4 minute read
Tutorial de Illustrator
significa disparar a ISO 100 siempre, no. Significa la más baja que se pueda para que la fotografía esté bien expuesta (si tienes que trabajar a ISO 1600, por ejemplo, no pasa nada). Por tanto, el truco, aquí es vigilar el histograma. Ten en cuenta que a pesar de la falta de luz, por la noche pueden existir muchas otras luces que tengan incidencia en nuestra fotografía. Revisa siempre las fotografías.
Pensando en el recurrido ejemplo de los conciertos o espectáculos nocturnos, imaginad un cambio de iluminación en el cual la iluminación es más tenue, probablemente no notemos más que un cambio de color. Repetimos la fotografía al cantante con los mismo parámetros y vemos en el histograma que ha quedado subexpuesta. Subimos la ISO y volvemos a disparar. La situación puede ser al revés y la imagen quedar sobreexpuesta. 10 UTILIZA UNA BLACK CARD EN LARGAS EXPOSICIONES URBANAS
Advertisement
No, no tiene que ver con temas bancarios, afortunadamente. Si estás realizando larga exposición dentro de la ciudad, lo habitual es que la iluminación entre el cielo y los edificios sea muy diferente, de varios pasos seguramente.
Supongamos una toma de encuadre sencillo donde una parte es el cielo y la otra la ciudad, la medición del cielo y de la ciudad nos indican una diferencia de 2 pasos si tomamos como referencia entre el cielo y la ciudad más iluminada. Esto quiere decir que el cielo (más oscuro) necesitaría más tiempo de exposición que la parte de la ciudad. Concretamente la ciudad necesitaría 1/3 del tiempo de exposición.
CÓMO CREAR UN EFECTO DE TEXTO 3D TRANSPARENTE EN ADOBE ILLUSTRATOR
Paso 1:
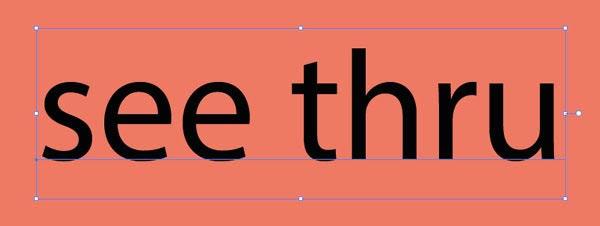
Para comenzar este tutorial de efectos de texto, abriremos un Nuevo documento en Adobe Illustrator. Escriba un par de palabras simples como "ver a través" con la herramienta Tipo (T) .


Paso 4: Presiona OK y expande tu objeto de texto 3D.
Paso 2:
Cambie el texto a la fuente del script que elija. Expande tu texto y une las formas en el panel Pathfinder . Establezca el color de relleno en nulo y el trazo en 2-3 puntos de ancho. Expande tu texto nuevamente.



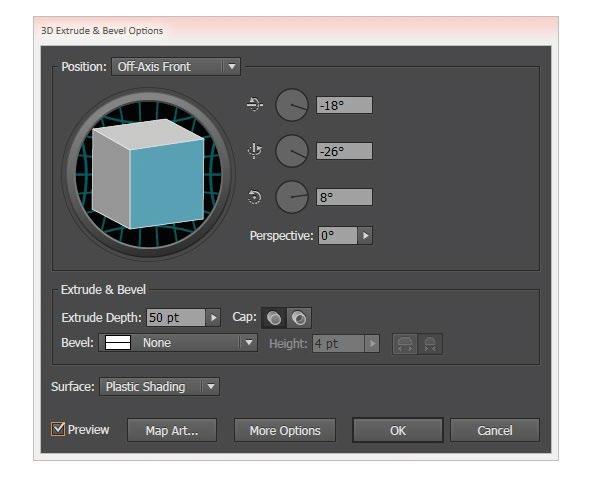
Seleccione su objeto de texto y vaya a Efecto> 3D> Extrusión y bisel y aplique los siguientes atributos:
Eje X: -18 ° Eje Y: -26 ° Eje Z: 8 °
Profundidad de extrusión: 50 pts Superficie: sombreado de plástico Paso 6: Seleccione la cara frontal del objeto tipo y configúrelo en un color claro y brillante.
Paso 3:
Paso 5:
Desagrupa tu objeto de texto y usa la Herramienta de selección (V) para seleccionar cada plano por turno y unir sus piezas en el panel Pathfinder .

Paso 7:
Comenzando de nuevo con su primera letra, seleccione uno de los planos orientados hacia la esquina superior izquierda del plano de la imagen y aplique un degradado lineal que vaya de un tono claro a uno oscuro. Use la herramienta de degradado (G) para ajustar el ángulo del degradado.

Paso 9:
Paso 8:
Continúe agregando degradados a cada uno de los planos de las letras de efecto de texto transparente. Cualquier plano en el interior será coral a verde azulado o azul a verde azulado, mientras que los planos superiores externos serán de verde azulado a verde azulado medio.
Una vez más, escriba su palabra o frase en la fuente del script que eligió anteriormente en este tutorial. Aplique el efecto Extrusión y bisel con los siguientes atributos:
Eje X: -111 ° Eje Y: -26 ° Eje Z: 11 °
Profundidad de extrusión: 0 pts Superficie: sombreado de plástico


Paso 10:
Ajuste la escala, la rotación y la ubicación de la sombra del texto y agregue un efecto Desenfoque gaussiano con un radio de 6.1 píxeles .
Establezca el color de relleno de la forma de la sombra en un tono un poco más oscuro que el fondo y colóquelo debajo del grupo de texto principal en el panel Capas .Pulse guardar y listo!

Nuevo diseño
$23.99


Por tiempo limitado 15