





Academic Authors: Neha Verma, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sanjay Kumar Goel
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First impression 2024
Second impression 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Tekie Robotics 5
ISBN: 978-81-983027-9-3
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Robotics is the study and creation of robots. Robots are machines that can perform various tasks. They are built using parts like metal, wires, and circuits, and programmed with special instructions to tell them what to do.
Some robots look like humans, while others are designed to work in specific places, like factories, hospitals, or even outer space! For example, a robot might assemble cars in a factory or explore the surface of Mars where humans cannot go easily.
Robots can sense their surroundings using sensors. These sensors act like the robot’s eyes, ears, and hands, helping it understand distance, temperature, or touch. Once the robot knows its surroundings, it can make decisions based on its programming.
The field of robotics combines science, technology, engineering, and mathematics (STEM) to solve problems and create amazing inventions. It is an exciting way to bring creativity and technology together!
Robots are made up of different parts that work together to help them move, sense, and do tasks. These parts are grouped into three main types: mechanical, electronic, and coding interface. Let us learn about them.
Mechanical parts are like the bones and muscles of a robot. They include wheels, gears, motors, and arms. These parts help the robot move, pick up things, or spin. For example, wheels let a robot roll around, and motors make robots move by turning wheels, spinning gears, or lifting arms.
The electronic parts are like the robot’s brain and nerves. They include circuits, sensors, and batteries. These parts help the robot think and sense its surroundings. Sensors act like eyes, ears, or even a nose for the robot, allowing it to detect light, sound, or obstacles. The battery gives the robot the power it needs to work.
Coding is how we talk to robots and tell them what to do. Coding means writing instructions for them to follow. The coding interface is the program or app used to give these instructions. Once coded, the robot can move in a specific direction, stop when it sees something, or even dance.
By combining these three parts—mechanical, electronic, and coding—robots come to life and do amazing things.











ABot is a robotics kit that enhances STEM education and problem-solving skills while sparking curiosity and creativity in young innovators. Let’s explore its components.























Following are the components of the Brain:
Component
Programming Buzzer
Two Programmable RGB LEDs
Sensor Ports
Battery Level Indicator
DC Jack
Power Button
Programming Port
Motor Ports
Description
The programming of tones and time gives you many different sounds to play with.
You can program the intensity of red, green, and blue colours produced by the LEDs and make many colours.
These ports help you connect sensors to the Brain.
An indicator will show you the energy level of your bot, whether it is feeling low or full of energy.
Connect the 9V Battery to this port.
This button helps you to turn the Brain ON and OFF.
Connect your Programming wire to this port.
These ports help you connect motors to the Brain.


Identify the rotation direction of motors by looking at it with the Axle facing you.
The robots move in different directions by the combination of the rotation from each wheel. For example:

Rotation



Rotation


Let’s understand some basics of building the robots:
Tightening Screws:

Tightening Axle Lock:

Tightening Axle Lock:



Tighten (Rotate Clockwise) Loosen (Rotate Anti-Clockwise)


Tighten (Rotate Clockwise) Loosen (Rotate Anti-Clockwise)



The coding interface serves as the central hub for your kit, acting as an Integrated Development Environment (IDE) that enables you to write code for all of your experiments. This code is then transferred to the hardware.
The coding interface consists of the following components:
1. Workspace Area: This is where you drag blocks for the code you want to write.
2. Blocks Panel: The blocks from the Blocks Panel help make your code.
3. Control Buttons: The Control Buttons consist of Save, Compile, and Connect buttons.
• Save Button: The Save button helps save your code.
• Compile Button: The Compile button helps compile your code.
• Connect Button: The Connect button helps burn your code to the hardware.
4. Arena: This is where you can see the output.
5. Buttons: The buttons help move the bot front, back, left, or right. The buttons also help rotate the bot clockwise and anticlockwise in the virtual arena.
6. Play Button: The Play button runs the code.
7. Reset Button: The Reset button resets the arena.

Burning Your Code
Burning means loading your code into the hardware. This process, mainly, has the phases as shown:
1. Once you have completed your experiment, connect the bot to a PC/Laptop using a USB cable or Bluetooth.
2. Save and compile your code by clicking on the Save and Compile buttons, respectively.
3. Now, click on Connect.
4. Click on the USB Connect option or the BLE Connect (Bluetooth) option.
5. Click on the Connect Device button, and a small window will appear. Thereafter, select your connected device, and then click on Connect.
6. Now click on Burn to write your program into the bot.
7. You have successfully written your code into the hardware. Now you can experiment on the bot.
1 Insert the axle lock and the 3.5” axles into the high-speed motors, as shown.

2 After attaching the axles to both motors, screw them to the chassis using the 6mm bolts, as shown.


3 Repeat the previous step to attach the second high-speed motor to the other side of the chassis.


4 Add a filler to the axle, then add the wheel and lastly add another axle lock. Do this for both axles.

5 Screw the Caster wheel to both U-Beams using 2 K-nuts and 6mm bolts, as shown below


6 Attach the previous assembly to the chassis as shown, with 12mm bolts.


7 Screw the Battery to the chassis using 6mm bolts as shown.


8 Now, connect the Brain to the chassis in front of the battery as shown.


9 Connect the left motor to the "M1" port and connect the right motor to the "M2" port of the Brain using the connecting cables, as shown.

Let's learn how to control a robot by making it move forward, backwards, left, and right using motors. This helps in understanding the basics of how robots work and is a great start to learning robotics!
This experiment uses the concept of time delay. The delay function is used to suspend the execution of a program for a particular time. Let us understand this by looking at the process of cooking a dish in the microwave.
1. Click on the Control category from the Blocks panel.
Put the dish in the microwave.
Set the timer of the microwave.
Is the buzzer beeping? Yes No
Wait for the buzzer to beep.
Take the dish out.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks present inside this occurs step by step.
3. Drag the Move Motor at the block from the Motor category and drop it inside the My Program block.

4. Configure the motor at Port1 as clockwise by selecting the Clockwise option from the drop-down.
5. Select the speed of the motor as High, Medium, or Slow from the Speed drop-down.
6. Similarly, drag another Move Motor at the block and drop it below the previous block.

7. Select the Port2 option from the drop-down menu.
8. Configure the motor at Port2 as anticlockwise by selecting the Anticlockwise option from the drop-down menu.
9. Select the speed of your choice from the Speed drop-down menu.

10. Drag the Time block from the Control category and drop it below the second Move Motor at the block.
11. Type "2000" in the value box of the block. This will allow the forward movement of the motor for 2000 milliseconds or 2 seconds.

12. To move the bot forward for infinite time, use the Repeat while block from the Loops category with the Move Motor at blocks.

13. Similarly, to turn the bot backwards, configure the motor at Port1 as Anticlockwise and Port2 as Clockwise by making the respective selections from the drop-down menus.

14. To move the bot backwards for infinite time, use the Repeat while block from the Loops category with the Move Motor at blocks.

15. To turn the bot to the right, configure the motors at Port1 and Port2 as Anticlockwise.

16. Drag and drop the Time block below the second Move Motor at the block. Type "1100" in the value box for the block.

17. To turn the bot to the left, configure the motor at Port1 as Clockwise and Port2 as Clockwise too.

Note: When you turn the bot left or right, the time value may vary from system to system. Therefore, to make a 90 degree turn, you can configure the time value accordingly.
18. Give a name to your program, save it, and then compile it.
19. Now, the program is ready to burn on the ABot.
Scan QR code to view output
A. Tick () the Correct Option.
1 Where do you need to keep your code blocks to begin your program?
a Control category b Workspace
c Arena d Output area
2 What is the default value of the “Repeat while” block?
a True b False
c Can’t say d None of these
3 If the motor at Port1 and Port2 is configured to move anticlockwise, which direction will the bot turn?
a Left b Right
c Forward d Backward
B. Answer the Following.
1 What is the concept of time delay?
2 For what purpose are the blocks in the Motor category used?
C. Apply Your Learning.
1 In which real-life application can you see the usage of the bot movement?
2 What will happen if the “Repeat while” block is not used in the code?
Objective
Make your robot move to create shapes like squares and rectangles to practice its movements using the concept of time delay.
Attach a pen to the RC bot as shown here, using zip-ties.

Let’s Code
1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program.
3. Drag the set pen block from the Robot category and drop it inside the My Program block.
4. This block is set to ON by default. Select any colour of your choice from the colour box.


5. Drag and drop two Move Motor at blocks from the Motor category. Configure the first Move Motor at the block at Port1 as clockwise by selecting the Clockwise option from the drop-down.
6. For the second Move Motor at block, select Port2 from the drop-down menu. Configure this block as Anticlockwise.
7. Drag the Time block from the Control category and drop it below the second Move Motor at the block. Type "4000" in the value box of the block. This will allow the forward movement of the motor for 4000 milliseconds or 4 seconds.

8. Now, drag two Move Motor at blocks for Port1 and Port2 to Stop the two motors. This will instruct the bot to stop.
9. Now, drag and drop the Time block to stop the bot for "1000" milliseconds.

10. Now, configure both motors in an Anticlockwise direction. Also, drag and drop the Time block to move the bot right for a specified time.
11. Post taking a right, stop the bot for 1000 milliseconds.

Note: When you turn the bot left or right, the time value may vary from system to system. Therefore, to make a 90-degree turn, you can configure the time value accordingly.
12. Repeat the above steps 5 to 11 (to move the bot forward stop, turn right, and then stop again) till you create all four sides of the square shape. The final code should look like the one given below:

13. Give a name to your program, save, and then compile it.
14. Now, the program is ready to burn on the ABot.
Scan QR code to view output
A. Tick () the Correct Option.
1 What is the default value of the set pen block?
a ON b OFF
c 0 d 1
2 In which direction will the bot move if the first motor rotates clockwise and the second motor rotates anticlockwise?
a Forward b Backward
c Right d Left
3 In which category do you find the time block?
a Control b Loops
c Math d Text
B. Answer the Following.
1 How many times does the robot need to turn to make a square?
2 Is there a shorter way to avoid repeating the same type of multiple steps in the code?
C. Apply Your Learning.
1 Can you rewrite the code using the “Repeat while” block?
2 What is the real-life application of this code?
Leveraging IR sensors, students will program their bots to intelligently detect and avoid the edges of raised platforms, enhancing their grasp of sensor-based navigation, and fostering problem-solving skills in real-world scenarios.
The concept of edge avoider is mostly used in automatic vacuum cleaners.

In this experiment, the following concepts are used:
1. Variables
• Variables are used to store information to be referenced and manipulated in a computer program.
• Variables in coding are not just static values; they also provide a way of labelling data with a descriptive name, so our programs can be understood more clearly. This data can then be used throughout your program. For example, i_count is the name of a variable.



2. Conditionals
• Human beings (and other animals) make decisions all the time that affect their lives, for eg. a. "Should I eat one cookie or two?" b. "Should I play cricket or badminton?"
• Similarly, to make decisions and carry out actions accordingly, in our code, we use conditionals.
3. If block
• Conditional blocks have conditions, and the program’s flow is based on whether the condition is true or false.
• To apply conditions in code, use the if block. The if block has else if and else blocks.
• If the condition given in the if block is true, then the set of code is executed; otherwise, the code given in else if or else block is executed.
4. IR Sensor
• An infrared (IR) sensor is an electronic device that measures and detects infrared radiation in its surrounding environment. Everything around us, including our bodies and objects, gives off heat in the form of infrared radiation. Warmer objects emit more infrared radiation than cooler ones.
• In the IR sensor, the sensor state is high when a reflective object is in front of it. Black or dark-coloured objects do not reflect the IR rays.
1 Refer to the RC car built from Step 1 to Step 6, your model should look like this:


2 Attach two 2.5” U-Beams using 12mm bolts.


3 Then attach a Caster wheel to one 2.5” U-Beam.


4 Attach an IR sensor to the 2.5” U-Beam using 6mm bolts as shown.


5 Attach the previous assembly to the Chassis as shown using 12mm bolts.


6 Finally attach the Brain to the Chassis using 6mm bolts.


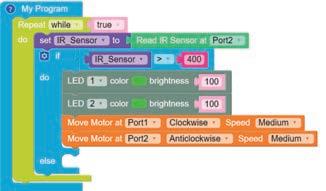
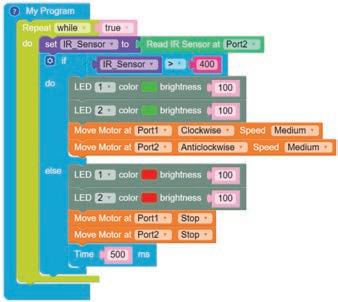
1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks inside this occurs step by step.
3. Drag the Repeat while block from the Loops category and drop it inside the My Program block to begin the infinite loop. By default, the loop value is set as true.
4. Click on the Variables category.
5. Click on the Create Variable button. A pop-up box appears.


• Enter a suitable variable name in the New variable name box like IR_Sensor.
• Click on the OK button. This will create a variable to store the data of the IR sensor value received from the sensor.
6. Drag and drop the set to block from the Variables category and place it inside the Repeat while block.
7. Then drag the Read IR Sensor at block from the Sensor category and place it next to the set to block. Set the value of the Read IR Sensor at block as Port2.

8. Drag the if block from the Control category and place it below the set to block.
9. Click on the settings icon of the if block. A pop-up box appears.
10. Drag the else block and place it below the if block in the pop-up box (refer to the image below).

11. Again, click on the settings icon to hide the pop-up box.

12. Define the condition for the if block using the block from the Control category.
13. Drag the IR_Sensor block from the Variables category and drop it in the left value box of the block.

14. Select the '>' sign from the drop-down list of the block.

15. Drag the block from the Math category and drop it inside the right value box.

16. Type '400' in place of 0. If the value of the IR_Sensor variable is greater than 400, i.e., the IR Sensor senses the object, blocks under the if block will be executed, otherwise the blocks under the else block will be executed.

17. Drag and drop the LED block from the Indicators category. Set the LED colour to green and brightness to 100.
18. Again, drag and drop the LED block for the second LED. Select "2" from the drop-down menu. Change the brightness value to 100.
19. Set both motors to move in the forward direction when there is a surface below. For this, drag and drop two Move Motor at blocks from the Motor category. Configure the Motor at Port1 as Clockwise and Port2 as Anticlockwise.
20. Set the speed of both the motors to Medium.

21. For the else part, drag and drop the LED block from the Indicators category and set the LED colour to red and brightness to 100.
22. Again, drag and drop the LED block for the second LED and set the LED colour to red. Change the brightness value to 100.
23. Set both motors to Stop by dragging and dropping the Move Motor at blocks.
24. Also drag and drop the Time block from the Control category to instruct the bot to stop for 500 milliseconds when there is no object or surface detected below.

25. Set both motors to move backwards followed by the left direction (you can turn the bot to any direction as you wish). This will instruct the bot to move back and then left when no object or surface is detected.
26. Now, set both the motors to Stop.

27. Give a name to your program, save it, and then compile it.
28. Now, the program is ready to burn on the ABot.
Scan QR code to view output
A. Tick () the Correct Option.
1 What is the default speed of the motors?
a Low
c Medium
b High
b None of these
2 In which category of blocks will you find the Move Motor at block?
a Sensor
c Motor
3 Which block do you use to start a new program?
a My Program
c If button
B. Answer the Following.
1 What are variables?
b Control
b Variable
b Repeat while
b Show number
2 What is the role of the IR sensors?
C. Apply Your Learning.
1 What will happen if you do not add the ‘Time’ block after the Move Motor at block?
2 Give one real-life application of Edge Avoider.
Students will use both IR and touch sensors to program their robots. The robots will stop when they see an object with the IR sensor and turn right when the touch sensor is activated. This will help students learn about how sensors work together and how to control robots.
Background
1. IR Sensor
• An infrared (IR) sensor is an electronic device that measures and detects infrared radiation in its surrounding environment. Everything around us, including our bodies and objects, gives off heat in the form of infrared radiation. Warmer objects emit more infrared radiation than cooler ones.
• In the IR Sensor, the sensor state is high when a reflective object is in front of it. Black or dark-coloured objects do not reflect IR rays.
2. Touch Sensor

• The touch sensor works like a push button or a limit switch. It simply gets triggered when it is touched or pressed.
• In a touch sensor, the sensor state is high when the sensor is pushed with any object.

1 Attach the IR sensor to the front on holes 1 and 2 in row 2 of the chassis using 6mm bolts.


2 Connect the IR sensor to Port S1 of the Brain.
3
Attach the touch sensor to the side using 6mm bolts and connect it to Port S2 of the Brain.


1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace area to begin your program. The execution of all the blocks inside this occurs step by step.
3. Drag the Repeat while block from the Loops category and drop it inside the My Program block to begin the infinite loop. By default, the loop value is set to true.
4. Click on the Variables category.
5. Click on the Create Variable button. A pop-up box appears.
• Enter a suitable variable name such as IR_Sensor.


• Click on the OK button. This will create the IR_Sensor variable to store the data of the IR sensor value received from the sensor.
• Similarly, create one more variable named Touch_Sensor to store the data of the touch sensor value received from the sensor.
6. Drag the set IR_Sensor to block from the Variables category and drop it under the Repeat while block.
7. Then, drag the Read IR Sensor at block from the Sensor category and attach it to the set IR_Sensor to block. This block is set to Port1 by default.
8. Similarly, drag the set Touch_Sensor to block from the Variables category and drop it below the set IR_Sensor to block.
9. Drag the Read Touch Sensor at block from the Sensor category and attach it to the set Touch_Sensor to block. Set the value to "Port2".

10. Drag the if block from the Control category and drop it below the set Touch_Sensor to block.
11. Click on the settings icon of the if block. A pop-up box appears.
12. Drag the else if and else blocks and place them below the if block in the pop-up box (refer to the image below).

13. Again, click on the settings icon to hide the pop-up box.

14. Drag block from the Control category and drop it to the right of the if block.


15. Now, drag two blocks from the Control category. Drop this one block to the left of the block and drop the second block to the right of the block.


16. Select the ">" operator from the drop-down list of the block to the left and select the "<" operator from the drop-down list of the block to the right.

17. Drag and drop the IR_Sensor block from the Variables category and place it in the left value box of the block.


18. Drag and drop the block from the Math category inside the right value box of the block. Type "400" in place of 0.

19. Similarly, drag and drop the Touch_Sensor variable block to the left of the and block to its right. Type "400" in place of 0.


20. If the value of the IR_Sensor variable is greater than 400, i.e., the IR Sensor senses the object and Touch_Sensor variable value is less than 400, i.e., the touch Sensor does not detect any touch, blocks under this if block will be executed.

21. Drag and drop the LED block from the Indicators category. Set the LED colour to green. Change the brightness value to 100.
22. Drag and drop another LED block. Select "2" from its drop-down. Set the LED colour to green and brightness to 100.
23. Drag and drop the play tone of frequency block from the Indicators category to play a buzzer.
24. Now, set both motors to stop. For this, drag and drop two Move Motor at blocks from the Motor category. Select 'Port2' from the drop-down menu of the second Move Motor at block.


25. Similar to the condition defined for the if block, define the condition for the else if block using the operator block from the Control category. Insert another block to its left and select the or option from the drop-down of the inserted block.


26. If the value of the IR_Sensor is either greater or less than 400, i.e., the IR sensor gets triggered or not, but the value of the Touch_Sensor is greater than 400, i.e., detecting any touch, blocks under this else if block will be executed.

27. Now, set both motors to move left when the Touch sensor is pressed. For this, configure the motors at Port 1 and Port 2 to Clockwise.
28. Drag and drop the Time block from the Control category and set it to '1100' ms. This will move the bot left for 1100 milliseconds.
29. Now, Stop both the motors for '1000' ms.

30. For the else part, set LED 1, and LED 2 to red light.
31. Now, set both the motors to move forward as long as no object is detected ahead.

32. Give a name to your program, save and then compile it.
33. Now, the program is ready to burn on the ABot.
Scan QR code to view output
A. Tick () the Correct Option.
1 When does a touch sensor get triggered?
a When it is pressed or touched
c When an object moves farther away
b When an object moves closer
d When an object emits heat radiation
2 From which category of blocks do you get the number block?
a Variables
c Math
b Control
d Text
3 What will happen if the value of the IR sensor is less than 400?
a The sensor will detect the object near it
b The sensor will not detect the object near it
c The sensor will start making buzzing sound
d The sensor will stop making buzzing sound
B. Answer the Following.
1 When does the state of the IR sensor get "high"?
2 What is the purpose of the “and” operator block?
C. Apply Your Learning.
1 Where can you see the usage of the touch sensor in real life?
2 What will happen if the value of the IR sensor is greater than 400?
Through the strategic use of two IR sensors, you will program the bot to skillfully track and follow a designated line, fostering an understanding of sensor-based navigation and enhancing problem-solving abilities in robotic applications.
The line follower system is used in Advanced Driver Assistance Systems (ADAS) in Cars as Lane Assist.
Let’s
1 Refer to the RC car built from Step 1 to Step 6, your model should look like this.

2 Attach a Caster wheel to both 2.5” UBeams using 12mm bolts, as shown.


3 Then, attach two IR sensors to both the 2.5” U-Beams using the 6mm bolts as shown.



4 Attach the previous assembly to the Chassis using the 12mm bolts as shown.


5 Attach the Brain to the Chassis using 6mm bolts.


6 Connect the right IR sensor to port S1 and the left IR sensor to port S2 of the Brain.
1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks inside this occurs step by step, in sequence.
3. Drag the Repeat while block from the Loops category and drop it inside the My Program block to begin the infinite loop. This block is set to true by default.
4. Click on the Variables category.
5. Click on the Create Variable button. A pop-up box appears.
• Enter a suitable variable name. (rightIR)


• Click on the OK button. This will create a variable to store the data of the IR sensor value received from the right IR sensor.
6. Drag the set rightIR to block from the Variables category and drop it inside the Repeat while block.
7. Then, drag the Read IR Sensor at block from the Sensor category and drop it next to the set rightIR to block. This block is set to Port1 by default.
8. Now, similarly create another variable named 'leftIR'.
9. Drag and drop the set leftIR to block. To its right, drag and drop the Read IR Sensor at block. Set this block to 'Port2'.

10. Drag the if block from the Control category and drop it below the set leftIR to block.
11. Click on the settings icon of the if block. A pop-up box appears.
12. Drag the else if block three times and place it below the if block in the pop-up box (refer to the given image).

13. Now, click on the settings icon again to close the pop-up box.
14. Drag the block from the Control category and attach with the if block.


15. Drag two blocks from the Control category and drop them inside the left and right boxes of the block.

16. Select the '>' sign in place of the '=' sign for both the blocks.

17. Drag the rightIR block from the Variables category and drop it in the left value box of the block.


18. Drag and drop the block from the Math category inside the right value box of the block. Type '400' in place of '0'.

19. Similarly, set the condition of the leftIR variable.
20. If the value of the rightIR and leftIR is greater than 400, i.e., both the IR sensors detect the white lines, then, blocks under this if block will be executed.

21. For the if part, configure the motors at Port 1 to Clockwise direction and Port 2 to Anticlockwise direction. This will instruct the bot to keep moving forward when it is on top of the black line.

22. Similar to defining the condition for the if block, define the condition for the first else if part. Set the rightIR value as less than 400 and set the leftIR value as greater than 400. The code under this else if part will execute when the right IR sensor detects the black line below.

23. For the first else if part, set both motors to turn right. For this, configure the motors at Port1 and Port2 as Anticlockwise. This will instruct the bot to turn right as long as the right IR sensor is on top of the black line.

24. For the second else if part, use the comparison blocks to set the rightIR value as greater than 400 and set the leftIR value as less than 400. The code under this else if part will execute when the left IR sensor detects the black line below.

25. For the second else if part, set both motors to turn left by configuring the motors at Port1 and Port2 as Clockwise. This will instruct the bot to turn left as long as the left IR sensor is on top of the black line.

26. For the third else if part, use the comparison blocks to set the rightIR value as less than 400 and set the leftIR value as less than 400. The code under this else if part will execute when both the left and right IR sensors detect the black line below.

27. For the third else if part, set both motors to Stop. This will instruct the bot to stop if both the sensors detect the black line below.

28. Give a name to your program, save and then compile it.
29. Now, the program is ready to burn on the ABot.
A. Tick () the Correct Option.
1 In this program, what does the set right IR to block do?
a It configures the IR sensor to turn on
b It stores the sensor reading from the right IR sensor
c It sets a timer for the right IR sensor
d It controls the speed of the right motor
2 If both IR sensors detect a white line (greater than 400), which direction will the bot move?
a Forward
c Turn left
B. Answer the Following.
1 How can you create a new variable?
b Stop
d Turn right
2 Describe the purpose of the If block in this line-following program.
C. Apply Your Learning.
1 What action is taken when both the IR sensors detect a black line (value < 400)?
2 What changes would you make to reverse the bot's turning directions if the wiring of the motors was inverted?
Utilising touch sensors, students will program their bots to exhibit distinct dance moves triggered by sequential touch inputs, providing a playful introduction to programming logic and interactive robot behaviours.
1 Insert 3.5” axles in both high-speed motors with axle locks and tighten in place.


2 Now, attach the first high-speed motor with axle to the Chassis using 6mm bolts as shown.


3 Repeat the previous step for the other side and attach the second high-speed motor, perpendicularly using 6mm bolts.


4 Then attach the wheels to both axles using filler and axle locks, and tighten them in place.


5 Remove the wheel thread from one wheel.


6 Attach two 2.5” U-Beam and then attach a Caster wheel as shown using 12mm bolts.


7 Attach the assembly created in the previous step to the Chassis with a single 12mm bolt.


8 Attach the Touch sensor with the Chassis using 6mm bolts.


9 Then, attach the Brain to the Chassis using 12mm bolts.


10 Connect the right motor to 'M1' port and the left motor to 'M2' port of the Brain. Finally connect the Touch sensor with the 'S1' port of the Brain.

1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks present inside this occurs step by step, in sequence.
3. Click on the Variables category.

4. Click on the Create Variable button. A pop-up box appears asking you to create a New variable name.
• Enter a suitable variable name, let’s say 'count' to store the number of times the touch sensor was pressed.
• Click on the OK button.
5. Drag the set to block from the Variables category and drop it inside the My Program block.
6. Then drag the number block from the Math category and attach this block with the set to block.

7. Drag the Repeat while block from the Loops category and drop it below the set to block to begin the infinite loop. The Repeat while block is set to true by default.
8. Now, similarly create another variable named 'touchValue' to store the data of the touch sensor value received from the sensor.
9. Drag the set to block from the Variables category and drop it inside the Repeat while block.
10. Select the 'touchValue' variable name from the drop-down.
11. Then, drag the Read touch Sensor at block from the Sensor category and attach it with the set to block. The Read touch Sensor at block is set to Port1 by default.
12. Drag the if block from the Control category and drop it below the set to block.


13. Click on the settings icon of the if block. A pop-up box appears.
14. Drag the else block and drop it below the if block in the pop-up box.
15. Click on the settings icon again to close the popup box.
16. Drag the equal operator block from the Control category and attach it to the right of the if block.
17. Select the '>' option from the drop-down of the equal operator block.
18. Drag the touchValue block from the Variables category and drop it in the left part of the greater than operator block.


19. Now, drag the number block from the Math category and drop it in the right part of the greater than operator block. Type '500' for the text part of the number block. Now, if the value of the touchValue variable is greater than 500, i.e., the Touch Sensor is pressed, then blocks under the if block will be executed, else the blocks under the else block will be executed.

20. Drag two LED blocks from the Indicators category and drop them inside the do condition block.
• For the first block, LED value "1" and brightness "10" is set by default. Set the colour of the LED to green and brightness to 100.
• For the second block, set the LED value to "2", brightness to 100 and colour as green.
21. Drag the set to block from the Variables category and drop it below the second LED block. Select the count variable from the drop-down of the set to block.
22. Drag the add operator block from the Math category and attach it with the set to block.


23. Now, drag the count variable block and drop it inside the left part of the add operator block. This adds a sum of "1" to the variable count every time the touch sensor is pressed.

24. Now, drag the if block and drop it below the set to block. Drag the else if block and drop it below the if block twice in the pop-up box.

25. Now, define the condition for the first if block using the equal operator block from the Control category. If the value of the count variable equals "1", then blocks under the if block will be executed.
26. Drag and drop two Move Motor at blocks in the do condition block.
27. Configure the Motor at Port1 as clockwise by selecting the Clockwise option from the dropdown. Select the speed of the Motor as High.
28. Similarly, select Port2 from the dropdown of the second Move Motor at block. Configure the Motor at Port2 as anticlockwise by selecting the Anticlockwise option from the dropdown. Select the speed of the Motor as Medium. This will set the first dance move of the robot in the forward direction.
29. Repeat the above four steps and set the value for the number block as "2" instead of "1" for the else if condition.


30. Change the motor movement to Anticlockwise for the first motor and Clockwise for the second motor. Also, set the speed of both the motors as Medium.

31. Use the equal operator block for the second else if condition to set the value of the count variable block to "3".
32. Then, set both motors to Stop.
33. Drag and drop the set to block below the last Move Motor at block. Also set the value of the count variable to "0" to reset its value.
34. Now, drag the Time block from the Control category and drop it below the if block to add a time delay of "1000" milliseconds.

35. Now, again drag two LED blocks and drop it in the else condition. Set the colour of the LED 1 and LED 2 to red and brightness to 100.

36. Give a name to your program, save and then compile it.
37. Now the program is ready to burn on the ABot.
Scan QR code to view output
A. Tick () the Correct Option.
1 What is the role of the count variable in the program?
a To store the motor speed
b To track the number of times the touch sensor is pressed
c To control the LED brightness
d To select a motor port
2 What function does the Time block add to this program?
a Motor movement
c Delay between actions
B. Answer the Following.
b LED colour change
d Speed control of the motors
1 What does the condition count == 3 control in the program?
2 How does changing the LED colour assist in debugging or testing the bot’s behaviour?
C. Apply Your Learning.
1 Suppose you want the bot to perform a fourth unique action when the count reaches 4. Describe how you would add this action to the existing code.
2 If you increase the time block delay to "2000" milliseconds, predict how it will affect the bot’s response to the touch sensor.





























Maker Board is an easy-to-use electronic platform that helps you to make innovative projects. It consists of a 5×5 RGB LED matrix, a buzzer, four push buttons and six GPIO pins. You can use your creative ideas using the Maker Board by controlling its electronic sensors and modules. You can make and play interactive games using the LED matrix and the push buttons. You can make a piano, a snake game, a smart band, and many more such things.
The Maker Board robotics kit contains the following components:








The Maker Board can be programmed using the Maker Studio coding interface, an easy-to-use Graphical User Interface (GUI) block-based coding platform.


1. GPIO Pads
There are 4 Pulse Width Modulation (PWM) pins and 2 Analog to Digital Converter (ADC) pins, which make a total of 6 General Purpose Input Output (GPIO) pins to interface with analog and digital sensors, LEDs, Motors, etc., using jumper cables and alligator clips.
2. Power Pins
1 VCC pin—This pin outputs a regulated voltage of 3.3V.
2 GND pins—Power Output (0V).
1 VIN pin—The input voltage to the Maker Board when it is using an external power source.
3. Programming LED Matrix
An LED matrix is a grid of addressable Red, Green, and Blue (RGB) LEDs arranged in rows and columns. In this, a total of 25 addressable RGB LEDs are used, which can be controlled individually. An LED matrix can be used to display animations or scroll text, numbers, patterns, etc. It can also be used to make different types of 8-bit games.
4. Push Buttons

There are 4 on-board push buttons named A, S, W, and D to perform various operations like activate, deactivate or move the blinking light of the LED in different directions.
5. Buzzer
The buzzer is used to make different types of sounds at distinct frequencies and at different beats per minute.
6. Reset Button
The reset button is used to restart any program loaded in the Maker Board.
7. Bluetooth Module (HC-05)
The Bluetooth module gets you started with the possibilities of IoT and enables wireless controlling of various equipment connected to the Maker Board.
IoT stands for Internet of Things which refers to a network of interconnected devices embedded with sensors and software, enabling them to collect, exchange data, and make autonomous decisions.
8. Standoff Holes
These holes are present to ensure that the Maker Board can be safely used on electrically conductive surfaces.
The Maker Studio coding interface acts as an integrated development environment that allows you to write code for all of your projects. This code is then loaded into the Maker Board.
The Maker Studio coding interface consists of five major components:
1. A workspace area to drag blocks for the code you want to create.
2. A blocks panel, which contains all the blocks required to make your code.
3. The Share Code option in the File drop-down menu generates a shareable link for the project.
4. Buttons to save, compile, and burn your code.
5. The Simulator Window to see the output.

Burning means loading your code into the Maker Board hardware. This process, mainly, has the following phases: Arrange the blocks to create the code Save the code In case of error, recheck the code.
Let’s make the Maker Board do some math and make a calculator. We will perform +, −, *, / operations on numbers depending upon which key out of W, A, S, D is pressed by the user. We will use a Maker Board to display the numbers.
1. Button-Click
• Button-click is an event that causes something to happen.
• We can use these to tell programs under what circumstance(s) a particular action or set of actions should happen. Some examples of events are as follows:
• Keyboard events (Detecting the press of a certain key).
• As per input/output system, keyboard events are considered as Input and corresponding actions are considered as Output.

2. Conditionals
• Human beings (and other animals) make decisions all the time that affect their lives, for eg. a. "Should I eat one cookie or two?" b. "Should I play cricket or badminton?"
• Similarly, to make decisions and carry out actions accordingly, in our code, we use conditionals.
3. If block
• Conditional blocks have conditions and the program’s flow is based on whether the condition is true or false.
• To apply conditions in code, use the if block. The if block has else if and else blocks.
• If the condition given in the if block is true, then the set of code is executed; otherwise, the code given in else if or else block is executed.
Some of the real life examples are:
1. Mathematical game apps

2. Calculator app in phones

1. Click on the Control category in the Blocks panel.
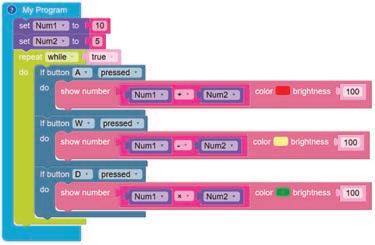
2. Drag and drop the My Program block to the workspace to begin your program. The execution of all the blocks present inside this occurs step by step.

3. Create two variables named “Num1” and “Num2”.
4. Drag the set Num1 to and set Num2 to blocks from the Variables category, and drop these blocks to the workspace in the same order inside the My Program block.
5. Set the values of these variables to “10” and “5”, respectively by using the number block from the Math category.


6. Drag the repeat while block from the Loops category and drop it below the second set Num2 to block. 7. Now, drag the If button block from the Button category and drop it inside the repeat while block.
8. Select “A” from the drop-down button.

9. Now, drag the show number block from the Display category and drop it inside the If button block.
10. Select your favourite colour from the colour palette and set the brightness to “100”.

11. Now, drag the add operator block from the Math category and drop it in the show number block.

12. Now, insert the Num1 and Num2 variable blocks from the Variables category in the add operator block.

13. Similarly, perform steps 5 to 10 again and change the value of the If button to “W” and change the “+” operation to “−”.

14. Similarly, assign the “×” operator to the “D” button.

15. Similarly, assign the “÷” operator to the “S” button.

16. Give a name to your program, save and then compile it.
17. Now the program is ready to burn on the Maker Board, and you can use your calculator. Note: The Maker Board should be connected to your computer through a USB for the experiment to run.
Scan QR code to view output
A. Tick () the Correct Option.
1 Which block is used to create conditional statements in the program? a My Program b If button
c repeat while d show number
2 In which category would you find the “add operator” block?
a Math b Control
c Button d Display
3 Which button is associated with the subtraction operation?
B. Answer the Following.
1 Which button is used for multiplication in this program?
2 How are "Num1" and "Num2" set in this program?
C. Apply Your Learning.
1 Where do you use calculators in real life?
2 If you wanted to display the result of addition in a different colour, how would you do it?
Let’s make a circuit to glow LEDs using different buttons.
1. Circuit
• Electric circuits are paths for transmitting electric current or moving electricity.
• Such circuits allow electricity to be used to provide power to lights, appliances, and many other devices.
• Electricity can only flow around a complete circuit that has no gaps.
• Current is the flow of electrical charge through materials.
2. Parts of the Circuit
• There is a power supply (the battery).
• There should be no gaps anywhere, so that the electrical current can flow around the entire circuit.
• The wires to connect the positive and the negative ends of the battery.
• Next, circuits need connectors. Connectors connect all the parts of the circuit and create the path or loop through which the electricity passes. Connectors are often made of wire or other metal.
• Another component is the load. This is the object being powered by the electricity in a circuit. It could be a light bulb, a TV, a fan, or any of the electronic gadgets we use every day.
Some of the real-life examples are: 1. Digital sign boards

Road lamps

• Connect the P0 pin of the Maker Board with the longer leg of LED 1 with a resistor in between.
• Connect the GND pin of the Maker Board with the shorter leg of LED 1.
• Connect the P3 pin of the Maker Board with the longer leg of LED 2 with a resistor in between.
• Connect the GND pin of the Maker Board with the shorter leg of LED 2.
LED 1
LED 2

1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks present inside this occurs step by step.

3. Drag the configure pin block from the Hardware category, and drop it inside the My Program block.
4. Select the P0 pin as Output.

5. Now, drag and drop another configure pin block, and select the P3 pin as Output.

6. Now, drag the repeat while block from the Loops category and drop it below the last configure pin block.
7. Now, drag the If button block from the Button category and drop it inside the repeat while block.

8. Set the value of the button to “W” from the drop-down.
9. Now, drag the show pattern block from the Display category and drop it inside the If button block.

10. Select any pattern of your choice for the LED Matrix from the drop-down.
11. Now, drag two output pin blocks from the Hardware category and drop them below the show pattern block.

12. For the first output pin block, select “P0” as “High”, so that LED 1 is turned on, and for the second block, select “P3” as “Low”, so that LED 2 is turned off.

13. Now, drag and drop another If button block and set the value to “A”.

14. Now, drag another show pattern block and drop it inside the last If button block.
15. Select any pattern of your choice different from the one selected earlier.

16. Now, drag two output pin blocks and drop them below the show pattern block.
17. For the first output pin block, select “P0” as “Low”, so that LED 1 is turned off, and for the second output pin block, select “P3” as “High”, so that LED 2 is turned on.

18. Give a name to your program, save and then compile it.
19. Now, the program is ready to burn on the Maker Board, and you can use your blinking LED.
Note: The Maker Board should be connected to your computer through a USB for the experiment to run.
Scan QR code to view output
A. Tick () the Correct Option.
1 What is the purpose of the configure pin block in this program?
a To set the pin as either input or output
c To change the LED colour
2 The repeat while block is used to:
a Run the program only once
c Continuously check conditions
b To turn on the Maker Board
d To start a loop
b Stop the program after one cycle
d Stop all button functions
3 Which hardware component is being controlled with the output pin blocks?
a LED Matrix
c Buzzer
B. Answer the Following.
b Motors
d LEDs 1 and 2
1 What purpose does the If button block serve in this program?
2 How is the LED Matrix pattern changed with each button press?
C. Apply Your Learning.
1 Give any two real-life examples where you observe blinking of LEDs.
2 Suggest a way to turn off all LEDs and patterns when no button is pressed.
Objective
Let's make the LEDs on the Maker Board blink using Artificial Intelligence.
Artificial Intelligence or AI, is the field of computer science that deals with the study of the principles, concepts, and technology for building machines that enable them to think, act, and learn like humans. Machines possessing AI are able to mimic certain human traits, i.e., making decisions, recognising patterns, predicting outcomes based on certain actions, learning, and improving on their own.
NLP is a domain of AI that enables computers to understand human language and generate appropriate responses when we interact with them. It allows computers to talk to us in a way that feels natural to us. Popular examples of NLP applications include Google Assistant, Siri, Alexa, Google Translate, etc.
Computer Vision is a domain of AI which uses cameras to see and understand visual information.
Some of the real-life examples of NLP are:
1. Virtual Assistants

2. Language Translation Apps

Some of the real-life examples of computer vision are:








In this experiment, the use of NLP in the Maker Board includes:
• Building an AI-driven circuit to control the brightness of LEDs based on voice commands.
• When the voice recognition model detects the word “high”, the LEDs on the Maker Board light up at a high intensity.
• If it detects the word “low”, the LEDs will adjust to a lower brightness level.
To create the circuit for this project:
• Connect the P0 pin of the Maker Board to the longer leg of the LED with a resistor in between.
• Connect the GND pin of the Maker Board to the shorter leg of the LED.
• After connecting the positive leg of the LED to P0 and the negative leg of the LED to GND, you can see your LED flashing.

1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks present inside this occurs step by step.
3. Now drag the configure pin block from the Hardware category and drop it inside the My Program block.
4. Select P0 pin as Output.

5. Drag the repeat while block from the Loops category and drop it below the configure pin block. The block is set to true by default.
6. Click on the Variables category.
7. Click on the Create variable button. A pop-up box appears asking you to enter a new variable name.
• Enter a suitable variable name, let us say “Sound”.
• Click on the OK button.


8. Drag the set to block from the Variables category and drop it inside the repeat while block.
9. Drag the get recognised speech block from the Speech Recognition category and attach it to the set to block.

10. Drag the if block from the Control category and place it below the set to block.
11. Click on the settings icon of the if block. A pop-up box appears.
12. Drag the else if block and place it below the if block in the pop-up box (refer to the image below).

13. Again, click on the settings icon to hide the pop-up box.
14. Drag the includes block from the Text category and attach it to the if block.

15. Drag the Sound block from the Variables category and drop it in the left text box of the includes block.
16. Type “high” in the right text box of the includes block.

17. Now drag the output pin block from the Hardware category and drop it in the do part of the if block. Select P0 as High so that the LED is turned on.

18. Now drag the Time block from the Control category and drop it below the output pin block. The Time block is set to “1000” milliseconds (ms) or 1 second by default.

19. Similarly, drag another includes block and attach it to the else if block.
20. Drag the Sound variable block in the left text box of the includes block.
21. Type “low” in the right text box of the includes block.

22. Now, drag and drop the output pin block in the do part of the else if block. Select P0 as Low so that the LED is turned off.

23. Drag and drop the Time block below the output pin block.

24. Give a name to your program, save it, and then compile it.
25. Now the program is ready to burn on the Maker Board, and you can use the blinking LED circuit.
Note: The Maker Board should be connected to your computer through a Bluetooth or USB cable for the experiment to run.
26. Click on the Run button on the AI window.
27. Allow the system to use your microphone to hear your commands.

28. Click on the microphone button present on the AI window.

29. Give a command containing the terms “high” or “low”. Here, the AI detects the voice as “Highest”.

30. Again, click on the microphone button and observe the output on the Maker Board.
In this experiment, computer vision is used to recognise hand gestures through the camera.
• We will train the machine to recognise different hand postures: a palm and a fist.
• When the AI detects a palm, the LEDs will glow, and when it detects a fist, the LEDs will turn off.
Instructions
Before we start writing the code, let us train our AI Model. Follow the given steps:
1. Allow the system to use your camera.
2. Click on the Configure AI Model button in the AI Window on the right of your screen.

3. Choose your model by selecting Handpose from the Create Your Model pop-up window.

4. Add a name for your model and click on the Save button.

5. Now, add the label name as “Palm” and click on the Save button.

6. Click on the Start Recording button and record different palm postures by showing your palm on the camera.

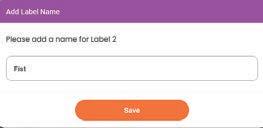
7. Now, click on the Plus sign on the top-left corner and add a name for Label 2. Here, the name of the Label 2 is “Fist”. Then, click on the Save button.

8. Similarly, record different fist postures by showing your fist on the camera.

9. Now, click on the Train Model button to train the AI using the recorded hand poses. It will take a few minutes.


10. Test your model to check whether the AI is able to recognise the palm and fist hand poses correctly.


11. Now, click on the Download button.
12. You are now ready to write your code.
Let’s Code
1. Click on the Control category from the Blocks panel.
2. Drag the My Program block to the workspace to begin your program. The execution of all the blocks present inside this occurs step by step.
3. Now drag the configure pin block from the Hardware category and drop it inside the My Program block.

Select P0

5. Drag the repeat while block from the Loops category and drop it below the configure pin block. The block is set to true by default.
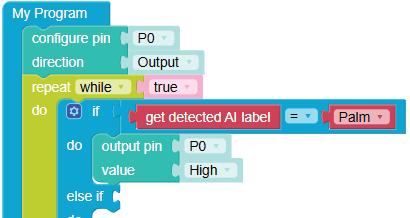
6. Drag the if block from the Control category and place it inside the repeat while block.
7. Click on the settings icon of the if block. A pop-up box appears.

8. Drag the else if block and place it below the if block in the pop-up box (refer to the image below).

9. Drag the equal operator block from the Control category and attach it to the if block.

10. Now, drag the get detected AI label block from the AI category and drop it to the left part of the equal operator block.
11. Drag the Palm block from the AI category and drop it to the right part of the equal operator block.

12. Now, drag the output pin block from the Hardware category and drop it in the do part of the if block. Select P0 as High so that the LED is turned on.

13. Similarly, drag the equal operator block and attach it to the else if block.
14. In the left part of the equal operator block, drag and drop the get detected AI label block.
15. In the right part of the equal operator block, drag and drop the Palm block from the AI category. Select the Fist option from the drop-down menu of the Palm block.

16. Now, drag and drop the output pin block in the do part of the else if block. Select P0 as Low so that the LED is turned off.

17. Give a name to your program, save it, and then compile it.
18. Now the program is ready to burn on the Maker Board, and you can play the game. Note: The Maker Board should be connected to your computer through a bluetooth or a USB cable for the experiment to run.
19. Observe the output on the Maker Board. Scan QR code to view output
A. Tick () the Correct Option.
1 Which of the following hand postures are used to perform the AI experiment of blinking LEDs?
a Palm b Fist
c Thumbs Up d Both a and b
2 Which of the following is the main purpose of training an AI model?
a To reduce the size of the dataset.
b To improve the model’s accuracy in predicting the type of hand posture.
c To display results to the user.
d None of these
3 While conducting the experiment, we allow the system to use the to hear the commands.
a Speakers b Microphone
c Headphones d None of these
B. Answer the Following.
1 What output does the Maker Board produce when the AI detects the palm hand posture?
2 What steps do you follow to observe the output on the Maker Board?
C. Apply Your Learning.
1 How can a voice command be integrated into the LED circuit using AI?
2 While testing the model to check whether the AI is able to recognise the hand poses correctly, when does the model detect “None” as input?
This book introduces learners to the captivating realm of robotics, with a learner-friendly, motivating, and hands-on approach. It combines theoretical understanding with practice, through insightful examples of real-world applications, while promoting creativity and coding skills. Emphasising a project-based learning methodology, the book provides a series of projects, each with detailed instructions. These instructions can be effortlessly executed using the accompanying robotics hardware kit. The assembly and programming of the robotics systems are done through block-based coding, and simulation environments; accelerating the experiential learning journey of the learners.
• Hands-on Experiments: Engaging experiments that allow students to build and test-run robots themselves.
• Detailed Coding Practice: Step-by-step coding instructions to program robots, making it easy for beginners to learn.
• Things Around Us: Each experiment connects robotics to real-world scenarios, showing how technology solves everyday problems.
• Comprehensive Background: Clear explanations of the concepts and the technology behind each experiment, helping students understand the "why" and the "how."
• Interactive Exercises: Exercises at the end of each experiment to reinforce learning and to challenge students to think critically.
Uolo partners with K-12 schools to provide technology-enabled learning programs. We believe that pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, Southeast Asia, and the Middle East.
partnership with Avishkaar
ISBN 978-81-983027-9-3
