
1 minute read
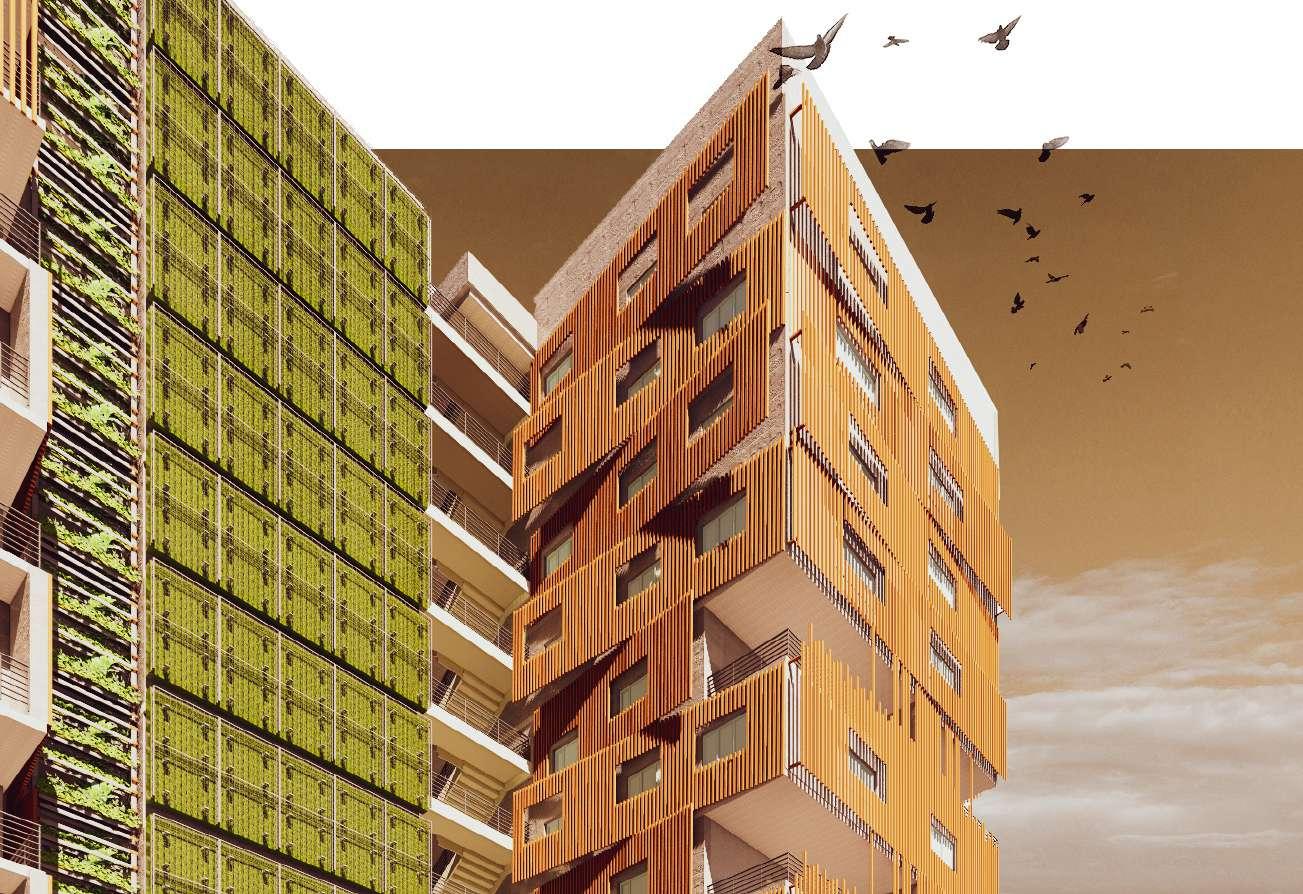
Form Evolution.
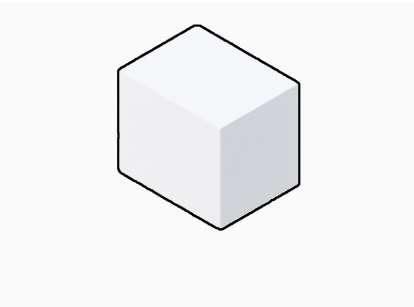
The basic box is created by analysing the site surrounding context.the height and number of floors was calculated by using the dcr norms and standards.the given fsi was about 2.The entrance approach road is given at both sides of the site area, which connects with the main highway.
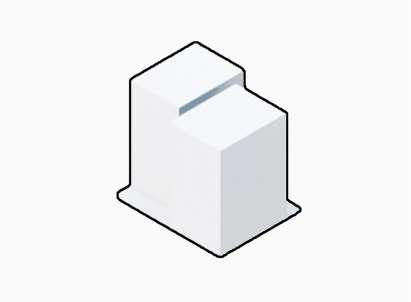
This Block is then divided into 2 different blocks. this is to create a shift within the block.the divided block is then given a gap so as to create an atrium of space and for the vertical circulation purpose.this is also used to create air flow within the inside of the building creating venturi effect.
Advertisement

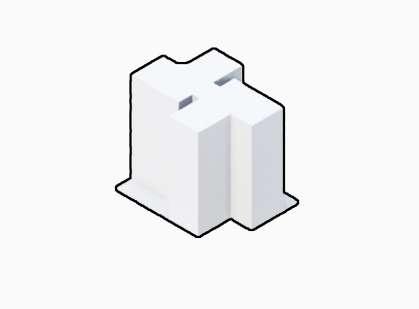
The divide block is now subracted at places so as to create views and balconies.the subtracted floors are places alternaltively to create in and out kind of feel.entrance to each block is placed at both sides of the building.


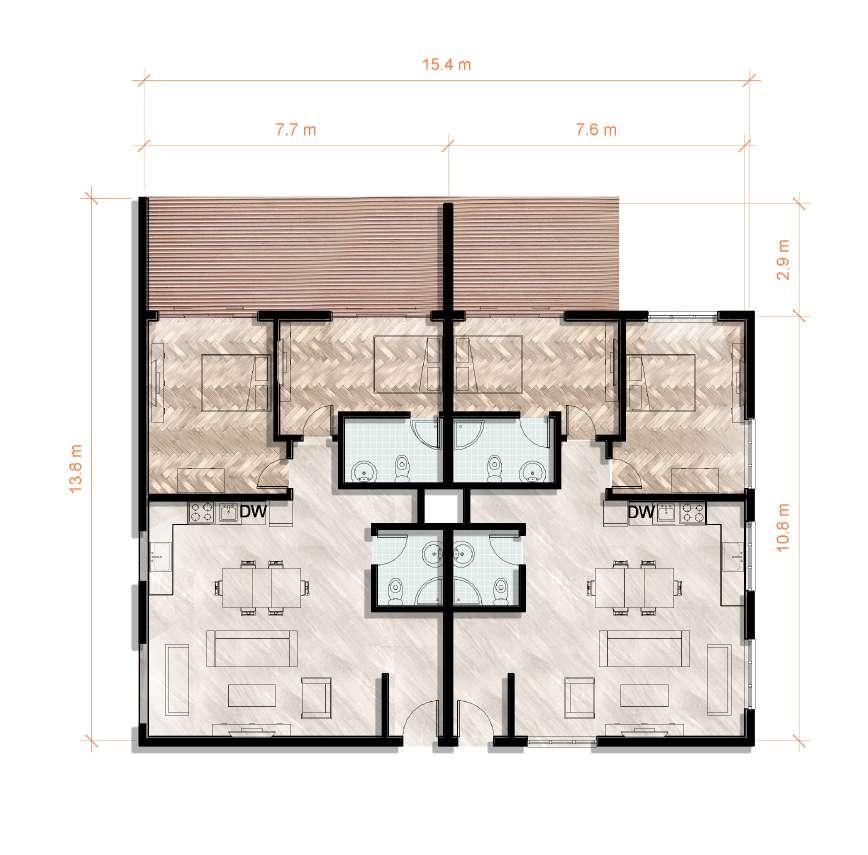
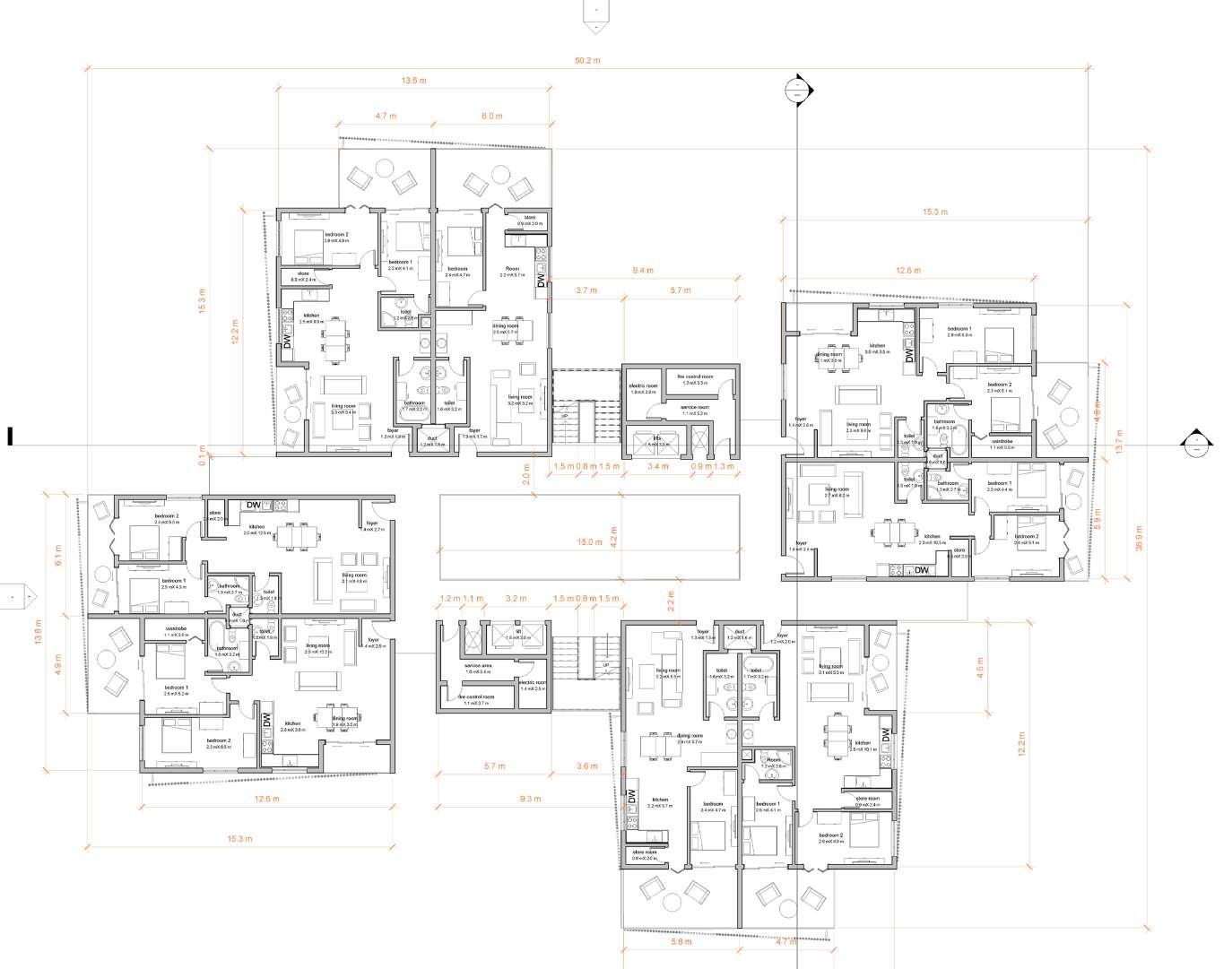
Floor Plan Type A

Each floor 8 Units : six 2BHK,two 1BHK
Total no.of floors per Block : 4 floors
Floor Plate Area : 2976sq.m per block
1BHK : 24 Units (10%)
3BHK: 168 Units (70%)
Total no.Units : 240 Units
2BHK :48 Units (20%)
Total no.of Units per block : 80
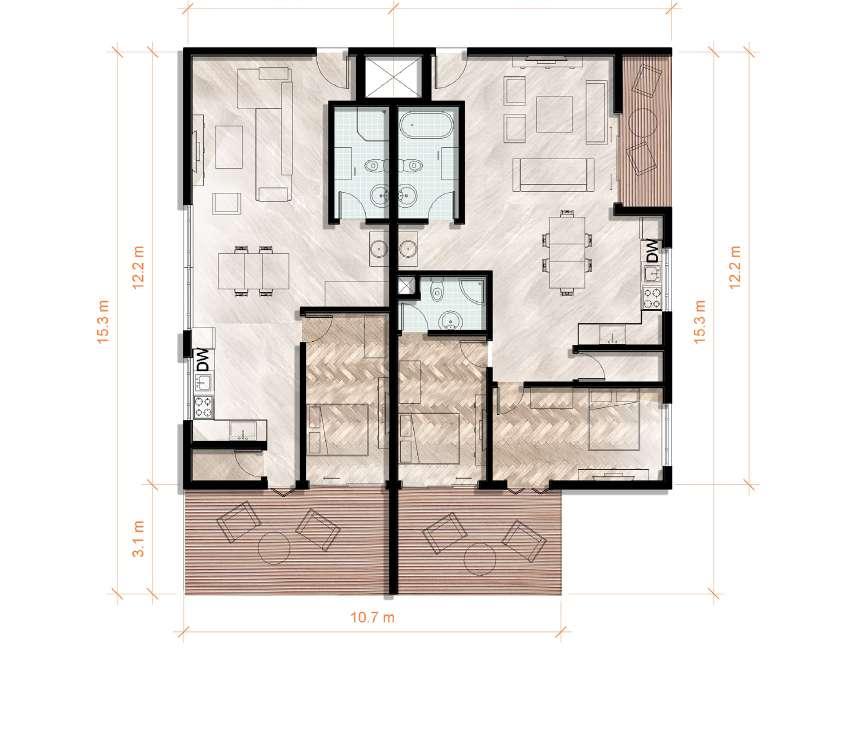
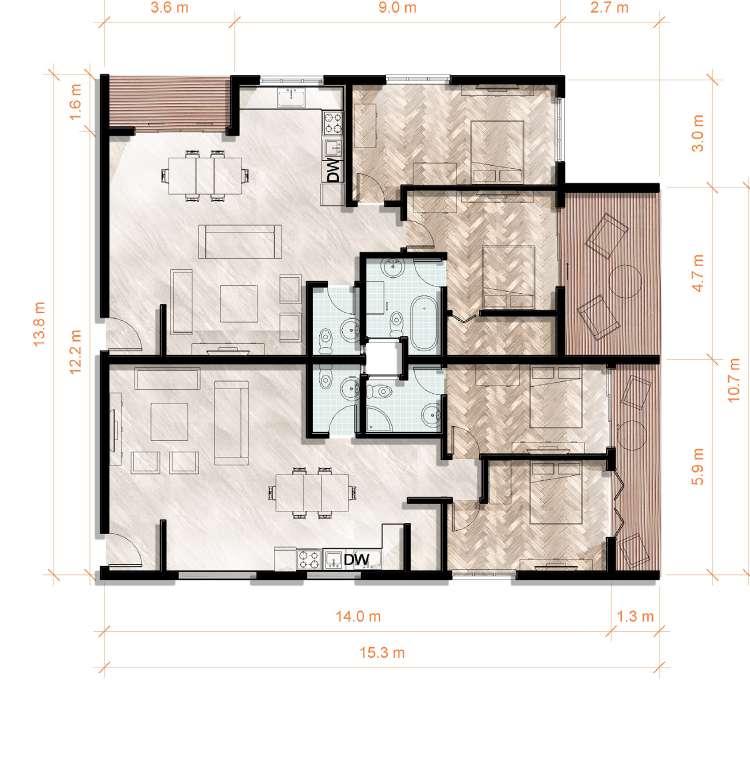
Floor Plan Type B

Each floor 6 Units : two 3BHK,four 2BHK
Total no.of floors per Block : 8 floors