
1 minute read
ADVERTENCIAS
from MANUAL DE HTML
Esta nos sirve para hacer listas, lo primero es usar la etiqueta <ul></ul> entre medio de estas ponemos <li></li> y después entre medio de estas escribimos la cosa que queremos notar en forma de lista.
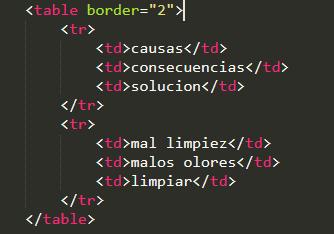
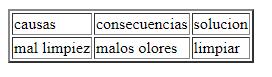
Lo primero es poner table, después <tr> y en medio de estas <td>que es el texto que vamos a poner en nuestra tabla, por cada fila hay que escribir, <tr> y en medio el <td>, y en medio del td el texto.
Advertisement
quedaría de esta forma y para poner borde a la tabla hay que escribir al pie de table de la siguiente forma. <table border=”2”> Depende de número se pone más grueso el marco.

Esta nos sirve para poner imágenes, es importante guardar las imágenes en una misma carpeta donde este la página, porque donde dice (perro.jpg) lo que va hacer es buscar dentro de esa carpeta ese archivo con ese nombre. Siempre hay que poner de nombre al final .png o jpg a la imagen que vayan a poner. Y el widht, height es para el alto y ancho de la imagen.
Esta nos sirve para poner hipervínculos, después del( <a href) ponemos algún link de youtube o de una página.