QUI SUIS-JE ?
J’ai 10 ans d’expériences en Product Design (UX UI) et User Research.

Je conçois des services digitaux (UX et UI) et j’aide les entreprises à mettre en place des méthodes de Design
Thinking, User centric, agiles et efficaces dans le développement de leurs activités.
Inspirée par la biologie, l'étude de l'humain, la conception d'objet, l'art et le digital, je brise les frontières pour créer des expériences de produits, de services, innovants, et à forte valeur pour nos utilisateurs.
J’ai travaillé au sein de grands groupes (AXA, Orange), puis dans des agences de Design en tant que consultante;
Pour des secteurs différents: Thélem, Sonepar, BNP, Biogaran, Malakof Mederic Humanis, ENEDIS, L’Oreal, Autodistribution, Louvre Hotels...

Et sur différents types de projets:
- Site internet, Intranet
- Plateforme SAAS
- Plateforme E-commerce
- Apps Financiere
- Apps mobile
- Expérience utilisateur de logiciel/interface utilisateur
- Creation de Design System
MES COMPETENCES.
Je gère et exécute toutes les phases du processus : Depuis le début (la discovery, la réalisation de la Roadmap, MVP), la définition (avec des groupes de discussion, des entretiens, les ateliers) et l'analyse, la conceptualisation, la conception de l'interface, le Design System, jusqu' la sortie en production. Puis l’itération, tests utilisateurs, recettage

J’ai travaillé sur des projets très variés avec des équipes fascinantes et enrichissantes

En tant que L ad U
En tant que Coach d s j nio s, mont n compét nc s
En tant que Manag d l’é ip UX UI (const ction d l’é ip UX UI
En tant que UX UI D sign t P od ct D sign
En tant que L ad Us R s a ch r
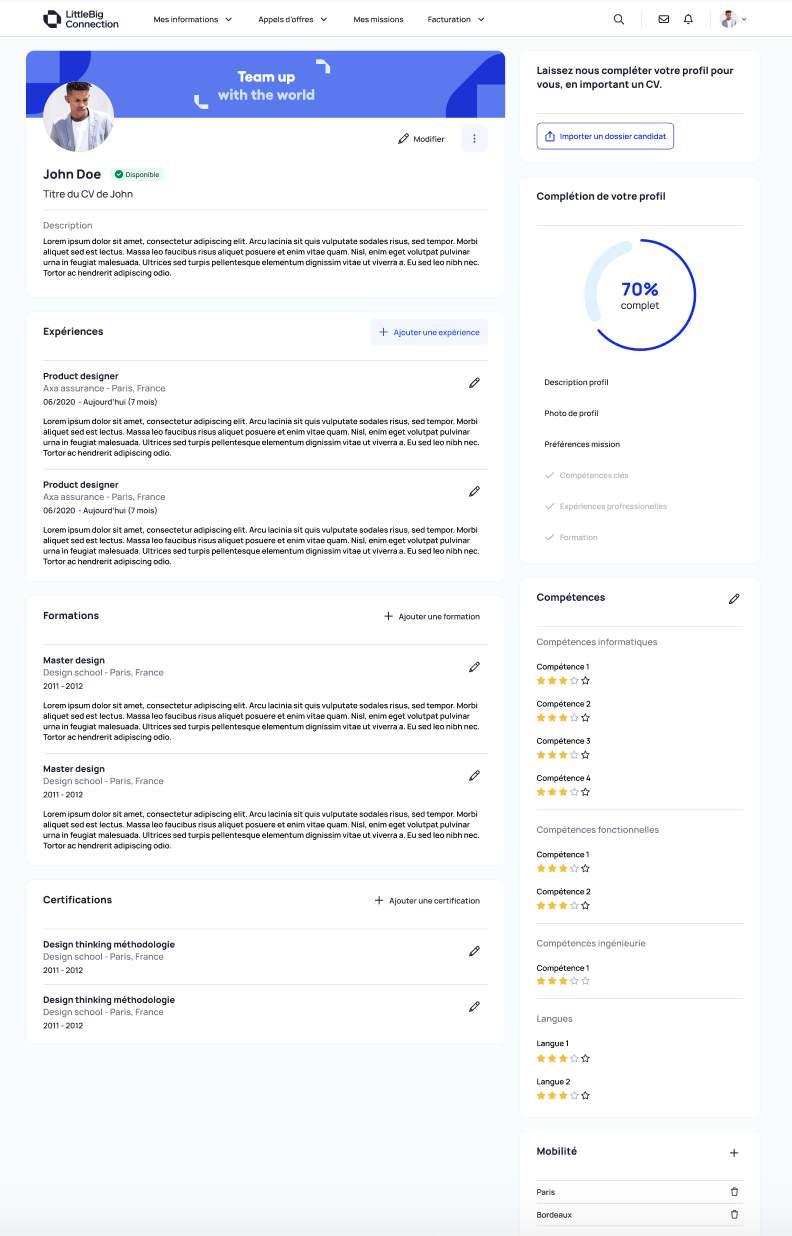
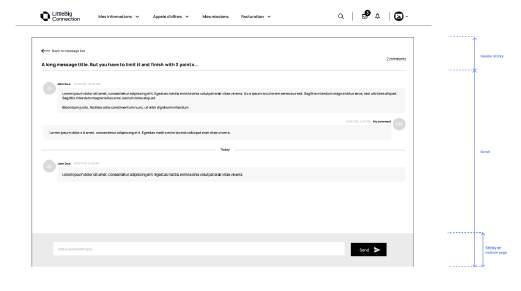
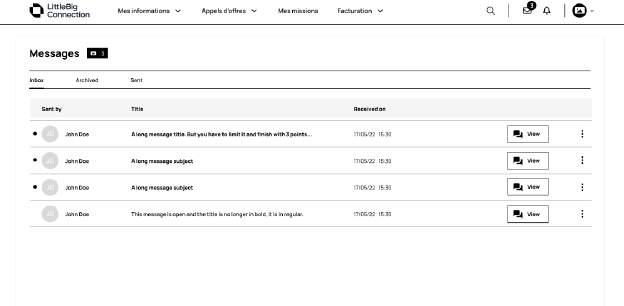
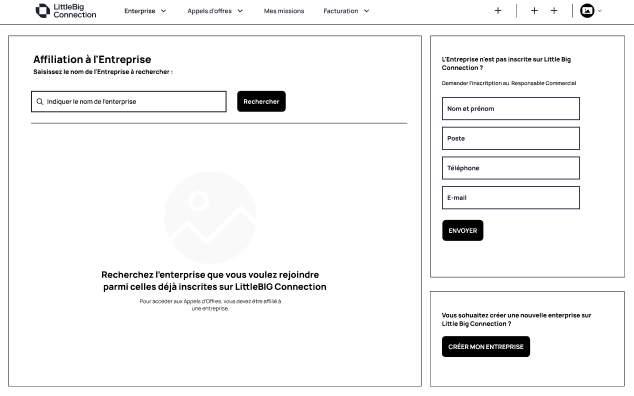
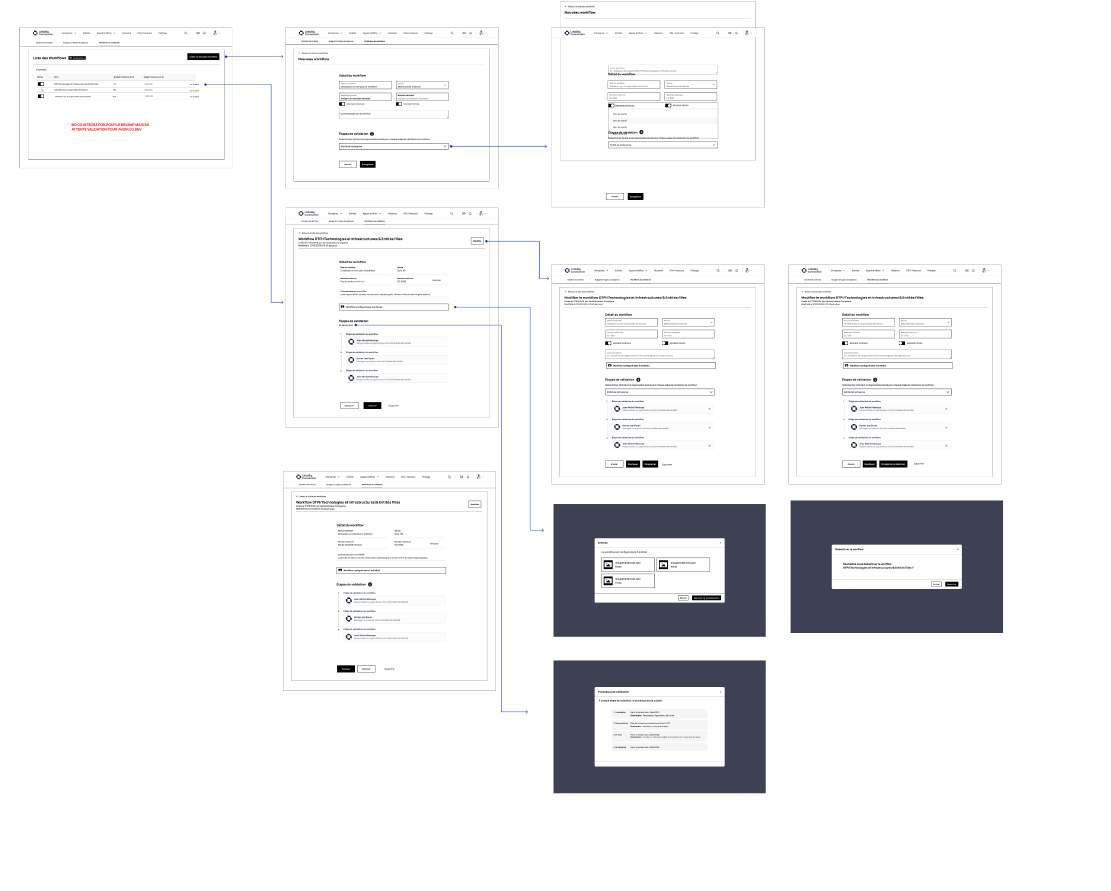
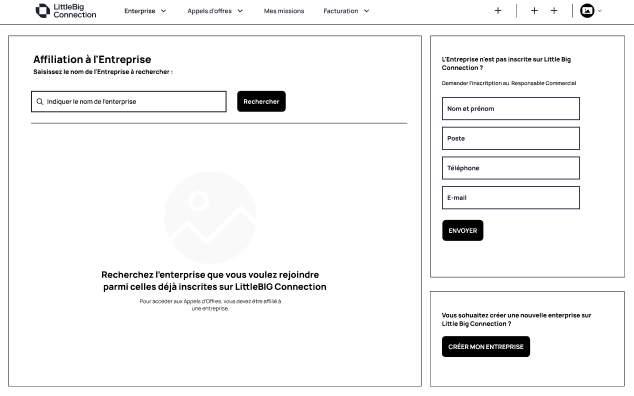
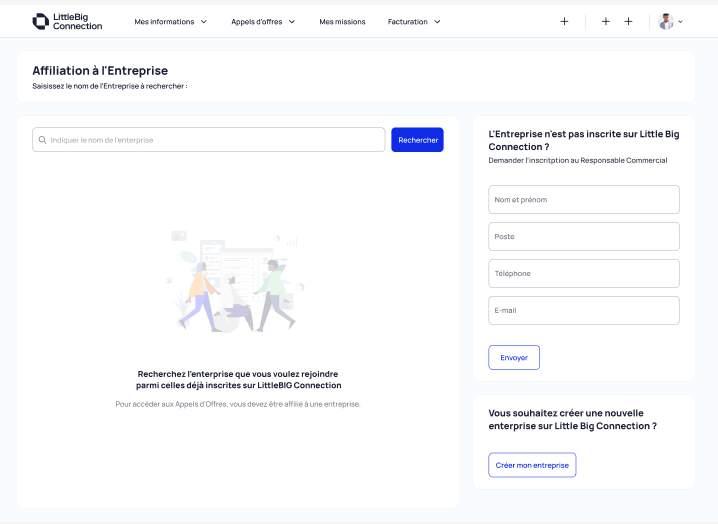
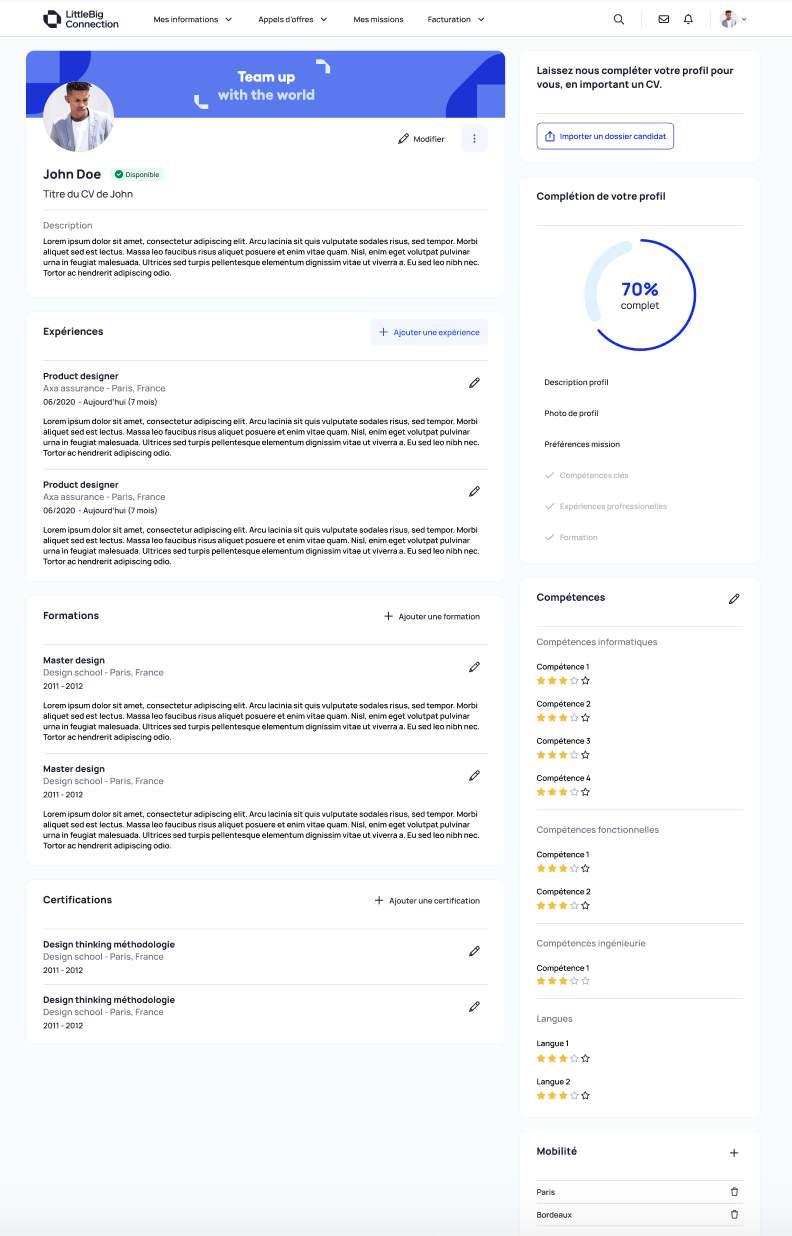
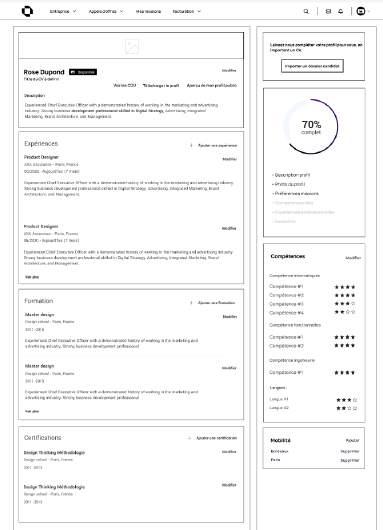
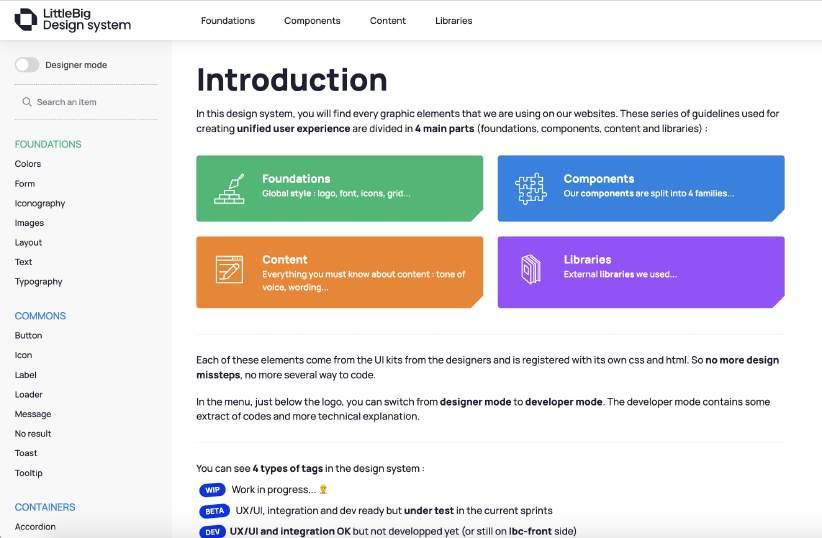
Refonte de la plateforme SAAS
FONCTION – Lead UX UI Designer, et Manager de l’équipe UX
CLIENT – Little Big Connection
DUREE – Mai 2020 à Janvier 2022
TYPE – Plateforme SAAS
OUTILS – FIGMA, FIGJAM, MIRO, JIRA, CONFLUENCE, TEAMS





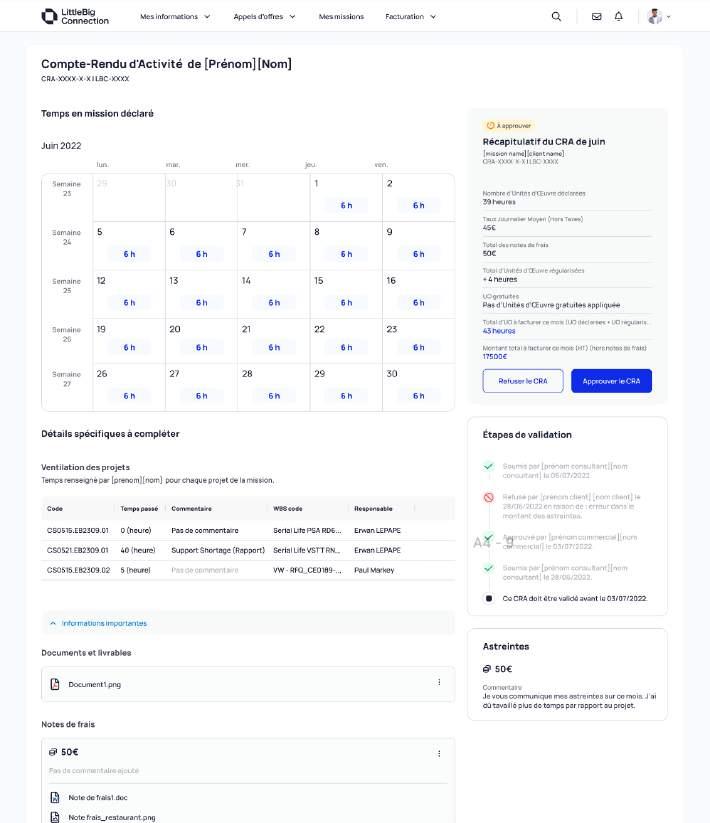
Contexte: Plateforme International Saas et Marketplace: Permet de digitaliser l’achat de prestation intellectuel et de créer une communauté pour les Freelance. Outil Saas ou chaque client peut gérer lui même les prestations et choisir les consultants pour les missions.
Objectif: Refonte totale (UX et UI) de la plateforme Saas, B to B et B to C. Mise en place de méthode UX, méthodes de travails et collaboratives, d’outils Design. Montée en compétences des junior.
Coaching.
Strategict design
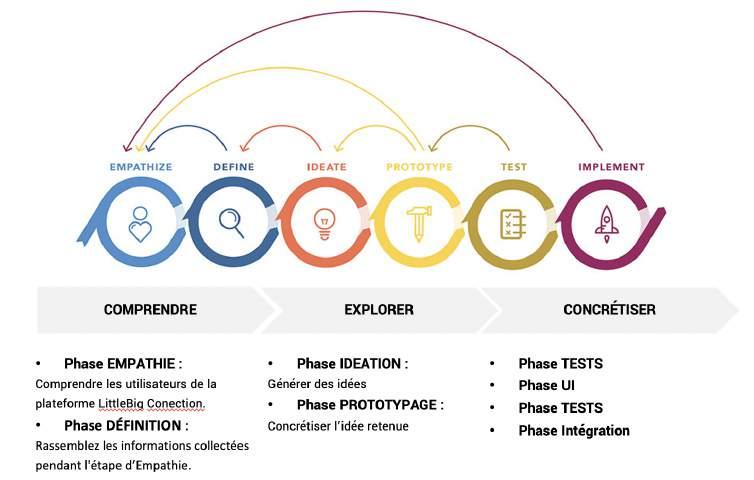
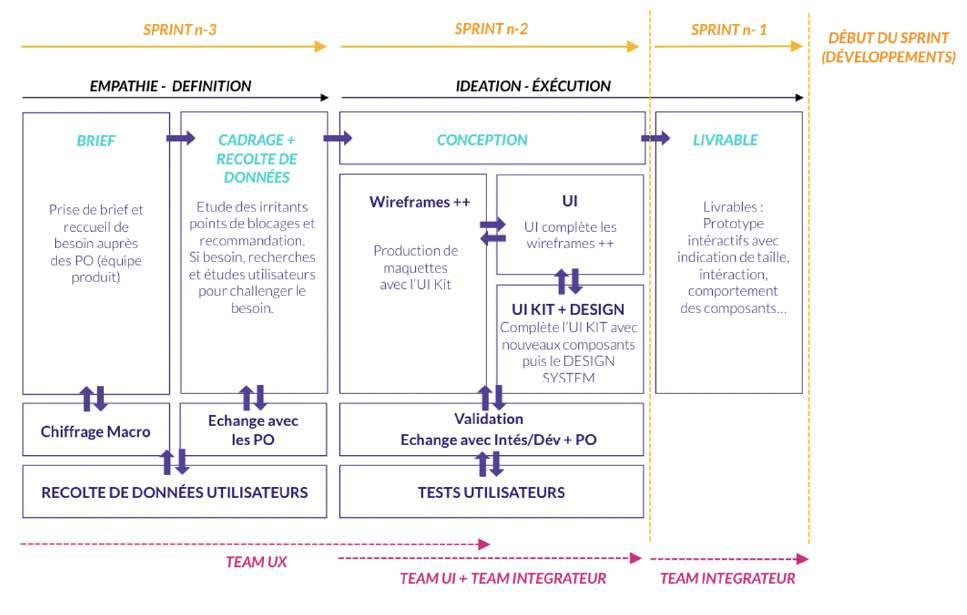
Le process: Mise en place de la démarche de l’équipe Design, du process de Design Thinking, et création d’un Design System.
Organisation en Tribe (constitué d’un UX Design, un PM, un tech lead, un intégrateur et des développeurs). Sprint planning de 3 semaines.
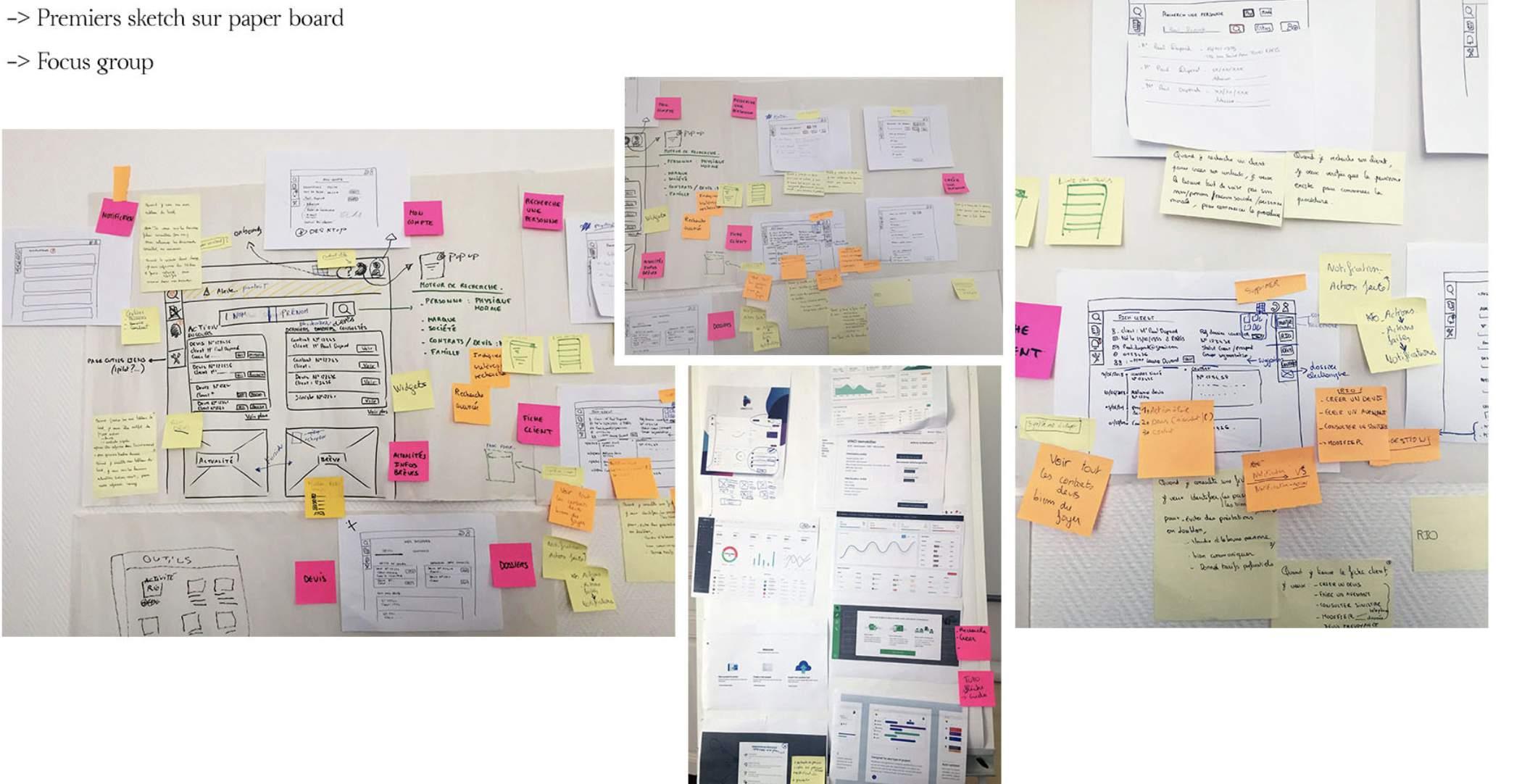
Audit et Design Thinking


J’ai réalisé un audit complet avant de commencer la refonte de la plateforme.
Puis j’ai mis en place des méthodes de Design adaptées à l’organisation de l’entreprise: Méthode Design Thinkinig.
Puis constitution de l’équipe Design.
Forte évangélisation au sein des entités du groupe.
Mise en place d’outil de travail : Board UXUI sur JIRA, Figma, Figjam.
Discovery et Ateliers
Mise en place de la discovery au sein de l’équipe produit.
Evangélisation, présentation, formation.
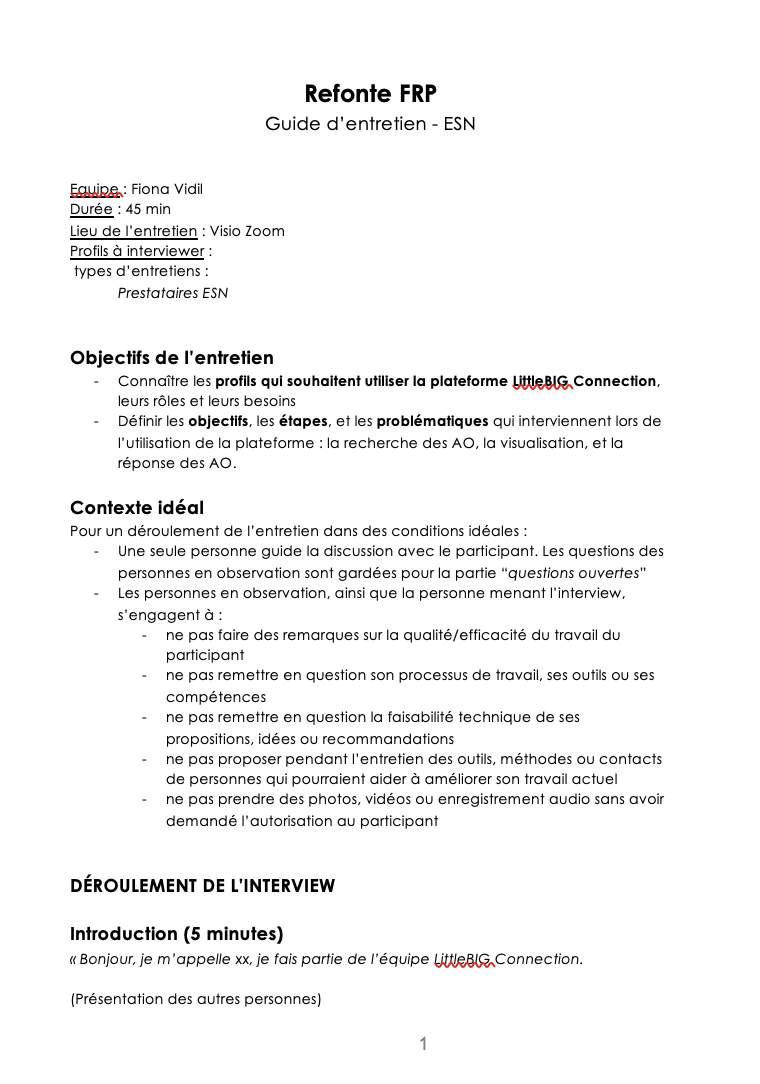
Réalisation de nombreuses interviews utilisateurs.
Guide entretien, animation, restitution.

Réalisation de la Roadmap avec l’équipe produit (Now, Next, Later).


Facilitateurs

Analyses, définition
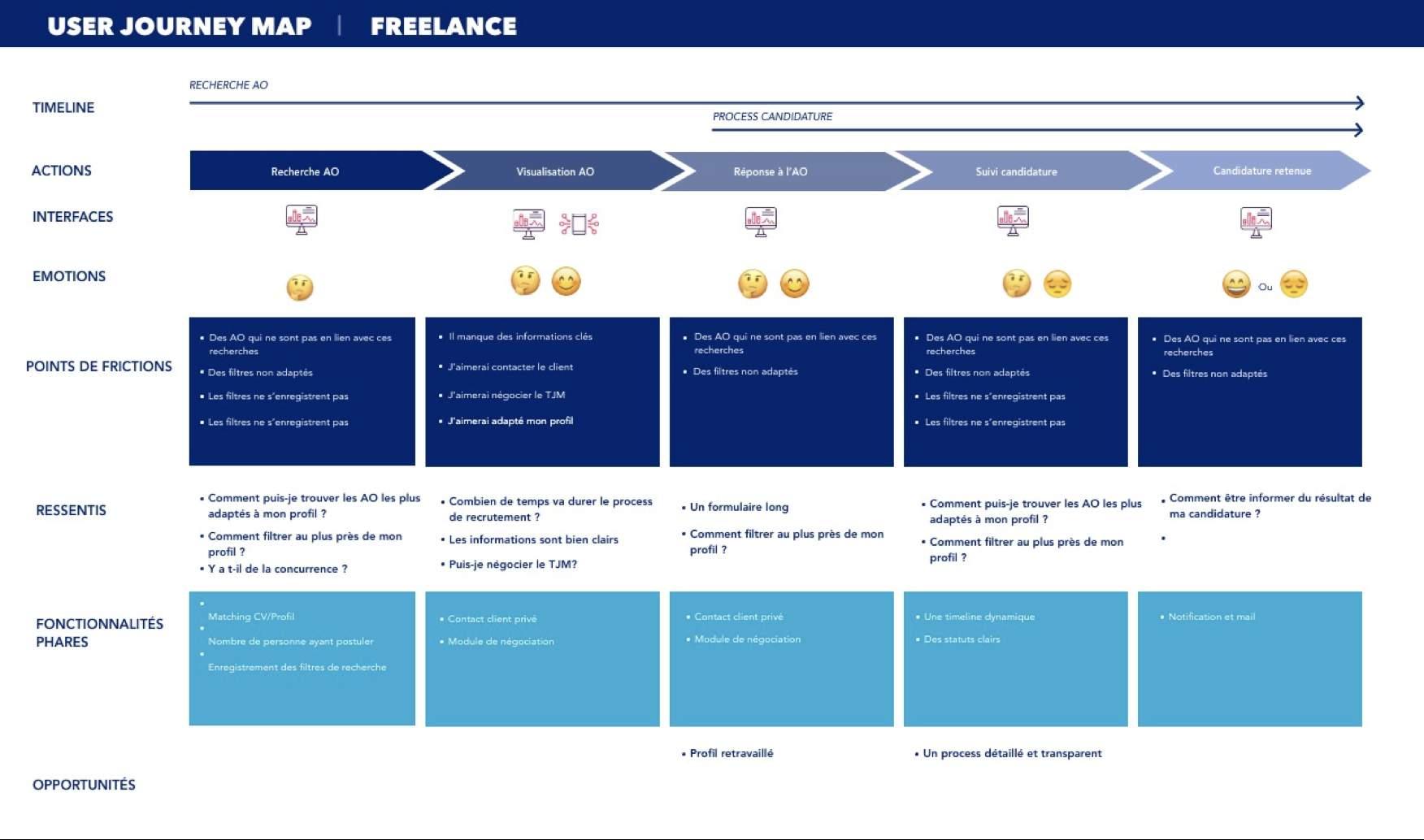
Création des personas, parcours utilisateurs.

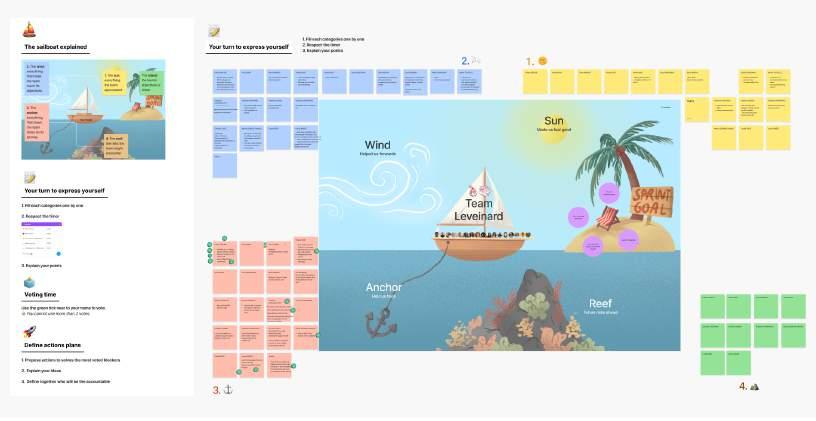
Ateliers idéation

Ateliers co création
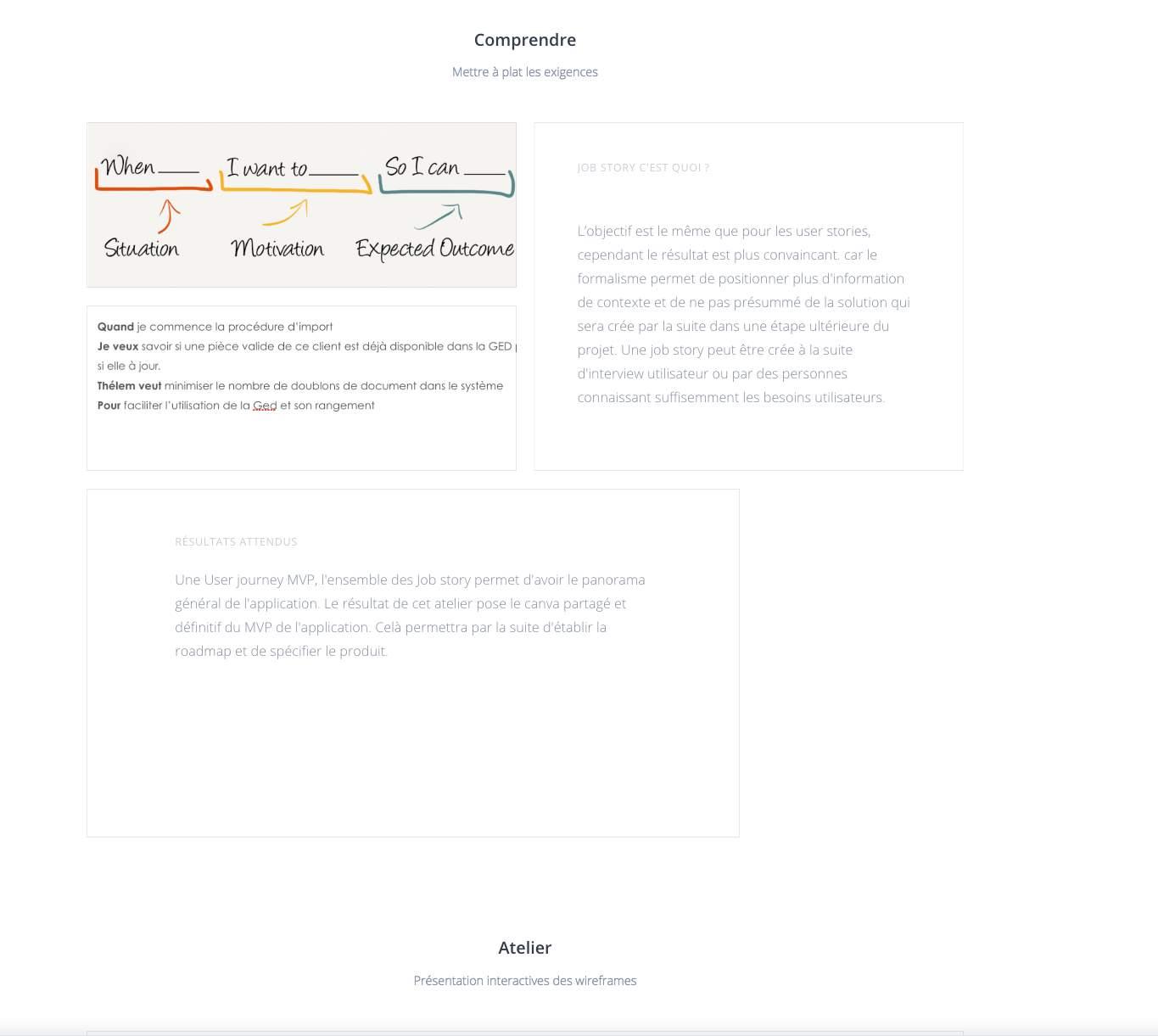
Jobs To Be Done
Exercice de tri de cartes, permettent d'affiner à la fois les flux du tableau de bord de bout en bout ainsi que la structure de navigation.
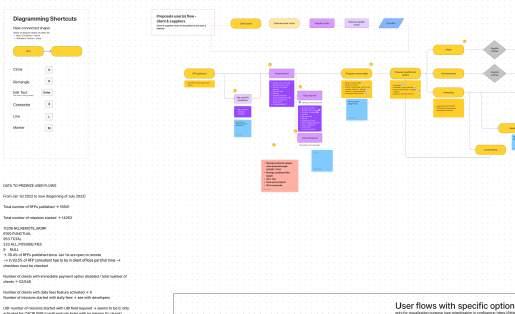
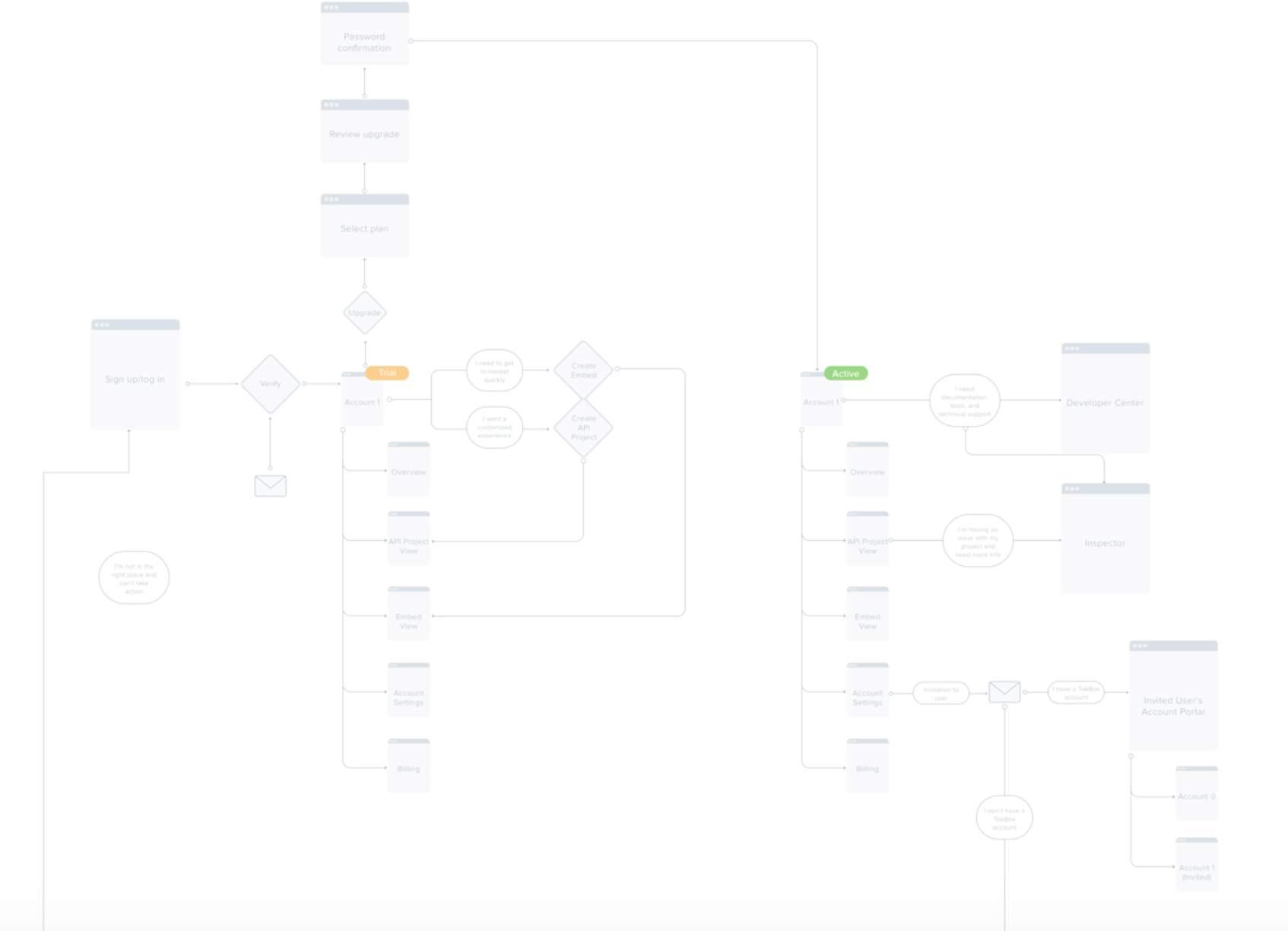
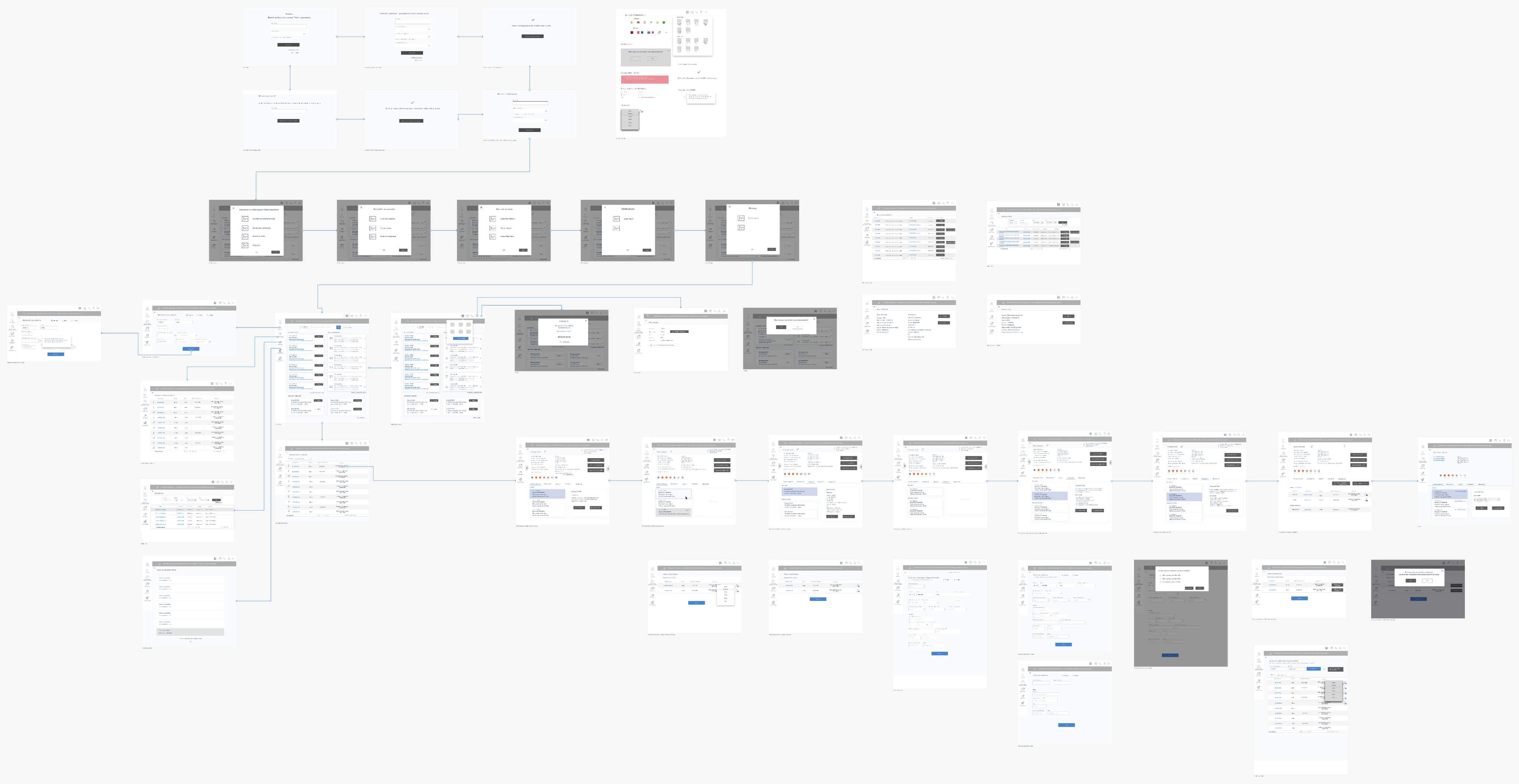
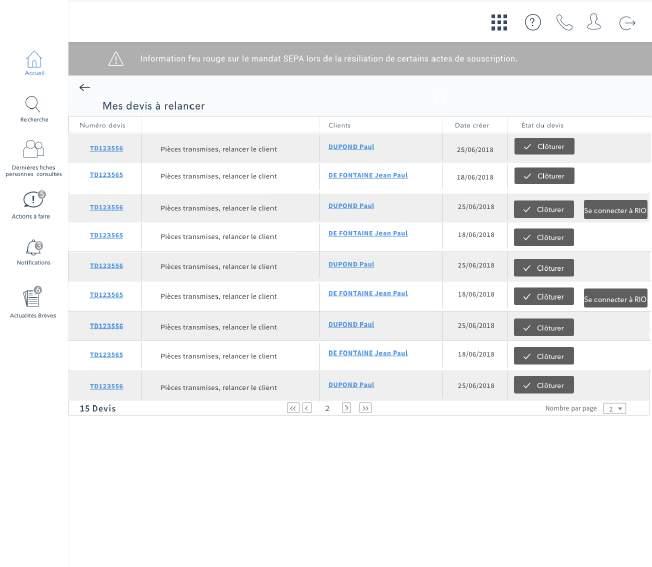
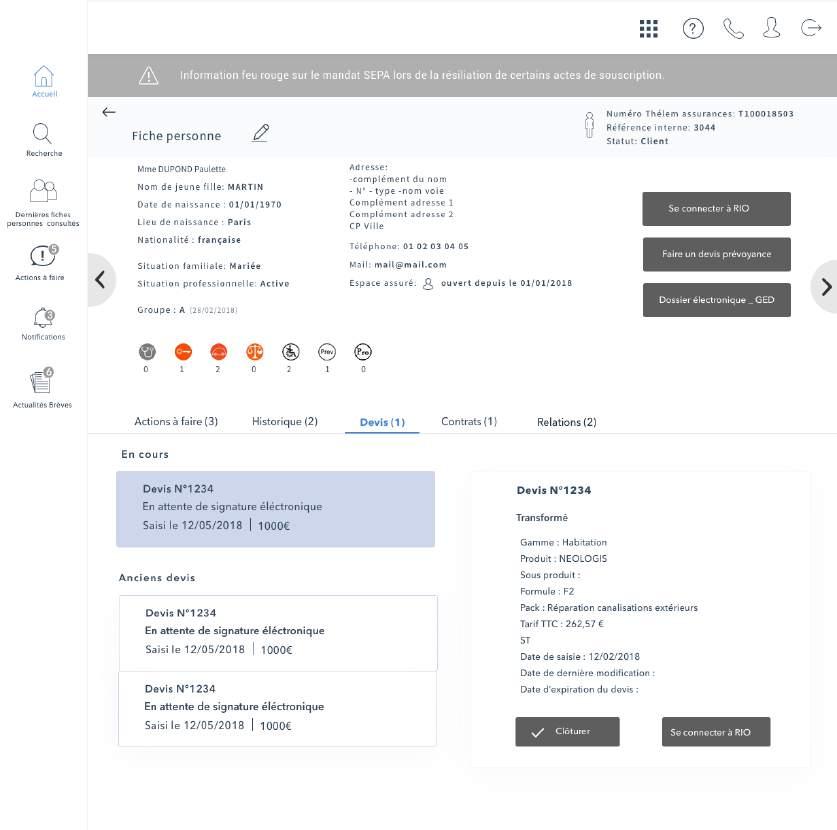
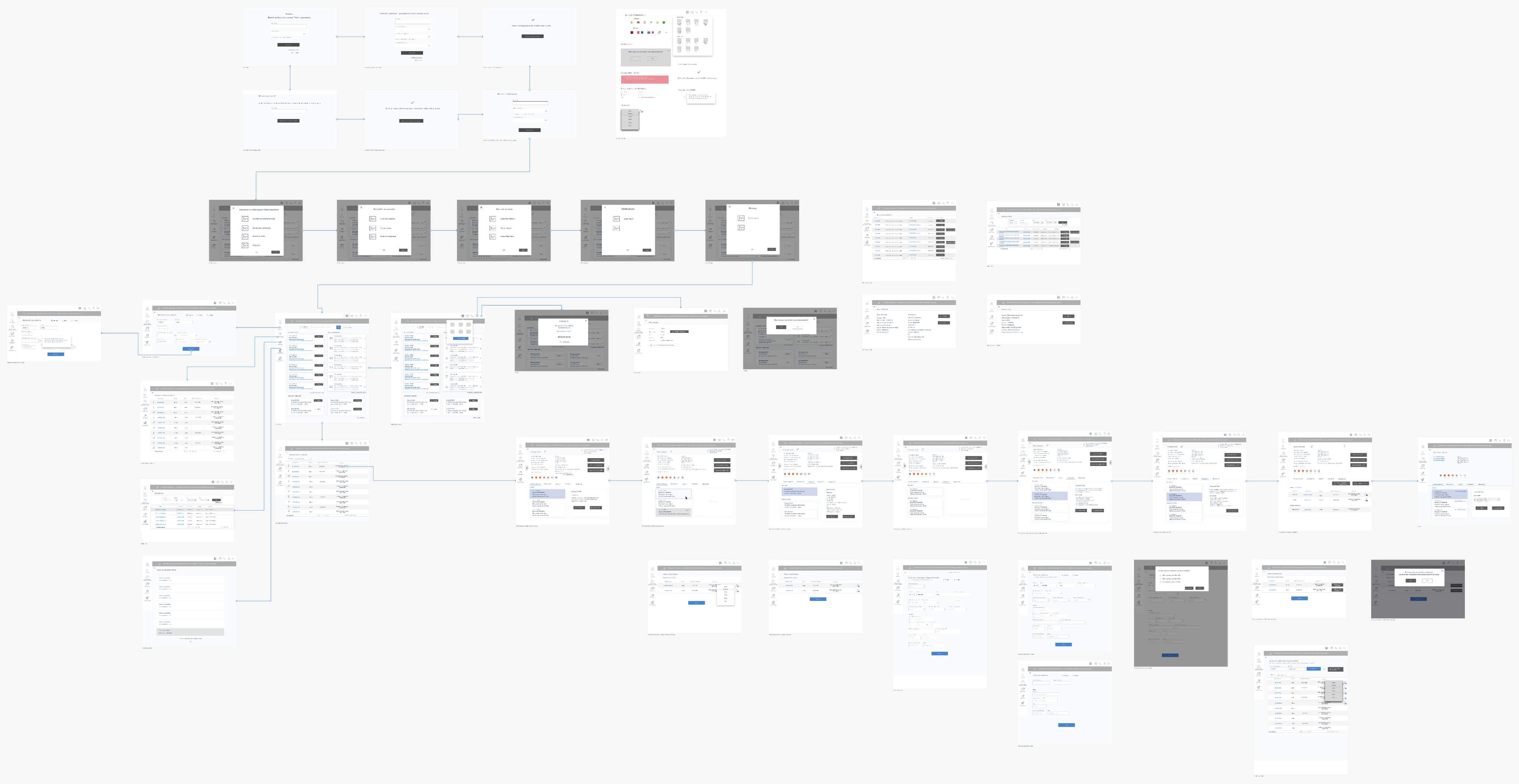
Conception UX
L'association des informations issues de la recherche d'utilisateurs aux décisions des ateliers d'idéations fournissent une base solide pour la construction de flux d'utilisateurs.
Puis les wireframes, et les prototypes intéractifs .





Spé ifi atio s
Prototypes i tera tif
Tests Utilisateurs
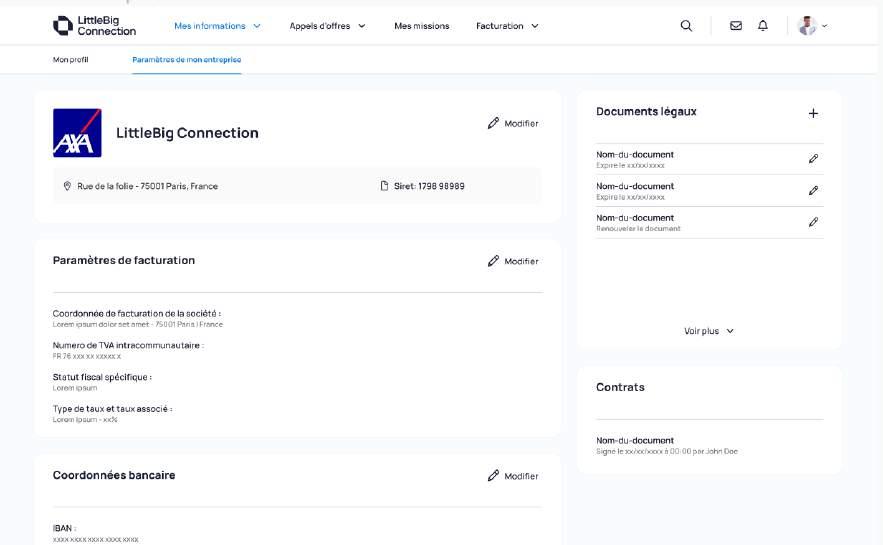
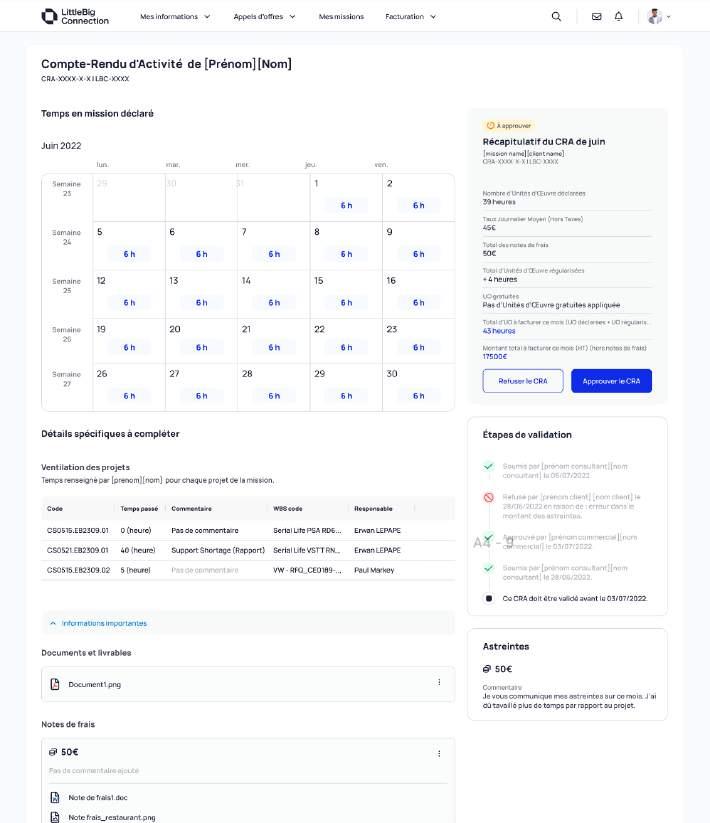
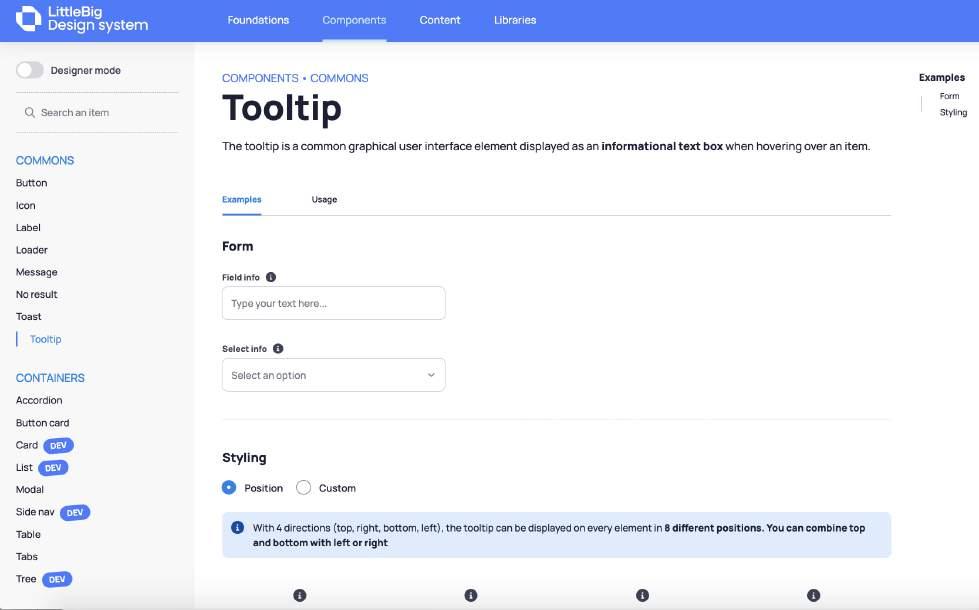
Conception UX UI







Conception UI
Nouvelle charte donc nouveau UI de la plateforme.

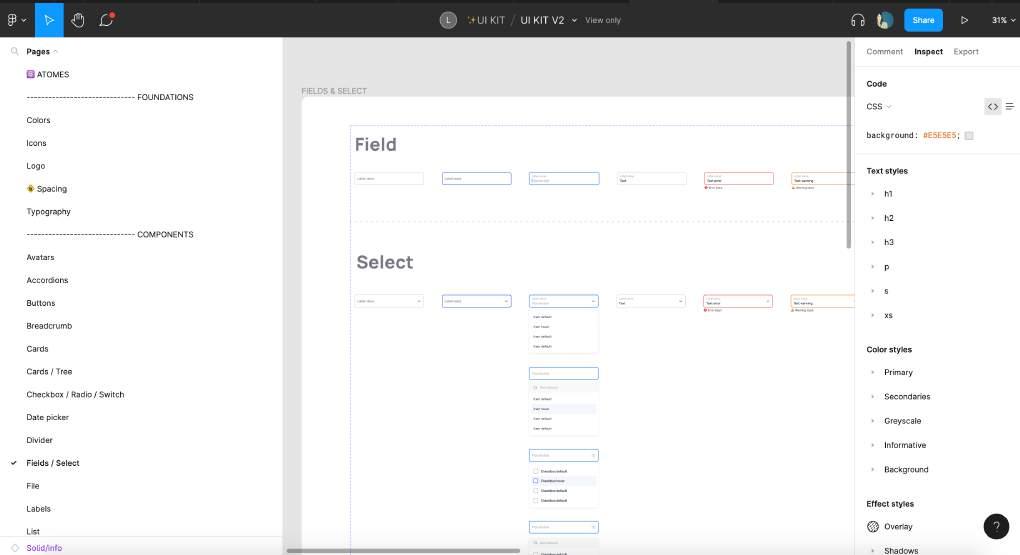
Refonte totale de la plateforme: ergonomie, graphique. Création du KIT UI

Création du Design System interactif.
Collaboration permanente avec les intégrateurs et développeurs (et bien sûr les PM).

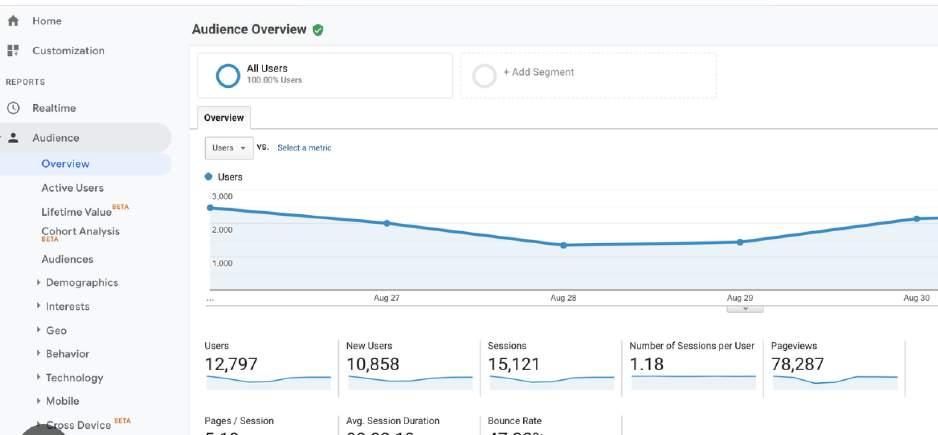
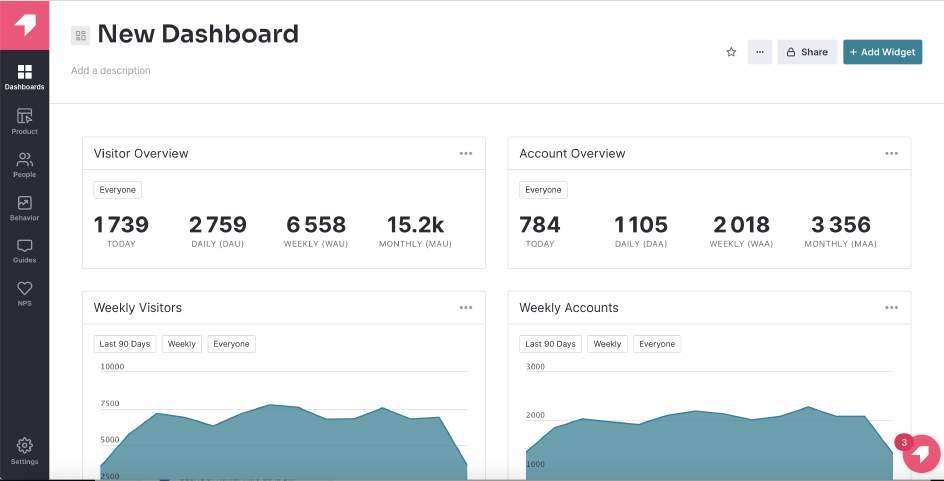
Tests et Analytiques

Mises en place et réalisation des tests utilisateurs, principalement à distance.
Mises en place d’outils, avec l’équipe produit, “Pendo”, “Air Focus”, et “Waze”, pour étudier les data des utilisateurs, les KPI.

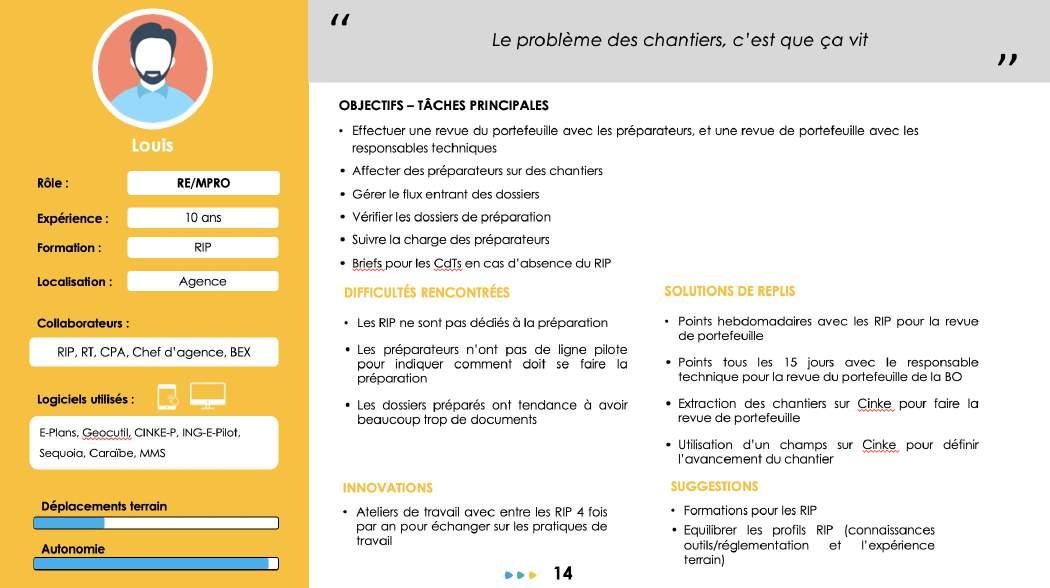
Chantier Préparation
FONCTION –Lead UX Researcher
CLIENT – ENEDIS

DUREE – MARS 2019 à JANVIER 2020
TYPE – Plateforme de service Desktop
OUTILS – Sketch

Contexte:
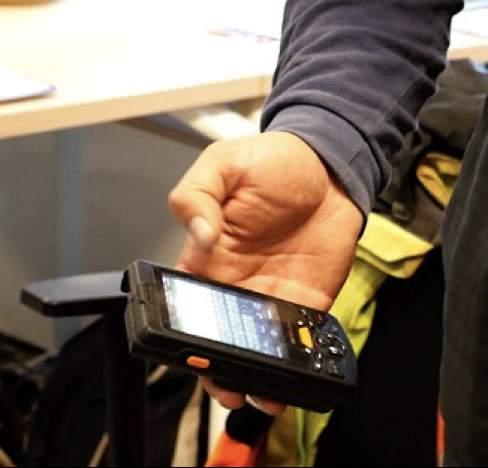
Lors de la préparation d’un chantier, les électriciens suivent plusieurs étapes avant de commencer un chantier, utilisent plusieurs outils et beaucoup de dossiers papiers et d’interlocuteurs.
Objectif: Simplifier, améliorer les processus de planification des chantiers des éléctriciens, intégrer automatiquement 80% des chantiers HT et BT dans leurs planification.
Projet national, réalisé au sein de la Digital Factory de ENEDIS.
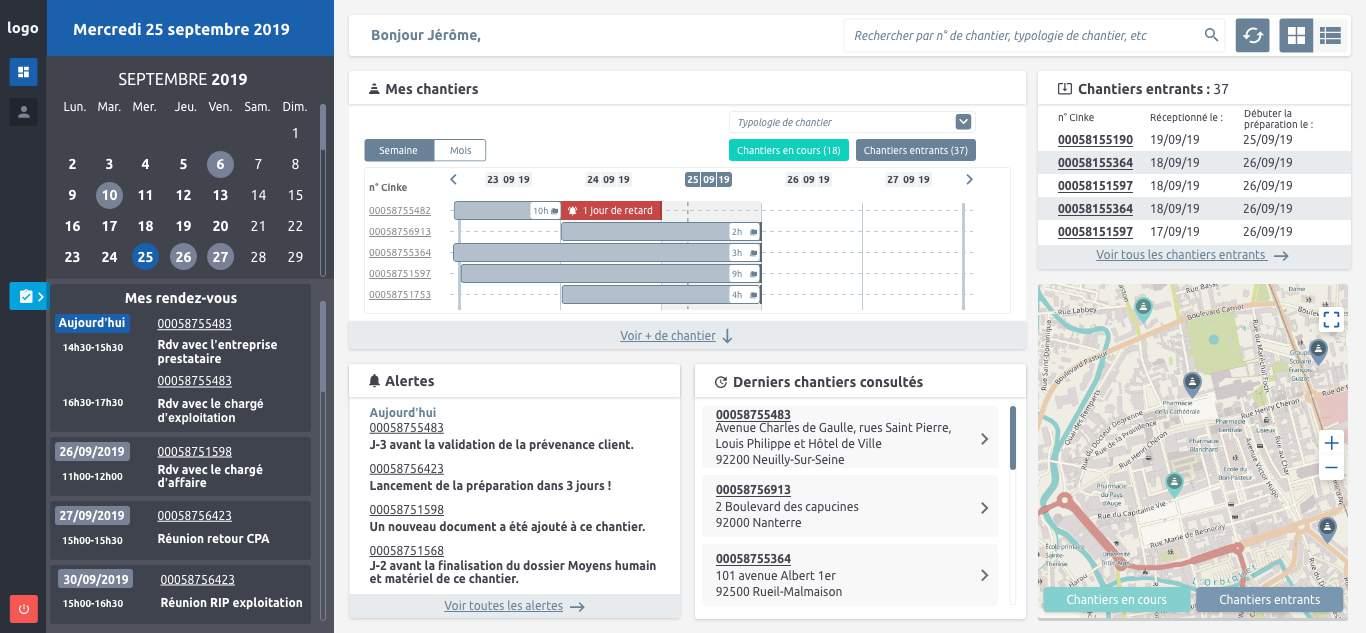
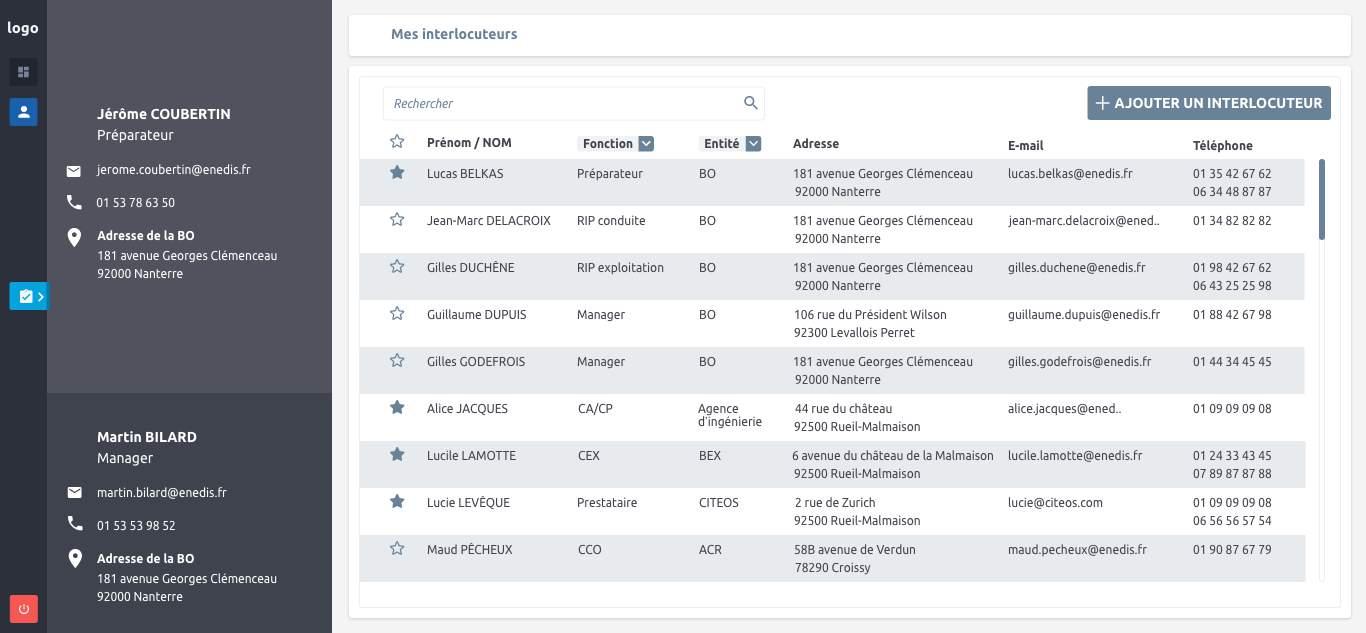
Création d’un nouveau service digital
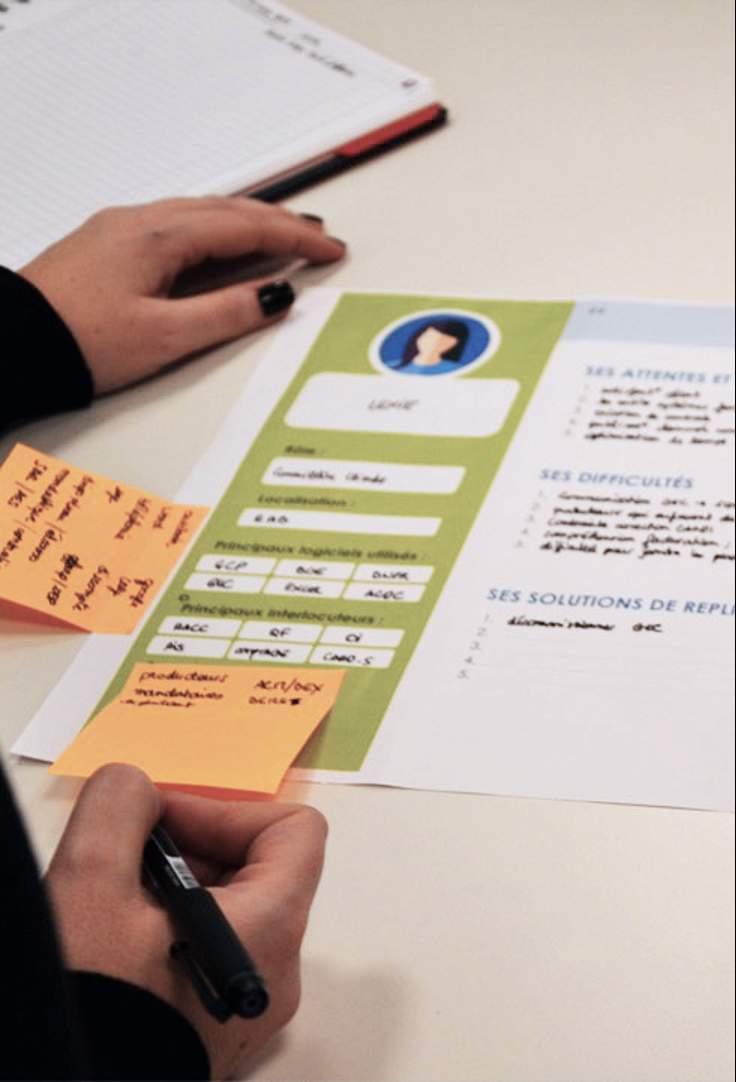
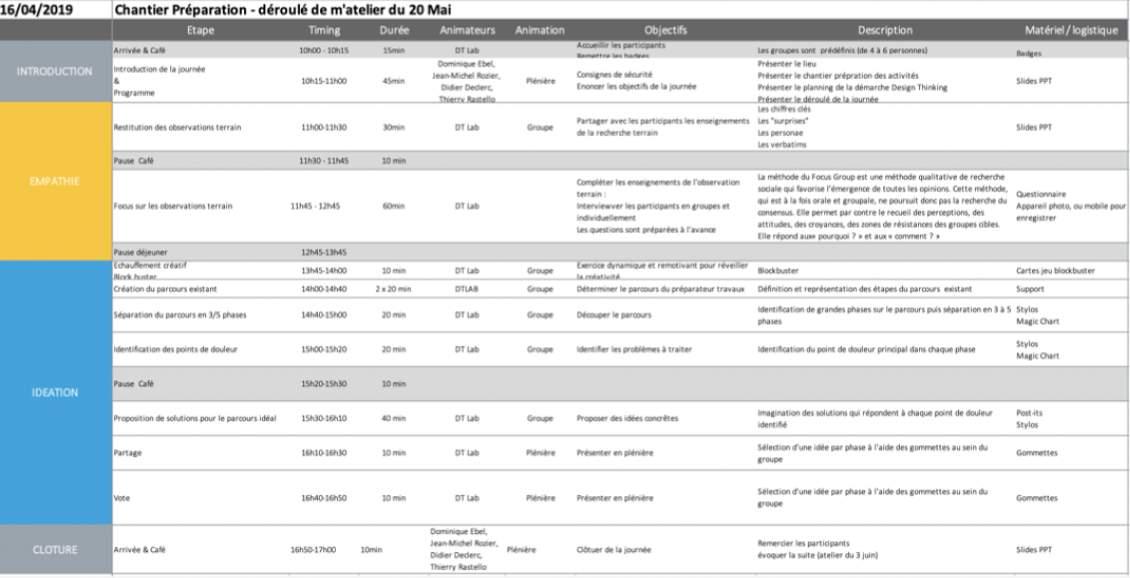
Le process: Mise en place de la démarche Design Thinking, grande phase exploratoire, ateliers co-création, wireframing.

User Recherche
Pour démarrer les projet, j’ai commencé par une grance Phase Empathy, pour comprendre les habitudes de travail des electriciens avant de commencer un chantier HT BT, comprendre leur processus de travail, leurs interlocuteurs, les différents outils qu’ils utilisent.

Projet national pour ENEDIS, J’ai réalisé 38 interviews dans divers régions de France.



Le but était d’identifier des problèmatiques, et récoltés un maximum d’insights.
38 i tervie
Etu e eth o raphiqu
Immersio , e quête, sha o i
Écriture u ui e ’i tervie
Questio air

A imatio es i tervie Restitution


Ateliers
Pour complé er la phase d’empa y, diverses a eliers on é é réalisés avec les u ilisa eurs finaux, afin de récupérer une mul i ude d’insigh s e d’informa ions mais aussi de comprendre leurs besoins e leurs atten es
Fo us roup : Sous forme de discussion ouver e, ce focus group a é é organisé avec un panel d’u ilisa eurs finau
Atelier de o réation: Tries de car e, Chapeau de Bono, créa ion de parcours, iden ifica ion des pain poin , défini ion de la problèma ique, iden ifica ion de solu ion.


Préparation des atelier
Templates d’atelier


Fa ilitateur, Animateu

Parta e de l’UX Re her h
Fo us roup, atelier de o réation
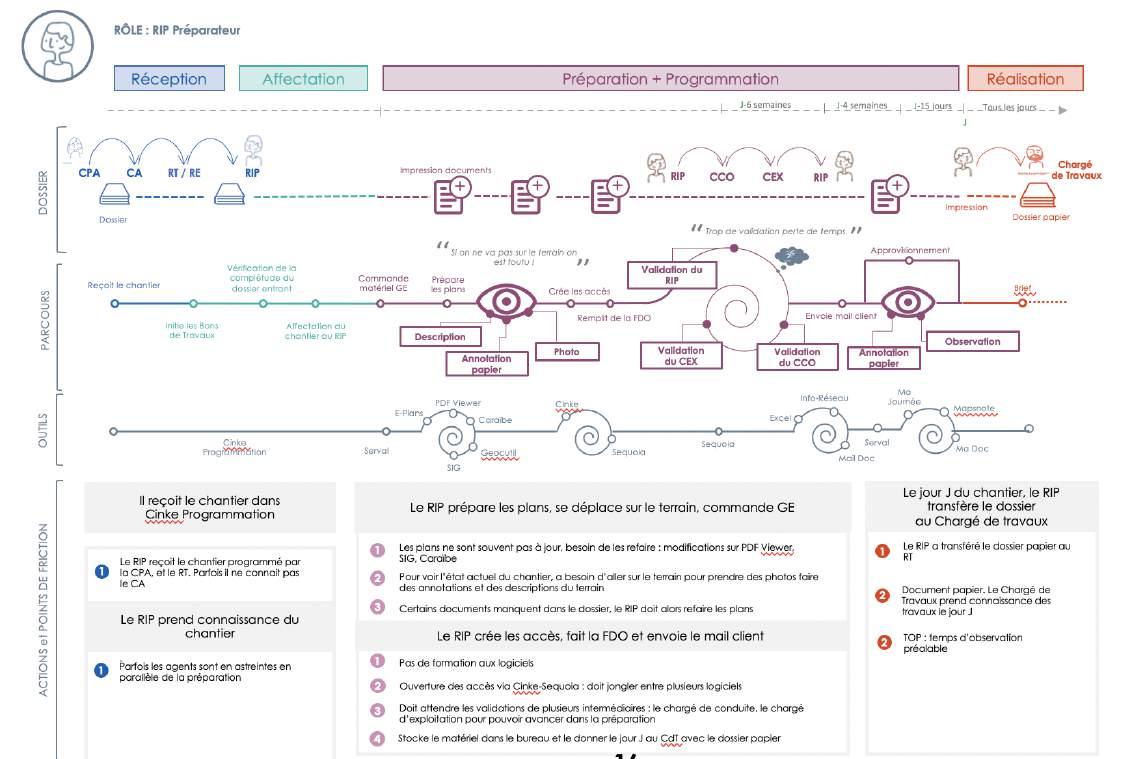
Analyses, Définition
Viens ensuite la phase d’analyses des insights.

Création de diagramme d’affinité.
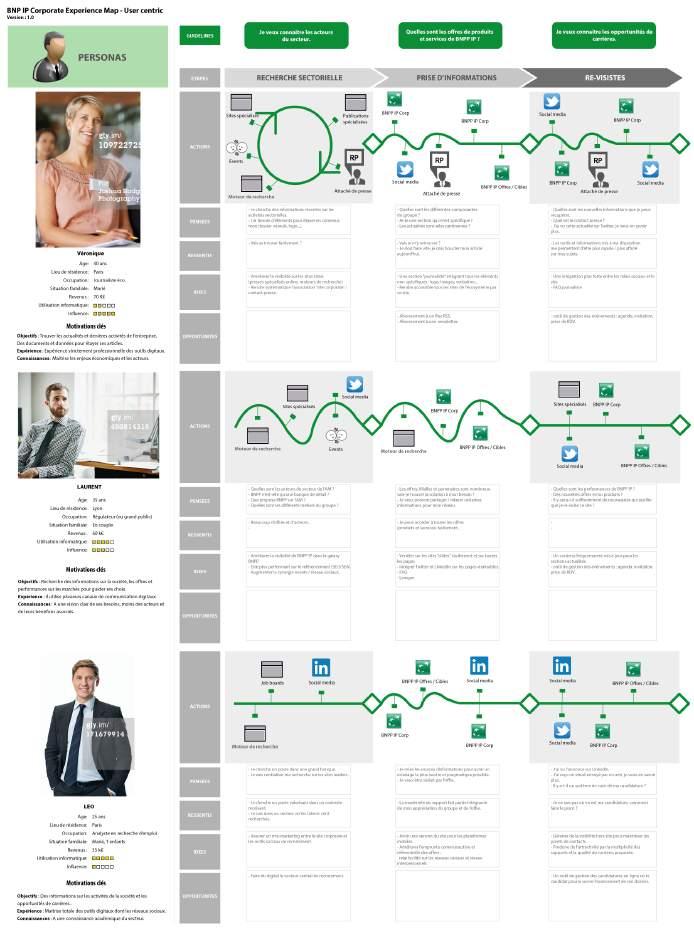
Création de Personas puis des parcours utilisateurs.
Découverte d’opportunités.
6 Perso as ide tifié
4 Parcours utilisateur ortu ités de service



Em athy Ma
Ex erie ce map
Conception UX et Tests Utilisateurs


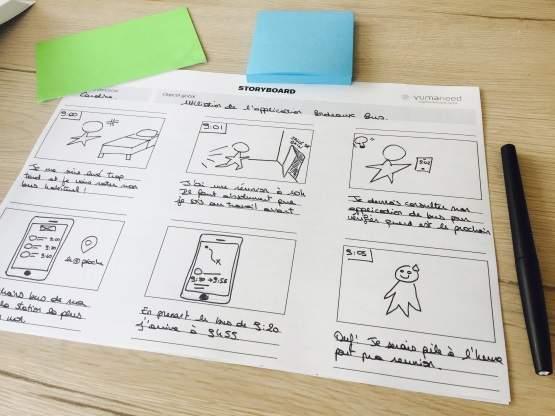
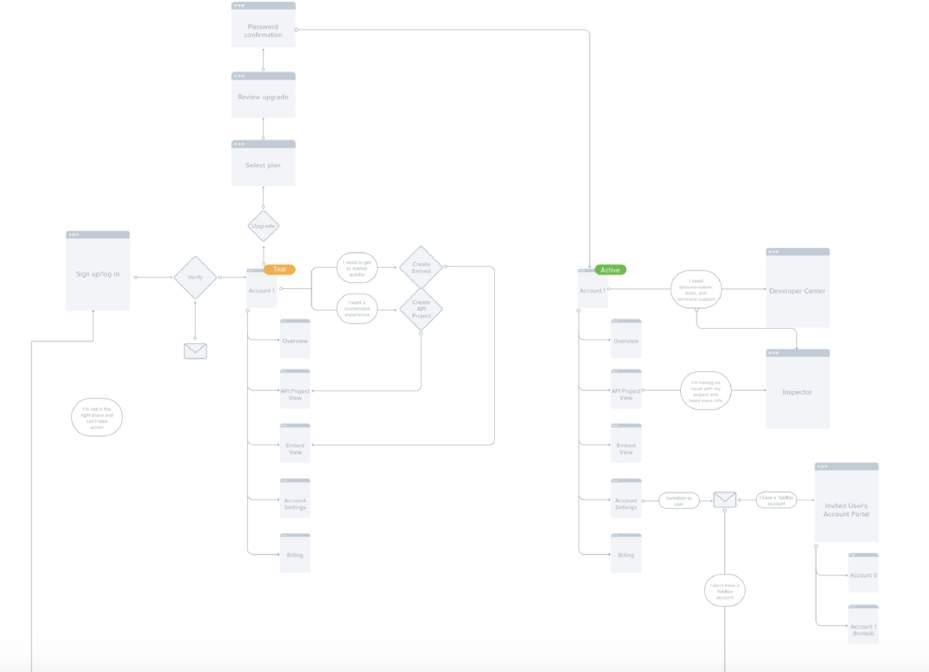
Mise en place du User Flow. Création des wireframes.

U er flo
W reframe

Prototype téract f
Te t Ut l ateur


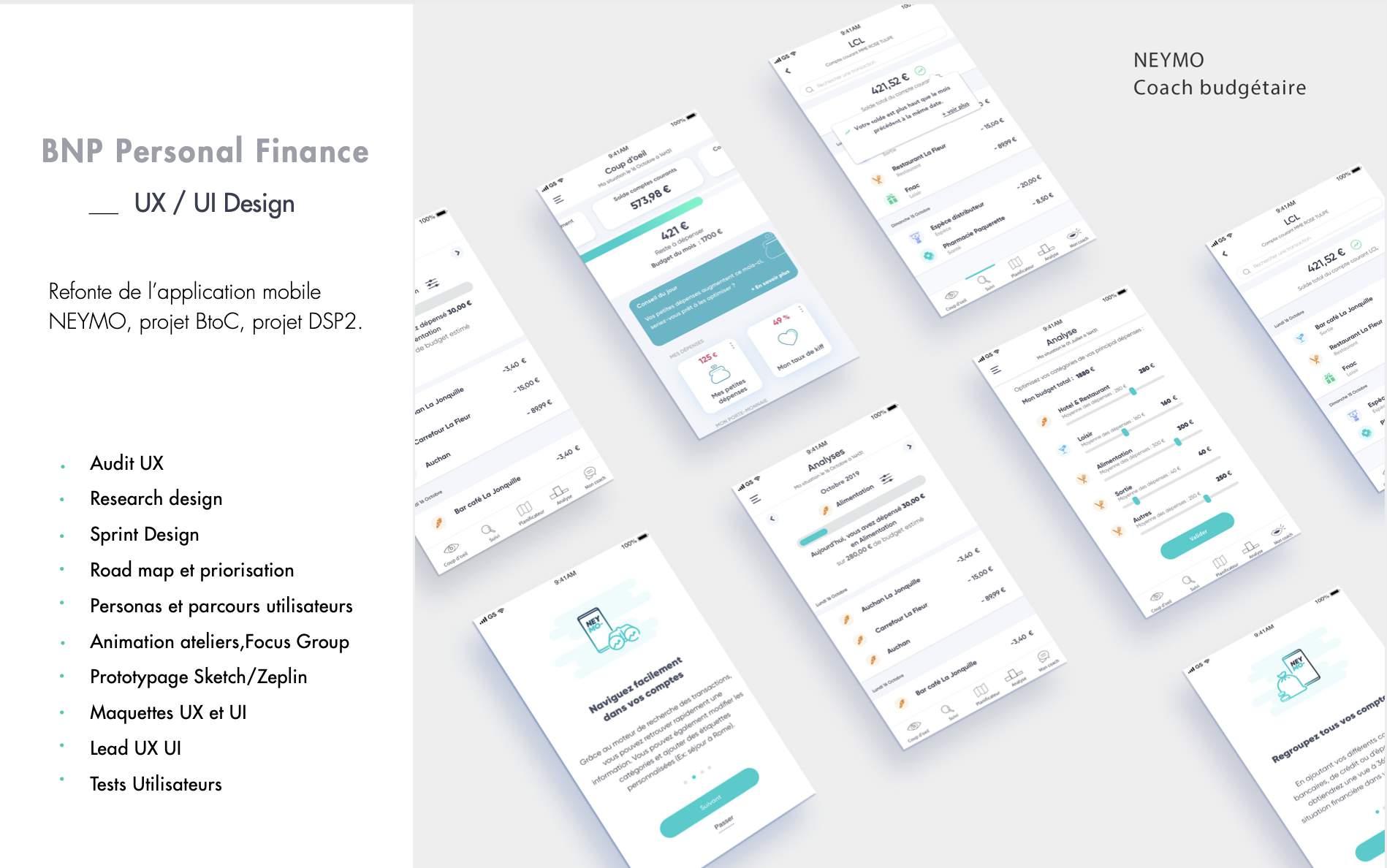
Etude de l’existant
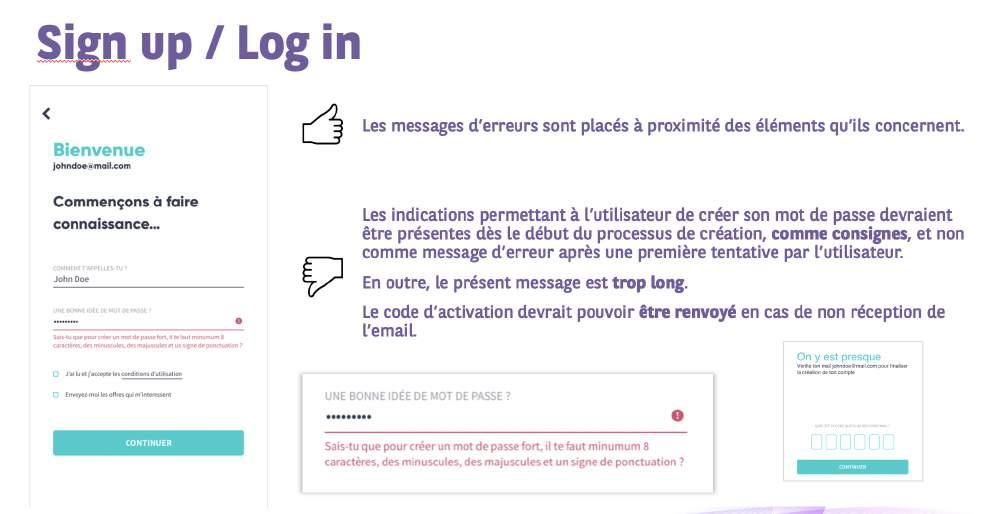
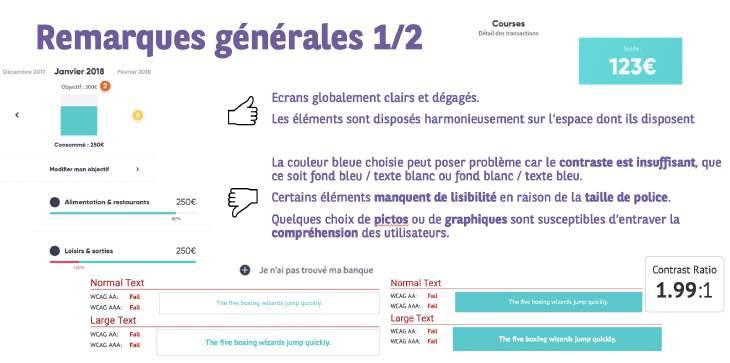
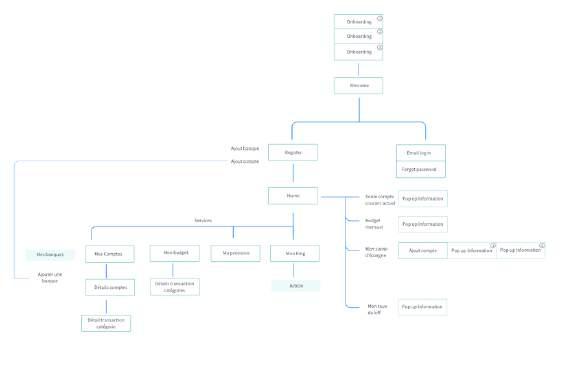
Tout d’abord, j’ai réalisé un audit complet afin évaluer l’application en termes d’expérience utilisateur, d’utilisabilité, et étudier le parcours utilisateur actuel et ses points de blocage.



Audit Ergonomi u
tili a ilit
Con eil et olution adapté
Cadrag
Audit analytics

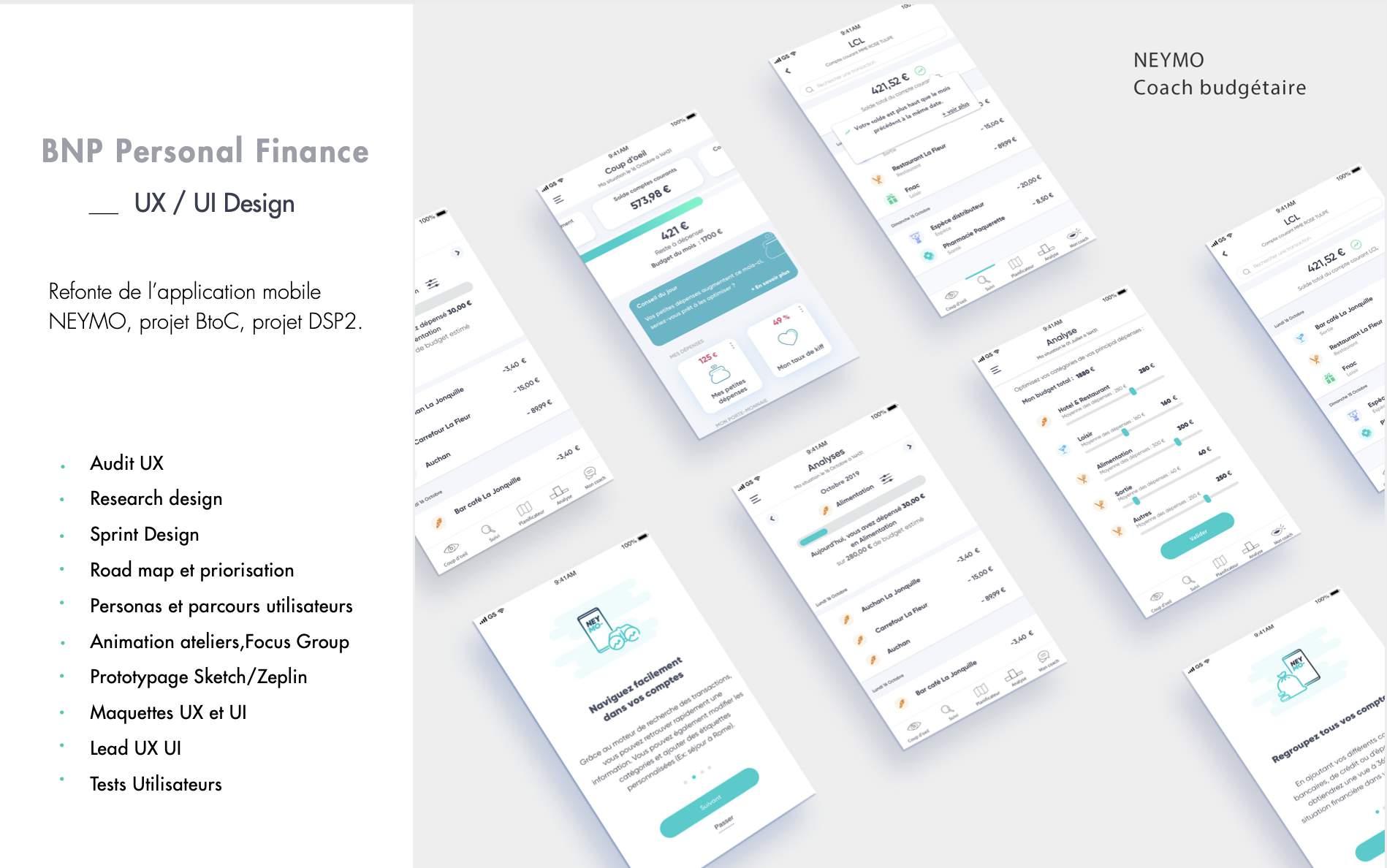
UX Recherche UX Recherche, Ateliers


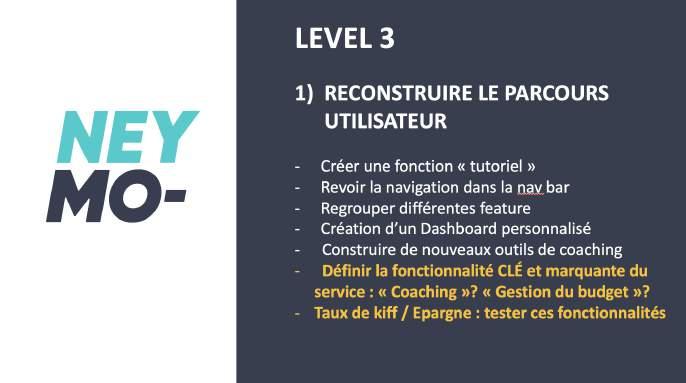
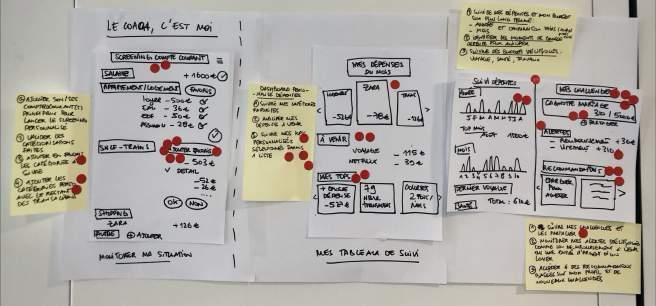
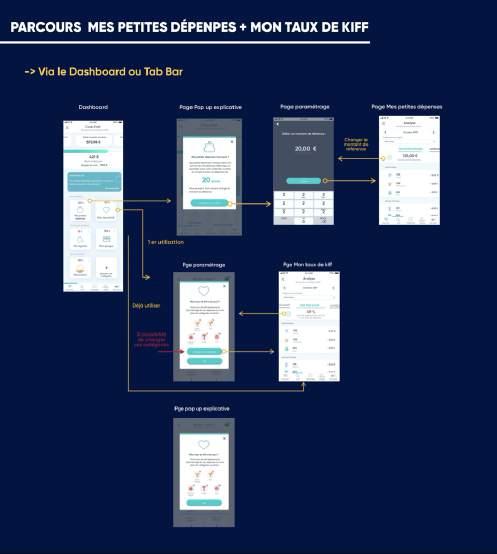
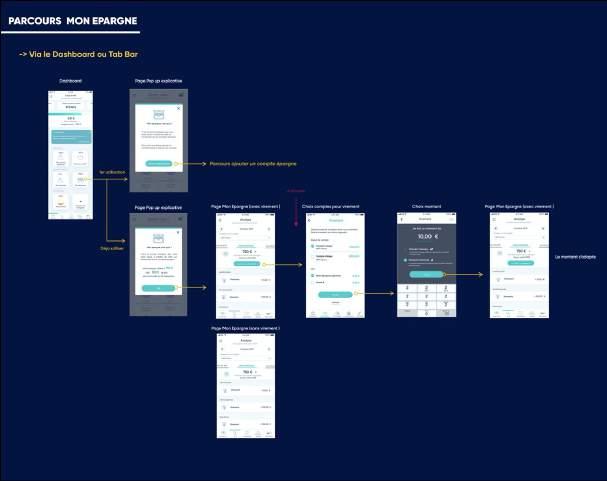
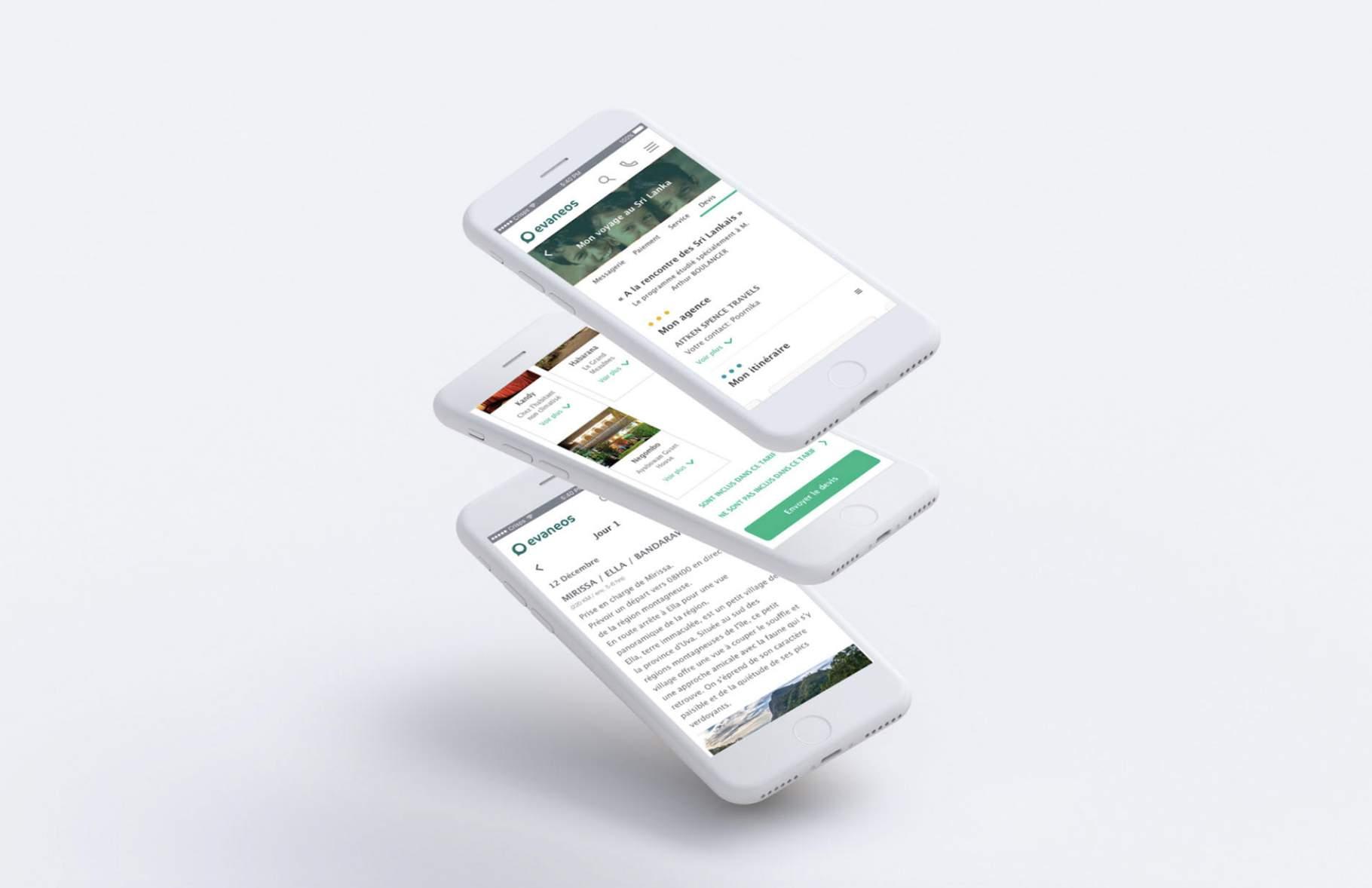
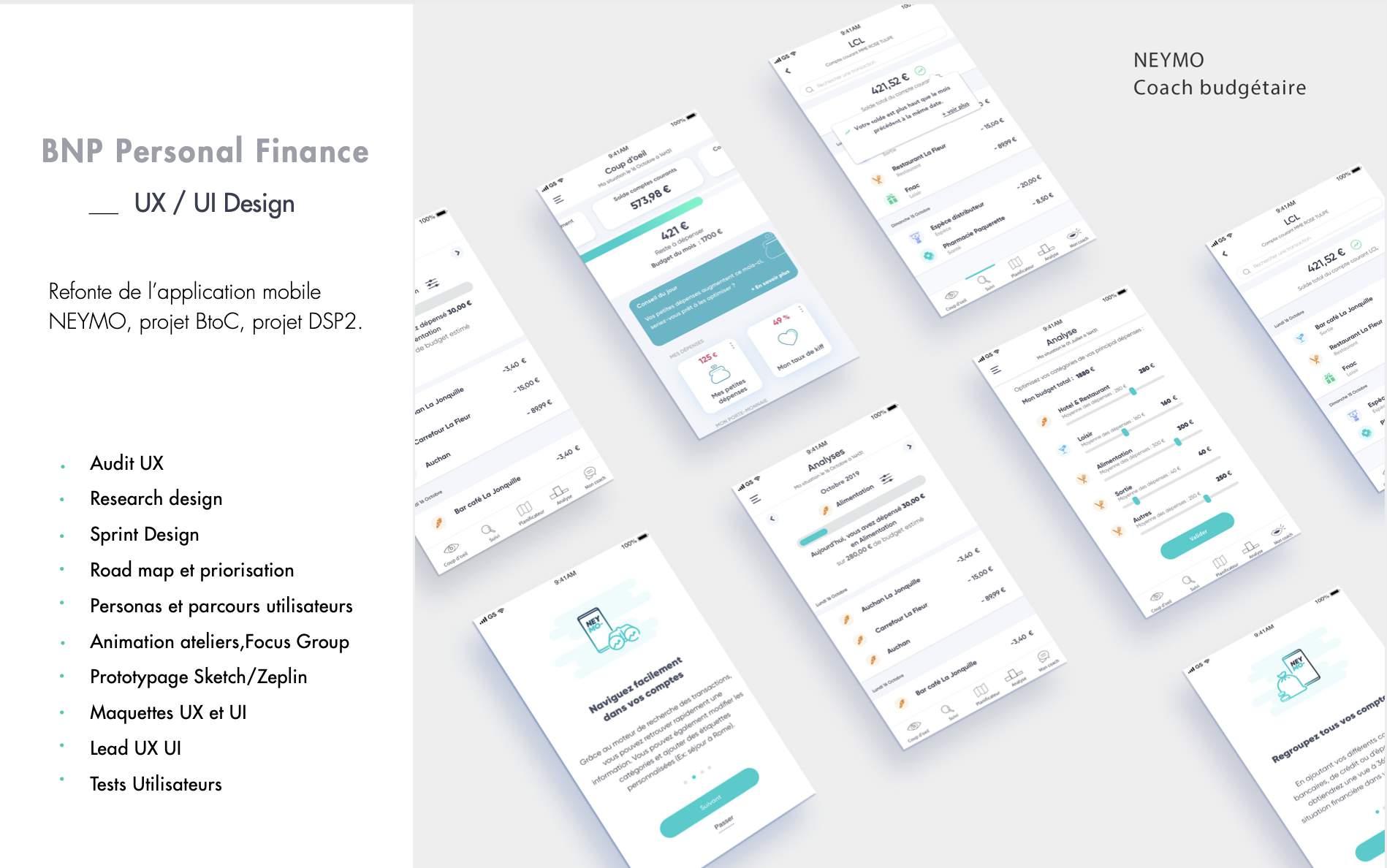
J’ai ensuite réscoltés des insights utilisateurs via des questionnaires, des interviews et via des tests utilisateurs. Identification des problèmatiques. Diverses ateliers réalisés durant le projet: ateliers de co création, ateliers d’idéations ainsi que des Sprint Design. Exemple de sujet pour le Sprint Design : “Imaginer l’expérience de coaching budgétaire la plus surprenante de 2020”. Te




Définition
J’ai ensuite modéliser des profils types d’utilisateurs, (leurs actions, motivations, situation, puis des parcours utilisateurs, des cartes d’expériences et des cartes d’empathies.



Puis j’ai transformer les besoins utilisateurs en opportunités.

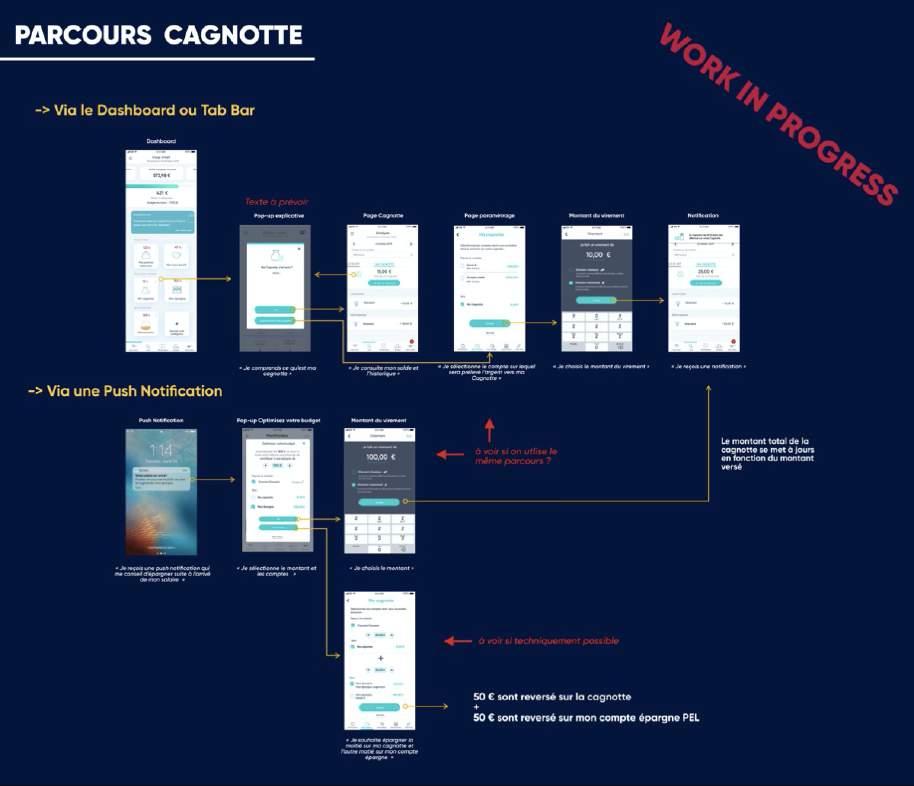
Conception UX UI



Traduction des hypothèses en solutions: création des wireframes et des maquettes pour répondre aux besoins des utilisateurs identifiés.


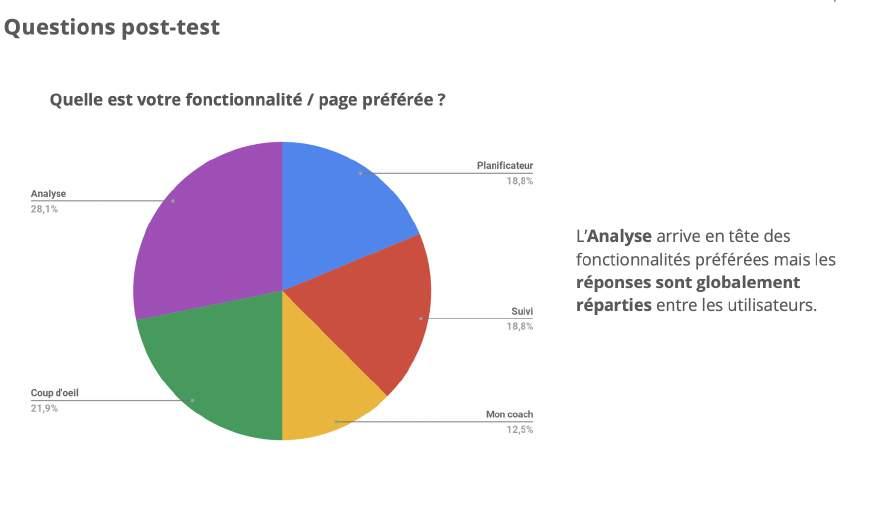
Tests Utilisateurs


De nombreux tests utilisateurs ont été réalisés pour ce projet afin de valider concrètement auprès utilisateurs les hypothèses, tester des nouvelles fonctionnalités, l’ergonomie ou bien un nouveau design. Tests réalisés à distance avec la plateforme Ferpection ou en physique.
Anima ion, prépara io Analy iqu s


Atelier
Réalisation d’ateliers avec le client final. Ateliers Jobs To Be Done pour mieux comprendre les motivations profondes du client.



At li r Jobs to B Don
At li r parcours utilisat urs
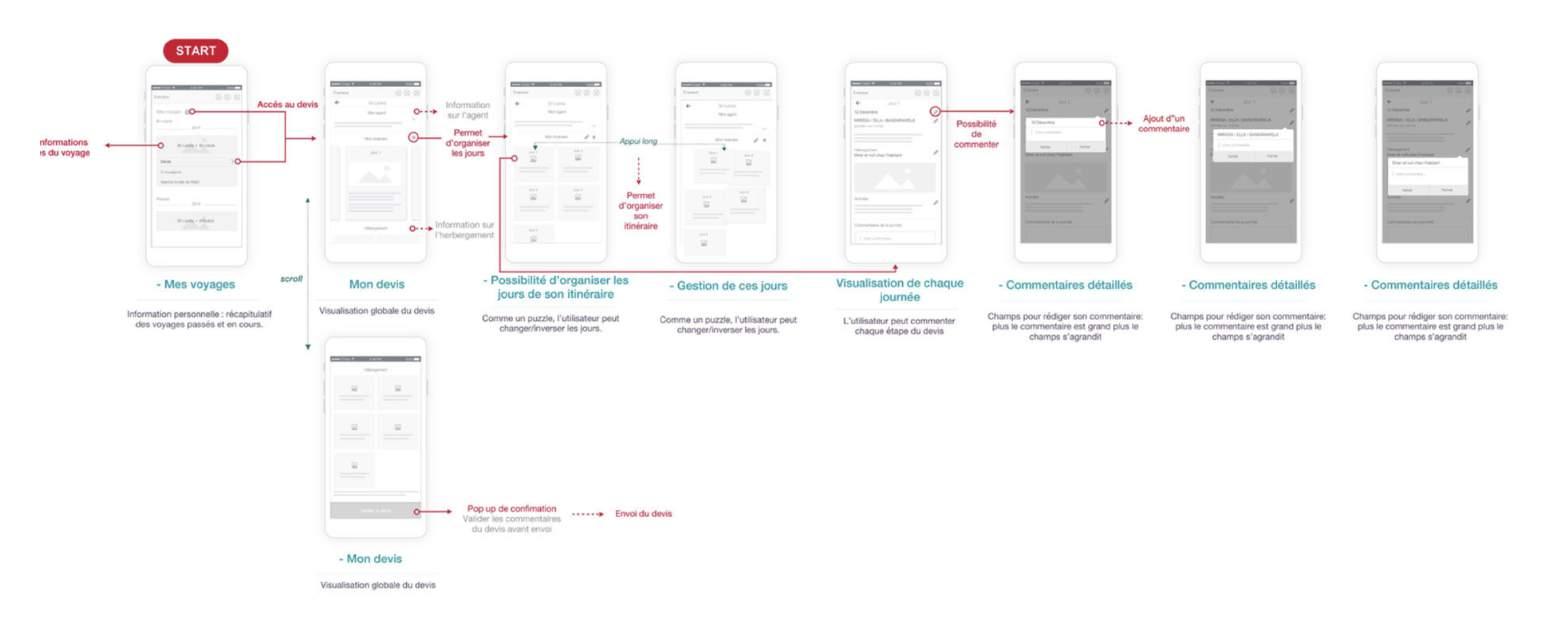
Conception U


Suite aux ateliers clients, traduction en parcours, user flows, et wireframes.



Itération avec le client et validation.
Wireframe

Prototypes intéra tif
Itérations lient
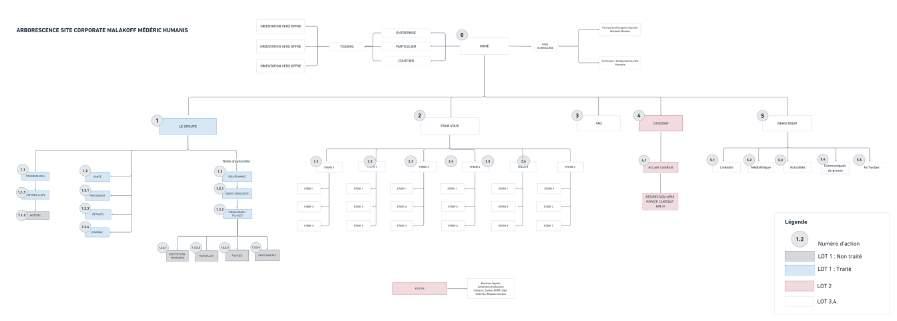
Création Site vitrine et Intranet
FONCTION –Lead UX Designer
CLIENT – Malakoff Mederic et Humanis
DUREE – 3 mois
TYPE – Site Web et Intranet


OUTILS – Sketch, Invision
Contexte:
Malakoff Mederic et Humanis fusionnent. Ils ont donc besoin de créer leur

nouveau site vitrine mais aussi leur Intranet.
Objectif: En tant que consultante UX, j’ai leadé le projet pour le site vitrine et produit les wireframes et maquettes pour le site vitrine et l’intranet.
Beaucoup d’échange et d’ateliers clients. Besoin d’un fort acconpagnement.
Ateliers
De nombreux ateliers avec Malakoff Médéric et Humanis afin de bien cadrer le projet.


C dr ge proje
Accomp gnement clien Workshop

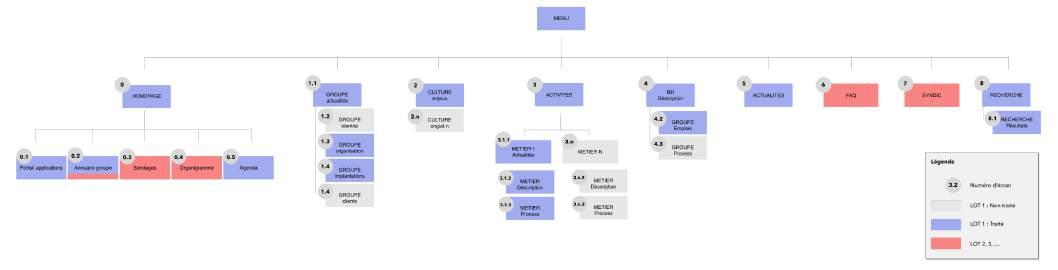
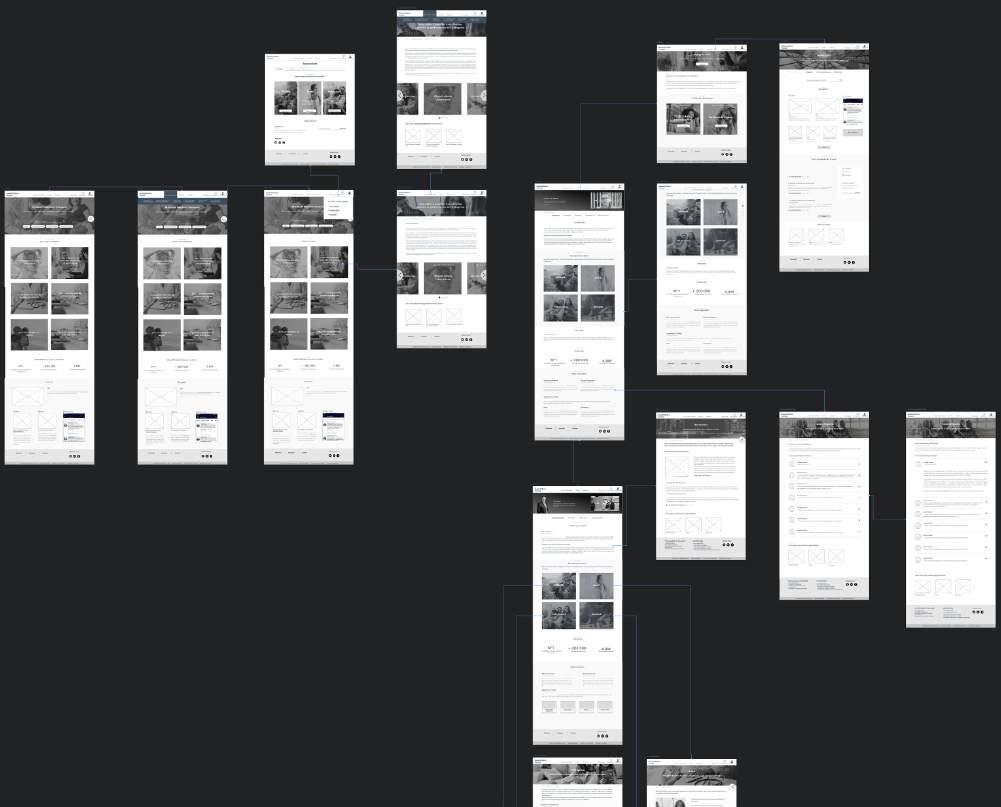
UX Conception
Réalisation des User flows et wireframe, pour le site vitrine et pour l’intranet.



Itérations avec le client.
Prototyp i téra tif
Itératio li t

UI pilotage
En fonction de la charte de la marque, pilotage des maquettes graphiques et du prototype intéractif.
Itération en fonction des retours clients.


Lead P ototype

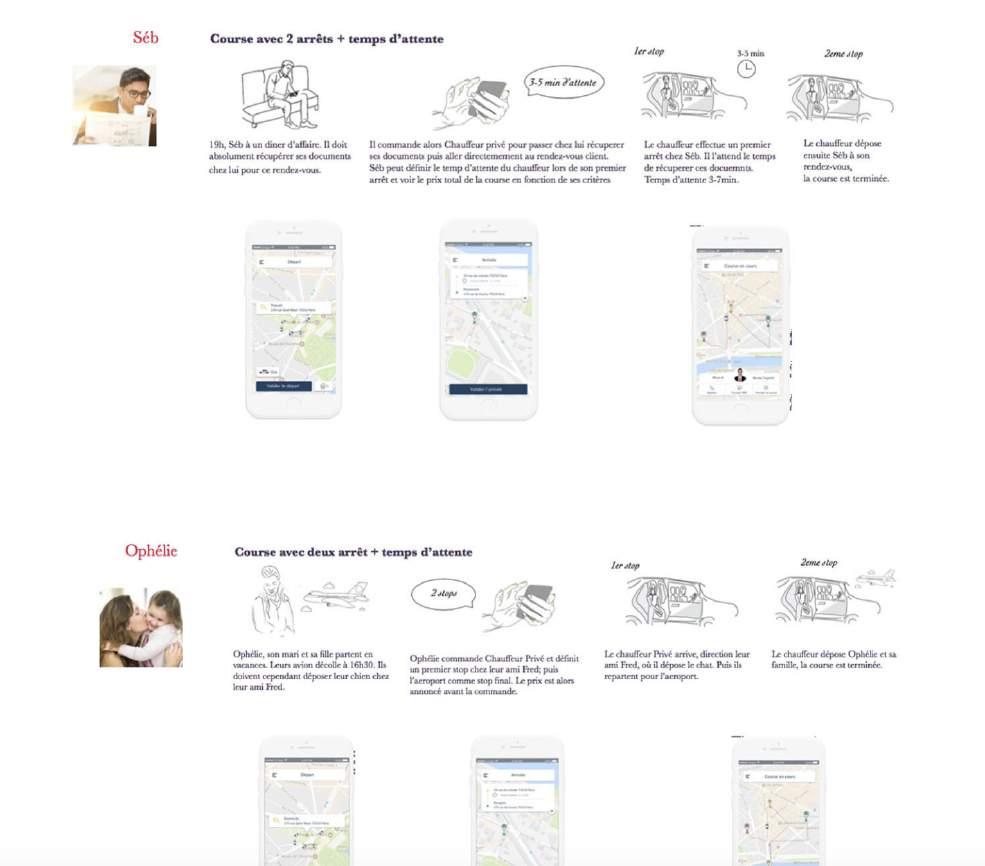
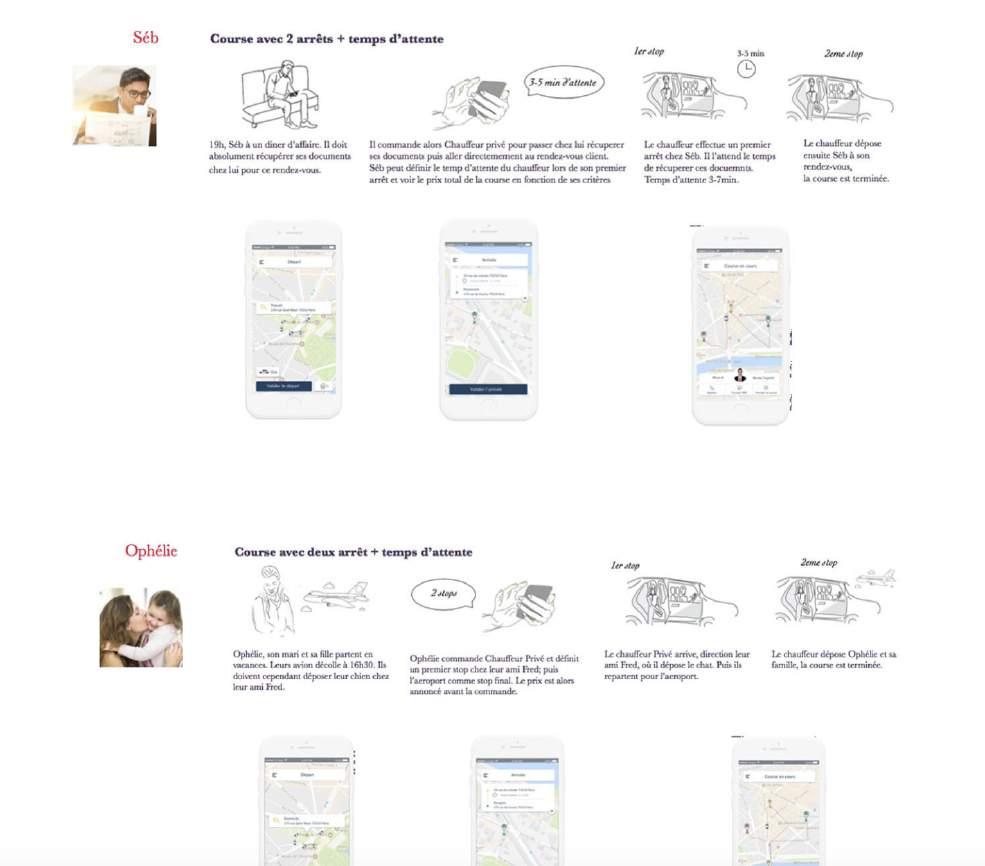
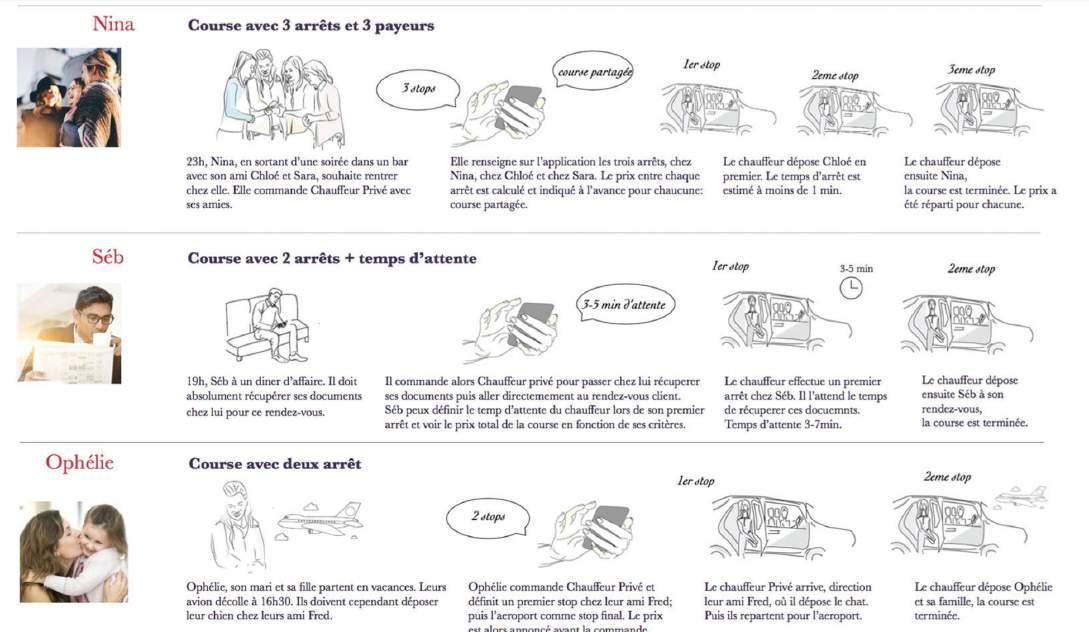
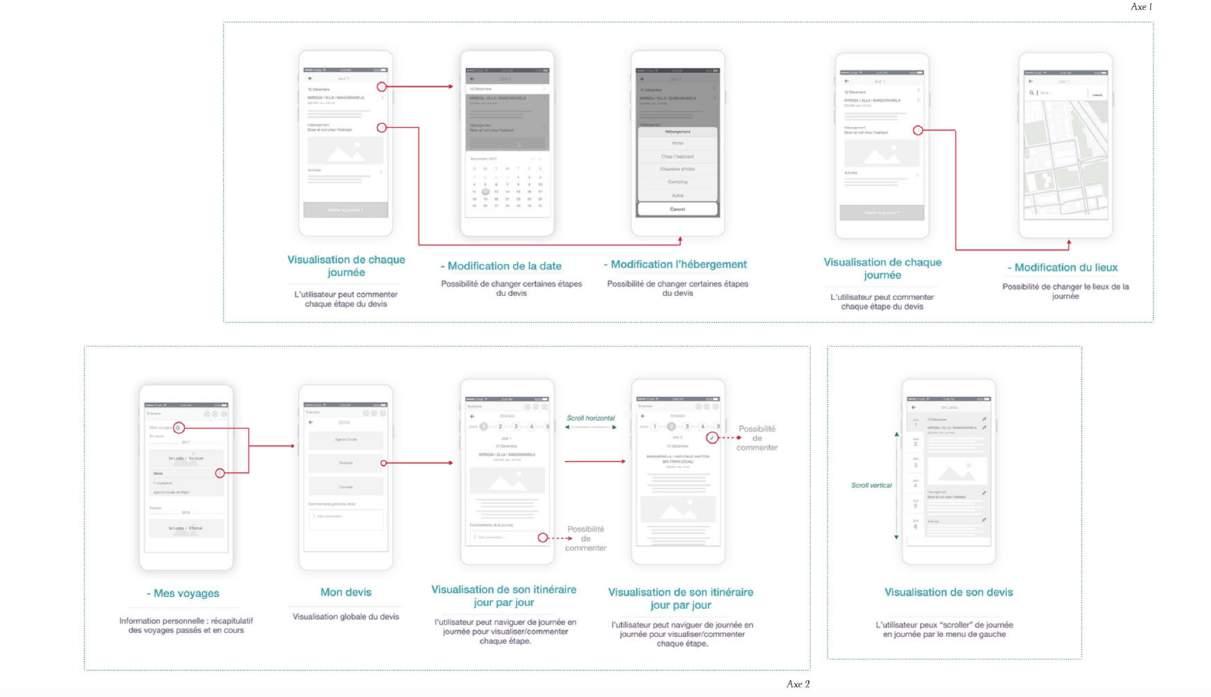
Refonte Application



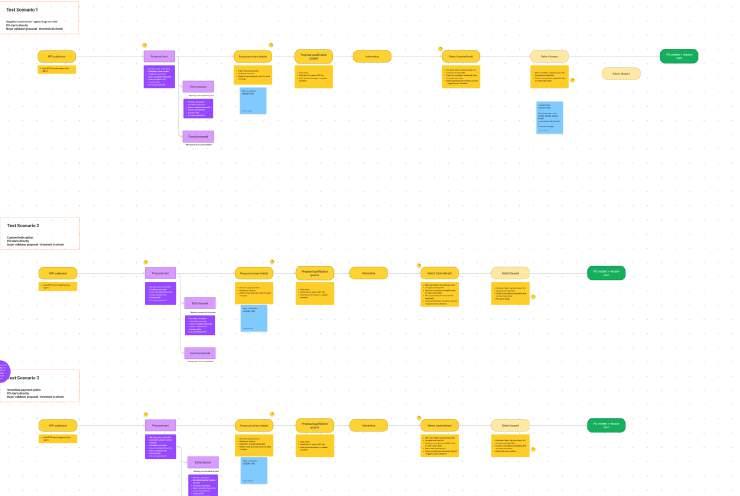
Définiti n
Suite aux retours utilisateurs et à la définition de la problèmatique, j’ai crée des Personas et, et dentifié des parcours utilisateurs type.



Proposition de deux scénarios

Per ona
Parcour utili ateurs
Scénario 1
Conception
Traduction des hypothèses en solutions. Création donc des wireframes.


Proposition de deux scénarios
Scénario 2

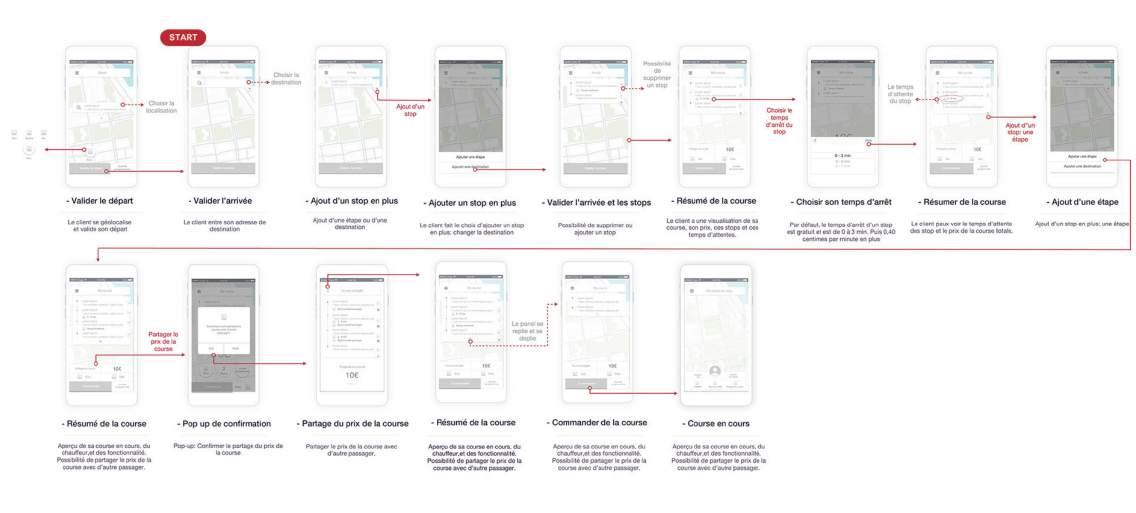
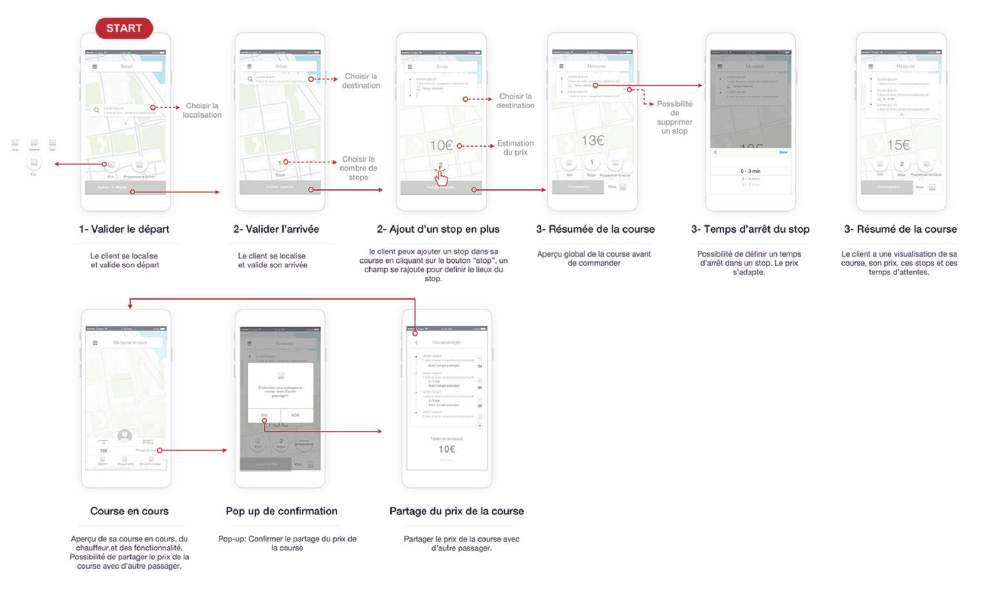
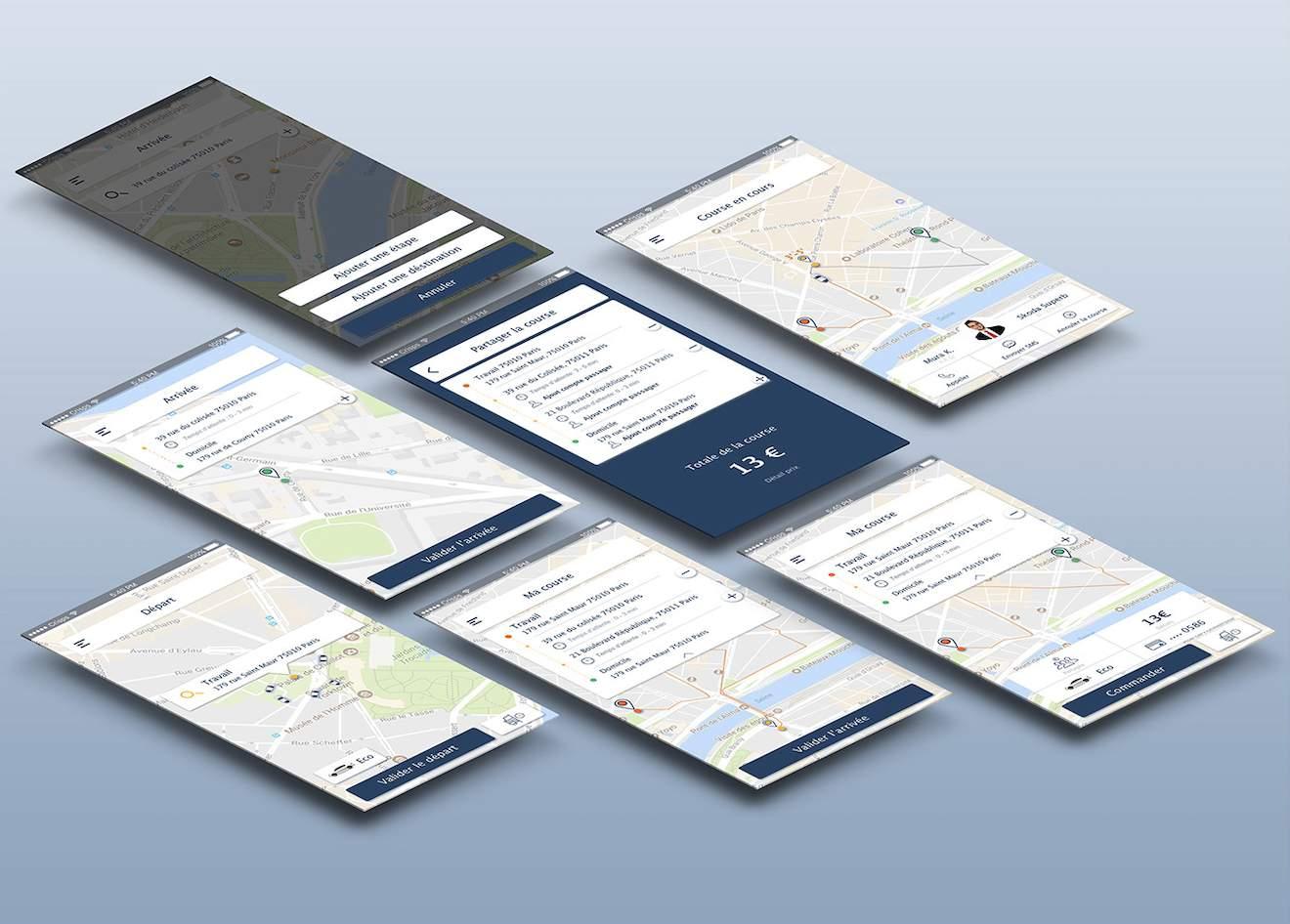
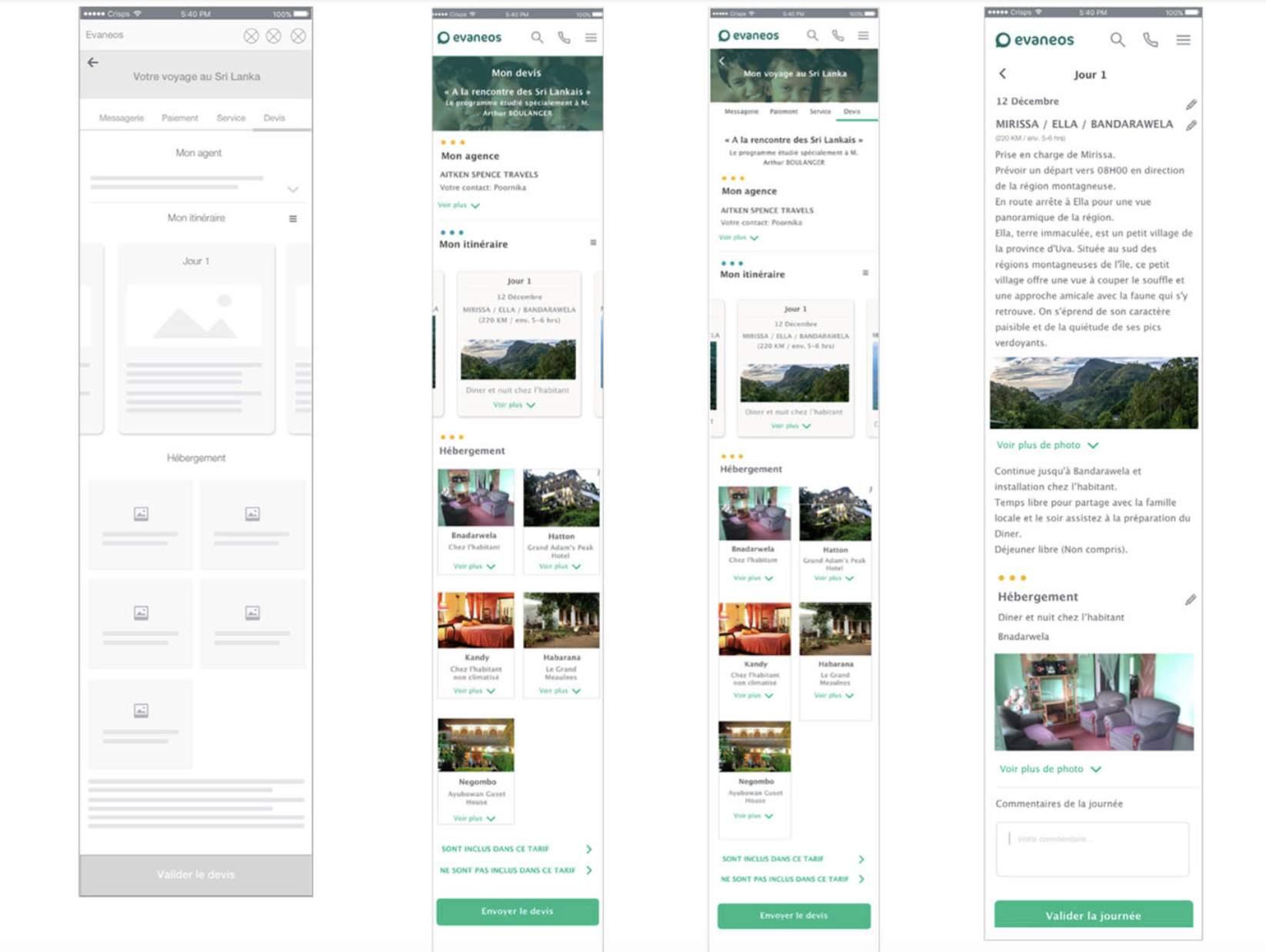
Conception UX UI


Refonte application



Conception UX


Suite aux données du clients sur les retours utilisateurs, j’ai pu réalisé mes premiers scénarios, validé avec le client puis partir sur une solution finale.

Conception UI

Traduction des wireframes en maquettes

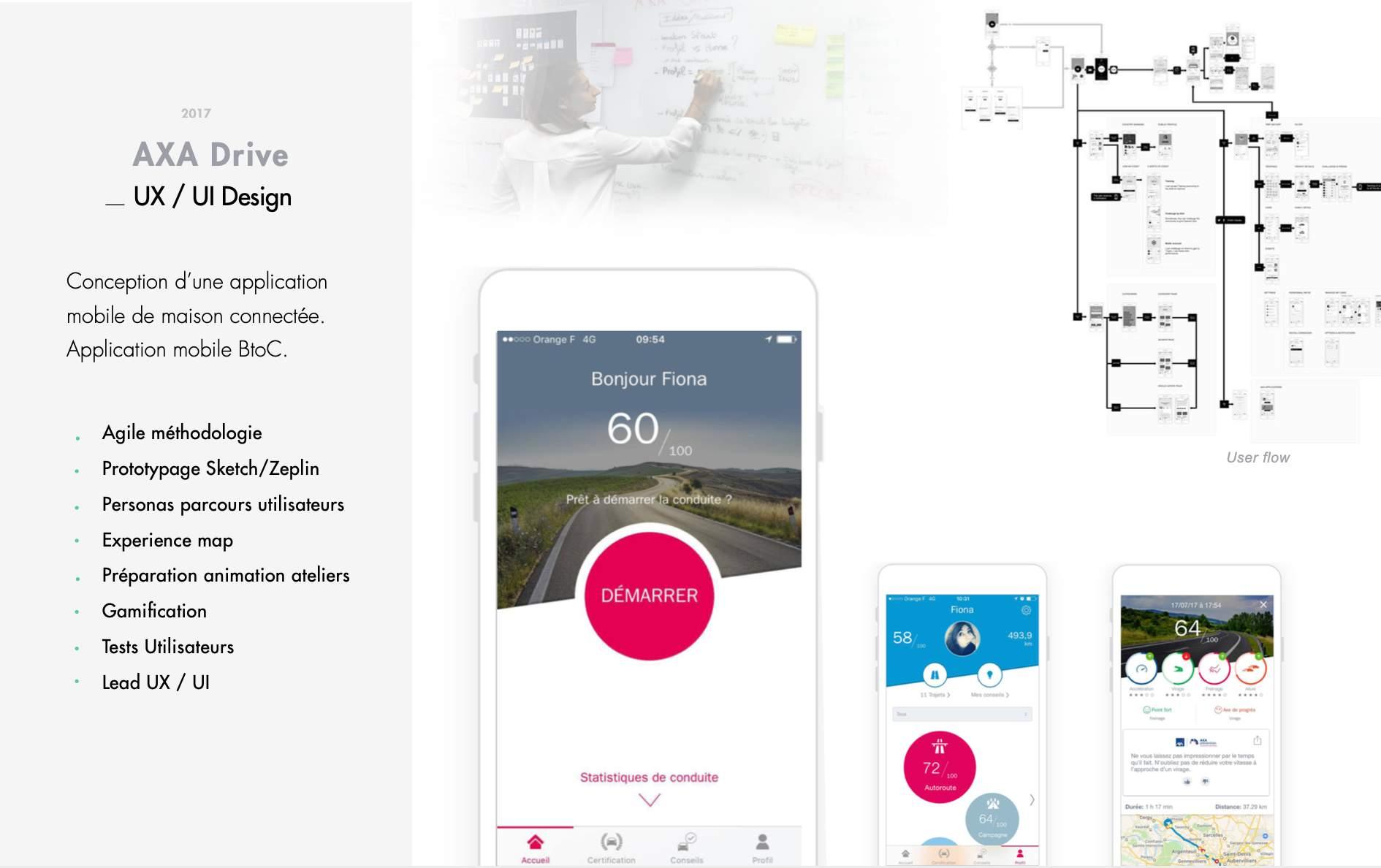
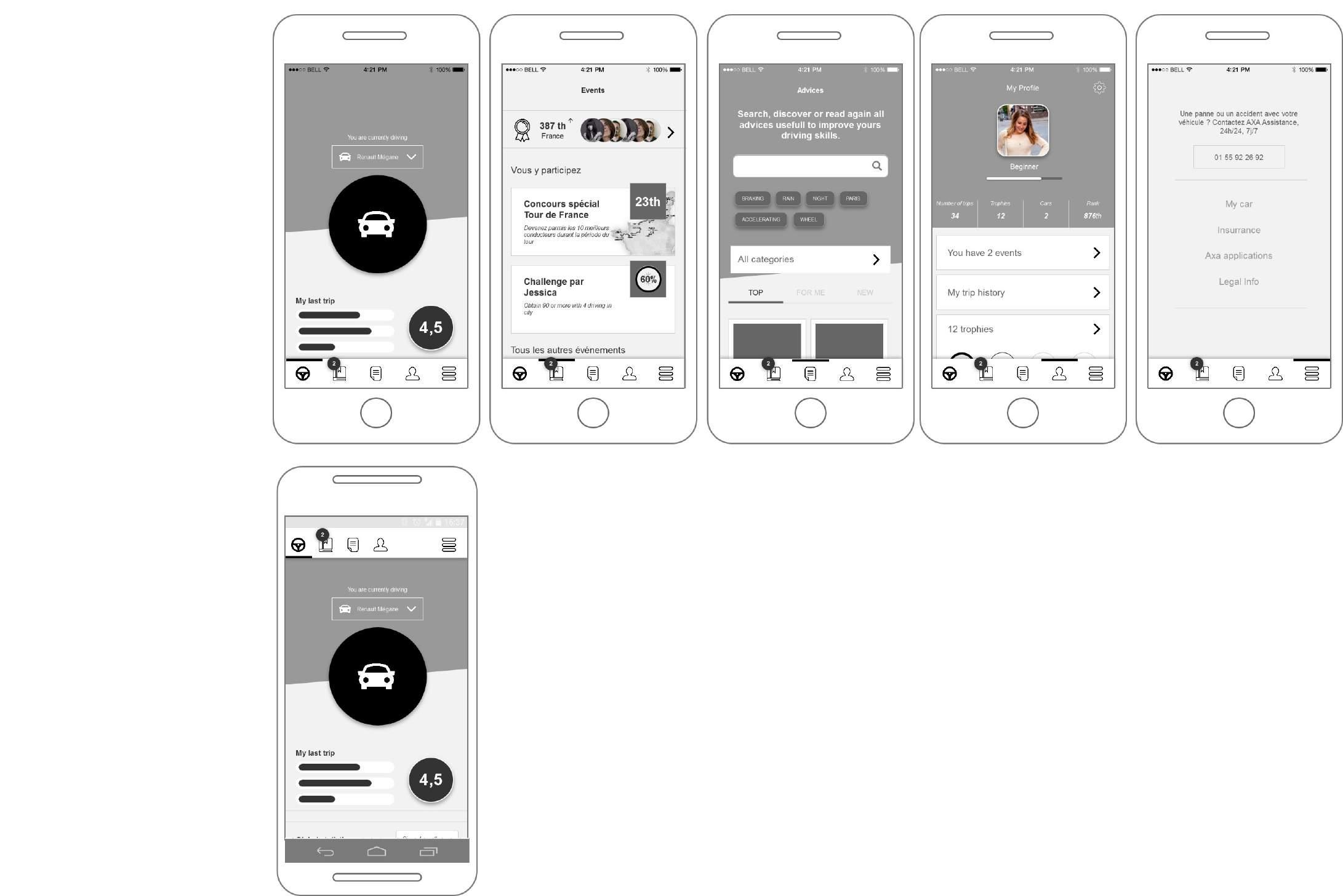
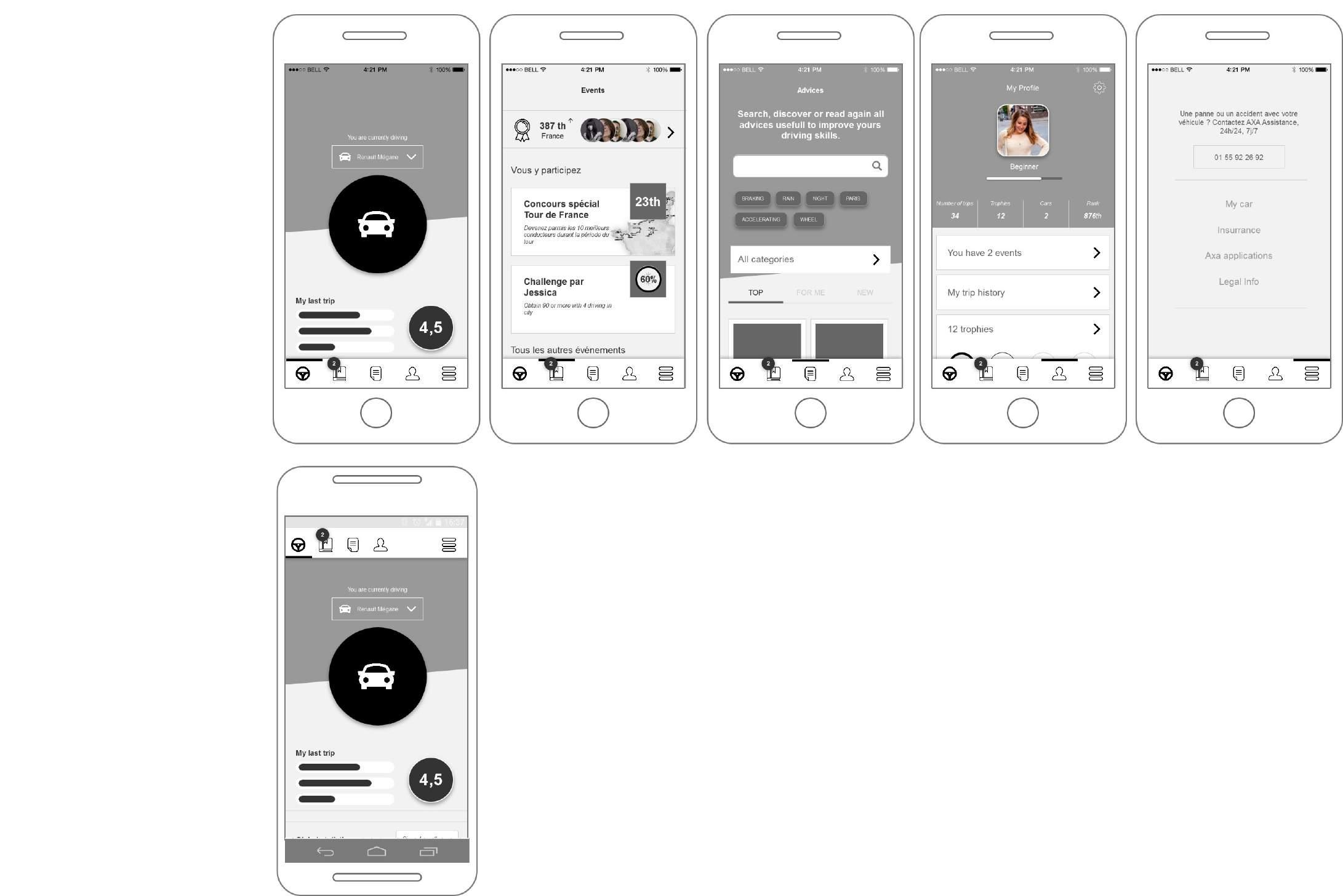
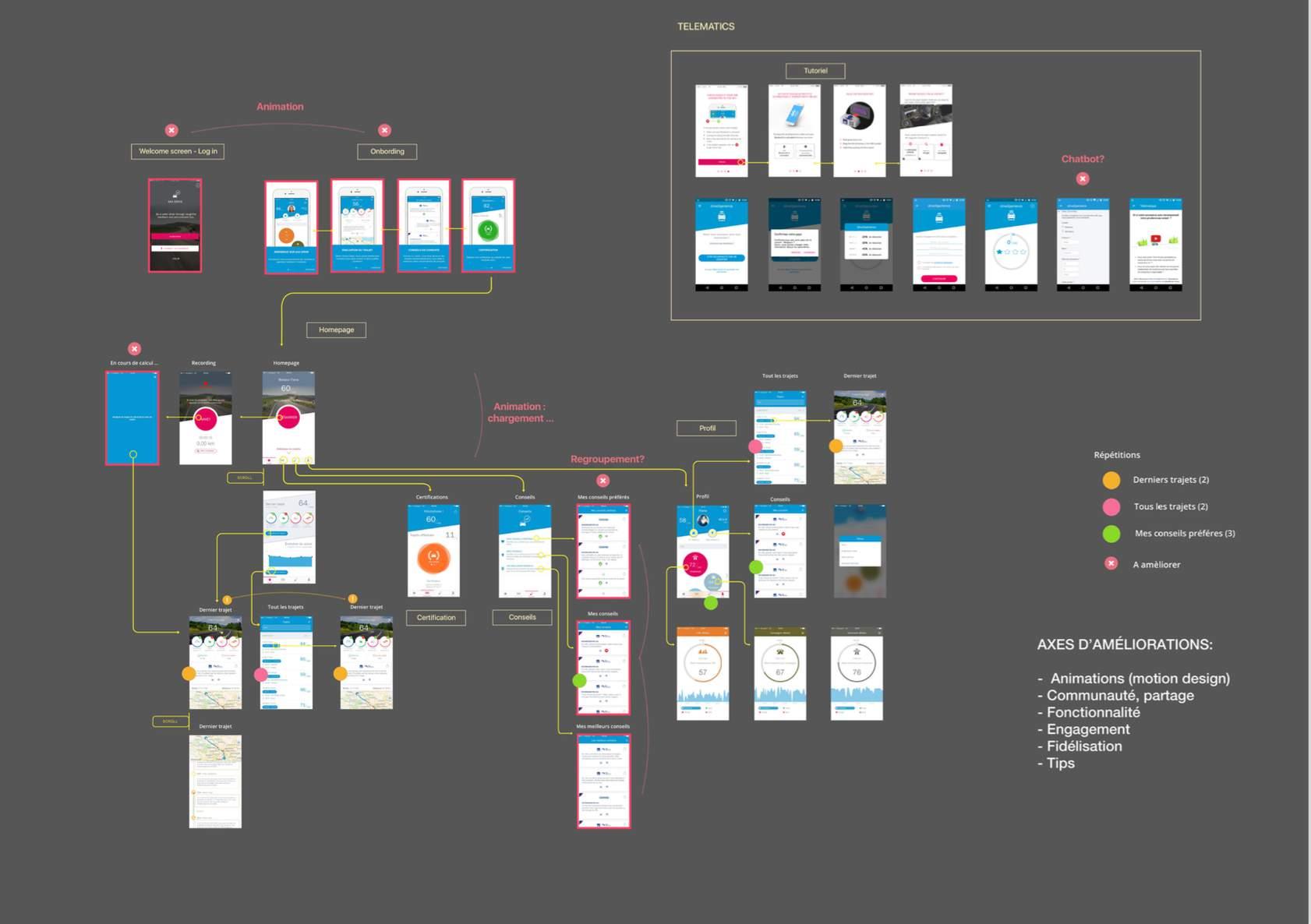
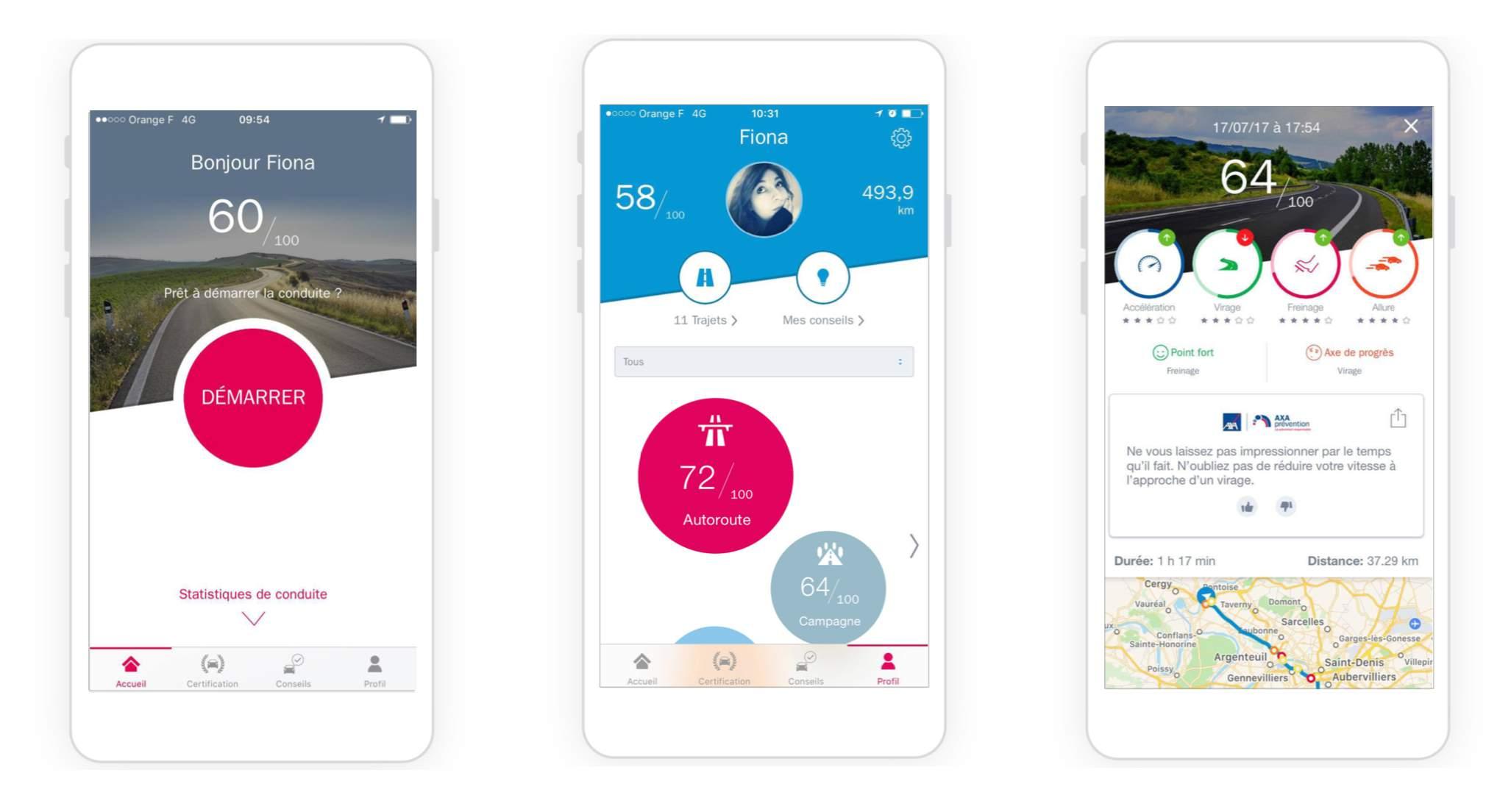
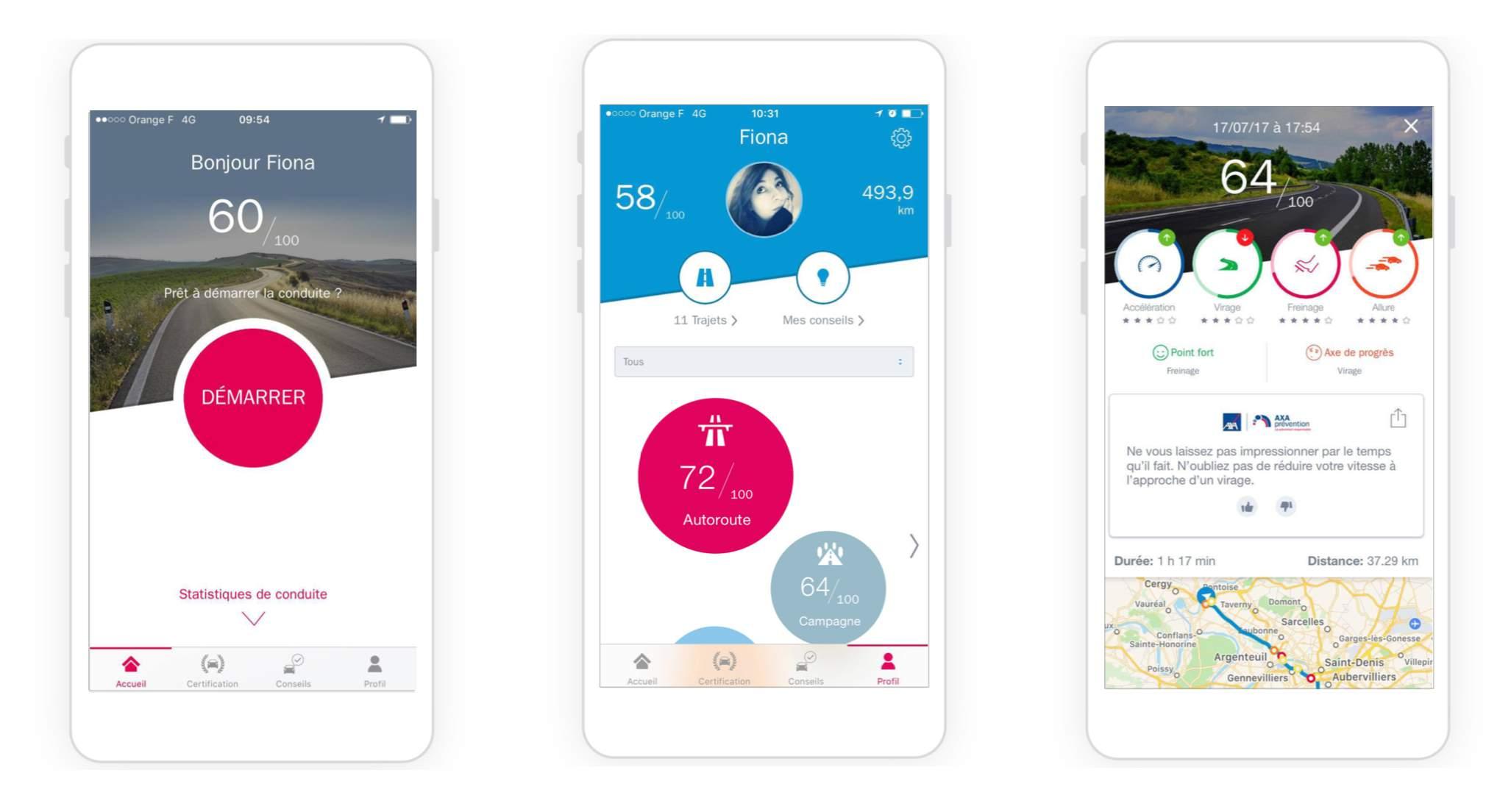
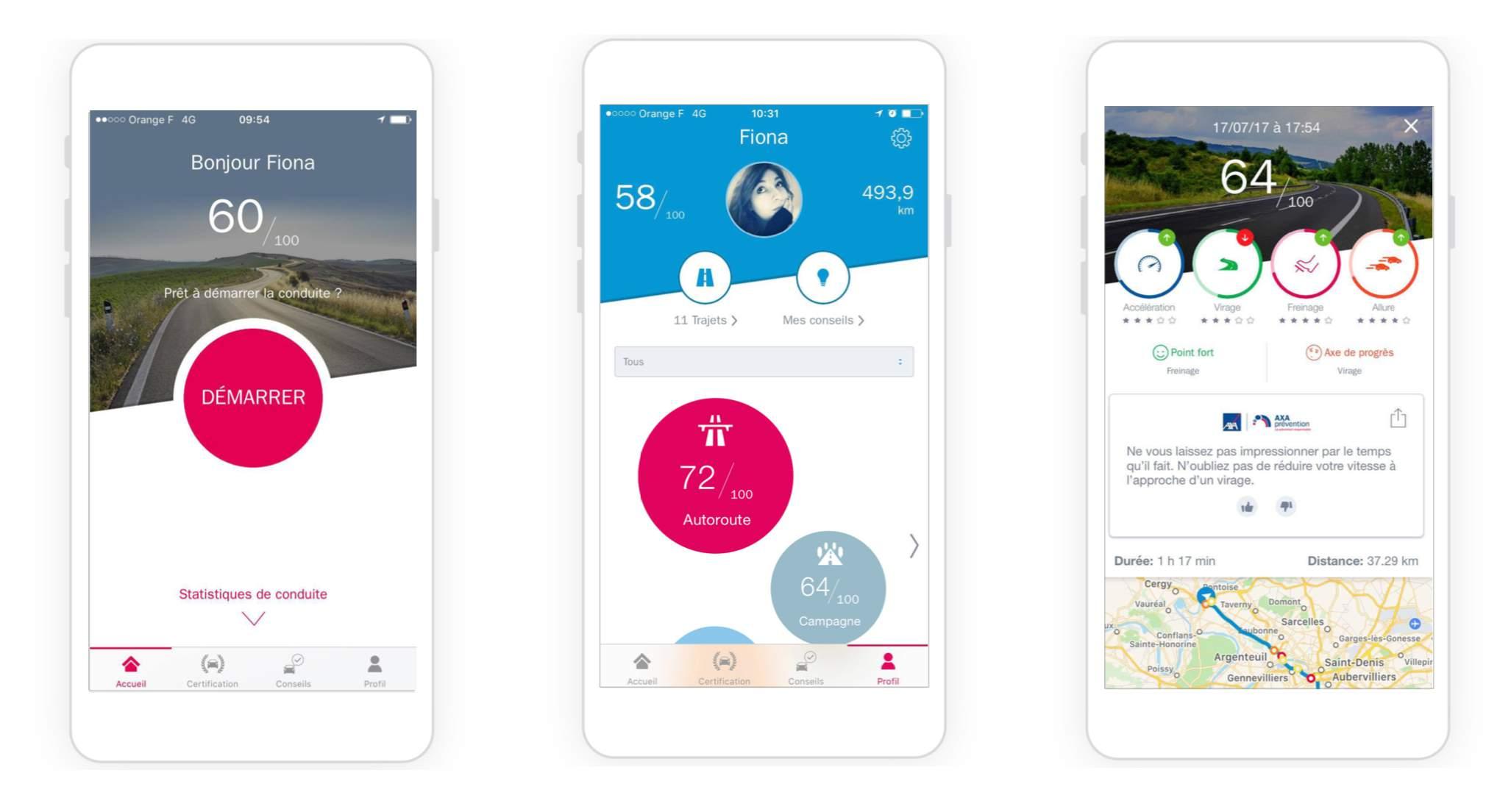
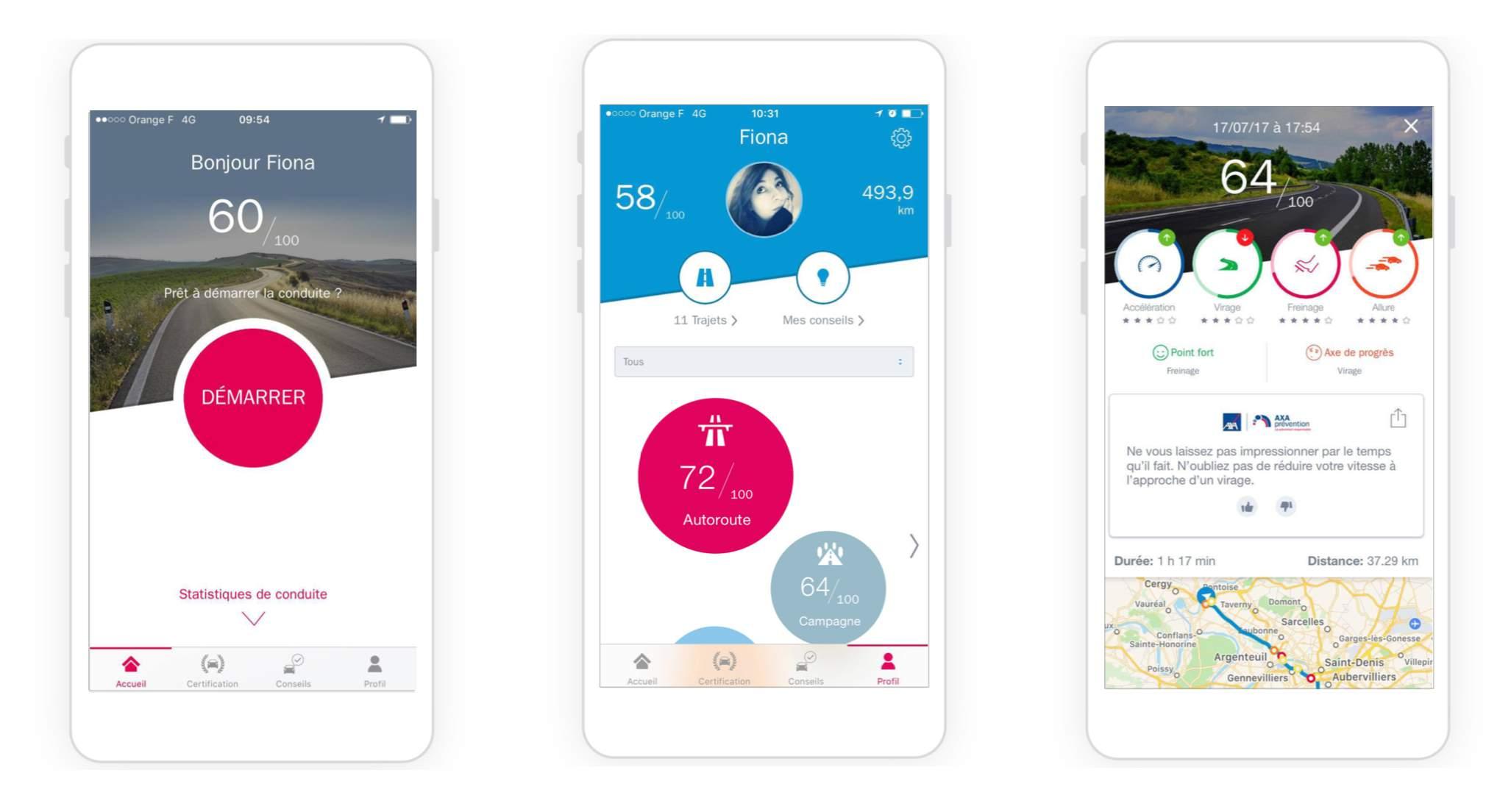
AXA Drive

FONCTION –Lead UX UI Designer, CDI
ENTREPRISE – AXA Digital Agency
DUREE DU PROJET – 1 an et demi
TYPE – Application mobile
OUTILS – Sketch, Invision,
Projet International en production : téléchargeable sur App
Store et Google Play
Contexte:
Designer au sein de la digital factory de AXA, j’ai réalisé de nombreux projets dont AXA Drive où j’étais Lead Designer UX UI.
Objectif: tirer parti des nouvelles technologies pour offrir aux conducteurs les moyens d'analyser, de comprendre et d'améliorer leurs habitudes de conduite.

Création d’une application mobile
Le process: Design thinking, projet Scrum, Sprint 2 semaines
UX Recherche et Analyses



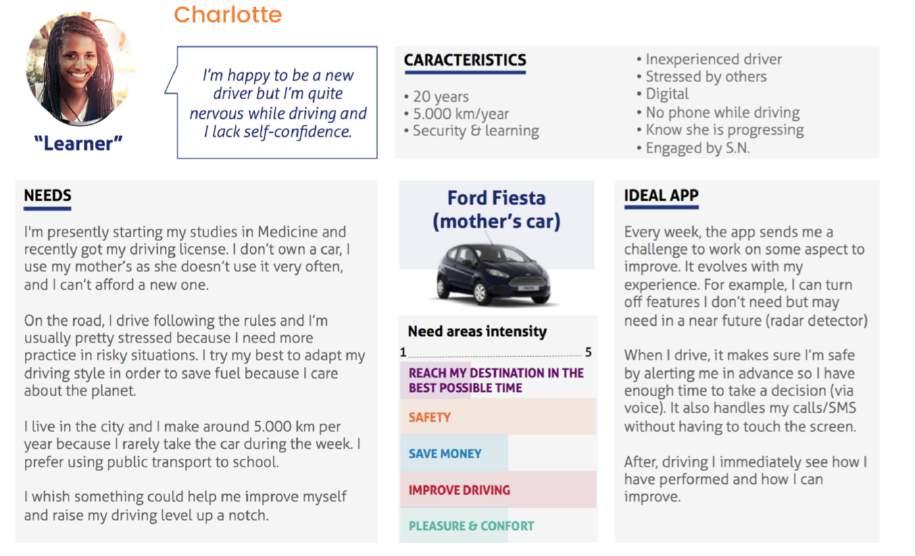
Typologie et principaux besoins utilisateurs Etudes ethnographiques, étude de la psychologie du conducteur.
Identification de problèmatiques, opportunités buisiness
Id tifi r l b soi
Culturatio , Eva gélisatio
Etud s th ographiqu
At li rs Id atio
Opportu ités Buisi ss
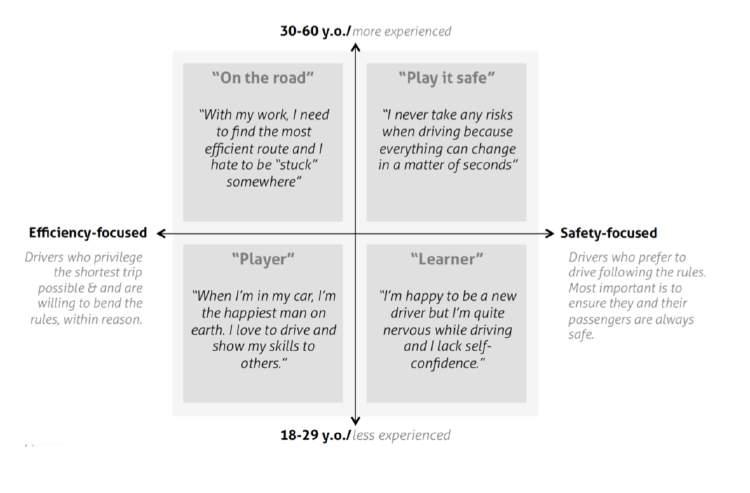
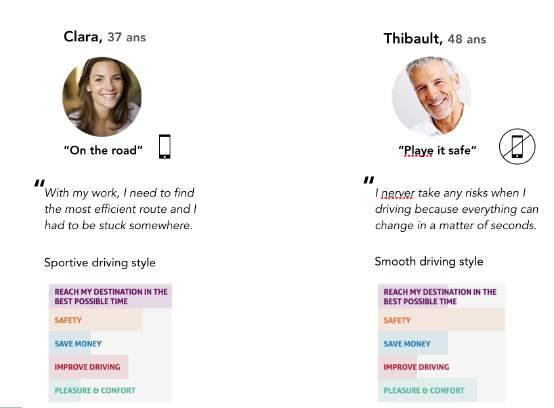
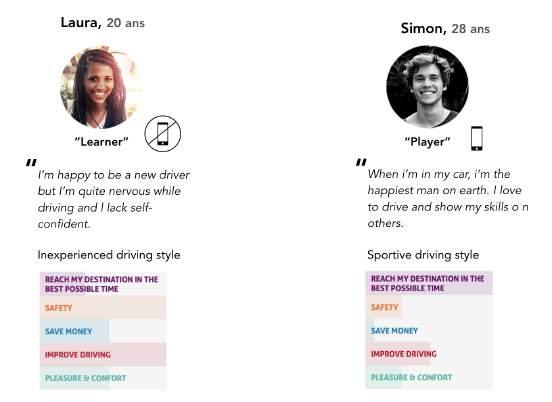
Observation de quatres archétypes (conducteur de 18 à 59 ans):

“On the road” vs “Play is safe”, “Player” vs “Learner”.
UX Recherche et Analyses
Réalisation d’ateliers avec les utilisateurs cibles.
Etudes ethnographiques.
Identification de problèmatiques, opportunités buisiness/
Identifier le besoi
ulturation, Evangélisatio
Etudes ethnographiqu
Ateliers Ideatio
Opportunités Buisiness
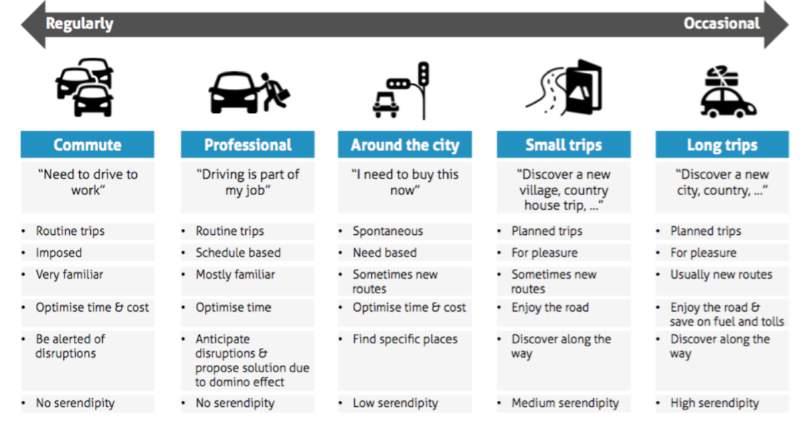
D’autre aspect qui influencent fortement l’utilisation d’une application: Type de voyage: communauté, professionnel, autour de la ville, court voyage, long voyage de loisirs.

- ulture et contexte, culture de pays, grandes villes, autoroute, etc.

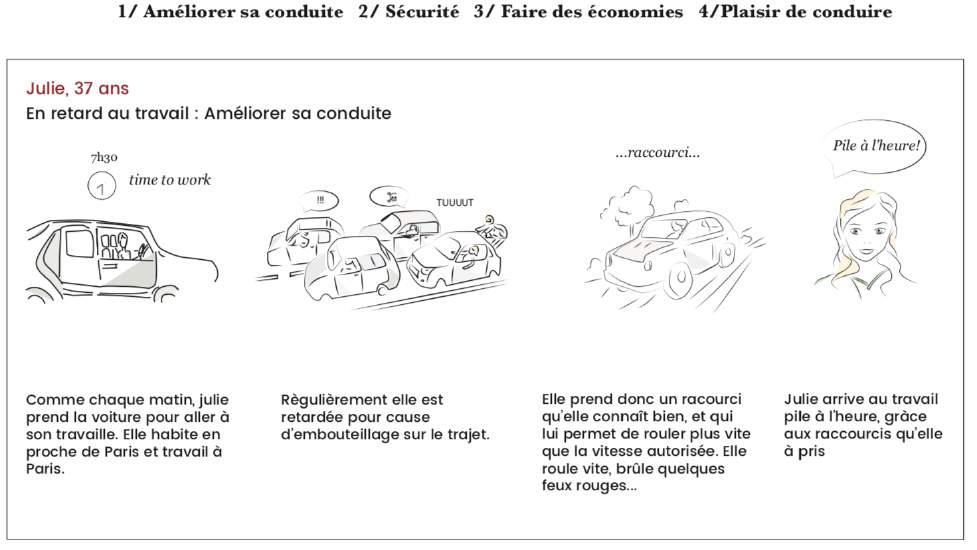
Définitions
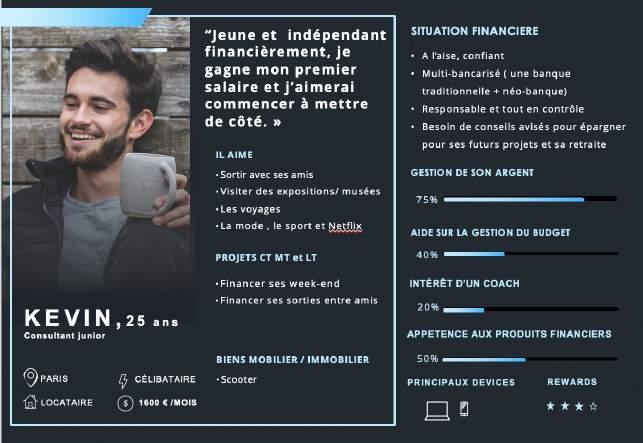
L’UX recherche à traduit des cibles bien spécifique. Création des personas et parcours utilisateurs.




Puis des hypothèes ont émergées, ainsi que des idées de fonctionnalités
Personas
Besoin fortement segmenté: en fonction de l’âge, de l’ex érience, de la réoccu ation rinci ale (but du rojet).

UX Design

Réalisation des user flows, wireframes.



UX UI Design

Réalisation des maquettes UI avec une nouvelle charte.
Wi ef ame Maq ette Sc m, p int de 2 emaines

UX UI Design





Réalisation des maquettes UI avec une nouvelle charte.

Tests Utilisateurs et Anal tiques