





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First impression 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa ICSE Computer Science 8
ISBN: 978-81-981053-5-6
Published by Uolo EdTech Private Limited
Corporate Office Address: 85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To broaden the learning process, we have included informational annexures on Artificial Intelligence (AI) and its related fields, offering students an early insight into the groundbreaking technologies that are shaping our world. These sections aim to inspire curiosity and encourage a deeper exploration of computer science.
Our mission is to make computer science approachable and exciting for young learners. By providing early exposure, we aim not only to teach about computers but also to cultivate skills that will benefit students in their future endeavours.
We invite you to embark on this exciting journey with us through the world of computer science. Let us empower the next generation with the skills and the knowledge they need to thrive in a digital world.
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.

Communication media helps us connect to the internet. Let us see some of their types.

Chapter Checkup
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
Project-based Learning: A project-based learning approach employed to foster an engaging and interactive learning experience

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
Explore More: Short videos to find out more about the topic

Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.


Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity

Find out which type of internet connection your house or school has.
Now think of the fan speed knob, or regulator, on the switchboard. It changes the speed at which the fan spins, instead of just switching it on or off. We can have the fan spin at the fastest speed, reduce it to a slower speed, then much slower, and finally switch it off. We can do more things with the regulator than the switch. That is how analog signal works.
e I hold all the blocks for a block category. A Fill in the blanks.
Did You Know: Interesting facts related to the topic
India has the second-largest internet user base in the world, with over 70 crore users.
Think and Tell
Can you think of more examples of analog and digital signals?
Hints menu bar untitled backdrop blocks create
An Internet Service Provider, or ISP, is a company that provides you access to the internet, often for a fees. Some examples of ISPs are BSNL, Airtel, Jio, and Excitel.
Analysis, reflection, and text-to-self
1 In Scratch, we use colourful to create our own games, stories, and drawing.

2 To create a project in Scratch, you need to click .
Communication media helps us connect to the internet. Let us see some of their types.
3 By default, the name of the Scratch project is .
1. DSL
4 The purple bar at the top of the Scratch editor is called the
DSL stands for Digital Subscriber Line. It is a type of communication media that uses your telephone line to transmit data.
2. Cable
5 The background of the stage is called the . F Apply your learning.

Cable is a type of communication media that uses the existing cable television wires to connect your computer to the internet.
3. Fibre
hold all the blocks for a block category. A Fill in the blanks.
Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
Apply Your Learning: Intellectually stimulating questions designed for higher order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills
A. Fill in the blanks.
Hints menu bar untitled backdrop blocks create
1 In Scratch, we use colourful to create our own games, stories, and drawing.
Fibre optic cable is a type of communication media that uses light rays to connect your computer to the internet. Fibre optic cables are much faster than copper or cable wires. In fibre cables, the data travels in the form of light. Nothing in the universe travels faster than light. So, the internet through fibre optic cables is often the fastest type of internet connection available.

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
2 To create a project in Scratch, you need to click
e I hold all the blocks for a block category. A Fill in the blanks.

3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
Hints menu bar untitled backdrop blocks create
Find out which type of internet connection your house or school has.
5 The background of the stage is called the
F Apply your learning.
Chapter 4 Browsing the Internet
1 In Scratch, we use colourful to create our own games, stories, and drawing.

Chapter Checkup A. Fill in the blanks.
2 To create a project in Scratch, you need to click
1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
3 By default, the name of the Scratch project is
4 The purple bar at the top of the Scratch editor is called the
5 The background of the stage is called the F Apply your learning.
Test Paper (Based on Chapters 1 to 4)

1 Nia is making a Scratch project where she needs to move the dog from left to right. Which block should she use?
Test Paper (Based on Chapters 1 to 4)
1 In Scratch, the blocks you put together in the script area are called a


2 The is the background of the stage.
1 In Scratch, the blocks you put together in the script area are called a The is the background of the stage.
•
•
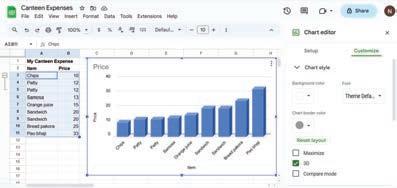
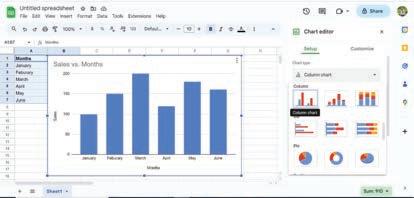
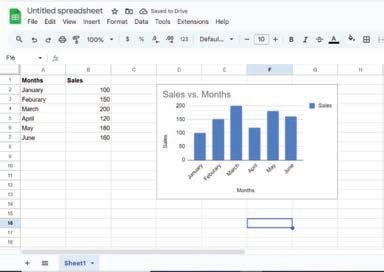
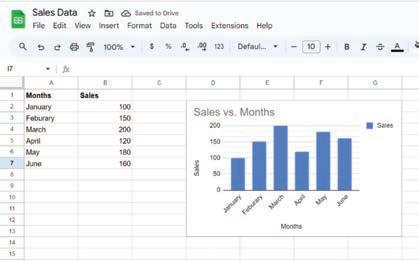
• Creating a Chart in Google Sheets •
•
• What Is
• Tokens in
•
•
•
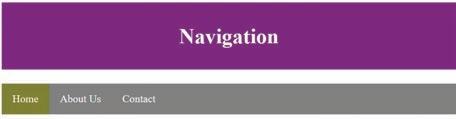
• Basic Tags of HTML
• Understanding CSS
• Adding Images, Audio, and Video • Creating Links
•
• Form
• Creating and Displaying a Form
• Form Attributes
• Form Validation
• Setting
* This chapter is not a part of the prescribed ICSE curriculum. It has been added after consideration of the latest trends in the computer science field. Teaching this chapter or including it in the assessment process is entirely at the discretion of the school and the subject teacher.
An operating system (OS) is an important component of a computer. It is a program that controls and manages computer hardware. An OS acts as an interface between a user and a computer system. The OS gives the facility to smoothly run programs like games, word processors, and web browsers to its users. The operating system controls various activities like organising and storing files on your computer’s storage device effectively and efficiently.




An operating system ensures that users can work on multiple programs simultaneously. It also helps you interact with the computer through devices like mouse, keyboard, printer, and monitor. Some examples of operating systems include Microsoft Windows, macOS, Linux, and Unix. Each of these operating systems has its own features, user interfaces, and characteristics, but they all serve the fundamental purpose of managing computer resources and providing an environment for running applications smoothly.
Did You Know?
The original name of Microsoft Windows was “Interface Manager”. Microsoft eventually changed the name to “Windows” because of the rectangular windows that were a prominent feature of the graphical user interface (GUI).
An operating system is like the boss of the computer that makes sure everything runs smoothly, keeps things organised, and helps us use the computer easily and safely.
Operating system handles the following responsibilities:
It controls and manages all the computer resources.
It provides an interface to users.
It hides the complexity of software.
It supports multiple execution modes.
The first computer operating system called General Motors-North American Aviation Input/Output System (GM-NAA I/O) was created in the 1950.
It monitors the execution of user programs to prevent errors.
An operating system carries out various important functions that help in the smooth running of a computer. Here are a few functions of an operating system:
An operating system manages everything on a computer. It makes sure that all the games, apps, programs, applications, and files work together.
It allocates and deallocates memory space to running processes, ensuring efficient use of RAM.
It is easy to use. You can click icons and buttons because the operating system gives you a friendly way to talk to the computer.
An operating system protects a computer from viruses and hackers. It checks who is allowed to use it.
An operating system detects and handles errors or crashes, preventing a single application or hardware issue from crashing the entire system.
Write T for True and F for False.
1 An operating system allows viruses to enter your computer system.

2 An operating system deallocates memory space to running processes, ensuring efficient use of RAM.
Following are the different types of operating system:
A single-user operating system is designed for personal use and allows one person to use the computer at a time. This operating system provides a user-friendly interface, supports various applications, and can be customised to suit individual preferences. It is the type of operating system most people use on their personal laptops or desktop computers. Following are the functions of a single-user OS.
1. In a single-user operating system, only one individual can log in and use the computer at a time. This ensures that the computer’s resources, such as the CPU, memory, and storage, are dedicated to a single user’s tasks and processes.
2. The user of a single-user operating system has the authority to install and run software, manage files and folders, and configure system settings according to their preferences.
A multiuser operating system is a computer system that allows multiple users that are on different computers or terminals to access shared resources and data at the same time. Following are the functions of a multiuser OS.
Unlike single-user systems where only one user can use the computer at a time, a multiuser operating system allows several users to log in and work on the same machine simultaneously. Each user has their own login credentials and can perform tasks independently.
The operating system efficiently manages and allocates computer resources to different users and their respective processes. This ensures that every user gets a fair share of the available resources.
To maintain privacy and security, a multiuser operating system ensures that one user’s data and activities are isolated from others. Users cannot access each other’s files without proper authorisation.
Fill in the blanks.

Scan the QR code to learn the differences between single-user and multiuser operating systems.
1 In an operating system, many users can access the resources of the computer simultaneously.
2 A operating system can be customised to suit individual preferences.
A multitasking operating system is a type of operating system that allows a computer to run and manage multiple tasks or processes simultaneously. In context to multitasking operating system, some key points are:
1. In a multitasking operating system, simultaneous tasks are like a computer juggling multiple activities at once, such as running different programs or serving multiple users, ensuring everyone can work without interruption.
2. This type of operating system helps your computer effectively manage its resources such as the CPU and memory. The operating system ensures that these resources are used wisely, so your computer can switch between tasks quickly without slowing down.
3. Multitasking operating systems boost your computer’s productivity. They allow you to work more efficiently, making it easier to complete multiple tasks and get things done faster.

Scan the QR code to learn more about multitasking operating systems.
Multitasking operating systems are the reason you can listen to music, browse the web, and chat with friends on your computer or smartphone all at the same time, just like having multiple superpowers for your device!
A real-time operating system (RTOS) is a specialised computer operating system designed for tasks that require extremely precise and predictable timing and responsiveness. In context to RTOS, some key points are:
1. A RTOS is engineered to provide rapid and consistent responses to processes or tasks. It ensures that critical actions occur without delay, making it suitable for applications where timing is crucial, such as controlling machinery and instruments.
2. RTOS ensures that tasks start and finish at a specific time, which is essential for applications such as data acquisition, where data must be sampled at fixed intervals without deviation.
3. A RTOS guarantees that tasks are executed with precise and consistent timing. This reliability ensures that critical operations, such as controlling machinery or processing data, occur predictably and within specified time constraints, which is crucial for applications like industrial automation.

I am specially designed for tasks that require extremely precise and predictable timing and responsiveness.
I allow a computer to run and manage multiple tasks or processes simultaneously.
A distributed operating system is a type of operating system that manages multiple computers or devices that are connected to each other via a single communication channel, to work together seamlessly as if they were a single, coordinated entity. In context to a distributed operating system, some key points are:
A distributed operating system allows computers to cooperate on tasks, share resources, and communicate over a network. This networked collaboration enhances the efficiency and capabilities of the entire system.
It facilitates the sharing of computing resources such as CPU power, storage, and data across various computers within the network.
It ensures efficient communication between various computer systems, enabling them to work in harmony and perform tasks that would be challenging for a single computer.
Fill in the blanks.
1 A distributed operating system enables computers to work together seamlessly.
2 There is a communication channel in a distributed operating system.
A user interface (UI) works as a bridge that allows people to communicate with computers, smartphones, and various digital devices in a manner that is simple and easy to use. A UI encompasses all the elements and design components that users see and interact with on their monitor screens.
A UI includes various graphical and interactive elements, such as buttons, menus, forms, icons, text, images, and more. Its primary purpose is to make user interactions with the software efficient.
The smiley face emotion “:-)” created in 1982 is considered one of the earliest forms of user interface design.
Let us discuss the following UIs in this chapter.
Character user interface
Graphical user interface
A character user interface, also known as a command line interface (CLI) is a user interface that requires users to type text commands to interact with the computer system. These commands are handled by command-line interpreters.
Examples of operating systems that use CUI are DOS, Windows Command Prompt, and Unix.

A GUI is a user interface that employs graphical elements such as icons, buttons, windows, and menus, to enable users to interact with computers and software applications. It provides an intuitive and visual based means of navigating, controlling, and accessing digital content, making computing more user-friendly for individuals who may not have extensive technical knowledge.
Windows is the most popular GUI-based operating system.

Let’s learn about the striking differences between the two interfaces.
Appeal
Ease of Learning
Interaction Elements
Attractive and appealing Relatively less appealing
Easier to learn and user-friendlyRequires expertise
Icons, menus, buttons, etc.Text-based commands
Command Learning No need to learn complex commands Requires memorisation of commands
Multitasking Supports multitasking with windows Limited multitasking capability
Input Devices
Supports mouse and keyboardKeyboard only
Feedback Provides immediate visual feedback of the action performed Limited or no visual feedback of the action performed
Did You Know?
Have you ever wondered why a computer mouse is called a ‘mouse’? Well, it is because the inventor, Douglas Engelbart, thought the cord of the first mouse looked like a tail. So, just like a mouse scurrying around with its tail, the computer mouse helps you move things around on a computer screen!
Explore the icons and symbols you see on your device. What do these symbols represent, and how do they make using apps and devices easier?
A. Fill in the Blanks.
Hints complex multitasking operating system GUI single-user
1 is a program that controls and manages computer hardware.
2 The user of the operating system has the authority to install and run software according to their preferences.
3 operating systems boost your computer’s productivity.
4 A is a type of user interface that employs graphical elements such as icons, buttons, windows, and menus.
5 A graphical user interface doesn’t require you to remember commands.
1 I have the authority to install and run software, manage files and folders, and configure system settings according to my preferences.
2 I can get you anything at a click of a button, you don’t need to remember any complicated commands.
3 I ensure efficient communication between various computers so that they can work in harmony.
4 I am deployed in applications where split-second timing and timely-responsiveness are paramount.
C. Write T for True and F for False.
1 The distributed operating system doesn’t allow computers to share resources.
2 A GUI is simple and doesn’t require knowing a lot of computer technicalities.
3 An RTOS guarantees that tasks are executed in a predictable and deterministic manner.
4 Microsoft Windows is an example of an operating system.
5 A GUI does not provide feedback to users to let them know what is happening.
Answer the Following.
1 What is the need of an operating system?
2 What is
3 What is GUI? How does it make our work easier?
4 Give one difference between the single and multiuser operating systems.
5 What are the features of a real-time operating system?
1 Mohini’s mother got herself a new computer. Mohini excitedly interacts with the computer through its graphical elements such as icons, buttons, and menus. What type of interface is she using?
2 Shehnaz is working on a device that allows her to only type the commands using a keyboard. Name the interface that she is working on.
3 Rohit has an operating system on his laptop that is designed for personal use and allows one person to use the computer at a time. Name the type of operating system he has on his system.
Computer networks are systems of interconnected computers, devices, or nodes that share resources and information with each other. These computers are linked with each other through transmission media, such as cables, telephone lines, radio waves, or infrared light beams.
The network size may vary from small to large depending on the number of computers it connects.
A data communication system consists of the following parts:
1. Sender: A sender, also known as a source, is any device or computer that starts communication by creating and sending data, messages, or signals. This can be a computer, smartphone, or any other electronic device which is capable of sending data.
2. Receiver: The receiver is the device or computer that receives the data, messages, or signals sent by the sender. The recipient processes this information and takes appropriate actions based on the data received.
3. Medium: A medium is also called a communication channel or communication media. It is the physical path or method through which data is conveyed from a sender to a receiver. This can include various types of transmission media, which are wired connections such as television cables, telephone cables, and optical fibre, or wireless technologies such as radio waves and infrared signals.
4. Message: The message is the actual information being sent from the sender to the receiver. It could be a text, a picture, a video, or any other type of data. In the context of a letter, it’s the content of the letter itself. On a network, the message is what the sender wants to share with the receiver.

5. Protocols: These are the set of rules and guidelines that ensure seamless and standardised communication between devices on a network. When your computer wants to send a message to another computer, they both need to use the same protocol, just like speaking the same language. These protocols make sure the information travels correctly, gets received properly, and can be understood, creating a reliable way for computers to share data.
Network architecture refers to the design and structure of devices used in computer networks. These devices such as routers, switches, and modems are built with specific components and connections to enable data exchange between computers. These include the central processing unit (CPU), memory for storage, network interfaces for connections, and the operating system for managing tasks.
1. Personal Area Network (PAN): A PAN stands for a personal area network. It includes devices like smartphones, tablets, and accessories which are connected through technologies like Bluetooth. Two smartphones communicating through Bluetooth is an example of a PAN. It can be wired or wireless.
2. Local Area Network (LAN): LAN stands for a local area network. A LAN is a network that connects devices in a limited area, for example, homes, offices, or schools. This network allows devices to share files, printers, and instant accounts. LANs are widely used in homes and small organisations to connect computers and other devices for smooth communication. A school lab is an example of LAN.
3. Campus Area Network (CAN): CAN stands for a campus area network. It connects multiple LANs within a specific area. CAN is a special internet connection that covers a small area, such as a school campus or a big office building. For example, it helps to easily share information between the classrooms of a school.


4. Metropolitan Area Network (MAN): A MAN stands for a metropolitan area network. A MAN covers a large area like a city. It connects multiple LANs within that area which enables communication between various locations. MANs are essential for universities or within cities to connect municipal offices for data exchange and communication. Cable TV networks are an example of MAN.
5. Wide Area Network (WAN): A WAN stands for a wide area network. It connects LANs and MANs over long distances that cover cities, nations, or continents. The internet is the most significant WAN that enables global communication.
Discuss the various types of networks and their purposes, coverage areas, and examples of where they are commonly used.
Networking concepts include various networking devices, terminologies, protocols, and topologies. Let us discuss about them in detail.
Networking devices are the hardware devices that are used to connect computers together to share files or printers. These devices perform different tasks at different segments of a computer network.
MODEM: MODEM stands for MOdulator-DEModulator. A modem is a device that connects your computer to the environment which translates the digital data from your computer into signals that can travel over the telephone or cable lines.
Switch: A switch is a device on a network that connects multiple devices (like computers) and directs data only to the device that needs it. A switch improves network efficiency.
Hub: A hub is a central device or place that connects multiple devices on a computer network. It allows various devices, such as computers, printers, or other gadgets, to share information and communicate with each other. It sends data to all connected devices, which can lead to inefficiencies.


Router: A router is a device used in computer networks that directs data traffic efficiently between different computer networks. This device ensures that the data reaches the correct destination.
Gateway: A gateway connects two different computer networks and allows them to communicate and share information with each other.

Internet: The internet is a global area network that connects millions of computers together across the world. It provides a variety of information and communication facilities. It consists of the interconnected networks that communicate via standardised communication protocols.
Intranet: An intranet is a private network within an organisation that is accessible only to its members. It is used for file sharing, internal communication, and other purposes.
URL: URL stands for Uniform Resource Locator. A URL is a web address used to locate and access specific content or websites on the internet. For example ”www.examplе.com” is a URL.
ISP: ISP stands for internet service provider. An ISP is a company that provides internet access services to individuals and businesses, connecting them to the internet.
IP Address: IP, here, stands for Internet Protocol. An IP address is a unique numerical label assigned to every device (like computers and smartphones) on a network. It is used for identifying and communicating with devices on the internet. For example, an initial IP address is called version 4 (IPv4). It is displayed in a human-readable notation, such as 192.165.16.1.
DNS: DNS stands for Domain Name System. DNS is like the internet’s phone book. It translates humanfriendly domain names (e.g., “google.com”) into IP addresses that computers use to find websites.
Web Page: A web page is a single document displayed in a web browser. It can contain text, images, videos, and links to other pages.
Web Server: A web server is used to store and deliver the contents of a website to clients such as web browsers.
Website: A website is a collection of related web pages that are stored on a web server and can be accessed through the internet. It is the space where individuals, businesses, or organisations can share information, products, services, or entertainment with people from all around the world. To access a website, one has to type the address of the website (URL) in the address bar of a web browser.
Web Portal: A web portal is a special website that gathers lots of useful things at one place. This portal provides easy access to various services, information, and tools.
Link: A link is a connection between two things on the internet, such as web pages, documents, or websites. For example, when you click a hyperlink on a web page, it redirects you to another page or resource. It can be text or an image.
Hyperlink: A hyperlink is a clickable link in a website or document that directs users to another website or resource. A hyperlink makes navigation easy.
Hypertext: Hypertext is a way of organising and connecting information in digital documents, such as web pages. It allows you to click the words or phrases (called hyperlinks) to jump to the related information or various sections within the same document or on other web pages.
Bandwidth: Bandwidth is the capacity of a network connection. It is measured in bits per second (bps) or Bytes per second (Bps). This capacity determines how much data can be transmitted over the network at a given time. More bandwidth means faster data transmission. Bandwidth is measured in Hz (Hertz).
It Yourself 2A
Unscramble the following words.
witdhdanb
In computer networks, protocols are a set of rules and conventions that govern how data is transmitted, received, and processed between devices.
1. HTTP: HTTP stands for Hypertext Transfer Protocol. It is the foundation of data communication on the World Wide Web. It is a request-response protocol used for transmitting information and files on the internet. When you type a website address in your browser and press Enter, your browser uses HTTP to request the web page from the server where the website is stored.

Another form of HTTP is HTTPS, which stands for Hypertext Transfer Protocol Secure. It is used for secure communication over a network.
2. FTP: FTP stands for File Transfer Protocol. FTP is a protocol for transmitting files over the internet. It is commonly used by web developers to upload files to a website’s server. FTP allows the user to upload, download, and manage files on a remote server.
3. TCP/IP: TCP/IP stands for Transmission Control Protocol/ Internet Protocol. It is a set of rules and protocols that govern how devices communicate over a network. This protocol provides the fundamental framework for internet communication, allowing computers and devices to share information and resources across the globe.
4. IMAP: IMAP stands for Internet Message Access Protocol. It is an email protocol that allows you to access and manage emails stored on a mail server. IMAP enables the user to view, organise, and delete emails on the server while keeping copies of messages on the server.
5. SMTP: SMTP stands for Simple Mail Transfer Protocol. It is used for sending emails. It works by sending outgoing emails from the sender’s email client to the recipient’s email server. SMTP ensures secure delivery of emails to the designated recipient’s mailbox.


Network topologies refer to the arrangement of devices and connections on a computer network. Various topologies define how devices are linked and communicate with each other.
Following are the different types of network topologies:
In a bus topology, all devices share a single communication line. In this type of topology, messages travel along the line and only the intended recipient device processes the message. It is simple and inexpensive but can slow down as more devices are added.
In a star topology, all devices are connected to a central hub or switch. All communication passes through the central hub which makes it efficient and easy to troubleshoot. The disadvantage of the star topology is that if the hub fails, the whole network will be disabled.
In a ring topology, each device is connected to two other devices by forming a circular network. Data travels in one direction through the ring until it reaches the intended recipient. Although it runs smoothly, it can be slow at times; and if one device breaks, the whole network may get affected.






In the mesh topology, every node is directly connected to every other node forming a mesh. The disadvantage of the mesh topology is that the network is costly, due to the large number of cables used and it is difficult to find a faulty node. An example of mesh topology is the internet.
A hybrid topology is a combination of two or more types of topologies. It integrates elements from the bus, star, ring, and mesh topologies. It is often used on large networks to enhance performance and reliability.
Complete the classification diagram.
Network Topologies
Cloud computing is the process of manipulating, configuring, and accessing online applications. We can use various services and resources over the internet by using it. Cloud computing offers an online data storage facility; one can access them through the internet on remote servers. This means that data can be stored, applications can be run, and tasks can be performed online without needing powerful computers. Cloud computing offers convenience, scalability, and accessibility, allowing users to access data and applications from anywhere with an internet connection. Google Drive, Microsoft OneDrive, Dropbox, and Apple iCloud Drive are some of the common examples of cloud computing.
1. On-demand Self-service: Cloud services are available whenever needed. Resources like storage and software can be accessed based on requirements without waiting for any approval or assistance.
2. Broad Network Access: Cloud services can be accessed from any device with an internet connection, whether it’s a computer, smartphone, or tablet.
3. Resource Pooling: Resource pooling involves gathering all computer resources, such as storage, processing power, and networks from various computers, and using them together.
4. Rapid Elasticity: Rapid elasticity allows quick scaling up or down of computing resources in response to demand. This means that resources like storage, processing power, or bandwidth can be increased or decreased rapidly according to needs.
5. Measured Services: In cloud computing, services are billed only for what is used. This ensures precise charges for the services needed, avoiding unnecessary expenses.
1. Cost-efficiency: Money is saved because there’s no need to buy and maintain physical supplies or software. Payment is made only for the services used, making it budget-friendly.
2. Scalability: Resources can easily grow or shrink. If a business expands, the cloud grows accordingly. If less is needed, there’s no obligation to use more capacity.
3. Flexibility: Work can be done from anywhere with an internet connection, whether it’s at home, in a cafe, or while travelling. This accessibility supports remote work.
4. Automatic Updates: Cloud services handle updates and maintenance, ensuring the latest features and security without manual installations.
5. Data Security: Cloud service providers prioritise the safety and protection of data. They use encryption and other measures to secure data, making it more reliable than traditional methods.
6. Collaboration: Cloud platforms make it easier to work together. Multiple people can edit files simultaneously, promoting teamwork and improving productivity.
7. Disaster Recovery: Cloud services automatically back up data. Even if a computer crashes, files remain safe and can be recovered.
Storing and sharing data using cloud computing means saving your files, documents, and information on the internet, rather than on your computer’s hard drive. Cloud computing allows you to access these resources from anywhere using an internet connection. Additionally, you can easily share this data with others which enables collaboration and makes it convenient for remote work or sharing information with colleagues or friends. Such storing and sharing eliminates the need for physical storage devices and offers flexibility and accessibility to your data. The process of storing data from your computer to cloud storage is called uploading, and the process of copying files from cloud storage to a system is called downloading.
Discuss the concept of storing and sharing data using cloud computing.
Network security involves the implementation of strategies, protocols, and tools to protect computer networks, systems, and data from unauthorised access, attacks, and damage. It includes measures like firewalls, antivirus software, encryption, and intrusion detection systems to safeguard sensitive information from cyber threats. Network security ensures that only authorised users can access specific data.
Cyber ethics refers to responsible and ethical behaviour on the internet. These ethics involve being respectful, honest, and considerate in online interactions. This includes avoiding cyberbullying, respecting others’ privacy, and giving credit to original content providers for using their online content. By following cyber ethics, we create a safe and positive online space for all.
A. Fill in the Blanks.
Hints structure telephone ethical router source capacity
1 A sender, also known as a , is any device or computer that starts communication by creating and sending data, messages, or signals.
2 Network architecture refers to the design and of devices used on computer networks.
3 A modem is a device that connects your computer to the internet and translates digital data into signals that can travel over lines.
4 A is a device used on computer networks that directs data traffic efficiently between various computer networks.
5 Bandwidth is the of a network connection.
6 Cyber ethics refers to responsible and behaviour on the internet.
B. Tick () the Correct Option.
1 What does LAN stand for in computer networks?
a Large area network b Local area network
c Long access network
2 Which network type covers a city and connects multiple LANs?
d Limited area network
a LAN b PAN
c WAN
d MAN
3 What does URL stand for in the context of the internet?
a Uniform resource locator
c Unified resource link
4 What is the role of a switch in a network?
b Universal recording language
d User related link
a Connects devices and directs data only to the intended device
b Connects multiple LANs within a specific area
c Connects two different computer networks
d Sends data to all connected devices in the network
5 Which characteristic of cloud computing allows quick scaling up or down of computing resources?
a On-demand self-service
c Rapid elasticity
C. Who Am I?
b Broad network access
d Measured service
1 I am the physical path or method through which data is conveyed from a sender to a receiver in a network.
2 I translate human-friendly domain names into IP addresses that computers use to find websites on the internet.
3 I connect two different computer networks and allow them to communicate and share information with each other.
4 I am a connection between two things on the internet, such as web pages, documents, or websites.
5 I am a special website that gathers various services, information, and tools in one place for easy access.
6 I am an email protocol that allows users to access and manage emails stored on a mail server.
D. Write T for True and F for False.
1 A sender is a device that receives data, messages, or signals sent by the receiver.
2 In a bus topology, all devices are connected to a central hub.
3 Cloud computing services are billed based on the resources you actually use.
4 IMAP is an email protocol that allows you to access and manage emails stored on a mail server.
5 WAN stands for Wide Area Network and covers a limited area like a city or a campus.
1 Mention any two points of difference between PAN and CAN.
2 Define Hypertext and its purpose in digital documents.
3 What do you understand about the term “Cloud Computing”?
4 Name one characteristic of Cloud Computing.
5 What is Cyber Ethics, and why is it important?
6 What does ISP stand for, and what is its role in internet connectivity?
1 Jashan wants to understand the role of protocols in computer networks. Choose one protocol (e.g., HTTP, FTP) and explain it to him.
2 Harpreet is trying to explain computer networks to her younger brother. How would you explain the concept of LAN (Local Area Network) to a younger sibling in simple words?
3 Deepak is at home and needs to share a large presentation file with his classmate who lives in another city. Which type of network would be most suitable for this task, and why?
4 Sakshi is planning to run a cloud-based software business. Explain to her the characteristics of cloud computing, like “on-demand self-service” and “measured service”.
Computational thinking (CT) is the process of conceptualising problems in such a way that the resulting solutions can be viewed as computational operations and algorithms. In simple words, it’s like turning a big problem into small, easy-to-understand pieces that you can solve. It’s the first thing you do before you start telling a computer what to do. You break the problem into tiny steps, like giving the computer a recipe to follow. Using computational thinking, you can solve puzzles, play games, do homework, break big problems into smaller steps, or find patterns.

In order to carry out computational thinking, there are four essential skills/pillars that must be acquired. Let us discuss them one at a time.
• Decomposition • Pattern recognition • Abstraction • Algorithmic design
4 Pillars of Computational Thinking
Decomposition Pattern Recognition Abstraction Algorithmic Design
Decomposition is the process of dividing a difficult activity or problem into smaller, easier-to-solve components or sub-problems.

Through independent analysis and treatment of each smaller component, this method makes problemsolving more feasible.
The stages you usually take while decomposing a problem are as follows:
Identify the Problem Clearly state the objectives and conditions of the issue you are trying to solve.
Break It Down
Separate the main issue into smaller issues or jobs. Each minor issue ought to be a stand-alone solution that aids in resolving the main issue.
Suppose you want to go on a trip to Nainital. Before the trip, you need to ensure that everything is arranged.
Here, the problem statement is to check if all the arrangements for a trip to Nainital are done.
Now, let us break down this problem into smaller subproblems:
1. How many travellers are there?
2. When is the departure date?
3. When is the arrival date?
4. How long will the trip last?
5. What are the places to visit?
Pattern recognition is a data analysis method that uses machine learning algorithms to automatically recognise patterns and regularities in data. This data can be anything from text and images to sounds or other definable qualities. Pattern recognition systems can recognise familiar patterns quickly and accurately.
Now, to identify the places to visit in Nainital, we need to identify the pattern of people frequently visiting places.
The technique we use to identify the most visited places is pattern recognition. Pattern recognition is also applied when we observe our current problems and check if a previously identified solution can solve them.
Abstraction means focusing on the most important parts and ignoring the details that don’t matter.
Imagine you want to go on a hike during your trip. You can bring a map of the hiking route with you. Maps are a great example of abstraction. You can just focus on the hiking route you will take. This way, you can leave out all the unnecessary details on the map that you don’t need to know to go on this hike.
In computer science, the set of steps that solves a specific problem is called an algorithm. Algorithmic design is a critical problem-solving skill. It strengthens the ability to create a process for finding a solution as opposed to focusing on the answer itself.


While trekking, when we reach the top, we need to set up a tent to spend the night there.
Let us look at the steps to set up the tent:
1. Find a clean, flat spot.
2. Lay out the tent and its parts.
3. Connect the sticks and put them through the tent.
4. Attach the cover and secure it with pegs.
5. Double-check everything to make sure it’s set up right.
This set of steps makes the task of building the tent much easier.
One of the main reasons that algorithmic thinking is important for students is because it enhances a student’s ability to think critically. It broadens their minds to the additional capabilities of a particular solution and helps them see a problem more holistically.
After understanding the computational thinking approach and its usage for problem-solving, let’s explore algorithms and flowcharts.
In what ways can computational thinking be integrated into various subjects, such as mathematics, science, or social studies, to enhance problem-solving skills and critical thinking?
An algorithm is a step-by-step process to complete a task or solve a particular problem.
The key characteristics of a good algorithm are:
Clear Inputs and Outputs: A good algorithm specifies what information is needed at the beginning (inputs) and what it will produce at the end (outputs).
No Ambiguity: Its instructions must be crystal clear, avoiding any confusion.
Precise Steps: It should offer specific steps for problem-solving, eliminating uncertainties.
Efficiency: A good algorithm should solve problems quickly and efficiently.
Termination: It must end after a finite number of steps, preventing endless loops.
Universal: Algorithms should work across various programming languages, ensuring versatility.
These qualities make algorithms effective and reliable for solving a wide range of problems.
To learn more about computational thinking, scan the QR code.

Why is algorithmic thinking important? Explain with the help of an example.
Imagine you have a box of colourful crayons. You want to arrange them in a pattern, but you can use only two colours at a time. How would you create a beautiful pattern using your crayons?
The steps to develop an algorithm are:
1. Understanding the Problem: Clearly understand the problem to be solved.
2. Defining Inputs and Outputs: Identify what information the algorithm will take as an input and what it will produce as an output.
3. Designing the Algorithm: Plan the step-by-step process to solve the problem.
4. Testing and Debugging: Testing is the process of evaluating a software application or code to identify and fix issues or bugs. Debugging is the process of identifying, analysing, and fixing errors or bugs in the code that cause the software to behave incorrectly.
How can computational thinking concepts, such as algorithms and problem-solving, be applied to everyday life situations outside the classroom?
Here is an example of an algorithm.
Example: Algorithm to go to school:
Step 1: Wake up.
Step 2: Get ready.
Step 3: Have breakfast.
Step 4: Check your bag.
Do It Yourself 3A
Fill in the Blanks.
Step 5: Keep your lunch and bottle.
Step 6: Leave home.
Step 7: Travel to school.
Step 8: Stop.
1 Computational thinking involves breaking down complex problems into steps.
2 is a process of simplifying a problem by removing unnecessary details.
Algorithms can be written in various forms, including natural language, pseudocode, or programming languages like Python. Some samples of how an algorithm can be expressed in various forms are:
Algorithm: Calculate the sum of two numbers
Step 1: Start
Step 2: Get the first number
Step 3: Get the second number
Step 4: Add the first number to the second number
Step 5: Display the result as the sum
Step 6: Stop
Algorithm: Calculate the sum of two numbers.
START
INPUT firstNumber
INPUT secondNumber
result = firstNumber + secondNumber
OUTPUT result
END
Algorithm: Calculate the sum of two numbers
# Input
num1 = float (input (“Enter the first number: “))
num2 = float (input (“Enter the second number: “))
# Calculate the sum sum_result = num1 + num2
# Display the result print (“The sum of”, num1, “and”, num2, “is:”, sum_result)
These samples illustrate how the same algorithm, which calculates the sum of two numbers, can be expressed in natural language, pseudocode, and the Python programming language. Each form provides a way to describe the steps involved in solving a problem, catering to various levels of detail and specificity.
A flowchart is a visual representation of an algorithm or process, using symbols and arrows to illustrate the sequence of steps.

To learn more about algorithmic thinking, scan this QR code.
Imagine you are a chef, and your job is to bake a perfect chocolate cake. Just like following a recipe, you have to follow a set of step-by-step instructions. What do you think would happen if you mixed up the steps or left some out? How important is it to follow the ‘algorithm’ (recipe) correctly when baking a cake?
Flowcharts use symbols such as rectangles, diamonds, ovals, and arrows to represent various elements and actions, such as processes, decisions, and the flow of control of an algorithm.
The following figure shows the symbol, its name, and its description:
SymbolSymbol
Name
Description
Start/stop terminalThis symbol is used to represent the start and stop of the flowchart.
Input/outputThis symbol is used to represent the input and output of the flowchart.
ProcessingThis symbol is used to represent the processing like arithmetic operations, data assignments, etc.
Decision This symbol is used to check whether condition is true (yes) or false (no).
Flow lines (arrows) This symbol is used to connect the symbols. It indicates the direction of the flow.
From simple calculations to complex decision-making processes, flowcharts are employed to address a wide range of problems. They help visualise solutions and dissect challenges into manageable steps.
Here is an example of a flowchart that calculates the sum of two numbers.
Start
Input variables num1, num2, and sum
Read num1 and num2
sum = num1 + num2
Print sum
Stop
If you want to determine whether the sum of two numbers is even or odd, you need to use a decision block (often represented by a diamond shape in flowcharts). Here is an updated flowchart that includes a decision block:
Input variables num1, num2, and sum
Read num1 and num2
sum = num1 + num2
Display sum
Start Stop If sum%2==0?
In a real-world scenario, think about how you would apply computational thinking elements like decomposition, pattern matching, abstraction, and algorithm design to plan and organise a school event, such as a science fair. Describe how you would use these elements to ensure that the event runs smoothly and efficiently.
A. Fill in the Blanks.
Hints pattern algorithmic simpler solving flowchart
1 Computational thinking is a strategy for problems that is used to handle complex problems.
2 A is a visual representation of an algorithm or process using symbols and arrows to illustrate the sequence of steps.
3 The four pillars that define computational thinking are decomposition, pattern recognition, abstraction, and design.
4 Decomposition is the process of breaking down complex problems into parts.
5 recognition simplifies the identification of recurring themes within problem solutions.
B. Tick () the Correct Option.
1 What is computational thinking?
a A type of computer programming language
c A hardware component of a computer
2 Algorithmic thinking involves:
a Creating random steps to solve a problem
b Developing a step-by-step process for problem-solving
c Drawing pictures to represent solutions
d Ignoring data and patterns
3 Which of the following is NOT a pillar of computational thinking?
a Decomposition
b A strategy for solving problems
d A type of computer virus
b Pattern recognition
c Abstraction d Flowchart
4 When you break down a complex problem into smaller, manageable parts, you are using:
a Pattern recognition
c Decomposition
b Abstraction
d Algorithmic design
5 An algorithm must be:
a Ambiguous and open to interpretation
c Well-defined and unambiguous
b Written in natural language
d Complex and lengthy
1 I focus on the most important parts and ignore the details that don’t matter.
2 I am a step-by-step set of instructions for solving a specific problem.
3 I involve recognising patterns and similarities in data to make sense of information.
4 I am a fundamental concept in computer science, involving the development of efficient problem-solving strategies.
5 I am the visual representation of an algorithm or process using symbols and arrows to illustrate the sequence of steps.
1 Abstraction is one of the key pillars of computational thinking.
2 An algorithm is a step-by-step procedure for solving a problem.
3 Algorithms should work across various programming languages, ensuring versatility.
4 Computational thinking is only applicable to computer science and programming.
5 A good flowchart should solve problems quickly and efficiently.
1 What is computational thinking, and how does it differ from algorithmic thinking?
2 Why do you use the decision box in a flowchart? Explain.
3 Write the names of any two symbols that are used in a flowchart. Also, draw their symbols and write their functions.
4 Write any three characteristics of an algorithm.
5 What is the benefit of using an algorithm and a flowchart together?
1 Pari wants to design a step-by-step algorithm to plan a trip. Help her do so.
2 Roop has been given the task of drawing a flowchart to calculate the area of a circle. How can she do it?
3 Lakshay wants to create a flowchart for calculating the average of a list of numbers. Help him by discussing all the symbols used to create a flowchart.
4 Shaurya wants to display a condition X < Y while creating a flowchart. Suggest her the correct shape to put the statement.
5 Pihu has drawn a flowchart, but she used a wrong shape to display the statement Z = A + B + C. Suggest her a correct shape to put the statement.
Suppose you are ordering food for dinner tonight. You will fetch your phone, use a food ordering app, and place the order. It is that simple!
Your smartphone must have a variety of apps. Do you ever realise how these apps are created and how they work? Well, you will learn about apps in this chapter.
Apps or Applications are software programs or mobile applications that can be downloaded and installed on electronic devices like smartphones, tablets, and computers. These apps serve various purposes and can be used for playing games, accessing social media, learning, productivity, communication, and many other activities. You are likely to be familiar with popular apps and may use them regularly for entertainment, education, or communication.

In short, an app refers to a program or software application designed to perform specific tasks or functions on a computer, smartphone, tablet, or other kinds of digital devices.
The first mobile app store was launched by Apple in July 2008, alongside the release of the iPhone 3G. It was called the “App Store”, and it initially featured 500 apps.
1. Social Networking Apps: Social networking apps are apps that help people connect and share with others online. They let you make friends, post updates, and chat. Facebook, Instagram, LinkedIn, Snapchat, and Twitter are some of the commonly used social networking apps.
2. Productivity Apps: Productivity apps are apps that help you get things done and be more organised. Microsoft Word, Google Drive, Snapseed, and YouTube Studio are a few examples of productivity apps.
3. Gaming Apps: Gaming apps are apps where you can play fun games. These apps provide entertainment and challenges, allowing you to explore virtual worlds, solve puzzles, or compete with others. Temple Run, Angry Bird, Sportify, MineCraft, and Fruit Ninja are few examples of gaming apps.



4. Food Delivery and Cooking Apps: Food and cooking apps are apps that help you discover recipes, cook delicious meals, learn about food, and order food. Zomato, Swiggy, DoorDash, Insta Mart, and Zepto are few examples of food delivery and cooking apps.

What are the most popular apps according to you?
Why do you think apps were invented? How do they make our lives easy?
You can access apps from your mobile phone, desktop, or directly from the web. Let us learn all these methods to access the apps.
Desktop apps are like the computer version of the apps you use on your phone, but they are designed to work on your computer and do all sorts of different things, from writing documents to playing games or editing pictures. Desktop apps are like special programs or software applications that you can use on your computer, just like you use games or apps on your smartphone. They are like tools or games that you can open and use while you are on your computer. Desktop apps can be used on a computer or a laptop where they are installed and run locally. Desktop applications do not require an internet connection to run. For example, Microsoft Word is a desktop app that helps you write essays and stories on your computer. There are also games like Minecraft that you can play on your computer. Skype, Microsoft PowerPoint, Paint, Microsoft Excel, and iTunes are a few examples of desktop apps.
A web app is a software application that operates on web servers and is accessed by users through web browsers over the internet.
Web apps, short for web applications, are software applications that run on web servers and are accessed through web browsers over the internet. These applications provide a user interface and functionality similar to traditional desktop applications but are designed to be used within a web browser. As web apps are hosted on web servers, users can access them from anywhere, using various devices, without the need for installation. This ease of accessibility is a significant advantage for both users and developers. Web apps can be accessed from any device with a web browser and an internet connection. They are not tied


to a specific operating system, making them platform-independent. Padlet, YouTube, Gmail, and Google Drive are a few examples of web apps.
Mobile apps are the programs that you install on your phone to make it more fun or helpful for whatever you want to do.



A mobile app is a computer program with a tiny icon that you can download and use on your smartphone or tablet. It is like having a special tool or game that makes your phone do fun or useful things beyond making calls or sending texts. Mobile apps can be games you play, tools that help with homework, maps that show you where to go, or even things like filters that make your photos look cool. Mobile apps can be downloaded from the app stores available on your mobile. An app store can host large numbers of mobile apps. You can check the various features of the app you want to download and compare it with other related mobile apps available on the app store. Instagram, Camera, Telegram, iMusic, and Google Maps are a few examples of mobile apps.




























































































































You can download a mobile app from available on your phone. 5 are like special programs or software applications that you can use on your computer.
Apps can be classified based on the technology used to create them and their usage.
There are two types of apps based on how they are made. They are:
Native apps are specifically designed for a particular type of phone, such as iPhones or Android phones. They are known for their high speed and excellent performance because they are designed exclusively for your phone. Examples of native apps include Camera, Gallery, Clock, Maps, and Settings.
Hybrid apps can work on different types of phones and use web technologies, allowing them to work on multiple platforms and access device features. They are compatible with both iPhones and Android phones and can be downloaded and installed from their respective app stores, such as the Google Play Store for Android phones and App Store for iPhones. Although they may not match the speed and smoothness of native apps, they offer versatility by running on a wide range of smartphones. Examples of hybrid apps include Uber, Zomato, Instagram, Telegram, and X (formerly known as Twitter).
Native apps are built specifically for one type of mobile operating system, such as iOS (for Apple devices) or Android (for Android devices).
They typically offer the best performance and responsiveness because they are optimised for the particular device and its features.
Native apps have complete access to device features, like the camera, GPS, and sensors, allowing them to take full advantage of these capabilities.
They are distributed through platform-specific app stores like the Apple App Store and Google Play Store.
Hybrid apps are developed using web technologies like HTML, CSS, and JavaScript and can run on multiple platforms (iOS, Android, etc.) with some modifications.
Hybrid apps might not feel as fast or quick as regular apps because they use a part that is like a web browser to show things, and that can be a bit slow.
Hybrid apps can access device features to some extent using plugins, but not as exclusively as native apps.
Hybrid apps can be distributed through web browsers as web applications. They can also be distributed through app stores.
Native apps can sometimes be used even without an internet connection! That is because they are installed directly on your device, and many of them store information on your phone. It is like having a little piece of the internet right on your device! Did You Know?
How can we get hybrid apps in our phones? Is it similar to how we get native apps?
There are many apps based on their usage. They are:
Educational apps are software applications designed to facilitate learning and provide educational content on various subjects and skills. These apps are developed to make learning more engaging, interactive, and accessible for users of all ages, from children to adults.
Social networking apps are like virtual platforms where you can meet and talk to your friends and even make new ones. They are special apps on your phone or computer that help you connect with people, share things about your life, and see what your friends are up to.
Entertainment apps are online portals for having fun and enjoyment on your phone or tablet. They are special apps that offer all sorts of things to make you happy and have a great time.
Banking apps are like a virtual bank branch on your phone or tablet. They are the special apps provided by your bank to help you do immediate money transactions without going to the bank in person.


E-commerce apps are online stores on your phone or tablet. They are special apps that let you shop for all sorts of things without having to go to a physical store.


Did you know that the "Like" button on Facebook was originally going to be called the "Awesome" button? Facebook's founder Mark Zuckerberg considered various names for it before settling on "Like". So, every time you click "Like" on a post, you are giving it a little touch of awesomeness!











In your opinion, from the various categories of apps, which ones are most widely used and by whom?
To know more about mobile applications, scan this QR code.

Name five native apps and five hybrid apps. Which one between the two categories do you use the most?
a These apps can help users develop a wide range of skills, including reading, writing, maths, and problem-solving.
b These apps are like virtual platforms where you can meet and talk to your friends.
c These apps provide you with help when you do important financial transactions.
d These apps let you shop for all sorts of things without having to go to a physical store.
e These apps are the portals for fun and enjoyment on your phone or tablet.
MIT App Inventor is a visual development platform that allows users to create mobile applications for Android devices without the need to write traditional codes. It is designed to make app development more accessible to a wide range of people, including those who do not have extensive programming experience. MIT App Inventor provides a visual, drag-and-drop interface for designing the user interface and functionality. Users can assemble components and connect blocks to create the app’s logic.
Let us create a simple app using MIT App Inventor.
The name of this app will be Magic_Button.
The app will have the following components:
1. A button
2. An image (Download any image from the internet and save it on your computer for later use.)
These two components will be added in the app design. Initially, the image will not be visible. The idea is to display the image only after the user clicks the button. Let us design the app now.
1. Visit the following link to open MIT App Inventor: https://appinventor.mit.edu/
2. The following screen appears:

3. Click the Create Apps! button.
4. A sign-in screen appears. You can use your Gmail ID to login, or you can create a new one as well.
5. After signing in, the Welcome to MIT App Inventor pop-up box appears. Click the Continue button at the bottom of the screen.
6. Another screen appears, from which you can choose to view the tutorials or start a new blank project.
7. Click START A BLANK PROJECT Click here to start a blank project Continue Button



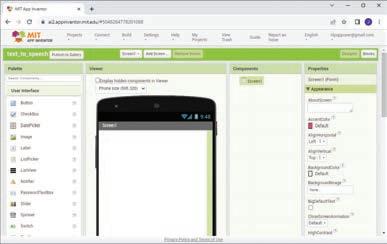
8. The Project View window appears.
9. A dialog box appears, asking you to give a project name to your project.
10. Give an appropriate name to your project, for example, Magic_Button and click OK
11. A new project with the same name will be created.
12. The Project View window will open.

The Project View window is divided into four sections:

Components
Properties
Palette: Various components are presented under various categories in the palette.
Viewer: You can select any component from the palette and drag it onto the screen in the Viewer section.
Components: The Components section shows the various components that are placed in the Viewer.
Properties: The Properties section shows the properties of the selected components.
Let us now create the interface of the app.
1. From the Palette section, click the Layout tab.
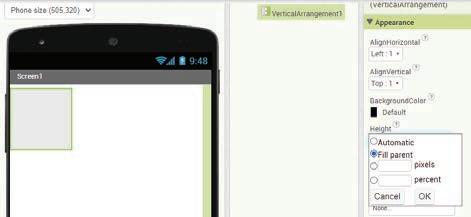
2. Drag the VerticalArrangement component and place it on the screen in the Viewer section.
3. Now, click the VericleArrangement1 component in the Components section and go to the Properties section.

4. Scroll down to the Height property and click it.
5. Select the Fill parent option and click OK.

6. Similarly, select the same option for the Width property. The VerticalArrangement component will fill the whole screen.
7. Now, from the User Interface tab, drag the Button component and drop it on the screen.
8. You can also observe that the Button1 component is added under the Components section.
1. Now in the Properties section, scroll down to the Text property of the button. Replace the text “Text for Button1” with “Magic_Button”.

2. From the Palette section, drag the Button component and place it in the Viewer section on Screen1.
3. Now, change some more properties of the button in a similar way from the Properties section:
Font Size: 20
Background Colour: Cyan
Text Colour: Blue
Shape: Rounded
Height: 10 percent
Width: Fill parent
4. Now, drag an Image component from the User Interface section and place it on the screen.
5. From the Components section, select Image1 and click the Picture option in the Properties section. A drop-down will appear. Click the Upload File option.

6. The Upload File dialog box will open. Click the Choose File option.

7. An Open dialog box appears. Select the picture that you have downloaded from the internet and click Open.
8. The image will appear on the screen.
You can now set the properties of the image.
Height: Fit to parent
Width: Fit to parent
Visible: Uncheck (to hide the image initially)
After setting all the properties of both objects, the screen will look as shown here:

After that, you have arranged your components on the screen. Let us now create the code for the app.
Coding in MIT App Inventor is very easy and user-friendly. You can create code for your app by using various blocks present in the Blocks Editor
To create code for your app:
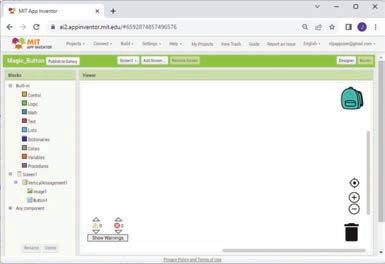
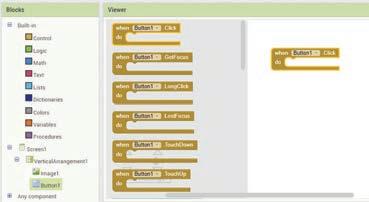
1. Click the Blocks Editor button on the right-hand upper corner of the Project View window.
2. The Blocks Editor will open with the Blocks section on the left and the Viewer section on the right.

3. Click Screen1 > Button1 from the Blocks pane.
4. The blocks related to Button1 will appear.
5. Drag when Button1.Click block from the Blocks drawer and drop it in the Viewer pane.

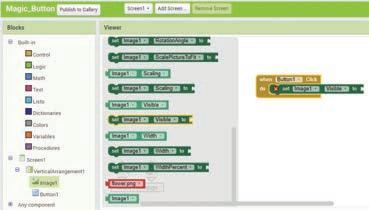
6. Now, click the Image1 component in the Blocks panel. The blocks related to the image are displayed.
7. Drag set Image1.Visible to block and drop it inside the when Button1.Click block.

8. Now, from the Built-in > Logic drawer, drag the true block and snap it together with the set Image1. Visible to block.
9. The code for your app is complete.
10. Now, when you click the Magic_Button on your mobile app, you will see a picture of a flower.
1. To test your app, you will need a mobile phone.
2. Go to the Google Play Store of your android phone and search MIT AI2 Companion App.
3. Install the app by clicking “Install”.
4. After installation, open the app. You have to provide a six-character code to connect.
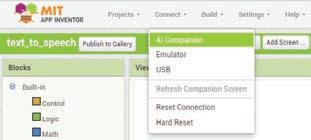
5. Now, to get the code, go to your computer where you have created your app.
6. Go to the Connect menu and select the AI Companion option.

You can scan this QR Code to get the MIT AI2 Companion App on your mobile phone.


7. A Connect to Companion window will open with a six-character code.
8. You can now fill in this six-character code on the mobile phone app.
9. The app will now open on your mobile.
10. Click the button that you have created, which is the Magic_Button.
11. You will be able to see an image of a flower.
Create an app on MIT App Inventor to show your name when you click a button. Do It Yourself 4C
A. Fill in the Blanks.

A/An is a computer program that you can download and use on your smartphone or tablet. apps are special apps that let you shop for all sorts of things without having to go to a physical store. apps are developed using web technologies like HTML, CSS, and JavaScript and can run on multiple platforms.
In MIT App Inventor, various components are present under various categories in . apps are apps that help people connect and share with others online.
B. Write T for True and F for False.
Apps are software programs that can be installed on your desktop.
There are two types of apps: hybrid and native.
Web apps do not operate on web servers and are not accessed by users through web browsers.
Native apps provide the best performance as they are optimised for a specific device.
MIT App Inventor is an online platform that makes it easy for people to create their own mobile apps.
Who Am I?
I am like a virtual bank branch on your phone or tablet.
I can assist you to design and make the app of your dreams.
I am a computer program that you can download and use on your smartphone.
I can show the properties of the selected components.
I am a type of app that can work on various types of phones, like both iPhones and Android phones.
What are banking apps?
What are hybrid apps? How are they useful?
How are desktop apps different from web apps?
What are Native Apps? Give examples.
Ramesh wants to design an app. Which platform can he use?
Tia wants to understand the e-commerce apps and know a few examples. Can you explain it to her?
Umang wants to download a specific app for his iPhone. What type of app will it be?
Geet is using her computer and wants to learn about web apps. Can you help her understand about them?
Meher has installed an app on her phone that was not a preloaded app. What type of app has she downloaded?
Yes, you can with the help of a spreadsheet!


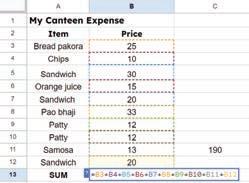
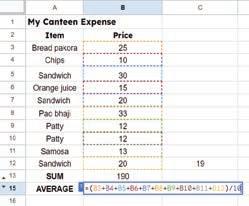
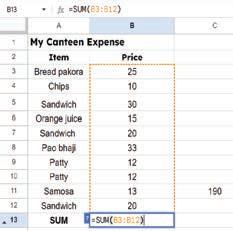
Let us say your parents allow you to have lunch with your friends in the school canteen.
Can you find out how much money you and your friends spent in the canteen altogether?





A spreadsheet is a tool that helps you organise data in rows and columns and do calculations. There are many spreadsheet software options available, such as Microsoft Excel and Google Sheets.
While Excel is a licenced software, whereas Google Sheets is free. Google Sheets lets you create spreadsheets online and collaborate with others.







Let us create a spreadsheet to track how much money you have spent eating in the canteen. To do this:
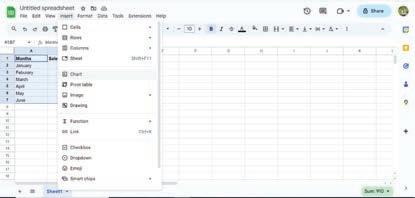
1. Open the Google Chrome browser and visit the link: https://docs.google.com/ spreadsheets/
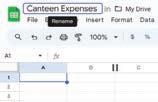
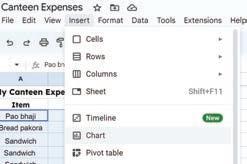
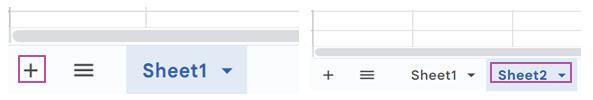
2. The home page appears, as shown below. Click the plus ‘+’ sign to open a blank spreadsheet.

3. In your new spreadsheet, go to the Rename textbox given at the top left corner of the sheet and rename the spreadsheet file “Canteen Expenses”.

A spreadsheet consists of a grid-like structure. The various components of a spreadsheet are discussed as follows:
Column/Field
Row: The horizontal set of boxes is called a row or record.
Column: The vertical set of boxes is called a column or field.
Cell: The intersection of a row and a column is called a cell.
Row/Record Cell

A cell is a rectangular block in the sheet that can hold data.
Data can be numbers, strings, or symbols.
To refer to a cell, we use cell names. A cell name is a combination of letters and numbers Letters represent columns, and numbers represent rows.
For example, look at this image. The first cell is called A1, where A stands for the column and 1 stands for the row where the cell is.
Now, let us start entering the data in the sheet. Follow these steps:

1. Select a cell where you want to add data using the mouse or the arrow keys.
2. Type in numbers, text, or any other information you want, to add data.
3. Press the Tab key to move to the next cell in a row.
4. Press the Enter key to move to the next cell in a column.
Now, type the data as shown in this image.

Now that you have added the details of your expenses, let us apply a formula to find the total expense. To do so:
1. Select the cell where you want the total to appear, for example, cell B13.
2. Type the equals sign ‘=’.
3. Now, click on the cell B3, type a plus ‘+’ symbol, and click on cell B4.
4. Repeat this process up to cell B12 and then press the Enter key. The sum of cells B3 to B12 will appear in cell B13.
Similarly, to find the average price, you need to divide the total amount of expenses by 10, as there are 10 cells that have the “Price” data.
To do so:
1. Select the cell where you want the average to appear. For example, B14.
2. Type the equals sign ‘=’.
3. Now, click on the cell B13, type ‘/’ symbol after 190, for division; and then type “10”.
4. Press the Enter key. The average of values will appear in the cell B14.








You have learnt in the previous section how to calculate the sum and average price of items using formulas. However, formulae are longer ways of calculation.
Now, let us learn a quicker way to find the sum and average using functions. Functions allow you to calculate more efficiently, using cell ranges instead of typing the name of each cell.
A cell range is a group of cells selected together. We can apply functions to cell ranges.
Functions are like in-built formulae in Google Sheets. They perform calculations, handle data, and analyse information.
When we want to use a function on a range of cells, we type the range instead of typing the name of each cell.
To type a cell range, first, we type the name of the first cell, a colon (:), and then the name of the last cell. For example, A1:A4.
To use a function, first type the ‘=’ sign, then the function name, followed by cell names or cell ranges inside the brackets.
For example, =SUM(A1:A4)
Let us try functions in place of formulas to find the total expense and average of items.
The SUM( ) function is used to add the values given in a specific cell range. To use the SUM( ) function:
1. Click on the cell where you want the sum to appear, for example, cell B13.
2. Type an equal to symbol ‘=’ and then the function name SUM.
3. Type the opening parentheses ‘(‘ after the function name.
4. Inside the brackets, add the cell range for which you want to calculate the total. For example, B3:B12.
5. Press Enter to complete. You can see the result in the cell B13.

FUNCTION NAME
CELL RANGE

The AVERAGE() function is used to find the average of a set of numbers. To use the AVERAGE() function:
1. Click on the cell where you want the average to appear, for example, cell B14.
2. Type symbol ‘=’ and then the function name “AVERAGE”.
3. Type the opening parentheses ‘(‘ after the function name.
4. Inside the brackets, add the cell range for which the average is to be calculated, that is, B3:B12.
5. Press Enter to complete. You can see the result in cell B14.

Let us look at some more functions that are used in Google Sheets. Refer to the cell addresses used in the chapter for the examples given.
Function
PRODUCTMultiplies the values in the specified range of cells=PRODUCT(B3:B5) Output: 7500
MODReturns remainder when the dividend is divided by the divisor. =MOD(Dividend, Divisor) =MOD(B3,B12) Output: 5
SQRTReturns the square root of a number =SQRT(B3) Output: 5
INTRounds the number to an integer value =INT(number) =INT(3.2) Output: 3
POWER Returns the result of raising a number to a specified power =POWER(cell, power) =POWER(B4, 2)
Output: 100
ABSReturns the absolute or non-negative value of a given number =ABS(number) =ABS(-23) Output: 23
COUNT Returns the count of the number of values in a range of cells =COUNT(B3:B12) Output: 10
MINReturns the lowest value in a range of cells =MIN(B3:B12) Output: 10
MAXReturns the highest value in a range of cells =MAX(B3:B12) Output: 33
IFVerifies if the provided condition is met. It returns the value 1 when the condition is true or the value 2 when the condition is false.
=IF(condition, value_if_true, value_if_ false)
=IF(B3>18, “Affordable item”, “Costly item”)
Output: Affordable item
CONCATENATECombines multiple text strings into one =CONCATENATE(A4, A10)
Output: ChipsPatty
LENReturns the length of the text string =LEN(A2) Output: 4
UPPERConverts the text into uppercase =UPPER(A12) Output: SANDWICH
LOWERConverts the text into lowercase =LOWER(A6) Output: orange juice
TODAY Returns the current date =TODAY()
NOW Returns the current date and time =NOW()
How are formulas and functions different?
Do It Yourself 5B
Label the parts of the given function.
You are tracking the number of hours you study, for different subjects, in a Google Sheet. Which function would you use to find the subject that you have studied the longest? Hint: Refer to the table given above.
A group of friends went on a trip. Their individual expenses are given in the table below. Calculate the total and average expense of the trip in the cells B10 and B11, respectively.


To create your own Random Number Generator game, scan this QR code.
Sorting means to arrange data in a particular sequence based on specific criteria. It allows us to reorganise data in rows or columns, making it simpler to locate, analyse, and understand.
Let us again consider the example of the canteen expense sheet. Suppose you want to find out which item is the most expensive. Then, you can sort the data of the sheet in descending order. To do so:
1. Choose the range of cells that contains the data you want to sort.
2. Go to the Data menu.
3. Select Sort range > Advanced range sorting options from the menu.
4. A dialog box appears. In the Sort by drop-down, select Column B and then check Z to A checkbox to arrange data in column B in the descending order.




Suppose you are interested in finding how many items have the same price in the canteen expense sheet. This way, you can display each snack item just once, without repeating it multiple times. This is done with the help of grouping of data
In Google sheets, grouping means putting similar things together. Grouping keeps things tidy and helps you find what you need faster.
Follow the steps to group data of the canteen expense sheet:
1. Sort the data in ascending order by column B in the canteen expense sheet.

2. Select the rows that you want to group. Then, go to the View menu.
3. Select the Group option > Group rows 4-5.

4. Use the plus ‘+’ button to show the group and the minus ‘−’ button to hide the group.


Suppose you want to see only those items that cost more than ₹20. To resolve this, another powerful feature called Filters is used. Filters are a useful feature used in Google sheets that enables you to display data according to specific criteria. Filters can help narrow down the options to what we want and hide the rest. Filtering allows us to focus on specific parts of our data that meet certain conditions.
By using filters in spreadsheets, you can easily find specific data, answer specific questions, and understand information in a better way. Let us try to filter data to find items that cost more than ₹20 in the Canteen Expense sheet.
1. Select the range to which you want to apply the filter.
2. Go to the Data menu and choose Create a filter option.


3. Click on the Filter symbol , select Filter by condition and then choose your rule.
4. After selecting the required rule, click OK.


5. The spreadsheet hides unmatched rows, showing only the data that fits the chosen criteria.


How is filtering different from grouping?
You have a list of animals in a spreadsheet, and you want to see only the ones that are mammals. What should you use?
a Sorting
b Filtering
c Formatting
d Deleting
Write T for True and F for False.
List of Animals
Animals
Class
Lion Mammals
Crocodile Reptiles
Shark Fish
Tortoise Reptiles
Giraffe Mammals
Elephant Mammals
Kangaroo Mammals
a You have created a list of cars and their speeds in a Google Sheet. You can use the sorting feature to put them in order from the highest to lowest speed to view the fastest car at the top.
b Grouping data is only useful when working with numbers, and it doesn’t apply to other types of information.
Charts help us look at data in the form of pictures. This helps us to understand the data in a better way.
Charts are common in everyday life, such as weather forecasts on TV. These charts use images and colours to display daily temperatures or chances of rain. Just like looking at the weather without too many numbers, charts help us see information in pictures, making it easier for our eyes and brains to quickly understand.

In Google Sheets, there are various types of charts available to visually represent data. Let us explore some common types of charts:
Column Chart: It uses vertical bars for comparing data or showing quantities. Each bar represents a category, and its height shows the value or amount.
Bar Chart: It is similar to a column chart but with horizontal bars.

Pie Chart: It displays parts of a whole as slices of a pizza. Each slice represents a category, and its size shows the proportion or percentage.
Line Chart: A line chart uses lines to show how something changes over time by connecting dots. This helps us spot trends, such as temperature changes throughout a year or the progression of a plant’s growth.
1. Choose the cells that contain the data you want to present using a chart.

2. Go to the Insert tab and select the Chart option.

3. A chart appears along with a Chart editor menu on the right-hand side of the page.
4. Select the appropriate type of chart from the Chart editor menu. In this example, we are creating a stacked column chart.

5. After selecting a chart type, you can customise it from the customise section in the Chart editor menu. As you can see in the image, the background is changed to grey and the 3D version of the chart is enabled.

So far, you were working on the Canteen Expense sheet. If you want to track your subject marks throughout the year, you need not to create a new spreadsheet. Instead, you can keep adding new sheets in the same spreadsheet.
To add a new sheet tab in Google Sheets:
To know more about different types of charts in Google Spreadsheets, scan this QR code.
1. Click on the plus ‘+’ symbol at the bottom left corner of the Google sheet.
2. A new sheet tab will appear, ready for you to work on.


Colouring sheet tabs in a Google Spreadsheet means assigning different colours to the names of the sheets. Let us colour-code the sheet tabs to organise the spreadsheet, making it easier to find the information you need.
The steps for colouring sheet tabs are:
1. Right-click on the tab you want to colour.
2. Click on the Change color option.
3. A palette of colours will be displayed. Select the colour you like by clicking on it. The sheet tab will be coloured.


Tick () the correct answer.
1 Why do we use charts in Google Sheets?
a To make the data look fancy
b To make the numbers bigger
c To help understand and analyse data more easily
d To hide the data from others
2 Which type of chart looks like a pizza divided into slices?
a Bar chart
c Pie chart
b Line graph
d Scatter plot
A. Fill in the Blanks.
A bar chart is like a graph made up of colourful rectangular bars, where each bar represents a category, and its shows the value or amount.
The function helps us to find the mean of multiple numbers in spreadsheets.
Charts are representation of data.
A cell name is a combination of and .
The SUM function helps us add numbers together. To find the sum of a group of numbers, we can use the formula “=SUM(A1:A5)”. Here, represents the range of cells.
B. Tick () the Correct Option.
Consider a list of toys and their prices. What function will you use to view the price of the most expensive toy?
a AVERAGE b SUM
c MAX d COUNT
Grouping in spreadsheets refers to:
a Colouring sheet tabs
c Combining related rows or columns together
b Arranging data in a specific order
d Creating formulas to perform calculations
What do charts do in spreadsheets?
a Perform calculations.
c Sort data alphabetically
What do functions do in spreadsheets?
a They organise your files.
c They do specific tasks with data.
Formulas in spreadsheets are used for:
a Changing the font style of cells
c Applying filters to data
C. Who Am I?
I am a special command in spreadsheets that automatically handles complex calculations or data tasks.
I am a function in spreadsheets that gives you the number of cells in a range containing data.
b Show data visually and help understand it.
d Change the font style of the spreadsheet.
b They make spreadsheets look colourful.
d They create fun animations.
b Performing calculations and handling data
d Grouping rows and columns
I am a type of chart that uses colourful and rectangular vertical bars to compare quantities or values.
I am a process in spreadsheets that involves arranging data in a specific order based on certain criteria.
I am a feature in spreadsheets that allows users to change the appearance of sheet tabs by adding colours.
D. Write T for True and F for False.
Pie charts are suitable for comparing quantities or values, whereas line graphs are used to show changes over time.
Filtering data in spreadsheets permanently removes hidden rows or columns from the dataset.
Sorting in spreadsheets refers to arranging data in a specific order based on certain criteria, making it easier to locate and analyse.
The COUNT function in spreadsheets counts both numerical values and empty cells within a range.
E. Answer the Following.
What is the basic element of a spreadsheet called, and what does it hold?
What formula would you use if you want to multiply all the values in cells B1 to B7?
What are the different criteria for arranging data?
Why are functions used in spreadsheets? Name any five basic functions.
What type of chart would be appropriate to display the names of TV shows and the number of students who like each show?
Ishita has to organise a list of words in dictionary order. What methods should she use to convert List 1 into List 2?

Arjun gets ₹400 as pocket money every month. He spends some money and saves the rest. He uses spreadsheets to list his savings for each month. Using the spreadsheet given below:
a. Which formula should he apply to get his total savings per month?
b. What is the cell name where he can get the total value at?

Somya wrote the text in small letters instead of capital letters. What function should she use to convert the text to all capital letters?
my name is somya arora. MY NAME IS SOMYA ARORA.
Raj has created several tricky questions for his friends to guess the function he has used in the result column. Write down the formulas in the blank boxes.
Effective data interpretation and presentation is an essential talent in today’s data-driven environment. Data visualisation is the process of graphically presenting data to reveal patterns, trends, and insights. In Google Sheets, powerful features are available for making many types of charts and graphs. In this chapter, we will explore the world of data visualisation with Google Sheets.
Google Sheets is a spreadsheet program developed by Google as part of the Google Workspace productivity suite. It is a web-based application that allows you to create, edit, and store spreadsheets online.
Charts are visual representations of data that help you understand information more easily. They provide a clear and concise way to display numerical data, making it easier to identify patterns and trends. Charts are widely used in business, science, and various other fields to convey information effectively.
Charts are vital for data visualisation because they simplify complex information, making it easy to understand. They also look visually appealing, which keeps us interested. Charts help with comparing data, making decisions, and communicating effectively. When included in reports and presentations, they make the information more engaging and easier to grasp.
Following are the components of a chart:
Google Sheets allow you to create collaborative charts and dashboards in real-time. Multiple users can work on the same spreadsheet simultaneously, making it easy to update and share visualisations in a collaborative environment.
Chart Title: The title of a chart provides a brief description of the data it represents. It should be clear and concise, summarising the chart’s purpose.
Axes (X-axis and Y-axis): Axes serve as the reference lines for the data points on the chart. The X-axis represents categories or time, whereas the Y-axis represents values or measurements.
X-Axis Title: The X-axis title is a label added to the horizontal axis of a chart.
Y-Axis Title: The Y-axis title is a label added to the vertical axis of a chart.
Data Series: Data series are the actual data points or values plotted on the chart. These are often represented as bars, lines, or other symbols, depending on the chart type.
Legends: Legends are used to label different data series on the chart. It is useful when there are multiple data series in the chart. Labels display the data series with predetermined colour and series name.

Data Labels: Labels are applied to individual data points that shows their values or other relevant information.
Gridlines: Gridlines are the same as the lines on graph paper. They help you see where different points on the chart are located. These lines make it easier to read the value of each data point on the chart more accurately. They create a grid-like pattern on the chart.
Chart Area: The chart area includes the whole area and objects in the chart.
Plot Area: A plot area is a window within a chart area. It contains the main chart. It’s that area in the chart where all your data and visual elements are shown.
Google Sheets offers a variety of chart types to help you visualise your data effectively. Here are some of the most commonly used chart types available in Google Sheets:
Column charts are used for comparing values across different categories. They consist of vertical bars. It is suitable for showing trends over time or comparing items.

Bar charts are used to compare different categories or groups of data. They consist of horizontal bars, with the length or height of each bar representing a value. Bar charts are ideal for showing comparisons between items or tracking changes over time.

Line charts are commonly used to display data trends over a continuous range, such as time. They are created by connecting data points with lines, making it easy to visualise how values change over a specific time.

Pie charts represent data as slices of a circle, where each slice represents a proportion of the whole. They are useful for showing the composition of a whole, where the total sum equals 100%. Pie charts can help visualise percentages or parts of a whole.

A scatter plot is a type of graph that uses dots to show the relationship between two variables in a dataset. The independent variable is plotted on the X-axis, and the dependent variable is plotted on the Y-axis. The positions of each dot on the horizontal and vertical axes indicate values for an individual data point.

An area chart is a visual representation of data that contains both lines and filled areas to convey information. This type of chart is effective in representing data trends and variations over a specified period or across different categories.

Creating a chart in Google Sheets is a simple process, and it is a useful skill for every student to learn as it helps to visualise the data in an understandable way. Steps to create a basic column chart in Google Sheets are as follows:
1. Open the Google Sheets spreadsheet.
2. Enter the data into Google Sheets. In this case, we have entered the following data:
3. Select the data in the spreadsheet for creating a chart. In this case, select the “Months” column and the “Sales” column data.
4. Go to the Insert menu in the Menu bar of the Google Sheet and click on Chart

5. A column chart is created by default and displayed on the spreadsheet. Also, the Chart editor panel will appear on the right side of the screen. Click here to insert a chart

editor panel
6. Click on the Chart type list box. A drop-down list appears. Select the desired chart type from the dropdown menu that you want to create.
7. You can customise your chart by adjusting various options available under the Customize tab in the Chart editor. For example, you can provide a title for your chart, modify the axes labels, and change the colours and style of your chart.

As you make changes in the Chart editor, you can preview your chart in real time to see how it will look.

8. Click and drag the chart to the desired location within your spreadsheet.
9. Give your spreadsheet a suitable name.
Chart shifted to the right

This process of creating charts can be used for any chart type by selecting a different chart type in steps 6 and 7.
Describe a real-world situation where effective data visualisation could improve decision-making. Explain the data, suitable chart type, and benefits.
In Google Sheets, you can create charts from your data to help visualise and analyse information. You can easily move, resize, and delete charts within a spreadsheet.
To reposition a chart:
1. Click on the chart where you want to move.
2. Drag it to the desired location. You can also move a chart to a different sheet within the same file by using the Cut and Paste options.
To resize a chart:
1. Click on the chart that you want to resize.
2. Drag its corner or edge handle to make it larger or smaller. You can maintain the aspect ratio of the chart by holding down the Shift key while resizing.

To delete a chart:
1. Click on the chart.
Corner handle
Edge handle
2. Then, click on the three dots in the top right corner and select Delete chart. The deleted charts can often be restored through the Undo option in the Edit menu or by using the Ctrl + Z key combination.

Click here to delete the chart.
Share your experience with creating a chart or graph using Google Sheets. What were the challenges you faced, and how did you customise the chart to effectively present your data?
Hints drag pie dots charts categories
1 are visual representations of data that help to understand complex information.
2 The X-axis in a chart typically represents or time.
3 charts are useful for showing the composition of a whole, where the total equals 100%.
4 A scatter plot is a type of graph that uses to show the relationship between two variables in a dataset.
5 To reposition a chart within a Google Spreadsheet, click and it to the desired location.
1 What is the primary purpose of data visualisation?
a To make data more complex
c To simplify data and reveal patterns
b To hide patterns and trends in data
d To confuse the audience
2 The component of a chart provides a brief description of the data it represents.
a Axes
c Chart Title
b Data Series
d Gridlines
3 The type of chart is ideal for displaying data trends over time by connecting data points with lines.
a Column chart
c Line chart
4 How can you reposition a chart within Google Sheets?
a Right-click and select “Move”.
c Click and drag it to the desired location.
b Pie chart
d Scatter plot
b Use the arrow keys on your keyboard.
d Double-click on it and move.
5 When resizing a chart in Google Sheets, which key should you hold down to maintain the aspect ratio of the chart?
a Shift
b Ctrl
c Alt d Tab
1 I am a visual representation of data that consists of vertical or horizontal bars and is used for comparing values across categories.
2 I am a type of chart ideal for displaying data trends over time in coloured areas that are filled in beneath the data lines.
3 I am used to represent data as slices of a circle, with each slice showing a proportion of the whole.
4 I am a key element in explaining data or symbols in various visual representations.
D. Write T for True and F for False.
1 Charts are primarily used for making data more complex to understand.
2 Data labels in a chart provide specific information about each data point.
3 Legends in a chart help viewers understand which data series corresponds to which category.
4 Pie charts are suitable for comparing values across different categories.
5 Resizing a chart while holding down the Shift key maintains its aspect ratio.
E. Answer the Following.
1 Why is data visualisation important in today ’s data-driven environment?
2 What are the key components of a chart?
3 Name three commonly used chart types in Google Sheets and briefly describe each of them.
4 What are the steps to resize a chart in Google Sheets?
5 How can you delete a chart from your Google Sheets spreadsheet?
F. Apply Your Learning.
1 Imagine you have a data with monthly expenditure data for a year. Which type of chart would you choose to visualise this data, and why?
2 You have created a chart in Google Sheets, but it doesn’t accurately represent the data. What steps can you take to customise the chart and improve its effectiveness in conveying the intended information?
Computers are incredible and powerful machines. Today, they are everywhere, be it a shop, a bank, a school, government offices, or malls. But they don’t do anything without our instructions. They are helpful, but deep down, they are not smart. The instructions we give to a computer are sets of commands to perform a task; these sets are collectively referred to as a program.
Programming is the process of creating a set of instructions that tells a computer how to perform a task. A task is a piece of work to be done. In a program, it may represent a section of the program.
We need a language to instruct computers to carry out a task, just as we use English to communicate with one another. As computers are machines, they can only understand machine language. As machines are electrically powered devices, they listen to two signals, on and off, which are represented by 0s and 1s, respectively.
A language that is formed using 0s and 1s is called a low-level language (LLL). As it is based on only two digits, it is also known as a binary language.
A high-level language (HLL) is a human-friendly programming language like Java, Python, C, or C++. It is intended to make computer programming simpler for programmers, as it is not feasible for programmers to remember the 0 and 1 codes for everything. Later, these high-level language programs are translated into low-level language programs to make computers understand them.
Java is a widely used programming language and software platform that runs on billions of devices, including notebook computers, mobile devices, gaming consoles, medical devices, and many others. It is used to develop mobile apps, web apps, desktop apps, games, and much more.
A platform is where a program runs. Java is a platform because it includes the Java Virtual Machine (JVM), the Java runtime environment (JRE), and the Java Development Kit (JDK). Java provides a runtime environment (JRE) and an application programming interface (API), but the term 'Java platform' covers more, including the JVM and JDK, for developing and running Java applications.

Java was developed by Sun Microsystems (which is now a part of Oracle) in 1995. James Gosling is known as the father of Java. Did You Know?
Below are the reasons why we should learn Java:
1 Java is based on the “Write Once, Run Anywhere” principle, which makes it a platform-independent language.
2 Java is beginner-friendly and gives you a competitive edge, as it is one of the leading programming languages in the industry.
3 Java has strong memory management, which makes it robust.
4 Java takes less execution time, as it is a compiled language.
5 Java is secure and dynamic.
6 Java is used on a large scale around the world, covering many sectors.
7 Java offers a variety of job roles, expanding career options such as software developer, web developer and application developer.
Java is a high-level language, so any program written in it must first undergo a two-step conversion to a machinelevel language.
Any Java program is initially translated into bytecode, a type of machine-independent code. This bytecode is then executed on a machine-specific Java Virtual Machine (JVM).
A compiler is a computer program that converts high-level program instructions into machine language. This program reads the source code, decodes it instruction by instruction into machine-readable bytecode, and then provides a machine-independent Java file that can run on any machine, like Windows, MacOS, and Android, with the help of a JVM.
Some of the commonly used Java compilers are javac (an official Java compiler), the GNU Compiler for Java (GCJ), the Eclipse Compiler for Java (ECJ), and Jikes.
The JVM acts as a run-time engine to run Java applications. It runs the Java code. It provides a runtime environment in which Java bytecode (a compiled Java program) can be executed. JVMs are available for platforms like Windows, MacOS, and Android
So, the Java compiler first compiles the program into machine-independent bytecode, which is then executed by the JVM, a platform-independent interpreter, to produce the final output.
Object-Oriented Programming (OOP) is a programming paradigm that is widely used in Java and many other programming languages. In Java, OOP is based on the following core principles:
Objects: In OOP, everything is treated as an object. An object is a self-contained unit that represents a real-world entity or concept and contains both data (attributes) and the methods (functions) that operate on that data. Objects are instances of classes
Classes: A class is a blueprint or template for creating objects. A class defines the structure and behaviour of objects. In Java, classes are used to create objects by defining their attributes and methods.
Consider a real-world scenario of a factory producing cars. Think of the Car class as a blueprint or template for manufacturing cars in a factory. This blueprint defines what each car should have and how they should behave. In the class, you specify attributes (Make, Model, Year) and methods (Start, Stop) that all cars produced from this factory should possess.
Using the prototype of a car, you can create many objects that possess the attributes and methods of the Car class.
Car Class
Attributes: Make Model Year Methods: Start Stop
Advantages of OOPs
1 OOP can lead to faster development of programs.
2 OOP gives the programmes a clear structure.
3 OOP helps keep the code easier to maintain, modify, and debug.
4 OOP makes it possible to create fully reusable applications with less code and a shorter development time.
Java tokens are the smallest elements of a Java program. These are the basic building blocks, which can be put together to make a program. Java tokens can be identifiers, keywords, constants, punctuators, or operators.
Identifiers
An identifier is any name assigned to various components of a Java program. Identifiers are used to name classes, methods, and variables. Identifiers can be short names, like x and y, or more descriptive names, like age, sum, choice, or result. It is better to use descriptive names in order to make your programs easy to understand and maintain.
Keywords
Keywords are reserved words in Java that have a special meaning and can only be used for that purpose. We cannot use keywords to name any variable, class, or method in Java, as doing so will show an error. A few keywords in Java are public, static, void, class, int, float, char, if, while, for, etc.
Constants
They are the fixed values that do not change during the execution of a program. Constants can be numeric constants or character constants.
Numeric Constants: 12, -5, 2334, -786, 1.55, 0.756, etc.
Character Constants: They can be single character constants, like “P”, “a”, and “B”, or multicharacter (string) constants, like “Uolo”, and “Welcome”.
Punctuators
Punctuators are the symbols used to separate other tokens. They are also known as separators. There are 9 punctuators in Java which are ; , . ( ) { } [ ].
In Java, we write programs using classes and objects. A typical structure of a Java program includes the following:
1 Documentation statement
2 Class Definition statement
3 Main method
//Program to print “Hello World!”. class Welcome{ public static void main (String args[]) { System.out.printIn(“Hello, Java!”); { } Documentation
Class Definition The main Method
Let us understand the meaning of each part in detail.
Documentation Statement
We start a Java program with a documentation statement that tells what the program is about. We use comments to add documentation about a program. A comment is a line of code that is ignored by the Java compiler.
In Java, we have three types of comments:
• Single-line comment
• Multi-line comment
• Documentation comment
Single-line comments are added using a pair of forward slashes (//). A multi-line comment starts with /* and ends with */. A documentation comment starts with /** and ends with */.
In the example above, we have created the class named Welcome. We call this statement a class definition. The opening curly braces at the end of the line indicate the start of the class.
Inside the class, we have the main method, which is the execution point of the program when we run it. A Java program must have a main method else it will not execute. The name of the program should be the same as the name of the class which has the main method.
Here, the class Welcome has the main method, so the name of the program should be Welcome.java.
A main method can be public, static, and void.
public: It indicates that the main method can be called from anywhere outside or inside the class. Calling a method is nothing but asking Java to execute the code written inside a method. static: It indicates that the main method will remain the same in all the objects that are created from the class. For example, let us say we create the objects Welcome1, Welcome2, and Welcome3 from the class Welcome, the main method will remain the same in all the three objects, that is, it will have only one instruction (line 3) inside it.
void: It indicates that the main method will not return any result other than executing the instruction present inside it.
The open curly bracket at the end indicates the beginning of the main method.
The instruction System.out.println() is a print instruction in Java that will display the message written inside the parentheses, which is “Hello, Java!” We end an instruction with a semicolon at the end.
The first closing curly bracket indicates the end of the method, and the second closing curly bracket indicates the end of the class.
A Java compiler will convert this Welcome.java program into Welcome.class, which will be the bytecode. Then, a JVM will execute the main method inside this Welcome.class bytecode, where it will run the System.out.println() statement to display the message, “Hello, Java!”
//Program to print “Hello, Java!” class Welcome{ public static void main(String[] args) { System.out.println(“Hello, Java!”);
Hello, Java!
Example 7.1
Program to display names.
Names.java Output
//Program to print “Hello, Java!” class Names{
public static void main(String[] args) {
System.out.println(“My name is John.”); System.out.println(“My best friend’s name is Adam.”); } }
Example 7.2
Program to print the sum of two numbers.
My name is John. My best friend’s name is Adam.
Sum.java Output
class Sum{
public static void main(String[] args){
System.out.println(24 + 26); }
In Example 1.1, the + operator is used to add two numbers. You will learn more about operators later in this chapter.
Example 7.3
Program to display two messages in a single line.
Welcome.java Output class Welcome{
public static void main(String[] args){
System.out.print(“Welcome to the world of Java!”); System.out.print(“Hope you are having fun!”); }
Welcome to the world of Java!Hope you are having fun!
Whenever we display a message using the method System.out.println(), it first displays the message in the output then moves the cursor in the output to a new line. That is why, in Example 1.1, the messages are displayed in two separate lines. But the method System.out.print() does not move the cursor to a new line and that is why in Example 1.3, the messages are displayed in the same line.
Example 7.4
Program to display the product of two numbers.
class Product{ public static void main(String[] args){ System.out.println(“30 x 50 = “ + 30 * 50); } }
Example 7.5
30 x 50 = 1500
Program to calculate the area of a rectangle whose width is 5 and height is 10.
Area.java
public class Area{ public static void main(String[] args){ System.out.print(“Area of rectangle = “ + 5 * 10); } }
Area of rectangle = 50
Syntax refers to the set of rules defining how a program should be written. Every programming language has its own syntax. Similarly, the syntax of Java also defines all the main rules, commands, and constructions to write programs that the Java compiler understands.
A few of the syntax rules in Java are:
• Every Java code has to be written inside a class, as it is one of the main principles of object-oriented programming that Java strictly follows.
• The main() method should be defined inside a class.
• In Java, we end all the instructions with a semicolon (;). That is, each individual statement should be ended with a semicolon. It informs the compiler where an instruction ends and the next instruction begins.
• Java is case-sensitive, which means the names “showData” and “showdata” are two different names.
Syntax errors are mistakes in the code, such as spelling mistakes and punctuation errors. It indicates that the programmer has written an invalid statement. If the program contains any syntax errors, the compiler will display them after compiling it.
Two common types of syntax errors are:
• Missing double quotes in print statements
Think and Tell
Do you think knowing syntax is required for learning every language?
Main.java Output
class Main{ public static void main(String[] args){ System.out.print(Hello!);
/tmp/cGx28261UN/Main.java:3: error: ’)’ expected System.out.print(Hello!);
error
• Missing the semicolon symbol at the end of any instruction.
Main.java Output
public class Main
{ public static void main(String[] args) { System.out.print(“Hello”)
/tmp/cGx28261UN/Main.java:3: error: ’;’ expected System.out.print (“Hello!”)
Data types allow us to define what type of data a memory location can hold. The main data types in Java are as follows:
Data Type Size Description
byte 1 byte Stores whole numbers from -128 to 127.
short 2 bytes Stores whole numbers from -32,768 to 32,767.
int 4 bytes Stores whole numbers from -2,147,483,648 to 2,147,483,647.
long 8 bytes Stores whole numbers from -9,223,372,036,854,775,808 to 9,223,372,036,854,775,807.
float 4 bytes Stores fractional numbers. Sufficient for storing 6 to 7 decimal digits. double 8 bytes Stores fractional numbers. Sufficient for storing 15 decimal digits. boolean 1 bit Stores true or false values.
char 2 bytes Stores a single character/letter or ASCII values.
Apart from these data types, one more commonly used data type is String. It helps us store multiple characters in a variable, like “John”, “4 kilograms”, and “$ 50”.
Variables
A variable is a memory location on a computer which can hold any value and can also change over time, as needed.
To understand it in an easy way, think of it like a box in which you can store a number and later can replace that number with another number.
In simple words, variables are names given to the memory location where your value is stored.
The figure below illustrates three variables with their respective values. The three variables used in the figure are “name”, “winner” , and “score”. The variable “name” holds the value “Bob”, the variable “winner” holds the value “True”, and the variable “score” holds the value “35”.
Therefore, whenever the variable “name” is used in a program, this variable refers directly to its value, “Bob”.


Declaring a variable means creating a variable. If we want to use a variable in Java, we need to create it in advance. To create or declare a variable, we need to specify the data type of the variable along with the variable name. A data type refers to the type of value the variable is going to hold.
Syntax: <data type> <variable name>;
Semicolon int count ;
Say, we want to create a variable to store a count. As the value of count will be a number, we use the keyword int, which means integer (a non-decimal number), to declare the type of the variable, and we can use count as the name of the variable.
Examples
String name; int count;
In the example above, the variable “name” should hold characters or words within it and the variable “count” should hold an integer value.
Initialising a variable means assigning a value to the declared variable for the first time. The syntax for initialising a variable is as follows.
Syntax: <data type> <variable name> = <value>;
Data type Variable name
Semicolon int count = 4 ;
Initial value
Initialisation of the variable includes the following three components:
Data type : Type of data the variable will store.
Variable name : Name of the memory location where the value will be stored.
Initial Value : The value the variable will be initialised with.
Example int x; x=10;
In the above example, the first line, “int x”, is declaring the variable and specifying that the value stored in the variable is of the integer type.
The second line, “x = 10”, gives the initial value to the variable x, which is of data type int.
Therefore, whenever the variable x is used in the program, it refers to the value stored within it, which is 10.
Example 7.6
Program to store number 5 in a variable and display it.
Main.java
class Main{ public static void main(String[] args){ int number; number = 5;
System.out.println(“Number is “ + number); } }
Output
Number is 5
In the program above, we have initialised the number variable with 5 in line 4, and in line 5, we display the value of the variable using the print instruction.
We can group Java variables into the following categories, based on the data types we learnt:
• String variables : Store letters and numbers within double quotes.
• Integer variables : Store numbers without decimal values.
• Float variables : Store numbers with decimal values.
• Character variables : Store a single character such as “a” or “b”.
• Boolean : Stores only true or false values.
Example 7.7
Program to store three numbers 5, 6, and 10 in different variables and display the sum of the numbers.
class Sum1{
public static void main(String[] args){ int number1, number2, number3; number1 = 5; number2 = 6; number3 = 10; int sum = number1 + number2 + number3; System.out.println(“Sum is “ + sum); } }
Sum is 21
In the above program, three integer variables number1, number2, and number3 are declared in line 3. In lines 4, 5, and 6, the variables are initialised with their respective values using assignment statements. Then, the sum is calculated in line 7 and line 8 displays the sum.
In Java, the scope of a variable is defined as its visibility or accessibility within a class, method, or block of code. The variables declared inside a block or method are not visible or accessible outside it. If you try to do so, you will get a compilation error.
Based on their scope, the following are the types of variables in Java:
1 Local
2 Instance
3 Static Local Variable
A variable that is defined and created within a method, constructor, or function in Java is called a local variable. These variables are created when the function or method is created and destroyed after the control comes out of the block. Therefore, the scope of the local variable lies within the function or method for which it has been created. The variable cannot be used outside the block it has been initialised to.
Example 7.8
class example{
public static void main(String[] args){ int var = 10; System.out.println(“Local Variable “ + var); } }
Local Variable 10
Instance Variable
A variable declared inside a class but outside the body of methods is called an instance variable. It is not declared static. Instance variables cannot be accessed directly. You have to create an instance of the class. The new operator is used to create an instance of the class, which is used to access the instance variables. You will learn more about it in the next chapter.
Example 7.9
class Simple{ int a = 10; float f = a; public static void main(String[] args){ Simple obj = new Simple(); System.out.println(obj.a); System.out.println(obj.f); } }
Static Variable
A variable that is declared static is called a static variable. It cannot be local. You can create a single copy of a static variable and share it among all the instances of the class. Memory allocation for static variables happens only once when the class is loaded into memory.
The general rules for naming a variable in Java are:
• Names can contain letters, digits, underscores, and dollar signs.
• Names must not begin with a number.
• Names cannot contain blank spaces.
• Names are case sensitive, so “myVar” and “myvar” are two different names in Java.
• Java keywords, such as int or boolean, cannot be used as names.
• Names in Java can be of any length.
• Variable names can also begin with $ and _.
A few examples of valid variable names are count, name, _num, num1, num_1, $name, etc. However, names like 1num, tile count, and value #1 are invalid variable names.
Example 7.10
Main.java Output
class Main{ public static void main(String[] args){ int 1num = 5; } } /tmp/cGx2826UN/Main.java:3: error: not a statement int 1num = 5; ᴧ /tmp/cGx2826UN/Main.java:3: error: ‘;’ expected int 1num = 5; ᴧ 2 errors
When we have two or more distinct words in a variable name, we can write them without spaces in between and capitalise the first letter of each new word.
For example: “Name of the company” can be written as “nameOfTheCompany”. As this represents the camel’s hump, we call it Camel-case.
capitalise the first letter of all the following words first word lower case

Program to store whole numbers in byte, short, int, and long variables.
class Main{
public static void main(String[] args){ byte numByte = 64;
System.out.println(“A byte-sized number is “ + numByte); short numShort = 32000;
System.out.println(“A short-sized number is “ + numShort); int numInt = -2010097456;
System.out.println(“A int-sized number is “ + numInt); long numLong = 1956789034264578326L;
System.out.println(“A long-sized number is “ + numLong);
A Java program to store decimal numbers in float and double variables.
class Main{
public static void main(String[] args){ float numFloat = 645.6743f;
System.out.println(“A float-sized decimal number is “ + numFloat); double numDouble = 3229.006538971d;
System.out.println(“A double-sized decimal number is “ + numDouble); }
A byte-sized number is 64
A short-sized number is 32000
A int-sized number is -2010097456
A long-sized number is 1956789034264578326
A float-sized decimal number is 645.6743
A double-sized decimal number is 3229.006538971
7.13
A Java program to store your name in a variable and display it in the output.
class Main{
public static void main(String[] args){
String myName = “John”; System.out.println(“My name is “ + myName); } } My name is John
Operators are special symbols that are used to perform calculations. We can use operators with variables and constants to form expressions.
These operators work on a single variable or constant. They are used to increase or decrease the value stored in a variable by 1.
Operator Name Description Example ++ Increment Increases the value of a variable by 1.
Decrement Decreases the value of a variable by 1.
Arithmetic operators in Java are used along with the integer or float values and variables to perform mathematical operations on them.
Operator Name Description
+ Addition Adds two values together.
- Subtraction Subtracts one value from another.
* Multiplication Multiplies two values.
/ Division Divides one value by another.
% Modulus Returns the remainder.
They are used to compare two values (or variables). This is important in programming, because it helps us to find answers and make decisions. The result of a comparison is either true or false. Operator
Equal to
!= Not equal
> Greater than
Operator Name Example
< Less than x < y
>= Greater than or equal to
<= Less than or equal to x <= y
They are used to compare the result of two or more expressions in Java and give the result as true or false.
Operator Name Description Example
&& Logical and Returns true if both statements are true.
|| Logical or Returns true if one of the statements is true.
! Logical not
BEDMAS Rule
Reverse the result, returns false if the result is true. !(x
Java performs the following operations in order to solve a mathematical expression:
1 Brackets (B)
4 Multiplication (M)
Example
9 + 7 * (8 − 4) / 2 − 3
2 Exponents (E)
5 Addition (A)
3 Division (D)
6 Subtraction (S)
= 9 + 7 * 4 / 2 − 3 (First, the brackets are solved.)
= 9 +7 * 2 − 3 (Then, division is solved.)
= 9 + 14 − 3 (Then, multiplication is solved.)
= 23 − 3 (Then, addition is solved.)
= 20 (Finally, subtraction is solved.)
Example 7.14
Program to calculate the area and perimeter of a square with the side as 5.
Main.java Output
class Main{
public static void main(String[] args){ int side = 5; int area = side * side; int perimeter = 4 * side; System.out.println(“Area: “ + area); System.out.println(“Perimeter: “ + perimeter); } }
Area: 25
Perimeter: 20
Example 7.15
Program to show the difference between using a unary operator before and after a variable.
class Main{
public static void main(String[] args){ int num1 = 5;
System.out.println(“Value of num1++ is “ + num1++);
System.out.println(“Value of num1 is “ + num1);
System.out.println();
int num2 = 5;
System.out.println(“Value of ++num2 is “ + ++num2); } }
Value of num1++ is 5
Value of num1 is 6
Value of ++num2 is 6
In the above program, when num1++ is used, Java first displays the value of num1 and then increases its value by 1. So, line 5 displays 5 as num1 is 5, then Java increases the value of num1 to 6 (5 + 1) and displays the new value in line 6. However, when ++num2 is used, Java first increases the value by 1 and then displays the value of num2. So in line 8, Java increases num2 to 6 (5 + 1) and displays the new value.
A Fill in the Blanks.
Hints logical class instance arithmetic block of code
1 In Java, a is a blueprint for creating objects.
2 A variable that is associated with an instance of a class is called a/an variable.
3 The scope of a local variable is limited to the in which it is declared.
4 operators perform mathematical operations in Java.
5 In Java, the “&&” operator is an example of a/an operator.
B Tick () the Correct Option.
1 Which keyword is used to create a class in Java? a define b class c create d make
2 What type of variable is declared with a static keyword in Java?
a Local variable b Instance variable
c Static variable d Dynamic variable
3 The == operator in Java is an example of a:
a Arithmetic operator b Comparison operator
c Logical operator d Assignment operator
4 Which of the following symbols is used to end the statement in a Java program?
a ; b :
c || d *
C Who Am I?
1 I’m a programming construct used to create objects from a class in Java.
2 I’m a rule in Java to make calculations.
3 I’m an operator in Java that is used for comparing values.
4 I’m a logical operator in Java that returns true if both statements are true.
5 I’m a type of operator that work with a single variable.
D Write T for True and F for False.
1 Local variables have a class-wide scope.
2 An instance variable is associated with a specific instance of a class.
3 The scope of a static variable is limited to a specific method.
4 The “!=” operator is a logical operator.
5 Java supports object-oriented programming (OOP) principles.
E Answer the Following.
1 Explain the difference between a local variable and an instance variable in terms of scope.
2 List three types of arithmetic operators in Java and provide an example of each.
3 Describe the purpose of the variables in Java.
4 Provide an example of a relational operator in Java and explain its use.
5 How do logical operators like && and || help in decision-making in Java?
F Apply Your Learning.
1 Create a Java class called “Person” with instance variables for name, age, and address.
2 Write the main method for the “Person” class in question 2 that calculates the birth year based on the current year and age.
3 Implement a Java program that uses the “Person” class in question 2 to calculate the total marks obtained in five subjects.
4 Compare the marks obtained in two subjects, using a relational operator and print the result.
5 Display the result of the person based on the total marks obtained in question 3.
To get input from a user, we have to use the Scanner class. The Scanner class can be imported from the java.util package, as shown below.

To use any of the Scanner class methods, we must first create an object of the class. Below is an example of how to create and use an object of the Scanner class to call a method from the class.

You can choose a name for the object. When the object is created, you can use any method from the Scanner class for the input data type. The table below shows the methods used to read various input values.
Description
nextBoolean() Reads a boolean value from the user. nextByte() Reads a byte value from the user. nextDouble() Reads a double value from the user. nextFloat() Reads a float value from the user. nextInt() Reads an int value from the user. nextLine() Reads a string value from the user. nextLong() Reads a long value from the user.
nextShort() Reads a short value from the user.
Example 8.1
Program to read your name as input and print it.
import java.util.Scanner; class Main{
public static void main(String[] args){
Scanner myObj = new Scanner(System.in); String Name;
System.out.println(“Enter your name “); Name = myObj.nextLine();
System.out.println(“Username is: “ + Name); }
Example 8.2
Program to read the name, age, and salary of an employee and print it.
Enter your name Amita
Username is: Amita
Main.java Output
import java.util.Scanner; class Main{
public static void main(String[] args){
Scanner myObj = new Scanner(System.in);
System.out.println(“Enter name, age and salary:”); String name = myObj.nextLine(); int age = myObj.nextInt(); double salary = myObj.nextDouble();
System.out.println(“Name: “ + name); System.out.println(“Age: “ + age); System.out.println(“Salary: “ + salary);
Conditions
Enter name, age and salary: Amita
36
85000
Name: Amita
Age: 36
Salary: 85000.0
Consider a real-life scenario where you are cycling and suddenly a puppy runs in front of you. What would you do? You will surely stop cycling. However, you would have kept going if the puppy hadn’t crossed you. This is how we make decisions in real life.
The decision statement in Java allows you to make a decision based on the outcome of a condition.
Generally, a Java program runs the code in sequence. But we can control the order in which the program executes and run specific code based on the outcome of a condition. This is accomplished through the use of control flow statements, such as the if-else statement.
Control flow statements allow us to specify a set of instructions that should be executed only if certain conditions are met.
How does Java decide which branch of code to execute when using an if-else statement?
In this chapter, we will learn the following control flow statements for decision-making in Java:
• If statement
• If-else statements
• Nested-if statements
• If-else-if statements
If Statement
The if statement is used to execute a statement or a block of statements only when the given condition becomes true.
Consider a scenario where you need to check if someone is eligible to vote or not. How would you know if someone is eligible to vote?
One can vote if he or she is 18 or older. Right!
if (condition)
{
}
//Task to be performed if the condition becomes true.
keyword condition opening braces closing braces
if (Age>= 18) { }
System.out.println(”Eligible to Vote!”);
If Age>=18
True
Eligible to Vote
Statement(s) that will execute only when the condition is true
If the condition becomes true, only then the statements inside the block will be executed; otherwise, the control goes to the next statement after the closing braces.
Example 8.3
A program to check which of the two variables, x or y, has the greater value.
class Main{ public static void main(String[] args){ int x = 20; int y = 18; if(x > y) {
System.out.println(“x is greater than y”); } } }
x is greater than y
Java also provides a shorthand version of the “if-else” statement known as the ternary conditional operator (?:). It allows you to write a simple if-else statement in a single line.
Example 8.4
A program to check whether the number is even.
class Main{
public static void main(String[] args){ int number = 100; if(number % 2 == 0) { System.out.println(“The number is even”); } } }
The if-else Statement
The number is even
The if-else statement has two sets of code to be executed, whether the given condition is true or false.
Let us consider the example of eligibility to vote again to understand how if-else works. Take a look at the flowchart below. If the condition is met, the person is eligible to vote; otherwise, the person is not eligible to vote.
Age>=18
False Eligible to Vote Not Eligible to Vote
Syntax: if (condition) { //Task to be performed if the condition becomes true. } else{ //Task to be performed if the condition becomes false. }
What is the difference between if and if-else statements?
keyword
condition
Statement(s) to be executed when the condition is true
if (Age>= 18) { } else { }
System.out.println(”Eligible to Vote!”);
System.out.println(”Not eligible to Vote!”);
Statement(s) to be executed when the condition is false
If the condition becomes true, then the statements inside the if block will be executed; otherwise, the statements inside the else block will be executed.
Example 8.5
A program to print “Good day” if the time is before 18 else print “Good evening”.
class
Main{ public static void main(String[] args){ int time = 20;
if(time < 18) {
System.out.println(“Good day.”); } else{
System.out.println(“Good evening.”); } } } Good evening.
Example 8.6
A program to check whether a number is even or odd.
class
Main{ public static void main(String[] args){ int number = 99;
if(number%2 == 0) {
System.out.println(“The number is even”); The number is odd
else{
System.out.println(“The number is odd”); } } }
“Nest” means within. In Java, an “if statement” is referred to as being “nested” if it is stated inside another “if statement” or an “if-else statement”.
In fact, there is no limit to how deep a nest can go. Nested if statements are common in Java programming.
Syntax: if (condition1)
{ if (condition2)
{ //Task to be performed if condition1 and condition2 becomes true. else
{ //Task to be performed if condition1 is true but condition2 is false.
} } else{ if(condition 3)
{ //Task to be performed if condition1 becomes false but condition 3 is true.
}
Nested if block
Outer else block } else { System.out.println(“c is the largest number”); } } } if (a>c) {
if (a>c) { System.out.printIn(“a is the largest number”); else{ if (a>c) { if (b>c) { System.out.println(“b is the largest number”); } else { System.out.println(“c is the largest number”); }
Outer if block
Assume that a = 30, b = 12, and c = -15. First, the outer if condition is examined. The control goes to the nested if block as the outer if condition is true. Now that the nested-if condition has been checked and found to be true as well, the output is “The largest number is: 30”.
Example 8.7
A program to check the largest of three numbers.
Main.java Output
The largest number is: 30 else { //Task to be performed if condition1 and condition 3 is false. } }
import java.util.Scanner; class Main { public static void main(String[] args) { Scanner myObj = new Scanner (System.in);
Enter the values for a, b, and c: 10
System.out.printIn(“Enter the values for a, b, and c”); int a = myObj.nextInt(); int b = myObj.nextInt(); int c = myObj.nextInt(); if(a>b)
{ if(a>c)
{ System.out.printIn(“The largest number is:” + a); } else
{ System.out.println(“The largest number is:” + c); }} else
{ if (b>c)
{ System.out.println(“The largest number is:” + b); } else
{ System.out.println(“The largest number is:” + c); } } } Example 8.8
A program to check the values of a and b.
Main.java Output public class Main{ public static void main(string[]args)
{ int a=10; int b=20; if(a==10)
{ if(b==20)
{ System.out.println(“a is 10 and b is 20”); } a is 10 and b is 20
{ System.out.println(“a is 10 and b is not 20”); } } }
An addition to the if-else statement is the if-else-if ladder statement. It is used in situations where multiple cases need to be checked. If one of the conditions in an if-else-if ladder statement is true, the statements defined in the if block will be executed. If some other condition is true, the statements defined in the else-if block will be executed. Eventually, the statements defined in the else block will be executed if none of the conditions are true.
Several else-if blocks are possible. If none of the conditions match, the default statement is executed. Let’s look at the example below to understand better.
< 10
Syntax: if (condition1)
{ //Task to be performed if condition1 becomes true. } else if (condition2)
{ //Task to be performed if condition1 becomes false and condition2 becomes true. } else{ //Task to be performed if condition1 and condition2 both become false.
} }
Outer if-else block
if (time<10)
{ System.out.println(”Good morning.”); } else if (time<18) { System.out.println(”Good day .”); } else { System.out.println(”Good evening.”); {
Inner if-else block if-else-if ladder
Example 8.9
A program to print “Good Morning”, “Good Day”, and “Good Evening”, depending on the time.
class Main{ public static void main(String[] args){ int time = 22; if(time < 10) { System.out.println(“Good morning.”); } else if (time < 18){ System.out.println(“Good day.”); }else { System.out.println(“Good evening.”); } } }
Example 8.10
A program to check the value of a variable.
Good evening.
class Main{ public static void main(String[] args){ int i = 30; i is greater than or equal to 30 Statement(s) after if-else-if ladder
if(i < 10) {
System.out.println(“i is less than 10”);
} else if (i < 20){
System.out.println(“i is less than 20”);
} else if (i < 30){
System.out.println(“i is less than 30”);
} else {
System.out.println(“i is greater than or equal to 30”);
}
System.out.println(“Statement(s) after if-else-if ladder”);
A Fill in the Blanks. Hints nextLine() object nested else Scanner
1 To get input from a user, we have to use the class.
2 method reads a string value from the user.
3 A ‘if ’ statement is referred to as being if it is stated inside another ‘if’ statement.
4 In the if-else-if ladder statements, if none of the conditions is true, then the statements defined in the block will be executed.
5 To use any of the Scanner class methods, we must first create a/an of the class.
B Write T for True and F for False.
1 Several else-if blocks are possible in Java.
2 If-else statements is an example of control flow statements.
3 In the if-else statement, if the condition is true, then the statements inside the else block are executed.
4 The Scanner class can be imported from the java.util package.
5 The nextBoolean() method reads a boolean value from the user.
1 What do you mean by nested-if statements?
2 Name the types of control flow statements that can be used in Java.
3 Differentiate between the if and if…else statements.
4 What are if-else-if ladder statements?
5 Describe the following methods used in Java.
a nextLong():
b nextFloat():
c nextInt():
D Apply Your Learning.
1 Write a program to check whether a student has passed the exam or not.
2 Write a program to assign a number within 1, 2, and 3 to a variable and print it in words, as per the integer assigned.
3 Write a program to check whether 2024 will be a leap year or not.
4 Write a program to input a number and check whether a number is greater than 10, using the if statement.
5 Write a program that prompts a user for the lengths of the three sides of a triangle and determines whether the triangle is scalene, isosceles, or equilateral.
6 Write a program in Java to determine if a number is divisible by 15.
In programming, a loop executes a set of instructions until a termination condition is reached. Loops are also known as iterative statements.
In real life, we usually play our favourite songs on a loop. Here, the word loop represents playing that favourite song repeatedly.

In programming, we can run a statement multiple times using a loop. Let’s say we want to print “hello” 10 times. This can be done in two ways:
1 Write the print statement 10 times.
2 Write the print statement once and put it in a loop to run 10 times.
Of course, the second alternative is always more convenient because it means we have to write less code. There are three iteration statements in Java.
1 while
2 do-while
3 for
In this chapter, we will learn about the while and for loops.
What is the concept of loop control variable in loops?
A while loop repeats a statement or a block of statements as long as the looping condition remains true.
//variable initialization while (condition)
{ //body of the loop
//increment/decrement statement
} int i=10; while (i>1) {
condition variable initialization
decrement keyword body of loop
System.out.println(i);
The condition can be an expression which returns a boolean value, i.e., true/false. The body of the loop will run as long as the condition is true. When the condition returns false, the loop terminates.
We can skip the curly brackets if the body of the loop contains only one line.
Example 9.1
Program to print first 10 natural numbers, using a while loop.
Example1.java Output class Example1{ public static void main(String[] args){
// The variable i acts as the counter.
//i counts the number of times the loop has executed int i = 1; while(i <= 10) { System.out.println(i);
Example1.java Output
//increases i by 1 after each loop i++;
Example 9.2
Program to print the odd numbers between 1 to 10.
Example2.java Output
class Example2{
public static void main(String[] args){
// The variable i acts as the counter.
//i counts the number of times the loop has executed int i = 1;
while(i <= 10) { System.out.println(i);
//increases i by 2 after each loop // this can also be written as i = i + 2 i += 2;
A for loop needs a loop control variable, which acts as the counter.
Syntax:
for(initialization;condition;increment/decrement){
//body of the loop
}
Observe that there are three sections inside the parentheses, separated by semicolons.
1 The initialisation section runs when the loop starts. This section sets the initial value of the loop control variable.
2 In a termination condition, the loop runs as long as the condition is true.
3 The last portion is an expression that increments or decrements the loop control variable.
For every iteration, the condition is checked. If the condition is true, the body of the loop is executed. Then, the loop control variable is incremented/decremented. This is repeated until the condition returns false. An iteration is one pass of a loop.
Example 9.3
Program to print first 10 natural numbers, using a for loop.
Example3.java Output
class Example3 { public static void main(String[] args) { for ( int i = 1; i <= 10; i++){ initialization increment condition
Example 9.4
Program to find the factorial of a number.
Example4.java Output
class Example4{
public static void main(String[] args){ // number to calculate the factorial int num = 4;
//fact variable will hold the result. //it must be initiated to 1 int fact = 1; for(int i = 1; i <= num; i++) { fact = fact * i; }
System.out.println(“Factorial of “+num+” : “+fact); } }
Factorial of 4:24
Jump statements are control statements that transfer control of the execution of a program from one place to another. There are two jump statements in Java: break and continue.
The Break Statement
The break statement is used to exit a loop.
Syntax: break;
Example 9.5
Consider the program that we wrote to print the first 10 natural numbers. Let’s add a break statement in this program.
class Example5{ public static void main(String[] args){ // for loop to print first 10 natural numbers for(int i = 1; i <= 10; i++) { if(i==7)
{ //exits the loop if i is equal to 7 break;
} System.out.println(i); } } }
In this program, the for loop runs until the condition i==7 is met. When i==7 is true, the break statement is executed and the loop is exited.
The Continue Statement
The continue statement is used to skip a particular iteration.
Syntax: continue;
Example 3.6
Did You Know?
Consider the program that we wrote to print the first 10 natural numbers. Let’s add a continue statement to this program. Java’s “break” statement is used to exit a loop prematurely, while the “continue” statement skips the current iteration and proceeds to the next one.
class Example6{
public static void main(String[] args){
// for loop to print first 10 natural numbers
for(int i = 1; i <= 10; i++) { if(i==7)
{ //skips the iteration if i is equal to 7 continue; } System.out.println(i);
In this program, the for loop runs until the condition i==7 is met. When i==7 is true, the continue statement stops running the statements inside the loop for that iteration. The loop resumes from the next iteration.
A Fill in the Blanks.
Hints loop break condition loop control variable Jump
1 statements are control statements that transfer control of the execution of a program from one place to another.
2 A/An executes a set of instructions until a termination condition is reached.
3 The statement is used to exit a loop.
4 A for loop needs a/an that acts as a counter.
5 The body of the while loop will run only until the is true.
B Write T for True and F for False.
1 The condition of a while loop is an expression that returns a boolean value.
2 Loops are also known as iterative statements.
3 The continue statement is a type of jump statement.
4 The break statement is used to skip a particular iteration.
5 A for loop has two sections within parentheses separated by a semicolon.
C Answer the Following.
1 What are iterative statements? Name the three types of iterative statements.
2 Differentiate between the while and for loops.
3 What are jump statements?
4 Differentiate between the break statement and the continue statement.
5 Explain the structure of a for loop.
D Apply Your Learning.
1 Write a program to find the sum of the following series: 1 + 4 + 7 + . . . . . . + 28.
2 Write a program to print even numbers between 1 and 20, using a for loop.
3 Write a program to print first 10 terms of the following series, using a while loop: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34.
4 Find the sum of odd numbers from 1 to 50, using a while loop.
5 Write a program to check if a number is prime, using a for loop.
6 Write a program that prints the multiplication table of a given number, using a for loop. For example, if the number is 5, the output should be:
5 X 1 = 5
5 X 2 = 10 . 5 X 10 = 50
HTML stands for HyperText Markup Language. HTML is a markup language used to design web pages. It defines the structure of a web page and tells the web browser how and where to display the content of the web page. A web page is a document placed on the World Wide Web (WWW) as a part of a website.
The term ‘hypertext’ is a combination of two words ‘hyper,’ which means beyond, and ‘text,’ which means written words. The main goal of hypertext is to go beyond the linear reading process and navigate to the desired location on the web with the help of interconnected web pages.
The term ‘markup language’ refers to a language which creates layout of web pages and applies formatting on them. It makes the objects on the web page like text, image, audio, etc. more interactive, and it also enriches the look and feel of the web pages.
To create a web page in HTML, you need two main things:
• A Text Editor: Text editor is software used to write the code of HTML documents. Some of the popular text editors are Notepad, Notepad++, Sublime Text, etc.
• A Web Browser: A web browser is used to access and view web pages. Examples of web browsers are Google Chrome, Apple Safari, Microsoft Edge, Opera, Mozilla Firefox, etc.
An HTML document consists of HTML tags, elements, and attributes.
Did You Know?
A tag is a basic building block of an HTML document that specifies how the content is displayed on the web page. HTML provides several built-in tags. Each of these tags has a specific purpose. For example, the <p> tag is used to create a paragraph in a web page. Each tag has a name which is enclosed in angle brackets < and >. For example, <html>, <body>, <hr>, etc., are some tags in HTML.
Most of the tags in HTML have opening and closing tags. Opening tag is the name of the tag enclosed in the angle brackets. Whereas, the closing tag has forward slash in the beginning of the tag name and enclosed in angle brackets. For example,
<html> is the opening tag.
</html> is the closing tag.
The effect of a tag is restricted only to its closing tag. Between opening and closing tags, content is placed.
The combination of opening tag, content and closing tag is known as element. For example, the paragraph element is as follows:
<p> I am a paragraph. </p>
There are two types of elements in HTML which are as follows:
• Container Elements: Container elements contain other elements or text within them. They have both an opening tag and a closing tag to enclose their content.
Examples: <html></html>, <head></head>, <body></body>.
• Empty Elements: Empty elements, also known as void elements or self-closing elements, do not contain any content. They do not require a closing tag.
Examples: <br>, <hr>, <img>.
An attribute provides additional information about an HTML element and modifies its behaviour. Attributes are always placed inside the opening tags of HTML elements. The syntax to add an attribute is as follows: <element attribute=”value”>Content</element>
Where,
• Element: The HTML element to which the attribute belongs.
• Attribute: The name of the attribute.
• Value: The value assigned to the attribute.
For example,
<p align = “right”> I am a paragraph with right alignment </p> Here, align is the attribute of <p> element.
Multiple attributes can be used in an element.
How are tags and attributes different?
The structure of an HTML document is divided into two main parts: the head and the body <html> <head>
<title> Title of the Web page</title> </head> <body>
Body of the web page </body> </html>
The head contains information about the document, such as the title. The title appears on the title bar or tab of the web browser.
The body contains the content of the web page, such as text, images, and videos. The content of the body is displayed in the browser window.
HTML document structure has four tags to describe the document structure, which are as follows:
1 The <html> and </html> tags enclose the entire document.
2 The <head> and </head> tags enclose the head section of the document.
3 The <title> and </title> tags enclose the title of the document.
4 The <body> and </body> tags enclose the body section of the document.
Some of the basic tags of HTML are as follows:
Tag
Description
<h1> to <h6> Used to create headings and subheadings on a web page. <h1> is the biggest heading and <h6> is the lowest heading
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
<sub> Used to raise the text below the baseline H2<sub>2</sub>O H2O
<sup> Used to raise the text above the baseline A<sup>2</sup> A2
<b> Used to make the text bold
<i> Used to make the text italic
<em> Used to emphasise text
<b> Bold </b> Bold
<i> Italic </i> Italic
<em> Emphasised </em> Emphasised <a> Used to create a hyperlink
<p> Used to create a paragraph
Example 10.1
Let’s create a web page using some of these tags.
<html> <head>
<title> Text Formatting Example </title> </head> <body>
<h1> Welcome to My Web Page </h1>
Code
<a href = ”www.google.com”>
Home </a> Home
<p> I am a paragraph </p> I am a paragraph
<p> This is a simple paragraph with some <em> emphasised </em> text. We can also use superscript and subscript: </p>
<p> The chemical formula for water is H<sub>2</sub>O, and the famous equation is E = mc<sup>2</sup>. </p>
<p> Feel free to explore the content on this page. Thank you for visiting! </p> </body> </html>
This is a simple paragraph with some emphasised text. We can also use superscript and subscript.
The chemical formula for water is H2O, and the famous equation is E = mc2.
Feel free to explore the content on this page. Thank you for visiting!
1 Write any three examples of container elements of HTML.
2 Write the name of the tag used for:
a Making the text bold
b Making a paragraph
c Making the text italic
Cascading Style Sheets (CSS) is a language used to style the HTML elements. It allows us to change the look and feel of the web pages.
CSS uses selectors to target HTML elements. Selectors can target elements by tag name, class, ID, attribute, and more. For example, body { font-family: sans-serif; background-color: blue; } .highlight { color: red; } Here, .highlight is the class selector which can be used in HTML tag with the help of the class attribute.
CSS is used in a property-value pair. The colon (:) sign is used to separate the property from a value. CSS properties define the styles that are to be applied to the selected elements, and values specify the settings for those properties. For example, p { font-size: 24px; color: #333333; }
There are several properties of CSS. Let us discuss some of them in the following table:
Property
Description
color Sets the colour of the text.
Example
color: blue background-color Sets the background colour of the HTML element. background-color: red
font-family Sets the font family of the text.
font-family: cambria font-size Sets the size of the text.
font-size: xx-small
Note: x-small, small, medium, large, x-large, xx-large can also be used as values.
font-weight Sets the weight or thickness of the text. font-weight: bold
Note: lighter, or any number can also be used
padding Sets the space around the content of the element. padding: 40px
margin Sets the space around the element itself. margin: 20px
border Specifies the border around the element. border: 2px border-radius Specifies the radius of the corners of the element border. border-radius: 5px
opacity Specifies the transparency of the element. opacity: 50 text-align Aligns the text horizontally within a box. text-align: centre box-sizing Controls how the sizing of an element is calculated. There are two possible values for this property: content-box and border-box.
box-sizing: border-box
CSS can be used in three ways in a web page which are as follows:
1 Inline CSS: It allows us to apply style to a particular element on a web page with the help of the style attribute. For example, <p style=”color: red; font-size: 15px;”>This is a paragraph</p>
2 Internal CSS: It allows us to apply style to the whole web page with the help of <style> element.
<head> <style> p { color: red; font-size: 15px; } </style> </head> <body>
<p>This is a paragraph </p>
<p>This is another paragraph </p> </body>
3 External CSS: It allows us to style multiple pages with the help of <link> element.
<head>
<link rel=”stylesheet” href=”style.css”>
</head> <body>
<p>This is a paragraph </p> </body>
The style.css file would contain the following CSS: p { color: red; font-size: 15px; }
Example 10.2
Let us use some of these CSS properties, that we have learnt in the previous section, in the following web page: Code
<html> <head>
<title> Text Formatting Example </title> <style> body{ background-color:lightgreen; } h1{ color: red; } </style> </head> <body>
<h1> Welcome to My Web Page </h1>
<p> This is a simple paragraph with some <em>emphasised</em> text. We can also use superscript and subscript: </p>
<p> The chemical formula for water is H<sub>2</sub>O, and the famous equation is E = mc<sup>2</sup>. </p> <p> Feel free to explore the content on this page. Thank you for visiting! </p> </body> </html> Output
This is a simple paragraph with some emphasised text. We can also use superscript and subscript. The chemical formula for water is H20, and the famous equation is E = mc2 Feel free to explore the content on this page. Thank you for visiting!
Here, in this web page, the background colour is changed and the colour of the heading is also changed.
The <img> tag of HTML allows us to add images to the web page. The attributes of the <img> tag are as follows:
Attribute Description
Alt Used to specify the alternate text which appears only if the specified image is not loaded due to some reason.
Height Used to specify the height of the image.
Src Used to specify the path of the image.
Width Used to specify the width of the image.
Apart from src, all attributes are optional to use with the <img> tag. Height and width of the image can also be set with the height and width properties of CSS.
Let us create a web page to display images of famous Indian mathematicians with information about them:
Code
<html> <head> <title>Famous Indian Mathematicians</title> <style>
body { font-family: sans-serif; margin: 0; padding: 0; box-sizing: border-box; } h1 { background-color: lightgreen; color: green; text-align: center; padding: 1em; } .main { display: flex; justify-content: space-around; flex-wrap: wrap; padding: 20px; } .mathematician-card { border: 1px solid #ddd; border-radius: 8px; margin: 10px; padding: 15px; width: 300px; box-shadow: 0 4px 8px; }
.mathematician-card img { max-width: 100%; border-radius: 4px; }
</style>
</head> <body>
<h1>Famous Indian Mathematicians</h1>
<div class = “main”>
<div class=”mathematician-card”>
<img src=”ramanujan.jpg” alt=”Srinivasa Ramanujan”>
<h2>Srinivasa Ramanujan</h2>
<p>Contributions: Number Theory, Mathematical Analysis</p> </div>
<div class=”mathematician-card”>
<img src=”shakuntala-devi.jpg” alt=”Shakuntala Devi”>
<h2>Shakuntala Devi</h2>
<p>Contributions: Mental Calculation, Author of Mathematics Books</p> </div>
<div class=”mathematician-card”>
<img src=”abhay-ashtekar.jpg” alt=”Abhay Ashtekar”>
<h2>Abhay Ashtekar</h2>
<p>Contributions: Quantum Gravity, Loop Quantum Gravity</p> </div>
</div> </body> </html>

While creating this web page, place the images with the same names at the same location where the web page is saved.
The <a> tag is used to create links in HTML. A link, also known as hyperlink, is a text with the functionality to navigate you to some other web page of the website. The <a> tag is also known as anchor tag. This tag helps us to interlink several web pages of a website, even we can link other websites too. The attributes of the <a> tag are as follows:
href
It takes the URL of the web page that will open when the link is clicked. download It allows a file to download when the link is clicked. It does not take any value. We can arrange the links with the help of <nav> tag. The <nav> tag allows us to create a set of links.
Example 10.4
Let us create a navigation bar with the help of <a> and <nav> tags.
Code
<html> <head>
<title>Home Page</title> <style>
h1 { background-color: purple; color: white; text-align: center; padding: 1em; } nav { background-color: grey; overflow: hidden; } nav a { float: left; display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav a:hover { background-color: olive; color: white; } </style> </head> <body>
<h1>Navigation</h1> <nav>
<a href=”https://uolo.com/index.html”>Home</a> <a href=”https://uolo.com/about-us.html”>About Us</a> <a href=”https://uolo.com/request-demo.html”>Contact</a> </nav> </body> </html>

When we hover over the links, the colour of the background of the link is changed.
1 Write one or two lines of code for the following:
a To embed ‘flower.jpg’ image on a web page
b To create a link with the text ‘Flower’ for downloading ‘flower.jpg’ image
2 Write the CSS code to set the border of an image as 10px.
HTML provides the <audio> tag to insert audio files to a web page. The <source> tag is used with the <audio> tag to specify the path of the audio file. There can be more than one <source> tag inside the <audio> tag. The browser chooses any one <source> tag at a time. Currently HTML supports MP3, WAV, and OGG audio formats.
Attributes of the <audio> tag are as follows:
Attribute Description
Autoplay It specifies that the audio will start playing as soon as the web is loaded in the web browser. Controls It specifies that audio controls should be displayed (such as a play/pause button etc).
Loop It specifies that the audio will start over again, every time it is completed. Muted It specifies that the audio output should be muted.
Src It specifies the URL of the audio file.
Except src attribute, all attributes do not take any value. They are simply written in the opening tag.
Example 10.5
Let’s create a web page to add audio file:
<html> <head>
<title> Adding Audio </title> </head> <body>
<h1>Let’s Play Music</h1> <audio controls loop> <source src=”music.mp3”> </audio> </body> </html>

The audio file is added to the web page with controls. You can pause the audio, increase/decrease the volume of sound, forward/reverse audio, etc.
Similar to audio, HTML allows us to add video to a web page using the <video> tag. The <source> tag is used with the <video> tag to specify the path of the video file. There can be more than one <source> tag inside the <video> tag. The browser chooses any one <source> tag at a time. Currently HTML supports MP4, WebM, and OGG video formats.
The attributes of the <video> tag are as follows:
Attribute Description
autoplay It specifies that the video will start playing as soon as the web is loaded in the web browser. controls It specifies that video controls should be displayed (such as a play/pause button etc).
height It specifies the height of the video player.
loop It specifies that the video will start over again, every time it is completed. muted It specifies that the audio output of the video should be muted.
src It specifies the URL of the video file.
width It specifies the width of the video player.
Except src, height, and width attributes, all attributes do not take any value. They are simply written in the opening tag.
Example 10.6
Let’s create a web page to add a video:
Code
Output <html> <head> <style> video { border: 5px groove darkblue; padding: 30px; width: auto; height: auto; } </style> <title> Adding Video </title> </head> <body> <h1>Let’s Play Video</h1> <video controls> <source src=”video.mp4”> </video> </body> </html>

The video is displayed on the web page. You can pause the video, increase/ decrease the volume of sound, forward/reverse the video, view the video on full screen, etc.
Do It Yourself 10C
1 Match the following.
CSS
Discuss!
What will happen if the specified audio/video is not found at the specified path?
Sets the background colour of the HTML element. background-color Aligns the text horizontally within a box. margin Allows us to change the look and feel of the web pages. text-align
Sets the space around the element itself.
2 Write the names of any three attributes of the <audio> tag.
Take photos of any four national symbols of India and create a web page to display them. The name of each national symbol should appear at the top of the photo. Photos should work as hyperlinks, and when the user clicks on any photo, a web page appears containing the larger photo of it.
A Fill in the Blanks.
Hints
<sub> HTML <audio> inline element
1 is a markup language used to design web pages.
2 The combination of opening tag, content, and closing tag is known as
3 The tag is used to raise the text below the baseline.
4 The CSS allows us to apply style on a particular element on a web page with the help of style attribute.
5 The tag to insert audio files to a web page.
B Tick () the Correct Option.
1 What is the need of a text editor while creating web pages?
a To write the code of web pages
c Both a and b
b To view the web pages
d None of these
2 The effect of a tag is restricted only to its tag.
a opening
c the end of the web page
b closing
d All of these
3 Which of the following elements is used to enclose the title of the web page?
a <title> and </title>
c <head> and </head>
b <body> and </body>
d <h1> and </h1>
4 Which of the following CSS properties is used to set the space around the content of the element?
a margin
c border
b padding
d opacity
5 Which of the following is the correct way to create a hyperlink?
a <a href=”URL of the web page”> Text
b <a src=”URL of the web page”> Text </a>
c <a href=”URL of the web page”> Text </a> d <href=”URL of the web page” a> Text </a>
1 I am an HTML tag that is used to emphasise text.
2 I am a sign that is used to separate a CSS property from its value.
3 I am a method to apply CSS to all the web pages of a website simultaneously.
4 I am an attribute of the <a> tag that allows a file to download when the link is clicked. I do not take any value.
5 I am an attribute of the <video> tag which specifies that the video will start over again, every time it is completed.
D Write T for True and F for False.
1 HTML stands for Hypertext Making Language.
2 CSS is used in a property-value pair.
3 The <a> tag is also known as anchor tag.
4 The <src> tag is used with the <audio> tag to specify the path of the audio file.
5 The controls attribute of the <video> tag takes “play” as its value.
E Answer the Following.
1 What is the meaning of the term ‘markup language’?
2 Write the syntax to define an attribute with a tag and explain each part.
3 What is the difference between padding and margin properties of CSS?
4 What is the role of autoplay and controls attributes in the <audio> tag?
5 Write the names of all the attributes of the <video> tag which do not require any value.
F Apply Your Learning.
1 Write the HTML code to display the following output on a web page: a3 − b3 Factorisation: (a − b) × (a2 + ab + b2)
2 Write the CSS code to create a box using <div> tag with the following specifications:
Height = 400px
Width = 500px
Border size = 5px
Border colour = grey
3 Rohan has a video of his 5th birthday on his computer with the name ‘birthday.ogg’. He wants to create a web page to display his video. Would he be able to do the same in HTML? If yes, then write the name of the tag that can help him.
4 Write the code of <audio> tag to insert the ‘cartoon.mp3’ video to the web page. Ensure that the controls should not be visible on the audio.
In this chapter, you will study the most interactive and essential element of web development, i.e., HTML forms. Forms are used to collect information from users, such as their names, email addresses, and hobbies. In this chapter, you will learn to create forms and understand how they work.
HTML forms are commonly used when websites need to gather information from users. For example, if someone wants to buy a bag online, they would first fill their address details in one part of the form and then enter their payment information in another part to complete the purchase. An HTML <form> element is used to create fields where users can provide information in an interactive way. It includes fields where users can type text, numbers, email addresses, and passwords, and indicate choices like selecting check boxes or clicking buttons.
In HTML, the structure of a form is how you organise and align the various elements that make up the form. A basic form consists of several elements. Let us learn about these elements and options.
The <form> Element
The <form> element is a container for all form elements. It helps define where the form begins and ends on a web page.
Example: <form>
<-- Form elements --> </form>
The <input> element is used to create various fields to collect different types of information from users, such as text, email addresses, passwords, and more. The <label> element is used to attach a text with the input fields. Some common types of input fields are:
1 Text Input: It is used to take textual information from the user like name, age, roll number, etc. Use type=”text” attribute:
Example 11.1
<label for=”first_name”>First Name:</label>
<input type=”text” id=”first_name” name=”first_name”>

2 Email Input: It is used to take the email address as information from the user. It verifies the format of the email address, which means you must enter the email address in the correct format. It shows a message if you enter an incorrect email. It also gives suggestions of email addresses that you have used earlier in the web browser. Use type=”email” attribute:
Example 11.2
Code
<label for=”email”>Email:</label>
<input type=”email” id=”email” name=”email”>
3 Password Input: It is used to take sensitive information like passwords, bank account numbers, etc., from the user. The characters you entered in this field appear in the form of stars or dots. An eye icon also appears in this field which allows you to view the text in readable form. Use type=”password” attribute:
Example 11.3
Code Output
<label for=”password”>Password:</label>
<input type=”password” id=”password” name=”password”>

4 Date Input: It is used to take date as input from the user. It displays a calendar to select the date. Use the type=”date” attribute:
Example 11.4
Code
<label for=”dob”>Date of Birth:</label>
<input type=”date” id=”dob” name=”dob” required>
Output

5 Radio Buttons: The Radio button option allows users to select one option from a list. Use the type=”radio” attribute:
Example 11.5
<label>Gender:</label>
<input type=”radio” id=”male” name=”gender” value=”male”>
<label for=”male”>Male</label>
<input type=”radio” id=”female” name=”gender” value=”female”>
<label for=”female”>Female</label>
<input type=”radio” id=”other” name=”gender” value=”other”>
<label for=”other”>Other</label>
6 Check Boxes: The check box option allows users to select multiple options from a list. Use the type=”checkbox” attribute:
Example 11.6
<label>Interests:</label>
<input type=”checkbox” id=”sports” name=”interests” value=”sports”>
<label for=”sports”>Sports</label>
<input type=”checkbox” id=”music” name=”interests” value=”music”>
<label for=”music”>Music</label>
<input type=”checkbox” id=”movies” name=”interests” value=”movies”>
<label for=”movies”>Movies</label>
The <textarea> Element
The <textarea> element is used for long text input, such as comments or messages:
Example 11.7
<label for=”address”>Address:</label>
<textarea id=”address” name=”address” rows=”4” required>
The <button> Element

Did You Know?
How is a text input field different from a password input box?
The <button> element is used to create buttons within forms. You can use it to perform any action on the form. The type attribute is a must to use with the <button> element. It takes any one value out of button, submit, and reset values.
Example 11.8
Code Output
<button type=”button”> Login </button> <button type=”button”> Cancel </button>
The <select> Element

The <select> element is used to create drop-down menus. The <option> element is used in combination with the <select> element to create items in the drop-down menu.
Example 11.9
Code
<label for=”course”>Course:</label> <select id=”course” name=”course” required> <option value=”math”>Mathematics</option> <option value=”science”>Science</option> <option value=”history”>History</option> <option value=”english”>English</option> </select>
Output

Imagine you are designing a website for a local library. The librarian wants to use an HTML form to allow users to request the issuing of books. Think about the various form elements you would include in this form.
Example 11.10
<html> <head>
<title>Student Details Form</title> </head> <body>
<h1>Student Details</h1> <form>
Code
<label for=”first_name”>First Name:</label> <input type=”text” id=”first_name” name=”first_name” required><br><br>
<label for=”last_name”>Last Name:</label> <input type=”text” id=”last_name” name=”last_name” required><br><br>
<label for=”dob”>Date of Birth:</label> <input type=”date” id=”dob” name=”dob” required><br><br>
<label for=”email”>Email:</label>
<input type=”email” id=”email” name=”email” required><br><br>
<label for=”phone”>Phone Number:</label>
<input type=”tel” id=”phone” name=”phone” required><br><br>
<label for=”address”>Address:</label>
<textarea id=”address” name=”address” rows=”4” required></textarea><br><br>
<label for=”course”>Course:</label>
<select id=”course” name=”course” required>
<option value=”math”>Mathematics</option> <option value=”science”>Science</option> <option value=”history”>History</option> <option value=”english”>English</option> </select><br><br>
<label for=”gender”>Gender:</label>
<input type=”radio” id=”male” name=”gender” value=”male” required> <label for=”male”>Male</label>
<input type=”radio” id=”female” name=”gender” value=”female” required>
<label for=”female”>Female</label>
<input type=”radio” id=”other” name=”gender” value=”other” required> <label for=”other”>Other</label><br><br>
<button type=”submit” value=”Submit”>Submit</button> </form> </body> </html>

Forms can have various attributes to control the behaviour of a form:
• Action: Specifies the URL to which form data will be submitted.
• Method: Specifies the HyperText Transfer Protocol (HTTP) method to be used (either “GET” or “POST”). GET is better for submitting non-sensitive information, whereas POST is used to submit sensitive information.
• Name: Assigns a name to the form for easy identification.
• Target: Specifies where to display the response after form submission (e.g., in the same window or in a new one). It takes any one value from the _blank, _self, _parent and _top values.
Here is an example of a form with attributes:
HTML forms not only collect user data but can also be used for interactive quizzes, surveys, and feedback on websites. They are versatile tools for engaging with online visitors. Did You Know?
<form action=”submit_student_details.php” method=”post” target=”_blank”>
The form action is set to ‘submit_student_details.php’, which is where you can process the form data on the server side.
The form method is set to ‘POST’, signifying the HTTP method used.
Form validation is crucial to ensure that users provide the correct type of information. HTML introduced built-in form validation, using attributes like required, min, max, and pattern.
For example:
<label for=”age”>Age:</label>
<input type=”number” id=”age” name=”age” required min=”18” max=”99”>
The required attribute makes the field mandatory, and min and max specify the acceptable value ranges. The pattern attribute can be used to enforce a specific format such as a valid email address.
Setting properties of a form using internal CSS is also known as embedded CSS or inline CSS. You can make your HTML forms look attractive and arrange them on your web page by using the <style> element. This <style> element is placed in the <head> section of your HTML document.
Steps to set properties of a form using internal CSS are:
1 Open an HTML Document: Start by creating a standard HTML document structure, including the <!DOCTYPE html>, <html>, <head>, and <body> elements.
2 Include the <style> Element: Inside the <head> section of your HTML document, include a <style> element. This element is where you will define the CSS rules for styling your form elements.
3 Select the Form Element: To target the form you want to style, use the form selector. For example, to style all forms in your document, you can use form {}. To style a specific form, you can use an ID or class selector like #myForm {}.
4 Define CSS Properties: Within the selected form CSS block, you can define various CSS properties to control the appearance of the form. Common properties include width, margin, padding, background-colour, border, border-radius, font-size, colour, and many more. You can style form elements individually or collectively.
5 Style Form Elements: Inside a form block, you can target specific form elements such as labels, input fields, buttons, and other related elements. Use CSS selectors such as label {}, input[type=”text”] {}, and input[type=”submit”] {} to style these elements individually.
6 Save and Apply: When you have defined your internal CSS rules, save the HTML document. When you load the HTML document in a web browser, the CSS styles you have defined will be applied to the form elements.
<html> <head>
<title>Form Styling</title> <style>
/* Internal CSS styles for the form */ form { width: 400px; /* Set the width of the form. */ margin: 0 auto; /* Center-align the form. */ padding: 50px; /* Add some padding for spacing. */ background-color: #f2f2f2; /* Set the background colour.*/ border: 1px solid #ccc; /* Add a border. */ }
/* Style for form labels */ label { display: block; /* Display labels as block elements for better spacing. */ margin-bottom: 10px; /* Add some space between labels */ font-weight: bold; /* Make labels bold. */ }
/* Style for form input fields */ input[type=”text”], input[type=”email”] { width: 100%; /* Set input fields to 100% width. */ padding: 10px; /* Add padding for input fields. */ margin-bottom: 15px; /* Add space between input fields. */ border: 1px solid #ccc; /* Add a border to input fields. */
}
/* Style for the submit button */ input[type=”submit”] { background-color: #007bff; /* Set a background colour for the button. */ color: #fff; /* Set text color to white. */ padding: 10px 20px; /* Add padding for the button. */ border-radius: 3px; /* Add rounded corners to the button. */
}
</style> </head> <body> <form>
<label for=”name”>Name:</label> <input type=”text” id=”name” name=”name”>
<label for=”email”>Email:</label>
<input type=”email” id=”email” name=”email”> <button type=”submit” value=”Submit”>Submit</button> </form> </body> </html>

1 Who Am I?
a I am a button that allows users to select one option from a list.
HTML forms can be styled extensively using CSS to match website design and branding for creating visually appealing and cohesive user interfaces. Did You Know?
b I am a form attribute that specifies the URL to which the form data will be submitted.
c I am an HTML element that makes a form look attractive, and I am placed in the <head> section of the HTML document.
2 Answer the Following.
a Explain the ‘method’ attribute of a form.
b What is the use of radio buttons in an HTML form?
A Fill in the Blanks.
Hints inline <textarea> <form> radio required
1 HTML is used to create a space where users can provide information by using various interactive options.
2 The element is used for long text input, such as comments or messages.
3 The type attribute is used for radio buttons, allowing users to select one option from a list.
4 The attribute makes a field mandatory in an HTML form.
5 Setting properties of a form using internal CSS is also known as CSS.
B Tick () the Correct Option.
1 Which of the following HTML elements is used to create a container for form elements?
a <input> b <form>
c <label> d <select>
2 Which of the following input types is used for collecting the name of a student?
a email b text
c password
d radio
3 Which of the following elements helps create a drop-down menu in HTML forms?
a <input>
c <textarea>
4 Which attribute can be used to apply a specific format?
b <select>
d <button>
a required b pattern
c validate d specific
5 What is the purpose of the <button> element in HTML forms?
a To display text b To create hyperlinks
c To submit the form
C Write T for True and F for False.
d To add images
1 Form validation is crucial to ensure that users provide correct information.
2 The <input> element can collect various types of input, including text, email addresses, and passwords.
3 Check boxes allow users to select only one option from a list.
4 The ‘action’ attribute in a <form> element specifies where the form data will be submitted.
5 HTML introduced in-built form validation, using attributes like ‘required’ and ‘min’.
D Answer the Following.
1 What is the primary purpose of the HTML <form> element in web development?
2 What is the purpose of form validation in HTML? Name the attributes that support form validation.
3 How can internal CSS (embedded) be used to style HTML forms?
4 Name the various attributes that control the behaviour of a form.
5 What is the <input> element? Explain any two <input> fields with their syntax.
E Apply Your Learning.
1 Create a simple HTML form for receiving parents’ feedback on a school event. Include fields for the student and parent names, class, section, email address, and comments. Apply form validation to ensure that all fields are filled correctly. Use internal CSS to style the form. Customise the background colour, font styles, and appearance of the ‘Submit’ button on the form.
2 Imagine that you are conducting a survey about students’ favourite school subjects. Design an HTML form with radio buttons for subjects such as Mathematics, Science, History, and English. Allow the students to select their favourite subject and submit their choice.
3 Create a basic HTML form for an ice-cream parlour where customers can indicate their preferred ice-cream flavours. The HTML form should include check boxes with these options: chocolate, vanilla, choco-chip, strawberry, and butterscotch. Ensure that users can select multiple flavours and provide a ‘Submit’ button at the end to complete the submission process.
A. Fill in the Blanks.
1 An controls and manages all the computer resources.
2 A is a central device or place that connects multiple devices on a computer network.
3 A is a visual representation of an algorithm or process, using symbols and arrows to illustrate the sequence of steps.
4 apps are the programs that you install on your phone for things you want to do.
B. Tick () the Correct Option.
1 A operating system manages multiple computers that are connected to each other via a single communication channel.
a Single-user
c Real time
b Multiuser
d Distributed
2 A connects multiple LANs within that area which enables communication between various locations.
a LAN
c MAN
b CAN
d WAN
3 is a data analysis method that uses machine learning algorithms to automatically recognise patterns and regularities in data.
a Decomposition
c Abstraction
b Pattern recognition
d Algorithmic design
4 The function is used to add the values given in a specific cell range.
a Sum()
c Power()
b Average()
d Min()
C. Write T for True and F for False.
1 A multiuser OS allows multiple users to work on the same computer simultaneously.
2 The Concatenate() function combines multiple text strings into one.
3 A good algorithm should solve problems quickly and efficiently.
4 Telegram is an example of native app.
D. Answer the Following.
1 Write any two differences between CUI and GUI.
2 What is bandwidth?
3 Name the pillars of computational thinking.
4 What is the benefit of using a banking app?
E. Apply Your Learning.
1 Divyansh is at home and needs to share a large presentation file with his colleague who lives in another city. Which type of network would be most suitable for this task?
2 Pihu has drawn a flowchart, but she used the wrong shape to display the statement Z = A + B. Suggest a correct shape for her to write the statement.
A. Fill in the Blanks.
1 A language that is formed using and is called a lowlevel language.
2 The if statement is used to execute a statement only when the given condition becomes .
3 charts are used to compare different categories or groups of data.
4 The element is used to create buttons within forms.
B. Tick () the Correct Option.
1 A loop repeats a statement or a block of statements as long as the looping condition remains true.
a for
c do-while
b while
d nested
2 sets the space around the content of the element.
a Margin
b Border
c Opacity d Padding
3 operators are used in logical expressions to determine their equality or differences in variables or values.
a Arithmetic
c Comparison
b Assignment
d All of these
4 A is a type of graph that uses dots to show the relationship between two variables in a dataset.
a Bar charts
c Scatter plots
C. Write T for True and F for False.
b Line charts
d Area chart
1 A class is a blueprint or template for creating objects.
2 Several else-if blocks are possible in Java.
3 The continue statement is used to exit a loop.
4 The combination of opening tag, content and closing tag is known as element.
D. Answer the Following.
1 What is a legend while creating a chart?
2 Describe the nextBoolean() methods used in Java.
3 What are jump statements?
4 Define CSS.
E. Apply Your learning.
1 What will be the output of the given program? class Product{ public static void main(String[] args){ System.out.println(“20 x 50 = “ + 20 * 50);
2 Manish’s teacher asked him about a form attribute that specifies the URL to which the form data will be submitted. Help him by giving the answer.
Natural Language Processing (NLP)
is a domain of AI that enables computers to understand human language and generate appropriate responses when we interact with them.
It allows computers to talk to us in a way that feels natural to us.
Popular examples of NLP applications include Google Assistant, Siri, Alexa, Google Translate, etc.
Natural Language Processing (NLP) has several key applications across different domains. Here are some of the common applications:
Language Translation: NLP is used extensively in translation applications like Google Translate, where it processes and translates text from one language to another, preserving context and meaning.

Sentiment Analysis: NLP techniques analyse text data to determine the sentiment or opinion expressed. This is used in social media monitoring, customer review analysis, and market research to gauge public opinion and sentiment towards products or brands.
Chatbots and Virtual Assistants: NLP powers chatbots and virtual assistants like Siri, Alexa, and chat interfaces on websites. These systems understand and generate human-like responses to users’ queries, providing information and assistance, and help in performing tasks.
Information Extraction: NLP is used to extract structured information from unstructured text sources such as documents, articles, and emails. This includes named entity recognition (identifying names of people, organisations, and locations) and relationship extraction (identifying connections between entities), which aids in tasks like summarisation and knowledge base construction.
Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and the skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities. This series will build a strong foundation, helping shape the next generation of digital citizens and innovators. It aims to demystify the world of computer science, making it accessible and engaging for young learners, while preparing them for future academic and professional pursuits in the field.
• AI Annexures: To offer a basic understanding of specific domains of Artificial Intelligence.
• Discuss: A multi-faceted probing question, related to the concept, that arouses curiosity.
• Think and Tell: Analysis, reflection, and text-to-self connection based prompts for discussion in class.
• Did You Know? Interesting facts related to the application of a concept.
• Do It Yourself: Short exercises between the chapter to pause and assess comprehension.
• Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom's Taxonomy.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
