





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sakshi Gupta
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa Computer Science 1
ISBN: 978-81-979297-0-0
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To broaden the learning process, we have included informational annexures on Artificial Intelligence (AI) and its related fields, offering students an early insight into the groundbreaking technologies that are shaping our world. These sections aim to inspire curiosity and encourage a deeper exploration of computer science.
Our mission is to make computer science approachable and exciting for young learners. By providing early exposure, we aim not only to teach about computers but also to cultivate skills that will benefit students in their future endeavours.
We invite you to embark on this exciting journey with us through the world of computer science. Let us empower the next generation with the skills and the knowledge they need to thrive in a digital world.
The National Education Policy (NEP) 2020 outlines essential skills, values, dispositions, and learning approaches necessary for students to thrive in the 21st century. This textbook identifies and incorporates these elements throughout its content, activities, and exercises. Referred to as “NEP Tags”, they are defined as follows:



INTEGRATED




Art Integration
Bringing creativity and fun into learning by combining music, drama, and art with other subjects
Sports Integration
Using games and sports in daily life to enrich computer-related activities
Holistic & Integrated Learning
Cross-curricular linkages to make the learning experience more holistic, joyful and meaningful
Critical Thinking
Coding opportunities to apply higher-order skills like algorithmic and computational thinking, and problem-solving

SDG
Hands-on Activity
Step-by-step activities to enable learners put theoretical knowledge into practice
Sustainable Development Goals
Applied computer science activities related to real-world issues and sustainable development

SEL Social Emotional Learning
Developing the skills to understand and manage emotions, build positive relationships with others and make responsible choices

1



An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
To draw a circle, press and hold down Did You Know?

Communication media helps us connect to the internet. Let us see some of their types.
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
Project-based Learning: A project-based learning approach employed to foster an engaging and interactive learning experience




Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
NEP Tags: To show alignment with NEP skills and values
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.
2


Chapter Checkup
Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity

the Triangle shape.

Now think of the fan speed knob, or regulator, on the switchboard. It changes the speed at which the fan spins, instead of just switching it on or off. We can have the fan spin at the fastest speed, reduce it to a slower speed, then much slower, and finally switch it off. We can do more things with the regulator than the switch. That is how analog signal works.
Find out which type of internet connection your house or school has.
3. After selecting it, go to the main drawing area.
e I hold all the blocks for a block category.
A Fill in the blanks.
Did You Know: Interesting facts related to the topic
3
Did You Know?
India has the second-largest internet user base in the world, with over 70 crore users.
Think and Tell
Can you think of more examples of analog and digital signals?
Hints menu bar untitled backdrop blocks create
ISP
Do It Yourself: Short exercises between the chapter to pause and assess comprehension
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
1 In Scratch, we use colourful to create our own games, stories, and drawing.

2 To create a project in Scratch, you need to click
4. Hold the left mouse button, move the pointer and then release the button. You will see that a triangle has been drawn. In the same way, we can draw many shapes in Paint.
3 By default, the name of the Scratch project is .
Communication media helps us connect to the internet. Let us see some of their types.
1. DSL
Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class
4 The purple bar at the top of the Scratch editor is called the .
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
2. Cable
5 The background of the stage is called the
F Apply your learning.
AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence
Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
e I hold all the blocks for a block category.
3. Fibre
A Fill in the blanks.


1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Artificial Intelligence, or AI, helps computers think. It can learn like people do.It learns new things all the time. AI is very smart. It will keep changing and
Hints menu bar untitled backdrop blocks create
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Chapter Checkup
Apply Your Learning: Intellectually stimulating questions designed for higher order thinking and analysis
AI
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
2 To create a project in Scratch, you need to click
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.
e I hold all the blocks for a block category. A Fill in the blanks.
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
Hints menu bar untitled backdrop blocks create
5 The background of the stage is called the F Apply your learning.
AI can help in schools with learning.
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Chapter 4 • Browsing the Internet
2 To create a project in Scratch, you need to click
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the

Find out which type of internet connection your house or school has.

5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?

1 In Scratch, the blocks you put together in the script area are called a

2 The is the background of the stage.
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use? Chapter Checkup A. Fill in the blanks. 1 In Scratch, the blocks you put together in the script area are called a 2 The is the background of the stage. Test Paper (Based on Chapters 1 to 4)
•
•
•
•
•


We see many things around us. Some things are present in nature like trees, animals, mountains, and rivers. These are called natural things.

Some things are made by humans. These are called human-made things. Buildings, cars, and umbrella are some human-made things.




Discuss!







What is the difference between natural and man-made objects?
Have you seen these things at your home?
These are all machines. They make our work easier.
A washing machine helps us wash our clothes.
A refrigerator helps us keep our food fresh.
A microwave helps us cook food.
Machines are human-made things that help us do different kinds of work. They help us do things faster and save our time.
Some machines need electricity to work.
Some machines need fuel to work.
Some machines need human power to work.
A computer is also a machine. It needs electricity to work.

We can do many things using a computer.
Learn new things Talk to family and friends Listen to music Play games
Think and Tell
What can be other things you can do using a computer?
A computer is a very smart machine!
I work very fast.
I can store pictures, letters, and videos.


I never get tired.
I don’t make mistakes.

Write T for True and F for False.
a A computer is a slow machine.
b We can listen to music using a computer.
c A computer can store pictures.
Computers can be of different types.
A desktop computer is usually big in size.
It needs to be kept on a desk.
Desktop
Laptop
A laptop is smaller than a desktop.
It can be folded and can be carried easily.
We can put it on the lap and work on it.
A tablet can fit in our hands.
We can use it by touching the screen.
Tablet
A smartphone is smaller than a tablet.
We use it by touching the screen.
Discuss! Can computers be smaller than smartphones?
Smartphone
A. Fill in the blanks. Hints:








D. Write T for True and F for False. A tablet is big. It needs to be placed on a desk. A smartphone can be used by touching the screen. A desktop is a machine that runs on electricity. A bird is a human-made thing.
E. Answer the following questions.
Write the names of five natural things.
What is a machine? Give two examples of machines that work with electricity.
Write the names of two things that a computer can do but we cannot.
F. Apply your learning.
Simi wants her mother to bake a cake for her. Which machine can she use?
Pihu wants to buy a computer that she can fold and keep in her bag. Which one can she buy?
There is no electricity in Roop’s house. Name any three machines that she can use at home without electricity.

Let us think about our school bag. It has different items in it, like books, water bottle, pencil, crayons, and a napkin. We do a different kind of work with each item.

In the same way, a computer also has many things in it which let us do different activities.




Watch videos and films Send emails and messages Learn new things
Discuss!
What are some of the new things you wish to learn on a computer? Activities
We go to different places like restaurants, shopping malls, and airports. People use computers at all these places for different kinds of work. Let’s learn how computers are used at different places.
Airports and railway stations
Offices
Schools


To check flights and train information
Shops and malls
To do important work and send messages
Restaurants
To teach and learn
Hospitals
To buy and pay for things
To order and pay for food
To keep information of patients

Computers are used at many other places. Scan this code to know more.
Write T for True and F for False.
a We can talk to our friends using a computer.
b We can smell a flower shown on a computer.
c We can learn to dance using a computer.
Tick () the things for which computers can be used at a school.
a To teach and learn.
b To book tickets.
c To play on the field.

Our body has different parts that help us to do different things.
In the same way, a computer also has different parts. All these parts help us to work on it.
The four main parts of a computer are: monitor, CPU, keyboard, and mouse. Let us learn more about them.
A monitor looks like a TV screen. It shows us what we are doing on a computer. We can watch videos, look at pictures, and read on it.
CPU
A CPU is known as the brain of the computer. It orders the other parts of the computer to work properly.
A keyboard helps us write on a computer. It has many buttons on it, known as keys. We can press them to type letters, symbols, and numbers on a computer.
A mouse allows us point to and select different things on the monitor. When we move the mouse, a small arrow, called pointer, moves on the monitor.
Did You Know?
Do you like watching cartoons? They are created on computers. People who make cartoons on computers are called Animators.
Match the following. 1 Do It Yourself 2B
The parts of a computer are also called devices. They are of different types:
1. Input Devices: These devices help us tell the computer what to do.
Keyboard: It helps us to write on a computer.
Mouse: It helps us to select an item on the computer monitor.
2. Output Devices: These devices help the computer to share information with us by displaying the final output.
Monitor: It shows what we are writing on a computer.


Compact disc: It is a round, flat disc with a shiny surface. It can store digital data like music, movies, and software.





Speakers: It plays sounds and music for us.
3. Storage Devices: Where do you keep your things like toys, clothes, and books? You store them in a cupboard. In the same way, a computer stores information in storage devices. There are many examples for storage devices.
Printer: It prints the work we do on paper.
Pen drive: It is a small, portable, and pocket-friendly storage device. It is used to take data from one computer to another. It is also known as a flash drive.
Hard disk: It is like a box that stores all the data in the computer. Every computer needs a hard disk to remember things.
Memory card: It is used to expand the storage capacity of mobile phones, digital cameras, and similar devices.
Write I for input devices and O for output devices. Do It Yourself 2C
A. Fill in the blanks.





Hints: friends input mouse videos
1 We can watch on a computer.
2 We can talk to our using a computer.
3 A keyboard is an device.
4 A is a device that helps a little arrow move on the computer screen.
B. Tick () the correct option.
1 Where are computers used to do important work and send messages?






2 Which of these is not an output device?
C. Who am I?
1 I am a place where a computer is used to check flight information.
2 I am a place where a computer is used to order a sandwich.
3 I order the other parts of the computer to work properly.
4 I am like the TV screen of a computer, where you can see pictures and words.
D. Write T for True and F for False.
1 A printer prints on paper the work we do.





2 We can shake hands with our friends using a computer.
3 A computer can be used at a vegetable shop to make a bill.
4 You cannot store any information in a storage device.
E. Answer the following questions.
1 Write any three activities that you can do using a computer.
2 Name any two storage devices used in a computer.
1 Neha works at a restaurant. How can a computer help her?
2 Pranjal is a doctor. What can he use a computer for in his hospital?
3 You have drawn a card on a computer. You want to give it to your friend. Which device will help you get it printed on paper?
4 Divyansh has to select a picture of his friend. He can see them on the monitor. Which part of the computer will he use to do it?
In the previous chapter, you learned about many activities a computer can do. But to do these activities, you first need to know how to start a computer.
A computer can be started by following these simple steps:
1. Look for the main power switch. Switch it on.
2. Press the On button on the CPU.
3. Press the Power button on the monitor.
4. Once turned on, the computer takes some time before it is ready to use. Wait till the Windows screen appears.












Write T for True and F for False.
When we switch on the main power button, the Windows screen appears.
The CPU must be turned on before we switch on the monitor.
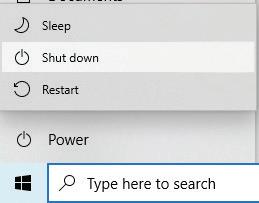
Shut down means to turn your computer off. Always shut down the computer when it is not in use.
A computer can be shut down by following these steps:
1. Click Start to open the menu.
2. Then, click on the Power icon.
3. Click on the Shut down option from the second menu. The computer will start shutting down.

If you turn off the main power switch directly, the computer will turn off immediately. This is dangerous because it can:
1. damage the computer, and
2. damage the activity you were doing on the computer.
Therefore, you should always shut down the computer using the above steps.
Computers have a part called UPS. The UPS keeps the computer on even if there is no electricity. Did You Know?

We must be careful when using a computer. Here are a few things we should do and not do when using a computer.
Do’s (Things we must do):
Keep your computer clean. Wipe the computer with a soft, dry cloth.

Treat your computer with care. Keep it in a clean, dry, and cool place.
Press the keyboard keys gently.


Turn off the computer when not in use.
Don’ts (Things we must never do):
Don’t switch off the CPU directly. This might damage the computer. Always follow the steps to shut down the computer.



Don’t touch the computer devices with wet or dirty hands. Always keep food away from the computer.
Don’t pull wires from the computer.
A. Fill in the blanks.

or drink near computer.
The should be turned on after the main switch to start a computer.
B. Tick () the correct option.
1 What do we do first to turn the computer on?
a Switch the main power button on b Turn on the monitor
c Turn the CPU on d Click the left mouse button 2 If we turn off the main power switch directly what could happen?
a Computer may get damaged b Computer shuts down normally
c Computer turns on normally d Monitor turns on
3 We should clean the computer with:
a Wet cloth
c Water
C. Who am I?
b Clean and dry cloth
d Our hands
1 You are turning the computer on. You press my button after switching on the main power switch.
2 I am connected to the computer. You should never pull me away.
3 You click on me when you want to turn the computer off.
4 I am a computer part. You should press my keys gently.
D. Write T for True and F for False.
1 You can turn the power button off directly to shut down a computer.
2 You should wipe a computer clean with a dry cloth.
3 If a wire is stuck somewhere, just pull it out.
4 We should keep the computer running all the time.
5 When switching the computer on, the monitor button is switched on after the CPU has been turned on.
E. Answer the following questions.
1 How do we switch the computer on?
2 How do we shut down a computer?
3 How should a computer be cleaned?
4 Write one do and one don’t when using a computer.
F. Apply your learning.
1 Riya is using the computer. But she has to go to a birthday party. What should she do to the computer?

2 Sanjay sees a lot of dust on his computer. How should he clean it?
3 Kalpana is using the computer. Her brother offers her food. Should they eat at the computer table or at the dining table? Why?
4 Prakriti is getting confused about how to turn on the computer. Help her by writing the correct numbers in the given circles to represent the steps to turn on the computer.











We all like to read books. While reading, we sometimes get lost in the words. To avoid this, we use finger or a pencil to point at the words.
In the same way, we use the computer mouse to point on the screen.
A computer mouse is a pointing device that is used to point at and select things on the computer screen. A mouse is kept on the mouse pad.
Mouse Pointer is a small arrow that appears on your computer screen.
Did You Know? A mouse has 3 parts
The mouse was invented by Douglas Engelbart in the 1960s.

Left Mouse Button
Scroll Wheel
Right Mouse Button
A mouse also has a wire that connects it to the computer. A mouse that has no wire is called wireless mouse.
Think and Tell
Which type of mouse would you like to use—wired or wireless? Why?

Join the dots and colour the parts of the mouse as asked. 1 Do It Yourself 4A
Scrolling Wheel
Left Mouse Button
Right Mouse Button
A mouse helps us do many things:








Point and select Draw and colour Play Games Open a file
To hold a mouse:
Put your index finger on the left mouse button.
Put the middle finger on the right mouse button.
You can use the middle finger to use the scroll wheel as well.



Rest your palm on the mouse. Hold the side of the mouse with your thumb and last two fingers.
The sensor in the mouse is used to sense the movements of our hand. Scan this QR code to know more.


The left mouse button opens the file with a double click. Click Click

The scroll wheel helps you move up and down on the screen.
The right mouse button pops up a list of items. Then, we can click to choose any option. Click Move Up Move Down
1
Write the names of the fingers that you will use to perform these actions.
2
Name the part of the mouse that:
a Pops up a list of items
b Helps to move up and down on the screen
c Opens a file
A. Fill in the blanks.
Hints: two pointer scroll wheel left list
1 The on the mouse is used to move up and down on a page.
2 The computer mouse has buttons.
3 We can click the button to select things on the computer.
4 You can click the right button to see a of items.
5 When you move the mouse, a small on the screen moves.
B. Tick () the correct option.
1 To hold a mouse correctly, the index finger should be on:
a Left mouse button
c Mouse pad
b Right mouse button
d Scroll wheel
2 Which button opens a pop-up menu on the screen?
a Left mouse button
c Mouse pad
b Right mouse button
d Scroll wheel
3 Which of the following is used to keep a mouse on?
4 How many buttons does a mouse have?




C. Who am I?





5 Tick ( ) the small arrow that moves on the screen when you move the mouse.




1 I have buttons, usually a left and a right one, that you use to click on the computer screen.
2 I am the finger that is used to click the right mouse button.
3 I am used to scroll up and down on the screen.
4 I am the finger that is used to click the left mouse button.
5 I am a small arrow that appears on your computer screen.
D. Write T for True and F for False.
1 A computer mouse is kept on a pillow.
2 A computer mouse is used to type on the screen.
3 The cursor is the small arrow that moves on the screen.
4 You should hold the mouse with your arm.
5 The computer mouse is used to make phone calls. E. Answer the following questions.
1 What is a computer mouse?
2 What is the name of the small arrow that moves on the computer screen when you move the mouse?
3 How many buttons does a computer mouse have?
4 Which mouse button is used to open a file?
5 Why does the mouse have a scroll wheel?
F. Apply your learning.
Read the following conversation between two friends.
Hey, Ria, have you ever used a computer mouse before? It is a device that helps you control the computer screen.
Let’s help Shaurya and Ria by answering the questions.
1 Which finger is used to click the right mouse button?
Yeah, I have seen it, but I am not sure how to use and hold it. It looks a bit tricky.
2 Which part of the hand is used to keep on the body of the mouse?
3 Ria needs to scroll the page. Which part of the mouse is used for scrolling?
4 Which finger is used to click the left mouse button?
5 Which mouse button pops up the menu on the screen?
We write on paper with pencil. We write words and sentences.
What if we want to write words and sentences on the computer? How can we write on a computer?
A keyboard is a part of the computer that helps us write on it. We use the keys on the keyboard to write what we want.

Writing on the computer using a keyboard is called typing.
But how do we know where we are typing?
We have a blinking line on the screen! This blinking line is called a cursor. The cursor helps us to know where we can type on the screen.
Did You Know?
A standard keyboard has 104 keys on it.

Let us learn about the different types of keys.

We have 26 letters in the English alphabet. For each letter of the alphabet, we have one key on the keyboard. These keys are called alphabet keys. We can use these keys to type words and sentences on a computer.
Think and Tell Alphabet keys
Which keys will you use to type your name?

What if we want to type numbers?
We can use the number keys to type numbers on the computer.
We have a key for each number: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9.
We can type any number using these number keys.
Discuss!
Which number keys will you use to type your age?
Look at the keyboard below. Colour the alphabet keys blue and the number keys green. Do It Yourself 5A

There are some special keys on a keyboard. Let us learn about them.
Spacebar: The spacebar key helps us to make a space between two words. Pressing the spacebar once makes the cursor move one place. In this way, a space is created every time the spacebar key is pressed.
The spacebar is the largest key on the keyboard.
Spacebar
Enter: The enter key helps us to go to the next line while typing. The cursor goes to the next line when we press the enter key.
Backspace: We could sometimes make mistakes while typing. The backspace key helps us to erase those mistakes. On pressing the backspace key, the letter or the number before the cursor is erased. Enter
Backspace
Delete: The delete key works like the backspace key. On pressing the delete key, the letter or the number after the cursor is erased.
Delete

Learn more about typing!
Arrow: We have four arrow keys: up arrow key, down arrow key, right arrow key, and left arrow key.
We use the left arrow key to move the cursor left.
We use the right arrow key to move the cursor right.
We use the up arrow key to move the cursor up.
We use the down arrow key to move the cursor down.
Arrow keys




Find the names of the keys of the keyboard in this word grid.
Hints: Alphabet Number Spacebar Enter Arrow
A. Fill in the blanks.
Hints: spacebar number enter keyboard up
The arrow key is used to move the cursor up. You can use the key to add space between two words. A is the part of the computer that helps write things on the screen.
The key is used to move the cursor to the next line.
keys.
B. Identify the keys correctly.
C. Who am I?
I have letters, numbers, and symbols on me. I help you erase letters.
I am the key that takes you to a new line. I help you create a space between words.
I am the blinking line that appears on the screen when you start typing.
D. Write T for True and F for False.
The backspace key is used to erase the letters.
The Spacebar is the largest key on the keyboard.
There are three arrow keys on a keyboard.
The number keys on the keyboard are used to type letters on the screen.
E. Answer the following questions. What is the use of a keyboard? What do the arrow keys do?
F. Apply your learning.
Gaurav wants to type a letter for his teacher. Which keys will he choose to complete the letter?
Sanchit wants to type his father’s mobile number on the computer. Which keys will he use?
Sara made a mistake while typing. How can she correct it?
Gurung wants to take the cursor to the next line. What should he do?
When we draw on paper, we use a pencil and crayons. Similarly, we can draw on a computer as well.
On the computer, we use MS Paint or simply Paint program to draw and colour.

Let us first learn how to open Paint on the computer. To open Paint on your computer, follow these steps:
1. On your computer, click on the Search bar. Type Paint in it.
2. Click Paint in the menu.
3. The Paint window opens.


Now that the Paint window is open, you can see that it has many parts in it. Let us learn more about them.
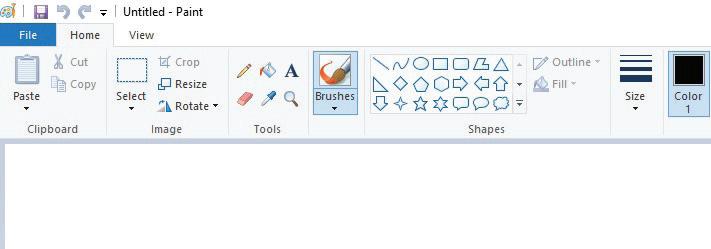
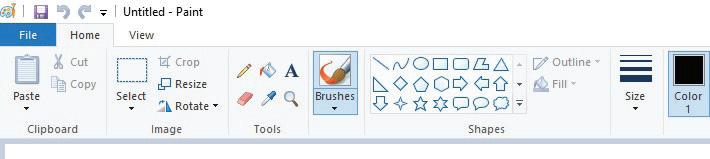
Here are some of the important parts in the Paint window:
1. Title Bar: It shows the name of our drawing.
2. Tabs: There are three main tabs in Paint: File, Home, and View.
3. Tools: This part has tools that help us select colours, fill in colours, type letters and words, erase them, use a pencil to draw, and zoom in and out.
4. Shapes: This part helps us to select and draw different shapes like squares, rectangles, ovals, and triangles.
5. Colors: This part helps us select and use colours.
6. Drawing Area: This is the white area where we can draw and colour.
Title Bar Tools Shapes Colors

Drawing Area Tabs
Match the pictures with their names. Do It Yourself 6A

Shapes



Let us now learn to draw shapes in Paint.
an Oval
Follow these steps to draw an oval:
1. Open Paint and click on the Shapes group.
2. Click on the Oval shape.
3. After selecting the shape, go to the drawing area.


4. Hold the left mouse button, drag the mouse, and then release the mouse button. You will see that an oval has been drawn.
To draw a circle, press and hold down the Shift key while drawing an oval. Did You Know?
Drawing a Triangle
Follow these steps to draw a triangle:
1. Click on the Shapes group.
2. Select the Triangle shape.
3. After selecting it, go to the main drawing area.
4. Hold the left mouse button, move the pointer and then release the button. You will see that a triangle has been drawn. In the same way, we can draw many shapes in Paint.


Which is your favourite shape? Which shapes do you want to draw in Paint?

Write the names of any two shapes you can see in this picture. Then, colour the picture.
Now that we have learnt to draw the shapes, let us learn to colour them. Fill with color tool is used to add colour to our shapes. Follow the given steps:
1. Click on the Fill with color tool.
2. Select Color 1.
3. Select the colour of your choice from the Colors group.
4. Click on the shape area that you want to fill the colour in. The shape will be coloured.

Do It Yourself 6C


Draw a diamond shape using Shapes tool. Colour it with your favourite colour using Fill with color tool.
We have now drawn and coloured in Paint. But what if we want to see our drawing again tomorrow? Saving a file helps us to open our drawing again in Paint. Let us learn to save our drawings.
1. When the drawing in Paint is open, click on the File tab. A list will open.
2. Click on Save.
3. The Save As box appears on the screen.
4. Type a name for your drawing in the File name box.
5. Click on the Save button.

The drawing has been saved. It can be opened again later.

Do It Yourself 6D
A. Save the drawing that you have drawn in the ‘Do it Yourself 6A’. You may name it, ‘Diamond’.
B. Write T for True and F for False.
1 Saving our drawing helps us to see it again.
2 We can give our drawing any name while saving it. 1 2 3 4 5
1 We can draw and colour using on a computer.
2 We click on shape to draw a circle. 3 The tool is used to colour shapes in Paint. 4 helps us to see our drawings again later.
B. Tick () the correct option.
On which part of Paint do we draw shapes? a Title Bar
Tabs c Drawing Area
Colour Area
Through which tab do we save our drawing? a Home b File c View
What part shows the name of your drawing? a Colors
C. Who am I?
D. Write T for True and F for False. You can draw and colour in Paint. Triangle shape is used to draw circle. The Fill with color tool is used to fill colours in shapes.
E. Answer the following questions.
What is the use of the Fill with color tool in Paint?
What is the use of saving a file?
F. Apply your learning.
Look at the picture given below. Draw and colour it in Paint. Also, name the colours used in our Indian flag.




Solve the puzzle by making the tick () on the correct piece to complete the image of the dog.
How did you solve the given puzzle?
You must have observed the picture and ticked the correct piece to complete the puzzle.
Just like solving a puzzle, coding is putting the right instructions in the right order to tell the computer what to do.
An instruction means telling someone what to do.
We use words to talk to each other.
But, a computer is a machine. It doesn’t understand our words. So, we use coding language to talk to computers.
Coding language is the language used to give instructions to a computer.
There are many different ways to code. One way is to use coding blocks. Each block is a different instruction, like the block which tells the computer to move an object upwards.
You can drag and drop the blocks together to make a code that tells the computer how to do something.



The coding language that uses blocks to give instructions is called Block-based coding.
It is a visual computer language that uses colourful blocks. In block-based coding, you join blocks just like Lego.

Now, we need to think about what we want the computer to do for us. We use computers to help us solve problems. What is a problem?
Let’s try to understand what a problem is and how we can solve it.
Imagine you are trying to find your friend’s house, but you don’t know how to get there.
That is a problem!
A problem is something that we need to solve.
Here are some ways you can follow to solve this problem:
• Ask someone for directions.
• Call your friend and ask him to tell you how to get to his house.
• Use a map to find your way.
Let’s try another example.
Imagine you want to make a sandwich, but you don’t know how.
The problem is that you do not know how to make a sandwich. What can be the solution?
You can ask your mother to help you.
The instructions your mother gives you on how to make a sandwich is the solution.
Take two slices of bread.
Evenly spread butter on one side of each slice of bread.
Place a layer of salad on the buttered side of one slice of bread.
Place a slice of cheese on top of the salad.
Add slices of tomato on top of the cheese.
Place the sliced sausage over the tomato.
Add slices of cucumber on top of the sausage.
Take the other slice of bread and place it on top, buttered side down, to cover the sandwich.
Sandwich is ready to eat.

Match the picture of the animal to its shadow.
Chapter Checkup
B Tick () the correct option.
1 Parv wants to buy something, but it is raining outside.
Which of the following is the correct way to solve this problem? a People Doing Things b People Doing Things c People Doing Things




2 Tick () the missing part of the puzzle.
Find out what is in column A by matching it in column B.
Column A

Column B
Problem
Block-based coding
D Write T for True and F for False.
1 A computer is a machine.
2 Computers can understand our language.
3 Block-based coding uses blocks to give instructions.
E Answer the following questions.
1 What is a problem?
2 What is coding?
3 What is block-based coding?
F Apply your learning.

1 The clown fish is lost in the ocean because of too much garbage in it. Help her reach her baby by finding the correct path. Also, tick () the right answer to the questions given after the activity.




























































a Should we throw garbage in the ocean?
Yes No
b Is taking care of the ocean important?
Yes No
2 Match the correct picture with its shadow.


3 Help the dog reach its house.

7 • Fun with Coding
4 Complete the raccoon picture by matching the correct part to the missing spot.











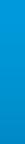
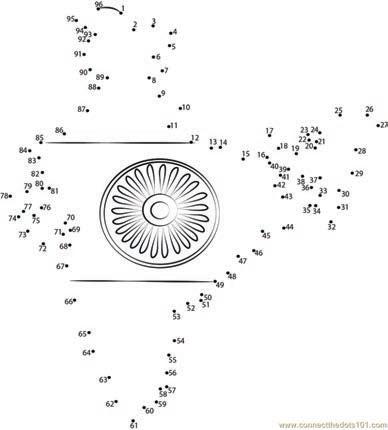
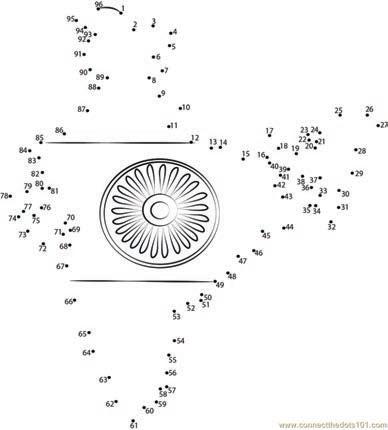
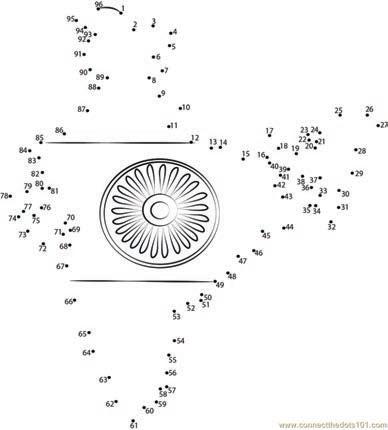
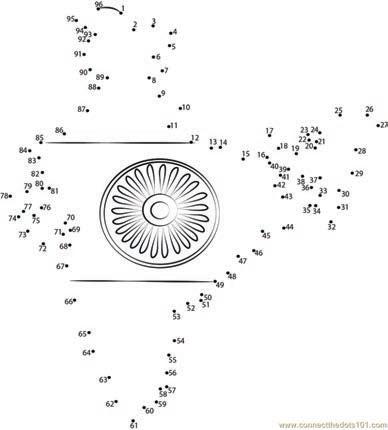
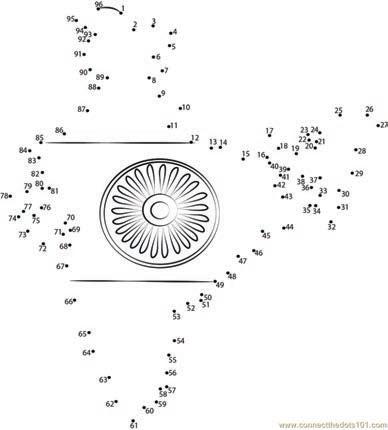
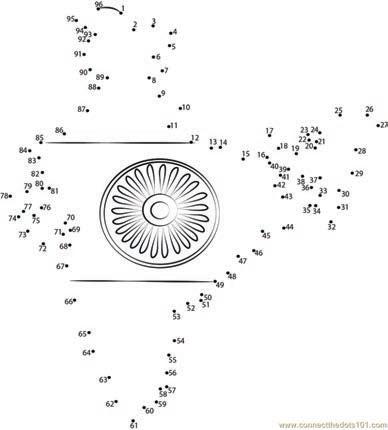
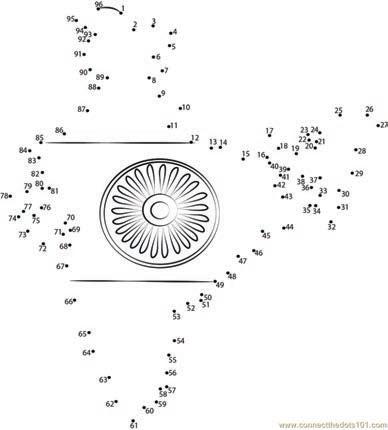
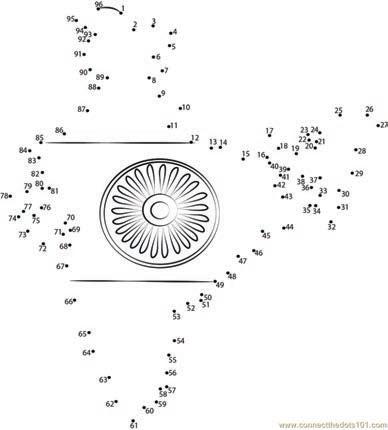
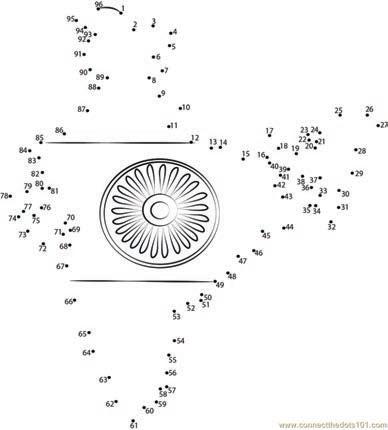
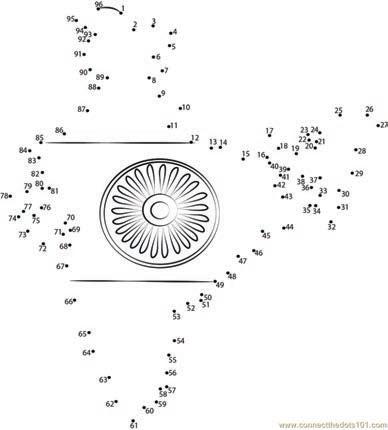
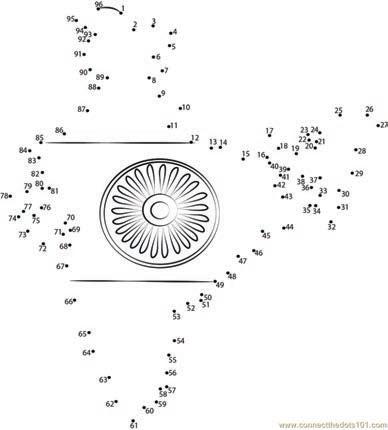
5 Join the dots in the order of the numbers to complete the picture. Then, colour it.











In the previous chapter, we learnt about what coding is. It is now time to start our coding journey. We will learn to code on a platform called Code.org.

Code.org is an educational platform to learn coding in a fun and engaging way.
Let us learn how to solve coding puzzles in the Puzzle Code Studio of the Code.org platform.
The Puzzle Code Studio includes four main parts, as shown in the given picture.

1

2

3

4

The play area is where the program will run.
The toolbox is the area that holds all the blocks needed to solve the puzzles.
Workspace is the area where you will drag the blocks from the toolbox to code.
The Instruction area holds the instructions to solve a puzzle.
But the puzzles we start with in this chapter will only have two parts: Instructions and Workspace.

We will start by solving jigsaw puzzles in the Puzzle Code Editor. A jigsaw puzzle is like a game where you put pieces together to make a picture.
The first jigsaw puzzle was a map of Europe. Did You Know?
Let us solve some puzzles.
Puzzle 1
Scan the QR Code to open the activity.
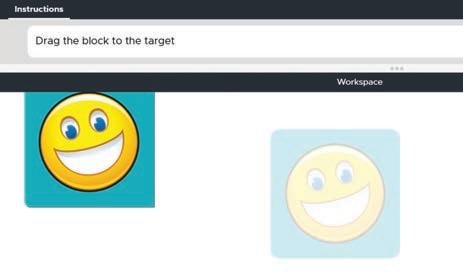
Complete the picture of the emoji.
Read the instructions 1

Hold the button and drag the picture block to complete the picture. Place the missing part 2
Left click on the picture.


Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.

Scan the QR Code to open the activity.
Let us solve the following puzzle to form a picture of a computer.


Look at the computer picture in the workspace and find the missing part. Observe the computer 2

c. Pick the third part and drop it over its shadow. Place the missing part 3
a. Left-click on the missing part.
b. Hold the button and drag the picture block to complete the picture.

d. Drag the second part and drop it over its shadow.

e. Drag and drop the first part to complete the picture.

Completed picture 4

Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.

Make a picture of the house with the given picture blocks.

Scan the QR Code to open the activity. Read the instructions 1

the house 2
Look at the picture of the house in the workspace and find the missing part.

3
a. Left-click on the missing part.
b. Hold the button and drag the picture block to complete the picture.


Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.


Scan the QR Code to open the activity.
Trees are very helpful to us. They give us shade, clean air, fruits, wood, and medicines. Let us complete the picture of a tree by dragging the given picture blocks.

Observe the tree image to be made in the Workspace.




Once the puzzle is completed, a sound will be played. You will also see a message, as shown below.

Complete the picture using the picture blocks. Scan the QR Code to open the activity.



A Fill in the blanks.
1 The play area is where your program will .
2 The toolbox is the area that holds all the needed to solve the puzzles.
3 is the area where you will drag the blocks from the toolbox to code.
4 The instruction area holds the to solve a puzzle.
B Tick () the correct option.
1 Which of the following is the missing part of the puzzle?
2 Which of the following is the missing part of the puzzle?
Column A




Column B
Toolbox
Workspace
Play area
Instruction area
D Write T for True and F for False.
1 The toolbox on Code.org holds instructions for a puzzle.
2 Code.org has an Instructions section to drag and drop blocks.
3 The Toolbox holds all the blocks you will need to solve the puzzles.
E Answer the following questions.
1 Name any two parts of the Puzzle Code Studio.
2 Name the part of the Puzzle Code Studio where your program runs.
F Apply your learning.




1 Match the correct pieces to complete the jigsaw puzzle.

2 Match the candy with their shapes.
MATCH THE CANDY’s SHAPE






Dogs are the best friends of humans.
It is fun to play with them. We should not harm them.
Look at the picture.
What is the man telling the dog to do?
The man is telling the dog to sit, right?
In coding, the instructions we give to a computer to do something are called commands. In block-based programming, the blocks are the commands. We use the code blocks to give commands to a computer.
Let us learn about some of the command blocks and what they do.
Block To turn a character in a direction North or Up South or Down East or Right West or Left

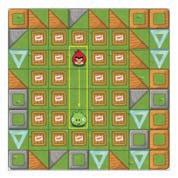
Let us use these blocks and make the angry bird move to get to the pig.
Activity
Follow the given steps:
Scan the QR Code to open the activity.

1 Drag the East or Right Arrow block and place it below when run block in the workspace.


2 Again, drag one more East or Right Arrow block and join it with the previous block.
3 The code is complete as shown below.

4 Click on the Run button in the Play Area.

5 The angry bird will move and get to the pig.

6 A sound will be played and you will see the following message:

If you accidentally drag out a block you do not need, just drag it back into the toolbox to delete it.

The Run button allows you to run the code in your workspace.

Reset button allows you to reset the workspace.

Select the correct option to help the angry bird get to the pig.





When we give more than one command in order, it is called a Sequence.
Everything we do has a sequence, from getting ready for school to playing games or making a drawing. Let us draw a hut by following a sequence.
This sequence of a making a hut cannot be changed. Similarly, to do anything in our day-to-day lives, we need a sequence of steps to do a task. But the sequence can be fixed or flexible.
Chapter 9 • Following Commands and Sequences
In a fixed sequence, there is only one way to do the task.
Let us understand the concept of a fixed sequence with the help of the given example.
Look at the picture.
Is there more than one way to make the angry bird reach the pig?
Solution: No, there is only one way, so this is a fixed sequence.




Fixed Sequence Only one way to do
In a flexible sequence, there can be more than one way to do the task.
Let us understand the concept of flexible sequence with the help of the given example.
Look at the picture.
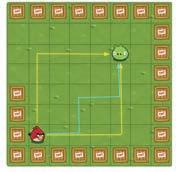
Is there more than one way to make the angry bird reach the pig?
Solution: Yes, there are three ways to reach the pig, so this is an example of a flexible sequence.




Flexible Sequence More than one way to do the task.
Look at the picture below. Is there more than one way to make the angry bird reach the bad pig? What type of sequence is this? Scan the QR Code to open the activity.

Let us first help the angry bird reach the bad pig.



This is a fixed sequence, as there is only one way to reach the pig.
Once, the puzzle is complete, a sound will be played. You will also see a message, as shown below.

Scan the QR Code to open the activity.
Look at the picture below. Is there more than one way to make the angry bird reach the bad pig?

Let us help the angry bird reach the bad pig.
Read the instructions 1

Look at the maze game carefully. 2


There is only one way to make the angry bird reach the bad pig. Once, the puzzle is complete, a sound will be played. You will also see a message, as shown below.

Scan the QR Code to open the activity.
Help the angry bird catch the pig.



1 Count and circle the correct number of fish in the pictures.
A Fill in the blanks.
1 Commands are the we give to a computer to do something.
2 When we give more than one command in order, it is called a .
3 There is only one way to do a task in a sequence.
B Tick () the correct option.
1 Which of the following is the missing step in the sequence?

2 Which of the following is the missing step in the sequence?
C Who am I?

1 Find the correct path following which the spaceship can reach the planet.
Tick () the correct type of sequence that can be followed for solving the above puzzle.
Flexible Sequence
D Write T for True and F for False.
Fixed Sequence
1 Flexible sequence means there is only one way to complete a task.
2 A sequence is a specific order of steps to do a task, and it cannot be changed.
3 The block is used to move the character towards left or west.

E Answer the following questions.
1 What is a command?
2 What is a sequence?
3 What are the different types of sequence?
F Apply your learning.

1 Observe the steps and draw the next shape to continue the pattern.
2 Find the next step and write the correct sequence number in the given box.












1 2 3


3 Which of the following codes can help the scrat reach the acorn?

















4 What happens in the play area when we run this code?




Test Paper 1 (Based on Chapters 1 to 4)
A. Fill in the blanks.
1 Things that are present in nature are called things.
2 Some machines need to work.
3 Computers are used in to keep information of patients.
4 The mouse button pops open a list of items.
B. Tick () the correct answer.
1 Which of the following is a human-made thing?
a Mountains b Trees
c Cars d Animals
2 Which machine helps us keep our food fresh?
a Refrigerator
b Washing Machine
c Microwave d Computer
3 After turning the computer on, what do you wait for?
a Monitor screen b Keyboard lights
c The Windows screen d Mouse movement
C. Write T for True and F for False.
1 The CPU is also known as the brain of the computer.
2 It is okay to touch the computer with dirty hands.
3 A mouse that has no wire is called wireless mouse.
4 To open the Menu, we click on the Start button.
D. Answer the following questions.
1 What are some tasks that computers help with in offices?
2 What does shut down mean?
3 What is a hard disk?
E. Apply your learning.
1 Prachi is confused about the different devices that a computer has. Help her by marking I for input, O for output, and S for storage device .





2 Mahima is unaware of the uses of the mouse. Tell her by listing any two uses.
3 Piyush wants to buy a computer that can fit in his hands. Which computer should he buy?
Test Paper 2 (Based on Chapters 5 to 9)
A. Fill in the blanks.
1 Writing on the computer using a keyboard is called .
2 Block-based coding is a computer language that uses colourful blocks.
3 The is the area that holds all the blocks needed to solve the puzzles.
4 The button allows you to reset the workspace.
B. Tick () the correct option.
1 Where will the program run in the Puzzle Code Studio?
a Instruction area
b Toolbox
c Play area d Workspace
2 What do we use the Workspace for in the Puzzle Code Studio?
a To play games
b To drag the blocks and code
c To watch videos d To draw pictures
3 Which tool do you use to fill colours in shapes?
a Pencil tool b Fill with color tool
c Shapes group d Eraser tool
4 Which part of the Paint window shows the name of your drawing?
a Tabs b Tools
c Title Bar d Colors
C. Write T for True and F for False.
1 Using a map to find your way is a method of problem solving.
2 The backspace key helps us to erase mistakes.
3 The Run button allows you to reset the workspace.
4 In a flexible sequence, there can be more than one way to do a task.
D. Answer the following questions.
1 Define coding.
2 What are the four main parts of Puzzle Code Studio?
3 Write the use of the delete key.
E. Apply your learning.
Help Panda reach the bamboo tree. Also, write if it is a fixed or a flexible sequence.
AI stands for Artificial Intellingence. AI helps computer think and learn like humans do.
AI can help in schools with learning.
AI can play games with you.
AI can answer your questions.
AI can help doctors treat sick people.









AI helps you open your phone.
AI helps with maps and directions.



































AI helps make music or art.


AI helps cars drive by themselves.

AI can understand and talk in many languages.
AI can be in toys and games.
Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and the skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
• AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence.
• Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity.
• Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class.
• Did You Know? Interesting facts related to the application of a concept.
• Do It Yourself: Short exercises between the chapter to pause and assess comprehension.
• Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom's Taxonomy.
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
ISBN 978-81-979297-0-0
