
4 minute read
Dirección de Arte
from Brandbook Uno Inmobiliaria
by macka
Dirección de Arte
Esta sección es una guía de criterios fotográficos, diseño editorial y diferentes aplicaciones de nuestra identidad visual. Veremos diferentes elementos que serán parte de nuestro sistema visual buscando la coherencia y valor a nuestra marca.
Advertisement
Fotografía / Sensorial
Estilo fotográfico
Son fotografías de planos cerrados capturados a través de tiros de cámara picados o contrapicados dependiendo del elemento.
Tratamiento
Las fotografias deben conservar el tratamiento ya realizado y entregado junto con este manual, no se pueden alterar elementos de composición ni cromáticos del set fotográfico, excepto como uso de tramas. Con encuadres cerrados de cada fotografía logramos construir una textura inspirada en cada elemento de la naturaleza.



52
Set fotográfico




Fotografía / Conceptuales
Tono
El objetivo de las fotos conceptuales es plasmar las diferentes sensaciones que expresa nuestra marca. Debemos usar un estilo fotográfico contemporáneo, espontáneo y natural tanto para elementos, personas y/o espacios que representen nuestro estilo de vida.

54

Fotografía / Interiores y Materiales
Para representar los espacios interiores y detalles (objetos y materialidades), las tomas deben ser bien iluminadas, los espacios limpios y contemporáneos (libres de distracciones) y planos en perspectivas, frontales, etc. como podemos ver en los ejemplos.

56



Fotografía / Arquitectura
Objetivo
Considerar (cuando corresponda) en las sesiones fotográficas de cada proyecto, registrar planos generales y detalles en formato horizontal (este criterio es el mismo para formatos audiovisuales). Registrar ángulos, diversos planos y perspectivas, materialidades, texturas, espacios, naturaleza, etc...

Se sugiere explorar fotográficamente cada proyecto y considerar tomas de día y noche (variedad de luces).



58




Fotografías y Renders
Objetivo
Ser rigurosos en la creación de cada pieza pensando en diferentes formatos de publicación (online-offline), con estándar artístico y calidad internacional. En los siguientes ejemplos se sugieren diverso criterios para un buen desarrollo de contenido.

Luz exterior
Atardecer dramático.

60 Luz interior
Sombras y luz que crean formas.

Ambiente.
Interpretar ambientes, crear atmósferas, no ser literal, hacer arte.
Ángulos.
En cada proyecto, generar imágenes de cada ángulo del proyecto tanto en tomas generales como en tomas de detalles.
Formatos.
1920 x 1080 y mucho espacio (aire) para diferentes plataformas. El elemento a fotografiar debe estar centrado (alto y ancho) para tener opciones para uso por ejemplo en rr.ss.


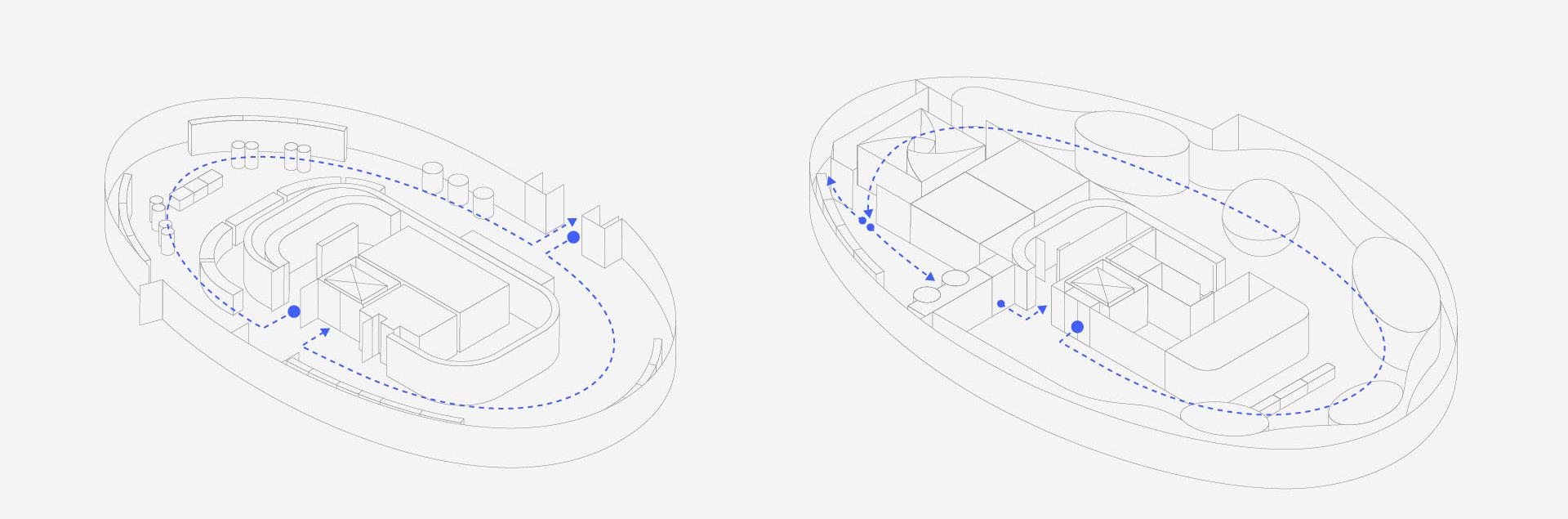
Ilustraciones / Infografías
Objetivo
El desarrollo infográfico e ilustrativo debe ser diseñado en estilo vectorial y simple como los ejemplos descritos en esta página, usando los colores de nuestra paleta. Considerar plantas, cortes e isométricas según requerimientos de cada proyecto. El diseño infográfico tiene que ver con explicar contenidos complejos de una manera simple. Algunos ejemplos de aplicaciones son:

- Mapas. - Masterplan. - Señaléticas. - Diseño de Sistemas de Información. - Etc...
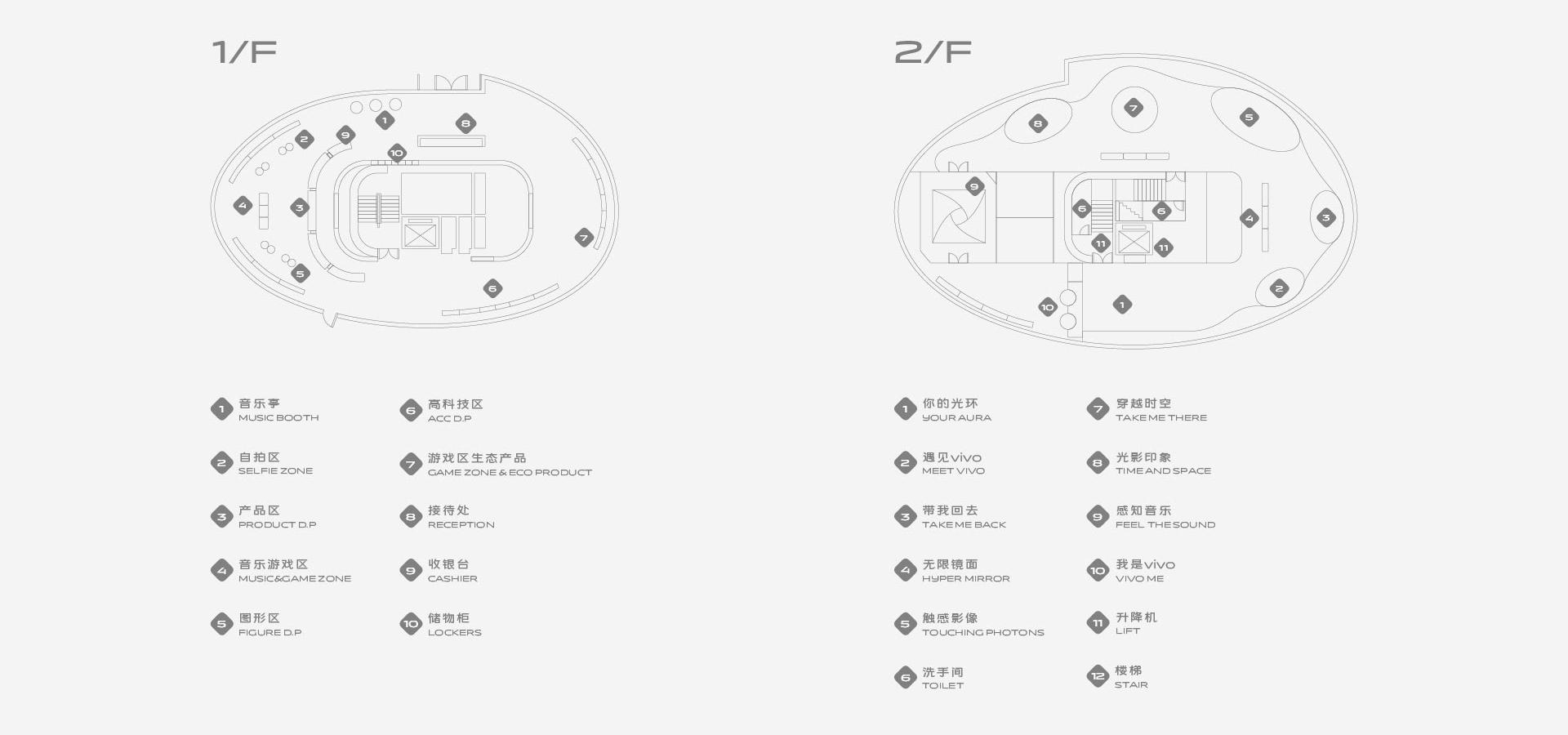
Isométricas.

Plantas.
62
C40 M85 Y90 K70 HTML: #432113 RGB: R67 G33 B19 Pantone 4625 C C90 M75 Y50 K60 HTML: #272c39 RGB: R39 G44 B57 Pantone 532 C C65 M40 Y75 K30 HTML: #5d6949 RGB: R93 G105 B73 Pantone 7762 C C50 M25 Y25 K10 HTML: #8c9da8 RGB: R140 G157 B168 Pantone 5425 C C0 M99 Y91 K33 HTML: #a91314 RGB: R169 G19 B20 Pantone 1805 C


Sistemas de Información o Wayfinding.


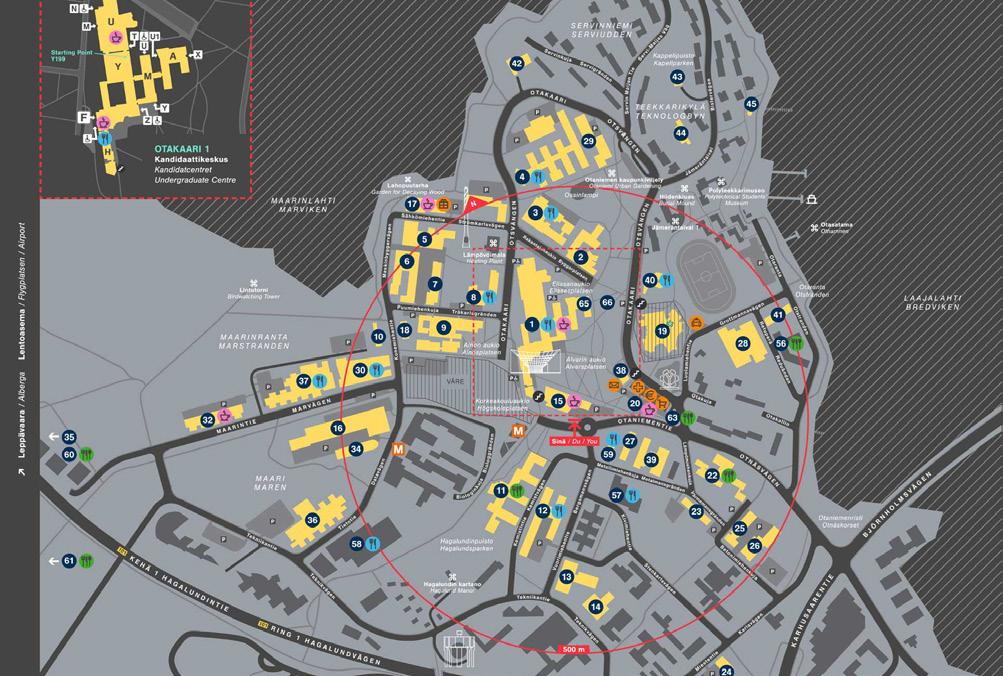
Planos / Mapas
Objetivo
Diseñar de manera simple y acotada pensando en las personas. Se priorizarán las líneas bien definidas y evitar elementos de adorno. Los planos se trabajarán principalmente sobre fondos blancos y/o claros.

64
Diseño de mapa tipo.

66 Iconografía
A partir de nuestro logotipo, generaremos cada uno de los diseños iconográficos que correspondan a cada aplicación de una manera coherente.



