6 minute read
HALOKINESIS Team
The Elemental & Salt
Within the contemporary condition new conceptual terrains emerge that raise questions of agency and intelligence within a deep ecology of our environment. The work explored examines environmental phenomenon in the service of sustaining life on this planet
Advertisement
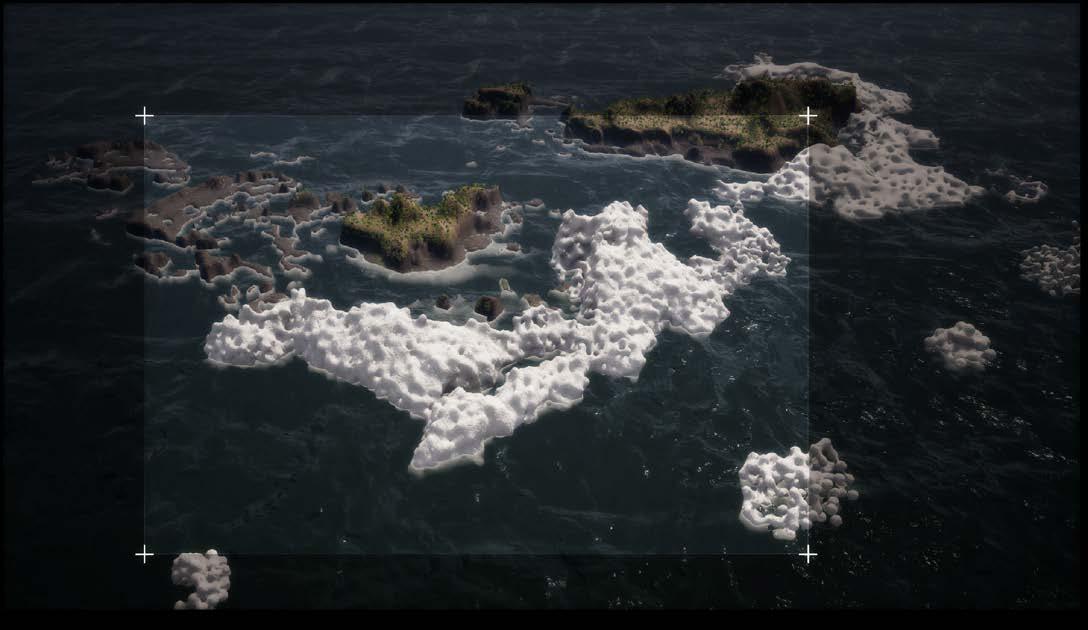
HALOKINESIS is an architectural endeavor that utilizes salt, an universal element, to re-balance the coral bleaching environments within applicable locations on this planet. This project explores salt crystallization’s phenomenology by harnessing this power within our reality. Project HALOKINESIS relies on time coupled with a responsive scaffold, growing crystals to achieve strength and formations.
An embedding intelligent systems, we create a community of agents that receives data from the external environment and translates it into instructions to perform specific actions. The cyclical system we proposed would run endlessly in the ocean environment. This project was borned during the research on salt throughout the year, which didn't have any intention of certain functions in the begining. Coral regeneration is only one possible applications of the system, in genral, the project can be seen as utilizing salt, an element, to create architecture as infrastructure.
Tools : Unity 3D + C# coding, Rhino + grasshopper, Houdini + VEX coding, Cinema 4D, Ardunio, Twinmontion, Photoshop, Illustrator, premiere, Aftereffect
Original project booklet link: https://issuu.com/mayamashiach/docs/phase_02_booklet_final_issuu
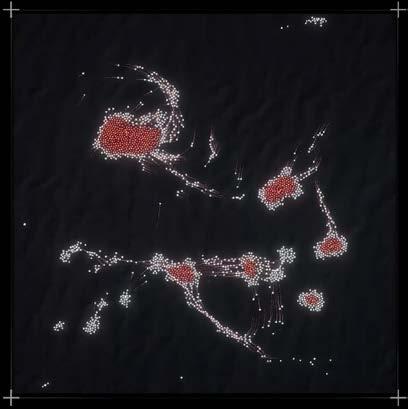
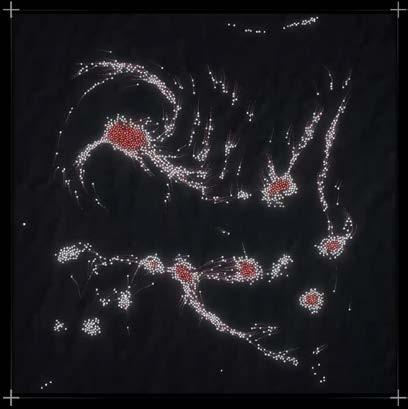
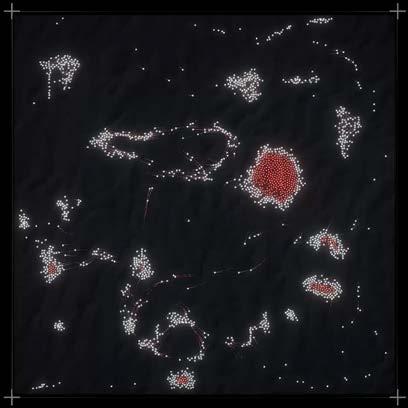
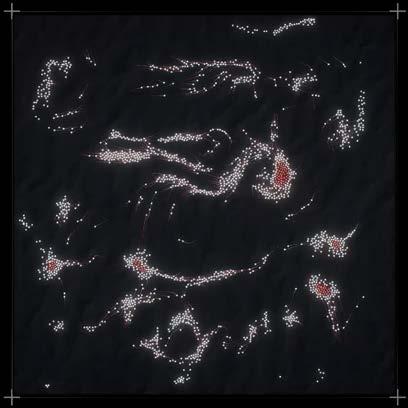
Salt Research _ Microscopic Level
Crystallization Process

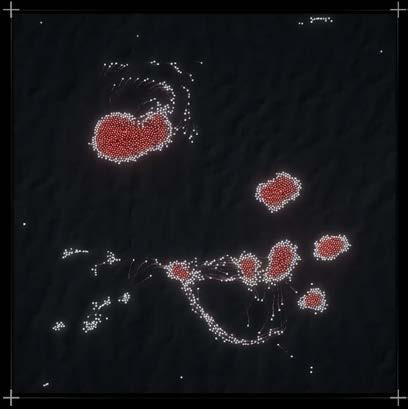
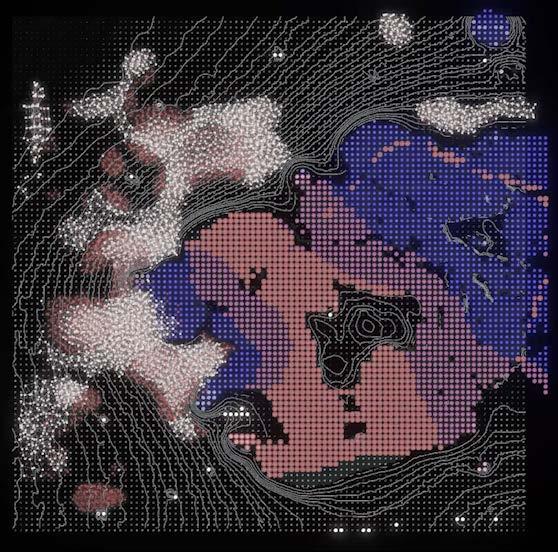
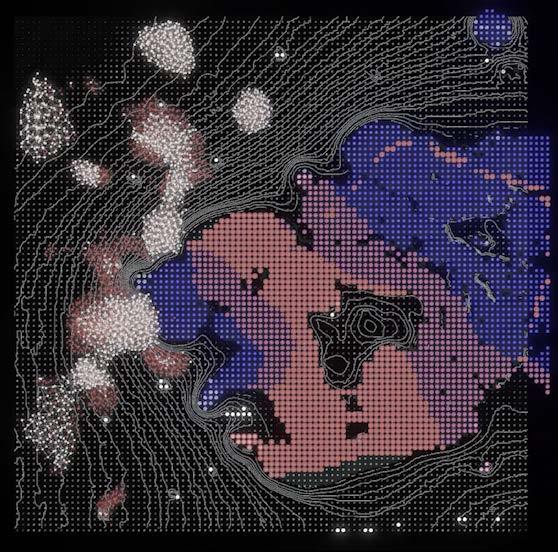
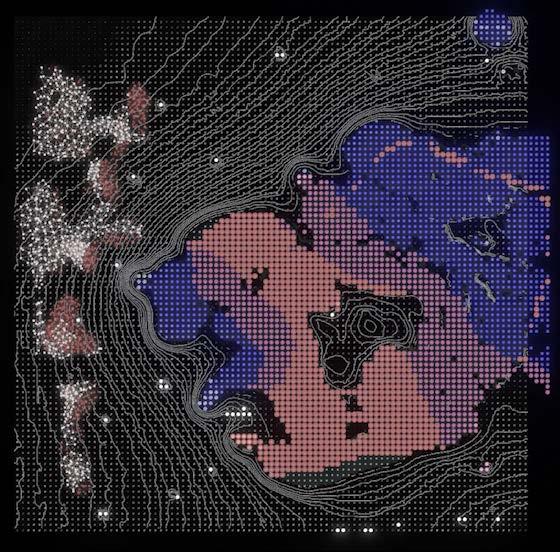
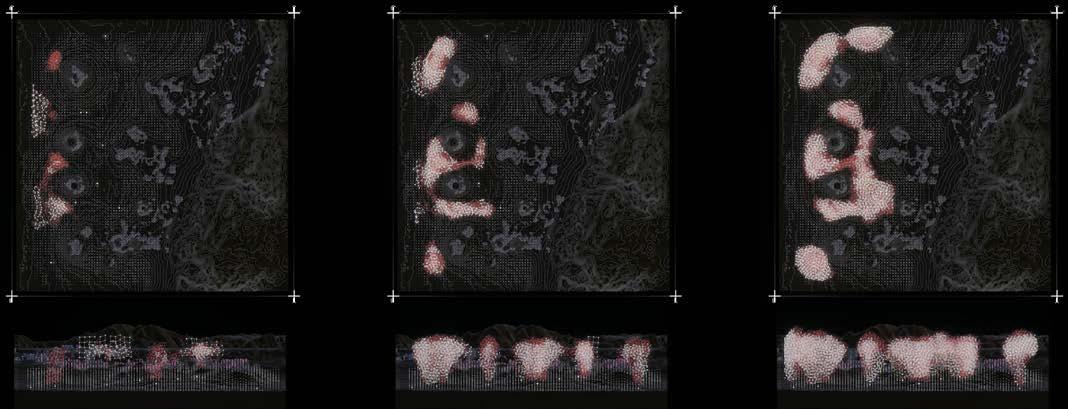
We developed a mathematical approch for simulations And tried with water and salt crystals. The seeding point is essential for it to happen. Also the self binding property of salt crystal




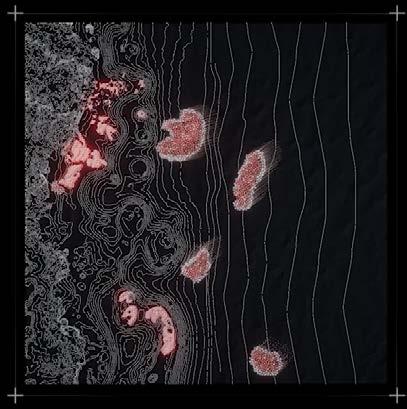
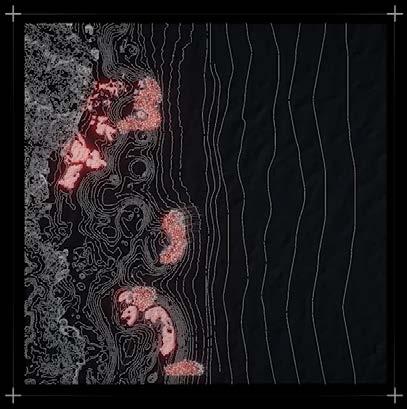
The simulation conducted for the multipul seed point is to understand how the crystals interact with each other when growing.

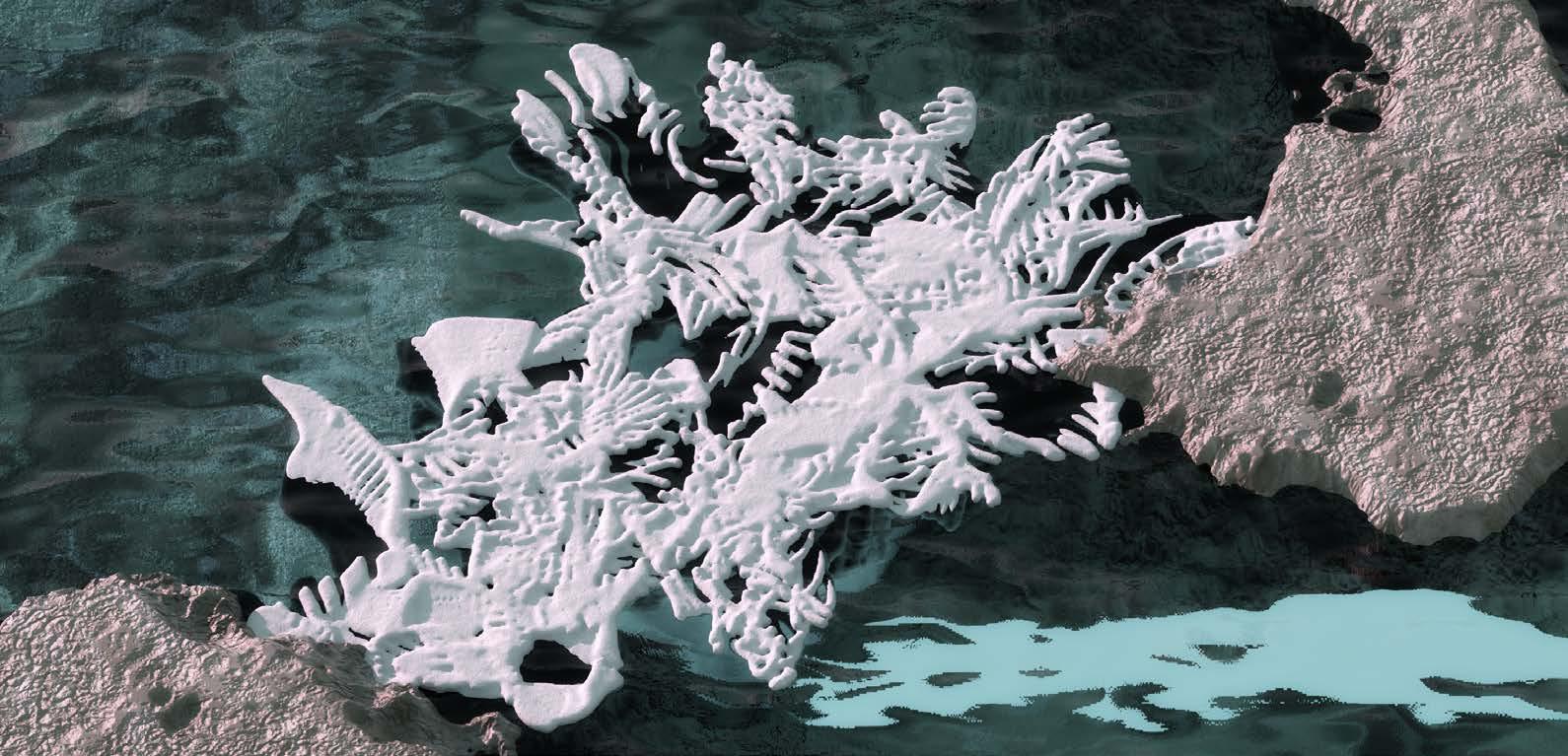
Salt Research _ Macroscopic Level




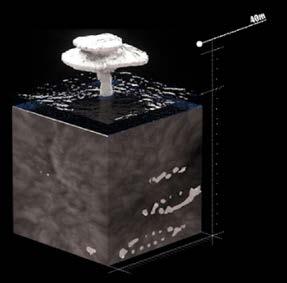
Salt Tectonic
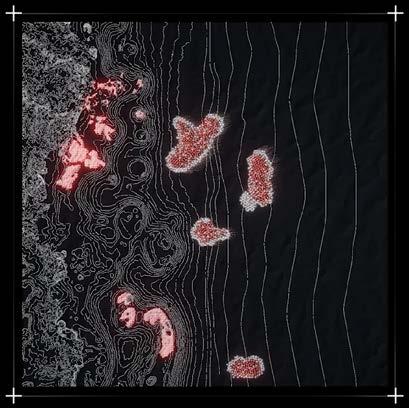
In macroscope level, the salt cryastallization is seen in forms of salt tectonics. These phenomenons are related to the pressure and density changes in the earth tectonics.
This relationship provides a fundamental insight into the direction of a structural and contextual foundation for this thesis
Physical Tests
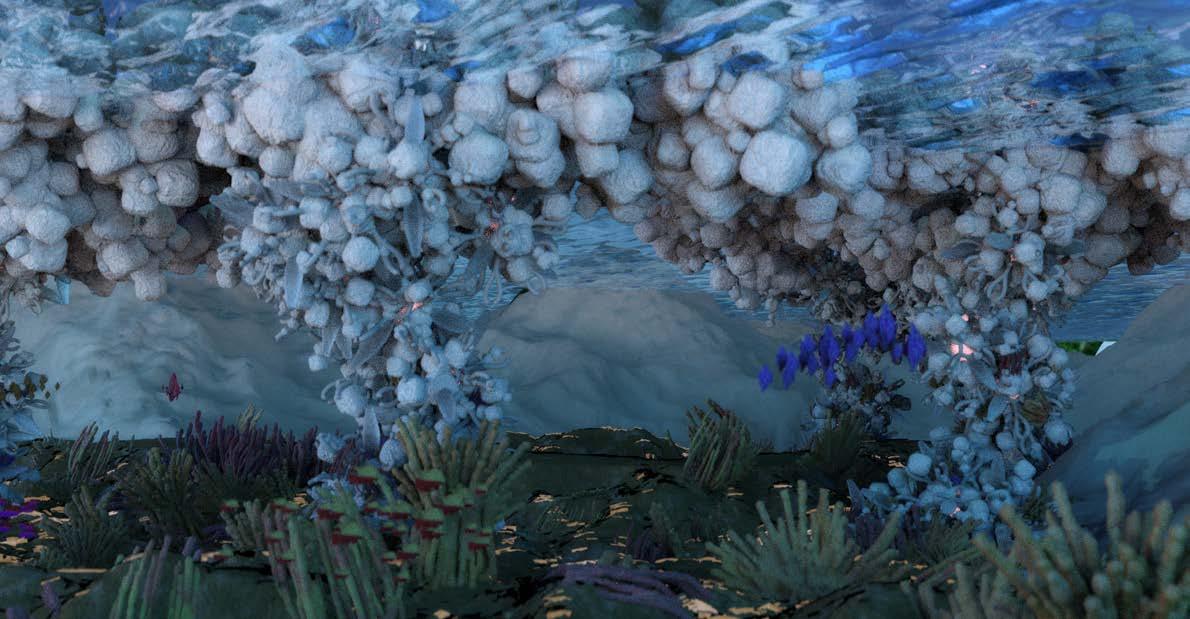
Spicule as Scaffold
The spicules are small skeletal elements, by fusing together they form the structure sponges. When numerous spicules are entangled with each other, they form an interlocking structure that is robust. The spocules also provide a semi-random connection this property would lead to a system with lower intelligence therefore more reliable and couples better with the dynamic ocean envrionment


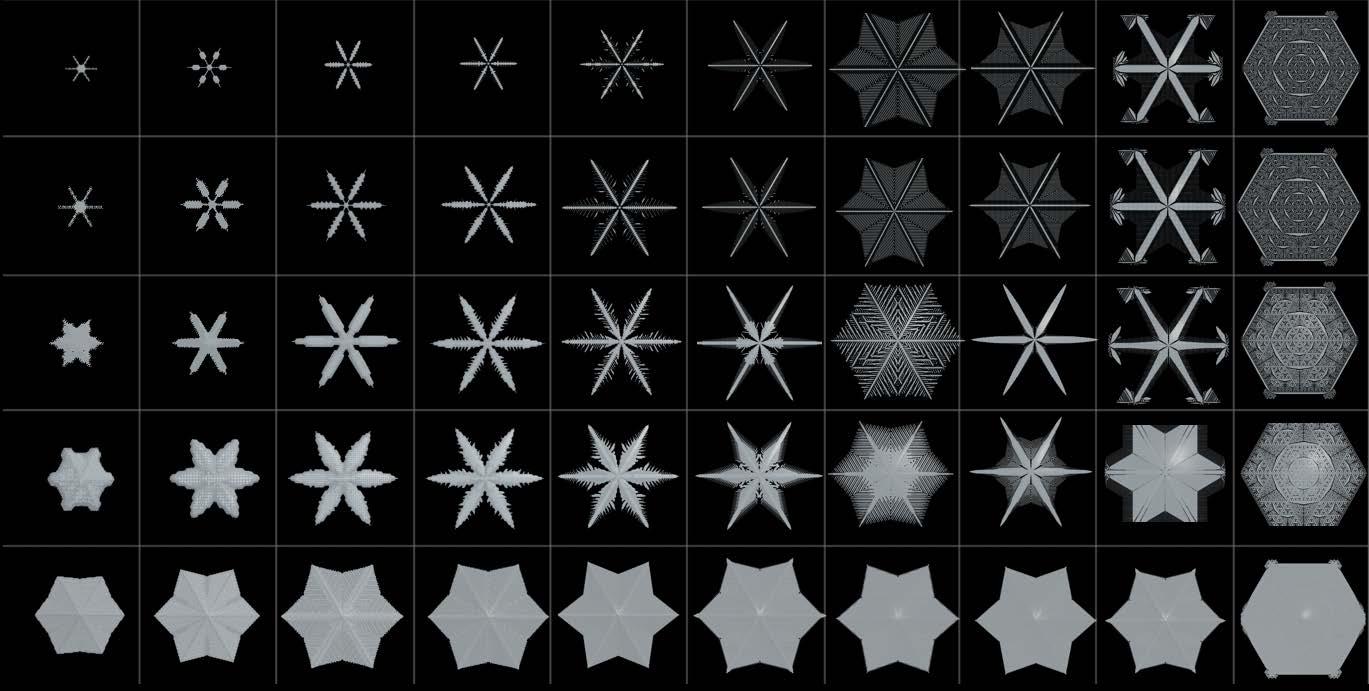
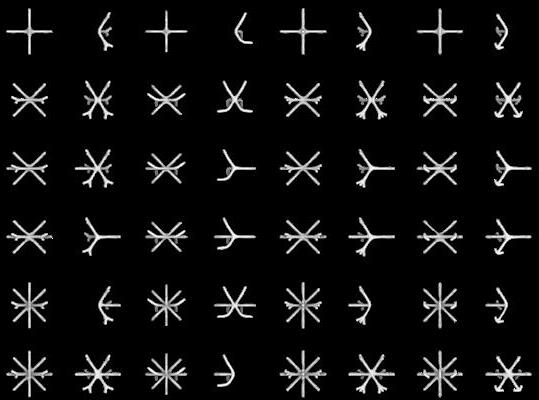
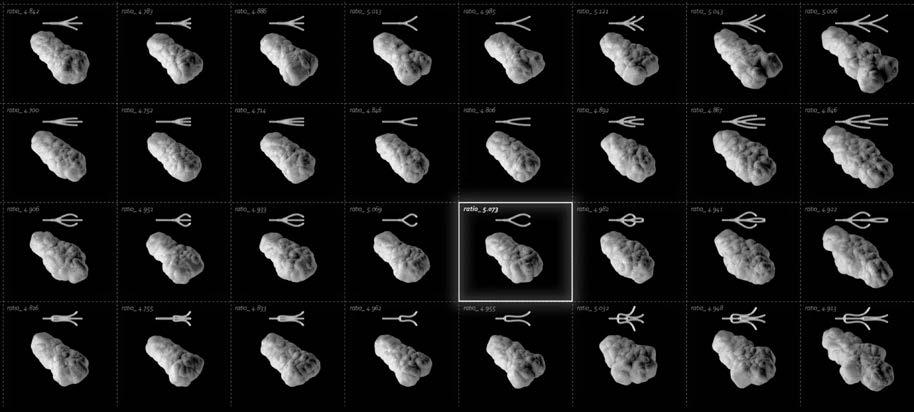
Spicule Optimization


We studied possible mutations and classifications. We separated them by number of axes and different ends mutations to provide diverse outcomes when aggregating them. Also the rate of salt harvest was considered, we run simulations on crystallizing different mutations of arms and found the most optimized one.
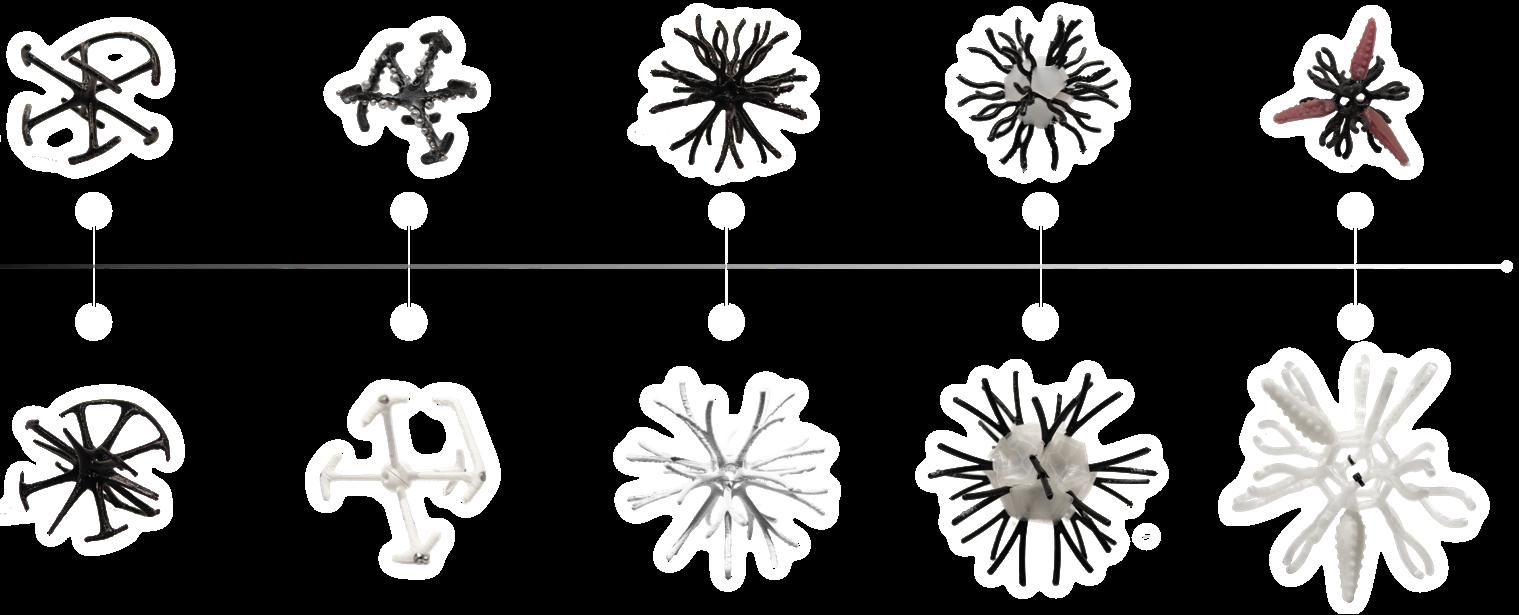
Physical Tests
Time _ 16weeks
Growth _ 145%
Crystal _ Sodium Chloride
Tank size _ 600mm × 1200mm × 400mm
Time _ 16 weeks
Growth _ 215%
Crystal _ Sodium Chloride


Tank size _ 600mm × 400mm × 400mm
Spicule as Agent & Iterations
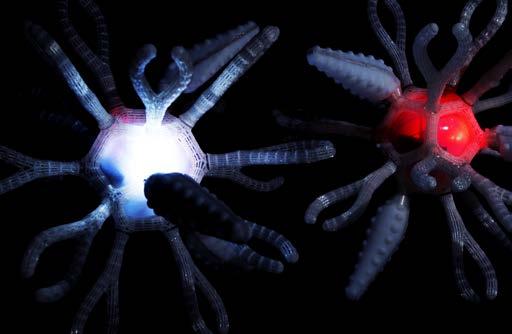
Afte physical tests on materiality, original geometry and speed of crystallization. We then start to include curtain level of intelligence into the agent. The intelligent of binding and salt harvesting lies in salt itself, so agents are equipped with the ablity of sencing the envrionment and actuator for them to move in the ocean. In this case, 4 pneumatic arms
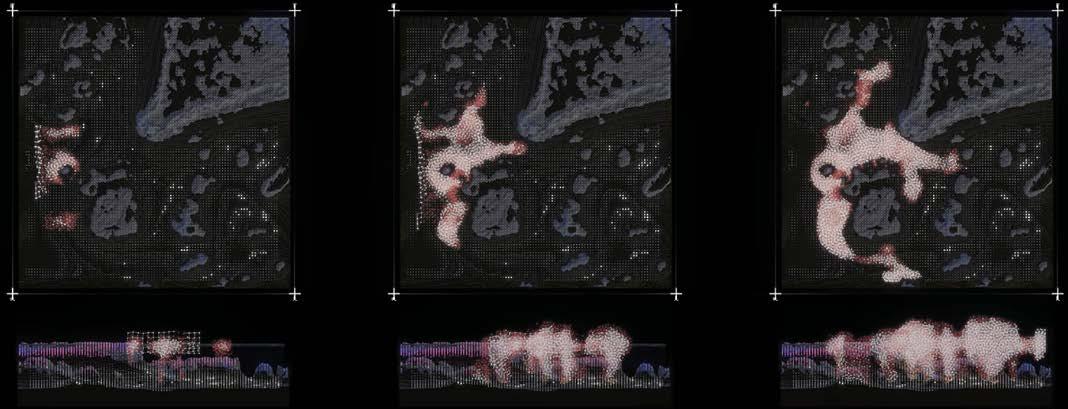
Harvest
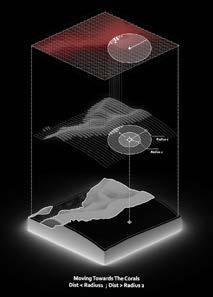
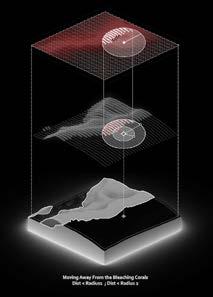
Agents changes phases according to the number of neighbours.
Agents are moving towards their neighbors in their own search radius to create clusters.











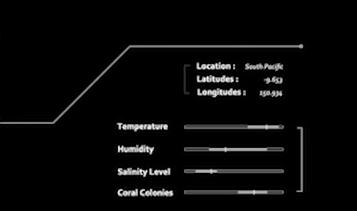
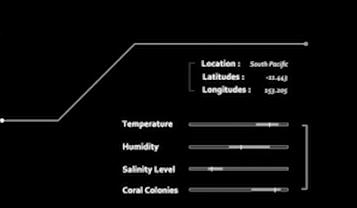
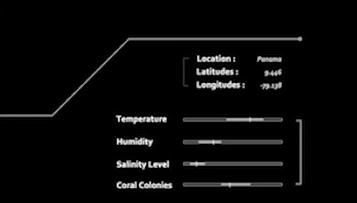
Agents are equipped with salinity sensors, which enable them to be aware of this value in a certain radius and move to where its higher.
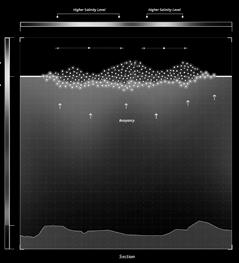
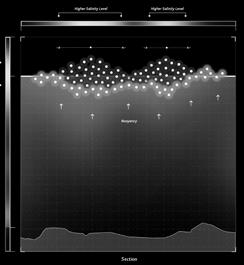
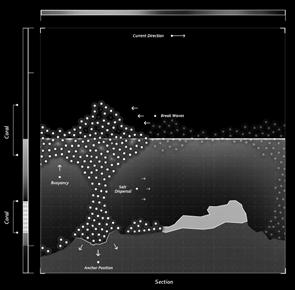
Within the harvest stage of the cycle, we isolated behaviors of Cohesive steering, Buoyancy cauculation, and Salinity seeking Rules between agent behaviors and enverinmental datas were set for the agents to achieve the optimized harvesting formation.




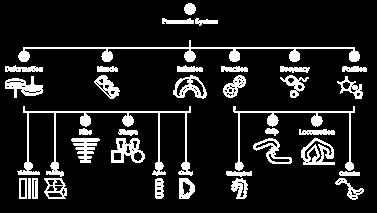
System

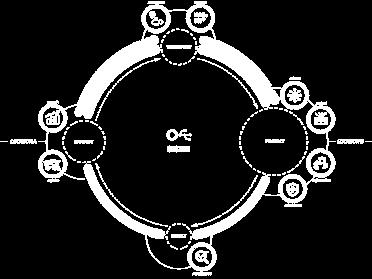
Halokinesis relies on an Artificial Cycle coupled with natural processes, generated through necessity, and constantly responsive to environments. We identified three main stages within the cycle: Harvest, Migration, and Protection.
Migration


After harvesting, agents will migrate from high salinity locations to the coral reef area. Agents read environmental datas: depth of water and color of the sea floor make decisions on steering and moving toward their destinations.

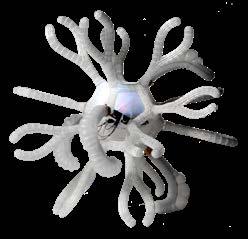
Agent _ 3D model

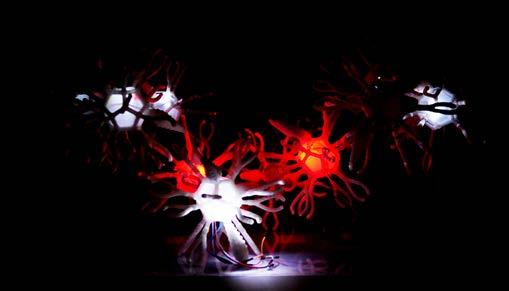
Prototyping
We built a prototype as a control system for the interactions between agents. The agent shows different stages of inflation based on the detection of its neighbour. Based on those behavior we began to prototype interaction and response. Each agent is equipped with an ultrasonic sensor for it to sense the other agents when aggregated.

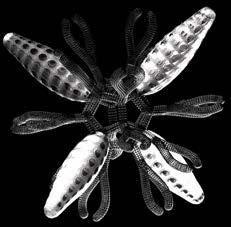
Agent _ Iteration 1
Agents will self-organize as an ever-changing formation that balance the salinity level temporally. We translate pressure and density in natural salt tectonic into Buoyancy and Cohesion force . With information from the neighbors and coral reefs agents would behave collectively and forming an autonomous cluster.












Agent _ Iteration 2



















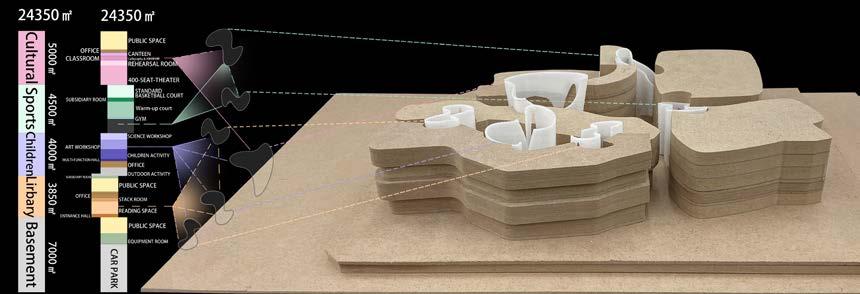
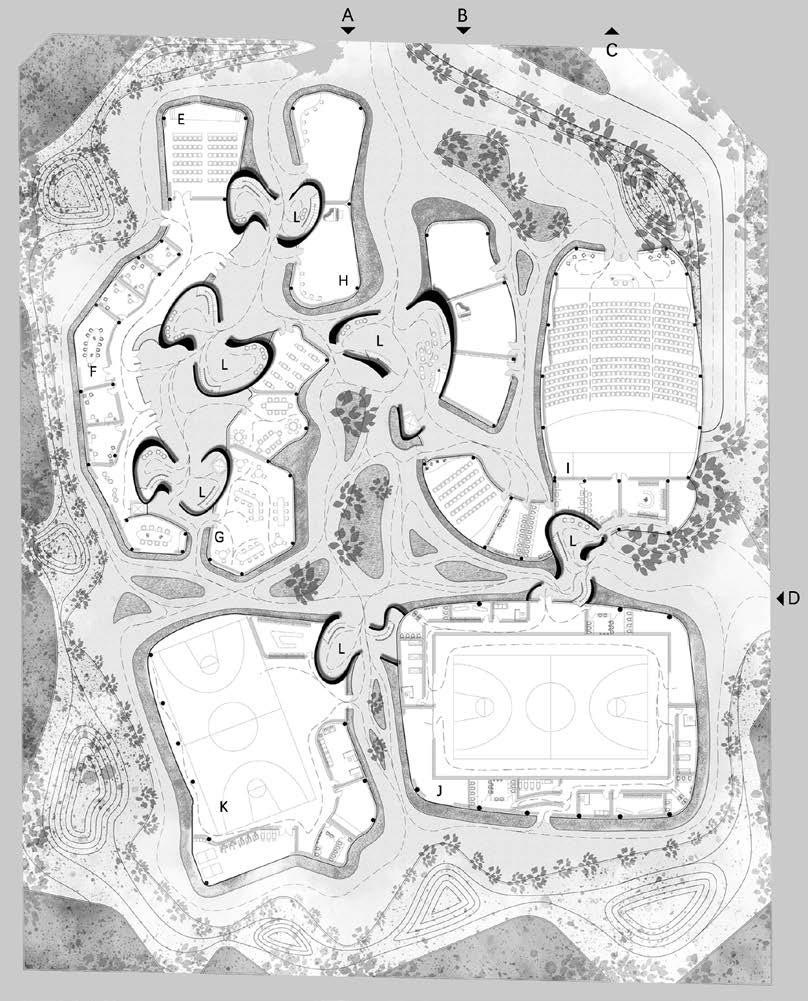
Total area : 25350 sqM
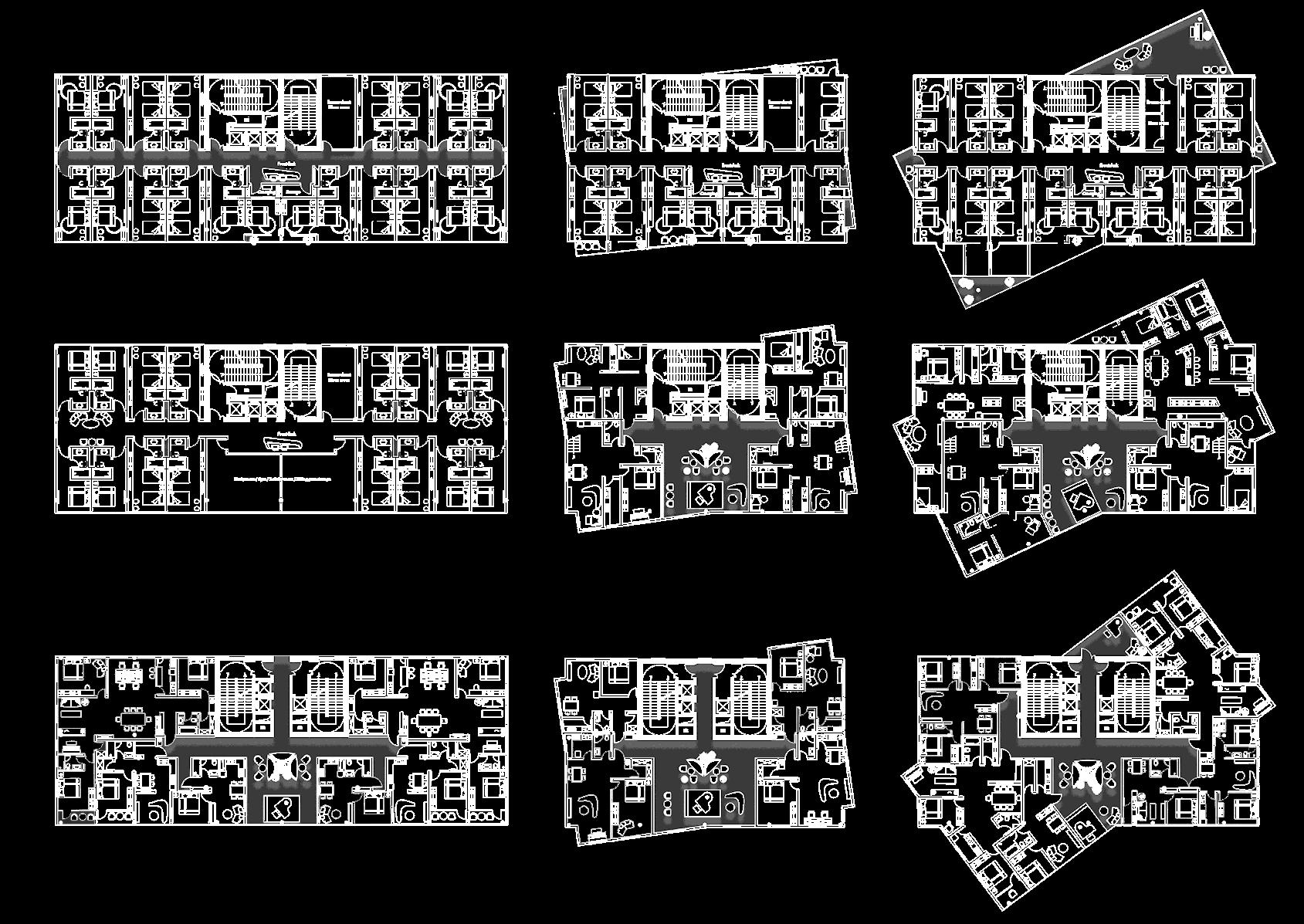
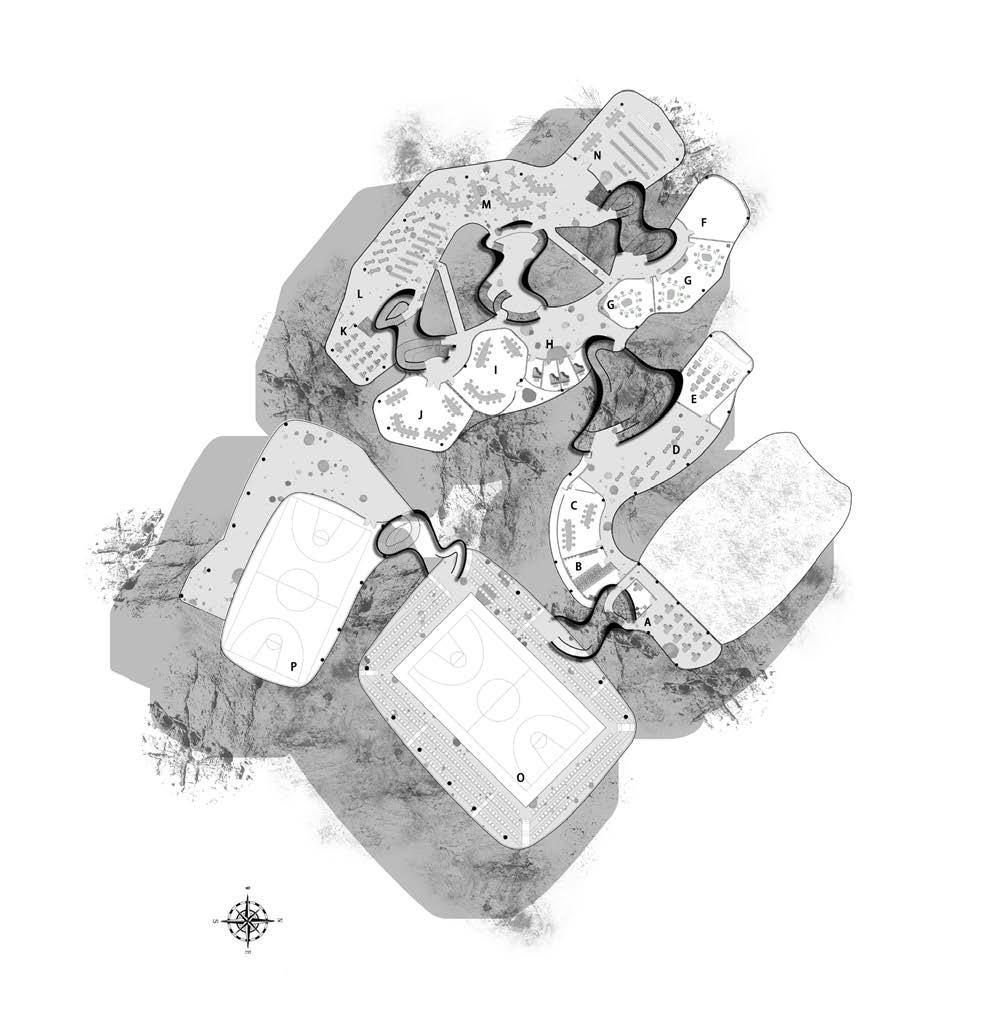
This is a fourth-year school project. Located in Baishan region, Beijing, the civic center contains a library, two indoor stadiums, a theater and a children's activity center. It's the first time that I design architecture in such a large scale, and with such complicated functions. In this project created a designing 'rule' and followed it strictly, which is to confirm the area of functional space first, which is the Module, and then focus on sculpturing the public space, in this case, the traffic core, and with the insertion of the cores, the rooms have to transform to maintain at the same area, and by this the room is being changed into unexpected shapes.

Using this method, I was able to create lots of interesting public or traffic space while not disturbing the function rooms. The inserted traffic core also connects different parts together, which is the Fusing process.
Tools: Rhino + Grasshopper, Keyshot, Photoshop,Illustrator
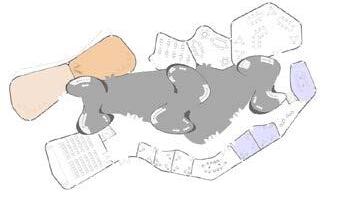
Placing 4 parts of the brief into the site by the shape of cubes. Make traffic connections between those sections.
Massing the brief into cubes, and arrange them in an order, create inner courtyard.




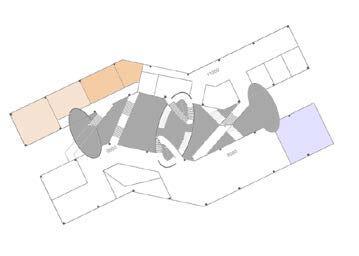
Fusing different sections, the library and children's hall were fused together and torn apart again in another way. Inserting the cores to fuse different parts further, and meanwhile create interesting public spaces.
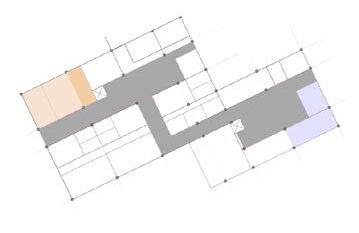
The function is arranged reasonably, a large atrium space is set aside, and a passage is connected to ensure the continuity and concentricity of traffic as well as public space.
The connection between the atrium is not strong enough. So, two sections which were originally arranged separately were fused together. Insert the traffic core to connect two pavilions.

The traffic core is deformed following the fire evacuation code (adjust the radian of the staircase). With the insertion, the original area of the rooms and corridors were invaded, Offset the edge of the core to form new corridors, then enlarge the room with the shape of the aisle, to keep the area as the brief required.










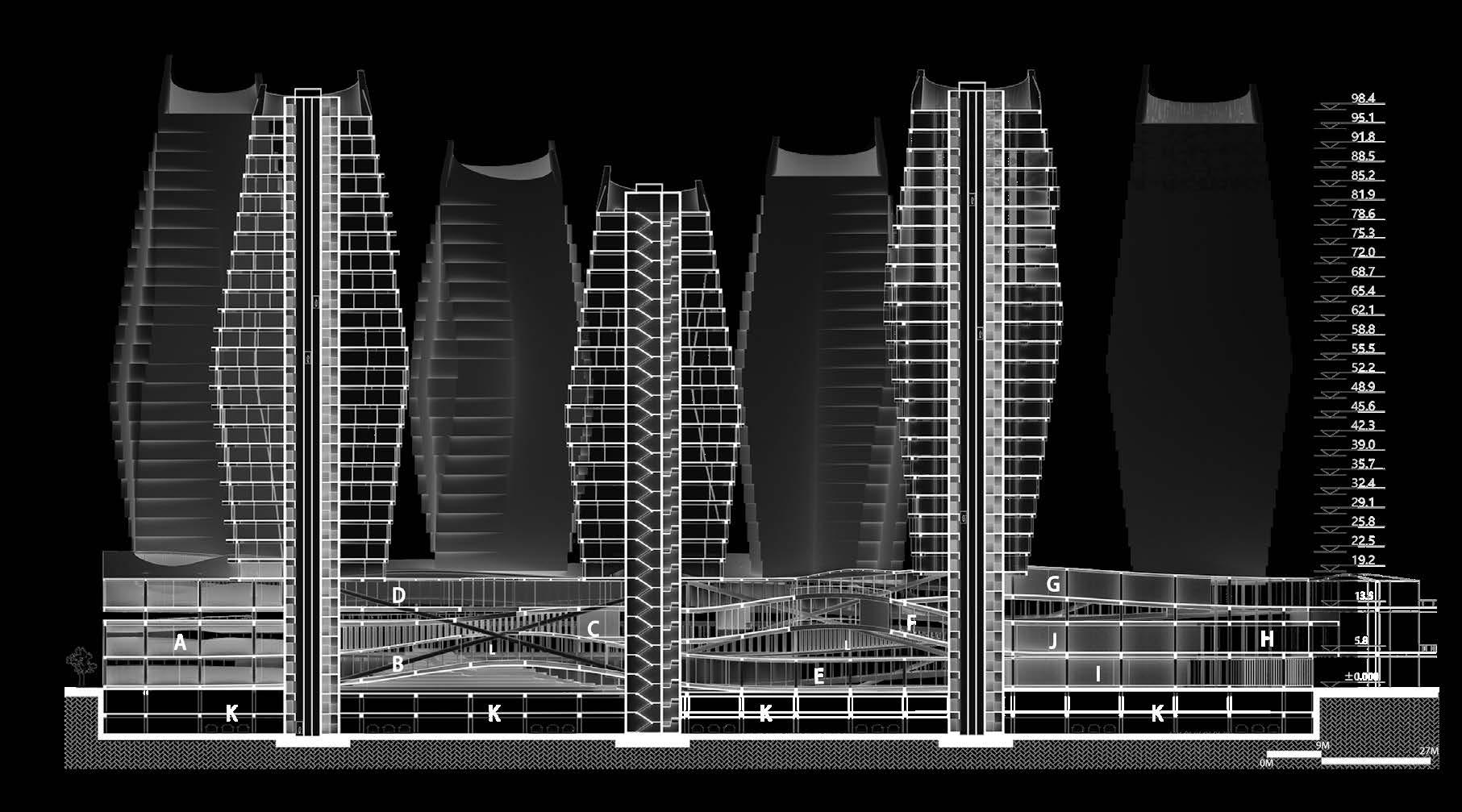
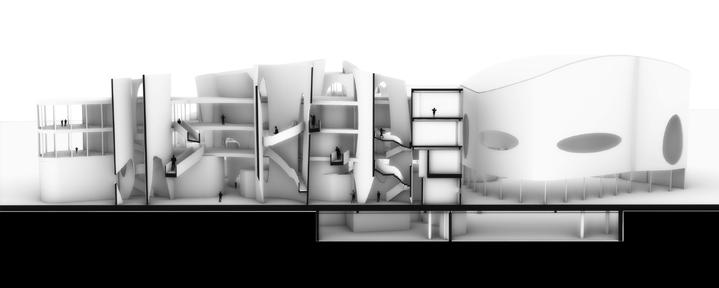
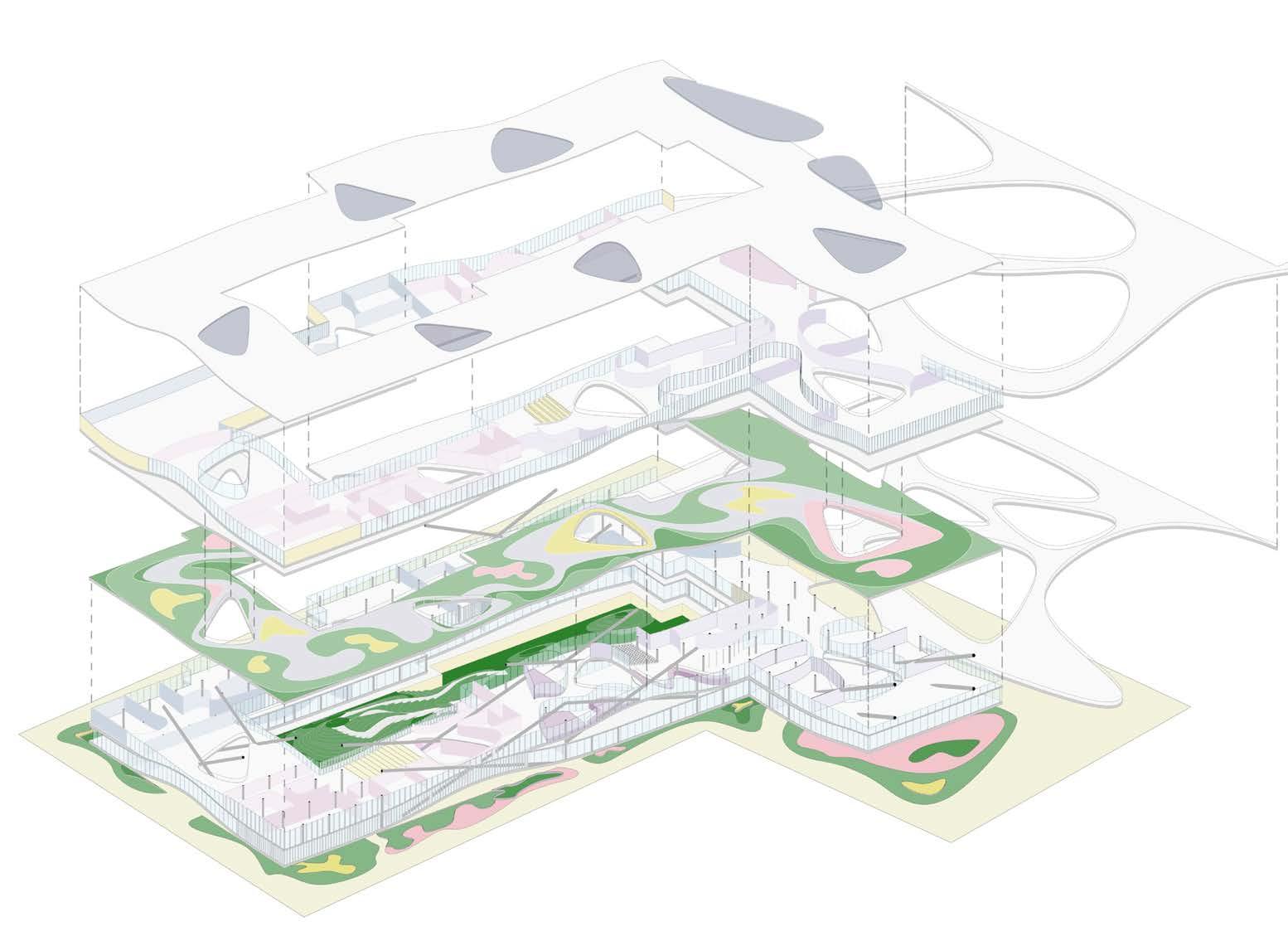
Exploded Axo
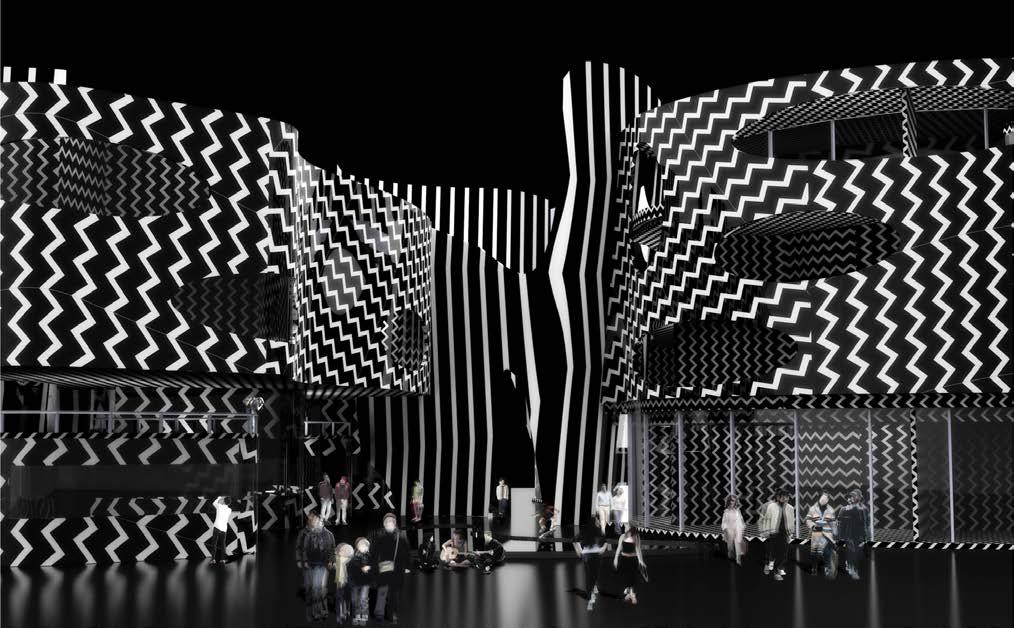
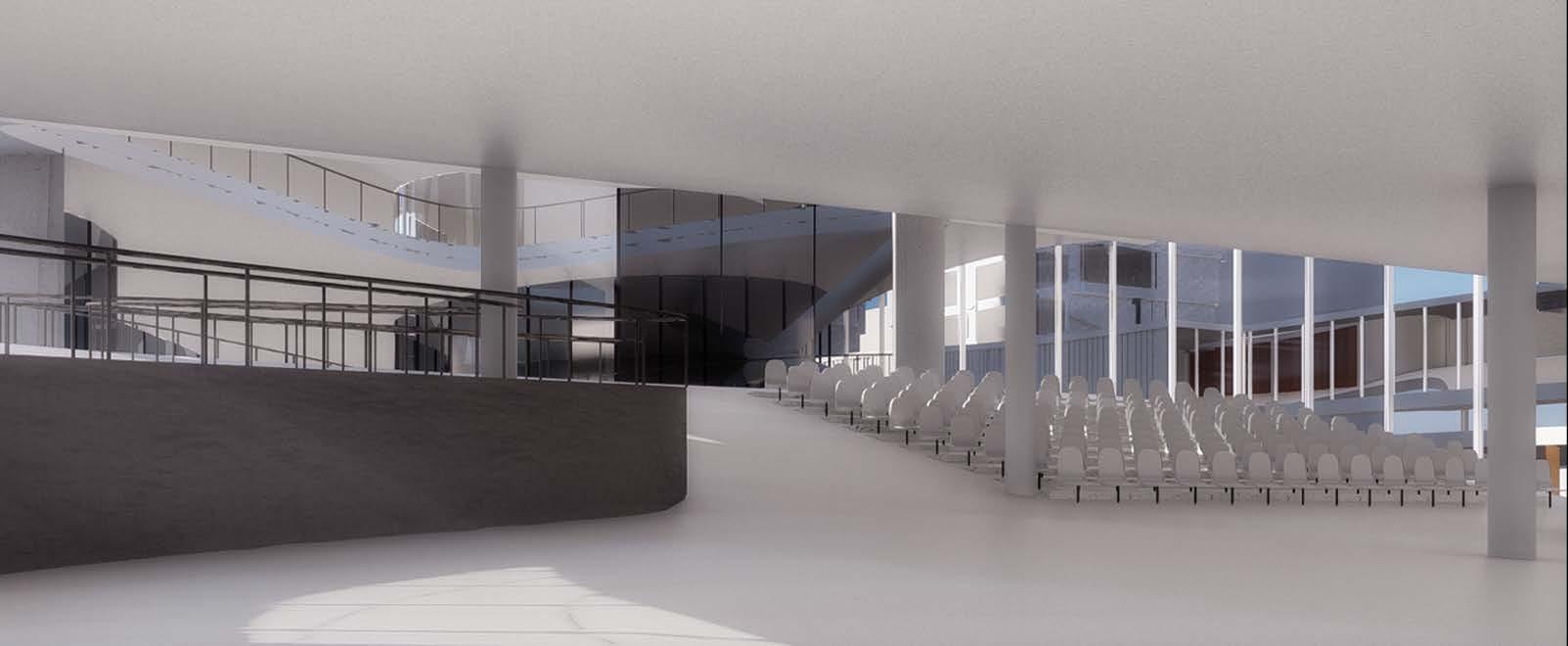
The public part of the building are 4 new layers of the city, which consist of three layers of 'buildings' and one for landscapes. The well-used wavy floor slab takes people away from their daily life for a whole new experience, the peaks and valley created atriums that indistinct the floors, also generate some natural split-levels for new green spaces.


The Next Layer
Project:
This is a Fourth year school project with appointed site. I managed to find out the issues around the site and created the brief. This is a project with my caring for the society, and my appreciation to the upcoming international event - The winter Olympic Games 2022, in Beijing. It also shows my respect to the master plan made by the administration.
Meanwhile, I also focused on the creation of interesting space and elegant landscape. In this project looked at how to create artificial layers of the city and nature. The design reflects my thoughts on the development of the city, and the ways we should go next.

Video of the project : https://youtu.be/DIH8RaC13LQ
Tools : Rhino + Grasshopper, Lumion, Twinmotion, Photoshop,Illustrator, Premiere
Mass the project cubes. The function of the studio, theater and commercial uses were put on the ground floor.





Connect the Kaide mall with my project. Make holes on the floating structure, to provide adequate sunlight for the road below.
Divide the cube into three floors, and also add another layer to the connecting structure.
Adjust the form of structure. Create a wavy floor for the podium, and add atriums for a 'break' from the boring texture in this part of the city



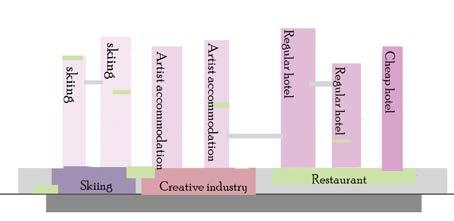
The residential part is mainly divided into two categories: serviced apartments and hotels, which are divided into ordinary, artistic, economic, youth and other styles for different users.