

COMPUTER SCIENCE Hexa
One Byte at a Time







COMPUTER SCIENCE ICSE Hexa

Acknowledgements
Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First impression 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa ICSE Computer Science 6
ISBN: 978-81-981053-9-4
Published by Uolo EdTech Private Limited
Corporate Office Address: 85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Preface
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To broaden the learning process, we have included informational annexures on Artificial Intelligence (AI) and its related fields, offering students an early insight into the groundbreaking technologies that are shaping our world. These sections aim to inspire curiosity and encourage a deeper exploration of computer science.
Our mission is to make computer science approachable and exciting for young learners. By providing early exposure, we aim not only to teach about computers but also to cultivate skills that will benefit students in their future endeavours.
We invite you to embark on this exciting journey with us through the world of computer science. Let us empower the next generation with the skills and the knowledge they need to thrive in a digital world.
ISP
Chapter at a Glance Walkthrough of Key Elements
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Communication Media

Communication media helps us connect to the internet. Let us see some of their types.
1. DSL

Chapter Checkup
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
Project-based Learning: A project-based learning approach employed to foster an engaging and interactive learning experience

2. Cable
Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
Explore More: Short videos to find out more about the topic

Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.


Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity

Discuss!
Find out which type of internet connection your house or school has.
Now think of the fan speed knob, or regulator, on the switchboard. It changes the speed at which the fan spins, instead of just switching it on or off. We can have the fan spin at the fastest speed, reduce it to a slower speed, then much slower, and finally switch it off. We can do more things with the regulator than the switch. That is how analog signal works.
e I hold all the blocks for a block category. A Fill in the blanks.
Did You Know: Interesting facts related to the topic
Did You Know?
India has the second-largest internet user base in the world, with over 70 crore users.
Think and Tell
Can you think of more examples of analog and digital signals?
Hints menu bar untitled backdrop blocks create
ISP
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Analysis, reflection, and text-to-self
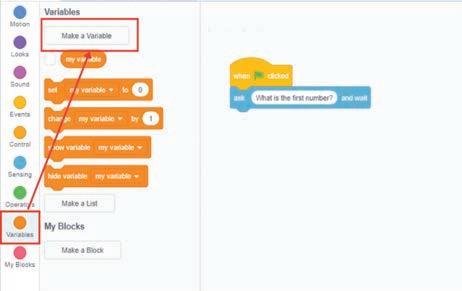
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Communication Media
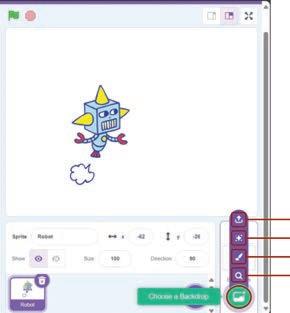
2 To create a project in Scratch, you need to click .
Communication media helps us connect to the internet. Let us see some of their types.
3 By default, the name of the Scratch project is .
1. DSL
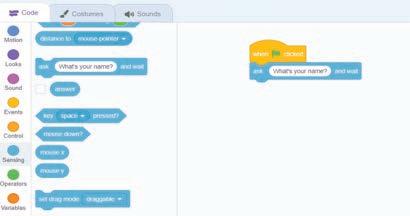
4 The purple bar at the top of the Scratch editor is called the
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
2. Cable
5 The background of the stage is called the . F Apply your learning.

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
hold all the blocks for a block category. A Fill in the blanks.
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Apply Your Learning: Intellectually stimulating questions designed for higher order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
Hints menu bar untitled backdrop blocks create
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Chapter Checkup
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.

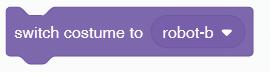
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.

3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
Hints menu bar untitled backdrop blocks create
Find out which type of internet connection your house or school has.
5 The background of the stage is called the
F Apply your learning.
Chapter 4 Browsing the Internet
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Chapter Checkup A. Fill in the blanks.
2 To create a project in Scratch, you need to click
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
Test Paper (Based on Chapters 1 to 4)
1 In Scratch, the blocks you put together in the script area are called a


2 The is the background of the stage.
1 In Scratch, the blocks you put together in the script area are called a The is the background of the stage.
•
Computer Languages and Types of Computers 1
Computer Languages
Have you ever thought about how you communicate with your friends or family using words and sentences? Just like we have languages for humans, computers also have their own languages to understand and follow instructions. These languages are called computer languages.
A computer language can be defined as a set of instructions that computers can understand and follow.
A computer language is a special language that is in the form of codes and symbols. There are five categories of computer languages based on their development stages. They are called generations.
Programming Languages
Let us learn about these five generations of computer languages.
First-generation Languages
First-generation language is also called machine language or low-level language. This language is dependent on machines. As you know, the computer is an electronic device. So, it understands the language of electric signals that are symbolised as 0s and 1s, known as binary code. The language that includes the use of binary codes is called binary language.
Advantages of First-generation Language
1. Quick and effective since statements are directly written in a binary language.
2. No translator is necessary.
Disadvantages of First-generation Language
1. Binary codes are difficult to learn.
2. It is very difficult to find and fix errors in programs written in machine language.
Second-generation Languages
Second-generation language is also called Assembly Language. It is also a low-level language. This language uses a simple mnemonic code instead of binary numbers to communicate with computers. For example, ADD for addition, SUB for subtraction, MUL for multiplication, and so on.
When compared to programs created in machine language, the programs created in assembly language are simpler to create, understand, and modify.
Advantages of Second-generation Language
1. When compared to machine language, it is simpler to understand.
2. Changes are easy to make.
3. Errors are easy to locate and correct.
Disadvantages of Second-generation Language
1. An assembler is required.
2. The instruction set for this language varies according to the architecture and hardware.
3. You can perform only a limited number of operations using this language.
Third-generation Languages
Third-generation languages are called high-level languages These languages resemble English conversation more closely. The programs written in these languages can be developed in very little time as compared to the first- and second-generation languages. The examples include FORTRAN, COBOL, C, C++, Java, C#, etc.
Advantages of Third-generation Languages
1. The use of English-like words makes the language easy for others to understand.
2. It requires fewer lines of code than the first- and second-generation languages.
3. By using a compiler specific to that language, the same code can be moved to another system and run on it.
Disadvantages of Third-generation Languages
1. You need a compiler and interpreter to execute a program.
2. Different computers require different compilers.
Fourth-generation Languages
Fourth-generation languages are called non-procedural languages. They are very high-level languages. They enable users to access the database. These languages are easy for people to understand. The fourthgeneration of programming languages was created with the goal of reducing the time, expense, and effort required for creating various software applications. The examples include SQL, Python, FoxPro, and Focus.
Advantages of Fourth-generation Languages
1. These languages are simple to understand and learn.
2. The creation of applications takes less time.
3. The chances of introducing errors in the programs are very low.
Disadvantages of Fourth-generation Languages
1. The programs written in fourth-generation languages occupy more space in memory.
2. They have weak hardware control.
3. They are not very flexible.
Fifth-generation Languages
Fifth-generation languages are used for creating programs for Artificial Intelligence. Artificial Intelligence and Artificial Neural Networks are the two main industries using the fifth-generation of computer languages. The examples include Prolog, Mercury, LISP, etc.
Advantages of Fifth-generation Languages
1. Fifth-generation languages focus on the logic of the problems rather than the implementation.
2. They often allow programming in a more natural language like syntax.
3. 5GLs require less code to accomplish tasks.
4. These languages are well-suited for AI and expert system development, where rule-based and symbolic reasoning is essential.
Disadvantages of Fifth-generation Languages
1. 5GLs are often specialised and may not be suitable for all types of programming tasks.
2. 5GLs can be complex to learn.
3. Depending on the implementation, 5GLs may not always offer the same level of performance.
Did You Know?
Computer languages are based on predefined rules, known as syntax, as human languages are based on words and grammar.
Translator Programs
A translator program for computer languages is similar to a unique tool that enables the computer to understand user requests. It converts instructions written in a computer language into something the machine can understand, much like translating a foreign language into your native language. It is like translating so that speakers of different languages can communicate with one another! There are three main types of translator programs:
Compiler
A compiler is a language processor that reads the source programs written in high-level language and converts them into an equivalent program written in machine code in one go.
If there are any errors, it immediately informs the programmer about them.
High-level Language
Interpreter
Compiler
Explore More!
To
Machine Language

Interpreter is a translator program that converts high-level language code to machine language line by line as the program runs.
High-level Language
Assembler
Interpreter Machine Language
A translator, called an assembler, is used to convert assembly language code into machine language code.
Assembly Language
Assembler Machine Language
know how translator programs work, scan this QR code.
Do It Yourself 1A
1 Fill in the blanks.
a A program that converts assembly language into machine language is called b languages require less code to accomplish tasks.
2 Write T for True and F for False.
a A compiler translates the source code written in high-level language into machine language in one go.
b A computer is an intelligent machine, so it does not require a translator.
Categories of Computers
A computer is an electronic device. You must have seen the different types of computers, like a desktop, a laptop, or a tablet. There are many more types of computers that are categorised according to their shape, size, and functionality. Let us learn about them one by one.
Supercomputers
Supercomputers are super-fast and large computers. They have huge storage space. They can do lots of tasks very quickly, like a billion tasks in just one second! These computers are different from regular personal computers. Supercomputers are used for special jobs, like science research, medicine, simulations, and weather predictions. A special unit called FLOPS, Floating-point Operations Per Second, is used to measure how fast they work.
Examples: Summit, Fugaku, Sierra, Sunway TaihuLight, Tianhe-2A, etc.
Advantages of Supercomputers
1. They have huge storage capacity.
2. They work very fast.
3. Many people can use them at the same time.
Disadvantages of Supercomputers
1. They are costly.
2. They use a lot of power.
3. They need experts to take care of them.

Explore More!
Want to explore the fascinating world of supercomputers? Scan this QR code.

Mainframe Computers
Mainframe computers are also big and super-fast, but smaller than supercomputers. They can do lots of jobs quickly. They are used in places where high precision is required, such as in banks to handle money transactions or in aeroplane guidance. Mainframes are super reliable, and they can work for a long time—at least 10 years. Mainframes can also get bigger if needed by adding more parts, like processors and memory.
Examples: IBM z15, IBM z14, Unisys ClearPath Libra, Fujitsu GS21 360, and Hitachi VOS3.
Advantages of Mainframe Computers
1. They are very reliable.
2. Their functionality can be extended by adding more parts.
3. They are super safe and used for high-precision tasks.
4. They are quite reliable.
Disadvantages of Mainframe Computers
1. They cost a lot, so mostly big organisations use them.
2. They need a lot of power and specialised cooling to stay cool.
3. Using and fixing them is tricky and needs special knowledge.
Minicomputers
Minicomputers are smaller than mainframes but still offer significant computing power. They are used in scientific research, industrial control systems, and as servers for midsized organisations. Minicomputers have a large memory storage capacity due to their large number of processors. They can run multiple operating systems simultaneously.
Example: IBM System/3, DEC PDP-11, Data General Nova, HP 3000, and Wang VS.
Advantages of Minicomputers


1. Minicomputers are known for their high performance and reliability.
2. Their functionality can be extended by adding more processors.
3. Due to their large number of processors, minicomputers have extensive memory storage capacity.
4. They can do multiple tasks at the same time.
Disadvantages of Minicomputers
1. Due their cost, only large organisations use them.
2. They require lots of power and cooling to stay cool.
3. They need specialists to fix and use them.
Workstations
Workstations are high-performance computers used for specialised tasks like professional photo and video editing, 3D design, scientific modelling, and software development. They have powerful hardware and are often used by professionals in technical fields. They are mostly used by a single user.
Examples: Dell Precision Mobile Workstations, HP ZBook Studio Workstation, etc.
Advantages of Workstations

1. Workstations are much faster than regular laptops and can handle tough tasks.
2. Workstations can store huge amounts of data, making them suitable for big projects.
3. They are great at making complex graphics.
4. They keep important data safe, making them ideal for banks and large organisations.
Disadvantages of Workstations
1. Workstations are expensive to buy and maintain, so only big organisations and important places like banks use them.
2. They are not portable because they are big and need to stay plugged in.
Personal Computers (PCs)
PCs are the most common type of computer and are designed for individual use. They include desktop computers and laptops. PCs are used for a wide range of tasks, including word processing, internet browsing, gaming, and more.
Advantages of Personal Computers

1. They are used for communicating with friends and family through emails, chat, videos, and more.
2. They can help you search for anything on the internet.
3. They are great for playing games, watching shows or movies, drawing pictures, editing videos, and writing in digital diaries.
4. They can do tasks very quickly due to their very high-speed processors.
5. PCs have a huge storage capacity to store pictures, videos, presentations, and documents.
Disadvantages of Personal Computers
1. Using personal computers for a long duration can have physical health effects, like poor eye-sight, pain in the hands and neck, etc.
2. They are prone to security breaches if not protected.
3. They can experience hardware or software issues that can affect their performance.
Think and Tell
Tablets and Smartphones
These portable devices combine computing capabilities with touchscreens. They are also meant for individual use. They are used for various purposes, such as communication, entertainment, and productivity.
Advantages of Tablets and Smartphones
1. You can carry tablets and smartphones anywhere you want.
2. Their touchscreens are user-friendly and intuitive.
3. They serve as phones, cameras, music players, and more.
4. App stores offer a wide variety of applications.
5. They provide Wi-Fi, cellular data, and Bluetooth connections.
Disadvantages of Tablets and Smartphones
1. They have limited battery life, requiring frequent charging.
2. They have small screens, which may not be suitable for all tasks.
3. They can lead to reduced productivity and social interaction.
4. High-end devices and data plans can be expensive.
5. They are susceptible to security risks like malware and data breaches.

Did You Know?
term “software”
What other tasks can be performed using personal computers?
The
was first used by John W. Tukey in 1958.
Match the type of computer with its features.
Type of Computer Feature
Tablet and smartphones
Supercomputer
Mainframe computer
Minicomputer
Smaller than mainframes
Need a lot of power and specialised cooling to stay cool
Can be carried anywhere
Performance is measured in FLOPS
Chapter Checkup
A. Fill in the Blanks.
Hints
1 A special unit called is used to measure how fast supercomputers work.
2 computers are super reliable, and they can work for a long time—at least 10 years.
3 computers are the most common type of computer and are designed for individual use.
4 The language that includes the use of binary codes is called language.
5 The assembly language uses simple code instead of binary numbers to communicate with the computers.
B. Tick () the Correct Option.
1 A computer language can be defined as
a The language that computers speak.
b A way in which computers understand instructions.
c A way of computer-to-computer communication.
d A way of communication between different types of machines.
2 Which computer language is used for giving low-level commands to a computer?
a Binary
c Emoji
b Spanish
d English
3 A can convert a source code into binary code line-by-line.
a Assembler
c Compiler
b Interpreter
d Processor
4 LISP is a language.
a High-level
c Assembly
b Low-level
d Fifth-generation
5 generation languages enable users to access the database.
a First-generation b Second-generation
c Third-generation
C. Who Am I?
d Fourth-generation
1 I am a second-generation of programming language, which uses special code symbols like ADD and SUB.
2 I use 0s and 1s in binary code to give instructions to the computer
3 I am a program that helps computers understand various languages.
4 I am a computer that is used for creating 3D designs.
5 I am a computer that is portable and can be taken from one place to another.
D. Write T for True and F for False.
1 Many people can use the supercomputers at the same time.
2 Mainframe computers are bigger than supercomputers.
3 Minicomputers are small, so they cannot run multiple operating systems simultaneously.
4 Workstations have touch-enabled screens.
5 Fourth-generation languages are called procedural languages.
E. Answer the Following.
1 What is a computer language?
2 Name the categories of computers based on their size and functionality.
3 Write the features of mainframe computers.
4 Differentiate between a compiler and an interpreter.
5 How is assembly language different from machine language?
F. Apply Your Learning.
1 Reena’s mother was a computer programmer during the third-generation of computer language. Which kind of language did she use then?
2 Amit’s brother is a scientist and works in the weather-forecasting department. Which type of computer must he be using?
3 Aisha wants a computer that she can carry to college. Which type of computer do you suggest she should take?
4 Rohan is a programmer who writes programs for artificial intelligence machines. Which generation of languages is this?
5 Asmi wants to convert a program written in a high-level language into a low-level language. Which program should she use to do it?
File Management 2
Organising Data
Suppose you are creating a science project where you have to maintain many sheets of paper. Each sheet of paper has a different topic. Now imagine, if you are working on multiple projects of different subjects, then it will be very difficult for you to keep a track of which file belongs to what project. In this case, you can make use of folders to arrange all these papers subject-wise.
Similarly in computers, you can create files using various software applications. To organise these files on your computer, it‘s better to keep them in separate folders. This is called file management.
File management is the way we organise and handle our digital documents and files on a computer or a device. It involves creating, saving, naming, moving, and deleting files to keep them organised and easy to find.
Did You Know?
Digital folders in computers are modelled after physical filing systems, where both are used for storing and categorising files systematically.
Moving and Copying Files and Folders
You can organise your files and folders by moving and copying them from one location to another. There are mainly two methods to do so. Let us learn about them.
Moving Data from One Drive to Another
Moving data from one drive to another means taking files and folders from one place to another. People generally move files from one drive to another for various reasons, such as creating backups, freeing up space, organising data, or transferring data between devices.
Using Cut and Paste Method
1. First, open File Explorer by clicking on the File Explorer icon in the taskbar or by pressing Win + E keys.
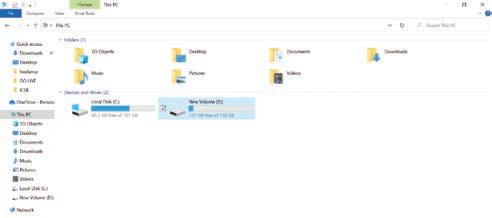
2. Click on This PC.
3. Double-click on the New Volume (D:) drive.

4. Find the files you want to move, then select them.
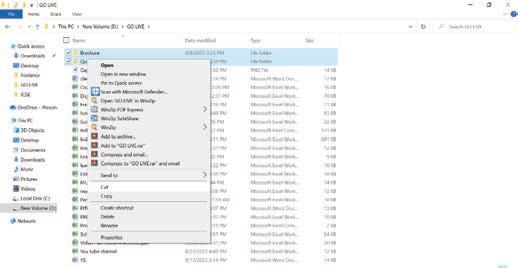
5. Right-click on the selected files. A context menu appears.
6. Select Cut from the context menu.

7. Now, go to the Local Disk(C:) drive.
8. Choose the destination folder, where you want to put these files.
9. Right-click in an empty area and select Paste from the context menu.

The files will be pasted at the desired location.
Using Drag and Drop Method
There is one more way to move files. You can drag and drop a file from one location to the other.
1. Click on the file you want to move and hold down the left button of the mouse.
2. If you press and hold the Ctrl key while you move it, it will always make a copy.
3. If you press and hold the Shift key while you move it, it will always move the file.
Did You Know?
You can copy or move data to cloud storage services such as Google Drive, Dropbox, or Microsoft OneDrive, providing easy access from anywhere with an internet connection.
Copying or Moving Data between Storage Devices
Moving or copying data between storage devices means transferring information like files or documents from one place, such as a computer, to another, like a USB drive or external hard disk. Moving removes data from the original location while copying duplicates it, allowing you to use it on different devices.
Copying Data between Storage Devices
Copying data involves copying the files/folders from one storage location to another. It is generally used to create a backup of your files.
To copy files from your device to your external storage on a Windows 10 computer, follow these steps:
1. Plug in your external storage device.
2. Click on the File Explorer icon on the taskbar.
3. Find the files or folders you want to copy.
4. To select multiple files, hold down the Ctrl key as you click on them.
5. After you have selected the files and folders, right-click on them.
6. Click on Send to, then pick the name of your external storage device from the list.

Your files and folders will start copying to your external drive. If you have multiple files in different places, you might need to do these steps again.
Moving Data between Storage Devices
To move data between storage devices in Windows 10, you can use the following steps:
1. Connect the storage device to your computer.
2. Open File Explorer
3. Navigate the location where your files which you want to copy.
4. Select the files you want to copy.
5. Right-click on the selected files and choose Cut or press Ctrl + X.
6. Move to the external device location where you want to paste the files.
7. Right-click in the empty area and select Paste or press Ctrl + V.
Moving Files from External Drive to PC
Follow the given steps to transfer files from external storage device to the computer:
1. Open File Explorer
2. Go to This PC.
3. Double-click the external drive and navigate through the files/folders.
4. Select the files you want to transfer.
5. Right-click and choose Cut or Copy.
6. Select the location on your computer where you want to transfer the files.
7. Right-click in an empty area and select Paste.
Sorting Files and Folders
Sorting means to arrange the files in a particular order. You can arrange your files according to their names, size, type, or the date on which the file is created or modified.
To sort the files, follow the given steps:
1. Open File Explorer.
2. Go to the folder where you want to arrange the files.
3. Click on the View tab and choose Details to display file details.

4. Click on the Sort by button, and select either Name or Size to organise files. Here, the Size option is selected.

5. Further, you can select whether you want to arrange the files in ascending order or descending order. For example, let us select ascending order. The files will be arranged size-wise, in ascending order.
Did You Know?
Ascending order means to arrange the files in increasing order of their size and descending order means to arrange the files in decreasing order of their size.
Guidelines for File Management
Create your digital file organisation system:
Set aside some time to organise your computer‘s files and folders, just like you would organise your room.
Create a main folder (like “My Documents” or “My Files“) and give it a clear name.
Inside the main folder, create subfolders for different categories (e.g., “School”, “Photos”, “Music”).
Start moving your files into the appropriate subfolders, keeping them neatly organised.
Try searching for files using wildcards like ‘*’ and ‘?’ to practise your file-finding skills.
Regularly maintain and update your digital organisation system to keep it efficient.
Searching Files and Folders
Searching files means looking for specific documents or data on a computer or a device. To do this, you use a search tool to find files by typing keywords or names. This helps you to quickly locate and access the information that you need, saving time and making it easier to work with your files.
In Windows 10, you can use special symbols called wildcards to narrow down your search results. There are two main wildcards: the asterisk (*) and the question mark (?).
The asterisk (*) can stand for any number of characters, while the question mark (?) can replace just one character. Let us see their usage one by one.
Using Asterisk (*) Symbol
The asterisk (*) symbol is used to search all the files of the same type. For example, you can type *.docx to find all the files that have the .docx extension.
To use the asterisk symbol to search for files, follow the given steps:
1. Click on the File Explorer icon in the taskbar to open it.
2. Go to the drive where you want to search and open the desired folder.
3. In the Search bar, type what you are looking for and use special symbols: “*“ (Asterisk) stands for any number of characters.
4. To find files with a specific ending, use “*“ followed by the extension, like “*.txt“ for text files or “*.jpg” for image files.
5. To find files or folders with a certain word in their name, use “*“ before and after the word, like “*document*“ to find anything with “document“ in its name.
6. After you have typed what you want to find, press Enter or click Search in File Explorer. It will show you the files and folders that match your search criteria.

Using Question Mark (?)
A question mark (?) is used to match a single character in the name of the files. You can use multiple question marks to specify the number of characters that you want to search for in a file’s or folder’s name. For example, if you search for “document?.txt,” Windows will find both “document1.txt” and “document2.txt” because the question mark represents a single character, and it can match any single character in the file name.
To search a file or a folder using the question mark symbol, follow the given steps:
1. Open File Explorer.
2. Go to the location where you want to search a file or folder.
3. In the Search box, type the search criteria using a question mark. If you want to find files with a specific character in a certain place, use “?” in that place. For example, “file0?.txt” would find files like “file01.txt“ or “file02.txt.“
4. After writing the search criteria, press Enter or click on the Go button. The files matching your search criteria will be displayed.

Understanding File Formats
A file format defines how information is organised and stored for a specific program‘s use. For instance, a .docx file is a Microsoft Word document. Different applications may not be able to understand all file formats, and sometimes, even if they can read a format, they might not be able to interpret all aspects correctly. For example, an application might be able to read the text in a file but not handle its formatting correctly if it is in a different format from what it is designed for.
Understanding file formats means knowing how different kinds of computer files are built and the rules they follow. These files are important because they help computers make sense of the information stored
in them. Some file formats have security features, like passwords or encryption, which can keep sensitive data safe. Some common file types include:
1. JPEG/PNG: These are formats for pictures and photos.
2. MP3: It is a compressed audio file type.
3. MP4: A video file type that can also have audio and subtitles.
4. DOCX: A format for Microsoft Word documents.
5. XLSX: A format for Microsoft Excel spreadsheets.
6. MKV: A container format that can hold video, audio, and subtitles all in one file.

Think and Tell
What are some other file formats that you have seen?
Working with Multiple Applications
Working with multiple applications means using several software programs or apps on a computer or device at the same time. This involves switching between these programs to do different tasks, like doing multiple things at once or sharing information between them. Important parts of this include:
1. Multitasking: Doing more than one thing at a time on your device. You don‘t have to close one app to use another.
2. Compatibility: Making sure that different apps can work together and share information smoothly.
3. Collaboration: Working together with others on projects, using various apps like chat tools, project management software, and file-sharing platforms.
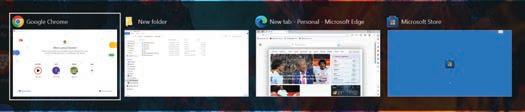
To work with multiple apps, you can:
1. Open different apps on your computer.
2. Move between them quickly using keyboard shortcuts like “Alt + Tab”. This helps you to switch between apps easily.

Do It Yourself 2A
Connect a USB drive or external hard disk to your computer, copy or move a set of files from your computer to the external storage device and then disconnect the external storage device safely. Reconnect the device to your computer and copy or move the files back from the external storage device to your computer. Observe how data transfer works between your computer and external storage.
Chapter Checkup
A. Fill in the Blanks. Hints
1 To files on a Windows 10 computer, you can use the Cut and Paste method or drag and drop them to the desired location.
2 like ‘*‘ and ‘?‘ can be used in file searches to find specific types of files or match certain characters.
3 A file defines how information is organised and stored for a specific program’s use.
4 Working with multiple applications, you can switch between them using keyboard shortcuts like
5 allows you to switch between apps without closing them.
1 What is the purpose of creating folders and naming them on your computer?
a To slow down file access
b To make files harder to find
c To organise files and make them easier to access
d To delete files permanently
2 How can you move files from one location to another on a Windows 10 computer?
a Press Ctrl + C
b Right-click and choose “Delete“
c Use the Cut and Paste method or drag and drop
d Use the Print option
3 What are wildcards used for in file searches on a computer?
a To create new files
b To represent any number of characters
c To format text
d To play multimedia files
4 Why is it important to understand file formats?
a It‘s not important at all
b It helps you choose the best wallpaper for your computer
c It determines how information is stored and which software can open files
d It helps with computer gaming
5 What does working with multiple applications on a computer involve?
a Closing all apps before opening a new one
b Using just one app at a time
c Using several software programs or apps simultaneously
d Using a computer without any applications
C. Who Am I?
1 I am a method used to move files and folders from one location to another on a Windows 10 computer. I involve cutting and pasting or dragging and dropping.
2 I am a special symbol used in file searches in Windows 10. I can represent any number of characters or just one character.
3 I am the purpose of organising your computer files by creating folders and giving them names. I make it easier to find and access your data.
4 I am a format that defines how information is stored for a specific program‘s use. For instance, .docx is an example of me used for Word documents.
5 I am the action of copying data from one storage device to another. I create backups for your files and help keep your data safe.
D. Write T for True and F for False.
1 File management involves organising and handling digital documents and files on a computer or a device.
2 Moving data from one drive to another always results in making a copy of the files.
3 Using wildcards like “*“ and “?“ can help narrow down file searches and find specific files on a computer.
4 File formats determine how information is organised and stored for a specific program‘s use.
5 Multitasking involves using several software programs on a computer simultaneously, allowing you to work on multiple tasks without closing apps.
E. Answer the Following.
1 What is the purpose of file management, and why is it important for computer users?
2 Explain the difference between moving and copying data between storage devices. When might you choose one over the other?
3 How can wildcards like “*“ and “?“ be used to enhance file searches on a computer? Provide an example of when you might use them.
4 What is the significance of file formats? How do they impact the compatibility and interpretation of files by different software programs?
5 Describe the concept of working with multiple applications on a computer. How can multitasking and compatibility between applications benefit users in various tasks and projects?
F. Apply Your Learning.
1 You are given a folder containing various types of files, including documents, images, and spreadsheets. Your task is to organise these files into subfolders based on their file types (e.g., create separate subfolders for documents, images, and spreadsheets). Explain the steps you would take to complete this file management task efficiently.
2 In the lab, you have two different software applications open on your computer: a word-processing program and an image-editing program. Your assignment is to create a document in the word processing program and insert an image from the image editing program into it. Mention the types of the file formats used in both the applications.
Internet Services 3
What is the Internet?
Do you use the internet to search for any topic, send a message to your friend, play a game, etc.? Have you ever wondered how the internet works and what it is?
We use the internet in many instances in our lives.
The internet is a network that connects computers all over the world. You can communicate with people and transfer data from anywhere around the globe with a web connection. The internet is also known as the ‘net’.
In this chapter, you will learn what exactly the internet is and its advantages and disadvantages. Let us surf the internet and realise its benefits!
History of the Internet
The history of the internet is fascinating and has evolved over several decades. The foundation of the Internet was laid in the early 1960s. The U.S. Department of Defense established Advanced Research Projects Agency (ARPANET) in 1969. ARPANET was created using a group of personal computers at various colleges for sharing information and messages. The key protocol for internet communication is called the Transmission Control Protocol/Internet Protocol (TCP/IP), which allowed computers on different networks to communicate with each other. ARPANET and the Defense Data Network officially adopted the TCP/IP standard on January 1, 1983, marking the transition to the modern internet. This date is often considered the official birthday of the internet.
The adoption of TCP/IP made it possible for different computer networks to communicate using a common language, enabling the global network we know as the internet today.





Advantages of the Internet
The internet is one of the most powerful and brilliant creations that offers endless knowledge and enjoyment to human beings. Let us learn more about the benefits of the internet.
Communication: The internet has revolutionised the way we communicate. It allows people to connect instantly through email, social media, video calls, and messaging apps, making it easy to stay in touch with family, friends, and colleagues worldwide.
Online Learning: The internet offers access to a vast number of educational resources and online courses. Students and learners of all ages can acquire new skills, take courses, and earn degrees from the comfort of their homes.
Maps and Navigation: Online maps and GPS services help people find addresses, get directions, and navigate unfamiliar places effortlessly. Services like Google Maps provide real-time traffic updates and even public transportation options.

Online Shopping: E-commerce platforms have made shopping more convenient than ever before. People can browse and purchase products from a wide range of retailers, without leaving their homes. Online shopping also offers the advantage of comparing prices and reading reviews.
Online Payment: The internet has streamlined financial transactions through online payment systems like PayPal and Paytm, and digital wallets. Such services make it secure and easy to send and receive money, pay bills, and make online purchases.
Disadvantages of the Internet
Despite many advantages, the internet has some disadvantages too.

Wastage of Time: The internet has a lot of information that can kill people’s time while surfing the internet.
Impact on Health: People may become addicted to using the internet. It can disturb their minds and affect their physical health in the long run. Spending an excessive amount of time on phones, laptops, or other such devices can cause health problems such as reduced eyesight, lower backache, and neckache.
Cybersecurity Threats: The internet, if not used correctly, can be a bit like leaving your front door unlocked. Some not-so-nice people may try to sneak into your personal networks and systems and cause harm for their gain or just for fun. If your computer is not secured, they can gain unauthorised access to your personal documents and other information such as stealing your bank account details and using them for their benefit.
Misinformation and Fake News: Sometimes, there can be articles or information posted by random people that is not true. On the internet, these made-up stories can spread fast and confuse everyone. It is, therefore, advisable to check the reality and truthfulness of news before sharing it with anyone.
Cyberbullying: On the internet, some people can be mean to others and send messages that may affect them negatively. In some cases, you may not even know these people. If you receive messages from strangers or even known people that start affecting you in an odd way even if not negatively, inform your elders immediately.
Lack of Face-to-face Interaction: When you spend too much time on the internet, you may not talk to and play with your friends and family in person. Such instances can affect both your physical and mental health. It is important to balance online and offline time so that you can keep your social skills and friendships strong.
Do It Yourself 3A
Name the following advantages of the internet.










Think and Tell
Is using the internet an advantage or a disadvantage?

Popular Services on the Internet
Some popular services on the internet are:
Email and Its Features
Email stands for electronic mail. It is a way to send messages over the internet to other people. Emails can be used to send textual content, photos, documents, and others as attachments.
The features of email are as follows:
You can write and receive emails to and from anyone with an email address.
You can attach files such as photos or documents with your emails.
You can save email addresses of your contacts for easy access in the contacts list.
The emails can be sorted into separate folders for easy tracking.
You can respond to emails or share them with others.
You can look for specific emails, using keywords.
You can use the filters provided by the email service to block unwanted emails.
You can add your name and contact information to the end of your emails.
Advantages of Using Email
1. Most email services are free and easy to use.
2. You can send a message in real time to a person anywhere across the globe.
3. Emails are personal and are secured with passwords.
Disadvantages of Using Email
Explore More!

To know how to create an email account using Gmail, scan this QR code.
1. You can only attach a file with a limited size. For example, through Gmail, you can send a file with a maximum size of 25 MB.
2. Email services are prone to attack by hackers.
3. Emails are often used by malicious users to send unwelcome and harmful messages to other users.
Google Drive
Think and Tell
Is using email a more convenient way to send or receive messages than the traditional mail?
Google Drive is a cloud storage service that lets you store files online and access them from anywhere using an internet connection.
Features of Google Drive
1. You can use Google Drive to share large files that cannot be attached to an email.
2. It is a trusted storage location, as it is protected by a password.
3. You can access your files anytime anywhere.
4. As you are storing your files on a cloud storage, your computer storage space is not consumed.
E-commerce


E-commerce, or digital commerce, refers to the buying and selling of products and services online. It is a convenient way to shop for products and services from a variety of retailers without leaving your home.

Advantages of E-commerce
1. Customers can shop from anywhere at any time, making it convenient for both buyers and sellers.
2. E-commerce allows businesses to reach a global audience, expanding their customer base.
3. Operating an online store is often more cost-effective than a physical one, reducing overhead expenses.
4. E-commerce websites can personalise recommendations and offers, based on a user’s browsing and purchasing history.
5. Shoppers can easily compare products, prices, and reviews online before making a purchase decision.
Disadvantages of E-commerce
1. Online transactions may be vulnerable to security breaches and data theft, causing privacy concerns.
2. Buyers cannot physically inspect products before a purchase, which can lead to dissatisfaction if the product does not meet expectations and does not have a return policy.
3. Technical issues, such as website crashes or payment gateway failures, can disrupt a shopping experience.
4. E-commerce platforms face intense competition, making it challenging for new businesses to stand out.
5. Shipping delays and issues can lead to customer frustration and affect the overall shopping experience.
Modes of Online Payments
Modes of online payments are the one-of-a-kind methods through which you can pay for goods and services online. There are many modes of online payments available, each with its personal set of functions.
Examples of Modes of Online Payments
Credit Card: Customers can make online payments using their credit cards. The customers need to enter card details like card number, expiry date, and CVV code for transactions.
Debit Card: Debit cards are another popular option for making online payments. These cards allow users to pay online by entering debit card information, and the transaction amount is deducted directly from their bank account.
Net Banking: Net banking enables users to transfer money directly from their bank accounts to the recipient’s account through online banking services provided by their banks.
Mobile Wallet: Mobile wallets or digital wallets are apps that store payment information. Users can deposit money into the wallet and use it for various online transactions. Examples include PayPal, Amazon Pay, Google Pay, and Paytm.
Unified Payments Interface: A unified payments interface (UPI) is a real-time payment system in India that allows users to send and receive money using their smartphones. This system is widely used for online transactions and bill payments.
Did You Know?
CVV stands for ‘Card Verification Value’. It is a threeor four-digit security code that is printed on the back of credit and debit cards.
Blogging
A blog is a website where people can write about their thoughts, experiences, and interests. Blogs are updated according to the blog owner’s interest, and they may be regularly written in a conversational style. The creator of a blog is called a blogger, and the process of writing or creating a blog is called blogging.
Advantages of Blogging
1. Blogging provides a platform for individuals to express their thoughts, ideas, and creativity.
2. Bloggers can share their expertise and knowledge on specific topics, helping others to learn and gain insights.
3. Blogs can raise a sense of community and connection among like-minded individuals who share similar interests.
4. Blogging can enhance an individual’s or a business’s online presence, making it easier for others to discover them.
5. Bloggers often connect with others in their area of expertise or industry, leading to networking opportunities and collaborations.
6. Some bloggers can generate income through advertising, sponsored content, affiliate marketing, or product/service sales.
7. Successful bloggers may attract career opportunities in writing, speaking, consulting, or related fields.
8. Regular writing and engagement with an audience can lead to personal growth and improved communication skills.
Podcasting
Podcasting involves creating and sharing audio content. This content can include discussions, interviews, storytelling, music, and more.
The e-Podcasts can be updated and shared regularly, as they are usually released in episodes. Some of the features of podcasts are as follows:
1. Podcasts are mostly released in an episodic form, which means they are organised into episodes. Each episode focuses on a specific topic or theme.
2. Users can subscribe to their favourite podcasts, using podcast apps or platforms. Subscriptions ensure that they receive updates when new episodes are released.
3. Podcasts are accessible through various devices, including smartphones, tablets, computers, and dedicated podcast players. Podcasts cover a wide range of topics and genres, catering to various interests, such as news, entertainment, education, technology, and more.




4. Listeners have the flexibility to choose when and where they want to listen to podcasts. They can stream or download episodes to their devices for offline listening. Listeners can engage with podcasts by leaving reviews, comments, or ratings. They can also share episodes on social media.
5. Podcasts are hosted and produced by individuals or teams known as podcasters. They are responsible for creating and publishing audio content.
6. Podcasts are distributed through podcast platforms such as Apple Podcasts, Spotify, Google Podcasts, and others.
7. Some podcasters monetise their content through advertising, sponsorships, listener support, or premium content subscriptions.
8. Podcasts have a global audience, allowing creators to connect with listeners from around the world.
Potential Threats of Using the Internet
Using the internet poses various potential threats and risks, which are as follows:
Malicious Software: While using the internet, malicious software like viruses, ransomware, and spyware can get downloaded on your computer, which can infect your devices and steal or damage your data.
Phishing: Phishing is an offence where scammers use fake links to trick you to reveal sensitive information such as passwords and credit card details.
Financial Fraud: Cybercriminals can get access to debit and credit card details and use it to steal money from the card owner’s bank account.
Data Breach: Large organisations can also experience data breaches, exposing their sensitive and secret information to cybercriminals.
Digital Footprints: When you surf the internet, your history is stored on each website that you visit. This history leaves an online data trail called a digital footprint. Even if you sign out from the various services, your information remains there on the websites that you visited. This information can lead to privacy invasions and unwelcome targeted advertising.
Identity Theft: Identity theft happens when some cybercriminals steal your personal information or financial data and pretend to be you for conducting online transactions. It is dangerous as you may not know that or may come to know quite late that a crime has been committed in your name.
Cyberbullying: Cyberbullying is an act of harassing or threatening others online, often through social media or messaging platforms. If you receive an inappropriate message or comment from anyone known or unknown on the internet, immediately inform your guardians.
Internet Addiction: Excessive use of the internet, social media, or online gaming can lead to addiction and have a negative impact on mental health and well-being.
Netiquette
Netiquette refers to a set of rules and regulations for behaving politely and respectfully online
It is a combination of two terms ‘network’ and ‘etiquette’. While using the internet, you must follow these guidelines:
1. Treat others on the internet the way you want to be treated. Do not say or write mean or hurtful things.
2. Write in a way that is easy to understand, and avoid using all capital letters (LIKE THIS) or unnecessary punctuation (!!! or *!?*#), which can seem like shouting or being rude.
3. Do not share other people’s private information without their permission.
4. Before you send a message or post something, think if it is something you would say in person. If not, it may not be nice online either.
5. Do not be mean or make fun of others online. Cyberbullying hurts people, just like physical bullying.
6. Do not share your personal information such as your address or phone number with strangers. It is the same as not talking to strangers on the street.
7. If you use someone else’s work or idea, give them credit, as you do at school with poems or articles.
8. In online discussions, stick to the topic and avoid going off at unrelated tangents.
9. Emojis can help show emotions, but do not use too many. It can be confusing.
10. Sometimes, people on the internet may not respond right away. Be patient and give them time.
Do It Yourself 3B
Identify which of the following are good net practices. Write G for good and B for bad practices.
1 Sharing personal information with unknown persons online.
2 Using emojis.
3 Using capital letters while chatting.
4 Using someone else's work or ideas without their knowledge.
5 Making fun of your friends by sending them messages online.
Chapter Checkup
A. Fill in the Blanks.
Hints
1 The internet is a network of computers that are connected to each other.
2 Email is a way to and receive messages over the internet.
3 A blog is a website to thoughts.
4 The internet was invented in the .
5 E-commerce is used to buy and goods and services online.
1 Which of the following is not an internet service?
a Google Drive b Email
c Chatting d Television
2 What is a blog?
a A writer ’s thoughts and opinions on a particular topic
b News and current events
c Product reviews
d All of these
3 What is a podcast?
a An audio or video recording that is published online and can be downloaded or streamed
b A live radio broadcast
c A short video clip that is shared online
d None of these
4 Which of the following is NOT a good netiquette practice?
a Be polite and respectful to others.
b Avoid using offensive language.
c Share personal information about yourself or others.
d Avoid using capital letters.
5 What are some of the benefits of blogging?
a You can share your thoughts and experiences with the world.
b You can connect with other people who share your interests.
c You can learn new things.
d The content on a blog is in the audio form.
C. Who Am I?
1 I allow you to send and receive messages electronically.
2 I am a website where you can share your thoughts and ideas.
3 I am a type of digital audio recording that can be shared online.
4 I have a set of rules for online behaviour
5 I allow you to make online payments.
D. Write T for True or F for False.
1 The internet serves as a network connecting various computer systems.
2 There is no limit for file size while attaching with email on Gmail.
3 A blog is used to share thoughts.
4 A podcast is a way to share thoughts in an audio form.
5 Email is a slower method compared to traditional mail.
E. Answer the Following.
1 What is the internet?
2 What is Email? What are the advantages of Email?
3 What is podcasting?
4 What netiquette should you follow while online?
5 Name and explain two online payment methods.
F. Apply Your Learning.
1 Nishi is working on a science project. She requires some information for the project but does not know how to get it. How does she search for information online?
2 Mihir was given a task by his computer teacher about writing the names of various messaging apps. He does not know much. Help him find various messaging apps or platforms used for online communication.
3 Anaya was using the internet when she received an email asking her for personal information. Should she share the information or not? What potential threats can she be exposed to?
4 Naman has a bent towards writing. He wants to share his personal thoughts and ideas with an audience over the internet through his articles. Which internet service can he use?
5 Lovey is chatting with her friend Sharvi on an online chat platform. Which netiquette should she keep in mind while sending messages?
Tables in Google Docs 4
Creating a Table
Imagine that you are planning a birthday party for your classmate Sarah. It’s going to be a surprise party, and you want to make sure everyone’s informed with the plan. To do that, you decide to create a digital invitation and a detailed schedule of the party activities.
For this invitation, you will use Google Docs.
Google Docs allows users to create and edit documents online while collaborating with other users in real time.
Now, we will create a plan of activities in a table to ensure that everything takes place at the correct time, starting with preparing for the party and ending with tidying up afterwards.
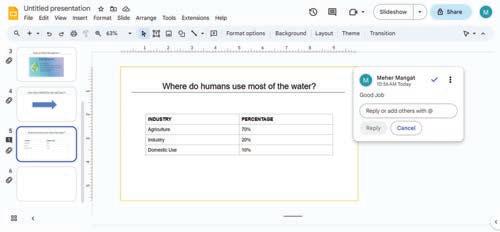
Sarah's 11th Birthday Party
Date: September 18, 2023
Time: 9:00 a.m.–12:00 p.m.
Venue: 5-A Classroom
Dear * (name) *
Our classmate Sarah's 11th birthday is around the corner. I think we should get together and surprise her with a party. Thus, I am inviting you to join me in planning and throwing a great party for Sarah.
I have already taken our class teacher's permission. She has allowed us to use our classroom as the place to host the party.
I need a few volunteers for planning the activities as per the following schedule.
Please see if your phone number is correct: * (phone no.) * This will let me call you in case I need any help.
Time
Activity
9:00 a.m.–10:00 a.m. Set up
10:00 a.m.–11:00 a.m.
11:00 a.m.–12:00 Noon
Let us learn how to create a table.
Description
Set up the party hall with balloons and decorative items.
Friends can bond with each other during some games. Snacks Games
Let us make this a memorable birthday for her.
Allow the friends to sit down and socialise over food and drinks.
A table is like a grid made up of rows and columns. The intersection of a row and a column is called a cell.
Steps to create a table:
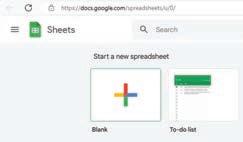
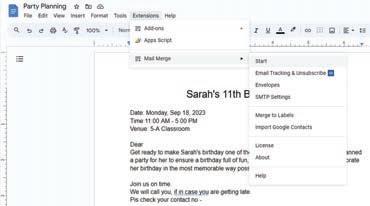
1. Open Google Docs.
Regards, (your name) (your phone no.)
2. Click on the big plus sign (+) or Blank option to create a new document.
3. Click on the Insert menu from the menu bar.

4. Select the Table option from the drop-down list that appears.
5. Select the number of rows and columns from the Table templates grid. Here, we are creating a table with 3 columns and 4 rows.

Let’s learn how you can add data to this table.
Did You Know?
Google Docs tables are great for creating organised lists with checkboxes, making to-do lists, and so on.
Entering Data in a Table
To enter data in a table, follow these steps:
1. Click on any cell in the table.
2. Type your party information in each cell, starting with categories like Time, Activity, and Description.
3. Use Tab key to move to the next cell in the table and Shift + Tab to move to the previous cell.
4. In the second row, write the time of the activity under the Time column and the activity name under the Activity column. For example, for a class party, write Set up under Activity. Write the description of the activity under the Description column.
Time
Activity Description
9:00 a.m.–10:00 a.m. Set up
Set up the party hall with balloons and decorative items.
Similarly, enter the details of other activities. Now that you have learnt how to enter data into a table, let’s explore how you can make changes to this table.
Editing a Table
Editing a table means making some modifications to the table structure or changing the data in it.
If you want to update some information, you can edit the table by following the steps given below:
1. For example, if you want to change the timing of an activity, you can locate the cell under the Time column in the corresponding row.
2. Locate the cell, then click on it to edit the time as necessary.
Time
Activity Description
9:00 a.m.–10:00 a.m. Set up
10:00 a.m.–11:00 a.m.
11:00 a.m.–12:00 Noon
Snacks Games
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.
Here, the snacks timings are being changed from “10:00 a.m. to 11:00 a.m.” to “10:00 a.m. to 10:30 a.m.”
Time 9:00 a.m.–10:00 a.m. Set up
Activity
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon
Snacks Games
Description
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.
Did You Know?
Just like you can add comments on the text in Google Docs, you can also add comments on the cells in a table.
Do It Yourself 4A
1 Plan your birthday party games! Create a table with two columns (Game Name and Players Needed) and list three games you want to play with the number of players for each game.
2 Answer the following.
a What is editing a table?
b Write the shortcut key to move to the previous cell in a table.
Now that you’ve learnt how to create a table, enter data, and edit it, let’s learn how to format a table in Google Docs.
Formatting a Table
When you write something on a computer or on paper, you can change the way it looks to make it easier or more interesting to read.
Formatting means to change the overall appearance of a table.
Let’s start formatting by changing the row height of a table.
Changing Row Height
You wish to make your party-planning table look even better. You can change the height of the rows to make things easier to read and more organised.
A row is a horizontal arrangement of cells or boxes that runs from left to right.
Row height is the vertical distance between the top and bottom borders of a row in a table.
To change the height of rows, follow the steps given below:
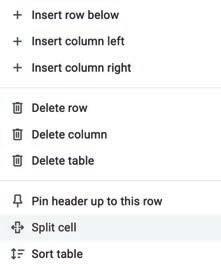
1. Right-click in the row that you want to make taller or shorter. A context menu will appear.
2. Select the Table properties option.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon 1

3. In the Table properties pane, click on the Row category.
4. Select the Minimum row height check box.
5. Adjust the row height value to change the row’s height.
The row height will be changed as shown in the image.


9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon
Set up Snacks Games
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games. Time
You can also open the Table properties pane by selecting the Format → Table → Table properties option from the menu bar.
Similarly, you can change the width of a table’s columns. Let’s discuss how.
Did You Know?
You can sort data in Google Docs tables by selecting a column and using the ascending (A to Z) or descending (Z to A) sorting options in the toolbar.
Changing Column Width
A column is a vertical arrangement of cells or boxes that run from top to bottom.
Column width is the horizontal distance between the left and right borders of a column in a table.
The column width can be changed using the following steps:
1. Right-click on the column that you want to make wider or narrower.
2. Select the Table properties option from the context menu that appears.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon Time

3. In the Table properties pane, click on the Column category.
4. Adjust the column width value to make the column wider or narrower.
The column width will be changed as shown in the image.

Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.
An important concept while learning about formatting tables is the splitting of cells. This helps you to categorise more information. Let’s learn how you can split cells in a table in Google Docs.
Splitting Cells
Splitting cells in a table can help you separate and categorise information in a clear and structured way. For example, you can split up the lunch activity to include smaller activities like lunch and talking.
Steps to split cells are as follows:
1. Right-click on the cell that you want to split into smaller parts.
2. A context menu will appear.
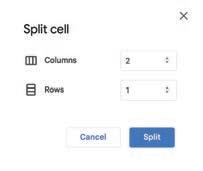
3. Select the Split cell option.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon

4. The Split cell dialog box will appear, asking you to specify how many rows and columns you want to divide the cell into. Enter the number of rows and columns based on how you want to organise your information.
5. Click on the Split button to confirm your choices and split the selected cell. The cell will be divided into smaller cells based on your specifications.
6. Type the desired information in the split cells.
Sometimes, larger cells are required in a table to enter headings or other information. Let’s learn how we can merge table cells to combine information effectively.
Merging Cells

Explore More!

See how to fill a table in Google Docs with colours by scanning this QR!
Merging cells in a table can help you combine information and create headings, improving the clarity and organisation of the table.
Merging cells is like combining two or more cells in a table to create a single, larger cell.
Steps to merge the cells are as follows:
1. To merge cells, first select the cells you want to combine. You can do this by clicking and dragging over the cells.
2. Once the cells are selected, right-click on them.
3. In the menu that pops up, click on the Merge cells option.

4. The selected cells will become one big cell. When two cells are merged, the text written in both cells is also merged. You can change the text according to your requirement.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon
Time Set up Snacks Talking Games Activity
Description
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.
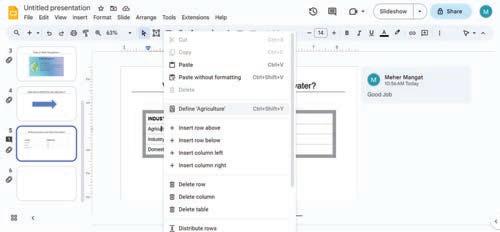
Adding Rows and Columns to a Table
After creating a table, you can add more rows and columns to it by following the steps:
1. Right-click in the cell where you want to add a row/column. The context menu that appears allows you to add a column to the left or right of the selected cell. Similarly, it also has options to add a row above or below the selected cell.
2. Select the Insert row below option.
Time
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon

Description 2
Set up the part hall with balloons and
Allow the friends to sit down and socailize over food and drinks.
Friends can bond with each other
A row will be inserted. Similarly, you can add a column by selecting the Insert column left/Insert column right option.
Removing Rows and Columns from a Table
Sometimes, you may need to remove a row/column from a table. You can remove a row/column from a table by following the given steps:
1. Select the row/column you want to delete and right-click on it.
2. Select the Delete row option.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon Time Set up
Similarly, you can delete a column.
up the part hall with balloons and Snacks Games Activity

Now, let’s learn how to apply borders and shading to a table.
Applying Borders and Shading
Applying borders and shading to a table in Google Docs can enhance its visual appeal and make it stand out.
Borders: It is like a dark outline around any text or picture that makes it look a little standout.
Shading: It means to set the background colour of a cell.
Follow the steps below to apply border and shading to a table:
1. Right-click on any cell of your table.
2. Select the Table properties option.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.

Set up the part hall with balloons and
Allow the friends to sit down and socailize over food and drinks. Friends can bond with each other
11:00 a.m.–12:00 Noon 2
3. The Table properties pane will appear. Click on the Color category. You will see a Table border option.
4. Here, you can select the colour and thickness for the table border.
5. You can also set a background colour of cell by using the Cell background color option.
6. Click on a desired colour from the palette. You can see that the colour of the table heading background has now changed.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon

Let’s learn how you can change the type of a border:
1. Select the border that you want to change by clicking on it.
2. Click on the Border dash from the Toolbar. A list of different types of borders will appear.
3. Select the type of border which you want to apply.


The selected border will be changed. Similarly, you can change the border of whole table.
9:00 a.m.–10:00 a.m.
10:00 a.m.–10:30 a.m.
11:00 a.m.–12:00 Noon
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.

Now that we have learnt how to add borders to a table, let’s learn how to align the text in the table.
Aligning Texts Horizontally
Horizontal text alignment refers to how the text is positioned within a cell, deciding whether it aligns with the left, centre, or right margins.
Steps to align the text are as follows:
1. Select the text you want to align.
2. Click on the 3 dots in the upper right-hand corner of the page.
3. Click on the Align button in the Toolbar.
4. Select the alignment you want to apply to your text:
Left: Aligns the text to the left margin.
Center: Aligns the text to the centre of the cell.
Right: Aligns the text to the right margin.
Justify: Aligns the text in between left and right margins of the cells, filling the line space.

Aligning Text Vertically
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.
Vertical alignment refers to the position of a text within the top and bottom edges of a cell in a table.
Steps to apply the vertical alignment are as follows:
1. Select the cell or a range of cells, whose text alignment you want to modify.
2. Right-click on the selected cell.
3. Select the Table properties option. The Table properties pane opens.
4. Click on the Cell category. It will show two options: Cell vertical alignment and Cell padding. The Cell vertical alignment option gives you three options:
• Top: It aligns the text to the top edge of the cell.
• Middle: It aligns the text to the centre of the top and bottom edges of the cell.
• Bottom: It aligns the text to the bottom edge of the cell.
The Cell padding option allows you to adjust the space between the edges of the cell and the content of the cell.
5. Select the desired alignment option.

The text will appear in the selected vertical alignment.
Do It Yourself 4B

1 What is the difference between merging cells and splitting cells in a table?
2 What are borders in a table? How are they useful?
Merging Cells
Splitting Cells
Chapter Checkup
A. Fill in the Blanks.
Hints rows columns grid center vertical adjacent
1 A table in Google Docs is like a made up of rows and columns.
2 To create a table, select Insert → Table option and select the number of and you need.
3 Row height is the distance between the top and bottom borders of a row in a table.
4 Merging cells combines cells into one large cell.
5 The alignment option centres the text within a cell.
B. Tick () the Correct Option.
1 How do you start creating a table in Google Docs?
a Open a new email.
b Click on the Insert menu.
c Open Google Docs and click on the plus sign (+) or Blank.
d Open a new browser tab.
2 What does splitting cells mean in the context of a table?
a Combining two or more cells into one larger cell.
b Changing the font size of the text inside the cells.
c Dividing a cell into smaller parts.
d Adding a background colour to cells.
3 What is the purpose of adding borders to the cells of a table?
a To make the table look bigger.
b To make the text bold.
c To make the table visually appealing and stand out.
d To change the font style.
4 To combine two cells, which feature is used in Google Docs?
a Merging cells
c Both a and b
b Splitting cells
d None of these
5 How can you change the row height in a table to make it easier to read?
a By clicking on the table border.
b By changing the background colour.
c By adjusting the row height value in the Table properties pane.
d None of these
C. Who Am I?
1 I am the menu in Google Docs that is used to change the table properties.
2 I am a vertical arrangement of cells or boxes that run from top to bottom.
3 I am the horizontal distance between the left and right borders of a column in a table.
4 I am like a dark outline around any text or picture that makes it look a little standout.
5 I determine whether your text lines up to the left, centre, or right in a table cell.
D. Write T for True and F for False.
1 The intersection of a row and a column is called a table.
2 Moving from one cell to another can be done using the Ctrl key on your keyboard.
3 You can set the horizontal alignment of the text by clicking on the Align button in the Toolbar.
4 You can’t change the appearance of a table by adding borders or shading.
5 The Justify option aligns the text in between left and right margins of the cells.
E. Answer the Following.
1 What is a cell in a table?
2 What is the difference between rows and columns?
3 Write the two methods to open the Table properties pane.
4 Which option is used to change the type of border of a table?
5 Write the names of any three text alignments in Google Docs.
F. Apply Your Learning.
1 You receive an allowance of ₹1000. Create a table with two columns, one for how much money you will spend and one for how much you will save, and explain your choices.
2 You have Maths, Science and History homework. Create the table with three columns, one for each subject, and mark which one you will start with and why.
3 Create a table with two columns, one for destination ideas for a trip you want to go on with your family, and one for the activities you’d like to do on the trip.
4 Imagine you have three breakfast options: cereal, toast, and fruit. Create a table with two columns, one for the breakfast item and the other for the reason you would choose it.
5 Leena has a table listing various tasks for a project. She realises that some cells contain related subtasks that need to be grouped together. Which feature of Google Docs should she use to create a cleaner layout?
Mail Merge Using Google Docs 5
Mail Merge
In the last chapter, you were planning a birthday party for your classmate, Sarah. You used tables in Google Docs to plan the party activities with their time and description.
Imagine that you want to invite ten friends of Sarah’s to the party. You have already prepared the itinerary for the party in the last chapter. In this chapter, you will prepare an invitation with all the details of the party and then, send this invitation to all your friends.
You have two ways to send this letter to everyone. You can either send a common letter without any personal touch, like their name or contact number, or you can send the same invitation to everyone with their name or contact number.
Which do you think will be the better option?
Sending the personalised invitation letters will be a better way.
This can be achieved through a feature of Google Docs called Mail Merge

Discuss!
What would be a better idea—writing an invitation by yourself or doing this job using Mail Merge?
Mail Merge is a tool in Google Docs that helps you send the same letter or document to many people. Mail Merge involves two documents:
1. Main Document: The first file is the main document. In our case, this will be the invitation.
2. Datasource: The second document will contain the information of the friends who are invited to the party. We will call this Document List of Friends. This list will be stored in a file, as a spreadsheet, with separate fields for each type of information.

When you use Mail Merge, it takes information from the Google Sheets and inserts it into the empty spaces in the letter, one by one, until all the letters are ready to be sent.
Main Document
The main document contains the text that is to be sent to all the recipients. In our case, we will refer to this document as Invite. This will remain the same in all the letters you send.
How to Create the Main Document
In our case, this will be the invitation letter for Sarah’s birthday party which needs to be sent to ten of her friends. Let us prepare it.
The steps to do this are as follows:
1. Open Google Docs on your computer.
2. Click on the Blank button. This will open a blank document in which you can type the invitation.
3. Type a unique name in the Title bar for the document.
4. Click on the page and place your cursor where you want to start typing.
5. Type your message.

Sarah's 11th Birthday Party
Date: September 18, 2023
Time: 9:00 a.m.–12:00 Noon
Venue: 5-A Classroom
Dear * name*
Our classmate Sarah's 11th birthday is around the corner. I think we should get together and surprise her with a party. Thus, I am inviting you to join me in planning and throwing a great party for Sarah.
I have already taken our class teacher's permission. She has allowed us to use our classroom as the place to host the party.
I need a few volunteers for planning the activities as per the following schedule.
Please see if your phone number is correct: *phone no.* This will let me call you in case I need any help.
6. Copy the itinerary table that we created in the last chapter and paste it in this document. This will be our invite that we need to send to ten friends.
Let us make this a memorable birthday for her. Regards, (your name) (your phone no.)
Sarah's 11th Birthday Party
Date: September 18, 2023
Time: 9:00 a.m.–12:00 Noon
Venue: 5-A Classroom
Dear * name*
Our classmate Sarah's 11th birthday is around the corner. I think we should get together and surprise her with a party. Thus, I am inviting you to join me in planning and throwing a great party for Sarah.
I have already taken our class teacher's permission. She has allowed us to use our classroom as the place to host the party.
I need a few volunteers for planning the activities as per the following schedule.
Please see if your phone number is correct: *phone no.* This will let me call you in case I need any help.
Time
Activity
9:00 a.m. – 10:00 a.m. Set up
10:00 a.m. – 10:30 a.m.
11:00 a.m. – 12:00 Noon
Description
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games. Snacks Games
Let us make this a memorable birthday for her.
Regards, (your name) (your phone no.)
Datasource
A datasource is the list of recipients to whom you want to send the invite. In this example, we have named it the List of Friends.
The datasource contains the details of the recipients like name, address, phone number, etc., that will be used in your mail merge.
How to Create a Datasource
In our example, the datasource will be the list of ten friends who will receive the invitation letter. Let us prepare the recipients list (invitee list) for Sarah’s birthday party. Follow these steps to do this:
1. Open Google Chrome.
2. Type sheets.google.com in the address bar and press the Enter key.
3. Click on the Blank button. This will open a blank sheet in which you can enter the list of ten friends.
4. Type a unique name in the Title bar. In this case, we have named the sheet List of Friends
5. Type the name of the column headings in the first row of the sheet. In our case, this will be the Name, Contact no., Email ID.
6. Type in the details of ten friends in the respective columns, as already shown.

⇒

After you have you have entered the details of all ten friends, go back to the Invite in the Google Docs.
How to Add the List of Friends in the Invite
Before adding the List of Friends in the invite, you need to add a Mail Merge extension in it. Follow the given steps to add the Mail Merge extension:
1. Click on the Extensions menu from the menu bar.
2. Click on the Add-ons option.
3. Click on

4. The Google Workspace Marketplace dialog box will appear. Scroll down and look for the Mail Merge extension and click on it. If it is not visible, type ‘Mail Merge’ in the Search apps box.

5. The information of the extension will appear. Click on the Install button.

6. The Get ready to install pop-up box will appear. Click on the CONTINUE button.
7. It will ask for sign-in information. Click on the email registered with Google Docs.
8. It will then ask for permission to access your Google account. Give permission by clicking on the Allow button.

9. The installation process will start and within a few seconds, Mail Merge extension will be installed. Click on the DONE button in the pop-up box.
10. The Google Workspace Marketplace dialog box will reappear with the Uninstall button. Close the Google Workspace Marketplace dialog box.
After adding the Mail Merge extension, follow the given steps to merge the Invite and List of Friends:
1. Click on Extensions > Mail Merge > Start.


2. This will open the Mail Merge pane. Click on the Open Spreadsheet button.
You can also click on the Create Sheet button to create a sheet at this stage.
3. The Select a Spreadsheet File dialog box appears displaying a list of spreadsheets available on your Google Drive. Search for the spreadsheet you want to use for Mail Merge. In our case, it is the List of Friends. Click on the file to select the file.
4. Click on the Select button.


In the Mail Merge pane, you will see the List of Friends is the name of the selected sheet, which is currently active for Mail Merge.
Think and Tell
What can be the recipient list if you are sending a report card through Mail Merge?
Do It Yourself 5A
1 Find these words in the word grid.
2 Answer the following questions.
a What is the main document in Mail Merge?
b Name the menu used to add the Mail Merge extension.

Inserting Merge Fields
Once you attach the Invite to the List of Friends, you can merge fields to personalise a document with information from the List of Friends. You need to insert fields that are stored in the Name and Contact no.
columns from the List of Friends sheet into the Invite.
A Merge Field is where you want to insert information from a spreadsheet document or datasource into a main document.
The steps to insert merge fields are given below:
1. Click on the drop-down arrow of the Sheet option to choose a particular sheet in the Mail Merge pane. There may be many sheets in a Google Sheets file.
2. Click on the Merge Field drop-down arrow to select the field you want to use in your Invite
3. Click on the Add button. Before this, you need to place the cursor where you want to use that field in the Invite. For example, in our Invite, you want to write name in every letter after the word Dear.
In the Invite, you will see the field name enclosed in *|fieldname|*. Your document Invite will look like the picture given below.
4. Similarly, add other fields also.
Sarah's 11th Birthday Party
Date: September 18, 2023
Time: 9:00 a.m.–12:00 Noon
Venue: 5-A Classroom
Dear * (name) *
Our classmate Sarah's 11th birthday is around the corner. I think we should get together and surprise her with a party. Thus, I am inviting you to join me in planning and throwing a great party for Sarah.
I have already taken our class teacher's permission. She has allowed us to use our classroom as the place to host the party.
I need a few volunteers for planning the activities as per the following schedule.
Please see if your phone number is correct: * (phone no.) * This will let me call you in case I need any help.
5. Click on the Options button on the Mail Merge pane. The Options pop-up box will open. It will let you choose how you want to display your merged letters or emails.
Let us make this a memorable birthday for her.
Regards, (your name) (your phone no.)
6. Click on the Merge Letters Into drop-down list. This will allow you to choose how you want your letters to be merged: whether you want all the letters in a single document or if you prefer a separate file for every letter.
7. Select the Single document (merge all rows into a single file) option.




8. Click on the My Drive option. This will save the merged document to your drive.
9. Click on the Save button. It will save the document.
10. The Mail Merge pane will appear again. Click on the Show Email Settings button if you want to send the letters as emails.
11. Select the Letters option from the Merge to list box because we want to send our invites as letters.
12. Click on the Merge button. It will merge Invite with the List of Friends.

With Mail Merge, you can send messages to anywhere between 400 and 1500 email recipients per day. Did You Know?
Think and Tell
How can Mail Merge help save paper and be more eco-friendly?
Viewing Merge Fields
Viewing merge fields is simply to check whether the letter has been created with all the recipients on the list.
1. Once you click the Merge button in the Mail Merge pane, a pop-up box will be displayed, prompting you to confirm the merging of the letters. Click on the Yes button.

A pop-up box displaying that the merging process has started will appear. Once the merge is completed, another pop-up indicating a successful merge will be displayed.

2. In this pop-up box, you’ll see the document name where all merged letters are stored. Click on the blue link to access all the merged letters in that file.

This is how you can use Mail Merge in your documents. Like the letters, you can also create envelopes and emails.
Sarah's 11th Birthday Party
Date: September 18, 2023
Time: 9:00 a.m.–12:00 Noon
Venue: 5-A Classroom
Dear Raj
Our classmate Sarah's 11th birthday is around the corner. I think we should get together and surprise her with a party. Thus, I am inviting you to join me in planning and throwing a great party for Sarah.
I have already taken our class teacher's permission. She has allowed us to use our classroom as the place to host the party.
I need a few volunteers for planning the activities as per the following schedule.
Please see if your phone number is correct: 1234567890 This will let me call you in case I need any help.
Time
Activity
9:00 a.m. – 10:00 p.m. Set up
10:00 a.m. – 10:30 a.m.
11:00 a.m. – 12:00 Noon
Snacks Games
Let us make this a memorable birthday for her.
Regards, (your name) (your phone no.)
Printing Letters
Description
Set up the party hall with balloons and decorative items.
Allow the friends to sit down and socialise over food and drinks.
Friends can bond with each other during some games.
After merging the letters, you can take printouts of the letters. To take the printout of merged letters, follow the steps given below:
1. Open the Invite.
2. Click on the Print icon on the Toolbar. The Print dialog box opens. Choose suitable options from the Print dialog box.

3. Click on the Print button to print the letters.

Sarah's 11th Birthday Party
Date: September 18, 2023
Time: 9:00 a.m.–12:00 Noon
Venue: 5-A Classroom
Dear Raj
Our classmate Sarah's 11th birthday is around the corner. I think we should get together and surprise her with a party. Thus, I am inviting you to join me in planning and throwing a great party for Sarah.
I have already taken our class teacher's permission. She has allowed us to use our classroom as the place to host the party.
I need a few volunteers for planning the activities as per the following schedule.
Please see if your phone number is correct: 1234567890 This will let me call you in case I need any help.
11:00 a.m. – 12:00 Noon Activity Description
Set up the party hall with balloons and decorative items. Allow the friends to sit down and socialise over food and drinks.
Discuss!
Share some real-life scenarios where you can use Mail Merge.
Do It Yourself 5B
1 Rearrange the steps of Mail Merge in the correct order (1–5).
Prepare a list of friends. Insert merge fields. Prepare the invite.
Print the letters.
2 Write T for True and F for false.
View the letters.
a You can merge a letter for only five people at a time.
b After merging the letters in Google Docs, you can take a printout.
c You cannot save the merged letters.
Chapter Checkup
A. Fill in the Blanks.
Hints datasource personalise view recipients main document
1 Mail Merge is used to send the same letter to multiple .
2 The will remain the same for all the recipients.
3 A shows all the records to be used in mail merge.
4 Fields can be merged to the main document with the information fetched from the recipient list.
5 Before printing, you can your letters to check the appearance of your document.
B. Tick () the Correct Option.
1 What is Mail Merge?
a Sending one letter to many people at a time.
b Sending many personalised letters at once.
c Writing a story with a pen.
d Sending emails to one person at a time.
2 What will you put in the datasource?
a List of your favourite games.
b Details which will be merged with the letters.
c Different documents from your computer.
d List of your school subjects.
3 What are merge fields in Mail Merge?
a All fields of the datasource.
b Information inserted from the datasource.
c Information from the main document.
d Sender names
4 What are the main steps of Mail Merge?
a Prepare the main document.
b Prepare the datasource.
c Insert merge field.
d All of these.
5 You can view the merged fields .
a by checking the main document only.
b by checking the datasource only.
c by checking the document which is created after merging.
d by checking the main document before merging.
C. Who Am I?
1 I will help you to send the same personalised letter to different recipients.
2 I am the common document for all the recipients.
3 I am the document which will have the details about the recipients in it.
4 I am a button in the Mail Merge pane that helps you to insert the merge field in the main document.
5 I am an icon in the Toolbar that allows you to take a hard copy of every letter.
D. Write T for True and F for False.
1 To add Mail Merge extension in Google Docs, click on the Extensions menu.
2 Insert Merge Fields is the step where you put your own name in the letter.
3 Before starting to merge the fields, you need to create a datasource.
4 You cannot use an already created datasource in a Mail Merge.
5 You can view all the letters in one document after merging.
E. Answer the Following.
1 What is the importance of Mail Merge?
2 What is a datasource? Why do we need it in the Mail Merge?
3 What is a main document?
4 What are the main steps to use Mail Merge?
5 What are the merge fields?
F. Apply Your Learning.
1 Rita wants to invite her friends to a party. She wants to prepare a letter that can be sent to all her friends. What is the term for the document, that will contain the same content for each recipient?
2 Monika wants to prepare a list of her friends who will join her at a party. Where should she prepare that list so that it can be merged with the common letter?
3 Manan is organising a pool party for his friends. What would the merged fields be, so that every letter would have a personalised touch?
4 Jai has collected some jokes to share with his friends. He has created a list containing the email addresses of his friends. What do we call this list in the context of Mail Merge?
5 Pihu has created a document and she used Mail Merge to send it to all of her friends. She wants to send these letters as an email. Is it possible for her to do it? How?
More Features of Google Slides 6
Applying Animation Effects
Animation effects are like magic tricks for text, images, or other objects on a computer screen. They make objects move, change their size, or appear and disappear in a fun and interesting way. People use animation effects to make websites, games, and even educational videos more interesting and engaging. Animations are special visual effects that you add to text and different objects on a slide.
To apply animation effects in Google Slides:
1. Open Google Slides: In Google Slides, create a new presentation or open your existing one. (https://slides.google.com/)
2. Insert an object: Create or select the object (text, image, shape, etc.) to which you want to add an animation.
3. Motion pane: Click on the Insert menu from the menu bar. Select the Animation option from the drop-down list. The Motion pane will open on the right-hand side.

4. Choose an animation: In the Motion pane, go to the Object Animations section. Here, the first option is Animation type. Click on this option and select an animation from the drop-down list.
5. Start condition: The next option is the Start condition. Select one of the following options from the drop-down list: On click: Animation starts when you click on the slide.
After previous: Animation starts after the previous animation ends. With previous: Animation starts with the previous animation.
6. Applying animation to text: If the object is a placeholder or text box, the By paragraph checkbox will be displayed. If this checkbox is checked, each paragraph of text in the box will be displayed one-by-one. Otherwise, the entire box will be displayed at once.
7. Add more animations: Select an object and click on the Add animation option.
8. Preview the animation: Click on the Play button to check how that animation effect works on the selected object.

Did You Know?


Google Slides allows you to add a “Spin” animation to objects, which can make them rotate like a spinning wheel. This animation can be a creative way to draw attention to specific elements in your presentation, and it’s a fun way to add a little extra flair to your slides. So, if you want to make an object in your presentation spin like magic, you can do it with Google Slides!
Discuss!
2 Click on the Play button to check how that animation effect works on the selected object.
Applying Transitions
Transitions in presentations refer to the visual effects that occur when you move from one slide to another within a presentation. Using transitions in presentations enhances flow, engages the audience, and adds visual appeal.
The way one slide follows the other on the screen in a presentation is called transition.
To add transitions to your presentations:
1. Open Google Slides: In Google Slides, open a new presentation or an existing one.
2. Select a slide: Click on the Slide in the Slide Navigation pane on the left-hand side of the screen. This is the slide to which you want to add a transition.
3. Transition panel: In the menu bar, click on “Slide” and then select “Transition.” A sidebar on the right will appear with various transition options. Alternatively, you can right-click on the selected slide from the Slide Navigation pane and click on the Transition option.

4. Choose a transition: In the Transition sidebar, under “Transition,” you can select the type of transition effect you want from the drop-down menu. You can choose from options like “Dissolve”, “Fade”, “Cube” and more.
5. Set transition options (optional): Depending on the transition you choose, you may have additional options to customise the transition. For example, you might be able to select the duration of the transition by dragging the slider.
6. Apply the transition: If you want the transition to apply to all slides, click the “Apply to all slides” button. If you do not click this button, the transition will be applied to the current slide only.

7. Preview the transition: You can preview the transition by clicking the Play button in the Transition sidebar to see what it will look like when you move from one slide to another.
Did You Know?
Whatever you do on Google Slides gets automatically saved.
Discuss!
Explore More!

To know how to apply transitions, scan this QR code.
When you make a presentation on Google Slides, what is the most common transition that you use and why is it your favourite?


Inserting Multimedia
Multimedia refers to the combination of multiple forms of content, such as text, audio, video, images, etc
We can insert multimedia in Google Slides to convey information or engage the audience. Let’s learn how to insert audio and video in Google Slides.
Inserting Sounds
Sound can capture the audience’s attention and make the presentation more engaging and memorable. It can create a dynamic and immersive experience, especially for multimedia presentations.
To add sounds to your presentations:
1. Open Google Slides: In Google Slides, create a new presentation or open an existing one.
2. Upload an audio file: You can upload an audio file to Google Drive by opening the link drive.google.com > clicking on the New button > selecting the File upload option > selecting the audio file to upload > click Open


3. Insert audio: Once you have uploaded an audio file, click on the slide where you want to add sound. Then, from the menu bar, click on Insert and select the Audio option from the drop-down menu.

4. Select the audio: After selecting the Audio option, the Insert audio window will open. Select the audio file that you want to add and click on the Insert button.
5. The Speaker icon on the slide indicates that the audio file is attached to your presentation. You can play it using the Play button.


Did You Know?
In Google Slides, you can use Google’s sound effects library for fun and creative additions to your presentations, including applause, drumrolls, and animal noises. No need to search for external audio clips. It is all there for added humour and surprise!
1 What does the speaker icon on the slide indicate?
2 What is the use of inserting sound in presentations? Do It Yourself 6C
Inserting Videos
Adding videos to a presentation can make it stand out in several ways. Videos can break the monotony of text and static images, making the content more engaging. While videos can make your presentation unique and interesting, it is important to use them thoughtfully and ensure they are relevant to your topic and add meaning to your message.
To insert videos into your presentations:
1. Open Google Slides: In Google Slides, create a new presentation or open an existing one.
2. Select a slide: Click on the slide where you want to add the video. This is the slide where the video will appear.
3. Insert a video: Click on Insert in the menu bar. Choose Video from the drop-down menu.

4. Choose a video source: You can choose one of the following options from the Insert video dialog box.
YouTube: Look for a video on YouTube by typing keywords in the search box.
Google Drive: You can also insert an uploaded video from your Google Drive.
URL: You can paste the URL of a specific YouTube video or the link of an uploaded video from Google Drive in the search bar.

5. Select the video: Select the video you want to insert in the slide.
6. Insert the video: Click the Insert button. The video will now appear on your slide.
7. Play the video: You can see the inserted video on the slide. Click on the Play button.
Explore More!

To learn how to embed videos in a presentation, scan this QR code.
Think and Tell
What is the importance of videos? Should they be used or avoided? Present your opinion.
Do It Yourself 6D
Fill in the blanks.
1 To insert a video, click on in the menu bar and then from the drop-down menu.
2 You can paste the of a specific YouTube video in the search bar.
Advanced Features of Google Slides
Google Slides offers advanced features to boost productivity and creativity. Some of these advanced features include using action buttons, importing data from various sources, using a dictionary to use content with good vocabulary, adding comments for collaborative feedback, using the ink annotation feature to mark or highlight important information in a presentation, etc. Let us learn about these features one by one.
Using Action Buttons
Action buttons in a presentation are like magic buttons. You can use them to make your slides more interactive. You can set action buttons to open external content, such as a website, another PowerPoint presentation, a document, a spreadsheet, and much more.
Here’s how you do it:
1. Open Google Slides: In Google Slides, open your presentation.
2. Select a slide: Click on the slide where you want to add an action button. This is the slide where the button will appear.
3. Insert a shape:
Click on Insert in the menu bar.
Choose Shape from the drop-down menu.
4. Choose a shape: Select a shape that you want to use as an action button. For example, you can use rectangles, circles, arrows, or any other shape you like. Here, we have chosen the Arrows shape.

5. Draw the shape: Click and drag on the slide to draw the shape. This will be the action button.

6. Add a link: With the button selected, click on Insert in the menu bar. Choose Link from the drop-down menu. In the Link dialog box, you can add a link to a specific slide such as the Previous Slide or Slide 1 in your presentation. You can also add a link to websites by pasting its URL in the Search bar.

7. Test the button: To test the action button, click the Slideshow button at the top right-hand corner of Google Slides and go to the slide with the action button that you have created. Click on the button to see it in action.
Did You Know?
You can use action button in Google Slides not only for navigation but also to create interactive games and quizzes, making your presentation fun and engaging for your audience.
Discuss!
If you are given an option to choose the shape for an action button you would like to insert in your presentation, which one would you select and why do you think it will be suitable?
Do It Yourself 6E
1 Name the menu you click to select an action button.
2 How do we add an action for a button we have chosen?
Importing Data
Importing data into a presentation is the process of bringing external content or data into your own presentation. Importing slides helps to add slides from another presentation to your current presentation. You can also import data from Google Sheets into your Google Slides presentation.
To import data from Google Sheets:
1. Open Google Slides: Open Google Slides by visiting the link (slides.google.com) to create a new presentation or to open an existing one.
2. Open Google Sheets: To import data from Google Sheets, first visit the link https://docs.google.com/ spreadsheets/ to open Google Sheets.
3. Copy the data you want to insert in your presentation from Google Sheets by selecting Copy option from the Edit menu.

4. Select a slide: Click on the slide where you want to import your data. This is the slide where the data will appear.
5. Right-click on the blank space on the slide and click on Paste.

6. A Paste table dialog box will appear on the screen. Click on the Link to spreadsheet radio button and then click on the Paste button. The data from the spreadsheet will be displayed on the selected slide.
7. A linked table appears on the slide as shown. In what ways can importing data benefit the presenter?


Do It Yourself 6F
Write T for True and F for False.
1 Importing slides helps to add slides from another presentation to your current presentation.
2 You cannot import data into Google Slides from any other data source other than Google Slides.
Adding Comments
Adding comments is a helpful feature for collaboration and feedback. It allows you to annotate your presentation slides with notes, feedback, or explanations. Comments facilitate collaboration among multiple authors or reviewers working on the same presentation
To add comments in a presentation:
1. Open Google Slides: In Google Slides (slides.google.com), open the presentation where you want to add comments.
2. Select the slide: Click on the slide where you want to leave a comment. This is the slide you will be commenting on.
3. Add a comment:
Click on Insert in the menu bar.
Choose Comment from the drop-down menu.

4. Type your comment: A comment box will appear on the right-hand side of the slide. Type your comment in the box.
5. Save the comment: Click the Comment button to save your comment.
6. Reply to comments: You can see all the comments on the right-hand side of the slide. To reply to a comment, click on it and type your response in the comment box. Click the Reply button.

The Comment feature of Google Slides is handy for getting feedback from teachers, classmates, or anyone you are working with on a presentation.
Discuss!
In your opinion, what is more beneficial while giving feedback or taking notes, written comments or verbal comments?
Do It Yourself 6G
Fill in the blanks.
1 To add a comment, click on in the menu bar and then choose from the drop-down menu.
2 To save your comment in the Comment box, click the button.
Dictionary
Using the “Dictionary” feature in presentations can help you learn more about words or phrases used in your presentation. This allows you to quickly access definitions, explanations, and other relevant information about a word or phrase within your presentation.
Here’s how to use Smart Lookup:
1. Open Google Slides: Go to Google Slides (slides.google.com) and open your presentation.
2. Select a word or phrase: Click on the word or phrase in your slide that you want to look up. This is the word you want more information about.
3. Access dictionary: Right-click on the selected word or phrase. From the context menu that appears, choose Define

4. Review the results: A sidebar on the right-hand side will open with search results from the web. You will see definitions and information related to the word or phrase you selected.

5. Close dictionary: To close the Dictionary sidebar, click the “X” button in the top-right corner of the sidebar.
6. Continue editing: After you have found the information you need, you can continue editing your presentation.
Write T for True and F for False.
1 To access the Dictionary feature, right click on the word and choose “Define” from the context menu.
2 To close the Dictionary sidebar, click the “-” in the top right-hand corner of the sidebar.
Ink Annotation
Ink annotation in presentations is like drawing or writing on the slides with colourful pens, just like we do on paper. It helps to make your presentation interactive and interesting because you can draw or highlight things to show everyone what is really important.
To use Ink Annotation:
1. Open Google Slides: In Google Slides (slides.google.com) open your presentation.
2. Enable ink annotation: Click on View in the menu bar. Choose Slideshow from the drop-down menu.
3. Access the annotation tool: At the bottom left of the screen, click the three-dots menu and select the Turn on the pen option to activate the ink annotation tool.

4. Draw or write: Click and hold the mouse button (if you are using a computer) or use your finger or a stylus (if you are using a touch-enabled device) to draw or write directly on the slide.


You can erase annotations by selecting the Eraser tool in the bottom left viewer menu.
Explore More!

To learn how to use the Annotation tool, scan this QR code.
Think and Tell
Do ink annotations make the work of the presenter easy or tough? Present your opinion.
Slide Zoom Feature
Slide zoom in presentation makes a small part of your slides look enlarged on the screen. It is like using a magnifying glass to show something important.
To use the Slide Zoom feature:
1. Open Google Slides: In Google Slides, open your presentation.
2. Select View: Click on View in the menu bar. Choose Zoom menu from the drop-down menu.

3. Select zoom sizes:
Zoom In: To make the content on a slide appear larger, choose the Zoom in option. Or Press the “=” key again and again while you hold the “Ctrl” key. This action will increase the zoom in percentage.
Zoom Out: To make the content on a slide appear smaller, choose the Zoom out option. Or Press the “–” key again and again while you hold the “Ctrl” key. This action will increase the zoom out percentage. Explore More!
To learn how to use zoom options, scan this QR code.

Rearranging Slides
Rearranging slides means changing the order of your slides in your presentation.
To rearrange slides in a presentation, you can follow these simple steps:
1. Open Google Slides: In Google Slides (slides.google.com) open your presentation.

2. View the Slide Sorter: At the bottom left-hand corner of the screen, click on the Grid view icon. This is the Slide Sorter view.

3. Select a slide: Click on the slide you want to move. It will be outlined or highlighted when selected.
4. Drag and drop: Click and hold the selected slide. Drag and drop it to the new position where you want it to be in the presentation.

Did You Know?
You can rearrange your slides by selecting the slide in the Slide Navigation pane and using the keyboard shortcuts (Ctrl + Up/Down arrows) to rearrange slides in Google Slides. This makes it even faster and easier to organise your presentation.
Viewing a Presentation
Viewing a presentation means to watch the slides in action. It is when you sit and watch what is on the screen or the board while someone talks about it. The presenter might show pictures, talk about a topic, or share a story. You can pay attention, listen, and maybe ask questions if you are curious. It is an opportunity to learn, be entertained, or gain insights from what is being shared by the presenter.
To view a presentation:
1. Open Google Slides: In Google Slides (slides.google.com) open your presentation.
2. Running slideshow: Click on View in the menu bar. Choose Slideshow from the drop-down menu.

3. Navigate through slides: To move to the next slide, you can click anywhere on the slide, press the Spacebar key, or use the right arrow key on your keyboard.
4. End the presentation: To end the presentation, press the Esc key on your keyboard or click the “X” button at the top of the screen.
5. Close Google Slides: When you are done with your presentation, you can close Google Slides by clicking the “X” button of the tab.
Do It Yourself 6I
Arrange the following steps for viewing a presentation in the correct order.
Running a slideshow
Close Google Slides
Navigate through slides
Open your presentation in Google Slides
End the presentation
Chapter Checkup
A. Fill in the Blanks.
1 To zoom in a slide, first click on in the menu bar and then choose the option from the drop-down menu.
2 The feature of Google Slides allows you to quickly access definitions, explanations, and other relevant information about a word or phrase.
3 Click on the button to check how an animation effect works on the selected object.
4 To insert a video, click on in the menu bar.
5 The Grid view icon at the bottom left corner of the screen enables the view.
B. Write T for True and F for False.
1 To start the slideshow in Google Slides, click on “View” and then “Motion”.
2 Animation effects help us add links to our slides.
3 Videos can only be inserted in slides by adding video URLs.
4 Viewing a presentation means to watch the slides in action.
5 One cannot add comments in slides.




D. Answer the Following.
1 Explain the Dictionary feature of Google Slides.
2 What is the use of Action buttons?
3 Explain the three types of sources of videos that can be inserted in a slide.
4 Differentiate between animation and transition.
5 What do you mean by importing data in a presentation?
E. Apply Your Learning.
1 Mahima is presenting her slides in the classroom. She wants to write and highlight a few points with the mouse directly in her slide. Name the feature of Google Slides that can help her achieve this.
2 Keerat wants to zoom in on her presentation slide. What shortcut key must she use to do so?
3 Reena wants to give a presentation to her students. She gets caught on a word she does not understand while giving a presentation. Which feature of Google Slides will be helpful to her?
4 Tina has created a presentation in Google Slides. She then sends the presentation to her teacher for her to review. The teacher leaves comments on the slides for Tina. How can Tina respond to those comments?
Introduction to Scratch 3.0 7
Coding
Coding is the process of creating sets of instructions that a computer can understand and execute. Coding is a way to tell a computer what to do. Coding involves writing specific commands in a programming language to tell a computer how to perform tasks, solve problems, or run applications. Coding is used to develop software, websites, mobile apps, and other digital technologies.

Block-based Coding
Block-based coding makes it easier for kids to learn to program because it is like putting together a fun and colourful jigsaw puzzle! Instead of typing complicated words and numbers, you use colourful blocks with pictures on them to create programs.
Each block represents a different action or command, and you snap the blocks together like puzzle pieces to make the computer do what you want. Scratch, Tynker, and LightBot are a few examples of block-based coding languages that help us learn and practice our coding skills.
Discuss!
Did You Know?
Computer programmers sometimes use secret codes to leave messages for each other. It is like having a secret club! They call it ‘Easter eggs’.

Do you and your friends have a secret language that you people talk in? or Codes? Why did you make it and how do you use it?
Do It Yourself 7A
Fill in the blanks.
1 Coding is used to develop , , and other digital technologies.
2 In , you use colourful blocks with pictures on them to create programs.
3 Scratch is an example of a coding language.
Scratch 3.0
Scratch 3.0 is an application program that lets you create your own games, stories, and animations. It is a free platform where you can show your creative skills.

You can make characters move, jump, and talk, and you can even make your own interactive stories or games.
Scratch 3.0 is all about using your creativity and imagination to make programs on a computer, and the best part is that you can share your creations with your friends and see what they make too!
Creating a story-based Scratch project for solving mathematical expressions is an easy way to learn Scratch 3.0.
Project: Creating Robo Calculator
• Use Scratch’s block-based coding to create interactive math challenges.
• Incorporate sprites and backgrounds to represent characters and settings in the story.
• Use variables to keep track of the Robo Calculator’s progress and scores.
• Create interactive maths expression solvers where Robo Calculator can input his answers.
Scratch was originally developed by the Lifelong Kindergarten Group at the MIT Media Lab to help kids learn to code in a fun and creative way. Did You Know?
Starting Scratch 3.0
Here are the steps to get started with Scratch:
1 Open a web browser like Google Chrome or Microsoft Edge.
Think and Tell
What are the other platforms you know of that assist in block-based coding?
2 Go to the Scratch website by typing www.scratch.mit.edu in the address bar and then pressing Enter
3 Click the Start Creating button on the Scratch website to begin creating your projects.

The Scratch interface appears.

1 Menu and Title Bar: Here, you will discover menu options for project management and Scratch environment control.
Settings It provides options for Language and Colour Mode settings.
File It has options like New, Load from your computer, and Save to your computer.
Edit In the Edit icon, you can enable Turbo Mode, which significantly speeds up the execution of your Scratch project, making your code run faster, which is useful for complex or timesensitive scripts.
2 Tabs: Used for switching between Code, Costume, and Sounds, with stage resizing icons.
3 Block Panel: Contains various categories of coding blocks like Motion, Looks, Sound, etc. for controlling sprite actions, colour-coded for ease.
4 Block Palette: Offers diverse coding blocks; drag and drop to create scripts and bring ideas to life in Scratch.
5 Coding Area: Where you assemble coding blocks to create scripts and make your sprites perform actions. It is also known as the script area.
6 Stage: The area where sprites interact and display the results of your code.
7 Sprite: Characters or objects in your project that you can program to move, talk, and interact.
8 Backdrop: Various backgrounds for the stage to set the project’s setting, customisable and importable.
9 Go Button: The green flag button runs your project, bringing your code to life.
10 Stop Button: The red circle button stops or pauses your project when it is running.
11 Sprites Pane: Located under the stage, it contains details about sprites, including name, size, and location. Here, you can edit, upload, or change sprites.
Do It Yourself 7B
Match the following.





Adding a Sprite
The main character that performs all the action in your project is known as a Sprite. The default sprite in Scratch is a Cat. You can change or add more sprites to your project per your choice. Before adding a new sprite you can delete the existing sprite by clicking on delete button in the sprites pane. Follow the given steps to add a sprite in your project:
1 Click on the Choose a Sprite button.
Sprites Pane Coding Area
Sprite
Block Panel
Go Button
2 Select Choose a Sprite.

Upload Sprite Choose a Sprite Paint Choose a Sprite button. Surprise
3 The Choose a Sprite dialog box appears. Click on the desired sprite. The sprite appears on the stage.

If you want to draw your own sprite or upload an already drawn sprite, Scratch provides Paint and Upload Sprite options to do so. In our case, we have selected the Robot sprite.
Changing Costume
Changing costumes allows you to give your sprite a different look, steps for changing costumes in Scratch are:
1 Click on the sprite you want to change the costume for in the Sprites pane.
2 Click on the Costumes tab.
3 You will see the following screen. Choose from the available costumes on the left to change the costume.

You can also paint a new costume to draw your own sprite.
Animating a Sprite
Now, to animate your sprite in Scratch:
1 Click on the Events category.
2 Drag the when clicked block.
3 Click on the Looks category. 3

4 Drag the next costume block and snap it below the when clicked block.
5 Click on the green button. The sprite changes its costume on every click.

Think and Tell Do It Yourself 7C
While you design your costume for your sprite, in your opinion, what colours look the best on your sprite?
Fill in the blanks.
1 is the main character that performs all the tasks in your project.
2 To make our sprite change its costume, we drag the block from the Looks category.
3 To see a library full of various characters and pictures, we must click .
4 In order to change a costume, we first must choose a
5 The and blocks are used to animate the costume change of a sprite.
Duplicating a Costume
You can make your sprite wear the same costume twice. To duplicate a costume in Scratch for a sprite, follow the given steps:
1 Click on the sprite you want to duplicate a costume for in the Sprites pane.
2 Click the Costumes tab.
3 Click the costume to select it.
4 Right-click the selected costume. A context menu appears.
5 In this menu, click duplicate, and a copy of the costume is created.
Scratch gives the duplicated costume with the same name as the sprite along with the suffix 2, 3, or so on. For example, we have duplicated robot-b and so, the duplicated costume’s name will be robot-b2.
You can switch between costumes using the switch costume to block. You need to specify the names of the costume in this block.





Duplicating a Sprite
Steps to duplicate a sprite in Scratch are as follows:
1 In the Sprites pane, click the sprite you want to duplicate.
2 Right-click the sprite, which opens a menu.
3 Select the duplicate option to create a copy of the selected sprite.
4 The duplicated sprite will appear with the same name as the sprite along with the suffix 2, 3, or so on.
For example, on duplicating the Robot sprite, the name will be Robot2, Robot3, and so on.
To duplicate a sprite using code:
1 Drag the when clicked block from the Events category.
2 Click the Control category.
3 Drag the create clone of myself block in the script area.


4 Click on the green button. The duplicated sprite will overlap the existing sprite. You can change the location by dragging the sprite.
Adding Backdrops
You can add backgrounds, also known as backdrops, to your project to create various settings or scenes for your sprites to interact with. Here’s how you can add a background:
1 Click on the Choose a Backdrop button in the bottom right corner of the interface.
2 Select Choose a Backdrop.

2 Upload Backdrop Surprise Paint
3 The Choose a Backdrop dialog box opens. You can scroll through the library to find a backdrop you like.

4 Click the backdrop you want to use from the library. The selected backdrop replaces the current backdrop on the stage.
5 If you have a custom backdrop you want to use, click the Upload Backdrop option to import your image as a backdrop.
6 You can also customise and edit backdrops. Click a backdrop in the library to select it, and then use the backdrop editing tools to make changes, add details, or draw your own background.

Backdrop Editing Tools

Changing Backdrops
If you want to change the background while your project is running, you can use special code blocks to do it.
1 Drag the when clicked block from the Events category.
2 Drag the next backdrop from the Looks category and snap it below the when clicked block.

Chapter Checkup
A Fill in the Blanks.
Hints
1 To duplicate your costume, you must select your
2 In case you want to add more backdrops, you will get them from the .
3 uses colourful blocks with pictures on them to create programs.
4 is represented as a red circle that allows you to stop or pause your project if it is running.
5 is under the stage; it has all details about the sprite.
B Who Am I?
1 I’m also known as programming; I give instructions to the computer that it executes.
2 I’m the area in the Scratch window that contains various categories of blocks.
3 I’m a category of blocks that contains the when clicked block.
4 I’m free software that allows you to design your own digital world.
5 I’m the area in the Scratch window where you can code.
C Explain the Function of the Icon.





D Write T for True and F for False.
1 The block panel is where you can find a wide range of coding blocks to use in your scripts.
2 To change a costume, first go to the Code tab.
3 You just need to click the Paint option to create your own backdrop.
4 You can assemble and connect the coding blocks to create scripts in the coding area.
5 You cannot customise a sprite according to your choice.
E Answer the Following.
1 What is Scratch 3.0?
2 What is the Sprite Pane?
3 Which option is used to add a sprite to a project?
4 What is the Coding area?
5 Write the steps to duplicate a costume in Scratch 3.0?
F Apply Your Learning.
1 Draw a panda in the Scratch paint editor and use it as a sprite. Also, assign a suitable name to your sprite.
2 Shreya wants to add her school’s playground photo as the background in a Scratch project. Help her upload the background by writing the steps.
3 Meenal has made an amazing design in Scratch but doesn’t know how to duplicate a costume. What should she do?
4 Tanu is making a project in Scratch for her school’s annual day function in which she needs to add the same sprite five times. How can she do this?
5 Seema has created a project in Scratch for the birthday of her son in which she wants to display some photos one by one as the background. Which two blocks should she use to do so?
Control and Sensing Blocks 8
Understanding Control and Sensing Blocks
Scratch is an event-driven programming language. This means that actions are triggered by events, such as clicking a sprite or pressing a key, making it easy to create interactive animations and games. In this chapter, we are diving into the exciting world of Scratch, a special computer language that helps us think and solve puzzles. We will understand how to use control and sensing blocks.
Project: Using Ask and Answer Block
The Robo Calculator asks a simple question on the stage and waits for the response given by the user. If the user gives the correct answer, Robo Calculator provides positive feedback; otherwise, it provides encouragement to try again.
Project Setup

Did You Know?
Scratch is free to use and open source, making it accessible to anyone with an internet connection. This encourages inclusivity and learning for all.
Open Scratch and then continue with your project. In the previous chapter, we had set up the ‘Robo’ sprite and the backdrop to ‘Xy-grid-30px’, as shown in the figure below:

Control Blocks
The blocks from the Control category are also called conditional blocks. They allow a program to perform a test based on a given condition and then take actions based on the result of that test. Let us see the usage of some of the blocks from the Control category, as explained in the table below:
if-then

if-then-else

repeat

forever

repeat until

wait
wait until
stop all



Did You Know?
This block is used to check the given condition. If the condition is true, the blocks inside the if-then block are executed; if it is false, the blocks are not executed.
This block is an extension of the if-then block. If the given condition is true, then the blocks inside the if-then section are executed. If the condition is false, then the blocks inside the else part are executed.
The repeat block in the Control category repeats all the blocks inside it the number of times specified in the repeat block.
The forever block repeats the actions forever, never stopping until you click the red Stop button on the screen to end your program.
The repeat until block repeats the actions specified by the blocks inside it until a given condition is true. When the condition becomes false, the loop execution stops.
This block is used to wait for n number of seconds, where n is any integer.
The wait until block pauses the script until the specified condition is true.
This block stops all the running scripts.
Scratch can be used on various platforms, including web browsers, Windows, macOS, and Linux, making it versatile and widely compatible.
Do It Yourself 8A
Fill in the blanks.
1 In Scratch programming, the if-then block is used for making decisions based on a
2 To create a loop that repeats an action a certain number of times, you can use the block.
Sensing Blocks
The Sensing blocks are used to sense conditions in the environment, such as the background colour or the sprite touching status. For example, you can use the touching color block to check if a sprite is touching a specific colour on the stage.
These blocks are cyan in colour and are used to detect various factors in a project. In Scratch, there are several categories of Sensing blocks that allow you to gather information about the environment and user input.
Let us look at the usage of some of the Sensing blocks in the following table:
touching color ?

Determines if a sprite is touching a specific colour on the stage.
touching Checks if a sprite is currently touching another sprite or a colour.
ask and wait


answer
key pressed?
reset timer
timer




Working of the Project
Displays a message or a question for the user and waits for their input.
Retrieves the response given by the user to a previous ask and wait block.
Determines if a specific key on the keyboard is currently being pressed.
Resets the timer to zero, which can be used to measure the elapsed time.
Provides the time in seconds since the project started or since the reset timer block was used.
The Robo Calculator asks some questions through the ask and wait block. It then checks the answer given by the user through the answer block and then the answer is displayed.
Follow the given steps and create a script to make the Robo Calculator check whether the answer to the question is correct. These steps can be performed using Control blocks in Scratch.
1 Drag this when clicked block from the Events category to the Coding area.
2 Add the ask and wait block from the Sensing category below the when clicked block to ask the question, as shown below.

3 Now, type the question you want to ask inside the ask and wait block. After that, drag the if… then… else block from the Control category to decide whether the response given by the user is correct or not.

Replace “Hello” with “Addition of 23 + 50 is ?” for the answer.
4 Drag the equal to comparison block from the Operators category to the condition area of the if… then… else block.

5 Drag the answer block from the Sensing category to the left box of the equal to block.

6 Click the green flag button to test the script. When you click the green flag button, the Robo sprite asks the question and then waits for the answer from the user, as shown in the figure below.

7 Click the Looks category and then drag the say for 2 seconds block for the true condition of the if... then... else block, as shown in the figure below.

8 This step helps ensure that the Robo Calculator displays the result when it provides the correct answer, as shown in the figure below:

Showing the answer when condition is true.
9 Click the green flag button and check whether the script is working perfectly or not, as shown in the figure below.

10 Now, Add one more say for 2 seconds block from the Looks category for the false condition under the else part, as shown in the figure below.

Showing the answer when condition is false.
11 Run the script and verify the conditions for the asked question.


12 If you want to repeat the process multiple times, you can use Control blocks to create loops, as per the requirement. It also requires some variables to store values and make the game dynamic. A sample code for the same is shown in the figure below:

For repetition of the same process multiple times, use the “repeat” block.
Do It Yourself 8B
Look at the following code and fill in the blanks.

1 In the above Scratch code, the wait () seconds block is a part of the category, and it allows the program to
2 The say (Hello!) for (1) seconds block in the Looks category displays a that includes the word ‘Hello’.
Coding Challenge
Create a game in Scratch with the name ‘Colour Match’.
Objective: The player must click a sprite that matches a specific colour.
Instructions:
1 Create two sprites: a ‘Colour Matcher’ sprite and a ‘Colour Target’ sprite.
2 Create a script for the ‘Colour Matcher’ sprite to change its costume to a random colour when clicked using a Sensing block.
3 Create a script for the ‘Colour Target’ sprite to change its costume to a specific colour using a Sensing block.
4 Use Conditional blocks to check if the ‘Colour Matcher ’ sprite costume matches the ‘Colour Target’ sprite costume.
5 If they match, display a message saying ‘You Win!’, using a say block.
6 If they do not match, display a message saying ‘Try Again’, using a say block.
7 Allow the player to click the ‘Colour Matcher’ sprite again to start a new round with a new random colour.
Chapter Checkup
A Fill in the Blanks.
Hints user’s response condition decisions pause sensing
1 Control blocks in Scratch are primarily used to make in your program.
2 The blocks allow you to check how a sprite is interacting with the stage or other sprites.
3 When using a wait until <condition> block, the program will until the specified condition is true.
4 The if-then block is used to specify which action is taken if a certain is met.
5 The ask () and wait block is a combination of a sensing block and a stack block. The ask () and wait block first asks a question to the user and then waits for the
B Tick () the Correct Option.
1 Which blocks in Scratch are used for making decisions in your program?




2 Which sensing block in Scratch is used to check if a sprite is touching a specific colour?


3 What is the purpose of the if-else block in Scratch?
a It is used to create loops.
c It is used to make decisions based


b It is used to repeat actions.
d It is used to change the background. on a condition.
4 Which block in Scratch is used to wait for a certain condition to be met before continuing with the program?




5 In Scratch, how do you check if a sprite is touching the edge of the stage?
a Use the edge detection block. b Use the touching edge block.
c Use the edge sensing block. d Use the stage edge block.
C Who Am I?
1 I’m a block in Scratch that allows you to ask a question to the user and then wait for their response before proceeding with the program.
2 I’m used in Scratch to check if a specific condition is true or false and then make decisions based on the result.
3 I’m a block in Scratch that waits for a certain period of time before allowing the program to continue.
4 I’m a block in Scratch used to check if a sprite is touching a specific colour or object.
5 I’m a type of block in Scratch that helps you create loops and repeat actions.
D Write T for True and F for False.
1 A condition is applied to put a check on a problem.
2 You cannot perform mathematical operations in Scratch.
3 Sensing blocks in Scratch are used to detect conditions associated with sprites and the stage.
4 The ask and wait block in Scratch allows you to ask a question on the screen and stores the keyboard input in the answer block.
5 The control blocks allow you to execute various sets of codes based on whether a specified condition is true or false, while the sensing blocks are used to detect and respond to changes.
E Answer the Following.
1 What is the purpose of Control (Conditional) blocks in Scratch?
2 How do Sensing blocks in Scratch help you detect user interactions? Name two Sensing blocks commonly used in Scratch projects.
3 Explain the difference between the if and if-else Control blocks in Scratch.
4 How can you use Sensing blocks to create interactive games in Scratch?
5 What is the role of the ask and wait block in the Sensing category?
F Apply Your Learning.
1 Create a Scratch project where a character moves left when the ‘A’ key is pressed and right when the ‘D’ key is pressed. Which Sensing block should you use, and how will you implement this?
2 In a Scratch game, you want to make an enemy sprite disappear when your player sprite touches it. Describe the Conditional blocks and logic you would use to achieve this.
3 Build a simple quiz game in Scratch where the program asks a question using the ‘ask and wait’ block and responds differently based on whether the user’s answer is correct or not.
4 Create an animation in Scratch in which a sprite changes its costume when the mouse pointer is hovering over it. Which Sensing and Control blocks would you use for this task?
5 Design a Scratch project that simulates a traffic light with three different colours (red, yellow, and green) using Control blocks. How would you make the lights change automatically with appropriate timing?

Using Variable and Mathematical Blocks in Scratch
Variable and Mathematical Blocks
Scratch is a free block-based programming language developed by Massachusetts Institute of Technology (MIT). This language allows you to create interactive stories, animations, games, music, and art, and share your creations on the web.
In the previous chapter, you have learnt about various conditional and sensing blocks. Let us learn about variables and mathematical blocks in this chapter.
Project: Solving Maths Puzzles
Robo Calculator must solve various mathematical expressions, including addition, subtraction, multiplication, and division to progress in the story.
Variable Blocks

Robo Calculator
Computers cannot assign themselves a value like we do, but we can code them to store a value using Variable blocks.
Variable blocks are the blocks that help a computer to store a value that can be changed throughout a project. Variables can be used to store numbers and text.
In Scratch, a variable can contain two types of values: numeric and textual or string.
Numeric Variable It is used to store numbers.

String Variable It is used to store text.

Adding a Variable
Did You Know?
The first ever Scratch project is ‘Weekend’.
To make Robo Calculator add a variable, we can just add the variable block. Steps to make Robo Calculator add a variable are:
1 Open Scratch.
2 Drag the when clicked block from the Events category to the script area.
3 Drag the ask and wait block from the Sensing category below the when clicked block.
4 Set the text in the ask and wait block to ‘What is the first number?’.
5 Select the Variables category.
6 Click the Make a Variable button.

7 The New Variable dialog box appears. Assign a name to the new variable.

8 Click OK. The variable is added to the list.
Now, we know how to add a variable, so let us explore how to set a variable value.
Setting Variable Value

To make Robo Calculator set a variable value, we can just add the set variable to 0 block. To make Robo Calculator set a variable value:
1 Drag the set variable to block from the Variables category to the script area.

2 The variable drop-down menu lists all the variables, and you can then select the variable you want to set the value of.

3 Type the value you want to set the variable to. The value can be a number or text.

Changing the Variable Value
Click here to change the value
To make Robo Calculator change a variable value, we can just edit the set variable to 0 block. To make Robo Calculator change a variable value:
1 Drag the change variable by block from the Variables category to the script area.

2 Select the variable whose value you want to change in the change variable by block.

3 Type the new value by which you want to change the variable value.

Similarly, create two more variables named ‘number 2’ and ‘result’.
Mathematical Blocks
Click here to change the value
Mathematical blocks help a computer to perform mathematical operations. These blocks are found under the Operators block category.
The four most commonly used mathematical blocks are:
Block Name Description




Addition It is used to add two numbers.
Subtraction It is used to subtract a number from another number.
Multiplication It is used to multiply two numbers.
Division It is used to divide a number by another number.
Discuss!
The major differences between the Division and Multiplication blocks.
Adding Two Given Numbers
Instead of changing the variable value, we used the answer block to set the value of the number 1 variable. To make Robo Calculator add two numbers:
1 Drag the answer block from the Sensing category to the value area of the set variable to block, to set the value of the number 1 variable.
2 Again, drag the ask and wait block to the previous block.
3 Set the What is the second number? text to the ask and wait block.
4 Drag the set variable to block in the code and then select the number 2 variable from its drop-down menu.
5 Drag the answer block to the value area of the set variable to block, to set the value of the number 2 variable.
6 Again, drag the set variable to block in the code and then select the result variable from its drop-down menu.
7 Click the Operators category.
8 Drag the addition block to inside the set variable to block, to set the value of the result variable.

9 Drag the number 1 and number 2 variables from the Variables category to the left and right boxes of the addition block.

10 Click the green flag to run Robo Calculator.
Click here to run

Subtracting a Number from Another Number
Similar to making Robo Calculator add two numbers, we can also make Robo Calculator subtract a number from another number. We can just add the subtraction operator block.
Steps to make Robo Calculator subtract a number from another number are:
1 Drag the subtraction block from the Operators category to inside the set variable to block.

2 Drag the number 1 and number 2 variables from the Variables category to the subtraction block.

3 Click the green flag to run Robo Calculator.
Click here to run

Multiplying Two Numbers
Similar to making Robo Calculator add two numbers, we can also use it to multiply two numbers. We can just add the multiplication block.
Steps to make Robo Calculator multiply two numbers are:
1 Drag the multiplication block from the Operators category to inside the set variable to block.

2 Drag the number 1 and number 2 variables from the Variables category to inside the multiplication block.

3 Click the green flag to run Robo Calculator.
Click here to run

Dividing Two Numbers
Similar to making Robo Calculator add two numbers, we can also make it divide a number from another number. We can just add the division block.
Steps to make Robo Calculator divide a number from another number are:
1 Drag the division block from the Operators category to inside the set variable to block.

2 Drag the number 1 and number 2 variables from the Variables category and place them inside the division block.
3 Click the green flag to run Robo Calculator.


Do It Yourself 9A
Complete the following length-finder game project.

Steps for making this length finder game are:
1 Drag the from the category to the script. Click here to run

2 Drag the from the category and then initialise both x and y with 0.

3 Drag the block from the Sensing category to ask ‘Give me one word to find its length’ and then wait.
4 Add the block from the Variables category to set the word to answer.
5 Drag the set word length block from the category and then put the length of the block inside it.

6 Drag the block from the Sensing category to place it inside the block.
Chapter Checkup
A Fill in the Blanks.
1 Variable blocks are blocks that help a computer to a value.
2 In Scratch, there are mainly types of mathematical blocks.
3 Mathematical blocks are present in the category.
4 Make a Variable button that is present in the category.
5 The Addition block is used to two numbers.
B Tick () the Correct Option.
1 Which mathematical block is used to divide two numbers?


2 Which block is used to store a value?


a Mathematical block b Ask block
c Variable block d Addition block
3 In Scratch, how many types of variables are there?
a Three b Four
c Two d One
4 The subtraction block is present in the category.
a Sensing b Operators
c Motion d Variables
5 In which category is the change variable by block present?
a Variables b Sensing
c Operators d Not present
C Who Am I?

Who Am I?

D Write T for True and F for False.
1 A variable is changeable at any time.
I’m used to store text.
What I Do?
I’m used to divide two numbers.
I’m used to add two numbers.
I’m used to store numbers.
2 The subtraction block subtracts a number from another number.
3 The multiplication block adds two numbers together
4 The division block divides a number by another number.
5 The variable block is used to store operators.
E Answer the Following.
1 What are variable blocks?
2 How many types of variables can be created in Scratch?
3 What are mathematical blocks?
4 How many types of mathematical blocks are there in Scratch?
5 What is the addition block used for?
F Apply Your Learning.
1 Describe the use of the following block.

2 What is the purpose of using the block given below?

3 What is the purpose of using the block given below?

4 Observe the script and write down what it will do.

5 Observe the script and write down what it will do. Chapter 9 • Using Variable and Mathematical Blocks in Scratch

Introduction to HTML 10
The internet has become an inseparable part of our daily lives. We use the internet to visit various websites using a mobile phone, a laptop, or a computer. Have you ever thought how these websites are created?
Websites are a collection of many web pages. We use various computer languages or technologies to create these web pages. HTML is one of the technologies that is used to create web pages of a website. This chapter will introduce you to HTML.
HTML
HTML stands for HyperText Markup Language. It helps you to display colourful text, images, and attractive backgrounds to your web page.
Did You Know?
HTML was designed and released by Tim Berners-Lee in the year 1993.
Advantages of HTML
Some advantages of HTML are:
• Easy to learn and use: HTML is a simple and easy language to learn.
• Platform-independent: HTML can create web pages that run on any device (computers, mobiles, and tablets).
• Helps to add graphics: HTML helps add video, image, and audio files to web pages. This feature enhances the experience for website visitors.
• Helps to create hyperlinks: Using HTML, you can link various web pages with each other. It allows users to click text or images and navigate to various websites.
Disadvantages of HTML
Some disadvantages of HTML are:
• Lack of interactivity: It cannot be used to create dynamic web pages with features such as user input and forms. However, you can enhance this capability with the use of Cascading Style Sheets, or CSS.
• Security concerns: HTML pages are vulnerable to security risks, such as SQL Injection and Cross-Site Scripting.
• Version dependence: New versions of HTML are regularly released as the language changes constantly. This implies that websites built using earlier HTML versions might not function properly with more recent browsers.
Do It Yourself 10A
Write A for Advantage and D for Disadvantage.
1 Platform-independent
2 Security concerns
3 Easy to learn and use
4 Used to create hyperlinks
5 Lack of interactivity
Web Browsers
A web browser is a software application that processes HTML and other web technologies to display web pages to users. When a user types any website address in the address bar of a web browser, the browser sends a request to the server asking for the HTML code of the specific web page. The browser then processes the HTML markup and displays the required web page.
Some examples of web browsers are:
Think and Tell
Basic Structure of an HTML Document
HTML documents contain two sections:
Header section: It contains information about HTML documents, such as page title, HTML, and meta tags.
Body section: It contains all the visible elements that will be displayed on the web page.
A URL is a website address. A URL is a group of letters and numbers that instructs your web browser where to look for the page you want to view. Did You Know?
Designing Web Pages in HTML
Basic steps for designing a web page in HTML are:
1 Open an editor: There are many editors that can be used to write HTML code such as Notepad, Notepad++, and TextEdit. You can use any of these to write your HTML code.
2 Write HTML code: Use the basics of HTML to write the code for your web page. There are many tags in HTML to help you add colourful text, images, and audio, in your web page.
3 Save file: After writing the complete HTML code, save the file as ‘file_name.html’, using the Save as option.
4 Open a browser and check the web page: Test the result of the HTML code by opening the HTML file using a web browser such as Microsoft Edge or Google Chrome.
Do It Yourself 10B
Match the following.
of an HTML Document
To create an HTML document, you need to know about a few essential elements. These elements are fundamental to creating a basic HTML document structure. Let us learn about them.
<!Doctype html>: The <!DOCTYPE html> declaration is part of HTML5 and is used to indicate that you are using the HTML5 standard. It is not a tag in HTML; however, it is an important component of the HTML document.
<html>: The <html> tag is the root element of an HTML document. This tag contains all other HTML elements and is the starting point for creating an HTML page. You can see this tag at the beginning of an HTML document.
<head>: The <head> tag contains metadata (data about data) and other information about the HTML document.
<title>: The <title> tag is written inside the <head> tag and is used to define the title of the HTML document, which appears in the browser title bar or tab.
<body>: The <body> tag contains the main content of the web page, including text, images, links, and other elements visible to the user. Everything that you want to display on the web page such as headings, paragraphs, and lists is included in the <body> element.
Here is an example of how these elements are used:
<!Doctype html>
<html>
<head>
<title>My Web Page</title>
</head>
<body> … </body> </html>
Note that the <html> element encloses the whole document, the <head> element contains metadata, the <title> sets the page title, and the <body> element holds the visible content.
Basic Terminologies in HTML
Before you start writing your HTML code, you need to know about a few terms that you can use in your HTML code. Let us look at these one by one.
Tags
A tag is a keyword that tells the browser how to display a piece of text or content. Tags are written in pairs, with an opening tag and a closing tag. The opening tag starts with < and ends with >, while the closing tag includes </ followed by the tag name and then >.
Example: <p>, </p> <b>, </b>, <br>, etc., are the tags in HTML.
Elements
An element is a building block of an HTML. This element is defined by a start tag, some content, and an end tag. The content of the element can be text, other HTML elements, or a combination of both.
Example: <title>…</title> is an element in an HTML document.
Attributes
HTML attributes are the modifiers of HTML elements. They are the keywords that hold extra information about an element or a tag. An attribute is always placed in the opening tag of an element, and it provides additional styling (an attribute) to the element.
Syntax: <tag attribute=”value”> …content of tag… </tag>
Example: <font color= ‘’red’’> This is my first HTML document. </font>
Now, let us learn more about the tags, their types, and some examples of the tags that are used to create an HTML document. Chapter
Types of Tags
There are mainly two types of tags in HTML: Container tags and Empty tags.
Container Tags: These tags consist of an opening tag as well as a closing tag. This start tag and end tag pair are known as the ON and OFF tags and are used to open and close the document.
Syntax: <tag_name>.......</tag_name>
Example: <B> tag is a container tag in HTML.
Empty Tags: An empty tag is a tag without a closing tag.
Syntax: <tag_name>
Example: <img> tag is an empty tag in HTML.
Basic Tags in HTML
The following are some tags used in HTML:
Paragraph: The <p> tag in HTML is used to define a paragraph of text. This tag is one of the text formatting tags in HTML and is used for structuring and formatting text content on a web page.
Syntax: <p>…</p>
Example:
Code Output
<p>This is a paragraph</p> This is a paragraph
Heading tags: These tags are used to create headings. The headings are used to arrange the contents of a web page so that the users can easily read and understand the content flow on the web page. There are six heading tags in HTML, <h1>, <h2>, <h3>, <h4>, <h5>, and <h6> for various levels of headings.
Syntax: <hn>…</hn>, where n can be any number from 1 to 6
Example:
Code Output
<h1>Heading 1</h1> Heading 1
Bold: This tag is used to highlight an important text. The bold text is typically displayed in a darker font.
Syntax: <b>…</b>
Example:
Code Output
<p><b>This text is bold.</b></p> This text is bold.
Italic: The italic tag is used to highlight specific words or phrases. The italic element is displayed as a slanted font.
Syntax: <i>…</i>
Example:
Code
<p><i>This text is italic</i></p> This text is italic
Underline: This tag is used to indicate that the text between the opening and closing tags should be displayed with an underline.
Syntax: <u>…</u>
Example:
<p>This is <u> important </u></p> This is important
Line break: This tag is used to insert a new line into the text. The line break tag is also known as the <br> tag.
Syntax: <br>
Example:
<h1>A Poem</h1>
<p>Be not afraid of greatness.<br>
Some are born great,<br> some achieve greatness,<br> and others have greatness thrust upon them.</p>
A Poem
Be not afraid of greatness. Some are born great, some achieve greatness, and others have greatness thrust upon them.
Horizontal Line: This tag is used to insert a horizontal line on a web page. The horizontal line element is used to create divisions on a web page.
Syntax: <hr>
Example:
<p>A normal horizontal line:</p> <hr>
<p>A horizontal line with a height of 10 pixels:</p> <hr style=”height:10px”>
A normal horizontal line:
A horizontal line with a height of 10 pixels:
Now, let us create a web page, using all the tags learnt in the chapter.
Code Output
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<h2>Introduction</h2>
<p>This is a simple web page to demonstrate HTML tags.</p>
<h2>Let us do text formatting.</h2>
<p>This is <b>bold</b> text.</p>
<p>This is <u>underlined</u> text.</p>
<p>This is <i>italic</i> text.</p>
<h2>Line Breaks and Horizontal Rule</h2>
<p>This is a line of text.<br>This is on a new line.</p>
<hr>
</body>
</html>
Welcome to My Web Page
Introduction
This is a simple web page to demonstrate HTML tags.
Let us do text formatting.
This is bold text.
This is underlined text.
This is italic text.
Line Breaks and Horizontal Rule
This is a line of text.
This is on a new line.
Discuss!
What is the difference between tags and elements?
Do It Yourself 10C
Match the tags with their meanings.
Tag Meaning
hr Italics
br Horizontal rule
b Underline
i Line break
u Bold
Chapter Checkup
A Fill in the Blanks.
Hints
1 Tags are special lines or words of code in HTML, enclosed in .
2 Attributes provide extra information about HTML
3 Some examples of web browsers are Mozilla Firefox, Google Chrome, and .
4 The tag contains the main content of the web page.
5 The <p> tag is used for
B Tick () the Correct Option.
1 What is HTML?
a A programming language
c A style sheet
2 Which of the following is a valid HTML tag?
a <p>
c <br>
3 What is the purpose of the <hr> tag?
a To create a paragraph
c To create a link
4 What is an attribute?
a Starting point for creating an HTML page
c Additional information that can be added to a tag
5 What is an element?
a A combination of a start tag, some content,
b A markup language
d A framework
b <h1>
d All of these
b To create a division
d None of these
b A piece of text that appears outside a tag
d None of these
b A piece of text that appears inside a tag and an end tag
c A piece of text that appears outside a tag
d None of these
C
1 I’m used to view web pages.
2 I’m a tag used to add a horizontal line in HTML.
3 I’m used to provide data about an HTML element.
4 I’m a markup language.
5 I’m a tag used to display the text in italic.
D Write T for True and F for False.
1 HTML is a markup language for creating web pages.
2 Browsers such as Chrome and Firefox are used to display web pages.
3 HTML document is written using special syntax within square brackets.
4 The <b> tag is used to create line breaks in an HTML document.
5 The closing tag should have a closing bracket at the end.
E Answer the Following.
1 What is HTML? Write its features.
2 What is a web browser?
3 Name the structural elements of HTML.
4 Differentiate between container tags and empty tags.
5 Write the basic structure of an HTML document.
F Apply Your Learning.
1 Shreya wants to underline text in the HTML code. What does she need to do?
2 Ekansh is wondering about the features of HTML. What will you tell him?
3 Anmol wants to divide his web page into several sections. Which tag can he use to do so?
4 Tanya wants to display each line of text in her web page as a new line. Which tag should she use to do so?
5 You are asked to create a web page on the topic ‘Renewable Energy Resources’. What basic tags will you make use of to make the web page visually appealing?
Creating a Web Page
HTML stands for HyperText Markup Language, and it is used to design web pages and web applications using a markup language. In the previous chapter, you learnt about the basic structure of an HTML document. Now, let us look at each part of an HTML document in detail.
Structure of an HTML Document
HTML uses specified tags and attributes to instruct browsers on how to display text, which includes format, style, font size, and pictures to display. An HTML document is divided into two parts:
Head part: The title and metadata of a web document are contained in the head part.
Body part: The content you want to display on a web page is contained in the body part.
A Document Type Declaration (DTD) should come before the HTML element in your web pages to ensure HTML compatibility. Many web publishing tools automatically include DTD and fundamental tags when you generate a new web page.
Did You Know?
HTML is a not a case-sensitive language. For example, HTML tags can be written in both small and capital, which means both <html> and <HTML> are same.
The basic structure of an HTML document consists of 5 elements. Let us understand each element in detail.
<!DOCTYPE html>
• The <!DOCTYPE html> tag is referred to as the document type declaration (DTD). Technically, <!DOCTYPE > is neither a tag nor an element.
• This tag informs the browser about the document type.
• This tag is an empty element that does not have a closing tag and must not contain any content.
<html>Tag
• The <html> tag informs the browser that this is an HTML document.
• The <html> tag requires the beginning and ending tags.
<head>Tag
• The head of an HTML document is a section of the document whose content is not displayed in the browser when the page loads.
• It contains the ‘behind the scenes’ elements for a web page.
• It contains information about the HTML document.
• The head section of an HTML document contains the title of a web page, with the help of the <title> tag.
<title>Tag
When you visit a website, the title is shown at the top of your browser and contains the title of the active web page. The <title> tag provides a suitable title for the entire HTML document.
• When a web page is saved as a favourite or a bookmark, it appears at the top of the browser window and provides the page with a suitable name.
• A strong page title on a website ensures a higher position in search results. As a result, we must always include appropriate keyword phrases.
• The <title> element must be positioned between the <head> and </head> tags.
• There can only be one title element per document.
<body>Tag
• The primary content of an HTML document that displays on the browser is specified by the <body> tag. Headings, text, paragraphs, images, tables, links, videos, etc., can all be included in a <body> tag.
• The <body> tag must appear immediately following the <head> tag.
• All HTML documents must have this tag, which should be used only once overall in a document.
Creating an HTML Document
Did You Know?
Did you know that the concept of optimising website page titles with appropriate keywords is often referred to as “SEO” (Search Engine Optimization)? SEO is like a digital treasure hunt, where website owners and content creators strategically choose and place keywords to improve their website’s visibility on search engines.
You can create an HTML document using any text editor, such as Notepad or WordPad. To start writing an HTML document on Notepad:
1 Open Notepad on your computer. An untitled Notepad file appears.
2 Type the HTML code in the Notepad file, as shown.

3 If you are using the Tekie platform, then you can type the code in the code editor window.
4 After typing this code, save the file.
5 Select File > Save.

6 The Save As dialog box appears.

7 Select the location where you want to save the file, for example, Desktop.
8 Type the file name as ‘myfile.html’. Note that the HTML files are saved with the ‘.html’ extension.
9 Click Save. Your HTML file is saved on the desktop.
Viewing an HTML Document Using a Web Browser
You can view your HTML file using a web browser, using the following steps:
1 Go to the desktop.
2 Locate your file on the desktop and double-click it.
3 The file opens in the default browser, as shown:

Basic HTML Coding Conventions
While writing HTML documents, you should follow the given coding conventions:
• Always declare the document type as the first line in your document.
• Use either small or capital letters for element names because mixing capital and small letters may be confusing and difficult to debug.
• Close all HTML tags, wherever required. In HTML, if you do not provide a closing tag with some of the basic tags (for example, the <p> element), you will not get any error. However, it is strongly recommended to close all the HTML elements.
• Try to keep your code lines short.
• Do not add blank lines, spaces, or indentations without a reason. For readability, add two spaces for indentation.
• Never skip the <title> element.
• You can use comments in the HTML code to make it readable and to debug it easily. An HTML comment can be given as follows:
<!-- This is a comment -->
• Always save the HTML documents with the ‘.html’ extension.
Do It Yourself 11A
1 Write an HTML code to display content on the topic ‘Climate Change’ on a web page using the basic tags that you have learnt, and then save the file by assigning it a suitable name. Try to open the file in a web browser of your choice.
2 Match the following.
Column A
Viewing a web page
Defines the primary content of a web page
Contains the title and metadata of a web page
More HTML Tags
Column B
Body
Head
Web browser
You have learnt about some basic tags in the previous chapter. Now, let us learn about some more HTML tags.
<em> Tag: This tag is used to emphasise text and is typically displayed in italics.
Syntax:
<em>Block of text</em>
Code Output
<p>This transformation is called <em>metamorphosis</em>. <br> It is like a magical change!</p>
This transformation is called metamorphosis. It is like a magical change!
<strong> Tag: This tag is used to represent strongly emphasised text and is typically displayed in bold.
Syntax:
<strong>Block of text</strong>
Code
<p>A <strong>butterfly</strong> is a beautiful insect.</p>
Output
A butterfly is a beautiful insect.
<sub> Tag: This tag is used to represent text as a subscript. A subscript is the text that is below the baseline of the surrounding text. For example, 2 in H2O is a subscript.
Syntax:
<sub>Block of text</sub>
Code Output
<p>The journey begins as a tiny <sub>egg</sub> attached to a leaf.</p>
The journey begins as a tiny egg attached to a leaf.
<sup> Tag: This tag is used to represent text as a superscript. A superscript is the text that is above the baseline of the surrounding text. For example, 2 in E = mc2 is a superscript.
Syntax:
<sup>Block of text</sup>
Code Output
<p>Finally, the pupa emerges as a fully grown <sup>adult</sup> butterfly.</p>
Finally, the pupa emerges as a fully grown adult butterfly.
<section> Tag: This tag is used to define the grouping of content in a document. This tag makes the content more organised and meaningful, which then helps understand the content in a better way.
Syntax:
<section>Block of text</section>
Code Output
<section>
<h3>What is a Butterfly?</h3>
<p>A butterfly is a beautiful insect <br> known for its vibrant colours and delicate wings.</p> </section>
<section>
<h3>How it starts?</h3>
<p>But did you know that a butterfly goes through<br> several stages in its life?</p> </section>
What is a Butterfly?
A butterfly is a beautiful insect known for its vibrant colours and delicate wings.
How it starts?
But did you know that a butterfly goes through serveral stages in its life?
<article> Tag: This tag is used to represent a self-contained composition, such as a blog post or a news article. Syntax:
<article>Block of text</article>
Code Output
<article>
<h3>Metamorphosis</h3> <p>This transformation is called <em>metamorphosis</em>.<br> It is like a magical change!</p> </article>
Metamorphosis
This transformation is called metamorphosis. It is like a magical change!
Let us combine all these snippets of code and develop our project.
Code
<!DOCTYPE html> <html> <head>
<title>The Life Cycle of a Butterfly</title> </head> <body> <h1>Discover the Life Cycle of a Butterfly</h1> <section>
Chapter 11 • Creating a Web Page
Code
<h2>Introduction</h2>
<article>
<h3>What is a Butterfly?</h3>
<p>A <strong>butterfly</strong> is a beautiful insect known for its vibrant colours and delicate wings. But did you know that a butterfly goes through several stages in its life?
</p>
</article>
<article>
<h3>Stages of a Butterfly</h3>
<p>A butterfly’s life consists of four main stages:</p> <p><strong>Egg:</strong> The journey begins as a tiny <sub>egg</sub> attached to a leaf.</p> <p><strong>Larva:</strong> The egg hatches into a <strong>larva</strong>, also known as a caterpillar.</p> <p><strong>Pupa:</strong> The caterpillar transforms into a <strong>pupa</strong>, enclosed in a chrysalis.</p> <p><strong>Adult:</strong> Finally, the pupa emerges as a fully grown <sup>adult</sup> butterfly.</p>
</article> <article>
<h3>Metamorphosis</h3>
<p>This transformation is called <em>metamorphosis</em>. It is like a magical change!</p>
</article>
</section>
</body> </html>
Output
Discover the Life Cycle of a Butterfly
Introduction
What is a Butterfly?
A butterfly is a beautiful insect known for its vibrant colours and delicate wings. But did you know that a butterfly goes through several things in its life?
Stage of a Butterfly
A butterfly’s life consists of four main stages: Egg: The journey begins as a tiny egg attached to a leaf. Larva: The egg hatches into a larva, also known as a caterpillar. Pupa: The caterpillar transforms into a pupa, enclosed in a chrysalis. Adult: Finally, the pupa emerges as a fully grown adult butterfly
Metamorphosis
This transformation is called metamorphosis. It is like a magical change!
Coding Challenge
Create an HTML web page on the topic: Our Solar System. The web page should contain information about our solar system, the Sun, the Earth, and the other planets.
Use the tags that you have learnt so far.
Arrange the information on the web page beautifully.
Chapter Checkup
A Fill in the Blanks.
Hints
1 An HTML program is saved using the extension.
2 The tags in HTML are not
3 is the root tag of an HTML document.
4 The tag is used to represent strongly emphasised text.
5 A is the text that appears below the baseline of the surrounding text.
B Tick () the Correct Option.
1 HTML stands for:
a HighText Machine Language
c HyperText Markup Language
b HyperText and links Markup Language
d None of these
2 The correct sequence of HTML tags for starting a web page is:
a Head, Title, HTML, body
c HTML, Head, Title, Body
b HTML, Body, Title, Head
d HTML, Head, Title, Body
3 Which of the following tags is used for representing text as a superscript?
a <h3>
c <sup>
b <sub>
d <em>
4 Which tag is used to define grouping of content in a document?
a </p>
c <section>
b <strong>
d <head>
5 Which tag is used to emphasise text and display text in italics?
a <h2>
b <p> c <em> d <strong>
C Who Am I?
1 A document that is typically written in HTML and then translated by a web browser.
2 I am not a tag, but I inform the browser about the document type.
3 The part of the web page that contains the content to be displayed.
4 A tag referred to as the document type declaration, or DTD.
5 A tag that provides a suitable title for an HTML document.
D Write T for True and F for False.
1 The <article> tag is used to represent a self-contained composition, such as a blog post or a news article.
2 It is mandatory to close all the tags in HTML, even if they are empty tags.
3 The head of an HTML document is a section of the document whose content is not displayed in the browser when the page loads.
4 The comments in the HTML code make it readable and easy to debug.
5 The <title> tag contains all the information and other visible content on a page.
E Answer the Following.
1 Describe the two main parts of an HTML document.
2 What is the basic structure of an HTML document?
3 What is the purpose of the <title> tag?
4 Differentiate between the <em> tag and the <strong> tag.
5 Differentiate between the <sub> tag and the <sup> tag.
F Apply Your Learning.
1 Create an HTML page containing your name, father’s name, mother’s name, school name, postal address, and contact number. Each piece of information should appear in a separate section.
2 Create an HTML document to display the daily news of your school in various fields.
3 Create an HTML page with the title as ‘Formulae in Maths’. The page should contain the area of a circle, square, rectangle, and a triangle.
4 Create an HTML page to display information about the eastern states of India, often known as ‘the Seven Sisters’. The title of the page should be ‘Eastern States of India’.
5 Create a web page showing information about your favourite sports persons. Separate each section of the web page sport-wise and then display the information.
Cascading Style Sheets 12
Introduction to CSS
Cascading Style Sheets (CSS) is a language used to incorporate styles like background colour, font colour, a font size in web pages. CSS is mainly used to enhance the look of web pages by applying various formatting styles to the elements or the entire web page. It allows us to apply a style to a specific element of a web page, an entire web page, or all the web pages of a website. It makes it easy to add or change the look and feel of web pages without re-creating them. The main purpose of CSS is to separate the styles from the structure of web pages.
Syntax of CSS
Did You Know?
On October 10, 1994, Håkon Wium Lie proposed CSS at CERN.
CSS consists of style rules. Style rules are made up of selectors, properties, and values. All style rules are enclosed within curly brackets {}.
The syntax for using CSS is as follows: selector{property: value;} where,
• a selector is any HTML element to which you want to apply a style, like <p>. Always remember that an HTML element is written without angle brackets while creating CSS style rules.
• a property is like an HTML attribute, like colour, which adds additional features to an element.
• a value is similar to an attribute’s value assigned to a CSS property. Every CSS property has a value associated with it. The colon (:) sign is used to assign a value to a property. When using multiple properties in a style rule, each property-value pair is separated by a semicolon (;) sign.
Let us now create a CSS style rule to change the font size and font color of the <p> element.
p{font-size: 14px; color: blue}
In the preceding CSS rule, p is an HTML element, font-size and color are the CSS properties, and 14px and blue are the values assigned to these properties.
Methods to Use CSS
There are three methods to use CSS in an HTML document: inline, internal, and external.
Inline CSS
The purpose of inline CSS is to apply CSS style rules only to a particular element in an HTML document. The style attribute is used within the opening tag of the element to which you want to apply CSS. In this method, there is no need to use curly brackets. For example:
Code
<p style=”font-size: 20px; color: green”> I am a paragraph.
</p>
Internal CSS
Output
I am a paragraph.
If you want to apply CSS style rules to multiple elements or an entire web page, then the internal CSS method is used. The <style> and </style> tags of HTML are used for this purpose. You should use the <style> tag within the <head> and </head> tags. It improves the loading process of the web page. However, you can use the <style> tag anywhere on a web page. For example:
Code Output
<html> <head>
</head> <style>
p {font-size: 20px; color: green;} </style> <body>
<p> I am a paragraph. </p> </body>
</html>
External CSS
I am a paragraph.
The external CSS method allows you to apply style rules to multiple web pages of a website. In this method, the CSS style rules are written in a separate file, and this file is saved with the .css extension. You need to add the reference to this CSS file to the web page, using the <link> tag. The <link> tag can be written in the <head> section of the web page. For example:
<link rel=”stylesheet” href = “style.css”>
The rel attribute of the <link> tag is used to specify that the linked document is a stylesheet. For this purpose, a stylesheet value is assigned to this attribute. The href attribute is used to specify the Uniform Resource Locator (URL) of the CSS file. Ensure that the CSS file is saved at the same location where you had saved the HTML file. Otherwise, you need to provide the complete path of the CSS file.
Write the following code in the editor and save the file by assigning it the name “style.css”.
p{font-size: 20px; color: green;}
Let us create an HTML web page containing the <link> tag:
Code
Output <html> <head>
I am a paragraph.
<link rel=”stylesheet” href = “style.css”> </head> <body>
<p> I am a paragraph. </p> </body> </html>
Discuss!
Which method of adding CSS to an HTML document is better in your point of view?
Do It Yourself 12A
1 Write T for True or F for False.
a CSS stands for Cascading Style Selector.
b CSS is used to define the structure of a web page.
c The colon (:) sign is used to assign a value to a property.
2 Identify the mistake in the following code and rewrite it correctly. <link href=”stylesheet” rel = “style.css”>
CSS Colour Properties
CSS provides two colour properties: color and background-color. color: It applies colour to the text of an element. This property takes the name of the colour as a value. For example: color: red
background-color: It applies a colour to the background of an HTML document. background-color: green
You can also provide the hexadecimal code of the colour instead of the colour name. The # symbol is used in the beginning of hexadecimal code. Hexadecimal codes are made up of six characters (0–9 and A–F), and they represent the intensity of red, green, and blue (RGB) components of a colour.
In the 6-digit code, the first 2 digits are used for the red colour, the next two digits are used for the green colour, and the last 2 digits are used for the blue colour. For example, the following hexadecimal code represents the black colour, as all the values are 0:
#000000—black
The following table contains both types of codes for some colours:
Colour Name 6-digits Hexadecimal Code
Black #000000
White #ffffff
Red #ff0000
Blue #0000ff
Green #00ff00
Yellow #ffff00
CSS Font Properties
Did You Know?
Hexadecimal codes can be of 3-digits if both the digits of red, green, and blue are the same. For example,
#556677 can be written as #567 #ffaabb can be written as #fab.
CSS font properties are used to format text on web pages. Some of the font properties are as follows:
Property Description
font-family It applies various font styles to the text according to the specific font family, like Arial and Comic Sans MS.
font-size It sets the size of the text in pixels, points, percentage, or em. For example: 20px or 20pt 20%
1.5em
font-weight It specifies the thickness of characters. This property takes any one value from the normal, bold, bolder, and lighter values.
text-align It aligns the text. This property takes any value from the left, right, justify, or center values.
text-decoration It sets the decoration of text. This property takes any value from the underline, overline, or line-through values.
line-height It maintains the spacing between the lines. This property takes the value in pixels, points, percentage, or em
Example:
Code Output
p{
font-family: comic sans ms; font-size: 25px; font-weight: bolder; text-align: right; text-decoration: underline; line-height: 1.5 em;
}
CSS Border Property
I am a paragraph.
The border property allows you to add a border around an HTML element. It is a shorthand property that allows you to set the width, style, and colour of all four borders (top, right, bottom, and left). The syntax of the border property is:
div {
border: border-width border-style border-color;
}
For example, the following code sets a 5-pixel solid black border around all sides of the <div> element.
div {
border: 5px solid #333333;
}
You can also specify border-width, border-style, and border-colour properties individually. For example:
Code
div {
border-width: 5px; border-style: solid border-color: #333333
Output
} This is div
You can also provide various border styles, like dotted, double, dashed, and solid, to an element. Some 3-dimensional border styles are groove, ridge, inset, and outset.
Let us create a web page using some of the properties you have learnt so far.
Code
<html>
<head>
<title>English Word Meanings</title>
<style>
body {
font-family: comic sans ms;
Code
line-height: 1.6; }
h1 { text-align: center; color: #0066cc; }
h2 { color: #009933; }
</style> </head> <body>
<h1>Word Meanings</h1>
<h2>Word: Curious</h2>
<p>Meaning: Eager to know or learn something.</p>
<p>Example: The students were curious about the new lesson.</p>
<h2>Word 2: Magnificent</h2>
<p>Meaning: Extremely beautiful, elaborate, or impressive.</p>
<p>Example: The castle had a magnificent view of the mountains.</p>
<h2>Word 3: Ponder</h2>
<p>Meaning: To think about something carefully and thoroughly.</p>
<p>Example: She sat by the window, pondering the mysteries of the universe.</p> </body> </html>
Output
Word Meanings
Word: Curious
Meaning: Eager to know or learn something.
Example: The students were curious about the new lesson.
Word 2: Magnificent
Meaning: Extremely beautiful, elaborate, or impressive.
Example: The castle had a magnificent view of the mountains.
Word 3: Ponder
Meaning: To think about something carefully and thoroughly. Example: She sat by window, pondering over the mysteries of the universe.
Do It Yourself 12B
Match the CSS property with its possible value.
CSS Property Value
background-colour 14pt
font-size red
text-align double text-decoration justify border-style overline
Chapter Checkup
A Fill in the Blanks.
1 The main purpose of CSS is to separate the styles from the of the web pages.
2 rules are made up of selectors, properties, and values.
3 CSS file is saved with the extension.
4 The property of CSS specifies the thickness of characters.
5 The symbol is used at the beginning of hexadecimal code.
B Tick () the Correct Option.
1 Which of the following brackets is used to enclose style rules with a selector? a {} b [] c () d <>
2 Which of the following is not a method of using CSS in an HTML document?
3 Hexadecimal codes are made up of: a six characters b four characters c two characters d eight characters
4 What does R stand for in RGB? a Rich b Red c Real d Rose
5 The property sets the size of the text in pixels, points, percentage, or em. a font-family b font-size c font-weight d text-align
1 I’m a sign used to assign a value to a CSS property.
2 I’m a method used to add CSS to an HTML file to apply the style to a single element.
3 I’m a CSS property that is used to apply colour to the text of an element.
4 I’m one of the font properties used to maintain spacing between lines.
5 I’m the method of applying CSS in which the style rules are defined in a separate file.
D Write T for True and F for False.
1 A property is like an HTML attribute.
2 The purpose of inline CSS is to apply CSS style rules only to a particular element in an HTML document.
3 The rel attribute is used to specify the Uniform Resource Locator (URL) of the CSS file.
4 The border property allows you to add a border around an HTML element.
5 You cannot save the CSS style in a separate file.
E Answer the Following.
1 What is CSS?
2 What does CSS consist of? Mention the syntax of CSS.
3 Write the CSS style rule to set the font colour of the <H1> tag.
4 Mention the various values of the border-style property.
5 Name the three methods of using CSS style sheets.
F Apply Your Learning.
1 Create a web page to display the text within the <div> tag. The background colour of the <div> should be red, and the font family should be Arial.
2 Sangeeta has created a website with 20 web pages. After creating the website, she realised that the look and feel of the website were not up to the mark. She decided to change the look and feel of all web pages. Suggest her the best method to quickly apply CSS to all the web pages.
3 Romi wants to align the text on to the right edge on a web page. Which CSS property should she use to do so?
4 Create a .css file and specify the properties of the <font> element in it. Use the external method to use this file in the HTML code.
5 Sharvi wants to create an HTML document and apply the border property to it. Which CSS property should she use to do so?
Test
A. Fill in the Blanks.
1 A is the list of recipients to whom you want to send the invite.
2 An assembler is used to convert assembly language code into language code.
3 PNG is a file format for
4 is a real-time payment system in India that allows users to send and receive money using their smartphones.
B. Tick () the Correct Option.
1 Which of the following options in the Table Properties pane allows you to adjust the space between the edges of the cell and the content of the cell?
a Cell Splitting
c Cell Merging
b Cell Padding
d None of these
2 Which of the following is an example of a malicious software?
a Antivirus
c Firewall
b Ransomware
d Backup Software
3 Which of the following is not a video source option to insert a video in Google Slides from the Insert video dialog box?
a YouTube
c URL
b Google Drive
d Audio file
4 Which keyboard shortcut allows you to quickly switch between the open apps on your computer?
a Ctrl + C
c Shift + S
C. Write T for True and F for False.
b Ctrl + Alt + Delete
d Alt + Tab
1 Mainframe computers cost a lot, so most big organisations use them.
2 The asterisk (*) symbol is used to search all the files of the same type.
3 Google Drive is a cloud storage service that lets you store files online.
4 Merging cells in a table can help you separate and categorise information in a clear and structured manner.
D. Answer the Following.
1 What are the disadvantages of the fourth-generation languages?
2 What are action buttons?
3 What is a digital footprint?
4 Define e-commerce.
E. Apply Your Learning.
1 Sidharth received an email with a suspicious link asking for his bank account details. This is an example of which type of online scam?
2 Ayan wants to organise his files by moving them from one folder to another on his computer. How can he do this efficiently?
A. Fill in the Blanks.
1 HTML stands for .
2 is the component of Scratch where you assemble coding blocks to create scripts and make your sprites perform actions.
3 In Scratch, there are mainly types of mathematical blocks.
4 The method allows you to apply style rules to multiple web pages of a website.
B. Tick () the Correct Option.
1 Identify the category of the block.

a Control blocks b Sensing blocks
c Motion blocks d Events blocks
2 is a CSS font property that applies various font styles to the text according to the specific font family.
a font-family b font-size
c font-weight d text-align
3 Which among the following buttons is clicked to test the script in Scratch?


4 tag is used to highlight an important text.


a Italic b Bold
c Paragraph d Underline
C. Write T for True and F for False.
1 In Scratch, you can switch between costumes using the ‘switch costume to’ block.
2 CSS consists of style rules that are made up of selectors, properties, and values.
3 HTML cannot be used to add videos and images.
4 Scratch is an event-driven programming language.
D. Answer the Following.
1 Explain the structure of an HTML document.
2 Differentiate between container tags and empty tags.
3 What is Sprites Pane?
4 What are Sensing blocks?
E. Apply Your Learning.
1 Aryan is building a personal website and wants to ensure that her webpage title appears in the browser tab. Which HTML tag should she use to achieve this?
2 Vinayak wants to create a Scratch project which triggers a specific action when two sprites touch each other. Which category of block should he use?
Computer Vision
Computer Vision (CV) is a domain of artificial intelligence that focuses on enabling computers and machines to interpret and understand visual information from the real world, typically through cameras. It involves the analysis of images or video streams to identify objects, detect patterns, track movement, and make sense of the visual data. CV is often used for applications like facial recognition, object detection, autonomous vehicles, and medical image analysis.
Applications of Computer Vision
These are some of the prominent applications of computer vision technology across various industries and fields.
Object Recognition: Computer vision helps identify and classify objects in images and videos for uses in security, manufacturing, and retail.


Face Recognition: It is used to recognise individuals based on their facial features in applications, such as security and surveillance systems.
Autonomous Vehicles: Computer vision enables self-driving cars and drones to navigate safely by recognising road signs, pedestrians, and other vehicles.








Medical Imaging: It is a boon for the medical industry as it assists doctors to analyse medical images to diagnose diseases and locate abnormalities.







Robotics: Robots use various technologies for movement and perception. Computer vision allows robots to perceive their surroundings for tasks like object manipulation and navigation.


Computer vision plays a crucial role in the working of two more impressive technologies these days: Augmented Reality (AR) and Virtual Reality (VR).
Augmented Reality
Augmented Reality (AR) is a technology that blends digital content with the real world in realtime. It enhances the user’s perception of reality by overlaying virtual elements on their view of the physical environment.
• AR is commonly used in applications like mobile apps, smart glasses, and heads-up displays to provide additional information or interactive experiences related to the user’s surroundings.
• Some examples of AR include Pokémon Go, where virtual creatures are superimposed on the real world through a smartphone camera, or AR navigation apps that display directions on the road ahead.
Virtual Reality



Virtual Reality (VR) is a technology that immerses users in a completely digital or virtual environment. It often involves the use of a headset or goggles that block out the real world and replace it with a computer-generated world.
• VR is used to create fully immersive experiences for gaming, training, simulations, education, and entertainment.
• Users in VR can interact with and navigate through a computer-generated world, making them feel as if they are inside that environment.











About the Book
Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and the skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
Special Features
• AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence.
• Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity.
• Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class.
• Did You Know? Interesting facts related to the application of a concept.
• Do It Yourself: Short exercises between the chapter to pause and assess comprehension.
• Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom's Taxonomy.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
About Uolo
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.

