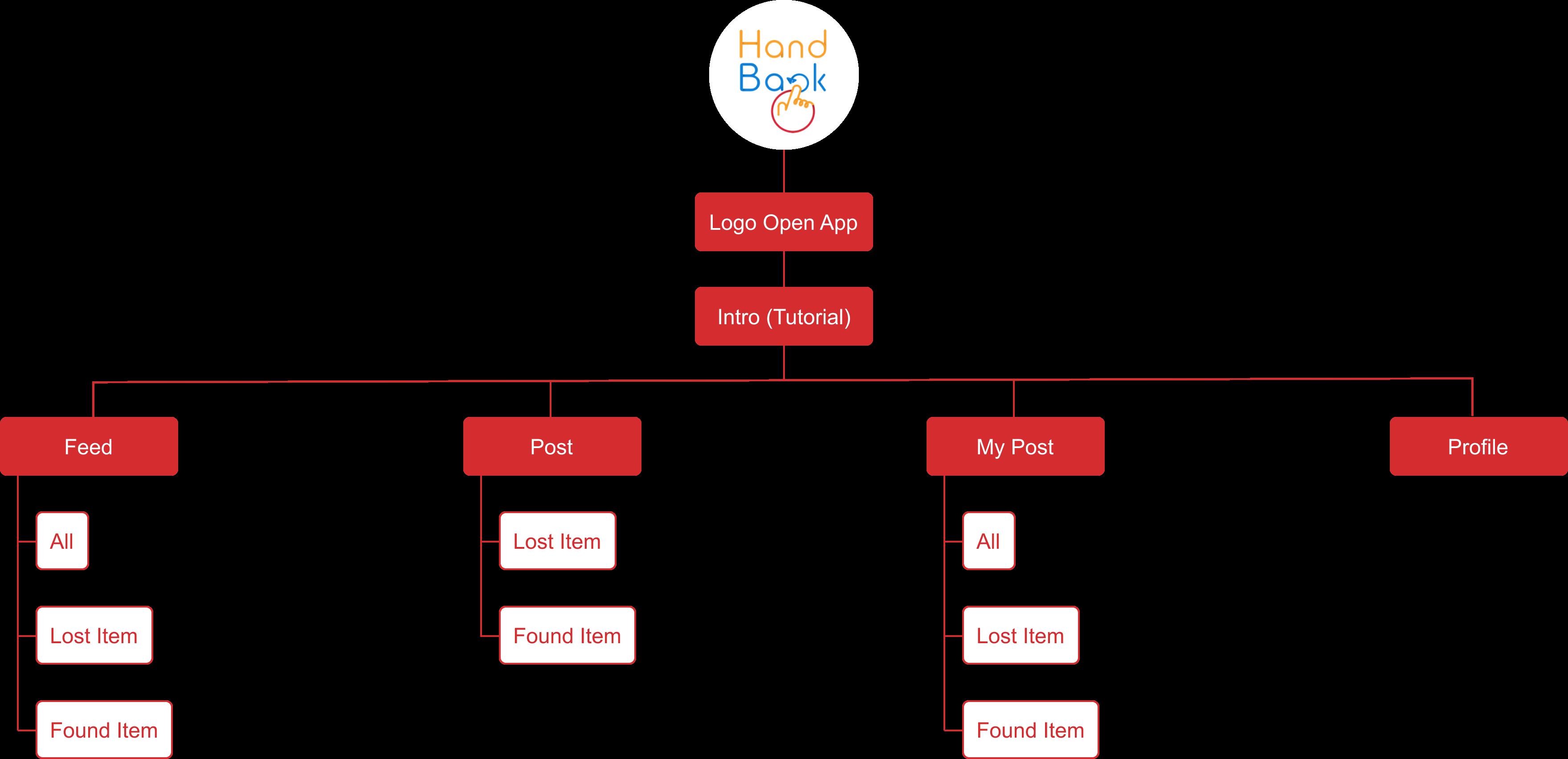
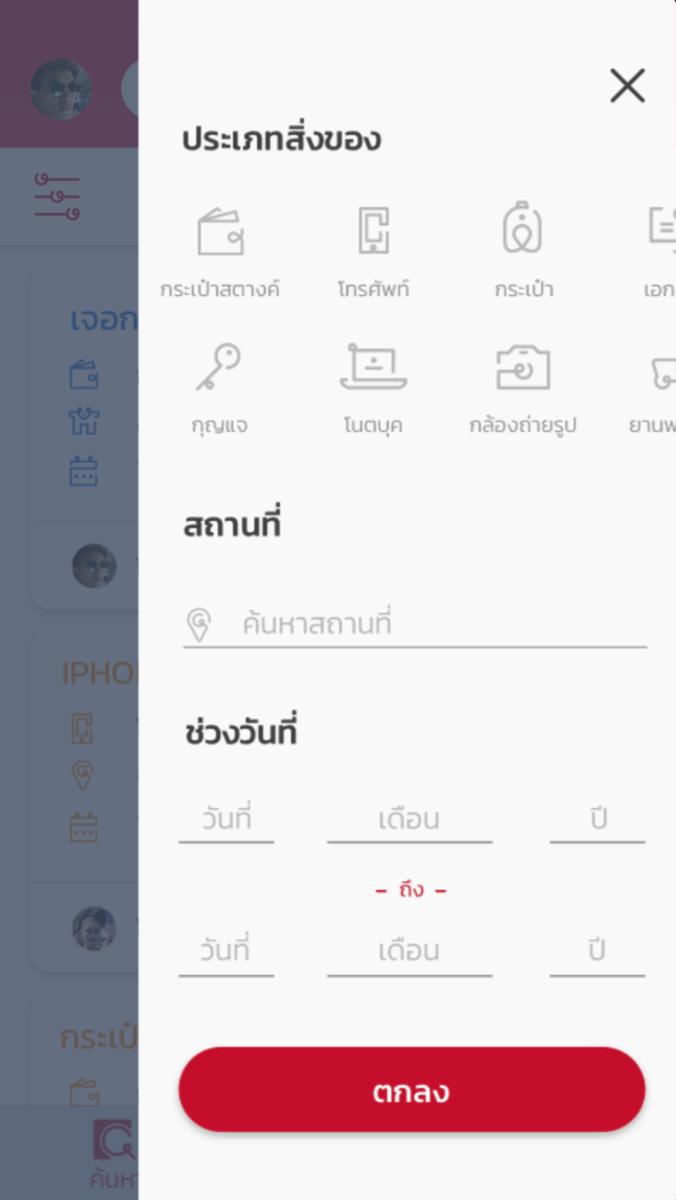
แผนผังเว็บไซต์
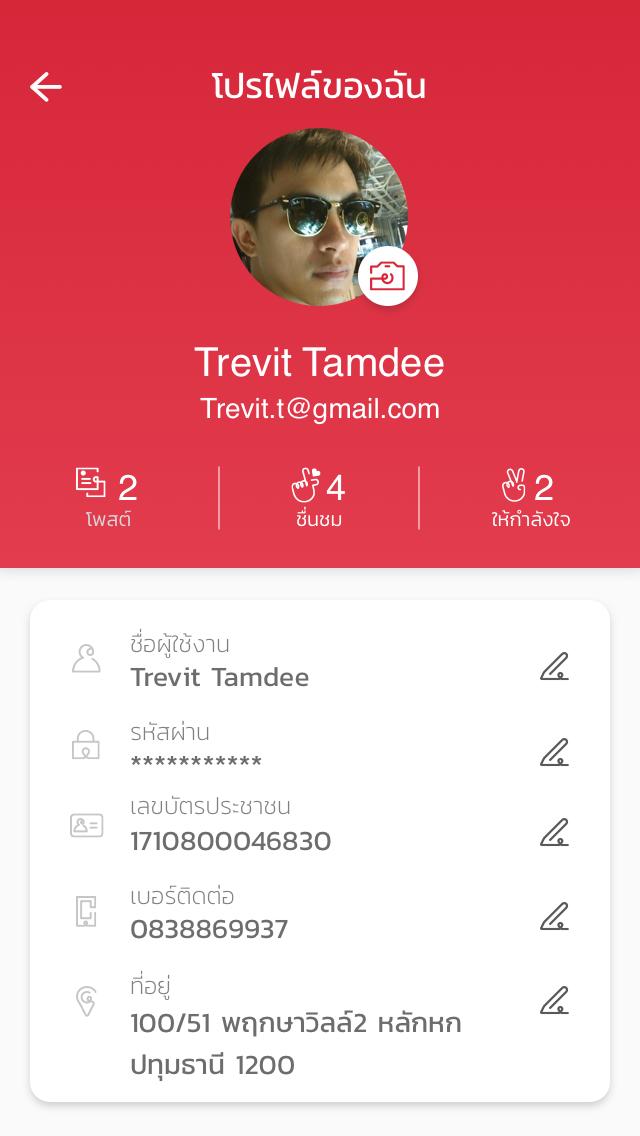
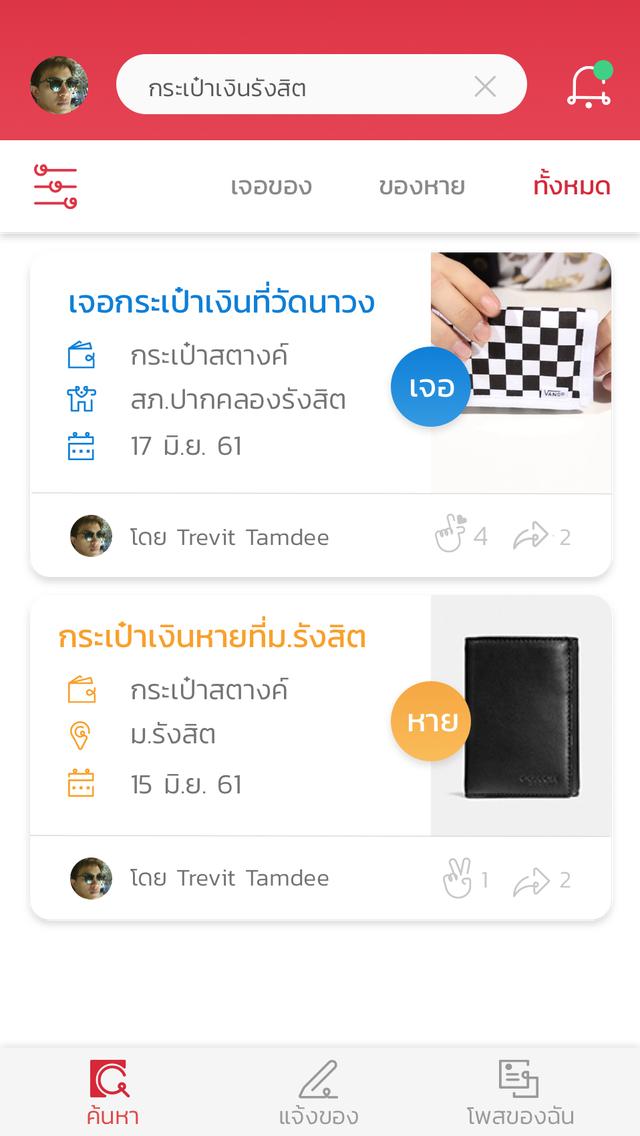
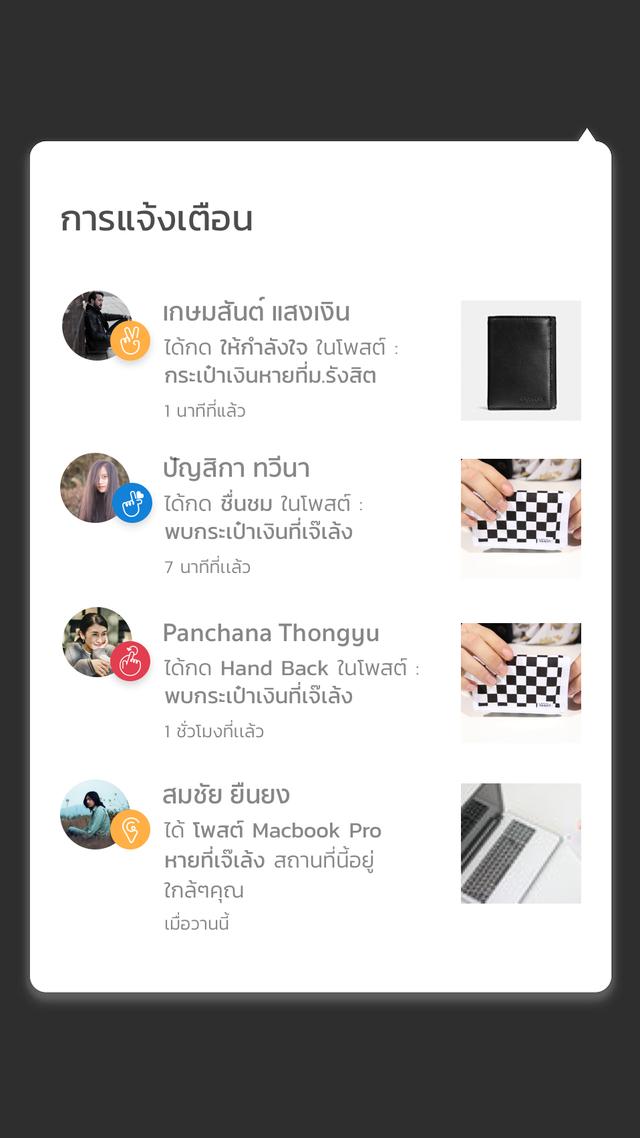
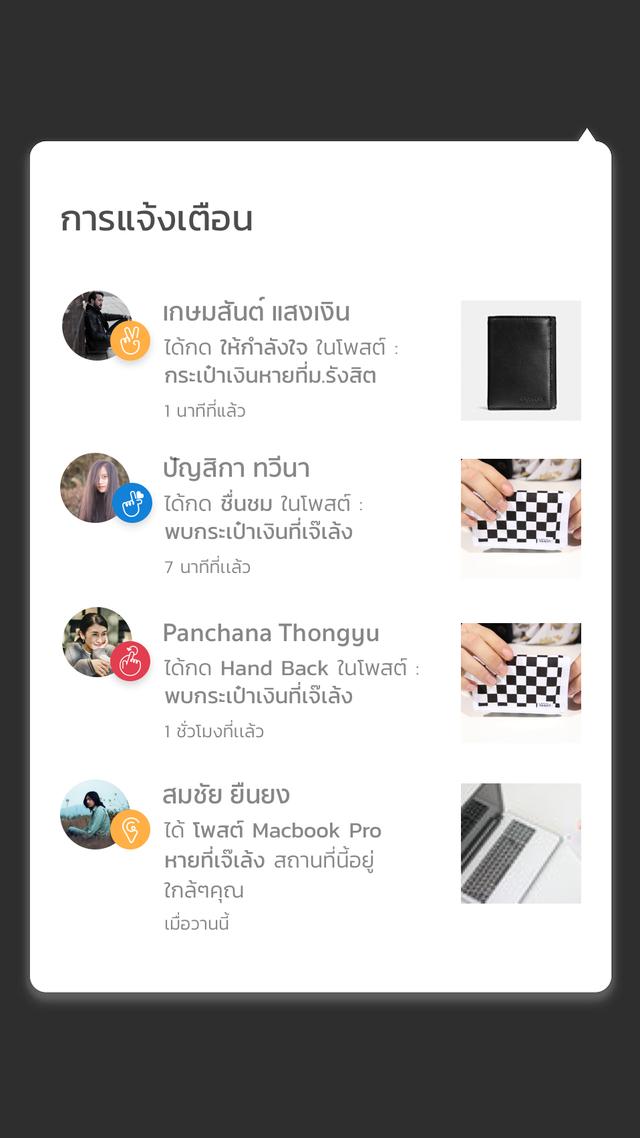
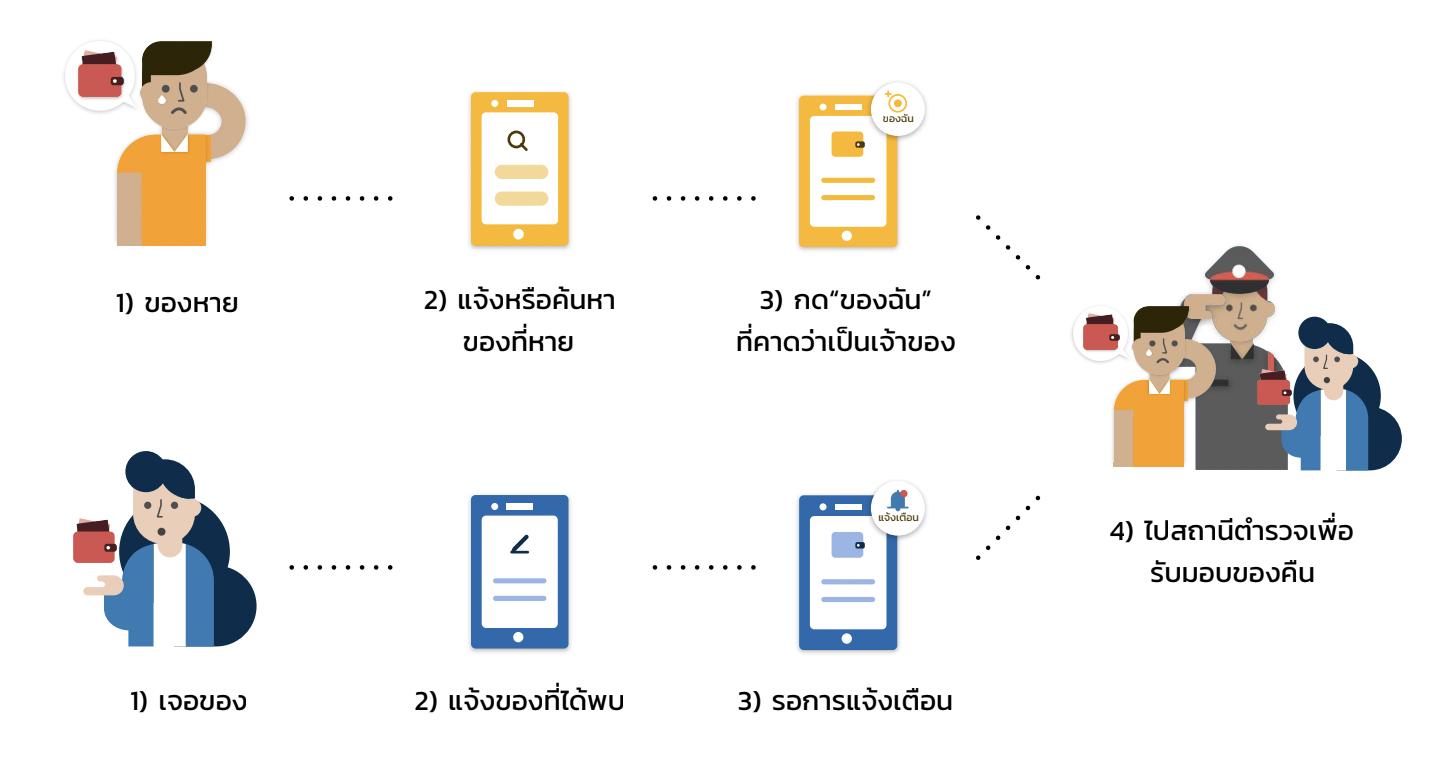
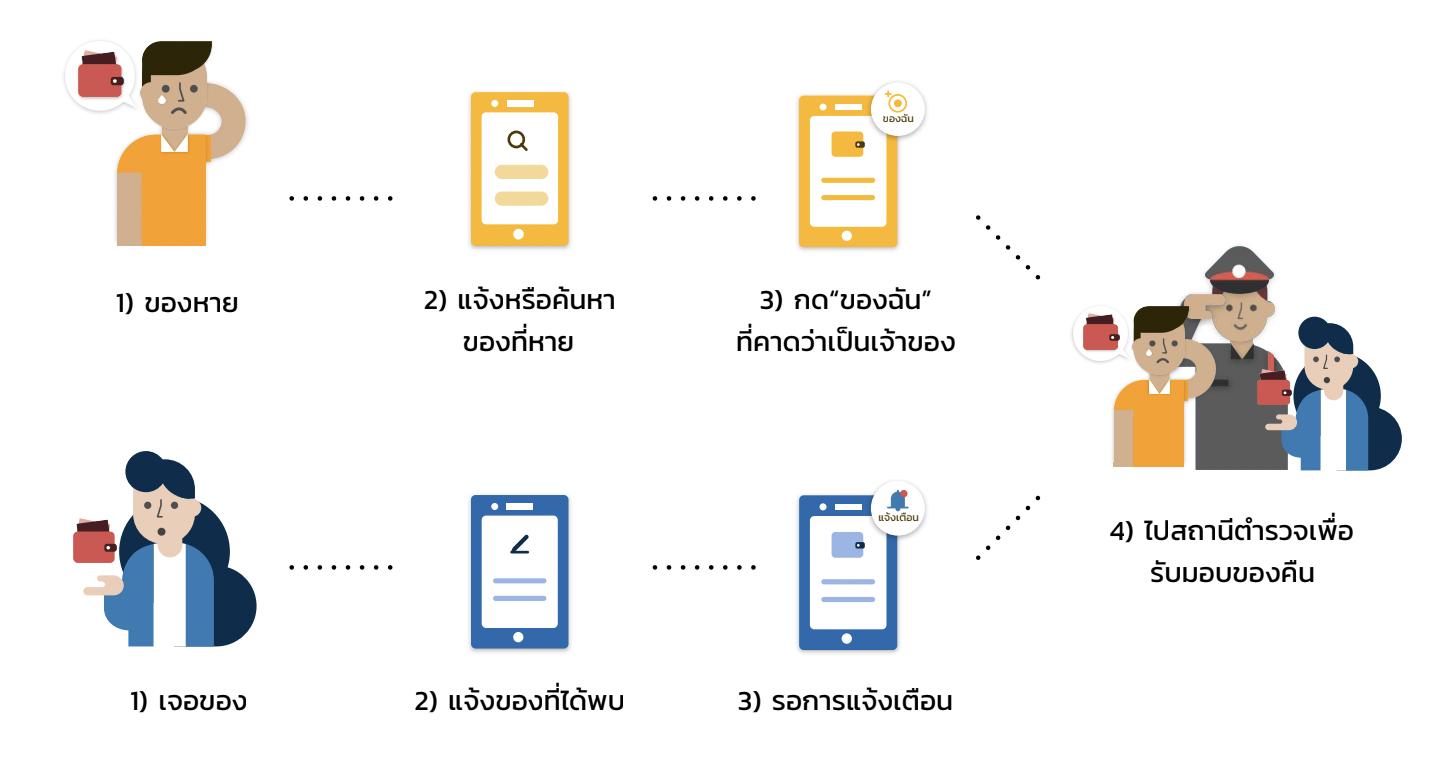
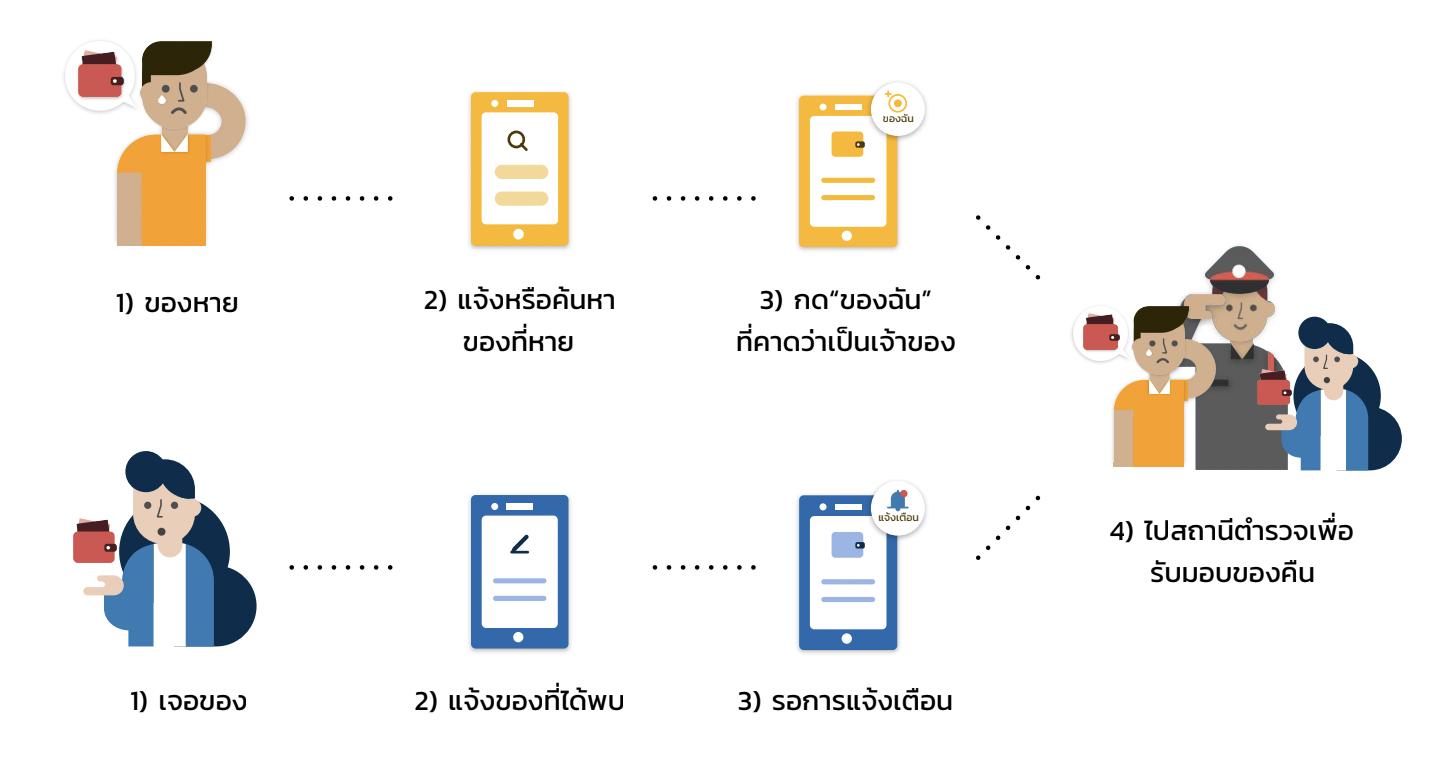
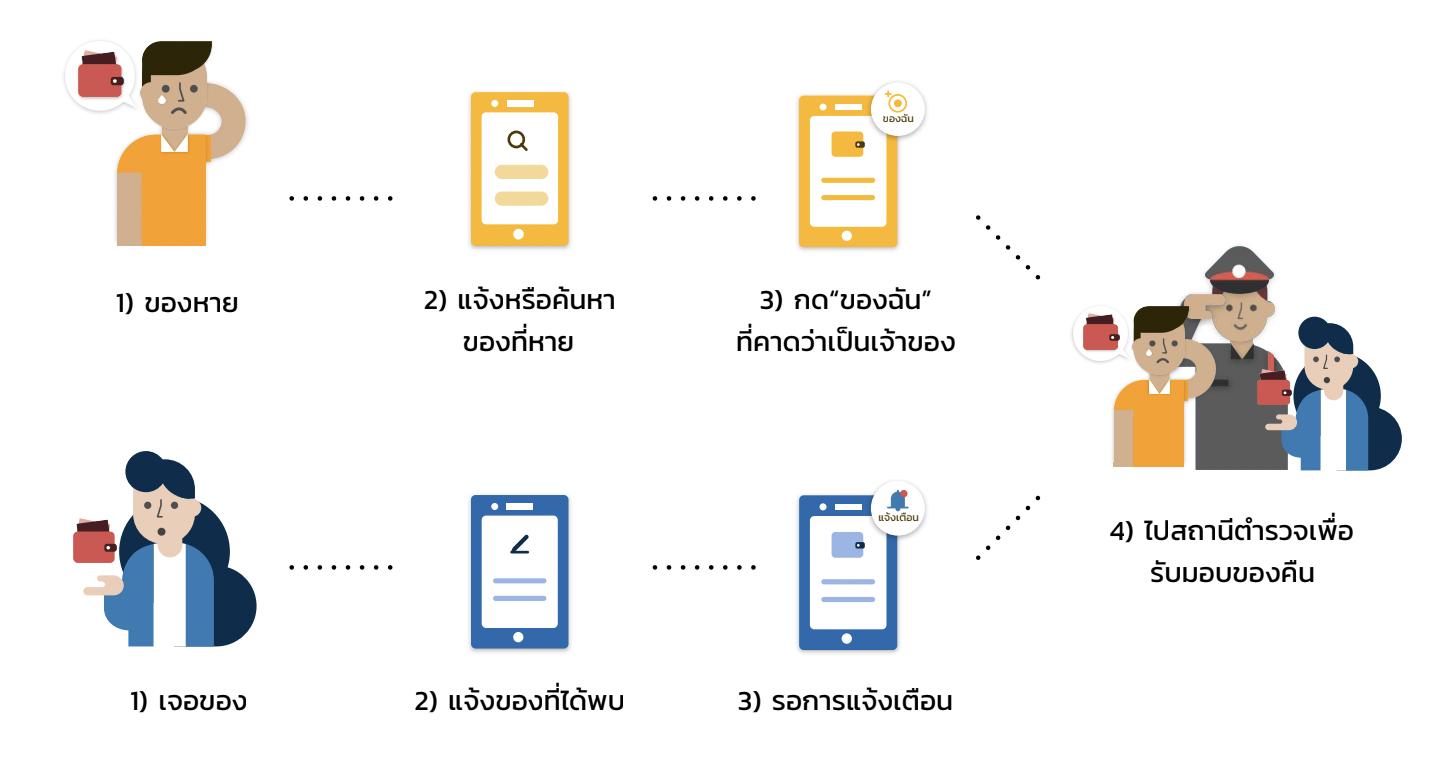
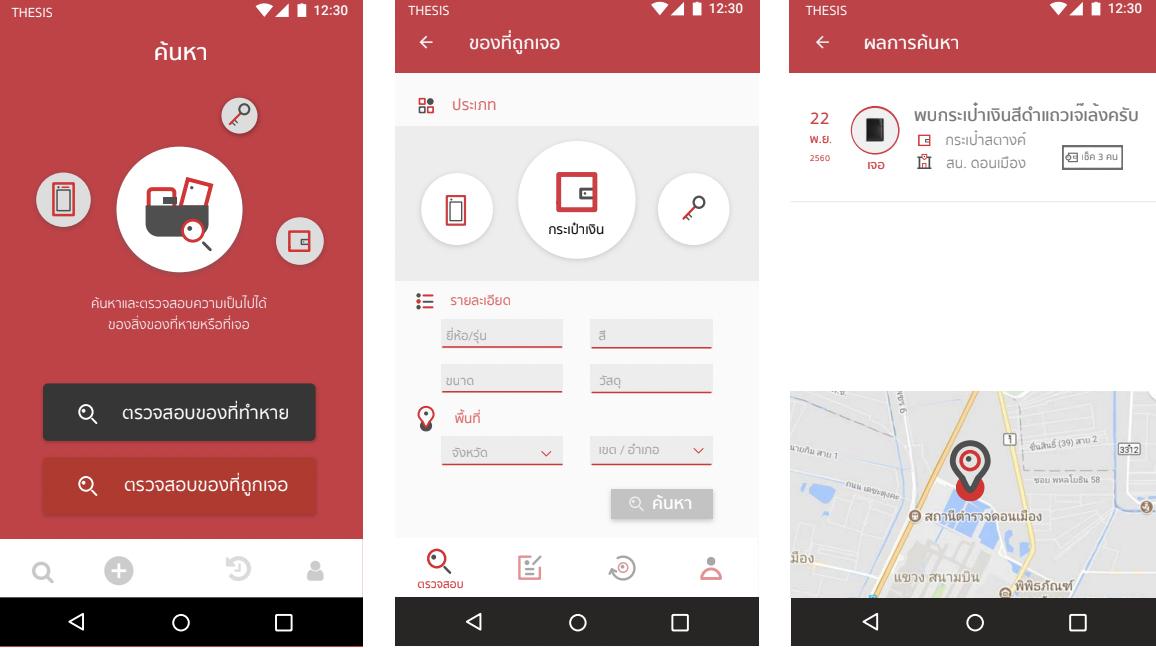
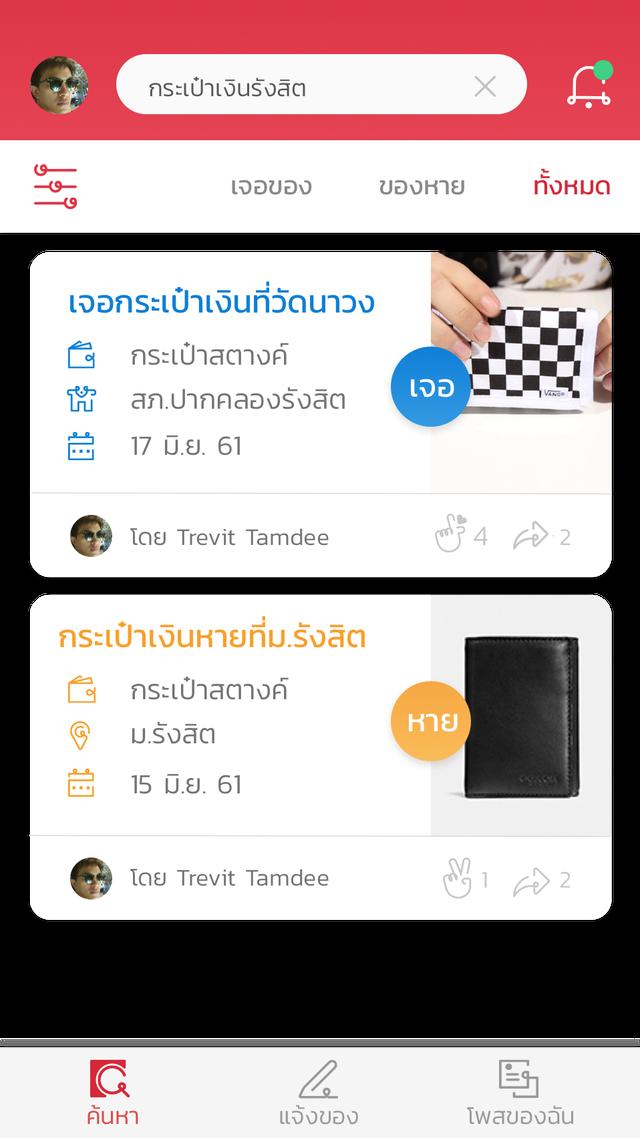
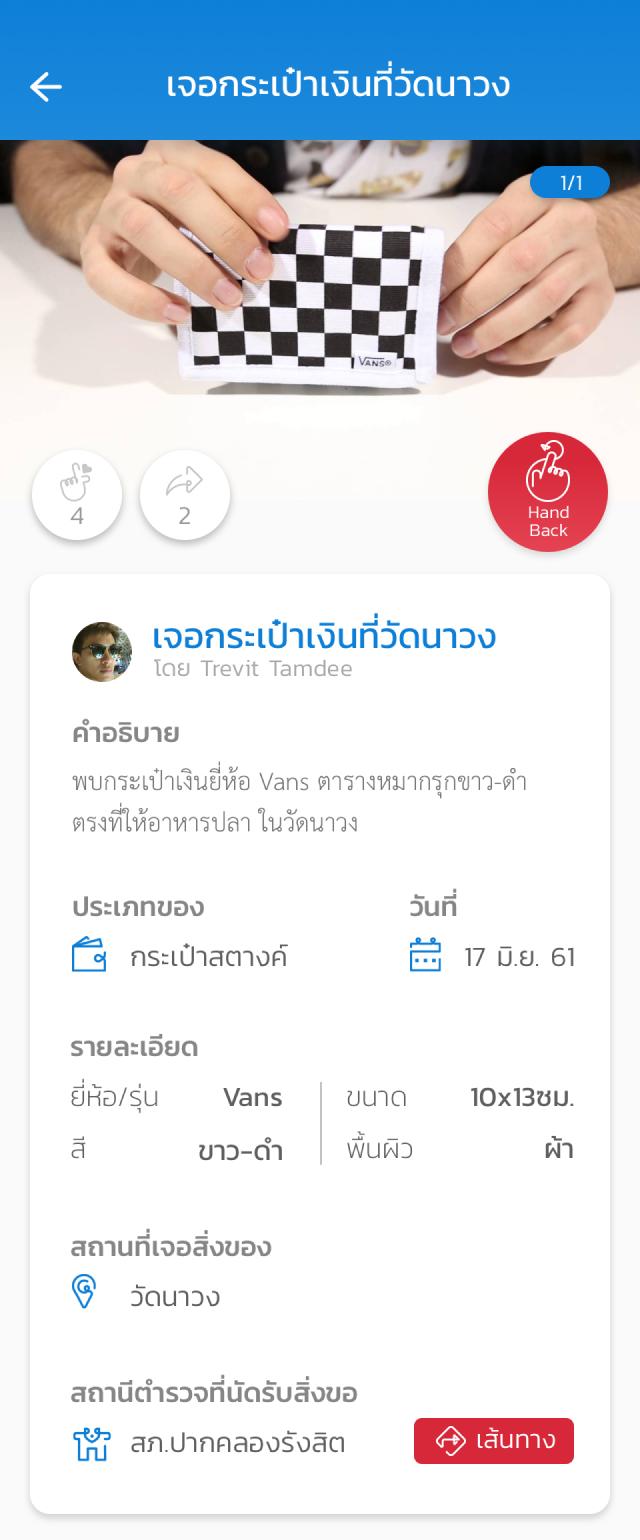
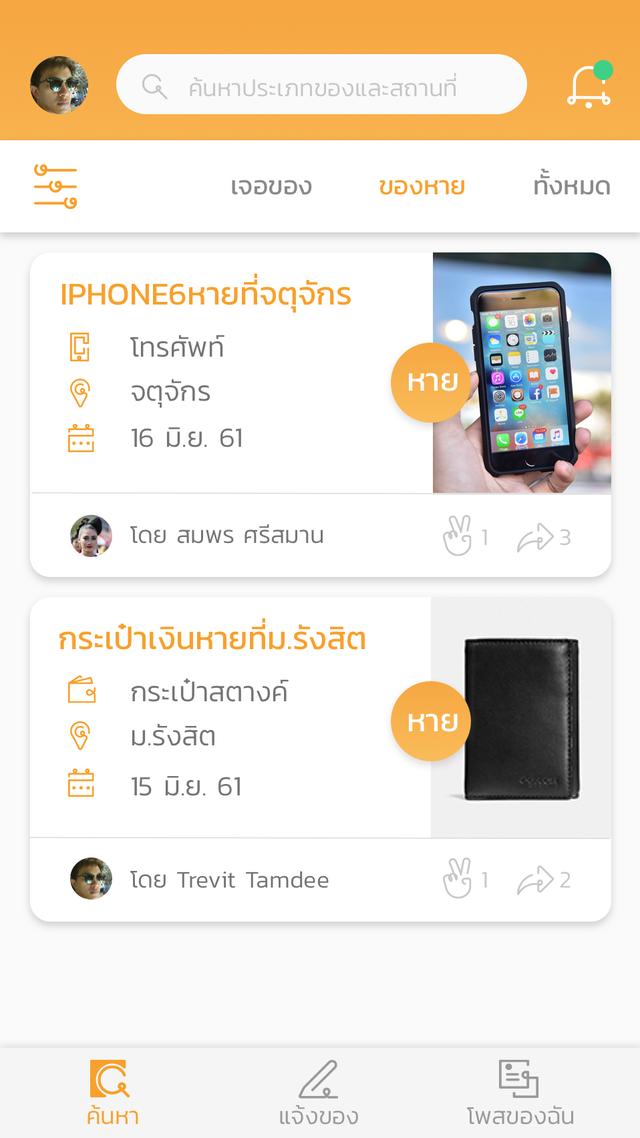
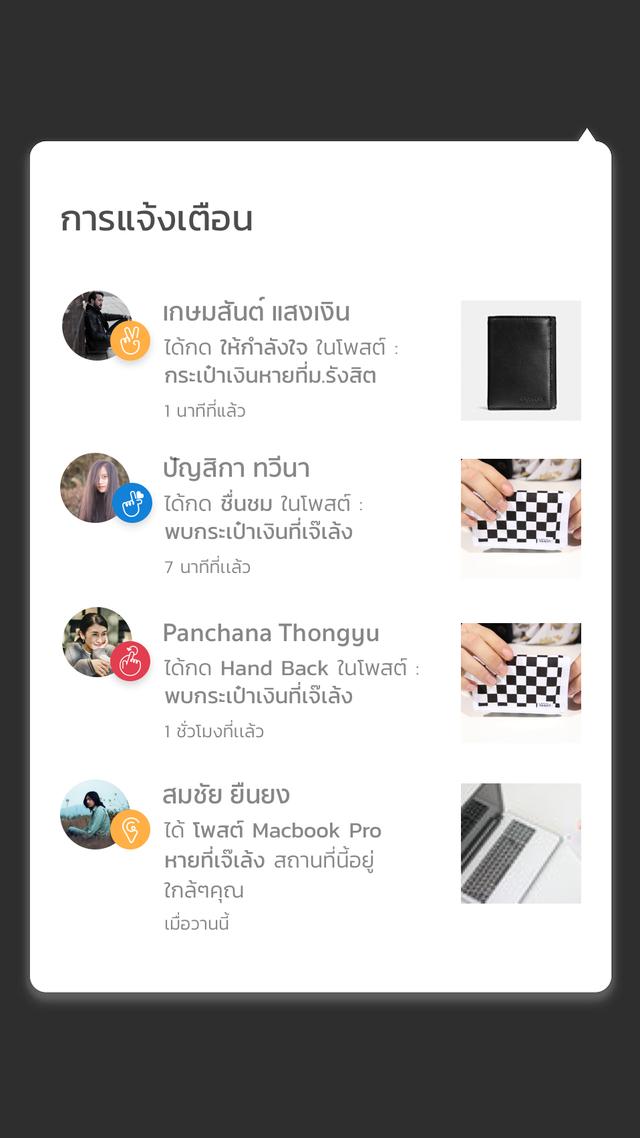
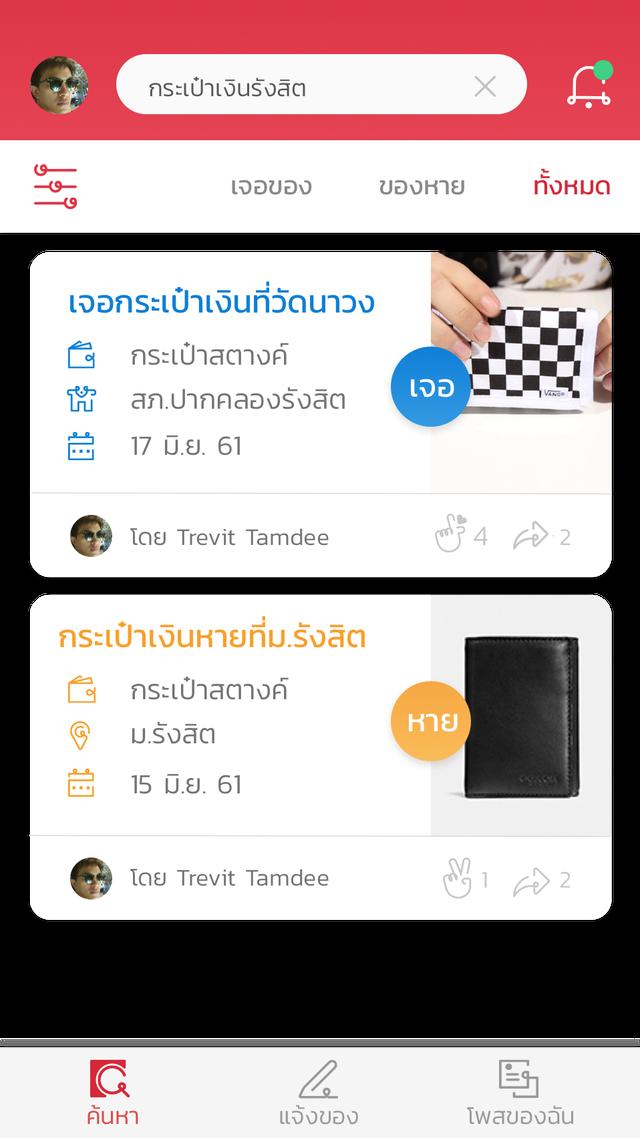
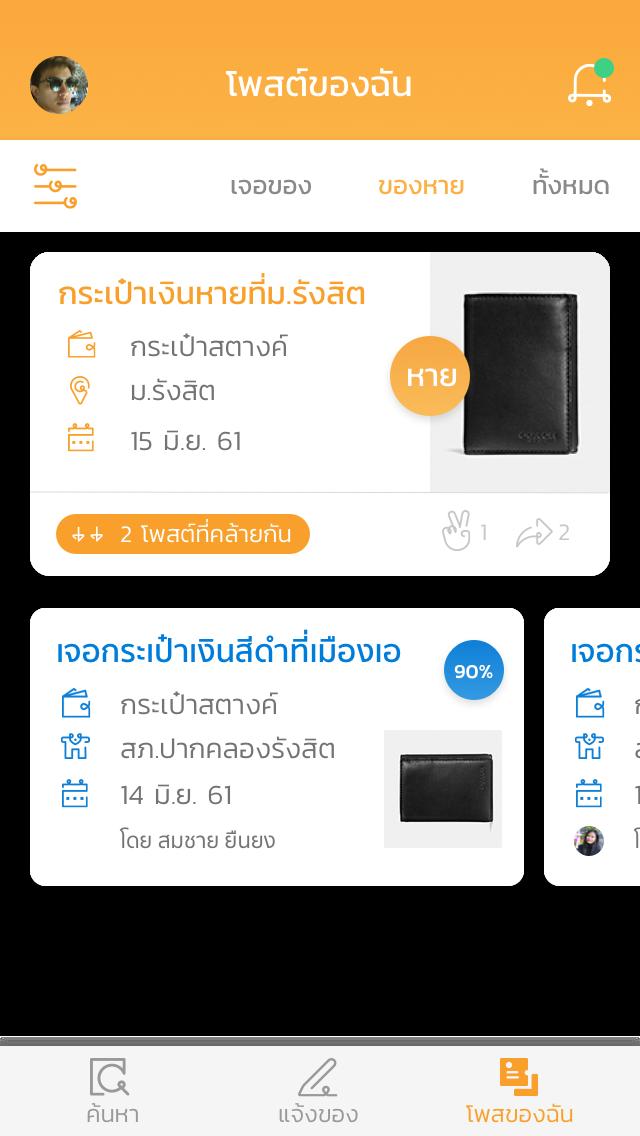
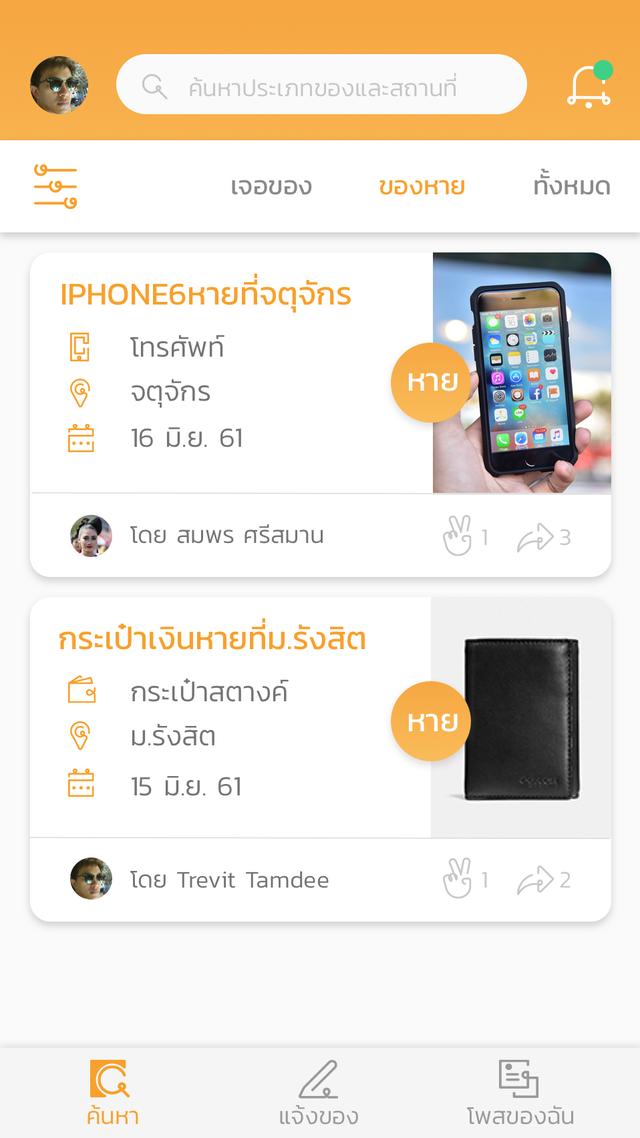
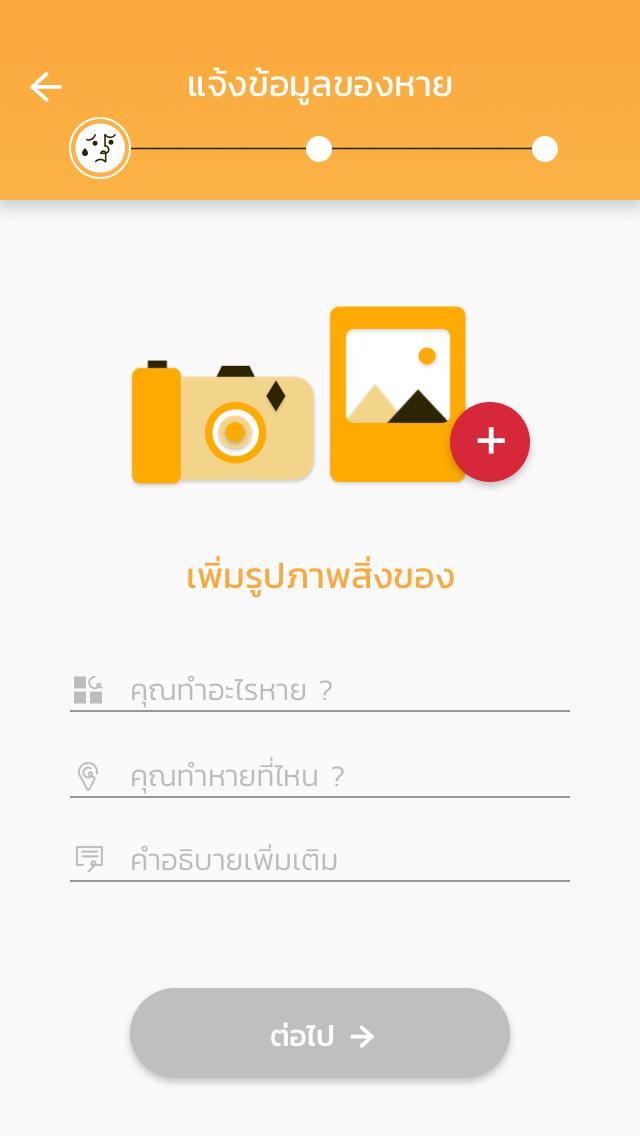
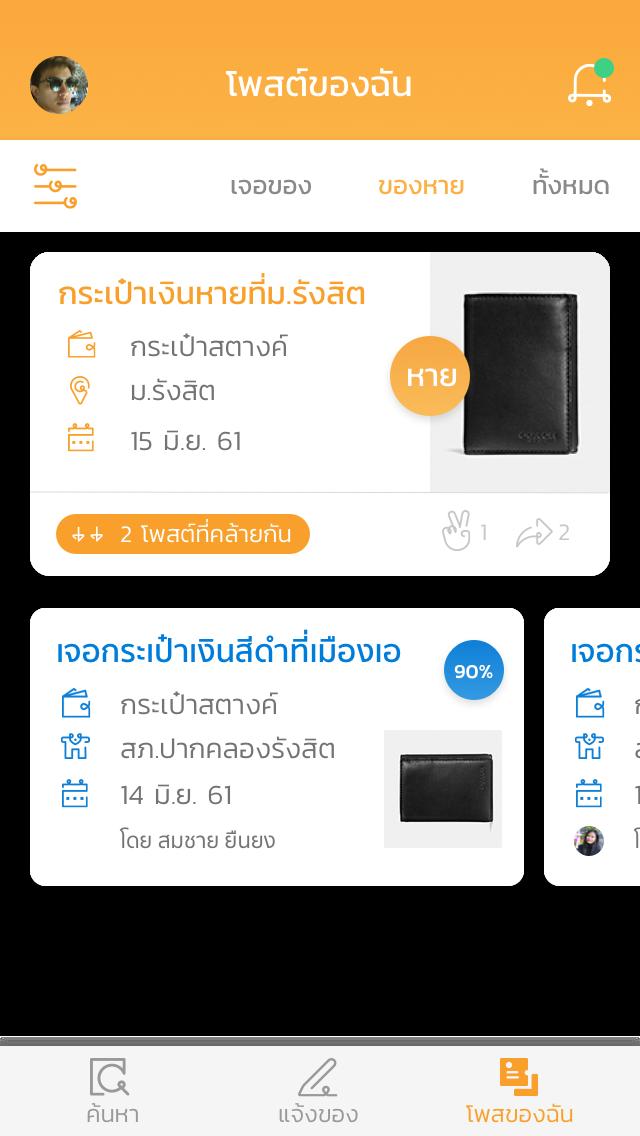
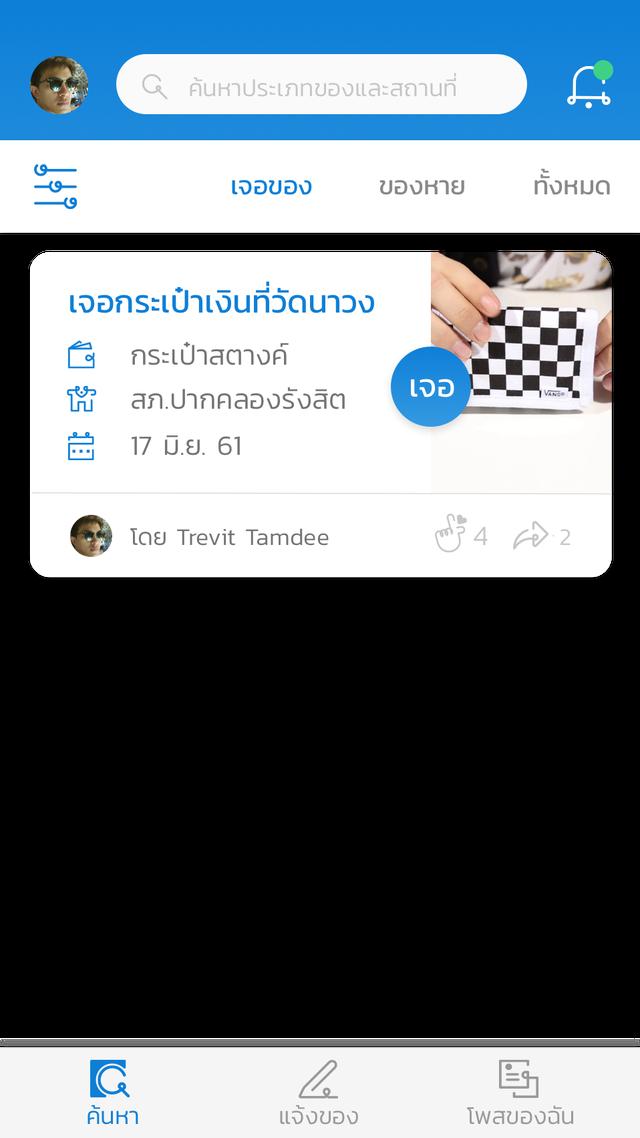
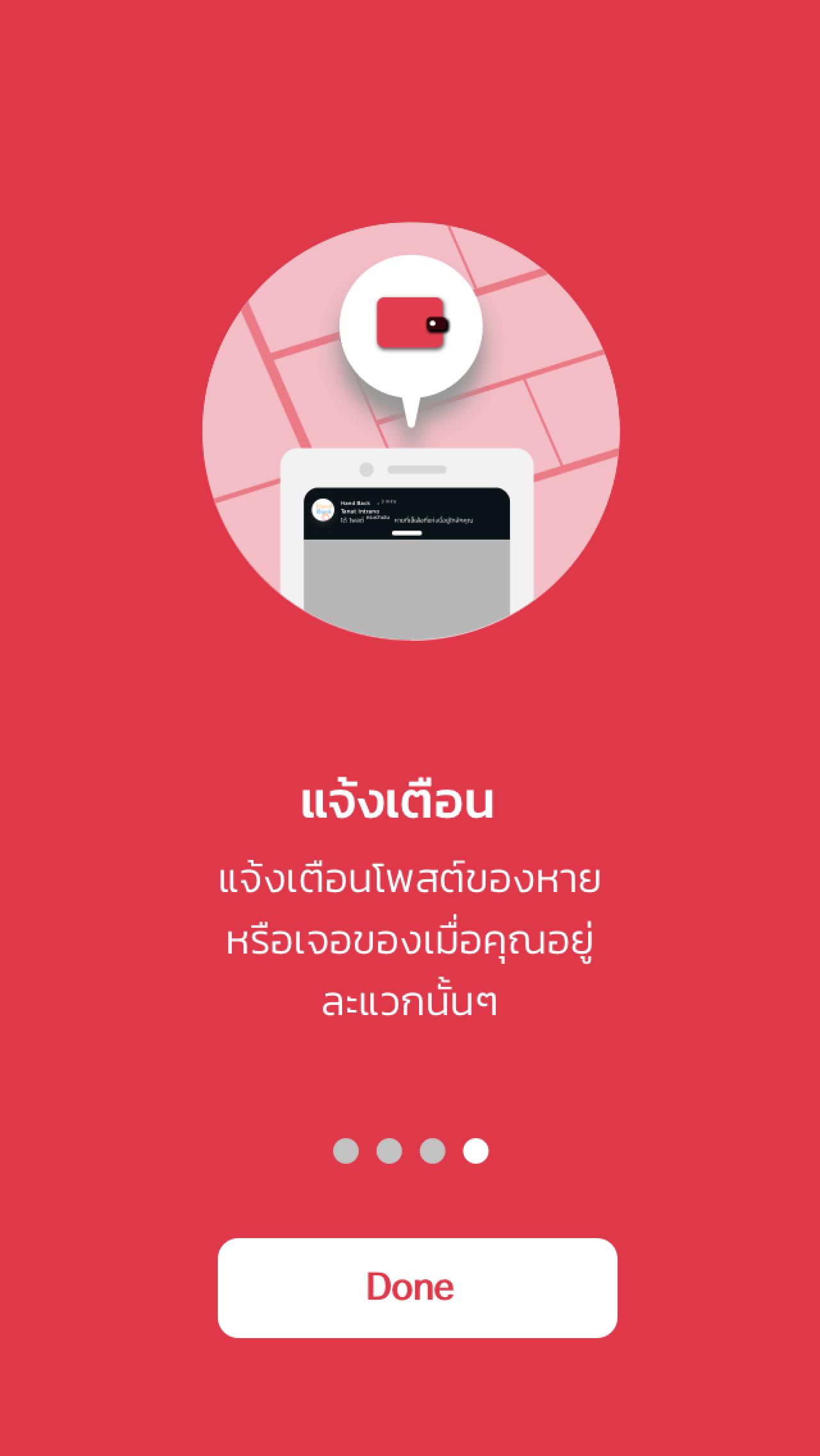
ฟีเจอร์การใชงาน ค้นหาของที่หายอละเจอ แจ้งของที่หายและเจอ เก็บประวัติและดูผลกสรแจ้ง เทียบโพสต์ของหายใกล้เคียง แสดงเป็นเจ้าของที่หายชนนี้ แชร์ลงสู่แพลทฟอร์มอื่นๆ






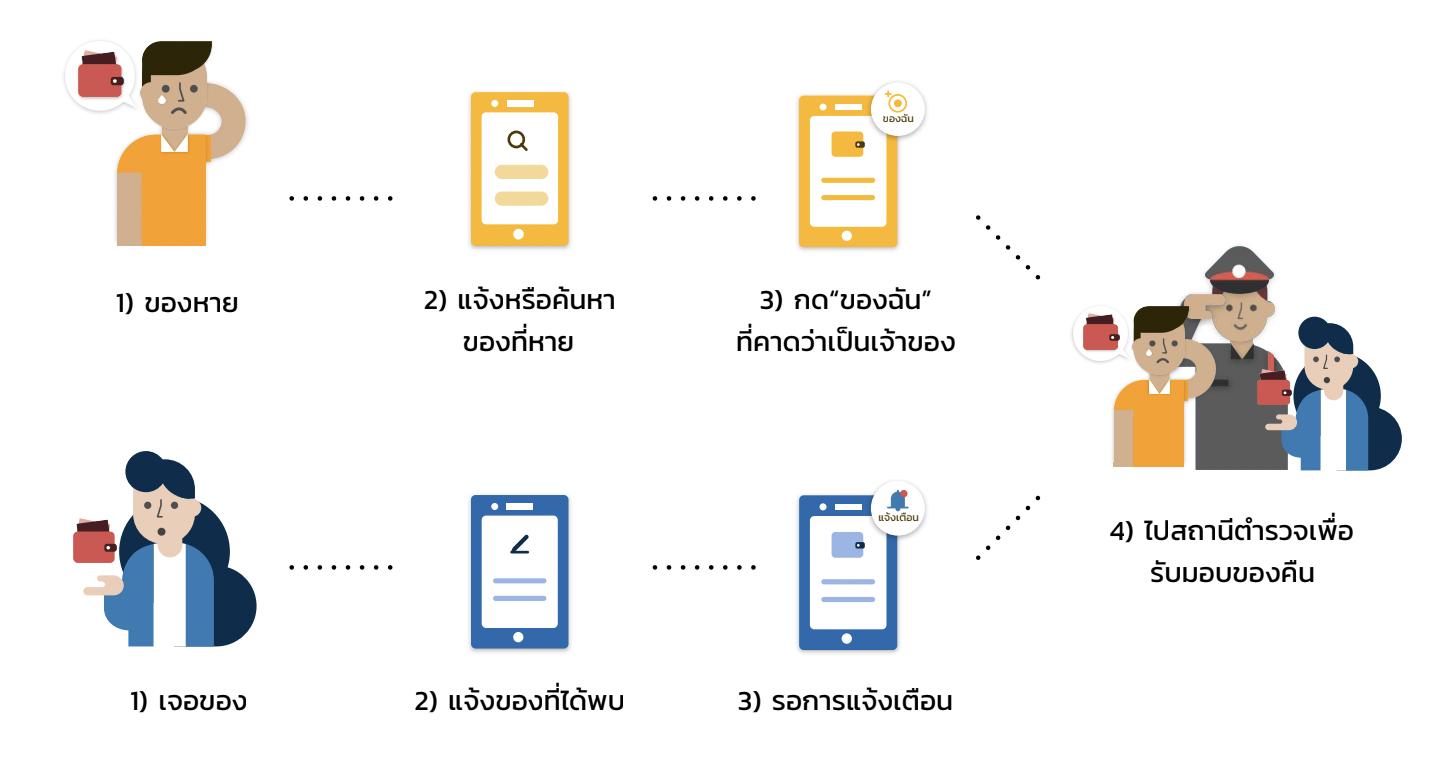
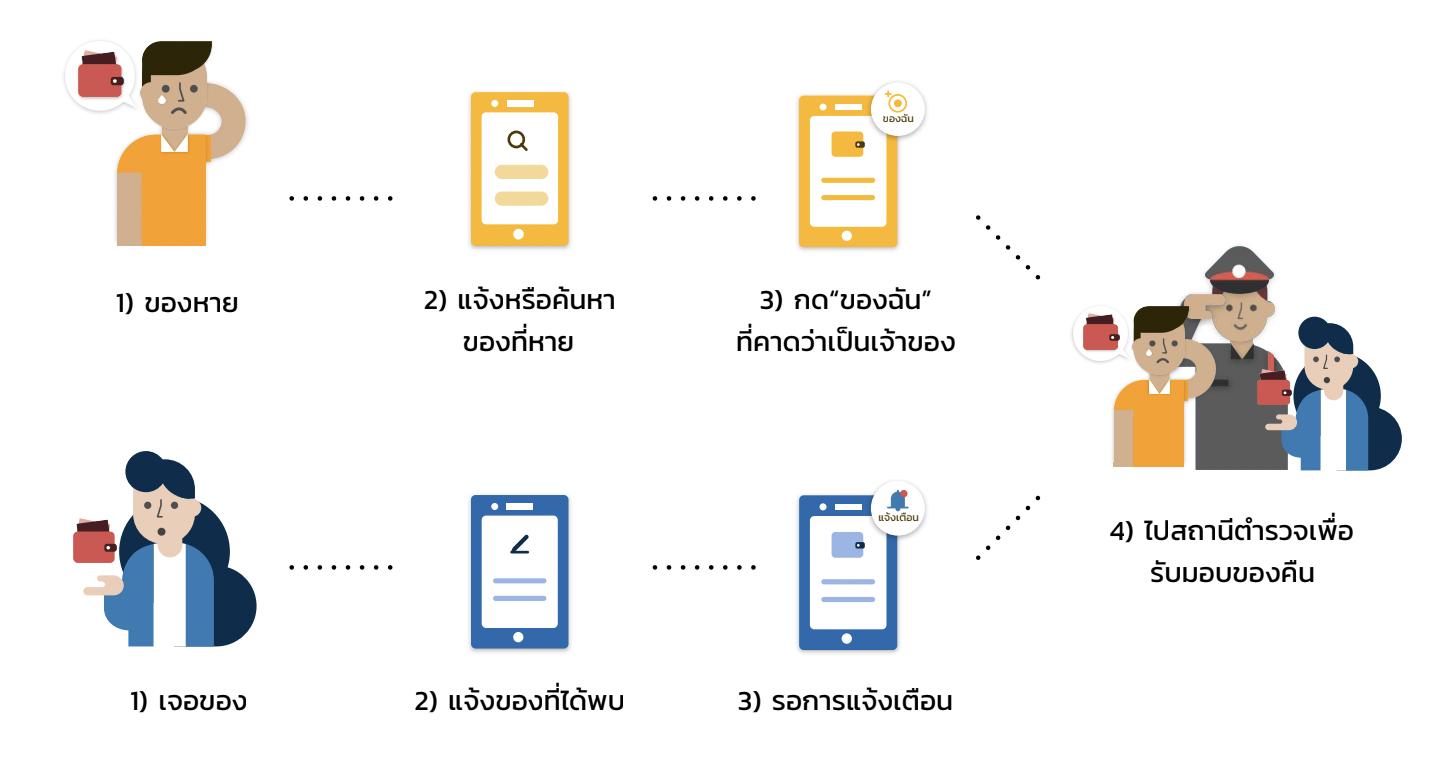
กระบวนการการใช 4. ไปสถานีตำรวจเพื่อรับมอบของคืน คนทำของหาย คนเจอของ





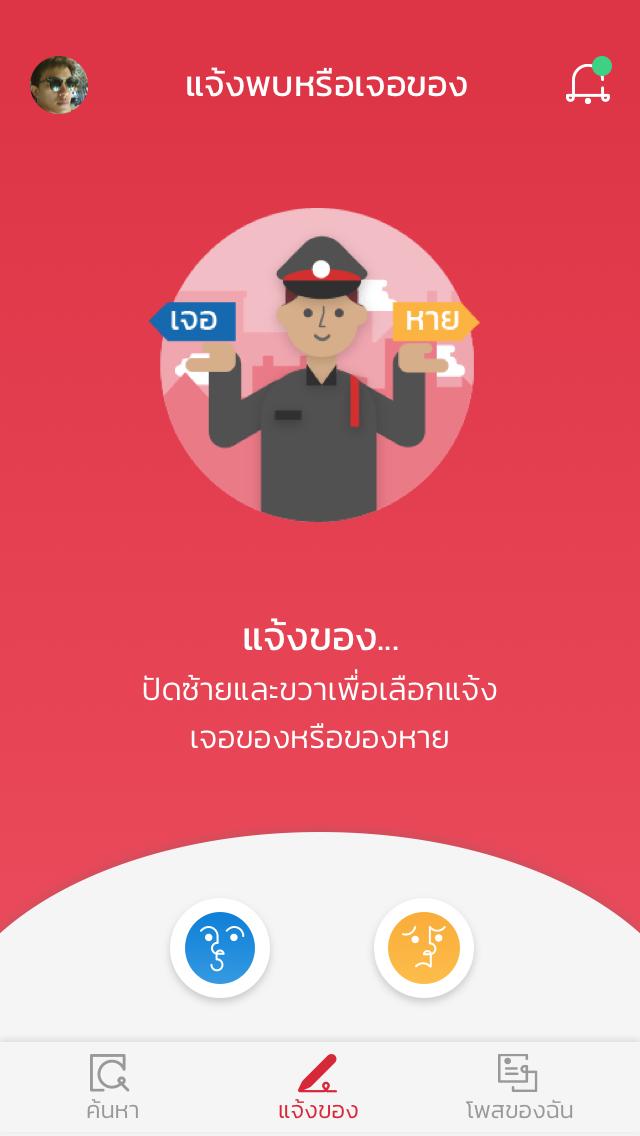
โจทย์การออกแบบ ได้ออกแบบให้เข้ากับ Persona ที่อยู่ใน วงวัยเรียน - วัยทำงาน โดยใ สีแบ่งลักษณะการใ งานโดยสีBrand ให้เป็นสีแดงอยากให้เกี่ยวข้องถึงตำรวจที่คอย วยเหลือผู้คน สีเหลืองเป็นสีลักษณะการแจ้งเตือนต่างๆได้วางให้เกี่ยวข้องกับคนทำของหาย และสีฟาเป็นสีลักษณะให้ความสงบ ราบรื่น และปลอดภัยได้วางให้เกี่ยวข้องกับคนเจอของ Directions Ver.01 Ver.02 Final












แนวทางการออกแบบ








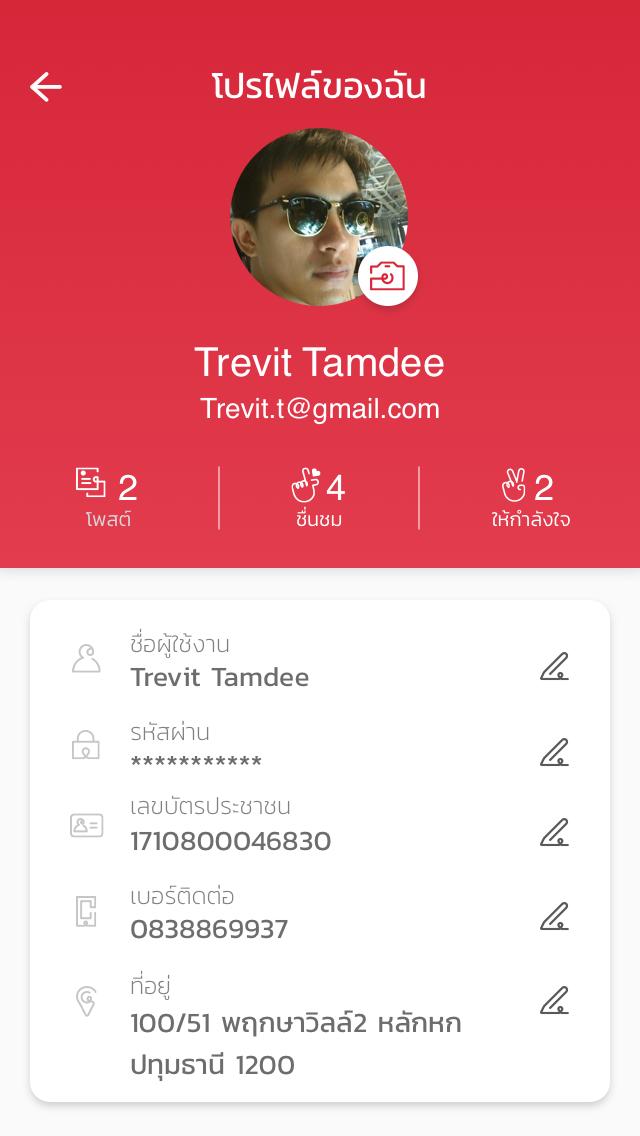
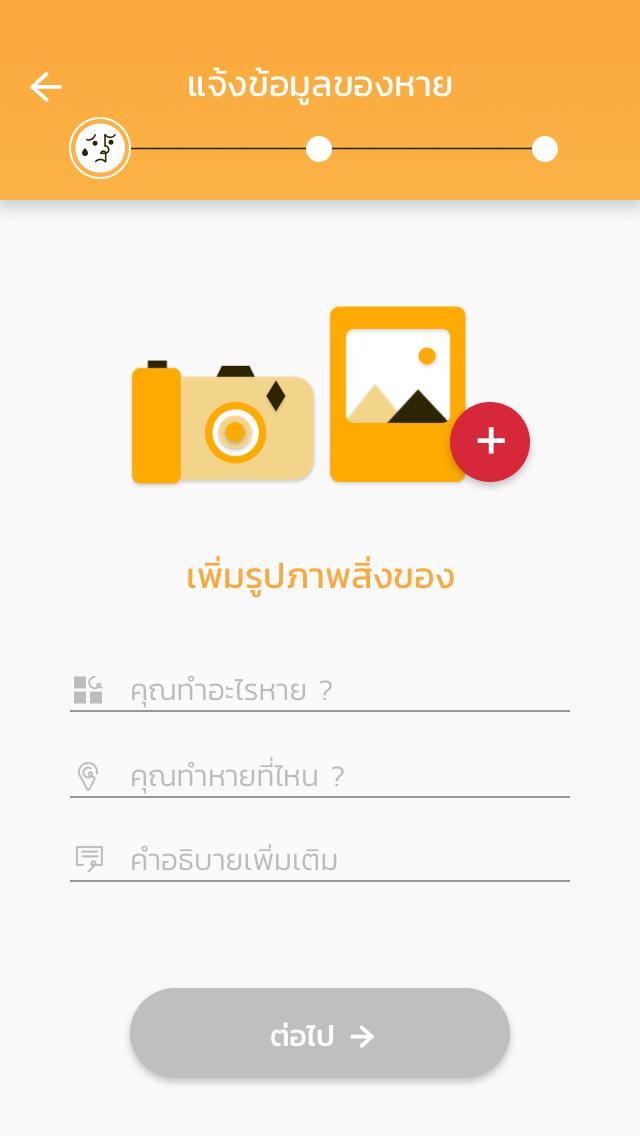
งานออกแบบทได้














การนำเสนอผล าน เมื่อได้ออกแบบ Final De ign ได้นำไปทำเป็น Prototype และนำมาเสนอต่อคณะอาจารย์กรรมการครังสุดท้าย ก่อนนำไปแสดงที่ Tua/Tua : Art The i Exhibition ที่ห้างสรรพสินค้า เอมควอเทียร์
สิงทได้รับจากการท งานน การนำงานไป Te t กับผู้ใชงานจะทำให้เห็นจุดที่สามารถนำไปพัฒนาต่อได้ การใชงานบางจุดเน้นความสวยงามอย่างเดียวและยังใชงานยากอยู่ ศึกษา Tool นอกจาก Adobe hoto hop, Illu trator ที่ช วยในเรื่องการทำ X/ I คณะกรรมการบางท่านอาจจะไม่ถนัดงานด้าน X/ I เราต้องหาเหตุผลและข้อมูลเพื่อให้ทางคณะกรรมการเข้าใจเกี่ยวกับงานเราให้มากยิงขึ้น De ign S tem จะชวยให้งานนันมีความสม่ำเสมอในแต่ละหน้าจอ
jariya.mnr@gmail.com linkedin.com/in/jariya-mnr
Thank You +66 82 770 6635
