





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sakshi Gupta
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2023
Second published 2024
Third published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Tekie Computer Science Block Coding I
ISBN: 978-81-978912-1-2
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Standing at the forefront of the digital and AI revolution, the importance of coding and computational skills has reached unprecedented heights. In today’s professional landscape, whether it is in the fields of medicine, space exploration, education, science, or business, no sector remains untouched by this transformative wave. To thrive in the 21st century, basic computer literacy is no longer sufficient. Learners must evolve into “digital natives” who can fluently read, write, and communicate in the languages that machines and AI comprehend. Recognising this imperative, the National Education Policy of 2020 (NEP 2020) has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum. Moreover, forward-looking subjects like AI, Data Science, Computer Applications, and IT have been introduced as elective subjects from grade 9 onwards. It would not be surprising if further transformative measures are taken even at the elementary education level.
Inspired by these insights, Uolo has introduced an innovative 360-degree program for a codingfocused computer science curriculum, known as Tekie, spanning grades 1 to 8. The program provides an experiential learning approach, going beyond theoretical knowledge. It not only covers theoretical aspects of computer science and coding, but includes hands-on activities and technology-based projects that enable students to experience computer science first hand. The program includes chapters that provide a deeper immersion in computer science that both learners and teachers may find interesting.
This coding book is a part of the larger Tekie program that also includes a main computer science textbook, covering the basics of computing, the latest technologies, and essential computer tools.
In addition to the textbooks, we provide a digital platform where students can actively engage in practical activities and hands-on learning projects. This platform is designed to enhance the learning process by allowing students to experiment and apply their knowledge in a real-world context.
We have meticulously aligned our activities with the guidelines of the National Education Policy (NEP) 2020, which emphasises a holistic approach to learning. This approach is aimed at developing critical thinking, logical reasoning, and practical skills among students. By integrating these elements into our coding program, we aim to prepare students for the future, equipping them with the necessary skills to navigate and excel in the ever-evolving world of technology.
Our mission is to cultivate a passion for coding and computer science among young learners, making the learning process enjoyable and impactful. We are confident that this series will not only help students grasp the fundamentals of coding but also inspire them to explore the endless possibilities that technology offers.
We invite you to embark on this exciting journey of learning and discovery. Let’s empower the next generation with the skills and knowledge they need to thrive in a digital world.
The National Education Policy (NEP) 2020 outlines essential skills, values, dispositions, and learning approaches necessary for students to thrive in the 21st century. This textbook identifies and incorporates these elements throughout its content, activities, and exercises, ensuring students develop coding skills and essential life skills. Referred to as “NEP Tags”, they are defined as follows:



INTEGRATED



CRITICAL THINKING

Art Integration
Bringing creativity and fun into learning by integrating art with computer science and coding
Sports Integration
Using games and sports in daily life to enrich computer-related activities
Holistic & Integrated Learning
Cross-curricular linkages to make learning-experiences more holistic and joyful and meaningful
Critical Thinking
Coding opportunities to apply higher-order skills like algorithmic and computational thinking and problem-solving
HANDS-ON

SDG
Hands-on Activity
Coding opportunities that enable learners to put theoretical knowledge into practice
Sustainable Development Goals
Coding opportunities related to real-world issues and sustainable development

SEL Social Emotional Learning
Developing emotional intelligence and collaboration skills through coding exercises


hands with soap keeps germs away, wearing clean clothes is another way to stay clean. Dirty clothes can collect sweat and germs, so washing them regularly helps keep our skin free of germs and itch.
1 Gather all the clothes you want to wash.
Here are the steps to wash clothes:
2 Sort your clothes by colour. Keep dark-coloured clothes in one pile and white or light-coloured clothes in another pile.
1 Gather all the clothes you want to wash.
3 Check the pockets for tissues, candy wrappers, and other items, and take them out.
2 Sort your clothes by colour. Keep dark-coloured clothes in one pile and white or light-coloured clothes in another pile.
4 Put your clothes in the washing machine, one pile at a time.
Discuss



3 Check the pockets for tissues, candy wrappers, and other items, and take them out.
4 Put your clothes in the washing machine, one pile at a time.
What is the difference between the stage and the backdrop?
Discuss What is the difference between the stage and the backdrop?
We will be using block-based coding to make computers do things for us.
Block-based coding is the language in which we use colourful code blocks to tell computers what to do
You must have drawn things on a computer earlier, right?
Discuss: A multi-faceted probing question related to the concept that arouses curiosity
We will be using block-based coding to make computers do things for us.
Block-based coding is the language in which we use colourful code blocks to tell computers what to do
We are going to use a block-based coding platform called Scratch 3.0 to create code for drawing and shapes.
You must have drawn things on a computer earlier, right?
and label the components based on the clues
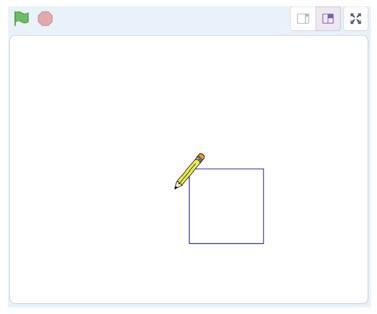
What happens when you run your project? The Pencil sprite moves quickly and draws the rectangle. Steps to add a delay of 1 second:
1 Click Control category in the blocks panel.
We are going to use a block-based coding platform called drawing and shapes.
Code Snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback
Chapter Checkup
Did You Know: Interesting facts related to the topic


A Fill in the blanks.
NEP Tags: To show alignment with NEP skills and values
3


a I am a character in your project.
2 Drag the inside the repeat block.

e I hold all the blocks for a block category.












b I show you the options to change the name, size, and location of a character.
c I hold colour-coded categories of blocks.
d I am the area where you drag and join the blocks.

Coding Challenge
Open Scratch.

We have completed the script to draw a rectangle. Save this project with the name 'Drawing a Rectangle'.

2 Drag the block to after the repeat block. Code Click the Go button We have completed the script to draw a rectangle. 'Drawing a Rectangle'.


Hints menu bar untitled backdrop blocks create

Short exercises between the chapter to pause and assess comprehension
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Identify and label the components based on the clues given below.
Go to the Backdrops pane. Click on Choose a Backdrop option and select Blue Sky.
Coding Challenge
Now, go to the sprites pane. Click on Choose a Sprite option and select the Amon sprite.
The stage will look like the figure below.
2 To create a project in Scratch, you need to click .
3 By default, the name of the Scratch project is


Hands-on challenges to encourage and actively engage with the concepts learnt throughout the chapter
Identify and label the components based on the clues given

4 The purple bar at the top of the Scratch editor is called the .
5 The background of the stage is called the

F Apply your learning.
Chapter Checkup
What are the other platforms you know of that assist in block-based coding? Think and Tell
Think and Tell: Analysis, reflection, and text-to-self connection-based prompts for discussion in class
show you the options to change the name, size, and location of a character. c I hold colour-coded categories of blocks.
e I hold all the blocks for a block category. A Fill in the blanks.
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
I am the area where you drag and join the blocks.
Hints menu bar untitled backdrop blocks create
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Coding Challenge
Apply your learning: Intellectually stimulating questions designed for higher-order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
1 In Scratch, we use colourful to create our own games, stories, and drawing.
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the

Hints menu bar untitled backdrop blocks create
5 The background of the stage is called the F Apply your learning.
1 In Scratch, we use colourful to create our own games, stories, and drawing.
2 To create a project in Scratch, you need to click
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?

Test Paper (Based on Chapters 1 to 4)
5 The background of the stage is called the F Apply your learning.
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use? Chapter Checkup
Test Paper (Based on Chapters 1 to 4)

1 In Scratch, the blocks you put together in the script area are called a
A. Fill in the blanks.

1 In Scratch, the blocks you put together in the script area are called a
2 The is the background of the stage.
2 The is the background of the stage.
1 Fun with Coding
Block-based Coding





Solve the puzzle by making the tick () on the correct piece to complete the image of the dog.
How did you solve the given puzzle?
You must have observed the picture and ticked the correct piece to complete the puzzle.
Just like solving a puzzle, coding is putting the right instructions in the right order to tell the computer what to do.
An instruction means telling someone what to do.
We use words to talk to each other.
But, a computer is a machine. It doesn’t understand our words. So, we use coding language to talk to computers.
Coding language is the language used to give instructions to a computer.
There are many different ways to code. One way is to use coding blocks. Each block is a different instruction, like the block which tells the computer to move an object upwards.

You can drag and drop the blocks together to make a code that tells the computer how to do something.















The coding language that uses blocks to give instructions is called Block-based coding. It is a visual computer language that uses colourful blocks. In block-based coding, you join blocks just like Lego.

Now, we need to think about what we want the computer to do for us. We use computers to help us solve problems. What is a problem?
Let’s try to understand what a problem is and how we can solve it.
Imagine you are trying to find your friend’s house, but you don’t know how to get there.
That is a problem!
A problem is something that we need to solve.
Here are some ways you can follow to solve this problem:
• Ask someone for directions.
• Call your friend and ask him to tell you how to get to his house.
• Use a map to find your way.

Let’s try another example.
Imagine you want to make a sandwich, but you don’t know how.
The problem is that you do not know how to make a sandwich. What can be the solution?
You can ask your mother to help you.
The instructions your mother gives you on how to make a sandwich is the solution.
Take two slices of bread.
Evenly spread butter on one side of each slice of bread.
Place a layer of salad on the buttered side of one slice of bread.
Place a slice of cheese on top of the salad.
Add slices of tomato on top of the cheese.
Add slices of cucumber on top of the sausage.
Take the other slice of bread and place it on top, buttered side down, to cover the sandwich.

Match the picture of the animal to its shadow.

B Tick () the correct option.




People Doing Things
1 Parv wants to buy something, but it is raining outside.
People Doing Things
Which of the following is the correct way to solve this problem?
People Doing Things
2 Tick () the missing part of the puzzle.
Find out what is in column A by matching it in column B.
Column A Column B

Problem
Block-based coding
D Write T for True and F for False.
1 A computer is a machine.
2 Computers can understand our language.
3 Block-based coding uses blocks to give instructions.

What is coding?
What is block-based coding? F Apply your learning.

1 The clown fish is lost in the ocean because of too much garbage in it. Help her reach her baby by finding the correct path. Also, tick () the right answer to the questions given after the activity.







































































a Should we throw garbage in the ocean? Yes No
b Is taking care of the ocean important?
Yes No
2 Match the correct picture with its shadow.


3 Help the dog reach its house.











4 Complete the raccoon picture by matching the correct part to the missing spot.











5 Join the dots in the order of the numbers to complete the picture. Then, colour it.



6/19/24








In the previous chapter, we learnt about what coding is. It is now time to start our coding journey. We will learn to code on a platform called Code.org.

Code.org is an educational platform to learn coding in a fun and engaging way.
Let us learn how to solve coding puzzles in the Puzzle Code Studio of the Code.org platform.
The Puzzle Code Studio includes four main parts, as shown in the given picture.

2


3

4

The play area is where the program will run.
The toolbox is the area that holds all the blocks needed to solve the puzzles.
Workspace is the area where you will drag the blocks from the toolbox to code.
The Instruction area holds the instructions to solve a puzzle.
But the puzzles we start with in this chapter will only have two parts: Instructions and Workspace.

We will start by solving jigsaw puzzles in the Puzzle Code Editor. A jigsaw puzzle is like a game where you put pieces together to make a picture.
The first jigsaw puzzle was a map of Europe.
Let us solve some puzzles.
Puzzle 1
Scan the QR Code to open the activity.
Complete the picture of the emoji.
Read the instructions 1

Hold the button and drag the picture block to complete the picture. Place the missing part 2
Left click on the picture.


Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.


Let us solve the following puzzle to form a picture of a computer. Scan the QR Code to open the activity.


Look at the computer picture in the workspace and find the missing part. Observe the computer 2

a. Left-click on the missing part.
b. Hold the button and drag the picture block to complete the picture.
c. Pick the third part and drop it over its shadow.

d. Drag the second part and drop it over its shadow.

e. Drag and drop the first part to complete the picture.

Completed picture 4

Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.


Puzzle 3
Scan the QR Code to open the activity.
Make a picture of the house with the given picture blocks.


the house 2
Look at the picture of the house in the workspace and find the missing part.

a. Left-click on the missing part.
b. Hold the button and drag the picture block to complete the picture.


Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.


Scan the QR Code to open the activity.
Trees are very helpful to us. They give us shade, clean air, fruits, wood, and medicines. Let us complete the picture of a tree by dragging the given picture blocks.

Observe the tree image to be made in the Workspace.





Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.

Complete the picture using the picture blocks. Scan the QR Code to open the activity.



A Fill in the blanks.
1 The play area is where your program will .
2 The toolbox is the area that holds all the needed to solve the puzzles.
3 is the area where you will drag the blocks from the toolbox to code.
4 The instruction area holds the to solve a puzzle.
B Tick () the correct option.
1 Which of the following is the missing part of the puzzle?

2 Which of the following is the missing part of the puzzle?
Column A




Column B
Toolbox
Workspace
Play area
Instruction area
D Write T for True and F for False.
1 The toolbox on Code.org holds instructions for a puzzle.
2 Code.org has an Instructions section to drag and drop blocks.
3 The Toolbox holds all the blocks you will need to solve the puzzles.
E Answer the following questions.
1 Name any two parts of the Puzzle Code Studio.
2 Name the part of the Puzzle Code Studio where your program runs.
F Apply your learning.




1 Match the correct pieces to complete the jigsaw puzzle.


2 Match the candy with their shapes.






Dogs are the best friends of humans.
It is fun to play with them. We should not harm them.
Look at the picture.
What is the man telling the dog to do?
The man is telling the dog to sit, right?
In coding, the instructions we give to a computer to do something are called commands. In block-based programming, the blocks are the commands. We use the code blocks to give commands to a computer.
Let us learn about some of the command blocks and what they do.
Block To turn a character in a direction North or Up South or Down East or Right West or Left

Let us use these blocks and make the angry bird move to get to the pig.
Activity
Follow the given steps:
Scan the QR Code to open the activity.

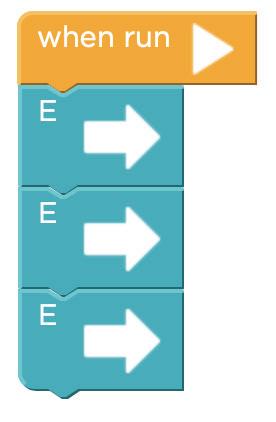
1 Drag the East or Right Arrow block and place it below when run block in the workspace.


2 Again, drag one more East or Right Arrow block and join it with the previous block.
3 The code is complete as shown below.

4 Click on the Run button in the Play Area.

5 The angry bird will move and get to the pig.

6 A sound will be played and you will see the following message:

If you accidentally drag out a block you do not need, just drag it back into the toolbox to delete it.

The Run button allows you to run the code in your workspace. Reset button allows you to reset the workspace.


Select the correct option to help the angry bird get to the pig.





When we give more than one command in order, it is called a Sequence.
Everything we do has a sequence, from getting ready for school to playing games or making a drawing. Let us draw a hut by following a sequence.
This sequence of a making a hut cannot be changed. Similarly, to do anything in our day-to-day lives, we need a sequence of steps to do a task. But the sequence can be fixed or flexible.

In a fixed sequence, there is only one way to do the task.
Let us understand the concept of a fixed sequence with the help of the given example.
Look at the picture.
Is there more than one way to make the angry bird reach the pig?
Solution: No, there is only one way, so this is a fixed sequence.




Fixed Sequence
Only one way to do
In a flexible sequence, there can be more than one way to do the task.
Let us understand the concept of flexible sequence with the help of the given example.
Look at the picture.
Is there more than one way to make the angry bird reach the pig?
Solution: Yes, there are three ways to reach the pig, so this is an example of a flexible sequence.




Flexible Sequence More than one way to do the task.
Scan the QR Code to open the activity.
Look at the picture below. Is there more than one way to make the angry bird reach the bad pig? What type of sequence is this?

Let us first help the angry bird reach the bad pig.




This is a fixed sequence, as there is only one way to reach the pig. Once, the puzzle is complete, a sound will be played. You will also see a message, as shown below.

Scan the QR Code to open the activity.
Look at the picture below. Is there more than one way to make the angry bird reach the bad pig?

Let us help the angry bird reach the bad pig.

Look at the maze game carefully. 2


There is only one way to make the angry bird reach the bad pig. Once, the puzzle is complete, a sound will be played. You will also see a message, as shown below.


Scan the QR Code to open the activity.
Coding Challenge
Help the angry bird catch the pig.

It Yourself 3B

1 Count and circle the correct number of fish in the pictures.

A Fill in the blanks.
1 Commands are the we give to a computer to do something.
2 When we give more than one command in order, it is called a .
3 There is only one way to do a task in a sequence.
B Tick () the correct option.
1 Which of the following is the missing step in the sequence?

2 Which of the following is the missing step in the sequence?

C Who am I?

1 Find the correct path following which the spaceship can reach the planet.
Tick () the correct type of sequence that can be followed for solving the above puzzle.
Flexible Sequence Fixed Sequence
D Write T for True and F for False.
1 Flexible sequence means there is only one way to complete a task.
2 A sequence is a specific order of steps to do a task, and it cannot be changed.
3 The block is used to move the character towards left or west.

E Answer the following questions.
1 What is a command?
2 What is a sequence?
3 What are the different types of sequence?
F Apply your learning.

1 Observe the steps and draw the next shape to continue the pattern.
2 Find the next step and write the correct sequence number in the given box.
















































































1 2 3















































3 Which of the following codes can help the scrat reach the acorn?


































































































































































4 What happens in the play area when we run this code?




A. Fill in the blanks.
1 An means telling someone what to do.
2 Block-based coding is a computer language that uses colourful blocks.
3 The is the area that holds all the blocks needed to solve the puzzles.
4 The button allows you to reset the workspace.
B. Tick () the correct option.
1 Where will the program run in the Puzzle Code Studio?
a Instruction area
b Toolbox
c Play area d Workspace
2 What do we use the Workspace for in the Puzzle Code Studio?
a To play games
c To watch videos d To draw pictures
3 Which block would you use to make a character move upwards?
b To drag the blocks and code
a North or Up Arrow block b East or Right Arrow block
c South or Down Arrow block d West or Left Arrow block
C. Write T for True and F for False.
1 Using a map to find your way is a method of problem solving.
2 The Instructions area holds the blocks needed to solve the puzzles.
3 The Run button allows you to reset the workspace.
4 In a flexible sequence, there can be more than one way to do a task. Test Paper (Based on Chapters 1 to 3)

D. Answer the following questions.
1 Define coding.
2 What are the four main parts of Puzzle Code Studio?
3 Name the two types of sequences.
E. Apply your learning. Help Panda reach the bamboo tree. Also, write if it is a fixed or a flexible sequence.
This coding book is supplementary to the main “Mel and Conji” content book. This book represents a 21st-century approach to learning coding concepts and developing computational thinking and problem-solving skills. To prepare students for the digital age, the curriculum is interwoven with well-thought-out concept progression, real-life examples, and practice problems.

• Project-based learning: Engaging hands-on projects encouraging practical application of computer science and coding.
• NEP Tags: To showcase alignment with NEP skills and values.
• Code snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback.
• Coding challenges: Includes projects through which learners can demonstrate their learning outcomes in coding and computer science.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to provide technology-enabled learning programs. We believe that pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, Southeast Asia, and the Middle East.
ISBN 978-81-978912-1-2

