





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sanjay Kumar Goel
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2023
Second published 2024
Third published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Tekie ICSE Computer Science Scratch 3.0 III Web Development I ISBN: 978-81-981317-4-4
Published by Uolo EdTech Private Limited
Corporate Office Address: 85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Standing at the forefront of the digital and AI revolution, the importance of coding and computational skills has reached unprecedented heights. In today’s professional landscape, whether it is in the fields of medicine, space exploration, education, science, or business, no sector remains untouched by this transformative wave. To thrive in the 21st century, basic computer literacy is no longer sufficient. Learners must evolve into “digital natives” who can fluently read, write, and communicate in the languages that machines and AI comprehend. Recognising this imperative, the National Education Policy of 2020 (NEP 2020) has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum. Moreover, forward-looking subjects like AI, Data Science, Computer Applications, and IT have been introduced as elective subjects from grade 9 onwards. It would not be surprising if further transformative measures are taken even at the elementary education level.
Inspired by these insights, Uolo has introduced an innovative 360-degree program for a codingfocused computer science curriculum, known as Tekie, spanning grades 1 to 8. The program provides an experiential learning approach, going beyond theoretical knowledge. It not only covers theoretical aspects of computer science and coding, but includes hands-on activities and technology-based projects that enable students to experience computer science first hand. The program includes chapters that provide a deeper immersion in computer science that both learners and teachers may find interesting.
This coding book is a part of the larger Tekie program that also includes a main computer science textbook, covering the basics of computing, the latest technologies, and essential computer tools.
In addition to the textbooks, we provide a digital platform where students can actively engage in practical activities and hands-on learning projects. This platform is designed to enhance the learning process by allowing students to experiment and apply their knowledge in a real-world context.
We have meticulously aligned our activities with the guidelines of the National Education Policy (NEP) 2020, which emphasises a holistic approach to learning. This approach is aimed at developing critical thinking, logical reasoning, and practical skills among students. By integrating these elements into our coding program, we aim to prepare students for the future, equipping them with the necessary skills to navigate and excel in the ever-evolving world of technology.
Our mission is to cultivate a passion for coding and computer science among young learners, making the learning process enjoyable and impactful. We are confident that this series will not only help students grasp the fundamentals of coding but also inspire them to explore the endless possibilities that technology offers.
We invite you to embark on this exciting journey of learning and discovery. Let’s empower the next generation with the skills and knowledge they need to thrive in a digital world.
Creating
from the Scratch library or from your computer.

Project





It is below the


Did You Know: Interesting facts related to the topic
running script.









Think and Tell

Discuss: A multi-faceted probing question related to the concept that arouses curiosity
Code Snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback

Chapter Checkup
Test Papers: Designed to evaluate understanding of core concepts and application of skills 1


Why do we need to repeat 360 times to draw a full circle?



Think and Tell: Analysis, reflection, and text-to-self connection-based prompts for discussion in class
A Fill in the Blanks.
Do It Yourself 4A
1 What will be the output when you run the given script?


Hints thickness when I start as a clone delete this clone rotation clones is when an object moves around its centre. are the exact same copies of a sprite. The block runs the attached script when a sprite is cloned. block helps us remove a clone when it is no longer needed.






Coding Challenge: Hands-on challenges to encourage and actively engage with the concepts learnt throughout the chapter


Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
F Apply Your Learning.
5 The block sets the of the sprite’s pen.
Hints thickness when I start as a clone delete this clone rotation clones

1 is when an object moves around its centre.
2 are the exact same copies of a sprite.
3 The block runs the attached script when a sprite is cloned.
1 Shreya is making a project to show the Earth rotating in space. Help her write the script to make the Earth sprite rotate.
Apply your learning: Intellectually stimulating questions designed for higher-order thinking and analysis
A. Fill in the blanks.
4 The block helps us remove a clone when it is no longer needed.
5 The block sets the of the sprite’s pen.
F Apply Your Learning.
1 Shreya is making a project to show the Earth rotating in space. Help her write the script to make the Earth sprite rotate.
5
Test Paper (Based on Chapters 1 to 5)
A. Fill in the blanks.
Test Paper (Based on Chapters 1 to 5)
1 is a way of giving instructions to tell a computer what to do.
2 The block repeats the instructions inside it forever, unless the Stop button is clicked.
3 A is a character or object that you can move around on the stage and make this object do things.
4 A is a measure of how much you turn.
•
•
•
• Duplicating
•
•
• Control
•
•
• Basic Structure of an HTML Document
• Structure of an HTML Document
• Basic Terminologies in HTML • Types of
• Structure of an
• Creating an HTML Document
• Basic HTML Coding Conventions
• More HTML Tags
•
• CSS Colour Properties
• CSS Font Properties
Coding is the process of creating sets of instructions that a computer can understand and execute. Coding is a way to tell a computer what to do. Coding involves writing specific commands in a programming language to tell a computer how to perform tasks, solve problems, or run applications. Coding is used to develop software, websites, mobile apps, and other digital technologies.

Block-based coding makes it easier for kids to learn to program because it is like putting together a fun and colourful jigsaw puzzle! Instead of typing complicated words and numbers, you use colourful blocks with pictures on them to create programs. Each block represents a different action or command, and you snap the blocks together like puzzle pieces to make the computer do what you want. Scratch, Tynker, and LightBot are a few examples of block-based coding languages that help us learn and practice our coding skills. Discuss
Computer programmers sometimes use secret codes to leave messages for each other. It is like having a secret club! They call it ‘Easter eggs’.

Do you and your friends have a secret language that you people talk in? or Codes? Why did you make it and how do you use it?
Fill in the blanks.
1 Coding is used to develop , , and other digital technologies.
2 In , you use colourful blocks with pictures on them to create programs.
3 Scratch is an example of a coding language.
Scratch 3.0 is an application program that lets you create your own games, stories, and animations. It is a free platform where you can show your creative skills.

You can make characters move, jump, and talk, and you can even make your own interactive stories or games.
Scratch 3.0 is all about using your creativity and imagination to make programs on a computer, and the best part is that you can share your creations with your friends and see what they make too!
Creating a story-based Scratch project for solving mathematical expressions is an easy way to learn Scratch 3.0.
• Use Scratch’s block-based coding to create interactive math challenges.
• Incorporate sprites and backgrounds to represent characters and settings in the story.
• Use variables to keep track of the Robo Calculator’s progress and scores.
• Create interactive maths expression solvers where Robo Calculator can input his answers.
Scratch was originally developed by the Lifelong Kindergarten Group at the MIT Media Lab to help kids learn to code in a fun and creative way.
Here are the steps to get started with Scratch:
1 Open a web browser like Google Chrome or Microsoft Edge.
Think and Tell
What are the other platforms you know of that assist in block-based coding?
2 Go to the Scratch website by typing www.scratch.mit.edu in the address bar and then pressing Enter
3 Click the Start Creating button on the Scratch website to begin creating your projects.

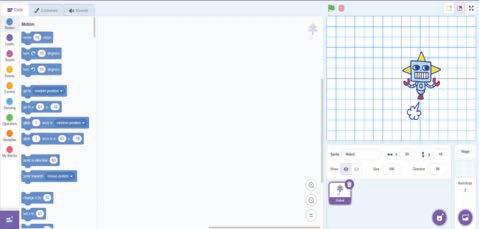
The Scratch interface appears.

1 Menu and Title Bar: Here, you will discover menu options for project management and Scratch environment control.
Settings It provides options for Language and Colour Mode settings.
File It has options like New, Load from your computer, and Save to your computer.
Edit In the Edit icon, you can enable Turbo Mode, which significantly speeds up the execution of your Scratch project, making your code run faster, which is useful for complex or timesensitive scripts.
2 Tabs: Used for switching between Code, Costume, and Sounds, with stage resizing icons.
3 Block Panel: Contains various categories of coding blocks like Motion, Looks, Sound, etc. for controlling sprite actions, colour-coded for ease.
4 Block Palette: Offers diverse coding blocks; drag and drop to create scripts and bring ideas to life in Scratch.
5 Coding Area: Where you assemble coding blocks to create scripts and make your sprites perform actions. It is also known as the script area.
6 Stage: The area where sprites interact and display the results of your code.
7 Sprite: Characters or objects in your project that you can program to move, talk, and interact.
8 Backdrop: Various backgrounds for the stage to set the project’s setting, customisable and importable.
9 Go Button: The green flag button runs your project, bringing your code to life.
10 Stop Button: The red circle button stops or pauses your project when it is running.
11 Sprites Pane: Located under the stage, it contains details about sprites, including name, size, and location. Here, you can edit, upload, or change sprites.
Match the following.





The main character that performs all the action in your project is known as a Sprite. The default sprite in Scratch is a Cat. You can change or add more sprites to your project per your choice. Before adding a new sprite you can delete the existing sprite by clicking on delete button in the sprites pane. Follow the given steps to add a sprite in your project:
1 Click on the Choose a Sprite button.
2 Select Choose a Sprite. Upload Sprite Choose a Sprite Paint Choose a Sprite button. Surprise

3 The Choose a Sprite dialog box appears. Click on the desired sprite. The sprite appears on the stage.

If you want to draw your own sprite or upload an already drawn sprite, Scratch provides Paint and Upload Sprite options to do so. In our case, we have selected the Robot sprite.
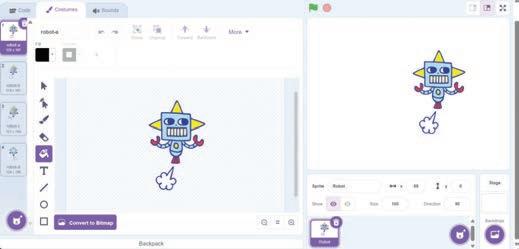
Changing costumes allows you to give your sprite a different look, steps for changing costumes in Scratch are:
1 Click on the sprite you want to change the costume for in the Sprites pane.
2 Click on the Costumes tab.
3 You will see the following screen. Choose from the available costumes on the left to change the costume.

You can also paint a new costume to draw your own sprite.
Animating a Sprite
Now, to animate your sprite in Scratch:
1 Click on the Events category.
2 Drag the when clicked block.
3 Click on the Looks category. 3

4 Drag the next costume block and snap it below the when clicked block.
5 Click on the green button. The sprite changes its costume on every click.

Think and Tell
While you design your costume for your sprite, in your opinion, what colours look the best on your sprite?
It Yourself 1C
Fill in the blanks.
1 is the main character that performs all the tasks in your project.
2 To make our sprite change its costume, we drag the block from the Looks category.
3 To see a library full of various characters and pictures, we must click
4 In order to change a costume, we first must choose a .
5 The and blocks are used to animate the costume change of a sprite.
You can make your sprite wear the same costume twice. To duplicate a costume in Scratch for a sprite, follow the given steps:
1 Click on the sprite you want to duplicate a costume for in the Sprites pane.
2 Click the Costumes tab.
3 Click the costume to select it.
4 Right-click the selected costume. A context menu appears.
5 In this menu, click duplicate, and a copy of the costume is created.
Scratch gives the duplicated costume with the same name as the sprite along with the suffix 2, 3, or so on. For example, we have duplicated robot-b and so, the duplicated costume’s name will be robot-b2
You can switch between costumes using the switch costume to block. You need to specify the names of the costume in this block.





Steps to duplicate a sprite in Scratch are as follows:
1 In the Sprites pane, click the sprite you want to duplicate.
2 Right-click the sprite, which opens a menu.
3 Select the duplicate option to create a copy of the selected sprite.
4 The duplicated sprite will appear with the same name as the sprite along with the suffix 2, 3, or so on.
For example, on duplicating the Robot sprite, the name will be Robot2, Robot3, and so on.
To duplicate a sprite using code:
1 Drag the when clicked block from the Events category.
2 Click the Control category.
3 Drag the create clone of myself block in the script area.


4 Click on the green button. The duplicated sprite will overlap the existing sprite. You can change the location by dragging the sprite.
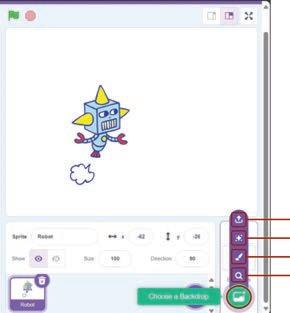
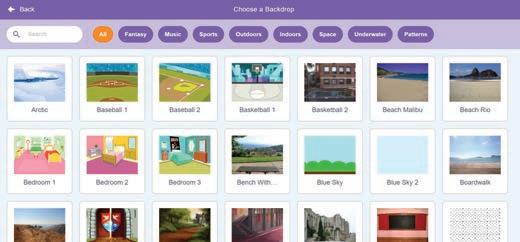
You can add backgrounds, also known as backdrops, to your project to create various settings or scenes for your sprites to interact with. Here’s how you can add a background:
1 Click on the Choose a Backdrop button in the bottom right corner of the interface.
2 Select Choose a Backdrop.

Upload Backdrop Surprise Paint
3 The Choose a Backdrop dialog box opens. You can scroll through the library to find a backdrop you like.

4 Click the backdrop you want to use from the library. The selected backdrop replaces the current backdrop on the stage.
5 If you have a custom backdrop you want to use, click the Upload Backdrop option to import your image as a backdrop.
6 You can also customise and edit backdrops. Click a backdrop in the library to select it, and then use the backdrop editing tools to make changes, add details, or draw your own background.

Editing Tools

If you want to change the background while your project is running, you can use special code blocks to do it.
1 Drag the when clicked block from the Events category.
2 Drag the next backdrop from the Looks category and snap it below the when clicked block.

A Fill in the Blanks.
Hints backdrops library stop sign Scratch sprites
1 To duplicate your costume, you must select your .
2 In case you want to add more backdrops, you will get them from the
3 uses colourful blocks with pictures on them to create programs.
4 is represented as a red circle that allows you to stop or pause your project if it is running.
5 is under the stage; it has all details about the sprite.
B Who Am I?
1 I’m also known as programming; I give instructions to the computer that it executes.
2 I’m the area in the Scratch window that contains various categories of blocks.
3 I’m a category of blocks that contains the when clicked block.
4 I’m free software that allows you to design your own digital world.
5 I’m the area in the Scratch window where you can code.
C Explain the Function of the Icon.
1 2





D Write T for True and F for False.
1 The block panel is where you can find a wide range of coding blocks to use in your scripts.
2 To change a costume, first go to the Code tab.
3 You just need to click the Paint option to create your own backdrop.
4 You can assemble and connect the coding blocks to create scripts in the coding area.
5 You cannot customise a sprite according to your choice.
E Answer the Following. 1 What is Scratch 3.0? 2 What is the Sprite Pane?
3 Which option is used to add a sprite to a project?
4 What is the
5 Write the steps to duplicate a costume in Scratch 3.0?
F Apply Your Learning.
1 Draw a panda in the Scratch paint editor and use it as a sprite. Also, assign a suitable name to your sprite.
2 Shreya wants to add her school’s playground photo as the background in a Scratch project. Help her upload the background by writing the steps.
3 Meenal has made an amazing design in Scratch but doesn’t know how to duplicate a costume. What should she do?
4 Tanu is making a project in Scratch for her school’s annual day function in which she needs to add the same sprite five times. How can she do this?
5 Seema has created a project in Scratch for the birthday of her son in which she wants to display some photos one by one as the background. Which two blocks should she use to do so?
Scratch is an event-driven programming language. This means that actions are triggered by events, such as clicking a sprite or pressing a key, making it easy to create interactive animations and games. In this chapter, we are diving into the exciting world of Scratch, a special computer language that helps us think and solve puzzles. We will understand how to use control and sensing blocks.
The Robo Calculator asks a simple question on the stage and waits for the response given by the user. If the user gives the correct answer, Robo Calculator provides positive feedback; otherwise, it provides encouragement to try again.
Open Scratch and then continue with your project. In the previous chapter, we had set up the ‘Robo’ sprite and the backdrop to ‘Xy-grid-30px’, as shown in the figure below:

Scratch is free to use and open source, making it accessible to anyone with an internet connection. This encourages inclusivity and learning for all.

The blocks from the Control category are also called conditional blocks. They allow a program to perform a test based on a given condition and then take actions based on the result of that test. Let us see the usage of some of the blocks from the Control category, as explained in the table below:
if-then

if-then-else

repeat

forever

repeat until

wait
wait until
stop all



This block is used to check the given condition. If the condition is true, the blocks inside the if-then block are executed; if it is false, the blocks are not executed.
This block is an extension of the if-then block. If the given condition is true, then the blocks inside the if-then section are executed. If the condition is false, then the blocks inside the else part are executed.
The repeat block in the Control category repeats all the blocks inside it the number of times specified in the repeat block.
The forever block repeats the actions forever, never stopping until you click the red Stop button on the screen to end your program.
The repeat until block repeats the actions specified by the blocks inside it until a given condition is true. When the condition becomes false, the loop execution stops.
This block is used to wait for n number of seconds, where n is any integer.
The wait until block pauses the script until the specified condition is true.
This block stops all the running scripts.
Scratch can be used on various platforms, including web browsers, Windows, macOS, and Linux, making it versatile and widely compatible.
Fill in the blanks.
1 In Scratch programming, the if-then block is used for making decisions based on a
2 To create a loop that repeats an action a certain number of times, you can use the block.
The Sensing blocks are used to sense conditions in the environment, such as the background colour or the sprite touching status. For example, you can use the touching color block to check if a sprite is touching a specific colour on the stage.
These blocks are cyan in colour and are used to detect various factors in a project. In Scratch, there are several categories of Sensing blocks that allow you to gather information about the environment and user input.
Let us look at the usage of some of the Sensing blocks in the following table:
touching color ?

Determines if a sprite is touching a specific colour on the stage.
touching Checks if a sprite is currently touching another sprite or a colour.
ask and wait


answer
key pressed?
reset timer



Displays a message or a question for the user and waits for their input.
Retrieves the response given by the user to a previous ask and wait block.
Determines if a specific key on the keyboard is currently being pressed.
Resets the timer to zero, which can be used to measure the elapsed time.
timer Provides the time in seconds since the project started or since the reset timer block was used.

The Robo Calculator asks some questions through the ask and wait block. It then checks the answer given by the user through the answer block and then the answer is displayed.
Follow the given steps and create a script to make the Robo Calculator check whether the answer to the question is correct. These steps can be performed using Control blocks in Scratch.
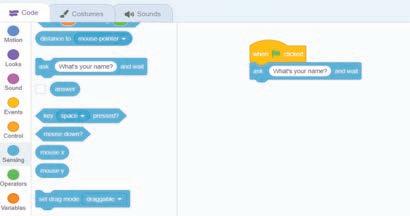
1 Drag this when clicked block from the Events category to the Coding area.
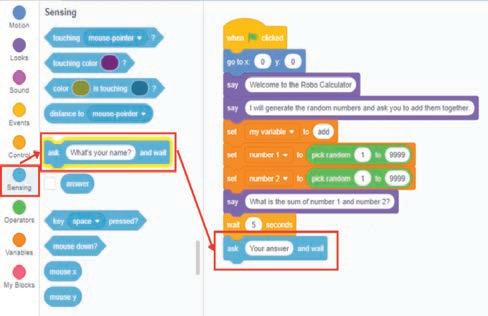
2 Add the ask and wait block from the Sensing category below the when clicked block to ask the question, as shown below.

3 Now, type the question you want to ask inside the ask and wait block. After that, drag the if… then… else block from the Control category to decide whether the response given by the user is correct or not.

Replace “Hello” with “Addition of 23 + 50 is ?” for the answer.
4 Drag the equal to comparison block from the Operators category to the condition area of the if… then… else block.

5 Drag the answer block from the Sensing category to the left box of the equal to block.

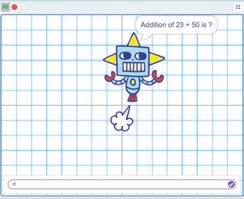
6 Click the green flag button to test the script. When you click the green flag button, the Robo sprite asks the question and then waits for the answer from the user, as shown in the figure below.

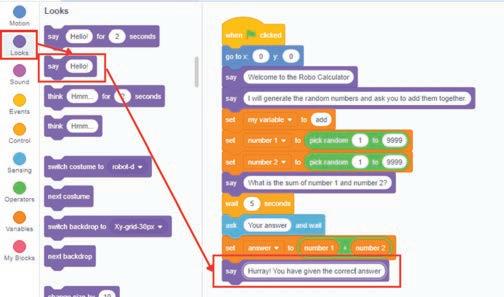
7 Click the Looks category and then drag the say for 2 seconds block for the true condition of the if... then... else block, as shown in the figure below.

8 This step helps ensure that the Robo Calculator displays the result when it provides the correct answer, as shown in the figure below:

Showing the answer when condition is true.
9 Click the green flag button and check whether the script is working perfectly or not, as shown in the figure below.

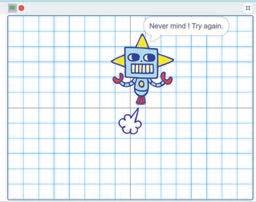
10 Now, Add one more say for 2 seconds block from the Looks category for the false condition under the else part, as shown in the figure below.

Showing the answer when condition is false.
11 Run the script and verify the conditions for the asked question.


12 If you want to repeat the process multiple times, you can use Control blocks to create loops, as per the requirement. It also requires some variables to store values and make the game dynamic. A sample code for the same is shown in the figure below:

For repetition of the same process multiple times, use the “repeat” block.
Look at the following code and fill in the blanks.

1 In the above Scratch code, the wait () seconds block is a part of the category, and it allows the program to .
2 The say (Hello!) for (1) seconds block in the Looks category displays a that includes the word ‘Hello’.
Create a game in Scratch with the name ‘Colour Match’.
Objective: The player must click a sprite that matches a specific colour.
Instructions:
1 Create two sprites: a ‘Colour Matcher’ sprite and a ‘Colour Target’ sprite.
2 Create a script for the ‘Colour Matcher’ sprite to change its costume to a random colour when clicked using a Sensing block.
3 Create a script for the ‘Colour Target’ sprite to change its costume to a specific colour using a Sensing block.
4 Use Conditional blocks to check if the ‘Colour Matcher ’ sprite costume matches the ‘Colour Target’ sprite costume.
5 If they match, display a message saying ‘You Win!’, using a say block.
6 If they do not match, display a message saying ‘Try Again’, using a say block.
7 Allow the player to click the ‘Colour Matcher’ sprite again to start a new round with a new random colour.
A Fill in the Blanks.
Hints user’s response condition decisions pause sensing
1 Control blocks in Scratch are primarily used to make in your program.
2 The blocks allow you to check how a sprite is interacting with the stage or other sprites.
3 When using a wait until <condition> block, the program will until the specified condition is true.
4 The if-then block is used to specify which action is taken if a certain is met.
5 The ask () and wait block is a combination of a sensing block and a stack block. The ask () and wait block first asks a question to the user and then waits for the .
B Tick () the Correct Option.
1 Which blocks in Scratch are used for making decisions in your program?




2 Which sensing block in Scratch is used to check if a sprite is touching a specific colour?


3 What is the purpose of the if-else block in Scratch?
a It is used to create loops.
c It is used to make decisions based


b It is used to repeat actions.
d It is used to change the background. on a condition.
4 Which block in Scratch is used to wait for a certain condition to be met before continuing with the program?




5 In Scratch, how do you check if a sprite is touching the edge of the stage?
a Use the edge detection block. b Use the touching edge block.
c Use the edge sensing block. d Use the stage edge block.
C Who Am I?
1 I’m a block in Scratch that allows you to ask a question to the user and then wait for their response before proceeding with the program.
2 I’m used in Scratch to check if a specific condition is true or false and then make decisions based on the result.
3 I’m a block in Scratch that waits for a certain period of time before allowing the program to continue.
4 I’m a block in Scratch used to check if a sprite is touching a specific colour or object.
5 I’m a type of block in Scratch that helps you create loops and repeat actions.
D Write T for True and F for False.
1 A condition is applied to put a check on a problem.
2 You cannot perform mathematical operations in Scratch.
3 Sensing blocks in Scratch are used to detect conditions associated with sprites and the stage.
4 The ask and wait block in Scratch allows you to ask a question on the screen and stores the keyboard input in the answer block.
5 The control blocks allow you to execute various sets of codes based on whether a specified condition is true or false, while the sensing blocks are used to detect and respond to changes.
E Answer the Following.
1 What is the purpose of Control (Conditional) blocks in Scratch?
2 How do Sensing blocks in Scratch help you detect user interactions? Name two Sensing blocks commonly used in Scratch projects.
3 Explain the difference between the if and if-else Control blocks in Scratch.
4 How can you use Sensing blocks to create interactive games in Scratch?
5 What is the role of the ask and wait block in the Sensing category?
F Apply Your Learning.
1 Create a Scratch project where a character moves left when the ‘A’ key is pressed and right when the ‘D’ key is pressed. Which Sensing block should you use, and how will you implement this?
2 In a Scratch game, you want to make an enemy sprite disappear when your player sprite touches it. Describe the Conditional blocks and logic you would use to achieve this.
3 Build a simple quiz game in Scratch where the program asks a question using the ‘ask and wait’ block and responds differently based on whether the user’s answer is correct or not.
4 Create an animation in Scratch in which a sprite changes its costume when the mouse pointer is hovering over it. Which Sensing and Control blocks would you use for this task?
5 Design a Scratch project that simulates a traffic light with three different colours (red, yellow, and green) using Control blocks. How would you make the lights change automatically with appropriate timing?

Scratch is a free block-based programming language developed by Massachusetts Institute of Technology (MIT). This language allows you to create interactive stories, animations, games, music, and art, and share your creations on the web.
In the previous chapter, you have learnt about various conditional and sensing blocks. Let us learn about variables and mathematical blocks in this chapter.
Robo Calculator must solve various mathematical expressions, including addition, subtraction, multiplication, and division to progress in the story.

Robo Calculator
Computers cannot assign themselves a value like we do, but we can code them to store a value using Variable blocks.
Variable blocks are the blocks that help a computer to store a value that can be changed throughout a project. Variables can be used to store numbers and text.
In Scratch, a variable can contain two types of values: numeric and textual or string.
Numeric Variable It is used to store numbers.

String Variable It is used to store text.

The first ever Scratch project is ‘Weekend’.
To make Robo Calculator add a variable, we can just add the variable block. Steps to make Robo Calculator add a variable are:
1 Open Scratch.
2 Drag the when clicked block from the Events category to the script area.
3 Drag the ask and wait block from the Sensing category below the when clicked block.
4 Set the text in the ask and wait block to ‘What is the first number?’.
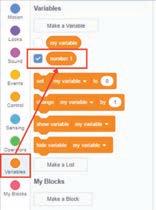
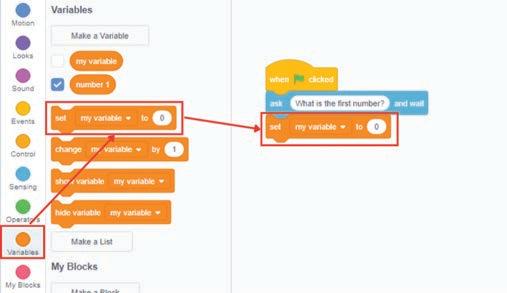
5 Select the Variables category.
6 Click the Make a Variable button.

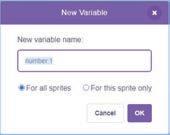
7 The New Variable dialog box appears. Assign a name to the new variable.

8 Click OK. The variable is added to the list.
Now, we know how to add a variable, so let us explore how to set a variable value.

To make Robo Calculator set a variable value, we can just add the set variable to 0 block. To make Robo Calculator set a variable value:
1 Drag the set variable to block from the Variables category to the script area.

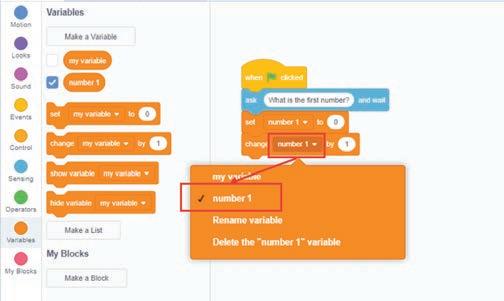
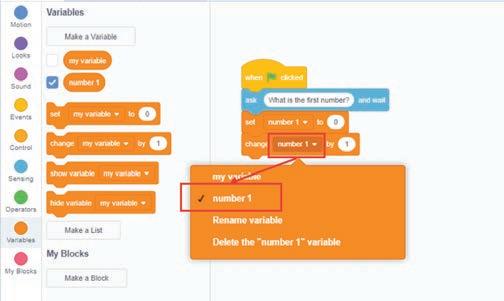
2 The variable drop-down menu lists all the variables, and you can then select the variable you want to set the value of.

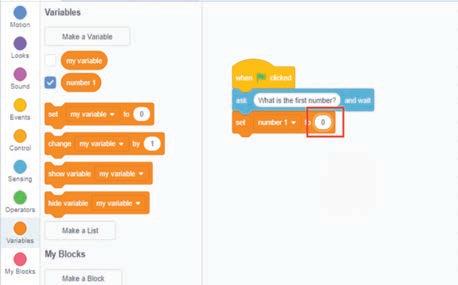
3 Type the value you want to set the variable to. The value can be a number or text.

Click here to change the value
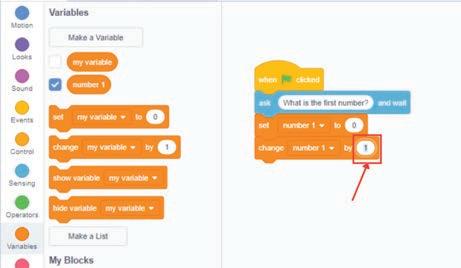
To make Robo Calculator change a variable value, we can just edit the set variable to 0 block. To make Robo Calculator change a variable value:
1 Drag the change variable by block from the Variables category to the script area.

2 Select the variable whose value you want to change in the change variable by block.

3 Type the new value by which you want to change the variable value.

Similarly, create two more variables named ‘number 2’ and ‘result’.
Mathematical Blocks
Click here to change the value
Mathematical blocks help a computer to perform mathematical operations. These blocks are found under the Operators block category.
The four most commonly used mathematical blocks are:
Block Name Description




Addition It is used to add two numbers.
Subtraction It is used to subtract a number from another number.
Multiplication It is used to multiply two numbers.
Division It is used to divide a number by another number.
The major differences between the Division and Multiplication blocks.
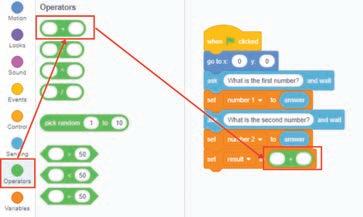
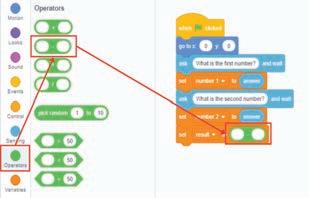
Instead of changing the variable value, we used the answer block to set the value of the number 1 variable. To make Robo Calculator add two numbers:
1 Drag the answer block from the Sensing category to the value area of the set variable to block, to set the value of the number 1 variable.
2 Again, drag the ask and wait block to the previous block.
3 Set the What is the second number? text to the ask and wait block.
4 Drag the set variable to block in the code and then select the number 2 variable from its drop-down menu.
5 Drag the answer block to the value area of the set variable to block, to set the value of the number 2 variable.
6 Again, drag the set variable to block in the code and then select the result variable from its drop-down menu.
7 Click the Operators category.
8 Drag the addition block to inside the set variable to block, to set the value of the result variable.

9 Drag the number 1 and number 2 variables from the Variables category to the left and right boxes of the addition block.

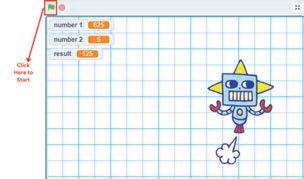
10 Click the green flag to run Robo Calculator.
Click here to run

Similar to making Robo Calculator add two numbers, we can also make Robo Calculator subtract a number from another number. We can just add the subtraction operator block.
Steps to make Robo Calculator subtract a number from another number are:
1 Drag the subtraction block from the Operators category to inside the set variable to block.

2 Drag the number 1 and number 2 variables from the Variables category to the subtraction block.

3 Click the green flag to run Robo Calculator.
Click here to run

Similar to making Robo Calculator add two numbers, we can also use it to multiply two numbers. We can just add the multiplication block.
Steps to make Robo Calculator multiply two numbers are:
1 Drag the multiplication block from the Operators category to inside the set variable to block.

2 Drag the number 1 and number 2 variables from the Variables category to inside the multiplication block.

3 Click the green flag to run Robo Calculator.

Similar to making Robo Calculator add two numbers, we can also make it divide a number from another number. We can just add the division block.
Steps to make Robo Calculator divide a number from another number are:
1 Drag the division block from the Operators category to inside the set variable to block. Click here to run

2 Drag the number 1 and number 2 variables from the Variables category and place them inside the division block.
3 Click the green flag to run Robo Calculator.


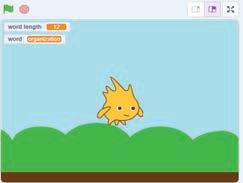
Complete the following length-finder game project.

Steps for making this length finder game are:
1 Drag the from the category to the script Click here to run

2 Drag the from the category and then initialise both x and y with 0.

3 Drag the block from the Sensing category to ask ‘Give me one word to find its length’ and then wait.
4 Add the block from the Variables category to set the word to answer.
5 Drag the set word length block from the category and then put the length of the block inside it.

6 Drag the block from the Sensing category to place it inside the block.
A Fill in the Blanks.
1 Variable blocks are blocks that help a computer to a value.
2 In Scratch, there are mainly types of mathematical blocks.
3 Mathematical blocks are present in the category.
4 Make a Variable button that is present in the category.
5 The Addition block is used to two numbers.
B Tick () the Correct Option.
1 Which mathematical block is used to divide two numbers?


2 Which block is used to store a value?
a Mathematical block
c Variable block
3 In Scratch, how many types of variables are there?


Ask block
Addition block
a Three b Four
c Two d One
4 The subtraction block is present in the category.
a Sensing
c Motion
b Operators
d Variables
5 In which category is the change variable by block present?
a Variables
c Operators
C Who Am I?

Who Am I?

D Write T for True and F for False.
1 A variable is changeable at any time.
b Sensing
d Not present
I’m used to store text.
What I Do?
I’m used to divide two numbers.
I’m used to add two numbers.
I’m used to store numbers.
2 The subtraction block subtracts a number from another number.
3 The multiplication block adds two numbers together
4 The division block divides a number by another number.
5 The variable block is used to store operators.
E Answer the Following.
1 What are variable blocks?
2 How many types of variables can be created in Scratch?
3 What are mathematical blocks?
4 How many types of mathematical blocks are there in Scratch?
5 What is the addition block used for?
F Apply Your Learning.
1 Describe the use of the following block.

2 What is the purpose of using the block given below?

3 What is the purpose of using the block given below?

4 Observe the script and write down what it will do.

5 Observe the script and write down what it will do.

Computers cannot make comparisons like we do. But we can code them to make comparisons using Comparison blocks.
Comparison blocks are the blocks that help a computer make comparisons, depending on the statements or equations it checks.
In Scratch, we have three comparison blocks in the Operators category:
The first version of Scratch was implemented in ‘Squeak’.
Blocks Name Description



Equal It returns true when the two numbers are equal; it returns false when they are not equal.
Greater than It returns true when the first number is greater than the second; otherwise, it returns false.
Less than It returns true when the first number is less than the second; otherwise, it returns false.
To make Robo Calculator check whether the given numbers are equal or not, we can just add the equal block. Steps to make the Robo calculator check the given numbers are equal or not:
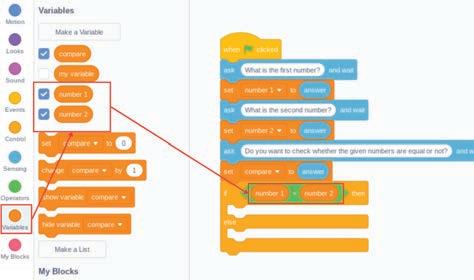
1 Similar to the project created in the previous chapter, create three variables named number 1, number 2, and compare.
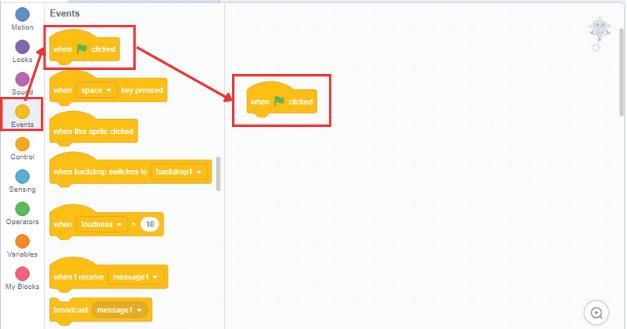
2 Drag and drop the when clicked block on the script area.
3 Display the appropriate messages to take the value of the number 1 and number 2 variables using the ask block.
4 Set the values of the number 1 and number 2 variables, using the answer block.
5 Again, drag and drop the ask and wait block.
6 Set the text Do you want to check whether the given numbers are equal or not? in the ask and wait block.
7 Drag and drop the set variable to block from the Variables category and select the compare variable from its drop-down menu.
8 Drag and drop the answer block to the value area of the set compare to block.
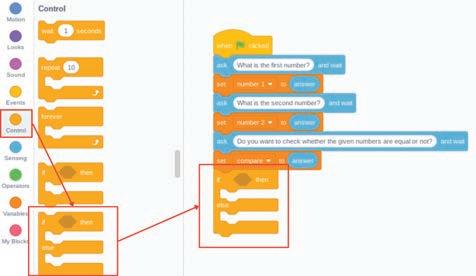
9 Click the Control category.
10 Drag and drop the if… then… else block under the set compare to block.

11 Click the Operators category.
12 Drag and join the equal block inside the if… then… else block.

13 Drag the number 1 and number 2 variables from the Variables category to inside the equal operator.

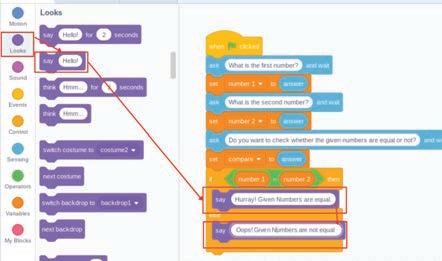
14 Click the Looks category.
15 Drag the say block and put it between the white space of the if… then… else block.
16 In the say block, type the message: Hurray! Given Numbers are equal. Similarly, put the say block after the else and type the message: Oops! Given Numbers are not equal.

17 Now, click the green flag to run your Robo Calculator.

Hurray! Given Numbers are equal
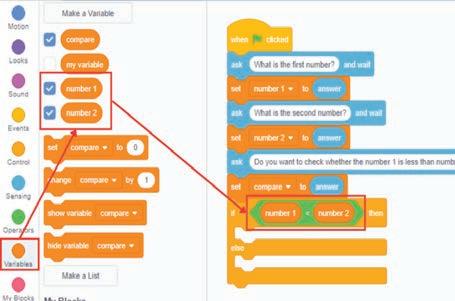
To make Robo Calculator check whether the first number is less than the second number or not, we can just add the less than operator. Steps to make Robo Calculator check if the first number is less than the second number or not are:
1 Drag and join the if… then… else block from the Control category under the set compare to answer block. Click here to run

2 Drag and join the less than block from the Operators category inside the if… then… else block.

3 Drag number 1 and number 2 variables from the Variables category to inside the less than operator.

4 Click the Looks category.
5 Drag the say block and put it between the white space of the if… then block.
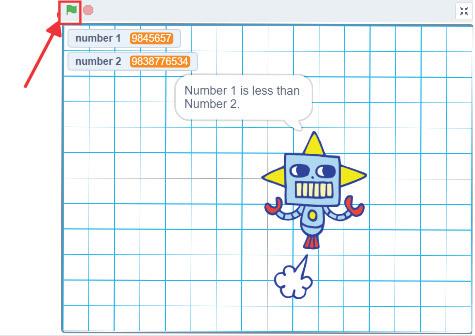
6 Double-click the say block to type the message: Number 1 is less than Number 2
7 Similarly, put the say block after the else and double-click it to type the message: Number 1 is not less than Number 2.

8 Now, click the green flag to run your Robo Calculator.
Click here to run

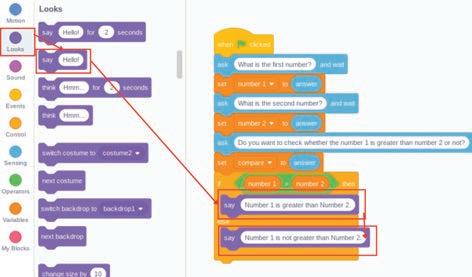
To make Robo Calculator check whether the first number is greater than the second number or not, we can just add the greater than block. Steps to make Robo calculator check if the first number is greater than the second number or not are:
1 Drag and join the if… then… else block from the Control category to under the set compare to answer block.

2 Drag the greater than from the Operators category to join it inside the if… then block

3 Drag the number 1 and number 2 variables from the Variables category to inside the greater than operator.

4 Click the Looks category.
5 Drag the say block to between the white space of if… then block.
6 Double-click the say block to type the message: Number 1 is greater than Number 2.
7 Similarly, put the say block after the else block and double-click it to type the message: Number 1 is not greater than Number 2.

8 Now, click the green flag to run your Robo Calculator.

The Random block is a block that helps a computer pick a random number between two numbers that you have chosen.
To make Robo Calculator use a random block, we can just add the pick random operator. Steps to make the Robo calculator use a random block are:
1 Click the Events category.
2 Drag the when clicked block to the script area. Click here to run

3 Click the Motion category.
4 Drag the go to x:0, y:0 block to the script area.

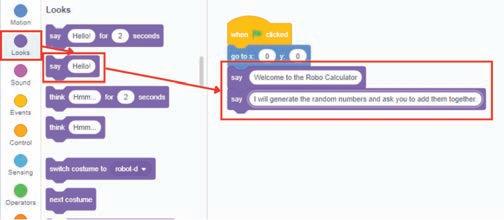
5 Drag and drop the say block two times from the Looks category and then fill the first block with the text Welcome to the Robo Calculator and the second one with the text I will generate the random numbers and ask you to add them together.

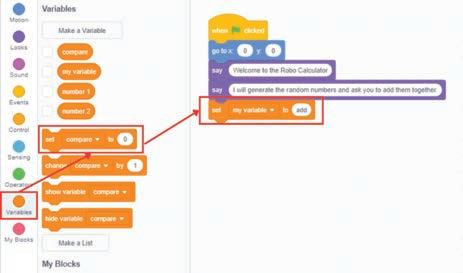
6 Drag the set variable to the block from the Variable category.
7 Set the text add in the set variable to block.

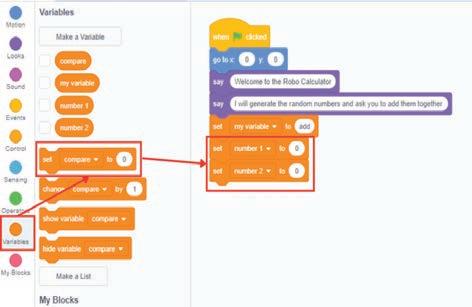
8 Drag the two more set variable to blocks from the Variables category to the script area.
9 Select the number 1 and number 2 from the drop-down menu of both set variable to blocks, respectively.

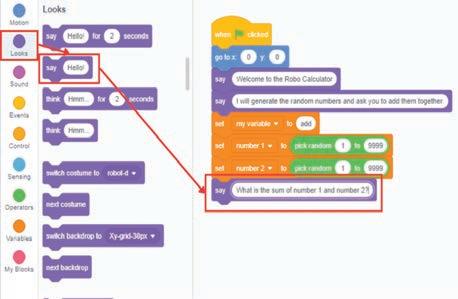
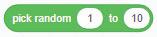
10 Drag the two pick random 0 to 0 blocks from the Operators category to the value area of the set variable to blocks.
11 Set the limit from 1 to 9999.

12 Drag the say block from the Looks category and then fill it with the text What is the sum of number 1 and number 2?

13 Drag the wait 1 seconds block from the Control category to under the say block.

14 Fill the wait block with 5 seconds
15 Drag the ask and wait block from the Sensing category and fill it with the text ‘Your answer’.

16 Drag the set answer to block from the Variables category.
17 Put the addition operator block from the Operators block inside the set answer to block.
18 Drag the number 1 and number 2 variables from the Variables category and then put them inside the addition operator block.

19 Drag the say block from the Looks category and then fill it with: Hurray! You have given the correct answer.

20 Now, click the green flag to run your Robo Calculator.
Click here to run

Complete the following Clicker Game Project.
Help Dino avoid obstacles to achieve a high score.


Steps for making this clicker game are:
1 Drag the block from the category to the script area.

2 Add the block from the category.

3 Drag the block from the Motion category to move the balloon in a random direction.
4 Add the block for the 2 seconds block from the Control category.
5 Drag the block from the category to add in the script.

6 Add the block from the Sound category to make the sound when the sprite gets clicked.
7 Now, add the block from the Variables category to change the score by 1 whenever the player clicks the sprite.
How do the sound blocks make your project feel different?
A Fill in the Blanks.
Hints compare operators random numbers equal, less than, greater than
1 A Random block helps a computer to pick between two numbers that you have chosen.
2 In Scratch, we have three comparison blocks in the operator category: , and
3 Comparison blocks are used to values or numbers.
4 A random block is present in the category.
B Tick () the Correct Option.
1 In Scratch, what type of blocks are used to show the equal operator?



d None of these
2 Which operator is used to show that number 1 is bigger than number 2?
a addition b less than
c greater than d pick random
3 Random numbers can be used in script from the category.
a Sensing b Motion
c Operators d Variables
4 Comparison blocks help a computer two numbers.
a sense
c add
b compare
d multiply
5 In Scratch, how many types of comparison blocks are there?
a five
c three
b six
d eight




D Write T for True and F for False.
I return true when the first number is greater than the second; otherwise, I return false when it is not.
I am a block that picks a random number between two numbers that you have chosen.
I return true when the first number is less than the second; otherwise, I return false when it is not.
I return true when the two numbers are equal; otherwise, I return false when they are not.
1 Comparison blocks can be used to generate random numbers.
2 A pick random block always returns the same number.
3 Comparison blocks can be used to compare two values or expressions.
4 Random blocks can be used to make Scratch projects more fun and engaging.
E Answer the Following.
1 What are Comparison blocks?
2 What is a random block?
3 What are the different types of Comparison blocks?
4 What is the greater than operator used for?
5 What is the equal operator used for?
1 Observe the script and write down what it will do.

2 What is the purpose of using the following block in the script?

3 What is the purpose of using the block in the script?

4 Describe the role of the block given below.

5 Create a game in which the player controls a snake that needs to catch randomly moving pieces of food. When the snake captures the food, the player’s score should increase. The objective of the game is to maximise the score by guiding the snake to catch as much food as possible.
The internet has become an inseparable part of our daily lives. We use the internet to visit various websites using a mobile phone, a laptop, or a computer. Have you ever thought how these websites are created?
Websites are a collection of many web pages. We use various computer languages or technologies to create these web pages. HTML is one of the technologies that is used to create web pages of a website. This chapter will introduce you to HTML.
HTML stands for HyperText Markup Language. It helps you to display colourful text, images, and attractive backgrounds to your web page.
HTML was designed and released by Tim BernersLee in the year 1993.
Advantages
Some advantages of HTML are:
• Easy to learn and use: HTML is a simple and easy language to learn.
• Platform-independent: HTML can create web pages that run on any device (computers, mobiles, and tablets).
• Helps to add graphics: HTML helps add video, image, and audio files to web pages. This feature enhances the experience for website visitors.
• Helps to create hyperlinks: Using HTML, you can link various web pages with each other. It allows users to click text or images and navigate to various websites.
Some disadvantages of HTML are:
• Lack of interactivity: It cannot be used to create dynamic web pages with features such as user input and forms. However, you can enhance this capability with the use of Cascading Style Sheets, or CSS.
• Security concerns: HTML pages are vulnerable to security risks, such as SQL Injection and Cross-Site Scripting.
• Version dependence: New versions of HTML are regularly released as the language changes constantly. This implies that websites built using earlier HTML versions might not function properly with more recent browsers.
Write A for Advantage and D for Disadvantage.
1 Platform-independent
2 Security concerns
3 Easy to learn and use
4 Used to create hyperlinks
5 Lack of interactivity
A web browser is a software application that processes HTML and other web technologies to display web pages to users. When a user types any website address in the address bar of a web browser, the browser sends a request to the server asking for the HTML code of the specific web page. The browser then processes the HTML markup and displays the required web page.
Some examples of web browsers are:
HTML documents contain two sections:
Header section: It contains information about HTML documents, such as page title, HTML, and meta tags.
Body section: It contains all the visible elements that will be displayed on the web page.
A URL is a website address. A URL is a group of letters and numbers that instructs your web browser where to look for the page you want to view.
Basic steps for designing a web page in HTML are:
1 Open an editor: There are many editors that can be used to write HTML code such as Notepad, Notepad++, and TextEdit. You can use any of these to write your HTML code.
2 Write HTML code: Use the basics of HTML to write the code for your web page. There are many tags in HTML to help you add colourful text, images, and audio, in your web page.
3 Save file: After writing the complete HTML code, save the file as ‘file_name.html’, using the Save as option.
4 Open a browser and check the web page: Test the result of the HTML code by opening the HTML file using a web browser such as Microsoft Edge or Google Chrome.
Do It Yourself 5B
Match the following.
To create an HTML document, you need to know about a few essential elements. These elements are fundamental to creating a basic HTML document structure. Let us learn about them.
<!Doctype html>: The <!DOCTYPE html> declaration is part of HTML5 and is used to indicate that you are using the HTML5 standard. It is not a tag in HTML; however, it is an important component of the HTML document.
<html>: The <html> tag is the root element of an HTML document. This tag contains all other HTML elements and is the starting point for creating an HTML page. You can see this tag at the beginning of an HTML document.
<head>: The <head> tag contains metadata (data about data) and other information about the HTML document.
<title>: The <title> tag is written inside the <head> tag and is used to define the title of the HTML document, which appears in the browser title bar or tab.
<body>: The <body> tag contains the main content of the web page, including text, images, links, and other elements visible to the user. Everything that you want to display on the web page such as headings, paragraphs, and lists is included in the <body> element.
Here is an example of how these elements are used:
<!Doctype html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
</body>
</html>
Note that the <html> element encloses the whole document, the <head> element contains metadata, the <title> sets the page title, and the <body> element holds the visible content.
Before you start writing your HTML code, you need to know about a few terms that you can use in your HTML code. Let us look at these one by one.
A tag is a keyword that tells the browser how to display a piece of text or content. Tags are written in pairs, with an opening tag and a closing tag. The opening tag starts with < and ends with >, while the closing tag includes </ followed by the tag name and then >.
Example: <p>, </p> <b>, </b>, <br>, etc., are the tags in HTML.
Elements
An element is a building block of an HTML. This element is defined by a start tag, some content, and an end tag. The content of the element can be text, other HTML elements, or a combination of both.
Example: <title>…</title> is an element in an HTML document.
Attributes
HTML attributes are the modifiers of HTML elements. They are the keywords that hold extra information about an element or a tag. An attribute is always placed in the opening tag of an element, and it provides additional styling (an attribute) to the element.
Syntax: <tag attribute=”value”> …content of tag… </tag>
Example: <font color= ‘’red’’> This is my first HTML document. </font>
Now, let us learn more about the tags, their types, and some examples of the tags that are used to create an HTML document.
There are mainly two types of tags in HTML: Container tags and Empty tags. Container Tags: These tags consist of an opening tag as well as a closing tag. This start tag and end tag pair are known as the ON and OFF tags and are used to open and close the document.
Syntax: <tag_name>.......</tag_name>
Example: <B> tag is a container tag in HTML.
Empty Tags: An empty tag is a tag without a closing tag.
Syntax: <tag_name>
Example: <img> tag is an empty tag in HTML.
The following are some tags used in HTML:
Paragraph: The <p> tag in HTML is used to define a paragraph of text. This tag is one of the text formatting tags in HTML and is used for structuring and formatting text content on a web page.
Syntax: <p>…</p>
Example:
Code Output
<p>This is a paragraph</p> This is a paragraph
Heading tags: These tags are used to create headings. The headings are used to arrange the contents of a web page so that the users can easily read and understand the content flow on the web page. There are six heading tags in HTML, <h1>, <h2>, <h3>, <h4>, <h5>, and <h6> for various levels of headings.
Syntax: <hn>…</hn>, where n can be any number from 1 to 6
Example:
Code Output
<h1>Heading 1</h1>
Heading 1
Bold: This tag is used to highlight an important text. The bold text is typically displayed in a darker font.
Syntax: <b>…</b>
Example:
Code Output
<p><b>This text is bold.</b></p> This text is bold.
Italic: The italic tag is used to highlight specific words or phrases. The italic element is displayed as a slanted font.
Syntax: <i>…</i>
Example:
Code
<p><i>This text is italic</i></p> This text is italic
Underline: This tag is used to indicate that the text between the opening and closing tags should be displayed with an underline.
Syntax: <u>…</u>
Example:
<p>This is <u> important </u></p> This is important
Line break: This tag is used to insert a new line into the text. The line break tag is also known as the <br> tag.
Syntax: <br>
Example:
<h1>A Poem</h1>
<p>Be not afraid of greatness.<br>
Some are born great,<br> some achieve greatness,<br> and others have greatness thrust upon them.</p>
Be not afraid of greatness. Some are born great, some achieve greatness, and others have greatness thrust upon them.
Horizontal Line: This tag is used to insert a horizontal line on a web page. The horizontal line element is used to create divisions on a web page.
Syntax: <hr>
Example: Code
<p>A normal horizontal line:</p> <hr>
<p>A horizontal line with a height of 10 pixels:</p> <hr style=”height:10px”>
A normal horizontal line:
A horizontal line with a height of 10 pixels:
Now, let us create a web page, using all the tags learnt in the chapter.
<!DOCTYPE html>
<html> <head>
<title>My Web Page</title> </head> <body>
<h1>Welcome to My Web Page</h1>
<h2>Introduction</h2>
<p>This is a simple web page to demonstrate HTML tags.</p>
<h2>Let us do text formatting.</h2>
<p>This is <b>bold</b> text.</p>
<p>This is <u>underlined</u> text.</p>
<p>This is <i>italic</i> text.</p>
<h2>Line Breaks and Horizontal Rule</h2>
<p>This is a line of text.<br>This is on a new line.</p>
<hr>
</body>
</html>
Welcome to My Web Page
Introduction
This is a simple web page to demonstrate HTML tags.
Let us do text formatting.
This is bold text.
This is underlined text.
This is italic text.
Line Breaks and Horizontal Rule
This is a line of text.
This is on a new line.
Discuss
What is the difference between tags and elements?
Match the tags with their meanings.
Tag Meaning hr Italics
br Horizontal rule
b Underline
i Line break
u Bold
A Fill in the Blanks.
Hints
1 Tags are special lines or words of code in HTML, enclosed in
2 Attributes provide extra information about HTML .
3 Some examples of web browsers are Mozilla Firefox, Google Chrome, and
4 The tag contains the main content of the web page.
5 The <p> tag is used for .
B Tick () the Correct Option.
1 What is HTML?
a A programming language
c A style sheet
2 Which of the following is a valid HTML tag?
a <p>
c <br>
3 What is the purpose of the <hr> tag?
a To create a paragraph
c To create a link
4 What is an attribute?
a Starting point for creating an HTML page
c Additional information that can be added to a tag
5 What is an element?
a A combination of a start tag, some content,
b A markup language
d A framework
b <h1>
d All of these
b To create a division
d None of these
b A piece of text that appears outside a tag
d None of these
b A piece of text that appears inside a tag and an end tag
c A piece of text that appears outside a tag
d None of these
1 I’m used to view web pages.
2 I’m a tag used to add a horizontal line in HTML.
3 I’m used to provide data about an HTML element.
4 I’m a markup language.
5 I’m a tag used to display the text in italic.
D Write T for True and F for False.
1 HTML is a markup language for creating web pages.
2 Browsers such as Chrome and Firefox are used to display web pages.
3 HTML document is written using special syntax within square brackets.
4 The <b> tag is used to create line breaks in an HTML document.
5 The closing tag should have a closing bracket at the end.
E Answer the Following.
1 What is HTML? Write its features.
2 What is a web browser?
3 Name the structural elements of HTML.
4 Differentiate between container tags and empty tags.
5 Write the basic structure of an HTML document. F Apply Your Learning.
1 Shreya wants to underline text in the HTML code. What does she need to do?
2 Ekansh is wondering about the features of HTML. What will you tell him?
3 Anmol wants to divide his web page into several sections. Which tag can he use to do so?
4 Tanya wants to display each line of text in her web page as a new line. Which tag should she use to do so?
5 You are asked to create a web page on the topic ‘Renewable Energy Resources’. What basic tags will you make use of to make the web page visually appealing?
HTML stands for HyperText Markup Language, and it is used to design web pages and web applications using a markup language. In the previous chapter, you learnt about the basic structure of an HTML document. Now, let us look at each part of an HTML document in detail.
HTML uses specified tags and attributes to instruct browsers on how to display text, which includes format, style, font size, and pictures to display. An HTML document is divided into two parts:
Head part: The title and metadata of a web document are contained in the head part.
Body part: The content you want to display on a web page is contained in the body part.
HTML is a not a case-sensitive language. For example, HTML tags can be written in both small and capital, which means both <html> and <HTML> are same.
A Document Type Declaration (DTD) should come before the HTML element in your web pages to ensure HTML compatibility. Many web publishing tools automatically include DTD and fundamental tags when you generate a new web page.
The basic structure of an HTML document consists of 5 elements. Let us understand each element in detail.
<!DOCTYPE html>
• The <!DOCTYPE html> tag is referred to as the document type declaration (DTD). Technically, <!DOCTYPE > is neither a tag nor an element.
• This tag informs the browser about the document type.
• This tag is an empty element that does not have a closing tag and must not contain any content.
<html>Tag
• The <html> tag informs the browser that this is an HTML document.
• The <html> tag requires the beginning and ending tags.
<head>Tag
• The head of an HTML document is a section of the document whose content is not displayed in the browser when the page loads.
• It contains the ‘behind the scenes’ elements for a web page.
• It contains information about the HTML document.
• The head section of an HTML document contains the title of a web page, with the help of the <title> tag.
<title>Tag
When you visit a website, the title is shown at the top of your browser and contains the title of the active web page. The <title> tag provides a suitable title for the entire HTML document.
• When a web page is saved as a favourite or a bookmark, it appears at the top of the browser window and provides the page with a suitable name.
• A strong page title on a website ensures a higher position in search results. As a result, we must always include appropriate keyword phrases.
• The <title> element must be positioned between the <head> and </head> tags.
• There can only be one title element per document.
<body>Tag
• The primary content of an HTML document that displays on the browser is specified by the <body> tag. Headings, text, paragraphs, images, tables, links, videos, etc., can all be included in a <body> tag.
• The <body> tag must appear immediately following the <head> tag.
• All HTML documents must have this tag, which should be used only once overall in a document.
You can create an HTML document using any text editor, such as Notepad or WordPad. To start writing an HTML document on Notepad:
Did you know that the concept of optimising website page titles with appropriate keywords is often referred to as “SEO” (Search Engine Optimization)? SEO is like a digital treasure hunt, where website owners and content creators strategically choose and place keywords to improve their website’s visibility on search engines.
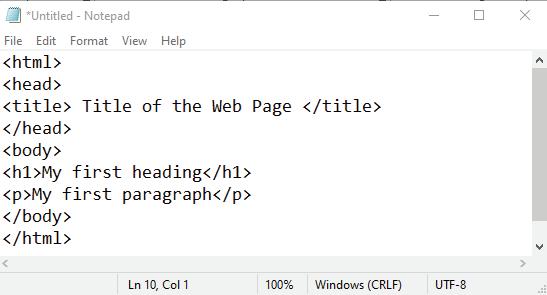
1 Open Notepad on your computer. An untitled Notepad file appears.
2 Type the HTML code in the Notepad file, as shown.

3 If you are using the Tekie platform, then you can type the code in the code editor window.
4 After typing this code, save the file.
5 Select File > Save

6 The Save As dialog box appears.

7 Select the location where you want to save the file, for example, Desktop.
8 Type the file name as ‘myfile.html’. Note that the HTML files are saved with the ‘.html’ extension.
9 Click Save. Your HTML file is saved on the desktop.
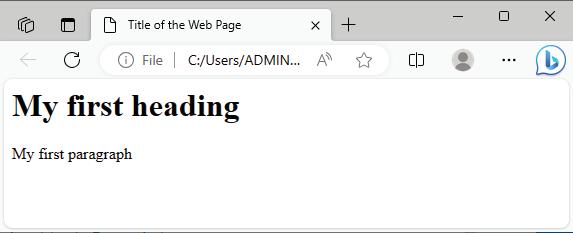
You can view your HTML file using a web browser, using the following steps:
1 Go to the desktop.
2 Locate your file on the desktop and double-click it.
3 The file opens in the default browser, as shown:

While writing HTML documents, you should follow the given coding conventions:
• Always declare the document type as the first line in your document.
• Use either small or capital letters for element names because mixing capital and small letters may be confusing and difficult to debug.
• Close all HTML tags, wherever required. In HTML, if you do not provide a closing tag with some of the basic tags (for example, the <p> element), you will not get any error. However, it is strongly recommended to close all the HTML elements.
• Try to keep your code lines short.
• Do not add blank lines, spaces, or indentations without a reason. For readability, add two spaces for indentation.
• Never skip the <title> element.
• You can use comments in the HTML code to make it readable and to debug it easily. An HTML comment can be given as follows:
<!-- This is a comment -->
• Always save the HTML documents with the ‘.html’ extension.
1 Write an HTML code to display content on the topic ‘Climate Change’ on a web page using the basic tags that you have learnt, and then save the file by assigning it a suitable name. Try to open the file in a web browser of your choice.
2 Match the following.
Column A
Viewing a web page
Defines the primary content of a web page
Contains the title and metadata of a web page
Column B
Body
Head
Web browser
You have learnt about some basic tags in the previous chapter. Now, let us learn about some more HTML tags.
<em> Tag: This tag is used to emphasise text and is typically displayed in italics.
Syntax:
<em>Block of text</em>
<p>This transformation is called <em>metamorphosis</em>. <br> It is like a magical change!</p>
This transformation is called metamorphosis It is like a magical change!
<strong> Tag: This tag is used to represent strongly emphasised text and is typically displayed in bold.
Syntax:
<strong>Block of text</strong>
<p>A <strong>butterfly</strong> is a beautiful insect.</p>
A butterfly is a beautiful insect.
<sub> Tag: This tag is used to represent text as a subscript. A subscript is the text that is below the baseline of the surrounding text. For example, 2 in H2O is a subscript.
Syntax:
<sub>Block of text</sub>
<p>The journey begins as a tiny <sub>egg</sub> attached to a leaf.</p>
The journey begins as a tiny egg attached to a leaf.
<sup> Tag: This tag is used to represent text as a superscript. A superscript is the text that is above the baseline of the surrounding text. For example, 2 in E = mc2 is a superscript.
Syntax:
<sup>Block of text</sup>
<p>Finally, the pupa emerges as a fully grown <sup>adult</sup> butterfly.</p>
Finally, the pupa emerges as a fully grown adult butterfly.
<section> Tag: This tag is used to define the grouping of content in a document. This tag makes the content more organised and meaningful, which then helps understand the content in a better way.
Syntax:
<section>Block of text</section>
<section>
<h3>What is a Butterfly?</h3>
<p>A butterfly is a beautiful insect <br> known for its vibrant colours and delicate wings.</p> </section> <section>
<h3>How it starts?</h3> <p>But did you know that a butterfly goes through<br> several stages in its life?</p> </section>
A butterfly is a beautiful insect known for its vibrant colours and delicate wings.
But did you know that a butterfly goes through serveral stages in its life?
<article> Tag: This tag is used to represent a self-contained composition, such as a blog post or a news article. Syntax:
<article>Block of text</article>
<article>
<h3>Metamorphosis</h3> <p>This transformation is called <em>metamorphosis</em>.<br> It is like a magical change!</p> </article>
This transformation is called metamorphosis. It is like a magical change!
Let us combine all these snippets of code and develop our project.
<!DOCTYPE html> <html> <head>
<title>The Life Cycle of a Butterfly</title> </head> <body> <h1>Discover the Life Cycle of a Butterfly</h1> <section>
<h2>Introduction</h2>
<article>
<h3>What is a Butterfly?</h3>
<p>A <strong>butterfly</strong> is a beautiful insect known for its vibrant colours and delicate wings. But did you know that a butterfly goes through several stages in its life?
</p>
</article>
<article>
<h3>Stages of a Butterfly</h3>
<p>A butterfly’s life consists of four main stages:</p> <p><strong>Egg:</strong> The journey begins as a tiny <sub>egg</sub> attached to a leaf.</p> <p><strong>Larva:</strong> The egg hatches into a <strong>larva</strong>, also known as a caterpillar.</p> <p><strong>Pupa:</strong> The caterpillar transforms into a <strong>pupa</strong>, enclosed in a chrysalis.</p> <p><strong>Adult:</strong> Finally, the pupa emerges as a fully grown <sup>adult</sup> butterfly.</p>
</article>
<article>
<h3>Metamorphosis</h3>
<p>This transformation is called <em>metamorphosis</em>. It is like a magical change!</p>
</article>
</section>
</body> </html>
Introduction
What is a Butterfly?
A butterfly is a beautiful insect known for its vibrant colours and delicate wings. But did you know that a butterfly goes through several things in its life?
Stage of a Butterfly
A butterfly’s life consists of four main stages:
Egg: The journey begins as a tiny egg attached to a leaf.
Larva: The egg hatches into a larva, also known as a caterpillar.
Pupa: The caterpillar transforms into a pupa, enclosed in a chrysalis.
Adult: Finally, the pupa emerges as a fully grown adult butterfly
Metamorphosis
This transformation is called metamorphosis. It is like a magical change!
Create an HTML web page on the topic: Our Solar System. The web page should contain information about our solar system, the Sun, the Earth, and the other planets.
Use the tags that you have learnt so far.
Arrange the information on the web page beautifully.
A Fill in the Blanks.
Hints subscript .html <strong> case-sensitive <HTML>
1 An HTML program is saved using the extension.
2 The tags in HTML are not .
3 is the root tag of an HTML document.
4 The tag is used to represent strongly emphasised text.
5 A is the text that appears below the baseline of the surrounding text.
B Tick () the Correct Option.
1 HTML stands for:
a HighText Machine Language
c HyperText Markup Language
b HyperText and links Markup Language
d None of these
2 The correct sequence of HTML tags for starting a web page is:
a Head, Title, HTML, body
c HTML, Head, Title, Body
b HTML, Body, Title, Head
d HTML, Head, Title, Body
3 Which of the following tags is used for representing text as a superscript?
a <h3>
c <sup>
b <sub>
d <em>
4 Which tag is used to define grouping of content in a document?
a </p>
c <section>
b <strong>
d <head>
5 Which tag is used to emphasise text and display text in italics?
a <h2>
b <p> c <em> d <strong>
C Who Am I?
1 A document that is typically written in HTML and then translated by a web browser.
2 I am not a tag, but I inform the browser about the document type.
3 The part of the web page that contains the content to be displayed.
4 A tag referred to as the document type declaration, or DTD.
5 A tag that provides a suitable title for an HTML document.
D Write T for True and F for False.
1 The <article> tag is used to represent a self-contained composition, such as a blog post or a news article.
2 It is mandatory to close all the tags in HTML, even if they are empty tags.
3 The head of an HTML document is a section of the document whose content is not displayed in the browser when the page loads.
4 The comments in the HTML code make it readable and easy to debug.
5 The <title> tag contains all the information and other visible content on a page.
E Answer the Following.
1 Describe the two main parts of an HTML document.
2 What is the basic structure of an HTML document?
3 What is the purpose of the <title> tag?
4 Differentiate between the <em> tag and the <strong> tag.
5 Differentiate between the <sub> tag and the <sup> tag.
F Apply Your Learning.
1 Create an HTML page containing your name, father’s name, mother’s name, school name, postal address, and contact number. Each piece of information should appear in a separate section.
2 Create an HTML document to display the daily news of your school in various fields.
3 Create an HTML page with the title as ‘Formulae in Maths’. The page should contain the area of a circle, square, rectangle, and a triangle.
4 Create an HTML page to display information about the eastern states of India, often known as ‘the Seven Sisters’. The title of the page should be ‘Eastern States of India’.
5 Create a web page showing information about your favourite sports persons. Separate each section of the web page sport-wise and then display the information.
Cascading Style Sheets (CSS) is a language used to incorporate styles like background colour, font colour, a font size in web pages. CSS is mainly used to enhance the look of web pages by applying various formatting styles to the elements or the entire web page. It allows us to apply a style to a specific element of a web page, an entire web page, or all the web pages of a website. It makes it easy to add or change the look and feel of web pages without re-creating them. The main purpose of CSS is to separate the styles from the structure of web pages.
On October 10, 1994, Håkon Wium Lie proposed CSS
CSS consists of style rules. Style rules are made up of selectors, properties, and values. All style rules are enclosed within curly brackets {}.
The syntax for using CSS is as follows:
selector{property: value;}
where,
• a selector is any HTML element to which you want to apply a style, like <p>. Always remember that an HTML element is written without angle brackets while creating CSS style rules.
• a property is like an HTML attribute, like colour, which adds additional features to an element.
• a value is similar to an attribute’s value assigned to a CSS property. Every CSS property has a value associated with it. The colon (:) sign is used to assign a value to a property. When using multiple properties in a style rule, each property-value pair is separated by a semicolon (;) sign.
Let us now create a CSS style rule to change the font size and font color of the <p> element.
p{font-size: 14px; color: blue}
In the preceding CSS rule, p is an HTML element, font-size and color are the CSS properties, and 14px and blue are the values assigned to these properties.
There are three methods to use CSS in an HTML document: inline, internal, and external.
The purpose of inline CSS is to apply CSS style rules only to a particular element in an HTML document. The style attribute is used within the opening tag of the element to which you want to apply CSS. In this method, there is no need to use curly brackets. For example:
Code
<p style=”font-size: 20px; color: green”>
I am a paragraph.
</p>
Output
I am a paragraph.
If you want to apply CSS style rules to multiple elements or an entire web page, then the internal CSS method is used. The <style> and </style> tags of HTML are used for this purpose. You should use the <style> tag within the <head> and </head> tags. It improves the loading process of the web page. However, you can use the <style> tag anywhere on a web page. For example:
Code Output
<html>
<head>
</head>
<style>
p {font-size: 20px; color: green;} </style>
<body>
<p> I am a paragraph. </p>
</body>
</html>
I am a paragraph.
The external CSS method allows you to apply style rules to multiple web pages of a website. In this method, the CSS style rules are written in a separate file, and this file is saved with the .css extension. You need to add the reference to this CSS file to the web page, using the <link> tag. The <link> tag can be written in the <head> section of the web page. For example:
<link rel=”stylesheet” href = “style.css”>
The rel attribute of the <link> tag is used to specify that the linked document is a stylesheet. For this purpose, a stylesheet value is assigned to this attribute. The href attribute is used to specify the Uniform Resource Locator (URL) of the CSS file. Ensure that the CSS file is saved at the same location where you had saved the HTML file. Otherwise, you need to provide the complete path of the CSS file.
Write the following code in the editor and save the file by assigning it the name “style.css”.
p{font-size: 20px; color: green;}
Let us create an HTML web page containing the <link> tag:
Code Output <html> <head>
I am a paragraph.
<link rel=”stylesheet” href = “style.css”> </head> <body>
<p> I am a paragraph. </p> </body> </html>
Which method of adding CSS to an HTML document is better in your point of view?
1 Write T for True or F for False.
a CSS stands for Cascading Style Selector.
b CSS is used to define the structure of a web page.
c The colon (:) sign is used to assign a value to a property.
2 Identify the mistake in the following code and rewrite it correctly. <link href=”stylesheet” rel = “style.css”>
CSS provides two colour properties: color and background-color.
color: It applies colour to the text of an element. This property takes the name of the colour as a value. For example:
color: red
background-color: It applies a colour to the background of an HTML document. background-color: green
You can also provide the hexadecimal code of the colour instead of the colour name. The # symbol is used in the beginning of hexadecimal code. Hexadecimal codes are made up of six characters (0–9 and A–F), and they represent the intensity of red, green, and blue (RGB) components of a colour.
In the 6-digit code, the first 2 digits are used for the red colour, the next two digits are used for the green colour, and the last 2 digits are used for the blue colour. For example, the following hexadecimal code represents the black colour, as all the values are 0:
#000000—black
The following table contains both types of codes for some colours:
Colour Name 6-digits Hexadecimal Code
Black #000000
White #ffffff
Red #ff0000
Blue #0000ff
Green #00ff00
Yellow #ffff00
Hexadecimal codes can be of 3-digits if both the digits of red, green, and blue are the same. For example, #556677 can be written as #567 #ffaabb can be written as #fab.
CSS font properties are used to format text on web pages. Some of the font properties are as follows:
font-family It applies various font styles to the text according to the specific font family, like Arial and Comic Sans MS.
font-size It sets the size of the text in pixels, points, percentage, or em. For example: 20px or 20pt 20% 1.5em
font-weight It specifies the thickness of characters. This property takes any one value from the normal, bold, bolder, and lighter values.
text-align It aligns the text. This property takes any value from the left, right, justify, or center values.
text-decoration It sets the decoration of text. This property takes any value from the underline, overline, or line-through values.
line-height It maintains the spacing between the lines. This property takes the value in pixels, points, percentage, or em.
Example:
Code Output
p{
font-family: comic sans ms; font-size: 25px; font-weight: bolder; text-align: right; text-decoration: underline; line-height: 1.5 em;
}
I am a paragraph.
The border property allows you to add a border around an HTML element. It is a shorthand property that allows you to set the width, style, and colour of all four borders (top, right, bottom, and left). The syntax of the border property is:
div {
border: border-width border-style border-color;
}
For example, the following code sets a 5-pixel solid black border around all sides of the <div> element.
div {
border: 5px solid #333333;
}
You can also specify border-width, border-style, and border-colour properties individually. For example:
Code
div {
border-width: 5px; border-style: solid border-color: #333333
}
Output
You can also provide various border styles, like dotted, double, dashed, and solid, to an element. Some 3-dimensional border styles are groove, ridge, inset, and outset.
Let us create a web page using some of the properties you have learnt so far.
Code
<html>
<head>
<title>English Word Meanings</title>
<style>
body {
font-family: comic sans ms;
line-height: 1.6; }
h1 { text-align: center; color: #0066cc; }
h2 { color: #009933; }
</style> </head> <body>
<h1>Word Meanings</h1>
<h2>Word: Curious</h2>
<p>Meaning: Eager to know or learn something.</p>
<p>Example: The students were curious about the new lesson.</p>
<h2>Word 2: Magnificent</h2>
<p>Meaning: Extremely beautiful, elaborate, or impressive.</p>
<p>Example: The castle had a magnificent view of the mountains.</p>
<h2>Word 3: Ponder</h2>
<p>Meaning: To think about something carefully and thoroughly.</p>
<p>Example: She sat by the window, pondering the mysteries of the universe.</p> </body> </html>
Word: Curious
Meaning: Eager to know or learn something.
Example: The students were curious about the new lesson.
Word 2: Magnificent
Meaning: Extremely beautiful, elaborate, or impressive.
Example: The castle had a magnificent view of the mountains.
Word 3: Ponder
Meaning: To think about something carefully and thoroughly. Example: She sat by window, pondering over the mysteries of the universe.
Match the CSS property with its possible value.
CSS Property Value
background-colour 14pt
font-size red
text-align double
text-decoration justify border-style overline
A Fill in the Blanks.
1 The main purpose of CSS is to separate the styles from the of the web pages.
2 rules are made up of selectors, properties, and values.
3 CSS file is saved with the extension.
4 The property of CSS specifies the thickness of characters.
5 The symbol is used at the beginning of hexadecimal code.
B Tick () the Correct Option.
1 Which of the following brackets is used to enclose style rules with a selector?
2 Which of the following is not a method of using CSS in an HTML document?
3 Hexadecimal codes are made up of:
six characters
4 What does R stand for in RGB?
four characters
characters
5 The property sets the size of the text in pixels, points, percentage, or em.
characters
1 I’m a sign used to assign a value to a CSS property.
2 I’m a method used to add CSS to an HTML file to apply the style to a single element.
3 I’m a CSS property that is used to apply colour to the text of an element.
4 I’m one of the font properties used to maintain spacing between lines.
5 I’m the method of applying CSS in which the style rules are defined in a separate file.
D Write T for True and F for False.
1 A property is like an HTML attribute.
2 The purpose of inline CSS is to apply CSS style rules only to a particular element in an HTML document.
3 The rel attribute is used to specify the Uniform Resource Locator (URL) of the CSS file.
4 The border property allows you to add a border around an HTML element.
5 You cannot save the CSS style in a separate file.
E Answer the Following.
1 What is CSS?
2 What does CSS consist of? Mention the syntax of CSS.
3 Write the CSS style rule to set the font colour of the <H1> tag.
4 Mention the various values of the border-style property.
5 Name the three methods of using CSS style sheets.
F Apply Your Learning.
1 Create a web page to display the text within the <div> tag. The background colour of the <div> should be red, and the font family should be Arial.
2 Sangeeta has created a website with 20 web pages. After creating the website, she realised that the look and feel of the website were not up to the mark. She decided to change the look and feel of all web pages. Suggest her the best method to quickly apply CSS to all the web pages.
3 Romi wants to align the text on to the right edge on a web page. Which CSS property should she use to do so?
4 Create a .css file and specify the properties of the <font> element in it. Use the external method to use this file in the HTML code.
5 Sharvi wants to create an HTML document and apply the border property to it. Which CSS property should she use to do so?
A. Fill in the blanks.
1 HTML stands for .
2 is the component of Scratch where you assemble coding blocks to create scripts and make your sprites perform actions.
3 In Scratch, there are mainly types of mathematical blocks.
4 The block helps a computer pick a random number between two numbers that you have chosen.
B. Tick () the correct option.
1 Identify the category of the block.

a Control blocks
b Sensing blocks
c Motion blocks d Events blocks
2 is a CSS font property that applies various font styles to the text according to the specific font family.
a font-family b font-size
c font-weight d text-align
3 Which among the following buttons is clicked to test the script in Scratch?




4 Which of the following options correctly represents a subscript? a H₂O b E=mc²
c CO₂
d Both a and c
C. Write T for True and F for False.
1 In Scratch, you can switch between costumes using the ‘switch costume to’ block.
2 CSS consists of style rules that are made up of selectors, properties, and values.
3 HTML cannot be used to add videos and images.
4 Scratch is an event-driven programming language.
D. Answer the following questions.
1 Explain the structure of an HTML document.
2 Differentiate between container tags and empty tags.
3 What is Sprites Pane?
4 What are Sensing blocks?
E. Apply your learning.
1 Avyansha is building a personal website and wants to ensure that her webpage title appears in the browser tab. Which HTML tag should she use to achieve this?
2 Vinayak wants to create a Scratch project which triggers a specific action when two sprites touch each other. Which category of block should he use?
This coding book is supplementary to the main “Mel and Conji” content book. This book represents a 21st-century approach to learning coding concepts and developing computational thinking and problem-solving skills. To prepare students for the digital age, the curriculum is interwoven with well-thought-out concept progression, real-life examples, and practice problems.

• Project-based learning: Engaging hands-on projects encouraging practical application of computer science and coding.
• Code snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback.
• Coding challenges: Includes projects through which learners can demonstrate their learning outcomes in coding and computer science.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to provide technology-enabled learning programs. We believe that pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, Southeast Asia, and the Middle East.
hello@uolo.com
ISBN 978-81-981317-4-4
