PORTF LIO
UX/UI BRANDING STRATEGY & DESIGN
DIGITAL PRODUCTS
EKKRIT FOONNGERN



UX/UI BRANDING STRATEGY & DESIGN
DIGITAL PRODUCTS
EKKRIT FOONNGERN




LAUNCH SITE
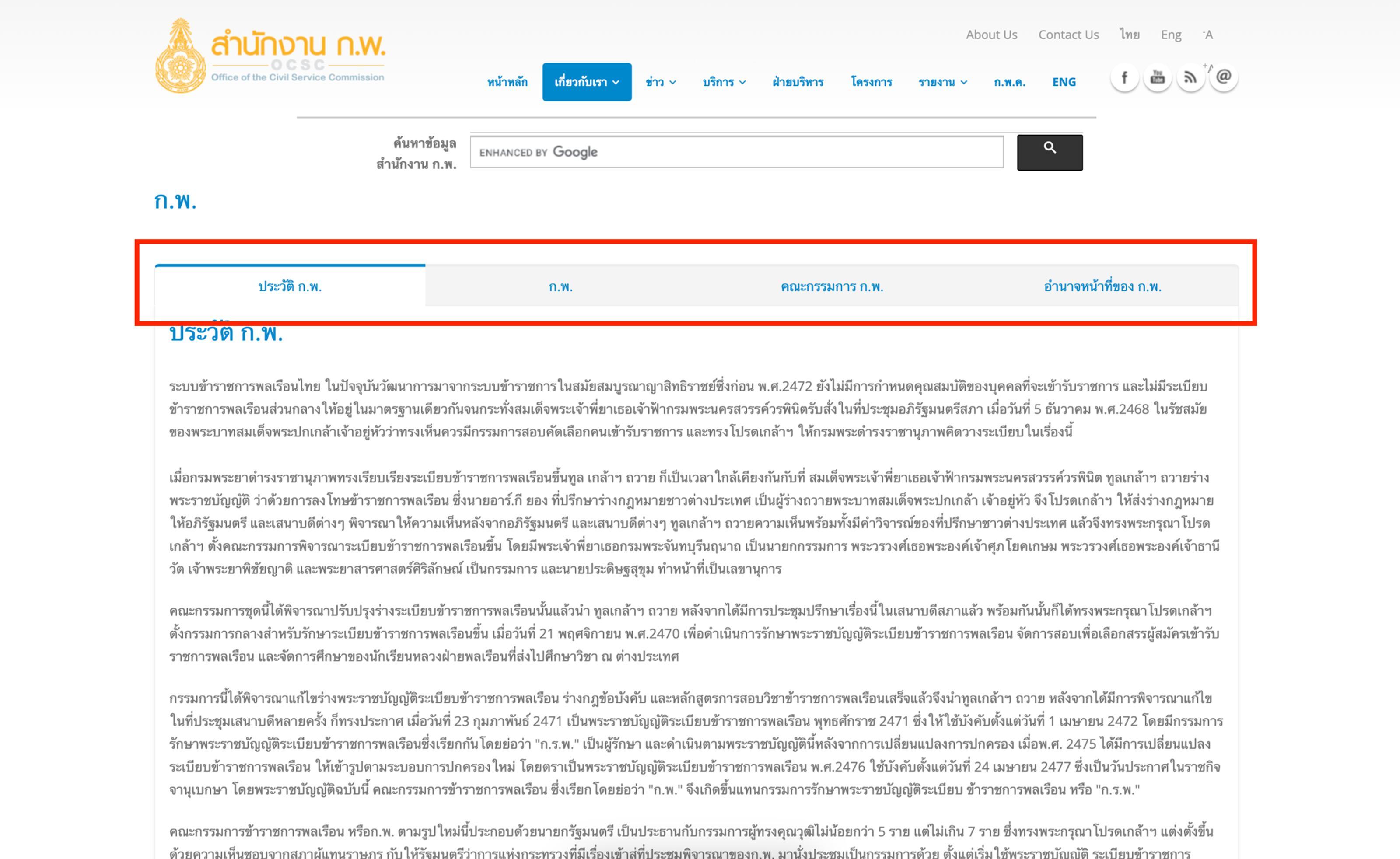
The Office of the Civil Service Commission (OCSC) is a central organization for personnel administration in the civil service. Its role is to promote the development of government officials and personnel to have a good quality of life and work performance, as well as to drive national strategies efficiently.
The objective of this project is to redesign the website that has been in use for about 13 years, in order to give it a more modern image. It will be a website that can accommodate the large number of people, amounting to several million per year, who are interested in pursuing a career in the civil service.




User Research Information Architecture
User Interview Persona Analysis
Card Sorting Sitemap
The research process began by studying over 30 users through indepth interviews to understand their behaviors and needs. Then, the problems were identified and appropriate solutions were determined.

Qualitative Research Interview + Card Sorting
30 Users (8 Personas)

Quantitative Research Survey 200 Users
User Testing Prototyping
Low-Fidelity Wireframe High-Fidelity Prototype
Usablity Testing






Due to the website being large and complex, users are unable to easily find various information. Therefore, research was conducted to understand user perspectives through card sorting activities, divided into open and closed card sorting methodology. This approach aims to improve the usability and effectiveness of the product.


Similarity Matrix
The research team analyzed the data from the Card Sorting activities using statistical methods to measure the similarity between objects. Then, the results were used to design the website's sitemap.


The image shows the relationships between objects. A higher score indicates that the objects are similar and can be grouped together.
Low-Fidelity Wireframe (Example)
Flow: Find information about government scholarships

Flow: Apply for an examination to become a civil servant



Flow: View information related to civil service regulations

High-Fidelity Prototype














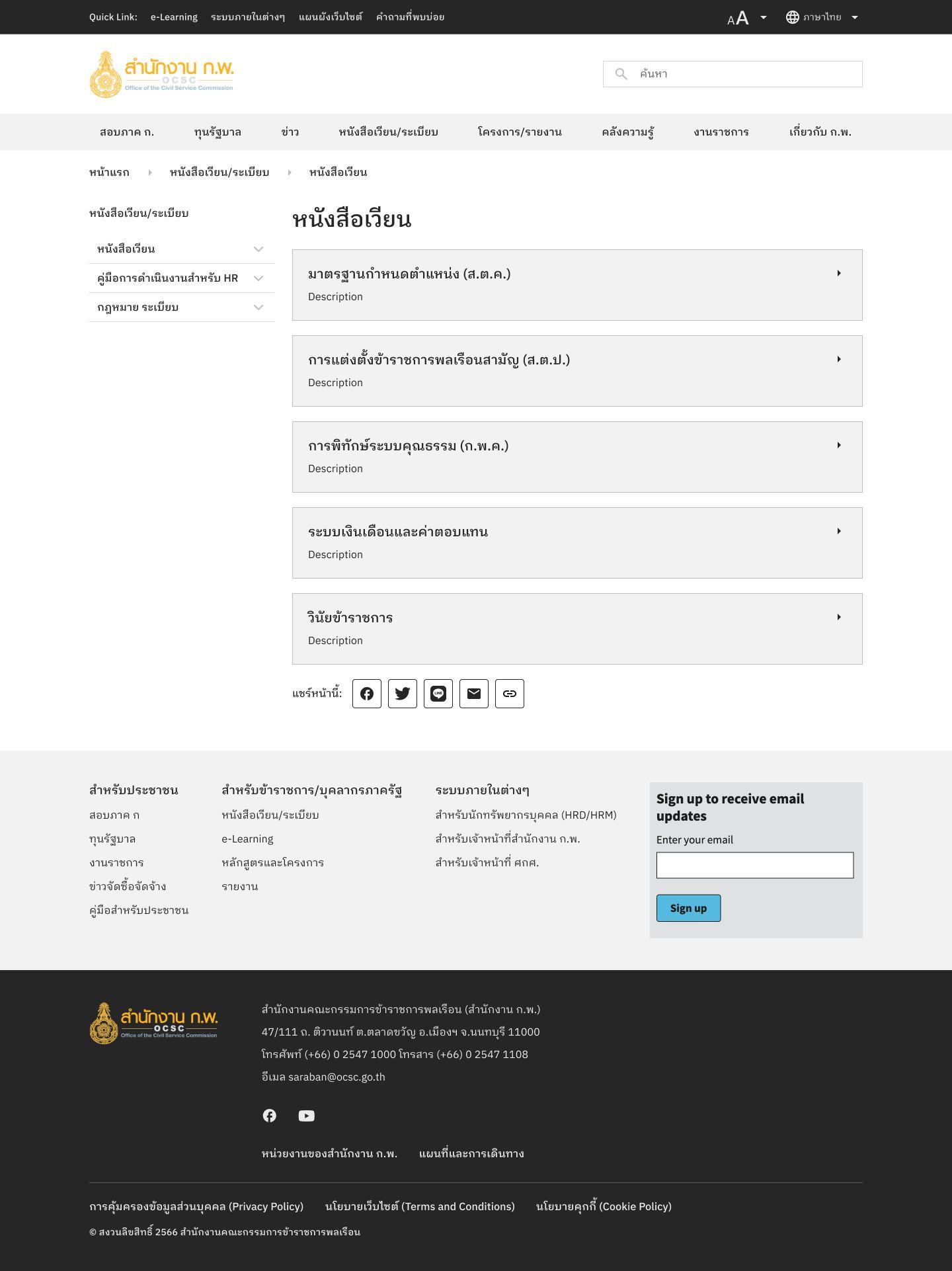
Users can manage data more easily by using the page management system with Elementor Pro and WordPress.
Design Documentation

Design documentation is a collection of documents that cover all of the most important aspects of the product. It keeps everyone on the same page and if there's a new team member, they can create web pages more easily and consistently.
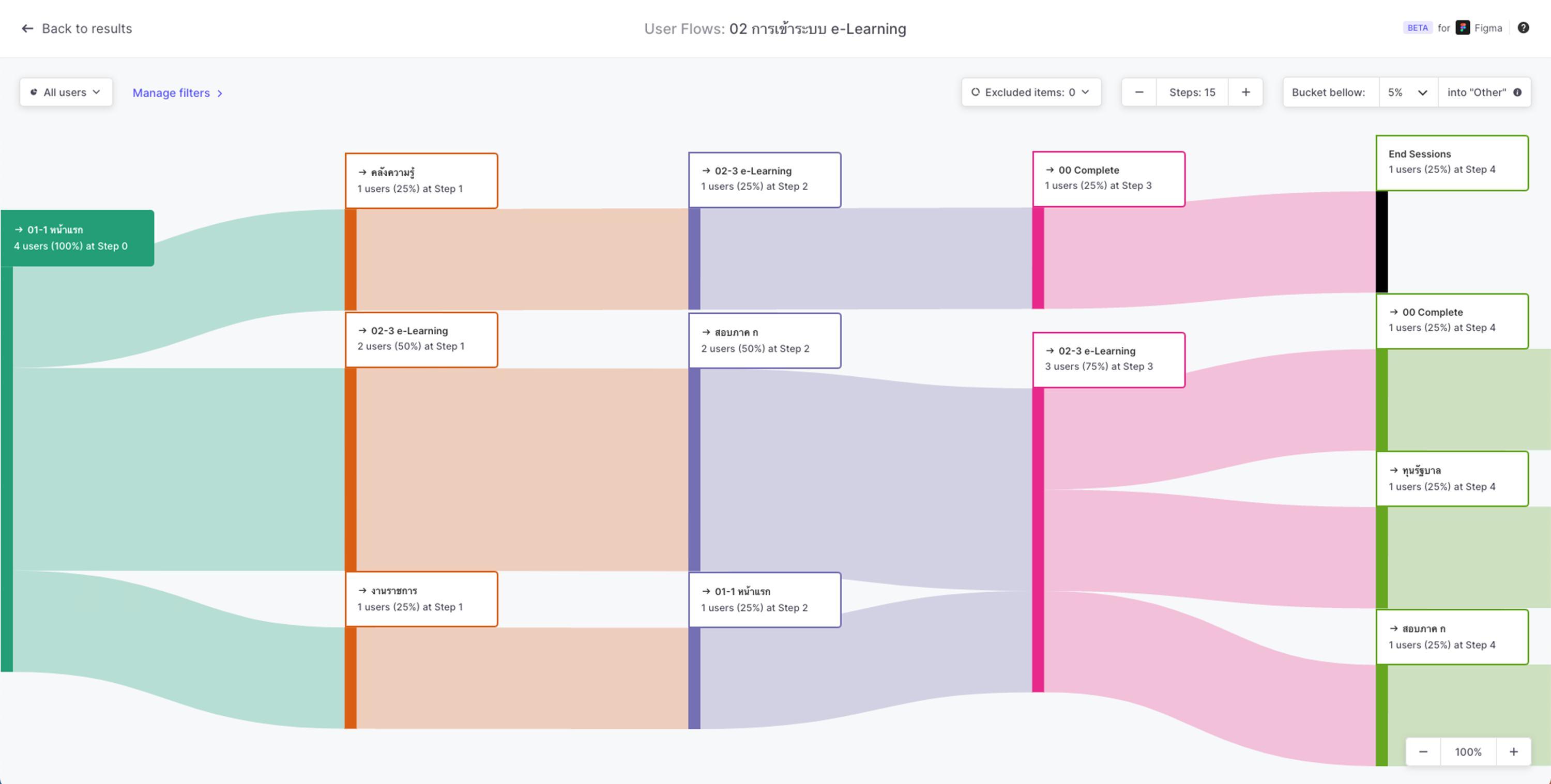
Usability Testing The objective of the Usability Test is to evaluate the product's ease of use. The test was conducted using the Useberry software with 15 participants. The process encompassed screen recording and analysis of user interactions. The gathered feedback will be utilized to improve the product.










• UX/UI DESIGN
• MOBILE APP DESIGN
• WEB DESIGN

TK Park (Thailand Knowledge Park), A modern library under the Office of Knowledge Management and Development (OKMD), a government-owned public organization, aims to respond to the sustainable economic development and enhance public's quality of life. It now includes 30 libraries nationwide.
MyTK app helps connecting you with TK Park libraries whenever and wherever you want. Users can reach and borrow over 100,000 books and online resources at all hours. It facilitates the users for the library access and notify book borrow-return status. No more membership card. No more late fees with the app's notifications.




The research process starts with identifying the target group for in-depth interviews with 15 users. User needs and product usage issues are then analyzed comprehensively. Finally, the feedback obtained serves as guidelines for the design process in the next steps.
Additionally, surveys are conducted with a large number of users to validate the issues during the interviews.







The study found that TK Park users often face difficulties with borrowing and returning books because the current system is quite challenging to use and lacks notifications. This results in overdue fines due to late returns. Additionally, there is no system in place to recommend new books that align with users' actual interests.
This led to the design of a book search system that can be used on mobile phones, allowing users to access books anywhere. This system helps users avoid overdue fines and return books on time, and it also includes a recommendation feature that suggests books matching their interests.


The new book search system makes it easier for users to find books by title or author, and also allows cross-branch searches. Additionally, users can check the availability status of books to see if they are available at any branch.




Another key feature, "Add to Favorites," greatly enhances the user experience. This function allows users to freely categorize books they are interested in. Additionally, the improved borrowing and returning feature makes the process more convenient, enabling users to access services at all branches with just a single mobile device.






The design improvements have made it easier for users to access books and participate in various activities. As a result, the product has been expanded for use in over 20 TK Park locations nationwide.







• BRANDING DESIGN
• UX/UI DESIGN
• MOBILE APP DESIGN


OnDemand Education is the first tutoring center to introduce an online learning system for teaching. With a strong vision to ensure that students understand and trust the educational system, it offers a platform called @Home.


During the Covid-19 pandemic, students were unable to attend classes in person, leading to the creation of the Learn Anywhere application. This app provides the convenience of learning from home, anytime.





The brand design drew inspiration from the personalities of the OnDemand instructors, who emphasize intensive yet enjoyable academic teaching, blended with the confident personalities of modern-day students.
The brand's character portrays students who are intelligent, self-confident, and fun-loving, which is reflected in the logo, colors, typography, and use of illustrations.















The design outcomes have not only extended the reach to OnDemand learners but have also reached students nationwide through projects supported by Learn Education. This has enabled students with fewer opportunities to access quality and equitable education.
Subsequently, in 2020, Learn Anywhere received The National Innovation Award in the Social and Environmental category for organizations serving society and communities.
• UX/UI DESIGN
• CONCEPTUAL DESIGN
• MOBILE APP DESIGN

In 2022, Bangkok Metropolitan Administration organized a hackathon competition called "HackBKK" to gather creative ideas and develop new innovations. It was open for interested members of the public to propose innovative solutions to problems, under 13 different challenge topics.
This design aims to motivate people in Bangkok to take better care of their health. Many working individuals tend to neglect their well-being, leading to physical and mental health issues, including stress, which are often overlooked by the majority.
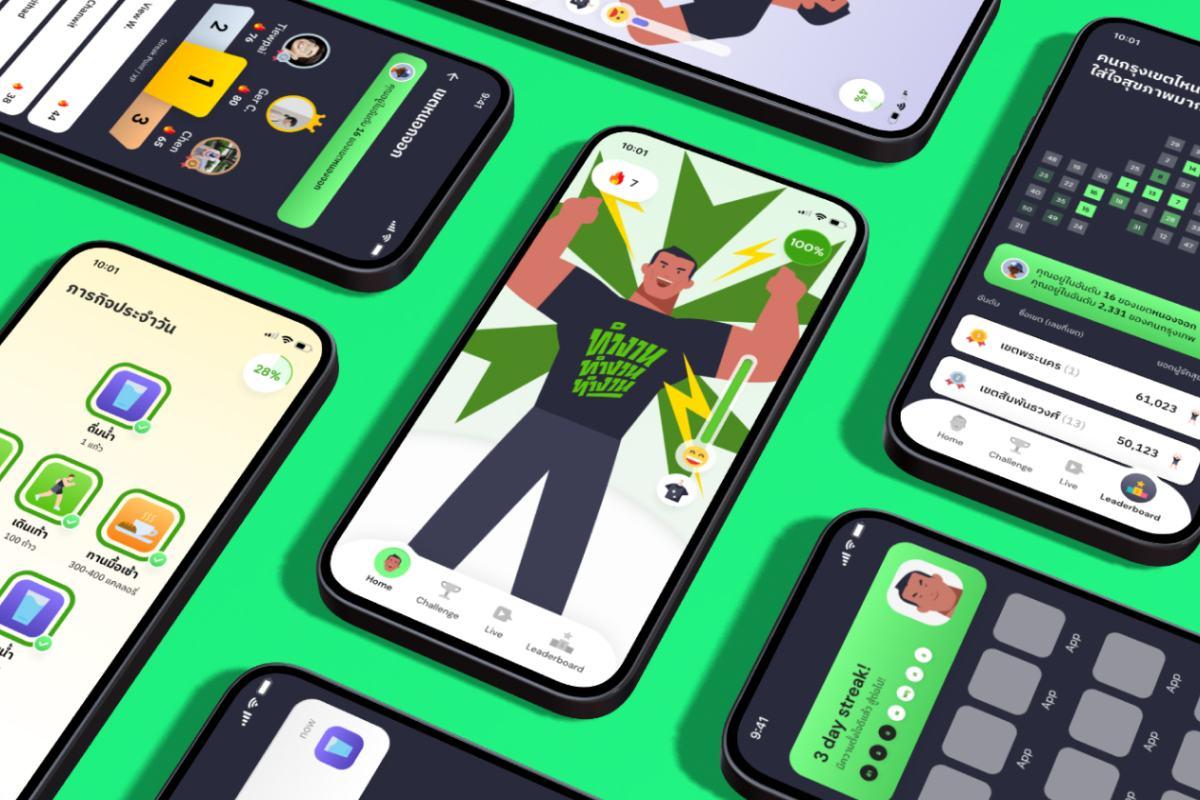
BK{O}K is a game application where a virtual assistant helps players improve their health by guiding them through simple selfcare missions.



Stress is becoming one of the major problems negatively impacting humans, and it has a tendency to increase more and more in the future. This partly arises from a lack of work-life balance, leading to deteriorating physical and mental conditions.
Taking care of one's physical and mental health is something that most people tend to overlook, and they lack motivation for self-improvement. They are unable to sustain various activities continuously.





People often think of intense exercise, such as running marathons or building muscle, forgetting that good health can start with simple daily habits. These include drinking at least 1.5 liters of water a day, taking breaks to rest your eyes, and stretching while working.
 Wireframe
Wireframe





3 day streak!









6 day streak!



7 day streak!



An individual can consistently follow a plan until it becomes an established habit. For instance, regularly exercising until it becomes a routine. To achieve this, it is necessary to engage in the activity continuously for several days. One way to create motivation is through accumulating "streaks" by tracking the highest number of consecutive days the activity is performed.
7 Day Streak 14 Day Streak
2022 31 Day Streak
ม 12 สงหา 65 Bangkok Marathon 2022
Additionally, collecting badges can be a source of pride for users who accomplish various set activities. These activities are all designed to promote better health.
36 42 46
29 30 41 5 43 3
2 14 26 38 27 10
25 8 37 17 45 6 11
48 19 20 1 13 7
23 22 16 18 4 28
40 35 15 31 12
50 49 24 21
เขตพระนคร (1) 61,023
เขตสัมพันธวงศ์(13) 50,123
(7) 48,342
(44) 46,231 4
(14) 40,091 5

The outcome of this design work was selected for exhibition at the Bangkok Design Week 2023 in the Digital Product category.
This design not only encourages individual health care but also promotes widespread well-being by hosting competitions that rank the healthiest individuals in each district. This fosters community engagement and contributes to the development of the "Brand Healthy Cities Model" for Thailand.
















Honors and Awards: Had the opportunity to showcase design works in the Design Excellence Awards (DEMark) exhibition and Bangkok Design Week, which are national-level design exhibitions held annually.

Teaching Experience: Had the opportunity to teach the Digital Product UX/UI course to university students, as well as seminar courses to provide career inspiration.




Other Experiences: Had the opportunity to be a teaching assistant and facilitator to support learners in various activities such as Design Thinking workshops, Service Design activities, and others.