

3 COMPUTER SCIENCE Hexa
One Byte at a Time

COMPUTER SCIENCE ICSE Hexa

Acknowledgements
Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First impression 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa ICSE Computer Science 3
ISBN: 978-81-980880-8-6
Published by Uolo EdTech Private Limited
Corporate Office Address: 85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Preface
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To broaden the learning process, we have included informational annexures on Artificial Intelligence (AI) and its related fields, offering students an early insight into the groundbreaking technologies that are shaping our world. These sections aim to inspire curiosity and encourage a deeper exploration of computer science.
Our mission is to make computer science approachable and exciting for young learners. By providing early exposure, we aim not only to teach about computers but also to cultivate skills that will benefit students in their future endeavours.
We invite you to embark on this exciting journey with us through the world of computer science. Let us empower the next generation with the skills and the knowledge they need to thrive in a digital world.
ISP
Chapter at a Glance Walkthrough of Key Elements
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Communication Media

Communication media helps us connect to the internet. Let us see some of their types.
1. DSL

Chapter Checkup
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
Project-based Learning: A project-based learning approach employed to foster an engaging and interactive learning experience

2. Cable
Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
Explore More: Short videos to find out more about the topic

Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.


Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity

Discuss!
Find out which type of internet connection your house or school has.
Now think of the fan speed knob, or regulator, on the switchboard. It changes the speed at which the fan spins, instead of just switching it on or off. We can have the fan spin at the fastest speed, reduce it to a slower speed, then much slower, and finally switch it off. We can do more things with the regulator than the switch. That is how analog signal works.
e I hold all the blocks for a block category. A Fill in the blanks.
Did You Know: Interesting facts related to the topic
Did You Know?
India has the second-largest internet user base in the world, with over 70 crore users.
Think and Tell
Can you think of more examples of analog and digital signals?
Hints menu bar untitled backdrop blocks create
ISP
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Analysis, reflection, and text-to-self
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Communication Media
2 To create a project in Scratch, you need to click .
Communication media helps us connect to the internet. Let us see some of their types.
3 By default, the name of the Scratch project is .
1. DSL
4 The purple bar at the top of the Scratch editor is called the
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
2. Cable
5 The background of the stage is called the . F Apply your learning.

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
hold all the blocks for a block category. A Fill in the blanks.
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Apply Your Learning: Intellectually stimulating questions designed for higher order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
Hints menu bar untitled backdrop blocks create
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Chapter Checkup
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.

3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
Hints menu bar untitled backdrop blocks create
Find out which type of internet connection your house or school has.
5 The background of the stage is called the
F Apply your learning.
Chapter 4 Browsing the Internet
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Chapter Checkup A. Fill in the blanks.
2 To create a project in Scratch, you need to click
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
Test Paper (Based on Chapters 1 to 4)
1 In Scratch, the blocks you put together in the script area are called a


2 The is the background of the stage.
1 In Scratch, the blocks you put together in the script area are called a The is the background of the stage.
•
• Introduction
•
•
•
•
• Typing
• Saving a Document
• Searching a Document
• Opening and Sharing a Document
•
• Editing
• Selecting, Moving, and Deleting Text
• Undo and Redo
•
• Block-based
• Algorithm
• Exploring Code.org
• Sprite and Visiting the Sprite Lab
• Setting the Background and Adding Behaviours
• Events
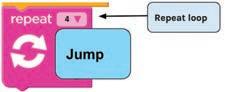
• Repeating Actions and Repeat Loops
• Variables in Block Coding
• The for Loop and Using the for Loops
if-else Block
* This chapter is not a part of the prescribed ICSE curriculum. It has been added after consideration of the latest trends in the computer science field. Teaching this chapter or including it in the assessment process is entirely at the discretion of the school and the subject teacher.
Knowing a Computer 1
Uses of Computers
In today’s world, computers have become a very important part of our lives. We see them at home, school, hospitals, etc. It helps us do many things, like play games, write letters, and do the homework. They are used for processing and storing information, solving problems, etc.
In schools, computers are used to teach students about different subjects. In businesses, computers are used to calculate profit and loss. In homes, computers are used for entertainment, like playing games and watching movies.
Types of Computers
Computers can be classified into different categories based on their size, speed, storage capacity, and cost.
Types of Computers
Microcomputers
Microcomputers are small computers that are used by individuals. They are called personal computers (PCs). They are used in homes, schools, offices, shops, and banks.
They can be used for different things, such as playing games, writing documents, and doing research.
Microcomputers are available in different forms.
1. Laptops: These are small computers with a variety of screen sizes. You can put them on your lap. They run on batteries, and you can carry them around.

2. Desktop PC: They have different parts, such as a monitor, the CPU, a keyboard, and a mouse. All these parts are connected to work together.
3. Tablet: Tablets are smaller than laptops but bigger than phones. They have touch screens instead of keyboards or mouse.
4. Smartphones: Smartphones are tiny computers that you can hold in your hand. They can do a lot of things, like calling your friends, sending messages, playing games, taking pictures, and showing you the maps to find the places.
Did You Know?
The first personal computer was called the Altair 8800. It came out in 1975 and was made of circuit boards.
Minicomputers
These computers are bigger and faster, but they are more expensive than microcomputers. They are used by multiple people at once in places like banks and universities. Today, they are often called smallor mid-size servers, like PDP-8, HP 2100, Honeywell 316, and TI-990.
Mainframe Computers

These computers are very powerful, big in size, and efficient. They are very expensive. Many people can use them at once in places like schools, banks, and airports. Some examples are the IBM Z series, PDP-10, and System Z10.

Supercomputers
Supercomputers are the largest and fastest of all types of computers. They are used in big companies to do work, such as weather forecasting and rocket launching.
PARAM 8000 was India’s first supercomputer in 1991.

Discuss!
Are supercomputers only used by big companies?
Do It Yourself 1A
1 Match the following. Column A



2 Tick () the correct option. What can you do on a computer?
a Play games
b Write letters
c All of the above
Hardware
Hardware refers to the physical parts of a computer that you can touch or feel. Examples of hardware includes a monitor, keyboard, mouse, CPU, printer, speakers, etc. Let us learn about the hardware devices in detail.
Monitor
A monitor looks like a TV screen. It shows you all the things that you do on the computer, like playing games, drawing, or writing stories. A monitor is also known as a VDU (Visual Display Unit).
There are three types of monitors.
1. Cathode Ray Tube (CRT) Monitor: CRT monitors are big in size and have a curved display. They consume a large amount of power.


2. Liquid Crystal Display (LCD) Monitor: The LCD has a flat screen. LCD monitors are more energy-efficient than CRT monitors.
3. Light Emitting Diode (LED) Monitor: The LED monitors are thinner and lighter in weight as compared to CRT monitors. LED monitors consume less power than LCD monitors.

Central Processing Unit (CPU)
Central Processing Unit (CPU) is a processing device. A computer transfers information through the CPU. It is the brain of the computer that manages all the calculations and programs. The CPU chip lies inside the computer cabinet. The CPU has three main parts. Let us learn about them.
1. Memory Unit (MU): It stores data and instructions given to a computer.
2. Control Unit (CU): It controls and manages all the parts of a computer.
3. Arithmetic Logic Unit (ALU): It performs all the mathematical calculations, like addition, subtraction, multiplication, division, etc.
Keyboard
A computer keyboard is an input device that allows us to enter letters, numbers, and other symbols (these are called special characters) into a computer. It is used to type data and instructions into the computer. A standard keyboard typically has 104 keys.

Mouse
A mouse is an input device used for pointing objects. It is used to point, click, and move various on-screen objects.
Touchscreen
A touchscreen is a display device that allows us to interact with a computer by touching the screen. Devices like tablets and smartphones have a touchscreen. A touchscreen is controlled by fingers.

Scanner
A scanner is an input device that scans the text or picture printed on paper and translates the information into a digital copy.
Printer
A printer is an output device that takes what you see on the computer screen and puts it on paper. This paper copy is called a hard copy.



In around 1440, the goldsmith Johannes Gutenberg invented the movable-type printing press, which started the printing revolution. Did You Know?
Speaker
A speaker is an output device. It is used for listening to music and sound being played by the computer.
Light Pen
A light pen is an input device. It is also known as a pointing device. It is the same as a pen. It is used to draw and write anything on the screen that will show on a computer/laptop screen.
Joystick





A joystick, also known as an input and pointing device, is used for playing games.

Microphone
A microphone is an input device that records your voice and various sounds into a computer. It also allows you to talk with your family and friends on the internet.
Compact Disc (CD)
A CD is a storage device. It is a removable disc that is round, flat, and shiny. It can store a limited amount of data.
Pen Drive
A pen drive is very small in size, which makes it portable. It can store and transfer information from one computer to another.
RAM
RAM stands for Random Access Memory. It stores the information temporarily on a computer. It allows the computer to run programs and access data quickly.
Motherboard
The motherboard is the backbone of a computer system. It provides the physical structure and electrical connections that allow the other components to work together.
Hard Disk




A hard disk is a device that can store large amounts of data and information used by computers. A hard disk is present inside the CPU cabinet. Nowadays, external hard disks are also available. Explore More!


1 Which of the following is used to point, click, and move across various on-screen objects?


2 Which of the following stores the information temporarily in a computer?





Software
There are two types of software:
1. System software
For example, the operating system is a part of the system software that makes a computer run.
Explore More!



Software is the part of a computer that cannot be touched. Software is a set of instructions or programs given to the computer to do some work.
System software controls the overall working of a computer. It manages all the input and output operations of the computer.

Do you want to know how operating systems work in computers? Scan here to find out!
2. Application software
The software that helps you to do specific tasks is known as application software.

Examples: Paint, Google Chrome, and Microsoft Office. Is software only used on computers?
Think and Tell
Let us now learn about the IPO cycle.
Input Processing Output Cycle
These three processes are completed by every computer: Input–Process–Output.
Input
The data and instructions that you enter using an input device, like a keyboard or a mouse, into a computer are called input. You can enter numbers, words, or pictures as input.
Process
After entering data and instructions into a computer, the CPU works on the input to provide you with meaningful information. This is called processing.
Output
The meaningful information that you get after processing is known as the output.
Let’s consider a real-life example to understand the Input-Process-Output (IPO) cycle:
Here are the steps to stitch a dress:

Input
Fabric, Thread, Sewing Machine, Scissors
Do It Yourself 1C
Sewing the dress A stitched dress
1 Identify the Input, Process, and Output in the procedure of making a boat.


2 Match the following.
Column A Column B
Input Answer = 18 Output = 7 + 5 + 6 Process Add the given numbers: 7, 5, 6
Chapter
Checkup A. Fill in the Blanks. Hints
1 refers to the parts of a computer system that can be touched or felt.
2 The final step in the IPO cycle is known as .
3 A is an output device that takes what you see on the computer screen and puts it on paper.
4 A joystick is a device used for playing games.
5 The is the brain of a computer.
B. Tick () the Correct Option.
1 What is a set of programs called?
a Software
b Information
c Pen drive d Joystick
2 Which of the following are types of monitors?
a CRT b LCD
c LED
d All of these
3 Which device allows you to hear music and sounds from a computer?
a Screen
c Mouse
b Microphones
d Speakers
4 Which type of software is responsible for managing computer input and output?
a System software
c Hardware
b Application software
d Internet browser
5 What type of computer is commonly found in homes, schools, and offices?
a Mainframe computer
c Microcomputer
C. Who Am I?
1 I am a part of the CPU that performs all the mathematical calculations.
b Minicomputer
d Supercomputer
2 I am a device that prints what is on a computer screen onto paper.
3 I am a small hand-held device that you use to point and click on a computer screen.
4 I am a type of a screen that you can touch to interact with a computer or a device.
5 I record your voice and various other sounds on a computer.
D. Write T for True and F for False.
1 A mouse is not a pointing device.
2 RAM stores the information temporarily on a computer.
3 Light pens are used for listening to the music and sound from the computer.
4 A monitor is also called a VDU (Visual Display Unit).
5 A scanner scans the text printed on paper and translates it into a digital copy.
E. Answer the Following.
1 What is RAM?
2 Name the different types of monitors.
3 What is a CPU?
4 Give an example of the Input–Process–Output cycle.
5 Define software. What are its types?
F. Apply Your Learning.
1 Rahul wants to play a game on his computer. What type of input device can he use for this?
2 Sakshi is typing a school essay on her computer. Which hardware device is she using for the input?
3 Rohit is using a microphone for a video call. What type of hardware device is the microphone, and what is its primary function?
4 Suhani’s mother is using her fingers instead of a mouse or keyboard to operate a device. Name the device.
5 Shivam wants to send a soft copy of the assignment questions to his school friend. But he has those questions written in the school diary. Name the device he must use to create a soft copy of the document.
GUI Operating System 2
Understanding Operating Systems
You must have gone to the library and seen that it is the librarian who issues books to you. The librarian is like the manager of the library. She/he organises books, helps people find what they need, and makes sure everything runs smoothly.
Similarly, a computer has a special program known as the operating system that manages various tasks, helps us search for files and apps, and makes sure that the computer runs smoothly.
The operating system manages computer hardware and software. It provides an interface to the users through which they communicate with the computer. It handles tasks like managing devices, allocating memory, managing programs, etc.
User Interface (UI)
A user interface is a bridge between you and the computer system. Let us say you want to play music on your computer. How would you do it?
You will give instructions to the computer by pressing the mouse buttons or pressing the keys from the keyboard to play music. The icons and buttons you click using the mouse are a part of the user interface.

The first operating system was created in the 1950s. Did You Know?
Think and Tell
Which other devices do you think have an OS?
Types of User Interface
There are two types of user interfaces:
1. Character User Interface (CUI): It involves typing text-based commands using the keyboard to interact with a computer.
2. Graphical User Interface (GUI): It is a visual way for users to interact with a computer by using pictures like menus, icons, and buttons. These interfaces are much easier to use than CUI interfaces. Windows is an example of a GUI.
Let us learn about the differences between CUI and GUI.
Differences between CUI and GUI
CUI stands for Character User Interface.
GUI stands for Graphical User interface.
It works on text-based commands.It works on icons, buttons, etc. No text commands are needed.
It works fast.
It is difficult to use.
Examples: DOS (Disk Operating System), Unix Shell, and Terminal.
Windows 10
It works slow.
It is easy to use and very user-friendly.
Examples: Windows, macOS.
Windows 10 is a popular operating system. It was developed by Microsoft Corporation and released on July 29, 2015. It was a successor to Windows 8.1. It is mainly built to be used in computers and laptops.
Let us learn about some of the features of Windows 10.
Features of Windows 10
1. Windows 10 provides a Graphical User Interface (GUI).

2. It makes the interaction between the computer and the user easy.
3. It allows us to perform many tasks at the same time. For example, you can play music on the computer while playing a game.
4. It allows us to give all the commands to the computer by clicking on the images and the menu.
How to Switch on a Computer
Following are the steps to start a computer:
1. Switch on the main power button.



3. Press on the CPU button. 4. Press on the Monitor button.

5. Wait for the computer to start. Once your computer has started, the desktop screen appears.
1 Write C for CUI and G for GUI in the boxes. Do It Yourself 2A



Do you want to know what is shutting down a computer? Scan here to find out!
2. Press on the UPS button.
2 Rearrange the steps to switch on a computer in the right order:
Press on the Monitor button.
Switch on the Main Power button.
Wait for the computer to start; once your computer has started, the desktop screen appears.
Press on the UPS button.
Press on the CPU button.
Desktop and Its Components
After switching on the computer, the screen is visible, which is called the desktop. The desktop is a collection of components. Let us learn about these components.

Icons
The small graphical symbols or images that represent files, apps, or folders are called icons. We will learn more about files in the next chapter.



Icons
Taskbar
Taskbar is present at the bottom of the screen. It allows you to manage the programs that you are using. It has the following components:
Start
Search Bar
Start Button: It is located at the bottom left of the desktop screen. When we click on the Start button, the Start Menu will open. The Start Menu shows all the apps present on your computer.
Search Bar: It is a text box that is located in the taskbar at the bottom of the desktop. It is used to search for files, apps, and settings on your computer.
Task View Button: It shows you a list of all the programs and windows that you have opened.
Notification Area: The notification area is present on the right side of the taskbar. It shows icons for programs and notifications. It also shows the date and time on the computer.




Operations on Desktop
We can perform different types of operations on the desktop, like arranging icons, opening apps, sorting icons, etc. Let us learn about these operations.
Opening an Application
Steps to open an application in Windows 10:
1. Click on the Start button. The Start menu will open.

2. Click on the application that you want to open from the Start menu.

3. The application will open on the screen.

Think and Tell
Can you give an example of an icon you might see on your desktop?
Arranging Desktop Icons
As you arrange your backpack for school, you can also do the same with icons on the desktop.
Let us learn how to arrange icons on the desktop.
Steps to arrange desktop icons:
1. Right-click on an empty area on your desktop.
2. Click on the View option, then click on the Auto arrange icons option on the list.

This will arrange all the icons in an organised way.


Before applying Auto arrange. After applying Auto arrange.
Discuss!
What is the purpose of the search button on the Taskbar?
Sorting Icons
Sorting icons means arranging them in a specific order. Steps to sort the icons:
1. Right-click on an empty space on your desktop. A list will pop up.
2. Click on the Sort by option.
3. Choose how you want to sort your icons. Your icons will be sorted.

Here are some options of how you can sort your icons:
Sort by Name
This will sort your icons alphabetically.
Sort by Size
This will sort your icons by their file size, from smallest to largest.
Sort by Item Type
This will sort your icons by their file type, such as .exe, .jpg, or .mp3.
Sort by Date Modified
This will sort your icons by the date they were last modified, from most recently modified to least recently modified.
Explore More!

Windows 10 comes with a built-in feature called Windows Spotlight that changes your background every day. Scan here to know more!
Changing the Background
The desktop has an image behind all the elements. This image is called the background image or wallpaper.
Let us learn how we can change the background image.
Steps to change your desktop background:
1. Right-click on the desktop.
2. Select the Personalize option.

3. Select the Background option.
4. Choose a picture or browse for other options.

The picture will be set as your desktop background instantly.
Changing the Screen Saver
The screen saver is an image, which pops up on the computer screen whenever a computer is left idle for a certain period of time.
Steps to change a screen saver:
1. Right-click on the desktop.
2. Choose the Personalize option.

3. Click on the Screen Saver Settings.
4. Choose a screensaver from the Screen saver options.
5. Click Apply and then OK to save your changes.

1 Match the following.
Column A Column B




2 Complete the following sentences.
To search on the computer
To see the notifications
To change the desktop background
To view the list of programs opened
a Sort by Name arranges the on the desktop alphabetically.
b To arrange desktop icons, click on the option.
c Screen saver is an .
Chapter Checkup
A. Fill in the Blanks.
Hints
icons search taskbar interface program
1 An operating system is a that makes sure that the computer runs smoothly.
2 An is a bridge between you and the computer system.
3 The bar at the bottom of the screen is called the .
4 are images on the desktop that represent apps, files, or folders.
5 The bar allows you to search for files and programs on the computer.
B. Tick () the Correct Option.
1 Which sorting option sorts your icons by the date they were last modified?
a Size
c Type
b Date modified
d Name
2 What does the Notification Area on the taskbar show?
a Notifications to see
c Start button
3 What does the Start Menu contain?
a All apps present on the computer
c Start button only
b Games to play
d Music playlists
b Only calculator
d Wallpapers
4 What does the Taskbar in Windows 10 help you do?
a Control the computer’s temperature
c Manage the programs you are using
5 How do you open the screen saver settings?
b Arrange icons on the desktop
d Change the desktop wallpaper
a Right-click on the desktop and select the Personalize option.
b Right-click on the desktop and select the Screen saver option.
c Right-click on the desktop and select the View option.
d None of the above.
C. Who Am I?
1 Match the columns:
I find a file, program, or setting on your computer.
I change the date and time on your computer.
I open the Start Menu.
I am a popular operating system.
D. Write T for True and F for False.
1 Windows 10 was released before Windows 8.1.




2 To start a computer, you need to switch off the main power button.
3 Changing the wallpaper is the same as changing the screensaver on the desktop.
4 The Search bar is used to find files, programs, settings, etc., on the computer.
5 The taskbar is at the bottom of the desktop screen.
E. Answer the Following.
1 Define operating system.
2 What is a taskbar?
3 Write the names of the different types of interfaces.
4 Write any one feature of Windows 10.
5 What do you mean by sorting icons on the desktop?
F. Apply Your Learning.
1 Mia wants to change the wallpaper on her desktop. Name the option she should select after right-clicking on the desktop.
2 Rani is working on multiple programs on her Windows 10 laptop. She wants to see the list of all the programs she is working on. Name the button she must click for the same.
3 Rachit left his computer idle while he was on a call. When he returns, he sees an image pop up on the computer screen. What is this image called?
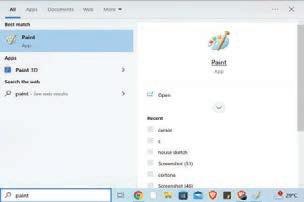
4 Ronita wants to search for the “Paint” application on her computer. How can she do it?
5 Aastha wants to arrange her desktop icons in alphabetical order. How can she do it?
Introduction to the Internet 3
Internet
Imagine it is your birthday, and your cousin lives far away. She is unable to visit you this year. She video calls you to wish you a happy birthday.
What helped you connect the video call with your cousin?
The internet helped you connect to the video call. Our phone or laptop is connected to the internet, which allows us to video call another person. What is the internet?
Two or more computers connected to each other form a computer network.

The internet is a network that connects computers all over the world. We use the internet to:
1. share information with others.
2. learn new things.
3. be in touch with our family and friends.
Advantages of the Internet
Discuss!
What are some other things that you can do on the internet?
The internet is very useful if we use it correctly. Let us learn more about the advantages of the internet:
1. The internet makes tasks quick and easy.
2. The internet helps us talk to faraway friends and family.
3. The internet allows us to learn about new things.
4. The internet allows us to watch films and cartoons, listen to songs, play games, and read books.
5. The internet helps us shop online to buy clothes, toys, books, food, etc.
6. The internet allows us to do money-related tasks, like transfer money, book tickets, etc.
Disadvantages of the Internet
Everything has a good side and a bad side if we do not use it responsibly. Let us learn more about the disadvantages of the internet:
1. There are bad people on the internet who can attack our phones or computers. They can get our personal data or photos if we do not use the internet responsibly.
2. People send unwanted messages or emails over the internet. Many times, these messages can be mean and hurtful.
3. When we spend a lot of time on the internet, it can distract us from our important tasks like homework, exercise, cleaning our room, etc.
4. When we are too involved with the screen while using the internet, it affects our health.
Basic Terminologies of the Internet









The basic terminologies we should keep in mind while using the internet are:
S. No.
1. Web page A web page is a simple document that can be displayed over the internet using a browser.
2. Website A website is a collection of web pages that contain information about a related topic.
3. Web browser







Mozilla Firefox Safari










Google Chrome Opera

Microsoft Edge
4. Search engine
Google Yahoo Bing
5. Email
6. URL


A web browser allows us to view the information present on websites and web pages.

Some popular web browsers include Google Chrome, Mozilla Firefox, Safari, Opera, and Microsoft Edge.

A search engine can search for the information required by the user over the internet. Some of the most popular search engines are Google, Yahoo, Bing, etc.
Email stands for electronic mail. Email is a way to send messages to people over the internet.
All the websites have a web address. A web address helps us open a website in the browser.
This web address is known as URL (Uniform Resource Locator).
Archie was the first search engine, and it was created by Alan Emtage in 1990. Did You Know? Explore More! How does the internet work? Scan here to find out!
1 Match the following.
Definitions
Two or more computers that are connected to each other.
The network spread across the world.
A collection of web pages.
It helps us view the information present on websites and web pages.
Terms
Internet
Website
Web Browser
Computer Network
2 Read the following sentences. Mark the advantages of computers with A and the disadvantages of computers with D.
a The internet helps us share information with others.
b There are bad people on the internet who try to steal our personal data and pictures.
c People sometimes send mean and hurtful messages or emails over the internet.
d We can talk to faraway friends and family using the internet.
Opening a Web Page
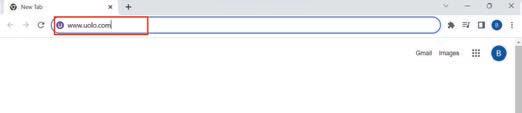
To visit a website or a web page, you need to know its web address, or the URL. Let’s say we want to open the web page with the web address “www.uolo.com”.
To open the web page, follow these steps:
1. Open a web browser. Here, we will use Google Chrome.
2. Type “www.uolo.com” in the address bar at the top of the browser window.

3. Press the Enter key on the keyboard.

Online Safety Rules
Online safety rules are important because they help us stay protected while using the internet. Let us learn about these rules:
1. Do not share personal information like your address, phone number, photo, school name, etc., with strangers online.
2. Do not click on unknown advertisements shown on the internet.
3. Do not talk to unknown people over the internet.
4. Do not share passwords with anyone online except your parents. A password is a secret code.
5. Do not use the internet for a long period of time. It may cause health issues.
6. Use antivirus on your computer. An antivirus is a tool that keeps your computer safe from various threats.

How to make a strong password? Scan here to find out!
Which other information should you not share over the internet?
Be a Good Digital Citizen
Being a good digital citizen means using the internet carefully. It means being aware of the risks of online activity and taking steps to protect yourself and others.

Follow the rules given below to be a good digital citizen:
1. Treat people with respect over the internet.
2. Use kind words.
3. Do not write bad things about others.
Explore More!

Do you want to know how we can be safe online? Scan here to find out!
4. Sometimes people say rude things online. This is called cyberbullying. If it happens to you, let your parents or teachers know about this immediately.
5. If you end up opening a wrong website by mistake, close it immediately.
1 Mark the good online behaviours with G and the bad behaviours with B. Do It Yourself 3B
Argue with people online.
Do not share password with others.
2 Write any three online safety rules.
Be kind and respectful. Spend unlimited time on the internet.
Chapter Checkup
A. Fill in the Blanks.
Hints uniform resource
1 A is a group of two computers connected to each other.
2 URL stands for .
engine
3 is a worldwide network of computers which allows the sharing of information.
4 A can search for information required by the user.
5 An is a tool that keeps your computer safe from various threats.
B. Tick () the Correct Option.
1 Using the internet, we can:
a video call our relatives
c shop online
b send an email
d All of these
2 What are the responsibilities of a good digital citizen?
a Sharing passwords
c Being kind and respectful online
b Arguing with online friends
d Disrespecting people online
3 Which of the following is personal information that you should NOT share online?
a Your favourite colour
c Your favourite game
4 What does U stand for in URL?
a Universal
c Uniform
5 What is an email used for?
a Playing online games
c Online shopping
b Your house address
d Your favourite food
b Unique
d Unusual
b Sending electronic message
d Clicking pictures
C. Who Am I?
1 I am a type of network that helps us talk to faraway friends and family using video calls.
2 I am a place in the web browser where you type a URL.
3 I am a type of address that helps open a website.
4 I am a good person who takes steps to protect myself and others.
5 I am the act of saying rude things over the internet.
D. Write T for True and F for False.
1 The internet helps us shop online to buy clothes, toys, books, etc.
2 Google is a search engine.
3 Email is a way to call other people over the internet.
4 Microsoft Edge is a web browser.
5 If someone says rude things to you online, it is called cyberbullying.
E. Answer the Following.
1 Why do we use email?
2 Write the names of any two popular search engines.
3 What happens when we spend a lot of time on the internet?
4 What is URL?
5 What should you do if you end up opening a wrong website by mistake?
1 Chirag is playing online games with friends on a website. What helped him play games online?
2 Sandhya shared her school’s name with a stranger over the internet. Was it a good thing to do? Give your reason.
3 Sree wants to look up information for a school project. What can help her find the information?
4 Sheetal wants to know about space and planets. She found the web addresses of a few websites. What should she use to open the websites?
5 Simran is using the internet the whole day. What should you suggest to her?
File Management 4
Introduction to Files and Folders
When we go to school, we usually take a tiffin box with us. The tiffin box contains our food.
A tiffin box can contain a variety of foods. Similarly, if we want to keep some information on the computer, files help us store it.

A file is a collection of information. It is stored on a computer. Files can hold text, pictures, songs, videos, and much more.
Now, we know that files store information. Let us take the example of the tiffin box. We keep our tiffin box in our school bag. In the same way, we can keep our files on our computer in folders.

A folder is a container that can store files. Folders can be used to organise files and make them easier to find. They act as holders where you can group similar files together.
To understand the concept of file and folder, we have taken the examples of tiffin box and bag. Can you suggest another example? Think and Tell
Creating a File
We can type text in a text file. Let us learn how to create a text file.
Steps to create a file:
1. Right-click on the desktop.
2. Position the mouse pointer over the New option.

3. Click on the Text Document option. A new text file will be created with a default name New Text Document.
This image that we see here is called an icon.
An icon is an image on the computer screen that represents a file or a folder.
Creating Folders
A file can be stored in a folder on the computer. Let us learn how to create a folder.
Steps to create a folder:
1. Right-click on the desktop.
2. Place the mouse pointer over the New option.
3. Click on the Folder option.
A new folder will be created with a default name New Folder.
Discuss!
Do you think it is possible to create a folder inside another folder?
Do It Yourself 4A
1 Write T for True or F for False.
a A file stores information.


Think and Tell
Why do you think it is important to give relevant names to folders?
b A file acts as a container for the folders.
c We can right-click on the desktop to create a new folder.
2 Number the following steps to create a folder on the desktop.
Give it a name. Click on the Folder option.
Position the mouse pointer over the New option.
Right-click on the desktop.
Opening a File
We learnt how to create a file. Now, let us learn how to open the file we have created.
Steps to open a file:
1. Go to the desktop.
2. Double-click on the file icon to open it.

Double-click on the file
Another way to open a file:
1. Right-click on the file.
2. Select the Open option. There is yet another way to open a file:
1. Select the file using the left mouse button.
2. Now, press the Enter key on the keyboard. The file will open. Similarly, you can open a folder.

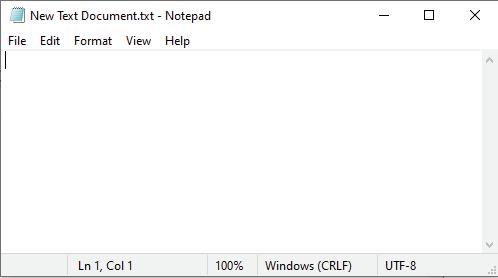
Typing in File
Right-click on the file
Now, that we have opened the text file, let us type something in the file. Steps to type:
1. Click on the white area. A blinking black line will appear. It is called the cursor. This is where we can type.

2. Use the keyboard to type text here.

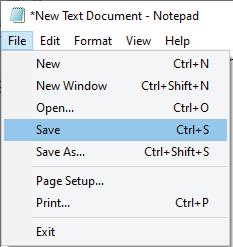
Saving a File
Once we have completed typing, we can save the file. If we save the file, the text we wrote will be saved, even if we turn off the computer. We can open the file later and see our document again.
Steps to save a new file:
1. Click on the File menu.
2. Click on the Save option.
Click on the File menu.

Click on the Save option.
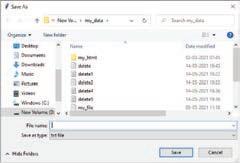
3. The Save As dialog box will open.

4. Type the desired name and click on the Save button. Your information will be saved in the file.
Do It Yourself 4B
1 Write T for True or F for False.
a We can open a file by clicking on the file and pressing the Enter key on the keyboard.
b You cannot type in a text document.
c If we save a file, it will not be there on our computer when we switch it off.
d The blinking line where we can type is called the cursor.
2 Number the steps to save a file in the correct order.
Click on the File menu. The file is saved. Click on the Save option.
Chapter Checkup
A. Fill in the Blanks.
Hints
1 A file is a collection of .
2 can hold text, pictures, songs, videos, and much more.
3 are containers which can store files.
4 A file is a collection of information that is stored on a .
5 a file after typing so that you can open it later.
B. Tick () the Correct Option.
1 What is the blinking black line that appears on the white area called?
a Cursor b Mouse pointer
c Folder d Icon
2 How are files organised on a computer?
a In tiffin boxes b Inside folders
c In the trash bin d In a file
3 What is a folder on a computer?
a A type of file b A container for files
c A computer program d A type of icon
4 Which of the following is an image on the computer screen that represents a file or a folder?
a Cursor b Icon
c Data d Mouse Pointer
5 Why do we save a file?
a To show colourful images b To use the file later
c To delete the file
d To remove the file
C. Who Am I?
1 I store a collection of information.
2 I am a menu used to save a file.
3 I am a blinking black line on a text file where you can type.
4 I am used to type text in a text file.
5 I help you keep what you write in your file even after you switch off the computer.
D. Write T for True and F for False.
1 Folders are the blinking black lines where we can type.
2 Icons on the computer screen can represent only files.
3 Saving a file is important if you don’t want to lose your work.
4 Files can hold folders.
5 You can type your name in a file without opening it.
E. Answer the Following.
1 What is a file?
2 What is a folder?
3 What is an icon?
4 Write any one way to open a file.
5 Why do we save a file?
F. Apply Your Learning.
1 Archit has created a new file to write a story. The file appears as an image on the desktop. What is this image called?
2 Riya wants to keep all the vacation pictures at one place on the computer. How can she do it?
3 Sree wants to type her name and address on the computer. Which type of file should she create?
4 Rina has written a few lines about her friends in a file. She wants to keep this file on her computer so that she can open it later. What can she do to achieve this?
5 Anish has saved a file on the computer ’s desktop. How can he open it again?
Introduction to Paint 5
Paint
There are many beautiful things around us. You might like watching flowers, Sun, mountains, and many more things that surround you. The fun part is that you can draw all these on paper or a chart with the help of a pencil, crayons, etc.
We can also make all these beautiful things on a computer without using paper, colour, or pencil.
For this, you can use a program called MS Paint or simply Paint.
MS Paint, a short form for Microsoft Paint, is like a colouring book on the computer, where you can draw and colour pictures using different tools and colours.

It allows users to create and edit simple drawings, digital art, and images using various tools like brushes, shapes, and colour palettes.
Did You Know?
Dan McCabe created a colouring book on the computer called MS Paint.
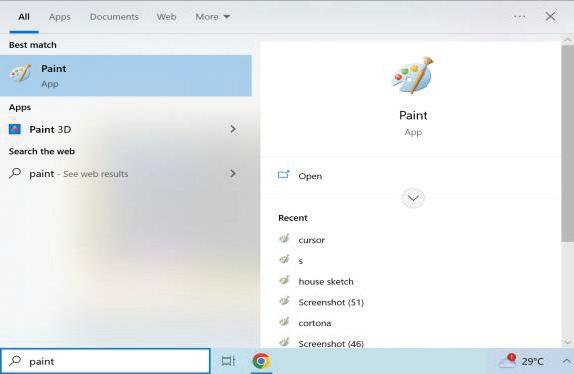
Starting Paint
Let us learn how to open Paint on the computer.
1. Click on the Search bar.
Type here to search

3. Click on the Paint app.

4. After clicking, the Paint window will open, as shown in the image.

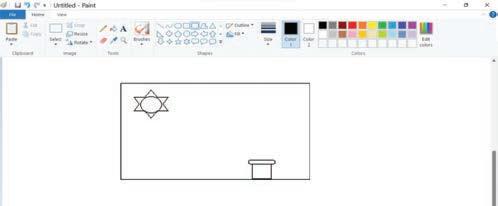
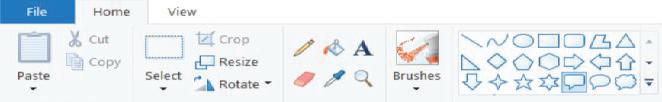
Components of the Paint Window
Let us learn about the components of the Paint window that help you create paintings.
1. Title Bar: Shows the name of your drawing.
2. File Tab: It has options for creating a drawing, saving a drawing, opening a drawing, and more.
3. Quick Access Toolbar: A group of tools that helps to perform common tasks like saving a drawing.
4. Drawing Area: The space where you create drawings.
5. Ribbon: This has two tabs: Home and View. Each tab has many tools that are arranged into different groups. A group is a set of related commands.

1 Tick () the components of Paint in the given pictures. Do It Yourself 5A

Type here to search Untitled Paint
2 Complete the words.
Using Shapes Group
Let us create a comic strip between two characters, the Sun and a flower, using various shapes to tell a story in a fun way. The Shapes group help us draw different types of shapes in our paintings, like circles, squares, lines, etc.
Here, we will use some shapes like rectangles, circles, and squares to create a comic strip. All shapes are present in the Shapes group of the Home tab.

Steps to use Shapes group to draw a comic strip:
1. Open Paint.
2. Click on the Rectangle from the Shapes group.
3. Drag the mouse pointer on the drawing area to draw a rectangle.


4. Click on the Oval from the Shapes group.
5. Drag the mouse pointer on the Drawing area and draw a circle, as shown in the image below.

Rectangle
Oval
6. Click on the Six-point star shape from the Shapes group.
7. Draw a star over the circle shape so that it looks like sun rays.

8. Draw a square using the Rectangle shape. Hold down the shift key while dragging out a rectangle.
9. Click on the Rounded rectangle shape.
10. Draw a rounded rectangle at the top of the square drawn so that it looks like a flower pot.

Callouts
A callout is a shape that is used to write a message. Let us write some messages in the callouts.
There are three types of callouts: Rounded rectangular callout, Oval callout, and Cloud callout. They are also present in the Shapes group.

Callouts

callout
callout
Rounded rectangular callout
Let us add a message box in the comic strip using callouts.
Steps to add a callout:
1. Click on the Rounded rectangular callout from the Shapes group.

Oval
Cloud
2. Drag it over the area where you want to draw a callout.

Pencil
We already drew the Sun and a flower pot. Now, let us draw the stem and leaves of the flower in our comic strip with the help of the Pencil tool.
Pencil tool is used to draw lines, circles, curves, etc.
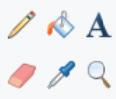
The Pencil tool is present in the Tools group of the Home tab. Let us learn how to use the Pencil tool in Paint.
Steps to use the Pencil tool:
1. Click on the Pencil tool from the Tools group.

2. Select any colour from the Colors group.

Pencil
3. Move the Pencil to the drawing area.
4. Start drawing the stem and leaves by dragging the mouse.

As we have completed our drawings, let's now learn how to add text to a callout.
Using Text Tool
You added a callout in the comic strip. Now, you want to write some text in the message box. You can do this with the help of the Text tool present in the Tools group.
The Text tool helps us add text to our drawing.
Steps to add text:
1. Click on the Text tool from the Tools group.

2. Click in the callout where you want to add the text.
3. Type your message: “Good Morning, Rosie! You look taller today. How?”
Good Morning, Rosie! You look taller today. How?
Think and Tell
Can we add text in the blank drawing area?
Eraser Tool
While drawing, you sometimes make mistakes that you want to erase. You can do it with the help of the Eraser tool present in the Tools group. Eraser tool helps us erase a mistake.
Steps to use the Eraser tool:
1. Click on the Eraser tool from the Tools group.
2. Drag it on the part of your drawing which you want to erase.


Before Erasing After Erasing
Brushes
Explore More!


Do you want to know how we can change the colour of the eraser in Paint? Scan here to find out!
Brushes provide various brush tools for freehand drawing and painting in Paint. Brushes help us apply various strokes and effects to the drawing area.
There are 9 types of brushes in Paint. A few examples of brushes are Airbrush, Crayon, Marker, Natural pencil, and Oil brush.
Airbrush Tool

Now, we want to draw a petal in the flower pot using the Airbrush tool. Airbrush is a tool that gives the effect of spray paint. It is used for spraying and drawing with the colours.
Steps to use the Airbrush:
1. Click on the Brushes tool. 2. Select Airbrush from the list of brushes. Brushes Airbrush


3. Drag it where you want to paint.



We can also colour our drawing. Let us see how we can do it.
Fill with color Tool
4. Add a message for the flower in the callout, following the same steps as you did for the Sun.
Good Morning, Mr Sun! Your warm rays fill me with happiness!

To change the brush size, hold down the Ctrl key and press the plus (+) or minus (–) keys on your keyboard. Did You Know?
After drawing the Sun and the flower and adding text to the callouts, you can fill the drawing with colours to make it look beautiful. You can use the Fill with color tool present in the Tools group for this purpose.
Fill with color tool is used to fill colours in your drawing.
Steps to use the Fill with color tool:
1. Click on the Fill with color tool from the Tools group.
2. Choose any colour from the Colors group.

Fill with color

3. Bring the pointer inside the petal of your flower and click. The colour will be filled inside the petals.
4. Also, fill the colour in the leaves and flower pot.



Did You Know?
We can choose more colours from the Edit colors icon in the Colors group.
Using Color picker Tool
Color picker tool is used to select colours from existing drawings and fill other parts of the drawing with the same colour.
Steps to use the Color picker tool:
1. Click on the Color picker tool from the Tools group.

Color picker
2. Click on the drawing from which you want to pick the colour. For example, click on the surface of the flower pot.


Good Morning, Rosie! You look taller today. How? Good Morning, Mr Sun! Your warm rays fill me with happiness!
3. Click in the area where you want to fill the picked up colour. Here, we have filled the picked up colour in the background.
Good Morning, Rosie! You look taller today. How?

Explore More!
Good Morning, Mr Sun! Your warm rays fill me with happiness!

Do you want to create a custom brush in Paint? Scan here to find out!
1 What are the names of the tools in the images?



2 Match the following.




Column A
Column B
Pencil
Callouts
Color picker
Eraser
Chapter Checkup
A. Fill in the Blanks.
1 The space where you create drawings in Paint is called the .
2 Rectangle, Circle, Rounded Rectangle are different types of .
3 To add text to a callout in Paint, you can use the tool.
4 Eraser tool is used to mistakes in your drawings.
5 Fill with color tool is used to fill in your drawing.
B. Tick () the Correct Option.
1 Paint is a tool for:
a Searching b Recording voice
c Drawing d Sending message
2 Which one of the following tools in Paint will you use to draw a flower?
a Pencil b Rectangle
c Eraser d Text
3 Which one of the following tools in Paint is used for spraying and drawing with colours?
a Pencil
b Star
c Airbrush d Eraser
4 Which one of the following tools is used to select colours from existing drawings and fill other parts of the drawing with the same colour?
a Color picker
c Fill with color
5 What can you create with Paint?
a Mountains
b Pencil
d Eraser
b Flowers
c Digital arts d All of these
C. Who Am I?
1 I am a set of related commands in the Paint window.
2 I am the part of the Paint window that shows the name of your drawing.
3 I am a shape used to write messages in a drawing.
4 I am used to fill colours in your drawings to make them look beautiful.
5 I am a group in Paint that contains 9 types of brushes.
D. Write T for True and F for False.
1 MS Paint stands for Microsoft Paint.
2 The Quick Access Toolbar of Paint shows your drawing.
3 Pencil is a tool in Paint that can be used to draw lines, circles, and curves.
4 The Brushes tool in Paint helps us correct mistakes in our drawings.
5 The Color picker tool is used to select colours from the Colors group.
E. Answer the Following.
1 What is Paint?
2 Write the names of three types of callouts present in Paint.
3 What is the use of Brushes in Paint?
4 Define Quick Access Toolbar.
5 How are shapes useful in Paint?
1 Riya wants to draw stars and the moon on her computer. Which program can help her do that?
2 Sakshi made a mistake while drawing in Paint. What tool should she use to resolve her problem?
3 Rinku wants to choose a colour from her existing drawing and use it to fill another part of her drawing. Which tool should she use?
4 Archi wants to write "Home Sweet Home" on the drawing of a house she drew. Which tool will help her write text in the drawing?
5 Atul wants to create a pattern of circles on his Paint canvas. Which tool will help him create the shape?
More Features of Paint 6
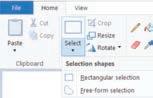
Selection Tool in Paint
In the previous chapter, you have learnt how to draw shapes and callouts, add text, and fill colours in your drawing. In this chapter, we will learn how to select, move, copy, resize, and rotate an object in Microsoft Paint.
Imagine you want to make some changes to your comic strip, such as copying a section of a drawing or the full drawing, moving it to a different location, rotating it, and so on. To do such tasks, you first need to select the drawing. Selection is the process of choosing a part of an image or shape.
How would you do this in Paint?
In Paint, there is a Select tool that helps you select a particular part of your drawing to make changes.
There are two main types of selection options in Paint:
1. Rectangular selection
2. Free-form selection
Rectangular Selection

If you want to select a rectangular area of a drawing, then you can use the Rectangular selection option.
Steps to use the Rectangular selection option:
1. Click on Select from the Image group of the Home tab.
2. Select Rectangular selection.
3. Drag the mouse pointer over the area you want to select. You will see a rectangular box with a dotted line appear.


Good Morning, Rosie! You look taller today. How?
Free-form Selection
Good Morning, Mr Sun! Your warm rays fill me with happiness!

Rectangular selection
The Free-form selection option helps us select a specific area of a drawing in an irregular way.
Steps to use the Free-form selection option:
1. Click on Select from the Image group of the Home tab.
2. Select Free-form selection.
3. Drag the mouse pointer around the area you want to select. You will see a free-form shape with a dotted line appear.
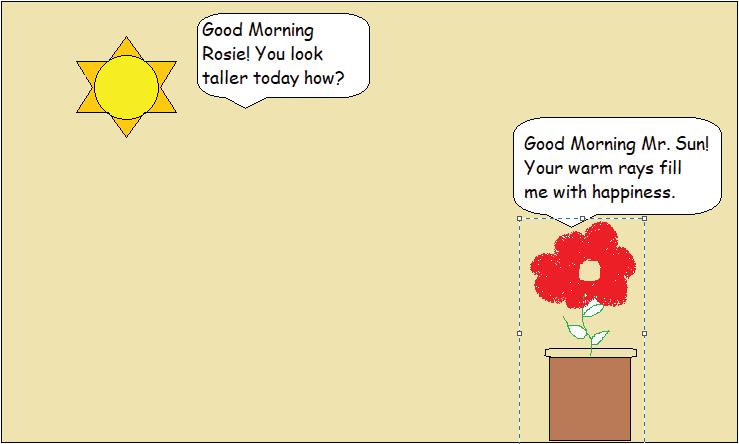
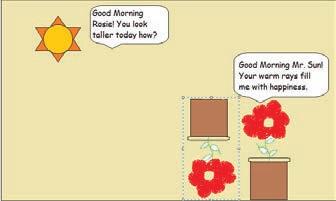
Moving an Object


Free-form selection
The Paint’s Selection tool is also called the Marquee tool. Did You Know?
Moving an object means to change its position.
When we move an object, it will be removed from its original location and placed in another location.
To move an object in Paint, first we need to select it, and then use the Cut and Paste commands.
Steps to move an object:
1. Select the area of the drawing which you want to move using the Select tool.
2. Click on the Cut command from the Clipboard group.

3. You can see the selected part is cut from its place.


4. Click on the Paste command.

5. You will see the copied image in the top corner of the drawing area. Drag it where you want to move it.
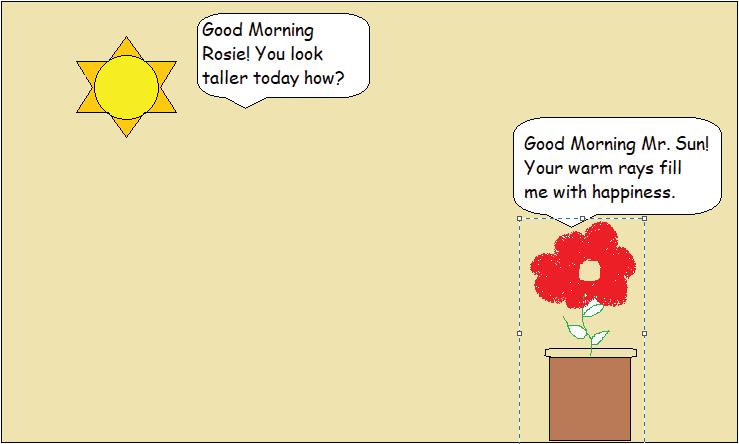
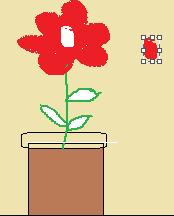
Copying an Object
Copy means to make a duplicate of an object.
Steps to copy an object:
1. Select a shape by using the Select option.

Good Morning, Rosie! You look taller today. How?


Good Morning, Mr Sun! Your warm rays fill me with happiness!
2. Click on the Copy command.

3. Click on the Paste icon. You can see the copied image appears in the top left-hand corner of the drawing area.
4. Drag it to where you want to place it.

Good Morning, Rosie! You look taller today. How?
Good Morning, Rosie! You look taller today. How?
Good Morning, Mr Sun! Your warm rays fill me with happiness!

Good Morning, Mr Sun! Your warm rays fill me with happiness!

Think and Tell
Can we copy only images?
1 Tick (

2 Number the correct sequence of commands to move an object in Paint.


Resizing an Object
Resizing means changing the size of an object.
We can either increase or decrease the height and width of the object to resize it.
Steps to resize an image:
1. Select the object that you want to resize.
Good Morning, Rosie! You look taller today. How?


Good Morning, Mr Sun! Your warm rays fill me with happiness!
2. Click on the Resize tool.

3. The Resize and Skew dialog box opens. Enter the desired width and height of the object.
4. Click on the OK button. Size of the object gets changed.


Good Morning, Rosie! You look taller today. How?
Good Morning, Mr Sun! Your warm rays fill me with happiness!
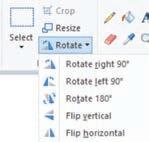
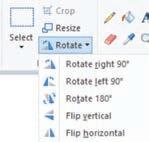
Rotate an Object
Rotating means changing the direction of an object horizontally or vertically.
Steps to rotate the object:
1. Select the object that you want to rotate using the Select option.
Good Morning, Rosie! You look taller today. How?

2. Click Rotate. A drop-down list will open to change the rotation.
3. Select the rotation as you want to rotate the shape. The chosen object will be rotated.

Good Morning, Rosie! You look taller today. How?


Good Morning, Mr Sun! Your warm rays fill me with happiness!
Good Morning, Mr Sun! Your warm rays fill me with happiness!
Flip an Object
Flipping means to make a mirror image of an object in Paint.
The flip options are used to turn an object over horizontally or vertically.
Steps to flip an object:
1. Select the object using the Select option.

2. Click on Rotate, then select the Flip vertical or Flip horizontal option.

3. You can flip the shapes horizontally or vertically. Here, we have flipped the object horizontally.

Good Morning, Rosie! You look taller today. How?
Good Morning, Rosie! You look taller today. How?
Good Morning, Mr Sun! Your warm rays fill me with happiness!
Good Morning, Mr Sun! Your warm rays fill me with happiness!
Magnifier
Magnifier means to zoom out or zoom in the image.
Click on the Zoom in or Zoom out icon that is present on the View tab. Zoom in gives a larger view of your drawing, whereas Zoom out gives a smaller view of your drawing.


What do we need to do to zoom out an image in Paint?
File Formats
Paint supports different file formats. Let us learn about the following two file formats.
JPEG—JPEG stands for the Joint Photographic Experts Group. It is the most popular file format. It reduces the size of the file to save space.
PNG—PNG stands for Portable Network Graphics. Paint files are saved in the PNG format by default. It is mostly used for images on websites. PNG images do not lose their quality.

Saving a File
After completing a drawing, we need to save our drawing. Paint files are saved in PNG format.
Let us learn how to save drawings.
Steps to save:
1. Click on the File tab. A menu will open up.
2. Click on the Save option.
The Save As dialog box will open.

Zoom in Zoom out
3. Type a name for your drawing in the File name box and select the location for saving the file.

4. Click on the Save button.

Click here
1 Match the following Paint tools.
Column A Column B
Resize
Rotate
Free-form selection
Magnifiers Flip
2 Complete the file format name.
a Network Graphics.
b Joint Photographic Experts .
Chapter Checkup
A. Fill in the Blanks.





Hints PNG two reduce flipping resizing
1 Paint has types of selection options.
2 an object means to turn it over horizontally or vertically.
3 Zoom out helps us to the size of an object.
4 By default, the drawing file in Paint is saved in format.
5 means changing the size of an object.
B. Tick () the Correct Option.
1 What does the Magnifier tool help you do in Paint?
a Blur images b Increase the brightness of an image
c Zoom out and Zoom in d Add text to an image
2 Which option is used for resizing objects in Paint?

a b c d


3 What is the purpose of the Free-form selection in Paint?
a To select a specific area of an image
c To resize an object
b To select a rectangular area
d To rotate an object
4 Which of the following commands are used to move an object in Paint?
a Cut and Paste
c Save and Save As
b Copy and Paste
d Rectangular selection and Free-from selection
5 Which file format is commonly used for images on websites and does not lose quality in Paint?
a BMP
c GIF
C. Who Am I?
b JPEG
d PNG
1 I help you to select a rectangular area of a shape in Paint.
2 I am a command that makes the duplicate of an object.
3 I am the most popular file format.
4 I am the tab used to save a file.
5 I am an option in Paint used to create a mirror image of an object in Paint.
D. Write T for True and F for False.
1 Zoom in or Zoom out icon is present on the Home tab.
2 JPEG stands for the Joint Photographic Experts Group.
3 Resizing an object in Paint allows you to change its width and height.
4 We use the Copy and Paste commands to move an image from one location to another.
5 Paint supports different file formats.
E. Answer the Following.
1 Write the names of the selection options in Paint.
2 What is the difference between the Cut and Copy commands?
3 What do you mean by flipping an object?
4 Explain the PNG file format in Paint.
5 Why do you use the Paste command in Paint?
F. Apply Your Learning.
1 Chirag is creating a drawing in Paint in which he wants to remove a part from the middle of the drawing. Which option should he use?
2 Sanchita is saving a file in Paint. Name the file format it will be saved in.
3 Sanskar wants to turn the Sun upside down. Name the feature of Paint that will help him do this.
4 Ankit has drawn a triangle in pink. He wants to make three copies of it in Paint. Which command should he use to do so?
5 Divya has drawn the following image in Paint. She wants to flip it horizontally. Which option will help her achieve this?
Introduction to Word Processing 7
All of you do your homework in your notebooks, correct?
So far, you have been writing your homework in notebooks. But if you have to do it on a computer, how will you do it?
You will use a word processor.

A word processor is a software program that allows you to create, edit, and format text documents.
While using a computer to do your homework, you write in documents. Like a notebook, a document can also have multiple pages.
So each document is like your notebook, where you can write text, draw images, etc.
There are many word processors, like Microsoft Word, WordPerfect, Google Docs, etc.
In this chapter, you will learn about the basics of Google Docs. Word Processor Google



Google Docs is a free online word processor. All you need to have is an internet connection to be able to use Google Docs anywhere and anytime. In Google Docs, you can also share your documents with other people. When you share a document, multiple people can work on it in real time.
Docs
Features of Google Docs
Google Docs has some special features that make it really useful:
1. It allows us to type words, sentences, and stories in a document.
2. It allows us to change the font, colour, and size of your text.
3. It allows us to add pictures to make our stories come to life.
4. It allows us to share our stories with friends and work on them together.
5. It automatically saves our work, so we don’t have to worry about losing it.
Creating a Document
Before you can write anything in a document, you need to create it. To create a document on Google Docs, you need a web browser. After opening the web browser, follow the steps given below:
1. Type docs.google.com in the address bar of the web browser and press the Enter key.

2. Click on the Blank icon under Start a new document. It will open a blank document with an Untitled document name.
Before using Google Docs, first we have to understand the components of Google Docs.
Components of Google Docs



S. No.Component Name
Purpose
1. Document TitleIt is a name for the document that uniquely identifies the document.
2. Menu Bar It holds “File”, “Edit”, “View”, and other menus. Each menu performs a different action.
3. Quick Access Toolbar The bar that holds tools for quick and easy access.
4. Document WorkspaceThe area where you type.
5. Share It helps you share the document with others.
In Google Docs, you can see the changes made by other people from different computers when working together on one document. Did You Know?
Naming a Document
Once the document is created, you have to give it a meaningful name to identify the document. By default, the name of the document is Untitled document. Steps to name a document are as follows:
1. Click on the Untitled document written on the top left corner of the document.
2. Press the Delete key and type the new name for the document in it.


Our empty document on Waste Management is ready. Now, let’s add text to it.
A Google Docs document can contain up to 1.02 million characters. Did You Know?
Naming a Document Typing Text in a Document
After giving a name to the document, it’s time to type text into it.
Steps for typing text in a document:
1. Click on the page to place the cursor.
2. Type Waste Management.

3. Press the Enter key to go to the next line.
4. Type the next text that you want to type. In our case, we have typed the following text:

Saving a Document
If you are done with writing the document, it is important to save the work on your computer. But in Google Docs you do not need to keep track of saving your file because it has the Autosave feature with it.
Autosave is a feature of Google Docs that automatically saves an open document or file.
Let us see how Autosave works in Google Docs.
1. Look at the Saving option (as shown in picture) on top of your document, it shows that Google is saving your file.
2. Once Google saves your document, a picture of the cloud (as shown in the picture) appears. This shows that your document is saved.
3. Once your document is saved, you can close this document by clicking ‘X’ on the tab. This button is the close button.



Think and Tell
Do you think Autosave will work if your computer is not connected to the internet?
Do It Yourself 7A
1 Unscramble the following words.
a asve b mane c Ordw d eilf e shrae
2 Circle the odd word.
a word chair table almirah
b mouse Google keyboard monitor
c pen pencil docs crayon
d word document file pencil
e save close share air
Searching a Document
If you have closed the document but want to work on the same document again, follow these steps:
1. Type docs.google.com in the address bar of the web browser. This will take you to the Google Docs screen.
2. You may find your document in Recent documents.

3. If you do not find your document there, type the name of the document in the Search bar.

4. It will show you the document. Click on it to open.

Discuss!
Discuss three features which you can apply to your documents if you are working on Google Docs.
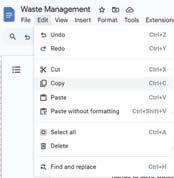
Opening a Document
Sometimes, you might need to open a document while you are already working on another one.
Here are the steps to do that:
1. Click on the File menu.
2. Select the Open option.
3. Click on the document which you want to open.
4. Click on the Open button.
5. The selected document will open in a new tab.

Explore More!


You can collaborate with others on the same document in real-time. Scan here to find out!
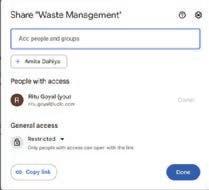
Sharing a Document
If you want to show a document to any of your friends, you need to share it with them.
Sharing means giving something you have to someone else so they can use it too.
Steps to share a document:
There are two ways with which you can share the document.
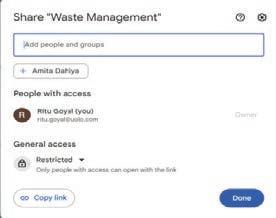
Using the Share Button
1. On the top right corner, click on the Share button. You will see a pop-up box asking for the email address.

2. Enter the email of your friend in the given box and click on Done.

3. You can also share the link of the document through email. You can get the link by clicking on Copy link. You can use this link to share this document with your friend.
Using File Option
1. Click on the File menu. A drop-down menu will appear.
2. Click on the Share option. You will see two options: Share with others and Publish to web. You will learn Publish to web in later classes.

3. Click on Share with others. The Share pop-up window will appear.
4. You can take help from either your teacher or your parents to enter the email in the given box. You can also click on the Copy link to share the link of the document with your friends.
5. Click Done.

Explore More! You can perform many operations on text in Google Docs. Scan here to find out!
Do It Yourself 7B

Can you share the same document with ten friends? Think and Tell
1 Match the columns. Column A Column B Google Chrome Docs Autosave Blank document Saved





2 Write down the rhyming words for the given words. a Blank b Share c Save d Name
Chapter Checkup
A. Fill in the Blanks. Hints autosave uniquely word processor quick access edit
1 Word processor is a computer program that helps you to a document.
2 Google Docs is a .
3 feature saves the document automatically.
4 The name of the document helps you identify the document .
5 tool bar holds tools for quick and easy access.
B. Tick () the Correct Option.
1 Which of the following is a feature of Google Docs?
a Can type stories
c Can share stories
2 Cloud with a tick mark shows that :
a Document is saved
c Document is lost
3 In a document tab, ‘X’ sign is used to:
a Save the document
c Close the document
4 ‘Share’ option will help you to:
a Share the document with friends
c Copy the document
b Can edit stories
d All of these
b Document is closed
d Document is shared
b Open the document
d Share the document
b Save the document
d Move the document
5 Which of the following is a step to open a closed document?
a Click on File Menu > Click on New Option
b Click on File Menu > Click on Open Option
c Click on File Menu > Click on Docs
d Click on File Menu > Click on Share option
C. Who Am I?
1 I am a bar to search for your document if you can’t find it in your recent documents.
2 I hold menus like “File”, “Edit”, “View”, etc.
3 I am a button in Google Docs that you click to save your document.
4 I will help you to show your document to your friend even if you are not together.
5 I am a place where you can type words into your document.
D. Write T for True and F for False.
1 Google Docs is a paid online word processor.
2 By default, the name of the document is Untitled document.
3 To save a document, the step is File > Save.
4 To close a document, the step is File > Close.
5 The file must be opened before you start writing in it.
E. Answer the Following.
1 What does autosave mean?
2 Write any two features of Google Docs.
3 Write down the steps to open a new document.
4 What will happen if you do not save your document?
5 How can you close a document?
F. Apply Your Learning.
1 Ram has many documents, but he is unable to find them. What should he do?
2 Ravi made some changes to a document, and now his friend can see the same changes on a different computer. How did this happen?
3 Amit is working on a document on Google Docs and is worried about losing it. How can he save it?
4 Ritu wants to begin working on a new document. What should be her first step?
5 Raju wants to uniquely identify his document. What should he do?
Editing Text Using a Word Processor 8
Introduction to Text Editing
In the previous chapter, you created a document on Waste Management. You also learnt how to create, save, search, open, and share a document. In this chapter, you will learn how to edit text in documents.
Text editing in Google Docs is the process of making changes to the text to improve its clarity and accuracy. It can also include copying, deleting, and moving the text.

Editing Text
Once you type the text in any document, you may want to make some changes to that text. For example, if you want to add some text about the different Types of waste in the Waste Management document, we can do it by following the steps given below:
1. Place your cursor where you want to add the text. Press the Enter key.

2. Enter the name of the topic. In our case, it is ‘Types of waste’. Press the Enter key.
3. Type the text that you want to enter.

Selecting Text
After typing the text, you can perform many operations on it, like deleting the text, duplicating the text, etc. For this, you need to first select the text. You can select a letter, a word, a block of text, a paragraph, or the complete document.
Selecting text using a mouse:
1. A word: Double-click the word.
2. A paragraph: Triple-click anywhere on the paragraph.
3. A block of text: Click on the beginning of the first letter of the text, drag over the text, and then release the mouse button.
4. Complete document: Click on the Edit menu and choose the Select all option.
Selecting text using a keyboard:
1. A character to the left of the cursor: Press the Shift + Left Arrow keys.
2. A character to the right of the cursor: Press the Shift + Right Arrow keys.
3. A word to the left of the cursor: Press the Ctrl + Shift + Left Arrow keys.
4. A word to the right of the cursor: Press the Ctrl + Shift + Right Arrow keys.
5. A line to the left of the cursor: Press the Shift + Home keys.
6. A line to the right of the cursor: Press the Shift + End keys.
7. A paragraph up to the cursor: Press the Ctrl + Shift + Up Arrow keys.
8. A paragraph below to the cursor: Press the Ctrl + Shift + Down Arrow keys.
9. Complete document: Press the Ctrl + A keys.
Explore More!

How can you select the complete document using the mouse? Scan here to find out!
Copying and Pasting Text
If you have a word that you want to use many times in your document, then instead of typing it again and again, you can just copy and paste it wherever you need it.
In this way, you save time and do not have to keep typing the same word over and over.
Copying text means duplicating the selected text and making it available for another location.
Imagine you want to write the full form of “3 Rs” in the last line. Instead of typing it again, you can just copy it from the top part of the document and paste it at the end.
Pasting means putting something you copied from one place into another place in the document.
Steps to Copy the Text
You can copy the text with a keyboard or a mouse. Using the keyboard, press the Ctrl and C keys together. Steps to copy the text using a mouse are given below:
1. Select the text that you want to copy. 1

2. Click on the Edit menu from the menu bar.
3. Select the Copy option.
The selected text is copied.

Steps to Paste the Text
You can paste the text with a keyboard or a mouse. Using the keyboard, press the Ctrl and V keys together. Steps to paste the text using a mouse are given below:
1. Select the text that you want to replace. 1

2. Click on the Edit menu.
3. Select the Paste option.
You can see that “3 Rs” is replaced by ‘Reduce, Reuse, and Recycle.

Changed text

Two or three keyboard keys pressed together are known as shortcut keys. Did You Know?
1 Find the functions of text editing from the given word puzzle.
C O P Y
S L A R
C T S B
D F T E
Q M E N
2 Rearrange the following steps of copy and paste by writing the correct numbers in the given boxes.
Click on the Copy option.
Select the word that you want to copy.
Click on the Paste option.
Place your cursor where you want to add that word.
Moving Text
While editing text, you might realise that some text is in the wrong place and needs to be moved elsewhere.
Moving text means removing it from its original position and placing it at some other position in the document.
We can move text using the Cut and Paste commands. The Cut command removes the text from its original position.
Let us see how we can move the text.
In the above document, for example, you want to change the position of the ‘Hospital wastes’ section from its original position and place it after ‘Dry and recyclable wastes’. Steps to move the text are given below:
1. Triple-click on the ‘Hospital wastes’ line to select the paragraph.

2. Click on the Edit menu.
3. Select the Cut option or press the Ctrl and X keys together.

4. Place the cursor where you want to paste the text and click on the Edit menu.
5. Select the Paste option.

5

Think and Tell
Do you think changing the text colour is also a part of text editing?
Deleting Text
If, in your document, you write something by mistake that you want to remove, then the Delete key is used.
The Delete key is used to erase a word, line, or paragraph that you want to remove from your document.
For example, in our document, we want to delete “it’s” and replace it with “it is”. To do that, we will follow the steps below:
1. Select the text.
2. Press the Delete key. It will erase the selected text. You can also delete the text using the Backspace key.
3. Type the new word if needed.


The word “it’s” is replaced with “it is” in the document.
Think and Tell
How can you replace text without deleting the original text?
Undo
If you do something wrong in your document by mistake, Undo can reverse the change.
Undo is the command which can reverse the last action. For example, you changed the text “it’s” to “it is” in your document, but you didn’t like it, so you want to change it back to the original one.
Undo can be done in three different ways: Click on the from the Toolbar. or
Click on Edit menu and then select the Undo option. or
Press the Ctrl + Z keys together.


Redo
Redo will reverse the last action of the Undo command.
If you need to reverse the action of the Undo command, it can be done by the Redo command.
You will see that the text ‘it’s’ is again replaced with the text ‘it is’ in the document.
Redo can be done in three different ways: Click on the from the Toolbar. or

Click on the Edit menu and then select the Redo option. or
Press the Ctrl + Y keys together.
Explore More!
Discuss!
Discuss some real-life scenarios where text editing is useful.

Do you want to know how we can copy text from one document and paste it into another? Scan here to find out!
Do It Yourself 8B
1 Match the columns.

2 Write the command name which can best define the given pictures.
Picture Command Name


Chapter Checkup
A. Fill in the Blanks.
Hints duplicate editing double-click reverse delete
1 of text is the process of making changes to the text to improve its clarity and accuracy.
2 To select a single word, on it.
3 Copying a text creates the of the selected text.
4 To delete a text, first select it and then press the key.
5 Undo is used to the last action.
B. Tick () the Correct Option.
1 What is the shortcut key Ctrl + C used for?
a Copy b Paste
c Undo d Redo
2 Triple-clicking selects a .
a Word b Letter
c Paragraph d Document
3 Moving a text involves the commands.
a Cut and Paste
c Delete and Paste
b Copy and Paste
d Select and Copy
4 What do you mean by deleting a text?
a Selecting the text
c Removing the text from the document
b Cannot be undone
d You can move that text to any other place in the document
5 What is the meaning of the icon in Google Docs?
a Copy

b Paste
c Cut d Redo
C. Who Am I?
1 I am like scissors for your words. I help you move a text from one place and put it in another.
2 I am used to put the same word in different parts of your document without typing it over and over.
3 When you make a mistake, I can help you go back to the way things were before.
4 I am a way to erase a text from your document permanently.
D. Write T for True and F for False.
1 To select a single word, you can double-click on it.
2 Copying a text creates a different text.
3 Undo is used to reverse the last action performed.
4 Redo is used to redo the last action that was undone.
5 To delete a text, you can press the Ctrl + Z keys.
E. Answer the Following.
1 How is text editing useful in Google Docs?
2 What does it mean to delete a text in a document?
3 How does “Copy” differ from “Cut” when editing a text?
4 What is the purpose of the “Redo” command?
5 Name the option to move a text from one place to another in a document.
F. Apply Your Learning.
1 Siya wants to permanently erase a word from her document. Name the two keys that can help her do so.
2 Archi wants to move a paragraph from one place to another in her document. What should be her first step?
3 Pihu wants to undo the last action she performed in her document. Which shortcut key can she use?
4 Rahul wants to have the same word in another place in his document. What should he do?
5 Kriti wants to select a complete document. What are two ways she can use to complete the action?
Introduction to Coding 9
What Is Coding?
Hello students! Let us do an activity of drawing the face of a dog. Follow the given steps:
You have just drawn the face of a dog by following a series of steps. In your daily life, your teachers and parents ask you to do some work by following various steps. In a similar manner, computers also need step-by-step commands to work. These commands are called instructions.
A set of instructions is called a program.
To write a program, you need to learn a special language that a computer can understand.
The languages that are used to write programs are called programming languages or coding languages.
Sometimes, a program is also called code. We can code a computer to make it do various tasks for us.
Additionally, learning coding helps us to: 1 think and ask questions. 2 understand problems.
In 2003, MIT introduced the first block coding language. Did You Know?
3 think of solutions.
4 solve problems in many ways.
5 break down a big problem into small parts to solve it easily.
6 learn how to decide what to do in various situations.
7 learn how to decide when to do a task.
Block-based Coding
You can use coding language to write the commands for a computer. Some coding languages use blocks to give commands to the computer. These coding languages are called block-based coding languages.

Block-based coding is visual programming. In this type of coding, you use colourful blocks. These colourful blocks are instructions. You use them to make a computer do a task.
Uses of Block-based Coding Languages
Using block-based coding, you can:
1 easily remember colour-coded code blocks.
2 code using a simple drag-and-drop method.
3 code without worrying about the rules of a language.
4 learn to code while having fun.
5 be creative by making digital cards or apps.


Think and Tell
In which other game, can you join the blocks together to play?
Algorithm
Think about the steps that you can follow to get ready for school.
1 Wake up.
2 Brush your teeth.
3 Have breakfast.
4 Ready for school.
If you notice, you will see that even for getting ready for school, you follow a number of steps, one after the other.
Similarly, in coding, when we give more than one command in an order, it is called a sequence.
You can think of a task to be done as a problem to be solved. So, in the given example, getting ready for school is the problem. The steps you follow in an order are the solution to this problem.
The set of steps that you follow to solve a specific problem is called an algorithm.
Algorithms help you break down a big problem into small parts to make it easy to solve.
Let us see the algorithm to grow a plant.
1 Start.
2 Take a pot and fill it with soil.
Wake up.
Have breakfast.
Brush your teeth. Get ready for school.
3 Put the seed in the soil.
4 With proper amount of sunlight and water, the plant sprouts.
5 After some time, it flowers.
6 The plant bears fruit.
7 Stop.
This sequence cannot be changed. The seed will not grow into the plant if the sequence is not followed. So, in algorithms, it is important to follow a sequence to reach the solution of the problem.

Do It Yourself 9A
Number the pictures below in the correct sequence.



Exploring Code.org
In this book, you will learn block-based coding using a platform called Code.org. Let us explore the platform.
1 Visit the link: https://studio.code.org with the help of your teacher or parents.
2 You can sign in or create a new account on the platform.
3 A screen similar to the following one appears.
Soil Seed Sprout Flower Fruit
Pupa Butterfly Eggs
Caterpillar

The main parts of the studio.code.org platform window are:
1 Play Area: The area where you can see things happening.
2 Toolbox: The area that holds all the code blocks, which you can use to give commands. It is also known as Blocks panel.
3 Workspace: The area where you can drag and attach the blocks together to make things happen.
4 Instructions: The hints that help you know what to do next.
Sprite
We all enjoy listening to stories. But do you know how stories are created?
A story is made up of many parts, such as:
1 Characters: People, animals or things in the story
2 Problem: Something that needs to be done or solved
3 Setting: The place where the story happens
4 Events: When and what happens
You can use a block-based coding language to create interesting stories with various characters.
The characters that are used to make stories in a block-based coding language are called sprites.
You can:
• change the costume, location or colour of a sprite.
• add and control the behaviour of a sprite. The behaviour of a sprite is how it interacts with other sprites or with the user.
Let us now learn how to make a sprite in Code.org.
Visiting the Sprite Lab
The Sprite Lab is where you can create your own stories and apps. You can add sprites that can perform some actions and interact with each other.
When you click the Sprite Lab option on the Code.org platform, the following screen appears.

The components of the Sprite Lab are as follows:
1 Play Area: Where the story runs.
2 Toolbox: Holds the blocks needed to create the project.
3 Workspace: Where you code by dragging blocks from Toolbox.
Let us now use sprite lab to create a sprite.
Making a Sprite
Using the Sprite Lab, you can make a sprite, add a behaviour to it, change its size, change its position, and do many more actions. Let us first start our project of making a sprite.
In the Blocks panel, the Sprites category has blocks related to creating sprites, changing their costumes, moving them, and performing other actions.
1 Click the Sprites category and then select the make new sprite at block.

2 Drag it to the workspace and place below the when run block. The when run block is always present in the workspace, by default. This block makes
your project run. The blocks snapped together with the when run block are played when the project is played.

3 You can observe a default rabbit sprite in the make new sprite at block.
4 The make new sprite at block has the location (200, 200) block snapped to it. This block tells the current position of the sprite in the play area. You will hear a pop sound when you join the make new sprite at block below the when run block.
5 You can see the rabbit sprite that you selected in the play area.
Choosing Another Sprite
1 Instead of the rabbit sprite, you can choose a new sprite from the drop-down menu of the make new sprite at block by clicking the arrow, as shown.
2 If you cannot find the required sprite according to your project, then click the Costumes button at the end of the sprites list.
3 A new window under the Costumes tab opens, as shown.



4 Click the New Costume button.
5 The Costumes Library opens as follows. The Costumes Library is the in-built library that contains various related groups of sprites.

6 Click any category of your choice, for example, Food.
7 You will see several sprites related to food appear in the library.
8 Click any sprite of your choice, for example, Egg, and then click the Done button.

9 The Egg sprite appears under the Costumes tab.
10 Go back to the Code window and click the drop-down arrow of the make a sprite at block. You will see the newly added sprite in the Sprites list.
11 You can select this sprite and add it to your project.
Changing the Size of a Sprite
To change the size of a sprite, the set size to block is used. This block is present in the Sprites category in the Toolbox.
Let us increase the size of the rabbit sprite.

1 Go to the Sprites block category and drag the change size to block.
2 Join the change size by block with the make new sprite at block of the previous code.

3 Click inside the text area of the change size by block and then change its value from 10 to 100.

4 The size of the rabbit sprite is increased.
Match the component with its function. make new sprite at block
Plays the project change size by block
Creates a new sprite
Costumes library Changes the size of the sprite when run block
Contains a group of sprites
Setting the Background
Backgrounds provide a meaningful context to your story. You can set a background for your project by using the blocks provided under the World category of blocks in Toolbox. To set the background:
1 Go to the Toolbox and then click the World category.
2 Drag the set background to block to below the change size by block.


3 Click the drop-down arrow of the set background to block and then select the background of your choice, such as the park background.

4 The first scene is set, as shown in the image.

Changing the Background
You can change the background to a different one by clicking the down arrow of the set background to block. Follow the given steps:
1 Click the down arrow of the set background to block.
2 A list of backgrounds appears. You can select any background that you like.
3 You can also click the Backgrounds button provided at the end of the list of backgrounds.
4 A new window opens under the Backgrounds tab, as shown below:

5 Click the New Background option.
6 An in-built library of backgrounds opens.

7 Select any background of your choice and then select from the down arrow of the set background to block.
8 The selected background is applied to your project.
Do It Yourself 9C
Create a Desert scene.
a Set the background as Desert.
b Make a sprite of your choice in the desert area.
Adding Behaviours
A behaviour of a sprite defines an action that a sprite can perform.
For example, you can make a sprite move, shrink, grow, flutter, wander, and so on. For making a sprite perform an action, various blocks are available under the Behaviors category in Toolbox.
Let us see how you can define a behaviour for a sprite in the project that you created in the previous sections.
To add a behaviour for the rabbit sprite:
1 Click the Behaviors category in the Toolbox.
2 The drawer containing the blocks related to Behaviors opens.
3 Drag the sprite begins block to below the set background to block, as shown.
4 Click the Behaviors category again.

5 Drag the growing block and drop it in the groove of the sprite begins block.

6 Click the Run button in the play area.
7 You can see the sprite growing in the play area.
8 To stop the sprite from growing, you can click the Pause button.
Events
What happens when you turn on the switch of a bulb? The bulb turns on. Similarly, when you turn off the switch, the bulb turns off.
What can you learn from it? Turning the switch on is an event, and turning on of the bulb is an action. So, an event can be defined as something that brings about an action or a change.

Final Project
Now, let us read about the life cycle of a butterfly step by step.
1 Egg: The egg is the first stage. The egg hatches into a caterpillar.
2 Caterpillar: The caterpillar feeds on leaves. After a few weeks, it hangs upside down to form a pupa.
3 Pupa: The pupa is the shell inside which the caterpillar turns into a butterfly.
4 Butterfly: Again, the butterfly lays eggs and the process continues.
We will follow an algorithm to create the life cycle of a butterfly in Sprite Lab. Now, think about the following to create an algorithm:
• What do you need to do to set the scene?
• What happens in the scene? Setting: Background Characters: Sprites


Algorithm to Set Up the Scene
1 Start.
2 Set the background to park.
3 Add the egg sprite.
4 Set the position of the egg sprite.
5 Stop.
Creating the Project
Follow the given steps to create the project:
1 Click the World category in Toolbox.
2 Drag the set background to block under the when run code block in Workspace.


3 Select the background by clicking the set background to drop-down button. Select the park background.

4 To select the sprite, click the Sprites category in Toolbox.
5 Click and drag the make new sprite at block.

6 Click the make new sprite at block drop-down and then select egg from the list of sprites. Drop-down Egg sprite

7 Place the egg at a specific location. Click the Location icon, as shown in the picture below.

8 Move the cursor in the play area to change the location of the sprite. Click where you want to place the sprite.

Now, let us see how to proceed for the project.
1 You will click egg. This is an event.
2 Egg will change into a caterpillar. This is an action or change.
3 Similarly, when you will click the caterpillar, it will change into a pupa and then the pupa will change into a butterfly.
Let us perform all these actions.
Follow the given steps to do this activity now.
1 Click the Events category in Toolbox.

2 Drag the when clicked block from the Events drawer to inside the workspace.
3 Change the sprite from rabbit to egg by clicking the drop-down arrow of the block.

4 Now, from the Sprites category in Toolbox, drag the change costume to block and join it with the when clicked block.

5 Change the sprites’ image by using the drop-down arrows.
6 Similarly, from caterpillar to pupa and pupa to butterfly, repeat the same process, as shown here:


Setting the Wandering Behaviour of the Butterfly
1 Let us set the wandering behaviour of the butterfly.
2 Drag the sprite begins block from the Behaviors category and join it with the change costume to block of the butterfly.
3 From the Behaviors category in Toolbox, drag the wandering behaviour and attach it to the sprite begins block, as shown.

4 Now, click on the Run button in the play area and see your project in action. The project of the butterfly life cycle is complete now.
Chapter Checkup
A Fill in the Blanks. Hints
1 A cannot understand your language.
2 You can break down a big problem into parts to solve it easily.
3 Block-based coding is programming.
4 A character in coding is called a .
5 An brings about an action or a change.
B Tick () the Correct Option.
1 is an educational platform where we learn to code.
a Code.org
c Org.code
b Code.or
d Or.code
2 A is an instruction given to a computer to do something.
a Visual
c Command
b Coding
d Problems
3 is the place where a story runs.
a Workspace
c Play area
b Sprite lab
d Toolbox
4 The set of steps we follow to solve a specific problem is called .
a a Sequence
c a Coding
C Write T for True and F for False.
b a Command
d an Algorithm
1 Using block-based coding, we can code using a simple drag-and-drop method.
2 There are four main elements that make up a story.
3 You cannot change the costume of a sprite.
4 You cannot set the size before making a sprite.
Loops 10
Repeating Actions
Think about the way you walk. You move one foot forward and then the other. You continue walking in the same manner. We can call this a loop.
A loop is an action of doing something over and over again. What will happen if you never stop walking? You will pass your destination and you will get very tired. It is important to know when to stop doing something.
Do It Yourself 10A
Tick () the picture that does not show an example of a loop.

Drumming Burning Candle Playing Football
Repeat Loops
What is easier to say—”Jump 4 times” or “Jump, jump, jump, jump”?
It will take us more time and energy to say “jump, jump, jump, jump”. Instead, we can just say “jump 4 times”. Thus, in this is where we are using a loop.

By using the repeat loop, our code becomes shorter.
The repeat loop is used when we want to repeat a task a certain number of times.
A good programmer always tries to use a loop to make their code as short as possible.
Using Repeat Loop
Let us build a program to make the character draw the given wave.

1 Think of the direction you would have to take to make each wave.

2 To make one wave, follow the arrows in the image and enter the following code.

3 To create three waves, we need to repeat the process three times. So, here we will use the repeat block.

Do It Yourself 10B

Consider the angry bird moves only one step forward. How many times should the loop repeat to make the angry bird reach the pig? Write the number in the space provided.

Variables in Block Coding

Suppose, your mother surprises you with a gift box. You open the box to see what’s inside. It’s full of your favourite chocolates!
If you look closely, you’ll notice that the box is a container to store chocolates. Here, the box is simply a variable having chocolates as the value assigned to it.
Chocolates Box
You can change the value of the variable to something else. For example, instead of chocolates, you can put cookies inside the box.
Now, if we have to label our box as “Chocolate” and fill it with your favourite chocolate, let’s say a KitKat, inside it, in programming terms, “Chocolate” is the variable name and KitKat is the value.
Rules of Naming a Variable
There are some rules to follow while naming a variable, just as you wouldn’t name a basket of chocolates “Fruits Basket.”
• Names can contain letters, digits, and underscores(_).
• Names cannot contain blank spaces.
• Names are case-sensitive: “Chocolate” and “chocolate” are two different names.
• Variable names can also begin with an underscore. A few examples of valid variable names are Name, MyName, _name, and my_name.
Creating a Variable
1 Drag the set i to block from the Variables category and keep it in the workspace.
2 Click on the drop-down arrow of this block and select Rename this variable option.
3 A new dialog box will open. Type a new name in the New variable name text box, for example, “score” and click on Create.


The for Loop
Suppose you have to skip 10 times.
How will you do it? You count your first skip as 1, second as 2, and so on. You will count till you have skipped 10 times and then you stop. You already know when to start, when to count, and when to stop. This is exactly how a for loop works.
There is an interval in every for loop.
In this case, the interval is equal to 1. As every time you skip, the count is increased by 1.
The for loop is a loop with a known beginning, end, and interval.
Parts of the for Loop
A for loop has three parts:
1 Start
2 End
3 Interval
The for loop has all the 3 parts in a single line of code. Look at the circled numbers and find the interval.
Starting value: 4
Ending value: 20 Interval: ?
Here, you can see that the circled numbers are 4, 8, 12, 16, and 20.
To find the interval, you can subtract the consecutive circled numbers. Hence, 8 − 4 = 4 12 − 8 = 4 16 − 12 = 4 20 − 16 = 4
It shows that 4 is the difference in each case, hence the interval is 4.
Starting value: 4
Ending value: 20 Interval: 4
Do It Yourself 10C
1 Find the Interval by looking at the circled numbers.
Starting value: 0
Ending value: 18 Interval: ?
2 Find the ending and the interval.
Starting value: 7
Ending value: 14 Interval: ?
Using for Loops
As you know, it is important to know when to end a loop.
Starting value of the counter
Value which keeps on changing as we add the interval

Value we need to add to the counter each time as an interval
Ending value of the counter
Here, the counter is like a score in a game; it keeps on changing as you score. Let’s make a project called “Catch the Ghost” using a for loop.
1 Change the background to park, create a new sprite plane, and set the plane’s size to 70.

2 Add an event of clicking the plane, and then add a behaviour of wandering. Create a new sprite called Ghost and place it in a random location.

3 Now, when the plane touches the ghost, the ghost disappears and coins are awarded. Let us use a for loop for this. Select the for loop and set the counter.

4 We need to think about what should happen and when. Take a look at the following:
a A for loop should count till 3.
b Make a new coin sprite.
c Add a behaviour of the new coin sprite.
d Make another coin sprite.
e Add a behaviour of the second coin sprite.
f Remove the ghost sprite.
With these steps, we will set up the scene and reward coins when the plane touches the ghost.
5 Select an event and join the for loop, set the counter of the for loop to 3.

6 Add new coin sprite, set the size, and add behaviour. Repeat this twice. At last, remove the ghost.
Your project is ready!
How many coins will be created in the play area after the for loop runs? Hint: 2 coins are created for every counter. Think and Tell

Chapter Checkup
A Fill in the Blanks.
1 The loop is used when we want to repeat a task a certain number of times.
2 A good always tries to use a loop to make their code as short as possible.
3 names cannot contain blank spaces.
B Tick () the Correct Option.
1 loop is a loop with a known beginning, end, and interval.
a repeat
c nested
b for
d while
2 is the first component of a for loop.
a Start
c End
C Answer the Following.
1 Define a loop.
b Stop
d Pause
2 Name the three things that are need to make a for loop.
Conditionals Blocks 11
Using if Block
Will you play outside if it is raining? No. You should play inside if it is raining outside.
In our daily life, we all have to take some decisions. Usually, we take these types of decisions automatically, since we know what to do in these situations.
Computers can’t do that, that’s why we need to write codes so that they can take certain decisions as well.
An if statement tells the computer what to do if a certain condition is true.
In the above situation, raining outside is a condition and playing inside is an action taken when the condition is true.
Using if–else Block
Sometimes different actions have to be taken per to the situation.
…then we will play inside
If it is raining…
…else we will play outside
Let us look at one more situation.
If you are 18 or older...
…then you can drive

…else you can’t drive
The if–else statement is used for both the true part and the false part of a given condition. If the condition is true, the if block code is executed and if the condition is false, the else block code is executed.

Do It Yourself 11A
1 You can vote if you are 18 years of age or older. Write conditional statements based on that. Write your answer in boxes.
If you are 18 or older…
2 Where will you go if you are sick? To the doctor’s or to school? Write your answer and the condition in the given boxes.
Using Conditions
Now, let us create a game where you can use conditions.
Project Statement
1 You will create a scene in Sprite Lab using a Robot sprite.
2 You can select a background of your choice.
3 A score variable will be created.
4 Initially, the score variable will be set to 0.
5 When the project will run, you will have to click on the Robot sprite.
6 Every time, you click the Robot sprite, the score will be increased by 1.
7 When the score reaches 10, a message, “You win” will be displayed.
8 Till the score is less than 10, a message, “Keep trying” will be displayed. Let us start creating the game.
Setting Up the Scene
1 To set up the scene for your game, open a new project in Sprite Lab.
2 Go to the Toolbox and click on the Sprites block category.
3 Drag the make new sprite at block and drop it below the when run block in the workspace.
4 From the drop-down list of the make new sprite at block, select the Robot sprite.
5 If the Robot sprite is not present in the list, then you can click on the Costumes button at the bottom of the list and select the Robot sprite from the Costumes library.
6 Click on the Location button and place the Robot sprite in the Play area wherever you want.
7 Now, select the set size to block from the Sprites category and join it with the make new sprite at block.
8 Click inside the block after to and type “200” in it.
9 Now, from the World category in the Toolbox, drag the set background to block and drop it below the set size to block.
10 Select any background of your choice, for example, the grid background. Note that you can select the background from the Background library.
11 The scene for your game is set.

Creating a Variable

1 Drag the set i to block from the Variables category and keep it in the Workspace.
2 Click on the drop-down arrow of this block and select the Rename this variable option.
3 A new dialog box will open. Type a new name in the New variable name text box, for example, “score” and click on Create.


4 The name of the variable is changed to “score”.
5 Now, drag the “0” block from Math category in the Toolbox and join it with the set score to block.
6 Join the set score to 0 block below the set background to block.
7 This will initialise the score variable to 0.
Creating the Code for the Game
Now, let us create the code for this game. Follow the given steps:
Setting the Score Variable
1 From the Events category, drag the when clicked block and place it in the Workspace.
2 Click on the drop-down arrow of the Rabbit sprite and select the Robot sprite from the list.
3 Drag set score to block from the Variables category and place it below the when clicked block.
4 From the Math category, drag the “+” block and join it with the set score to block.
5 Drag the score block from the Variables category and place it on the right side of the “+” block. The “0” block already placed there will be removed. You can delete the “0” block by dragging it back to the Toolbox.
6 On the right side of the “+” block, type “1” instead of “0”.

Displaying the Message
You can display a message using the show title screen block. This block has two attachments: title and subtitle. You can join different blocks with both the attachments according to your project. Let us see how you can use it in your project.
1 Drag the show title screen block from the Text category and place it below the set score to block in the code.
2 In the title attachment, type the message, “Your score is:”.
3 In the subtitle attachment, join the score variable.
Creating the if Condition

Now, to create a condition, you can use the if block from the Logic category. Let us create the code for the condition to check.
1 Drag the if block with an equal to symbol from the Logic category and join it with the previous code in the workspace.
2 On the left-hand side of the equal to block, place the score variable by dragging it from the Variables category.

3 On the right-hand side, place the 0 block by dragging it from the Math category. Type 10 in place of 0.
4 Now, again drag the show title screen block from the Text category and place it inside the if block.
5 In the title attachment, type the message, “You win!”
6 Join the score variable with the subtitle attachment.
Creating the Else Condition
The if block can be extended with an else block by clicking on the star symbol present on the if block. You can add as many else blocks as you want with the if block. Follow the given steps:
1 Click on the star symbol present on the if block.
2 The pop up opens. Select the else block from the pop up and place it inside the block as shown.

3 You can observe an else block will be added below the if block.
4 Now, drag one more show title screen block from the Text category and place it inside the else block.
5 Type the message, “Keep trying…” in the title attachment and score variable in the subtitle attachment.

6 The if-else block is ready.
The Combined Code
The combined code for your game is as follows:
Did You Know?
You can add as many else blocks as you want in your code. If you want to check more than one condition in the code, then you can given the condition in the else-if block.

Playing the Game
To play the game:
1 Click on the Run button in the play area.
2 Click on the Robot repeatedly.
3 Observe the score is increasing and is displayed on the screen along with the “Keep trying…” message.
4 When the score will become 10, you will get a message, “You win!”
5 The game is complete.
Coding Challenge
Create a chasing game where the cat has to chase the mouse. When the cat will touch the mouse, increase the score for the cat and make the mouse disappear from the play area.

Chapter Checkup
1 An if statement tells the computer what to do if a certain is true.
2 The if-else statement is used for both the part and the part of a given condition.
3 Sometimes different have to be taken according to the condition.
B Tick () the Correct Option.
1 In the game, what message is displayed when the score reaches 10?
a “Keep trying”
c “Game over”
b “You win”
d “Try again”
2 In the game, what is the initial value of the score variable?
a 1
c 0
b 5
d 10
3 What happens when you click on the Robot sprite in the game?
a The game ends.
b The score decreases.
c The score increases by 1.
d The Robot sprite disappears.
C Write T for True and F for False.
1 An if statement is used to make a decision in a program.
2 The if-else statement is used for either the true part or the false part of a condition, not both.
3 The if-else block can have multiple else conditions.
Test Paper 1 (Based on Chapters 1 to 5)
A. Fill in the Blanks.
1 The is the backbone of a computer system.
2 The operating system manages computer and .
3 A is a collection of web pages that contain information about a related topic.
4 can be used to organise files and make it easier to find them.
B. Tick () the Correct Option.
1 Which device allows you to hear music and sounds from a computer?
a Screen
c Mouse
2 Which tool gives the effect of spray paint?
a Pencil
c Eraser
b Microphones
d Speakers
b Airbrush
d Text
3 What is the blinking black line that appears on the white area called?
a Cursor
c Folder
C. Write T for True and F for False.
1 There are two main components of the CPU.
b File
d Icon
2 The Search bar is used to find files, programs, settings, etc., on the computer.
3 Email is a way to send messages to people over the internet.
4 A file is a collection of folders.
Answer the Following.
1 What is processing?
2 What are icons?
3 Write any two advantages of internet.
4 What is the use of the Color picker tool? E. Apply Your Learning.
1 Sejal’s mother is controlling a device by using her finger tips instead of a mouse or keyboard. Name the device which she is using.
2 Ayushi wants to search for the “Calculator” application on her computer. How can she do it?
3 Neha shared her personal information with a stranger over the internet. Was it a good thing to do? Give your reason.
4 Ashi wants to write “Welcome to the dreamland” on the drawing she drew. Which tool will help her add text in the drawing?
Test Paper 2 (Based on Chapters 6 to 11)
A. Fill in the Blanks.
1 an object means to change its position.
2 The set of steps that you follow to solve a specific problem is called an .
3 names cannot contain blank spaces.
4 The statement tells the computer what to do if a certain condition is true.
B. Tick () the Correct Option.
1 In a document tab, `X' sign is used to:
a Save the document
b Open the document
c Close the document d Share the document
2 means to make a duplicate of an object.
a Moving b Copying
c Pasting d None of these
3 is an educational platform where we learn to code.
a Code.org b Code.or
c Org.code d Or.code
4 loop is a loop with a known beginning, end, and interval.
a repeat b for
c nested d while
C. Write T for True and F for False.
1 There are three main types of selection options in Paint.
2 The menu bar holds tools for quick and easy access.
3 Text editing is the process of making changes to the text to improve its clarity and accuracy.
4 The Delete key is used to erase a word, line, or paragraph that you want to remove from your document.
D. Answer the Following.
1 What is a free-form selection?
2 What is the use of the Undo command?
3 Describe the autosave feature.
4 What do you mean by flipping an object?
E. Apply Your Learning.
1 Arpita is saving a file in Paint. She saved it in JPEG file format. What is the full form of JPEG?
2 Kriti wants to make her drawing a little smaller in size. Name the feature of Paint that will help her do this.
3 Vishal wants to select a paragraph below to the cursor. Which key combination should he use?
AI in Daily Life
Artificial intelligence or AI, is all around us. It helps us in many ways every day. Let us see some uses of AI in daily life.
What AI Can Do?

Voice Assistant: When you use your phone to talk to a voice assistant, that’s AI. It can answer questions and play music for you.

Maps: AI can help you find your way if you use maps on a phone or tablet. It shows the best route to get to places.
Smart TV: When you watch TV, AI can suggest shows you might like. It learns what you enjoy and gives you good choices.
Games: When you play games, AI makes the characters in the game smart. They know what to do and how to play along with you.

Smart Home: AI is also in smart home devices. These devices can turn lights on and off or adjust the temperature. They listen to your commands and make your home more comfortable.
Education: AI can help you learn new things. Some apps use AI to help you practice math or reading. Other apps use AI to help answer your questions.
Shopping: When you shop online, AI helps you find what you need. It can show you pictures of toys or clothes you might like. Some robots in stores use AI to help you find what you are looking for.

Medical: AI help doctors by treating the sick people and analysing diseases.
Safety: Some AI systems can spot dangerous situations and alert us to be careful. It helps keep us safe while we use technology.
Language Translation: When you talk to your friends online, AI can help translate different languages. It makes it easier to understand and chat with people from around the world.
AI in Future: In the future, AI will help us even more. It might help with homework, make cooking easier, and even help keep us safe.








About the Book
Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and the skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
Special Features
• AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence.
• Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity.
• Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class.
• Did You Know? Interesting facts related to the application of a concept.
• Do It Yourself: Short exercises between the chapter to pause and assess comprehension.
• Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom's Taxonomy.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
About Uolo
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.

