Who Am I?

About me
I am Luke, currently a third year graphic design student. I look at myself as a visual translator. I enjoy translating the real into digital by exploring textures and materials finding ways in which I can rebuild my surrounding in my work. My approach to design is both considered and experiential with a love to explore new ways of working. Experimenting with different media and materials is a large part of my creative process as I greatly enjoy printmaking, painting, paper cutting and animation.
What motivates me
I aspire to improve my design skills learning how to use new tools and programs as I am passionate about graphic design finding new and interesting ways of communicating my ideas to the world.
In particular I want to develop my knowledge of animation to the next level using After Effects. Moving imagery is fascinating to me as it can take so many forms from social posts to animated games and films elevating graphics.
Within this project, I want to explore how I can use motion graphics to communicate a narrative to the target audience experimenting with how visual style can influence the meaning of the content.
“I really enjoy producing the real world on my computer screen, It’s a bit like painting.” Eiko Ojala
Fairy Tales In Motion
About This Book
What’s this book about In this book, I will record my research and exploration surrounding my Final Major Project. It is a tool to document and discuss the thoughts I have as well as contextualising my FMP within the history of motion graphics and Fairy Tales.
I will explore how animation can be used within title sequences and the credits of media to capture the narrative of the story for the viewer. Furthermore, within this book I will also explore the context and history surrounding the origin of Fairy Tales to gain a more comprehensive understanding of the subject matter I have chosen to be used as the theme of my FMP’s animated outcome.

Field of Study
Fairy Tales In Motion


Motion



My chosen field of study
My chosen field of study for my FMP is motion graphics which is essentially animation, but with text as a major component. It’s animated graphic design. The word “animation” is an umbrella term that includes almost anything that has movement (Silveira, 2021) I find this field particularly intriguing as it allows for the marriage of sound, motion and graphic design to work together creating a grand narrative for the viewer to experience.
While motion graphics is becoming more widespread within the design industry with the growing reliance on web design, app design and design for social; it has existed as a key communication tool for many years. It has been used as a tool to add greater depth and meaning to stories.
Some of these early examples include movie title sequences with pioneers such as Saul Bass where their work represented an unexpected and creative approach to setting the mood for spectators, creating excitement, and introducing technical information about the movie in a two minute piece of motion. How I was introduced to motion
My personal interest in motion design comes from a university project I did where I made a 30 second animation that captured the story and values of the Virgin Media brand. The process of researching what the company stands for gave me the inspiration to communicate using moving image and text. I want to continue developing this skill to improve further.
Field of Study
Fairy Tales In Motion
Title Sequences
Function of a title sequence
In my final major project, I explores how to make a title sequence. However, before researching the history and examples of movie / game titles, I first needed to understand their purpose.
I concluded three main factors that feed into a successful title sequence. Firstly is it’s ability to set the tone, pacing and genre of the media as it is often the first impression the viewer has setting the mood for what’s to come. Secondly, the titles can build up anticipation for the audience by creating an emotional response engaging and exciting them so they are glued to their seats waiting for more. Thirdly, effective titles foreshadow key themes without overshadowing the plot. This creates questions that will get answered later.
Field of Study

Fairy Tales In Motion









What Is A Fairy Tale?

My chosen topic
I have a great interest in fantasy writing, movies and games which are based off myths and legends from around the world. For my FMP, I am creating a title sequence and thought having a fantasy theme for the content would be perfect for the animation. It is for this reason I chose to create a title sequence based around fairy tales.
What are Fairy Tales
A fairy tale is a traditional story written for children that usually involves imaginary creatures and magic. However, fairy tales often carry several moral messages for the reader making them models for human behaviour that, by that very fact, give meaning and value to life (Bettelhelm, 1989:35). They allow the reader to project themselves into the story.
Features of a Fairy Tale
• Short story
• Hero/Heroine
• Evil character
• Magic
• Overcoming evil
• Moral messages
• Predictable structure
• Oral tradition
• Usually a happy ending
• Traditionally acted as warnings for the time period and place the tales are from
• Good vs Evil
Fairy Tales In Motion
History of Title Sequences
Some of the first title sequences were seen within silent films. These were simple, non animated designs using only type with some minor decoration often on a black background. In the case of the director D. W. Griffith, He was one of the first examples of branded title cards including his name as a signature within the frame. Early movies were silent films meaning that the title cards served an additional function beyond modern title sequences where they were needed to fully comprehend the story. These cards were used throughout to set the time and pace of individual scenes (Braha and Byrne, 2013).
Despite the first title cards simplicity, this pioneered a new trend that only developed further with the introduction of new technologies such as synchronized-sound motion pictures in the 1920s introducing sound and speech beyond companying music to films. Later in the 1930s, full colour motion pictures were introduced creating all new viewing experiences for viewers not possible before.


Fairy Tales In Motion
Saul Bass
Saul Bass is one of the greats within the field of graphic design and titles design. Bass brought modernist design revolutionizing not only how titles looked, but also how people viewed them.
Post World War II, Titles with moving backgrounds were becoming more common yet they still remained unimaginative, the status of title sequences were low being seen nothing more than a list of names before the film began. Seeing this Bass used techniques of paper cut-outs, live action, animation, type design and montage to make his titles capture the essence and mood of the film to come. His titles expanded on the function of solely crediting cast and crew to becoming part of the film itself.
Some of his stand out works included that of The Man With The Golden Arm (1955), Anatomy of a Murder (1959), Psycho (1960) along with many more.
For my own FMP title sequence, I plan on making the contents engaging capturing the theme and mood of the chosen fairy tale within the type and motion on screen.
“My position was that the film begins with the first frame and that the film should be doing a job at that point”
Saul Bass
Fairy Tales In Motion


Fairy Tales In Motion
Look Into Game Titles
For my FMP I wanted to experiment with creating the opening title sequence for a video game. I am always engaged when the credits pop up after playing through the prologue of a game due to their ability to set the tone and themes of the story, foreshadowing what’s to come.
Uncharted 4
The titles are stylised to be following animated sketches in a notebook revisiting the main protagonist, Nathan Drake’s, previous adventures from past games. With the titles being accompanied by an orchestral score of the main theme the sequence boasts a high level of production value. Creative director, Henry Hobson, described the aim of ‘retelling the epic history of the franchise in a manner that visually echoed the themes of the game’
Tales From The Borderlands
Is an episodic game with each episode having its own intro sequence capturing the chaotic world of the borderlands while still continuing the story by having intractable events influencing the credits.
Until Dawn
Until dawn is a cinematic horror game where the players choices directly affects the outcomes of the characters who’s actors have been motion captured to place themselves into the game. To introduce the story the titles play out as a series of haunting images set to an unsettling rendition of Dock Bogg’s “O Death”, neatly packed in the middle of which is a brief cut-scene designed to set the stage for the main events of the campaign. Imagery used foreshadows events in the game.




Fairy Tales In Motion










Fairy Tales In Motion


Fairy Tales In Motion
Game vs Film Titles
So what is the difference anyway
Firstly what makes video game title sequences so interesting is the fact that they don’t technically need to have them. While in movie and TV it is a contractual obligation to credit cast and crew up front, this is not the case for games which often don’t require opening credits as a legal requirement. This means that title sequences in games are not there to simply credit people but the creators are able to use them in more meaningful ways.
Furthermore, one key distinction between games and films is that games have the ability to tell an interactive story in which the player controls. This interactive dimension is able to be extended to the titles themselves.
In the cinema, the audience can’t make a character interact with the credits but in the opening of Octodad, players still have control of the playable octopus allowing them to grab onto the credits breaking the letters as you fall through them.
With the development of new technology in the games industry, players are now able to put on their VR headset and immerse themselves in the 3D titles going on around them making the conventional title sequence its own surreal out of body experience as seen in the game I Expect You To Die. The possibilities for titles in games truly allows the creators to enhance the story they are telling.


Fairy Tales In Motion
Origin of Fairy Tales
Today, fairy tales are regarded as magical stories to read to children with many adaptations of the tales to screens depicting characters the likes of Cinderella and Snow White getting their happy ever after fairy tale ending. However, the origin of these well known tales is almost always more dark and sinister compared to the popularised versions today.
Origin of Little Red Riding Hood
The origins of Little Red Riding Hood go back to the 10th century where it was passed on through oral tradition amongst the poor. The first person to write down this folktale was French writer Charles Perrault, in his book Mother Goose Tales. The story later spread to Germany and England, carried by French refugees of the Wars of Religion and later conflicts, until
the Brothers Grimm wrote it down again in the 19th century retelling the classic tale as the well known tale today.
However, with the long history of the tale of girl in red walking into the woods spanning several centuries, there have been a number of changes that have transformed the tale. Some of the earliest versions involved gruesome accounts of cannibalism where the wolf kills and butchers the elderly woman. He pours her blood into a bottle and slices up her flesh on a platter. Later tricking Red to eat her pretending it is bread and wine.
In this section I will explore a handful of the key writers of original tales to gain a better understanding of where fairy tales originated from for my FMP.



Fairy Tales In Motion
Charles Perrault
The Mother Goose version of Little Red Riding Hood is less gruesome than many of the original folktales with the cannibalism being removed, but the story is still disturbing without a happy ending.
In Perrault’s version, Red walking through the woods shares her grandmother’s address with a wolf. Next, the wolf sneaks in and eats the grandmother disguising in her clothes for Red’s arrival. When she arrives he exploits her naivety by asking her to strip and get into the bed, where he then attacks and eats her.
Perrault’s 17th-century moral to the story is a reminder that fairy tales were originally meant to educate children about real dangers, not just wolves, but others who wanted to take advantage of children as seen in his version of Little Red Ridding
Hood. Fairy tales weren’t made to be happy stories for kids but instead lessons catered to the time period and location.
At the end of Perrault’s story, he includes a moral to help children understand the meaning behind the tale:
“Children, especially attractive, well bred young ladies, should never talk to strangers, for if they should do so, they may well provide dinner for a wolf. I say ‘wolf,’ but there are various kinds of wolves. There are also those who are charming, quiet, polite, unassuming, complacent, and sweet, who pursue young women at home and in the streets. And unfortunately, it is these gentle wolves who are the most dangerous.”
Charles Perrault

“All the better to eat you up with. And, saying these words, this wicked wolf fell upon Little Red Riding Hood, and ate her all up”Charles Perrault
Fairy Tales In Motion
Brothers Grimm
Development of Little Red Cap
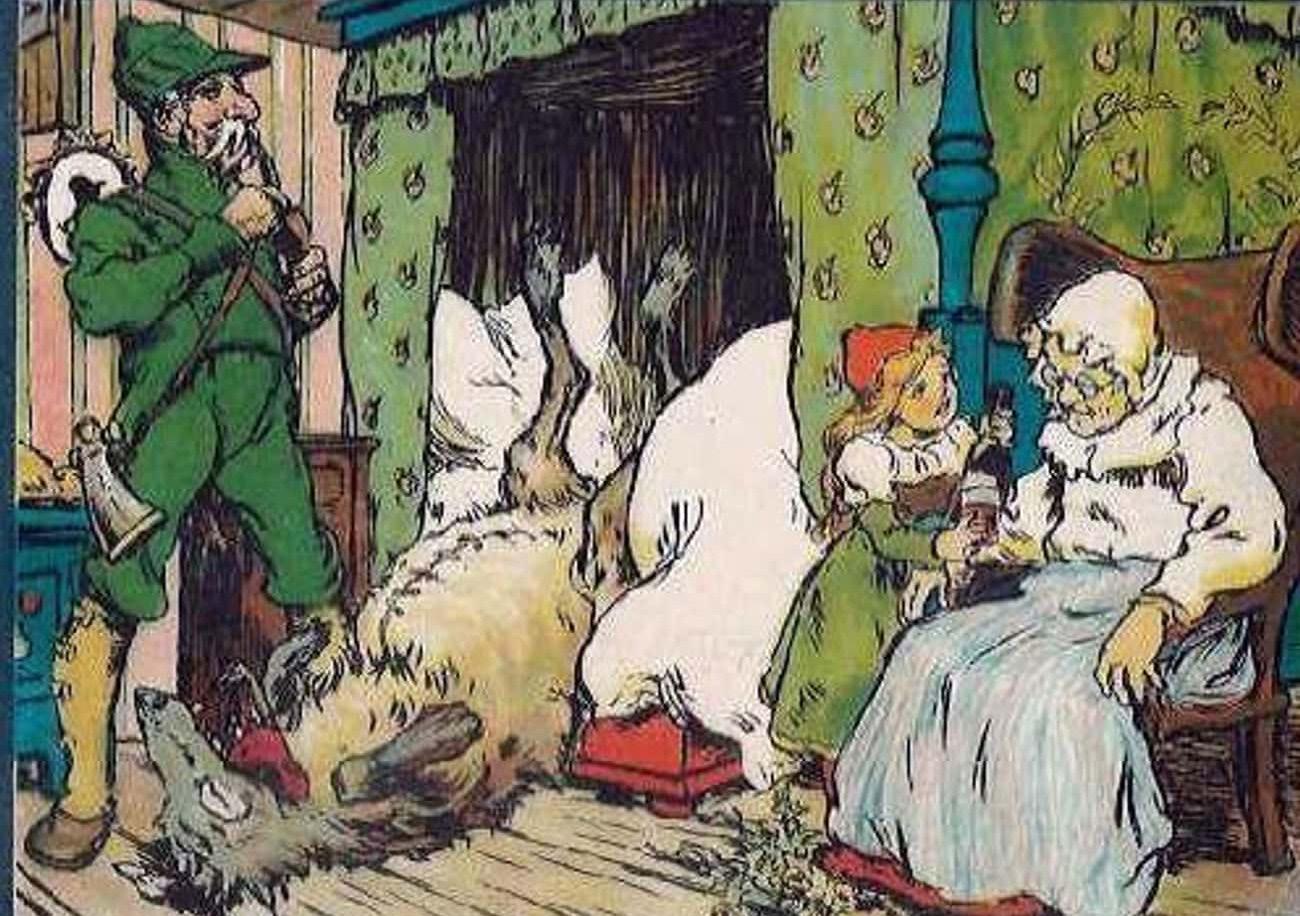
Moving away from the predatory story of Perrault’s version, in the 19th century Wilhelm and Jacob Grimm retold the story with the first half following similar lines of Perrault having the wolf trick Red with both Red and the grandmother being swallowed hole. However, the story doesn’t stop there. The Brothers Grimm introduced the huntsman who saves the day as he cuts open the wolfs belly with a pair of scissors allowing the girl and her grandmother leap out alive all while the wolf is fast asleep. To get revenge, Red takes over, filling the wolf’s body with large stones. The wolf apparently sleeps through this whole process, but when he wakes up and tries to run away, the stones are so heavy that he falls down dead.
Rapunzel
In the original Grimm story she is shorn of her hair and cast out into the wilderness when the witch holding her captive learns that a prince has been visiting her nightly. When the prince visits again, the witch tricks him into climbing the tower using Rapunzel’s cut off hair, only to push him from the tower blinding him. He wanders the wilderness until he is reunited with Rapunzel and the twins she has given birth to, guided back to her by her beautiful singing voice. The tears of happiness that Rapunzel cries restore the prince’s sight, and they all live happily ever after.
The one theme throughout Grimm tales is that pure goodness is always repaid with a reward. Despite this, Grimm tales still have a high probability of violence.
“Little Red Cap fetched some large stones. She filled the wolf’s body with them, and when he woke up and tried to run away, the stones were so heavy that he immediately fell down dead.”

“grasped a pair of scissors with her right hand, and snip snap, cut it off. And she was so unmerciful that she took Rapunzel into a wilderness where she suffered greatly.”

Fairy Tales In Motion
Hans Christian Andersen
Unlike the other authors, Andersen’s work was mostly original work rather than transcribed folktales from the region.
The Little Mermaid
Andersen’s original story is tragic throughout being filled with poetic irony. Firstly, mermaids live for 300 years, but have no immortal souls so Ariel is promised a soul if she marries a human. Ariel’s transformation to be human causes her to lose her voice along with having constant agonising pain being described as ‘each time her foot touched the floor it seemed as if she trod on sharp knives causing her tender feet to bleed’.
This is before her heart is broken when her prince marries someone else creating the problem of Ariel dying without gaining
a soul. The Sea Witch informs her that if she kills the prince she will turn back into a mermaid and live giving her a knife to carry out the deed, but Ariel chooses to sacrifice herself, throwing herself into the sea becoming sea foam. The end. The story has no happy ending instead being filled with tragic irony throughout. Contrastingly, in the Disney version of Hans Christian Andersen’s tale, Ariel eventually wins the heart of Prince Eric, gets her voice back and celebrates with a beautiful wedding on a boat, surrounded by her aquatic friends and family. This adaptation of the story is not the only example of Disney rewriting classic stories into their well known family friendly, magical tales seen in their films.

“Dashed overboard and fell, her body dissolving into foam”Hans Christian Andersen Fig 26. Hans Christian Andersen, The Little Mermaid, Illustration by Edmund Dulac
Fairy Tales In Motion
Disney Adaptation
While the original stories contain violence, tales of loss, suffering and disturbing content. Disney takes a much more child friendly approach censoring or removing violence and darker themes seen amongst Grimm, Andersen and Perrault fairy tales.
Within Disney films, the animation uses bright friendly colours in combination with spontaneous musical numbers, magical godmothers, talking animals and a happy ending to tie the story together.
Similarly to original fairy tales, each story has a lesson following a series of key themes within the plot. These themes act as a moral code to teach children lessons.
These moral lessons include:
• Snow White: Be kind, even when others are not
• Brave: Be brave (the title does it justice) Beauty and the Beast: Show mercy and compassion
• The Princess and the Frog: Believe in yourself and your dreams
• Pocahontas: Stand up for what is right
• Tangled: It’s okay to be afraid
• Cinderella: kindness, fairness, and patience
• The Little Mermaid: There’s No Dream Too Big or Too Small



Fairy Tales In Motion
Disney vs Grimm
Cinderella
In Disney’s adaptation, the iconic scene where the step sisters attempt to put on the slipper for the prince is portrayed as being comical using scale to exaggerate how much their feet don’t fit. One sister has the glass shoe hanging off a toe while the other has forced her foot to bend unnaturally only to get the toes and heel in. Disney’s depiction of this scene is light hearted to allow children to laugh at the stepsisters.
However, in the Brothers Grimm version, Cinderella still gets her happily ever after, but her evil stepsisters get a much gorier outcome. Here when the first stepsister couldn’t fit her toes into the shoes so the stepmother handed her a knife and encouraged her to cut off her toes so her feet could fit deceiving the prince that
she is his true love. The prince saw the blood coming from the shoe and knew she wasn’t the same person. When the second stepsister tried, her heel didn’t fit so she cut off her heel but again the prince wasn’t fooled. In the end, the two stepsisters were punished for their actions by having their eyes pecked out by pigeons.
While the two versions follow the same well known plot, the Brothers Grimm version introduces increased violence which had been cut from the Disneyfied story. For my FMP I find the gore and darker subjects of original fairy tales to be more interesting than the censored Disney tales aimed towards younger children.



“Her mother gave her a knife and said, Cut off your toe. When you are queen you will no longer have to go on foot.”Brothers Grimm
Fairy Tales In Motion
Psychology in Animation
Inside Out
To get a better understanding on how moral messages can be depicted within animation for my FMP I looked into how complex emotions and thoughts were visually depicted within Pixar’s Inside Out
Inside Out is an animated film that explores the inner workings of a developing 11 year old mind. The animation doesn’t follow the traditional structure of a kids film with there being no superhero or villain but instead the main protagonist Riley and her core emotions inside her head. This unique perspective of storytelling still works to communicate morals, messages and meaning to children similar to fairy tales. It breaks down characters to represent singular emotions deliberately naming them after what they
represent (‘Joy’ represents happiness, ‘Sadness’ represents being sad). Fairy tales follow a similar trope but in the form of generalised characters such as the evil stepmother which children can associate with being the bad guy while also preserving the goodwill of the true mother as to not overwhelm kids with contradictory emotions (Bettelheim, 1989).
Inside out depicts concepts of:
• Conflicting emotions
• Forgetting memories of the past
• Growing up
• The conscious & unconscious mind
• It’s ok to not be ok
• Emotions towards events and memories in your life can rapidly change



Project
Fairy Tales In Motion
Project Brief
My Chosen Field Motion graphics
What is my project about?
For my project I am going to explore how folklore stories from Grimm’s fairy tales can be captured in a piece of motion graphics for a games intro credit sequence. Specifically I will base my animation on the Little Red Ridding Hood story drawing inspiration from the original Grimm and Perrault versions.
What skills & methods will I use?
Using my knowledge of After Effect, Illustrator and Photoshop to make a animation along with collaboration with a music producer to create a cohesive sound that enhances the narrative. Researching different depictions of classic fairy tales.
Why I chose this focus?
To enhance my skills in animation and motion software learning new features and techniques. It allows me to develop my ability to communicate a narrative that successfully capture the interesting stories, characters and world of classic fairy tales.
Who is the audience?
My animation piece will target existing gamers aged 15-35 that have an interest in story based video games along with a passion for mythology and fantasy stories.
What will I produce?
A two minute animated title sequence with a logo produced for the fictional game.

Case Studies
Fairy Tales In Motion
Title Sequences
Within this section I will be looking into specific examples of title sequences, intro credits and Game trailers to analyse and break down their use of type, aesthetic style, colour and motion within the animation of the titles.
I will also be looking at their ability to communicate the narrative and themes of the game / movies to see ways they foreshadow the plot so I can gain a better understanding for my FMP.
Studies






Lemony

Aesthetics
Within the animated end credits of Lemony Snicket’s A Series of Unfortunate Events, the visual style uses desaturated, subtle colours to build up a gloomy foreboding sense throughout. This paired with the repetitive imagery of eyes with the large looming figure of the evil count Olaf creates an unsettling feeling as the viewer is quite literally always being watched the same as the main characters. By using this simple graphic element, the viewer can empathise with what the characters felt on their adventure of unfortunate events.
For my own FMP, I will select a colour pallet appropriate to communicating the darker tone I want to set for the fictional game as using darker tones allows the viewer to connect feelings of dread.
Transitions
The transitions mainly involved 2D shapes moving and morphing into different forms guiding the viewer through the narrative as a striped background suddenly begins to move becoming the sleeves of count Olaf lifting up cages. This is possible through their use of 2D animation which appears to be cut pieces of paper and fabric layered on top of each other to build the images.
Narrative
The fact that Count Olaf is represented as a huge, invasive, graphic element that breaks apart each scene communicating to the reader a summary of the events they watched in the film bringing the narrative to a close elegantly.
Fairy Tales In Motion


















Resident Evil Village

Narrative
The Beginning of Resident Evil Village starts with a children’s book being read aloud. The fairy tale style story follows a kid meeting various monsters along her travels including a bat lord, horrifying dark weaver and scary fish king amongst others. Unknowing to the audience, this kids story actually foreshadows the key events and bosses they are to fight within the game to come. Disguising the plot in plain sight allowing the player to connect events in the game back to the tale in the intro while playing perfectly sets the tone.
Aesthetics
As the intro sequence is a children’s story, the animator chose to have the viewer begin by the book opening with the papercut pages turning to build the world
of the story. The audience is drawn into the story as the camera zooms inwards. The animation mixes 2D with 3D keeping the backgrounds to be 2D layers grounding the story being part of the book while the figures have been rendered in 3D using CGI. This brings the characters out of the pages of the book alike to a pop up book enhancing the visual interest.
Application
One key element that stands out within the sequence is the strong contrast created from using yellow as a spot colour against the desaturated tones. It is a striking and impactful visual effect that I would like to experiment with for my own animation using red as it is a signature within the story of Little Red Ridding Hood.
Fig 34. Resident Evil Village Intro Sequence
Fairy Tales In Motion


















Tales In
God of War III

Aesthetics
The main draw point of this title sequence is there use of a restricted colour pallet to build the images. They only use black, red and a deep yellow throughout. The painterly quality of the titles inspired by Greek art stand as flashbacks, through the lens of memory, creating a clear visual distinction to the realistic style of the game.
interpretive view of reality, the stylized aesthetic takes advantage of a non-literal time and space in a way that you can’t during he course of play using zoom transitions and the morphing of silhouettes into new scenes.
Type
From the God of War titles, I have gleamed how visual styles can be used to capture more than just the emotion / tone of a moment but are also used to depict time.
Narrative
The title sequences visually stand out from the gameplay deliberately as the cinematic replays events from previous games. Because the player is flashing back to an
Importantly, the type of the credits within the sequence are not placed as an afterthought but instead given a deliberate treatment that matches with the visual style of the content. The yellow glow on the type appears as if the letters have just been forged from molten metal which is how the animation begins.
Fig 35. God of War 3 Intro Credits
Fairy Tales In Motion


















Little Nightmares

Narrative
Little Nightmares II is a suspense adventure game in which you play as Mono, a young boy trapped in a world that has been distorted by the humming transmission of a distant tower. Interestingly, the creative team chose not to have an intro sequence as the game begins with the character Mono waking from a bad dream into the wilderness. This decision works for the stories favour as the lack of introduction adds to the enigmatic nature of the game.
Type
Despite this example being a game trailer rather than a title sequence, the accompanying sound design and animated typography beautifully still captures the unsettling, eerie nature of the game.
In theme with the game, the typography and logo have had a glitch effect applied to them that is in sync with a TV on screen turning on to static. Having the type interact with the animation on screen so that they are in sync creates a cohesive appearance with the dynamic type echoing the gloomy mood of the game.
Music
The music accompaniment and folly within the trailer are crucial in building up the dark foreboding tone suitable for kids exploring a nightmarish world. The music includes what sounds like children humming along to a deep, slow piano leaving the viewer with chills down their spine listening to the creepy music.
Fig 36. Little Nightmares 2 Trailer
Fairy Tales In Motion


















Wolf Among Us

Narrative
The Wolf Among Us is an episodic game where you play as Bigby Wolf (Sheriff of Fabletown, New York) with Ichabod Crane being deputy mayor and Snow White as Crane’s secretary. The game follows the story of Bigby (the big bad wolf) investigating a murder with many other classic fairy tale characters appearing in the story with their lives as glamoured residents in New York.
Aesthetics
The titles use neon purples, blues and pinks against black in a cel shaded style to create a noir take on traditional fairytale stories. This style captures the sense of mystery as Bigby walks through the night time scenery of downtown New York.
Music
The music that pairs with the opening credit echo the noire genre too foreshadowing the crime drama to come within the story. This allows the player to become engrossed in the world from the beginning of the game as the stage is set.
For my FMP opening credits, I have learnt that the style and genre of music can set up the genre of the rest of the game altering the players experiences and expectations.
Fig 37. The Wolf Among Us Opening Credits
Fairy Tales In Motion



















Type
My reason for highlighting the Catch Me If You Can titles is the fact that it is a beautiful example of dynamic, kinetic typography. The gradual reveal of the credits through the movement of geometric lines that connect to the ends of the letters at the top and bottom. This style also gets developed further from just vertical lines to the lines forming seats and hanging signs for an airport terminal.
The designers have managed to elegantly merge type within the scenery of the animation. For my own animation, I will experiment with ways to incorporate the type into the scenery allowing for the animation to interact with the typography in interesting ways.
Aesthetics
The figures within the title sequence are animated using stamps and traditional manner with paper by hand. The designers chose to use this style of animation as the film takes place in the 1960s so to transport the audience back to that time, they decided to take on the same approach as those who created title sequences during that era. Using production techniques from the period is a guaranteed genius way to capture the time of the movie.
The silhouettes are placed against different coloured backgrounds which are chosen to represent a change in scene signalling geographical and temporal transitions to the audience so that each scene doesn’t merge into one place.


















Literature Review
Fairy Tales In Motion
Books, Fairy Tales
First things first, I read the original fairy tale stories written by the Brothers Grimm, Charles Perrault and Hans Christian Andersen. Doing so gave me a greater understanding of the darker roots of stories providing great inspiration for the aesthetic and content of my animation.
To pair with reading the source material, I also used the books that explained and contextualised the meaning behind the common tropes in folk stories as well as a book that breaks down the deeper meaning of Disney animations such as Inside Out. These books were invaluable in gaining insights into how children of the time period the stories were written would have reacted to the more violent versions allowing me to use aspects of the tale within my own animation.




Fairy Tales In Motion
Books, Motion Graphics
The other resources I used were books to understand the history of motion graphics and title sequences. These resources were useful in contextualising my design choices for my own FMP title sequence.
The book ‘Creative Motion Graphic Titling for film, video, and the Web’ along with the book on Saul Bass were very helpful in exploring key techniques used within the history of title sequences. They also helped me to define what the function of a title sequence was giving me a clear set of objectives to aim for with my own FMP.
I used the book Understanding Comics: the Invisible Art as it had a great section exploring transitions between frames in comics. I found this to be insightful and transferable to me storyboarding my FMP.




Fairy Tales In Motion
Online Resources
For my online resources, YouTube was key in viewing existing title sequences and credits for games, movies and TV shows to both learn from as well as being inspiration for my own outcome.
In addition to YouTube, cites such as Art of the Title were invaluable as they talk in depth about specific title sequences including interviews with the designers, directors and creators into the process and reasoning behind the title sequences. Having access to first hand interviews greatly helped as it justified why certain aesthetic choices were made to communicate certain themes or messages to the audience. Looking at these interviews taught me techniques I can use to capture a certain tone or theme I want to communicate within my own animation.


Fairy Tales In Motion
Little Red Ridding Hood
My animated opening credit for my FMP will be for a game based on a combination of the original Little Red Ridding Hood stories. I love how the same classic story has been retold many times with the influence of the time period and location it was written in changing the story.
I personally prefer the darker depictions of Little Red Ridding Hood that involve more violence and gore over modern kids stories. It is for this reason that I plan to theme my animation around the horror game genre allowing for the visual style, music and content to be more sinister.



Fairy Tales In Motion
Capturing Depth In 2D
For the animation style, I wanted to find a technique of illustration that is both easy to animate as well as being able to capture the depth of a forest landscape as the setting of Little Red Ridding Hood stories centres around Red getting lost in the woods. The visual style from art director Olly Moss in the game Firewatch works beautifully to capture depth through layered silhouettes.
Olly Moss uses layers of different coloured tree silhouettes with the foreground being the darkest and each subsequent layer becoming a lighter shade of the same colour. This effectively tricks the eye into perceiving a 3D environment. For my own animation I will use this layering technique to construct the scenery.




Fairy Tales In Motion
Visual Style
From my research into existing case studies, I really liked the idea of having a desaturated colour pallet seen within the Lemony Snicket, Resident Evil Village and God of War III title sequences.
One Idea I had for the animations colour usage was to have the majority of the animation be built using a subdued, desaturated colour pallet but having an accent of red used for key details within the animation. This style can be seen in action within the Sin City films where the film is completely black and white accept from anything red which is shown in full colour creating a dramatic and bold aesthetic.



98

Fairy Tales In Motion
Little Grimm
Finished animation
From my research into fairy tale stories and motion graphics, I produced a two minute animated title sequence utilising After Effects, Illustrator and Photoshop to make the sequence.
To truly capture the ominous, chilling tone of the Red Ridding hood story within the title sequence I had music commissioned for the titles which enhances the animation to the next level beautifully capturing the foreboding nature of the wolf as he stalks Little Red through the forest.
I had a lot of fun playing with animating dynamic type so that the credits were fully incorporated into the world of the animation. I made it so the type moved between the trees, transformed into birds,
got eaten by the wolf, have a tree grow through the letters and even throwing an axe breaking the type in half. I was able to continue the story of Red Ridding Hood within the type making the entire sequence more engaging for the audience.
The visual style of layered grey scale silhouettes contrasting with the key graphic elements being red creates a striking appearance. The red eyes of the wolf are an ever looming threat throughout the animation as the wolf hides amongst the trees stalking its prey.
I found a way to make the wolf’s motion dynamic using the puppet pin tool to move specific points allowing for their mouth to open and close bringing the wolf to life.









Fairy Tales In Motion


















Fairy Tales In Motion


















Personal Reflection
106
Fairy Tales In Motion
Evaluation
What I Learnt
Throughout this project, I have gained an admiration towards intro credit designers. The thought process, research and development that goes into a two minute sequence is staggering. Titles have to set the tone, pacing and genre of what’s to come building up anticipation that excites the audience all while foreshadowing without overshadowing the plot.
What Was Successful
By going through the process of animating I have learnt new skills within After Effects. I believe that my use of dynamic type animating letters to be fully incorporated with the content of the animation worked very successfully. In addition, having music tailor made for the sequence added greater depth and meaning to the animation.
What Was Difficult
I enjoyed the challenge of creating titles from scratch as it acts like a puzzle which I have to piece together. In the end I had over 150 layers in After Effects for a two minute sequence making managing the document a challenge at times.
Things That Could Be Different
Now that I am more confident and familiar with the After Effects interface, if I was to do the project again I would experiment with using more complex techniques. In the Lemony Snicket case study, silhouette shapes morph into new scenes and graphic elements creating dynamic scene transitions. I would love to experiment further with the motion graphic trend of morphing to elevate the transitions to the next level for the audience.




Bibliography
Fairy Tales In Motion
110
Andersen, H. C. (2022) Hans Christian Andersen: the Little Mermaid. At: http://hca.gilead.org.il/li_merma.html (Accessed 07/04/2022).
Avard, A. (2017) Opening credits in video games are getting better, and they’re more important than you might think. At: https:// www.gamesradar.com/uk/opening-credits-in-video-games-aregetting-better-and-theyre-more-important-than-you-might-think/ (Accessed 07/04/2022).
Azaña, M. (2021) Marta Azaña | Freelance Animator and Motion Designer. At: https://www.martaazana.com/ (Accessed 06/04/2022).
Bass, J. et al. (2011) Saul Bass : a Life in Film & Design. London: Laurence King.
Bettelheim, B. (1989) The Uses of Enchantment. New York: Vintage Books.
Boom, C. (2020) 23 of the best motion designers to follow for visual inspiration. At: https://www.creativeboom.com/inspiration/23-ofthe-best-motion-designers-to-follow-for-inspiration/ (Accessed 06/04/2022).
Braha, Y. and Byrne, B. (2013) Creative Motion Graphic Titling for film, video, and the Web. Oxford ; Burlington, Ma: Focal Press.
Caliri, J. (2013) Lemony Snicket’s a Series of Unfortunate Events Title Sequence | Watch the Titles. At: https://www.watchthetitles. com/titlesequence/lemony-snickets-a-series-of-unfortunate-events/ (Accessed 01/04/2022).
Campo Santo Productions (2015) The Art of Firewatch (GDC 2015). At: https://www.youtube.com/watch?v=ZYnS3kKTcGg (Accessed 11/03/2022).
Carlton, G. (2017) In The Original Little Red Riding Hood, The Wolf Forced Her To Eat Her Grandma. At: https://www.ranker. com/list/original-little-red-riding-hood-story/genevieve-carlton (Accessed 13/04/2022).
Colyard, K. W. (2019) 10 Gruesome Original Stories behind Disney Movies. At: https://www.bustle.com/p/10-gruesome-original-storiesbehind-disney-movies-18177829 (Accessed 13/04/2022).
Davis, R. B. and Irwin, W. (2020) Disney and Philosophy : truth, trust, and a Little Bit of Pixie Dust. Hoboken, Nj: Wiley-Blackwell.
FilmBuff 1211 (2013) Lemony Snicket’s A Series of Unfortunate Events title sequence. At: https://www.youtube.com/ watch?v=JoBnHYKcCRU (Accessed 01/04/2022).
Grimm, W. and Grimm, J. (2015) Grimm 26: Little Red Cap. At: https://sites.pitt.edu/~dash/grimm026.html (Accessed 07/04/2022).
Grimm, W. and Grimm, J. (2019a) Grimm 012: Rapunzel. At: https://sites.pitt.edu/~dash/grimm012.html (Accessed 07/04/2022).
Grimm, W. and Grimm, J. (2019b) Grimms’ Fairy Tales. Mineola, New York: Dover Publications, Inc.
Herhuth, E. (2017) Pixar and the Aesthetic Imagination : animation, storytelling, and Digital Culture. (s.l.): Oakland, Ca University of California Press.
Jupiter Artland (2019) Meet the Artist: Christian Boltanski. At: https://www.youtube.com/watch?v=qXdQS4OKJKY (Accessed 04/04/2022).
Krewitsky, C. (2013) 6 Different Versions of Little Red Riding Hood with Different Outcomes. At: https://carlyk1.wordpress. com/2013/09/22/6-different-versions-of-little-red-riding-hood/ (Accessed 18/02/2022).
Fairy Tales In Motion
112
Learnin5 (2017) How To Make Retro Title Sequence Lines in After Effects | Easy Tutorial. At: https://www.youtube.com/ watch?v=5v5IdvCRNEc (Accessed 19/03/2022).
Mccloud, S. (1994) Understanding Comics: the Invisible Art. (s.l.): HarperCollins Publishers.
Messofanego (2014) Octodad: Dadliest Catch Opening Playable Credits. At: https://www.youtube.com/watch?v=eByIfCsxWQo (Accessed 07/04/2022).
MostAmazingTop10 (2020) Top 10 Scary Grimm Fairy Tale Origins. At: https://www.youtube.com/watch?v=e3SoSyDWs38 (Accessed 05/02/2022).
NerdRush (2014) The Wolf Among Us - Intro. At: https://www. youtube.com/watch?v=y_BTePQaXgA (Accessed 02/02/2022).
Perkins, W. (2011) Catch Me If You Can. At: https://www. artofthetitle.com/title/catch-me-if-you-can/ (Accessed 19/03/2022).
Propp, V. (1968) Morphology of the Folktale. (s.l.): Austin, Tex. [U.A.] Univ. of Texas Press.
Ricardo, D. (2009) Hans Christian Andersen: Taking the Fairy out of Fairy Tales. At: https://artpassions.wordpress.com/2009/09/13/ hans-christian-andersen/ (Accessed 07/04/2022).
Schell, J. (2019) The Art of Game Design : a Book of Lenses. Boca Raton: Taylor & Francis, a Crc Title, Part of the Taylor & Francis Imprint, a Member of the Taylor & Francis Group, the Academic Division of T&F Informa, Plc.
Silveira, F. (2021) What Is Motion Graphics? | MOWE Studio. At: https://mowe.studio/what-is-motion-graphics/ (Accessed 08/04/2022).
Stratos, C. (2016) Perrault vs. Andersen vs. Grimm Fairy TalesChristie Stratos Author. At: https://christiestratos.com/perrault-vsandersen-vs-grimm/ (Accessed 09/02/2022).
WatchMojo.com (2016) Top 10 Video Game Opening Credit Sequences. At: https://www.youtube.com/watch?v=ktV-XOX76so (Accessed 02/02/2022).
Weishar, P. (2004) Moving Pixels : Blockbuster animation, Digital Art and 3D Modelling Today. London: Thames & Hudson.
White, T. (2006) Animation from Pencils to Pixels : Classical Techniques for Digital animators. Oxford: Focal Press.
Withrow, S. (2009) Secrets of Digital Animation : a Master Class in Innovative Tools and Techniques. Mies ; Hove: Rotovision.
Appendices
Fairy Tales In Motion
116
Fig. 1 Goldstraw, L. (2020) My Manifesto. [Paper Cut Illustration] In Possession of: The Author: Ashford Surrey.
Fig. 2 Morelli, J. (2012) Enchanted Forrest. [Digital Illustration] At: https://morjers-art.de/pic58.html (Accessed 16/04/22).
Fig. 7 WallpaperBoat. (2020) Fairy World. [Illustration] At: https:// wallpaperboat.com/fairy-world-wallpapers (Accessed 16/04/22).
Fig. 8 Griffith, D. W. (1916) Intolerance. [Title Card] In: Creative Motion Graphic Titling for film, video, and the Web p. 45.
Fig. 3 Ojala, E. (2018) Sygnia, Innovate. [Animated Illustration] At: https://ploom.tv/sygnia (Accessed 16/04/22).
Fig. 4 Azaña, M. (2021) 2D Motion Design. [Animation] At: https:// www.martaazana.com/ (Accessed 16/04/22).
Fig. 5 Cooper, K. (1995) Se7en. [Stills From Title Sequence] At: https://www.artofthetitle.com/title/se7en/ (Accessed 08/04/22).
Fig. 6 Silveira, F. (2021) Examples of Tropes In Motion Graphics. [Animation] At: https://mowe.studio/what-is-motion-graphics/ (Accessed 08/04/2022).
Fig. 9 Bass, S. (2014) The Title Design of Saul and Elaine Bass. [Collage of Title Stills] At: https://www.artofthetitle.com/feature/ the-title-design-of-saul-and-elaine-bass/ (Accessed 16/04/22).
Fig. 10 Bass, S. (1955) The Man With The Golden Arm. [Intro Credit Stills] At: https://www.artofthetitle.com/title/the-man-withthe-golden-arm/ (Accessed 07/04/2022).
Fig. 11 Bass, S. (1959) Anatomy of a Murder. [Intro Credit Stills] At: https://www.artofthetitle.com/title/anatomy-of-a-murder/ (Accessed 07/04/2022).
Fig. 12 Heavy Rain Opening Credit. (2010) [Game Still, PS4] In: Heavy Rain. Paris, France: Quantic Dream.
Fig. 13 Until Dawn Opening Credit. (2015) [Game Still, PS4] In: Until Dawn. Guildford, Surrey: Supermassive Games.
Fig. 14 and Fig. 17 Tales From The Borderlands. Opening Credits (2014) [Game Still, PS4] In: Tales from the Borderlands. San Rafael, California: Telltale Games.
Fig. 15 and Fig. 19 Uncharted 4 Opening Credits. (2016) [Game Still, PS4] In: Uncharted 4. Santa Monica, California: Naughty Dog.
Fig. 16 and Fig. 20 Octodad Opening Credits. (2014) [Game Still, PS4] In: Octodad: Dadliest Catch. Chicago: Young Horses.
Fig. 22 Crane, W. and Doré, G. (1965) Little Red Ridding Hood. [Illustrations] At: https://www.ranker.com/list/original-little-redriding-hood-story/genevieve-carlton (Accessed 13/04/2022).
Fig. 23 Rackham, A. (1909) Charles Perrault, Little Red Ridding Hood. [Illustration] At: https://www.ranker.com/list/original-littlered-riding-hood-story/genevieve-carlton (Accessed 13/04/2022).
Fig. 24 Schmidhammer, A. (1812) Grimm Brothers, Little Red Cap. [Illustrations] At: https://www.ranker.com/list/original-little-redriding-hood-story/genevieve-carlton (Accessed 13/04/2022).
Fig. 18 The Last of Us Opening Credits (2013) [Game Still, PS4] In: The Last of Us. Santa Monica, California: Naughty Dog.
Fig 21. CaptainSauce (2018) I Expect You To Die Opening Credits VR. [Screenshot of Video] At: https://www.youtube.com/ watch?v=BIqqi0Q1kNc&t=992s (Accessed 16/04/22).
Fig. 25 Kareva, K. (2010) Grimm Brothers, Rapunzel. [Illustration At: https://www.deviantart.com/fundervogel/art/Rapunzelillustration-3-174097184 (Accessed 16/04/22).
Fig. 26 Dulac, E. (1911) Hans Christian Andersen, The Little Mermaid. [Illustration] At: https://artpassions.wordpress. com/2009/09/13/hans-christian-andersen/ (Accessed 07/04/2022).
Fairy Tales In Motion
118
Fig. 27 and Fig. 29 Disney, Cinderella Magic and Step Sisters Attempting To Put On Slipper. (1950) [Movie Stills] Cindarella. Los Angeles, California: RKO Pictures.
Fig. 28 Disney, The Little Mermaid. (1990) [Movie Poster] The Little Mermaid. Burbank, California: Walt Disney Pictures.
Fig. 30 Brothers Grimm. (1812) Cinderella, Step Sisters Cutting Off Their Heal and Toes To Put On Slipper [Illustration] At: https:// quotesgram.com/img/grimm-brothers-cinderella-quotes/1382778/ (Accessed 16/04/22).
Fig. 31 Inside Out. (2015) [Movie Stills] Inside Out. Emeryville, California: Pixar.
Fig. 32 and Fig. 52 Goldstraw, L (2022) Little Grimm Opening Credit [Animation] In Possession of: The Author: Ashford Surrey.
Fig. 34 Resident Evil Village Intro Sequence. (2021) [Game Stills, PS4] Resident Evil Village. Osaka, Japan: Capcom.
Fig. 35 God of War 3 Intro Credits. (2010) [Game Stills, PS4] God of War 3. Santa Monica, California: Santa Monica Studio.
Fig. 36 Little Nightmares 2 Trailer. (2021) [Screenshots From Youtube] At: https://www.youtube.com/watch?v=AI9zBBTyX-E (Accessed 16/04/22).
Fig. 37 The Wolf Among Us Opening Credits (2021) [Game Stills, PS4] The Wolf Among Us. San Rafael, California: Telltale Games.
Fig. 38 Catch Me If You Can Opening Credits. (2003) [Movie Stills] Catch Me If You Can. Universal City, California: DreamWorks Pictures.
Fig. 33 Lemony Snicket End Credits. (2004) [Movie Stills] Lemony Snicket. Hollywood, California: Paramount Pictures.
Fig. 39 Grimm, W. and Grimm, J. (1959) Grimm’s Fairy Tales [book cover] London: Blackie &Son LTD.
Fig. 40 Bettelheim, B. (1989) The Uses of Enchantment. [Book Cover] New York: Vintage Books.
Fig. 41 Davis, R. B. and Irwin, W. (2020) Disney and Philosophy. [Book Cover] Hoboken, Nj: Wiley-Blackwell.
Fig. 46 Bass, J. et al. (2011) Saul Bass: a Life in Film & Design. [Book Cover] London: Laurence King.
Fig. 47 Art of the Title Website (2010) [Website Screenshot] At: https://www.artofthetitle.com/title/god-of-war-iii/ (Accessed 16/04/22).
Fig. 42 Propp, V. (1968) Morphology of the Folktale. [Book Cover] Austin, Tex. [U.A.] Univ. of Texas Press.
Fig. 43 Braha, Y. and Byrne, B. (2013) Creative Motion Graphic Titling for film, video, and the Web. [Book Cover] Oxford ; Burlington, Ma: Focal Press.
Fig. 44 Schell, J. (2019) The Art of Game Design: a Book of Lenses. [Book Cover] Boca Raton: Taylor & Francis.
Fig. 48 Carlton, G. (2017) [Website Screenshot] At: https://www. ranker.com/list/original-little-red-riding-hood-story/genevievecarlton (Accessed 13/04/2022).
Fig. 49 Suarez, F. (2019) Sleight of hand [Illustrations] At: https:// www.artstation.com/artwork/lVZkYG (Accessed 16/04/22).
Fig. 50 Olly Moss, Art From Firewatch (2016) [Game Still, PS4] In: Firewatch. Bellevue, Washington: Campo Santo.
Fig. 45 Mccloud, S. (1994) Understanding Comics: the Invisible Art. [Book Cover] (s.l.): HarperCollins Publishers.
Fig. 51 Sin City, Use Of Black White & Red. (2005) [Poster and Movie Stills] Los Angeles, California: Miramax.

