Cinematic and Videogame Architecture
This portfolio is visually focused, showing the skills of scene design, character design, animation and game engine
 In the pipeline, I be using Maya, Blender, ZBrush, Substance Painter, Unity and Unreal Game Engine
In the pipeline, I be using Maya, Blender, ZBrush, Substance Painter, Unity and Unreal Game Engine
b.zhang0420202@arts.ac.uk
Boyang Zhang (Brian) BA(Honors) Animation: Game art
University
of the Arts London London communication college
bzhang0706@163.com
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
SCENE DESIGN

Portal 01

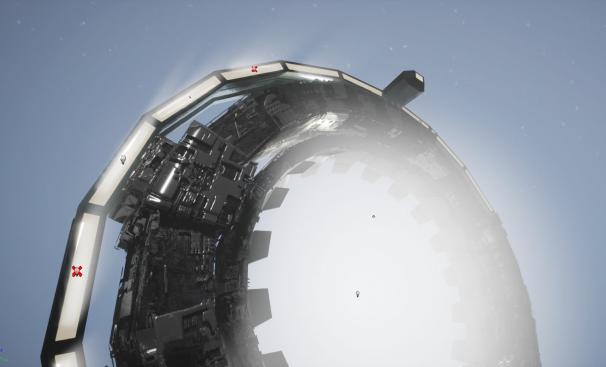
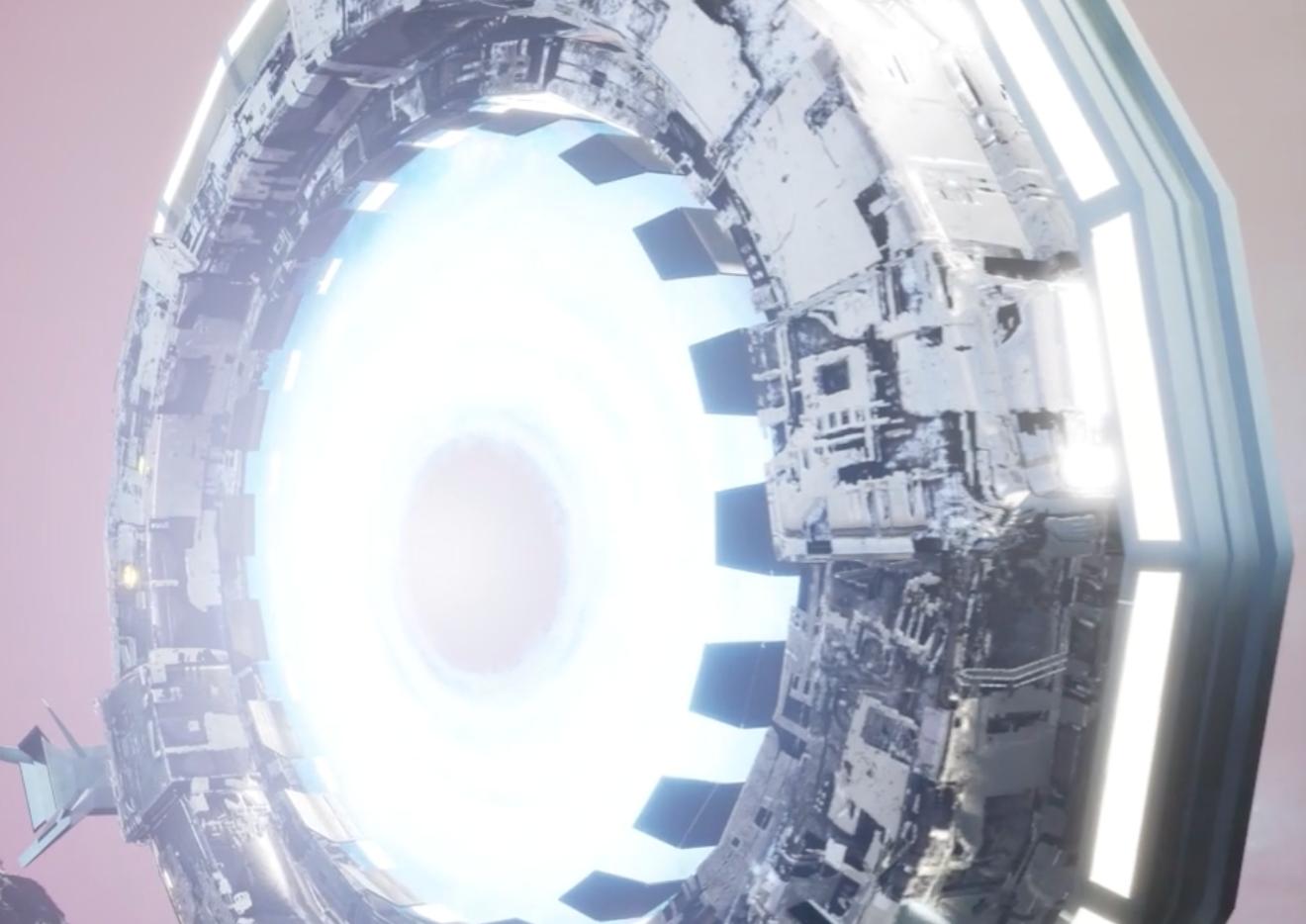
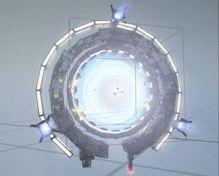
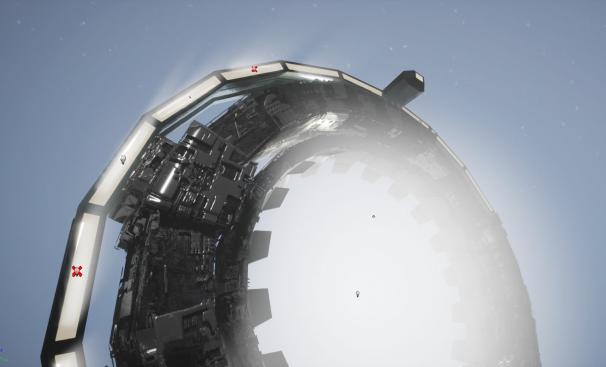
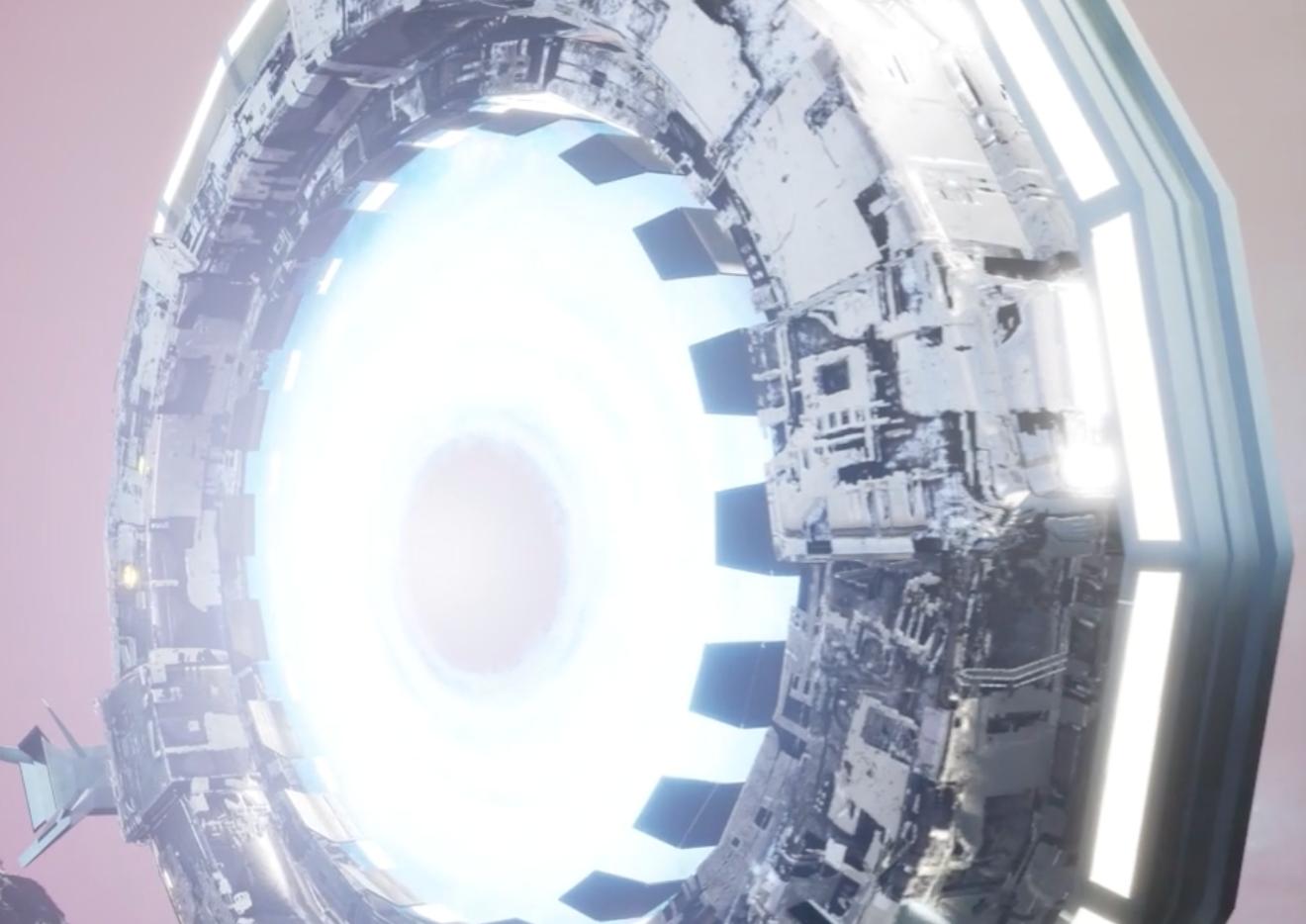
For the design of the portal, I drew on the concept of space stations and interstellar teleportation from a number of science fction flms. like in many movies, at the centre of the portal is a partic amounts of energy. At the periphery of the portal is a ring of thrusters to help keep the portal above the city.




Modeling Process

After I fgured out the concept of the portal structure, I started to block out the portal in Maya. I was very happy with the result of the block out, it clearly refected the concept in the silhouette. In the process of refning the surface of the portal, I thought it would look like a spaceship from a sci-f movie, with a complex structure, pipes and cables all over the surface of the spaceship. This concept was inspired by the Star Wars Death Star. In Zbrush, I created a mechanical-style texture on the surface of the low poly model by using the Bump map. I think it really stands out the advanced technological level.




 Radial distortion post process
Silhouette
Radial distortion post process
Silhouette
Post-processing in Unreal
BA(Honors) Animation: Game art
Render shot from Unreal engine
The fastest way to shuttle to the universe. Humans established colonies in the universe through portals

Wireframe





 Textured
Textured
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
Baked texture in retopology mesh
Lighting and atmospheric fog in the scene
Topology Mesh makes real-time rendering more smoothly. In textureing, the baking of the two layers of materials retains the details of the opening of the portal.


Light and environmental fog creates the Tyndall effect, adding a layer of mystery to the environment

The spaceship is about to cross the porvtal


The Abandoned city on earth Lost and Forgoten

Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Environment 02


This is a concept study to help me to defne the feeling forgotten and abandoned of the scene. In the value drawing, I am trying to put lots of fog in the scene. It works really well as it showing the silence of the city.







Scene Construction




In order to start building the city, I planned a map of the city. In the map I planned the locations of cities, felds and portals. Drawing the map allowed me to better combine the background story with the location of the scene, and it also speeded up the progress of my city building.


version 1 version 2
Value Drawing
BA(Honors) Animation: Game art
360 Video 03
In order to improve the sense of presence of the environment, I tried 360-degree rendering, so that the player's vision is surrounded by the entire scene. 360 rendering uses the camera plug-in in Unreal. The principle is to make the camera render images in six directions and stitch them together to form a panoramic photo. In the panoramic 360-degree video test, I realized that the biggest difference between 360-degree VR video and traditional video is that I will not be able to control the player's perspective. This has to require minimizing the objects in the scene to make it easier for players to fnd the visual focus. For this test, I set up simple movement of the spaceship to try and guide the player's line of sight.

 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
 Watch the video for portal scene
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Watch the video for portal scene
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com

Character Design Dragon character 01











In this project, I made a design of a character based on the League of Legends universe. During the design process for this character, I explored the history of the League of Legends universe. In the end I decided I was going to make a dragon character that lives in Ixtal. I collected some references for League of Legends characters and animal characters. Based on these I created some silhouettes.



Initial Design



 BA(Honors) Animation: Game art
BA(Honors) Animation: Game art

For the clothing, I referred to the clothing of the Ixtal residents in League of Legends. There are some luminous patterns composed of circles and geometric shapes on their clothing and body. This may be due to the magic they use or a tribal style. I also applied this element to the character's clothing to make the character more in line with the characteristics of the inhabitants of Ixtal.

 Silhouette Ixtal Clothing from League of Legends
Creatures Reference
Silhouette Ixtal Clothing from League of Legends
Creatures Reference
Final Design





However, I was still not satisfed with the current character costume design. I wanted to make the character that looks more like a tribe living in the forest and wearing light armour and hand-held melee weapons. Thus, he looks more like a warrior rather than a Magic Mage. So I redesigned the costumes for the characters. To make him look less of a melee character, I reduced his body protection and removed the weapons above, as he uses magic to help himself through the jungle.














b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Textured Wireframe Boyang Zhang (Brian) |
BA(Honors) Animation: Game art




 Watch the rendered character walking cycle
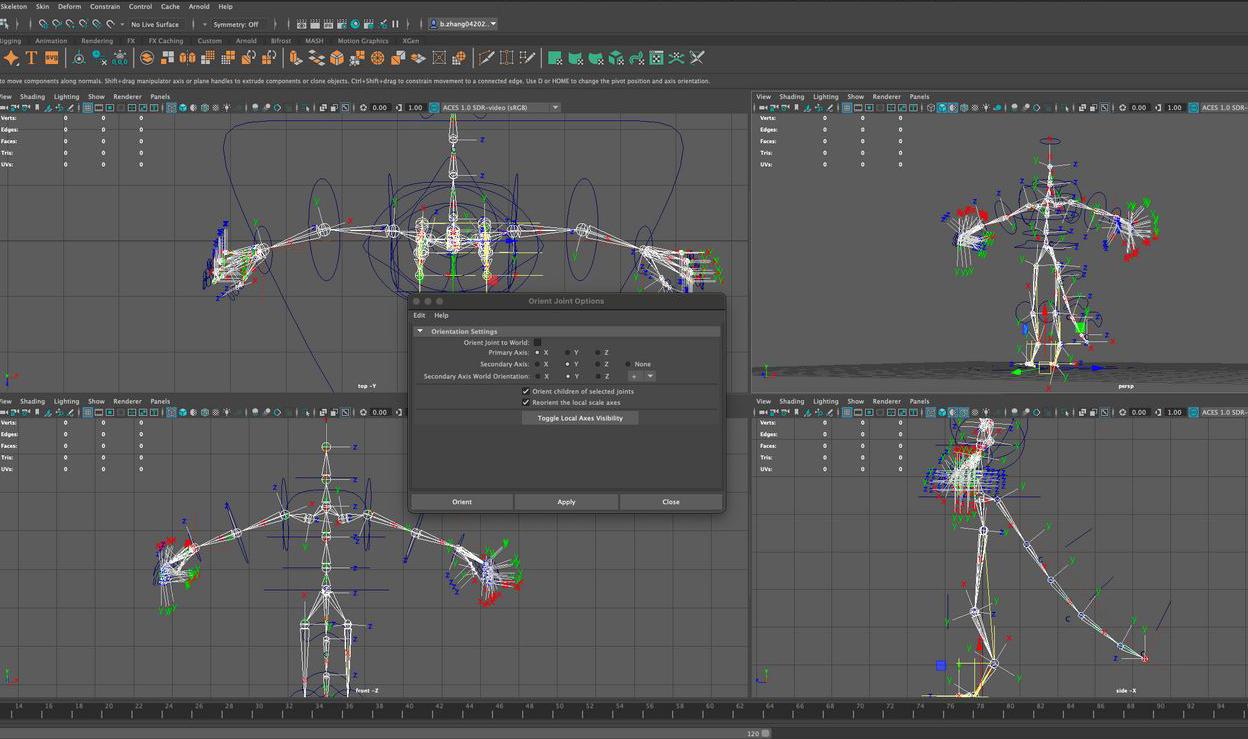
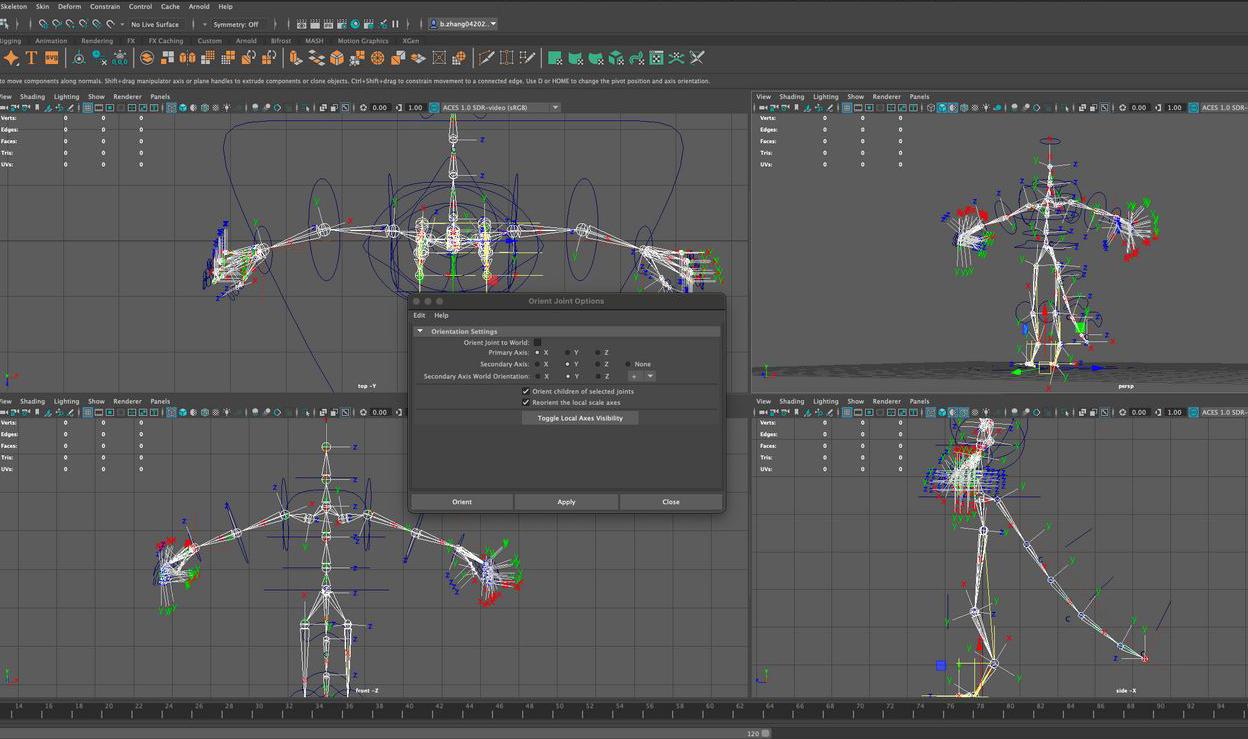
Maya rigging process
Watch the rendered character walking cycle
Maya rigging process
Game project (Group work) 3D asset & Environment 01
Asset scene
Shot from Unity, shows the asset scene. Including varieties of plants and their different states, props, buildings and terrain.
As a 3D and technical artist in the team, I created over 60 modes and animations, including buildings, plants, and terrains, and polished them ready for the Unity game engine.
Get inspiration from the real experience of Chinese desert land governance. The plants that players can grow are grass, shrubs, and trees. In the demo version, each category contains three plants, totaling nine plants. Each plant contains 3 states, respectively, Health, Dry and Death.

Start scene for Operation Oasis
In the game, players can also upgrade technology, build reservoirs, and tarmac to increase the amount of water and plant more plants. The ultimate goal of the player is to reduce the desertifcation index to 0
 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
Gameplay screenshot
Artifcial rainfall using helicopters
Gameplay screenshot


Disaster system, heat waves make plants dry state

Watch Game Demo and introdaction video
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Animator & event 02
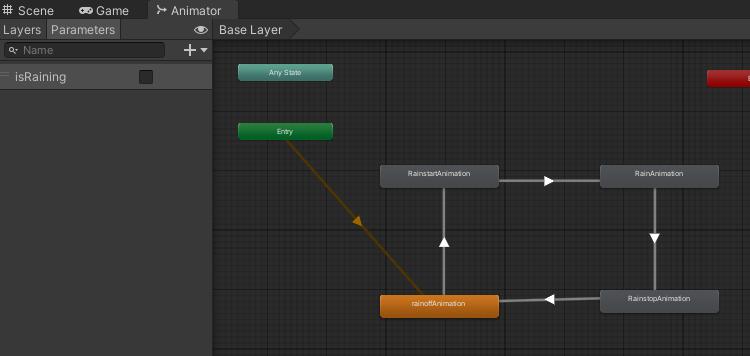
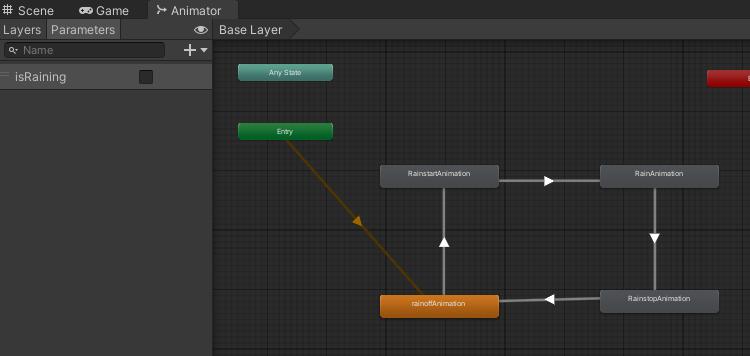
Shot from Unity, shows the animation state and parameters in Animator


Animation state and parameters
Through the state of the Animator Parameters, the Animation Clip will loop through the four states. To achieve the opening and closing of weather effects
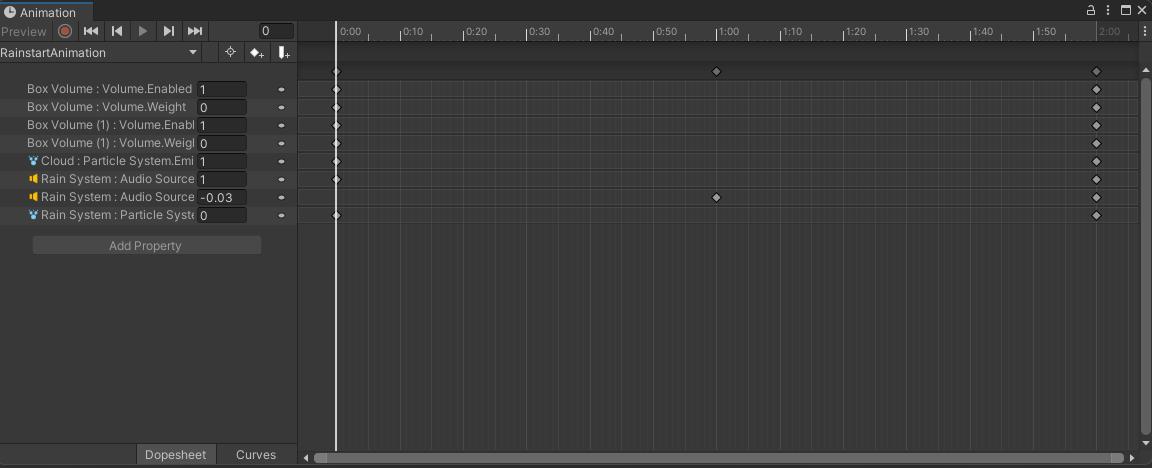
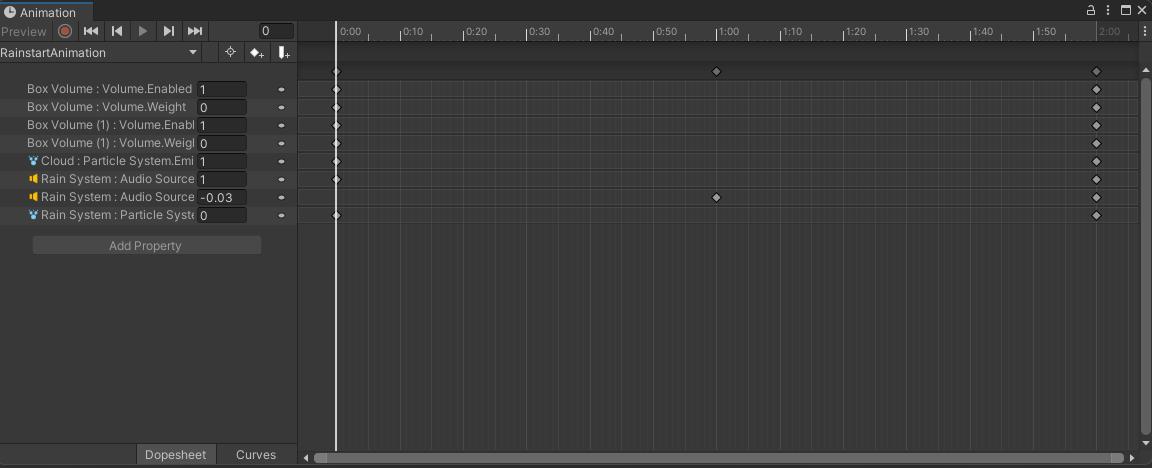
Shot from Unity, shows the animation time line
Through Animation I can record the status of the Game Object and set the keyframes. For example, turn on the particle effects, adjust the parameters of post-processing, and play the sound. By recording these keyframes. I made the effects of different weather
BA(Honors) Animation: Game art
Animation time editor
-Rainning
Snowing-
-Sandstorm





Heat wave-

Tencent Youth Game Designer
Challenge 2021 Environmental Protection Track Excellence Award
Award Second prize in NTU Global Digital Art competition







 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
VR Project (Group work) Animation work 01
Shot from Maya, shows the clips used in Time Editor
Shot from Maya Time Editor, Shows the multi layer animation created using clips


In this project, I am responsible for the animation of Jana and other characters in the scene. During the production process, I learned how to stitch and adjust the existing animation materials. Make multi-layer animations and bake them together with Maya Time Editor
Character models and animations from MixAmo. Through Time Editor I fuse animation clips together and create adjustment layers to adjust them to meet the requirements of the script. After the adjustment is complete, I bake the animation together and export to Unity. Set the animator and playback conditions for it.
BA(Honors) Animation: Game art
Shot from hospital scene


Jana asks doctor about her condition
Shot from hullucination scene
Jana found after surgery that she often loses her memory.
Watch VR perspective recording
 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
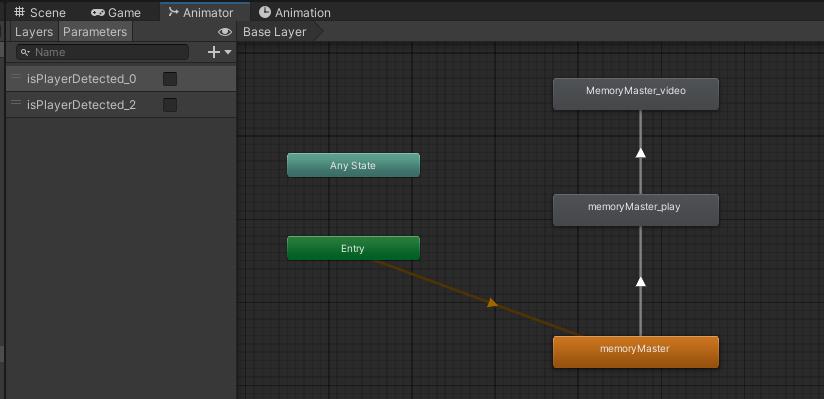
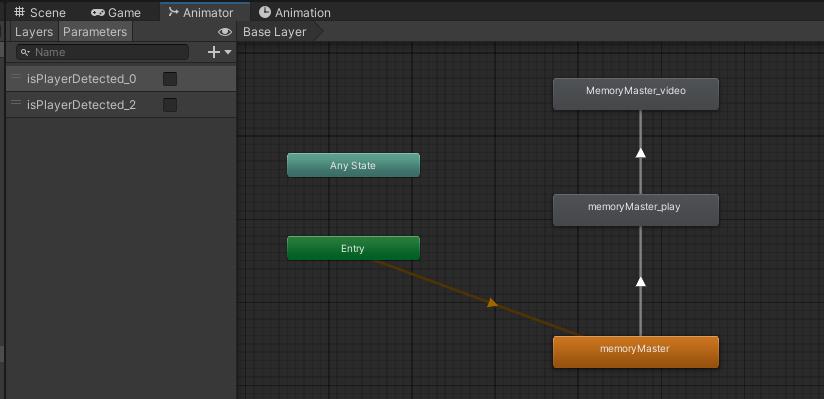
Animator & Interaction 02
I’m also responsible for stitching together animations and resources in the scene. Scene jump, interactive point trigger, animation playback, matching sound track, etc.
For interaction points, I use Box Collider as Tigger to detect the player’s collision. When a collision occurs, the script will set the boolean parameters in the animator to ‘true’, so that the animator meets the conditions for jumping the next segment.
Shot from Unity, shows the animation state and parameters in Animator

Shot from Unity, shows the Box collider and the detector script for it
 BA(Honors) Animation: Game art
BA(Honors) Animation: Game art
Interaction point in the scene




THANKS FOR WATCHING
b.zhang0420202@arts.ac.uk
bzhang0706@163.com
VERO INCTORE RE DITIUNT OMMOLUPIT QUIA SINIHICIA PROVIDEBIS QUI INT ADI
Boyang Zhang (Brian)
 In the pipeline, I be using Maya, Blender, ZBrush, Substance Painter, Unity and Unreal Game Engine
In the pipeline, I be using Maya, Blender, ZBrush, Substance Painter, Unity and Unreal Game Engine












 Radial distortion post process
Silhouette
Radial distortion post process
Silhouette






 Textured
Textured






















 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
 Watch the video for portal scene
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Watch the video for portal scene
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com


















 BA(Honors) Animation: Game art
BA(Honors) Animation: Game art


 Silhouette Ixtal Clothing from League of Legends
Creatures Reference
Silhouette Ixtal Clothing from League of Legends
Creatures Reference























 Watch the rendered character walking cycle
Maya rigging process
Watch the rendered character walking cycle
Maya rigging process

 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
BA(Honors) Animation: Game art


















 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com




 Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com
Boyang Zhang (Brian) | b.zhang0420202@arts.ac.uk / bzhang0706@163.com

 BA(Honors) Animation: Game art
BA(Honors) Animation: Game art



