





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sakshi Gupta
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2023
Second published 2024
Third published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Tekie Computer Science Block Coding II
ISBN: 978-81-978912-0-5
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Standing at the forefront of the digital and AI revolution, the importance of coding and computational skills has reached unprecedented heights. In today’s professional landscape, whether it is in the fields of medicine, space exploration, education, science, or business, no sector remains untouched by this transformative wave. To thrive in the 21st century, basic computer literacy is no longer sufficient. Learners must evolve into “digital natives” who can fluently read, write, and communicate in the languages that machines and AI comprehend. Recognising this imperative, the National Education Policy of 2020 (NEP 2020) has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum. Moreover, forward-looking subjects like AI, Data Science, Computer Applications, and IT have been introduced as elective subjects from grade 9 onwards. It would not be surprising if further transformative measures are taken even at the elementary education level.
Inspired by these insights, Uolo has introduced an innovative 360-degree program for a codingfocused computer science curriculum, known as Tekie, spanning grades 1 to 8. The program provides an experiential learning approach, going beyond theoretical knowledge. It not only covers theoretical aspects of computer science and coding, but includes hands-on activities and technology-based projects that enable students to experience computer science first hand. The program includes chapters that provide a deeper immersion in computer science that both learners and teachers may find interesting.
This coding book is a part of the larger Tekie program that also includes a main computer science textbook, covering the basics of computing, the latest technologies, and essential computer tools.
In addition to the textbooks, we provide a digital platform where students can actively engage in practical activities and hands-on learning projects. This platform is designed to enhance the learning process by allowing students to experiment and apply their knowledge in a real-world context.
We have meticulously aligned our activities with the guidelines of the National Education Policy (NEP) 2020, which emphasises a holistic approach to learning. This approach is aimed at developing critical thinking, logical reasoning, and practical skills among students. By integrating these elements into our coding program, we aim to prepare students for the future, equipping them with the necessary skills to navigate and excel in the ever-evolving world of technology.
Our mission is to cultivate a passion for coding and computer science among young learners, making the learning process enjoyable and impactful. We are confident that this series will not only help students grasp the fundamentals of coding but also inspire them to explore the endless possibilities that technology offers.
We invite you to embark on this exciting journey of learning and discovery. Let’s empower the next generation with the skills and knowledge they need to thrive in a digital world.
The National Education Policy (NEP) 2020 outlines essential skills, values, dispositions, and learning approaches necessary for students to thrive in the 21st century. This textbook identifies and incorporates these elements throughout its content, activities, and exercises, ensuring students develop coding skills and essential life skills. Referred to as “NEP Tags”, they are defined as follows:



INTEGRATED



CRITICAL THINKING

Art Integration
Bringing creativity and fun into learning by integrating art with computer science and coding
Sports Integration
Using games and sports in daily life to enrich computer-related activities
Holistic & Integrated Learning
Cross-curricular linkages to make learning-experiences more holistic and joyful and meaningful
Critical Thinking
Coding opportunities to apply higher-order skills like algorithmic and computational thinking and problem-solving
HANDS-ON

SDG
Hands-on Activity
Coding opportunities that enable learners to put theoretical knowledge into practice
Sustainable Development Goals
Coding opportunities related to real-world issues and sustainable development

SEL
Social Emotional Learning
Developing emotional intelligence and collaboration skills through coding exercises


Here are the steps to wash clothes:
hands with soap keeps germs away, wearing clean clothes is another way to stay clean. Dirty clothes can collect sweat and germs, so washing them regularly helps keep our skin free of germs and itch.
1 Gather all the clothes you want to wash.
Here are the steps to wash clothes:
2 Sort your clothes by colour. Keep dark-coloured clothes in one pile and white or light-coloured clothes in another pile.
1 Gather all the clothes you want to wash.
3 Check the pockets for tissues, candy wrappers, and other items, and take them out.
2 Sort your clothes by colour. Keep dark-coloured clothes in one pile and white or light-coloured clothes in another pile.
4 Put your clothes in the washing machine, one pile at a time.
Discuss



3 Check the pockets for tissues, candy wrappers, and other items, and take them out.
4 Put your clothes in the washing machine, one pile at a time.
What is the difference between the stage and the backdrop?
Discuss What is the difference between the stage and the backdrop?
We will be using block-based coding to make computers do things for us.
Block-based coding is the language in which we use colourful code blocks to tell computers what to do
You must have drawn things on a computer earlier, right?
the Go button
Discuss: A multi-faceted probing question related to the concept that arouses curiosity
We will be using block-based coding to make computers do things for us.
Block-based coding is the language in which we use colourful code blocks to tell computers what to do
We are going to use a block-based coding platform called Scratch 3.0 to create code for drawing and shapes.
Did You Know: Interesting facts related to the topic
What happens when you run your project?
You must have drawn things on a computer earlier, right?
The Pencil sprite moves quickly and draws the rectangle. Steps to add a delay of 1 second:
Identify and label the components based on the clues given below.
We are going to use a block-based coding platform called drawing and shapes.
Chapter Checkup
Code Snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback

1 Click Control category in the blocks panel. 2 Drag the inside the repeat block.

A Fill in the blanks.
NEP Tags: To show alignment with NEP skills and values


e I hold all the blocks for a block category.
a I am a character in your project.

















We have completed the script to draw a rectangle. 'Drawing a Rectangle'.
b I show you the options to change the name, size, and location of a character.
c I hold colour-coded categories of blocks.

We have completed the script to draw a rectangle. Save this project with the name 'Drawing a Rectangle'.
Hints menu bar untitled backdrop blocks create
d I am the area where you drag and join the blocks.
Challenge
Open Scratch.

Short exercises between the chapter to pause and assess comprehension
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Identify and label the components based on the clues given below.
Go to the Backdrops pane. Click on Choose a Backdrop option and select Blue Sky.
Coding Challenge
Now, go to the sprites pane. Click on Choose a Sprite option and select the Amon sprite.
The stage will look like the figure below.
2 To create a project in Scratch, you need to click .
3 By default, the name of the Scratch project is


Hands-on challenges to encourage and actively engage with the concepts learnt throughout the chapter
4 The purple bar at the top of the Scratch editor is called the .


Identify and label the components based on the clues given
5 The background of the stage is called the
F Apply your learning.
What are the other platforms you know of that assist in block-based coding? Think and Tell
Think and Tell: Analysis, reflection, and text-to-self connection-based prompts for discussion in class
c I hold colour-coded categories of blocks.
e I hold all the blocks for a block category. A Fill in the blanks.
the options to change the name, size, and location of a character.
d I am the area where you drag and join the blocks.
Hints menu bar untitled backdrop blocks create
Coding Challenge
Open Scratch.
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Apply your learning: Intellectually stimulating questions designed for higher-order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
1 In Scratch, we use colourful to create our own games, stories, and drawing.
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use? Chapter Checkup
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the

Hints menu bar untitled backdrop blocks create
5 The background of the stage is called the F Apply your learning.
1 In Scratch, we use colourful to create our own games, stories, and drawing.
2 To create a project in Scratch, you need to click
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use? Chapter Checkup
Test Paper (Based on Chapters 1 to 4)



1 In Scratch, the blocks you put together in the script area are called a
A. Fill in the blanks.

1 In Scratch, the blocks you put together in the script area are called a
2 The is the background of the stage.
2 The is the background of the stage.
1 Introduction to Coding
About Code.org
Command
Sequence
Algorithm
Tour to Puzzle Code Studio
Loops
Repeat Loop


Imagine that you speak only in English. For your summer holiday, you have gone to Japan. You see that nearly everyone speaks Japanese over there.
Will you be able to talk to them? Will you be able to ask for things like directions, food, etc? No, right? You need to know their language to talk to them.
Similarly, computers cannot understand what we want them to do unless we ‘speak’ to them in a way that they understand. We need to learn ‘their language’. That is what coding is.
Coding is a language that is used to talk to a computer.
The coding language that uses blocks to give instructions is called block-based coding.

Code.org is a fun coding platform where you can learn to use colourful blocks to make characters move, play games, and even tell stories.
Look at the given picture.
What is the instruction here?
You are correct! The instruction is to jump. For computers, an instruction is called a command.
A command is an instruction that tells a computer what to do.
In block-based programming, we use code blocks to give commands to a computer.

Block to make a character move up
In block-based coding, the blocks can be of different colours.
We all follow a routine in our daily lives. The pictures below show the steps to get ready for school in an order.

Just like this, we do a lot of tasks in our daily lives.
A task is a piece of work that needs to be done.
It can be as simple as brushing our teeth or as fun as playing with our toys. We follow a particular sequence to do a task.
Discuss
A sequence is when we do things step by step in an order.
A sequence can be a:
Fixed sequence : There is only one way to do the task.
Making your bed! Is it a fixed sequence or a flexible sequence?
Flexible sequence : There can be more than one way to do the task.
Observe the given picture and tick () the correct type of sequence. Do It Yourself 1A

A problem is like a puzzle that needs to be solved. There can be more than one way to solve a problem. Each way has some steps to be followed to solve it.
The set of steps in an order to solve a problem is called an Algorithm.

In the example given in the previous section, getting ready for school is the problem. The steps given in order are the solution for this.
Can we have more than one way to solve a problem?
Some algorithms have fun names, like Hummingbird, Bat, Firefly, and Grey Wolf. You can give your algorithm a name too.
Sometimes problems can be too big to solve. But we can break them down into smaller steps to solve them easily. Let us talk about drawing a cat. Drawing a cat may seem like a big problem. But we can solve it easily by breaking it into smaller steps. Let us draw a cute cat step by step:
In a similar way, we can solve many problems in coding by putting the code blocks in a sequence.

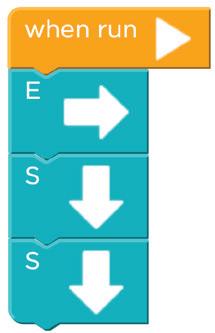
Now, look at the given picture. We need to help the bird reach the pig. We can do this by putting direction code blocks below each other in an order.
These blocks are called direction blocks as they are named after the four main directions: North, South, East, and West. These blocks can be used to move the sprite up, down, right, or left.

Let us see how we can make the bird reach the pig. The W block will make the bird move one step left.


Think and Tell
If we put the blocks in a different order, will the bird do something else?
Now, we need to give two W blocks to make the bird move in the left direction.


Finally, the S block will make the bird move one step down and reach the pig.

Think of the story of a thirsty crow.
Then, number the given pictures in the correct sequence.





















































2 Look at the given pattern and select what will be next.






































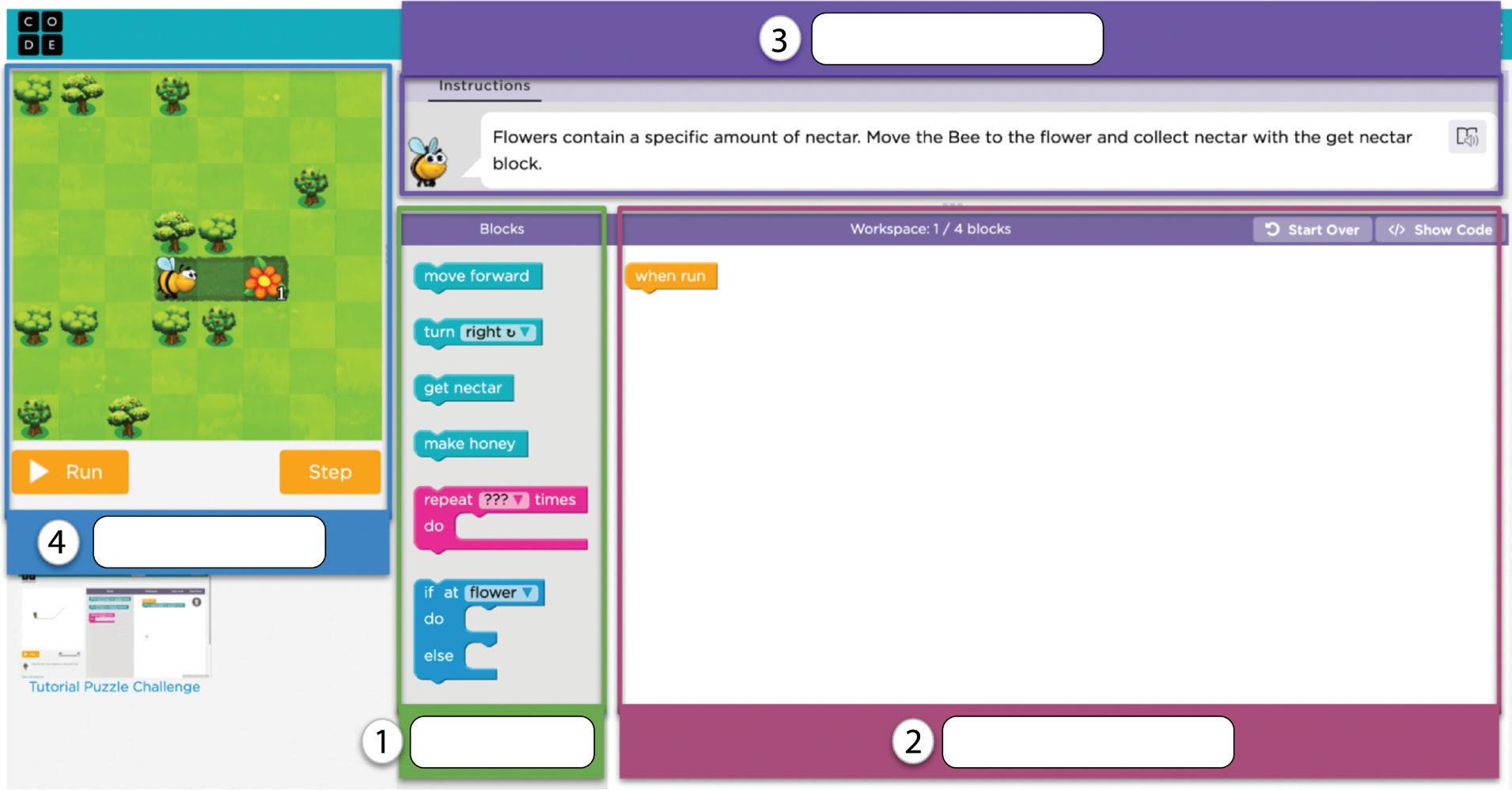
The Puzzle Code Studio on Code.org is the playground where we code to solve the given puzzles.
There are four important parts:
Instructions: The hints that help us know what to do next.
Play Area: The area where we can see things happening.

Toolbox: The area that holds all the code blocks which we can use to give commands.
Workspace: The area where we can drag and attach the blocks together to make things happen.

Scan the QR Code to open the activity. A Fill in the blanks.
Create a code to help the harvester get all the corns.


1 is the language used to talk to a computer.
2 We can give a to a computer to do a task.
3 A is when we do things step-by-step in an order.
4 In a sequence, we can do a task in more than one way.
5 The is the area where we can see things happening.
1 holds all the code blocks which we can use to give commands.
a Play Area
b Toolbox
c Workspace
d Instruction
2 The set of steps in order to solve a problem is called a/an .
a Sequence
c Algorithm
b Command
d All of these
3 Identify the section shown in the given picture.

a Toolbox
b Workspace
c Play Area
d Instruction
4 Which block can help us move a character up?



5 Which of the following codes will make the bird reach the pig?







Move the character downward Sequence
Move the character to the right Coding
An ordered group of commands
A coloured picture that tells the computer what to do


A language that helps you talk to a computer Code block
D Write T for True and F for False.
1 Using coding, we cannot talk to a computer.
2 A sequence is an instruction.
3 There is a sequence to everything happening around us.
4 In a fixed sequence, we can do the task in more than one way.
5 The toolbox has all the blocks we need for coding.
E Answer the following questions.
1 What is a command?
2 Name the two types of sequences.


Number the pictures in the correct sequence to complete the story.
4 Label the parts of the screen.




5 Find out where the cat will reach if it follows the given commands.


F Apply your learning.
Write down the commands in the given spaces to help the squirrel reach the nut.
Just like the one you see here.



when run
when run
when run when run
We all enjoy listening to stories. But do you know how stories are created? A story is made up of four elements, such as:
1. Characters : People, animals, or things in the story
2. Problem : Something that needs to be done or solved
3. Setting : The place where the story happens
4. Events : When and what happens

We can use block-based coding to make stories. Let us make a story about an astronaut going on a space adventure.
An astronaut is a person who travels in space to do experiments and explore space.
But before we begin, we should find out the elements of our story.
Who will be the main character in the story?
Correct! The astronaut will be the main character in our story.
A character in coding is called a Sprite.
So, the astronaut will be the main sprite in the story. Now, what does an astronaut need to travel in space?
Yes! An astronaut needs a rocket to travel. In coding, any other character or thing in the story is also called a sprite.
So the rocket will be another sprite in our story. Where should the journey of the astronaut begin?
From the Earth, Right! And where is the astronaut travelling to? Mars, the red planet!
Do It Yourself 2A

Write down the number of sprites shown in the given pictures.

Now, let us learn about the tool from code.org that we will use to make our project. It is called Sprite Lab.
A Sprite Lab is where we can create our own stories and games. The Sprite Lab has three parts:
Play Area: The area where we can see things happening.

Toolbox: The area that holds all the code blocks and which we can use to give commands
Workspace: The area where we can drag and attach the blocks together to make things happen.
It is time to make scenes for the exciting journey of the astronaut in Sprite Lab. We will have two scenes: one for the start of the story and another for reaching Mars.
Let us begin with the first scene.
Who will be the characters? Where will the scene happen?

Characters: Sprites Setting: Background

Now, let us find the steps to create the first scene in the Sprite Lab.
Algorithm to setup the first scene

1 Set the background to a park. 2 Add the astronaut sprite.

3 Set the size of the astronaut sprite. 4 Add the rocket as the second sprite.
5 Set the size of the rocket sprite.


Now, let us follow the algorithm to code the first scene.
Steps to code the first scene:
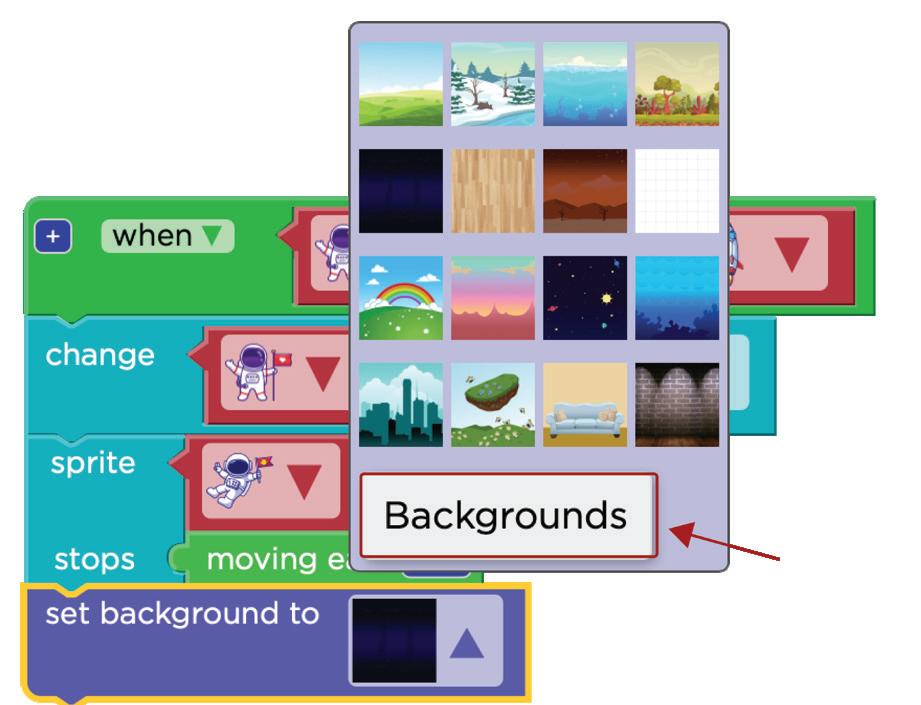
1 Set the background to a park. Go to the World section. a Find the “set background to“ block. b




1. Drag the set background to block.
2. Drop it under the when run code block in Workspace. Set the background.

Add the park background. e
1. Click the plus sign.
2. Scroll down to choose the park background.
3. Click the Done button.
1. Click the drop-down button.
2. Select Backgrounds. Select the background.



2 Add the astronaut sprite.
Go to the Sprites section. a

1. Click and drag the make new sprite at code block. Find the “make new sprite at” code block. b

1. Click the drop-down button in the make new sprite at code block.
2. Click the Costumes button to add the astronaut sprite to your library.

1. Click New Costume. Add a new costume. d


1. Select the astronaut sprite.
2. Click the Done button. Select the astronaut sprite.


3
Move to the Code window. g
1. Click the Code tab.

Position the astronaut. i
1. Click the astronaut sprite. Select the sprite. h

1. Click the location icon to change the position of the astronaut.

2. Move cursor in the Play Area.
3. Click where you want to place the astronaut.

Set the size of the astronaut sprite. Go to the Sprites section. a

1. Go to the Sprites section in Toolbox. 2. Click and drag the set size to code block. Find the “set size to“ code block. b

1. Click the drop-down in the set size to block.
2. Select the astronaut sprite.
3. Change the value of size to 100. Set the size of the astronaut sprite.

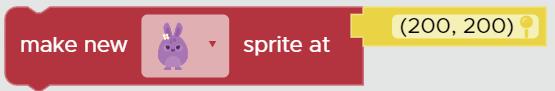
4 Add the rocket sprite.
2. Click and drag the make new sprite at code block. Get another “make new sprite at“ code block. a
1. Go to the Sprites section in the Toolbox.

Add rocket sprite. b
1. Click the drop-down in the make new sprite at code block.
2. Select rocket from the list of sprites. Place the rocket where you want it.

2. Change the value of the size to 200. Set the size of the rocket sprite. a
2. Click and drag the set size to code block. Find the “set size to“ code block. c
1. Go to the Sprites section in the Toolbox.

1. Click the drop-down and select rocket sprite.


Our first scene setup is done.
Now, we will add the moving behaviour of the astronaut.
Adding Behavior means telling our sprites what to do when we press the Run button.
Here, we need to make our astronaut sprite move to the right to reach the rocket. Go to the Behaviors section in the Toolbox.
Find the “sprite begins“ code block. 1

2. Scroll down and look for the moving east code block. Find the “moving east“ code block. 3
1. Go to the Behaviors section.

1. Drag the sprite begins code block.
3. Select the astronaut sprite. Set the “sprite begins“ code block. 2
2. Attach it below the size block of the rocket sprite.

Drag the moving east code block next to begins. Attach the “moving east“ code block. 4

Click the Run button in the Play Area.

Chapter Checkup
A Fill in the blanks.
Hints location sprite behavior size four
1 There are main elements that make up a story.
2 A character in coding is known as a .
3 You can change the of a sprite to place it anywhere in the Play Area.
4 You can change the of a sprite to make it big or small.
5 You can add and control the of a sprite.
B Tick () the correct option.
1 How many sprites are there in the picture given below?
























































2 Which block can be used to change the costume of a sprite?


3 Sprites can be created with the help of which block?


4 Which block can change the size of a sprite?








5 is the area that holds all the code blocks, which we can use to give commands.
a Play Area
c Workspace
C Who am I?
b Toolbox
d None of these
Identify and name the highlighted parts in the given pictures.






D Write T for True and F for False.
1 We need to set the location of a sprite before we make it.
2 You can change the outfit of a sprite.
3 Sprites can touch each other.
4 You cannot add multiple sprites to a scene.
5 You cannot change the size of a sprite.
E Answer the following questions.
1 What is a sprite?
2 What does this button do?


3 Which of the following options will show this sprite in the Play Area?



4 Which of the following options will be shown for the given code?



5 To what side will the sprite move with the given code?

1 Name the blocks in the given space to see this in the Play Area.


2 Observe the Play Area. Name the missing block in the given code.


3 Name the missing part in the set block to get the change shown in the purple rabbit.



4 What will the given code do to the purple rabbit?





When you complete your work on time, you get good grades. Right?
Here, completing your work is an event and getting good grades is an action.
An event tells you when an action will happen.

What will you do when your hands are dirty? You will wash your hands. Right?
Here, having dirty hands is an event and washing them is an action.
Events are important in coding too!
In a car racing game, we can make the car go left or right, using arrows.
Clicking the arrows is the event. The car moving to the left or right is the action that happens!
Think and Tell
Are mouse clicks and keypress events too?
Now it is time to complete our astronaut story.
Do you remember what the astronaut wants?
The astronaut wants to go to the planet Mars for space exploration.
We had set up our first scene in the previous chapter.

Now, we need to add code for the second scene.
Discuss What events and actions happen around us every day?
The second scene is where the astronaut will reach the planet Mars. When will the astronaut reach the planet Mars?
The astronaut will reach the planet Mars when it touches the rocket.
Here, touching the rocket is the event.
The astronaut reaching the planet Mars is the action.
We can even change the costume of the astronaut into another to show the victory.
A costume sets the appearance of a sprite.
1 Match the correct event and action pairs.
Let us define the event to set up the second scene.
1 Set the event—when the astronaut touches the rocket. Find the “when touches” block. b Go to Events. a




Add it to Workspace. c
Drag and drop the when touches event block below the code we made last time.

2 Change the costume of the sprite.
2. Scroll down to find the change costume to block. Find the “change costume to“ block. a
1. Go to the Sprites section.

1. Change the rabbit sprite to the astronaut.
2. Change the carrot sprite to the rocket. Change the sprites.

Attach it to the “when touches” block. b
Drag and drop it below the when touches block.

2. Change the brown rabbit to the second costume of the astronaut. Set the costume. c
1. Change the purple rabbit to the first costume of the astronaut.

3 Stop moving the astronaut when it touches the rocket.
3. Drop it below the change costume to block. Add the “sprite stops” code block. a
1. Go to Behaviors.
2. Drag the sprite stops block.

1. Scroll down and look for moving east block.

Drag and drop it to the stops section of the sprite stops block. Set the “moving east” block.



A Fill in the blanks.
Hints when touches change costume to costume action event
1 Clicking the Run button to try the game is an .
2 Laughing is an for the tickling event.
3 The block is used to add the event for sprites when sprites bump into each other.
4 A sets the appearance of a sprite.
5 The block will change the costume of a sprite.
B Tick () the correct option.
1 Which of the following statements is true about events and actions?
a An event tells you when an action will happen.
b An action tells you when an event will happen.
c Both actions and events will happen at the same time.
d Actions and events are both independent.
2 Choose the correct action for the given event.
Event: You have an exam tomorrow.
Actions:
a Watch a movie
c Prepare for exam
b Go to a party
d Play a game
3 If you press the ON button on the TV remote, what will be the action of this event?
a Your TV will turn on.
c It will change the channel.
b Your TV will not turn on.
d It will increase the volume.
4 Choose the correct action for the given event.
Event: You spilled your drink.
Actions:
a Mop the floor
c Put on a jacket
b Leave it as it is
d Turn on the TV
5 When will the background change in the story?
a At the start
c Not at all
C Match the following.




b At anytime
d When the astronaut touches the rocket




3 The ringing of a doorbell is an action.
4 Opening the door when a doorbell rings is an example of an action.
5 The “moving east” block stops the behaviour of a sprite.
E Answer the following questions.
1 What is an event?
2 What is an action?
3 What will happen if you use this block?



4 What will you see in the Play Area if you run the given code?



5 What will happen if you run the given code?




1 Observe the code and the Play Area. Circle the missing sprite in the given code.





2 Observe the given code. Identify and circle the missing sprite in the given code.


3 Name the missing part of the given code.

4 Write down E for event and A for action in the given boxes.










5 Your room is very untidy. Your mother has asked you and your sister to clean it up. Look at the following pictures and name them as Events or Actions.












































Sports play a very important role in our daily lives. Everyone must play at least one sport and practice it daily.
Suppose you are playing basketball and you bounce the ball multiple times. Repeating a task multiple times is called a loop.
Anything that we do to repeat a task is called a loop. In the same way, we can use a loop to tell a computer to repeat a command.
A loop is an action of doing something, again and again, until the task is complete.
In real life, while doing something, we know when to stop.
In the same way, we should know when to stop a task in coding as well.
In a loop, we need to know two things:
1 What to do?
2 When to stop?
Suppose your sports teacher has asked you to bounce the ball five times. Here, what we need to know is:
• What to do—push the ball down so that it bounces back upwards.
• When to stop—after the ball has bounced 5 times.
In coding, we can repeat a task a number of times using the repeat code block.
Let us see what can be the code for pushing the ball five times.

Push the ball down.
Push the ball down.
Push the ball down.
Push the ball down.
Push the ball down.
The repetition of words is a common way used in poetry.

Push the ball down.
The repeat loop is used when we want to repeat a task a certain number of times.
By using the repeat loop, our code has become shorter. Remember the astronaut project?
We made the astronaut change its costume when it touches the rocket. Next, we need to change the background on the same event. Then, we can add a twist to it using the repeat block. Imagine the astronaut reaching the planet Mars. People on Mars gather to see the astronaut.
Think and Tell
Name two events in your daily life for which you need to repeat a task.

Let us get started.
1 Change the background when the astronaut touches the rocket.
Open your project. a

1. Go to the World section.
2. Click and drag the set background to block in the Workspace. Find the “set background to” block. b

c
Join the set background to block below the sprite stops block.
2. Click the Backgrounds button to add the Mars background. Change the background to Mars. d Add the “set background to” block.

1. Click the drop-down button.

Add new background. e
Click New Background to add Mars background to your library.

Choose the Mars background. f
Choose the Mars background and click the Done button.

The background gets added to your library.
Click the Code tab to set the Mars background.
2. Select the Mars background. Set the background. g
1. Click the drop-down button.


2 Add Mars people at random locations.
2. Click and drag the repeat block in the Workspace. Add the repeat block. a
1. Go to the Loops section.

1. Join the repeat block below the set background to block.

2. Drag and attach the make new sprite at block inside the repeat block. Make the Mars people sprite. c Select the Mars people sprite. d
1. Go to the Sprites section.

2. Change the value of number of times to 5. Set the number of times for the repeat block. b Remove the default location block.



Place
1. Go to the Locations section.
2. Click and drag the random location block.
Attach

This will make five green sprites and make them appear at random locations.
A random location is not a fixed place. It is like a surprise place that can be anywhere in an area.
Our project is complete. Play it using the Run botton.
If you want, you can change the size of the green sprites using the set size code block.






A Fill in the blanks.
1 A is an action of doing something, again and again, until the task is complete.
2 In a loop, we need to know when to .
3 The repeat loop is used when we want to repeat a task a number of times.
4 Using a repeat loop, your code will become .
5 A location is not a fixed place.
B Tick () the correct option.
1 Which block is used to do a task a certain number of times?




2 Which code will show the given picture in the Play Area?



3 Which is the correct picture of the Play Area for the given code?



4 Which option makes the germ sprites appear, as shown in the given picture?




I can set or change the background as you want.
I can do a task, again and again, for a certain number of times.
I can place a sprite anywhere in the Play Area.
D Write T for True and F for False.



1 When the following code runs, it will show the given picture in the Play Area.


2 The Play Area shows the given picture when the following code runs.


E Answer the following questions.
1 How can you make your code shorter?
2 What is a loop?
3 Define repeat loop.
4 Why is reading a book not an example of loops?
F Apply your learning.
Observe the given pictures.
Then, write down the number of times the sprites need to repeat the task to complete it.
2































Test Paper (Based on Chapters 1 to 4)
A. Fill in the blanks.
1 language is used to talk to a computer.
2 A sequence is when we do things step by step in an .
3 A sets the appearance of a sprite.
4 The repeat loop is used when we want to a task a certain number of times.
B. Tick () the correct option.
1 Where do you find the “when touches” block?
a Sprites section b Events section
c Behaviors section d Sounds section
2 What is an event in coding?
a Eating food b Clicking a mouse
c Writing with a pen d Sleeping
3 What is Sprite Lab used for?
a Creating stories and games b Editing photos
c Writing documents d Watching videos
C. Write T for True and F for False.
1 An algorithm refers to a set of steps in order to solve a problem.
2 Event and action are both independent of each other.
3 The “sprite stops” block is found in the Behaviors section.
4 Adding a repeat loop makes the code shorter.
D. Answer the following questions.
1 Give a real-life example of an event and action.
2 Define a loop.
3 What is an algorithm?
E. Apply your learning.

1 Recall the story of ‘The Hare and the Tortoise‘ and number the pictures in the correct sequence.
2 Write down (E) for event and (A) for action in the given boxes.

3 Observe the given picture and write down the number of times the sprites need to repeat the task to complete it.

This coding book is supplementary to the main “Mel and Conji” content book. This book represents a 21st-century approach to learning coding concepts and developing computational thinking and problem-solving skills. To prepare students for the digital age, the curriculum is interwoven with well-thought-out concept progression, real-life examples, and practice problems.

• Project-based learning: Engaging hands-on projects encouraging practical application of computer science and coding.
• NEP Tags: To showcase alignment with NEP skills and values.
• Code snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback.
• Coding challenges: Includes projects through which learners can demonstrate their learning outcomes in coding and computer science.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to provide technology-enabled learning programs. We believe that pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, Southeast Asia, and the Middle East.
ISBN 978-81-978912-0-5
