
15 minute read
Maria Quintana Belén Henríquez
by maria.alqz
1. Materialidad: Aspectos técnico-constructivos y morfológicos que in uyen sustancialmente en la de nición y la comunicación de nuestro producto o un diseño.
2. Super cies y soportes: Todo aquello que sirva como base para transmitir un mensaje, cumplir la principal función del diseño grá co: Comunicar.
Advertisement
3. Ícono: Es la representación grá ca de un signo o símbolo que permite optimizar la asimilación de un mensaje en un proceso comunicativo, mediante un elemento grá co simpli cado.
4. Símbolo: Representación grá ca o gurativa de una idea cuyo signi cado es aceptado por convencionalismo humano siendo el producto cultural, de complejidad variada. Representa una realidad exterior por medio de una imagen.
5. Pictograma: Los pictogramas son unos iconos dibujados y no lingüístico que representan de manera gurada, más o menos realista, un objeto real o un signi cado. Son entendidos como un signo claro y esquemático que sintetiza un mensaje o información, sobrepasando la barrera del lenguaje, con el único objetivo de informar y/o señalizar. Las historietas o cómics, o los chistes grá cos también son considerados como pictogramas.
6. Signo: Son representaciones visuales, auditivas o gestuales que dependen de aspectos culturales, sociales y religiosos. Cada signo se caracteriza por la presencia de un elemento perceptible, que está en lugar del objeto y lo evoca siendo perceptible por uno o varios sentidos.
7. Norma: Reglas básicas que deberían seguir los trabajos de diseño que te ayudarán a estructurar todos tus proyectos.
8. Lenguaje: Es aquel tipo de comunicación que usa grá cos, imágenes y expresiones matemáticas para expresar y transmitir pensamientos o ideas.
9. Elementos formales: Textura, paleta de color, forma, estructura, líneas, tipografía, imágenes, etc.: Elementos que conforman un diseño y que constantemente se ven relacionados entre sí. Estos son:
Elementos Conceptuales
Elementos Visuales
Elementos de Relación
Elementos Prácticos
10. Monocromo: De un sólo color o tono. En artes grá cas, se usa para describir cualquier trabajo en el que sólo se usa una tinta o tipo de luz y sus matices, intensidades o porcentajes, sin que intervenga ninguna otra.
12. Colores complementarios: Estos son los que son visualmente más armoniosos porque crean un balance y contraste perfecto, se encuentran exactamente enfrente el uno del otro en el círculo cromático.
13. Colores adyacentes: Son aquellos dos colores situados a cada lado de un color complementario en el círculo cromático.
14. Opacidad: Capacidad de un material de impedir el paso de la luz a través suyo. Es lo contrario de transparencia: A mayor opacidad, menos luz puede pasar (cuando un material deja pasar la luz pero la difumina de forma que impide a un observador que vea lo que hay más allá, estaremos hablando de algo tránslucido).

15. Gradiente: Sinónimo de "degradado": La transición suave y sin saltos de un color a otro; por ejemplo, de rojo a verde, de blanco a negro, de azul a morado…etc.
16. Contraste: Elemento que se distingue del resto por su singularidad o especi cidad, por la forma, tamaño, color u otras cualidades propias del objeto.
17. Saturación: La intensidad de un matiz especí co, y se basa en la pureza de un determinado color. Popularmente cuando decimos que un color es muy vivo o intenso signi ca que está muy saturado.
18. CMYK: Es el acrónimo de los colores básicos (Cián, Magenta, Amarillo y Negro) que se utilizan en las impresiones a cuatro colores (Color Completo).

19. PANTONE: Corresponde a el nombre de una empresa (Pantone® Inc.) creadora del Pantone Matching System® (PMS), un sistema de identi cación, comparación y selección de color muy útil en las artes grá cas.A lo que hacemos referencia exactamente es una especie de muestrario de colores con su nombre respectivo y código para su comparación, fórmulas y maneras de obtenerlo en porcentajes o gramos de manera el.
20. RGB: Es una sigla formada por los términos de la lengua inglesa red (“rojo”), green (“verde”) y blue (“azul”). El concepto suele emplearse para referirse a un modelo cromático que consiste en representar distintos colores a partir de la mezcla de estos tres colores primarios.
22. Resolución: Nivel de detalle que tiene una imagen formada por elementos repetitivos. La resolución se mide en la cantidad de esos elementos que hay por unidad lineal de distancia; por ejemplo: píxeles por pulgada o líneas por centímetro.
23. Área tipográ ca: Tiene por objetivo la medición de los signos tipográ cos y sus espacios. Se utiliza en la actualidad para medir todo lo relacionado con la tipografía, aunque ésta sea en soporte digital o su impronta en papel.
24. Cuerpo de texto: Texto principal de un anuncio impreso –prensa, folletos, etc.– en oposición al título o subtítulos que componen el mismo.

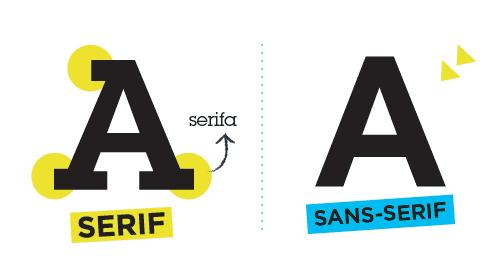
25. Serif y sans serif: Serif: remates o terminales con pequeños adornos ubicados generalmente en los extremos de las líneas de los caracteres tipográ cos, sans serif: tipo de letra palo seco, paloseco, sans serif o sin gracia es aquel en el que cada carácter carece de las pequeñas terminaciones llamadas remates o serifas.
26. Kerning: Se podría de nir el kerning como el proceso de aplicar tracking (espaciado) a solo un par de glifos que estén uno junto al otro.
27. Interlineado: El espacio existente entre las líneas de un texto.
28. Jerarquía: Ordenar en función de distintos parámetros diversos elementos. En el diseño, la jerarquía establece la mayor o menos importancia de los elementos que incluimos. En concreto es aquello que prioriza la visión.
29. Composición: Distribución, balance y relación general de espacios, luces, colores y líneas que conforman una imagen. Levantamiento de textos para impresión.
30. Diagramación: El o cio del diseño editorial que se encarga de organizar en un espacio contenidos escritos, visuales y en algunos casos audiovisuales (multimedia). Estos elementos pueden estar en medios impresos y electrónicos, como libros, diarios y revistas.
31. Legibilidad: El elemento visual formado por letras, cifras, signos ortográ cos o cualquier otro símbolo tipográ co con la intención de transmitir un signi cado.
32. Equilibrio visual: Es el principio del arte que se preocupa por igualar las fuerzas visuales, o elementos, en un diseño. El equilibrio visual te hace sentir que los elementos han sido bien distribuidos.
33. Medida óptica y métrica: Óptica: Que es capaz de determinar el per l dimensional de una pieza tomando una serie de imágenes de su super cie sin necesidad de reglas. Métrica: Medida utilizada con un conjunto de reglas generadas para la creación de productos software con calidad, utilizando de referencia el metro.
34. Comunicación visual: Transmisión y recepción de un mensaje a través de imágenes, signos o símbolos. Dentro de este tipo de mensajes pueden incluirse textos, letras o palabras escritas, aunque siempre predomina lo no verbal.
35. Ritmo visual: Secuencia (repetición ordenada) de guras o formas. Dicha secuencia puede seguir distinto orden o regla, y es así que se diferencia cada ritmo.

36. Recorrido visual: El recorrido que hacen los ojos naturalmente o intencionalmente sobre una imagen.
37. Lectura visual: Es un sistema de comunicación que estructura y relaciona los distintos elementos visuales de las imágenes.
38. Espacio visual: El espacio visual es el lugar que controlamos y en el que podemos incluir elementos. A la hora de organizar las formas, estamos componiendo, es decir, disponiendo/ordenando equilibradamente los elementos de la imagen para expresar sensaciones.
39. Limpieza visual: La presencia de elementos visuales en una imagen que no interrumpen su estética, ni violentan su percepción de conjunto y entorpecen la percepción del entorno.
40. Pregnancia: Es la fuerza con que una imagen se impone a su audiencia.
41. Naming: Anglicismo con el que se llama en marketing la creación de nombres comerciales (marcas, productos, líneas de productos y similares).
42. Branding: La gestión inteligente, estratégica y creativa de todos aquellos elementos diferenciadores de la identidad de una marca (tangibles o intangibles) y que contribuyen a la construcción de una promesa y de una experiencia de marca distintiva, relevante, completa y sostenible en el tiempo.
43. Holístico: Es una palabra formada por holo- del griego todo e -ismo del latín -ismos que suele signi car doctrina (o ciencia), sistema, escuela o movimiento. Por tanto, el holismo es la ciencia que promueve la idea de que cada realidad es un todo, con sus componentes en contexto y sus interacciones entre estos y con el todo.
44. Ecléctico: El estilo ecléctico, o eclecticismo, es una tendencia en arquitectura y en diseño que consiste en mezclar varios elementos de distintos estilos en un mismo espacio, considerando formas, colores y diseños para lograr un todo unitario y armónico.
45. Síntesis: La síntesis en el diseño grá co se consigue cuando simpli camos una forma original con diferentes tipos de líneas, formas planas, geométricas, etc a una expresión mínima, eliminando al máximo los detalles, pero manteniendo reconocible su esencia.

46. Abstracción: Corresponde a la representación de ideas, conceptos, pensamientos y sentimientos en donde la función de la imagen es restituir la impresión visual de algo real, con mayor o menor grado de realidad reproductiva.
47. Rasgos pertinentes: Conjunto de parámetros a considerar al momento de crear un diseño y que no pueden ser excluidos.

48. Figurativo: Cualquier trabajo de diseño que busca parecerse al mundo de la apariencia natural. Véase Iconicidad.
49. Espacio de trabajo: Un espacio de trabajo es un área privada que contiene el código que está codi cando y probando un desarrollador, de forma relativamente aislada de otros desarrolladores y de acuerdo con los estándares adoptados del proyecto.
50. Uso del blanco, Aire y vacíos como elemento de diseño: Es un espacio vacío entre y/o alrededor de los elementos del diseño, puede ser el espacio que rodea los grá cos e imágenes, los márgenes, el espacio entre columnas, y los espacios entre líneas. Este recurso también es llamado «espacio negativo» Son muchos los bene cios que una dosis de espacio en blanco puede brindarle a un diseño, otorgándole por ejemplo una apariencia más elegante, como así también hacerlo más legible dependiendo de cómo se utilice este recurso.
51. Espacios positivos y negativos: El espacio positivo rodea al espacio negativo y viceversa, un ejemplo de esto serían las pinturas en blanco y negro.
52. Márgenes: Espacio en blanco que se deja en cada lado del escrito o de la imagen de algún trabajo, para que este se vea de manera más organizada.
53. Medianil: Son márgenes interiores de una composición, lo que separa una imagen del título o párrafo.
54. Grilla modular: Es una herramienta de estructuración y organización del espacio y complementos que componen una pieza grá ca.
55. Cuadricula: Estructura subyacente de una página, la cual está formada por líneas de guía que no se imprimen y permiten la organización de los titulares, párrafos y otros elementos de la página.
56. Escala: Es la relación matemática que existe entre las dimensiones reales y las del dibujo que representa la realidad sobre un plano o un mapa.
57. Boceto: Es un esquema básico y simple que sirve como fundamento inicial para iniciar cualquier tipo de proyecto, esto puede ser algún dibujo sencillo, símbolos, líneas, etc.
58. Maqueta: Es un boceto que permite colocar y ordenar los distintos elementos de un proyecto grá co, esta in uye en como los usuarios recibirán y verán el contenido.
59. Prototipo: Es una representación limitada del producto, lo que permite probarlo en situaciones reales antes de sacarlo a la venta.

60. Bodegón: Es la representación de la materia inanimada, la mayoría de esta suelen ser un grupo de objetos pequeños.
61. Coherencia formal: Interacción entre los elementos que integran una unidad, esto se mani esta con concordancia y compatibilidad entre os elementos.
62. Movimiento y líneas diagonales: Es uno de los conceptos más simple en el diseño, este es el tramo que existe entre dos puntos.
63. Patrones vegetales: Es un dibujo ideado para cubrir super cies mediante repetición sin que se note dónde acaba uno y donde empieza el siguiente en este caso un patrón de cualquier vegetal repetido varias veces en el espacio designado.
64. Ornamentos: También conocido como adorno es un elemento o composición que sirve para embellecer objetos o trabajos.
65. Representación: Es cualquier imagen o imitación que esta hace pensar en un objeto o publicidad en especí co.
66. Paradigma: Se utiliza como un sinónimo de ejemplo o para realizar una referencia a algo que se toma como modelo.
67. Estereotipo: Contratipo de una composición tipográ ca, y que se utiliza para grandes tiradas, debido a que sus materiales aguantan mayor número de ejemplares que el plomo tipográ co normal.
68. Empírico: Esta basado en la práctica, experiencia y en la observación de los hechos o resultados de cualquier proyecto u trabajo.
69. Estrategia: Podemos decir que una estrategia es una concepción global que se traduce en acciones concretas para así obtener resultados de forma positiva.

70. Arquetipo: Son personas cticias que representan los diferentes tipos de usuario, son una herramienta muy útil en el diseño de interfaces por que le dan una cara humana a la experiencia del usuario.
71. Alegoría: Representación grá ca de un concepto por medio de la guración, como en el caso de la justicia, representada por una mujer con los ojos vendados que sostiene una lanza.
72. Eufemismo: Es una palabra o expresión menos ofensiva que sustituya a una palabra de mal gusto o considerada tabú, que pudiera ofender o sugerir algo no placentero para el público en general, ya sea escrito o de manera oral.
73. Provocativo: La relación que tiene con e l diseño es que este debe ser lo bastante llamativo para el ojo de las personas, sobre todo al público objetivo el cual va dirigido, por ejemplo, en caso de que sean los niños no podemos utilizar colores sobrios o sin ilustraciones animadas, no deben ser colores llamativos y que además les parezca atractivo a la vista y así se quede en memoria.

74. Persuasión: Es aquel que se crea para persuadir y convencer, a un determinado público, sobre algo o alguien de manera que el individuo hacia el que nos dirigimos piensa y crea lo que nos proponemos a través de diseños audiovisuales.
75. Sutileza: Caracterizada por la delicadeza y elegancia que muestra en el mensaje siendo factores fundamentales dentro de nuestro diseño, así este se muestra de manera agradable a la vista del público.
76. Paralelismo: Rectas paralelas son aquellas que, estando en un mismo plano, no se cortan en un espacio nito o se cortan en el in nito .
77. Ergonomía: Es la que se encarga del diseño de lugares de trabajo, herramientas y tareas, de modo que coincidan con las características siológicas, anatómicas, psicológicas, etc.
78. Innovación: Signi ca aportar algo nuevo y además signi ca introducir modi caciones a lo que ya está hecho para así sobresalir de los demás, también a la vez de ser atractivo para el público en general.

79. Contemporáneo: Se basa en líneas limpias, lisas y pulidas.
80. Vanguardias: Son fenómenos sociales y estéticos, que tienen que ver con lo nuevo, lo original y lo innovador.
81. Estética: Es aquello bello, atractivo, hermoso, etc., los diseñadores deben realizar piezas gra cas atractivas a la vista del público en general.
82. Estilístico: Es un campo de lingüística que estudia el uso artístico o estético del lenguaje.
83. Concepto: Se trata de un pensamiento que es expresado mediante palabras, es una idea abstracta que permite comprender las experiencias surgidas a partir de la interacción con el entorno.

84. Objetivos y metas: Las metas son todos los procesos que se deben seguir para alcanzar el objetivo que se anhela, y así mismo los objetivos son todas las sumatorias de la meta.
85. Contexto: Es todo aquello que rodea a la pieza grá ca, ya sea física o simbólicamente.
86. Problemática: Surge en cualquier contexto, y esta se puede entender como una barrera para alcanzar los objetivos que se desean.
87. Eslogan: También conocida como lema publicitario usada en un contexto comercial o político (en el caso de propaganda) como expresión repetitiva de una idea o propósito publicitario para englobar tal y representarlo en un dicho.
88. Sustentabilidad: Es aquel que se considera el impacto medioambiental de los productos relacionados con el diseño grá co, como lo son el embalaje, etiquetas, publicidad, etc.
89. Sostenibilidad: Es la satisfacción a las necesidades actuales sin comprometer las necesidades de las generaciones futuras, así garantizando el equilibrio entre crecimiento económico, cuidado del medio ambiente y bienestar social.
90. Posicionamiento: Situación de una marca en el mercado, respecto a sus competidores.
91. Generar pertenencia: Es la circunstancia de formar parte de un grupo, una comunidad, etc. Suele aplicarse de igual forma a los distintos elementos que existen en una pieza grá ca.
92. Operativo: Es una acción que se lleva a cabo para desarrollar un dispositivo.
93. Funcional: Está vinculado a algo que sirve, la relación que tiene con el diseño uno al crear una pieza gra ca esta debe ser funcional para el público.
94. Sensorial: Esto son todos los elementos como el color, las formas, el diseño, etc. de una pieza grá ca, para el público siempre es importante crear algo atractivo para el interés de este.
95. Dinámico: Son las posiciones resultantes en el medio, la cual se traduce a la asignación correcta de los elementos en el espacio y la posición armónica de estos en el trabajo.
96. Valor agregado: Es cuanto mejora un bien o un servicio al ser transformado durante el proceso productivo.
97. Elementos diferenciadores: Básicamente es lo que hace diferente de una empresa a otra, deben tener elementos que los diferencien entre sí para que la gente opte por su empresa.

98. Moodboard: Es la expresión inglesa de lo que llamamos en español muro de inspiración, cualquier proyecto de creación que sea de moda o de interiorismo pasa por este proceso. A su vez es una herramienta de gracias a la cual conseguirás tener las ideas muy claras para avanzar.
99. Consumidor: Es una persona u organización que consume bienes o servicios, que los productores o proveedores ponen a su disposición en el mercado y que estos sirven para satisfacer las necesidades del consumidor.
100. Cliente: Es una persona la cual se encarga de darle toda la información necesaria a nosotros como diseñadores para facilitarnos a desarrollar la pro puesta para la publicidad o proyecto en el cual se trabaje.
TALLER DE DISEÑO IDENTIDAD CORPORATIVA