Diseño gráfico, tipografía, color, si puedes diseñar una cosa, entonces puedes diseñarlo todo; si lo haces bien, perdurara para siempre.











Diseño gráfico, tipografía, color, si puedes diseñar una cosa, entonces puedes diseñarlo todo; si lo haces bien, perdurara para siempre.










Benemérita Universidad Autonoma de Puebla Colegio de Diseño Gráfico
Ejercicio de la materia de edición editorial digital otoño 2022 rojas onofre sandivel
tipografía.Famosísima por su poder en las artes y el diseño gráfico, este concepto podría describirse como la técnica de usar y seleccionar “tipos” para crear trabajos de impresión.
El color nos produce muchas sensaciones, senti mientos, diferentes estados de ánimo, nos transmite mensajes, nos expresa valores, situaciones y sin embargo... no existe más allá de nuestra percepción visual.
una composición es un conjunto de elementos visua les cuya interacción y orden dan paso a una idea
lustrador, poeta, autor de más de 15 libros, presi dente de AGI Open México y un activo creador de contenido para su Instagram, entre otras cosas.
Se llama fotografía a una técnica y a una forma de arte que consisten en capturar imágenes empleando para ello la luz, proyectándola y fijándola en forma de imágenes sobre un medio sensible
La Ilustración fue un movimiento intelectual que se desarrolló en Europa entre mediados del siglo XVIII y principios del siglo XIX
El Diseño web es aquella actividad consistente en planificar, diseñar, mantener y crear páginas web. Se aleja del término más tradicional del diseño en cuanto a que engloba una gran variedad de aspectos diferentes
Sofware de edicion es un termino general que se puede utilizar para referirse a una gran variedad de productos que se utiliza para crear
El diseño gráfico publicitario es la herramienta donde converge la máxima creatividad de dos mundos: el diseño y la publicidad.
Gestalt es una palabra alemana que no tiene traduc ción directa al castellano pero que viene a significar “Forma, Estructura y Totalidad”
tipografía.Famosísima por su poder en las artes y el diseño gráfico, este concepto podría describirse como la técnica de usar y seleccionar “tipos” para crear trabajos de impresión.
realidad tiene orígenes más antiguos. Muchas de las fuentes que se utilizan ampliamente en la actualidad evolucionaron a partir de diseños anteriores.
En el siglo II a. C., en Mesopotamia, se utilizaron punzones y troqueles para estampar formas de letras o glifos en sellos. Era una forma muy temprana de impresión. También hay evidencia de que se usaron técnicas de “impresión” similares en Babilonia, Creta y la Anti gua Grecia.
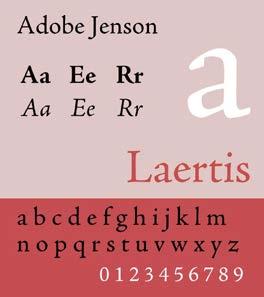
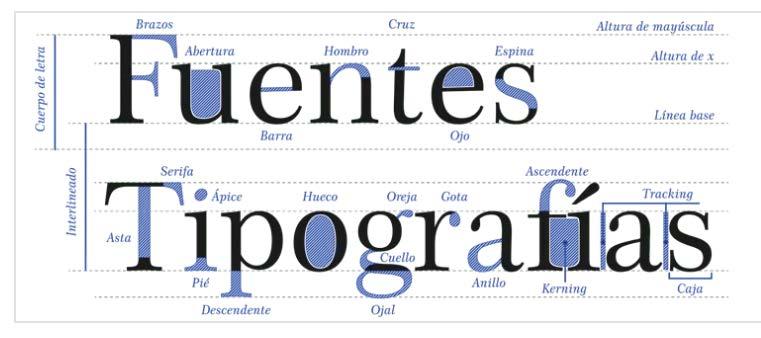
el griego “typos” (huella, marca o gol pe) y “graphia” (escritura) nace el tér mino que nos ocupa hoy: tipografía. Famosísima por su poder en las artes y el diseño gráfico, este concepto podría describirse como la técnica de usar y seleccionar “tipos” para crear trabajos de impresión. Ideados por el alemán Gutenberg, en el siglo XV nacieron los tipos de metal, en los que se grababa la forma de cada letra para “golpearla” con tinta encima del papel. Ello fue lo que dio paso a la escritura por golpes o, tal como cono cemos hoy en día, la tipografía.
“Tipografía” es el término usado para describir cómo se organizan los tipos en un diseño. Para la mayoría de los diseñadores actuales, esto se refiere a cómo se le da formato a las letras que aparecerán en una página, producto (por ejemplo, un empaque), señalización o sitio web.
Muchas de las fuentes serif o con rema tes que utilizamos ahora tienen sus orígenes en las antiguas letras mayúsculas romanas que se usaban en monumentos y edificios municipales. Trojan Pro y Times New Roman son dos tipos de letras que deben gran parte de su diseño a estos estilos tipográficos romanos.
En el siglo XII, las letras manuscritas eran una forma de arte increíblemen te hermosa en Europa, practicada por monjes que creaban manuscritos ilumi nados cubiertos con diseños de letras ornamentadas. El estilo de escritura per feccionado por estos monjes se conoce ahora como gótico o caligrafía gótica. Esta tecnica de rotulación a mano era lenta y costosa, lo que la hacía accesible solo a un grupo limitado de personas.
Para muchos entusiastas de la tipogra fía, esta nació recién con la invención de la imprenta. En Alemania, un herrero llamado Johannes Gutenberg creó una máquina que podía procesar tipos mó viles, lo que permitía imprimir una gran cantidad de hojas con tinta y troqueles.

La tipografía, tal como la conocemos, solo se hizo realidad con la invención de la imprenta (ver más abajo), pero en
Gutemberg imitó el estilo que se usaba en los manuscritos y así desarrolló el primer tipo de fuente: Blackletter o Gó
tico. A pesar de su negrura, las letras góticas nunca fueron el tipo de letra más fácil de leer, así que fue un alivio cuando los estilos tipográficos romanos se popularizaron en los siglos XV y XVI.
Si bien esta renovada legibilidad era bienvenida,
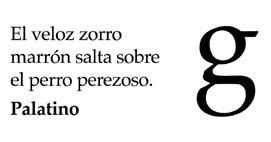
letra romántico e innegablemente hermoso, que hace que todos los documentos impresos de este período se vean excepcionalmente elegantes. Un par de décadas más tarde, en la década de 1750, otro diseñador tipográfico inglés, John Bas kerville, creó lo que ahora se conoce como el pri mer tipo de letra de transición. En comparación con Old Style Caslon, Baskerville es reconocida por sus serif o remates más finos y su contraste ligeramente mayor entre los trazos gruesos y del gados. Tiene un aspecto más formal y serio que Caslon, y sigue siendo uno de los tipos de letra más populares para la composición tipográfica ac tual. En siglo XVIII, la Era de la Ilustración llegó con una avalancha de cambios para el mundo ti pográfico. En Francia, la familia Didot diseñó una de las primeras fuentes serif modernas, que se caracterizaba por sus remates muy finos y un gran contraste entre los trazos gruesos y delgados.
Sin profundizar demasiado dentro de cada categoría de tipografías, lo cierto es que podemos cla sificar a las fuentes tipográficas por su morfología en 4 grandes grupos: Vamos a conocerlas una por una para que puedas aprender a diferenciarlas por su forma. Tipografías con serifa (romanas)
los tipógrafos también estaban empezando a ex plorar formas de ahorrar espacio en los diseños. Los libros y otros materiales impresos aún no eran muy baratos de producir, por lo que los diseñadores se concentraron en comprimir el tracking (espacio entre caracteres) y el leading (espacio entre líneas). Esta necesidad de ahorrar espacio también llevó al desarrollo de la cursiva. Mientras que los tipógrafos actuales por lo general utilizan la cursiva para crear jerarquías y diferen cias en su composición tipográfica, los tipógrafos del Renacimiento utilizaron estilos de letra inclina dos para aprovechar al máximo el espacio limita do que tenían disponible. El romántico de antaño: las serif del siglo XVIII
Esta fue la era de las letras serif humanistas. Todo comenzó con William Caslon, un diseñador tipo gráfico de Londres, que creó una versión más refinada de las serif antiguas desarrolladas por Jenson algunos siglos antes. Caslon es un tipo de

Las tipografías con serifa son aquellas que cuen tan con remates o terminales, que son esos pe queños adornos ubicados en los extremos de los trazos de los caracteres.
Las tipografías Serif suelen ser concebidas como serias y tradicionales. Cuentan con un aire acadé mico o institucional. Son tipografías idóneas para párrafos o textos largos, ya que los pequeños terminales o serifas contribuyen a que se cree una línea imaginaria bajo el texto que facilita mucho lectura a nuestro ojo. Algunos ejemplos de fuentes tipográficas Serif son: Times New Roman, Garamond o Book Antigua. Y recuerda dentro de las tipografías con serifa, podemos incluir también las tipografías egipcias


o Slab Serif.
Tipografías sin serifa (de palo seco)

Las tipografías sin serifa o de palo seco (sans serif) se caracterizan por la ausencia de remates y terminales. Se diseñan sin serifas. Sus trazos apenas presentan contrastes.
Las tipografías Sans Serif suelen asociarse con la tipografía comercial, ya que ofrecen un resul tado muy bueno para la impresión de titulares o poco texto, en carteles y publicidad. Este estilo de fuente evoca modernidad, seguridad, neutralidad y minimalismo.
Aunque este tipo de fuente tipográfica no cuente con la línea invisible que consiguen las tipografías Serif para los textos largos, es muy recurrida tam bién para textos en pantalla y textos en tamaños pequeños. Gracias precisamente a la ausencia de terminales y remates, esta tipografía puede resultar más legible en textos de pequeño tamaño que su hermana mayor.
Algunos ejemplos de tipografías San Serif son: Futura, Helvética, Arial, Gotham o Avenir. Tipografías manuscritas (cursivas)


Las tipografías manuscritas también se deno minan como cursivas o script. Son tipografías que representan o imitan la caligrafía a mano, por lo que en ocasiones también se les puede denominar como tipografías caligráficas.

Generalmente este tipo de tipografías cuentan con una tendencia itálica o cursiva claro. Las letras se ligan entre sí y encontramos cur vas más pronunciadas que en las tipografías con serifa o de palo seco.
Como se ligan con la caligrafía, cuentan con una personalidad algo más humana y cerca na. Algunas tipografías cursivas podrían ser Beckham Script o Parisienne. Tipografías decorativas (exposición)
También se les denomina como tipografías display. Están consideradas como tipografías divertidas, más desenfadadas, pero pueden transmitir una gran variedad de sensaciones.
Cuentan un carácter y personalidad muy fuerte. Desde el punto de vista de la psicología tipográfica son transgresoras y contribuyen a llamar más la atención. No obstante, la legibi lidad que se puede obtener con este tipo de fuentes es algo más pobre.
Una familia tipográfica es un conjunto de caracteres, alfabéticos o no, que cuentan con unas caracterís ticas comunes en su estructura y en su estilo. Esto nos permite identificarlas como una misma familia.
Dentro de este conjunto de decorativas entra rían las tipografías cuyas características no se ajustan a los tres conjuntos anteriores. Suelen crearse para fines específicos donde la legibi lidad no se tiene demasiado en cuenta. Como por ejemplo en el branding de producto en el sector de la alimentación. Son muy expresivas y suelen contar con atributos más temáticos.
Los miembros que integran una misma familia ti pográfica se parecen entre sí, pero cuentan con al gunos rasgos propios como variaciones de peso, inclinación y proporción. Esto lo voy a aclarar con más detalle en el siguiente punto.
Existen multitud de familias tipográficas. Originalmente surgieron con la creación de la imprenta pero otras han ido apareciendo como resultado de la digitalización de todo el proceso de diseño de tipografías.
Por ejemplo, las familias Gotham, Futura o Swift son algunas de mis familias tipográficas favoritas. Las uso con bastante frecuencia.

Las variables tipográficas son las opciones que podemos encontrar dentro de una misma familia tipográfica. Son modificaciones de la morfología de la tipografía, es decir de su forma. Actúan sobre el grosor (tono) del trazo, el ancho o proporción del carácter y la inclinación del eje vertical de los caracteres de una misma familia tipográfica.
Gracias a estas variables tipográficas vamos a poder establecer una jerarquía visual en nuestras composiciones. También nos ayudan a satisfacer las necesidades que nos pueden surgir a la hora de comunicar visualmente con tipografías.


El peso como variable tipográfica
La variable de peso, denominada también como variable de grosor o tono, afecta directamente al trazo de los caracteres. Se modifica la relación en tre el ancho del trazo y los espacios vacíos dentro de cada signo tipográfico.
La tipografía bold o negrita presenta un grosor de trazo mayor, mientras que la tipografía light presenta un grosor del trazo menor.
El color nos produce muchas sensaciones, sentimientos, diferentes estados de ánimo, nos transmite mensajes, nos expresa valores, situaciones y sin embargo... no existe más allá de nuestra percepción visual.
El color ha sido estudiado, por científicos, físicos, filósofos y artistas. Cada uno en su campo y en estrecho contacto con el fenómeno del color, llegaron a diversas conclusiones, muy coincidentes en algunos aspectos o bien que resultaron muy satisfactorias y como punto de partida para posteriores estudios.

El filósofo Aristóteles (384 - 322 AC) definió que todos los colores se confor man con la mezcla de cuatro colores y además otorgó un papel fundamental a la incidencia de luz y la sombra sobre los mismos. Estos colores que deno minó como básicos eran los de tierra, el fuego, el agua y el cielo.
Siglos más tarde Leonardo Da Vinci (1452-1519) definió al color como pro pio de la materia, adelantó un poquito más definiendo la siguiente escala de colores básicos: primero el blanco como el principal ya que permite recibir a todos los demás colores, después en su clasificación seguía amarillo para la tierra, verde para el agua, azul para el cielo, rojo para el fuego y negro para la oscuridad, ya que es el color que nos priva de todos los otros. Con la mezcla de estos colores obtenía todos los demás, aunque también observó que el verde también surgía de una mezcla.
Finalmente fue Isaac Newton (1642-1519) quien estableció un principio hasta hoy aceptado: la luz es color. En 1665 Newton descubrió que la luz del sol al pasar a través de un prisma se dividía en varios colores conformando un espectro.
Lo que Newton consiguió fue la descomposición de la luz en los colores del espectro. Estos co lores son básicamente el Azul violáceo, el Azul celeste, el Verde, el Amarillo, el Rojo anaranjado y el Rojo púrpura. Este fenómeno lo podemos contemplar con mucha frecuencia, cuando la luz se refracta en el borde de un cristal o de un plástico. También cuando llueve y hace sol, las gotas de agua de la lluvia realizan la misma operación que el prisma de Newton y descomponen la luz produciendo los colores del arco iris.
Así es como observa que la luz natural está for mada por luces de seis colores, cuando incide sobre un elemento absorbe algunos de esos co lores y refleja otros. Con esta observación dio lu gar al siguiente principio: todos los cuerpos opa cos al ser iluminados reflejan todos o parte de los componentes de la luz que reciben.
Por lo tanto cuando vemos una superficie roja, realmente estamos viendo una superficie de un material que contiene un pigmento el cual absorbe todas las ondas electromagnéticas que contiene la luz blanca con excepción de la roja, la cual al ser reflejada, es captada por el ojo humano y decodificada por el cerebro como el color denominado rojo.
El mundo es de colores, donde hay luz hay color. La percepción de la forma, profundidad o claros curo está estrechamente unida a la percepción de los colores.
El color es un atributo que percibimos de los objetos cuando hay luz. La luz es constituida por ondas electromagnéticas que se propagan a unos 300.000 kilómetros por segundo. Esto significa que nuestros ojos reaccionan a la incidencia de la energía y no a la materia en sí.
Las ondas forman según su longitud de onda, dis tintos tipos de luz, como infrarroja, visible, ultra violeta o blanca. Las ondas visibles son aquellas cuya longitud de onda está comprendida entre los 380 y 770 nanómetros.
Los objetos devuelven la luz que no absorben, hacia su entorno. Nuestro campo visual interpreta estas radiaciones electromagnéticas que el entor no emite o refleja, como la palabra “COLOR”.
El ojo humano distingue unos 10.000 colores. Se emplean, también sus tres dimensiones físicas: saturación, brillantez y tono, para poder experi mentar la percepción.
Definición de los colores cálidos y fríos. Definición de colores cálidos y fríos. Se llaman colores cálidos aquellos que van del rojo al amari llo y los colores fríos aquellos en que las gradua ciones van del azul al verde. Esta división de los colores en cálidos y fríos radica simplemente en la sensación y experiencia humana. La calidez y la frialdad atienden a sensaciones térmicas. Los colores de alguna manera, nos pueden llegar a transmitir estas sensaciones. Un color frío y uno cálido o un color primario y uno compuesto, se complementan.

El círculo cromático se divide en tres grupos de colores primarios con los que se pueden obtener los demás colores.
El primer grupo de primarios según los artistas diseñadores: amarillo, rojo y azul. Mezclando pigmentos de éstos colores se obtienen todos los demás colores.
El segundo grupo de colores primarios: amarillo, verde y rojo. Si se mezclan en diferentes porcen tajes forman otros colores y si lo hacen en canti dades iguales producen la luz blanca
El tercer grupo de colores primarios: magenta, amarillo y cyan. Los utilizados para la impresión. Definimos como los colores secundarios: verde, violeta y naranja. Los colores secundarios se ob tienen de la mezcla en una misma proporción de los colores primarios.
Consideramos como colores terciarios: rojo violáceo, rojo anaranjado, amarillo anaranjado, amarillo verdoso, azul verdoso y azul violáceo. Los colores terciarios, surgen de la combinación en una misma proporción de un color primario y otro secundario.
Los colores complementarios se forman mezclan do un color primario con el secundario opuesto en el triángulo del color. Son colores opuestos aque llos que se equilibran e intensifican mutuamente. Gama y combinación colores complementarios Los colores complementarios son los que proporcionan mayores contrastes en el gráfico de colores.
Para obtener una gama de verdes: Los verdes se obtienen mediante la mezcla de azul y amarillo, variando los porcentajes, se obtienen diferentes resultados.
Crear una gama de azules: Los colores más oscu ros se logran mediante una combinación de púr pura y azul. El color púrpura tiñe con intensidad y su mezcla se debe dosificar bien.
Obtener una gama de rojos anaranjados: Mez clando púrpura y amarillo obtendremos diferentes tonos anaranjados.
Obtención de una gama de ocres y tierras: A partir de un violeta medio, que se crea a partir de un púrpura y azul, es posible conseguir una extensa gama de colores comprendidos entre el ocre amarillo y el sombra tostada llegando a sienas. Para conseguir esta combinación es preciso añadir amarillo a los distintos violetas que se han creado con los otros dos primarios.

En diseño gráfico, una composición es un conjunto de elementos visuales cuya interacción y orden dan paso a una idea. Dichos elementos están contenidos en un “Marco de referencia” el cual señala (física o virtualmente) los límites del diseño, además de definir el centro de la composición y las sensaciones de espacio.
Para conocer y comprender todos los elementos de la composición gráfica los vamos estudiar se paradamente en tres grupos:
“No tienen ni largo ni ancho, no ocupa ninguna zona en el espacio, es el principio y el fin de una línea, y es donde dos líneas se encuentran o se cruzan” – Wucius Wong.
El punto el elemento pictórico primario, es la uni dad más simple y mínima de comunicación visual, y posee dos principales características: su tama ño y su forma. Un punto debe apreciarse siempre pequeño y su forma simple, en su mayoría circular. Un punto será entonces la mínima expresión de la herramienta de trabajo (Para el diseño computarizado será el Pixel).
Según el marco referencial y donde situemos el punto en el espacio originaremos diferentes sensaciones:
Centro
sensación de espacio, el punto se aprecia en su mínimo tamaño.
Extremo
sensación de encierro, el punto aumenta su tamaño.
capta la atención, dejando espacios vacíos, sensación de orden y equilibrio.
Dos puntos:
Sensación de fuga y movimiento, impre sión de inestabilidad.
Tres o más puntos
Imaginamos la existencia de una línea recta ascendente, descendente, vertical y horizontal.
Inducen a nuestra imaginación en la configuración de una forma. (Ver Teoría de la Forma).
 Marco grande
Marco Pequeño
Marco grande
Marco Pequeño
Es la traza que deja un punto al moverse, el reco rrido de este punto en cualquier dirección de por resultado una línea, el cual finaliza en otro nuevo punto. La Línea tiene largo, pero no ancho; si lo tuviese sería un plano, ya que la línea es parte fundamental del plano al indicar sus bordes.
La Línea - Elementos de la composición
Según la dirección que tomen, podemos clasificar a la línea en diferentes tipos:
El plano nace del recorrido de una línea, para pasar luego a estar limitados por varias de estas. El plano posee largo y ancho , pero no grosor (es bidimensional). Matemáticamente, al igual que el punto y la línea, el plano también posee posición y dirección en el espacio.

Se trata de una forma plana limitada por líneas conceptuales que constituyen los bordes de la for ma. Las características de estas líneas concep tuales y sus interrelaciones, determinan la figura de la forma plana.

“Los elementos visuales de la composición, for man la parte más prominente de un diseño, ya que, a diferencia de los conceptuales, estos son los que realmente vemos” – Wucius Wong.
La forma es todo lo que podemos ver, ya que po see contorno, tamaño, color y textura, la forma se diferencia de un fondo, indica su posición en el espacio que ocupa, y señala una dirección.
La estructura invariable de la forma garantiza el reconocimiento del objeto. La forma nace primero a través de la conceptualización de una idea y lue go como producto de la combinación o superposi ción de elementos conceptuales y visuales.
Son aquellas donde el tema principal se puede identificar, la forma comunica al observador una realidad pura o modificada (fantasía). Pueden ser de tres tipos: Naturales, Artificiales y Verbales.
Formas naturales, elementos de la composición
Formas Naturales: Son las que conforman nuestro entorno natural, es decir, se encuentran en la naturaleza. Ejemplos: plantas, montañas, rocas, nubes, olas, planetas, animales, la figura humana, etc.
Elementos Visuales - Formas Artificiales
Formas Artificiales: son formas que suelen repre sentar objetos y entornos creados por la mano del hombre, como, por ejemplo: edificios, ciudades, autos, muebles, ropa, juguetes, etc.

formas verbales, elementos de la composición
Formas Verbales: las letras, números, caracteres o cualquier palabra escrita que posibilite una comunicación visual de manera precisa es una forma verbal.

Su tema identificable es minimizado incluso has ta ser no ser identificable, su forma esta basado en un tema (natural o artificial) que ha perdido sus características básicas luego de una transformación excesiva. Sin embargo, una forma abstracta muestra un nivel de sensibilización con los demás elementos de la composición.
Todas las formas poseen medida. La medida o tamaño es uno de los factores clave de definición de las cosas y de la propia naturaleza: podría decirse que el último atributo de un objeto es su tamaño. La dimensión es más o menos normalizada en función del propio tamaño del ser humano. Somos referencia para definir el tamaño de las cosas.
El tamaño viene dado por cuatro factores:

• WEl impacto psicológico en el espectador.
• Impacto social que genera el colectivo.
• Manejabilidad en su utilización.
• Ubicación del producto en el espacio destinado.
La tonalidad, define la clasificación a la que el color pertenece, ejemplo: to nalidad azul (azulado), agrupa a todos los colores con tonalidad similar a la azul. Es el tono entonces, la cualidad cromática que define el matiz, ya que Los tonos los encontraremos definidos en el circulo cromático, ordenados de tal manera que cada color comparte cierto grado de tono o matiz con el siguiente.

Tono, valor y saturación son las propiedades principales del color.
Valor: es el grado de brillo u oscuridad de un color.
Saturación: es la intensidad del color, los colores fuertes, vivos e intensos son considerados saturados (pureza cromática).

Para diferenciar la Saturación del Valor, un color muy saturado, es un color muy brillante y puro, mientras que un color de baja saturación contiene un poco o mucho de gris. ©NJ.jpg
La textura se refiere a las cercanías en la superfi cie de una forma, puede ser plana, suave o rugo sa; y puede atraer tanto al sentido del tacto como a la vista. Es, junto con la luz, el elemento visual necesario para la percepción espacial y la visión en profundidad. La textura es expresiva, ayuda a transmitir sensaciones al observador, por lo que enriquece la calidad del contenido a transmitir en una composición.
Las texturas pueden ser naturales o artificiales, pero en general se pueden decir que son entre otras: lisa, rugosa, blanda, dura, áspera, y suave.
«La posición de una forma es juzgada por su relación respecto al campo, al plano o a la estructura del diseño, es decir, depende de cómo vemos la forma relacionada con el marco que la limita» – Wucius Wong.
La colocación de los distintos elementos gráficos que forman una obra será determinante para conseguir equilibrio. Esta idea se aprecia mejor en las composiciones en las que participan pocos elementos, de forma que el peso visual de cada uno de ellos es determinante.
“La dirección de una forma depende de cómo está relacionada con el observador, con el marco (campo) que la contiene o con otras formas cercanas”– Wucius Wong. Es decir, es la orientación de una forma respecto a otras formas, o respecto al marco de referencia, por lo que tendremos tres posibles configuraciones: Horizontal (acostada o Landcaspe), Vertical (de pie o portrait), u Oblicua (formando un circulo). Al jugar con estas tres direcciones es posible dar estructura y simetría entre los elementos que conforman la imagen.
“Las formas e cualquier tamaño, por pequeñas que sean, ocupan un espa cio. Así, el espacio puede ser ocupado o vacío. Puede asimismo ser liso o ilusorio, para sugerir una profundidad” – Wucius Wong. Es una sensación del observador hacia la forma. El espacio puede estar ocupado o vacío, y la forma por más pequeña que sea ocupa un espacio, y puede ser de dos tipos:

• Espacio Liso: Es cuando las formas reposan sobre el plano, separadas o interpuestas, sin brindar sensación de profundidad, ya que todas las formas parecen estar al mismo nivel del plano.
• Espacio Ilusorio: Es cuando las forman reposan unas sobre otras, y dan la sensación de profundidad, es decir, de que algunas formas están al frente/ cerca y otras en la profundidad/lejos.
Interponer formas es uno de los métodos para definir el espacio en una composición artística, el otro método es el contraste, en donde se obtendrán dos tipos de espacios adicionales:
• Espacio positivo: En el diseño en blanco y negro, se tiende a considerar a la forma ocupante como el negativo, y al espacio vacío alrededor de ella como positivo.
• Espacio Negativo: aquí la forma ocupante tiende a considerarse como va cía o positiva, y al fondo como ocupado o negativo.
En pocas palabras la forma negra es positiva y la blanca negativa, sin em bargo esta relación «figura-fondo» puede ser reversible según estudios de la Teoría de la precepción y Teorías de la Gestalt.
“La sensación de gravedad no es visual sino psicológica. Tal como somos atraídos por la gravedad de la tierra, tenemos tendencias a atribuir pesantez o liviandad, estabilidad o inestabilidad, a formas o grupo de formas indivi duales.” – Wucius Wong.
La gravedad es una sensación del observador hacia la forma. Como nosotros estamos atraídos hacia la tierra por la gravedad, entonces le atribuimos las formas o grupos de formas características de pesantez o liviandad, estabilidad o inestabilidad.
Ilustrador, poeta, autor de más de 15 libros, presidente de AGI Open México y un activo creador de contenido para su Instagram, entre otras cosas. ¿Cómo tiene tiempo para todo? No lo sabemos, pero muchos que rríamos ser como Alejandro Magallanes.

Quizás por lo que Alejandro Magallanes es más cono cido es por su prolífica producción de carteles y sus diseños para la editorial Almadía.
Más de 300 carteles para conciertos, causas sociales, instituciones, marcas,… Tal es su papel referente en el mundo del cartel, que en 1997 fue el comisario de la exposición “No todos los carteles son bonitos“. Por esa misma fecha fundó el estudio La Máquina del Tiempo, junto a Leonel Sagahón.
Su primera exposición individual se tituló Siempre di Nunca, e incluía obras de diferentes disciplinas. Imágenes, poesía visual, videoartes, animaciones o esculturas.
.
Se llama fotografía a una técnica y a una for ma de arte que consisten en capturar imágenes empleando para ello la luz, proyectándola y fi jándola en forma de imágenes sobre un medio sensible (físico o digital)
La fotografía toda se basa en el mismo principio de la “cámara oscura”, un instrumento óptico que consiste en un compartimiento totalmente oscuro dotado de un agujero pequeño en uno de sus extremos, por el cual ingresa la luz y proyecta sobre el fondo oscurecido las imáge nes de lo que ocurra afuera del compartimiento, aunque invertidas.
En el caso de las cámaras fotográficas, el prin cipio es exactamente el mismo, excepto que están dotadas de lentes para afinar el foco de lo proyectado, espejos para reinvertir la imagen proyectada y por último una cinta fotosensible (o un sensor digital semejante), que capta la imagen y la guarda, para poder luego revelarla o visualizarla digitalmente.

• Fotografía publicitaria. Aquella que sirve de publicidad o promoción a los productos de consumo, sean los que sean. A menudo es objeto de intervenciones digitales y otro tipo de “correciones” estratégicas.
• Fotografía de moda. Aquella que acompa ña a los desfiles y a otros eventos de moda, haciendo énfasis en la manera de vestir o de lucir o de peinarse.

• Fotografía documental. También llamada histórica o periodística, se hace con fines informativos o pedagógicos, es decir, como parte de la transmisión de un mensaje.
• Fotografía paisajística. Aquella que se toma para exhibir la naturaleza en su plenitud, como las tomas aéreas o submarinas, usualmente muy abiertas y llenas de color.
• Fotografía científica. La que toman los estudiosos de la naturaleza a través de telescopios, microscopios y otras herramientas, para mostrar lo que comúnmente no se pue de observar a simple vista.
• Fotografía artística. La que persigue fines estéticos: retratos, montajes, composicio nes,

Divide el campo de tu fotografía en tres partes ho rizontales y tres partes verticales, con lo cual ten drás nueve secciones (algunas cámaras ya tienen integrada esta función). El objetivo de esta técnica es evitar a toda costa situar lo más importante de nuestra foto en el centro del área; usualmente las composiciones más atractivas se logran extendiendo esos elementos relevantes a lo largo de dos o más secciones, o situándolos donde los puntos se cruzan.






En otras condiciones, sin embargo, es posible aprovechar el centro de tu campo visual. Cuan do encuentras una construcción, un paisaje y quizá incluso un rostro que en sí mismos sean simétricos, ¡utilízalos a tu favor! Y aunque suene un tanto contradictorio, también es posible jugar con las posibilidades de la simetría.
Esta es una técnica pictórica que también puede aplicarse en fotografía. A veces, lo que vemos tiene ya ciertas líneas que conducen nuestra mirada, que funcionan como una especie de “carriles” que guían lo que vemos. Con un poco de pericia puedes reflejarlas en tus imágenes y obtener fotografías que destaquen por su composición simétrica o por la capacidad para aprovechar las condiciones del entorno.


Las líneas diagonales y los triángulos dan “ten sión dinámica” a una imagen. Esta es una lec ción que enseñaron bien los grandes pintores del Renacimiento, quienes al experimentar con el punto de fuga, abrieron un vasto mundo de posibilidades para la perspectiva y la ilusión de movimiento. Esta es también una de las técnicas menos sencillas de lograr, pero con práctica y experimentación seguramente llegarás a domi narla.
La regla del minimalismo también puede ser empleada en la fotografía. A veces bastan unos pocos elementos para lograr una buena fotografía. Enfocarse en un detalle –una sonrisa, el paso de una persona, la gota en una ventana– puede hacer que tu imagen gane en expresividad. Esta imagen es de Yoshinori Mizutani.
Otra regla que requiere práctica para dominarse, pero que al lograrlo, te sitúa en un nivel profesional de la fotografía. El balance de una imagen requiere de especial cuidado en la composición, la perspectiva, el enfoque, el espacio negativo y la iluminación. En pocas palabras, todos los elementos en juego. También es un tanto difícil de explicar, pero quizá no de ejemplificar. En este caso, aunque puede sonar un tanto extraño el consejo, sugerimos estudiar las obras de los pintores renacentistas, quienes tenían una predilección es pecial por las proporciones armónicas, en casi cualquier representación vi sual (retratos, paisajes, bodegones, etc.).
Otro elemento de composición que heredamos de la antigüedad clásica. Si has ejercitado bien la regla de los tercios, pasar a los triángulos áureos será pan comido. Y así es como funciona: en el campo visual traza ima ginariamente una línea diagonal que parta de la equina superior derecha a la esquina inferior izquierda; después un par de líneas más: una de la esquina superior izquierda hasta que toque tu línea diagonal, y otra del punto opuesto, es decir, de la esquina inferior derecha hasta tu diagonal. Como resultado tendrás un área dividida en 4 triángulos conocidos como “áureos” porque dan la sensación de una composición espacial sumamente armónica. Esta imagen es de Luc Bresson.
Por último, tenemos la ley más elevada de toda composición basada en la geometría. De los griegos nos llega la llamada “proporción áurea”, un nú mero de implicaciones artísticas pero también místicas y espirituales. En términos matemáticos, dos cantidades se encuentran en proporción áurea si

La Ilustración fue un movimiento intelectual que se desarrolló en Europa entre mediados del siglo XVIII y principios del siglo XIX, que influenció a la política, la economía, las ciencias, el arte, la religión y demás aspectos de la cultura.

Los pensadores ilustrados, llamados iluministas, se cuestionaban el mundo que los rodea ba a través de la razón, que era considerada la luz que iluminaba el conocimiento y podía terminar con la ignorancia. De allí el origen de los nombres “iluminismo” o “siglo de las luces” empleados también para designar al movimiento.
Debido a que todo lo conocido pasaba por la legitimación de la razón, y no por cuestiones religiosas o hereditarias, se desencadenaron diversas revoluciones y enfrentamientos durante el siglo XVIII que pretendían romper con los mandatos clásicos. Uno de los enfrentamientos bélicos más significativos fue la Revolución francesa en 1789
Los ilustradores emplean los rotuladores en mayor medida que los pintores artísticos. Es un medio que sirve para lograr coloraciones de tono limpio y ajustado, contornos claros y una calidad final fácilmente reproducible por medios fotomecánicos. Ofrecen un acabado limpio, pero también frío. En la actualidad, las técnicas por ordenador han desplazado este tipo de aplicaciones. Sin embargo, se siguen utilizando en combinación con otras técnicas. Los más utilizados son los que contienen una base de alcohol. Una vez secos, el color es indeleble y, al ser transparente, permite tra bajarse por superposición de tonos sin que se mezclen. El ilustrador profesional suele traba jar con una gama muy extensa de colores, que le evita realizar mezclas, ya que es muy difícil con esta técnica. Puede dar espléndi dos resultados en combinación con otros pro cedimientos como el pastel, los lápices de co lores o la acuarela.

Su principal característica es la facilidad e inmediatez de su utilización. Se maneja igual que un lápiz, con acabado poco graso, suave y satinado. Se utiliza para originales de pequeño formato, ya que la intensidad de su tono y la capacidad cubriente de su color son menores que las de otros medios. Tienen como ventaja la posibilidad de ilustrar con un alto grado de detalle, la permanencia y la in alterabilidad de los colores. Los lápices más duros permiten mayor precisión. Los colores no se mezclan realmente, sino que se super ponen. El empleo más común de los lápices de colores es su combinación con acuarelas, ya que realzan, sombrean y dan volumen a las formas previamente pintadas con colores planos. Son los utensilios más cómodos y limpios de utilizar. Como complemento de otros procedimientos resultan casi insustituibles para resolver detalles menudos. Como medio exclusivo, sus posibilidades son mayores de lo que aparentan.


Es el más moderno de todos los procedimien tos pictóricos. Se comenzó a utilizar hacia 1930. Fue la primera aportación importante a la tecnología de la pintura en varios siglos. Aporta texturas y efectos ópticos originales. Se trata de un material de secado rápido y base acuosa que supone una buena alternativa a la pintura al óleo.
Los colores acrílicos son intensos y vibrantes. La rapidez de su secado explica su importancia y popularidad entre los ilustradores contemporáneos.
La mayoría de los profesionales emplean los acrílicos sin combinación con otras técnicas, ya que por sí mismos logran cualquier efecto de color, factura o textura.
Su versatilidad los hace adecuados para los estilos de ilustración más variados.

Tiene muchos elementos a favor y en contra. Su riqueza y profundidad no se puede comparar con ninguna otra técnica, pero tiene muchos inconvenientes para el ilustrador. Por eso se usa poco para ilustración de libros infantiles.
Es un procedimiento de representación su mamente realista, precisamente por eso ha caído en desuso como técnica de ilustración. Sin embargo, todavía es empleado por los profesionales que buscan una obra artística de gran calidad artesanal.
Entre sus desventajas más evidentes están el largo tiempo de secado y la toxicidad de los disolventes. Hoy en día el mercado ofrece una gama de pinturas con base al agua que imitan muchas propiedades del óleo pero sin estos problemas.
Si te gusto escribenos
Sketch es un software de diseño basado en vectores exclusivo para Mac. Si deseas una herramienta perfecta para la creación de iconos o interfa ces para sitios web y aplicaciones móviles, este programa se convertirá en tu consentido. Lo mejor de todo es que su interfaz es muy amigable por lo que si eres principiante en este tipo de plataformas de diseño, podrás dominarlo con muy poco uso.
Affinity podría considerarse la versión más económica y fácil de utilizar en comparación de los programas de diseño gráfico de Adobe. Sin embargo, su precio no pone en riesgo la calidad en función y estilo que ofrece este increíble software. Gracias a su interfaz intuitiva, sus herramientas y funciones pueden ser usadas por un diseñador principiante, pero también por un artista con mayor experiencia.
Adobe Photoshop se mantiene como el líder en el ramo por ser una herra mienta muy completa, debido a los recursos que ofrece y el sinnúmero de cosas que pueden realizarse con ella.

Permite mejorar fotografías, así como realizar ilustraciones e imágenes en 3D. Además no se limita al campo de las imágenes, sino también que también edita videos y simula cuadros reales.
Es fácil de utilizar, incluso para usuarios principiantes por ser un programa muy intuitivo y pone a tu disposición diversas plantillas.
Tendrás acceso al programa favorito de muchos expertos del marketing para las tareas de diseño gráfico más elaboradas y al usar tu creatividad, puedes crear efectos impresionantes (inspírate en algunos de los mejores trabajos en Photoshop que existen).

Adobe Illustrator es otro programa de la paquetería Adobe que permite la creación de logotipos para tu marca, así como dibujos, tipografías e ilustraciones.
Este software se especializa en gráficos con vectores con los que puedes crear desde tus propios iconos para tu sitio web hasta ilustraciones para re vistas, libros e incluso vallas publicitarias.
Si no eres diseñador, puedes consultar tutoriales para principiantes y apren der a usar la herramienta; aquí te dejamos uno de Dostin Hurtado.
InDesign es la herramienta de Adobe perfecta para los trabajos editoriales digitales: te ayuda a maquetar páginas y hacer la composición de textos.
Es el instrumento ideal para hacer folletos, revistas y libros (tanto en formato digital como físico). En InDesign podrás crear documentos online interactivos pues te permite combinar distintos tipos de formatos de audio, video, diapositivas o animaciones.
Si tu agencia de marketing tiene un departamento editorial, sin duda será la mejor herramienta para cubrir tus necesidades.
Salimos de la paquetería Adobe para presentar un clásico del diseño: fue lanzado en 1992 y desde entonces es símbolo de calidad.
Corel te ofrece todas las herramientas para crear ilustraciones vectoriales y editar tus fotografías. Tiene una interfaz muy intuitiva, tutoriales, trucos y materiales para que aprendas rápidamente a manejarla (como los semi narios online donde cuentas con un tutor que, paso a paso, te guiará para llevar a cabo tus proyectos de creación visual).
También cuenta con otras funciones como la alineación de objetos y el tra bajo con varias páginas a la vez. Además, ya está disponible para Mac.
La psicología es un aspecto importante en el campo del diseño ya que el diseño tiene que ver con las emociones y la percepción.
Como diseñador es muy importante entender cómo las personas perciben los objetos y los prin cipios de la Gestalt pueden ser útiles para ave riguar cómo funciona la percepción visual y por qué algunas formas o grupos de formas son más equilibrados que otros.
Gestalt es una palabra alemana que no tiene traducción directa al castellano pero que viene a significar “Forma, Estructura y Totalidad” y hace referencia a una corriente psicológica surgida en Alemania a principios del siglo XX. La mente configura, a través de ciertas leyes, los elementos que llegan a ella a través de los canales sensoriales (la percepción) o de la memoria (pensamientos, inteligencia y resolu ción de problemas). La frase “El todo es mayor que la suma de las partes” se utiliza a menudo para ex plicar la teoría de la Gestalt. Empleamos estos prin cipios en la mayoría de los aspectos de nuestra vida cotidiana. Ellos, tanto física como conceptualmente, componen nuestra experiencia.

Para que el diseño funcione bien tiene que con siderar no sólo el elemento único, sino cómo se percibe la totalidad. El diseñador tiene que construir su producto conformado en las necesidades y emociones del destinatario para crear un sentimiento, y a su vez seguir las pautas sociales. La inspiración y la creatividad siempre siguen patrones reconocibles que provienen de tendencias culturales y sociales. Seguramente se pueden considerar los principios de la Gestalt como una herramienta teórica fundamental en el mundo del diseño, ya que pueden ayudar a centrar la aten
ción y a la organización de los elementos de una manera eficaz, pero no son sólo un esquema matemático a seguir, sino que son una herramienta para reorganizar el contenido, de transfor mar los objetos familiares. Esto permite el desarrollo de la nueva configuración del objeto ya existentes, estimulando la creatividad
Los principios de la Gestalt fueron desarrolla dos durante varias décadas llegando a su máxima popularidad en 1954, cuando Rudolf Arnheim pu blico el libro “Art and Visual Perception: A Psycho logy of the Creative Eye”. Que se ha convertido en uno de los libros de obligada lectura en muchas universidades de arte y diseño de todo el mundo.
Figura: es un elemento que existe en un espacio o campo destacándose en su interrelación con otros elementos.
Fondo: Todo aquello que no es figura, es la parte del campo que contiene elementos interrelacio nados que sostienen a la figura que por su con traste tienden a desaparecer.
•
Los estímulos ambiguos tienden a analizarse de la manera más simple. Los elementos son orga nizados en figuras lo más simétricas, regulares y estables que sea posible.
• Simplicidad
Afirma que el individuo tiende a organizar sus campos preceptúales en rasgos simples y regulares.
• Experiencia
Donde interviene la similitud por alguna de sus características físicas o conceptuales.
Los detalles que mantienen un patrón o direc ción tienden a agruparse, como parte de un modelo. Percibir elementos continuos aunque estos estén interrumpidos entre sí.
Las formas cerradas y acabadas son más es tables visualmente, lo que hace que tendamos a cerrar y a completar con nuestra imaginación las formas percibidas buscando la mejor organi zación posible.
Los elementos y figuras que están más próximos tienden a verse como una unidad y a aislarse de otros. Las figuras o los puntos que están más próximos se reúnen en unidades aunque todos sean iguales.
Establece el hecho de que el cerebro no puede interpretar un objeto como figura o fondo al mis mo tiempo.
Este principio se basa en como percibimos el mundo de acuerdo a nuestras experiencias.
A veces las Leyes Gestalt se pueden combinar para obtener efectos aún más creativos.

Cuando los objetos se ve similares entre sí, a menudo vemos los elementos individuales como parte de un patrón o grupo. Este efecto se puede utilizar para crear una sola ilustración, imagen o mensaje con una serie de elementos separados.
La similitud entre los diferentes elementos puede ser de forma, color, tamaño, textura,… Un elemento puede enfatizarse cuando es diferente, rompiendo el patrón de similitud dentro del grupo. Este efecto se denomina anomalía.
La continuidad es el principio por el que el ojo es atraído por un sendero, línea o curva. Esto se puede utilizar para apuntar hacia un elemento secundario del diseño y que todo case en perfecta armonía.
Este principio utiliza la estrecha disposición de los elementos para crear una asociación de grupo en tre dichos objetos. Si los elementos individuales también son similares, tenderán a ser percibido como un único todo, a pesar de que sean elementos separados. El principio de proximidad o agrupación se pueden lograr de diferentes maneras, estas incluyen, forma, color, textura, tamaño o cualquier otro atributo visual.


El cierre es una técnica común en diseño, utili za la tendencia del ojo humano por ver formas cerradas. El cerebro humano trabajara en un objeto el cual perciba incompleto, cumplimentando la información que falte. Esta técnica es muy usada en la creación de logotipos.



En pocas palabras, este principio dice que una composición no debe proporcionar una sensación de desorden o desequilibrio, ya que de lo contra rio el espectador perderá el tiempo tratando de localizar el elemento que falta, o solucionar el pro blema, en lugar de centrarse en el mensaje que la composición o diseño quiere transmitir.
Este principio describe la tendencia del ojo huma no a ver un objeto separado de lo que le rodea. Un ejemplo clásico es el del florero o candelabro que nos muestra dos caras de perfil. Este princi pio funciona porque los ojos humanos quieren ver la figura (objeto en primer plano) y el fondo como dos planos diferentes de enfoque.

Desde un punto de vista biológico, el propio siste ma nervioso se forma en base al condicionamien to que el mundo exterior tiene sobre nosotros.

A veces las Leyes Gestalt se pueden combinar para obtener efectos aún más creativos donde siempre se esconde detrás de cada uno de ellos algo.

El Diseño web es aquella actividad consistente en planificar, diseñar, mantener y crear páginas web. Se aleja del término más tradicional del diseño en cuanto a que engloba una gran variedad de aspectos diferentes, como pueden ser el diseño de la interfaz, el diseño del material gráfico o incluso la experiencia del usuario con el sitio.

Es la principal disciplina a tener en cuenta a la hora de montar una web, ya que de ella de pende el grado de usabilidad de la misma y la mejora de cara al visitante. Si este no recibe una experiencia agradable, con una interacti vidad, arquitectura de información, navegabi lidad y usabilidad adecuadas, probablemente se desplace a la competencia o no saque real partido de lo que brinda la página. Es, ade más, uno de los elementos que trata de pelear siempre contra la tasa de rebote. Hay muchos más puntos que dependen del diseño web, como la tasa de conversión, el número de impresiones o incluso el posicionamiento orgánico en buscadores. Para el SEO, de hecho, el diseño es uno de los elementos más importantes, ya que puede determinar hasta qué punto una web es de calidad a ojos de motores de búsqueda como el de Google.
El diseño web permite una serie de alternativas, que hasta hace algunos años eran impensadas. Ahora, además de hacer un sitio web mediante código, también se puede optar a los distintos CMS que existen para poder llevar a cabo una página web. Cuáles son los diferentes tipos de diseño web que se utilizan en la actualidad, aunque unos van quedando más en el pasado que otros. Con este listado podrás acceder a los diseños más utilizados, para que puedas realizar tu sitio.
Este tipo de diseño, llamado fixed web design en inglés es uno de los más ocupados en Internet. Permanece inalterable sea cual sea el dispositivo des de el cual se vea el sitio web, es decir, es indiferente al tamaño de la pantalla. Cualquiera sean las características de la pantalla o navegador siempre se visualiza el mismo tamaño preestablecido por el diseñador web en pixeles.
Este tipo de diseño web también es conocido como sensible, el cual varía en función del tipo de dispositivo desde el cual se visualiza o del ancho del nave gador web por el cual se accede. De esta manera, se puede apreciar un sitio en un smartphone, otro en una tablet y otro en un computador de escritorio.
Este tipo de pantalla ocupa todo el ancho de las pantallas, independiente del tamaño de ésta. Es un tipo de diseño menos utilizado, ya que requiere de un trabajo más minucioso, por parte de quien realiza esta página.
Si no se realiza como es debido, el resultado puede ser catastrófico, sin em bargo, pero de lo contrario, para pantallas normales, puede arrojar un resulta do bastante atractivo.

Este es un tipo de diseño web muy similar al fluido, sólo que en este caso, el contenido también crece junto al ancho del diseño para rellenar la pantalla. Es un tipo de diseño que no es muy utilizado.
El resultado de un diseño elástico puede resultar más o menos agradable en tamaños de pantalla más o menos pequeños.
El diseño gráfico publicitario es la herramien ta donde converge la máxima creatividad de dos mundos: el diseño y la publicidad.
Esta rama del diseño se encarga de crear contenido visual con intención. Es decir, además de diseñar, inserta en sus artes signos y símbolos que transmiten ideas, mensajes, emociones y hasta sensaciones.
El diseño publicitario es un canal de comuni cación con nuestra audiencia. Si lo usamos de forma correcta, nos permitirá conectar y generar conversación, empatía, deseo de compra o cualquier otro propósito que tenga mos como marca.
La clave del éxito, entonces, está en planifi car una estrategia de comunicación y vigilar que el diseño publicitario cumpla con dichos planteamientos y transmita, por supuesto, el mensaje correcto. El diseño publicitario es el medio y el fin de la comunicación visual de una marca.
Son muchos los recursos donde podemos ha cer uso del diseño gráfico publicitario, tales como vallas, empaques, catálogos, folletos, logotipos, etc.
Sin embargo, en la actualidad, el diseño gráfi co publicitario está teniendo un gran auge en el mundo del marketing digital. Está siendo utilizado como una herramienta para captar la atención del público objetivo a través de blogs, webs, aplicaciones y, por supuesto, re des sociales.

El diseño gráfico publicitario no solo se usa para la comunicación exter na de una marca o empresa. Este tipo de diseño también puede rela cionarse con otras áreas de una empresa para incentivar una campaña interna, mejorar la comunicación empresarial, fidelizar a los empleados y mejorar el sentido de pertenencia.
Para que el diseño publicitario sea efectivo debe existir un trabajo previo de análisis de la comunicación visual. Los colores y la forma no son tan importantes como el mensaje que estos deben transmitir. Un análi sis efectivo es sinónimo de un diseño exitoso.
El diseño gráfico publicitario siempre debe ir ligado a la imagen e identi dad de la marca, por lo tanto, debe respetar colores, logos y tipografías preestablecidos en un manual de identidad comercial.
El diseño gráfico publicitario de una marca debe ser lineal en cualquier medio de difusión, ya sea redes sociales, televisión, folletos, catálogos o la actual cartelería digital. Tener distintas artes en cada medio sería un error de comunicación visual.
El diseño publicitario atañe a todas aquellas habi lidades gráficas enfocadas a la venta o promoción de productos. La publicidad es una industria que necesita de mucho viento fresco y originalidad. Por lo que el diseño gráfico publicitario es una parte indispensable de este engranaje.
Dentro de este tipo de diseño publicitario, encon tramos la imagen corporativa, el diseño de la expe riencia de usuario e interfaz de usuario, conocido como UX y UI, la ilustración y la dirección de arte.
El diseño publicitario es el tipo más amplio y que abarca más tendencias dentro del diseño gráfico publicitario. Constituye un mundo muy grande donde convergen muchas actividades.
El diseño web como diseño publicitario se enfoca a aquellas páginas con un propósito claramente pro mocional. Va más allá de las páginas webs estáticas y más clásicas, aplicando innovación y originalidad.
Dentro de esta rama encontramos desarrollo y pro gramación de código, app interactivas, realidad vir tual y aumentada, y como no la aplicación de UI/UX.
De algún modo podemos decir que el diseño publi citario se enfoca en la creación de webs desde las tendencias más punteras e innovadoras, para ofrecer propuestas enfocadas a la venta de las marcas.
Podríamos entenderlo rápidamente como todos aquellos anuncios en formato vídeo para la indus tria publicitaria. Es una de las bases más asenta das y reconocidas del diseño gráfico publicitario.
Además, el diseño audiovisual actualmente se ha expandido hasta nuevos ámbitos que abarcan el diseño 3D, modelado de texturas, diseño de animaciones o efectos visuales.
El logotipo de la empresa es una de las creaciones más retadoras que tiene a cargo el diseño gráfico publicitario, pues de este arte depende la notoriedad de la marca, su fácil reconocimiento y vistosidad.
Existen muchos tipos de logotipos famosos, pero es necesario analizar cuál es el que mejor se adap ta a la estrategia comunicacional de la empresa y marca. Identificar rápidamente una empresa o pro ducto a través de su logotipo, ¡ese es el objetivo!

Nos interesa saber tu opinión, por favor llena este formulario y pronto estaremos en contacto contigo y recibiras grandes sorpresas.
enviar
Autonoma de Puebla Colegio de Diseño Gráfico Ejercicio de la materia de edición editorial digital otoño 2022 rojas onofre sandivel