
1 minute read
ETIQUETA BASICAS
from MANUAL DE HTML
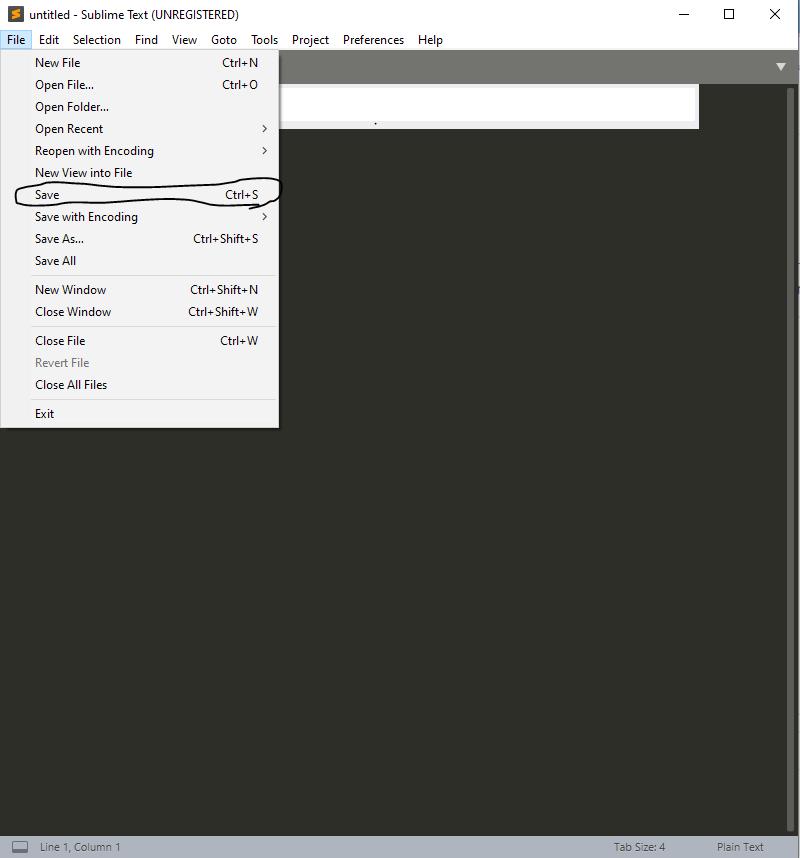
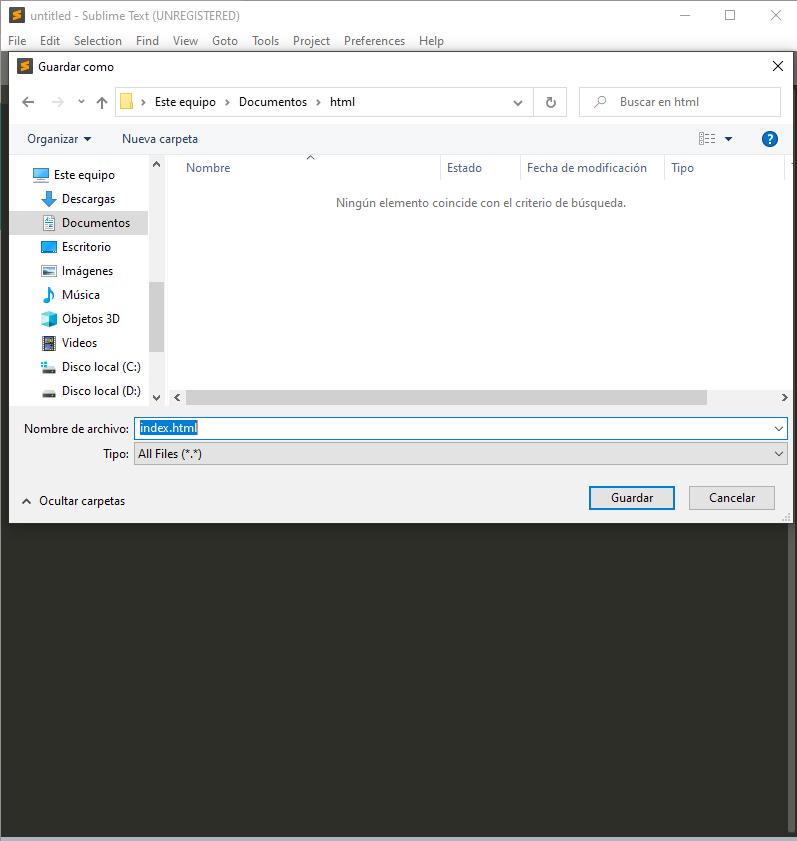
Damos click donde dice save(guardar).
Guardamos nuestro documento como index.html, esto es muy importante escribir el html al final porque se esta dando a entender que es un documento tipo html.
Advertisement


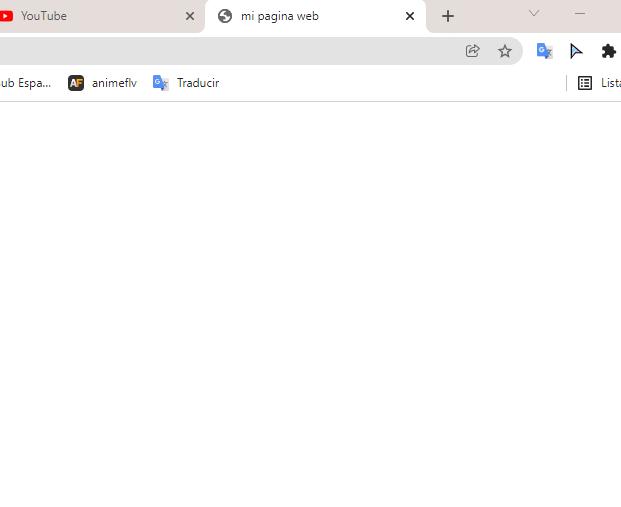
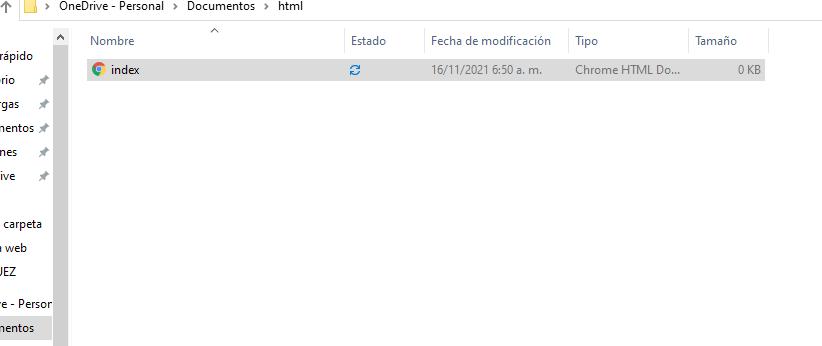
Nos va a quedar este archivo que lo podremos abrir en una pagina de Chrome o cualquier navegador, mientras pongamos etiquetas van aparecer texto o imágenes, si no tenemos ninguna etiqueta va a salir en blanco.
¡La primera etiqueta que usamos al iniciar nuestro código es <!DOCTYPE html> esta nos permite identificar el tipo de lenguaje programación que vamos a usar que es html.
La siguiente etiqueta que usamos después del doctype es la de (<htm>l) que esta nos indica desde donde empieza nuestro código y hasta donde termina.
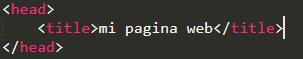
Seguiría la de <head> que nos permite editar el encabezado de la página web y va acompañado de otra etiqueta que es <title>.


Asi quedaría.
Después sigue la etiqueta donde va el cuerpo de trabajo, donde se pone todo los textos, títulos, imágenes, videos, etc.
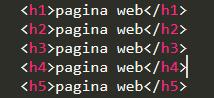
Las etiquetas para los títulos o subtítulos son las siguientes:
Cada una tiene distinto tamaño y la h1 es para el titulo principal, las que siguen después de h2 se pueden usar cuantas veces quieran.
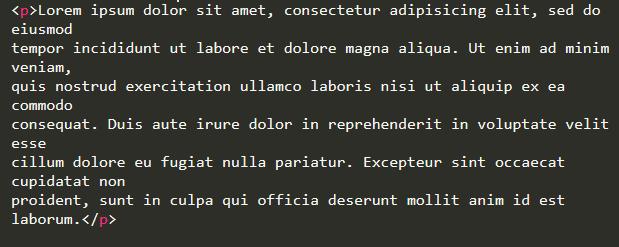
La <p> nos sirve para poner nuestros textos más importantes.