
2 minute read
TIME LINE OF EARLY WEB DESIGN
from Web Nostalgia
Early web design development.
Advertisement
Early web era
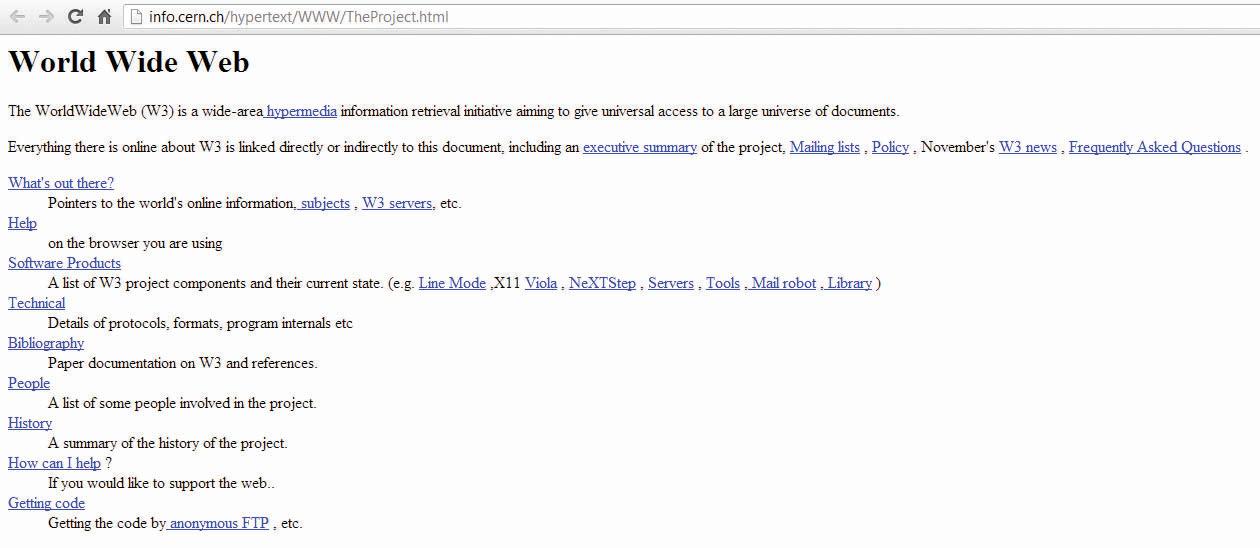
Frst ever website was created by Sir Tim Berners-Lee in 1990 and simply existed to tell visitors what the world wide web was. A copy of the original page from 1992 is still online and it consists of black text and embedded, blue links on a white background. Most of the websites at the time looked similar: entirely text-based. Just like Brutalist architecture was limited by lack of resources, web design was limited by technological specifics. As the technology progressed our capability in web design developed alongside. Thats wat became backbone and creation of brutalism and anti-design in the sphere of graphic design as well as the nostalgic era to refer too.
Second-generation sites
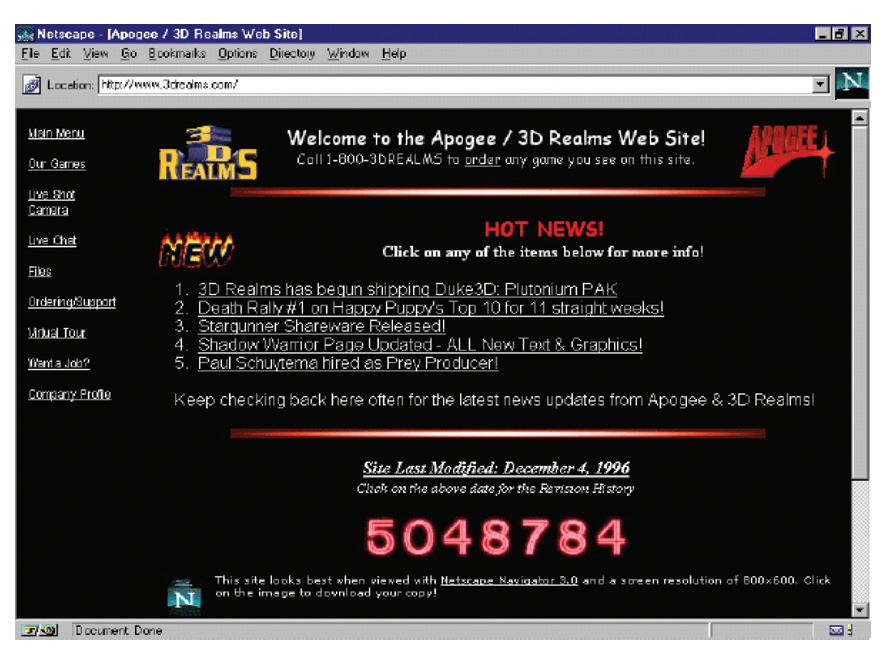
In 1995, Netscape released extensions to HTML which initiated development of new generation of web design, These were similar to first-generation sites but with graphic changes such as icons replacing words, tiled images, image borders and an increase in banners. They followed the “home page model”. Page where often decorated with icons, 3D buttons, windows and pictures. Sometimes sound files were loaded into these as well. Along with an HTML version supporting tables, new possibilities were introduced. Because of the lack of tools to create structure on web pages designers turned to the table element during the early days of the web. Also used Graphic elements such as visit counters and animated GIF images were used frequently and experimentally.


The Flash era
Early HTML sites were very limited when it came to design options, and table structures and spacer GIFs needed for complex designs. That made Flash a welcome alternative to just using HTML. Flash became the primary tool for creating interactive and graphics websites according, allowing animation, custom fonts and shapes, 3D effects and splash pages. A splash page serves as an introduction to the website. often aiming to make a “strong first impression” by displaying “cacophony of visual excess” in the form of sliding photography, videos and status bars.

Mid-2000s personal profile designs
For a long time, and with its prime during the mid2000s, MySpace was widely regarded as the best online platform for social networking. It started as a social website where mostly young people connected, but soon started to attract many types of professionals looking to network and promote themselves. Before MySpace, creating an individual website was a demanding and difficult process for those not educated in programming. He states that the platform opened the opportunity for everyone to have a “page” of their own, which led to massive popularity. Users with an average level of skill tended to overdesign when personalizing their MySpace profiles. Some designers, he states, also picked up on the trend and adapted it for websites.



