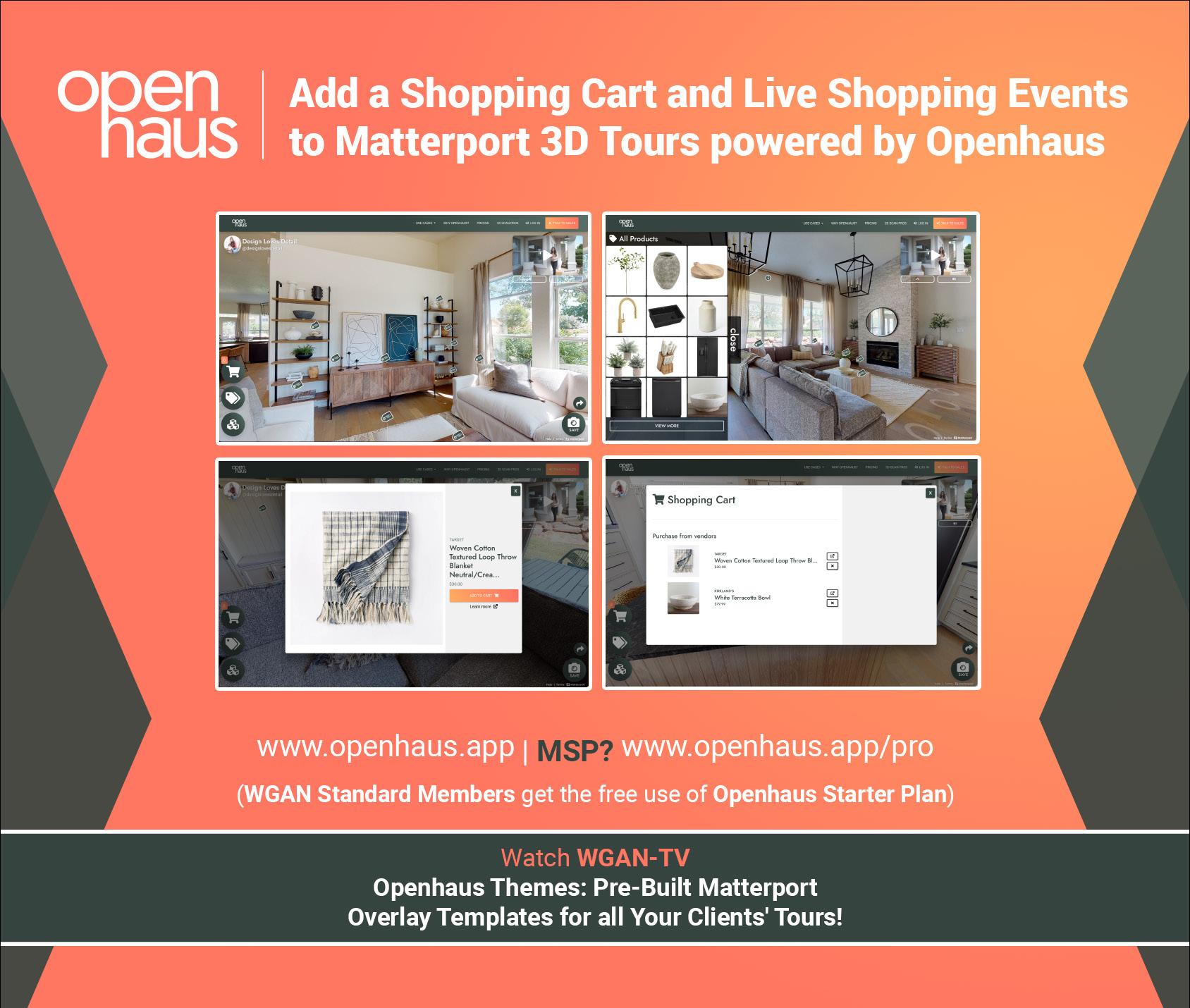
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”


WGAN-TV | Openhaus Themes: Pre-Built Matterport Overlay Templates for all Your Clients’ Tours! | Guest: Openhaus Co-Founder Christian Adams | Episode #190 | Thursday, 1 June 2023 openhaus.app/pro and openhaus.app/themes


WGAN-TV Short Story #3761
[00:00:02]
Dan Smigrod: -Hi all, I’m Dan Smigrod, Founder of the [www.WeGetAroundNetworkForum.com]. Today is Thursday, June 1st, 2023, and you’re watching WGAN-TV Live at 5. We have an awesome show for you today: Openhaus Themes: Pre-Built Matterport Overlay Templates for all your Clients’ Tours.
Our subject matter expert here to talk with us about this is Openhaus Co-Founder Christian Adams. Hey, Christian, good to see you. Thank you for being my guest on the show today.
[00:00:40]
Christian Adams: -No problem. Happy to be here. Thanks for inviting me.
[00:00:43]
Dan Smigrod: -You bet. Before we jump into today’s topic about Openhaus Themes meets Matterport, how about the top-line big picture about Openhaus?
[00:00:55]
Christian Adams: -Yeah, for sure. We are a smaller company. We started actually during the middle of COVID, and it’s probably helpful to understand why we started the company in the first place and how we’ve evolved to be where we are today.
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
Christian Adams Co-Founder Openhausopenhaus.app/pro
So, essentially what we set out to do was create beautiful custom tours for big B2B brands so we ended up landing a couple of contracts with companies like GE Appliances, for example. They wanted us to create a 3D tour of their appliance showrooms and add all the product data to them.
Basically we looked around at some of the different tools that were available to help us get the job done, and we weren’t really
stoked about any of the offerings, mainly just because we felt like the UI/UX was antiquated and there wasn’t really a great way to add all of GE Appliances, colors, logos, fonts, etc. to the experience to make it look like as if they had created it themselves internally.
We went to work and worked with Matterport’s SDK, became an official Matterport Platform Partner and built our own overlay solution for some of these larger B2B contracts that we ourselves had landed.
What ended up happening was after we created them and shared them to the public, we started having a handful of Matterport providers reach out to us and ask us if they themselves could use our overlay software on their clients’ tours and that was the genesis of us deciding to create an overlay software that was self-serve for Matterport providers all over that they themselves could subscribe to Openhaus, grow, and begin using the tools that we’ve built to create tours; just like we were creating for companies like GE Appliances.
We did an official launch of Openhaus Pro, in the beginning of this year, in 2023, in January we launched. We had a bunch of beta users during the year of 2022 to work out a lot of the bugs and get product feedback and so we’ve officially been live and running since the beginning of this year, January. That’s a little bit about where we are and how we came to be.
...
WGAN-TV Short Story #3762
[00:03:24]
Dan Smigrod: -Awesome. How about we do a little bit of a deep dive on some examples of Openhaus Themes. If you could, share your screen and take us through Openhaus Themes; trying to understand templates? Overlays? Skins?
Maybe there’s even yet other words that people use to describe this solution. It is probably easier to see it; to understand it.
[00:03:47]
Christian Adams: -Yeah, 100 percent. We call them Openhaus Themes and the reason why is because if anybody’s familiar with Shopify or Webflow, if you’re creating any type of website or e-commerce site.
A lot of those providers have out-of-the-box templates that they’ve already pre-coded and pre-designed for a user like me to come in and just plug in my brands and colors and logos and then have everything work out, and so we called it the Openhaus Theme Store.
Like I was mentioning, we have worked with GE Appliances now for a couple of years and I will use a demo of one of the Matterport tours that we created. It’s actually a trade show booth in Las Vegas and we used Openhaus Themes to create the overall experience from top to bottom.
I’ll just go ahead and walk through what you’re looking at piece-by-piece. Dan, please stop me if there’s anything I’m missing your questions in the process. The first thing you’ll notice in the top left-hand corner, you have the ability to add client logos to the overlay. Like I said, obviously GE Appliances -- Monogram brand specifically -- wanted to add their branding to the tours, and that includes all of the colors that you see and the fonts that we used as well.
We went and added Monogram’s logo here on the top left-hand corner. In the top right-hand corner.
WGAN-TV Short Story #3763
You’ll notice that there is a place for you as the Matterport provider to add your logo as well. We believe that if you are the one who is selling these experiences, you’re creating, then you should be able to put your own branding on the experience as well as the creator.
If you subscribe to Openhaus Pro, you’ll be able to add your own provider logo to all of your tours as well. In the top right-hand corner, just underneath the logo, you’ll notice there’s a video playing.

As we started creating some of these experiences for larger companies, they were very interested in engagement and they wanted to know some pretty in-depth analytics about how users are interacting with Matterport tours.
Actually, what we found is if you add an overlay video that people can watch and listen to as they are walking around the Matterport tour, the engagement goes up pretty drastically. If you’re walking around a silent Matterport tour, in my opinion, it’s an unromantic experience.
If you add a video where there’s an audio element to it, it just makes the experience much more enjoyable, and so we make it really easy for you to upload any MP4 file to your Matterport tour overlay that can be played in this top right-hand corner.
Moving down to the bottom left-hand corner, you’ll notice there are two what we call action buttons. The first one is the tags button. If you click on it, it will open up both side drawers and you’ll be able to see these are all of -- where it says products -these are all of the Monogram appliances that are actually in this tour.
Then if you scroll down, there’s tags, and what tags are the difference is, these are products that are third party brands that are not Monogram and so we distinguished between the two. Monogram wanted to show their products as being the shoppable ones here at the top and then, the tags calling out their sponsors and other different items in this space are down here below.
If I go ahead and click on one of these, you’ll be able to see it will take you to the location of where that product is actually located. Inside the Matterport tour. This is the refrigerator brass panel that is on top of this refrigerator.
People can navigate the Matterport tour. They can click on these tags and they can see all the different products that are inside a specific space. Then if they click on one again, it will take them to where that product is located inside of the Matterport tour itself. That’s it for the tags button. If you see below, we also have what we call the rooms button.
If you click on this rooms button, you’ll see that we’ve gone and broken up the Matterport tour into specific rooms. In these tours, specifically, there were five different kitchens that displayed different products that they had. I’m currently in the Luke’s Kitchen, but if I click on Lucid kitchen, it will take me into where that specific spot is inside the Matterport tour.
It’s just an easier way for clients to navigate or especially if they are really large spaces that span tens of thousands of square feet, it makes it easier for people to jump from room to room rather than walking across the entire experience.
One other thing I’ll mention is this is one Openhaus Theme template that we chose for the Monogram booth, but there are a lot of different Openhaus Theme templates. I’m going to go ahead and jump to the Openhaus Theme Store really quickly.
If you want to know the URL for the Openhaus Theme Store to see the templates is: openhaus.app/Themes and if you scroll down, you’ll be able to see all of these different Themes that we’ve built here.
I went and explained all of the different UI elements that we add to all of our Openhaus Themes. However, the Openhaus Theme Store, what it is -- is all those UI elements that are placed in different locations or stylized differently. For example if you look at this Openhaus Acute Theme right here, you’ll notice there’s a video player.
They have a place for the client logo in the middle, the provider logo on the top right-hand corner. Your action buttons in the bottom right-hand corner.
Then there’s the standard Matterport buttons here in the middle. With each one of these Openhaus Themes, you can scroll through them and look at each of them and then depending on what the needs are of your client and the overall look and feel of the experience that they’re going for, you can choose one of these [Openhaus Themes] as a starting point to create the experience.
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
Christian Adams Co-Founder Openhaus openhaus.app/proLike I said, some of these Openhaus Themes, for example this Essential Theme has the standard Matterport buttons here, but you’ll notice the Openhaus Crisp Theme or let’s see, this bottom Theme doesn’t have the standard Matterport buttons on it at all, and so just depending on like I said, what the use cases for the client will dictate what elements go on which Theme.
[00:11:22]
Dan Smigrod: -Christian, if you could call up one of the Openhaus Themes because there’s a lot of content even behind the thumbnail. You could just maybe click on one. I noticed that you can see a lot of information about this particular Openhaus Theme on this screen for example.
[00:11:40]
Christian Adams: -For sure, so if you click into an Openhaus Theme, you’ll notice within each one there’s five different color variations that you can use as a starting point. Then on the right-hand side you’ll be able to see a preview of what that Openhaus Theme would look like if you add it to your Matterport tour.
Even better, if you click this view demo button, it’ll actually pull up a Matterport tour with this Openhaus Theme actually placed on it. If you click on one of the Tags, you’ll be able to see we’ve added all of the colors, and all the font options that are related to this Openhaus Bottom Theme.
This makes it easy to be able to get an idea, “if I choose this Openhaus Theme, what’s it going to look like with an actual Matterport tour?” Then if you scroll down, you’ll be able to see the colors that we’ve chosen for each specific Openhaus Theme for the sidebar, the MatterTag pop-up modals, and then the rooms bar as well.
Then we’ve gone and created custom default icons for anything information related, product related. If you have a video or our

product group Tag as well. If you click into each Openhaus Theme, you’ll be able to see a little bit more information on each one. Is that helpful, Dan?
[00:12:59]
Dan Smigrod: -I think what I noticed there’s 14 different Openhaus Themes that are each available in five different color palettes. Already, I’m counting 70 Openhaus Themes in my mind. Yeah?
[00:13:18]
Christian Adams: -Yeah. Then the good news is we usually release 1-2 new Openhaus Themes every month to Openhaus subscribers. We’re always creating new Openhaus Themes and adding more options to this. In our weekly email that we send out to our subscribers, we launch new Openhaus Themes on a regular basis. This is only going to continue growing.
[00:13:41]
Dan Smigrod: -Excuse me Christian, if you could just take another look at the room slider versus the tag slider. These seem too super-powerful tools even the Tag pop-up -- perhaps to talk a little bit more about those three Openhaus Theme features.
[00:14:03]
Christian Adams: -For sure. I’m going to go back to the Monogram booth to be able to see it full screen. You’ll notice here in the booth itself, There’s two different types of Tags that we’ve added. The ones with the Monogram logo on them, these are actual Monogram products.
If you click on it, you’ll be able to see that this is the Monogram brand. This is the title of the product. This is the SKU number that they added. Then there’s a call-to-action button that says, shop now.
If you click on that, there’s a URL behind it that will take you actually to this dishwasher page on the Monogram website where you can purchase it. One other thing to mention is you can add media carousels to your MatterTag pop-ups. You’ll notice here that there are multiple images tied to this product.
The cool thing is, you can actually do a combination of images and videos. Let’s say you wanted to add two product images and two YouTube videos that are displayed in this pop-up modal, you can do it.
On the left hand side where the media element goes, it also accepts code snippets. If you want to embed, for example, a meeting scheduler tool using a Calendly code snippet embed, you could put that code snippet tied to this Tag.
Then here on the left-hand side, people could click on a day on your calendar, and schedule an appointment with you.
Really there’s quite a few options for what you can do as far as what you include in these Tag pop-up modals and they’re pretty customizable. I’ll get into a little bit more of that when we get on the back-end, and I will show you how you create these Tags on the back-end.
[00:15:58]
Dan Smigrod: -Could you pull out the sliders? There’s one for the Tags and there was one for the rooms. Just again, to help in my mind differentiate the difference between the two.
[00:16:11]
Christian Adams: -This is the Tags button. The only time that you’ll be able to see products here is with the tour that has commerce enabled on it. There’s a couple of different ways that you can enable commerce on a tour and I won’t get into too much detail about it.
The main way that is most easy as of right now is if you have a client that has a Shopify store, and we can connect your Openhaus account to that Shopify store, and make products actually shoppable from within the Matterport tour itself. Anything that is ‘shoppable’ would fall under the product side.

Then Tags are what we call -- they are more informational, if you will. You’ll notice they act, honestly, pretty much the same because, if I click on a Tag here, this is a light fixture from Arteriors and you can add a title and a description and a call-to-action button plus your media element on the left hand side.
Really the only difference between Tags and products here is we added a SKU number to the product side just because Monogram wanted that and you can add more data fields to a product than a Tag.
But for all intents and purposes, I would just consider them the same unless you’re enabling commerce features, which is a different topic that we won’t get into too much today.
[00:17:41]
Dan Smigrod: -In terms of the room slider, does that replace the Matterport Highlight Reel?
[00:17:48]
Christian Adams: -It can if you want it to. You can do either/or. We have MSPs that are using both. Some like the rooms button and some like to use the Matterport Highlight Reel.
There is a way in which you can actually add rooms on Openhaus to your tour, and use the Matterport Highlight Reel to display those rooms, so it’s essentially acting the same way as if you added rooms or highlights on the Matterport side, but it’s pulling the Openhaus rooms that you created rather than the ones that you set in Matterport.
But the answer Dan is, it’s the preference of the MSP or what the client wants, and you can do both.
[00:18:34]
Dan Smigrod: -Did I notice one of the Openhaus Themes where the Highlight Reel was actually larger than Matterport or it really is the same size?
[00:18:48]
Christian Adams: -It a little larger because we created our own UI for it with all the standard Matterport tools. I’ll open this one up right here.
This is what we call the Openhaus Contemporary Theme. You’ll notice here are the Matterport buttons down below. When we added the standard Matterport buttons, we made them a little larger, and created our own UI for the way that these work.
If you click on this button, you’ll be able to see that they are a little larger than they are actually inside Matterport, if that’s helpful.
[00:19:25]
Dan Smigrod: -Ah! That’s a feature of Openhaus Themes is that Matterport Highlight Reel is still there if you want to use it, it’s just that Openhaus re-imagined it as the Matterport Highlight Reel being larger?

[00:19:40]
Christian Adams: -That is correct. Yes, that’s correct. It’s a little bit different. We didn’t want to just literally copy the Matterport UI, and we wanted to put our own Openhaus spin on it. That’s essentially what it is.
[00:19:55]
Dan Smigrod: -Okay, awesome. You’ve covered Tags slider, Tag pop-up and room slider. I noticed on some of them there was a, looked like a line, maybe a border?
[00:20:10]
Christian Adams: -Yes. You can see on this one right here, this Openhaus Theme has what we call a top bar on it.
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
Christian Adams Co-Founder Openhaus openhaus.app/proThis line that is running right here is just delineating the top bar functionality. It allows you to define your logos in the top, as well as, for example, on one of these Openhaus Themes you’ll see; let’s go to another one that has a top bar.
This Openhaus Theme has a little bit more of a defined top bar, because it has a solid background color to it.
You’ll notice that in the top left-hand corner here and the top bar we have a menu. If you click on this menu button, then there will be a pop-up that will come up, so that you can interact with the ‘hamburger’ menu.
Some of the Openhaus Themes have a top bar, some of them don’t. It just depends on which one you select. Again, it all comes back to what the client wants or what they like. For example, this Openhaus Essential Theme here, you can see that this one does not have a top bar, because the video player is pushed all the way at the top left hand corner.
Then there’s a ‘hamburger’ menu in the top right hand corner. It just depends and whatever the MSP or the client likes, they can configure or customize them how they want
[00:21:31]
Dan Smigrod: -Okay. Then perhaps overstating the obvious, the video player moved from top left, top right, bottom right, bottom left.
[00:21:43]
Christian Adams: -Yes.
[00:21:44]
Dan Smigrod: -That’s all features of Openhaus Themes.
[00:21:49]
Christian Adams: -You’ll see here on my screen this Openhaus Acute Theme, the video players in the top right-hand corner, same with the border. If you look at this Openhaus Essential Theme is in the top left-hand corner.
Let’s see, here on the Openhaus Starter Theme, it’s in the bottom right-hand corner. We move things around when we actually go and design and create these Openhaus Theme templates. They can be moved around.
[00:22:16]
Dan Smigrod: -Then I also noticed the shape. Can you speak to the shape of the video?
[00:22:24]
Christian Adams: -Yeah. The video player itself can either be a square shape, a circular shape, or it can be portrait or landscape. Really, again, whatever is best for the viewer. I’ll show you a Matterport tour here.
This is something I wanted to touch on anyway. This was an experience that we created for House Beautiful. They have a TV show, Erin & Ben Napier TV show.
They did a renovation on a house. If we enter the Matterport tour in this article on [www.WGAN.info/HouseBeautifulExample] you’ll see that they chose a portrait sized video viewer here in the right-hand side. You can change the shape of the video player, yes.
[00:23:13]
Dan Smigrod: -Okay. Awesome. I noticed this tour is [www.WGAN.info/HouseBeautifulExample] and then there’s some words. Before we were looking at: Openhaus.app ... Can you speak to the URL?
[00:23:35]
Christian Adams: -Yeah. I will jumped to this Matterport tour here. This is a Matterport tour that was actually created by one of our subscribers. This is a Matterport tour of a Residence Inn by Marriott hotel, and they set up a custom [domain] of: marriottvirtualtours.com ...
We help them configure this white-labeled domain that Marriott can use. On this Matterport tour itself, there’s really no traces of Openhaus at all. If somebody were viewing this Matterport tour, they wouldn’t know that the MSP was actually using openhaus. app/pro to create this experience. They picked an Openhaus Theme.
They wanted the standard Matterport buttons here in the bottom left-hand corner. They have a full-screen utility button here, and then they went and created a custom menu here using Openhaus Theme menus.
These are actually links or deep-links to separate Matterport models. If I click this Studio Suite King 2 room, this will actually take me into that room and this is a separate Matterport model.
If you have an experience where you have a hotel like this and you have ten different Matterport models and you want to connect them all into one experience using a ‘hamburger’ menu like this, it’s pretty easy to set something like that up with Openhaus Pro.
Then obviously in the top left-hand corner, they went and added the Residence Inn by Marriott logo just to make it look like this was something that Marriott themselves created internally.
When we say white-label, we mean we want all traces of Openhaus logos and URLs to be gone so that it looks like it was fully custom for whoever the client is.
[00:25:34]
Dan Smigrod: -Two questions looking at this particular tour. First, in that menu, the ‘hamburger’ menu in the top right, is that a feature of all Openhaus Themes and you can either enable it or disable it?
[00:25:52]
Christian Adams: -Yes. With each Openhaus Theme, I should mention this. This is the way that it’s set up right now. It’ll probably change in the future. But you’ll notice on all of these Openhaus Themes, they have a ‘hamburger’ menu.
If there is an Openhaus Theme that you like, for example, let’s take this Openhaus Utica Theme. Let’s say you really like this Openhaus Theme and you want to use it. You’ll notice here there’s actually no ‘hamburger’ menu button.

If you’re an MSP and you want to enable a ‘hamburger’ menu on this specific Matterport tour, we can help you do it. You would just tell Openhaus where you want it placed, whether that be in the top right-hand corner or in the top left-hand corner.
We can go and enable it for you on our end. Right now the way that it’s set up, actually, is you can disable UI elements from a
specific Openhaus Theme, but you can’t add UI elements that were not there by default and you can’t place them where you want.
What I mean by that is if you use the Openhaus Utica Theme and you don’t have a video that you want to play, you can turn off the video player and it won’t show up.
But if the MSP wanted to move the video player from the top right-hand corner down to the bottom right-hand corner, they don’t have the ability to do that; they would need to choose a different Openhaus Theme at that point.
We’ve restricted the MSPs ability to customize where all the elements are located for a specific Openhaus Theme, and then they only have the ability to disable certain UI elements on certain Openhaus Theme tours.
But again, like I say, if there is an Openhaus Theme that you love as an MSP and you’re like, I really liked this name, I just want to add an Openhaus Theme menu button in location, we can help you do that no problem.
[00:27:44]
Dan Smigrod: -Awesome. I could imagine that part of the trade-off is to say, you wanted to make Openhaus Themes super-easy and super-fast to use. That meant, “let’s limit some of the functionality to a pre-built Openhaus Theme - pro designed template.” Really to keep a Matterport Service Provider out of trouble like, “Oh! Wow! There’s so many things here. I don’t know where to begin.”
No, no. It is an Openhaus Theme. It is already pre-built for you. Pick the one that works for you. “Oh, by the way, if you like some of the features on Openhaus Theme A and you like some of the features on Openhaus Theme B and you don’t see an Openhaus Theme C that incorporates those features, then reach out to Openhaus.”
That might be the next Openhaus Theme-of-the-Month to accommodate a Matterport Service Providers (MSPs) needs.

[00:28:48]
Christian Adams: -Let me jump in really quick. Just going off of what you said. You’re spot on. The reason it is that way is because really the problem that we’re trying to solve with Openhaus Themes is when we talked to a lot of MSPs about overlays in general.
Usually MSPs view overlays as something very niche that they use for a very small percentage of their clients, and we wanted to scrap that and get rid of that problem.
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
Christian Adams Co-Founder Openhausopenhaus.app/pro
Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done rather than then viewing it as,”Oh, if I add an overlay, it’s going to take me at least an hour and a half to go through this whole process.”
Really the problem that we’re trying to solve is a beautiful overlay -- quick -- make it so easy for MSPs to just pick something they like, make a couple tweaks really quickly and then send it off to their client.
Because our goal is, we want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.
That’s really the problem that we’re trying to solve, which is why we configured it the way that I described, like you said, Dan.
[00:30:08]
Dan Smigrod: -I would imagine by making Openhaus Themes super-easy and super-fast to implement a pre-built, pro designed Openhaus Theme that then enables a Matterport Service Provider to get more business by enhancing their Matterport tours, knowing that it only takes minutes to actually implement.
It doesn’t matter what the client thinks, “Oh! That must have taken hours to do.” No, it is a pre-built, pro designed Openhaus Theme that’s super-easy to implement. I know you’re going to show us how in a moment.
But it just seems that those two things, by limiting the ability to do some things, makes it easier and faster.
So that a Matterport Service Provider does want to use it on absolutely every Matterport tour and then is essentially
differentiating themselves from any other Matterport Service Provider in their market, as well as using it as a way to get new business, because you can now make a Matterport tour totally on brand with using the clients colors, logos, styles; all the finishes that says, “Oh! I love that.! That Matterport tour looks like the client.
[00:31:45]
Christian Adams: -It makes the client way more stoked and satisfied to see the end-result. They love seeing their branding, their colors on it, and it just elevates the MSPs finished product drastically.
Like you said, just standing out from a different MSP who maybe just sends naked Matterport links or Matterport tours to their client as the finished product. We view it as a much elevated finished product for your clients, for sure.
[00:32:14]
Dan Smigrod: -Without sharing the screen, just if you would, Christian, speak to what I want to say white white-label. Root domain. And sub-domain. Can you just discuss what those three words are and then what Openhaus does?
[00:32:34]
Christian Adams: -That’s a good question. When people throw out the term white-label, it can mean a couple of different things. The first thing I would mention is being able to add a client’s logo to the tour, the overlay itself, and not have any Openhaus branding anywhere. If you were to create an overlay, you could have the Monogram logo plus the MSP’s logo.
That would be technically, in a sense, a white-label experience because you wouldn’t see an Openhaus logo anywhere.
The next level to the white-label though, is the domains. You could add the custom logos to the tour, but the URL would still be an openhaus.app URL.
The next level of white-label is where we help MSPs setup custom white-labeled domains so that they can actually change the URLs to whatever they want them to be to fully remove Openhaus from everything included in the experience.
Those are the two tiers of what I would call white-label: 1) you have logos and branding; and then 2) you have the URLs themselves and we offer both, we can help you set up well.
[00:34:03]
Dan Smigrod: -If you could just give me an example without showing us, but a naming convention of a: 1) domain of what a Materport tour might sound like and a 2) sub-domain --
[00:34:15]
Christian Adams: -We worked with a client and set one up. We worked with a media publisher called Real Simple, and we did a Matterport tour of one of their featured homes for the year.
They set up the [domain] of www.RealSimpleHome.com and so we took www.RealSimpleHome.com and basically put the Openhaus tour and tied it to that URL and so if anybody goes to www.RealSimpleHome.com, it will pull up [a Matterport tour using an Openhaus Theme].
But again, there’ll be no Openhaus logo -- no Openhaus branding anywhere -- but it’s utilizing the Openhaus theme overlays that we built for that Matterport tour.

[00:34:53]
Dan Smigrod: -I think of that as a domain name. I think of a sub-domain as, for example, 3DTour.RealSimpleHome. com/123mainstreet
[00:35:04]
Christian Adams: -You’re right. You’re correct.
[00:35:07]
Dan Smigrod: -But I think I’m hearing that either version is doable, easy-peasy, and you have a way to show us how to do that.
[00:35:14]
Christian Adams: -We leave it up, we leave it up to the Matterport provider to set up the custom domains, meaning getting -- if they have 3dTour.Marriott.com ... you have to go and get access and set up that domain.
Then once you have it set up, we help you configure that domain, but it’s up to the MSP to get access and set up those domains.
[00:35:39]
Dan Smigrod: -Then if the Matterport Service Provider does not go through a unique domain or a sub-domain, then what is the URL going to begin with for Matterport tours that are using Openhaus Themes on top of Matterport. Is it a Matterport link?
[00:35:59]
Christian Adams: -No, it’s an Openhaus link. So it would be openhaus.app/views/[custom space ID], which will be generated after they create the Matterport tour in their Openhaus portal.

[00:36:13]
Dan Smigrod: -Awesome. Was there anything else on the front-end that you wanted to show us before we looked at the backend?
[00:36:18]
Christian Adams: -I don’t think so. No, I think that’s everything front-end related.
[00:36:22]
Dan Smigrod: -Awesome. Then if you could share your screen please and do an Openhaus Themes, the back-end content management system [portal], so that we can see how easy and fast it is to use a Openhaus Theme to customize a Matterport tour?
[00:36:59]
Christian Adams: -After you sign-up for an openhaus.app/pro account and login, you’ll be taken to the Openhaus Pro dashboard that looks like this.
What I’ll do is I’ll walk you through the process from start to finish on how you go about adding a Matterport space to your Openhaus portal.
Then how you do all of the customizations that I showed you on the front-end. If you go ahead and click spaces here, I’ve already set up a client account for Monogram, but you just quickly add a client account and say, what’s the name of this client and type in Monogram, and that’s basically it.
You can now add multiple spaces to that specific client account. I’m in the Monogram client spaces and there’s a big button here that says add Space and I click it. What it does is it actually is connected to my Matterport account.
Through OAuth authentication, there would be a screen that would pop-up and say, allow Openhaus to access your Matterport account and you use your Matterport sign-in credentials to allow Openhaus to go in and pull the active tours that you have in your Matterport library. That’s what you’re looking at here.
These are all Matterport tours that I -- or rather we -- have personally in our Matterport account. For demo purposes, I’m going to use the Monogram booth. I go ahead and click on it. It asked me, what type of category is this tour?
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
Christian Adams Co-Founder Openhaus openhaus.app/proThis is actually a trade show booth and then I’m going to change the name of this to Demo -- the name of the tour is going to be -- Monogrammed Booth 2023 Demo and this was actually in Las Vegas.
Then what you do here on the left-hand side is the actual Matterport tour that you can interact with. I’m going to navigate to a certain point in the Matterport tour that looks good to be able to grab the thumbnail image. I go over here and click this choose thumbnail button and you’ll be able to see this is the thumbnail that will appear as a preview if you send the link to anyone. Then you set the start location.
This is if somebody clicks on the openhaus.app/ viewlink, you set the location, the scan point at which you want the Matterport tour viewer to begin the experience at. After you do that, you click this next button.
Now you can see this Matterport tour was created and we’ve gone and created a little checklist for MSPs to go through as they’re creating these Matterport tours.
The first thing that we need to do is to choose and customize our Openhaus Theme so if you click this arrow right here, it will pull up some suggested Openhaus Themes here. We’re giving four that are displayed randomly.
However, I’m going to click all Openhaus Themes here. This will take me to the Openhaus Theme Store page where I can actually select from the 14 different Themes [with 5 color palettes] that we have currently.
For the Monogram Matterport tour, we actually use this Transparent Openhaus Theme here. I’m just going to use the same one. We’re going to replicate the demo that I showed you on the front-end. I’ll click, Use this Openhaus Theme and then it says, “are you sure you want to add this Openhaus Theme to this space?”
You go ahead and click Confirm and now you can see on the left-hand side it’s gone and added this standard Transparent Openhaus Theme overlay to the Matterport tour.
Now, really, if I wanted to, I could click this logos button here and I can add the client’s logo really quickly here if I click Choose File, and then I know you can’t see this. But I have the file saved on my computer. I click Open.
I’ve added the PNG file here. If I click Save and refresh. Now in the top left-hand corner, you’ll see that it’s the Monogram logo here. In theory, if you were to do no more customization, you could stop here and be done.
You would have a branded Matterport tour with custom colors ... colors and logos that you could send to your clients. I’m going to dive a little bit deeper, but I wanted viewers to know this can be a pretty quick process and you can exit and be done and send it off to your client fairly quickly. It doesn’t take more than a couple of minutes to set this up.
You’ll notice, let’s change a couple more things here. Basically, on your right-hand side here, you have your navigation to make all of the customizations to the Openhaus Theme that you want.
If I click on “Features” here, the features that are included in this tour are the client’s logo, there’s a menu button, we have our action buttons down here in the bottom left-hand corner, and there is a video enabled but because we haven’t actually uploaded the video file, it’s not showing here yet.
But if I wanted to toggle off all of these features and I click “Save and Refresh,” you’ll notice that now there’s no more menu, logo, action buttons, everything is gone.
Like I was mentioning earlier, you can disable features that are not there, but you cannot enable ones that were not there by default to get started. I’m going to go ahead and bring everything back.
Like I mentioned, this tour has a top bar. There’s a little line running across here and if you remember on the demo, this Matterport tour, we changed the color of it to be this tan color so I’m going to go ahead and change the color of that top line.
Now you can see the top line is the proper Monogram color that I wanted. In the Matterport tour, we actually did not have a menu button, but I want to go ahead and click on this really quick. I’ll show you how to configure menus later, but I’m going to go ahead and disable the menu button for now.
The next thing that you can change are the action buttons which are here in the bottom left-hand corner. You’ll notice that there’s a standard color of white, but if I hover over it, it turns gold. If you click on the action buttons here, you can change the hover color and the icon color itself here.
On the Monogram Matterport Tour Demo, we have the hover color of the same color as this top line. If I go ahead and click “Save and Refresh” now, we can see that the hover color now is that tan color that matches the color of the top bar up here.
If I click on the “Rooms” button right now, it opens up the side drawer and we can change the background color of the side drawer as well as the text color here on the left-hand side. If I close the actions button drawer and open our sidebar options here, here’s the background color.
On the Monogram Matterport Tour Demo, we actually did have it white, but the text color was gray and I’ll change that here. You click on the color. I use the eyedropper most, if you have HEX codes that you want to use and you want to type them in, you can do that as well but I’ll go ahead and click “Save and Refresh” now.
Now if I click on the “Rooms” button, you can see that the color of that text has now changed. Really what I’m trying to get at is with all of these Openhaus Themes, you pick a starting point that closely matches what you want it to be and then you can go through each one of these individual elements and you can refine based on the specific branding or needs of the client.
Those are the main things that I will touch on as far as how to customize an Openhaus Theme. There are more options here, but it’s basically more of the same of opening up a drawer, showing the different colors that were set by the standard Openhaus Theme that we chose, changing them to what you want them to be, etc.
Now that I’ve set a starting point for the customized Openhaus Theme, I’ve chosen an Openhaus Theme, I’ve customized it, I’m going to go back to [Matterport] Spaces and then I’m going to open up our checklist.
Now you can see that we’ve chosen and customized the Openhaus Theme here, that’s checked. The next thing that I’m going to do is I’m going to add the video. You’ll notice here there’s an option to upload the video file so I click “Open” and then I’m going to type the video: Monogram Demo.

This is just a title for our back-end purposes, but this title will not show up anywhere on the Matterport tour so you can name this whatever you want. Then you go ahead and click “Upload.” Now you can see we’ve added a video to the Matterport tour and it normally takes 1-2 minutes for that video to actually upload and process to our back-end.
If I click on this eye button, this is a preview of the Matterport tour that we’re creating. If I click on the eye button, you can see the actual video has been uploaded and processed and is playing now here in the bottom right-hand corner.
That worked. The next thing that we’ll want to do is add rooms, again break up the larger Matterport tour into separate rooms. I’m going to go ahead and click “Add Rooms.” Again, the Matterport tour itself will load here on the left-hand side. I’m going to call this Luke’s Kitchen.
Then again, you navigate to where you want in the tour Matterport to grab your thumbnail image of what you think looks best. I’ll just do it at this angle here. Then you click “Choose Thumbnail,” and then again, set your Matterport tour start location.
When somebody clicks on the room button, the thumbnail that you just created will show up, and then if somebody taps on that thumbnail, the location that you set here will dictate where that Matterport tour user goes to if they tap on that room button. Go ahead, Dan.
[00:47:43]
Dan Smigrod: -I noticed just above that it says, “Use Different Matterport Model” ... That’s an example if you were working with a hotel and you had 10 different room types to link the 10 different Matterport tour models together within one tour.
[00:47:58]
Christian Adams: -That is correct, yes.
[00:48:00]
Dan Smigrod: -Super-powerful. Awesome.
[00:48:02]
Christian Adams: -Yes. You could use that Openhaus Theme tool here. We won’t get into that for this demo.
Then you have two options here, you can either add another room. If I click “Save and Add Another,” we’ll just do it really quick because it just takes two seconds, it will clear the fields that I’ve already set and then I’m going to go over here to this and I’m going to call this bakery/bar. I’m going to choose a thumbnail image that I think looks good.
I like that. Click “Choose Thumbnail,” we’ll set our Matterport tour start location and then you click “Save and Finish Space.”
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
 Christian Adams Co-Founder Openhaus openhaus.app/pro
Christian Adams Co-Founder Openhaus openhaus.app/pro
Now it will show me, you’ve gone and added these two rooms to this tour, do you want to continue adding tags, and you click “Continue.” Now this takes you out to the Manage [Matterport] Space page.
You can see it written right up here. This is after you initially set up your Openhaus Themed Matterport tour. If you want to make any tweaks to it, this is the page that you would come to -- to edit anything.
There’s a lot going on here. I’ll come back to it in just a second. But the last thing that I want to do is if we go back to [Matterport] Spaces here and click on this drop-down, we have the ability to add tags, and I want to add one tag to this Matterport tour just to show you how it works.
I would click this Add Tags and it’s going to bring me to the Manage Spaces page where the tag section is, so you click the “Add Tags” and then it’s showing me which room do you want to add a tag to?
The product that I’m going to tag is actually going to be in this luxe kitchen, and so it will pull up the Matterport tour here on the left-hand side. To add a tag, all you do is you click this + button and then you hover over the product that you want to tag right here.
And then if you click on these three little bars here, you can change the length of the tag stem, or you can hide the stem totally, and then let’s say that you placed the tag in a location that you don’t like and you want to replace it, you just click this replaced tag button and then you can move it to a different spot.
I’m just going to go ahead and replace it there. The next thing you want to do is choose the tag icon that you want to show up. I’ve already gone and added this Monogram tag for demo purposes.
But if you wanted to create a custom icon, we have built what we call the Openhaus Tag Icon Studio, which allows you to choose from all of the standard icons.

You can change the colors, change the sizes, or if you are more advanced and you have created your own PNG file, you can literally upload your own custom tag icon here on where it says Upload icon.
But because I’ve already made it, I won’t go through that process, so I just clicked the tag icon that I want, and then I’m tagging this stool actually. The name of the stool, I’m going to add a title to this stool.
This is the Neigh Counter Stool. Then under description, I wanted to show what the price actually is. I’ve got the name, price, and then we’re going to add a call-to-action button. I want the viewers to be able to actually go to the URL where they could actually purchase this stool if they want it.
So I’m going to paste the URL here. The next thing is the Add Media. When somebody clicks on the tag, it opens the modal. On the left-hand side of the tag modal, there’s the media element where you can add photos, videos, PDFs, or code snippets.
I’m just going to add an image really quickly here, and the image that I have is actually just an image that’s hosted somewhere else, so I have the image URL, and I paste it here and click Add Media element, and it will show me here is this stool.
If I wanted to add another one, you just click + again, click “Image” and then you can paste in another URL here and click “Add Media element”. If you want to change the order in which those appear in the carousel, you just hit these arrows and it will move things around depending on which order you want them to be in. I’ve added my media elements.
The next thing or the last thing that I’m going to do is customize the styles. Here you have the ability to change the colors and the text of this specific pop-up model.
What we use for the Monogram Matterport tour was actually this font and you can change the size of the font here, so we used 28 font, we made this a little bigger, and then the button, you can change the color of the call-to-action button, we want it to be Monogram’s colors.
I liked the text of this button being a little bit bigger. Go ahead and change it to match the rest of them, and then you can change the alignment of the text as well.
And so I’m going to make everything left aligned. The only other thing that we did was we did change the background color of this to be more of a tan brown color. Now I’ve gone and customized ... Go ahead, Dan.
[00:53:39]
Dan Smigrod: -I don’t see any description.
[00:53:43]
Christian Adams: -The description was the price.
[00:53:46]
Dan Smigrod: -That could have been a whole paragraph. You chose to do just the price.
[00:53:48]
Christian Adams: -Yep. It just receives text and so you can put in whatever you want. But yeah, this is the title, this is the description, and then here’s your call-to-action button right here. Then I want to show you, if I go to add another tag to this tour, if I click “Add Another”, you’ll notice that it pulled the same tag icon already assuming that you want the same tag icon. Then if I click this custom styles, it saves all of the styles that I’ve previously set. With each tag, you don’t want to go in and set these custom styles.
You set it up one time based on what you want, and then every subsequent tag, it will assume that you want it to be the same as the previous tag just to speed things up so you don’t have to go and customize each one individually.
But I’m going to go ahead and delete that, and I’m going to click this publish button now. Now it says that that tag was added to the Matterport tour.
I’m going to go ahead and click “Exit now” to bring me back to my Manage [Matterport] Space page, and if I scroll down here, you’ll be able to see here is the tag that I added to the Matterport tour. If I open up the preview to the Matterport tour, you’ll be able to see the tag that I went and added.
It’s right here. If I go ahead and click on it, there is everything that I set up and it’s right there. Pretty easy.
We tried to make it as seamless as possible, as quick as it can be with, at the same time giving the MSP as many customization
options as they would need to make this feel like a premium brand created Matterport tour experience. That’s how adding tags work. Dan, it looks like you’ve got a question.
[00:55:45]
Dan Smigrod: -A couple of questions. You did some customization in terms of fonts, colors, is there a way to save that Openhaus Theme, so when I come back to the same client?
[00:55:58]
Christian Adams: -Yes. I am so glad that you said that. Let’s go back to [Matterport] Spaces and I were to click “Add Another [Matterport] Space,” again. These are all of my Matterport spaces, we’re going to use this Matterport tour this time. This is actually just a home. All this quickly for speed purposes, set the thumbnail and the location and click “Next.” Now if I click “Choose Theme” here, see this button that says Previously Used [Openhaus] Themes.
If I click on that, I have a ton that I previously used in this account. But you’ll be able to see at the very bottom, this is the one that we were using. If I click this “Use [Openhaus] Theme” button, it automatically applied all of the Openhaus [modified] Theme presets that we went and saved right to this Matterport tour.
Again, once you set it up one time with one client, it takes seconds to reapply that same Openhaus [modified] Theme to the client or to a subsequent Matterport tour that you create for the same client.
[00:57:09]
Dan Smigrod: -If you are Matterport Service Provider and you’re working with 50 different real estate agents and once you’ve created all the font, the color, in fact, I think what you mentioned Christian, it wasn’t even necessary to go through all the steps that you just went through. But MSP had gone through all those steps.
[I took it off share for a moment] then you could cookie-cutter it for 50 different clients. Here’s the Openhaus Theme [modified] template style that you like for client A; for client B; for client C. When you do client C again, it’s easy to just pick up the Openhaus Theme [modified] template that you used for them previously.
The colors, the use of the logo, anything that would be, I guess you did it, was here all the things that are obvious that you should use again.
[00:58:10]
Christian Adams: -Yes, that is correct. You’re spot on. Again, just trying to solve the problem of making Matterport overlays fast, because the problem is historically they’ve been used for niche clients, and only a small percentage of Matterport tours we’re saying MSP should be using them on all their Matterport tours.
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
 Christian Adams Co-Founder Openhaus openhaus.app/pro
Christian Adams Co-Founder Openhaus openhaus.app/pro
We’ve got to make it so quick for them to be able to add these things that it’s not a pain point for them.
[00:58:36]
Dan Smigrod: -Awesome. I noticed on the back-end some analytics. Did you want to take us through that?
[00:58:42]
Christian Adams: -Yeah. I’ll do that really quickly here.
[00:58:45]
Dan Smigrod: -I’ll take you over the screen-share if you could go back there.
[00:58:47]
Christian Adams: -No. That’s great. Here on the left-hand side, you’ll notice below [Matterport] Spaces, the option below is Metrics. If I go ahead and click on “Metrics,” it will show me these are all of the different Matterport tours that I have for the Monogram client. You’ll be able to see a number of views and steps.
This is how many Matterport sweep locations have been viewed. This is tag clicks inside the Matterport tour itself and then, if they have a Share button enabled on the Matterport tour, this is how many times the Share button has been clicked and the URL has been copied.
If I go ahead and I want to take a deeper dive, if I click “More” here, I’ll be able to see inside of the Matterport tour itself. Here are
all the products and there’s deeper analytics for each individual product.
Obviously, if a Matterport MatterTag gets clicked on for this product, there are call-to-action buttons on each of those pop-up modals and you’ll be able to see how many times that call-to-action button was clicked on that specific pop-up modal.
[01:00:03]
Dan Smigrod: -And sharing the statistics with your client?
[01:00:07]
Christian Adams: -Yes. You’ll be able to see here are all of the products and all the tags for this Matterport tour. Right below that is what we call Pages.
What Pages is, is you can send this URL that can be password protected. You can change this to be whatever password you want. You can copy this link and you can send it too. Let’s just do this.
If I copy this link and I paste it into a new web browser, it will take me to -- this is the Matterport tour experience that the MSP created and here’s the password. I’m just going to copy that. You enter it here. If I click “Enter,” then the client would be able to see all of these analytics as well.
Again, if you white-label your Matterport tours, meaning you were to add your provider logo here again, this would show the MSPs logos.
All of this will match the colors of the client as well as have the MSPs logo tied to it. It is a white-label metrics delivery for the client to be able to see all of the interactions or the engagement on the Matterport tour itself.
[01:01:23]
Dan Smigrod: -Then I saw that on the left-hand panel, “Forms” ...
[01:01:28]
Christian Adams: -Yes. I’ll go ahead and click “Manage Forms” [lead generation] here really quick. We’ve set up a way to be able to collect Matterport tour viewer information as somebody is looking at the experience.
If you’re a real estate agent and you want to be able to collect people’s emails as they’re viewing the tour and then send them a follow-up email or collect their phone number and you want to give them a call, you can say, “want to learn more, please fill out this form.”
Then you can select which data fields you want to require them to put in. Let’s say you want to gather their phone number. The other thing that you can do is, you can set up how many steps or different sweep locations you want to allow the Matterport tour viewer to visit before this form pops up.
For example, let’s say you want to give somebody a little taste of the Matterport tour, let them move to five different scan locations and then as soon as they move to the fifth scan location, then this [lead generation] form will pop-up and prompt them to enter a phone number or an email or whatever it is that you’re asking for them.
[01:02:48]
Dan Smigrod: -Then I could imagine on that screen that I really do need to enter that information, otherwise, I can’t continue in the Matterport tour. You really do want to capture some... lead generation.
[01:03:07]
Christian Adams: -You can set it up both ways. You can make it mandatory that they fill it in or you can make it so there’s an X in the top right-hand corner so that the viewer could just exit out of it so you can set it up to be either way.
[01:03:20]
Dan Smigrod: -Great. Before we move on to pricing, was there anything else on the Openhaus Themes Store portal (back-end) that you wanted to show us?

[01:03:27]
Christian Adams: -I think that covers honestly, I feel like those are some of the main features that I wanted to touch on on the back-end.
[01:03:35]
Dan Smigrod: -Great. Do you want to take us through pricing?
[01:03:38]
Christian Adams: -Yeah, for sure. Let me just open up. If you go to: www.openhaus.app/pro ... here, I’ll share my screen really quickly. It will take you to this landing page and if you click “Pricing” here in the top right-hand corner, you can see here that we have three different plans and the plans are all features based.
You’ll notice here with our Starter Plan, we offer basic Openhaus Themes, which is three different Openhaus Themes that we’ve selected that you’ll have the option to use and then you’ve got your sharing tools, which we didn’t get into too much, but we do have some pretty cool sharing tools if I were to go to the managed [Matterport] Spaces page here.
If I click the “Share” button, you have options here for ways that you can share this Matterport tour with your clients.
Let’s say they want to embed this experience actually using a code snippet on their website. What that would look like [www. WGAN.info/HouseBeautifulExample] within an iframe, they copy and paste a code snippet and then people can actually interact with and view the Matterport tour on the page rather than linking out to a separate URL.
We provide users with ... code snippets that they can easily share with their clients to embed on their websites.
[01:05:13]
Dan Smigrod: -I think I did. I also noticed there was a deep-link opportunity for sharing?
[01:05:20]
Christian Adams: -Help me understand what you mean when you say deep-link?
[01:05:24]
Dan Smigrod: -I’m in front of the fireplace and that’s where I want to take people to as opposed to the “front door” of the Matterport tour.
[01:05:31]
Christian Adams: -Yeah. Within Rooms, for example, if you click the “Share” button under Rooms and you were to click this share using a link, this link will take you to that specific location that you set or that room within the larger, broader Matterport tour.
The sharing links under the Rooms is what you would refer to or what you’re referring to is a deep-link?
[01:05:55]
Dan Smigrod: -Yes. Terrific. Anything else on sharing before we go back?
[01:05:59]
Christian Adams: -No, I think that’s great. Basically, with each Openhaus Plan, you’ll be able to see they all contain different Openhaus features that I’ve gone over and discussed.
“Openhaus wanted to make it so quick and so easy for a Matterport Service Provider to add a beautiful overlay to their Matterport tours that it would only take them a couple of minutes and it can be done. We want MSPs to literally put an Openhaus Theme on top of all of the Matterport tours that they deliver to their clients, no matter what type of a Matterport tour it is.”
 Christian Adams Co-Founder Openhaus openhaus.app/pro
Christian Adams Co-Founder Openhaus openhaus.app/pro
One of the main things if you want to have white-label or a custom domain set-up, that falls under the Openhaus Plus Plan. If you want to do anything commerce related, connecting to a Shopify store, etc, that’s on the Openhaus Plus Plan. Aside from that, you can use our Openhaus Standard Plan for basically everything that we’ve gone over and discussed. We do offer a free seven-day trial of any of the Openhaus Plans.
If you want to sign-up and try it out, you just click “Get Started” here and then you’ll enter your email address and create a password. You will be required to input credit card information to redeem the free seven-day trial.
However, what I will say is if you use the seven-day free trial and you forget to cancel your subscription and you’re not happy with the product, you don’t actually end-up using it, then we offer a money-back guarantee, we’ll refund your credit card for the Openhaus Plan subscription amount. But you will be required to input a credit card to redeem a seven-day free trial.
[01:07:19]
Dan Smigrod: -If you click on the “Yearly” button that would show, for example, this standard plan would go from $52 a month to $44 a month [pre-paid annually].
[01:07:28]
Christian Adams: -Correct. We offer a 15% discount if you pay yearly.
[01:07:32] Dan Smigrod:
You’ve taken us through quite a bit today. Before we say bye, is there anything else about Openhaus Themes that you wanted to cover, Christian?
[01:08:01]
Christian Adams: -I think we’ve covered it honestly. Again, [openhaus.app/pro and openhaus.app/themes] our desire is it’s for MSPs to use Openhaus Themes on all of their Matterport tours, whether that’s a home that they use for a real estate listing, whether that’s a museum, whether that is a library, whether it’s a ship, whatever kind of Matterport are you using, we hope that Matterport providers will use Openhaus Themes to elevate the final product that they’re delivering to their clients.

Like you mentioned, I truly believe that as they do so, they will definitely stand out from other competitors that are providing Matterport services because people will see the final product that this person is delivering versus a naked standard Matterport tour. For sure, the experience is enhanced when using these Openhaus Themes.
We’re just excited to see what Matterport tours you throw the Openhaus Themes on. Subscribe to our email list, we do feature different Matterport Service Providers tours every week that are using our Openhaus Theme overlay tools. It’s really fun to go and see what our subscribers are using our product for and what Matterport tours they’re adding them to sell. That’s it, Dan.
[01:09:28]
Dan Smigrod: -Yeah, that’s awesome. I would add or reiterate that Openhaus Themes should help a Matterport Service Provider increase their business, get more business because of the added value of being on-brand including things like capturing -- lead generation -- shopping.
Even just being on-brand simply by adding a client’s logo and I think even more importantly, also being able to add a Matterport Service Provider logo so that people know who the tour has been created by. You showed us two website landing pages: openhaus.app/pro and openhaus.app/themes
[01:10:28]
Christian Adams: openhaus.app/pro and openhaus.app/themes
[01:10:35]
Dan Smigrod: -Then the other one. Specifically, if you want to jump right to the Themes: openhaus.app/themes
[01:10:45]
Christian Adams: -That’s correct.
[01:10:46]
Dan Smigrod: -Christian, thanks for visiting with us today.
[01:10:49]
Christian Adams: -No problem. It’s been a pleasure. Looking forward to future shows, talking more.
[01:10:53]
Dan Smigrod: -Awesome. We’ve been visiting with Openhaus Co-Founder Christian Adams in the greater Utah area, the company is based in the Greater Salt Lake City area.
For Christian, I’m Dan Smigrod, Founder of the We Get Around Network Forum, and you’ve been watching WGAN-TV Live at 5.