

COMPUTER SCIENCE Hexa
One Byte at a Time

COMPUTER SCIENCE ICSE Hexa

Acknowledgements
Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First impression 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa ICSE Computer Science 7
ISBN: 978-81-981053-0-1
Published by Uolo EdTech Private Limited
Corporate Office Address: 85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Preface
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To broaden the learning process, we have included informational annexures on Artificial Intelligence (AI) and its related fields, offering students an early insight into the groundbreaking technologies that are shaping our world. These sections aim to inspire curiosity and encourage a deeper exploration of computer science.
Our mission is to make computer science approachable and exciting for young learners. By providing early exposure, we aim not only to teach about computers but also to cultivate skills that will benefit students in their future endeavours.
We invite you to embark on this exciting journey with us through the world of computer science. Let us empower the next generation with the skills and the knowledge they need to thrive in a digital world.
ISP
Chapter at a Glance Walkthrough of Key Elements
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Communication Media

Communication media helps us connect to the internet. Let us see some of their types.
1. DSL

Chapter Checkup
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
Project-based Learning: A project-based learning approach employed to foster an engaging and interactive learning experience

2. Cable
Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
Explore More: Short videos to find out more about the topic

Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.


Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity

Discuss!
Find out which type of internet connection your house or school has.
Now think of the fan speed knob, or regulator, on the switchboard. It changes the speed at which the fan spins, instead of just switching it on or off. We can have the fan spin at the fastest speed, reduce it to a slower speed, then much slower, and finally switch it off. We can do more things with the regulator than the switch. That is how analog signal works.
e I hold all the blocks for a block category. A Fill in the blanks.
Did You Know: Interesting facts related to the topic
Did You Know?
India has the second-largest internet user base in the world, with over 70 crore users.
Think and Tell
Can you think of more examples of analog and digital signals?
Hints menu bar untitled backdrop blocks create
ISP
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Analysis, reflection, and text-to-self
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Communication Media
2 To create a project in Scratch, you need to click .
Communication media helps us connect to the internet. Let us see some of their types.
3 By default, the name of the Scratch project is .
1. DSL
4 The purple bar at the top of the Scratch editor is called the
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
2. Cable
5 The background of the stage is called the . F Apply your learning.

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
hold all the blocks for a block category. A Fill in the blanks.
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Apply Your Learning: Intellectually stimulating questions designed for higher order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
Hints menu bar untitled backdrop blocks create
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Chapter Checkup
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.

3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
Hints menu bar untitled backdrop blocks create
Find out which type of internet connection your house or school has.
5 The background of the stage is called the
F Apply your learning.
Chapter 4 Browsing the Internet
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Chapter Checkup A. Fill in the blanks.
2 To create a project in Scratch, you need to click
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
Test Paper (Based on Chapters 1 to 4)
1 In Scratch, the blocks you put together in the script area are called a


2 The is the background of the stage.
1 In Scratch, the blocks you put together in the script area are called a The is the background of the stage.
•
•
•
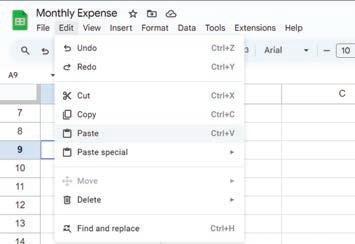
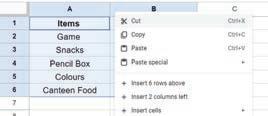
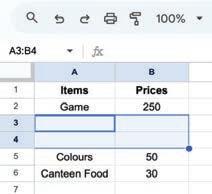
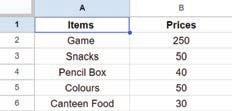
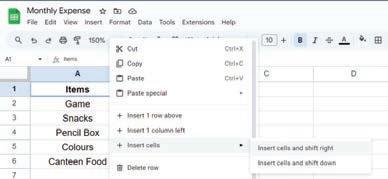
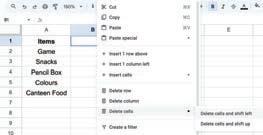
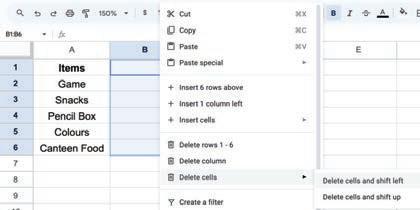
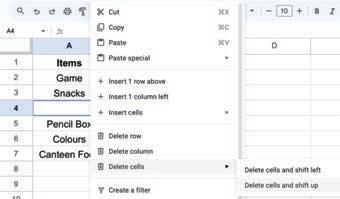
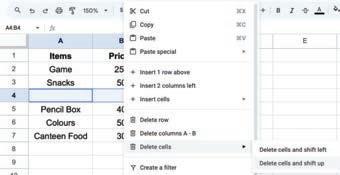
• Inserting a Cell, Column, and Row
• Deleting a Cell, Column, and Row
• Applying Autofill
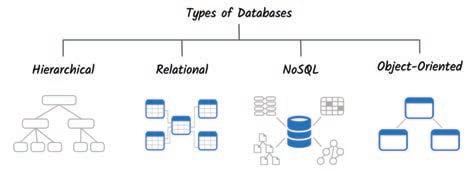
• Introduction to Database
• Database Management System (DBMS)
• MySQL
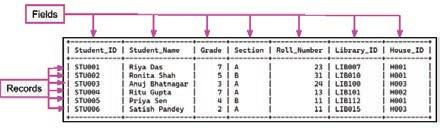
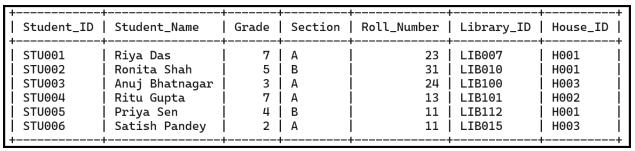
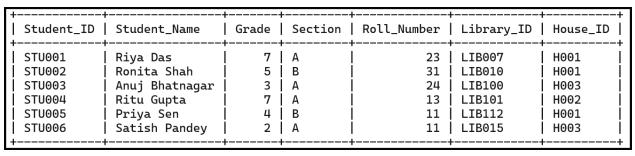
• Structure of a Table
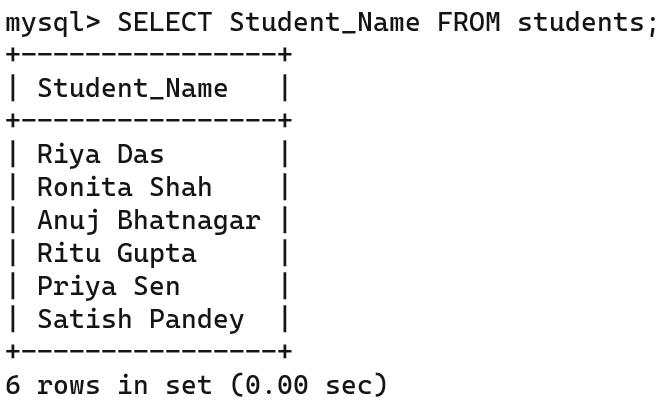
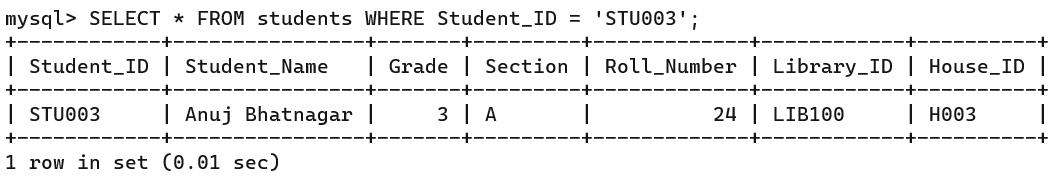
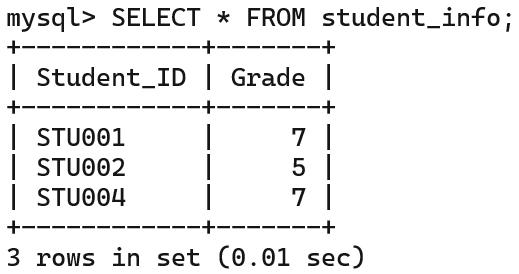
• Queries and Data Retrieval in MySQL
•
• Introduction to
• Variables
• Data Types
• Operators
•
•
•
• Creating
• Entering
• Using Formulas and
•
•
• Changing
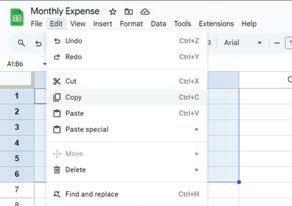
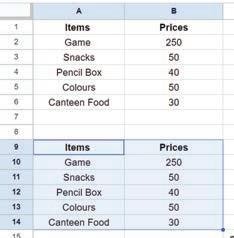
• Copying
•
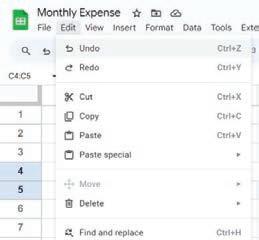
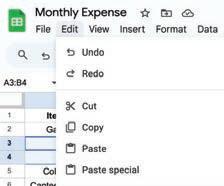
• Undo and Redo
* This chapter is not a part of the prescribed ICSE curriculum. It has been added after consideration of the latest trends in the computer science field. Teaching this chapter or including it in the assessment process is entirely at the discretion of the school and the subject teacher.
Computer Hardware 1
Computer Hardware Components
We all use computers in our everyday lives—to play games, do homework, watch movies, and much more. But have you ever wondered what makes a computer work?
A computer comprises two components: software and hardware. Software and hardware work together to make the computer function properly.
Software is a set of instructions that tells a computer what to do. Software is intangible, which means you cannot touch it. Operating systems (Microsoft Windows, Linux, macOS, etc.), word processing applications (Microsoft Word, Google Docs, OpenOffice Writer, etc.), and web browsers (Google Chrome, Microsoft Edge, etc.) are all examples of software.





Hardware refers to the physical components and electronic devices that make up a computer system or any technological device. Hardware is tangible, which means you can touch and physically interact with it.
For software and hardware to work together in a computer system, software first identifies if they are compatible, that is, if software can function appropriately using the available hardware else either of the two needs to be replaced. Next, software tells the hardware which tasks to perform and hardware performs these tasks.
The hardware components can be classified into two categories: internal and external hardware.
Just like we have some internal and some external organs in our body that work together to help us perform various activities, a computer also has internal and external parts that team up to make it work. In this chapter, we are going to explore these hardware components and discover how they work together to turn the computer into a powerful machine.
Let us learn more about various hardware in detail:
External Hardware
The external hardware components, also known as peripherals, are attached to a computer outside the central processing unit (CPU) box. External hardware components can be categorised into three kinds:
Input devices: Input devices are used to give instructions to the computer. They convert data from the real world into a form that the computer can understand. Keyboards, mouse, and scanners are examples of input devices.
Output devices: Output devices are used to show the results of the information processed by a computer. They convert data from input and other devices into a form that can be understood by humans. Some common output devices include monitors, printers, speakers, headphones, and projectors.
Storage devices: Storage devices are used to store data and programs so that they can be accessed later. They are used to keep data even when the computer is turned off. Some common storage devices include hard drives, compact discs (CDs), and digital versatile discs (DVDs).
Let us learn more about these external hardware devices in detail:
Mouse
The mouse is an input device that controls a pointer or a cursor on the computer screen. A mouse has three parts:
1. Left button: This button is used to click, select, drag, or double-click.
2. Right button: The right button is used to display additional information or properties of an item.
3. Scroll wheel: It helps to move a page up or down.
There are two main types of mouses: mechanical mouse and optical mouse. Mechanical mouse has a metal or rubber ball beneath it that rolls on the surface below when we move the mouse. The movement of the ball is detected by the sensors inside the mouse. This information is used to move the cursor on the screen. A smooth and clean surface, similar to a mat, is critical for smooth functioning of this type of mouse. Nowadays, the mechanical mouse is majorly replaced by optical mouse.
Optical mouse uses a light source, typically a Light-Emitting Diode (LED), and a light detector to detect the movement of the mouse. The light detector measures the amount of light that is reflected from a surface, and this information is used to move the cursor on the screen.
Keyboard
A keyboard is one of the main input devices for computers. A keyboard is made up of buttons which are called keys. These keys can be classified into various groups of keys based on their uses, such as alphabet keys, numeric keys, control key, function keys, and navigation keys.



We can also use a combination of multiple keys to perform an action. These combinations of keys are called shortcut keys.
Printer
A printer is an output device that is used to copy digital information (like words or pictures) on a piece of paper or software (as a PDF or .XPS file). A printer is an external hardware device of a computer.
The digital version of the information is called the soft copy, and the printed version of the information on paper is called the hard copy. A computer can work with or without a printer, but a printer can be useful.
There are two main types of printers: impact printers and non-impact printers.


Impact printers: Impact printers create images through a direct contact by striking an ink-soaked strip against paper. They are relatively inexpensive, but they can be noisy and slow. Dot matrix and daisy wheel printers are the most common types of impact printers.
Non-impact printers: Non-impact printers create images without making a direct contact with the paper. They are quieter and faster than impact printers but are more expensive due to their high-quality output. Inkjet and laser printers are examples of non-impact printers.
Scanner
Some printers, along with paper, can print on cloth, plastic, and leather as well! Did You Know?
A scanner is a device that is used to scan images and documents into a computer. The scanned data is then converted into a digital format and displayed on the screen.
There are various types of scanners available, each with its own advantages and disadvantages. Some of the most common types of scanners include:
Flatbed scanners: Flatbed scanners are the most common type of scanner. They use flat glass surfaces to scan objects, such as documents, photographs, and artwork.


Handheld scanners: Handheld scanners are small, portable scanners that can be held in the hand. They are used to scan objects such as books and magazines that are difficult to scan using a flatbed scanner.
Sheetfed scanners: Sheetfed scanners are used to scan individual sheets of paper. They are typically faster than flatbed scanners, but they can only scan one sheet at a time. The stack of papers is kept on top, and the scanner automatically scans them one by one.


Drum scanners: Drum scanners are the highest-quality type of scanners. They are expensive and are used to scan high-resolution images such as photographs and artwork for magazines and books.
Microphone
A microphone is an input device that is used to record voice, music, and sound. This device converts sound waves into a digital form that can be stored on a computer. A microphone is used in video conferencing, speech recognition, recordings, and music concerts.

Light Pen
A light pen is a pointing device that is used to interact with a computer screen. This device has a light sensor that detects the position of the pen on the screen. The light pen can be used to select items on the screen, draw lines, or write text. This device has better positional accuracy than a touch screen system.
Webcam
A webcam is a digital video camera that is connected to a computer. This camera can be used to capture images and videos, and to conduct video calls. Nowadays, web cameras are often used for online chatting and live streaming.

Plotter
Monitor

A monitor is the primary output device of a computer which displays images and text on a screen. A monitor is also known as a visual display unit (VDU). The images we see on a monitor are made up of tiny dots called pixels (picture elements). The image clarity depends on the number of pixels on the screen. The display is clearer if the number of pixels is high.
A plotter is a type of a printer that is used to draw graphs and charts. Plotters use pens or pencils to draw images on paper. They are like printers, but are much bigger in size. They are typically used by engineers, architects, and other professionals who need to create high-quality and detailed drawings.

Projector

A projector is an output device that projects images on a large screen. This device takes an image as an input from the computer and displays it on a big wide screen. They are often used for presentations, meetings, and in smart classes.
Think and Tell
We know that smartphones are also computers. Which input and output devices can you identify in them?
CD
CD stands for a compact disc. These are circular optical discs that are inserted into a CD player (a device designed to play CDs) to read the information that they store. Although these discs are cheap, they offer limited storage capacity (of up to 700 MBs) and can break easily.

Blu-ray Disc
DVD

DVD stands for a digital versatile disc. It is similar to a CD, but it can store from 4.7 GB to 17 GB of data. However, it is fragile like a CD and comes with limited storage capacity, which may not be enough for large files like 3D computer games and high-resolution movies.
Blu-ray discs are similar to CDs and DVDs, but they offer huge storage capacity. Blu-rays come in various storage capacities, depending on the number of layers of data storage they have. A single-layer Blu-ray disc can hold up to 25 GB, a double-layer disc can hold 50 GB, whereas a triple-layer disc can hold up to 100 GB of data.
Pen Drive


A pen drive, also called a USB flash drive, is a small and sturdy portable storage device. It comes in various shapes and sizes. Pen drives can store up to 1 TB of data. They are easy to use and are typically rewritable, meaning that you can use them multiple times for storing new files after deleting old files. However, they can be much more expensive than CDs, DVDs, and Blu-ray discs.
Discuss!
Why is it important to get rid of old computers and devices in a way that does not harm the environment?
Do It Yourself 1A
Choose the correct answer.
1 What does CD stand for in the context of storage devices?
a Compact disc b Computer display c Central device d Circular disc
2 What is the primary function of a printer in a computer system?
a To cool down the CPU when it generates heat.
b To convert digital information into physical copies on paper.
c To scan images and documents in a digital format.
d To connect to the internet.
3 Give one use of each of type of scanner:
a Flatbed scanner:
b Sheetfed scanner:
Internal Hardware
Internal hardware components are the parts of a computer located inside the CPU box. They include the motherboard, CPU, RAM, ROM, disk drives, and hard disk.
Motherboard
A motherboard is the central component inside a computer that connects all the other components, such as the CPU, RAM, and disk drives. The base of the motherboard consists of a board, which has several copper traces that connect all the other components and allow communication between them.
A motherboard contains:
1. A processor chip (CPU).
2. A basic input/output system (BIOS).
3. Memory chips (RAM and ROM).




CPU
The central processing unit (CPU) is like the brain of a computer. It is a small but powerful chip that helps a computer think and process information received from the hardware and software running on the computer.
It has three components:
1. Memory Unit (MU): The memory unit of a computer is like its storage space. It is where the computer keeps all the information, like programs, files, and data.
2. Arithmetic and Logical Unit (ALU): This unit performs arithmetic operations like addition and subtraction, and helps with logical operations like figuring out if something is true or false.
3. Control Unit (CU): It tells a computer what to do and in what order. It also helps move information smoothly among the various components of the computer.
RAM
Random access memory (RAM) stores information temporarily. This memory is a computer’s short-term memory that holds the data and programs that the computer is currently using. When you open a program, it goes into RAM so that the computer can work on it quickly. But when you turn off the computer, everything in RAM gets lost.
ROM


Read-only Memory (ROM) is a computer’s long-term memory, as it retains information even when the power is off. This memory consists of instructions needed initially when the computer starts. The information stored in this memory cannot be changed, but can only be read.
Disk Drives

A disk drive enables users to read, write, delete, and modify data on a storage disk. The disk input/output (I/O) activities are managed by either an internal or external component. There are various kinds of disk drives, including a hard disk drive, and CD and DVD players. A hard disk drive is the most frequently used disk drive.
Hard Disk
A hard disk is a high-capacity disk drive that stores data permanently. At present, hard disks are available in various capacities, 512 GB, 1 TB, 5 TB, and so on. This type of disk has a

collection of disks known as platters. Hard disks are made up of one or more platters that are coated with magnetic material. The platters are rotated at high speed, and the data is stored as a series of magnetic charges.
SMPS
Did You Know?
In 1956, the first hard disk was as big as two fridges and as tall as a person, but it could only store 5 megabytes of data!
Think and Tell
Switched-mode power supply (SMPS) is the hardware component used to control the power supply. SMPS takes electric power from a source (AC mains) and converts it into low voltage direct current (DC). Its primary function is to always supply well-regulated power to the motherboard and the other parts of the computer. It also has an in-built fan to reduce the heat produced by the computer.
Modem
What would happen if SMPSs are not used in a computer?

Modem stands for modulator-demodulator. It is a device that allows a computer to connect to the internet with the help of telephone lines or a wireless medium. Modems convert digital data from a computer to analog signals for transmission over communication channels and analog signals into digital data that the computer can understand.
The process of converting analog data to digital data is called modulation. The process of converting digital data to analog data is called demodulation.
Modems are of two types: internal and external. Internal modems are placed inside a CPU box, and external modems are devices that can be connected to a computer via a USB port.
Heat Sink
It is an electronic device designed to spread the heat generated by the CPU. The heat sink is generally made of aluminium or copper and uses a fan to keep the processor cool. This device helps prevent the CPU and other components from overheating.
Ports
A port is a slot on the motherboard that is used to connect hardware devices like keyboard, mouse, monitor, and speaker to the motherboard. The cables of these hardware devices are plugged into these ports so that they are attached to the computer and start functioning.
There are various types of ports on the motherboard.


Explore More!
Scan this QR code to take a tour of the parts inside a computer!

Picture Port Description









Serial port
Parallel port
A serial port is a port that is used to connect devices such as mouse, keyboards, and printers to computers. This port transfers data 1 bit at a time, which makes it slower than other ports like USB.
Similar to a serial port, a parallel port is used to connect devices such as printers and scanners to computers. This port transfers data 8 bits at a time, which makes it faster than a serial port. USB
A universal serial bus (USB) is a modern port that is used to connect multiple devices to computers, including keyboards, mouse, printers, storage devices, and cameras. This is the most common port on current computers.
Personal System/2 or PS/2 is used to connect keyboards and mouse to computers. Now, USB ports are used in place of PS/2 ports.
FireWire is a high-speed port that is used to connect devices such as external hard drives and digital cameras to computers. This port is being replaced by USB 3.0 and Thunderbolt.
A Video Graphics Array (VGA) port is like a serial port. A VGA port has holes instead of pins. Nowadays, VGA is being replaced by HDMI and display ports. They are used to connect projectors to a computer.
HDMI
Audio
High-Definition Multimedia Interface, or HDMI is a port that is used to connect a high-definition monitor or TV to a computer. This port can also be used to connect other devices, such as game consoles and HD cameras.
Audio ports are used to connect speakers, headphones, and microphones to computers. Ethernet
An Ethernet is a port that is used to connect a computer to a network. It is the most common way to connect computers to the internet.
VGA
1 Write T for true and F for false.
a A CPU processes information from both hardware and software.
b ROM retains data even when the computer is turned off.
c A hard disk drive is a type of external hardware component.
d RAM stores data permanently and does not lose data when the computer is turned off.
e A motherboard is responsible for performing arithmetic operations in a computer.
2 Match the type of port with its description.
Port
VGA
USB
Ethernet
HDMI
Description
Used to connect a computer to a network.
Used to connect projectors to a computer.
Connects a high-definition monitor or TV to a computer.
A modern port used to connect a wide variety of devices to computers.
Chapter Checkup
A. Fill in the Blanks. Hints temporarily brain hardware long-term CPU
1 The physical parts of a computer system, such as the CPU, monitor, and keyboard, are called .
2 consists of the ALU, CU, and MU.
3 The CPU, or the central processing unit, is often referred to as the computer’s
4 Random access memory (RAM) stores data
5 Read-only memory (ROM) is the computer’s memory that retains information even when the power is off.
B. Tick () the Correct Option.
1 Which hardware component connects all the other components of a computer?
a CPU b Monitor
c Motherboard d RAM
2 Which type of scanner is commonly used for scanning books and magazines?
a Flatbed scanner
c Sheetfed scanner
b Handheld scanner
d Drum scanner
3 Which type of printer creates images through a direct contact by striking an ink-soaked strip against paper?
a Inkjet printer
c Dot matrix printer
4 What is the purpose of a projector?
a To store data
c To project images on a screen
b Laser printer
d Non-impact printer
b To draw high-quality images
d To scan documents
5 Which optical disc format offers the highest storage capacity?
a CD
c Blu-ray disc
C. Who Am I?
b DVD
d Pen drive
1 I am a hardware component responsible for converting sound waves into a digital format.
2 I am a part of the CPU that performs arithmetic operations like addition and subtraction, and helps with logical operations.
3 I am a high-capacity disk drive used for permanent data storage.
4 I am a pointing device used to select and move objects on a computer screen.
5 I am an output device commonly used for displaying images and text.
D. Write T for True and F for False.
1 An optical mouse uses a light source and a light detector to detect movement.
2 A USB is currently the most common port used to connect various devices to computers.
3 A microphone is an output device used for displaying images on a computer screen.
4 Blu-ray discs have a storage capacity of up to 100 GB.
5 A plotter is typically used by architects and engineers to create high-quality drawings.
E. Answer the Following.
1 Explain the difference between RAM and ROM.
2 Name two types of impact printers and two types of non-impact printers.
3 What are the advantages of an optical mouse over a mechanical mouse?
4 What are the primary differences between USB, HDMI, and VGA ports?
5 Why can a plotter be preferred over a regular printer for printing a wall-sized world map for a school?
F. Apply Your Learning.
1 Vivek wants to video call his friend who lives abroad. Which device must he connect to the computer to do this?
2 Suppose Veera is working on a project that requires high-quality images for a digital school magazine. What do you think she should choose: a flatbed scanner or a drum scanner? Justify your choice.
3 Aarav is preparing a presentation for his class. Name the device that he must use to effectively display his slides to the whole class on a large screen.
4 You are in charge of a computer lab and you need to connect various hardware devices such as keyboards, mouses, and monitors to computers. Explain which types of ports you would use and why.
5 Anika wants to store important data from her computer in a storage device that is portable, rewritable, and can store a large amount of data. Name the device she must use.
Number Systems 2
Introduction to Number Systems
We have learnt about measuring quantities in Science and Maths. We measure length in centimetres, metres, and kilometres. Similarly, we use grams and kilograms to measure weight. But what do we use to measure and express these quantities? We use numbers. But what are numbers made of? They are made of digits—0, 1, 2, 3, 4, 5, 6, 7, 8, and 9. These ten digits together form our Number System.
A Number System is a way of representing and expressing numbers using a set of symbols or digits. Different number systems can use different symbols and rules to represent a number in that number system. The base of a number system is the total number of digits the system uses.
The number system that we use is the decimal system, also known as the base-10 system. The numbers are expressed using ten different digits: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9.
A question arises here: why do we need to learn about different number systems?

The answer is that the different number systems help us understand computers better as computers do not work on the decimal number system. We will later see which other number systems they work on. Furthermore, learning about different number systems helps us to represent data in different number systems. They also help us to convert data represented in number system to another number system.
Types of Number Systems
There are four types of number systems that computers understand. Let us learn more about each one.
Decimal Number System
The Decimal Number System is the number system that we use every day.
The Decimal Number System is a base-10 number system that has combinations of the following 10 digits: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9.
When we deal with a decimal number system, we write the base of the number system as the subscript of the number.
For example, if we want to write 70, 128, and 349 in a number system notation, we will write: (70)10, (128)10, and (349)10.
Base is 10.
Decimal Number System
Digits used: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9.
Binary Number System
The Binary Number System is a base 2 number system that uses only two digits—0 and 1. A binary number is called a Binary digit or a bit. We express binary numbers as (101)2, (1001)2, (101011)2, and so on.
Binary Number System
Base is 2.
Digits used: 0 and 1.
The Binary System forms the basis of data storage in computers. In fact, a bit is the fundamental unit of data storage. Different digital devices like calculators, TVs, cell phones, burglar alarms, and watches use this system. But how do these devices understand a bit?
Imagine you have a flashlight. It only has two buttons: one to switch it on and the other to switch it off. The state of an “on” flashlight is 1 and the state of an “off” flashlight is 0.
If we want to store this information: The first flashlight is on and second one is off. It can be depicted as “10”. This is how these digital devices store information using the Binary Number System.
Explore More!

Computers store data in binary form using electronic switches that can either be on (representing 1) or off (representing 0). This binary storage is the basis of all digital memory. To know more about binary storage, scan this QR code.
Did You Know?
Acharya Pingala, a Vedic Scholar, was the inventor of the Binary Number System.
Each number in the decimal number system can be represented in the binary number system as well.
This table shows the decimal numbers 0 through 15 in their binary forms:
Octal Number System
The Octal Number System has a base of 8 and has eight digits: 0, 1, 2, 3, 4, 5, 6, and 7. We express numbers in the octal number system as (40)8, (214)8, (376)8, etc.
The Octal Number System is widely used in computer applications in the aircraft sector. The octal numbers are used in the form of codes.
Base is 8.
Digits used: 0, 1, 2, 3, 4, 5, 6, and 7.
Just like in the binary number system, all decimal numbers can be represented in the octal number system as well. This table shows the decimal numbers 0 through 15 and their octal forms:
Hexadecimal Number System
The Hexadecimal Number System has a base of 16 and has digits from 0 to 9 and letters of the alphabet A to F, where A is 10, B is 11, and so on up to F as 15. We express numbers in this system as (CD)16, (129A)16, (A56)16, etc.
Base is 16.
Digits used: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9.
Letters used: A, B, C, D, E, and F.
Imagine that you have a special way of counting on your fingers. Instead of just using your regular 10 fingers, you have 16 different symbols to count with. The first 10 symbols are just like your regular fingers, and they are represented by the numbers 0 to 9.
But this is where it gets interesting: after you’ve counted up to 9 on your regular fingers, you don’t stop. Instead, you start using your special symbols, represented by the letters A, B, C, D, E, and F. These symbols represent the numbers 10, 11, 12, 13, 14, and 15, respectively.
So, when you count with your fingers in hexadecimal, it goes like this: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (which represents 10), B (which represents 11), C (which represents 12), D (which represents 13), E (which represents 14), F (which represents 15).
The Hexadecimal Number System is commonly used in computer programming and in microprocessors. It is used to describe locations in the computer memory.
Octal Number System
Hexadecimal Number System
This table shows the decimal numbers 0 through 15 and their hexadecimal forms.
Do It Yourself 2A
Identify the number systems that these numbers belong to.
Converting Numbers from One System to Another
A number in one particular number system can be converted into another with some specific rules. Let us learn how to do it.
Decimal to Binary, Octal, and Hexadecimal
Let us first learn to convert a decimal number into binary with an example. We will convert (35)10 to its binary form.
Step 1: Divide the number repeatedly by two and note down the remainders. See below:
Step 2: Write the remainders in reverse order.
The final number with only the 0 and 1 digits is the required number. So, (35)10 (100011)2
We can also represent the above method in a different way.
Step 1: Create a table and place the number to be converted in the first row.
Step 2: Write the base of the target number system, as shown. Here, we want to convert 35 into binary. So, we write 2.
Step 3: Now, divide the number by the base of the target number system and write the quotient in the next row. Write the remainder in the cell next to it.
Step 4: Repeat the process till you get a 0 as quotient.
Step 5: Take the remainder from bottom to top. That is the desired binary number. So, we again get (100011)2.
Now, what if we want to convert a decimal number to an octal?
We will take the same step-by-step approach. This time, we will use 8 as divisor instead of 2. Let us write (435)10 in its octal form. We follow the same approach. So, (435)10 in octal is (663)8
Now, what if we want to convert a decimal number to a hexadecimal?
We will repeat the same process. This time the divisor will be 16, because the base for hexadecimal is 16. We will try to write (846)10 in the hexadecimal form. So, (846)10 in hexadecimal is (34E)16.
Convert (442)10 into binary, octal and hexadecimal.
Any Other Base Into Decimal
To convert a number in a given base to a decimal, let us use (101011)2 to understand the step-by-step approach.
Step 1: Write the number in a row and note the position of the digits from right to left, as shown:
Step 2: Now make a third row and write the values of base to the power of the position. Notice the new row below.
Step 3: Make a fourth row and write the products of the digits in each place with the base power number. Notice the new row below.
Step 4: Find the sum of the numbers found in each place. In this case we get:
32 + 0 + 8 + 0 + 2 + 1 = 43.
So, we get (43)10
Now, let us try to convert an Octal into a Decimal. What is the decimal equivalent of (1705)8?
We repeat the same process:
We get, 512 + 448 + 0 + 5 = 965.
So, (1705)8 is (965)10 in decimal.
Now, let us try to convert a Hexadecimal into a Decimal. What is the decimal equivalent of (1AC7)16?
We repeat the same process:
We get, 4096 + 2560 + 192 + 7 = 6855.
So, (1AC7)16 is (6855)10 in decimal.
Do It Yourself 2C
Convert the following numbers into the decimal form.
Binary to Octal and Hexadecimal
There is a standard method to convert a binary number into its octal or hexadecimal form.
Let us see this using an example. We will convert (1110101)2 into its octal form.
Step 1: We will group the digits of the binary number. We will form groups of 3, because:
Base of octal = 8
Base of binary = 2
23 = 8
So, we form groups of 3 starting from the right. If 1 or 2 digits are left, we put them in a new group. See below:
Step 2: Now, treat each group as a separate binary number and convert into the decimal form. So, we get:
Step 3: We join the decimal numbers formed from the grouped digits. The number formed is the desired number.
So, (1110101)2 = (165)8
Now, let us convert (110101011)2 into its hexadecimal form.
This time, we form groups of 4 starting from the right.
We get (1AB)16
So, (110101011)2 = (1AB)16.
Do It Yourself 2D
Convert (1001001001)2 into its octal and hexadecimal form.
Hexadecimal and Octal into Binary
Think and Tell
Why are we forming groups of 4?
The method to convert hexadecimal and octal numbers into their binary form is also very similar. We will also use the concept of groups of digits that we learnt in the previous section.
Let us use the hexadecimal number (1A7)16 to go through the process.
Step 1: We take each digit of the number separately. Hexadecimal Number 1 A = 10 7
Step 2: We then convert each digit into its binary form.
Step 3: Write each derived binary number in groups of 4. Again, we are writing digits in groups of 4 because: Base of hexadecimal = 16
Base of binary = 2 24 = 16
So, we get:
form of digits in groups of 4
Step 4: We now join the different 4-digit binary numbers derived. These final numbers are the desired binary number.
We get 000110100111.
So, (1A7)16 in the binary form is (000110100111)2 or simply (110100111)2. Similarly, we can convert an octal number into binary by making the groups of 3 digits from the right.
Do It Yourself 2E
Convert the following numbers into binary form.
1 (174)8
2 (B12)16
Hexadecimal and Octal Conversions
Converting hexadecimal numbers into octal numbers, and vice versa, has to be done via other number systems.
Let us say we want to convert (721)8 into its hexadecimal form.
We first find its decimal form. The decimal form of (721)8 is (465)10
Now, convert this decimal form into the hexadecimal form. The hexadecimal form of (465)10 is (1D1)16. So, the hexadecimal form of (721)8 is (1D1)16.
We follow the same steps while converting a hexadecimal number into its octal form.
Do It Yourself 2F
Convert the following:
1 (764)8 into its hexadecimal form.
Binary Addition
2 (2B1)16 into its octal form.
Binary addition is similar to the addition of decimal numbers. When we add (0)2 and (0)2, we get 0. So, (0)2 + (0)2 = (0)2. When we add (0)2 and (1)2, we get (1)2. So, (0)2 + (1)2 = (1)2.
But what happens when we add (1)2 and (1)2? (1)2 is basically 1 in decimal as well. So, (1)2 + (1)2 = (2)10 = (10)2. So, a new place is created and 1 is carried over.
We can summarise the rules of binary addition as follows: If we are adding x and y:
Think and
Tell
In a binary system, only 1 can be carried over. In the decimal system, what numbers can be carried over?
So now, we can add bigger binary numbers by this method. For example, let us add (101101)2 and (10110)2
So, the sum of (101101)2 and (10110)2 is (1000011)2.
Binary Subtraction
Following from the previous section, the rules of binary subtraction are as follows:
For example, let us subtract (11010)2 and (1100)2
So, the subtraction of (11010)2 and (1100)2 is 01110.
Do It Yourself 2G
(101101)2 + (111111)2
(1111)2 – (0001)2 (1110001)2 + (1010101)2 (110011)2 – (01010)2
Chapter Checkup
A. Fill in the Blanks.
1 The Binary Number System uses two digits: and
2 The Binary digit is also known as a .
3 The Decimal Number System is a base number system.
4 In Octal and Hexadecimal Number Systems, we have and digits, respectively.
5 When converting binary numbers to their octal form, we put digits together in groups of .
B. Tick () the Correct Option.
1 Which of the following digits cannot be used in the octal number system?
a 8 b 7
c 0 d 1
2 Another name for the base-10 number system is number system.
a Octal b Decimal
c Binary d Hexadecimal
3 What does “A” represent in the Hexadecimal Number System?
a 7 b 9
c 10 d 12
4 Which number system is used by digital devices like computers and calculators?
a Binary b Decimal
c Octal d Hexadecimal
5 When converting a binary number into a hexadecimal number, we will form groups of how many digits?
a 1 b 2
c 3 d 4
C. Who Am I?
1 I use only two digits, 0 and 1. Computers use me to store and process information.
2 I am used in counting and doing calculations every day. I have 10 digits, starting from 0 to 9.
3 I am a number system with base 8.
4 I am unique as I let you use letters of the alphabet as my digits too.
5 I am common to all number systems. My value is also the same in all the number systems.
D. Write T for True and F for False.
1 The Decimal Number System is based on the digits 0 to 10.
2 In the Hexadecimal Number System, the letter “D” represents the digit 10.
3 The Binary Number System is the foundation of how computers understand and process information.
4 Computers can only perform addition, not subtraction.
5 (D716240234)16 is an octal number.
1 What is a number system?
2 What is the base of a number system? Why is it important?
3 What does the term “hexadecimal” mean in the context of number systems?
4 Convert the hexadecimal number (6475)16 into binary.
F. Apply Your Learning.
1 Convert the following decimal numbers into their octal, hexadecimal, and binary forms.
(12)10
2 Convert the following binary numbers into their decimal, octal, and hexadecimal forms.
(11)2
(110)2
3 Convert the following numbers into their decimal and binary forms.
(1B)16
(561)8
4 Add the following binary numbers.
(101)2 and (110)2
(10101)2 and (1010)2
5 Subtract the first binary number from the second binary number. a (11)2 and (110)2
(1010)2 and (10101)2
(1110101)2 and (110110)2
(110110)2 and (1110101)2
Malware Computer Virus 3
The term malware is a composite of malicious and software. Any malicious software or code that is designed to harm, exploit, or compromise computer systems, devices, or networks is called malware. It not only disrupts a computer’s usual operation but also steals vital information.
Types of Malware
Computer malware comes in various forms, each with its own set of characteristics and methods of attack. Here are some common forms of computer malware attacks:
1. Virus: A computer virus is a form of malicious software or malware that can infiltrate a computer system. The term VIRUS stands for Vital Information Resources Under Seize.
Computer viruses can spread through infected data via e-mail attachments, USB flash drives, and other sources. The essential resources of a computer, like memory, processing speed, data, and programs are hampered when a virus spreads into the system.
2. Worms: A computer worm is similar to a virus but can spread on its own without human help. This self-replicating activity frequently causes computers and networks to become unresponsive due to excessive memory or bandwidth usage. One famous example is the Blaster Worm, which affected Microsoft’s operating systems.
3. Spyware: Spyware is a harmful software that secretly enters your computer, watches what you do without your knowledge, and shares the gathered information with others who want it. This data can include things like your internet habits, visited websites, passwords, and even credit card numbers. It can also check your files and programs like messaging apps, all while quietly sending this information to someone else. They might sell this data or use it for advertising. Sometimes, spyware can mess up your computer settings, causing slow internet and problems with other programs.
4. Trojan Horse: The term Trojan Horse refers to the wooden horse used by the Greek Army during the Trojan War to enter the city of Troy. A Trojan horse may look like helpful software, but harms your computer once it’s installed. People are tricked into opening it. When Trojans enter your system, they can change your desktop, block programs (especially

antivirus ones), and grant unauthorised access to outsiders who can steal your information. Unlike viruses and worms, Trojans don’t spread on their own, you need to open them.
Examples of Trojan Horses include the Beast and Zeus.
5. Sweeper: A sweeper is a malware that pretends to be an antivirus program, fooling users into downloading it unintentionally from malicious websites. Once installed on your computer, it creates fake malware files that start automatically when you log in to Windows. It secretly monitors your online activity, makes changes to your system files, and more, all without your knowledge. When you run it, it pretends to scan your computer and displays fake malware alerts to scare you into thinking your computer is infected. In this chapter, we will study the computer virus in detail.
Do It Yourself 3A
1 Write T for true and F for false.
a Malware is a term that specifically refers to software that steals sensitive information from a computer.
b Worms require human intervention to spread from one computer to another.
c Trojan Horses can spread on their own, infecting multiple computers without user interaction.
d Spyware is a harmful software that secretly enters your computer.
2 Fill in the blanks.
a Computer viruses can spread through infected data via , USB flash drives, and other sources.
b Any malicious software or code that is designed to harm, exploit, or compromise computer systems, devices, or networks is called .
c Unlike viruses and worms, don’t spread on their own. You need to open them.
d A sweeper is a virus that pretends to be an antivirus program, fooling users into downloading it unintentionally from websites.
Virus
Imagine you have a fever caused by a human virus. This virus makes you weaker. In the same way, your computer can get sick too, but not with human viruses. Instead, it is something called a “computer virus”.
A computer virus is like a harmful computer program that sneaks into your computer without your knowledge. Once it is in, it can cause all sorts of problems. It might slow down your computer, mess up your important files and programs, make your computer stop working properly, steal sensitive information, etc.
Just like you need medicine to get better from a real virus, your computer needs special software to get rid of a computer virus. This special software is called antivirus software.
Virus Symptoms
Computer viruses can cause different problems. Here are some common symptoms that may indicate that a computer is infected with a virus:
1. Slow performance: A virus in action can take up a lot of space in a computer’s memory, leading to slower performance. Your computer may take longer to boot up, open applications, or respond to your commands.
2. Pop-up windows: One may start getting too many pop-up windows on their screen which may be virus-affected and can harm the device even more.
3. Self-execution of programs: Malware can run in the background without your knowledge. This could include launching unauthorised programs. This behaviour may indicate a virus or other malware.
4. Account issues: Some viruses are designed to steal login credentials or manipulate your accounts. It could be a sign of a security breach caused by malware.
5. Crashing of the device: In most cases, if the virus spreads in multiple files and programs, there are chances that the entire device may crash and stop working.
Harm Caused by Virus
A computer virus is a type of harmful software that can sneak into your computer and cause trouble.
Let us learn about the harmful effects a computer virus might have.
1. Spread to others: Computer viruses can spread to other computers through various means, such as email attachments, infected files shared over networks, or compromised software installations. This can lead to a widespread outbreak of the virus.
2. Data loss: Some viruses can corrupt or delete your files and data, leading to permanent loss. This loss can be damaging, especially if you haven’t backed up your important information.
3. Stealing information: Certain viruses are designed to steal your personal information, like passwords, credit card numbers, and other sensitive data. This can lead to identity theft and other serious problems.
4. Spreading: Computer viruses often have the capability to replicate and spread to other computers through infected files. They can also take advantage of weaknesses in network connections, which can cause more harm.
5. Privacy breach: Some viruses are designed to collect personal or sensitive information from infected computers, including login credentials, credit card numbers, and more. This information can then be used for identity theft or other malicious purposes.
Types of Virus
There are different types of computer viruses:
1. Boot sector virus: This virus category targets the boot sector of a hard drive, which is made up of smaller units called sectors. The initial sector is referred to as the boot sector and contains the master boot record (MBR), responsible for initiating the process of reading and loading the operating system. Boot sector viruses become active during the machine’s boot-up sequence. Examples of such viruses include Disk Killer and Stoned virus.

2. Program file virus: A program file virus, also known as an executable file virus, is a type of computer virus that infects executable program files. These viruses attach themselves to executable files. Executable files usually have file extensions like .exe, .com, .dll, or .sys. When you run an infected program, the virus gets activated and can spread to other executable files on the same system or to other computers.
3. Multipartite viruses: A multipartite virus combines the characteristics of both boot sector and program file viruses. It infiltrates computer systems via contaminated media and subsequently lodges itself in the computer’s memory. Following this, the virus migrates to the hard drive, where it corrupts the boot sector and initiates its propagation throughout the system by infecting executable files. Examples of multipartite viruses include Invader, Flip Tequila, and others.
4. Macro viruses: This virus infects files created with software like Word, Excel, and PowerPoint that support Macros. Macros are sets of instructions that automate tasks. When you open an infected document, the virus enters the memory of your computer. Once active any document you create can get infected too. Examples of such viruses include Melissa A, Relax, Bablas, and more.
5. Polymorphic viruses: The term “polymorphic virus” (poly meaning many, morph indicating changing forms) refers to a virus that manifests in various forms each time it infiltrates a file, altering its binary structure (which is the way a file is organised and stored on a computer’s hard drive) to avoid detection by antivirus software. Some notable examples include Elkern, Marburg, and Satan Bag.
6. Network virus: A network virus can rapidly spread through a LAN (local area network) and sometimes across the internet. It multiplies using shared resources like drives and folders. When it infects a computer, it seeks out more targets, creating a repeating cycle. Examples include Nimda and SQL Slammer.
Do It Yourself 3B
1 Who am I?
Explore More!

a I am a type of virus that rapidly spreads through shared resources like drives and folders on a network.
b I am a type of virus that alters the binary structure of a file to avoid detection by antivirus software.
c I am a type of virus that corrupts the boot sector of a hard disk and also infects executable program files.
2 Write T for true and F for false.
a Slowing down a computer system is a common symptom of a computer virus infection.
b Computer viruses cannot delete or corrupt files on your computer.
c Viruses have the capability to interfere with computer systems resulting in crashes, data corruption, and loss.
d Pop-up ads are a symptom of a computer virus infection.
Spread of Virus
A computer virus spreads from one computer to another. It’s like when you have cold and you pass it on to your friends.
Here’s how a computer virus spreads:
1. Removable storage devices: Sharing files using pen drives is common today. If a pen drive has a virus, it can infect the computer it is connected to. If a virus-infected pen drive is inserted into another computer with the AutoRun feature enabled, it can spread the virus automatically. Even if AutoRun is disabled, a virus can still infect a computer when a file on the pen drive is opened.
2. Internet: Computer viruses spread quickly on the internet because they can infect many websites at once. Some websites try to install adware bugs, which flood your screen with pop-up ads. This adware often allows other harmful programs to be installed, filling your computer with unwanted content. Adware, short for “advertising-supported software”, refers to a type of software that displays advertisements on a user’s device, typically without their consent or in an intrusive and disruptive manner.
3. Email attachments: One of the most common ways viruses spread is through email attachments. Cybercriminals send infected files as email attachments, and when you open or download the attachment, the virus infects your computer.
Ways to Prevent a Virus

Today, data is as valuable as money or gold, so it’s crucial to protect it from loss or damage.
Computer viruses can be spread through infected data via email, USB flash drives, and other sources. To prevent virus attacks:
1. Use antivirus software and keep it updated.
2. Check if your antivirus detects spyware and install anti-spyware if needed.
3. Install a firewall to control network traffic. Always scan USB flash drives.
4. Avoid downloading pirated software.
5. Scan downloaded files before opening.
6. Regularly scan your hard disk.
7. Back up important files daily.
8. Be cautious with email attachments and only open trusted ones.
Did You Know?
Elk Cloner was one of the first microcomputer viruses to spread beyond its original computer or lab.
Antiviruses
An antivirus, is a type of computer program or software designed to detect, prevent, and remove malicious software, commonly known as malware, from a computer system. The primary purpose of antivirus software is to protect your computer and data from various types of threats, including viruses, worms, Trojans, ransomware, spyware, adware, and other forms of malicious software.
Did You Know?
Ransomware is a harmful program that locks a person’s files or computer and asks for money in exchange for the key to unlock them.
Working of Antivirus
Here’s an overview of how antivirus software works:
1. Scanning: Antivirus software works primarily by scanning files and programs on your computer or device for known patterns or signatures of malware.
2. Heuristic analysis: This technique looks for suspicious behaviour or code patterns that may indicate the presence of malware, even if no specific signature matches are found. It helps identify new and previously unknown threats.

3. Real-time protection: Many modern antivirus programs offer real-time protection. They monitor the system continuously and scan files as they are accessed, downloaded, or executed.
4. Quarantine: When the antivirus software detects a potentially malicious file or program, it typically quarantines it, isolating it from the rest of the system.
5. Scheduled scans: Users can schedule regular scans of their computer or specific directories to ensure that no malware has evaded real-time protection.
6. Behavioural analysis: Some advanced antivirus solutions use behavioural analysis to monitor the behaviour of programs and processes running on a system to detect viruses.
7. Email and web filtering: Many antivirus programs also offer email and web filtering features to block malicious attachments or websites that may distribute malware.
Did You Know?
The Morris worm, from November 2, 1988, was one of the first internet worms and the first to grab widespread media attention.
Using an Antivirus Software
Using antivirus software is crucial for protecting your computer and data from malware, viruses, and other security threats. Two common tasks when using antivirus software are:
1. Scanning your system.
2. Scanning external media.
Scanning Your System
1. Install antivirus software: Install antivirus software on your computer. There are many options available, both free and paid. Popular choices include Norton, McAfee, Bitdefender, Avast, and Windows Defender (built into Windows).


2. Update the antivirus database: Ensure that your antivirus software is up-to-date. Most antivirus programs regularly release updates to their virus definitions to detect the latest threats.
3. Open the antivirus program: Launch your antivirus software. You can typically do this by clicking on its icon in the system tray or by searching for it in your computer’s programs.
4. Initiate a full system scan: Most antivirus software provides an option for a full system scan. This scan checks all files and directories on your computer for viruses, malware, and other threats. You will find an option like “Full Scan,” “Complete Scan,” or something similar.
5. Review and take action: After the scan is complete, the software will provide a report. If any threats are detected, the software will provide options for quarantining or deleting infected files.
Scanning External Media
1. Connect the external media: Plug in the external media device (e.g., USB drive, external hard drive) that you want to scan into an available USB port on your computer.
2. Open the antivirus program: Launch your antivirus software.
3. Select the external media scan option: Look for an option that allows you to scan external media or removable devices. This option is often labelled “USB Scan” or something similar.
4. Choose the external media: Select the external media device you want to scan from the list of available drives.
5. Start the scan: Click the “Scan” or “Start Scan” button to begin scanning the external media, and the software will examine the files and folders to find any threats.
6. Review and take action: Once the scan is complete, the software will provide a report and recommended actions to quarantine or remove any detected threats.
7. Safely eject the external media: After scanning and ensuring that the external media is free from threats, safely eject it from your computer to avoid spreading malware to other devices.
Importance of Regular Updates
Regular updates are essential for antivirus software for several important reasons:
1. Virus definition updates: Regular updates ensure that your software has the latest virus definitions, enabling it to detect and remove the most recent threats effectively.
2. Protection against new threats: Cybercriminals are always inventing new types of harmful software and ways to attack your computer. If you don’t keep your antivirus program up to date, it might not be ready to protect your computer from these new threats.
3. Security fixing: Antivirus software sometimes needs to be fixed to keep it safe from bad people on the internet. These fixes are like updates that make sure your antivirus software stays strong and does not allow malware to enter.
4. Improved performance: When your antivirus program gets old, it might start to slow down or have trouble working with your computer and other programs. But when you do updates regularly, it can make your antivirus program work better and be more dependable.
5. Improved features: Antivirus companies frequently add new things and tools in their updates to offer users extra protection. Keeping your antivirus up to date ensures that you can use the newest features, which can make your online security even better.
Do It Yourself 3C
1 Number the following steps for scanning your system.
Initiate a Full System Scan
Review and Take Action
Update the Antivirus Database
Install Antivirus Software
Open the Antivirus Program
2 Match the following.
Column A
Identify new threats
Continuous monitoring
Isolation method
Updates to improve computer performance
Column B
Virus Definition Updates
Heuristic Analysis
Real-time Protection
Quarantine
Chapter Checkup
A. Fill in the Blanks.
Hints
1 A computer virus is a type of designed to infect and spread from one computer to another.
2 One common symptom of a computer virus is a noticeable in computer performance.
3 A virus targets the boot sector of a hard drive.
4 is a virus that pretends to be an antivirus program, fooling users into downloading it unintentionally from malicious websites.
5 viruses attach themselves to executable program files.
B. Tick () the Correct Option.
1 What is a computer virus?
a A type of computer hardware
c A computer ’s operating system
b A type of malicious software
d A network protocol
2 Which of the following is NOT a common symptom of a computer infected with a virus?
a Faster performance
c Unexpected pop-up windows
3 What is the primary motive behind malware attack?
a Improving computer performance
c Stealing sensitive information or causing harm
4 What does the term “heuristic analysis” refer to in antivirus software?
a Real-time scanning of files
c Detecting suspicious behaviour or code patterns
5 What is a “Trojan horse” in the context of computer security?
a A type of antivirus software
c Malicious software that pretends to be helpful
b Slow performance
d Unauthorised program execution
b Enhancing data security
d Supporting open-source software
b Scanning of email attachments
d Quarantining infected files
b A self-replicating worm
d A type of firewall
C. Who Am I?
1 I am a type of software designed to detect and remove malicious programs from a computer.
2 I replicate myself by modifying other computer programs and can cause a computer to crash if I spread massively.
3 I am a type of malware that secretly enters your computer and steals your personal information.
4 I am a set of instructions that automate tasks.
5 I am a type of malicious software that pretends to be something useful but actually harms your computer when you install me.
D. Write T for True and F for False.
1 Computer viruses can slow down a computer’s performance.
2 Adware refers to a type of software that displays advertisements on a user’s device, typically without their consent.
3 Many antivirus programs also offer email and web filtering features.
4 The term “VIRUS’’ stands for Vital Information Resources Under Seize.
5 Antivirus software can scan and remove viruses from external media devices.
E. Answer the Following.
1 What is a computer virus?
2 Define any one through which a computer virus spreads from one system to another.
3 What is the role of antivirus software in protecting a computer?
4 Write any two precautions one can take to prevent a virus infection.
5 How can users safely scan external media like USB flash drives using antivirus software?
F. Apply Your Learning.
1 Sree notices that his computer has become significantly slower over the past week. He also experiences frequent pop-up windows while browsing the internet. What could be causing Sree’s computer to slow down noticeably, and why?
2 Raj receives an email from an unknown sender with an attachment. The email claims to contain an important document, but he is worried it might be a virus. What precautions should he take?
3 Archi’s computer has been infected with a polymorphic virus. She has antivirus software installed but is struggling to remove the virus. Why is it that she is finding it difficult to remove polymorphic viruses from her system?
4 Raju unknowingly downloaded a program that claimed to be useful but is now experiencing issues with his computer. What type of malware could this be?
5 Tanya’s computer displays a message saying that her files have been locked and she needs to pay to unlock them. What type of malware is likely responsible for this?
Ethics and Safety Measures 4
Introduction to the Internet
Imagine exploring new places, paying bills, shopping for groceries, transferring money, ordering food, or chatting with friends from anywhere without having to leave home—all made possible because of the internet.
The internet is a worldwide network of connected devices for sharing information and communication. Nowadays, the internet has become an essential part of our everyday lives. With its widespread availability, our dependency on the internet has grown significantly. The internet has its advantages, however, it also hosts various dangerous unethical practices if one is not aware of them.
Advantages of the Internet
The internet has several advantages:
Skill Enhancement
The internet is a huge library of information on every subject. You can use it to learn about different subjects and also learn different skills, such as using graphic design software, learning coding, improving communication skills, etc.
Global Updates
The internet provides access to news and current events from around the globe, helping us stay informed about what is happening in the world.
Effortless Shopping
We can shop for clothes, books, gadgets, and almost anything online, saving time and letting us choose from a wide range of options.
Instant Communication
Through the internet, we can talk to friends and family and even make new friends from around the world, breaking down geographical barriers. Email, messaging apps, and social media platforms enable instant communication, helping us stay in touch with loved ones.
Convenient Services
Internet-based services allow us to pay bills, book flights, transfer money, and schedule appointments, all from the comfort of our homes.
Business Growth
The rise of the internet has led to massive growth in businesses. Individuals and companies have embraced online platforms to reach wider audiences, resulting in increased sales, global expansion, and innovative ways of conducting commerce.
Media and Entertainment
The internet enhances media and entertainment experiences. People are drawn to the internet for activities like downloading songs, listening to music, watching movies, playing games, and reading newspapers, comics, and books online.
Discuss!
Lavanya has recently started a handmade jewellery business, but she is not attracting enough customers. How can the use of the internet help her?
Unethical Practices
The internet offers numerous benefits, but it is important to use it carefully because misusing it can create risks. Here are some of the internet’s threats:
Hacking
Hacking is the process of breaking into a computer system, a website, or an online account without permission. Think of having a box with a lock that only you can open. It is similar to hacking if someone tries to unlock it without your permission. Hackers have advanced knowledge of computers and technology and use their skills to steal important data. Hacking is against the law and can harm people’s privacy and safety.
Hacking can be done for various reasons:
Black hat hackers want to steal information by spreading viruses or creating other problems.
Ethical hackers or White hat hackers work for companies, governments, or cybersecurity firms, engaging in cyber spying to identify vulnerabilities in computer systems, networks, or applications to prevent malicious hackers from stealing sensitive information from their countries or organisations. This is known as ethical hacking.
Malicious refers to actions done on purpose to cause harm or damage, often intending to create problems, distress, or negative outcomes for others.
When a hacker gets access to digital personal data without your permission, it is called a Cyber Attack
Spamming
Spams are unsolicited and often repetitive messages sent to a large number of people over the internet. These messages can be in the form of emails, texts, or comments on websites. Spam messages can have harmful links or files that might put viruses on your device, leading to unauthorised collection of your personal information.
Spamming is getting a bunch of unwanted advertisements in your emails.
Here are some ways you can recognise spam using the following tips:
• Notice errors in grammar and spelling, as legitimate sources usually have proper writing.
• Messages that do not include your email address in the To: or Cc: fields are common forms of spam.
• Attachments or hyperlinks from unknown sources might contain harmful software or inappropriate content.

Did You Know?
• Be cautious of messages with generic greetings like Dear Customer instead of your name.
Plagiarism
The very first internet message in 1969 was simply “LO”. Although the intention was to type “LOGIN”, the system crashed after just two letters, which ultimately marked the beginning of the internet.
Plagiarism means taking words, ideas, or images from someone else and presenting them as one’s own work. It is considered an ethical violation and a form of academic or intellectual fraud.
If someone is caught committing plagiarism, there can be various consequences, depending on the situation and the context in which the plagiarism occurred. Some schools and universities use special software to detect plagiarism. This tool checks the work against online sources and databases to find any copied parts. If caught, one could fail the assignment, the course, or even be expelled.
If copyrighted material is used without permission, legal action could be taken by the original creators or copyright holders. This may result in fines or other legal consequences.
Copyright allows creators to own and control their creative stuff, like books, music, videos, or art. It means others can’t use, copy, or share the original work without the permission of the copyright holders.
To avoid plagiarism:
• One can rephrase the material.
• Quote the words of another person by using quotation marks and giving credit to avoid plagiarism.
Cyberbullying
Cyberbullying is when someone uses the internet to hurt, target, threaten, or harass others. Cyberbullying can happen through various platforms, such as social media, text messages, emails, and online forums.
One must be vigilant while using the internet since cyberbullying exists in various forms. It could be in any of the following forms:
Harassment: Sending mean or hurtful messages, repeatedly posting offensive comments, or sharing embarrassing photos or secrets of someone publicly online.
Impersonation: Pretending to be someone else and sending harmful messages or spreading false information using their name.
Cyberstalking: Constantly tracking someone online or sending threatening or intimidating messages to someone, often causing fear and distress.
Think and Tell
Phishing
Phishing is an act in which someone tricks you into revealing personal information like passwords, credit card numbers, or other sensitive data by pretending to be a trustworthy person or organisation. This usually comes in the form of messages or emails that seem authentic or from reliable sources like banks or government organisations. Phishing messages often use attachments and urgent language, claiming your account is at risk or you’ll miss something important, pushing you to act quickly.
Phishing focuses on deceiving individuals into revealing sensitive information, often for malicious goals like identity theft or unauthorised access.
Online Scams
Online scams are dishonest schemes occurring on the internet where people try to trick others into giving away money, personal information, or valuable things. Online scams cover a wide range of misleading activities, like fake offers, lottery wins, and investment fraud, where victims are promised something valuable in return to manipulate them into sending money or valuable assets.
Piracy
Piracy involves the unauthorised copying, distributing, or using of copyrighted materials like software, music, movies, or media without permission from the copyright owners. This causes financial losses for creators. Legal consequences, such as fines or criminal charges, can occur based on copyright laws.






Additionally, pirated content lacks the quality, security, and support of legitimate copies.
software can even carry malware, risking harm to devices and personal data.
Pirated
Imagine you wrote a story for class and someone copied your story and said they wrote it. What kind of crime is that?
Softlifting means unauthorised installing, copying, or sharing software, especially among friends and family. Softlifting is considered to be the most common form of software piracy. This breaks copyright rules and software agreements.
Think and Tell
What crime is it if your friend is receiving hurtful messages on his social media that have caused emotional stress for him?
Identity Theft
Identity theft is a crime where someone steals personal information like names and credit card details to pretend to be another person. They do this for illegal purposes or to gain money. This stolen information is used to imitate the victim, enabling the thief to secure loans in the victim’s name or acquire prescription drugs, potentially affecting the victim’s medical history.
Identity theft can lead to financial troubles, damaged credit records, and emotional distress. It is a serious crime with significant consequences.
Identity theft can occur in any of the following ways:
Phishing: Sending misleading emails or messages that seem to be from legitimate sources, asking recipients to share sensitive information.
Data Breaches: Hacking into the databases of companies or organisations to steal large amounts of personal data.
Skimming: Illegally capturing credit card information by attaching devices to ATMs, petrol pumps, or other payment terminals.
Explore More!

Write T for true and F for false.
a The internet has had a bad impact on business growth or sales.
b It is hard to talk to a friend who is far away because of the internet.
c Thanks to the internet, money transfer is possible.
State the name of the crime.
a Breaking into computer systems to steal data without permission.
b Using the internet to hurt, threaten, or harass others.
c Copying and distributing software without owner's permission.
The cybercriminals on the FBI’s most-wanted list caused people to lose $100 million.
Children’s identities can also be stolen and here’s why it can happen.
Safe Online Computing Practices
Safe computing practices are all about protecting ourselves and our devices while using the internet and technology.
Some online safety practices are:
1. Children should always use the internet under the supervision of their parents.
2. Use passwords that are hard to guess and different for each account.
3. Keep your passwords secret and change them periodically.
4. Do not share or disclose your identity with strangers online.
5. Restrict your online profile to being checked by some trusted people only.
6. Keep your computer and phone up-to-date. Updates often fix security holes.
7. Do not click on links in emails or attachments from unknown sources.
8. When shopping or working online, stick to well-known and secure websites.
9. Set a strong password for your home Wi-Fi network to keep outsiders from sneaking in and causing trouble.
10. Do not use public Wi-Fi for online transactions, as it can increase the risk of hacking.
11. Download files from trusted sources only. Unclear downloads can bring unwanted risks to your device.
12. Be cautious when sharing pictures or your location online.
Digital Footprints
When engaging in online shopping, you may notice that the system remembers information about your prior searches. On platforms like YouTube, Instagram, Facebook, etc., you get suggestions similar to the items you recently searched for or purchased. Your online actions create digital footprints, leaving traces of your online activities.
Digital footprint is the trail of information that you leave behind when you do something online. This data is being saved and can be used for different purposes.
Digital Footprint is created every time you:
• Search for something on the internet
• Shop online
• Post a message
• Click on a link
• Watch a video
Explore More!



Let’s learn why protecting privacy while using the internet is important.
There are two types of digital footprints:
1. Active digital footprints: Active digital footprints are the data that are left behind when you knowingly share information online. For example, if you knowingly choose to post something on Instagram, you are aware that other users of the internet can view that information.
2. Passive digital footprints: Passive digital footprints are used when information about a user is gathered from him or her without their knowledge. For instance, when you “like” or “dislike” anything online, your preferences are used to customise various advertisements for goods you might find appealing.
Discuss!
What type of digital footprint is created when you search for a recipe online and the website tracks your search history to suggest more recipes?
Causes of Digital Footprints
Let’s learn what creates the traces of our online activities.
1. Browsing history: Every website you visit is recorded in your browser’s history.
2. Social media posts: Anything you post on social media platforms becomes a part of your digital footprint.
3. Searches: Search engines remember your searches and use them to show relevant advertisements.
4. Online purchases: Your online shopping history is stored on e-commerce websites.
5. Emails: Email communication leaves behind a record of your interactions.
Preventing Unwanted Digital Footprints
It is important to prevent unwanted digital footprints to maintain our privacy online. Here’s how this can be achieved:
1. Privacy settings: Adjust privacy settings on social media platforms to control who can see your posts and personal information.
2. Private browsing: Use private or incognito mode in web browsers to prevent saving your browsing history.
Incognito mode, also known as private browsing or privacy mode, lets you browse the internet without leaving behind a trace of your activity.
3. Limited sharing: Be cautious about sharing personal details online. Think before you reveal too much.
4. Regular logout: Log out of your accounts after using them, especially on shared devices.
5. Clearing cache: Periodically clear your browser’s cache, cookies, and browsing history.
6. Avoid Over-sharing: Think twice before posting personal information, location, or sensitive data online.
Computing Ethics
Computing ethics should be followed to ensure that people use technology and computers in a responsible, respectful manner. Computing ethics keep us safe online, make sure we don’t harm others, and help us make good choices on the internet.
Computing ethics, also known as computer ethics, is a branch of ethics that deals with the moral principles and guidelines governing the responsible and fair use of technology, computers, and digital information.
Here are some computing ethics principles that one can follow:
1. Respect the privacy of others and your own by not sharing sensitive information.
2. Always share correct information and do not spread fake stories.
3. Use strong passwords, update your software, and do not do harmful things like hacking.
4. Show respect for copyright by not using or sharing digital content without permission.
5. Make sure that everyone, irrespective of their limited abilities, resources, or location, can use technology easily.
6. Be clear about what you do online, especially when dealing with important tasks or choices that impact on others.
7. Keep learning about the latest in computer ethics and cybersecurity to make smart and ethical choices online.
8. Update your operating systems and other software, like antivirus, frequently.
9. Backup your important data regularly.
10. Be careful while sharing your electronic devices.
11. Buy a licensed copy of the software.
12. Make use of firewalls.
A firewall is a digital security guard for your computer or network. It helps keep out unwanted and potentially harmful data while allowing safe information to pass through.
Do It Yourself 4B
Match the practice with its description. 1
Practice Description
Supervising children’s internet usage
Paying online using public Wi-Fi
Data breach consequences
Keeping antivirus updated
The exposure of user data, such as emails and phone numbers
Computing ethics principles that one must follow
Ensuring that the use of the internet is under parental supervision
It can increase the risk of hacking, resulting in losing all the money in the account
Tick () the correct option.
a What is the potential consequence of sharing personal information, location, or sensitive data online?
i Your online presence will become more interesting
ii It will lead to decreased digital footprints
iii Your online security will improve
iv It will threaten your privacy and security
b Which type of digital footprint is created when information is gathered about you without your knowledge?
i Active digital footprint
iii Public digital footprint
c What is one of the goals of computing ethics?
i Spreading fake stories
iii Hacking
Chapter Checkup
ii Passive digital footprint
iv Private digital footprint
ii Preventing harm
iv Ignoring privacy
A. Fill in the Blanks. Hints cyberstalking ethical private browsing firewall spams
1 are unsolicited and often repetitive messages, sent to a large number of people over the internet.
2 An hacker works for governments or cybersecurity firms.
3 Constantly tracking someone online is called .
4 lets you browse the internet without leaving behind a trace of your activity.
5 A is a digital security guard for your computer or network.
B. Tick () the Correct Option.
1 What is the primary purpose of white hat hackers?
a To spread viruses and malware
c To explore computer systems for fun and learning
2 What is the purpose of online scams?
a To provide free services to users
c To enhance online security measures
b To steal sensitive information
d To keep organisations safe from security risks
b To trick individuals into sharing personal information or money
d To educate people about ethical hacking
3 Which of the following is a good practice to prevent unwanted digital footprints?
a Sharing personal details openly
c Clearing cache and cookies regularly
b Logging into accounts on public computers
d Using the same password for all accounts
4 Which of the following is an example of an ethical computing practice?
a Sharing someone else’s work without permission
c Spreading rumours online
b Creating strong and unique passwords
d Ignoring software updates for security reasons
5 Which of the following is NOT a recommended online safety practice?
a Using strong and unique passwords
c Keeping operating system and antivirus updated
C. Who Am I?
b Sharing personal information with strangers
d Using private browsing mode
1 I let you book tickets or pay electricity bills from the comfort of your home.
2 I am a bunch of unwanted and repetitive advertisements in the emails of the users.
3 I am the act of unauthorised installing, copying, or sharing software without permission, usually among friends and family.
4 I am a law that grants creators ownership and control over their creative works.
5 I am the type of digital footprint that remains when you knowingly share information online.
D. Write T for True and F for False.
1 The internet restricts us from booking tickets online.
2 The internet enables us to learn about different subjects and acquire new skills.
3 Piracy is the unauthorised copying or distributing of copyrighted materials.
4 Digital footprints do not leave any hints of we do online.
5 Keeping software updated is not necessary for cybersecurity.
E. Answer the Following.
1 What is the internet?
2 What is softlifting?
3 What are some computing ethics principles?
4 What are digital footprints? Write their types.
5 What are some ways you can recognise spam?
F. Apply Your Learning.
1 Pranjal visits random and unsafe websites and enters his details on them, and as a consequence, he receives plenty of unwanted emails. What are these unwanted emails called?
2 Priya and Moni created an art project about “Save Wildlife” that won a competition. Unfortunately, someone stole their work and shared it online without permission. What crime did they become victims of?
3 During COVID-19, the avoidance of exchanging physical cash was supported by the internet. How did the internet help in this situation?
4 Ramya was searching for shoes. Later, she received suggestions from various shoe brands in the form of advertisements. Why did these advertisements appear?
5 Arnav sees a funny photo of one of his friends on social media, and he wants to share it on his own social media account. What do you think he should do to ensure he does not violate anyone’s rights and share the content properly?
Introduction to Spreadsheets 5
Spreadsheets and Their Uses
Imagine that your mother plans to start giving you pocket money of ₹500 to help you learn the value of money. At the end of the month, your mother asks you how you spent the money and how much you have saved. You tell her roughly but do not have an exact record of your expenses and savings.
You can have an exact record of your expenses and savings using a tool called a spreadsheet.
A spreadsheet is a tool for storing data, performing computations, organising information, and analysing data in a tabular format.
There are various spreadsheet tools such as Microsoft Excel, Google Sheets, and LibreOffice Calc. Microsoft Excel requires a license to use, whereas Google Sheets and LibreOffice Calc are web-based applications that are free to use and allow multiple users to work on the same spreadsheet simultaneously.
We will be learning Google Sheets to prepare a spreadsheet for your expenses.
Uses of Spreadsheets
Before we start, let us learn about the uses of spreadsheets.
1. Tracking expense and savings: Spreadsheets can be used to track income and expenses, create budgets, and set financial goals.
2. Organising data: Spreadsheets can be used to organise data in many ways, such as creating lists, tables, and charts.
Did You Know?
The first spreadsheet program was VisiCalc, which was released in 1979.
3. Performing calculations: Spreadsheets can be used to perform a variety of calculations, such as adding, subtracting, multiplying, and dividing numbers. We can even perform complex calculations such as those related to trigonometric functions and statistical analysis.
4. Creating charts and graphs: Spreadsheets can be used to create charts and graphs to visualise data.
Creating a Google Spreadsheet
Let us create a Google spreadsheet for tracking our monthly expenses. Discuss!
What are some other things we can do with spreadsheets?
Steps to create and name a spreadsheet:
1. Open the Chrome browser and then go to https://docs.google.com/spreadsheets/.
2. Click the plus sign to open a blank spreadsheet.

3. Rename the spreadsheet at the top-left corner by replacing ‘Untitled spreadsheet’ with your project name.
Components of a Google Sheets Window

A spreadsheet is made up of rows and columns. These rows and columns form a grid or a table.
A Google Sheets window has the following components:
• Cells: Cells are the small boxes in a spreadsheet where you can enter data.
• Rows: Rows are the horizontal lines of cells in a spreadsheet. Rows are numbered 1, 2, 3, and so on.
• Columns: Columns are the vertical lines of cells in a spreadsheet. Columns are labelled with the letters A, B, C, and so on.
• Active cell: An active cell is the cell that is currently selected. During selection, it is highlighted with a blue border.
• Cell address: A cell address is the name of a cell in a spreadsheet. This address is made up of a column letter and a row number, such as A1 or B3.
• Formula bar: The formula bar is located above the spreadsheet. In this bar, you can enter and edit formulas, which are used to calculate values in cells.
• Sheet tab: A sheet tab is a labelled tab located at the bottom of the spreadsheet window. You can have multiple sheets in Google Sheets by adding more sheet tabs.

Think and Tell
Identify rows and columns for cell B26 and C71.
Moving Around a Spreadsheet
We can move around in a spreadsheet, using the arrow keys to change an active cell and look at different information. To move left, press the left arrow key. To move right, press the right arrow key. To move up, press the up arrow key; and to move down, press the down arrow key.

Do It Yourself 5A
Match the columns.
Column A
Active cell
Formula bar
Cell address
Spreadsheet The currently selected cell 1
2
Answer the following.
a What are cells?
Column B
Enter and edit formulas
Name of a cell in a spreadsheet that contains a column letter and a row number
A tool for storing data, performing computations, organising information, and analysing data
b What is the blue highlighted box known as?
c What is a cell address?
d With what component can we access multiple sheets within Google Sheets?
e How can we change an active cell?
Entering Data
To enter data in a cell, first click the cell to select where you want to type and then start typing.
Now, let us start our project to track our monthly expenses.
Type the given data in a spreadsheet:


We entered the names of the items we bought and their prices. As you can see, the values in a data cell can be of various types. Let us learn about the data types Google Sheets can have.
Data Type
There are two main data types a cell can have in Google Sheets:
1. Numbers: Numbers can be integers or decimals. They can also be positive or negative.

Numbers
2. Text: Text is a sequence of characters. These characters can be letters, numbers, or operators. Text can also include date and time.
Text Numbers

Think and Tell
Identify the type of data if the entered value in a cell is ‘Hello_@’.
Using Formulas and Functions
Now, we have a record of our monthly expenses on the spreadsheet. To find out how much money we spent in a month, we need to use a formula.
Adding Formulas
A formula is a logical expression of numeral values and operators (+, –, /, ×, %) to do the calculations.
For example, you can add a formula in a cell to add up the numbers in the entire column or to find the average of a group of numbers.
In a spreadsheet, formulas are made up of numbers, operators, and cell addresses.
Let us find out the total amount of money spent in a month by adding a formula in the prices column (B column).
To calculate the total monthly expense:
1. Select the cell where you want the total monthly expense to appear.
2. Type the ‘=’ sign, followed by the cell address you want to add, separated by the ‘+’ operator.
For example: =B2+B3+B4+B5+B6.

Now, let us find the average price of the items bought in the month. To do this, we will add up the prices of all the items and then divide the sum by the number of items.
To calculate the average price of the items:
1. Select the cell where you want the average price to appear.
2. Type the formula to find the average price.
For example: =(B2+B3+B4+B5+B6)/5.


We learnt how to add a formula in a cell to perform calculations in a spreadsheet. However, there is a quicker method for calculations, which is known as a function.
Using Functions
In Google Sheets, we have several built-in functions for various operations.
Functions in Google Sheets are the formulas that are already available. They can analyse data and perform calculations on it.
A function can be applied to a cell range, which is a group of adjacent cells (cells located next to each other).
A cell range is defined by specifying the starting cell and the ending cell. This range includes all the cells that fall between these two cells in a continuous sequence.
Cell ranges are represented using a colon (:) that separates the starting and ending cells.
Refer to the given table to learn about the built-in functions available in Google Sheets. Cell ranges and cell addresses given in the table can be referred to from the monthly expenses project that we have created in Google Sheets.
Function Name Purpose
SUM Calculates the sum of the values in a cell range.
AVERAGE Calculates the average of the values in a range of cells.
PRODUCT Multiplies the values in the specified range of cells.
MOD Returns the remainder of the division of a number by a divisor.
SQRT Returns the square root of a number.
INT Rounds the number to an integer value.
POWER Returns the result of raising a number to a specified power.
Input =SUM(B2:B6)
Output 420
Input =AVERAGE(B2:B6)
Output 84
Input =PRODUCT(B2:B6)
Output 750000000
Input =MOD(B3,7)
Output 1
Input =SQRT(36)
Output 6
Input =INT(–25.6)
Output –26
Input =POWER(B6,3)
Output 27000
ABS Returns the absolute value of a given number. Input =ABS(–23)
Output 23
COUNT Counts the number of cells in a range that contain numbers.
MIN Returns the lowest value in a range of cells.
Input =COUNT(B2:B6)
Output 5
Input =MIN(B2:B6)
Output 30
Function Name
Purpose
Example
MAX Returns the highest value in a range of cells. Input =MAX(B2:B6)
Output 250
IF Verifies if the provided condition is met. This function returns value1 when the condition is true and value2 when the condition is false.
CONCATENATE Combines multiple text strings into one.
LEN Returns the length of the text string.
UPPER Converts the text into capital letters.
LOWER Converts the text into small letters.
TODAY Returns the current date.
NOW Returns the current date and time.
=IF(condition, value_if_true, value_if_ false)
Input =IF(B2<50,’Affordable item’,’Costly item’)
Output Costly item
Input =CONCATENATE (A5,A3)
Output ColoursSnacks
Input =LEN(A1)
Output 5
Input =UPPER(A5)
Output COLOURS
Input =LOWER(A6)
Output canteen food
Input =TODAY ()
Output 10/26/2023
Input =NOW()
Output 10/26/2023 9:41:52
Let us try to calculate the total expenses and the average price using the built-in functions.
SUM() Function
The SUM() function is used to calculate the sum of the values in a cell range.
To calculate the total monthly expense using the SUM() function:
1. Click the cell where you want the sum to appear.
2. Type the ‘=’ sign, followed by the function name with round brackets = SUM().
3. Inside the round brackets, add the cell range you want to calculate, i.e., =SUM(B2:B6)
4. To get the total monthly expense, press Enter.
AVERAGE() Function
420

The AVERAGE() function is used to calculate the average of the values in a range of cells.
To calculate the average price of the items using the AVERAGE() function:
1. Click the cell where you want the average to appear.
2. Type the ‘=’ sign, followed by the function name with round brackets =AVERAGE().
3. Inside the round brackets, add the cell range you want to calculate, i.e., =AVERAGE(B2:B6).
4. To get the average price, press Enter.

Explore More!

Discuss!
Saving and Closing a Sheet
Now, we have a complete and accurate record of what and how much we spent in a month. Whenever we create something on a computer, we need to save it so that we can come back to it later to check or update it, as needed.
However, Google Sheets makes this even easier with its autosave feature that automatically saves your data every time you make a change.
When done, you can close the spreadsheet by clicking Close.

Observe the given table.

Identify and write down the values that the given functions will return.
a =COUNT(B2:B7)
b =AVERAGE(B5:B7)
c =LEN(A6)
d =UPPER(A5)
Which function returns the remainder of the division of a number by a divisor?
a SUM()
c PRODUCT()
Chapter Checkup
b AVERAGE()
d MOD()
A. Fill in the Blanks. Hints functions spreadsheet autosave formula bar cell range
1 A is a tool for storing data, performing computations, organising information, and analysing data in a tabular format.
2 The is located above the spreadsheet.
3 The SUM() function is used to calculate the sum of the values in a .
4 are the built-in formulas that analyse data and perform calculations on it.
5 Google Sheets has feature that automatically saves data every time you make a change.
B. Tick (
1 Which of the following is the correct way to write the SUM() function?
a =SUM(B2-B6) b =SUM(B2+B6)
c =SUM(B2:B6) d =SUM(B2 * B6)
2 What is the cell address for the cell in the fifth column and third row?
a C3 b C5
c E3 d F3
3 What is the output of the formula =SQRT(16) in Google Sheets?
a 2 b 4
c 8 d 16
4 Which symbol is used to begin a formula in Google Sheets?
a = (equals sign) b + (plus sign)
c – (minus sign) d * (asterisk)
5 Which function is used to combine multiple text strings into one?
a CONCATENATE b LEN
c UPPER d LOWER
C.
Who Am I?
1 I am a function used to multiply the values in the specified range of cells.
2 I am a function used to return the absolute value of a given number.
3 I am a function used to verify whether a provided condition is met.
4 I am a function that converts text into lowercase.
5 I am a function that returns the length of a text string.
D. Write T for True and F for False.
1 An active cell is a cell that is currently selected.
2 Rows are the vertical lines of cells in a spreadsheet.
3 MAX returns the lowest value in a range of cells.
4 COUNT returns the number of cells in a range that contain numbers.
5 MOD returns the square root of a number.
E. Answer the Following.
1 List the common uses of spreadsheets.
2 Which function is used to find the minimum value in a range of cells? Give an example.
3 What are the basic components of the Google Sheets window? Name any three.
4 What is the output of the following formula?
=UPPER(‘hello’)
5 What is the output of the following formula? =CONCATENATE(‘Hello’, ‘world!’)
F. Apply Your Learning.
1 What is the output of the following formula, given that the value of the cell C1 is 50?
=IF(C1>10, ‘Greater than 10’, ‘Less than or equal to 10’)
2 Explain the purpose of the IF function in Google Sheets. Use this function to check if the value in cell H1 is greater than 50. If it is, display ‘Yes’; otherwise, display ‘No’. Provide the formula and the result.
3 Create a formula that multiplies the values in cells J1 and J2 and then adds the result to the value in cell J3. Display both the formula and the final result.
Now, write the formula and the result for the following questions.
a What is the total cost of all the stationery items in the table?
b Which stationery item is the most expensive?
c Which stationery item is the least expensive?
d What is the average price of a stationery item in the table?
Editing and Formatting Data Using Google Sheets 6
Selecting Cells
In the previous chapter, you learnt how to enter data in a spreadsheet and how to use formulas and functions. Now, we will learn about some advanced features of spreadsheets, such as copying and moving data, inserting and deleting cells, undo, redo, and autofill.
Let us learn to select cells first. We often need to select a group of cells to perform various operations such as copying, moving, inserting, or deleting.
We can select cells in a Google Sheet in various ways:
1. Selecting a cell: Left-click on the cell you want to select.

3. Selecting a column: Left-click on the column letter to select all cells in a column.

2. Selecting a row: Left-click on the row number to select all cells in a row.

4. Selecting multiple cells: Click on the required starting cell and then drag the mouse to the last cell you want to select.

5. Selecting all data cells: Select a cell holding some data and then press Ctrl + A shortcut key. All the cells containing data will be selected.
6. Selecting all cells in a sheet: To select all the cells in a sheet, select a blank cell and press Ctrl + A.
If you select a data cell, then press the Ctrl + A twice to select all the cells in a sheet.
Changing Cell Data

Changing cell data refers to modifying, replacing, or deleting the data in a cell.
You can follow these steps to change the cell data:
1. Click on the cell you want to edit. A blue border will appear to indicate that it is now the active cell.

2. Start typing to edit or replace the existing data. The new data will appear in the cell as you type.

3. Confirm the changes by changing the active cell using the arrow keys or pressing the Enter key.
Did You Know?
Spreadsheets support real-time collaboration, meaning multiple users can work on the same spreadsheet simultaneously.
Discuss!
Why is it important to know how to select, edit, and format cells in a spreadsheet?
Copying and Moving Cell Data
In Google Sheets, you can copy the data of a cell and paste it in the same sheet or in a different one. You can also move the data and keep it at some other place in the same sheet or a different one. Let us see how to copy and move data from one place to another.
Copying Cell Data
Copying cell data means copying the data from one or more cells and pasting it into another cell or cells in the same spreadsheet or another one. This will keep the data in both places.
You can follow these steps to copy cell data:
1. Select the cell or cells you want to copy.

2. Go to the Edit menu and choose the Copy option to copy the selected cell(s).

OR
Right-click and choose the Copy option from the pop-up menu to copy the selected cell(s).

OR
Press the Ctrl + C shortcut key on the keyboard to copy the selected cell(s). The cell data will be copied.
Pasting Cell Data
You can follow these steps to paste the copied cell data:
1. Select the cell where you want to paste the copied cell data.

2. Go to the Edit menu and choose the Paste option to paste the copied cell data.

OR Right-click on the cell and choose the Paste option from the pop-up menu to paste the copied cell data.

OR Press the Ctrl + V shortcut key on the keyboard to paste the copied cell data. The cell data will be pasted.

Pasted data
1
Match the columns.
Column A Column B
Shortcut key to paste copied cell data
Copy option icon
Paste option icon
Shortcut key to copy selected cell(s)
Answer the following.
a How can you change cell data in a Google Sheet?
b What are the ways to copy cell data in a Google Sheet? 2

Ctrl + C

Ctrl + V
Moving Cell Data
Moving cell data means cutting the data from one or more cells and pasting it into another cell or cells in the same spreadsheet or another one. The data will only be in one place after you move it.
You can follow these steps to move cell data:
1. Select the cell data to be moved.

2. Go to the Edit menu and choose the Cut option to cut the selected data.

OR Right-click and choose the Cut option from the pop-up menu to cut the selected data.

OR Press the Ctrl + X shortcut key on the keyboard to cut the selected data.
A dashed border around the cut data will appear.
3. Select the cell where you want to move the cut cell data.


4. Choose any of the three ways to paste the cell data. The data will be moved to the new cells.
Deleting Cell Data
Deleting cell data means removing the data from a cell and making it blank.
You can follow these steps to delete cell data:
1. Select the cell(s) from which you want to delete the data.


Selecting a cell Selecting a group of cells
2. Press the delete key on the keyboard to delete data from the selected cells. The cells will be blank.


Undo and Redo
Undo and Redo are two useful features that save our time and help us avoid mistakes such as accidentally removing a row of data, entering the wrong data, or applying the wrong formula.
You can reverse or repeat recent changes made in a spreadsheet using the undo and redo commands.
Undo
The Undo feature allows you to undo or revert recent changes made in a spreadsheet.
You can follow these steps to undo changes:
1. Go to the Edit menu and choose the Undo option.

OR Click on the Undo option in the toolbar.
OR Press the Ctrl + Z shortcut key on the keyboard. The last change made will be reverted.

Redo
Imagine that you undo some changes you made, but later you realise that you want those changes back. Instead of making the changes again, you can use the redo command.
The redo feature allows you to redo or repeat the recent changes. It will redo the last change that you have undone using the undo command.
You can follow these steps to redo changes:
1. Go to the Edit menu and choose the Redo option.

OR
Click on the Redo option in the toolbar.
OR
Press the Ctrl + Y shortcut key on the keyboard.
The last change undone will be repeated.
Think and Tell
When do you think undo and redo can be helpful?

Do It Yourself 6B
Which keyboard shortcut is used to cut the cells in a spreadsheet?
a Ctrl + C b Ctrl + X c Ctrl + V
Match the following with their meaning.
Column A
Moving cell data
Redo
Undo
Deleting cell data
Column B
It reverses your last spreadsheet action.
This means removing the content from a cell.
The process of relocating information from one location to another within or between spreadsheets.
It lets you do something again that you did before.
Inserting a Cell, Column, and Row
You can insert a cell, column, and row as you require. Let us see how you can do it.
Inserting a Cell
Inserting a cell means adding a cell within a row or column.
You can follow these steps to insert a cell:
1. Select the cell where you want to insert the new cell.

2. Right-click on the cell and choose Insert cells > Insert cells and shift right option from the shortcut menu.

The cell will be inserted, shifting the existing cells to the right.

OR Right-click on the cell and choose Insert cells > Insert cells and shift down.

The cell will be inserted, shifting the existing cells downwards.

Inserting a Column
Inserting a column means adding a new column to a spreadsheet. We can add a column to the left or right of an existing column.
You can follow these steps to insert a column:
1. Choose the column next to where you want to add a new column.
Left-click on the column letter to select the column.

2. Right-click and select the Insert 1 column left option from the pop-up menu.

A new column will appear on the left-hand side of the column.

OR
Right-click and select the Insert 1 column right option from the pop-up menu.

A new column will appear on the right-hand side of the selected column.

Inserting a Row
Inserting a row means adding a new row in a spreadsheet. We can add a row above or below an existing row. You can follow these steps to insert a row:
1. Choose the row next to where you want to add a new row.
Left-click on the row number to select the row.
2. Right-click and select the Insert 1 row above option from the pop-up menu.


A new row will appear above the row.

OR
Right-click and select the Insert 1 row below option from the pop-up menu.

A new row will appear below the row.

Deleting a Cell, Column, and Row
You can delete a cell, column, and row as you require. Let us see how you can do it.
Deleting Cells
Deleting a cell or cells means removing the selected cells. After deleting the cell(s), the surrounding cells will shift to fill the gap.
You can follow these steps to delete cells:
1. Select a cell or cells you want to delete.

2. Right-click and select the Delete cells > Delete cells and shift left option from the pop-up menu.



The cell will be deleted and cells next to it will be shifted to the left.

OR
1. Select a cell or cells that you want to delete.

2. Right-click and select the Delete cells > Delete cells and shift up option from the pop-up menu.




The cell will be deleted, and cells next to it will be shifted upward.

Deleting Columns

Deleting columns means removing one or more columns. You can follow these steps to delete a column:
1. Left-click on the column letter to select the column you want to delete.

2. Right-click and choose the Delete column option from the pop-up menu to delete the column.

The column will be deleted, and the column on the right will be shifted left.

Deleting Rows
Deleting rows means removing one or more rows. You can follow these steps to delete a row:
1. Left-click on the row number to select the row you want to delete.

2. Right-click and choose the Delete row option from the pop-up menu to delete the row.

The row will be deleted, and the row below will be shifted up.

Applying Autofill
Autofill is a feature that allows you to automatically fill in a series of cells with data based on the pattern of the first few cells.
You can follow these steps to autofill a series of cells:
1. Select the cells for the pattern to be followed to generate new data and fill the series of cells with it.

2. Hold the left mouse button and drag the Fill Handle (the small dot that appears at the bottom-right corner of the last cell of the selection) to autofill the cells with new data.
Autofill can be used to generate number series, date series, and text series.
Do It Yourself 6C

Which of the following is NOT a step to insert a cell in a spreadsheet?
a Select the cell where you want to insert the new cell.
b Left-click on the cell and choose Insert cells, then shift right.
c Right-click on the cell and choose Insert cells, then shift right.
d Right-click on the cell and choose Insert cells, then shift down.
How do you delete a column?
a Left-click the column letter to delete the column.
b Right-click the column letter and choose the Delete column option from the pop-up menu.
c Left-click the column letter and press the Delete key.
d Right-click the column letter and press Ctrl + X.
4
What is the purpose of the fill handle in Autofill?
a To change the font style of selected cells.
b To insert new rows or columns.
c To fill a series of cells based on a pattern of data.
d To perform calculations in the selected cells.
What kind of series can you create using Autofill if you enter "Monday" in one cell and "Tuesday" in the next cell?
a A series of numbers.
b A series of random texts.
c A series of days of the week.
d Autofill cannot be used with text.
Chapter Checkup
A. Fill in the Blanks.
Hints
1 To copy cell data, you can use the shortcut key.
2 Undo allows you to the most recent change.
3 allows you to reapply actions you have previously undone.
4 To paste cell data, you can use the shortcut key.
5 To select multiple cells, hold the left mouse button and the mouse.
B. Tick () the Correct Option.
1 After selecting a cell, you can replace its data by .
a Clicking b Deleting
c Typing d Formatting
2 Which shortcut key combination can be used to paste cell data?
a Ctrl + C b Ctrl + Z
c Ctrl + V d Ctrl + Y
3 What does the undo feature do?
a Delete the selected cell b Adds a new row or column
c Apply formatting d Reverses the most recent change
4 What is Autofill used for?
a To automatically fill in a series of cells with data based on the pattern of the first few cells
c To move data from one cell to another
5 How can you delete a cell in Google Sheets?
a Press the Delete key
c Right-click on the cell, select Delete cells and shift up
C. Who Am I?
1 I am the process of cutting and pasting cell data.
2 I am a way to select multiple cells with a mouse.
b To copy and paste data from one cell to another
d To delete data from a cell
b Right-click on the cell, select Delete cells and shift left
d All of these
3 I am the small dot that appears at the bottom-right corner of a cell.
4 I am the shortcut key to select all cells in a Google Sheet.
5 I help you automatically fill in a series of cells with data based on a pattern.
D. Write T for True and F for False.
1 To select an entire row, you can left-click on the row number.
2 To insert a new row, you can left-click on the row number and select Insert 1 row above or below.
3 To select multiple cells, you can hold down the left mouse button on the first cell in the range and then drag the mouse to the last cell in the range.
4 Deleting a row in a spreadsheet will shift the remaining rows left to fill the gap.
5 You can use autofill to generate number series only.
E.
Answer the Following.
1 What is the difference between copying and moving cell data?
2 How do the undo and redo features work?
3 Write the steps to insert a column.
4 How can you use Autofill in a Google Sheet?
5 What are the different types of series that Autofill can generate?
F. Apply Your Learning.
1 You are making a spreadsheet to keep track of how many books you read in a year. You want to choose the cells in the row for the month of January so that you can type the number of books you read that month. How can you choose the cells in the row for the month of January?
2 Rahul is making a budget table with different types of expenses and how much he spends on each one. He has missed an entry. How can he add a new row in between for the missed entry in his budget table?
3 You want to create a schedule for your next school project. You create a column with the header "Day" and then fill in Monday and Tuesday in the two cells below. How can you autofill the remaining days?
4 Ananya has a spreadsheet with some information. She needs to delete a group of cells that have wrong information. How can she delete a range of cells from a spreadsheet?
5 Shreya keeps track of the items that she sells in her store. She needs to add a new column to track how many of each item are left. How can she add a new column to track the availability of the items?
Introduction to Database Introduction to DBMS 7
We are surrounded by data all the time. It is basically the information that we can use to learn about things and make decisions.
Take the example of your school. It keeps data about all the students, like their names, ages, grades, and library card numbers, to maintain records and track their progress.
Databases are a way to organise and store data so that it is easy to find and use. Databases are used by a wide range of users, including schools, businesses, and scientists.
Imagine your school library without a database. In that case, your school will not know what books are there, which books are issued to whom, and which books are needed.

A database is an organised collection of data that is stored electronically on a computer system. Databases are made up of tables. Each table contains information about a specific topic.

Importance of Database
Databases help us store information in a way that is organised, easy to find, and secure.
Here are some of the reasons why databases are important:
Handle a huge amount of data: Databases can store a huge amount of data, which is helpful for keeping track of customers, products, or inventories.
Organisation: Databases help to keep data organised and easy-to-find. They store data in tables made of rows and columns, making it simple to search, sort, and create reports.
Efficiency: Databases can help improve efficiency by reducing the amount of time and effort required to find and manage data.
Accuracy: Databases can help improve the accuracy of data by eliminating the need for manual data entry. This can help reduce errors and improve the overall quality of the data.
Centralisation: Keeping all the information in one place helps structure data, prevents duplication, saves space, and makes you work better and faster, boosting productivity.
Data integrity: Data integrity means making sure data is accurate, complete, and consistent from start to finish. It is important because it affects the quality of decisions based on the data.
Security: Databases can be protected with passwords and other security measures to keep our information safe from unauthorised access.
Scalability: Databases can grow to hold a lot of data and handle many users. That is why they are ideal for all kinds of organisations, big and small.

Avoid data redundancy: Data redundancy means when the same data is stored in multiple places within a database. To make data management more efficient and secure, we can reduce redundancy by organising data using specific rules or using special software to keep one trustworthy source of data.
Collaboration: Collaboration in a database means that lots of people can work on it together without causing problems. Also, it is very easy in a database to check what changes each person has made because their name and ID are recorded for each change they make.
Explore More!

Big Data is a huge collection of information. Companies use it to recommend movies, and songs, you might enjoy. Know more about Big data by scanning this QR code.
Objects of a Database
The objects of a database are the building blocks that make up a database. They are used to store and organise data in a way that is efficient and easy to access.
The main objects of a database are:
Tables: Tables are the basic building blocks of a database. A table is a collection of rows and columns, where each row represents a single record and each column represents a single piece of data about the record.
Queries: A query is a request for data from a database. Queries can be used to retrieve, store, update, or delete data in a database. They also help to generate reports, perform data analysis, find and fix data errors, and more.
Reports: Reports are used to display data from a database in a formatted and organised way. They can be used to generate invoices, statements, mailing lists, and other types of documents.
Forms: Forms are user-friendly interfaces used to enter, edit, or get data from a database. They can be used to create new records, update existing records, and delete records.

Database Management System (DBMS)
A DBMS (Database Management System) is a software that helps us store, retrieve, and manipulate data in a database.
Did You Know?
The first DBMS was developed in the early 1960s by Charles Bachman.
It acts as an interface between the database and user applications. It protects and keeps the database safe by restricting access for multiple users.
Components of DBMS
Database Management System consists of six main components. These are:
Hardware
Software
People
Procedures
Data
Database Access Language

1. Hardware: The hardware of computers consists of physical components such as a keyboard, mouse, monitor, and processor.
Hardware captures the data and presents the output to the user. For example, input devices like a keyboard and mouse help us take input from the user, and storage devices such as a hard disk store that data. The CPU then processes the data and provides the output through output devices like a monitor or printer.
2. Software: Software is a set of programs that help hardware perform its job. It is made up of procedures and programs that can understand the language used for databases.
Some examples of DBMS software are MySQL, Oracle, SQL Server, dBase, FileMaker, Clipper, and Microsoft Access. FoxPro is a discontinued DBMS developed by Microsoft.

Did You Know?
Smart home gadgets, such as those that control lights and music, use databases to work.
3. People: People interacting with computers are also referred to as the “live-ware” of the computer system.
They form the most crucial part of the DBMS.
These individuals control and manage databases, performing various operations within the DBMS. This group comprises the database administrators, software developers, and end-users.
4. Procedures: A procedure is a form of general instructions or guidelines for using a DBMS. These instructions include how to set up the database, install it, log in and out, manage it, create a backup, and generate reports from the database.
5. Data: These are the actual pieces of information, like numbers or text, that are input into a computer system.
Data refers to the collection of raw facts stored in a database.
The database contains both the actual data and metadata. Metadata can be defined as data about the data.
For example, when you want to store data in a database, you need to identify the attributes needed to organise that data, such as the size of the data, name, and other related details. These specific pieces of information about the data to be stored are known as metadata
Discuss!
Share any creative tips or tools you use to manage your digital belongings.
6. Database Access Language: Database Access Language is a language that allows users to give commands to a database to operate the stored data. You can use this language to ask the database to do many things, such as getting data, modifying it, or removing it.
The most widely used Database Access Language is SQL. SQL stands for Structured Query Language.
Types of DBMS

There are four main types of DBMS:
Hierarchical DBMS
Hierarchical databases are like trees, where each piece of data has one parent and zero or more children. This makes it easier to add and remove data, but it can be difficult to find specific pieces of data.
Hierarchical databases were invented in the 1960s and were used to store data on big computers. Today, they are still used in some applications, such as the Microsoft Windows Registry and XML.
In a hierarchical database, the top-level data element is called the root node. It is like the trunk of the tree, and all of the other data elements are like the branches and leaves.


The endpoints of the branches are called leaves. Leaves contain the actual data, while the branches just show how the data is related to each other.
Consider the example of a hierarchical database.
In this example, the root node is the parent of child nodes 1, 2, and 3. Child node 1 is the parent of Grandchild node 1.
Relational DBMS
A relational database management system (RDBMS) is a software program that helps us to store and manage data in a relational database. A relational database is a type of database that stores data in tables, often called relations, and links them together based on defined relationships.
RDBMSs are the most common type of database, and they are used by all sorts of businesses and organisations. Some common examples of RDBMS are MySQL, Microsoft SQL Server, and Oracle.
RDBMSs use a language called SQL to access and manage data. SQL is a relatively easy language to learn, which is why RDBMSs are so popular.

In the example, there are three columns (student_id, student_name, and grade_level) and 5 rows.
NoSQL DBMS
NoSQL DBMS stands for not only SQL database management system. NoSQL databases are different from relational databases. Relational databases store data in tables with rows and columns.
NoSQL databases use flexible data storage methods, including key-value pairs, document-oriented collections, column-family stores, and graph databases. Some examples of NoSQL databases are MongoDB, Cassandra, DynamoDB, and Redis.
NoSQL databases are often used for big data applications. This is because they can scale easily to handle large amounts of data.
Here is an example of a NoSQL database:
In this example, there are 3 rows or records with a key and columns or attributes as values for the key. The columns can be the same or different across the keys. This is how NoSQL supports flexible data to store for each key.
Object-oriented DBMS
Object-oriented database management systems (OODBMSs) are different from relational database management systems (RDBMSs). RDBMSs store data in tables, while OODBMSs store data in objects.

Objects are like boxes that can store all sorts of data, such as a person’s name, address, and phone number. Objects can also store relationships between each other. Many objects of the same type form a class.
OODBMSs are often used for complex applications, such as engineering and telecommunications applications. They are also used for applications that need to store a lot of data, such as social media applications.
Here is an example of OODBMS:
In this example, Sahil is an object of the Employee class. He has different relationships with other objects, such as:
1. He works in the Technical department.
2. He lives in Delhi.
3. He has the phone number 9967188451.
The words “works”, “lives”, and “has” represent the relationships.

Write T for true and F for false.
a A table stores data in rows and columns.
b Databases cannot reduce data redundancy.
c A query is used to generate reports, perform data analysis, and find data errors.
d Hierarchical databases are ideal for finding specific pieces of data easily.
e People who control and manage databases are referred to as “live-ware”.
Column A
Column B
Database Occurrence of duplicate copies of similar data
Data integrity
Database management system
Data redundancy
A special computer program for managing databases
An organised collection of data
A process that makes sure data is accurate, complete, and consistent throughout the database
MySQL
MySQL is a database management system that allows you to create your own databases. It allows you to create, update, and retrieve data using SQL. It is open-source, which means it is free to use. It is popular for its speed, reliability, and scalability.
SQL (Structured Query Language)
SQL (Structured Query Language) is a language that can help ask questions only from structured data and give useful information. It allows you to perform various operations on the data stored in the database, such as updating, inserting, deleting, and modifying data, etc.
???
Did You Know?
SQL is not a database management system, but a query language.
In SQL, we can frame queries (the questions to ask) using commands to get the information we want. For example, we can use SQL to ask the database for a list of all the people who live in a certain city or the names of all the books that have been written by a certain author.
The SQL commands can be divided into two categories: DDL and DML.

Stands for Data Definition Language
Purpose Defines the structure of a database by creating database and tables
Commands CREATE TABLE, ALTER TABLE, DROP TABLE, CREATE INDEX, CREATE VIEW, etc.
Effect on data
Used by
Filtering Data
Does not affect the data in database tables but rather affects the structure of databases and tables
Typically used by database administrators to create and maintain the database schema
Not used to filter data, so we do not have a WHERE clause for the DDL commands
Examples CREATE TABLE customers ( id INT NOT NULL AUTO_INCREMENT, name VARCHAR(255) NOT NULL, email VARCHAR(255) NOT NULL, PRIMARY KEY (id) );
ALTER TABLE customers ADD COLUMN phone VARCHAR(255); DROP TABLE customers;
Data Manipulation Language
Populates and Manipulates data in tables within databases
INSERT, UPDATE, DELETE, SELECT, etc.
Can affect the data in database tables but not the structure.
Typically used by application developers and end-users to interact with the database
WHERE clause is used with commands to filter the data
INSERT INTO customers (name, email) VALUES (‘John Doe’, ‘john.doe@example. com’);
UPDATE customers SET phone = ‘123-456-7890’ WHERE id = 1;
DELETE FROM customers WHERE id = 2;
SELECT * FROM customers;
SQL commands are not case-sensitive, but in some DBMS, the table name and field names are casesensitive. This means you can write the SQL commands like SELECT, FROM, and WHERE in uppercase or lowercase letters.
Think and Tell
To enter a record into a table, which command can be used?
Database Concepts
The following are the main database concepts:
Tables
A table is made up of rows and columns. The rows are called Records and the columns are called Fields. The column headers are called Attributes.
A record consists of related details about an entity.
An entity is the object about which you want to store data in a table. For example, Student, Employee, Library, Hospital, etc.
Consider the following Student table:

In the Students table, the fields or attributes are Student_ID, Student_Name, Grade, Section, Roll_Number, Library_ID, and House_ID. The values related to one student comprises a record.
Data Types
If you look at the data within the columns or fields of the Students table, you will notice that they contain similar types of information. For example, Student_Name and Section contain characters representing names, Grade and Roll_Number consist of numbers, and Student_ID, Library_ID, and House_ID include a combination of letters and numbers. These characteristics are known as data types.
A data type defines what kind of data an attribute can hold.
Let us learn about the various data types we can have for fields in a table in MySQL.
The commonly used SQL data types are:
Data type Description Example
Number Used to store numeric values, such as integers, decimals, and floats.
String Used to store text data, such as names, addresses, and descriptions.
Date and timeUsed to store date and time values, such as birthdays, appointment times, and product expiration dates.
INT, DECIMAL, FLOAT
VARCHAR, CHAR, TEXT
DATE, TIME, DATETIME
Boolean Used to store true or false values. BOOL
Keys
In the Students table, there are two columns that can only have unique values: Student_ID and Library_ID. However, other columns can have repeated values. For example, two students can have the same name, be in the same grade or section, or live in the same house. Also, a roll number can repeat if students are from different grades.

We can use the unique columns in a table as keys.
Keys are used to uniquely identify records in a table and establish relationships between tables.
There are four main types of keys:
1. Primary key: A primary key is a unique identifier for each record in a table. It can be a single column or a combination of multiple columns. For example, in the Students table, we can make Student_ID the Primary Key as it uniquely identifies each row in the table.
2. Candidate key: A candidate key is a column or combination of columns that can uniquely identify each record in a table. A table can have multiple candidate keys, but only one can be the primary key. For example, in the Students table, Student_ID, and Library_ID are the candidate keys, as they both uniquely identify each record in a table.
3. Composite key: A primary key can consist of more than one attribute. For example, in the Students table, Grade, Section, and Roll_Number when combined together, can identify a row uniquely. Hence, it can be a primary key.
When a primary key consists of more than one attribute, it is called a composite key.
4. Foreign key: A foreign key is a column in one table that references the primary key of another table. This creates a relationship between the two tables.
Consider the following tables:
Students table:

House Table:
House_ID House_name
H001 Red house
H002 Yellow house
H003 Green house
Both tables have an attribute named House_ID. The field House_ID is the primary key in House_table, but it is not a primary key in students_table. That is why House_ID is considered a foreign key in the students_table.
Creating a Table
The CREATE table command is used to create a table. The syntax is as follows:
Syntax:
CREATE table <table_name>
(Field1 datatype, Field2 datatype, … );
The command to create the Students table is as follows:


It has seven columns: Student_ID, Student_Name, Grade, Section, Roll_Number, Library_ID, House_ID. Each column has a specific data type, such as varchar for Student_ID, Student_Name, Section, Library_ID, and House_ID, INT for Grade, and Roll_Number.
Inserting Records in a Table
Now, let us add records of the students to the table we have created.
Syntax:
INSERT into <table_name>
(value1, value2, …);
To insert a record in the Students table, use the command:
This command will add a record to the table. You can repeat this command to add multiple records to your table.

Queries and Data Retrieval in MySQL
Queries allow us to retrieve, manipulate, and analyse data as we need. We use DML commands to make queries to retrieve data in MySQL. DML commands apply filtering and sorting techniques to extract relevant information from the database.
Let us learn about some DML commands to make queries and retrieve data.
SELECT Statement
We have already seen how the SELECT command is used to display records from a table.
The SELECT command can be used in multiple ways to display data.
1. To display all the records from the table with all the columns. SELECT * FROM table_name;
This will display all the records from the table.

2. To display all the data of a specified column(s).

Filtering Data
You can filter data using the WHERE clause with the SELECT command to display records based on a condition.
Syntax: SELECT column1, column2, ... FROM table_name WHERE condition;
Using Relational Operators
You can build conditions using relational operators, such as =, >, <, >= or <=.


Using Logical Operators
The logical operators are used to create more complex conditions in SQL queries. The most commonly used logical operators are AND and OR.
The AND logical operator is used when you want to have more than one condition, and all the conditions must be true.
For example, to retrieve the records of the students who are in Grade 7 and are in Section A:

The OR logical operator is used when you want to have more than one condition, and either of the conditions can be true.
For example, to retrieve the records of the students who are either in Grade 7 or in Section A (or both). You can use the OR operator like this:

Sorting Data
The ORDER BY clause allows you to sort the retrieved data in ascending (ASC) or descending (DESC) order based on one or more columns.

Creating a View
A view is a virtual table that is based on one or more tables. It does not store any data but instead displays the data from the underlying tables in a specific way. Views are used to simplify complex queries, restrict access to data, and create custom reports.
To create a view in MySQL, use the given command:
Syntax:
CREATE VIEW view_name AS SELECT column1, column2, ... FROM table_name WHERE condition;
Example:

To see the records of a view in MySQL, you can simply query the view using a SELECT statement.

Views and tables in MySQL serve different purposes and have distinct characteristics.
Feature View Table
DefinitionA virtual table is based on one or more tables.
Storage Does not store any data.
PerformanceCan be slower than tables, as the view needs to be evaluated each time it is queried.
Security Can be used to restrict access to data by only showing certain columns or rows of data to certain users.
ComplexityCan simplify complex queries.
Use casesUsed to simplify complex queries, restrict access to data, and create custom reports.
Do It Yourself 7B
1 Fill in the blanks.
A physical table that stores data.
Stores data on disk.
Can be faster than views, as the data is already stored in memory.
Does not have built-in security features.
Can make complex queries more difficult to write and understand.
Used to store and organise data.
a SQL commands can be categorised into and .
b DDL commands are used to define the of a database.
c DML commands are used to manipulate and data.
d The WHERE clause is used with the command to filter data.
e To enter a record into a table, you can use the command.
2 Answer the following questions.
a Identify and write down the field names if you had to create a table named Library in the School database.
b Write SQL commands to create the table for your idea and to add records.
Chapter Checkup
A. Fill in the Blanks.
1 The primary key in a table is used to uniquely identify in that table.
2 The ORDER BY clause allows you to sort the retrieved data in order.
3 A key is a column in one table that references the primary key of another table.
4 would be the appropriate data type for the roll_number field in a table which stores student data.
5 A is a virtual table that is based on one or more tables.
B. Tick () the Correct Option.
1 Which SQL command is used to retrieve all records and columns from a table?
a SELECT b SELECT FROM
c SELECT ALL d SELECT TABLE
2 In SQL, what does the WHERE clause do?
a Orders the result b Filters the result
c Groups the result d Joins multiple tables
3 Which SQL operator is used to filter data based on multiple conditions where all conditions must be true?
a OR b =
c AND d NOT
4 Which SQL operator is used to sort the result set in descending order?
a SORT BY b ASC
c DESC d ORDER BY
5 What is a primary key in SQL?
a A key used for foreign table references
c A key used for sorting records
C. Who Am I?
b A key that uniquely identifies a record in a table
d A key used for ordering records
1 I am a collection of data which is stored electronically on the computer system in the form of tables.
2 I am a language used to create new databases, insert data, delete data, and more.
3 I am a software that helps us store, retrieve, and manipulate data in a database.
4 I am the collection of data, organised in terms of rows and columns.
5 I am a type of key that uniquely identifies each record in a table and is used to establish relationships between tables.
D. Write T for True and F for False.
1 Databases are like digital filing systems that help organise and store information.
2 The CREATE TABLE command is a DDL command.
3 The ALTER TABLE command is used to create a new table.
4 Data types define what kind of data a field can have, such as numbers, text, or dates.
5 Views are used to restrict access to data.
E. Answer the Following.
1 What are the main components of a database management system (DBMS), and what do they do?
2 Explain the significance of DDL (Data Definition Language) and DML (Data Manipulation Language) commands in managing a database.
3 Describe the purpose of the WHERE clause in SQL queries and provide an example of its usage.
4 Discuss the differences between a primary key and a composite key in the context of a database.
5 Explain the function of the ORDER BY clause in SQL and how it can be used to sort retrieved data.
F. Apply Your Learning.
1 Your school’s database contains a table Student_Record with the attributes Student_Name, Grade, and Section. A new student, Sarah, has joined Grade 6, Section B. Write the command to insert her record in the table.
2 You want to see the list of students who are in Grade 5, Section A at your school in the table named Student_ Record.
What SQL query would you use to get this information?
3 Your school has many students with the same name, such as “Raj”. The database has a table of students with their names. What can help you uniquely identify each student in the database?
4 Riya wants to retrieve a list of books by a specific author from the library’s database. What SQL command can she use to obtain this information?
5 Shreya needs to generate a list of all the students in Grade 7 who are in the school’s basketball team. What SQL command can she use to obtain the list?
Introduction to Java 8
Introduction to Programming
Hello, students! You are probably aware that a computer is an electronic machine. It is an incredibly versatile machine that plays a crucial role in various fields, including education, medicine, business, and more. However, a computer cannot operate on its own. It requires specific instructions to perform tasks. These instructions are not typically in human-readable languages, such as English, Japanese, or French. To make a computer function, we use a special language known as a programming language to communicate with it.
Programming languages allow us to write instructions for a computer, and a collection of these instructions is called a program.
The process of writing programs for computers in a particular programming language is called programming.
Types of Programming Languages
Programming languages have also evolved over time, just like computers. With the development of computer technologies, programming languages have also developed over a period of time. They have now become machine-independent and easy to use by the programmers.
The main types of programming languages are:
Low-level languages: As the computers are electronic machines, their working depends on electrical signals. These signals are coded into 0s and 1s, which are called binary digits or bits. The programs that are written using bits are called low-level language programs, and the language is called a low-level programming language or machine language.
High-level languages: It is difficult for human beings to write or understand a program written in machine language. So, for the convenience of programmers, other programming languages were developed, using which they can write programs in an easy way. These languages are called high-level languages. Examples of high-level languages are C, C++, Java, and Python.
In this book, you will learn about Java. Let’s get started.
Introduction to Java
Java is a versatile and widely used programming language. It is known for its simplicity, flexibility, and platform independence, which means that Java programs can run on any device or platform that has a Java Virtual Machine (JVM).
Java is often used for building Android mobile applications, web servers, scientific applications, and more.
Java was developed by James Gosling and his team at Sun Microsystems in the mid-1990s. Did You Know?
Java is a high-level programming language. Being high-level means that it is designed to be human-readable and understandable, which makes it easier for programmers to write code without the need to understand the intricate details of the computer’s hardware.
Basic Structure of a Program in Java
When you learn any language, you need to follow certain rules called grammar. In programming as well, you need to follow the grammar rules, known as syntax, to write the programs. Let us look at the following program:
This code provides the basic structure to write a Java program.
public class ClassName { public static void main(String[] args) { //statement; } }
Explanation:
1 public class ClassName {}
public class: In Java, every program must have at least one class. The public keyword indicates that this class is accessible from any other class.
ClassName: This is the name of the class. In Java, class names should start with an uppercase or a capital letter by convention.
{ }: Curly braces define the scope of the class. All the code for the class goes inside these braces.
2 public static void main(String[] args) { }
public static void main{ }: This line defines the main() method. In Java, the main() method is the entry point of any Java application. When you run a Java program, the code inside the main method is executed. String[] args: The value args[] is an array of strings. It allows you to pass arguments to your Java program when you run it from the command line. For example, you can pass numbers and text as arguments.
3 //: This indicates a single-line comment in Java. Comments are ignored by the compiler and are used to describe the code for a developer’s understanding.
4 statement: In a Java program, this is where you would write the logic to perform specific tasks.
Note:
All the programs and examples given in this chapter must be placed inside the main() function.
Variables
In Java, variables are containers used to store data values.
Variables have a data type, such as int (for integers), double (for floating-point numbers), or String (for text), which defines the type of data they can hold.
Declaring Variables
To create a variable in Java, you need to declare it with a data type and a name. Here is the basic syntax:
Data_type variableName = value;
Here,
• “Data_type” specifies the type of data the variable can hold (e.g., int, double, String).
• “variableName” is the name given to the variable.
• “value” is the initial value you assign to the variable. This value is optional. The process of assigning an initial value to a variable is known as initialisation.
Rules for Naming a Variable
There are certain rules you need to follow while naming a variable.
Some of these rules are:
1 Special symbols like %, &, *, etc. cannot be used in variable names except underscore (_) and dollar ($).
2 A variable name must start with a letter or the underscore character.
3 As Java is a case-sensitive language, variable names are also case-sensitive.
4 A variable name can have numbers within it but cannot begin with a number
5 A Java keyword cannot be used as a variable name.
Some examples of valid and invalid variable names are given below:
Variable Name
1num = 100
num_1 = 430
_num2 = 250
NUM = 45, num=45, Num=45
greeting%message
greeting_message
Hello Java = “Hello”
Data Types
Did You Know?
You can change the value of a variable after it is declared. Just assign a new value using the variable name.
For example, age=15;
Know?
Java keywords are the reserved words that have a special meaning for the language. For example, int, double, etc. Did You
In Java, data types are like categories that define what kind of data a variable can hold. Data types help computers understand how to interpret and manipulate data in a program.
Numbers
In Java, a number data type is used to store numeric values. Numbers can be integers (whole numbers without decimal points) or floating-point numbers (numbers with decimal points). These data types are essential for performing mathematical operations and representing various quantities in programs.
• Integers (int): Integers are whole numbers without decimal points. They can be positive or negative, like 1, -5, or 100.
int age = 14;
// Declaring an integer variable named ‘age’ with a value of 14.
int population = 1000000; // Declaring an integer variable named ‘population’ with a value of 1000000.
• Floating-point Numbers (float/double): Floating-point numbers have decimal points, such as 3.14, -0.5, or 2.718. The data types float and double represent these types, with double allowing more decimal places and being more precise.
float pi = 3.14f; // ‘f ’ is added to indicate the float value.
double pi = 3.14; // Declaring a double variable named ‘pi’ with a value 3.14.
Strings
Strings are sequences of characters. They can include letters, numbers, and symbols, forming words, sentences, or any textual data.
To declare a string variable, the “String” keyword is used, followed by the variable name.
Syntax:
String greeting;
// Declaration without initialisation
String name = “Harman”; // Declaration with initialisation
Do It Yourself 8A
Match the data types with data they can contain:
A
B
Operators
Operators are predefined symbols that perform operations on one or more values. These values are knows as operands. The combination of operators and operands is known as an expression.
Java supports the following types of operators:
• Arithmetic
• Assignment
• Comparison
• Logical
Let us have a look at all the operators one by one.
Arithmetic Operators
Arithmetic operators are used with numerical values to perform common mathematical operations. Consider int x=10, y=3. operands operators
Expression c = a + b;
(Remainder)
Example 1:
Code Output
public class ArithmeticOperations { public static void main(String[] args) { int x = 10; int y = 3; int sum = x + y; int difference = x - y; int product = x * y; double division = x / y; int modulus = x % y;
System.out.println(“Sum: “ + sum);
System.out.println(“Difference: “ + difference);
System.out.println(“Product: “ + product);
System.out.println(“Division: “ + division);
System.out.println(“Modulus: “ + modulus);
Precedence of Arithmetic Operators in Java
Sum: 13
Difference: 7
Product: 30
Division: 3.0
Modulus: 1
Operator precedence describes the order in which operations are performed. The precedence of arithmetic operators in Java is as follows:
• B – Brackets
• E – Exponentiation
• M – Multiplication (Multiplication and division have the same precedence.)
• D – Division
• A – Addition (Addition and subtraction have the same precedence.)
• S – Subtraction
Assignment Operators
Assignment operators are used to assign values to variables:
Example 2:
Code Output
public class RectangleArea { public static void main(String[] args) { double length = 10.0; double width = 5.0; double area = length * width; System.out.println(“The area of the rectangle is: “ + area); }
Relational Operators
The area of the rectangle is: 50.0
Relational operators, also known as comparison operators, are used to compare two values. They are used to establish a relationship between two values. Consider int x=10, y=3.
Logical Operators
Logical operators are used to combine conditional statements. In a program, if you want to check multiple conditions, then you can use logical operators.
Consider x = 10
Operator Description Example Output and Returns True, if both the statements are true. x < 5 and x < 10 false or Returns True, if one of the statements is true. x < 5 or x < 4 false not Reverse the result, returns False, if the result is true. not (x < 5) true
Do It Yourself 8B
What will be the output of the following expressions:
1 10+15/5*6//2
2 10>5+3-1
3 11*4/2-4+5%2
Think and Tell
Can you use the logical operators with string values as well?
Chapter Checkup
A Fill in the Blanks. Hints human-readable class mathematical program int
1 Programming languages allow us to write instructions for a computer, and a collection of these instructions is called a
2 High-level programming languages are designed to be and understandable for programmers.
3 In Java, every program must have at least one .
4 The data type used to store a whole number without a decimal point is .
5 Arithmetic operators are used with numerical values to perform common operations.
B Tick () the Correct Option.
1 Which of the following are called binary bits? a 0s and 1s b A-Z c 1-9 d & and %
2 What is the entry point of any Java application?
a First line of the code b main() method
c Class declaration d Comments
3 Which of the following is a valid variable name in Java?
a 1num b num_1
c _num 2 d hello%world
4 What are the rules that are followed to write a program in any programming language called?
a Graphics b Syntax
c Class d Logic
5 What do arithmetic operators in Java perform?
a Logical operations b Mathematical operations
c Text operations d Assignment operations
C Who Am I?
1 I’m a programming language known for platform independence and flexibility.
2 I’m a type of programming language that uses 0s and 1s.
3 I’m the type of operators used to assign values to variables.
4 I’m a data type used to store numeric values with decimal points.
5 I’m used to combine conditional statements in Java.
D Write T for True and F for False.
1 Java programs can only run on devices with a Java Virtual Machine (JVM).
2 Low-level languages use binary digits or bits for programming.
3 Variable names in Java are not case-sensitive.
4 Strings in Java are used to store numeric values.
5 Assignment operators in Java are used to compare two values.
E Answer the Following.
1 What is the purpose of a programming language, and why can’t computers understand human-readable languages like English or French?
2 Describe the basic structure of a Java program, including the significance of the main() method.
3 Explain the rules for naming variables in Java and provide an example of a valid and an invalid variable name.
4 Differentiate between high-level and low-level programming languages.
5 What are data types, and how do they help in programming?
F Apply Your Learning.
1 Write a simple Java program that declares an integer variable and initialises it with a value. Print the value on the output screen.
2 Create a Java program to calculate the sum of two numbers and display the result.
3 Create a Java program that calculates the area of a square with side 5 cm.
4 Create a Java program to calculate the amount using the given principal amount, rate of interest, and time.
5 Create a Java program to calculate the circumference and area of a circle. [Hint: Declare the value of pi = 3.14.]
Introduction to Web Development 9
Web development is the process of designing, building, and maintaining web applications that work on the internet.
Imagine you need to make a cardboard house for your school competition project. Before you begin making the project, you need to plan for it.
You need to decide how many rooms your cardboard house will have and how they will be arranged. You also need to find out what materials you will need to build it.

Once you have your plan ready, you can start building the house by putting together the various parts like walls, roof, and windows.
Web development is similar to building a cardboard house; but instead of using cardboard and tapes, you would be using code. When you build a website, you use code to tell the computer how to display the various parts of the website, such as the text, images, and videos.
Web development involves multiple tasks, such as:
• Designing the layout and appearance of the website
• Writing the code that makes the website work
• Adding content to the website, such as text, images, and videos
There are three main types of programming languages used in web development:
Did You Know?
The first website, CERN, was created in 1989 and is still alive today.
HTML (HyperText Markup Language): HTML is the markup language used for creating websites. It is also used to structure the content of a website. For example, HTML tags can be used to tell the computer whether a piece of text is a heading, a paragraph, or a list.
CSS (Cascading Style Sheets): CSS is used to style the content of a website. For example, CSS can be used to change the font size, colour, and alignment of text.
JavaScript: JavaScript is a programming language that can be used to add interactivity to a website. For example, JavaScript can be used to create menus, animations, and games.
HTML
HTML stands for ‘HyperText Markup Language’. It is used to develop web applications. It tells a web browser how to display content on a website.
In HTML, ‘Hypertext’ means the text that is more than static text. It can be interactive and linked to other pages or resources.
Markup are the tags we use in HTML to structure and format the text on a web page. These tags are the instructions that tell the browser how and where to display the content on a page.
Features of HTML
HTML is not a programming language because it does not include any logic or algorithms. Did You Know?
1 Easy to Learn: HTML is an easy language to learn, even for beginners. It is made up of tags that tell the browser what to do.
2 Platform Independent: HTML is platform independent, which means that it can be used to create web pages that can be viewed on any device, regardless of the operating system or web browser.
3 Media Support: HTML can be used to display images, videos, and audio on web pages.
4 Hypertext: HTML supports hypertext, which means that text on a web page can be linked to other web pages or resources.
5 Semantic Structure: HTML introduced many new semantic elements, which can be used to improve the accessibility of web pages.
6 Case Insensitive: HTML is a case-insensitive language.
Basic Structure of an HTML Document
An HTML document is structured into two main parts: the head and the body.
The head contains information about the document, such as the title.
The body contains the content of the web page, such as text, images, and videos. The body is displayed in the browser window.
The basic structure of an HTML document looks like this:
1 The <html> and </html> tags enclose the entire document.
2 The <head> and </head> tags enclose the head section of the document.
3 The <title> and </title> tags enclose the title of the document.
4 The <body> and </body> tags enclose the body section of the document.
Web Browser
A web browser is a software application that allows you to access and view web pages.
There are many web browsers available, such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari. All web browsers work in a similar way, but they may have different features and user interfaces.
HTML Document Basic Structure
<html> <head>
<title> Document Title</title>
</head> <body> <!-- Content goes here -->
</body> </html>
Google Chrome Mozilla Firefox Apple Safari Opera Microsoft Edge
They allow us to browse websites, watch videos, listen to music, and play games. Some of the basic components of a web browser are as follows:
• Address bar: The address bar is where you type the URL of the website you want to visit.
• Navigation buttons: The navigation buttons allow you to move forward, back, and refresh the current web page.
• Tabs: Tabs allow you to have multiple web pages open at the same time.
• Bookmarks: Bookmarks allow you to save the URLs of your favourite websites so that you can easily access them later.
• History: The history feature allows you to view a list of the websites you have recently visited.
Basic HTML Terminologies
Tags
A tag tells the browser how to display the content that follows it. Tags are enclosed in angle brackets (< and >). For example, <h1> is the opening tag for heading and </h1> is the closing tag for heading. To create an HTML document, we have the following tags:
Tag Purpose Syntax
<!----> Used to insert comments in the HTML code. <!--comment–-> <p> It is used as the paragraph tag that is used to add a paragraph. <p>content</p>
Heading tags HTML heading tags are used to add headings and sub-headings to the content you want to display on a web page. HTML has six levels of heading from <h1> to <h6>.
<h1>Most important heading</h1> <h2>content</h2> <h3>content</h3> <h4>content</h4> <h5>content</h5> <h6>Least important heading</h6>
<div> This tag is used in HTML to make divisions of content in the web page such as text, images, and header. <div>content</div>
<br> Inserts a single line break Should be added where the line break is needed.
<b> Converts the text into bold <b>text</b>
<i> Converts the text into italics <i>text</i>
<img> Displays an image <img src=”https://example.com/image.png” alt=”This is an image of a cat.” />
<a> Creates a link. Links can be used to link to other web pages, images, or other resources.
<a href=”https://example.com”>This is a link to the example website.</a>
Elements
An element is a combination of a tag and its content. For example, the <h1> element is a heading element. There are mainly two types of HTML elements:
1 Container Elements: Container elements are HTML elements that can contain other elements or text within them. They have both an opening tag and a closing tag to enclose their content.
Opening Tag Content
<h1> This is my first HTML document. </h1>
Element Closing Tag
Examples: <html></html>, <head></head>, <body></body>.
2 Empty Elements: Empty elements, also known as void elements or self-closing elements, do not contain any content between opening and closing tags. They are self-contained and do not require a closing tag.
Examples: <br>, <hr>, <img>.
Attribute
It is used to define the characteristic of an HTML element. An attribute is always placed in the opening tag of an element and generally provides additional styling (an attribute) to the element.
Project: Space Exploration
<h1> <font color= ''red''> This is my first HTML document. </font> </h1>
Attribute
Let us build a simple Space Exploration web page project while learning the concepts in the chapter. We will be building this project by dividing it into tasks.
Task 1: Create a web page and name it Space Exploration. Add the heading ‘Space Exploration’ and then add an introduction for it.
Code <html> <head>
<title>Space Exploration</title> </head> <body>
<h1>Space Exploration</h1> <div>
<p><b>Space exploration</b> is the study of space and everything beyond Earth’s atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p> </div> </body> </html>
Output
Space Exploration
Space exploration is the study of space and everything beyond Earth's atmosphere. We use robots and spacecrafts to explore space and learn new things about it.
Space exploration has led to many amazing discoveries, such as exoplanets (planets that orbit other stars), water on Mars, and black holes.
Space exploration is also important for inspiring people and showing us what is possible.
Do It Yourself 9A
1 Match the following terms with their descriptions.
Column A
<h1>
Column B
Is a language for structuring web content.
<!-- --> Converts the text into bold.
<div> Is used for inserting comments in HTML code.
HTML Is used to create a division within a web page.
<b> Defines the main heading of a web page.
2 Identify the error in the following element examples:
a <titl>My Web Page</title>
b <h1>Welcome to My Page<h1>
c <p>This is a paragraph</h>
d <a href=”https://www.example.com” Example Website</a>
CSS
CSS stands for Cascading Style Sheets. It is a language used to style HTML elements. CSS can be used to change the appearance of HTML elements, such as their font, colour, and size.
Features of CSS
Some key features of CSS include:
1 Selectivity: CSS can be used to select specific HTML elements to style such as changing colours, styling fonts, spacing elements, and resizing them.
2 Consistency: You can use the same styles for many pages on a website to make them look similar.
3 Cascading: CSS styles are applied in cascading order. This means that the most specific style will be applied to an element, even if there are other styles that are more general.
4 Responsive design: CSS can be used to create responsive web pages that work on all devices, from desktop computers to smartphones.
5 Animations and transitions: CSS can be used to add animations and transitions to web pages, which can make them more visually appealing and engaging.
Adding Style to an HTML Document
There are three ways to add style to an HTML document:
1 Inline CSS: Inline CSS is used to style a single HTML element. To add inline CSS, you use the style attribute. For example, the following code will make the <h1> element red and 20 pixels in size:
<h1 style=”color: red; font-size: 20px;”>This is a heading</h1>
2 Internal CSS: Internal CSS is used to style all the elements on a single HTML page. To add internal CSS, you use the <style> tag. The <style> tag should be placed in the <head> section of your HTML document. For example, the following code will make all <h1> elements on the page red and 20 pixels in size:
Code
<html> <head> <style> h1 { color: red; font-size: 20px; }
</style> </head> <body>
<h1>This is a heading</h1>
<h1>This is another heading</h1> </body> </html>
3 External CSS: External CSS is used to style all the elements on all of the pages of a website. To add external CSS, you use the <link> tag. The <link> tag should be placed in the <head> section of your HTML document. For example, the following code will link to an external CSS file called style.css:
Code
<html> <head> <link rel=”stylesheet” href=”style.css”> </head> <body>
<h1>This is a heading</h1> </body>
</html>
The style.css file would contain the following CSS: Code
h1 { color: red; font-size: 20px; }
Think and Tell
What CSS will you use to style a web page?
If you only need to style a single element, then use inline CSS. If you need to style all the elements on a single page, then use internal CSS. If you need to style all the elements on all the pages in a website, then use external CSS.
CSS Classes
CSS classes are a way to group similar HTML elements together so that you can style them all at once. This can save you a lot of time and effort, especially if you have a lot of similar elements on your page.
To create a CSS class, you add the class attribute to an HTML element and assign it a unique name.
For example, the following code would create a CSS class called my-class: <p class=”my-class”>This is a paragraph</p>
Once you have created a CSS class, you can style it using the . (dot) character and the class name. For example, the following CSS code will make all paragraphs with the my-class class red and 20 pixels in size: .my-class { color: red; font-size: 20px; }
Selectors and Properties
Selectors are used to select the HTML elements that you want to style, and properties are used to define the styles that you want to apply to those elements.
Some of the most common selectors in HTML include:
1 Element Selectors: Select elements by their tag name, such as h1, p, or img.
2 Class Selectors: Select elements by their CSS class.
3 ID Selectors: Select elements by their ID.
4 Combination Selectors: Combine multiple selectors to target specific elements. There are many CSS properties, including:
CSS Property Purpose
Syntax
color Sets the colour of the text. color:blue
font-family Sets the font family of the text.
font-size Sets the size of the text.
Font-family:cambria
Font-size:x-small
Note: x-small, small, medium, large, x-large, xx-large can also be used as values.
CSS Property Purpose Syntax
font-weight Sets the weight or thickness of the text.
Font-weight: bold
Note: lighter, or any number can also be used
text-decoration Formats the text.
Text-align Aligns the text.
Text-decoration: underline
Note: line-through, overline can be used.
Text-align: left
Note: right, center, justify can be used.
background-color Sets the background colour of the element. Background-color:red background-image Sets background images for an element, you can set one or more images.
Background-image:url(”https://example. com/image.png”)
border To set the border around the element. Border: solid border-color Sets the colour of the border of an element. border-color:blue border-radius Round the corners of the outer border edges of an element. border-radius:30px
padding To set the space around the content of the element. padding:40px
Note: Any number can be added according to the use.
margin To set the space around the element itself. margin:20px
Note: Any number can be added according to the use.
You can also use a shortcut called the background property to set multiple background-related properties in one declaration.
For example, you can use the background property to set the background colour, image, size, and position of a div element all at once.
Here is an example: div { background: blue url(‘image.jpg’) no-repeat center/cover; }
In this example:
• blue sets the background colour to blue.
Think and Tell
How are Selectors and Properties different?
What are the benefits of having classes in an HTML document?
• url(‘image.jpg’) sets the background image to the image named image.jpg.
• no-repeat prevents the image from repeating.
• center/cover positions and sizes the image so that it covers the entire div element.
You can apply the background property to any HTML element, not just to div elements. For example, you can apply it to the <body> element to set the background of your entire web page.
Project: Space Exploration
Task 2: Use internal CSS to make the project colourful and attractive.
1 Inside the head element, create a style element and:
a Add a style for body element.
b Create a content class for styling internal content.
Code <html> <head> <title>Space Exploration</title>
<style>
body { background-color: powderblue; color: black; text-align: center; } .content{ color: darkred; text-align: left; } </style> </head>
2 Update the body element by applying the content style in content div.
Code <body> <h1>Space Exploration</h1>
<div class=content>
<p><b>Space exploration</ b> is the study of space and everything beyond Earth’s atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p> </div> </body> </html>
Output

1 Fill in the Blanks.
Hints background-color background internal similar <link>
a If you want to style all elements on a single HTML page, you can use CSS.
b CSS classes are used to group HTML elements together.
c The shorthand for setting multiple background-related properties in one declaration is the property.
d To set the background colour of an element, you can use the property.
e External stylesheets are linked to HTML documents using the element.
2 Write T for True and F for False.
a Internal CSS is added to the <body> section of an HTML document.
b You can create a CSS class by adding the class attribute to an HTML element.
c The no-repeat property of CSS prevents the image from repeating.
d External stylesheets are included directly within an HTML document, using the <style> element.
e CSS can be used to change the colour and size of HTML elements.
Coding Challenge
1. Create a web page with the following content:
a. A title: My Dream Vacation
b. A paragraph describing my dream vacation
c. Set the font and background colour.
2. Create a web page with the following content:
a. A title: My Favourite Game
b. A CSS class called ‘my-favourite-game’ that sets the background colour of the page to cyan.
c. A paragraph describing my favourite game and why I like it.
Chapter Checkup
A Fill in the Blanks.
Hints head web applications angle body external
1 Web development involves designing, building, and maintaining .
2 The basic structure of an HTML document consists of the and the
3 HTML tags are enclosed in brackets.
4 You can apply CSS using three main methods: inline styles, internal stylesheets, and stylesheets.
B Tick () the Correct Option.
1 Which type of CSS would you suggest to style a single HTML element?
a Internal CSS
c Inline CSS
2 Which HTML tag is used to create a single line break?
a <newline>
c <b>
3 Which of the following is an example of a CSS class?
a .my-class
c <class=”my-class”>
b External CSS
d Outline CSS
b <line-break>
d <br>
b my-class
d my.class
4 Which of the following HTML elements is used to create a link?
a <p>
c <h1>
b <img>
d <a>
5 Which of the following CSS properties is used to set the colour of the border of an element?
a border-color
c bordercolor
C Who Am I?
b color
d border
1 I define the characteristics of an HTML element and am placed in the opening tag.
2 I make divisions of content on a web page, like sections of text, images, headers, and more.
3 I am a CSS property to set the space around the element itself.
4 I convert text into an italic format in HTML.
5 I display images on a web page. You can specify the image source and alternative text using attributes with me.
D Write T for True or F for False.
1 A web browser is a software application that allows you to access and view web pages.
2 CSS-created web pages don’t work on all devices.
3 You can use the . (dot) character and the class name to style a CSS class.
4 Element selectors select elements by their tag name, such as h1, p, or img.
5 Class Selectors select elements using their ID
E Answer the Following.
1 What is web development, and what are its two main categories?
2 What is the basic structure of an HTML document?
3 What does the HTML tag <img> do, and how can you specify the source of an image?
4 What is CSS, and what are some of its features?
5 What are selectors and properties in CSS? Provide examples of each.
F Apply Your Learning.
1 In CSS, how would you make all paragraphs with the class “my-class” blue in colour and 30 pixels in size?
2 When you use the HTML tag <div>, what purpose does it serve?
3 You have a paragraph of text that you want to make bold. How would you do this using HTML tags?
4 Create a CSS class named “highlight” that changes the text colour to yellow and applies the ‘back.png’ images as background of the web page.
Images and Hyperlinks in HTML 10
Just like pictures make a book more interesting, images make websites more exciting and interesting. Images are used for many purposes, such as providing visual support to written content, conveying feelings, telling stories, providing clarity of purpose, and making the content easy to remember.






Let us learn to add and style images.
Adding Images
In an HTML document, you can add images using the following methods:
1 Using the <img> element: The most common way to add images is by using the <img> element. You need to specify the source (URL) of the image, using the src attribute.
Here is an example:
<img src=”image.jpg” alt=”A beautiful landscape”>
In this example, ‘image.jpg’ is the source file for the image, and “A beautiful landscape” is the alternative text (alt text) that appears if the image cannot be displayed.
2 Using background images: You can set background images for HTML elements (like <div> or the entire <body>), using CSS.
Note the following points while adding images in a web page:
1 You can acquire the image to be inserted into the web page from any resource. It can be a file downloaded and saved on your computer, or you can provide a direct link to an online resource.
2 If the image is on your computer, both the image and your web page should be saved in the same folder or location. In this case, you can reference the image file like this:
<img src=”image.jpg”>
3 If the image and the HTML file are in different folders, then you should give the full path or relative path to the image in the code. The corrected example should look like this:
<img src=”C:\images\image.jpg”>
or using a relative path like: <img src=”../images/image.jpg”>.
4 You can provide the URL of the image directly if it’s hosted on the internet: <img src=”https://www.example.com/image.jpg”>.
5 In case you are using the Tekie platform for developing your project, then you will get the required resources for the respective projects on the platform.
Here is an example of setting a background image for a <div> element: <style> .my-div { background-image: url(‘background.jpg’); background-size: cover; /* Adjust the size as needed */ } </style>
<div class=”my-div”>
<!-- Content of the div goes here --> </div>
In this example, ‘background.jpg’ is the source file for the background image and ‘background-size: cover;’ ensures that the image covers the entire div.
In the last chapter, we created a project called Space Exploration. In this chapter, we will add an astronaut image to the project.
Project: Space Exploration
Task 3: Adding an astronaut image
Code
<body> <h1>Space Exploration</h1> <img src=”rocket.jpg” alt=”rocket” width=”100” height=”100”> <div class=content>

Task 4: Adding a background image and changing the text colour Code
<html> <head> <title>Space Exploration</title> <style>
body { background-image: url(“space_background.jpg”); color: white; text-align: center; } .content{ text-align: left; } </style> </head>

Styling Images
We can style an image in two ways:
1 Using a style attribute: To use a style attribute, specify the CSS properties you want to apply to the image, separated by semicolons.
For example, the following code makes the image 100% wide and auto height: <img src=”https://example.com/image.jpg” style=”width: 100%; height: auto;”>
2 Using a class: To use CSS to style an image, you can either create a CSS class or ID and apply it to the image using the class or id attribute, or you can use an inline CSS block.
Here is an example of how to use a CSS class to style an image:
<img src=”https://example.com/image.jpg” class=”image-style”> .image-style { width: 100%; height: auto; margin: 10px; }
You can use CSS to style images in many ways.
Here are some of the most common CSS properties used to style images:
• width: Specifies the width of the image.
• height: Specifies the height of the image.
• margin: Specifies the amount of space around the image.
• padding: Specifies the amount of space between the border of the image and its contents.
• border: Specifies the border around the image.
• border-radius: Specifies the radius of the corners of the image border.
• box-shadow: Specifies a shadow around the image.
• opacity: Specifies the transparency of the image.
• filter: Specifies a filter to apply to the image.
Project: Space Exploration
Task 5: Adding an image and styling it using a class
<html> <head> <title>Space Exploration</title> <style>
Code
body { background-image: url(“space_background.jpg”); color: white; text-align: center;
}
Code
.img-style{ border: 5px solid orangered; border-radius: 15px; width: 120px; height: 80px; margin: 10px; }
.content{ text-align: left; margin: 10px; } </style> </head> <body>
<img src=”planet.jpg” align=left class=”img-style”> <h1>Space Exploration</h1> <!-- The remaining code will be same-->
Output

Do It Yourself 10A
1 Match the columns.
Column A
Column B
Is an attribute for specifying the source of an image Used to provide alternative text for images
Is an HTML element for adding images Using a class Is a purpose of the alt attribute margin
Is a way to apply CSS styles directly to an HTML element src Specifies the amount of space around the image <img>
a In an HTML document, you can add images using the element.
b The attribute of an <img> tag is used to style an image using a class.
c The property specifies the height of the image.
d To set background images for HTML elements, you use the property.
e The property can make the corners of an image round.
Flexbox
Imagine that a container element is like a box and the flex items are like the objects inside the box.
A flexbox is a CSS layout module that allows you to easily create flexible and responsive layouts by arranging the objects inside the box in a flexible and responsive way.
You can line up the objects in a row or a column, and you can control how much space each object takes up. You can also control how the objects are aligned inside the box, such as horizontally centred or vertically centred.

A flexbox works by dividing a container element into flex items. These items can be any type of an HTML element, such as divs, spans, and images. Flex items can be resized and rearranged to fit the available space in the container. Here is a simple example of how to use a flexbox:
<div class=”container”>
<div class=”item”>Item 1</div>
<div class=”item”>Item 2</div>
<div class=”item”>Item 3</div>
</div> .container { display: flex; } .item { flex: 1; }
This code creates a container element with three flex items. The flex items are arranged horizontally and take up equal amounts of space.
You can also use a flexbox to control the alignment of flex items. For example, the following code vertically aligns the flex items in the centre of the container: .container { display: flex; align-items: center; }
You can also use a flexbox to control the direction of flex items. Discuss!
Share some of the applications or websites where you notice the use of flexboxes.
For example, the following code arranges the flex items vertically instead of horizontally: .container { display: flex; flex-direction: column; }
Properties of a Parent (Flex Container)
Property Purpose
display: flex
Makes the parent container flexible.
flex-direction: row | column Allows flex items of the container to be displayed row-wise or column-wise.

flex-wrap: wrap | nowrap Allows flex items to wrap onto more than one line.

justify-content: centre | flex-start | flex-end Allows items to align along the main axis.

align-items: centre | flex-start | flex-end Allows multiple lines of items to align along the cross axis.

Property Purpose
align-content: centre | flex-start | flex-end Allows items to align along the cross axis in a single line.

Properties of a Child (Flex Item)
Property Purpose
order allows the change in order of items without altering the source order.
flex-grow allows an item to fill up the available free space.
flex-shrink allows an item to shrink if there is not enough free space available.
flex-basis defines the size of an item before space is distributed.
flex shorthand for flex-grow + flex-shrink + flex-basis. flex-self can align a single item within the flex container.
Project: Space Exploration
Task 6: Use a flexbox to place items within a web page.
1 Replace the body element with the header class and update as shown to add a flex container for the header part of your web page.
2 Update the content class by adding a flex container.
Code
<html> <head>
<title>Space Exploration</title> <style> .header{ display: flex; background-image: url”(space_background.jpg”); justify-content: center; color: white; border-radius: 5px; width: 100%; } .img-style{ border: 5px solid orangered; border-radius: 15px; width: 120px; height: 80px; margin: 10px; }
Code
.content{ display:flex; text-align: left; margin: 10px; }
3 Add the new classes for cards.
a .card-holder – a flex container for flex items
b .cards - flex items
c .cards-img - for images in flex items
d .cards:hover - to add a hover feature Code
.card-holder { display: flex; justify-content: space-around; flex-wrap: wrap; } .cards { width: 16%; color: white; background-color: #2c3350; padding: 10px; border-radius: 5px; margin: 0.35%; font-size: 14px; text-align: center; } .cards-img { position: relative; width: 90px; height: 65px; border-radius: 5px; } .cards:hover { background-color: #646f9a; box-shadow: 5px 5px 5px 5px #d3d3d3; } </style> </head>
4 Add the header division.
Code <body> <div class=header> <img src=”planet.jpg” align=”left” class=”img-style”>
Code
<h1>Space Exploration</h1>
<img src=”rocket.jpg” alt=”rocket” width=”100” height=”100”>
</div>
5 Add a sub-heading for the article cards.
<div class=content>
Code
<p><b>Space exploration</b> is the study of space and everything beyond Earth’s atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p>
</div>
<h3> Links of interesting articles about Space:</h3>
6 Add the card-holder and cards div tags.
7 Add the image and text for the first article card.
<div class=card-holder>
<div class=cards>
<img src=”exoplanet.jpg” class=cards-img>
<p>What is an exoplanet?</p> </div>
8 Duplicate the cards div of the first card.
9 Change the details of the second card.
Code
Code
<div class=cards>
<img src=”another_Earth.jpg” class=cards-img> <p>Another earth?</p> </div>
10 Repeat the process to create remaining cards.
<div class=cards>
Code
<img src=”neutron_star.jpg” class=cards-img>
<p>Neutron Star</p> </div>
<div class=cards>
<img src=”far_away_galaxies.jpg” class=cards-img>
<p>Far-away Galaxies</p> </div>
Code
</div> </body> </html>
When done, run your code to test it. Output

Hyperlinks
Hyperlinks, also known as links, allow users to navigate from one web page to another by clicking a text or an image link.
To create a hyperlink in HTML, use the <a> tag. The <a> tag has the required href attribute, which specifies the URL of the linked page. The text or the image that you want to be the link should be between the opening and closing <a> tags.
For example, the following HTML code creates a hyperlink to the Uolo home page:
Code
<a href=“https://www.uolo.com”>Uolo</a>
Uolo
When a user clicks the word “Uolo”, the web browser opens the Uolo home page.

You can also use the <a> tag to create links to other resources, such as images, PDFs, and other types of files. Let us hyperlink the article cards for the Space Exploration project.
Project: Space Exploration
Task 7: Hyperlink the card images.
Use an anchor tag to add a link to the card image. Don’t forget to close the tag.
Code
<div class=cards>
<a href=”https://en.wikipedia.org/wiki/Exoplanet”>
<img src=”exoplanet.jpg” class=cards-img>
</a>
<div class=cards>
Code
<a href=”https://www.space.com/30172-six-most-earth-like-alien-planets.html”>
<img src=”another_Earth.jpg” class=cards-img>
</a>
Repeat the process for the remaining cards.
Code
<div class=cards>
<a href=”https://en.wikipedia.org/wiki/Neutron_star”>
<img src=”neutron_star.jpg” class=cards-img>
</a>
<p>Neutron Star</p>
</div>
<div class=cards>
<a href=”https://en.wikipedia.org/wiki/List_of_galaxies”>
<img src=”far_away_galaxies.jpg” class=cards-img>
</a>
<p>Far-away Galaxies</p>
</div>
</div> </body> </html>
Output


Coding Challenge
Consider any four famous persons from the past in whom who you are interested. Make a web page about them using flexboxes. Include a picture of them, a short story about their lives, and a link to another web page with more information about them.
Chapter Checkup
1 The attribute is used to display the alternative text describing the image, if the image does not load on the web page.
2 The property allows flex items to wrap onto more than one line.
3 The tag is used to create a hyperlink.
4 The property allows multiple lines of items to align along the cross axis.
5 The flex container can change the width, height, and order of the elements.
A Fill in the Blanks.
1 How do you create a hyperlink to an external website, using the <a> tag in HTML?
a <a href=”#external-website”>External Website</a>
b <a href=”http://www.example.com”>Visit Website</a>
c <a src=”http://www.example.com”>Open Link</a>
d <a link=”http://www.example.com”>Go There</a>
2 Which CSS property is used to create rounded images?
a border-radius
c round-image
b image-shape
d Image-border
3 What is the main purpose of flexboxes in web development?
a To add images to a web page
c To change the font style on a web page
b To create flexible layouts and arrange elements flexibly
d To add animations to web pages
4 How can you set a background image for an HTML <div> element, using CSS?
a Using the <background> element
c Using the src attribute
b Using the background-image property
d Using the alt attribute
5 Which CSS property is used to make a parent container flexible in flexbox?
a display: flex
c flex-direction
C Who Am I?
b flex-grow
d align-items
1 I have attributes like ‘src’ and ‘alt’ to specify the image source and the alternative text.
2 I ensure that a background image covers the entire HTML element.
3 I create a shadow around an image, using CSS.
4 I am a CSS property to specify a filter to apply to the image.
5 I control the alignment of items in a flex container.
D Write T for True and F for False.
1 In CSS, the ‘border-radius’ property is used to make images transparent.
2 You can style images using CSS in two ways—using the style attribute and using classes.
3 Hyperlinks can be created using text only, and images cannot be linked to other web pages.
4 The ‘margin’ property in CSS determines the space around an image.
5 The ‘flex-direction’ property determines whether flex items are arranged horizontally or vertically.
E Answer the Following.
1 Identify and correct the error in the following HTML code for inserting an image: </img src=”image.jpg” alt=”A beautiful landscape”>
2 Which CSS property is used to specify the amount of space between the border of the image and its contents?
3 Correct the CSS code that sets the background image for a <div> with class “my-div” and ensures that it covers the entire div: .my-div { background: url(‘background.jpg’); background-size: cover; }
4 Find the error in the following CSS code that arranges the flex items vertically in a flexbox: .container { display: flex; flex-direction: row; }
5 Explain the purpose of the ‘flex-grow’ property in a CSS flexbox.
1 Given the following HTML and CSS code, what will be the background colour of the div when you hover over it?
<div class=”hover-button”>Hover Me</div>
.hover-button:hover { background-color: yellow; }
2 If you have a web page with three images styled using the class ‘image-style’ and the following CSS code, what will be the output?
<img src=”image1.jpg” class=”image-style”>
<img src=”image2.jpg” class=”image-style”>
<img src=”image3.jpg” class=”image-style”>
.image-style { width: 80%; margin: 10px; }
3 What is the output of the following HTML code?
<img src=”https://example.com/image.png” alt=”Image of my cat”>
What error will you get if you try to display an image that is not found?
What error will you get if you forget to add the alt attribute to an image tag?
4 Consider the following HTML code: <div class=”flex-container”>
<img src=”https://example.com/image.png” alt=”Image of my cat”>
<a href=”https://example.com/cat-breeds”>Read more about cat breeds</a> </div>
What output will you get if you try to display the above HTML code without using a flexbox?
Lists and Tables in HTML 11
In this chapter, we will learn about lists and tables in HTML.
Lists in HTML are similar to a shopping list or a to-do list. They help us organise items in a neat and easy-to-read way on a web page.
Adding Lists
In HTML, we can create three types of lists:
• Ordered (numbered)
• Unordered (bulleted)
• Description
Ordered Lists
Ordered lists, also known as numbered lists, are used to list items in a specific order. They are defined using the <ol> tag.
Each list item in an ordered list is defined using the <li> tag.
Here is an example of an ordered list:
Code Output
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Item 1
Item 2
Item 3
You can use the type attribute to specify the type of numbering for your ordered list. The default numbering type is numbers, but you can also use uppercase letters, lowercase letters, or Roman numerals.
Code Output
<ol type=”I”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Item 1
Item 2
Item 3
Here are some examples of different numbering schemes:
Types of Numbering Description
type=” 1”
type=” A”
type=” a”
type=” I”
type=” i”
Unordered Lists
The list items will be numbered with numbers (default).
The list items will be numbered with uppercase letters.
The list items will be numbered with lowercase letters.
The list items will be numbered with uppercase Roman numbers.
The list items will be numbered with lowercase Roman numbers.
Unordered lists, also known as bulleted lists, are used to list items in no particular order. They are defined using the <ul> tag.
Each list item on an unordered list is defined using the <li> tag.
Here is an example of an unordered list:
Code
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
You can use the style attribute to specify the bullet style for your unordered list. The default bullet style is a disc, but you can also use squares, circles, or other symbols. Code
<ul style=”list-style-type: square;”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
Here are some examples of different bullet point styles:
Bullet Style Description
disc
Change the list item marker to a bullet. circle
Change the list item marker to a circle. square
Change the list item marker to a square. none
No list item marker will be displayed
Description Lists
Description lists are used to display a list of terms and their definitions. They are defined using the <dl> tag. Each term in a description list is defined using the <dt> tag, and each definition is defined using the <dd> tag.
Here is an example of a description list:
Code Output
<dl>
<dt>Term 1</dt>
<dd>Definition 1</dd>
<dt>Term 2</dt>
<dd>Definition 2</dd>
<dt>Term 3</dt>
<dd>Definition 3</dd>
</dl>
Styling Lists
Term 1
Definition 1
Term 2
Definition 2
Term 3
Definition 3
Styling lists means improving the appearance of the list items, such as the bullet style, numbering, padding, and margin. There are two main ways to style HTML lists:
1 Using the style attribute
2 Using CSS classes
Using the Style Attribute
The style attribute can be used to specify the appearance of individual list items or entire lists.
To use the style attribute, simply add it to the opening tag of the list or list item and specify the desired CSS properties.
Styling a List Item: We can style a list item in a list using the style attribute. For example, the following HTML code styles a list item to have grey background colour:
Code Output
<ul>
<li style=”background-color: #ccc;”>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Item 1
Item 2
Item 3
Styling a List: We can also use the style attribute to style entire lists.
For example, the following HTML code defines an unordered list with square bullet points and 10px padding and margin:
Code
<ul style=”list-style-type: square; padding:10px; margin:10px;”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Output
Item 1
Item 2
Item 3
Here are some of the most common CSS properties that can be used to style lists:
• List-style-type: Specifies the style of the bullet points or numbers in a list.
• List-style-position: Specifies whether the bullet points or numbers are placed inside or outside of the list items.
• List-style-image: Specifies an image to use as the bullet points in a list.
• Padding: Specifies the amount of padding around the list items.
• Margin: Specifies the amount of margin around the list items.
• Font-size: Specifies the font size of the text in the list items.
• Font-colour: Specifies the font colour of the text in the list items.
• Border: Specifies a border around the list items.
Using CSS Classes
CSS classes can be used to style lists in a more reusable way.
To use a CSS class to style a list, simply add the class name to the opening tag of the list or list item.
For example, the following HTML code adds the CSS class list-style-square to an unordered list:
<ul class="list-style-square">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Then, you can use CSS to style the list items with the list-style-square class.
For example, the following CSS will give all list items with the list-style-square class square bullet points and 10px padding and margin:
.list-style-square { list-style-type: square; padding: 10px; margin: 10px;
}
How are the list style and type different?
If you need to style only a few individual list items or lists, then using the style attribute is fine.
However, if you need to style a lot of lists or you need to reuse the same list style throughout your web page, then it is better to use CSS classes.
Project: Space Exploration
Task 8: Create and style an unordered list of fun facts about space. To do so, we first need to identify where the list will appear and what flex container do we need. We need four flex containers to place our content on the web page as shown.

1 Create an unordered list of fun facts about space in sub-holder2 after the cards’ code.
Code
<div class=sub-holder2>
<div>
<h3> Fun Facts About Space </h3> <ul>
<li>Space is so quiet because there is no air for sound waves to travel through.</li>
<li>There is an uncountable number of stars in the known universe.</li>
<li>One day on Venus is longer than one year on Earth.</li> </ul> </div> </div>
2 Update and add div for containers for header, holder and sub-holder1.
Code
<body>
<div class=header>
<img src="planet.jpg" align=left class=img-style>
<h1>Space Exploration</h1>
<img src="rocket.jpg" alt="rocket" width="100" height="100"> </div>
Code
<div class=holder>
<div class=sub-holder1> <div>
<p><b>Space exploration</b> is the study of space and everything beyond Earth's atmosphere. We use robots and spacecraft to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p> </div>
3 Create style classes for containers and the list inside the style tag.
Code
.holder { display: flex; justify-content: space-around; } .sub-holder1 { width: 65%; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); padding: 5px; } .sub-holder2 { width: 25%; } ul{ box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); } </style> Output

Bookmark
Just like the bookmarks we use in our books to quickly jump to a specific page, HTML bookmarks help us jump to a specific part of a web page on the internet.
Adding a Bookmark
To add a bookmark in an HTML document, follow these steps:
1 Choose the element you want to bookmark. This could be a heading, a paragraph, an image, or any other HTML element.
2 Add an id attribute to the element. The id attribute must be unique on the page.
<h2 id=”mybookmark”>This is my bookmark</h2>
3 Create a link to the bookmark. To do this, use the a element and the href attribute. The href attribute should point to the id of the element you want to bookmark.
<a href=”#mybookmark”>Click here to go to my bookmark</a>
Project: Space Exploration
Task 9: Add Bookmarks
1 Add information about Documentaries on Space Exploration after the cards’ details.
Code
<p>Far-away Galaxies</p> </div>
<h3>Documentaries on Space Explorations</h3>
<p><b>Cosmos: Possible Worlds (2020):</b> This 13-part documentary series hosted by Neil deGrasse Tyson explores the universe and humanity's place in it. It covers a wide range of topics, including the origins of the universe, the search for life beyond Earth, and the future of space exploration.<br><br>
<b>Voyage of Time (2016):</b> This Terrence Malick-directed documentary is a visually stunning meditation on the cosmic journey of the universe, from the Big Bang to the present day. It features a voiceover by Brad Pitt.<br><br>
<b>One Strange Rock (2018):</b> This 10-part documentary series hosted by Will Smith explores the wonders of Earth and humanity's place in the universe. Each episode focuses on a different aspect of Earth, such as its atmosphere, oceans, and life forms.<br><br>
<b> The Last Man on the Moon (2019):</b> This documentary tells the story of Eugene Cernan, the last astronaut to walk on the moon. It features interviews with Cernan and his fellow Apollo 17 crew members, as well as archival footage from the mission.<br><br>
<b>Apollo 11 (2019):</b> This documentary tells the story of the Apollo 11 mission, which landed the first humans on the moon. It features restored footage from the mission, as well as interviews with the astronauts and other people involved in the mission.<br><br><br></p>
2 Add an id attribute to the elements you want to bookmark:
a The h3 element for the articles section.
<h3 id=b1> Links of interesting articles about Space:</h3>
b The h3 element for the documentaries section.
<h3 id=b2>Documentaries on Space Explorations</h3>
c The h3 element for Fun facts.
<h3 id=b3> Fun Facts About Space </h3>
3
Create link to the bookmarks
<div class=holder>
<div class=sub-holder1> <div>
<p><a href="#b1">Interesting Articles</a></p>
Code
<p><a href="#b2">Documentaries on Space Explorations</a></p> <p><a href="#b3">Fun Facts about Space</a></p>
<p><b>Space exploration</b> is the study of space and everything beyond Earth's atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p>
Output

Do It Yourself 11A
1 Read the statements and solve the puzzle.
Across
a CSS property can be used to add space around list items.
b The HTML tag used to create an unordered list.
c This HTML tag is used to create an ordered list. Down
d A type of HTML list that doesn’t have any specific order.
e The HTML tag is used for individual list items.
2 Match the Following.
Column A Column B
HTML tag used for ordered lists disc
The default bullet style for an unordered list ol
CSS property used to specify the style of bullet points or numbers in a list style an individual list item using HTML attributes
Using the style attribute list-style-type
Tables
Imagine you have a list of your favourite video games. You want to write down the name of each game, the genre, and the release date. You could write this information in a list, but it would be difficult to read and understand. A better way to organise this information is to use a table.
A table is a grid of rows and columns. Each row represents one item on your list, and each column represents a different piece of information about that item.
Creating Tables
To create a table in HTML, we use the following tags:
Tag Purpose
<table></table>
<th></th>
<tr></tr>
Did You Know?
Web designers choose colours for websites based on colour psychology. Like blue is often used for trustworthiness, while red can create a sense of urgency.
This tag is used to create a table.
This tag is used to add table headers. The headings are bold and centred by default.
This tag is used to create table rows.
Tag Purpose
<td></td>
<caption></caption>
This tag is used to create a data cell and add data to the cell. The data in a cell is left-aligned by default.
This tag is used to add captions to a table. It must be added right after the <table> tag. A table caption will be centred above a table by default.
<thead></thead> This stands for ‘table header’ and is used to group the header content in your table.
<tbody></tbody> This stands for ‘table body’ and contains the main content of your table, such as data rows with <td> (table data) elements.
<tfoot></tfoot> This stands for ‘table footer’ and is used for any footer content in your table.
Here is an example of a simple HTML table:
<table> <caption>Favourite Video Games</caption> <thead>
<tr> <th>Video Game</th> <th>Genre</th>
<th>Release Date</th> </tr> </thead>
Total Games: 2
Code
<tbody>
<tr>
<td>Minecraft</td> <td>Sandbox</td> <td>2011</td> </tr> <tr>
<td>Fortnite</td> <td>Battle Royale</td> <td>2017</td> </tr> </tbody>
Output
Favourite Video Games
<tfoot>
<tr> <td>
Total Games: 2 </td> </tr> </tfoot> </table>
Styling Table
To style tables in HTML, you can use CSS. CSS is a language that allows you to control the appearance of HTML elements.
Here are some basic CSS properties that you can use to style tables:
• Border: This property controls the border of the table. You can specify the border thickness, style, and colour.
• Border-collapse: This property controls the collapse of table borders. By default, the borders of adjacent table cells will touch each other. You can use the border-collapse property to collapse the borders of adjacent table cells into a single border.
• Margin: This property controls the margin around the table. The margin is the space between the table and the other elements on the web page.
• Padding: This property controls the padding inside the table. The padding is the space between the border of the table and the content of the table cells.
• Width: This property controls the width of the table.
• Height: This property controls the height of the table.
You can also use CSS to style the individual elements of a table, such as the table header cells, table data cells, and table caption.
Here is an example of how to use CSS to style a table:
Code
<html> <head> <style> table { border: 1px solid black; border-collapse: collapse; margin: 0 auto; padding: 10px; width: 400px;
} th { background-color: #ab2f; text-align: center; } td { text-align: center; } </style> </head>
<body> <table> <tr>
<th>Video Game</th> <th>Genre</th> <th>Release Date</th> </tr> <tr> <td>Minecraft</td> <td>Sandbox</td> <td>2011</td> </tr>
<tr> <td>Fortnite</td> <td>Battle Royale</td> <td>2017</td> </tr> <tr> <td>Among Us</td> <td>Social Deduction</td> <td>2018</td> </tr> </table> </body> </html>

Project: Space Exploration
Task 10: Add a table and style it.
1 Add the table on Stars with Exoplanets in sub-holder2 before Fun facts.
Code
<div class=sub-holder2> <div>
<h3 id=b3>Stars with Exoplanets</h3> <table> <tr>
<th>Name of the Star</th> <th>Number of Exoplanets</th> </tr> <tr>
<td>Epsilon Eridani</td> <td>3</td> </tr> <tr>
<td>Lacaille 9352</td> <td>2</td> </tr> <tr>
<td>Ross 128</td> <td>1</td> </tr> <tr>
<td>Epsilon Indi</td> <td>6</td> </tr> </table> </div>
<div>
<h3 id=b4> Fun Facts About Space </h3>
2 Style the table by adding shadow.
table { box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); } </style>
Code

You can add a bookmark for the newly added table as well.
Coding Challenge
1. Create a web page for your travel bucket list.
2. Create a web page about your favourite book. Add bookmarks to different sections of the book, such as chapters or characters, and create links to jump to those bookmarks.
Chapter Checkup
A Fill in the Blanks.
Hints
Think and Tell
Does CSS allow us to change the appearance of multiple web page by modifying just one stylesheet?
1 Ordered lists are also known as lists and are used to list items in a specific order.
2 You can change the style of unordered list items using the property.
3 To style an individual list item using HTML attributes, we can use the attribute.
4 You can change the type of numbering in ordered lists using the attribute.
5 The HTML tag used to contain the main content of your table, such as data rows with <td> (table data) elements is tag.
1 Which CSS property specifies an image to use as the bullet points in a list?
a List-style-image
c List-style-type
2 Which tag is used to define a term in a description list?
a <dd>
c <dl>
3 What property is used to add a border to a table in CSS?
a Border-style
c Border-collapse
4 The data in a table's cell is:
a Left-aligned by default.
c Centre-aligned by default.
C Who Am I?
b Padding
d None of these
b <dt>
d <li>
b Border
d Table-border-style
b Right-aligned by default.
d Top Left-aligned by default.
1 I am an attribute to specify the type of numbering for your ordered list.
2 I am an HTML tag used to create a table header. I am commonly found inside the <thead> element.
3 I am a CSS property that helps you set the background colour for table cells. I can make your tables visually distinct.
4 I am centred above the table by default.
5 I am used to mark a specific spot on a web page to quickly jump back to it when needed.
D Write T for True and F for False.
1 There must be at least one ‘tr’ tag inside the ‘thead’ element.
2 <style> table,th,td{ margin:2px; border-collapse: collapse; } </style>
In the code snippet other than ‘solid’, you can use any other style.
3 <th> tag does not have a closing tag.
4 <td> tag is used to create a row in a table.
5 <a href=”#bookmark”> is a valid way to create a link to a bookmark within the same HTML document.
E Answer the Following.
1 What happens when you click on a link with the following HTML code? <a href=”#myBookmark”>Jump to Important Information</a>
2 Write the code to change the bullet style of the list to squares.
3 How would you change the text colour of all the list items to blue?
4 What is the purpose of using the id attribute when creating bookmarks?
5 Identify the error in this CSS code and provide the corrected version: body { background-color: #f0f0f0; font:size: 14px; font-color: #333; margin 15px; padding: 10px; }
F Apply Your Learning.
1 Make an ordered list of your hobbies and number the list with lowercase letters.
2 Identify the error in the following HTML code snippets: a <ol>
<li>Item 1</li>
<li>Item 2</ol>
<li>Item 3</li> </ol> b <table>
<caption>Table of Products</capiton>
<tr>
<th>Product</th> <th>Price</th>
<tr>
</table>
3 What’s the mistake in this code for creating a bookmark link?
<a href=”section2”>Jump to Section 2</a>
4 Write a program that creates a table of the planets in the solar system, including their names, distances from the sun, and number of moons.
5 Write a program that creates a table of the scores for a soccer game, including the team names, goals scored, and yellow and red cards received.
6 Create an HTML list of your favourite foods. Add CSS to change the colour of the list items when you hover over them.
Test
A. Fill in the Blanks.
1 devices are used to give instructions to the computer.
2 A is a way of representing and expressing numbers using a set of symbols or digits.
3 A is the name of a cell in a spreadsheet.
4 hackers want to steal information by spreading viruses or creating other problems.
B. Tick () the Correct Option.
1 scanners use flat glass surfaces to scan objects, such as documents, photographs, and artwork.
a Flatbed
c Sheetfed scanners
b Handheld
d Drum scanners
2 The number system has a base of 16 and has digits from 0 to 9 and letters of the alphabet A to F.
a Octal
c Binary
b Decimal
d Hexadecimal
3 A is a type of computer virus that infects executable program files.
a Boot sector virus
c Macro virus
b Program file virus
d Network virus
4 means taking words, ideas, or images from someone else and presenting them as one’s own work.
a Spamming
c Plagiarism
C. Write T for True and F for False.
b Cyberbullying
d Phishing
1 A projector is an output device that projects images on a small screen.
2 The Octal Number System is a base-8 number system that uses digits from 1 to 8.
3 Malware can run in the background without your knowledge.
4 Incognito mode lets you browse the internet without leaving behind a trace of your activity.
D. Answer the Following.
1 What is a light pen?
2 What do you mean by Trojan horse?
3 Define the term digital footprints.
E. Apply Your Learning.
1 Ravi wants to watch high-definition films and store large video files on a durable, portable, and high-capacity disc. Name the type of disc he should use.
2 Convert (B28)16 into decimal and binary forms.
3 What is the output of the following formula?
a =SQRT(36)
b =TODAY ()
Test Paper 2 (Based on Chapters 6 to 11)
A. Fill in the Blanks.
1 The process of writing programs for computers in a particular programming language is called .
2 data refers to modifying, replacing, or deleting the data in a cell.
3 The property can make the corners of an image round.
4 Unordered lists is also known as lists.
B. Tick () the Correct Option.
1 operators are used to assign values to variables.
a Arithmetic
c Comparison
b Assignment
d Logical
2 is used to style the content of a website.
a Java
c HTML
b JavaScript
d CSS
3 The defines the size of an item before space is distributed.
a flex-wrap
c flex-basis
b flex-grow
d flex-self
4 are used to display data from a database in a formatted and organised way.
a Tables
c Reports
C. Write T for True and F for False.
1 Java is a low-level programming language.
b Queries
d Forms
2 Inserting a row means adding a new column to a spreadsheet.
3 The <a> tag is used to create a hyperlink in HTML.
4 Description lists are used to display a list of terms and their definitions.
D. Answer the Following.
1 What are variables?
2 Define the term JavaScript.
3 How can you style an image?
4 Write the difference between Undo and Redo.
E. Apply Your Learning.
1 Riya wants to format the text in an HTML document. Which CSS property can she use to do so?
2 You have to create a spreadsheet for your school project. You create a column with the header “Serial number” and then fill in 1 and 2 in the two cells below. How can you autofill the remaining numbers?
Machine Learning
Machine Learning (ML) is a branch of AI that makes machines learn from large amounts of data. By identifying patterns in this data, machines can make decisions without needing explicitly programmed instructions. Machine learning enables a computer system to learn from this experience of using the provided data and making accurate algorithms for predictions or decisions from them.
Types of Machine Learning
The three types of machine learning are supervised, unsupervised, and reinforcement learning. Let us learn about them.
Supervised Learning
Supervised learning is a machine learning method that uses well-labelled datasets to train algorithms to predict outcomes and recognise patterns.
Unsupervised Learning
Unsupervised learning is a machine learning technique in which models are not supervised using datasets. In unsupervised machine learning, machines do not know any patterns in the data. Instead, the model itself finds hidden patterns and insights from the given data.
Reinforcement Learning
Reinforcement learning is a type of machine learning where an agent learns to take actions in an environment to maximise a cumulative reward. The agent learns through trial and error, receiving rewards for good actions and penalties for bad ones.
Applications of Machine Learning
The following are the applications of machine learning that are transforming our daily lives.
Recommendation Systems: Imagine that you have been watching a lot of videos on YouTube that are on computer programming. The machinelearning algorithms on YouTube track your choices. By analysing this data, they can recommend programming videos that align with your interests.
Language Translation: Google Translate, a translation app, uses machine learning to understand and translate text instantly, enabling us to communicate in different languages. It learns from millions of translated texts to understand the patterns and meanings in different languages.
Customer Service Chatbots: Have you ever wondered how the chatbots seem to get smarter with every new conversation? It is because of machine learning. By analysing the questions that the customers ask, these chatbots learn to provide increasingly helpful and accurate answers.


Image Recognition: Applications like Snapchat or Instagram can add fun effects to your photos by analysing your facial features using machine-learning algorithms. A machine learning application looks at your face in the camera and figures out where your eyes, nose, and mouth are. Then, it puts the filter on the right spot to make it look like it is part of your face. For example, Snapchat might overlay a dog’s nose and ears on your face or add funky glasses.
Self-driving Cars: Self-driving cars use both computer vision (to see the road, pedestrians, vehicles, etc.) and machine learning (to make decisions). A self-driving car learns from all the different situations it encounters on the road, like slowing down on detecting pedestrians, stopping at a red light, or navigating around other vehicles.
Deep Learning
Deep Learning is a subset of machine learning in which a machine is trained with vast amounts of data which help it to train itself around that data. Some practical applications of deep learning includes virtual assistants, computer vision for driverless cars, detection of money laundering, face recognition, and many more. It is an AI function that mimics the working of the human brain in processing data and uses it in detecting objects, recognising speech, translating languages, and making decisions.

About the Book
Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and the skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
Special Features
• AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence.
• Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity.
• Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class.
• Did You Know? Interesting facts related to the application of a concept.
• Do It Yourself: Short exercises between the chapter to pause and assess comprehension.
• Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom's Taxonomy.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
About Uolo
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
ISBN 978-81-981053-0-1

