QUI SUIS-JE ?
J’ai 9 ans d’expériences en UX UI Design, User Research.

Je conçois des services digitaux (UX et UI) et j’aide les entreprises à mettre en place des processus de Design Thinking, User centric, agiles et efficaces dans le développement de leurs activités de service. Inspirée par la biologie, l'étude de l'humain, la conception d'objet, l'art et le digital, je brise les frontières pour créer des expériences de produits, de services, innovants, et à forte valeur pour nos utilisateurs.
Tout d’abord j’ai travaillé au sein de grands groupes (AXA, Orange), puis dans des agences de Design en tant que consultante;
Pour des secteurs différents: Thélem, Sonepar, Biogaran, Louvre Hotels, Malakof Mederic Humanis, ENEDIS, L’Oreal, Autodistribution, etc...

Et sur différents types de projets:
- Site internet, Intranet
- Plateforme SAAS
- Plateforme E-commerce
- Apps Financiere
- Apps mobile
- Expérience utilisateur de logiciel/interface utilisateur
- Creation de Design Dystem
MES COMPETENCES.
Je ère et exécute toutes les phases du processus : Depuis le début (la discovery, la réalisation de la Roadmap, MVP), la définition (avec des roupes de discussion et des entretiens) et l'analyse, la conceptualisation, la conception de l'interface, le desi n system, jusqu'à la sortie en production
J’ai travaillé sur des projets très variés avec des équipes fascinantes et enrichissantes


En tant que Lead UX, j’ai diri é les équipes de conception, j’ai fait évoluer et coaché des juniors, j’ai constitué une équipe de desi n UX et UI, j’ai mis en place des méthodes de Desi n et des outils d’or anisation/conception
En tant que User Researcher et Facilitateurs, je suis allée sur le terrain dans toute la France, j’ai rencontré, interviewé des profils différents, j’ai réalisé des entretiens, focus roup, ateliers de cocréation, afin d’étudier et comprendre des comportements humains.
J’ai réalisé des audits, benchmark, j’ai analysé les insi hts, et j’ai mis en place des KPI
En tant que UX UI Designer, j’ai su traduire les résultats de la recherche utilisateurs en parcours, personas, user flow et en wireframe Puis j’ai realisé les maquettes raphiques, KIT UI jusqu’au Desi n Sytem Et enfin j’ai mis en place les tests utilisateurs sur tous mes projets, (préparation, animation des entretiens et analyse des résultats).
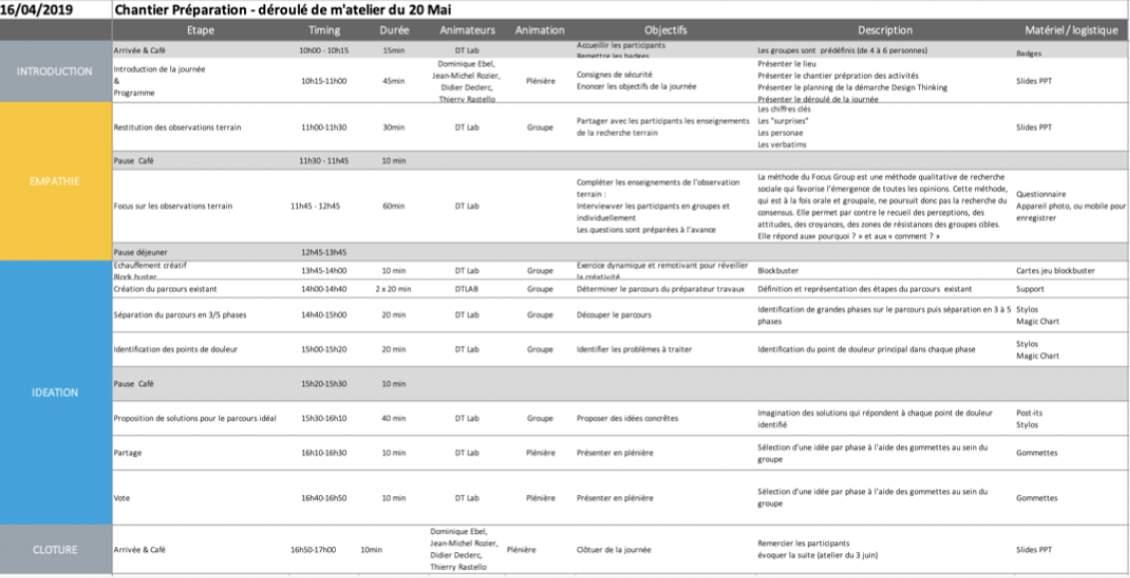
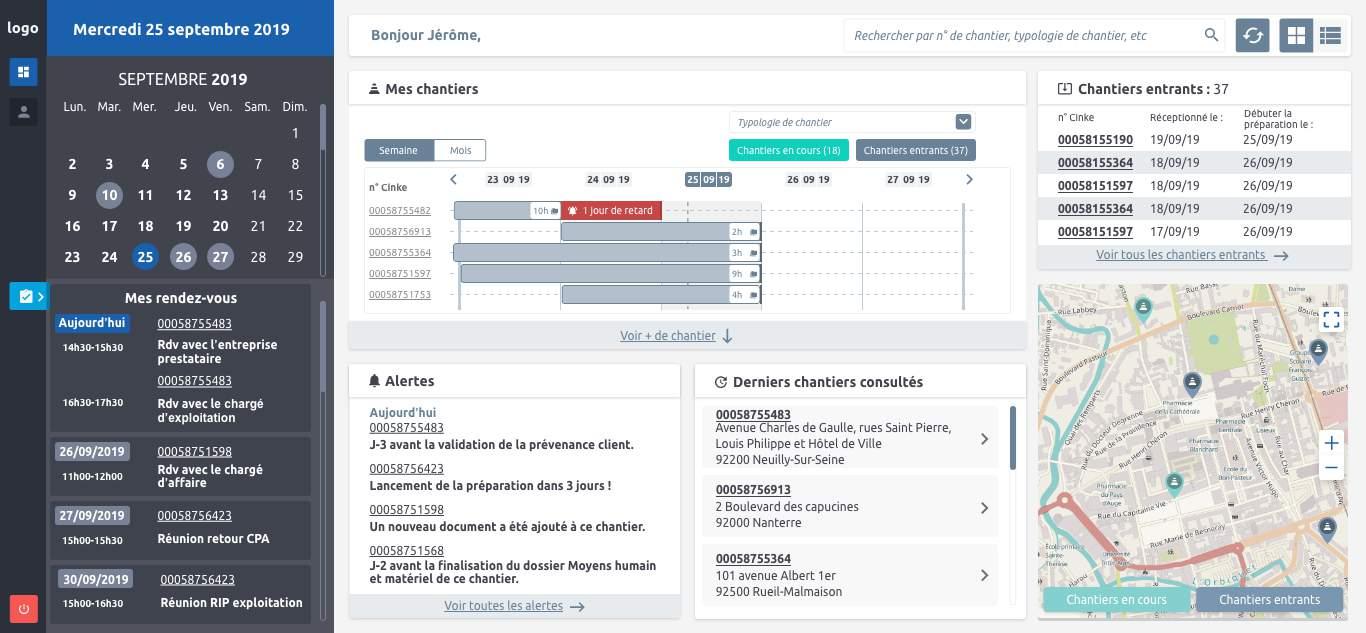
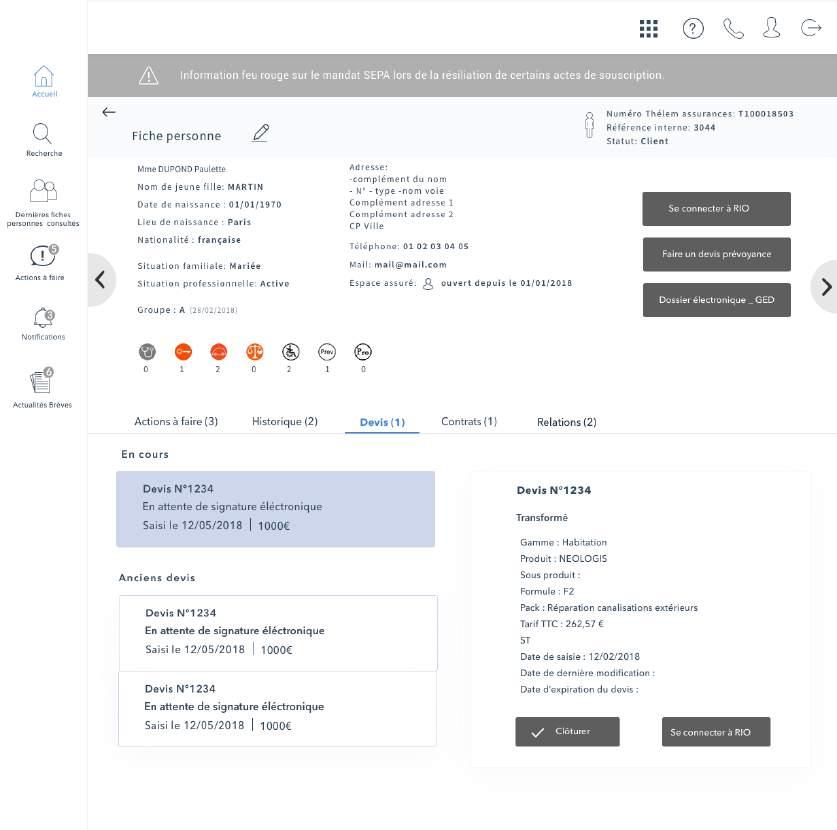
Chantier Préparation
FONCTION –Lead UX Researcher
CLIENT – ENEDIS

DUREE – MARS 2019 à JANVIER 2020
TYPE – Plateforme de service Desktop
OUTILS – Sketch

Contexte:
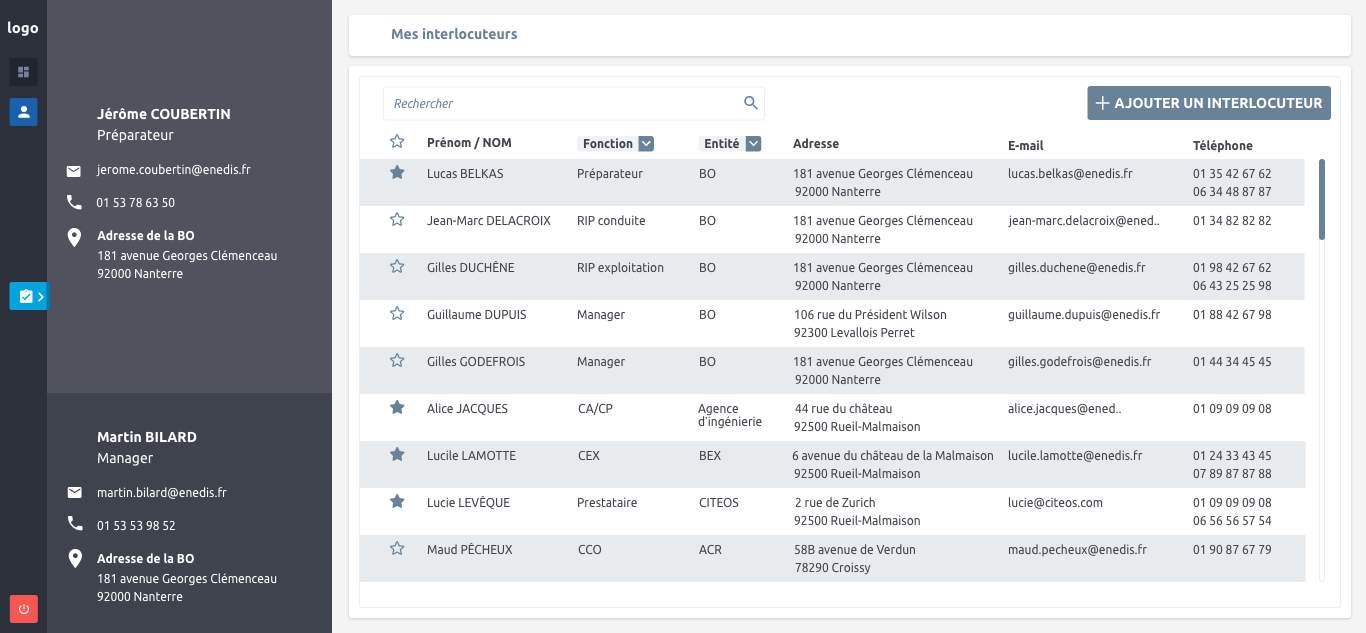
Lors de la préparation d’un chantier, les électriciens suivent plusieurs étapes avant de commencer un chantier, utilisent plusieurs outils et beaucoup de dossiers papiers et d’interlocuteurs.
Objectif: Simplifier, améliorer les processus de planification des chantiers des éléctriciens, intégrer automatiquement 80% des chantiers HT et BT dans leurs planification.
Projet national, réalisé au sein de la Digital Factory de ENEDIS. Création d’un nouveau service digital
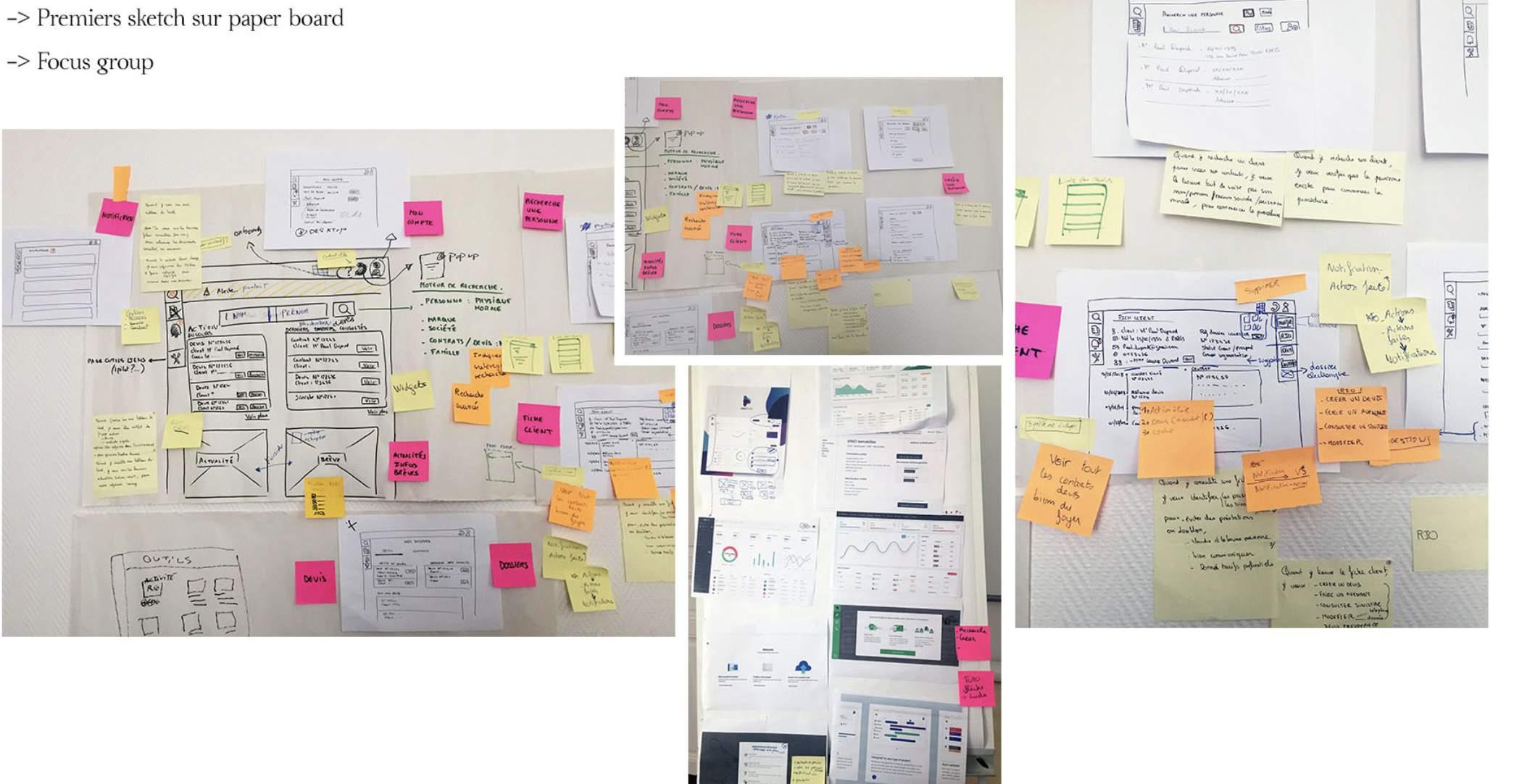
Le process: Mise en place de la démarche Design Thinking, grande phase exploratoire, ateliers co-création, wireframing.

User Rec erc e


Pour démarrer les projet, j’ai commencé par une grance Phase Empathy, pour comprendre les habitudes de travail des electriciens avant de commencer un chantier HT BT, comprendre leur processus de travail, leurs interlocuteurs, les différents outils qu’ils utilisent.



Projet national pour ENEDIS, J’ai réalisé 38 interviews dans divers régions de France.
Le but était d’identifier des problèmatiques, et récoltés un maximum d’insights.


38 inte view
Etude
ethnog aphiqu Imme sion, enqu te, shadowin Éc itu e du guide d’inte vie
Questionnai Animation des inte view Restitution
Ateliers
Pou compléte la pha e d’empaty, dive e atelie ont été éali é avec le utili ateu finaux, afin de écupé e une multitude d’in i ht et d’info mation mai au i de comp end e leu be oin et leu attente
Focus group : Sou fo me de di cu ion ouve te, ce focu oup a été o ani é avec un panel d’utili ateu finau
Atelier de co création: T ie de ca te, Chapeau de Bono, c éation de pa cou , identification de paint point, définition de la p oblèmatique, identification de olution.
Préparation des atelier Templates d’atelier

Facilitateur, Animateu

Partage de l’UX Recherch


Focus group, atelier de co création

Analyses, Définiti n
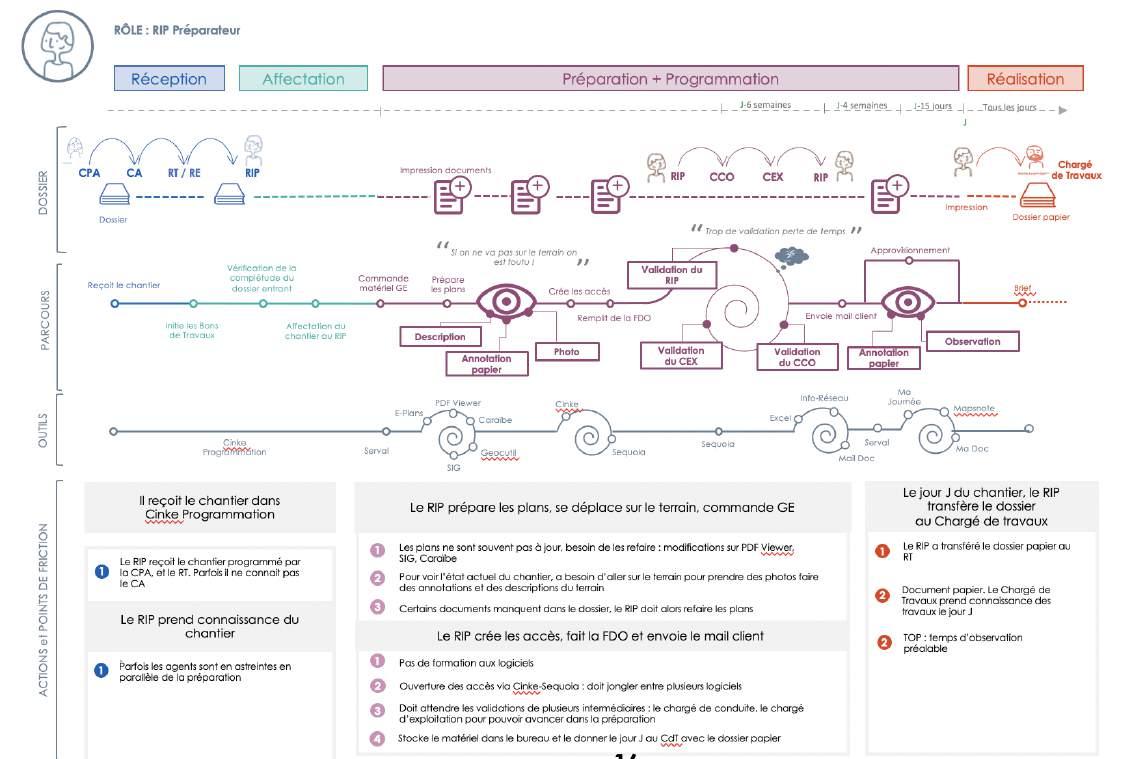
Viens ensuite la phase d’analyses des insights.



Création de diagramme d’affinité.
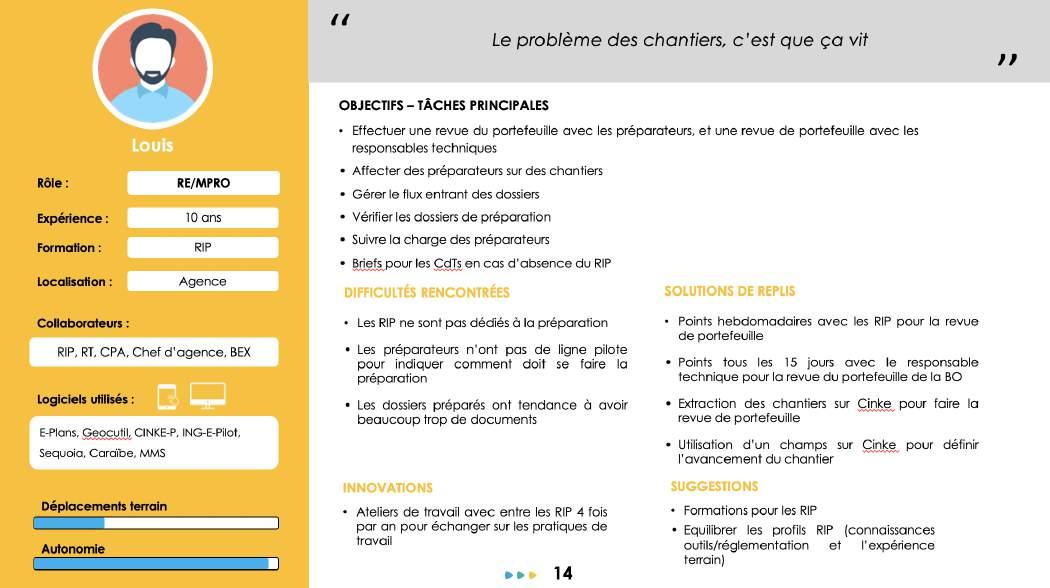
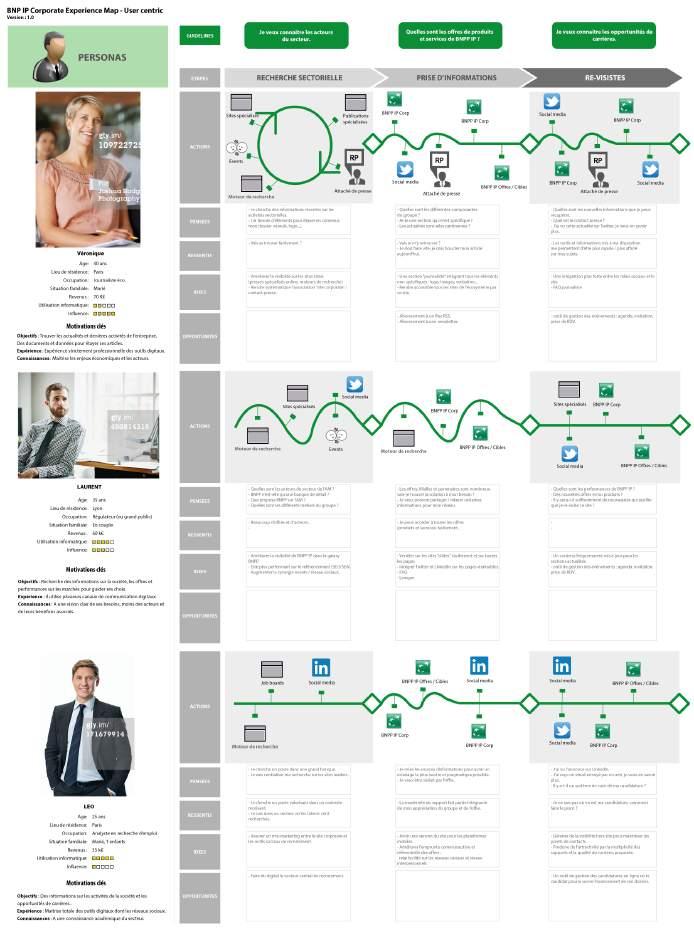
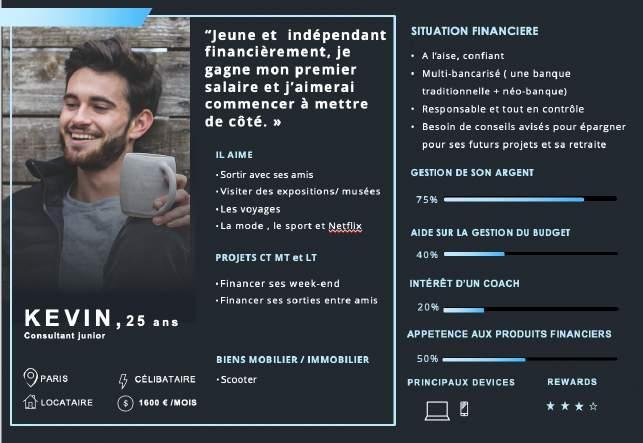
Création de Personas puis des parcours utilisateurs.
Découverte d’opportunités.

Conception UX et Tests Utilisateu s




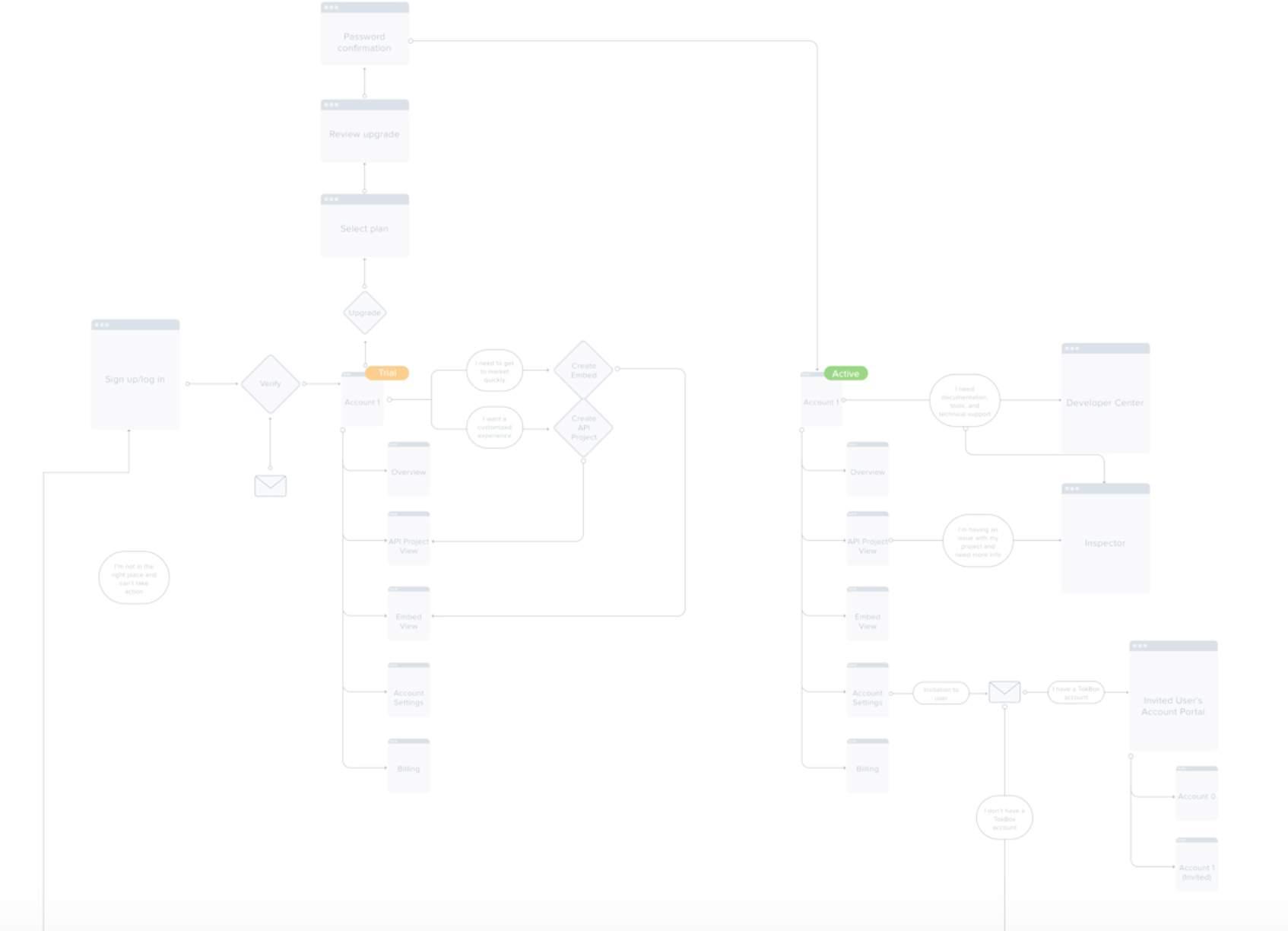
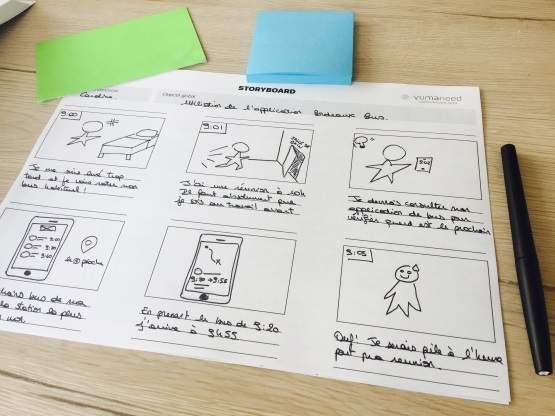
Mise en place du User Flow.
Création des wireframes.
Use o Wi ef am P ototype
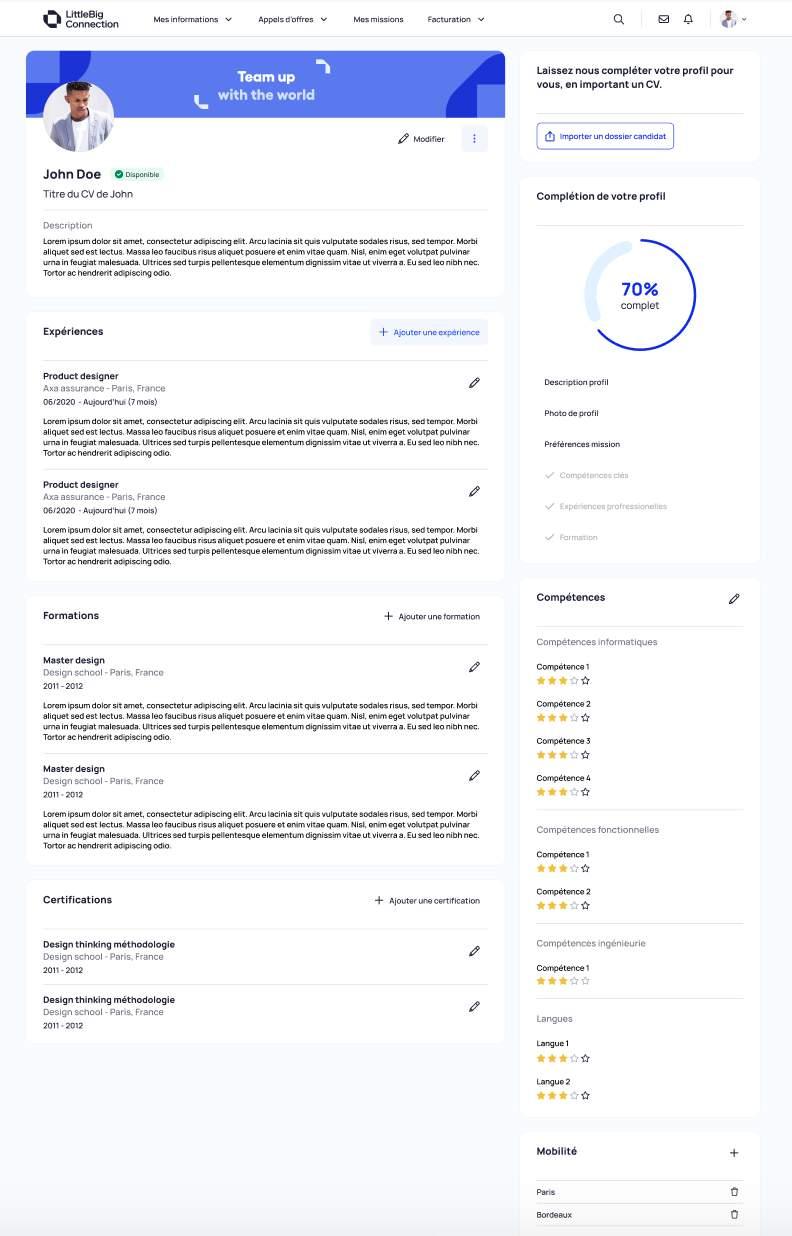
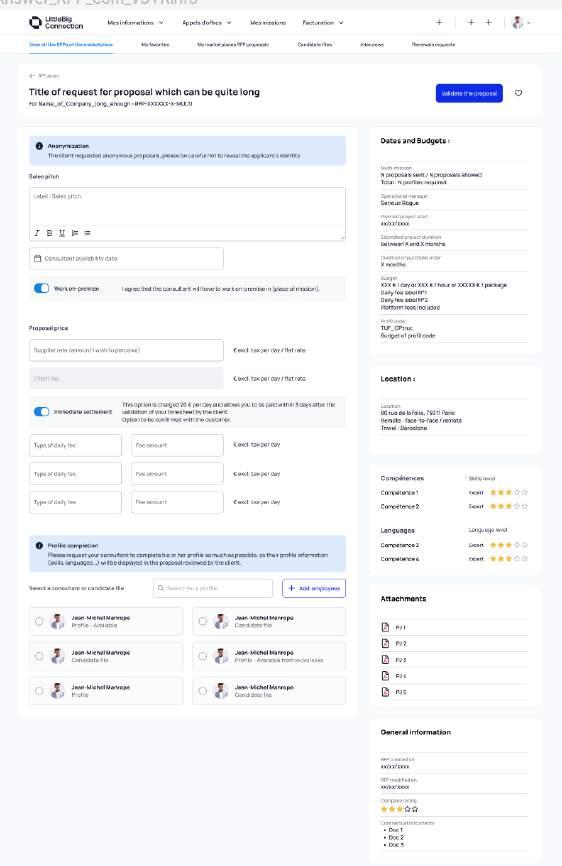
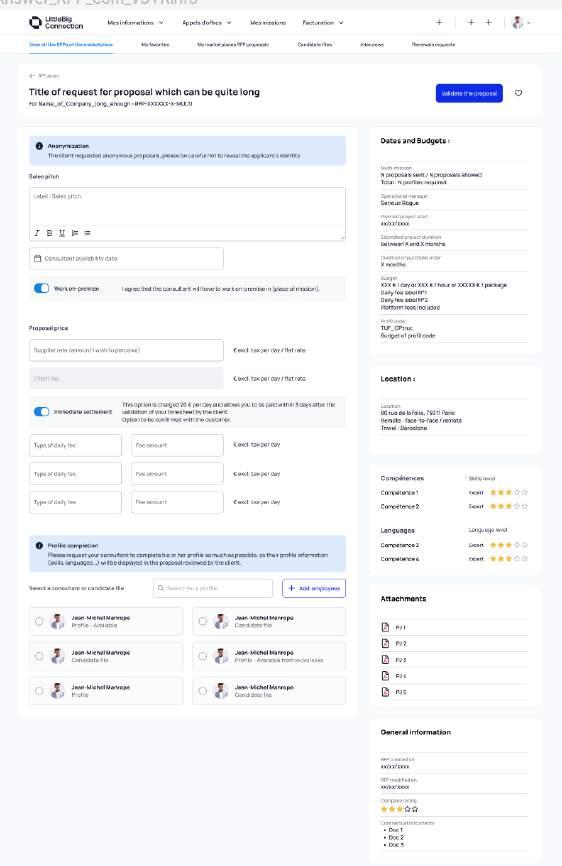
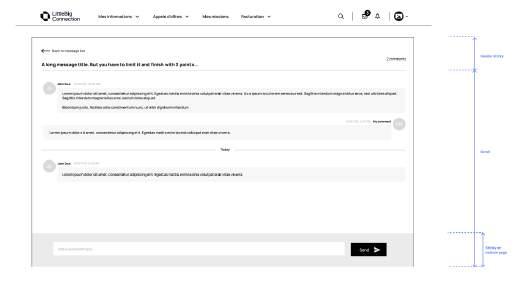
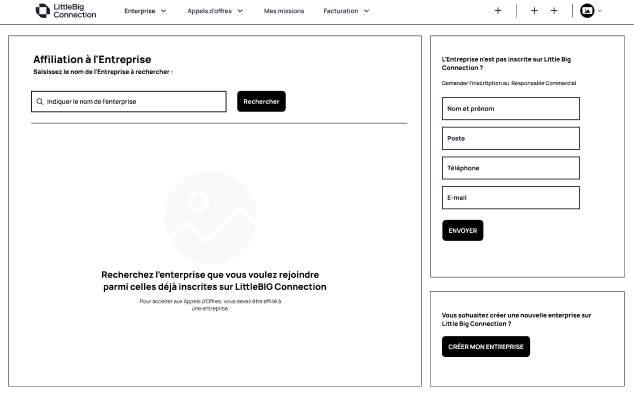
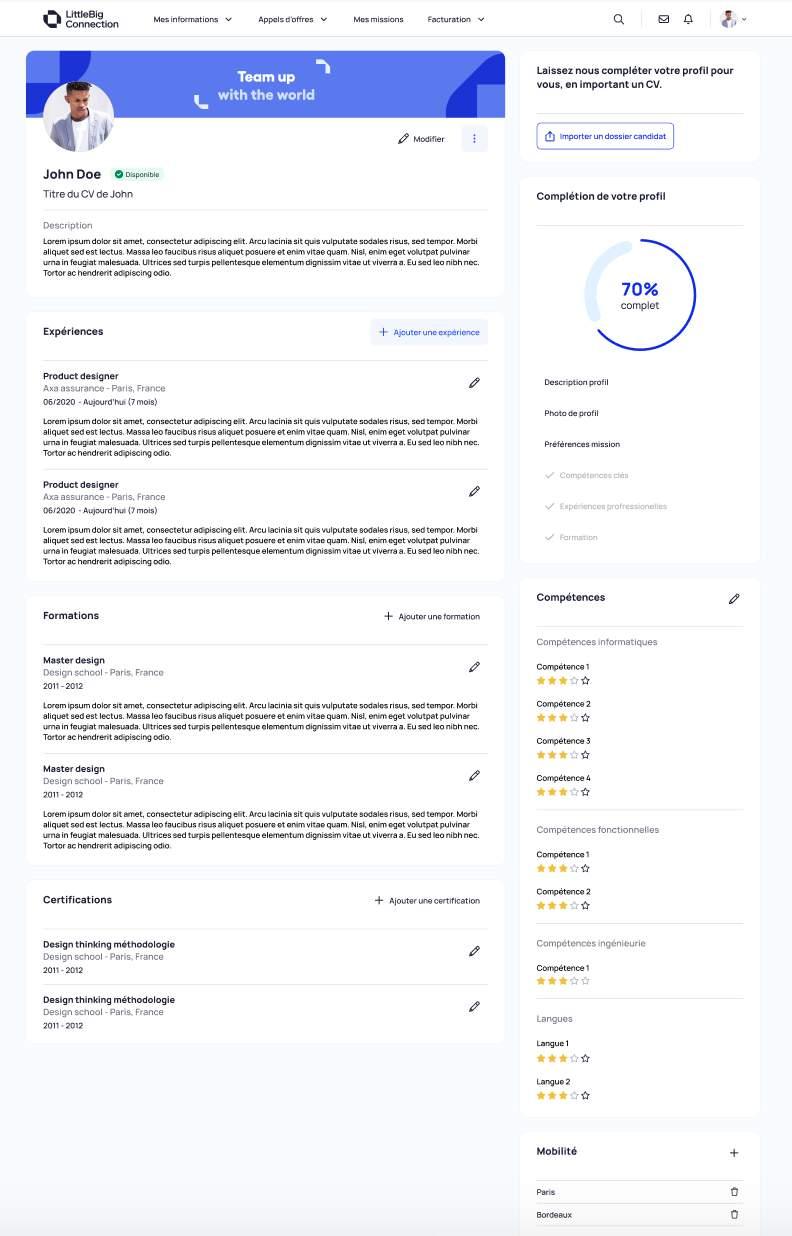
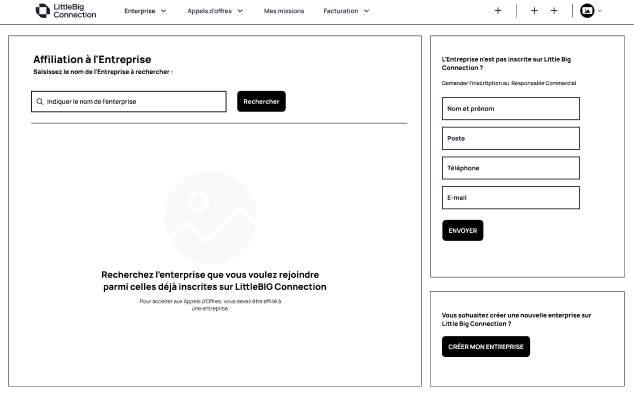
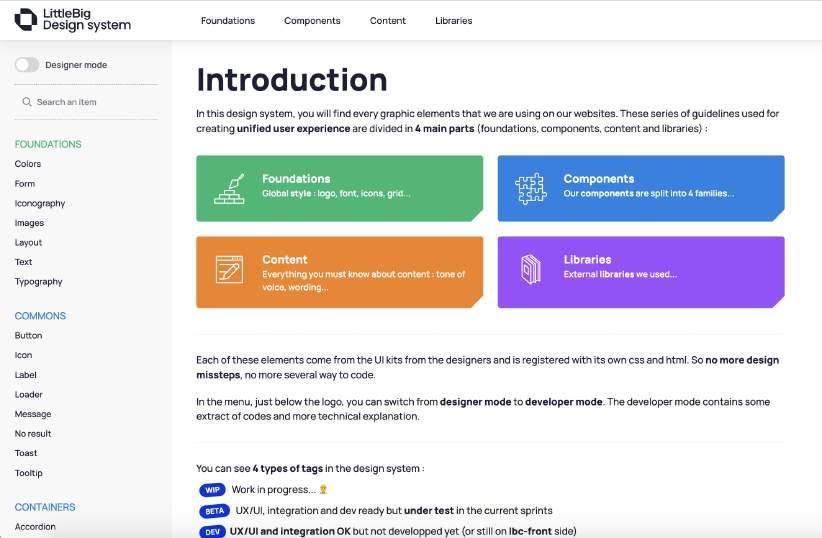
Refonte de la plateforme SAAS
FONCTION –Lead UX UI Designer et management de l’équipe UX
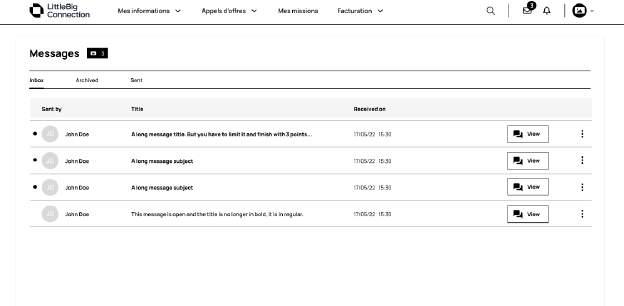
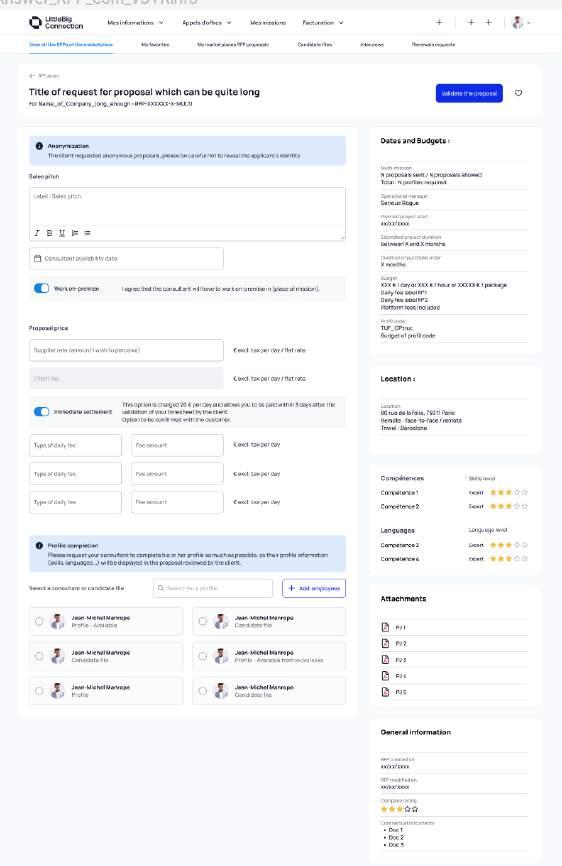
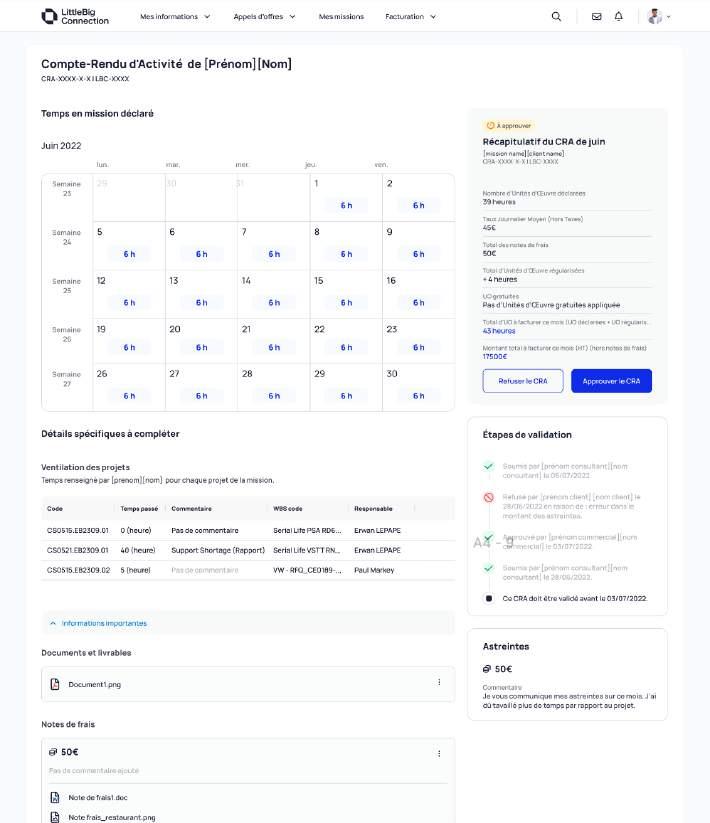
CLIENT – Little Big Connection
DUREE – Mai 2020 à Décembre 2022
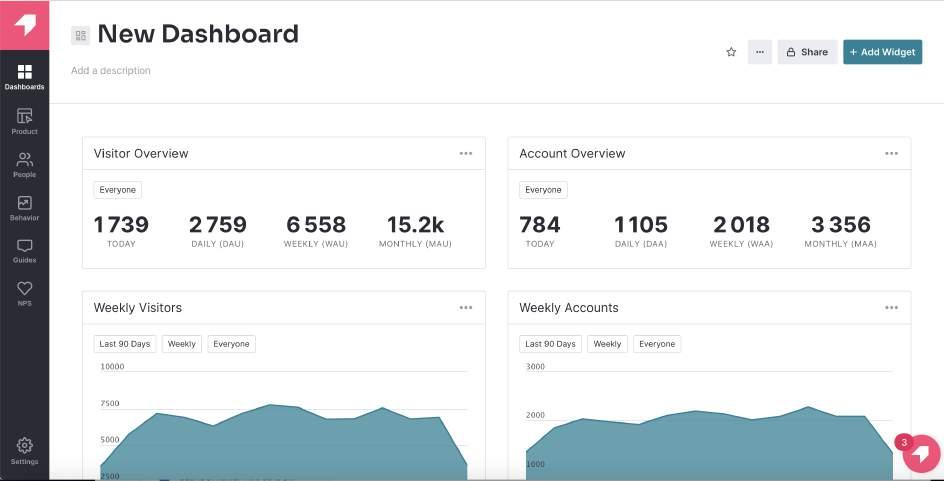
TYPE – Plateforme SAAS
OUTILS – FIGMA, FIGJAM, MIRO, JIRA, CONFLUENCE




Contexte: Plateforme Saas et marketplace qui perment de créer un lien direct et transparent entre toutes les parties prenantes, quelle que soit leur taille (Little ou Big), afin qu’elles puissent faire équipe plus facilement que jamais.

Objectif: Refonte totale (UX et UI) de la plateforme Saas, B to B et B to C. Mise en place de méthode UX, d’outils Design. Montée en compétences des junior. Coaching.
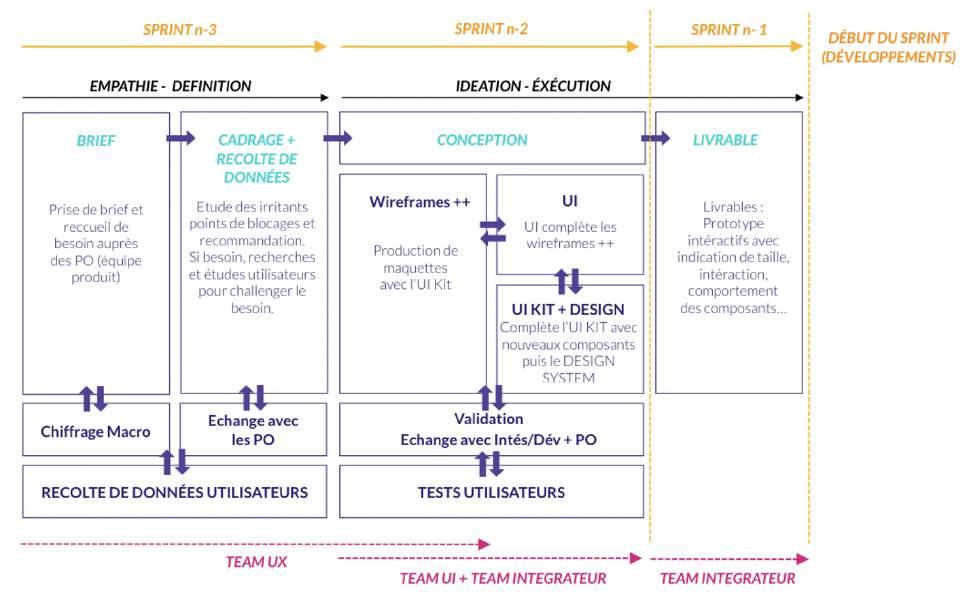
Le process: Mise en place de la démarche de l’équipe Design, du process de Design Thinking, et création d’un Design System. Organisation en Squad, Tribe (constitué d’un UX Design, un PM, un tech lead, un intégrateur et des développeurs). Sprint planning de 3 semaines.
Audit et Design Thinking


J’ai réalisé un audit complet avant de commencer la refonte de la plateforme.
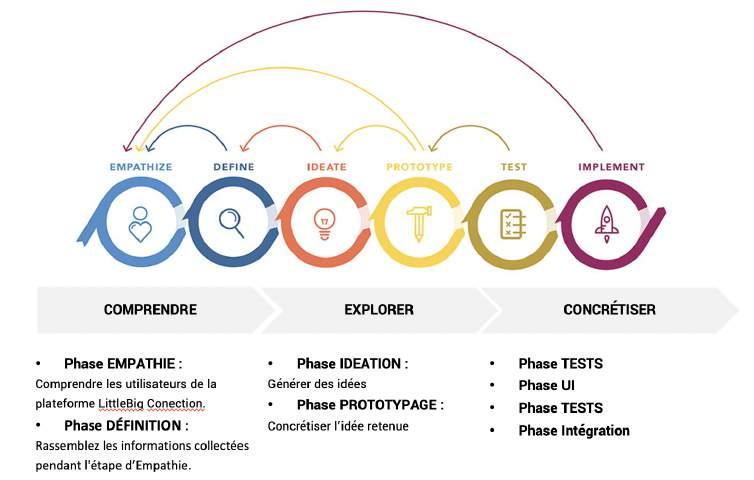
Puis j’ai mis en place des méthodes de Design adaptées à l’organisation de l’entreprise: Méthode Design Thinkinig.
Puis constitution de l’équipe Design. Forte évangélisation au sein des entités du groupe.
Mise en place d’outil de travail : Board UXUI sur JIRA, Figma, Figjam.
Audit Er o omique et visue Eva isatio , Cu turatio Board U U Desi Thi ki
Pr se tatio du process
Discovery et Ateliers
Mise en place de la discovery au sein de l’équipe produit.
Evangélisation, présentation, formation.
Réalisation de nombreuses interviews utilisateurs.
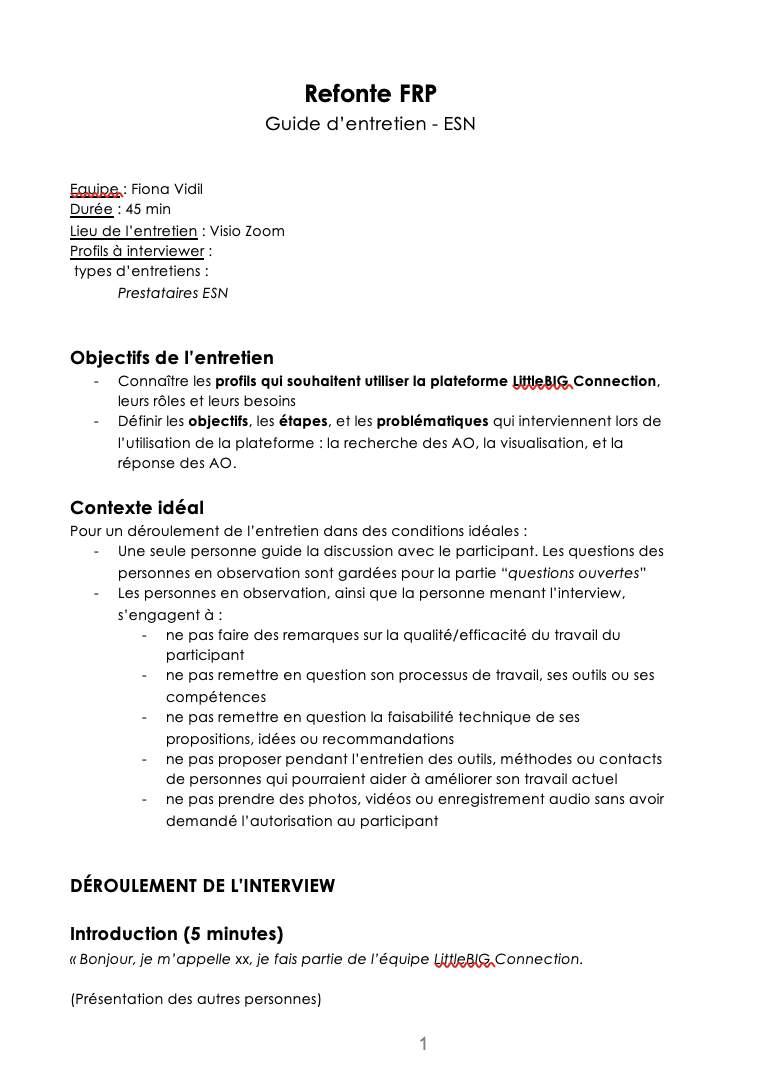
Guide entretien, animation, restitution.



Réalisation de la Roadmap avec l’équipe produit (Now, Next, Later).

Analyses, définition
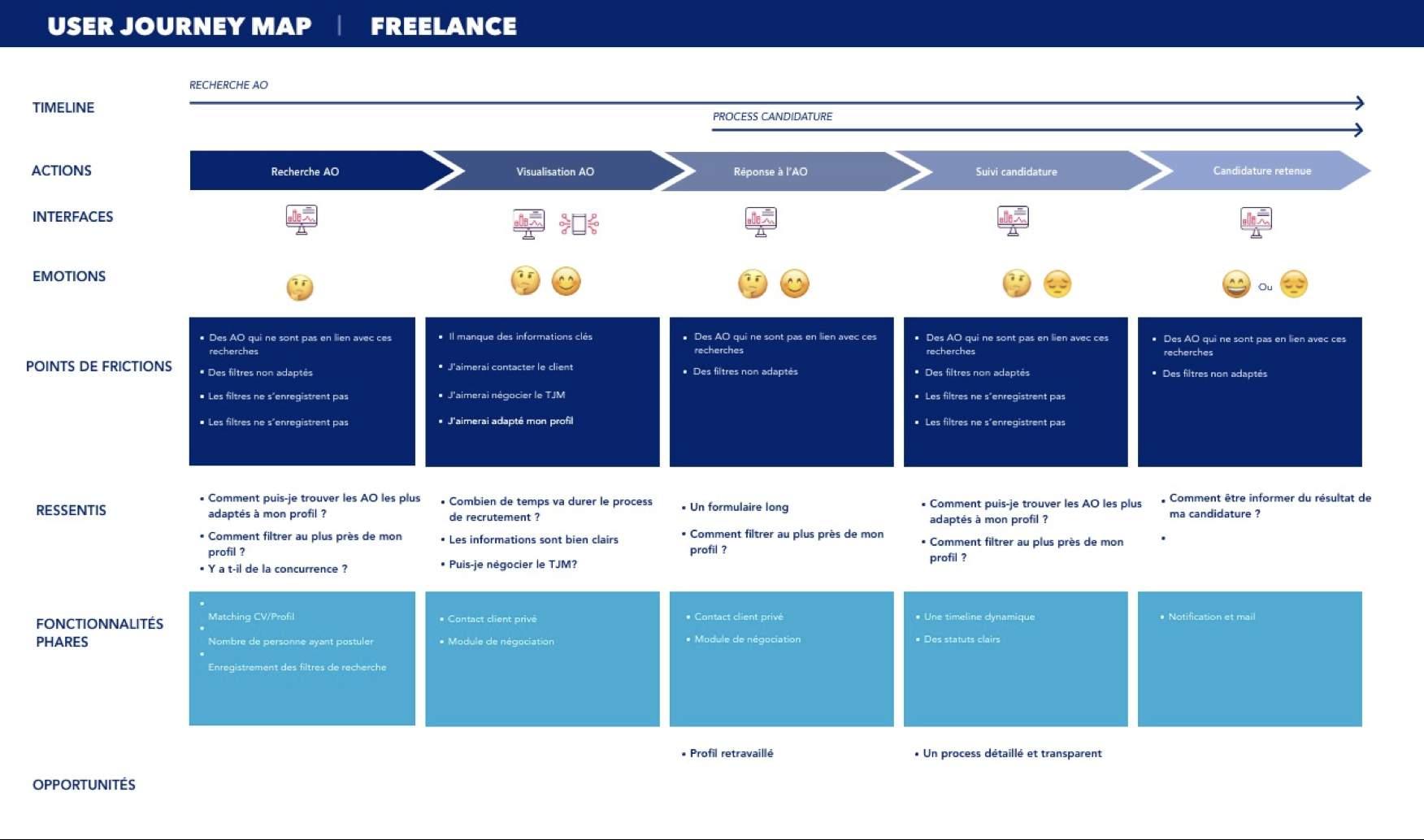
Création des personas, parcours utilisateurs.


Ateliers idéation
Ateliers co création
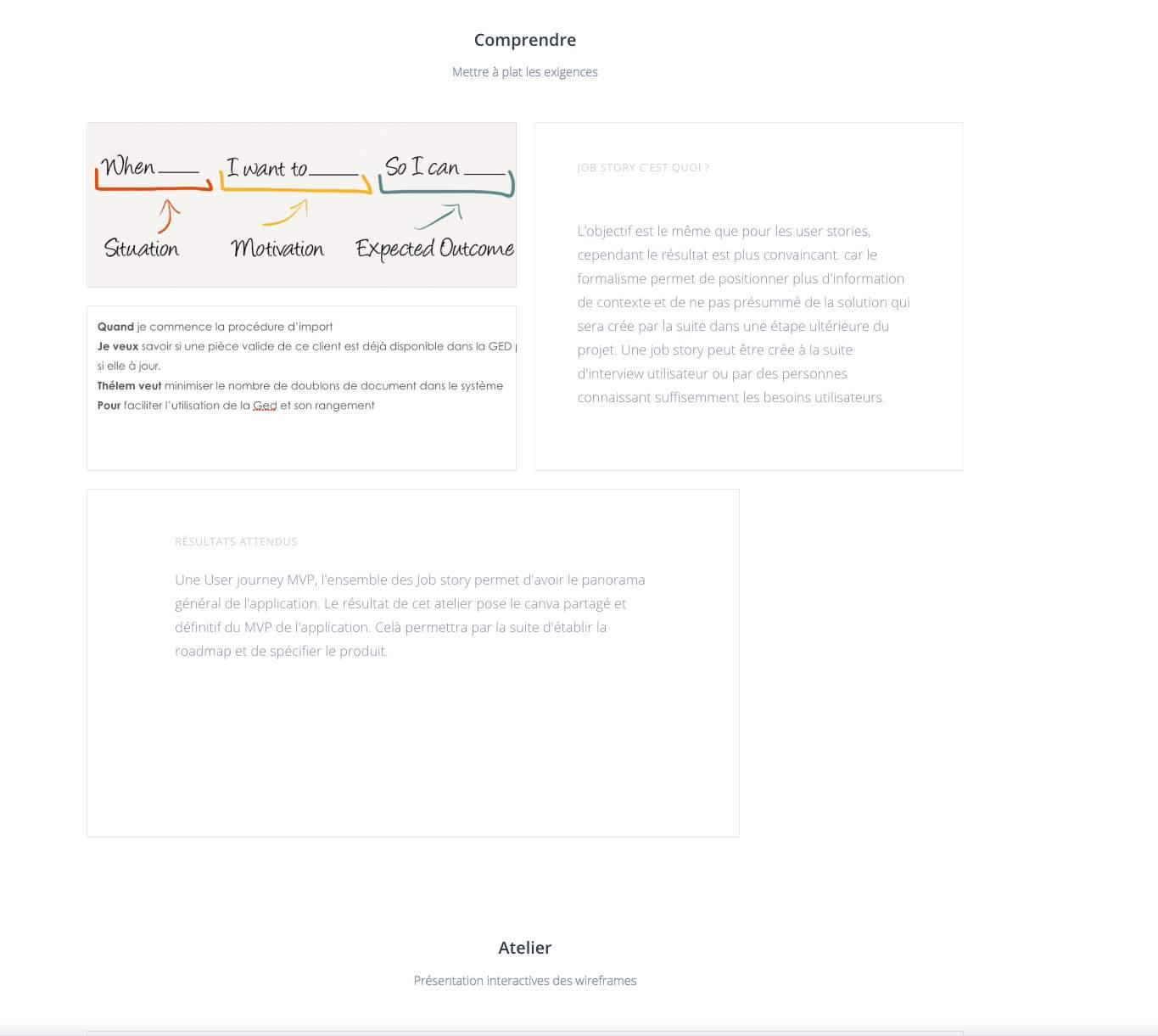
Jobs To Be Done
Exercice de tri de cartes, permettent d'affiner à la fois les flux du tableau de bord de bout en bout ainsi que la structure de navigation.
P rsona parco rs tilisat r
Conception UX
L'association des informations issues de la recherche d'utilisateurs aux décisions des ateliers d'idéations
fournissent une base solide pour la construction de flux d'utilisateurs.
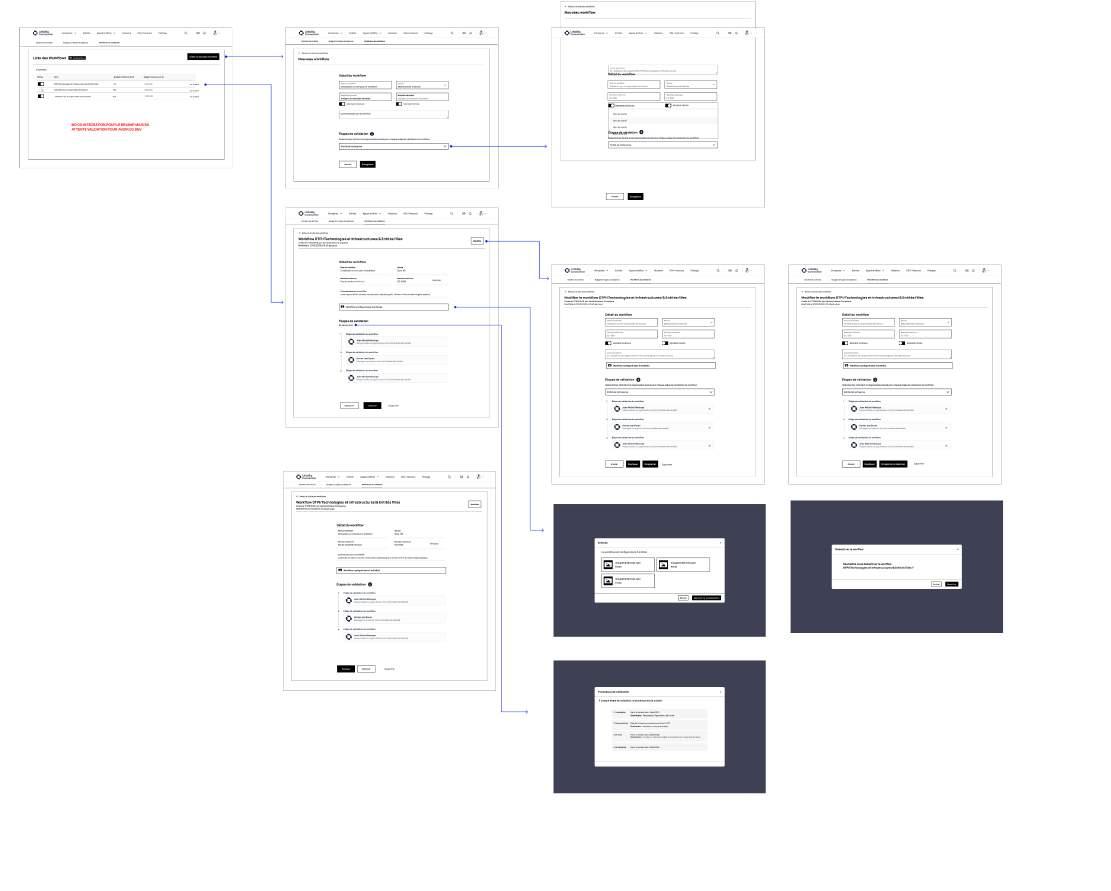
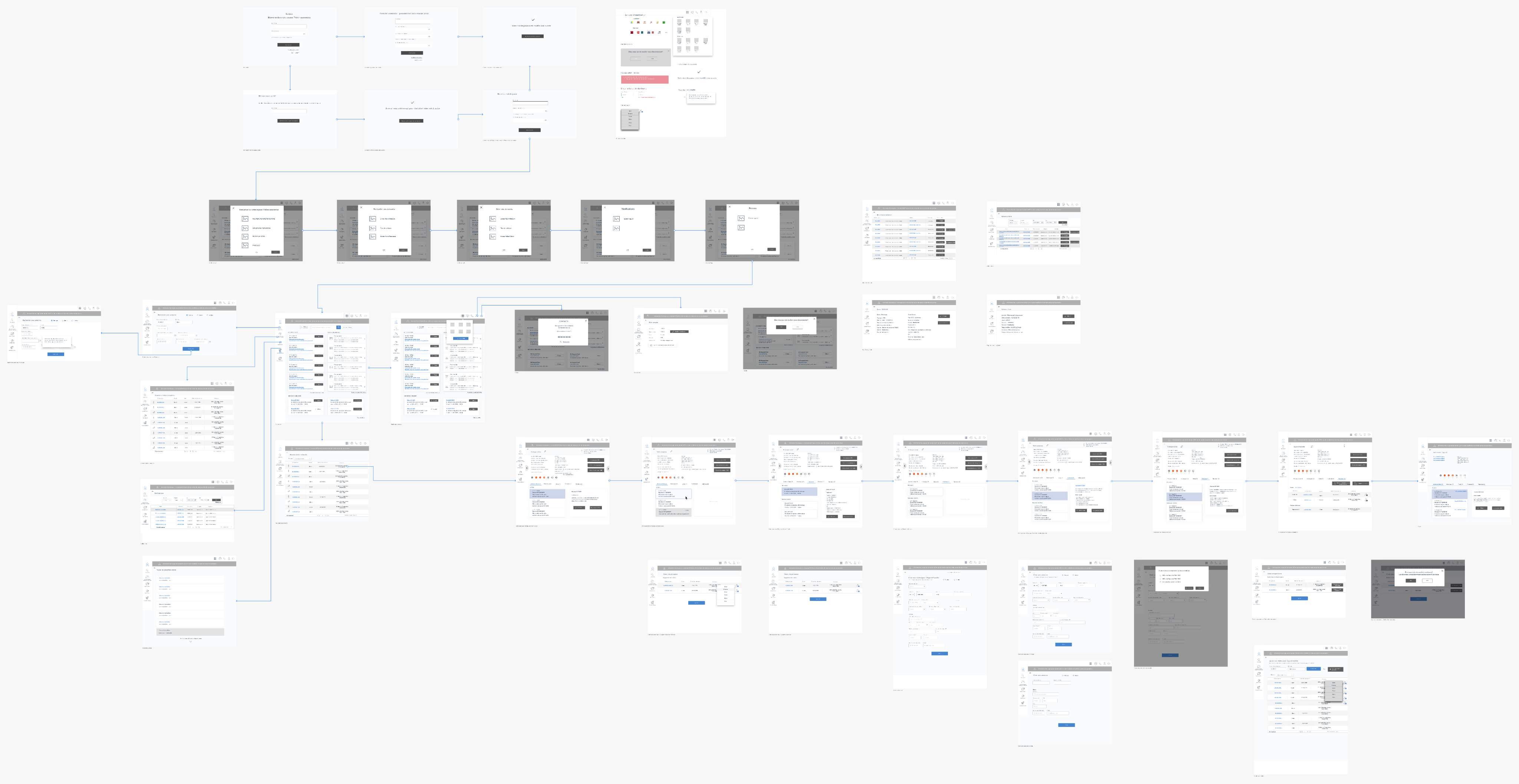
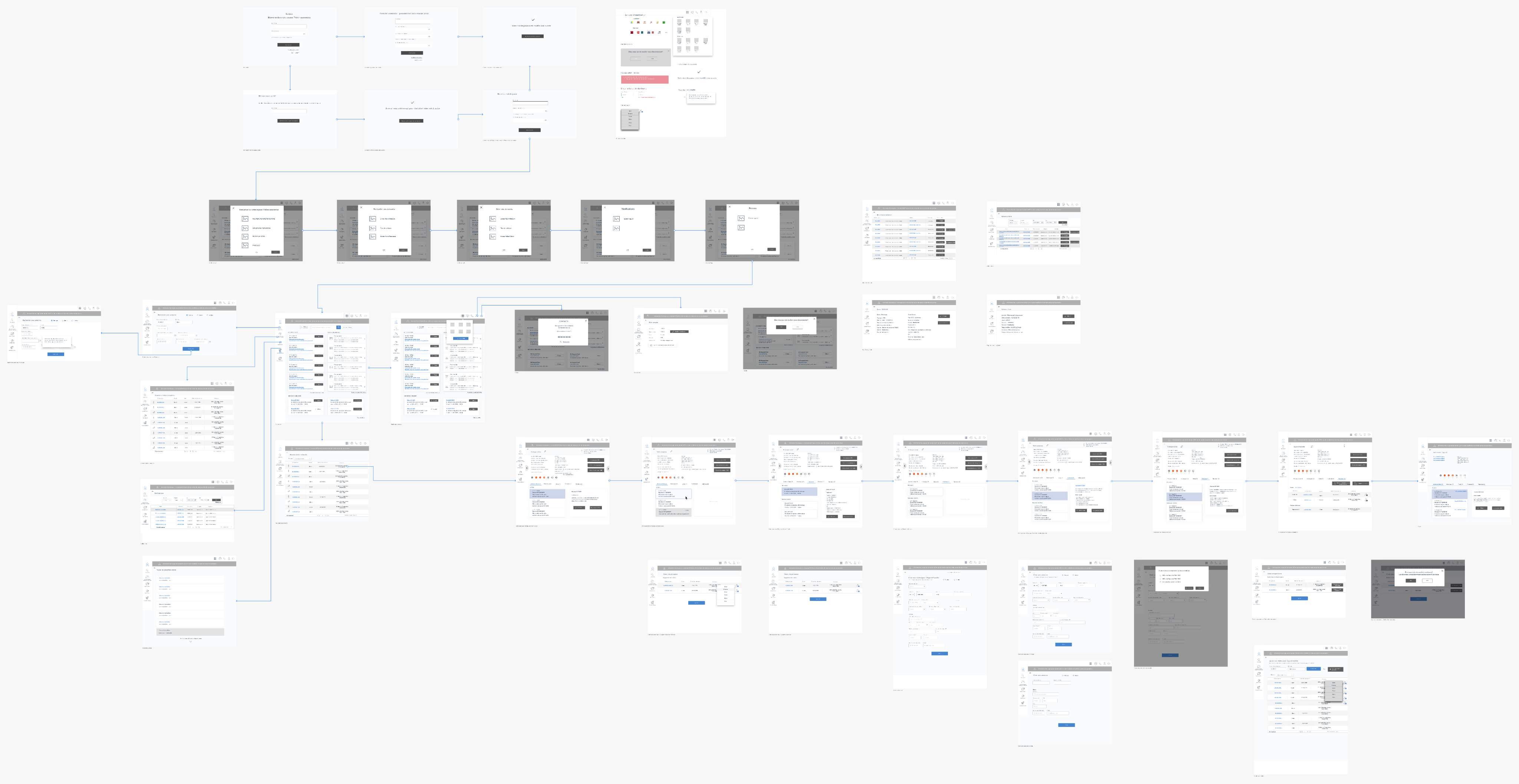
Puis les wireframes, et les prototypes intéractifs




.

User fl w Wirefr me Sp cific ti ns Pr t types inter ctif
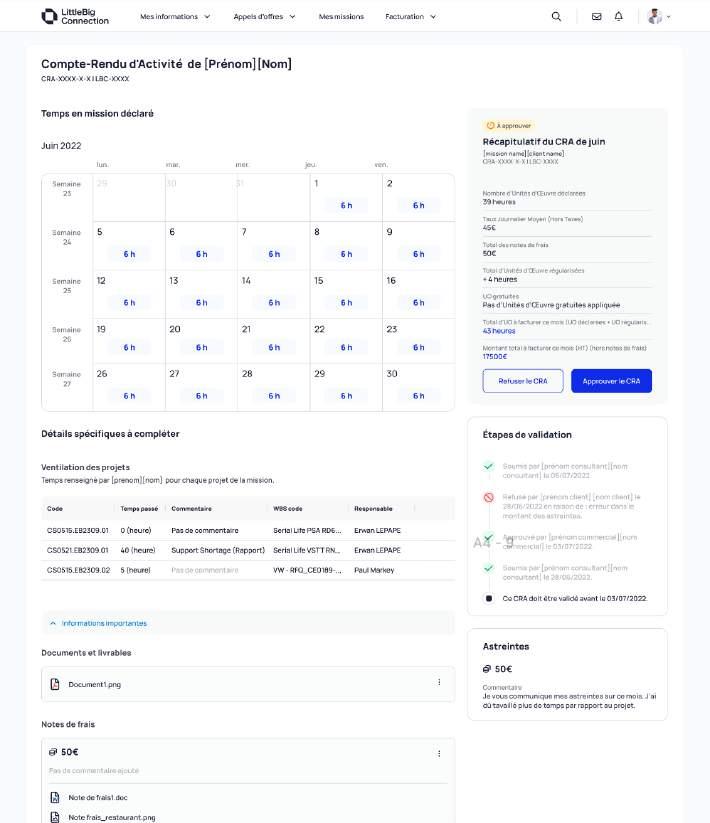
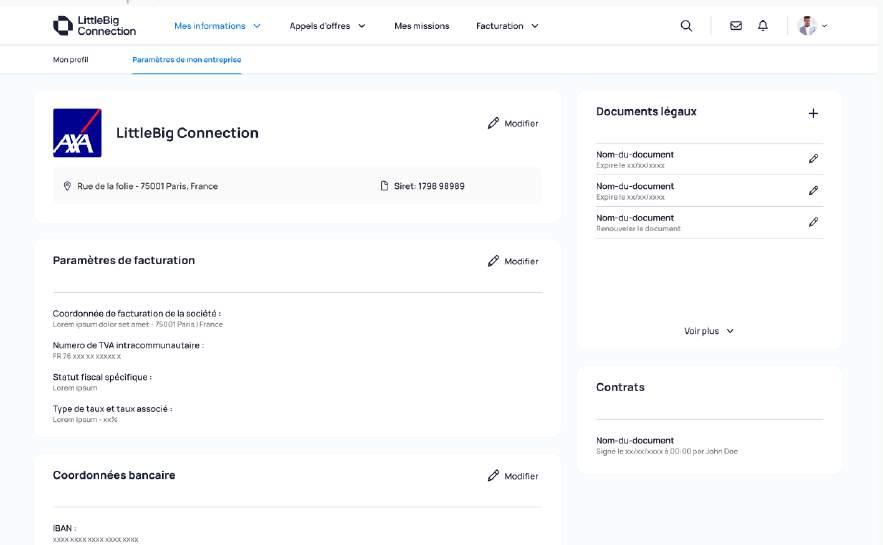
Conception UX UI







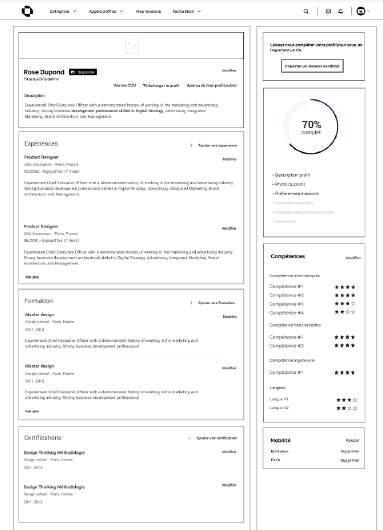
Conception UI
Nouvelle charte donc nouveau UI de la plateforme.


Refonte totale de la plateforme: ergonomie, graphique.
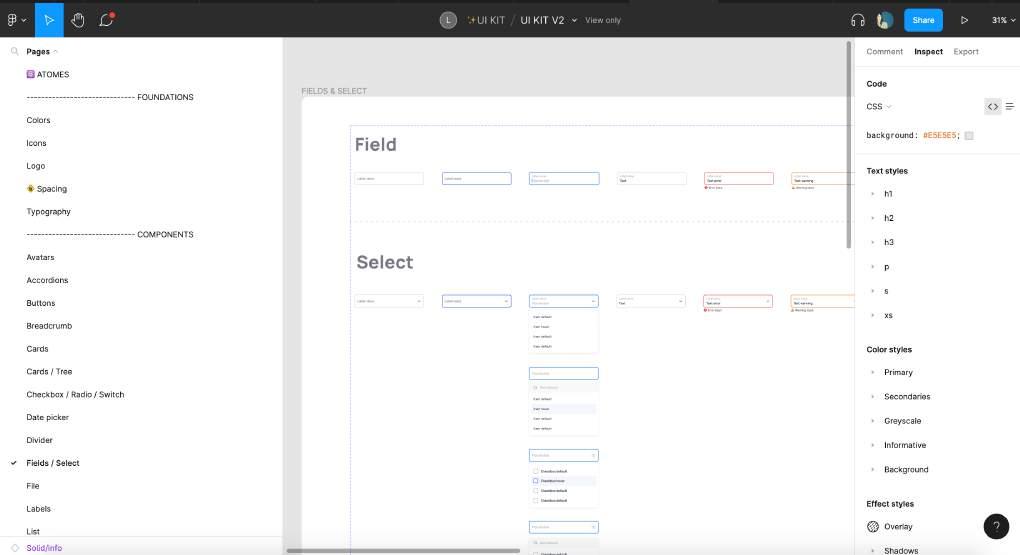
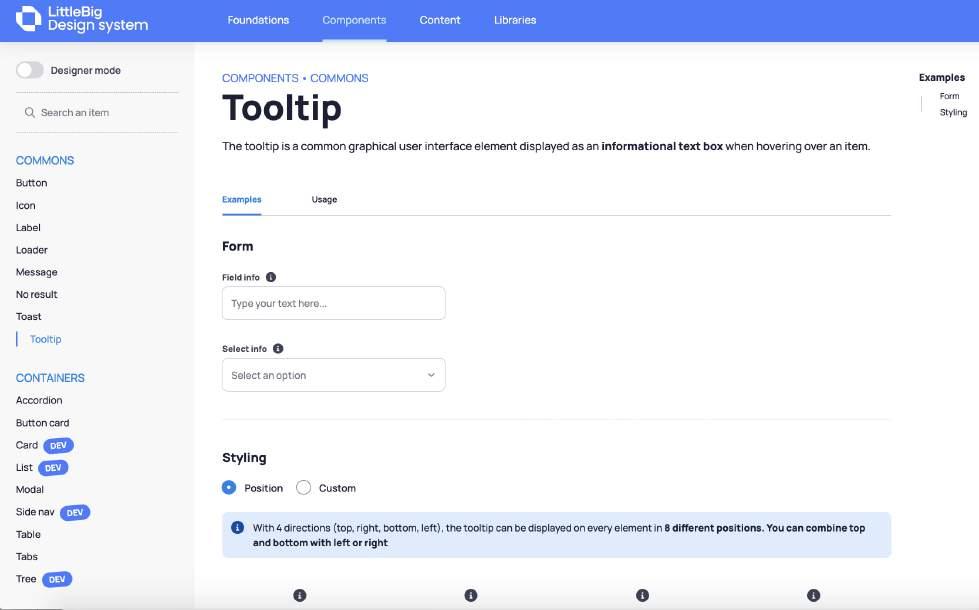
Création du KIT UI

Création du Design System interactif.
Collaboration permanente avec les intégrateurs et développeurs (et bien sûr les PM).
KI U De ign Sy tem
Tests et Analytiq es
Mises en place et réalisation des tests utilisateurs, principalement à distance.
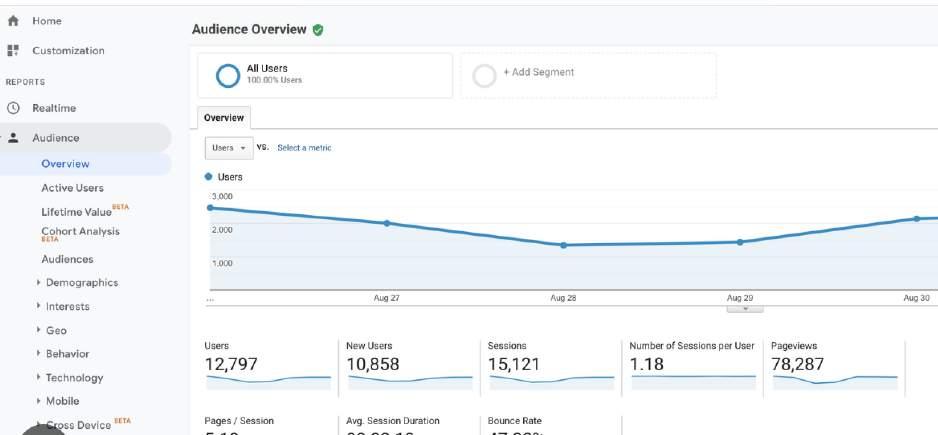
Mises en place d’outils, avec l’équipe produit, “Pendo”, “Air Focus”, et “Waze”, pour étudier les data des utilisateurs, les KPI.

Pro ocole de es A ima io A/B es

i es i u io A alyses des KPI


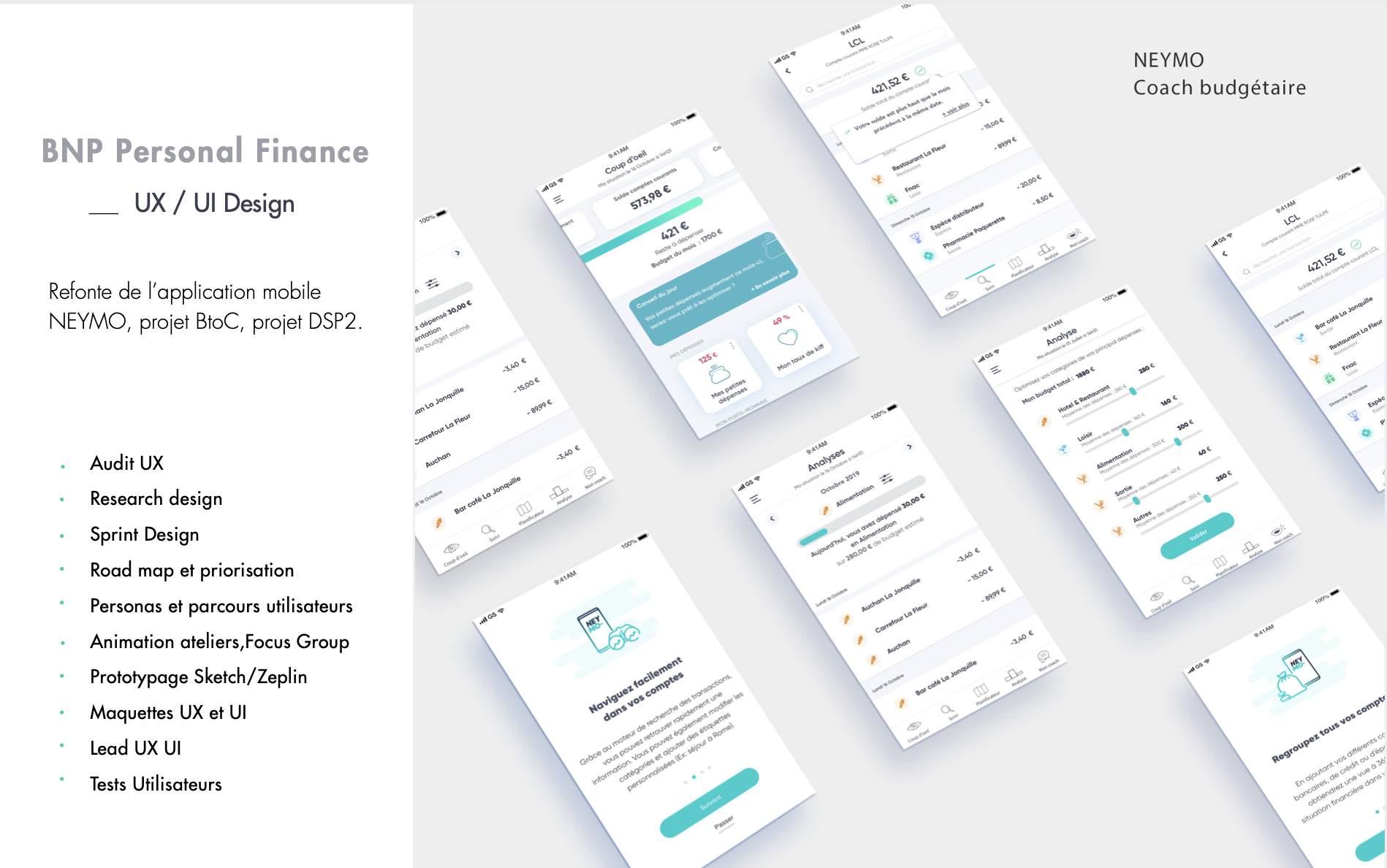
Etude de l’existant

Tout d’abord, j’ai réalisé un audit complet afin évaluer l’application en termes d’expérience utilisateur, d’utilisabilité, et étudier le parcours utilisateur actuel et ses points de blocage.



Audit E gonomiqu
Utili abilit
Con eil et olution adapté
Cad ag Audit analyti s
UX Reche che UX Reche che, Atelie s
J’ai ensuite réscoltés des insights utilisateurs via des questionnaires, des interviews et via des tests utilisateurs. Identification des problèmatiques. Diverses ateliers réalisés durant le projet: ateliers de co création, ateliers d’idéations ainsi que des Sprint Design. Exemple de sujet pour le Sprint Design : “Imaginer l’expérience de coaching budgétaire la plus surprenante de 2020”.





Te t Utili ateur Que tio aire 2 S ri t De ig Atelier Ideatio Focu Grou

Défini ion

J’ai ensuite modéliser des profils types d’utilisateurs, (leurs actions, motivations, situation, puis des parcours utilisateurs, des cartes d’expériences et des cartes d’empathies. Puis j’ai transformer les besoins utilisateurs en opportunités.



Pers na Parc urs utilisateur Experience a pp rtunités
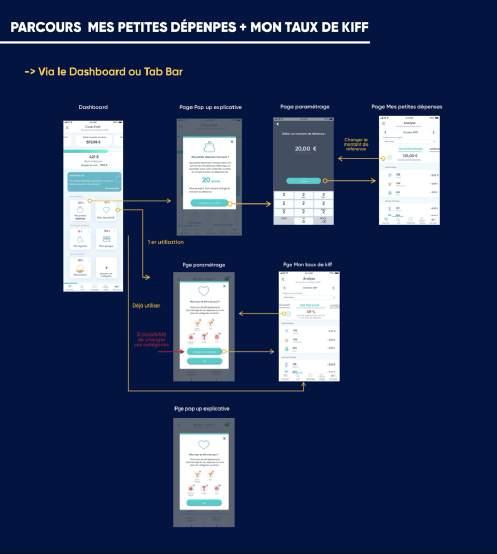
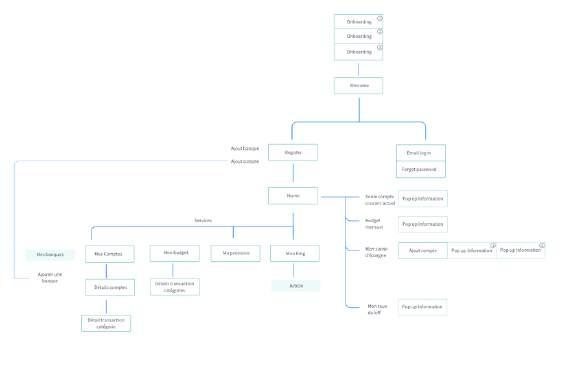
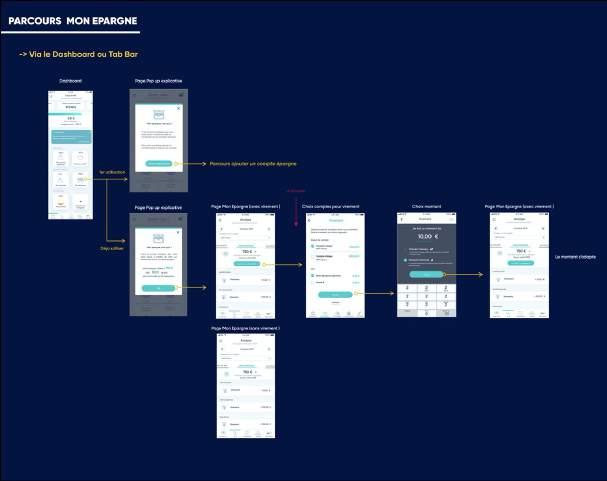
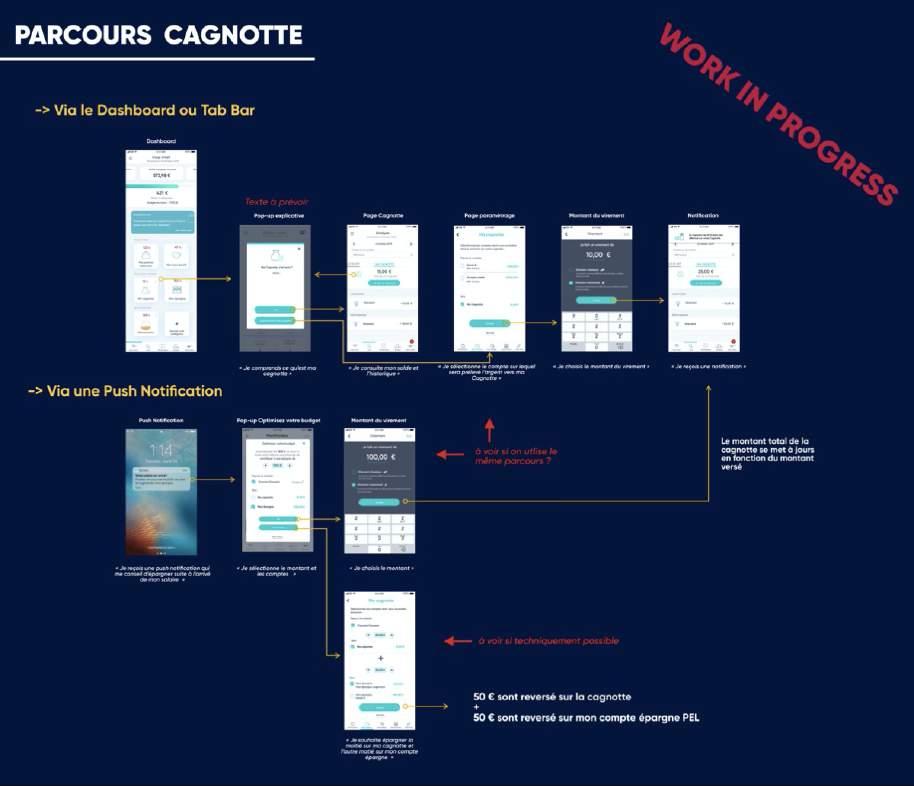
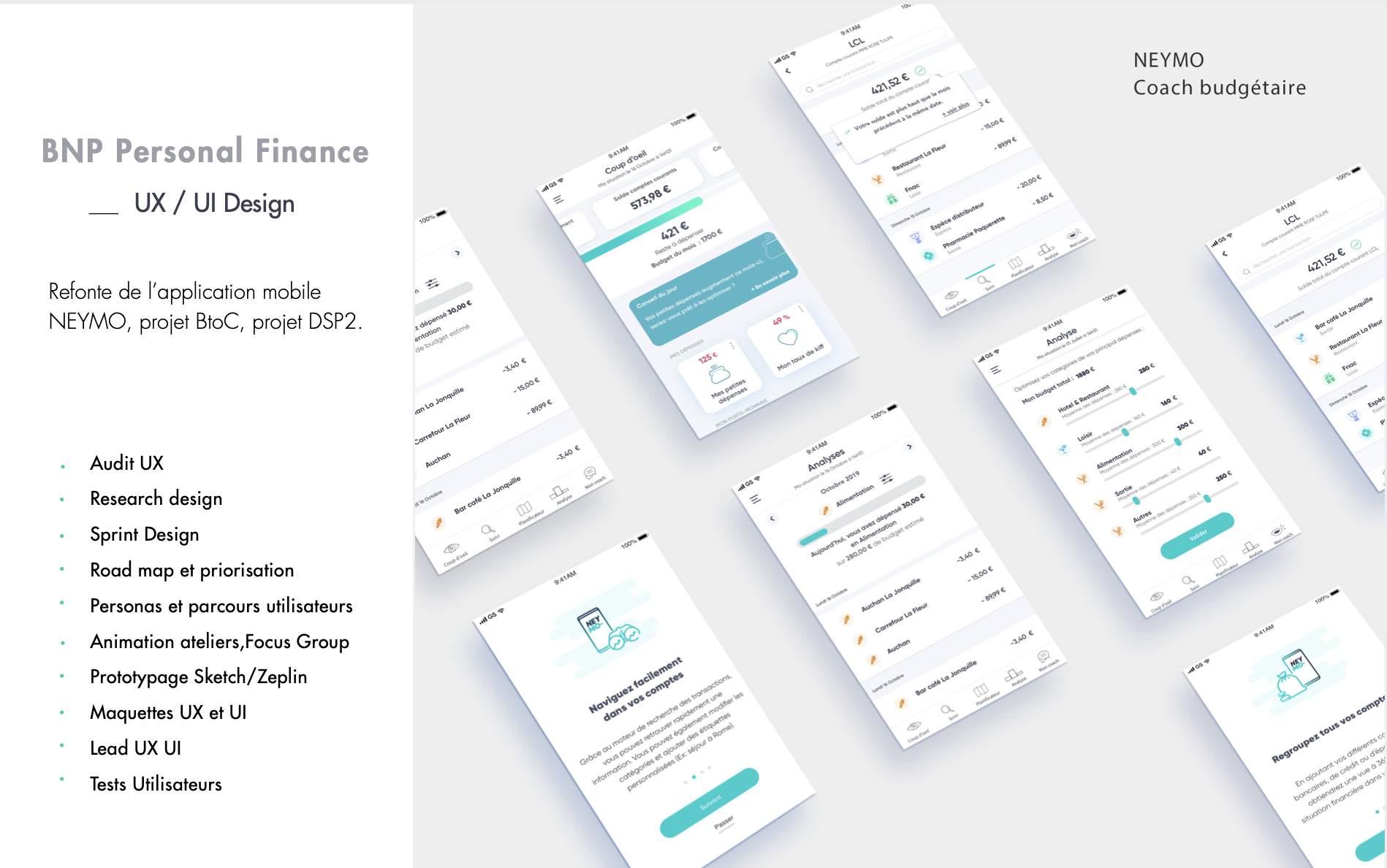
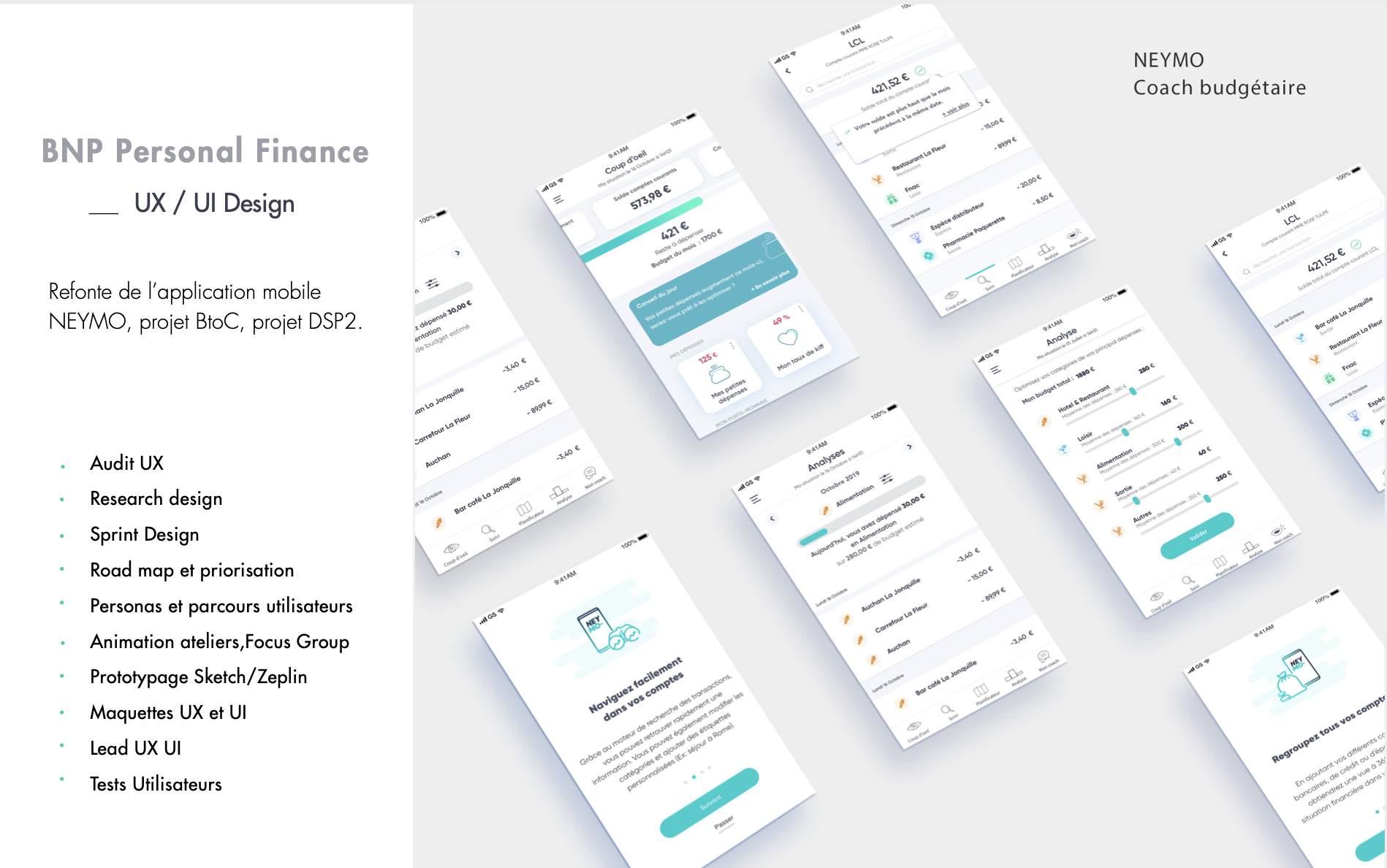
Conception UX UI




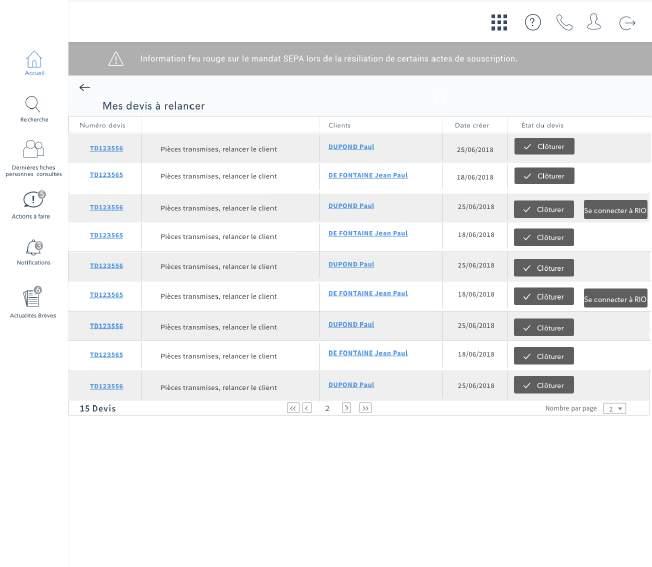
Traduction des hypothèses en solutions: création des wireframes et des maquettes pour répondre aux besoins des utilisateurs identifiés.

Tests Utilisateurs


De nombreux tests utilisateurs ont été réalisés pour ce projet afin de valider concrètement auprès utilisateurs les hypothèses, tester des nouvelles fonctionnalités, l’ergonomie ou bien un nouveau design. Tests réalisés à distance avec la plateforme Ferpection ou en physique.

Evalua i alid r l hyp hè
Pr c l d Qu i nnair
Anima i n, prépara i Analy iqu s

Ateliers

Réalisation d’ateliers avec le client final. Ateliers Jobs To Be Done pour mieux comprendre les motivations profondes du client.


Atelie
Jo s to Be Don
Atelie pa cou s utilisateu s
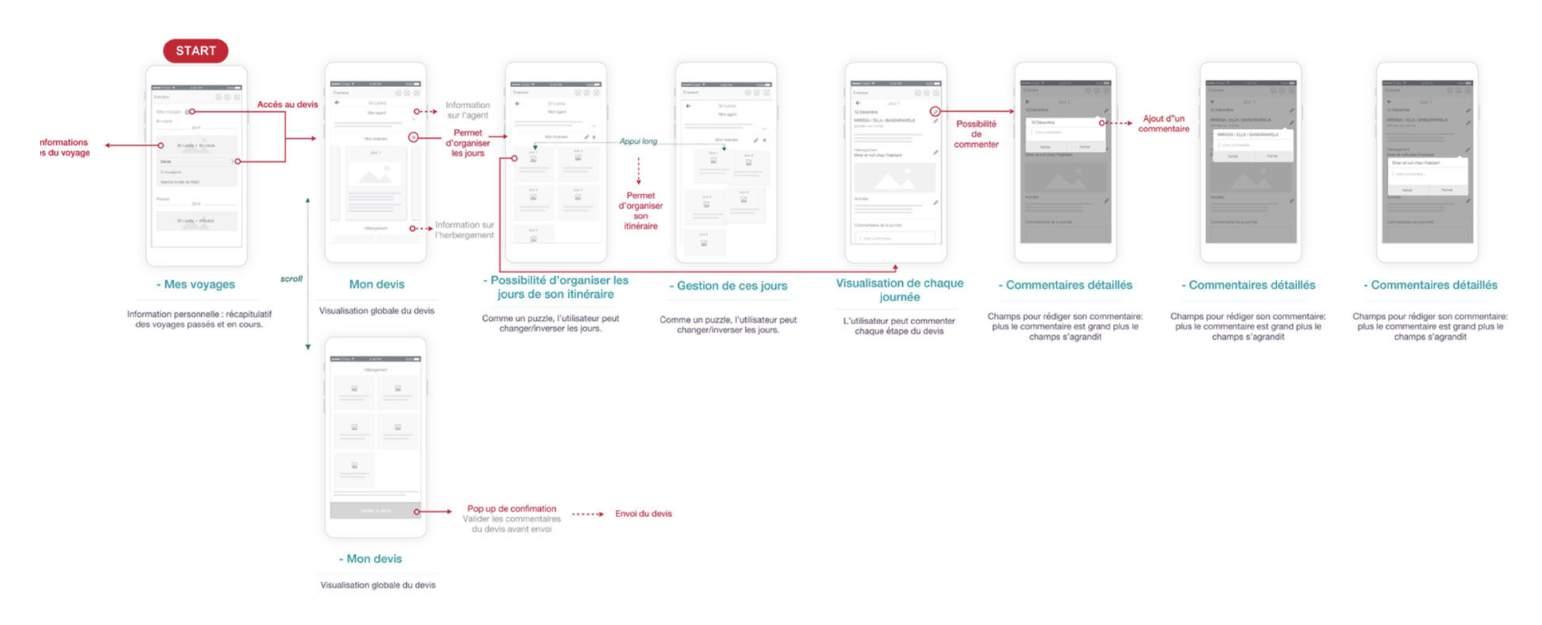
Conception UX



Suite aux ateliers clients, traduction en parcours, user flows, et wireframes. Itération avec le client et validation.



Wireframe
Pro
in
o ypes
rac if I ra ions clien es s U ilisa eurs
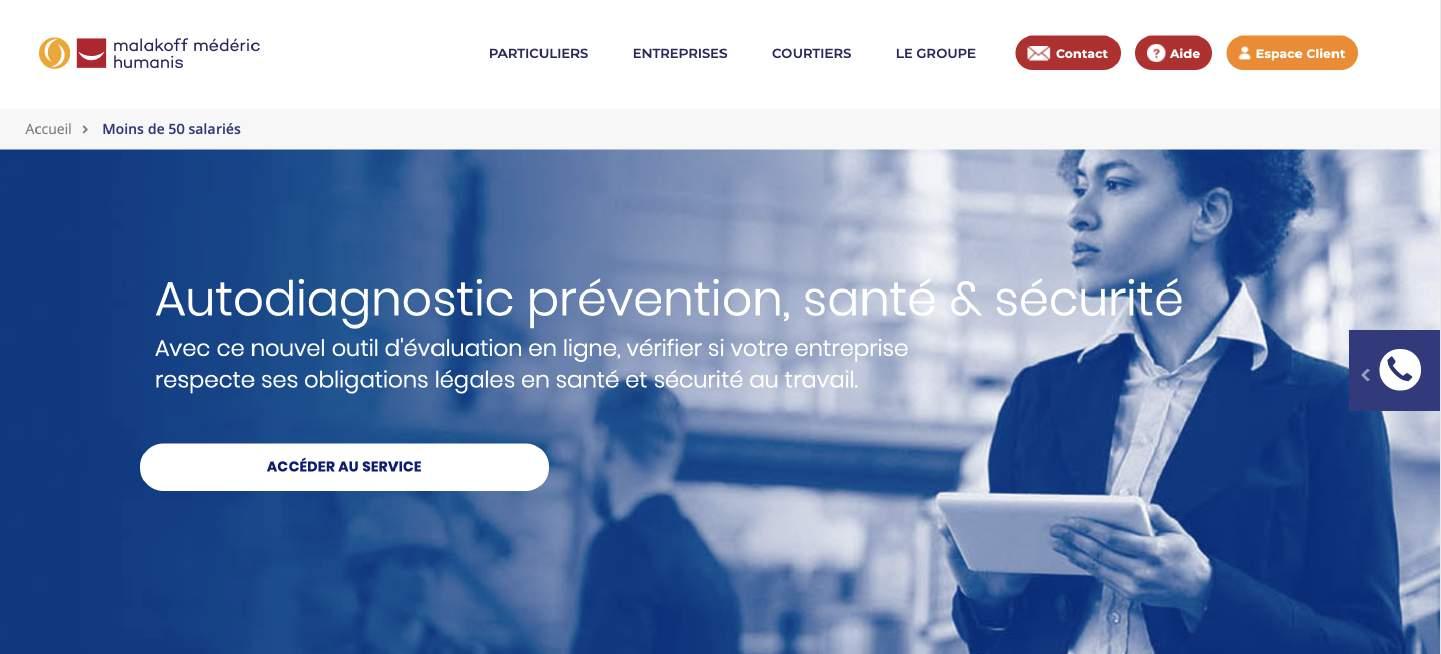
Création Site vitrine et Intranet
FONCTION –Lead UX Designer
CLIENT – Malakoff Mederic et Humanis

DUREE – 3 mois


TYPE – Site Web et Intranet
OUTILS – Sketch, Invision
Contexte:
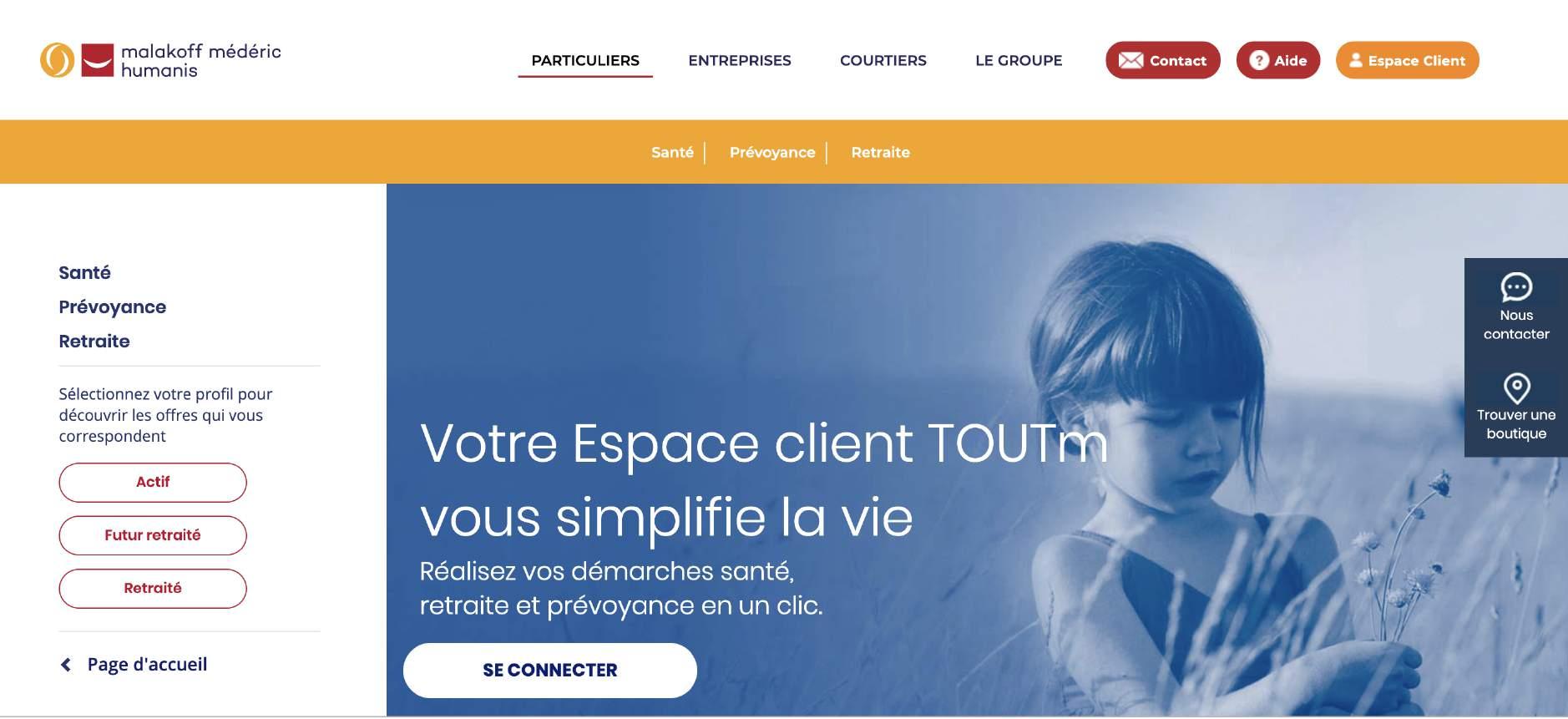
Malakoff Mederic et Humanis fusionnent. Ils ont donc besoin de créer leur nouveau site vitrine mais aussi leur Intranet.
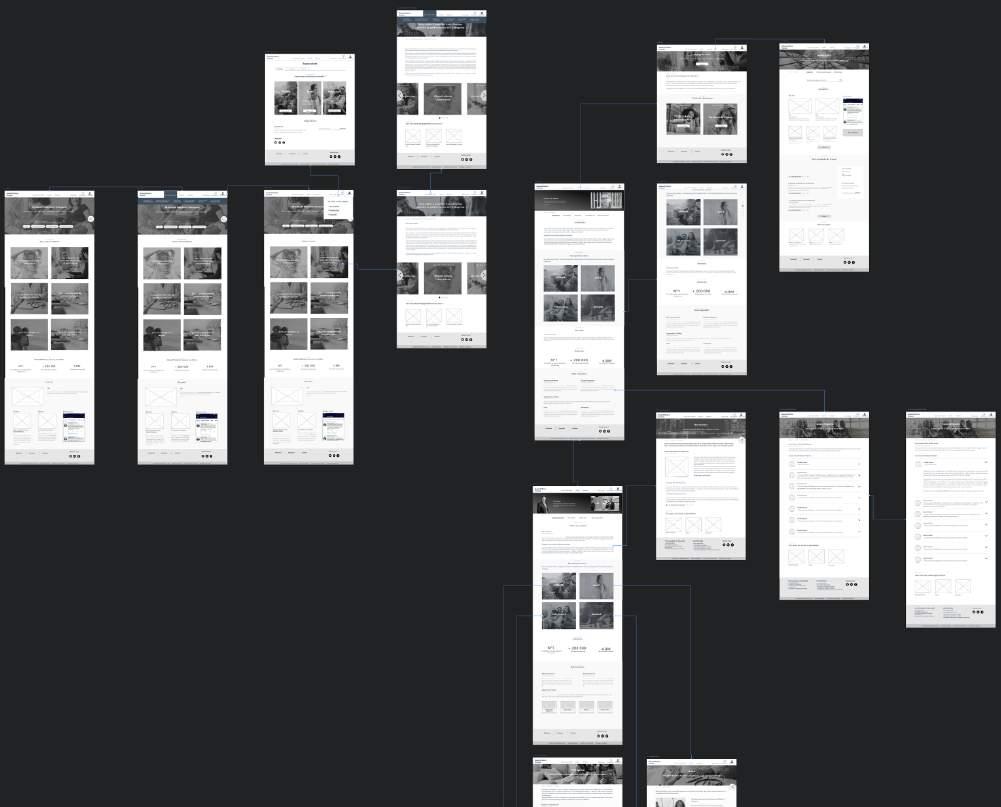
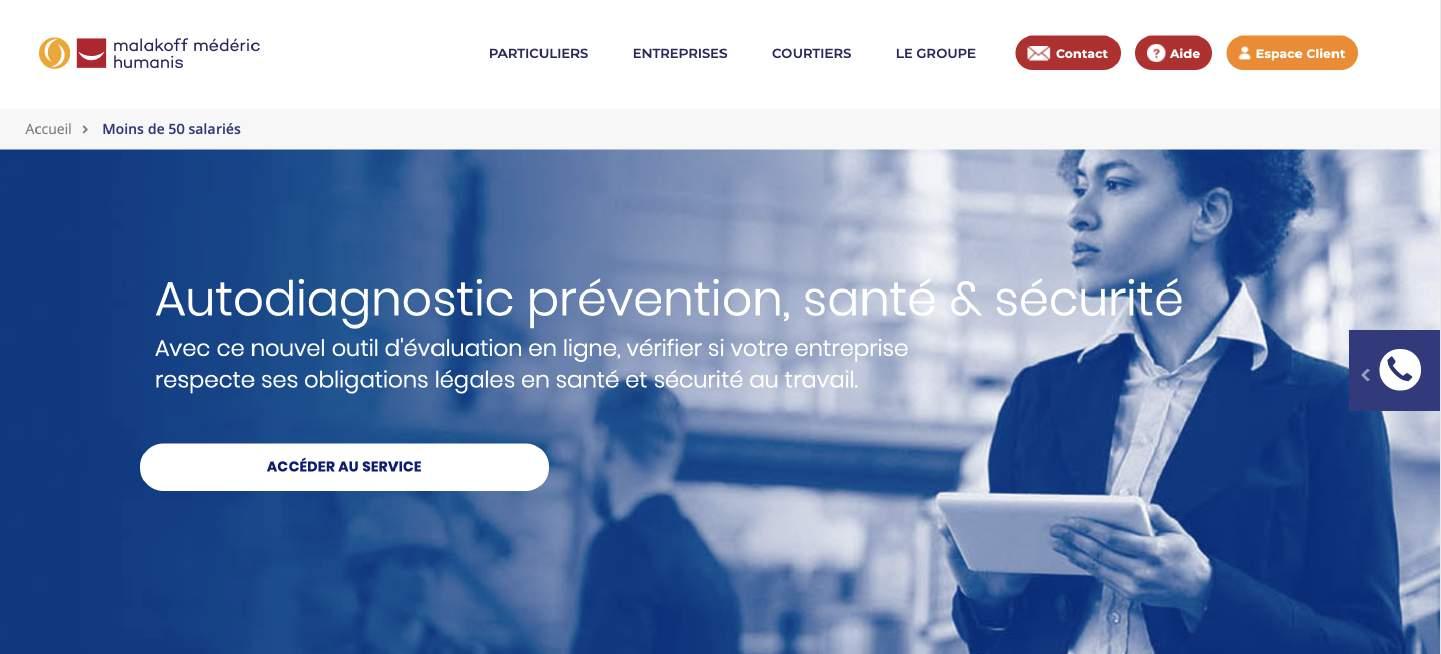
Objectif: En tant que consultante UX, j’ai leadé le projet pour le site vitrine et produit les wireframes et maquettes pour le site vitrine et l’intranet.
Beaucoup d’échange et d’ateliers clients. Besoin d’un fort acconpagnement.
Ateliers
De nombreux ateliers avec Malakoff Médéric et Humanis afin de bien cadrer le projet.



adrage proje Accompagnement clien
Wor shop
UX Conception
Réalisation des User flows et wireframe, pour le site vitrine et pour l’intranet. Itérations avec le client.




e Flo Wi ef am P o o ype in ac if
a ion client
Si e vi ine
UI pilotag
En fonction de la charte de la marque, réalisation des maquettes graphiques et du prototype intéractif. Itération en fonction des retours clients.



Lead U Prototyp
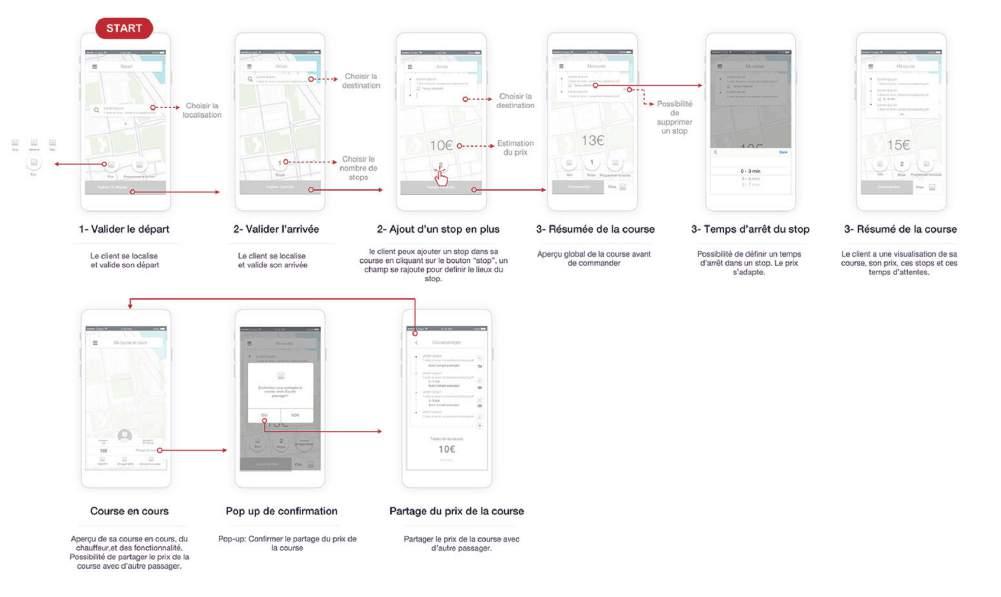
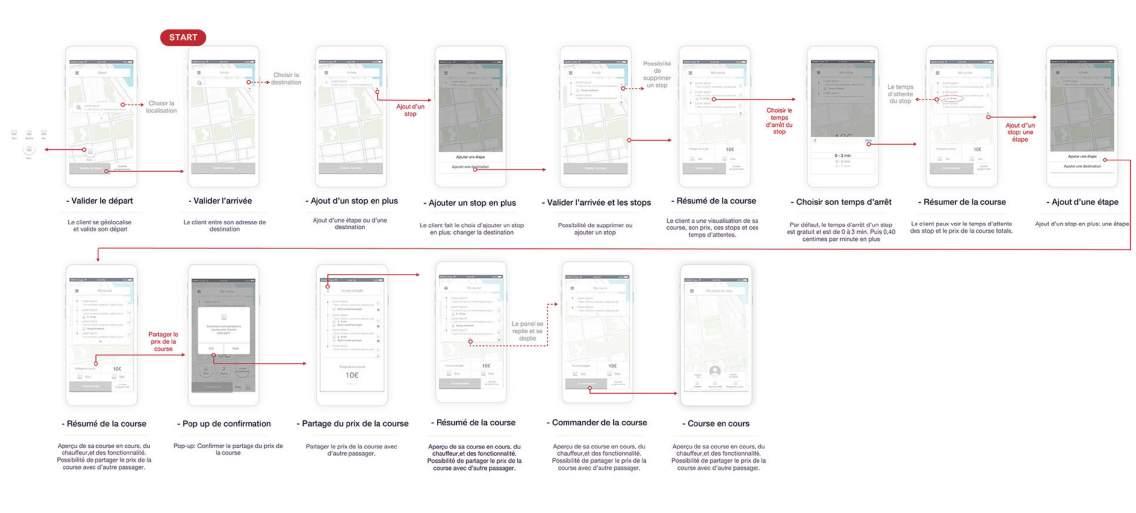
Refonte Application



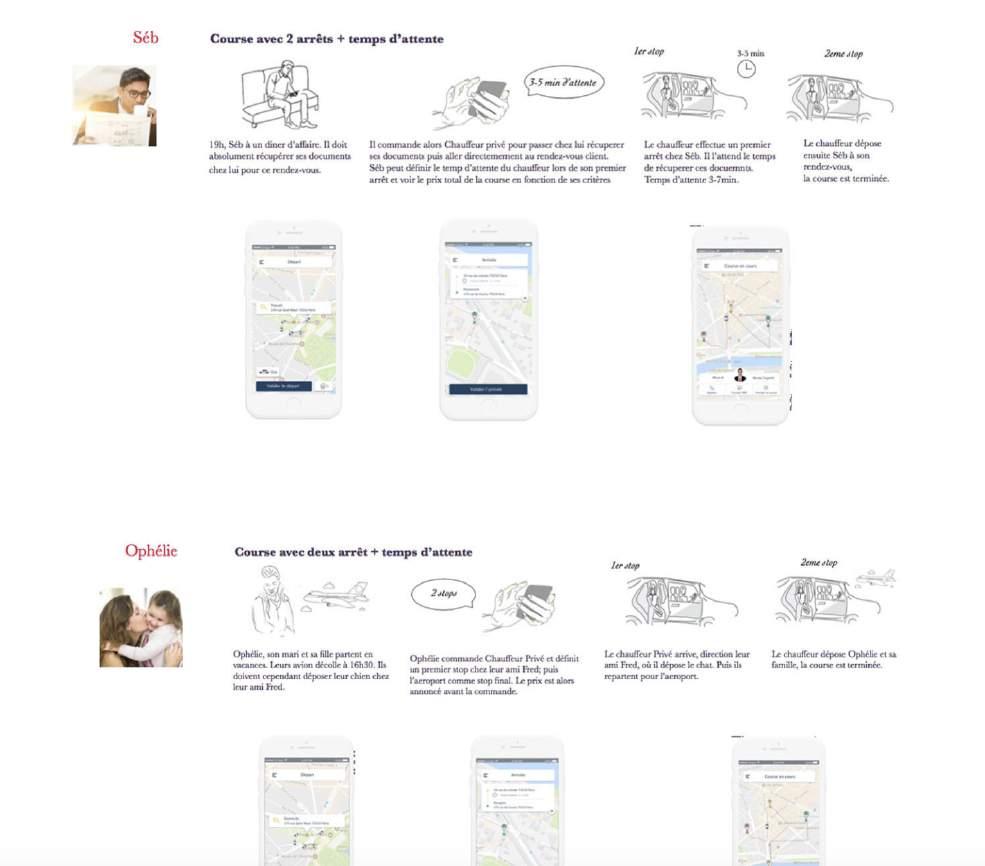
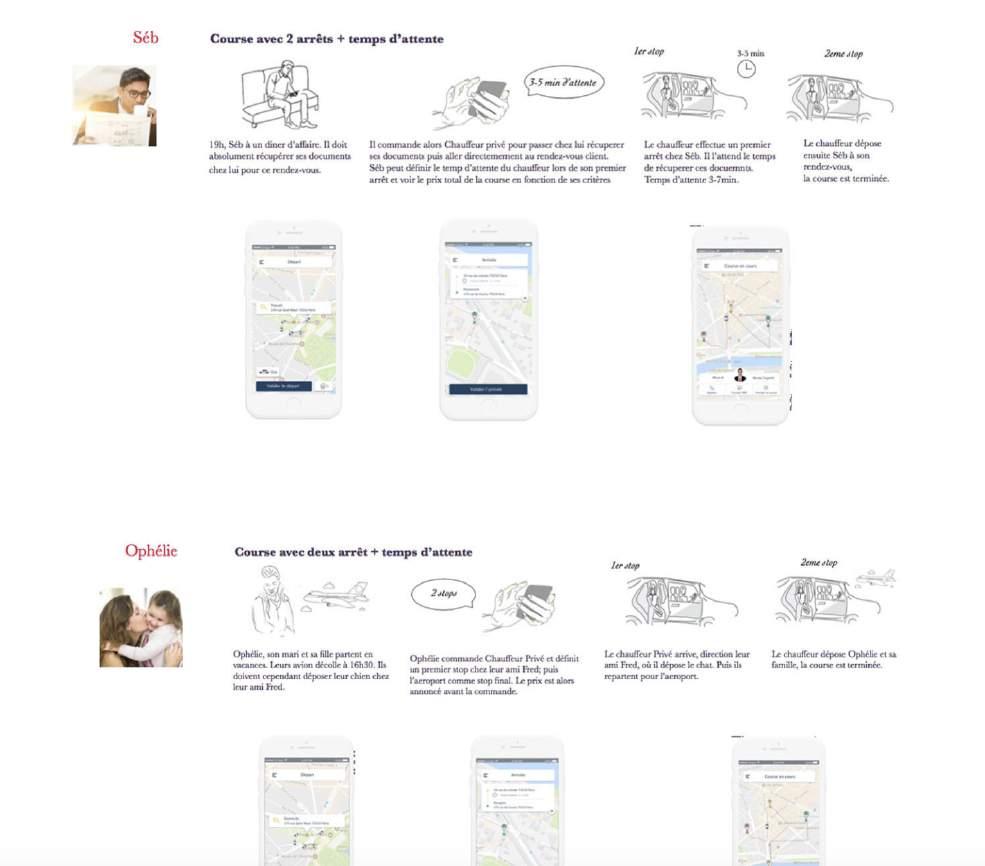
Défini ion
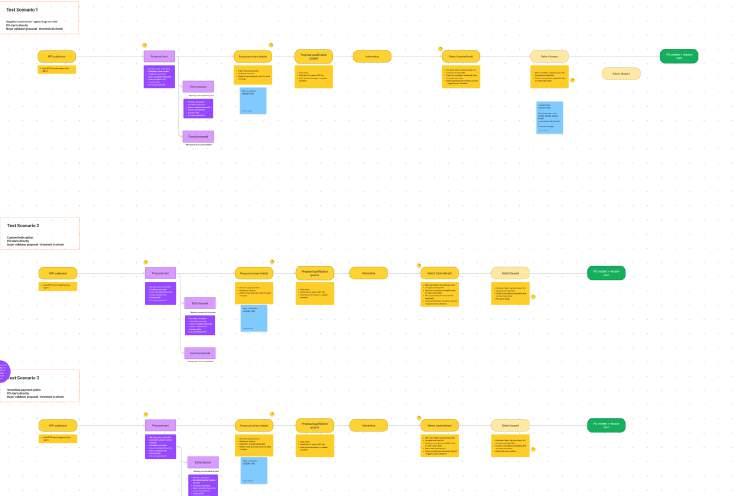
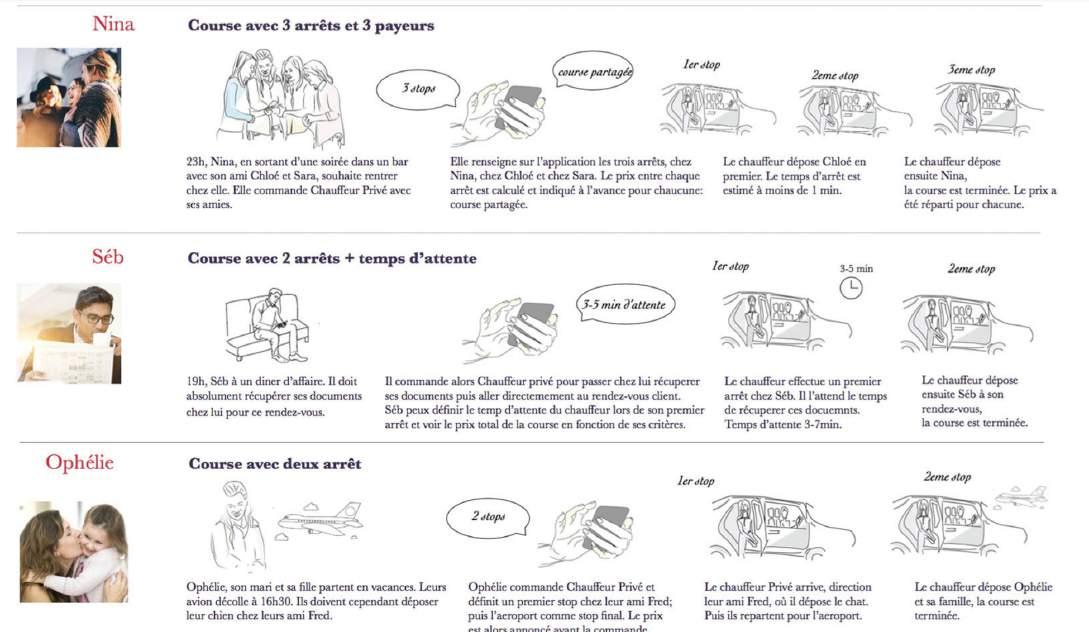
Suite aux retours utilisateurs et à la définition de la problèmatique, j’ai crée des Personas et, et dentifié des parcours utilisateurs type. Proposition de deux scénarios




Pers na Parc urs utilisateurs
Concep ion
Traduction des hypothèses en solutions. Création donc des wireframes. Proposition de deux scénarios
Scénario 1
Scénari

User fl Wireframe

Scénario 2

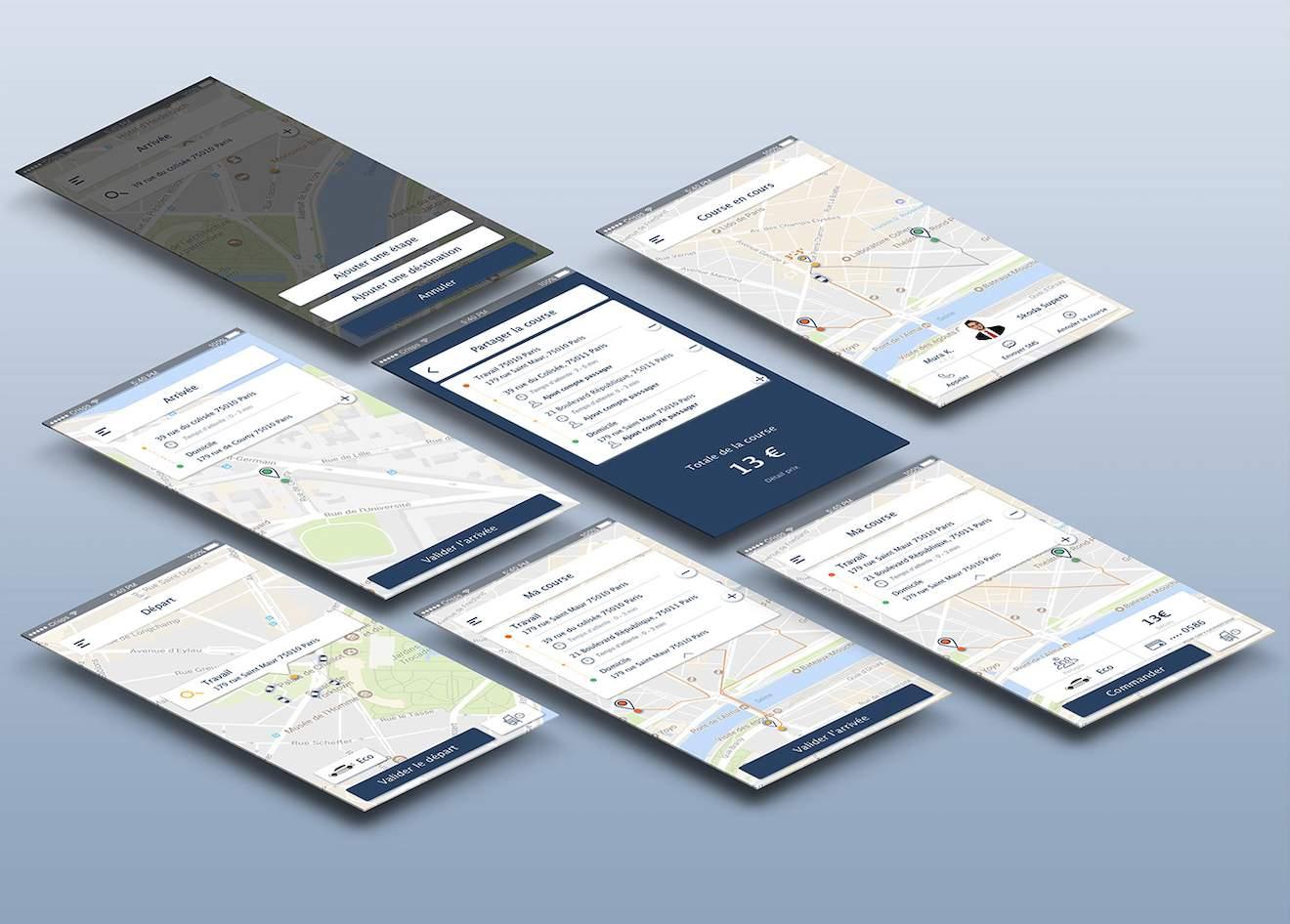
Conception
UX UI


Refonte application



Conception X
Suite aux données du clients sur les retours utilisateurs, j’ai pu réalisé mes premiers scénarios, validé avec le client puis partir sur une solution finale.

U er flo Sc
nario Wireframes




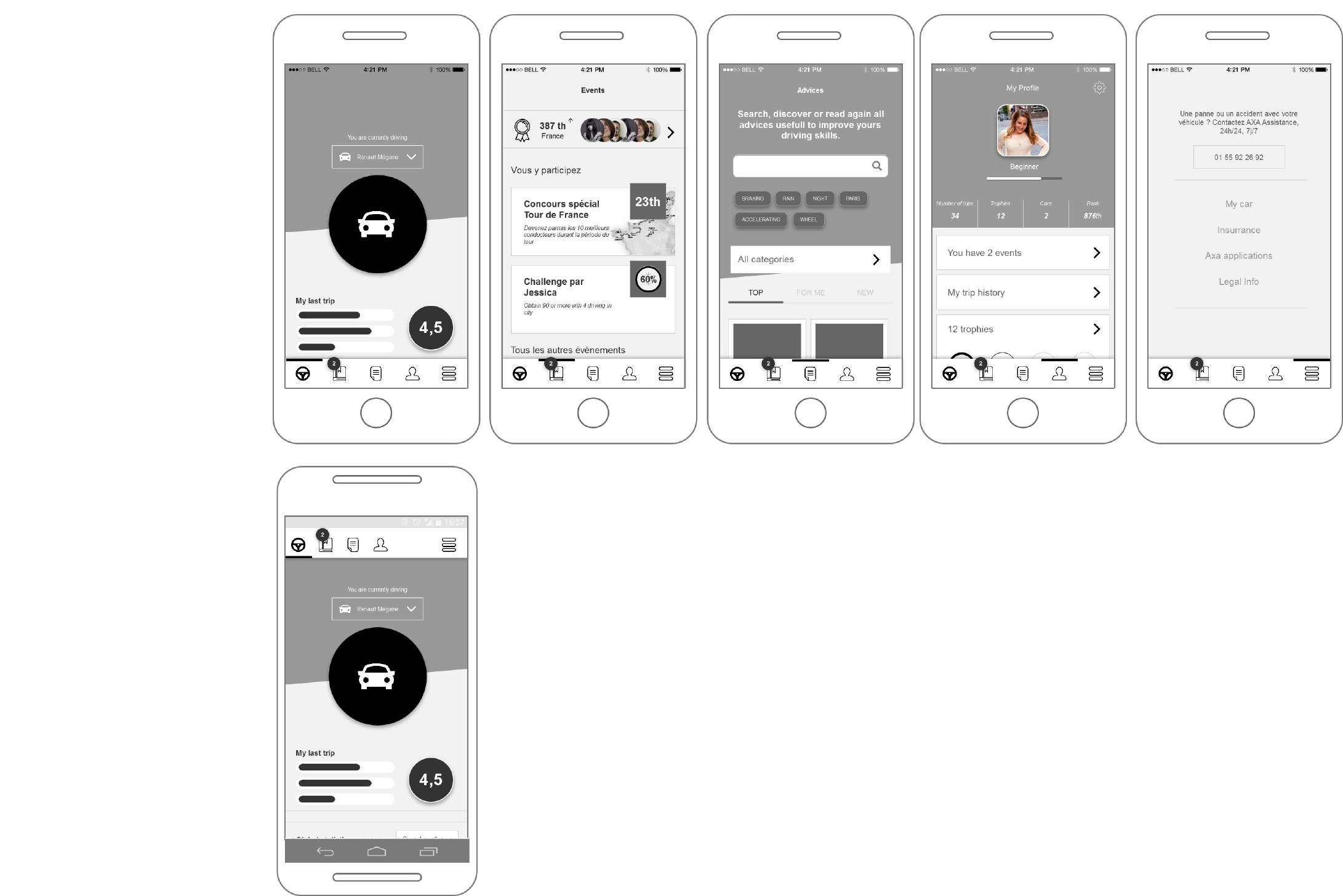
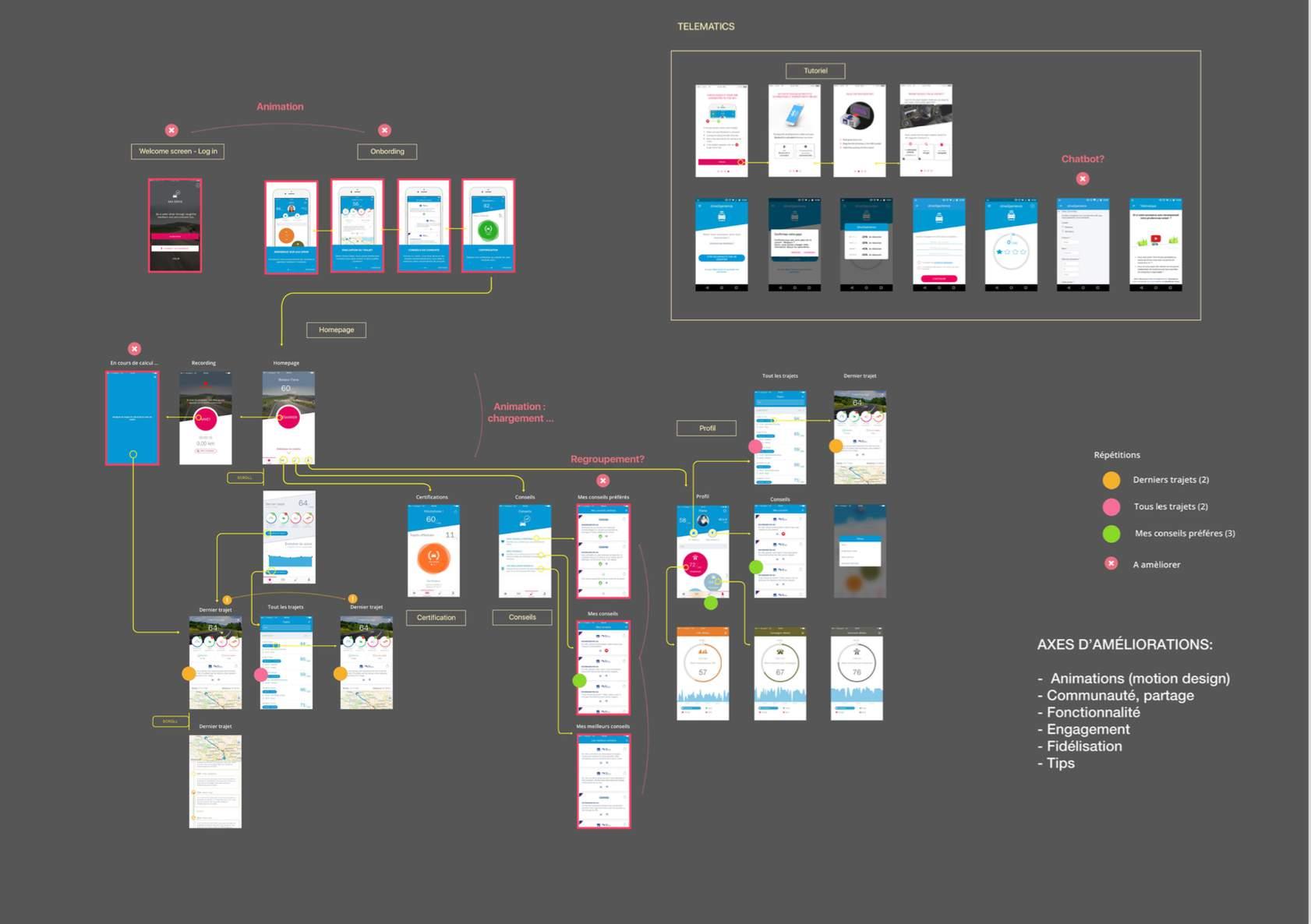
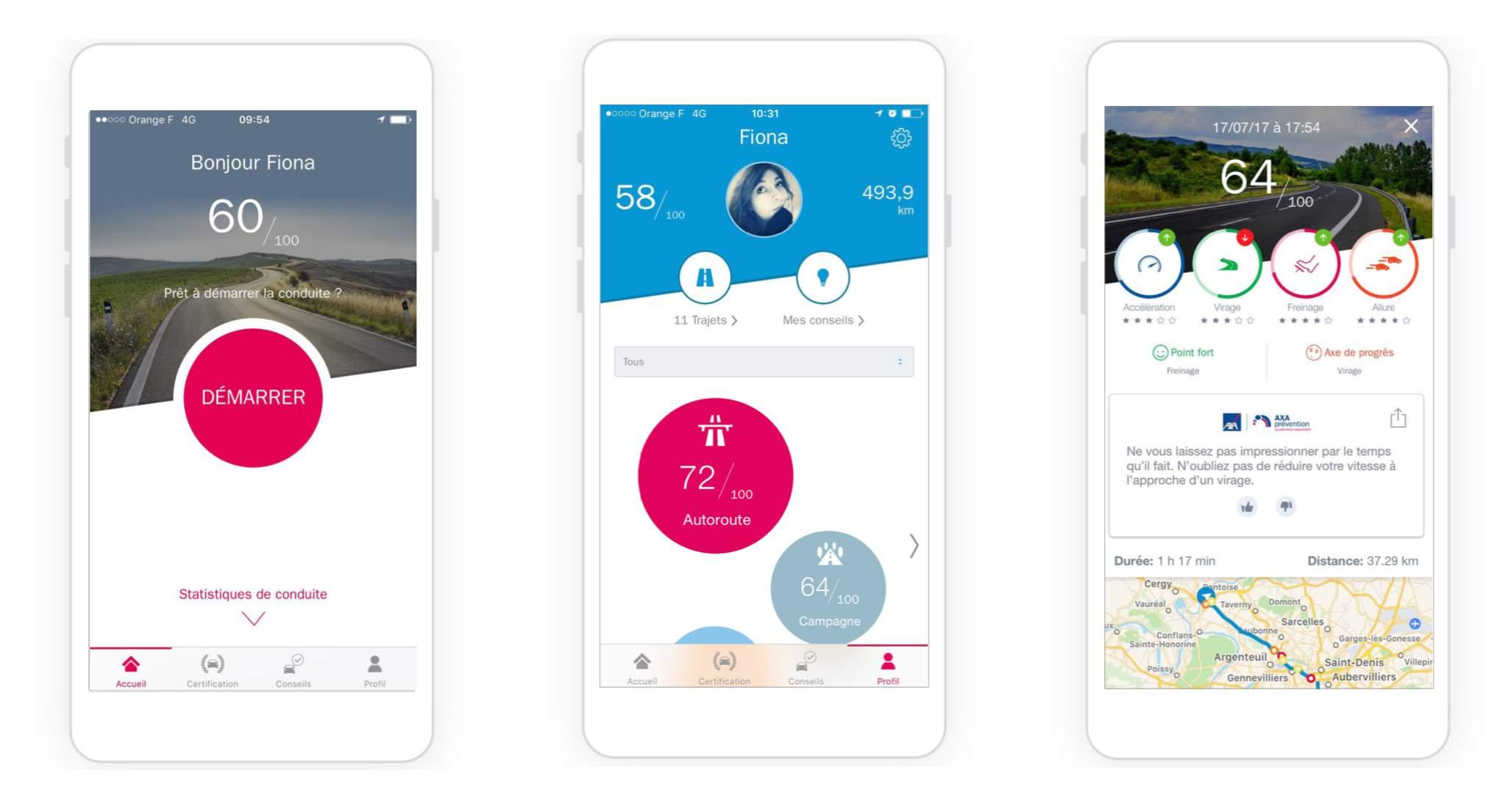
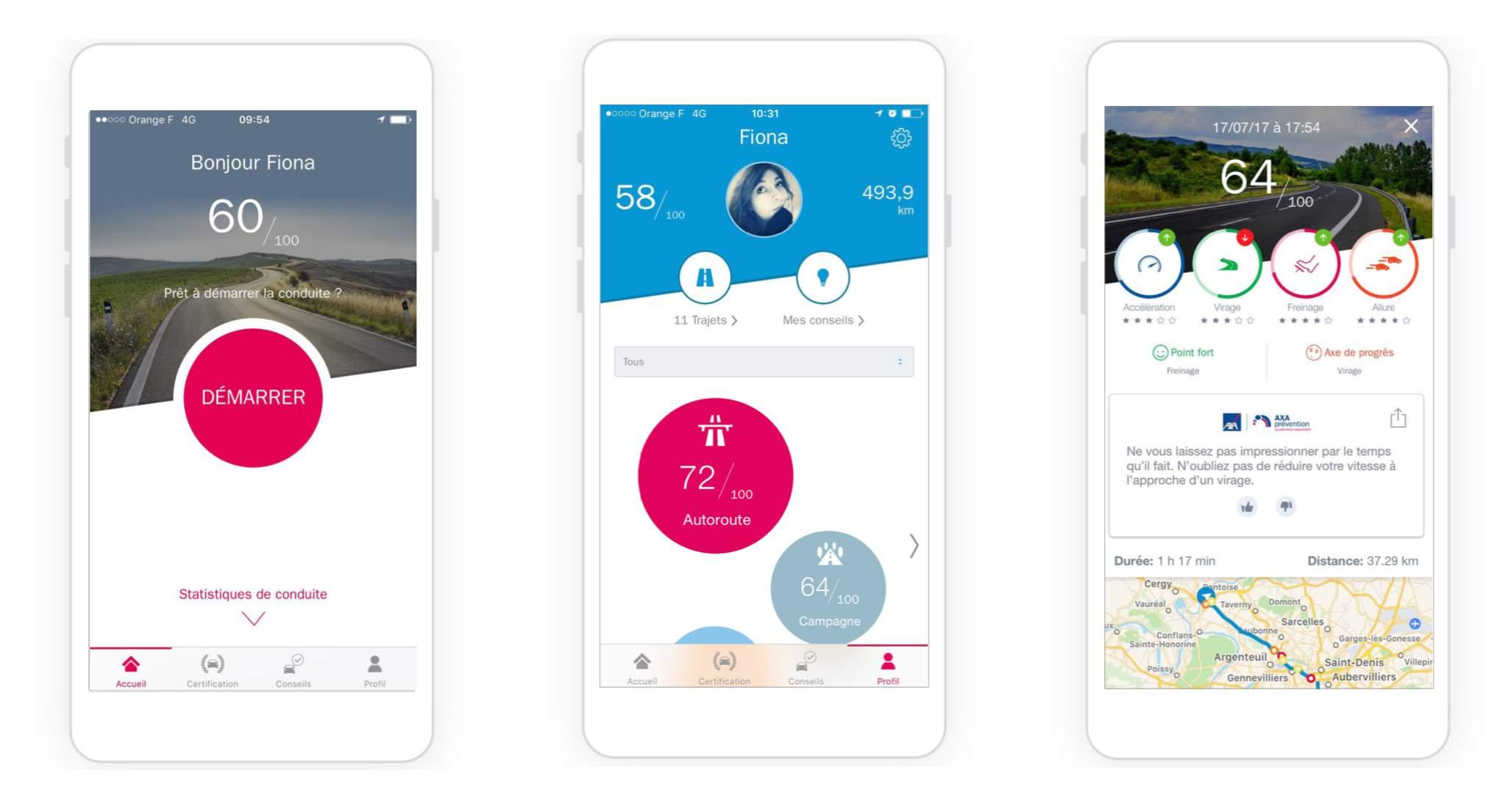
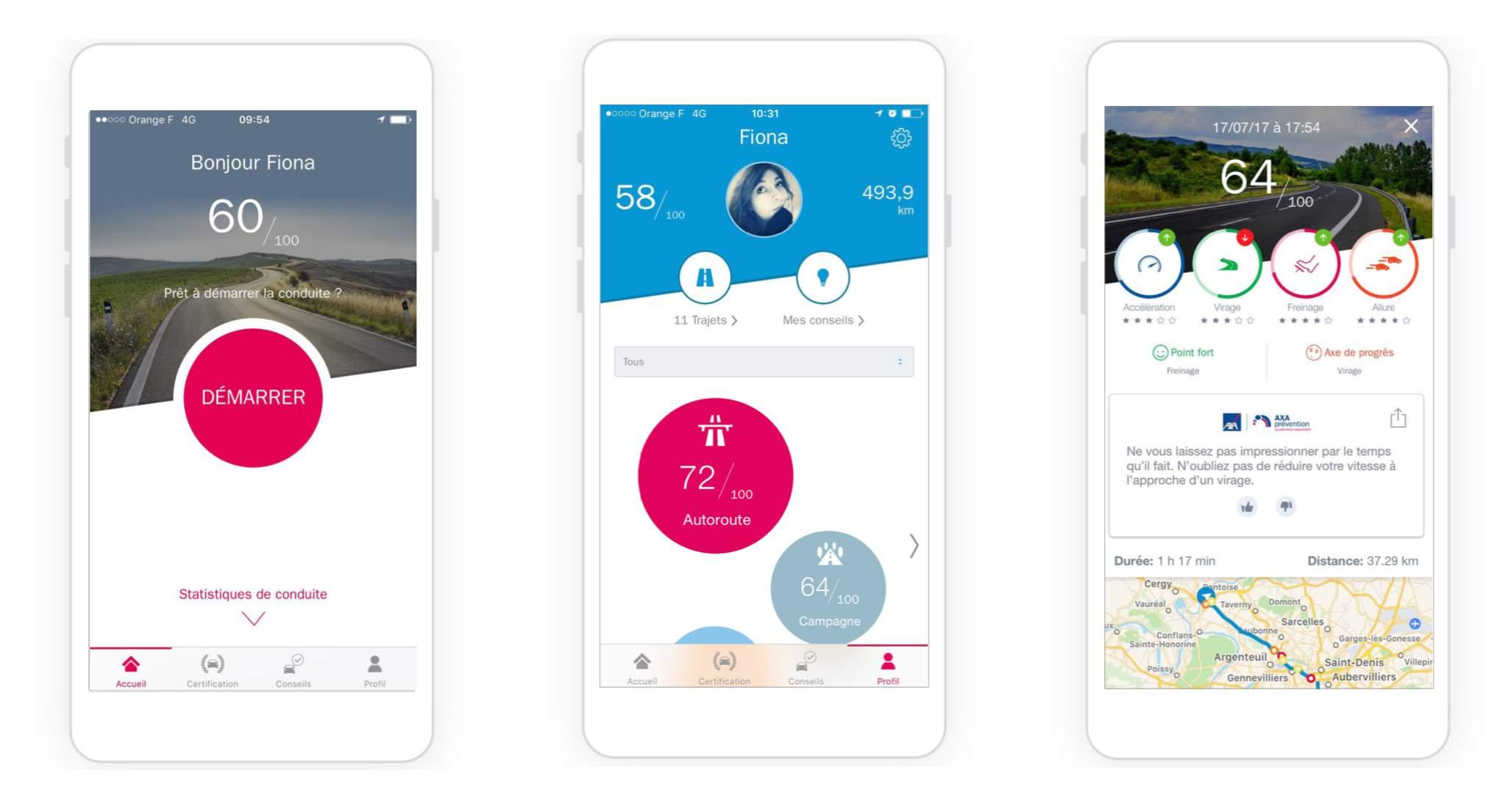
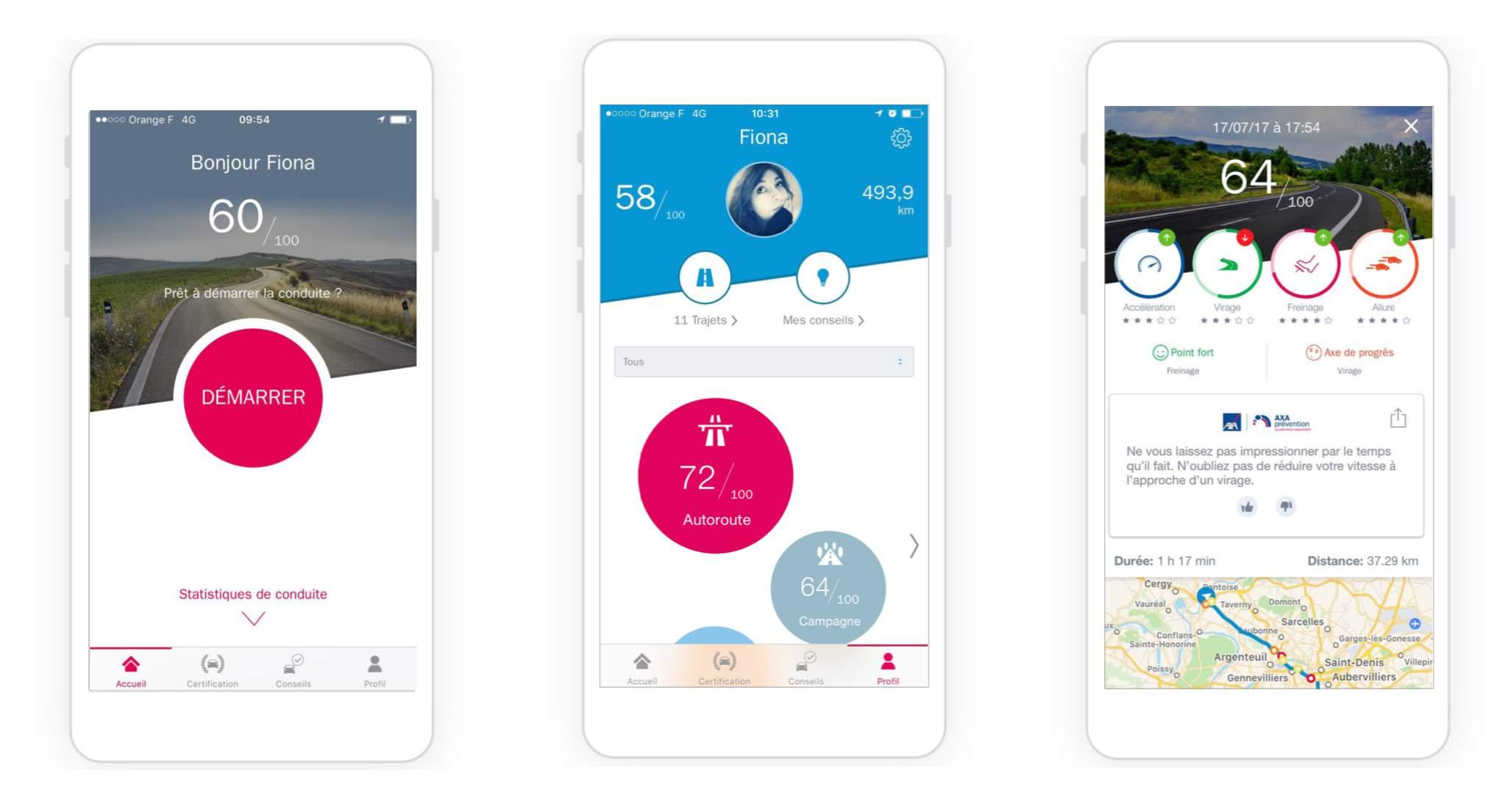
AXA Drive
FONCTION –Lead UX UI Designer, CDI
ENTREPRISE – AXA Digital Agency

DUREE DU PROJET – 1 an et demi
TYPE – Application mobile
OUTILS – Sketch, Invision,
Projet International en production : téléchargeable sur App Store et Google Play
Contexte:
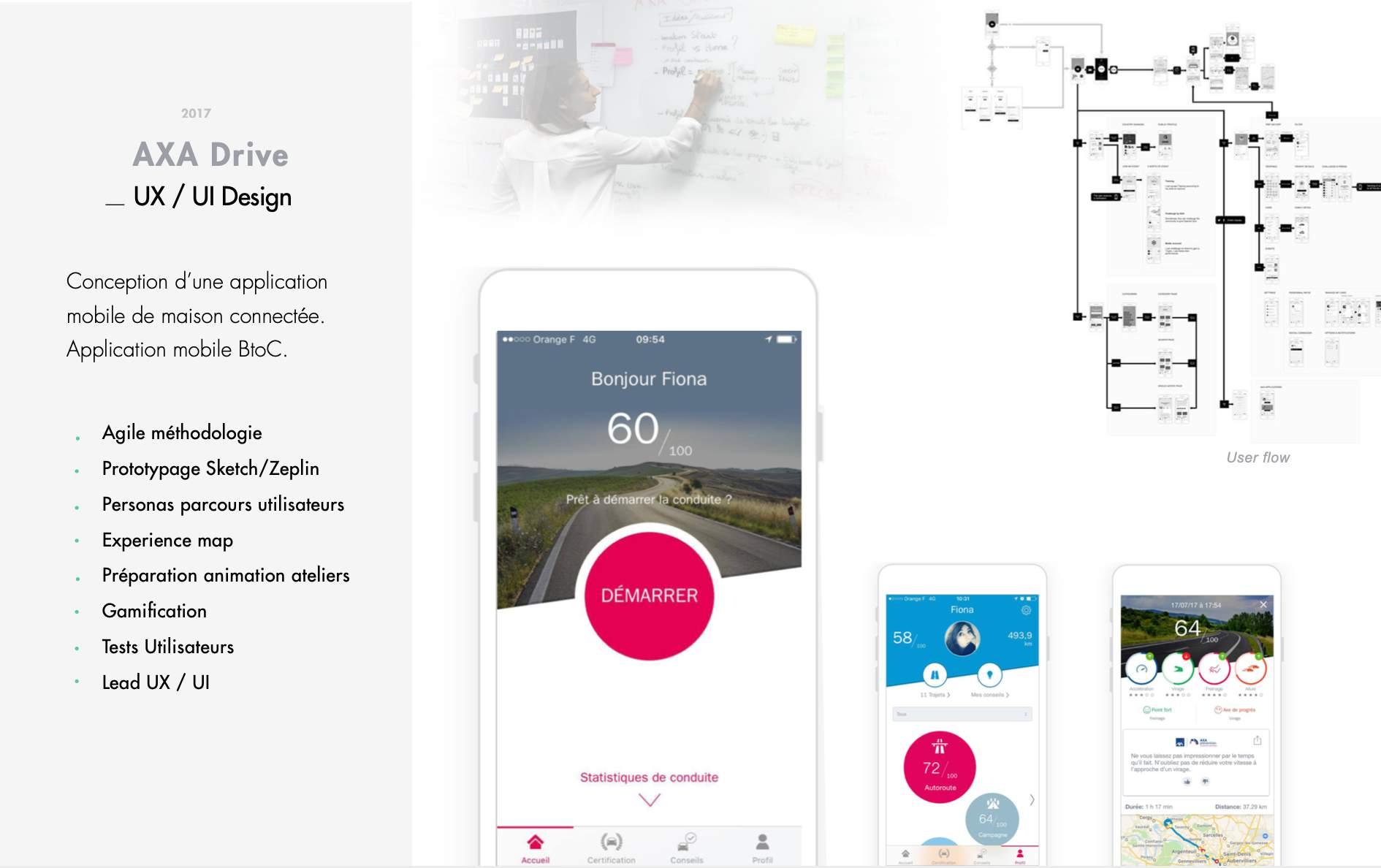
Designer au sein de la digital factory de AXA, j’ai réalisé de nombreux projets dont AXA Drive où j’étais Lead Designer UX UI.

Objectif: tirer parti des nouvelles technologies pour offrir aux conducteurs les moyens d'analyser, de comprendre et d'améliorer leurs habitudes de conduite.
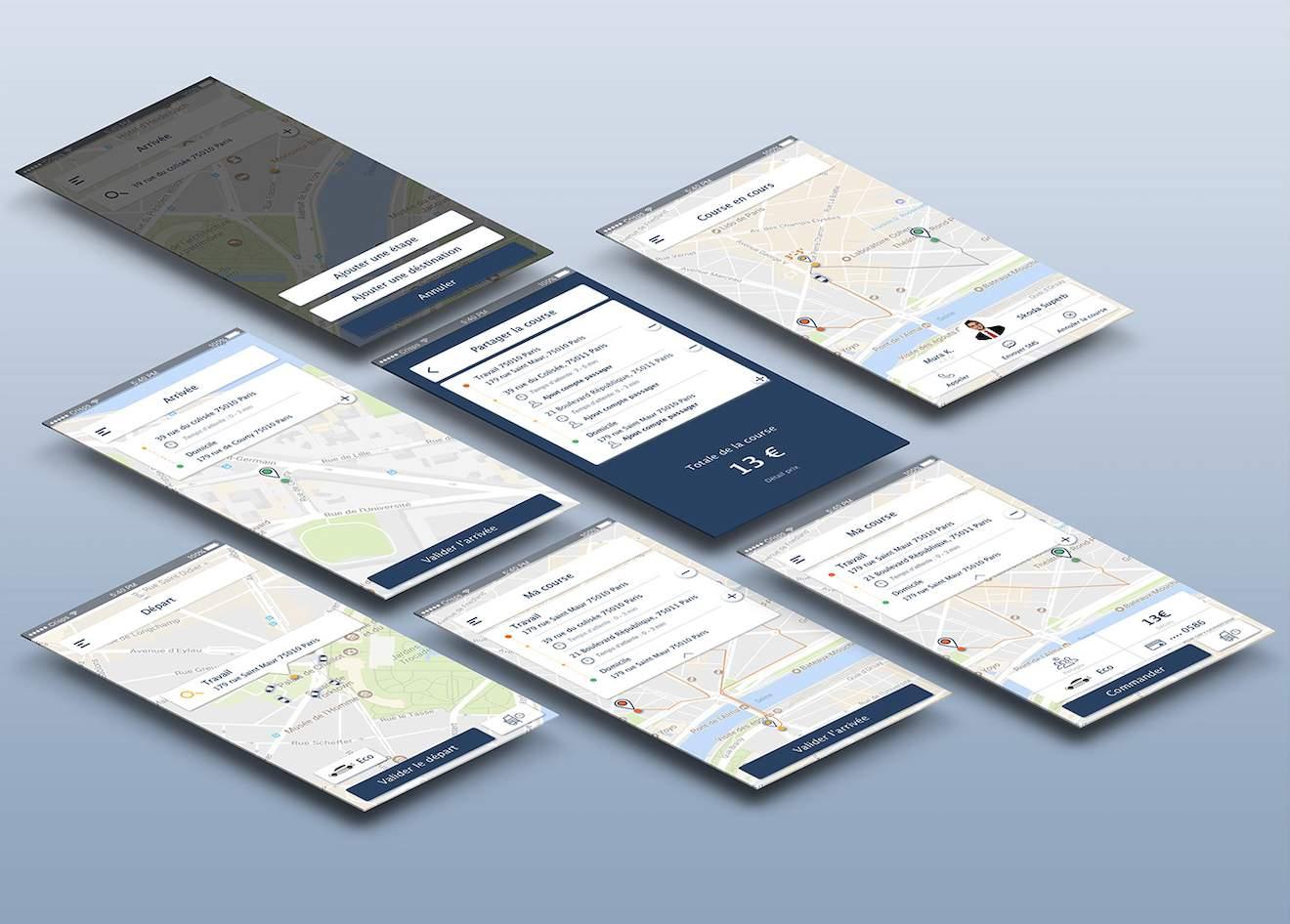
Création d’une application mobile de
Le process: Design thinking, projet Scrum, Sprint 2 semaines
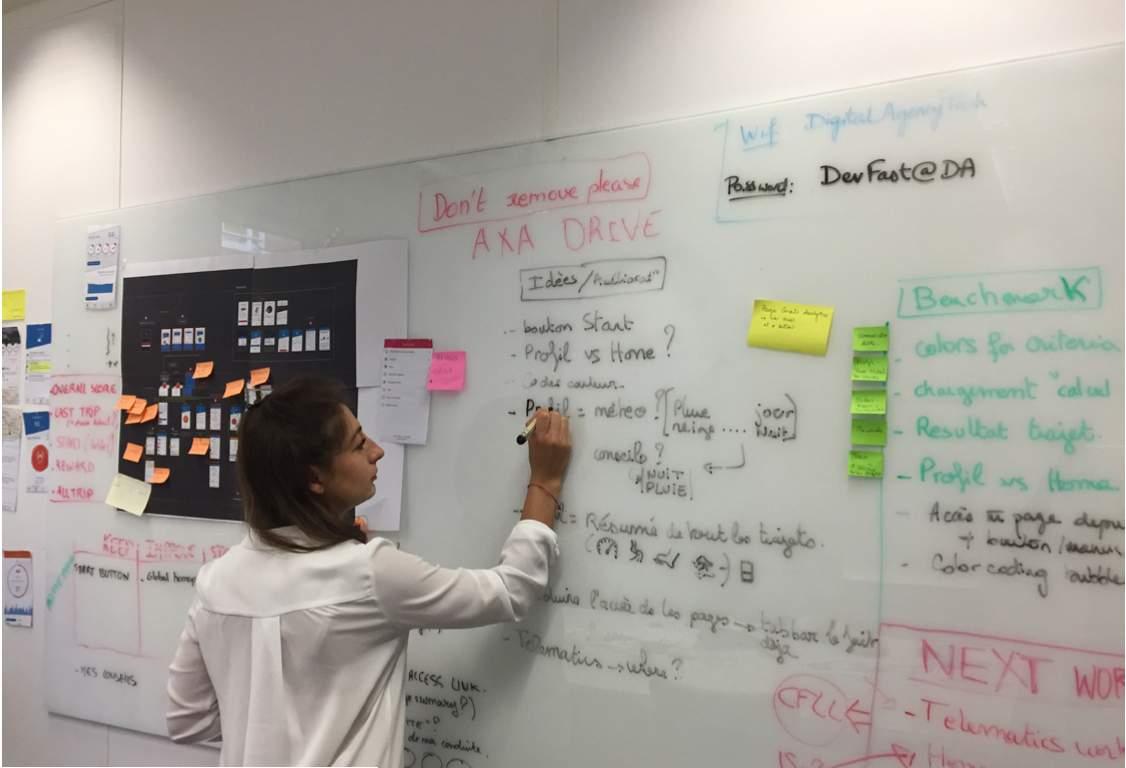
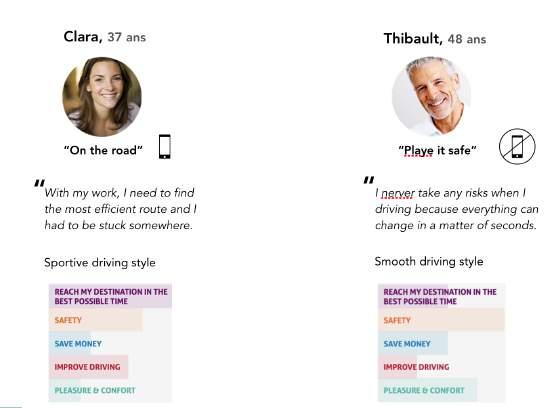
UX Recherche et Analyses



Typologie et principaux besoins utilisateurs Etudes ethnographiques, étude de la psychologie du conducteur.
Identification de problèmatiques, opportunités buisiness
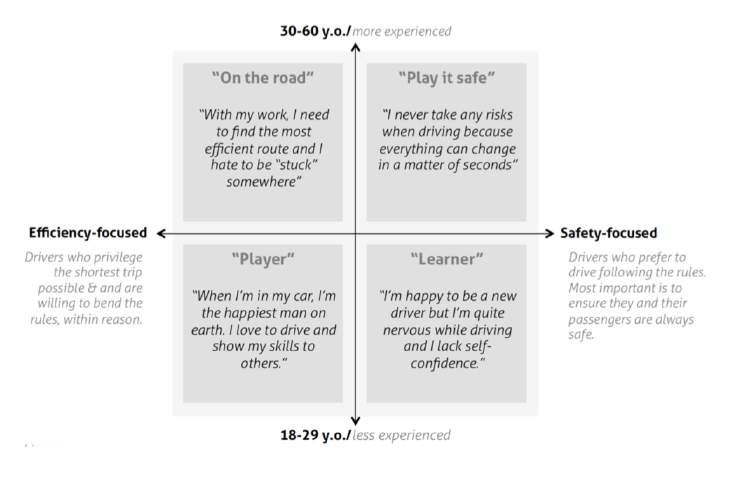
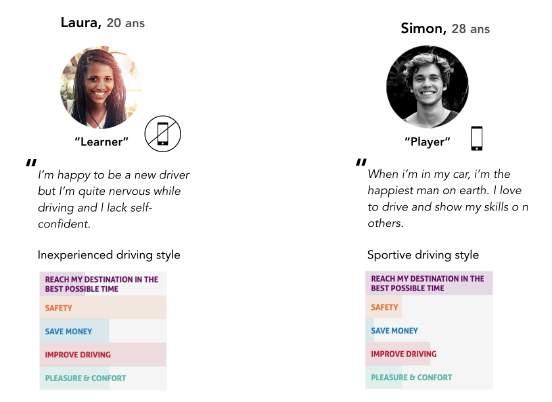
Observation de quatres archétypes (conducteur de 18 à 59 ans): “On the road” vs “Play is safe”, “Player” vs “Learner”.

UX Recherche et Analyses
Réalisation d’ateliers avec les utilisateurs cibles. Etudes ethnographiques. Identification de problèmatiques, opportunités buisiness/

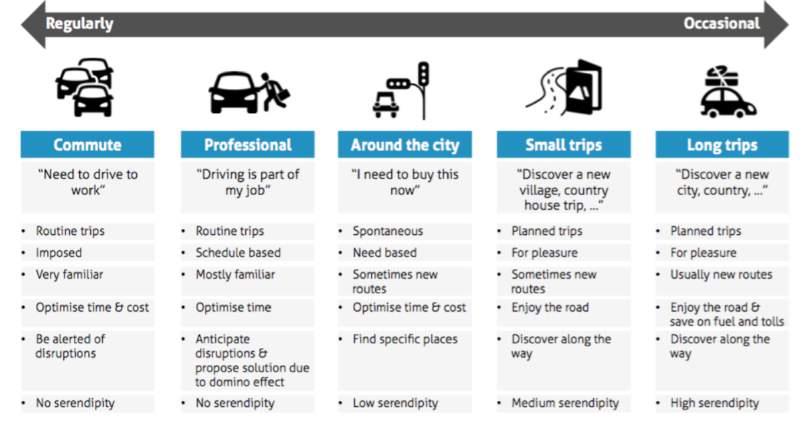
D’autre aspect qui influencent fortement l’utilisation d’une application Type de voyage communauté, professionnel, autour de la ville, court voyage, long voyage de loisirs. - Culture et contexte, culture de pays, grandes villes, autoroute, etc.

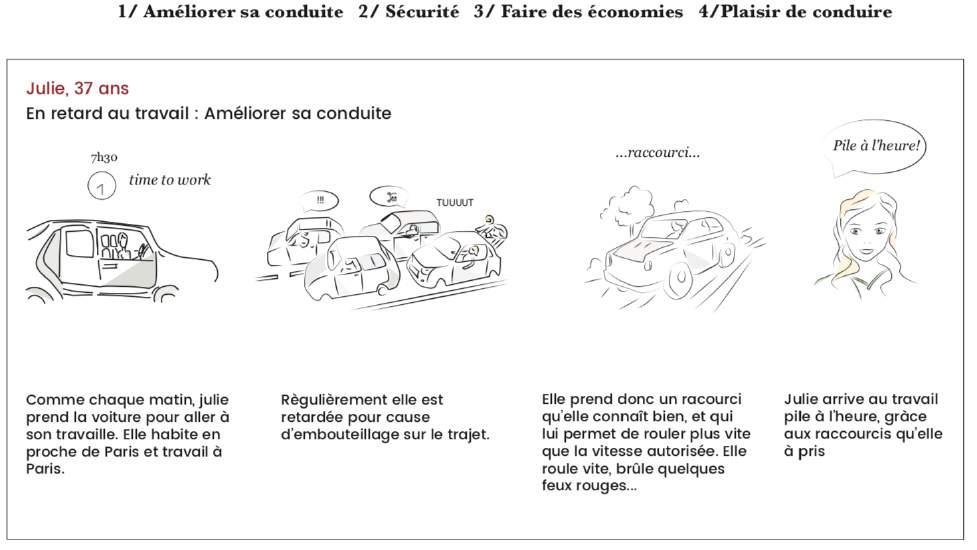
Définition
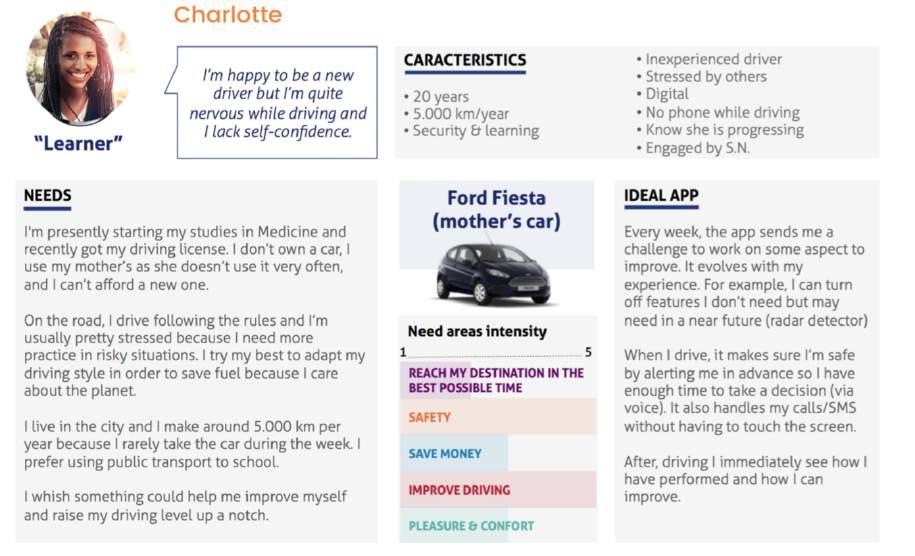
L’UX recherche à traduit des cibles bien spécifique. Création des personas et parcours utilisateurs. Puis des hypothèes ont émergées, ainsi que des idées de fonctionnalités





Pe son s Use sto Hypothèses
Besoin fo tement segmenté: en fonction de l’âge, de l’expé ience, de l p éoccup tion p incip le (but du p ojet).
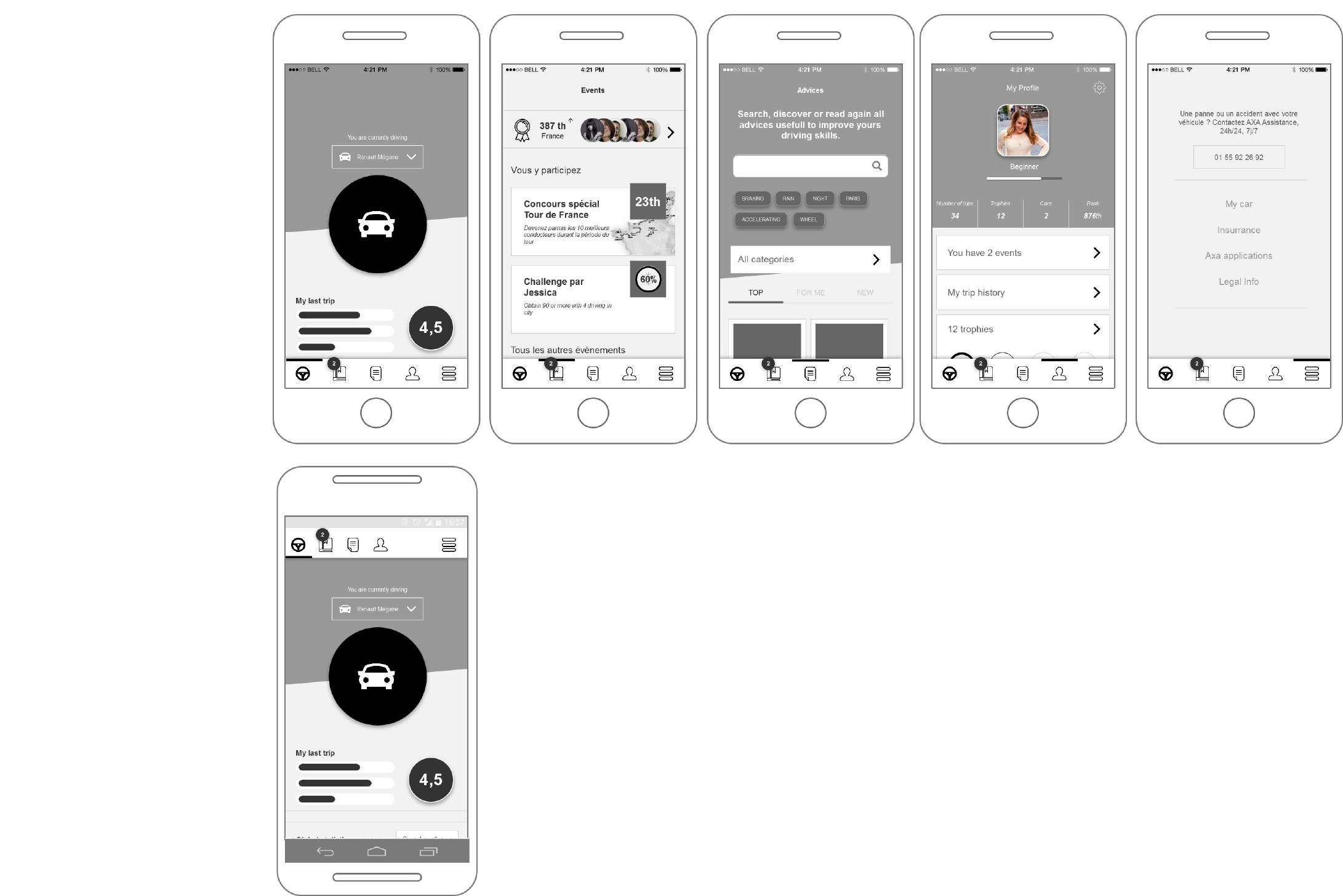
UX Desig

Réalisation des user flows, wireframes.



UX UI Desig


UX UI Design





Réalisation des maquettes UI avec une nouvelle charte.

Tests Utilisateurs et Analytiques

G gle Analyti ue User test Restituti A/B testin