





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First impression 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa ICSE Computer Science 5
ISBN: 978-81-980880-6-2
Published by Uolo EdTech Private Limited
Corporate Office Address: 85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To broaden the learning process, we have included informational annexures on Artificial Intelligence (AI) and its related fields, offering students an early insight into the groundbreaking technologies that are shaping our world. These sections aim to inspire curiosity and encourage a deeper exploration of computer science.
Our mission is to make computer science approachable and exciting for young learners. By providing early exposure, we aim not only to teach about computers but also to cultivate skills that will benefit students in their future endeavours.
We invite you to embark on this exciting journey with us through the world of computer science. Let us empower the next generation with the skills and the knowledge they need to thrive in a digital world.
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.

Communication media helps us connect to the internet. Let us see some of their types.

Chapter Checkup
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
Project-based Learning: A project-based learning approach employed to foster an engaging and interactive learning experience

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
Explore More: Short videos to find out more about the topic

Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.


Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity

Find out which type of internet connection your house or school has.
Now think of the fan speed knob, or regulator, on the switchboard. It changes the speed at which the fan spins, instead of just switching it on or off. We can have the fan spin at the fastest speed, reduce it to a slower speed, then much slower, and finally switch it off. We can do more things with the regulator than the switch. That is how analog signal works.
e I hold all the blocks for a block category. A Fill in the blanks.
Did You Know: Interesting facts related to the topic
India has the second-largest internet user base in the world, with over 70 crore users.
Think and Tell
Can you think of more examples of analog and digital signals?
Hints menu bar untitled backdrop blocks create
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Analysis, reflection, and text-to-self
1 In Scratch, we use colourful to create our own games, stories, and drawing.

2 To create a project in Scratch, you need to click .
Communication media helps us connect to the internet. Let us see some of their types.
3 By default, the name of the Scratch project is .
1. DSL
4 The purple bar at the top of the Scratch editor is called the
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
2. Cable
5 The background of the stage is called the . F Apply your learning.

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
hold all the blocks for a block category. A Fill in the blanks.
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Apply Your Learning: Intellectually stimulating questions designed for higher order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
Hints menu bar untitled backdrop blocks create
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.

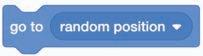
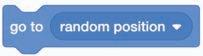
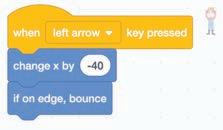
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.

3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
Hints menu bar untitled backdrop blocks create
Find out which type of internet connection your house or school has.
5 The background of the stage is called the
F Apply your learning.
Chapter 4 Browsing the Internet
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Chapter Checkup A. Fill in the blanks.
2 To create a project in Scratch, you need to click
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
Test Paper (Based on Chapters 1 to 4)
1 In Scratch, the blocks you put together in the script area are called a


2 The is the background of the stage.
1 In Scratch, the blocks you put together in the script area are called a The is the background of the stage.
•
• Browsing the
• Services on the Internet
• Threats on the Internet
• Netiquette
• Introduction to Presentations
• Creating a Presentation Using Google Slides
• Applying and Modifying Themes
• Inserting Tables, Charts, and Diagrams
• Working With Master Slide
• Block-based Coding
• Creating a Project
• Components of Scratch
•
•
•
•
• Text Alignment
• Line and Paragraph
• Hyperlinks
• Indenting
• Using Tab Stops
•
• Adding
Sensing Blocks
• Making a Sprite Disappear on Touching Another Sprite • Changing the Costume of a Sprite
This chapter is not a part of the prescribed ICSE curriculum. It has been added after consideration of the latest trends in the computer science field. Teaching this chapter or including it in the assessment process is entirely at the discretion of the school and the subject teacher.
Computers have become an integral part of our lives. They help us in almost every sphere of life these days. We cannot even imagine a world without computers. Have you ever wondered how people were managing without computers before their invention?
Let us learn about the history of computers and how they evolved from slow, bulky, and room-sized machines to fast, smart, and sleek gadgets.
1. Abacus:
a. Abacus is one of the earliest counting devices.
b. It is a wooden frame that is divided into two parts.
c. Both the parts have rods on which the beads can move and are used for basic mathematical calculations.
2. Napier’s Bones:
a. It is a manually-operated calculating device developed by John Napier in 1617.
b. In this calculating tool, he used nine different ivory strips or bones marked with numbers to multiply and divide.
3. Pascaline:
a. Pascaline, also called the Arithmetic Machine or Adding Machine, is the first mechanical and automatic calculator.
b. It was invented between 1642 and 1644 by the French mathematician and philosopher, Blaise Pascal.
c. It can be used to perform only addition and subtraction.



4. Stepped Reckoner or Leibniz Wheel:
a. Leibniz, a German mathematician and philosopher, created Stepped Reckoner in 1673, improving upon earlier mechanical calculators.

b. It is a digital mechanical calculator that uses fluted drums to represent numbers.
c. Leibniz’s machine helped us see that machines could do maths automatically, which eventually led to today’s computers.
5. Difference Engine and Analytical Engine:
a. Charles Babbage designed both engines and is also known as the ‘Father of Modern Computers’.
b. The Difference Engine performs simple calculations, whereas the Analytical Engine uses punch cards for input. A punch card is a piece of card that stores digital data using punched holes.
6. Tabulating Machine:
a. It was invented by an American statistician Herman Hollerith in 1890.


b. This electromechanical machine was developed to help in processing data stored on punch cards.
7. Differential Analyzer:
a. It is the first electronic computer invented in the United States in 1930.
b. This analogue device, invented by Vannevar Bush, could perform 25 calculations in a few minutes.
8. Mark I:
a. In 1937, Howard Aiken thought of the idea of a machine to handle large-scale calculations.
b. In 1944, IBM and Harvard collaborated to build the Mark I computer.
9. ENIAC:
a. Electronic Numerical Integrator and Computer (ENIAC) was one of the first programmable, general-purpose, electronic digital computers. It was built in 1945 by John Mauchly and J. Presper Eckert.
b. It was massive and superfast for its time, like a giant calculator, with lots of tubes and wires.




c. It helped with important tasks like performing calculations for the military, predicting the weather, and studying science.
d. ENIAC started the era of modern computers, demonstrating their ability and inspiring the development of smaller and more efficient machines.
10. UNIVAC:
Did You Know?
ENIAC weighed more than 27 tons and took up 1,800 square feet space.
a. After ENIAC, John Mauchly and J. Presper Eckert developed the Universal Automatic Computer (UNIVAC) and delivered it to the Census Bureau on 31 March 1951. This computer is one of the earliest commercial computers.
b. It replaced the punch card accounting machines. It was the fastest machine developed in its time.

c. It helped with research-level calculation in universities and helped make office calculations automatic.
Generations of computers means the various stages of advancement in computer technology. These generations are usually categorised into five main phases:
1. First generation computers (1946–59):
a. These early computers used vacuum tubes, which consisted of thin filaments. This filament caused the computers to heat up a lot.
b. They had less memory, so they could not store much information.

c. These computers were huge, costly, slow, and not so reliable. They required a lot of maintenance.
d. The famous first generation computers include ENIAC and UNIVAC.
2. Second generation computers (1959–65):
a. Compared to first generation computers, these computers were relatively smaller because they used tiny transistors instead of bulky vacuum tubes.
b. These computers were faster and cheaper, making them more efficient.
c. They stored information using magnetic core memory.
d. People used punched cards for input and got results on paper or magnetic tapes.
e. These computers used assembly languages for programming and could work on data in organised batches.
f. Famous computers from this time were the CDC 3600 and IBM 7090.
3. Third generation computers (1965–71):
a. The third generation computers used integrated circuits (ICs). They are also known as silicon chips or microchips. They were used widely. ICs are the circuits of many electronic components together on a chip. This significantly reduced the size of computers.


b. The ICs in this generation used the small scale integration (SSI) and medium scale integration (MSI) technologies.
c. They used better memory called the core memory, which was faster and more reliable than the older magnetic drum memory.
d. Keyboards and friendlier interfaces were introduced for users which helped them interact with the computers.
e. Programming languages like Common Business-Oriented Language (COBOL), Formula Translation (FORTRAN), and Beginner’s All-purpose Symbolic Instruction Code (BASIC) made it easier to write software for these machines.
f. These computers were smaller but still expensive. IBM’s System/360 and DEC’s PDP-11 were popular models during this time.
4. Fourth generation computers (1971–80):
a. Fourth generation computers used integrated circuits with VLSI technology. VLSI stands for very-large-scale integration, which means almost up to 1,00,000 electronic components on a single small chip. This chip is also known as a microprocessor.

b. They use the faster and more reliable Random Access Memory (RAM) instead of the older magnetic core memory.
c. Input devices like keyboards and mouses are used to interact with these computers. For output, they have monitors and printers.
d. High-level programming languages like C, Pascal, and FORTRAN are used to write software for these computers.
e. Fourth-generation computers are faster, smaller, and cheaper than their predecessors. Some popular names from this era include IBM PC, HP 9000 Series, and DEC 10.
5. Fifth generation computers (1980–current):
a. Fifth generation computers use artificial intelligence (AI) and machine learning (ML) as their main technologies.
b. They have advanced memory to store and handle large amounts of data effectively.
c. Input and output methods include voice recognition, gesture control, augmented reality, virtual reality, and brain-computer interfaces.
d. Popular programming languages like Python, R, and Julia are used to create AI and ML programs.


Learn more about ENIAC, the first programmable, electronic, generalpurpose digital computer.
Even though the first modern computer was huge, it could perform only four tasks: addition, subtraction, multiplication, and division. Did You Know?
Match the following.





Match the generation of computers with their technology.
First generation computers Integrated circuits (SSI, MSI)
Second generation computers Integrated circuits (VLSI)
Third generation computers Artificial intelligence
Fourth generation computers Transistors
Fifth generation computers Vacuum tubes
Computers have some special qualities that make them amazing:
1. Speed: Computers are super-fast at doing things. They can do lots of calculations and tasks in just a fraction of a second, way faster than humans can.
2. Accuracy: Computers are good at being accurate. They do not make mistakes like human beings may sometimes do.
3. Storage: A computer has a large memory. It can be used to store pictures, document, videos, and more.
4. Automatic: Computers can perform tasks on their own, following the instructions that they are given.
5. Multitasking: Computers can work on various tasks at the same time. Just like you can read a book while listening to music, a computer can run a game while also making calculations.
6. Communication: With the help of computers, you can communicate with other people using the internet.

Using the latest technology, you can make and receive phone calls by connecting your phone to a computer.
What are some basic things that you see on a computer screen?
Computers are incredibly powerful and versatile machines, but they also have several limitations. Here are some of the key limitations of computers:
1. Computers cannot think like humans: Computers are designed and controlled by humans. Even when they seem to operate independently, it is because humans have programmed them to do so.
2. Maintenance: A computer needs regular maintenance and timely updates for its proper working.
3. Lack of emotional intelligence: While you experience a range of emotions like happiness, sadness, and excitement, computers lack emotional intelligence and empathy. This limits their applications in fields that require emotional understanding, such as counselling and therapy. Do It Yourself 1B
Write T for True and F for False.
What tasks can be done using a computer?
1 Computers are faster than humans at performing calculations and tasks.
2 Communication with other people using the internet cannot be done through computers.
3 Computers can work on multiple tasks simultaneously.
4 Computers can experience and express human emotions like happiness and sadness.
A. Fill in the Blanks.
The ancient Chinese invented the approximately 4,000 years ago, which is considered the first calculating device.
The first programmable electronic digital computer, often considered the beginning of modern computing, was called .
The first generation of computers, from 1946 to 1959, used .
The third generation of computers introduced , which significantly reduced the size of computers.
Fifth-generation computers use and have advanced memory for handling large data sets.
B. Tick () the Correct Option.
cards 1
What type of memory did second generation computers use for storage?
Magnetic core memory
drum memory d
In which generation of computers were integrated circuits (ICs) introduced instead of transistors?
a Second generation
c Fourth generation
b Third generation
d Fifth generation
Which programming language is NOT associated with the third generation of computers?
a Python
c FORTRAN
b COBOL
d BASIC
Which computer inventor is often referred to as the ‘Father of Modern Computers’?
a Charles Babbage
c Blaise Pascal
b John Napier
d Vannevar Bush
Which characteristic of computers allows them to perform multiple tasks simultaneously?
a Memory
c Speed
C. Who Am I?
b Automation
d Multitasking
I am the one who designed two significant machines, the Difference Engine and the Analytical Engine, during the early nineteenth century.
I am the generation of computers characterised by large size, slow speed, and use of vacuum tubes for computation.
I am a machine that was invented between 1642 and 1644 by Blaise Pascal, and am capable of performing addition and subtraction operations.
I am a German mathematician known for inventing Leibniz Wheel, a digital mechanical calculator.
I am one of the first electronic computers ever made in 1945, and I helped with important tasks like performing calculations for the military, weather prediction, and scientific research.
D. Write T for True and F for False.
The Tabulating machine was invented by American statistician Herman Hollerith.
A punched card is a piece of card stock that stores digital data, using punched holes.
Fifth generation computers use AI.
Computers require regular maintenance and updates to ensure that they function properly.
Sree lived a long time ago, way before computers were invented. Name some devices that he could have used for faster calculations.
Raj found something to help him with multiplication and division. This device is not a modern calculator, and it has ‘bones’. What do you think it can be?
Tanya had a wooden rack, which had metal rods with beads mounted on them. Tell Tanya the name of the inventor of this wooden rack and what it is called.
Archi discovered that computers have a big closet where all their important data can be kept. Can you let Archi know what this closet is called?
Ram thought about a computer that could do many things at once. It is like a clever friend who can solve maths problems while also having fun playing a game. What do you call this characteristic of a computer?
We all have played with a remote-controlled toy car in our childhood. If we press the forward button on the remote, the car moves in the forward direction. If we press the left button, the car moves left, and so on. So, just like the remote control guides the toy car to perform various actions, the software gives instructions to computer hardware to perform various tasks.
A computer is a machine that cannot think on its own. To make it do anything, we have to give it instructions, which we call programs. These instructions are written in computer languages.
Software is a set of programs that is installed and run on computer hardware that helps users to interact with the computer. Software is an intangible part of a computer, which means that it cannot be touched.
Did You Know?
Software started to be marketed on floppy disks in the 1980s, and then on CDs and DVDs. Most software is now bought and downloaded from the internet.
There are two types of software: system software and application software. Let us learn about both of these software in detail.
System software is responsible for managing and controlling the overall functioning of a computer system. This software provides essential services and functionalities to allow application software to run efficiently. System software reads data from the input devices and transfers processed information to the output devices.
There are three types of system software: Operating system, utility software, and language processor.
An operating system is the initial system software that loads on to computer memory when you turn on a computer. An operating system acts as an interface between a user and a computer system and is, therefore, a crucial requirement for a computer to function.
Some examples of operating systems include Microsoft Windows, macOS, Android, Linux, and Unix.

An operating system carries out various important functions that help in the smooth running of a computer. Here are a few functions of an operating system:
An operating system manages everything on the computer. This program makes sure that all the games, apps, programs, applications, and files work together.
It allocates and deallocates memory space to running processes, ensuring efficient use of RAM.
It is easy to use. You can click icons and buttons because the operating system provides you a friendly way to talk to the computer.
An operating system protects a computer from viruses and hackers. This software also checks who is allowed to use which resources on the computer.
An operating system detects and handles errors or crashes, preventing a single application or hardware issue from crashing the entire system.

Scan the QR code to learn how operating system works.
Utility software is a type of system software that provides essential tools and functionalities to maintain, optimise, or troubleshoot a computer system. These tools are intended to improve the overall performance and security of a computer system. Users often install these tools alongside their primary applications to ensure that their systems run efficiently and securely.
Some common examples of utility software include antivirus software, disk cleanup and defragmentation tools, backup and recovery software, file compression software, and firewalls.
File Manager: File manager helps users organise, navigate, and manage files and folders on their computer hard drives, external drives, etc. File Explorer of Windows is the most commonly used file management utility software.
Disk Management: Disk management is the software tool or utility that is used to manage data storage devices by performing various operations like managing drives, formatting disks, verifying the integrity of disks, and partitioning drives.
Backup Utility: Backup software is used to create duplicates of important files and data stored on a computer. These duplicate copies, known as backups, are typically stored in secure locations such as cloud storage or external hard drives. The primary purpose of backup software is to safeguard your data against potential loss resulting from hardware failures, human errors, or other unforeseen circumstances.
Compression: Compression refers to the process of reducing the size of data. This technique helps decrease the number of bits and bytes required to represent information in a file. Compression serves several purposes, including conserving storage capacity, speeding file transfers, and lowering the costs associated with data storage.
One common usage of compression is to archive several files into a single compressed folder using ZIP files.
Time Machine (for Mac) and Windows Backup (for Windows) are popular backup software.
Name any one utility software that you commonly use.
Computers can only understand and execute programs written in machine language, which consists of binary code made up of strings of 0’s and 1’s. A language processor is used for translating high-level programming languages, which are human-readable and easier for programmers to work with, into machine language.
Without language processors, programmers would have to build applications directly in machine code, which is difficult and prone to mistakes.
There are three types of language translators: assembler, interpreter, and compiler.
Assembler: An assembler is a translator that converts the code written in assembly language into machine language.
Interpreter: Interpreters work sequentially, reading one line of source code at a time and executing it immediately. If an interpreter finds a mistake, it stops and when you fix the mistake, it moves on to the next part of the program, repeating the same process.
Compiler: A compiler is a type of a language processor that takes the entire source code of a high-level programming language and translates it into machine code or an intermediate code in a single step. A compiler generates the object code for the program along with the list of errors. The code cannot be executed until these errors are fixed.
State T for true and F for false.
1 Several files can be compressed into a single folder using ZIP files.
2 File Explorer is a backup utility.
3 Software is a tangible part of a computer.
4 Operating System allocates and deallocates memory space to running processes.
Application software is a type of computer software designed to perform specific tasks, such as word processing, creating presentations, web browsing, email communication, doing calculations, and editing images.
There are two types of application software: General purpose application software and special purpose application software.
General-purpose application software is made to carry out several jobs and activities on a computer. This software can be used for many tasks and is not restricted to a single one. Word processors, spreadsheets, and presentation software are a few examples of general-purpose application software.
General-purpose application software may include:
Word processing software: Word processing software is a type of application software to create, edit, and format text documents.
Examples include Google Docs, Microsoft Word, OpenOffice Writer, and WordPad, which are used to type essays, letters, assignments, or simple reports.


Spreadsheet software: Spreadsheet software is used to create, manipulate, and manage tabular data in a grid of rows and columns. This software is designed to perform mathematical calculations on numerical data using formulas and functions, analyse data using charts and graphs, etc.
Examples include Microsoft Excel, OpenOffice Calc, and Google Sheets.

Presentation software: Presentation software is computer graphics software that is used to create visual presentations to convey ideas, information, and messages to a large group of audience in a lively manner. This software allows users to create slides or pages that contain content in the form of text, images, charts, audio, video, etc.
Examples include Microsoft PowerPoint, Google Slides, and OpenOffice Impress.
Graphics software: Graphics software applications are used to create a range of visual designs, including interactive and static content, such as images, flyers, brochures, banners, logos, cartoons, etc.
Some examples are Paint, Adobe Photoshop, and AutoCad.




Multimedia software: Multimedia software helps create, edit, and manipulate multimedia content. It is used to create videos, animation, sound, graphics, and text with a high degree of interaction.
Examples include Windows Media Player, Adobe Animate, Windows Movie Maker, and Adobe Flash.

Special-purpose application software performs specific, narrowly defined tasks or functions. Unlike general-purpose software, which is designed for a wide range of applications and users, special-purpose software is tailored to meet specific needs of any user.
Examples include library management system, hotel management system, and Point of Sale (POS) system.

Match the following.
1 Multimedia software Microsoft PowerPoint
2 Spreadsheet software Paint
3 Presentation software Google Sheets
4 Graphics software Windows Media Player
A. Fill in the Blanks.
Hints assembler operating system compression system spreadsheet
1 software provides essential services and functionalities to allow application software to run efficiently.
2 software is used to create, manipulate, and manage tabular data in a grid of rows and columns.
3 A/An is a translator that converts the code written in assembly language into machine language.
4 refers to the process of reducing the size of data.
5 Microsoft Windows, macOS, Linux, and Unix are all examples of .
B. Tick () the Correct Option.
1 Which of the following is not word processing software?
a Microsoft Word
c Microsoft Excel
b OpenOffice Writer
d Google Docs
2 Which of the following language processors takes the entire source code of a high-level programming language and translates it into machine code in one step?
a Compiler
c Assembler
b Interpreter
d File manager
3 software is used to create duplicates of important files and data stored on a computer.
a Compressor
c Backup
b File manager
d Assembler
4 When you turn on a computer, the is the initial program that loads into its memory.
a File Explorer b Operating system
c Multimedia software
d Language processor
5 is a type of system software that provides essential tools to maintain, optimise, or troubleshoot a computer system.
a Utility software b Operating system
c Language processor
C. Write T for True and F for False.
1 Interpreters read one line of source code at a time.
2 Windows Media Player is multimedia software.
d Application software
3 An operating system protects a computer from viruses and hackers.
4 High-level languages consist of strings of 0’s and 1’s.
5 A library management system is general purpose application software.
D. Answer the Following.
1 Write any two functions of operating systems.
2 Differentiate between an interpreter and a compiler.
3 What do you mean by backup?
4 Explain application software. Give examples.
5 What is the need of a language processor?
E. Apply Your Learning.
1 Surbhi is asked to give a presentation on the topic ‘Waste Management’ in the school auditorium. Name a presentation software application that she can use for the same.
2 Mohit is experiencing slow file transfer speed while sending school picnic pictures via email, even with a fast internet connection. What can be the reason and how should he resolve this issue?
3 Swati is working with a large numerical dataset. She wants to perform calculations and analyse the data using charts and graphs. What software should she use for the same?
4 Maira accidentally lost all her important data on her computer due to a hardware failure. How can she avoid a similar situation in the future?
You can talk to your friends over a phone, send and receive messages, and share pictures and a lot of other information. Have you ever wondered how all of this is possible?
Well, This is possible because of the internet.
The internet is a huge network of millions of computers connected worldwide. The internet allows communication and the sharing of information.
Did You Know?
The early foundations of the internet were laid in the 1960s with the creation of Advanced Research Projects Agency Network, or ARPANET.
Some of the important uses of the internet are:
1. Online shopping: You can buy toys, clothes, and many other things online, all from the comfort of your home. Apps like Amazon, Flipkart, and Myntra make it easy to buy things with just a click.
2. Cashless payment: You can use apps like Paytm, Google Pay, or credit and debit cards to make online payments for your online purchases. These transactions known as cashless payments are becoming increasingly popular.
3. Online learning: The internet allows you to discover new information from all over the world, making it possible to learn about a wide range of topics anytime and anywhere.
4. Online communication: Using the internet, you can talk to your friends, see their pictures and videos, and share a lot of data with them. There are some applications like Facebook, Instagram, and more that make this possible.
5. Entertainment: The internet offers you plenty of entertainment options. You can enjoy videos, play games, and listen to your favourite songs. Additionally, you can download films, games, and music. Apps like Netflix, Hotstar, and YouTube provide access to a wide range of video content as well.

The first website on the internet was created in 1991 by Tim Berners-Lee. Did You Know?
It Yourself 3A
Write the name of one application that helps you do the following:
a Online shopping
b Entertainment
c Online communication
To get on the internet, you need a few things. Let us learn about what you need:
1. Internet service provider (ISP): An ISP is a company that provides you with access to the internet, often for a fee. ISPs use cables, satellites, or other technologies to connect you to the internet. There are various ISPs, and they offer many speed and price options. Examples are BSNL, Airtel, Jio, etc.

2. Device: You need a device that can access the internet, such as a computer, smartphone, tablet, or smart TV. These devices should have specific features that enable you to connect to the internet, like Ethernet ports for an internet cable or a Wi-Fi functionality.
3. Modem: A modem is a device that carries out the processes of both modulating and demodulating electrical signals. It ensures a constant connection between the internet and a home or office network.
4. Network cable (for wired connections): A network cable is a type of cable that is used to connect devices on the internet. This cable is a physical connection that allows devices to communicate with each other. Network cables are typically used in offices, homes, and schools.

5. Web browser: A web browser is an application that allows you to visit websites on the internet. It lets you see various web pages and access information that are available.
The availability of the methods to connect to the internet may depend on your location. Here are some common methods:
1. Wired connection (using cables): This connection uses copper or fibre optic cables to transmit data. Wired connections are known for their reliability and speed. They are often used in homes and businesses where stable and high-speed internet access is required. They are also known as broadband connections.

2. Wireless connection (using signals): Wireless connections use radio waves to transmit data between devices and a router. This method is highly convenient as it eliminates the need for physical cables. Wi-Fi is one of the most commonly used wireless connections.
3. Cellular connection: Cellular connections use mobile networks and cell towers to provide internet access. They are widely used for mobile devices like smartphones and tablets. These devices have data limitations and varying speeds based on their network coverage.
4. Satellite: Satellite internet relies on communication satellites in orbits to provide internet access to remote or rural areas where other forms of internet connectivity may not be readily available. This method can show a slightly longer delay compared to other methods.
5. Dial-Up: Dial-up is an old and slow way to connect to the internet. A dial-up connection uses a regular phone line. But it is not good for today’s internet because it is too slow and cannot handle modern internet speed. Most people now use faster internet connections like broadband.
What are the ways to connect to the internet?
From the word grid, find the given words related to the internet.
DEVICE BROWSER WIFI SATELLITE ISP MODEM
Browsing the internet refers to using a web browser to search for and access information on the World Wide Web (WWW), which is a part of the internet.
There are various web browsers, but some of the most common ones include Microsoft Edge, Google Chrome, Safari, and Mozilla Firefox.

You can also check your browsing history on a Wi-Fi connection.


The internet is so vast that no one knows exactly how many websites are on it. It is like having a library with more books than you can ever read in a lifetime.
Internet services refer to the various applications, resources, and functionalities available to users on the internet.
The internet offers a wide range of services and applications that have become an important part of our daily lives. Here is a list of some of the key services provided by the internet:
1. Email: Email, which means electronic mail, allows users to send and receive messages, files, audio, links, images, etc., over the internet. For example, Gmail, Outlook, Yahoo, and so on.
2. Search engines: This program enables users to search for information, websites, and multimedia content on the internet. For example, Google, Bing, and so on.
3. File sharing: The file sharing services help facilitate the storing and sharing of files and documents online. For example, Dropbox and Google Drive.
4. Streaming media: These allow users to stream and consume various forms of digital media, including videos, music, and podcasts. For example, Netflix (for movies and TV shows), YouTube (for user-generated videos), and Spotify (for music streaming).
5. Social media platforms: These platforms enable users to connect, communicate, and share content with friends, family, and colleagues. For example, Meta, Twitter, Instagram, and LinkedIn.
6. E-commerce: These applications provide a platform for buying and selling products and services online. For example, Amazon, eBay, Myntra, etc.


7. Maps and navigation: These applications offer navigation, directions, and locationbased information. For example, Google Maps, Apple Maps, Waze, and so on.
Raymond Samuel Tomlinson was the first person to send an email in 1971.
Complete the following words.
a S REA I G ED A
b FI E H RI G
c EM I .
d S CI L E D A
Match the following.

The internet has so many benefits and opportunities, but it also comes with many threats and risks. Some of the risks are:
1. Malware: Malware, short for ‘malicious software’, refers to any software designed to harm, exploit, or compromise computer system, network, or user privacy. Various types of malware include:
a. Virus: A virus is a small program designed to damage your computer by gaining access to it. A virus can copy your personal data or slow down your computer.

b. Worms: A computer worm is a stand-alone malware computer program that replicates itself in order to spread to other computers.
c. Trojan horse (Trojan): A Trojan horse is a type of malware that disguises itself with a false or fake name to mislead users. This malware downloads on a computer, pretending to be a genuine program.
d. Ransomware: It is a mean computer trick. It locks up your important applications and asks for money to unlock them. This can cause lots of problems, like not being able to use your computer.
2. Phishing happens when online tricksters pretend to be nice but want your important information, like passwords and where you live. They send fake messages that seem real to fool you, so never share important things with anyone unknown.
3. Cyberbullying happens when people use social media platforms to be mean and hurtful to others. This can make people feel really sad and scared.
4. Privacy invasion means doing things that break the rules and make people feel uncomfortable or unsafe when they use the internet. This can include entering someone’s private information, watching what they do online without their permission, or sharing their personal data without asking.

It is important to create a strong password to keep your online resources safe from cyberbullies.
Netiquette, shortform for internet etiquette, refers to a set of guidelines and rules for polite and respectful behaviour when communicating online. Practising good netiquette is essential for a positive and productive online environment.
Here are some important netiquette principles for internet users:
1. Be kind and respectful: Treat others on the internet the way you want to be treated. Don’t say bad things or be a bully.
2. Use good language: Don’t use bad words or rude language when you are chatting or leaving comments. Use words that are nice and friendly.
3. Don’t share personal information: Never give out your full name, address, phone number, or other private details online. Keep your personal information safe.
4. Be careful with what you post: Think before you post pictures, videos, or messages. Make sure that they are safe and don’t hurt anyone’s feelings.
5. Respect other people’s privacy: Do not go through someone’s personal content or spill others’ secrets.
6. Be careful while using emojis: Emojis are a fun and expressive way to communicate, but it is important to use them carefully and considerately. Emojis may be appropriate in casual conversations with friends but should not be used in formal emails.
7. Do not spam: Spamming means sending the same message repeatedly. It is annoying. Hence, do not do it.
8. Do not shout: Writing in all capital letters is like shouting when talking to someone online. Use small letters most of the time.


A. Fill in the Blanks.
A/An is a company that provides access to the internet.
A is a device that carries out the processes of both modulating and demodulating electrical signals.
Browsing the internet refers to using a web browser to search for and access information on the
is a type of malware that can lock up your important things and ask for money to unlock them.
Using all capital letters when writing online is considered the same as
B. Tick () the Correct Option.
What is the full form of ISP?
a Internet service plan
c Internet system provider
b International standard protocol
d Internet service provider
Internet services have become an important part of our daily lives. What does the term ‘internet services’ refer to?
a Physical devices used to access the internet.
b Websites that provide information about the internet.
c Various applications, resources, and functionalities available on the internet to users.
d Virtual reality games that are available on the internet.
Which type of malware disguises itself with a fake name to mislead users?
a Virus
c Trojan Horse
Which is not an example of a web browser?
a Google Chrome
c YouTube
b Worm
d Ransomware
b Safari
d Firefox
Which term is used for using social media to be mean and hurtful to others?
a Privacy invasion
b Malware
c Cyberbullying d Phishing
I am a type of cable that is used to connect devices to the internet.
I am a service on the internet that facilitates the sharing and storage of files and documents online.
I am a way of connecting to the internet without using wires that uses radio waves to send and receive data.
I am the platform where you can connect and share content with your friends.
I am a stand-alone malware computer program that replicates itself in order to spread to other computers.
D. Write T for True and F for False.
Malwares are used to search and obtain information from the internet.
Wired internet connections are known for their reliability and speed.
Email is a way to send and receive messages using the internet.
Phishing is when people use computers and phones to be kind online.
Netiquette is a set of guidelines for polite and respectful behaviour when communicating online.
E. Answer the Following.
Sree wants to buy a new book, but she is too busy to visit a physical store. Which internet service should she use to buy the book from the comfort of her home?
Raj, a school student who likes using social media to connect with friends and share his thoughts, recently experienced cyberbullying. What netiquette should he follow to keep things positive online?
Archi is going to her grandmother’s home by car. She is using an app that shows her directions to the desired location. Which internet service is she using?
Aanchal wants to learn about elephants by using the internet. She searches for information online. What application is she using for her internet search?
Tanya is chatting with her friend online. She is replying to her friend in capital letters. Is it correct to use capital letters online? Why/Why not?
Google Docs comes with various types of fonts, which help you improve the readability of the text and make your document visually appealing. In this chapter, you will learn how to add more fonts in Google Docs.
To add new fonts:
1. In the toolbar, open the Font drop-down menu and click the More fonts option. A Fonts dialog box with many available fonts appears on the screen.


Fonts dialog box
2. Use the search and filtering options at the top of the Fonts dialog box window to narrow your search. In our example, we are selecting the Display option from the Show: All fonts drop-down menu.

3. Select a font to add it to your font list. The selected font appears under My fonts on the right side of the window. You can add as many fonts as you want.

4. After adding the required fonts, click the OK button. The fonts are added to the Font drop-down menu.

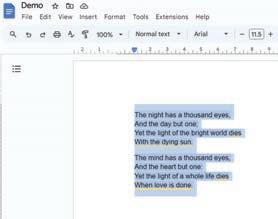
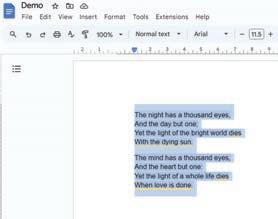
In Google Docs, text alignment refers to the positioning of the text according to the edges of the pages. There are four alignment options in Google Docs:
1. Left Align: It places the selected text in line with the left margin.


2. Center Align: It places the selected text at an equal distance from both the left and right margins.

3. Right Align: It places the selected text in line with the the right margin.

4. Justify: It distributes the selected text evenly between the left and right margins.
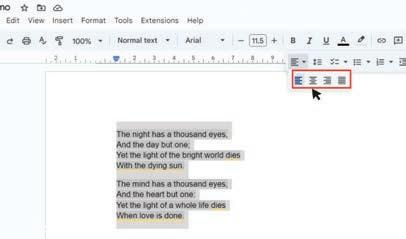
To change the alignment:
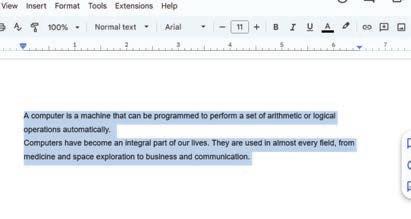
1. Select the text that you want to align.
Did You Know?
Google Docs can translate your document into 100 languages?

2. Click one of the alignment options in the toolbar. The text is aligned accordingly.

Line spacing is the vertical space between the lines of text in a document. For example, when the text is double-spaced, the space between the lines is two lines high. You can reduce the line spacing to adjust more lines on the page.
To format line spacing:
1. Select the text you want to format.

2. Click the Line & paragraph spacing button, then select the line spacing option from the drop-down menu. You can also click Custom spacing to change the spacing, as shown below.

3. The line spacing automatically adjusts in the document.

Paragraph spacing is the vertical spacing between paragraphs in a document. In Google Docs, you can choose the spacing between paragraphs to improve the readability of your document. Here are a few steps to format the paragraph spacing: To format paragraph spacing:
1. Select the text you want to format, as shown below.

2. Click the Line & paragraph spacing button and then select the Add space before paragraph or Add space after paragraph option from the drop-down menu.

3. The paragraph spacing adjusts in the document.

Google Docs has a built-in dictionary and spell checker tool as well.
A hyperlink is a link to a web address. If you want to add a web address to your Google Docs, you can add it as a hyperlink for someone to click it.
To insert a hyperlink:
1. Select the text for which you want to make a hyperlink, as shown below.

2. Click the Insert menu, and then select the Link option. Or alternately, click the Insert link button on the toolbar, as shown below.
3. The text you selected will now be a hyperlink.

It is the process of setting the beginning of a line of text slightly to the right of the left margin. You can also move a complete paragraph to a specific position using indentation options. Indentation helps structure the content of a document to make it easier for readers to identify paragraphs. There are two ways to implement it:
To indent the text using the tab key:
1. Place the insertion point at the start of the paragraph you want to indent.

2. Press the Tab key on the keyboard. The text in the first line moves to the right, as shown below.

To indent the text using the increase indent or decrease indent buttons:
1. Select the text you want to indent.

2. Click the Increase indent button to increase the indent by half-inch, as shown below.

3. All the lines of the paragraph are indented.

You can use the three indent markers and the ruler to create custom indents. When you move the indent markers, the ruler provides a blue-tipped guideline to help you see where the indent will appear.
There are three types of indents:
1. First-line indent: Adjust the first-line indent of the paragraph.
2. Left indent: Adjust all the lines of the paragraph at the same time from the left margin.
3. Right indent: Adjust all the lines of the paragraph at the same time from the right margin.
To customise indents:
1. Select the paragraph you want to indent.

2. Click and drag the desired indent marker. As the marker moves, the blue guide line extends from the ruler, as shown below.

3. Release the mouse at the desired location. The text is automatically indented.

Tab stops allow you to determine where words are located better. With every press of the Tab key, the insertion point automatically moves 0.5 inch to the right. You can increase the size of the tabs by adding some of the tab stops on the ruler. You can also add more than one tab stop on a line.
There are three types of tab stops in Google Docs: Left Tab Stop: Left aligns text at the tab stop. Center Tab Stop: Centres text at the tab stop.
Right Tab Stop: Right aligns text at the tab stop.
Think and Tell
What is the major difference between the left tab stop and the right tab stop?
To add tab stops:
1. Select the paragraph where you want to add tab stops.

2. Click the location on the ruler where you want your text to appear. A drop-down menu of tab-stop selections appears.

3. Select the tab-stop you want to insert in your document.

4. Place the insertion point at the location where you want to add the tab-stop, as shown below.

5. On the keyboard, press the Tab key. The text jumps to the location of the next tab stop. What are the various formatting tools available in Google Docs?

Think and Tell
Create a document about your favourite animal. Use the More fonts tool and text alignment in Google Docs to make your document look visually appealing. Also, add links to your document to make it more informative and engaging.
A. Fill in the Blanks.
Hints left indent alignment hyperlink tab line & paragraph spacing
1 To change the space between the lines in Google Docs, select the text and then click the button in the toolbar.
2 A is a link to a web address.
3 refers to the positioning of the text according to the edges of the pages.
4 adjust all the lines of the paragraph at the same time from the left margin.
5 You can indent the text using the key.
B. Tick () the Correct Option.
1 How many types of tab stops are there in Google Docs?
a Five b Six
c Three d One
2 Which of the following is not an option for line spacing in Google Docs?
a Double b 1.5
c Single d Triple
3 Using indents in Google Docs makes a document
a easy to read b difficult to understand
c difficult to edit d more complex
4 To add more fonts to Google Docs, you can:
a Click the Font drop-down arrow in the toolbar and then select More fonts.
b Click Tools > Fonts.
c Click the “Font” button in the toolbar and select Manage fonts.
d All of the above.
5 How many types of indents are there in Google Docs?
a Three b Six
c Two d Five
C. Who Am I?
1 I am used to placing the selected text towards the right margin.
2 I am used to adding web addresses to documents.
3 I am used to setting the alignment to the left margin of Google Docs.
4 I am used to adding the tab stop in the centre.
5 I am used to changing the space between the lines.
D. Write T for True and F for False.
1 Line spacing is the horizontal space between the lines of text in a document.
2 Indents can be customised in Google Docs.
3 Line and paragraph spacing can be customised in Google Docs.
4 Justify is a type of alignment.
5 Tab stops cannot be added in Google Docs.
E. Answer the Following.
1 What are hyperlinks?
2 Explain the three types of tab stops in Google Docs.
3 What is the use of indentation in Google Docs?
4 What is line spacing?
5 Differentiate between centre alignment and justify alignment.
1 Shreya wants to add a hyperlink in the Google Docs. What does she need to do?
2 Abhay has written three paragraphs on his favourite historical monument. But he finds that the lines of text in his document seem very congested due to lack of spacing between them. What will you suggest to him?
3 Nancy wants to place the text of her document evenly between the left and right margins. What should she do?
4 Agniv has to submit his holiday homework. He is using Google Docs for the same. Suggest him any two features that can help him make his document visually appealing.
Google Docs includes a simple drawing tool that you can use to create and insert basic shapes, text, and images in your documents. Drawing is a virtual board that allows users to create flowcharts, diagrams, concept maps, visual storyboards, original art, and more. This board allows you to create and edit digital images.
To use the Google Docs drawing tool:
1. Click in Google Docs document where you want to insert your drawing.
2. Select Insert > Drawing > New.

3. The Drawing dialog box appears with drawing toolbar.

4. To draw a line, click the Select line drop-down from the toolbar and then select the type of line you want to draw. Drag the line on the drawing canvas.


5. After you are finished drawing, click to insert your drawing into your document.
The Google Docs drawing tool is a versatile tool that can be used to create a variety of educational materials.
Did You Know?
The computer drawing tool, which was similar to Google Docs, was introduced in 1985 when Microsoft Paint was released as a part of Windows 1.0. This tool started with basic shapes and colours. Over time, it improved and some new features like layers and images got added. Today, it is easy to use, allowing people to draw and share their ideas online, making art and creativity accessible to all.
Google Docs is a useful tool for writing and editing documents, but it can also be used to create diagrams and other visual aids. One way to do this is to add shapes to your document.
To add a shape to your Google Docs document:

2. The Drawing dialog box appears.

3. Click the Shape tool from the drawing toolbar and then select the shape from the drop-down that you want to add to your document. Here, we have selected Arrows.

4. Drag on the drawing canvas to draw the desired shape. To change the size of a shape, you can click and drag the resizing handle.

5. Release the mouse button.
6. If you want, you can add more shapes.


7. When you are done adding shapes, click . The shapes are added to your document at the point where your cursor was when you clicked Save and Close. You can then move and resize the shapes, as needed.
Let us now learn how to write text in a shape.
1. Double-click the shape in the Drawing dialog box. A text box appears.
2. Type your text in the text box.

3. When you stop typing, click outside the text box. The text is added to the shape.
Shapes can be a great way to make your Google Docs documents more visually appealing and informative.
Create a diagram to show the various parts of a plant or an animal.
Create a flowchart to show the steps in a process.
Create a Venn diagram to compare and contrast two things.
Create a timeline to show the order of events.
Create callouts to write dialogues for comic characters.
Explain the various parts of a plant using Google Docs.
To do this, first insert a drawing in your Google Docs document. Then, select the shape that you want to use for each part of the plant. You can use a rectangle for the stem, a triangle for the leaves, and a circle for the flowers and fruit.
After adding the shapes to your drawing, you can move and resize them as needed. You can also add text to the shapes to label them.
After completing, rename the document and then close the drawing.
After you add a shape to your document, you can format it in a variety of ways, such as changing the Border color, Fill color, Border weight, or Border dash. You can also change the font and font size of the text in the shape.

A text box is a container that can be used to hold text. Text boxes can be used in many ways. For example, you can use text boxes to:
Add definitions to key terms.
Provide additional information about a topic.
Create sidebars with activities or quizzes.
Add captions to images or diagrams.
Create callouts to highlight important information.
To add a text box in Google Docs:
1. Select Insert > Drawing > New.
2. In the Drawing toolbar, click the Text box icon.

3. Click and drag the icon in the document to create a new text box.
4. Type your text in the text box.



5. Click to save and exit the drawing editor.
After adding a text box to your document, you can format it in a variety of ways, such as changing the Border color, Fill color, Border weight, and Border dash. You can also change the font and font size of the text in the text box. You can choose these options from the drawing toolbar.

The history of adding text boxes to computers, like Google Docs, began in the early 20th century, when typewriters allowed users to type text in organised boxes. As technology evolved, software like Google Docs introduced digital text boxes in the 21st century, making it easier to insert and format text within documents.
You can also insert an image in the Drawing tool of the Google Docs. Follow the given steps to insert an image in the drawing canvas.
1. To add an image, click the Image tool. The Insert image dialog box appears on the screen.

2. You can choose to insert images by selecting any of the following tabs:
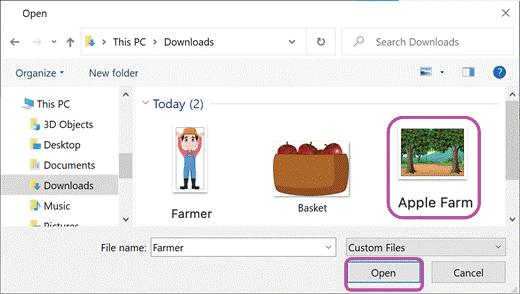
• Upload: You can drag an image from your computer to the drawing canvas or click the Choose an image to upload button to select an image. Thereafter, click the Open button to insert an image from the drives on your system.
• By URL: You can copy the link or URL of an image and paste the URL in the bar. If your URL is correct, you will see an image preview here. Click the Select button to insert the image in the drawing canvas.

• Google Drive: You can insert an uploaded image from Google Drive. If an image is not uploaded, upload the image first.
• Search: Click this tab and write the keywords for the image you want to insert, and then click the Search icon. Choose an image of your choice, and then click the Select button.

3. When you are done, click the Save and Close button.
Did You Know?
Customising text boxes and shapes on the computer, like Google Docs, has evolved over time. In the early days, it was basic and had limited options. But as technology advanced, so did customisation. Now, we can change colours, sizes, and fonts easily and make our documents look exactly the way we want them to!
Objects such as text boxes and shapes are a great way to add visual interest to your Google Docs documents. But if you have multiple text boxes or shapes overlapping, you may want to change the order in which they appear. This is easy and can make a big difference in the overall look of your document.
Follow the given steps to change the order of text boxes or shapes:
1. Click the text box or shape that you want to move. Right-click and then select the Order option.
Choose the option you want, like: Bring to Front: Moves the text box or shape in front of all other objects in your document.
Bring Forward: Moves the text box or shape one level forward in the order of objects.
Send Backward: Moves the text box or shape one level backward in the order of objects.
Send to Back: Moves the text box or shape to the back of all other objects in your document.
Example:
You have a Google Docs document with a shape and a text box. The text box overlaps the shape, and you want the shape to be in front of the text box.

2. Click the text box.
3. Right-click and then select Order.
4. Select Send to back.

The text box is now behind the shape.

Try the following on the Drawing canvas of Google Docs.
1 Draw various shapes and then add text boxes to the digital canvas.
2 Now, change the order of these shapes and text boxes.
3 Do experiment with the ‘Bring to front,’, ‘Bring forward’, ‘Send to back’, and ‘Send backward’ options.
Think and Tell
What did you learn about changing the order of shapes and text boxes in Google Drawings? How did rearranging them help you make your artwork more appealing?
Changing the order of text boxes or shapes on the computer, like in Google Docs, has evolved over time. Initially, it was challenging, but modern software has made it easier. In the past, it required complex commands, but now, you can choose suitable options to simplify your work. Did You Know?
A. Fill in the Blanks.
Hints
1 is a virtual board that allows users to create flowcharts, diagrams, concept maps, visual storyboards, etc.
2 To change the size of a shape in your drawing, you can click and drag the handle.
3 You can add a text to your drawing project by selecting the tool.
4 To create diagrams in your drawing, you can add to your document.
5 After you are done drawing, click the button to insert your drawing into your document.
B. Tick () the Correct Option.
1 What is the primary purpose of the Drawing tool of Google Docs?
a Sending and receiving emails
c Creating visual content like diagrams and charts
b Creating and editing spreadsheets
d Updating information
2 A is a container that can be used to hold the text.
a Line tool
c Fill color
b Text box
d Lasso tool
3 Which of the following is the correct method to open the drawing tool of Google Docs?
a Click Insert > Drawing > New
c Click Insert > New
b Click File > New
d Click Insert > Drawing
4 While inserting an image into the drawing canvas, which of the following is not a tab in the Insert image dialog box?
a By URL b Upload
c Search d Insert
5 Which of the following orders cannot be used to arrange the order of multiple overlapping objects in a drawing?
a Bring to front
c Send backward
C. Write T for True and F for False.
b Hide behind
d Send to back
1 The Drawing tool on Google Docs is word processing software.
2 You can insert an uploaded image on the drawing canvas from Google Drive.
3 You can add shapes, text, and images to create visuals using the Drawing tool.
4 If you have multiple text boxes or shapes overlapping, then right-click the object and then select the Arrange option to change the order in which they appear.
5 You cannot add text to a shape.
1 Explain the Drawing tool of Google Docs. What can you create using this tool?
2 How can you add a new text box to your Google Docs drawing project?
3 What is the purpose of the Shape tools? How can you insert text in the shape?
4 Name any two tools of the drawing toolbar that can be used to format a text box.
5 Explain the By URL method to insert an image in Google Docs.
1 Amita wants to create callouts for comic characters. Name the tool on the drawing toolbar that she can use to create the same.
2 Vansh wants to draw a diagram for his school project. Which popular online platform can he use as a drawing tool?
3 Shaurya has drawn various shapes on the drawing canvas. Which option should he use to fill colour in the shapes?
When you share an idea or a thought with an audience, a visual representation—with pictures, words, videos, and sound—makes this task much easier. This helps to get the message across to the audience. Such sharing also helps the audience to visualise the idea and makes them interested in what you’re saying.
Now, imagine that you are standing in front of your class, showing them a beautiful presentation while explaining your science project!
A presentation is a way to share information, ideas, or stories using a combination of pictures, text, and sometimes even audio or video.
We can create presentations on various applications like PowerPoint, Canva, Google Slides, etc. In this chapter, we will learn to create beautiful presentations on Google Slides. Google Slides is one of Google’s apps that is used to create presentations online.
How do you think presentations can help your teacher during a class?
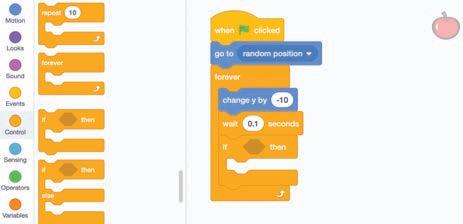
Let us learn how to create a new presentation on Google Slides:
1. Open the Google Chrome browser and go to the link: https://docs.google.com/presentation/
2. Click the plus + sign to open a blank presentation.

We have learnt to create a new presentation on Google Slides. Now, let us learn about the various parts of the presentation window.

1.Presentation Title It shows the name of a presentation.
2. Menu Bar It contains various menus like File, Edit, and View. Each menu offers different options.
3. Toolbar It contains tools for quick and easy access.
4. Slide Workspace The area where you add items such as text, images, and videos for a slide.
5. Slide Navigation Pane Space where you can see thumbnails or miniature images of all the slides of your presentation.
6. Speaker Notes The area where you can add notes for the speaker to remember important points during a presentation.
7. Slideshow Button Turns the slides into the presenter mode to showcase the slides in the full-screen mode.
Did You Know?
Ancient Egyptians used papyrus scrolls to record information in the same way as we use digital documents and presentations nowadays.
Now, let us learn how to choose themes that suit our presentation. Let us also learn to use various layouts to organise our slides.
Themes are like special designs for your slides. They make the presentation look colourful and interesting, just like wearing clothes for different occasions.
When you start making a presentation in Google Slides, you can choose various themes.
Imagine that you are creating a presentation about Seven Sister States of India. To apply themes to this presentation, open Google Slides and follow the given steps:
1. Click on the presentation title bar in the newly created presentation.
2. Enter the title Seven Sister States of India in the title bar.
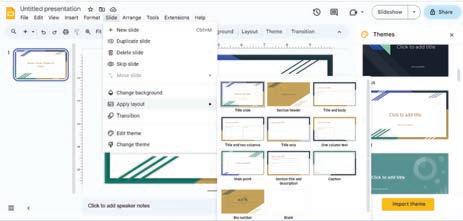
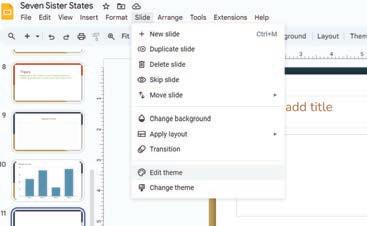
3. Click the Slide menu in the menu bar.
4. Select the Change theme option. The Themes pane opens on the right side. This pane will contains various themes that are available.
5. Check out the various themes for your slide and click a theme of your choice. The selected theme is applied to all the slides.

If you were making a presentation on forests, which colour theme would you choose?
Sometimes, we might like a theme, but we still want to make certain changes in it. To do that, we can use various colours, fonts, effects, and background styles.
Modifying themes in a presentation is important because it allows you to make the presentation look exactly the way you want it to. It is like deciding upon and changing the colours and decorations for your room to match your idea of decorating it.
Let us learn how to give your presentation a personal touch.
To add new colours to the background of your slides:
1. Select the slide in the Slide Navigation Pane.
2. Click the Slide menu in the menu bar.
3. Select the Change background option from the drop-down menu.

4. The Background pane appears. Select the colour of your choice from the Color drop-down list.
5. Click the Done button. Colours can make people feel emotions. For example, blue may make you feel calm and yellow

Layouts determine how your content, such as titles, text, and images, is organised on the slide. You can choose a different layout for each selected slide. Let us learn how to add different layouts to different slides:
1. Select the slide in the Slide Navigation pane.
2. Click the Slide menu from the menu bar.
3. Select the Apply layout option
4. You will see various layout options; choose the one you like the most.

Your slide will change to that layout and have a whole new look!

Similarly, you can use a Title and Body layout to talk about each of the seven state’s cultures.
Assam is famous for its tea gardens and the mighty Brahmaputra River. It is home to the one-horned rhinoceros too!


Arunachal Pradesh is a land of beautiful mountains and green forests. ‘It’s the place where the sun rises first in India, making it really special.
Manipur is famous for its special dance called Manipuri dance, and it is a land of colourful owers and traditional crafts.


Meghalaya means abode of clouds. This is a place with lots of rain, amazing waterfalls, and a living root bridge that is made naturally.
Mizoram is a place of hills and valleys, and it is known for its unique bamboo houses and the colourful festival called Chapchar Kut.


Nagaland is a land of many tribes, each with its own special traditions. It is also known for the Hornbill Festival, a big celebration of cultures.

Nestled among hills, Tripura is a land of splendid palaces and temples, where stories of the past come to life in its every corner.
1 Choose the correct answer and fill in the blanks.
a The shows the name of a presentation.
i Presentation title
iii Speaker notes
ii Toolbar
iv Slide workspace
b An area where you add items such as text, images, and videos for a slide is called the .
i Menu bar
iii Speaker notes
ii Toolbar
iv Slide workspace
c The holds tools for quick and easy access.
i Presentation title
iii Slides panel
2 Match the following.
Theme
Layout
ii Toolbar
iv Themes section
It is used to change the background of the slides.
It is like a special design for your slide.
Slide → Change background
Google Slides
It is an online presentation-making app.
It determines how your content is organised on the slide.
Tables are used to organise information neatly and in an easy-to-understand manner. They help you put information clearly in rows and columns.
Let us say we want to show the capital cities of each state. We can use a table in Google Slides.
To insert a table:
1. Click the Insert menu in the menu bar.
2. Select the Table option from the drop-down list.
3. Select the number of rows and columns required from the grid that appears. The table will appear on the slide.

4. Type the states in one column and their capitals in the next column. You can adjust the size of the table and add colours using the Fill color tool to make it look beautiful.

The Fill color tool is used to fill colour in a table cell, row, or column, or a complete table. This tool appears on the toolbar when you click the table cell.

State
Assam
Arunachal Pradesh
Nagaland
Manipur
Meghalaya
Tripura
Mizoram
Capital
Dispur
Itanagar
Kohima
Imphal
Shillong
Agartala
Aizawl
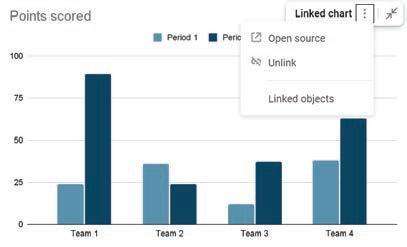
Charts are graphics or visual representations that are used to display and compare data easily. Charts make your information more interesting and easier to understand. There are different kinds of charts in Google Slides, such as:
• Bar chart: A bar chart represents data using bars of different lengths, which are arranged sideways.
• Column chart: A column chart represents data using bars of different heights, which are arranged like columns.
• Line chart: A line chart represents data using a series of points, which are connected by a line.
• Pie chart: A pie chart represents data using ‘slices’ of a whole circle. The size of each ‘slice’ shows how much value that specific ‘slice’ holds.



Suppose in our presentation, we want to show the number of elephants in four different North-Eastern states. We can use a column chart to represent this data.
To insert a chart:
1. Click the Insert menu from the menu bar.
2. Select the Chart option.
3. Select the type of chart. Let us select the Column chart.

4. The Column chart is inserted on the slide. Now, click the three dots in the right-hand corner and then select Open source.

A new Google Sheet opens, containing a table. This is where we will add the data, that is, the number of elephants in the four states. Google Sheets is another app by Google which is used to record and work with numbers, words, formulas, etc. You will learn more about it in the next chapters. For now, we will write the number of elephants for each state in this table. This data will be reflected directly on the chart.

Now, let us enter the data.
a. Enter the name of the states in the first column. Enter the number of elephants in the second column. Remember to rename the columns to State and Number of Elephants.
b. Delete the third column as we don’t need it. You can click the column and press the Backspace key on the keyboard to do so.


5. After you enter your data, return to your slide and then click the Update button.

Your column chart appears on the slide. Each state will have its own colourful columns.

The taller the column, the more animals there are. Looking at the chart shown above, we can easily say that Assam has the highest population of elephants and Nagaland has the least. This way, we can easily compare the elephant population in different states.
Diagrams are colourful pictures that help you show how things are connected, explain processes, or display information in a clear and organised way.

























































In our project about the seven sister states of India, we can use diagrams to show the folk dances of some states. Let us follow the steps given below:
1. Click the Insert menu in the menu bar.
2. Select the Diagram option. We will see various types of diagrams you can use like Grid, Hierarchy, and more.
3. As we are showing the folk dances of different states, a cycle might be a good choice. Select the Cycle option.

4. The Cycle pane appears on the right side. Customise your diagram by adding more shapes and labels. The maximum number of Steps in a cycle is 5. You can also select suitable colours and styles of diagram based on your project requirements.
5. You can also customise the diagram by using the Fill color tool to colour the various components of the diagram.
The style and colour that you select will apply to the diagram.


The Master Slide is like the main slide. Think of it as a slide that allows you to change the appearance of your entire presentation all at once.
Suppose, we want the image of our national flag on all of our slides. What would we do? We could add the image in each of the slides, resizing and placing it how we want it to be.
But if you have 15 slides, would it not be easier if we could make the changes in one slide and it could reflect on all the slides? Here, the master slide comes into play.
In Google Slides, we have the Edit theme option of the Slide menu, which helps us reflect one change in all the slides. When you use a theme, it changes the colours, fonts, and background designs of all your slides. Let us understand by following the steps given below:
1. Click the Slide menu in the menu bar.
2. Select the Edit theme option from the drop-down list.

3. A pane appears with lots of colourful slides as options.


4. Copy the image you want to add and paste it here on the slide.

5. Resize the image according to your choice and place it anywhere that you want it to appear.

6. You will notice that the image has been added to all the slides.

Similarly, you can add titles, change the font, or add more images and visuals, to the main slide and it will reflect on all the slides of your presentation.
Changing the order of the slides means to rearrange the slides in the desired order. Suppose you want to change the existing order of the slides. You can click and drag the slides in the sidebar to arrange them in the order that you want.



Learn to draw a cartoon character in Google Slides!
1 Fill in the blanks.
a displays data across rows and columns.
b are graphics that are used to display and compare data easily.
c A column chart represents data using bars of different heights.
d The is a slide that allows you to change the appearance of your entire presentation all at once.
2 Write the correct order of steps (1 to 4) to add changes to all the slides using the Master Slide:
a Select Edit theme from the drop-down.
b Click Slide from the menu bar.
c Add the changes in selected master slide.
d A pane will appear.
A. Fill in the Blanks.
Hints columns themes menu master apply layout
1 bar holds various menus like File, Edit, View, etc.
2 are like special designs for your slides.
3 To apply a layout on a slide, select Slide > option.
4 Tables consist of rows and .
5 The slide allows you to change the appearance of your entire presentation all at once.
B. Tick () the Correct Option.
1 Which component of Google Slides allows you to add notes for the speaker during a presentation?
a Slide Workspace
c Speaker Notes
2 What is the purpose of a theme in Google Slides?
a To change the design of the presentation.
c To change the layout of the presentation.
b Slides Panel
d Toolbar
b To change the font style.
d To insert charts and tables.
3 Which menu will you use to change the background colour of a theme in Google Slides?
a Insert menu
c View menu
4 What are tables used for in Google Slides?
a Creating diagrams.
b Displaying information neatly in rows and columns.
c Applying themes.
d Changing slide backgrounds.
b Slide menu
d File menu
5 Which chart is used to represent data using horizontal bars of different lengths?
a Bar chart
c Line chart
C. Who Am I?
b Column chart
d Pie chart
1 I am a component in Google Slides window that turns the slides into the presenter mode to showcase the slides in full-screen mode.
2 I am a pane in Google Slides that contains different themes for your presentation.
3 I am a menu that allows you to add a table into your presentation.
4 I am a set of colourful pictures that helps you show how things are connected and explain processes.
5 I am a type of chart in Google Slides that represents data with a series of data points connected by a line.
D. Write T for True and F for False.
1 Google Slides is a tool for creating and sharing documents.
2 Themes in Google Slides only change the background colours of your slides.
3 A column chart is a circular graph, which uses slices to represent the relative size of data.
4 Changing slide order in Google Slides means deleting some slides.
5 Diagrams in Google Slides are used mainly for creating mathematical charts.
E. Answer the Following.
1 Write the names of any three presentation applications.
2 What is the Slide Navigation pane in Google Slides?
3 What is the difference between themes and layouts?
4 In which menu is the Edit theme option present?
5 What is a pie chart?
1 Imagine that Shaina is making a presentation on her favourite book. What features would she use to make it look good?
2 Himank is preparing a presentation on various animals found in a zoo. He wants to organise information about the animals’ names, habitats, and diets in rows and columns. Which feature should he use?
3 Vamika wants to showcase pictures of various sports for her school’s annual sports day in full-screen mode. Name the component of the Google Slides window that can help her achieve this.
4 Suppose Komal is giving a presentation on the solar system. Which option should she use to ensure that a specific image, such as a planet, appears consistently on all the slides?
5 Saharsh has created a presentation on famous monuments around the world. He realises that he wants to change the order in which the slides were arranged. Which feature of Google Slides will help him achieve this?
Have you ever made a paper boat?
You would have, right?
How did you make it?
By following a sequence of instructions.









Just like how we use instructions to do something step-by-step, we need to tell computers how to do something step-by-step too.
But computers do not understand our language. So, we need to use a special language that they can understand.
This language is called coding language.
Coding is a way of giving instructions to tell a computer what to do.
We will be using block-based coding to make computers do things for us.
Block-based coding is a computer language where we use colourful coding blocks to make computers do a task.
You must have played computer games, right?
But do you know you can use block-based coding to create games too?
We will use a block-based coding platform named Scratch 3.0 to create a game.
Scratch 3.0 is a free and simple platform where we use colourful blocks to create our own games, stories, and art.
Scratch got its name from how DJs mix music by scratching the music discs over one another. Did You Know?

Now, let us learn to create a blank project and name it “Fruit Catcher”. Follow the given steps to create a project.
1 Click Create. The Scratch editor opens.

2 Change the name of the project from “Untitled” to “Fruit Catcher”.

The Scratch editor holds all the components needed to create and run a Scratch project. The components of the Scratch editor are as shown in the following picture:

1 Menu bar: The purple bar at the top of the Scratch editor is called the Menu bar. The main parts of the Menu bar are:
a. File and Edit menus: These let us create, save, and open a project.
b. Project Name: This shows the name of your project. The default name of a Scratch project is ‘Untitled’.
c. Folder: Clicking here takes you to the ‘My Stuff’ page where you can see your saved projects.
2 Sprite: A sprite can be a character or an object in a Scratch project.
3 Tabs: There are three tabs in the Scratch editor:
a. Code: This tab has different code blocks and the Coding Area, where we can drag and join the blocks to make the sprite move and do things.
b. Costumes: This tab opens the Paint Editor window where we can change how a sprite looks.
c. Sounds: This tab opens the Sound editor to add and make changes to the sound effects of our sprite and to the backdrop.
4 Blocks Panel: The Block Panel has nine colour-coded block categories to help us create scripts. These are Motion, Looks, Sound, Events, Control, Sensing, Operators, Variables, and My Blocks.
5 Blocks Palette: The Blocks Palette is the area where we can see all the blocks for each block category.
6 Coding Area: The place where we can drag and join blocks from the Blocks palette to create a script is called Coding Area.
A Script is a set of blocks that are placed on top of each other to make a sprite do something.
7 Stage: The stage is where we can see backdrops and sprites in action.
8 Sprites Pane: The Sprites Pane is below the stage. It shows all the details of sprites, like their name, location, and size. You can use it to add, upload, edit, or delete sprites.
9 Backdrop: It is the background of the stage. You can add backdrops from the Scratch library or from your computer.
10 Backdrop Pane: It is below the stage and next to the Sprites Pane. You can use it to add, upload, edit, or delete backdrops.
11 Go button and Stop button: The green flag is the Go button. You can click it to run the script. The red button is the Stop button. You can click it to stop the running script.
12 Add Extensions button: This button provides additional blocks that can be integrated into the Scratch editor’s block palette, expanding its functionality. These blocks help Scratch programs to interact with external hardware and online resources.
13 Sprites List: This list contains the thumbnails of all the sprites used in the project.
Identify and label the components.

a I am a character in your project.
b I show you options to change the name, size, and location of a character.
c I hold colour-coded categories of blocks.
d I am the area where you drag and join the blocks.
e I hold all the blocks of a block category.
A Fill in the Blanks. Hints
1 is a way of giving instructions to tell a computer what to do.
2 The is the area where we can see all the blocks of a block category.
3 The is where we can see backdrops and sprites in action.
4 The shows all the details of sprites, like their name, location, and size.
5 The button is used to stop the running script.
1 Which of the following tabs does the Scratch editor contain?
a Code
c Sounds
b Costumes
d All of these
2 The Sounds tab is used to .
a open the Sound editor
c close the Sound editor
b listen to songs
d open the Costumes editor
3 Where do you drag and drop the blocks to create a script?
a Coding Area
c Blocks Palette
b Stage
d Sprites Pane
4 The is used to .

a stop the running script
c change the costume
b run the script
d move the sprite
5 Which of the following is the name of a block category?
a Motion
c Control
C Who Am I?
Component
b Sensing
d All of these
Purpose
Sprites Pane Holds nine categories of blocks
Backdrop Pane Shows backdrops and sprites in action
Blocks Panel Shows the details of sprites
Blocks Palette Adds backgrounds
Stage Holds all blocks of each block category
D Write T for True and F for False.
1 The default project name in Scratch is Project1.
2 You can add and make changes to the sound effects of the sprite and backdrop in the Sound Editor.
3 The green flag button is used to stop the running project.
4 Events is one of the categories of blocks.
5 The colour of the Go button is green.
E Answer the Following.
1 What is block-based Coding? How is it useful?
2 What is Scratch 3.0? Why is it used?
3 What is the role of the Code tab?
4 What does the Add Extension button help us with?

5 Describe the Go and Stop buttons.
F Apply Your Learning. Ria wants to learn coding, but she has not tried it before.
1 What coding language can she start learning? Why?
2 What should she add to her project to do the action?
3 What can she use to add more blocks?
4 How can she make her sprite look different?
5 What can she use to change the background of her project?
Imagine you are playing different characters in a play. You need to change your costume to look like the character you are playing. It can be a person, an animal, or any object.
In Scratch, a sprite is also a character or an object on the stage.
Just like how you change your costume to play different characters, a sprite can also change its costume.
A costume is the appearance of a sprite.
You can change the sprite’s costume to make it look like it is moving, changing, or doing many things in your project.
You can add sprites from the Sprites Library of Scratch or from your device.
You can also draw or edit your own sprite as per your need.
A Sprites Library is a collection of ready-to-use sprite images.
Red sprites are big red flashes of light that happen high in the sky during thunderstorms. They are so big that they can be seen from space. Did You Know?

The idea of the Fruit Catcher project is that the farmer will move on the stage with a basket and will catch the falling apples. So, in this project, we need three main sprites:


To start the project, we need to add our sprites. As you know, the Cat sprite is the default sprite in Scratch. Before adding the sprites for our project, we need to remove the Cat sprite.
To delete the Cat sprite:
1 Select the thumbnail of the Cat sprite from the Sprite List.

2 The button will appear.

3 Click the button to delete the sprite.

In Scratch, we can add a sprite in four ways.
1 Choose a Sprite – To choose a sprite from the Scratch Sprite Library.
2 Paint – To create a sprite using Paint Editor.
3 Surprise – To add a random sprite.
4 Upload Sprite – To upload a sprite from our computers.





Choosing a Sprite
Now, let us add our first sprite, the Apple, from the Sprite Library into our project.
Steps to add a sprite from the Sprite Library:
1 Click the Choose a Sprite option in the Sprite Pane.
2 The Sprite Library will open.
3 Click the Apple sprite.


4 The sprite appears on the stage and its thumbnail is added in the Sprites List.
5 Change the Size of the Apple sprite to 30 from the Sprites Pane.

Now, let us upload our second sprite, the Farmer, into our project.
Steps to upload a sprite to our project:
1 Click the Upload Sprite option. An Open dialog box appears.
2 Look for the Farmer picture in the Downloads folder and select it.

3 Click the Open button.

4 Set the Size of the Farmer sprite to 40.

5 Repeat steps 1 to 4 to upload and resize the Basket sprite.

6 Drag the sprites on the stage to position them, as shown here.

It is time to add a background to our project. The way we add sprites in Scratch, we can also add backgrounds from the Backdrop Pane. There are four ways to add a backdrop.
Now, let us upload an Apple Farm backdrop to the Stage.
Steps to add a backdrop to the project:
1 Click the Upload Backdrop option. A window appears.






2 Look for the Apple Farm picture in the Downloads folder and select it.


1 Match the following. Backdrop

2 Which of the following is the default sprite in a Scratch project? a b c d




Just like the way we can add sprites and backgrounds, we can also add costumes to a sprite. Steps to add a costume to a sprite:
1 Select a sprite.
2 Click the Costumes tab.
3 On the left, you will see the Costumes Pane.
4 At the bottom of the Costumes Pane, we have the option to add costumes to a sprite.

Now, let us add an Apple as another costume to the Apple sprite. Steps to choose a costume for a sprite from the Sprite Library:
1 Click the Choose a Costume option in the Sprites Pane. The Sprite Library opens.
2 Type “apple” in the search box.
3 Click the Apple sprite.


4 The sprite is added to the Costumes List in the Costumes Pane.
5 In the Paint Editor, select the Eraser tool and set its size to 40.
6 Use the Eraser tool to make the apple look like the one shown.

Instead of adding another costume of an Apple sprite from the Costumes Library, we can create a duplicate costume of it. We can as many duplicate costumes for a sprite as we can. Let us learn to duplicate a costume.
We can have two costumes for our Apple sprite by duplicating its costume. Steps to duplicate the costume of the Apple sprite:
1 Select the Apple sprite in the Sprites List.

2 Click the Costumes tab.

3 Right-click the apple sprite in the Costumes Pane.
4 Click the duplicate option.

5 A duplicate copy of the apple costume is created.

1 Write T for True and F for False.
a We can change the costume of a sprite from Sprites Library only.
b A sprite can change only one costume.
c We can change the costume of all the sprites of a project.
2 Which of the following is the duplicate sprite of sprite?




A Fill in the Blanks.
1 is a character or an object who acts on the stage.
2 A is a collection of ready-to-use sprite images.
3 is the appearance of a sprite.
4 The option is used to add a backdrop from our own computer.
5 The option is used to add costumes to a sprite.
1 Which of the following options can let you add your own picture as a sprite?

a Paint b Choose a Sprite

c Upload Sprite d Choose a Backdrop


2 Which tab is used to change the look of sprites? a Code b Sounds c Costumes d Looks
3 Which of the following options is used to make copies of the same sprite in your project? a Draw b Copy c Duplicate d Paint
4 Which of the following options is used to change the background of the stage?





5 The is used to . a Add picture b Delete sprite c Add sprite d Add backdrop
C Who Am I?
1 I can show different scenes, such as a forest, a city, a farm, or a school.
2 I can remove a sprite from a Scratch project.
3 I can help you create copies of a costume.
4 I can give a sprite a different look.
5 I can add a backdrop from your computer.
D Write T for True and F for False.
1 Sprites are characters or objects that can move, talk, and interact.
2 Deleting a sprite means hiding it from the stage, but it can still be used later in the project.
3 We can add only two costumes for a sprite in Scratch.
4 Backdrops are the backgrounds used to set the stage for a project.
5 Duplicating a costume is a way to create a copy of a sprite’s appearance.
E Answer the Following.
1 Which component in a Scratch project can act? How can we add it to our project?
2 What is the role of Backdrops Pane in Scratch?
3 When do we need to delete a sprite, and how can we do that?
4 What are costumes? How can we add them?
5 How do we duplicate a sprite?
1 Ria wants to create and design her project as shown.

a What option can she use to delete the default sprite in her project?
b Which component of Scratch Editor can help her add a new backdrop to the stage?
2 Write steps to make copies of a sprite in your Scratch project.

3 Label the elements in the given picture.

4 Arjun is creating a Scratch project in which he wants to remove some parts of the sprite. Which components of the Scratch allow him to do this?
5 Ravi wants to add three new sprites to his Scratch project, which he has downloaded from the Internet. Write down the steps to help him complete the task.
In the morning, when the alarm rings, we wake up.
Ringing of an alarm is an event, and waking up is an action.
An event tells us when an action will happen. An action happens when an event occurs.
In Scratch, we have various Events blocks. They are yellow in colour.
They tell the computer when to run a script.
Some of the Events blocks are:
Blocks



Description
Runs the attached script when the green flag is clicked.
Runs the attached script when the specified key is pressed.
Runs the attached script when the particular sprite is clicked.
Did You Know?
The Events blocks are also known as Hat Blocks.
In the previous chapter, we designed our scratch project “Fruit Catcher” by adding sprites and a backdrop.
Now, let us code the sprites to do some actions.
Before we start, do you remember the idea of the Fruit Catcher project?
The idea is to make the farmer collect the falling apples. Right?
Now, we need to break the idea into smaller tasks.
Let’s divide the whole project into five subtasks:
Is kicking a football an event or an action?

1 The Apple sprite should appear randomly and start falling.
2 The farmer should be able to move left and right using a keypress.
3 The basket should move with the farmer too.
4 If the falling apple touches the basket, the apple should disappear.
5 If the falling apple touches the ground, the apple should break.
Let us start coding the Apple sprite.
Steps to make an Apple sprite fall:
1 Select the Apple sprite in the Sprites List.
2 Go to the Events block category.
3 Drag the block from the Events blocks to the Coding Area.

4 Go to the Motion block category.
The Motion blocks are the blocks used to add motion to a sprite. They are blue in colour.
5 Drag and attach the go to random position block to the when green flag clicked block.

The go to random position block makes a sprite go to a random position that can be anywhere on the stage.

6 Click the Go button multiple times to test if the sprite appears at a random position each time.

There are various Motion blocks. Some of them are:
Blocks

Description
Moves a sprite ahead by a specified number of steps.





Change the x position of a sprite by a specified value. Moves the sprite forward or backwards with positive or negative values, respectively.
Change the y position of a sprite by a specified value. Moves the sprite upwards or downwards with positive or negative values, respectively.
Moves the sprite to any random position.
If touching the edge of the screen, the sprite bounces back.
Sets the rotation style of a sprite.
A sprite’s X Position is its location on the X (horizontal) axis of the stage.

The Y Position is where the sprite is on the Y (vertical) axis of the stage.

1 Match the following.





Runs the attached script when the particular sprite is clicked.
If touching the edge of the screen, the sprite bounces back.
Moves a sprite ahead by a specified number of steps.
Runs the attached script when the green flag is clicked.
Moves the sprite to any random position.
2 Which block is used to make the ball bounce back when it touches the edge?




Imagine your community is having a tree planting event, and you are going to join in with your parents.
What will you be doing there? You will be planting saplings, one after another.
This is called a loop or a repeating action.
A loop means doing something over and over again.
In Scratch, we have repeat and forever control blocks that are used to repeat actions. In coding, we use loops to save time to build our scripts quickly.
The Control blocks are used to control the flow of scripts based on criteria.

They are orange in colour. Some of the Control blocks are:
Blocks



Description
A loop that repeats for the specified number of times.
Runs the given set of blocks for forever until the Stop button is pressed.
Pauses the script for specified seconds.
Steps to make the Apple sprite fall:
1 Select the Apple sprite in the Sprites List.
2 Go to the Control block category.
3 Drag and join the forever block to the go to random position block.

4 Go to the Motion block category.
5 Drag and join the change y by block inside the forever block.
6 Change the value of y by -10.

7 Go to the Control block category.
8 Drag and join the wait block under change y by -10 inside the forever block.
9 Change the seconds to 0.1.

10 Click the Go button to test if the sprite appears at a random position and falls forever.

a Sprite Steps to move the Farmer sprite:
1 Select the Farmer sprite in the Sprites List.
2 Drag and drop the when key pressed block from the Events category.

3 Click the drop-down button.
4 Choose the right arrow key in the when key pressed block.

5 Drag and join the change x by block under the when right arrow key pressed block.
6 Change the value of x by 40.
7 Drag and join the if on edge, bounce block to the change x by block.


1 Right-click the when right arrow key pressed block.
2 Select the Duplicate option to copy the code for the left arrow key.

3 Change the right arrow key to the left arrow and the value of x by -40.


4 Click the Go button to test if you can make the Farmer sprite move left and right on pressing the left and right arrow keys.
You can also observe that the Farmer sprite rotates when it touches an edge because the default rotation setting for a sprite is all around.
So, if we move a sprite on a key press, it will rotate when it touches an edge.
To fix this, we can use the set rotation style block to fix the rotation style for the Farmer sprite.
1 Drag the set rotation style block from the Motion blocks and join it under the when left arrow and when right arrow key pressed event blocks in the Coding Area.
2 Change the rotation style to left-right, as shown in the picture below.

3 Now, click the Go button to test if the issue is fixed.

We can duplicate the script of one sprite to another using two different methods. Let us learn about both of them.
Method 1:
1 Click the when left arrow key pressed block once.
2 Press Ctrl+C shortcut key to copy the script.
3 Click the Basket sprite in the Sprites List.
4 Go to the Coding Area and press Ctrl+V shortcut key to paste the script.
5 Repeat the steps 1 to 4 to duplicate the when right arrow key pressed block for the Basket sprite.

Method 2:
1 Drag the script to the basket sprite in the Sprites List.

2 Repeat it for the when left arrow key pressed script.

1 Select the correct code to make the sprite move in the right direction.





2 On which axis will the sprite move if the rotation style is set like this?


A Fill in the Blanks.
1 The block moves the sprite to any random position.
2 The set rotation style block is used to specify the style of a sprite.
3 To create repeating actions, you can use the block in a script.
4 The Motion blocks in Scratch are in colour and are used to add motion to a sprite.
5 An tells you when the action will happen.
1 Which of the following blocks is used to run the script when the up arrow key is pressed?


2 What is the correct script to make a sprite fall?






3 Which of the following blocks move a sprite upwards?




4 Which of the following blocks is used to run the script until the Stop button is pressed?



All of these
5 Which of the following options are present in the set rotation style block? a Left-right b All round c Don’t rotate d All of these
C Who Am I? Who Am I ?



D Write T for True and F for False.
1 Kicking a football is an event.
Moves the sprite to forward or backwards with a positive or negative value, respectively.
Moves the sprite to upwards or downwards with a positive or negative value, respectively.
Pauses the script for specified seconds.
2 By default, a sprite will not rotate when it touches the edge of the stage in Scratch.
3 Repeating action in coding means doing something only once.
4 The when green flag clicked block in Scratch runs a script when the green flag is clicked.
5 In the Fruit Catcher project, one of the tasks is to make the farmer collect falling apples.
1 How is the repeat block helpful?
2 If you use these blocks, how will they change the position of the sprite?



3 What are Events blocks? Why do we need them?
4 What will happen to the sprite if we run this code?


5 Differentiate between the repeat and forever blocks.
1 Look at the blocks given below and number them from 1 to 4 in order to make the sprite fall when the Go button is pressed.




2 Sambhav wants the sprite in his game to jump when the spacebar is pressed. Help him to create the script.
3 What will be the output of the following script?


4 Find and correct the errors in the following script to move the character in the right direction.


5 Along which axis is the Penguin sprite moving? Can you explain the reason?

Many schools have a House system. When you get admission, they assign you to a house, right?
So, how do you decide what to wear on a school day?
Well, if it is a house day, you put on your house uniform.
But if it is a regular day, you wear your regular school uniform.
Computers cannot make decisions like we do. But we can code them to make decisions using conditional blocks.
Conditional blocks are blocks that help a computer make decisions depending on the condition it checks.
The traffic lights you see on the road use conditions to decide when to change colours and keep the traffic moving safely. Did You Know?
In Scratch, we have two conditional blocks in the Control category:


Checks the condition and if the condition is true, the blocks inside it will be activated.
Checks the condition and then lets the blocks inside the if block perform the operation. Otherwise, the blocks inside the else block will perform the operation.
The if... then block performs a specified task only if a certain condition is met.
You can observe in the adjacent figure how we can use the if... then block to check if it is Friday and if so, then you need to wear your house uniform.

We can make characters sense each other when they touch. This is like how we sense objects by touching them.
In Scratch, we have Sensing blocks to do this. Sensing blocks are used to detect when two characters touch each other.
Sensing blocks are the blocks that detect other sprites, colours on stage, keypress, mouse click, and user input.
There are 18 Sensing blocks. They are light blue in colour.
Some of the sensing blocks are:





Activates the blocks below it when a sprite touches the specified object.
Activates the blocks below it when a sprite touches the specified colour.
Activates the blocks below it when the specified key is pressed.
Shows the input box at the bottom of the screen to receive an answer from the user.
Stores the answer that was entered in the input box.
In the previous chapter, we made the Apple sprite appear randomly and fall.
Now, we need to code the Apple sprite so that it:
1 Disappears if it touches the basket to show that it is collected, and
2 Breaks if it touches the ground.
To make a sprite disappears and then comes back from a random place, we can just move the sprite to a random position.
Steps to make the apple sprite move to a random location if it touches the basket are:
1 Drag and join the if… then block from the Control category under the wait 0.1 seconds block inside the forever block.

2 Drag the touching mouse-pointer block from the Sensing category to the blank section of the if… then block.
3 Click the drop-down button in the touching block and change mouse-pointer to Basket.

4 Drag the wait 1 seconds block from the Control category and join it inside the if… then block.
5 Drag the go to random position block from the Motion category and join it under the wait 1 second block.

Steps to make the apple sprite move to a random location if it touches the bottom:
1 Right-click the if touching Basket? block to duplicate it with its script.

2 Join the duplicated script below the if touching Basket? block.
3 Select the touching Basket? value block inside the condition section of the if… then block.
4 Press the Delete key on your keyboard to remove it.

5 Drag the touching color? block from the Sensing category and drop it inside the condition section of the if… then block.

6 Click on Color in the touching color? block. A pop-up will appear.
7 Select the color picker tool to choose the colour from the stage.
8 Move the mouse to the bottom of the stage to choose the bottom brown line colour, as shown in the picture below.


9 Click the Go button to run the project to check if on touching the basket or bottom, the apple sprite disappears and appears again at a random position.
But what should happen if the apple sprite touches the bottom? It should break, right?
We have two costumes for the apple sprite that we created when we designed the project.


We can change the costume of the Apple sprite to Apple2 if it touches the ground and then back to Apple1 when it appears at a random position.
1 Drag the switch costume to block to join the if touching color? block just above the wait 1 seconds block.
2 Change the costume to Apple2.

3 Right-click to duplicate the switch costume to block and place the duplicated block as the first block in the forever block.
4 Change the costume to Apple1.
5 Click the Go button to check if the project is working.

properly.Do It Yourself 10A
Choose the correct way to help the boy reach the sunny day.
A Fill in the Blanks.
Hints if... then, if... then... else blue condition sprites
1 Conditional blocks help a computer make decisions depending on the it checks.
2 In Scratch, we have two conditional blocks in the Control category: and .
3 Sensing blocks are used to detect things on the stage, like the mouse pointer, an object, or other
4 Sensing blocks are light in colour.
B Tick () the Correct Option.
1 In Scratch, what type of blocks help sprites sense each other?
a Motion blocks b Sensing blocks c Sound blocks d Looks blocks
2 What should happen to the Apple sprite if it touches the Basket?
a It should break
c It should disappear
b It should grow
d It should change colour
3 How do you make a sprite disappear on touching another sprite?




4 What happens if the Apple sprite touches the bottom of the stage?
a It disappears
c It falls faster
b It turns into a different sprite
d It changes costume
5 What is the purpose of changing the costume of a sprite in Scratch?
a To make it invisible
c To change its appearance
b To make it move faster
d To add more sound




D Write T for True and F for False.
Activates the blocks below it when a sprite touches the specified colour.
Checks the condition and if the condition is true, the blocks inside it will be activated.
Shows the input box at the bottom of the screen to receive an answer from the user.
Activates the blocks below it when a sprite touches the specified object.
1 You can use Sensing blocks in Scratch to make a character react when you click it or press a key.
2 The touching mouse-pointer block in Scratch helps detect when a sprite touches a specific object.
3 You can use the “wait” block in Scratch to pause the execution of script for a specified amount of time.
4 Sensing blocks in Scratch are not used to make Scratch projects more interactive by responding to the user input.
5 The “if... then” block in Scratch performs a specified task only if a certain condition is met.
E Answer the Following.
1 What are sensing blocks? Why are they important?
2 What are conditional blocks?
3 How can you make a character in Scratch react when you click it?
4 What is the answer block used for?
5 What is the else part of the if...then...else block run?
F Apply Your Learning.
1 Look at the blocks given below. Number them from 1 to 3 in order to make the Apple sprite disappear if it touches the Basket.




2 Observe the script and write down what this script will do.

3 What will be the output of the following script?

4 If you have two different costumes, what will be the output of the following script?



5 What will be the output of the following script?


A. Fill in the Blanks.
1 is considered one of the first mechanical and automatic calculator.
2 A is an application that allows you to visit websites on the internet.
3 An acts as an interface between a user and a computer system.
4 spacing is the vertical spacing between paragraphs in a document.
B. Tick () the Correct Option.
1 Which of the following is a manually-operated calculating device developed by John Napier?
a Abacus
c Leibniz wheel
2 Which type of connection is used by mobile phones?
a Dial-up
c Wired
b Pascaline
d Napier’s bones
b Cellular
d Satellite
3 What do we call a set of programs that is installed and run on computer hardware?
a Programs
c Games
b Software
d Utilities
4 Text refers to the positioning of the text according to the edges of the pages.
a Spacing
c Alignment
C. Write T for True and F for False.
b Style
d Size
1 The second-generation computers used integrated circuits (ICs).
2 The operating system allocates and deallocates memory space for running processes.
3 Wired connection is highly convenient as it eliminates the need for physical cables.
4 You cannot insert a hyperlink in a Google Docs document.
D. Answer the Following.
1 Differentiate between the Bring Forward and Send Backward options of images in Google Docs.
2 Differentiate between a virus and a worm.
3 What is the use of general-purpose application software?
4 How does indentation help in structuring the content of a document?
E. Apply Your Learning.
1 Arushi is using the voice command application in her computer. In which generation of computers is this possible?
2 Neetu’s mother is not familiar with the apps used on the internet for entertainment. Could you suggest some apps she can use to watch films?
3 Lovey has created a document using Google Docs, in which she wants to insert images. How can she do that?
A. Fill in the Blanks.
1 are special designs for your slides.
2 The button is used to run the script in Scratch.
3 An event tells us when an will happen.
4 blocks are used to detect when two characters touch each other.
B. Tick () the Correct Option.
1 The determine how your content, such as titles, text, and images, is organised on the slide.
a Themes b Layouts
c Tables d Diagrams
2 Where do you drag and drop the blocks to create a script?
a Coding Area b Stage
c Blocks Palette d Sprites Pane
3 blocks are used to control the movement of the sprites.
a Looks b Sensing
c Motion d Events
4 tab opens the Paint Editor window where we can change how a sprite looks.
a Code b Costume
c Sound d All of these
C. Write T for True and F for False.
1 Google Slides automatically saves your work.
2 Repeating action in coding means doing something only once.
3 The default project name in Scratch is Untitled.
4 Backdrops are the backgrounds used to set the stage for a project.
D. Answer the Following.
1 What is the use of the master slide in a presentation?
2 What is a Sprites Pane?
3 What is the use of conditional blocks?
4 What is the purpose of sensing blocks?
E. Apply Your Learning.
1 Riya is confused between the blocks panel and the blocks palette. Explain the difference to her.
2 Raj wants to add a backdrop to his Scratch project, which is saved on his computer. Which option will help him complete the task?
Artificial Intelligence (AI) is a branch of computer science that is used to create intelligent machines that can learn from data, solve problems, and make decisions.
AI involves using special programs and techniques that enable computers to learn and perform the tasks.
The three main domains of AI are Data Science, Computer Vision, and Natural Language Processing (NLP). Let us learn about these domains.
Data is a collection of raw facts that can be transformed into useful information. It can be in the form of text, images, audio, or video. Data science is a vast and interdisciplinary field that involves extracting knowledge and insights from data.
Data science provides valuable insights that can help you in making strategic decisions. Here are some examples:
Marketing: Understanding customer preferences and online behaviour allows companies to develop targeted marketing campaigns and optimise their marketing budget.
Scientific Research: Data science allows researchers in various fields to analyse massive datasets, leading to new discoveries and advancements in medicine, material science, and other areas.
Computer Vision is another important domain of AI which uses cameras to see and understand visual information.
By using cameras to monitor the environment and keep an eye on activity at the front door, a smart home security system makes use of computer vision.
Here are some of the most common applications of computer vision.
Self-driving Vehicles: Computer vision enables vehicles to perceive and understand their surroundings, identifying objects like pedestrians, traffic signs, and other vehicles to navigate autonomously.
Healthcare: In medical imaging, computer vision aids in diagnostics by analysing images from X-rays, MRIs, and CT scans to detect diseases and assist medical professionals in making accurate diagnoses.
NLP enables computers to understand human language and generate appropriate responses when we interact with them. It allows computers to talk to us in a way that feels natural to us. Popular examples of NLP applications include Google Assistant, Siri, Alexa, Google Translate, etc.
Here are some of the common applications of NLP:
Language Translation: NLP is used extensively in translation applications like Google Translate, where it processes and translates text from one language to another, preserving context and meaning.
Chatbots and Virtual Assistants: NLP powers chatbots and virtual assistants like Siri, Alexa, and chat interfaces on websites. These systems understand and generate human-like responses to users’ queries, providing information, assistance, and helping with tasks.
Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and the skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
• AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence.
• Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity.
• Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class.
• Did You Know? Interesting facts related to the application of a concept.
• Do It Yourself: Short exercises between the chapter to pause and assess comprehension.
• Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom's Taxonomy.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
ISBN 978-81-980880-6-2

hello@uolo.com