





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sanjay Kumar Goel
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2023
Second published 2024
Third published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Tekie ICSE Computer Science Java I Web Development II
ISBN: 978-81-981317-8-2
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Standing at the forefront of the digital and AI revolution, the importance of coding and computational skills has reached unprecedented heights. In today’s professional landscape, whether it is in the fields of medicine, space exploration, education, science, or business, no sector remains untouched by this transformative wave. To thrive in the 21st century, basic computer literacy is no longer sufficient. Learners must evolve into “digital natives” who can fluently read, write, and communicate in the languages that machines and AI comprehend. Recognising this imperative, the National Education Policy of 2020 (NEP 2020) has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum. Moreover, forward-looking subjects like AI, Data Science, Computer Applications, and IT have been introduced as elective subjects from grade 9 onwards. It would not be surprising if further transformative measures are taken even at the elementary education level.
Inspired by these insights, Uolo has introduced an innovative 360-degree program for a codingfocused computer science curriculum, known as Tekie, spanning grades 1 to 8. The program provides an experiential learning approach, going beyond theoretical knowledge. It not only covers theoretical aspects of computer science and coding, but includes hands-on activities and technology-based projects that enable students to experience computer science first hand. The program includes chapters that provide a deeper immersion in computer science that both learners and teachers may find interesting.
This coding book is a part of the larger Tekie program that also includes a main computer science textbook, covering the basics of computing, the latest technologies, and essential computer tools.
In addition to the textbooks, we provide a digital platform where students can actively engage in practical activities and hands-on learning projects. This platform is designed to enhance the learning process by allowing students to experiment and apply their knowledge in a real-world context.
We have meticulously aligned our activities with the guidelines of the National Education Policy (NEP) 2020, which emphasises a holistic approach to learning. This approach is aimed at developing critical thinking, logical reasoning, and practical skills among students. By integrating these elements into our coding program, we aim to prepare students for the future, equipping them with the necessary skills to navigate and excel in the ever-evolving world of technology.
Our mission is to cultivate a passion for coding and computer science among young learners, making the learning process enjoyable and impactful. We are confident that this series will not only help students grasp the fundamentals of coding but also inspire them to explore the endless possibilities that technology offers.
We invite you to embark on this exciting journey of learning and discovery. Let’s empower the next generation with the skills and knowledge they need to thrive in a digital world.
Creating a Project
from the
library or from your computer.


It is below the stage and next to the Sprites pane. You can use it to add, upload, edit, or delete backdrops.

Now, let us learn to create a blank project.

Follow the given steps to create a project. 1 Click Create.



11 Go button and Stop button: The green flag is the Go button. You click it to run the script. The red button is the Stop button. You click it to stop the running script.











Discuss: A multi-faceted probing question related to the concept that arouses curiosity Did You Know: Interesting facts related to the topic
Code Snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback

Chapter Checkup
Think and Tell Do It Yourself 4A 1 What will be the output when you run the given script?



Why do we need to repeat 360 times to draw a full circle?



Think and Tell: Analysis, reflection, and text-to-self connection-based prompts for discussion in class
A Fill in the Blanks.
Yourself: Short exercises between the chapter to pause and assess comprehension
Hints thickness when I start as a clone delete this clone rotation clones is when an object moves around its centre. are the exact same copies of a sprite.







Test Papers: Designed to evaluate understanding of core concepts and application of skills 1
Coding Challenge: Hands-on challenges to encourage and actively engage with the concepts learnt throughout the chapter

The block runs the attached script when a sprite is cloned. block helps us remove a clone when it is no longer needed.

Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
F Apply Your Learning.
Apply your learning: Intellectually stimulating questions designed for higher-order thinking and analysis

5 The block sets the of the sprite’s pen.
1 is when an object moves around its centre.
2 are the exact same copies of a sprite.
3 The block runs the attached script when a sprite is cloned.
4 The block helps us remove a clone when it is no longer needed.
5 The block sets the of the sprite’s pen. F Apply Your Learning.
1 Shreya is making a project to show the Earth rotating in space. Help her write the script to make the Earth sprite rotate.
Test Paper (Based on Chapters 1 to 5)
1 Shreya is making a project to show the Earth rotating in space. Help her write the script to make the Earth sprite rotate. A. Fill in the blanks.
A. Fill in the blanks.
1 is a way of giving instructions to tell a computer what to do.
2 The block repeats the instructions inside it forever, unless the Stop button is clicked.
3 A is
is a way of giving instructions to tell a computer what to do.
4 A is a measure of how much you turn.
Hello, students! You are probably aware that a computer is an electronic machine. It is an incredibly versatile machine that plays a crucial role in various fields, including education, medicine, business, and more. However, a computer cannot operate on its own. It requires specific instructions to perform tasks. These instructions are not typically in human-readable languages, such as English, Japanese, or French. To make a computer function, we use a special language known as a programming language to communicate with it.
Programming languages allow us to write instructions for a computer, and a collection of these instructions is called a program.
The process of writing programs for computers in a particular programming language is called programming.
Programming languages have also evolved over time, just like computers. With the development of computer technologies, programming languages have also developed over a period of time. They have now become machine-independent and easy to use by the programmers.
The main types of programming languages are:
Low-level languages: As the computers are electronic machines, their working depends on electrical signals. These signals are coded into 0s and 1s, which are called binary digits or bits. The programs that are written using bits are called low-level language programs, and the language is called a low-level programming language or machine language
High-level languages: It is difficult for human beings to write or understand a program written in machine language. So, for the convenience of programmers, other programming languages were developed, using which they can write programs in an easy way. These languages are called high-level languages. Examples of high-level languages are C, C++, Java, and Python.
In this book, you will learn about Java. Let’s get started.
Java is a versatile and widely used programming language. It is known for its simplicity, flexibility, and platform independence, which means that Java programs can run on any device or platform that has a Java Virtual Machine (JVM).
Java is often used for building Android mobile applications, web servers, scientific applications, and more.
Java is a high-level programming language. Being high-level means that it is designed to be human-readable and understandable, which makes it easier for programmers to write code without the need to understand the intricate details of the computer’s hardware.
Java was developed by James Gosling and his team at Sun Microsystems in the mid-1990s.
When you learn any language, you need to follow certain rules called grammar. In programming as well, you need to follow the grammar rules, known as syntax, to write the programs. Let us look at the following program: This code provides the basic structure to write a Java program.
public class ClassName { public static void main(String[] args) { //statement; } }
Explanation:
1 public class ClassName {}
public class: In Java, every program must have at least one class. The public keyword indicates that this class is accessible from any other class.
ClassName: This is the name of the class. In Java, class names should start with an uppercase or a capital letter by convention.
{ }: Curly braces define the scope of the class. All the code for the class goes inside these braces.
2 public static void main(String[] args) { }
public static void main{ }: This line defines the main() method. In Java, the main() method is the entry point of any Java application. When you run a Java program, the code inside the main method is executed. String[] args: The value args[] is an array of strings. It allows you to pass arguments to your Java program when you run it from the command line. For example, you can pass numbers and text as arguments.
3 //: This indicates a single-line comment in Java. Comments are ignored by the compiler and are used to describe the code for a developer’s understanding.
4 statement: In a Java program, this is where you would write the logic to perform specific tasks.
Note:
All the programs and examples given in this chapter must be placed inside the main() function.
In Java, variables are containers used to store data values. Variables have a data type, such as int (for integers), double (for floating-point numbers), or String (for text), which defines the type of data they can hold.
To create a variable in Java, you need to declare it with a data type and a name. Here is the basic syntax:
Data_type variableName = value;
Here,
• “Data_type” specifies the type of data the variable can hold (e.g., int, double, String).
• “variableName” is the name given to the variable.
• “value” is the initial value you assign to the variable. This value is optional. The process of assigning an initial value to a variable is known as initialisation.
There are certain rules you need to follow while naming a variable.
Some of these rules are:
1 Special symbols like %, &, *, etc. cannot be used in variable names except underscore (_) and dollar ($).
2 A variable name must start with a letter or the underscore character.
3 As Java is a case-sensitive language, variable names are also case-sensitive.
4 A variable name can have numbers within it but cannot begin with a number.
5 A Java keyword cannot be used as a variable name.
Some examples of valid and invalid variable names are given below:
Variable Name
1num = 100
num_1 = 430
_num2 = 250
NUM = 45, num=45, Num=45
greeting%message
greeting_message
Hello Java = “Hello”
You can change the value of a variable after it is declared. Just assign a new value using the variable name. For example, age=15;
Java keywords are the reserved words that have a special meaning for the language. For example, int, double, etc.
In Java, data types are like categories that define what kind of data a variable can hold. Data types help computers understand how to interpret and manipulate data in a program.
In Java, a number data type is used to store numeric values. Numbers can be integers (whole numbers without decimal points) or floating-point numbers (numbers with decimal points). These data types are essential for performing mathematical operations and representing various quantities in programs.
• Integers (int): Integers are whole numbers without decimal points. They can be positive or negative, like 1, -5, or 100.
int age = 14; // Declaring an integer variable named ‘age’ with a value of 14. int population = 1000000; // Declaring an integer variable named ‘population’ with a value of 1000000.
• Floating-point Numbers (float/double): Floating-point numbers have decimal points, such as 3.14, -0.5, or 2.718. The data types float and double represent these types, with double allowing more decimal places and being more precise.
float pi = 3.14f; // ‘f ’ is added to indicate the float value.
double pi = 3.14; // Declaring a double variable named ‘pi’ with a value 3.14.
Strings are sequences of characters. They can include letters, numbers, and symbols, forming words, sentences, or any textual data.
To declare a string variable, the “String” keyword is used, followed by the variable name.
Syntax:
String greeting;
// Declaration without initialisation
String name = “Harman”; // Declaration with initialisation
Match the data types with data they can contain:
Operators are predefined symbols that perform operations on one or more values. These values are knows as operands. The combination of operators and operands is known as an expression. Java supports the following types of operators:
• Arithmetic
• Assignment
• Comparison
• Logical
Let us have a look at all the operators one by one.
Expression c = a + b;
operands operators
Arithmetic operators are used with numerical values to perform common mathematical operations. Consider int x=10, y=3.
Modulus (Remainder) x % y 1
Example 1:
Code
public class ArithmeticOperations { public static void main(String[] args) { int x = 10; int y = 3; int sum = x + y; int difference = x - y; int product = x * y; double division = x / y; int modulus = x % y;
System.out.println(“Sum: “ + sum);
System.out.println(“Difference: “ + difference);
System.out.println(“Product: “ + product);
System.out.println(“Division: “ + division);
System.out.println(“Modulus: “ + modulus);
Precedence of Arithmetic Operators in Java
Output
Sum: 13
Difference: 7
Product: 30
Division: 3.0
Modulus: 1
Operator precedence describes the order in which operations are performed. The precedence of arithmetic operators in Java is as follows:
• B – Brackets
• E – Exponentiation
• M – Multiplication (Multiplication and division have the same precedence.)
• D – Division
• A – Addition (Addition and subtraction have the same precedence.)
• S – Subtraction
Assignment operators are used to assign values to variables:
2:
Code
public class RectangleArea { public static void main(String[] args) { double length = 10.0; double width = 5.0; double area = length * width; System.out.println(“The area of the rectangle is: “ + area); } } The area of the rectangle is: 50.0
Relational operators, also known as comparison operators, are used to compare two values. They are used to establish a relationship between two values. Consider int x=10, y=3.
Logical operators are used to combine conditional statements. In a program, if you want to check multiple conditions, then you can use logical operators.
Consider x = 10
Operator Description Example Output and Returns True, if both the statements are true. x < 5 and x < 10 false or Returns True, if one of the statements is true. x < 5 or x < 4 false not
Reverse the result, returns False, if the result is true. not (x < 5) true
What will be the output of the following expressions:
1 10+15/5*6//2
2 10>5+3-1
3 11*4/2-4+5%2
Can you use the logical operators with string values as well?
A Fill in the Blanks. Hints human-readable class mathematical program int
1 Programming languages allow us to write instructions for a computer, and a collection of these instructions is called a
2 High-level programming languages are designed to be and understandable for programmers.
3 In Java, every program must have at least one .
4 The data type used to store a whole number without a decimal point is
5 Arithmetic operators are used with numerical values to perform common operations.
B Tick () the Correct Option.
1 Which of the following are called binary bits?
a 0s and 1s b A-Z c 1-9 d & and %
2 What is the entry point of any Java application?
a First line of the code
c Class declaration
3 Which of the following is a valid variable name in Java?
a 1num
c _num 2
b main() method
d Comments
b num_1
d hello%world
4 What are the rules that are followed to write a program in any programming language called?
a Graphics
c Class
5 What do arithmetic operators in Java perform?
a Logical operations
c Text operations
C Who Am I?
b Syntax
d Logic
b Mathematical operations
d Assignment operations
1 I’m a programming language known for platform independence and flexibility.
2 I’m a type of programming language that uses 0s and 1s.
3 I’m the type of operators used to assign values to variables.
4 I’m a data type used to store numeric values with decimal points.
5 I’m used to combine conditional statements in Java.
D Write T for True and F for False.
1 Java programs can only run on devices with a Java Virtual Machine (JVM).
2 Low-level languages use binary digits or bits for programming.
3 Variable names in Java are not case-sensitive.
4 Strings in Java are used to store numeric values.
5 Assignment operators in Java are used to compare two values.
E Answer the Following.
1 What is the purpose of a programming language, and why can’t computers understand human-readable languages like English or French?
2 Describe the basic structure of a Java program, including the significance of the main() method.
3 Explain the rules for naming variables in Java and provide an example of a valid and an invalid variable name.
4 Differentiate between high-level and low-level programming languages.
5 What are data types, and how do they help in programming?
F Apply Your Learning.
1 Write a simple Java program that declares an integer variable and initialises it with a value. Print the value on the output screen.
2 Create a Java program to calculate the sum of two numbers and display the result.
3 Create a Java program that calculates the area of a square with side 5 cm.
4 Create a Java program to calculate the amount using the given principal amount, rate of interest, and time.
5 Create a Java program to calculate the circumference and area of a circle. [Hint: Declare the value of pi = 3.14.]
Web development is the process of designing, building, and maintaining web applications that work on the internet.
Imagine you need to make a cardboard house for your school competition project. Before you begin making the project, you need to plan for it.
You need to decide how many rooms your cardboard house will have and how they will be arranged. You also need to find out what materials you will need to build it.
Once you have your plan ready, you can start building the house by putting together the various parts like walls, roof, and windows.
Web development is similar to building a cardboard house; but instead of using cardboard and tapes, you would be using code. When you build a website, you use code to tell the computer how to display the various parts of the website, such as the text, images, and videos.
Web development involves multiple tasks, such as:
• Designing the layout and appearance of the website
• Writing the code that makes the website work
• Adding content to the website, such as text, images, and videos

The first website, CERN, was created in 1989 and is still alive today.
There are three main types of programming languages used in web development:
HTML (HyperText Markup Language): HTML is the markup language used for creating websites. It is also used to structure the content of a website. For example, HTML tags can be used to tell the computer whether a piece of text is a heading, a paragraph, or a list.
CSS (Cascading Style Sheets): CSS is used to style the content of a website. For example, CSS can be used to change the font size, colour, and alignment of text.
JavaScript: JavaScript is a programming language that can be used to add interactivity to a website. For example, JavaScript can be used to create menus, animations, and games.
HTML
HTML stands for ‘HyperText Markup Language’. It is used to develop web applications. It tells a web browser how to display content on a website.
In HTML, ‘Hypertext’ means the text that is more than static text. It can be interactive and linked to other pages or resources.
Markup are the tags we use in HTML to structure and format the text on a web page. These tags are the instructions that tell the browser how and where to display the content on a page.
1 Easy to Learn: HTML is an easy language to learn, even for beginners. It is made up of tags that tell the browser what to do.
HTML is not a programming language because it does not include any logic or algorithms.
2 Platform Independent: HTML is platform independent, which means that it can be used to create web pages that can be viewed on any device, regardless of the operating system or web browser.
3 Media Support: HTML can be used to display images, videos, and audio on web pages.
4 Hypertext: HTML supports hypertext, which means that text on a web page can be linked to other web pages or resources.
5 Semantic Structure: HTML introduced many new semantic elements, which can be used to improve the accessibility of web pages.
6 Case Insensitive: HTML is a case-insensitive language.
An HTML document is structured into two main parts: the head and the body.
The head contains information about the document, such as the title.
The body contains the content of the web page, such as text, images, and videos. The body is displayed in the browser window.
The basic structure of an HTML document looks like this:
1 The <html> and </html> tags enclose the entire document.
2 The <head> and </head> tags enclose the head section of the document.
3 The <title> and </title> tags enclose the title of the document.
4 The <body> and </body> tags enclose the body section of the document.
A web browser is a software application that allows you to access and view web pages.
There are many web browsers available, such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari. All web browsers work in a similar way, but they may have different features and user interfaces.
HTML Document Basic Structure
<html> <head> <title> Document Title</title> </head> <body> <!-- Content goes here --> </body> </html>
Google Chrome Mozilla Firefox Apple Safari Opera Microsoft Edge
They allow us to browse websites, watch videos, listen to music, and play games.
Some of the basic components of a web browser are as follows:
• Address bar: The address bar is where you type the URL of the website you want to visit.
• Navigation buttons: The navigation buttons allow you to move forward, back, and refresh the current web page.
• Tabs: Tabs allow you to have multiple web pages open at the same time.
• Bookmarks: Bookmarks allow you to save the URLs of your favourite websites so that you can easily access them later.
• History: The history feature allows you to view a list of the websites you have recently visited.
A tag tells the browser how to display the content that follows it. Tags are enclosed in angle brackets (< and >).
For example, <h1> is the opening tag for heading and </h1> is the closing tag for heading.
To create an HTML document, we have the following tags:
Tag Purpose
Syntax
<!----> Used to insert comments in the HTML code. <!--comment–->
<p> It is used as the paragraph tag that is used to add a paragraph.
<p>content</p>
Heading tags HTML heading tags are used to add headings and sub-headings to the content you want to display on a web page. HTML has six levels of heading from <h1> to <h6>. <h1>Most important heading</h1> <h2>content</h2> <h3>content</h3> <h4>content</h4> <h5>content</h5> <h6>Least important heading</h6>
<div> This tag is used in HTML to make divisions of content in the web page such as text, images, and header. <div>content</div>
<br> Inserts a single line break Should be added where the line break is needed.
<b> Converts the text into bold <b>text</b>
<i> Converts the text into italics <i>text</i>
<img> Displays an image <img src=”https://example.com/image.png” alt=”This is an image of a cat.” />
<a> Creates a link. Links can be used to link to other web pages, images, or other resources.
<a href=”https://example.com”>This is a link to the example website.</a>
An element is a combination of a tag and its content. For example, the <h1> element is a heading element. There are mainly two types of HTML elements:
1 Container Elements: Container elements are HTML elements that can contain other elements or text within them. They have both an opening tag and a closing tag to enclose their content.
<h1> This is my first HTML document. </h1>
Element Closing Tag
Examples: <html></html>, <head></head>, <body></body>.
2 Empty Elements: Empty elements, also known as void elements or self-closing elements, do not contain any content between opening and closing tags. They are self-contained and do not require a closing tag.
Examples: <br>, <hr>, <img>.
It is used to define the characteristic of an HTML element. An attribute is always placed in the opening tag of an element and generally provides additional styling (an attribute) to the element.
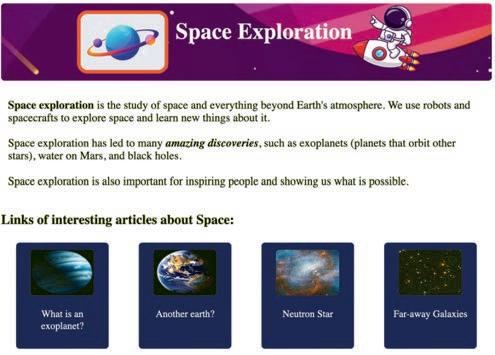
Project: Space Exploration
<h1> <font color= ''red''> This is my first HTML document. </font> </h1>
Let us build a simple Space Exploration web page project while learning the concepts in the chapter. We will be building this project by dividing it into tasks.
Task 1: Create a web page and name it Space Exploration. Add the heading ‘Space Exploration’ and then add an introduction for it.
Code <html> <head>
<title>Space Exploration</title> </head> <body>
<h1>Space Exploration</h1> <div>
<p><b>Space exploration</b> is the study of space and everything beyond Earth’s atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p> </div> </body> </html>
Space exploration is the study of space and everything beyond Earth's atmosphere. We use robots and spacecrafts to explore space and learn new things about it.
Space exploration has led to many amazing discoveries, such as exoplanets (planets that orbit other stars), water on Mars, and black holes.
Space exploration is also important for inspiring people and showing us what is possible.
1 Match the following terms with their descriptions.
Column A
<h1>
Column B
Is a language for structuring web content.
<!-- --> Converts the text into bold.
<div> Is used for inserting comments in HTML code.
HTML Is used to create a division within a web page.
<b> Defines the main heading of a web page.
2 Identify the error in the following element examples:
a <titl>My Web Page</title>
b <h1>Welcome to My Page<h1>
c <p>This is a paragraph</h>
d <a href=”https://www.example.com” Example Website</a>
CSS
CSS stands for Cascading Style Sheets. It is a language used to style HTML elements. CSS can be used to change the appearance of HTML elements, such as their font, colour, and size.
Some key features of CSS include:
1 Selectivity: CSS can be used to select specific HTML elements to style such as changing colours, styling fonts, spacing elements, and resizing them.
2 Consistency: You can use the same styles for many pages on a website to make them look similar.
3 Cascading: CSS styles are applied in cascading order. This means that the most specific style will be applied to an element, even if there are other styles that are more general.
4 Responsive design: CSS can be used to create responsive web pages that work on all devices, from desktop computers to smartphones.
5 Animations and transitions: CSS can be used to add animations and transitions to web pages, which can make them more visually appealing and engaging.
There are three ways to add style to an HTML document:
1 Inline CSS: Inline CSS is used to style a single HTML element. To add inline CSS, you use the style attribute. For example, the following code will make the <h1> element red and 20 pixels in size:
<h1 style=”color: red; font-size: 20px;”>This is a heading</h1>
2 Internal CSS: Internal CSS is used to style all the elements on a single HTML page. To add internal CSS, you use the <style> tag. The <style> tag should be placed in the <head> section of your HTML document. For example, the following code will make all <h1> elements on the page red and 20 pixels in size:
Code
<html> <head> <style> h1 { color: red; font-size: 20px; }
</style> </head> <body>
<h1>This is a heading</h1>
<h1>This is another heading</h1> </body> </html>
3 External CSS: External CSS is used to style all the elements on all of the pages of a website. To add external CSS, you use the <link> tag. The <link> tag should be placed in the <head> section of your HTML document. For example, the following code will link to an external CSS file called style.css:
Code
<html> <head> <link rel=”stylesheet” href=”style.css”> </head> <body>
<h1>This is a heading</h1> </body> </html>
The style.css file would contain the following CSS:
Code
h1 { color: red; font-size: 20px; }
What CSS will you use to style a web page?
If you only need to style a single element, then use inline CSS. If you need to style all the elements on a single page, then use internal CSS. If you need to style all the elements on all the pages in a website, then use external CSS.
CSS classes are a way to group similar HTML elements together so that you can style them all at once. This can save you a lot of time and effort, especially if you have a lot of similar elements on your page.
To create a CSS class, you add the class attribute to an HTML element and assign it a unique name.
For example, the following code would create a CSS class called my-class: <p class=”my-class”>This is a paragraph</p>
Once you have created a CSS class, you can style it using the . (dot) character and the class name. For example, the following CSS code will make all paragraphs with the my-class class red and 20 pixels in size: .my-class { color: red; font-size: 20px; }
Selectors are used to select the HTML elements that you want to style, and properties are used to define the styles that you want to apply to those elements.
Some of the most common selectors in HTML include:
1 Element Selectors: Select elements by their tag name, such as h1, p, or img.
2 Class Selectors: Select elements by their CSS class.
3 ID Selectors: Select elements by their ID.
4 Combination Selectors: Combine multiple selectors to target specific elements. There are many CSS properties, including:
CSS Property Purpose
Syntax
color Sets the colour of the text. color:blue font-family Sets the font family of the text.
Font-family:cambria font-size Sets the size of the text.
Font-size:x-small
Note: x-small, small, medium, large, x-large, xx-large can also be used as values.
CSS Property Purpose
font-weight Sets the weight or thickness of the text.
text-decoration Formats the text.
Text-align Aligns the text.
Syntax
Font-weight: bold
Note: lighter, or any number can also be used
Text-decoration: underline
Note: line-through, overline can be used.
Text-align: left
Note: right, center, justify can be used. background-color Sets the background colour of the element. Background-color:red background-image Sets background images for an element, you can set one or more images. Background-image:url(”https://example. com/image.png”)
border To set the border around the element. Border: solid border-color Sets the colour of the border of an element. border-color:blue border-radius Round the corners of the outer border edges of an element. border-radius:30px
padding To set the space around the content of the element. padding:40px
Note: Any number can be added according to the use.
margin To set the space around the element itself. margin:20px
Note: Any number can be added according to the use.
You can also use a shortcut called the background property to set multiple background-related properties in one declaration.
For example, you can use the background property to set the background colour, image, size, and position of a div element all at once.
Here is an example: div { background: blue url(‘image.jpg’) no-repeat center/cover; }
In this example:
• blue sets the background colour to blue.
How are Selectors and Properties different?
What are the benefits of having classes in an HTML document?
• url(‘image.jpg’) sets the background image to the image named image.jpg.
• no-repeat prevents the image from repeating.
• center/cover positions and sizes the image so that it covers the entire div element.
You can apply the background property to any HTML element, not just to div elements. For example, you can apply it to the <body> element to set the background of your entire web page.
Task 2: Use internal CSS to make the project colourful and attractive.
1 Inside the head element, create a style element and:
a Add a style for body element.
b Create a content class for styling internal content.
Code
<html>
<head>
<title>Space Exploration</title>
<style>
body { background-color: powderblue; color: black; text-align: center; } .content{ color: darkred; text-align: left; }
</style>
</head>
2
Update the body element by applying the content style in content div.
Code <body> <h1>Space Exploration</h1>
<div class=content>
<p><b>Space exploration</ b> is the study of space and everything beyond Earth’s atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p> </div> </body> </html>
Output

1 Fill in the Blanks.
Hints background-color background internal similar <link>
a If you want to style all elements on a single HTML page, you can use CSS.
b CSS classes are used to group HTML elements together.
c The shorthand for setting multiple background-related properties in one declaration is the property.
d To set the background colour of an element, you can use the property.
e External stylesheets are linked to HTML documents using the element.
2 Write T for True and F for False.
a Internal CSS is added to the <body> section of an HTML document.
b You can create a CSS class by adding the class attribute to an HTML element.
c The no-repeat property of CSS prevents the image from repeating.
d External stylesheets are included directly within an HTML document, using the <style> element.
e CSS can be used to change the colour and size of HTML elements.
1. Create a web page with the following content:
a. A title: My Dream Vacation
b. A paragraph describing my dream vacation
c. Set the font and background colour.
2. Create a web page with the following content:
a. A title: My Favourite Game
b. A CSS class called ‘my-favourite-game’ that sets the background colour of the page to cyan.
c. A paragraph describing my favourite game and why I like it.
A Fill in the Blanks.
Hints head web applications angle body external
1 Web development involves designing, building, and maintaining .
2 The basic structure of an HTML document consists of the and the
3 HTML tags are enclosed in brackets.
4 You can apply CSS using three main methods: inline styles, internal stylesheets, and stylesheets.
B Tick () the Correct Option.
1 Which type of CSS would you suggest to style a single HTML element?
a Internal CSS
c Inline CSS
2 Which HTML tag is used to create a single line break?
a <newline>
c <b>
3 Which of the following is an example of a CSS class?
a .my-class
c <class=”my-class”>
b External CSS
d Outline CSS
b <line-break>
d <br>
b my-class
d my.class
4 Which of the following HTML elements is used to create a link?
a <p>
c <h1>
b <img>
d <a>
5 Which of the following CSS properties is used to set the colour of the border of an element?
a border-color
c bordercolor
C Who Am I?
b color
d border
1 I define the characteristics of an HTML element and am placed in the opening tag.
2 I make divisions of content on a web page, like sections of text, images, headers, and more.
3 I am a CSS property to set the space around the element itself.
4 I convert text into an italic format in HTML.
5 I display images on a web page. You can specify the image source and alternative text using attributes with me.
D Write T for True or F for False.
1 A web browser is a software application that allows you to access and view web pages.
2 CSS-created web pages don’t work on all devices.
3 You can use the . (dot) character and the class name to style a CSS class.
4 Element selectors select elements by their tag name, such as h1, p, or img.
5 Class Selectors select elements using their ID
E Answer the Following.
1 What is web development, and what are its two main categories?
2 What is the basic structure of an HTML document?
3 What does the HTML tag <img> do, and how can you specify the source of an image?
4 What is CSS, and what are some of its features?
5 What are selectors and properties in CSS? Provide examples of each.
F Apply Your Learning.
1 In CSS, how would you make all paragraphs with the class “my-class” blue in colour and 30 pixels in size?
2 When you use the HTML tag <div>, what purpose does it serve?
3 You have a paragraph of text that you want to make bold. How would you do this using HTML tags?
4 Create a CSS class named “highlight” that changes the text colour to yellow and applies the ‘back.png’ images as background of the web page.
Just like pictures make a book more interesting, images make websites more exciting and interesting. Images are used for many purposes, such as providing visual support to written content, conveying feelings, telling stories, providing clarity of purpose, and making the content easy to remember.






Let us learn to add and style images.
In an HTML document, you can add images using the following methods:
1 Using the <img> element: The most common way to add images is by using the <img> element. You need to specify the source (URL) of the image, using the src attribute.
Here is an example:
<img src=”image.jpg” alt=”A beautiful landscape”>
In this example, ‘image.jpg’ is the source file for the image, and “A beautiful landscape” is the alternative text (alt text) that appears if the image cannot be displayed.
2 Using background images: You can set background images for HTML elements (like <div> or the entire <body>), using CSS.
Note the following points while adding images in a web page:
1 You can acquire the image to be inserted into the web page from any resource. It can be a file downloaded and saved on your computer, or you can provide a direct link to an online resource.
2 If the image is on your computer, both the image and your web page should be saved in the same folder or location. In this case, you can reference the image file like this:
<img src=”image.jpg”>
3 If the image and the HTML file are in different folders, then you should give the full path or relative path to the image in the code. The corrected example should look like this:
<img src=”C:\images\image.jpg”>
or using a relative path like:
<img src=”../images/image.jpg”>.
4 You can provide the URL of the image directly if it’s hosted on the internet: <img src=”https://www.example.com/image.jpg”>.
5 In case you are using the Tekie platform for developing your project, then you will get the required resources for the respective projects on the platform.
Here is an example of setting a background image for a <div> element: <style> .my-div { background-image: url(‘background.jpg’); background-size: cover; /* Adjust the size as needed */ } </style>
<div class=”my-div”>
<!-- Content of the div goes here --> </div>
In this example, ‘background.jpg’ is the source file for the background image and ‘background-size: cover;’ ensures that the image covers the entire div.
In the last chapter, we created a project called Space Exploration. In this chapter, we will add an astronaut image to the project.
Project: Space Exploration
Task 3: Adding an astronaut image
<body> <h1>Space Exploration</h1>
Code
<img src=”rocket.jpg” alt=”rocket” width=”100” height=”100”> <div class=content>

Task 4: Adding a background image and changing the text colour Code
<html> <head> <title>Space Exploration</title> <style>
body { background-image: url(“space_background.jpg”); color: white; text-align: center; } .content{ text-align: left; } </style> </head>

We can style an image in two ways:
1 Using a style attribute: To use a style attribute, specify the CSS properties you want to apply to the image, separated by semicolons.
For example, the following code makes the image 100% wide and auto height: <img src=”https://example.com/image.jpg” style=”width: 100%; height: auto;”>
2 Using a class: To use CSS to style an image, you can either create a CSS class or ID and apply it to the image using the class or id attribute, or you can use an inline CSS block.
Here is an example of how to use a CSS class to style an image:
<img src=”https://example.com/image.jpg” class=”image-style”> .image-style { width: 100%; height: auto; margin: 10px; }
You can use CSS to style images in many ways.
Here are some of the most common CSS properties used to style images:
• width: Specifies the width of the image.
• height: Specifies the height of the image.
• margin: Specifies the amount of space around the image.
• padding: Specifies the amount of space between the border of the image and its contents.
• border: Specifies the border around the image.
• border-radius: Specifies the radius of the corners of the image border.
• box-shadow: Specifies a shadow around the image.
• opacity: Specifies the transparency of the image.
• filter: Specifies a filter to apply to the image.
Project: Space Exploration
Task 5: Adding an image and styling it using a class
<html> <head> <title>Space Exploration</title> <style>
Code
body { background-image: url(“space_background.jpg”); color: white; text-align: center; }
.img-style{ border: 5px solid orangered; border-radius: 15px; width: 120px; height: 80px; margin: 10px; } .content{ text-align: left; margin: 10px; } </style> </head> <body>
<img src=”planet.jpg” align=left class=”img-style”> <h1>Space Exploration</h1> <!-- The remaining code will be same--> Output

1 Match the columns.
Column A
Column B
Is an attribute for specifying the source of an image Used to provide alternative text for images
Is an HTML element for adding images Using a class Is a purpose of the alt attribute margin
Is a way to apply CSS styles directly to an HTML element src Specifies the amount of space around the image <img>
a In an HTML document, you can add images using the element.
b The attribute of an <img> tag is used to style an image using a class.
c The property specifies the height of the image.
d To set background images for HTML elements, you use the property.
e The property can make the corners of an image round.
Imagine that a container element is like a box and the flex items are like the objects inside the box.
A flexbox is a CSS layout module that allows you to easily create flexible and responsive layouts by arranging the objects inside the box in a flexible and responsive way.
You can line up the objects in a row or a column, and you can control how much space each object takes up. You can also control how the objects are aligned inside the box, such as horizontally centred or vertically centred.

A flexbox works by dividing a container element into flex items. These items can be any type of an HTML element, such as divs, spans, and images. Flex items can be resized and rearranged to fit the available space in the container. Here is a simple example of how to use a flexbox:
<div class=”container”>
<div class=”item”>Item 1</div>
<div class=”item”>Item 2</div>
<div class=”item”>Item 3</div> </div> .container { display: flex; } .item { flex: 1; }
This code creates a container element with three flex items. The flex items are arranged horizontally and take up equal amounts of space.
You can also use a flexbox to control the alignment of flex items. For example, the following code vertically aligns the flex items in the centre of the container: .container { display: flex; align-items: center;
}
You can also use a flexbox to control the direction of flex items.
Share some of the applications or websites where you notice the use of flexboxes.
For example, the following code arranges the flex items vertically instead of horizontally: .container { display: flex; flex-direction: column; }
Property Purpose
display: flex Makes the parent container flexible.
flex-direction: row | column Allows flex items of the container to be displayed row-wise or column-wise.

flex-wrap: wrap | nowrap Allows flex items to wrap onto more than one line.

justify-content: centre | flex-start | flex-end Allows items to align along the main axis.

align-items: centre | flex-start | flex-end Allows multiple lines of items to align along the cross axis.

Property Purpose
align-content: centre | flex-start | flex-end Allows items to align along the cross axis in a single line.

Property Purpose
order allows the change in order of items without altering the source order.
flex-grow allows an item to fill up the available free space.
flex-shrink allows an item to shrink if there is not enough free space available.
flex-basis defines the size of an item before space is distributed.
flex shorthand for flex-grow + flex-shrink + flex-basis. flex-self can align a single item within the flex container.
Project: Space Exploration
Task 6: Use a flexbox to place items within a web page.
1 Replace the body element with the header class and update as shown to add a flex container for the header part of your web page.
2 Update the content class by adding a flex container.
Code
<html> <head>
<title>Space Exploration</title> <style> .header{ display: flex; background-image: url”(space_background.jpg”); justify-content: center; color: white; border-radius: 5px; width: 100%; } .img-style{ border: 5px solid orangered; border-radius: 15px; width: 120px; height: 80px; margin: 10px; }
Code
.content{ display:flex; text-align: left; margin: 10px; }
3 Add the new classes for cards.
a .card-holder – a flex container for flex items
b .cards - flex items
c .cards-img - for images in flex items
d .cards:hover - to add a hover feature
Code
.card-holder { display: flex; justify-content: space-around; flex-wrap: wrap; } .cards { width: 16%; color: white; background-color: #2c3350; padding: 10px; border-radius: 5px; margin: 0.35%; font-size: 14px; text-align: center; }
.cards-img { position: relative; width: 90px; height: 65px; border-radius: 5px; } .cards:hover { background-color: #646f9a; box-shadow: 5px 5px 5px 5px #d3d3d3; } </style> </head>
4 Add the header division.
Code <body> <div class=header> <img src=”planet.jpg” align=”left” class=”img-style”>
<h1>Space Exploration</h1>
<img src=”rocket.jpg” alt=”rocket” width=”100” height=”100”> </div>
5 Add a sub-heading for the article cards.
<div class=content>
<p><b>Space exploration</b> is the study of space and everything beyond Earth’s atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p>
</div>
<h3> Links of interesting articles about Space:</h3>
6 Add the card-holder and cards div tags.
7 Add the image and text for the first article card.
<div class=card-holder>
<div class=cards>
<img src=”exoplanet.jpg” class=cards-img>
<p>What is an exoplanet?</p> </div>
8 Duplicate the cards div of the first card.
9 Change the details of the second card.
<div class=cards>
<img src=”another_Earth.jpg” class=cards-img>
<p>Another earth?</p> </div>
10 Repeat the process to create remaining cards.
<div class=cards>
<img src=”neutron_star.jpg” class=cards-img>
<p>Neutron Star</p> </div>
<div class=cards>
<img src=”far_away_galaxies.jpg” class=cards-img>
<p>Far-away Galaxies</p> </div>
Code
</div> </body>
</html>
When done, run your code to test it. Output

Hyperlinks, also known as links, allow users to navigate from one web page to another by clicking a text or an image link.
To create a hyperlink in HTML, use the <a> tag. The <a> tag has the required href attribute, which specifies the URL of the linked page. The text or the image that you want to be the link should be between the opening and closing <a> tags.
For example, the following HTML code creates a hyperlink to the Uolo home page:
Code
<a href=“https://www.uolo.com”>Uolo</a>
When a user clicks the word “Uolo”, the web browser opens the Uolo home page.

You can also use the <a> tag to create links to other resources, such as images, PDFs, and other types of files. Let us hyperlink the article cards for the Space Exploration project.
Project: Space Exploration
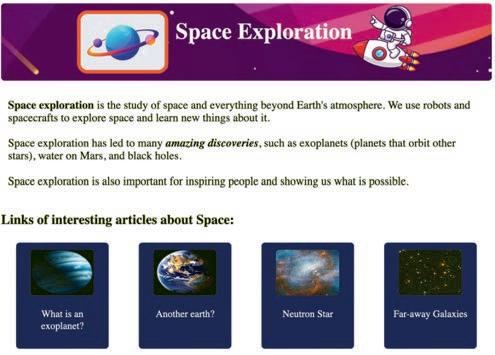
Task 7: Hyperlink the card images.
Use an anchor tag to add a link to the card image. Don’t forget to close the tag.
Code
<div class=cards>
<a href=”https://en.wikipedia.org/wiki/Exoplanet”>
<img src=”exoplanet.jpg” class=cards-img>
</a>
<div class=cards>
Code
<a href=”https://www.space.com/30172-six-most-earth-like-alien-planets.html”>
<img src=”another_Earth.jpg” class=cards-img>
</a>
Repeat the process for the remaining cards.
<div class=cards>
Code
<a href=”https://en.wikipedia.org/wiki/Neutron_star”>
<img src=”neutron_star.jpg” class=cards-img>
</a>
<p>Neutron Star</p>
</div>
<div class=cards>
<a href=”https://en.wikipedia.org/wiki/List_of_galaxies”>
<img src=”far_away_galaxies.jpg” class=cards-img>
</a>
<p>Far-away Galaxies</p> </div>
</div> </body> </html> Output


Consider any four famous persons from the past in whom who you are interested. Make a web page about them using flexboxes. Include a picture of them, a short story about their lives, and a link to another web page with more information about them.
1 The attribute is used to display the alternative text describing the image, if the image does not load on the web page.
2 The property allows flex items to wrap onto more than one line.
3 The tag is used to create a hyperlink.
4 The property allows multiple lines of items to align along the cross axis.
5 The flex container can change the width, height, and order of the elements.
1 How do you create a hyperlink to an external website, using the <a> tag in HTML?
a <a href=”#external-website”>External Website</a>
b <a href=”http://www.example.com”>Visit Website</a>
c <a src=”http://www.example.com”>Open Link</a>
d <a link=”http://www.example.com”>Go There</a>
2 Which CSS property is used to create rounded images?
a border-radius
c round-image
b image-shape
d Image-border
3 What is the main purpose of flexboxes in web development?
a To add images to a web page
c To change the font style on a web page
b To create flexible layouts and arrange elements flexibly
d To add animations to web pages
4 How can you set a background image for an HTML <div> element, using CSS?
a Using the <background> element
c Using the src attribute
b Using the background-image property
d Using the alt attribute
5 Which CSS property is used to make a parent container flexible in flexbox?
a display: flex
c flex-direction
C Who Am I?
b flex-grow
d align-items
1 I have attributes like ‘src’ and ‘alt’ to specify the image source and the alternative text.
2 I ensure that a background image covers the entire HTML element.
3 I create a shadow around an image, using CSS.
4 I am a CSS property to specify a filter to apply to the image.
5 I control the alignment of items in a flex container.
D Write T for True and F for False.
1 In CSS, the ‘border-radius’ property is used to make images transparent.
2 You can style images using CSS in two ways—using the style attribute and using classes.
3 Hyperlinks can be created using text only, and images cannot be linked to other web pages.
4 The ‘margin’ property in CSS determines the space around an image.
5 The ‘flex-direction’ property determines whether flex items are arranged horizontally or vertically.
E Answer the Following.
1 Identify and correct the error in the following HTML code for inserting an image: </img src=”image.jpg” alt=”A beautiful landscape”>
2 Which CSS property is used to specify the amount of space between the border of the image and its contents?
3 Correct the CSS code that sets the background image for a <div> with class “my-div” and ensures that it covers the entire div: .my-div { background: url(‘background.jpg’); background-size: cover; }
4 Find the error in the following CSS code that arranges the flex items vertically in a flexbox: .container { display: flex; flex-direction: row; }
5 Explain the purpose of the ‘flex-grow’ property in a CSS flexbox.
1 Given the following HTML and CSS code, what will be the background colour of the div when you hover over it?
<div class=”hover-button”>Hover Me</div>
.hover-button:hover { background-color: yellow; }
2 If you have a web page with three images styled using the class ‘image-style’ and the following CSS code, what will be the output?
<img src=”image1.jpg” class=”image-style”>
<img src=”image2.jpg” class=”image-style”>
<img src=”image3.jpg” class=”image-style”>
.image-style { width: 80%; margin: 10px; }
3 What is the output of the following HTML code?
<img src=”https://example.com/image.png” alt=”Image of my cat”>
What error will you get if you try to display an image that is not found?
What error will you get if you forget to add the alt attribute to an image tag?
4 Consider the following HTML code:
<div class=”flex-container”>
<img src=”https://example.com/image.png” alt=”Image of my cat”>
<a href=”https://example.com/cat-breeds”>Read more about cat breeds</a> </div>
What output will you get if you try to display the above HTML code without using a flexbox?
In this chapter, we will learn about lists and tables in HTML.
Lists in HTML are similar to a shopping list or a to-do list. They help us organise items in a neat and easy-to-read way on a web page.
In HTML, we can create three types of lists:
• Ordered (numbered)
• Unordered (bulleted)
• Description
Ordered Lists
Ordered lists, also known as numbered lists, are used to list items in a specific order. They are defined using the <ol> tag.
Each list item in an ordered list is defined using the <li> tag.
Here is an example of an ordered list:
Code Output
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Item 1
Item 2
Item 3
You can use the type attribute to specify the type of numbering for your ordered list. The default numbering type is numbers, but you can also use uppercase letters, lowercase letters, or Roman numerals.
Code Output
<ol type=”I”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Item 1
Item 2
Item 3
Here are some examples of different numbering schemes:
type=” 1”
type=” A”
type=” a”
type=” I”
type=” i”
The list items will be numbered with numbers (default).
The list items will be numbered with uppercase letters.
The list items will be numbered with lowercase letters.
The list items will be numbered with uppercase Roman numbers.
The list items will be numbered with lowercase Roman numbers.
Unordered lists, also known as bulleted lists, are used to list items in no particular order. They are defined using the <ul> tag.
Each list item on an unordered list is defined using the <li> tag.
Here is an example of an unordered list:
Code Output
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li> </ul>
You can use the style attribute to specify the bullet style for your unordered list. The default bullet style is a disc, but you can also use squares, circles, or other symbols.
<ul style=”list-style-type: square;”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Here are some examples of different bullet point styles:
disc
circle
square
none
Change the list item marker to a bullet.
Change the list item marker to a circle.
Change the list item marker to a square.
No list item marker will be displayed
Description lists are used to display a list of terms and their definitions. They are defined using the <dl> tag. Each term in a description list is defined using the <dt> tag, and each definition is defined using the <dd> tag.
Here is an example of a description list:
Code Output
<dl>
<dt>Term 1</dt>
<dd>Definition 1</dd>
<dt>Term 2</dt>
<dd>Definition 2</dd>
<dt>Term 3</dt>
<dd>Definition 3</dd>
</dl>
Term 1
Definition 1
Term 2
Definition 2
Term 3
Definition 3
Styling lists means improving the appearance of the list items, such as the bullet style, numbering, padding, and margin. There are two main ways to style HTML lists:
1 Using the style attribute
2 Using CSS classes
The style attribute can be used to specify the appearance of individual list items or entire lists.
To use the style attribute, simply add it to the opening tag of the list or list item and specify the desired CSS properties.
Styling a List Item: We can style a list item in a list using the style attribute. For example, the following HTML code styles a list item to have grey background colour:
<ul>
<li style=”background-color: #ccc;”>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Item 1
Item 2
Item 3
Styling a List: We can also use the style attribute to style entire lists.
For example, the following HTML code defines an unordered list with square bullet points and 10px padding and margin:
<ul style=”list-style-type: square; padding:10px; margin:10px;”>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Item 1
Item 2
Item 3
Here are some of the most common CSS properties that can be used to style lists:
• List-style-type: Specifies the style of the bullet points or numbers in a list.
• List-style-position: Specifies whether the bullet points or numbers are placed inside or outside of the list items.
• List-style-image: Specifies an image to use as the bullet points in a list.
• Padding: Specifies the amount of padding around the list items.
• Margin: Specifies the amount of margin around the list items.
• Font-size: Specifies the font size of the text in the list items.
• Font-colour: Specifies the font colour of the text in the list items.
• Border: Specifies a border around the list items.
CSS classes can be used to style lists in a more reusable way.
To use a CSS class to style a list, simply add the class name to the opening tag of the list or list item. For example, the following HTML code adds the CSS class list-style-square to an unordered list:
<ul class="list-style-square">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Then, you can use CSS to style the list items with the list-style-square class.
For example, the following CSS will give all list items with the list-style-square class square bullet points and 10px padding and margin:
.list-style-square { list-style-type: square; padding: 10px; margin: 10px;
}
If you need to style only a few individual list items or lists, then using the style attribute is fine. Discuss
How are the list style and type different?
However, if you need to style a lot of lists or you need to reuse the same list style throughout your web page, then it is better to use CSS classes.
Project: Space Exploration
Task 8: Create and style an unordered list of fun facts about space. To do so, we first need to identify where the list will appear and what flex container do we need. We need four flex containers to place our content on the web page as shown.

1 Create an unordered list of fun facts about space in sub-holder2 after the cards’ code.
<div class=sub-holder2>
<div>
<h3> Fun Facts About Space </h3> <ul>
<li>Space is so quiet because there is no air for sound waves to travel through.</li>
<li>There is an uncountable number of stars in the known universe.</li>
<li>One day on Venus is longer than one year on Earth.</li> </ul> </div> </div>
2 Update and add div for containers for header, holder and sub-holder1.
<body>
<div class=header>
<img src="planet.jpg" align=left class=img-style>
<h1>Space Exploration</h1>
<img src="rocket.jpg" alt="rocket" width="100" height="100"> </div>
Code
<div class=holder>
<div class=sub-holder1> <div>
<p><b>Space exploration</b> is the study of space and everything beyond Earth's atmosphere. We use robots and spacecraft to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p> </div>
3 Create style classes for containers and the list inside the style tag.
.holder { display: flex; justify-content: space-around; }
.sub-holder1 { width: 65%;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); padding: 5px; }
.sub-holder2 { width: 25%; } ul{
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); }
</style>

Just like the bookmarks we use in our books to quickly jump to a specific page, HTML bookmarks help us jump to a specific part of a web page on the internet.
To add a bookmark in an HTML document, follow these steps:
1 Choose the element you want to bookmark. This could be a heading, a paragraph, an image, or any other HTML element.
2 Add an id attribute to the element. The id attribute must be unique on the page.
<h2 id=”mybookmark”>This is my bookmark</h2>
3 Create a link to the bookmark. To do this, use the a element and the href attribute. The href attribute should point to the id of the element you want to bookmark.
<a href=”#mybookmark”>Click here to go to my bookmark</a>
Project: Space Exploration
Task 9: Add Bookmarks
1 Add information about Documentaries on Space Exploration after the cards’ details.
Code
<p>Far-away Galaxies</p> </div>
<h3>Documentaries on Space Explorations</h3>
<p><b>Cosmos: Possible Worlds (2020):</b> This 13-part documentary series hosted by Neil deGrasse Tyson explores the universe and humanity's place in it. It covers a wide range of topics, including the origins of the universe, the search for life beyond Earth, and the future of space exploration.<br><br>
<b>Voyage of Time (2016):</b> This Terrence Malick-directed documentary is a visually stunning meditation on the cosmic journey of the universe, from the Big Bang to the present day. It features a voiceover by Brad Pitt.<br><br>
<b>One Strange Rock (2018):</b> This 10-part documentary series hosted by Will Smith explores the wonders of Earth and humanity's place in the universe. Each episode focuses on a different aspect of Earth, such as its atmosphere, oceans, and life forms.<br><br>
<b> The Last Man on the Moon (2019):</b> This documentary tells the story of Eugene Cernan, the last astronaut to walk on the moon. It features interviews with Cernan and his fellow Apollo 17 crew members, as well as archival footage from the mission.<br><br>
<b>Apollo 11 (2019):</b> This documentary tells the story of the Apollo 11 mission, which landed the first humans on the moon. It features restored footage from the mission, as well as interviews with the astronauts and other people involved in the mission.<br><br><br></p>
2 Add an id attribute to the elements you want to bookmark:
a The h3 element for the articles section.
<h3 id=b1> Links of interesting articles about Space:</h3>
b The h3 element for the documentaries section.
<h3 id=b2>Documentaries on Space Explorations</h3>
c The h3 element for Fun facts.
<h3 id=b3> Fun Facts About Space </h3>
3 Create link to the bookmarks
<div class=holder>
<div class=sub-holder1> <div>
<p><a href="#b1">Interesting Articles</a></p>
<p><a href="#b2">Documentaries on Space Explorations</a></p> <p><a href="#b3">Fun Facts about Space</a></p>
<p><b>Space exploration</b> is the study of space and everything beyond Earth's atmosphere. We use robots and spacecrafts to explore space and learn new things about it. <br><br> Space exploration has led to many <i><b>amazing discoveries</b></i>, such as exoplanets (planets that orbit other stars), water on Mars, and black holes. <br><br> Space exploration is also important for inspiring people and showing us what is possible.
</p>

1 Read the statements and solve the puzzle.
Across
a CSS property can be used to add space around list items.
b The HTML tag used to create an unordered list.
c This HTML tag is used to create an ordered list. Down
d A type of HTML list that doesn’t have any specific order.
e The HTML tag is used for individual list items.
2 Match the Following.
Column A Column B
HTML tag used for ordered lists disc
The default bullet style for an unordered list ol
CSS property used to specify the style of bullet points or numbers in a list style an individual list item using HTML attributes
Using the style attribute list-style-type
Imagine you have a list of your favourite video games. You want to write down the name of each game, the genre, and the release date. You could write this information in a list, but it would be difficult to read and understand. A better way to organise this information is to use a table.
A table is a grid of rows and columns. Each row represents one item on your list, and each column represents a different piece of information about that item.
To create a table in HTML, we use the following tags:
Tag Purpose
<table></table>
<th></th>
<tr></tr>
Web designers choose colours for websites based on colour psychology. Like blue is often used for trustworthiness, while red can create a sense of urgency.
This tag is used to create a table.
This tag is used to add table headers. The headings are bold and centred by default.
This tag is used to create table rows.
<td></td>
<caption></caption>
This tag is used to create a data cell and add data to the cell. The data in a cell is left-aligned by default.
This tag is used to add captions to a table. It must be added right after the <table> tag. A table caption will be centred above a table by default.
<thead></thead> This stands for ‘table header’ and is used to group the header content in your table.
<tbody></tbody> This stands for ‘table body’ and contains the main content of your table, such as data rows with <td> (table data) elements.
<tfoot></tfoot> This stands for ‘table footer’ and is used for any footer content in your table.
Here is an example of a simple HTML table: Code <table> <caption>Favourite Video Games</caption> <thead>
<tr>
<th>Video Game</th> <th>Genre</th>
<th>Release Date</th> </tr> </thead>
Total Games: 2
<tbody>
<tr>
<td>Minecraft</td> <td>Sandbox</td>
<td>2011</td> </tr> <tr>
<td>Fortnite</td>
<td>Battle Royale</td> <td>2017</td> </tr> </tbody>
Favourite Video Games
<tfoot>
<tr> <td>
Total Games: 2 </td> </tr> </tfoot> </table>
To style tables in HTML, you can use CSS. CSS is a language that allows you to control the appearance of HTML elements.
Here are some basic CSS properties that you can use to style tables:
• Border: This property controls the border of the table. You can specify the border thickness, style, and colour.
• Border-collapse: This property controls the collapse of table borders. By default, the borders of adjacent table cells will touch each other. You can use the border-collapse property to collapse the borders of adjacent table cells into a single border.
• Margin: This property controls the margin around the table. The margin is the space between the table and the other elements on the web page.
• Padding: This property controls the padding inside the table. The padding is the space between the border of the table and the content of the table cells.
• Width: This property controls the width of the table.
• Height: This property controls the height of the table.
You can also use CSS to style the individual elements of a table, such as the table header cells, table data cells, and table caption.
Here is an example of how to use CSS to style a table:
Code
<html> <head> <style> table { border: 1px solid black; border-collapse: collapse; margin: 0 auto; padding: 10px; width: 400px;
} th { background-color: #ab2f; text-align: center; } td { text-align: center; } </style> </head>
<body> <table> <tr>
<th>Video Game</th> <th>Genre</th> <th>Release Date</th> </tr> <tr> <td>Minecraft</td> <td>Sandbox</td> <td>2011</td> </tr>
<tr> <td>Fortnite</td> <td>Battle Royale</td> <td>2017</td> </tr> <tr> <td>Among Us</td> <td>Social Deduction</td> <td>2018</td> </tr> </table> </body> </html>

Task 10: Add a table and style it.
1 Add the table on Stars with Exoplanets in sub-holder2 before Fun facts.
<div class=sub-holder2> <div>
<h3 id=b3>Stars with Exoplanets</h3> <table> <tr>
<th>Name of the Star</th> <th>Number of Exoplanets</th> </tr> <tr>
<td>Epsilon Eridani</td> <td>3</td> </tr> <tr>
<td>Lacaille 9352</td> <td>2</td> </tr> <tr>
<td>Ross 128</td> <td>1</td> </tr> <tr>
<td>Epsilon Indi</td> <td>6</td> </tr> </table> </div>
<div>
<h3 id=b4> Fun Facts About Space </h3>
2 Style the table by adding shadow.
table { box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); } </style>

You can add a bookmark for the newly added table as well.
1. Create a web page for your travel bucket list.
2. Create a web page about your favourite book. Add bookmarks to different sections of the book, such as chapters or characters, and create links to jump to those bookmarks.
A Fill in the Blanks.
Hints
Does CSS allow us to change the appearance of multiple web page by modifying just one stylesheet?
1 Ordered lists are also known as lists and are used to list items in a specific order.
2 You can change the style of unordered list items using the property.
3 To style an individual list item using HTML attributes, we can use the attribute.
4 You can change the type of numbering in ordered lists using the attribute.
5 The HTML tag used to contain the main content of your table, such as data rows with <td> (table data) elements is tag.
1 Which CSS property specifies an image to use as the bullet points in a list?
a List-style-image
c List-style-type
2 Which tag is used to define a term in a description list?
a <dd>
c <dl>
3 What property is used to add a border to a table in CSS?
a Border-style
c Border-collapse
4 The data in a table's cell is:
a Left-aligned by default.
c Centre-aligned by default.
C Who Am I?
b Padding
d None of these
b <dt>
d <li>
b Border
d Table-border-style
b Right-aligned by default.
d Top Left-aligned by default.
1 I am an attribute to specify the type of numbering for your ordered list.
2 I am an HTML tag used to create a table header. I am commonly found inside the <thead> element.
3 I am a CSS property that helps you set the background colour for table cells. I can make your tables visually distinct.
4 I am centred above the table by default.
5 I am used to mark a specific spot on a web page to quickly jump back to it when needed.
D Write T for True and F for False.
1 There must be at least one ‘tr’ tag inside the ‘thead’ element.
2 <style> table,th,td{ margin:2px; border-collapse: collapse; } </style>
In the code snippet other than ‘solid’, you can use any other style.
3 <th> tag does not have a closing tag.
4 <td> tag is used to create a row in a table.
5 <a href=”#bookmark”> is a valid way to create a link to a bookmark within the same HTML document.
E Answer the Following.
1 What happens when you click on a link with the following HTML code? <a href=”#myBookmark”>Jump to Important Information</a>
2 Write the code to change the bullet style of the list to squares.
3 How would you change the text colour of all the list items to blue?
4 What is the purpose of using the id attribute when creating bookmarks?
5 Identify the error in this CSS code and provide the corrected version: body { background-color: #f0f0f0; font:size: 14px; font-color: #333; margin 15px; padding: 10px; }
F Apply Your Learning.
1 Make an ordered list of your hobbies and number the list with lowercase letters.
2 Identify the error in the following HTML code snippets: a <ol>
<li>Item 1</li>
<li>Item 2</ol>
<li>Item 3</li> </ol> b <table>
<caption>Table of Products</capiton> <tr>
<th>Product</th> <th>Price</th>
<tr>
</table>
3 What’s the mistake in this code for creating a bookmark link?
<a href=”section2”>Jump to Section 2</a>
4 Write a program that creates a table of the planets in the solar system, including their names, distances from the sun, and number of moons.
5 Write a program that creates a table of the scores for a soccer game, including the team names, goals scored, and yellow and red cards received.
6 Create an HTML list of your favourite foods. Add CSS to change the colour of the list items when you hover over them.
A. Fill in the blanks.
1 The process of writing programs for computers in a particular programming language is called .
2 Tags are enclosed in brackets.
3 The property can make the corners of an image round.
4 Unordered lists are also known as lists.
B. Tick () the correct option.
1 operators are used to assign values to variables.
a Arithmetic b Assignment
c Comparison d Logical
2 is used to style the content of a website.
a Java b JavaScript
c HTML d CSS
3 defines the size of an item before space is distributed.
a flex-wrap b flex-grow
c flex-basis d flex-self
C. Write T for True and F for False.
1 Java is a low-level programming language.
2 <br> tag is used to insert a single line break.
3 The <a> tag is used to create a hyperlink in HTML.
4 Description lists are used to display a list of terms and their definitions.
D. Answer the following questions.
1 What are variables?
2 Define the term JavaScript.
3 How can you style an image?
E. Apply your learning.
1 Riya wants to format the text in an HTML document. Which CSS property can she use to do so?
2 What will be the output of the following code? public class RectangleArea { public static void main(String[] args) { double length = 10.0; double width = 8.0; double area = length * width; System.out.println(“The area of the rectangle is: “ + area); } }
This coding book is supplementary to the main “Mel and Conji” content book. This book represents a 21st-century approach to learning coding concepts and developing computational thinking and problem-solving skills. To prepare students for the digital age, the curriculum is interwoven with well-thought-out concept progression, real-life examples, and practice problems.

• Project-based learning: Engaging hands-on projects encouraging practical application of computer science and coding.
• Code snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback.
• Coding challenges: Includes projects through which learners can demonstrate their learning outcomes in coding and computer science.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to provide technology-enabled learning programs. We believe that pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, Southeast Asia, and the Middle East.
ISBN 978-81-981317-8-2

hello@uolo.com