
2 minute read
Major Project
For the Major Project we were given a great deal of time to develop our typeface and code our type sampler. To assist in the creation of our fonts Andy introduced us to the program FontForge. FontForge allows you to import designed letters and generate them into a .OTF file, which are used to install and use fonts on your computer. Andy also supplied us with an Illustrator template where we could design our letters then export as .SVG’s to open in FontForge. As an initial experiment with the programs, I created a font using just rectangles, called Cyclops. The font was quite simple but it allowed me to develop the toolchain that I would use to create the font that would be submitted for the final submission. I knew from the beginning that I wanted to continue my ideas of a font that offered playfulness in its design and drew up many iterations of letters that appeared soft and bubbly. When struggling to come up with an Idea this way I decided to try another modular font, this time creating the shapes in Illustrator. I started assembling letters using just two shapes, a square and a quadrant, but wanted to add extra curve to my shapes and used a macaroni shape that was two squares high. Once my shapes were established, and I started to design letters, I realised the forms

Advertisement

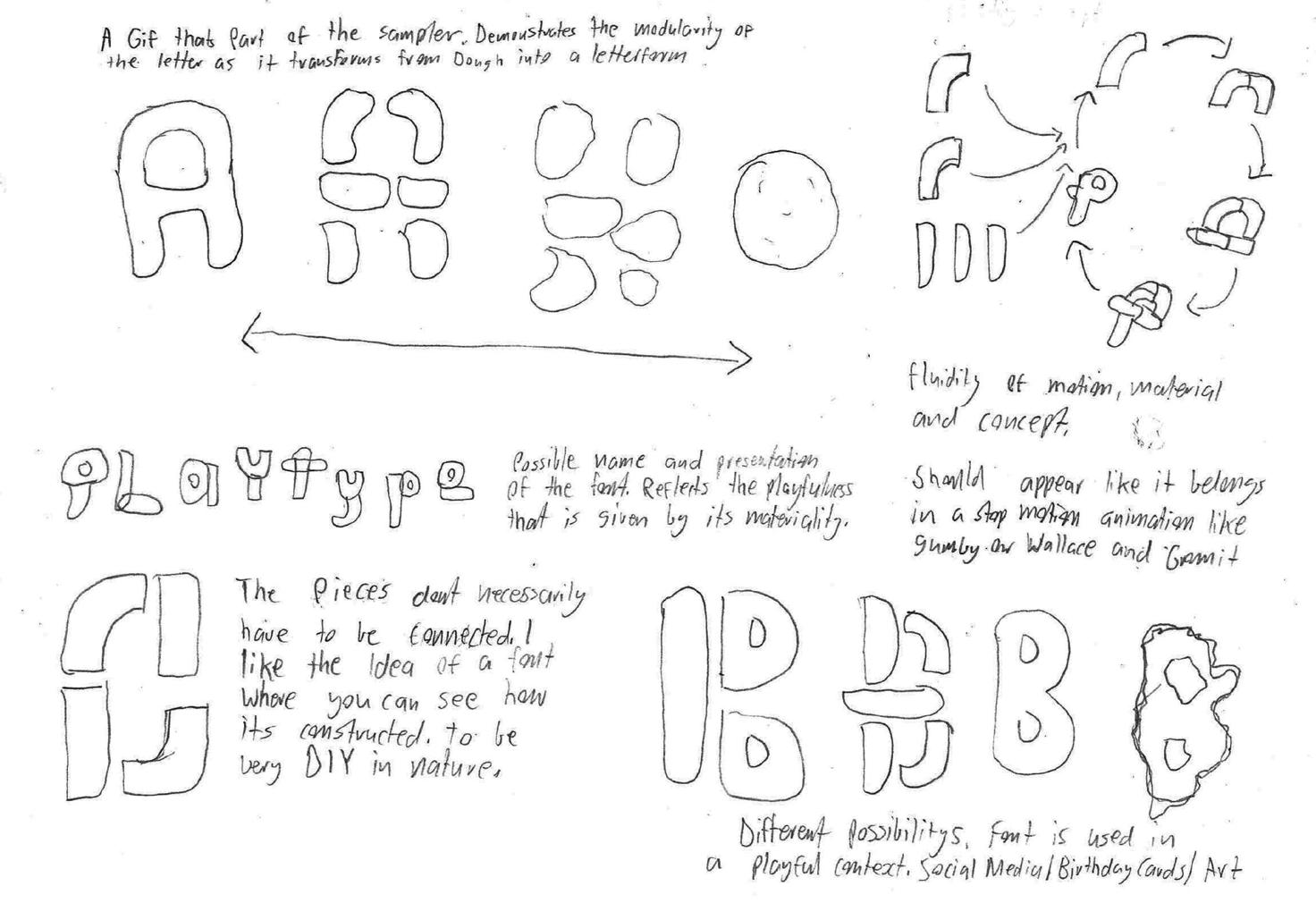
Top: Initial sketches Middle: Concept Inspiration Bottom: Diagram showing how letters are assembled
of the letters reminded me of lollies or gummy bears. From here I decided to explore this idea further to serve as an underlying concept for my typeface. It was at this point that I chose the title of the font as Gummy Bear and started to consider ideas of how I could explore the concept of a candy font within my web based type sampler. After seeing the capabilities of P5 during the Hour of Code sessions, I began dreaming up ideas of how my typeface could be interactive. Initial ideas consisted of letters that were squishy and could be pushed in, however I decided to make letters that like candy, could be picked out of a bag and eaten. The eating function would be achieved by placing a bite mark shape wherever the letter was clicked, simultaneously playing a “chomp” sound effect. I also wanted the letters to be displayed with a candy-like pastel colour, that would randomise based on a palette. Once I had set my goals I began to research and find bits of code that would help make my dream a reality. The final outcome achieved what I set out to do, however if I had extra time I would also have liked to make the letters shine and wiggle like jelly. Overall I am very satisfied with both my font and my sampler, I feel like my design skills have come a long way just from working on this project.
Gummy Bear Regular
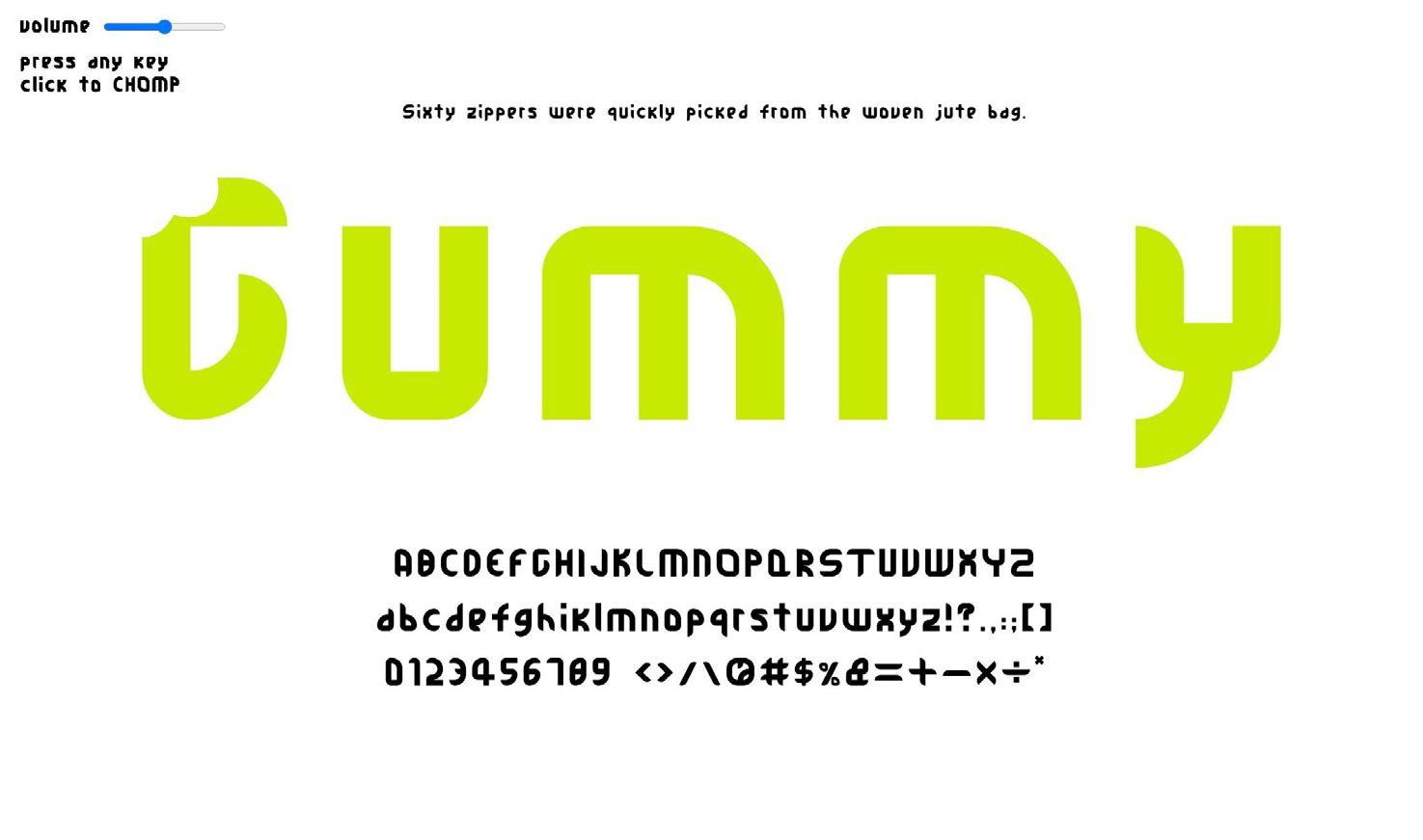
ABCDEFGHIJKLMN OPQRSTUVWXYZ abcdefghiklmno pqrstuvwxyz!?.,:;* 0123456789<>/\ @#$%&=+-×÷
Daniel Pipolo


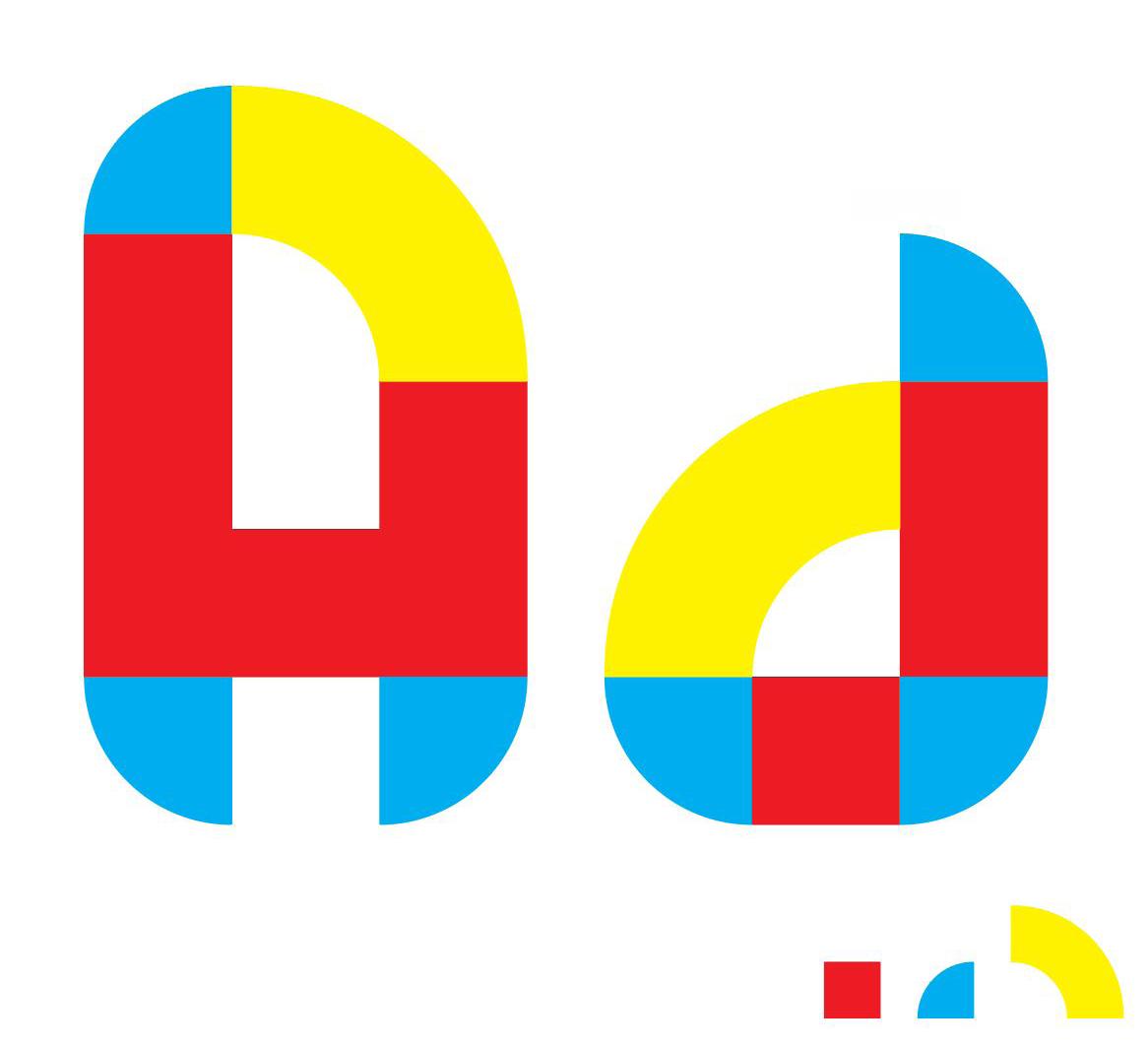
Top: Final Font with all glyphs Middle: Final interactive type sampler Bottom: “Hero Image” of project



