Portfolio SUPAKIT KAIMOOK GRAPHIC DESIGNER
About Me
Hi there! My name is Supakit Kaimook
I’m a graphic designer with more than 15 years under my belt. I love crafting designs that really pop and satisfy my clients. Whether it’s UX/UI, branding, or any kind of media
Flyers, Leaflets, Print Advertising, Graphics design, Brochures, Product Catalogues, Reports.
Branding
Logo Design, Business Cards, Corporate Stationery
And Development Of Branding Across All Relevant Media.
Digital&Online Design
UI&UX design, Wordpress&Elementor Website Builder, Social media, Web banner advertising, Email template design.

Contact 764/54 Villette Lite Pattanakarn 38, Pattanakarn Road, Suanluang, Bangkok 10250
TEL: 0867548026
EMAIL: happykanppy666@gmail.com
Education
Works
Experience
Phranakhon Rajabhat University, Bachelor of Arts mejoring in Communication Art and Design
(2019-Present) : Augment Digital Growth
Senior Graphic Designer and UX UI Designer
(Jun2019-Sep2019) : Lebua Hotel&Resort
Creative Manager
(2014-2019) : Burda (Thailand) Co., Ltd.
Senior Graphic Designer of Prestige Magazine
Graphic Designer as well as other special projects
(2013-2014) : GMM Times Co., Ltd.
Senior Graphic Designer of Herworld magazine
(2010-2013): Smaller & Better Design Co., Ltd.
Art Director & Graphic designer
(2008-2010) : Amass Entertrainment Co., Ltd.
Graphic Designer
Resume
Portfolio

Language Skill
Thai language (Excellent) English (Conversation) Or
Design Skills
UI&UX Website Design
UI UX website design
• Research & Planning
Define Target Audience
Competitive Analysis
User Persona
Information ArchitectureContent Strategy
• Wireframing: Create low-fidelity wireframes to outline the basic structure and layout of each page.
Focus on user flow, information hierarchy, and overall usability.

thaisock.com



• Prototyping: Develop interactive prototypes using tools Figma Test the user flow and gather feedback. Iterate on the design based on user feedback and testing.
• Visual Design: Develop a visual style guide, including: Color palette
• Typography Imagery style (photography, illustrations): Brand voice and tone Create high-fidelity mockups based on the approved wireframes and visual style guide.
• Development & Testing Front-end Development: Develop the website using HTML, CSS, and JavaScript. Integrate the design with the chosen CMS (e.g., WordPress).
• User Testing: Conduct usability testing with real users to gather feedback on the website’s ease of use and effectiveness. Make necessary adjustments based on user feedback.
UI&UX Website Design
UI UX website design
• Research & Planning
Define Target Audience
Competitive Analysis
User Persona
Information ArchitectureContent Strategy
• Wireframing: Create low-fidelity wireframes to outline the basic structure and layout of each page.
Focus on user flow, information hierarchy, and overall usability.





• Prototyping: Develop interactive prototypes using tools Figma Test the user flow and gather feedback. Iterate on the design based on user feedback and testing.
• Visual Design: Develop a visual style guide, including: Color palette
• Typography Imagery style (photography, illustrations): Brand voice and tone Create high-fidelity mockups based on the approved wireframes and visual style guide.
• Development & Testing Front-end Development: Develop the website using HTML, CSS, and JavaScript. Integrate the design with the chosen CMS (e.g., WordPress).
• User Testing: Conduct usability testing with real users to gather feedback on the website’s ease of use and effectiveness. Make necessary adjustments based on user feedback.
UI&UX Website Design
UI UX website design
• Research & Planning
Define Target Audience
Competitive Analysis
User Persona
Information ArchitectureContent Strategy
• Wireframing: Create low-fidelity wireframes to outline the basic structure and layout of each page.
Focus on user flow, information hierarchy, and overall usability.

thetoothclubdental.com



• Prototyping: Develop interactive prototypes using tools Figma Test the user flow and gather feedback. Iterate on the design based on user feedback and testing.
• Visual Design: Develop a visual style guide, including: Color palette
• Typography Imagery style (photography, illustrations): Brand voice and tone Create high-fidelity mockups based on the approved wireframes and visual style guide.
• Development & Testing Front-end Development: Develop the website using HTML, CSS, and JavaScript. Integrate the design with the chosen CMS (e.g., WordPress).
• User Testing: Conduct usability testing with real users to gather feedback on the website’s ease of use and effectiveness. Make necessary adjustments based on user feedback.
UI&UX Website Design
UI UX website design
• Research & Planning
Define Target Audience
Competitive Analysis
User Persona
Information ArchitectureContent Strategy
• Wireframing: Create low-fidelity wireframes to outline the basic structure and layout of each page.
Focus on user flow, information hierarchy, and overall usability.

optimizseo.com


• Prototyping: Develop interactive prototypes using tools Elementor Wordpress plugin Test the user flow and gather feedback.
• Visual Design: Develop a visual style guide, including: Color palette
• Typography Imagery style (photography, illustrations): Brand voice and tone Create high-fidelity mockups based on the approved wireframes and visual style guide.
• User Testing: Conduct usability testing with real users to gather feedback on the website’s ease of use and effectiveness. Make necessary adjustments based on user feedback.
UI&UX Website Design
UI UX website design
• Research & Planning Define Target Audience Competitive Analysis
User Persona Information ArchitectureContent Strategy
• Wireframing: Create low-fidelity wireframes to outline the basic structure and layout of each page. Focus on user flow, information hierarchy, and overall usability.



• Prototyping: Develop interactive prototypes using tools Elementor Wordpress plugin Test the user flow and gather feedback.
• Visual Design: Develop a visual style guide, including: Color palette
• Typography Imagery style (photography, illustrations): Brand voice and tone Create high-fidelity mockups based on the approved wireframes and visual style guide.
• Development & Testing
Front-end Development: Develop the website using HTML, CSS, and JavaScript. Integrate the design with the chosen CMS (e.g., WordPress).
• User Testing: Conduct usability testing with real users to gather feedback on the website’s ease of use and effectiveness. Make necessary adjustments based on user feedback.
UI&UX Website Design
UI UX Landing page design
• Research & Planning
Define Target Audience
Competitive Analysis
User Persona
Information ArchitectureContent Strategy
• Wireframing: Create low-fidelity wireframes to outline the basic structure and layout of each page. Focus on user flow, information hierarchy, and overall usability.

nablabclinic.com
• Prototyping: Develop interactive prototypes using tools Figma Test the user flow and gather feedback. Iterate on the design based on user feedback and testing.
• Visual Design: Develop a visual style guide, including: Color palette Brand voice and tone Create high-fidelity mockups based on the approved wireframes and visual style guide.




edencolors.co.th/th/gouri


Online Design
LEEMARINE OFFICIAL FACEBOOK
www.facebook.com/LeeMarineOfficial
• Brand Overview: Briefly introduce Leemarine and its core values Define the target audience State the overall brand personality and tone of voice
• Logo Usage: Correct logo usage
• Color Palette: Define the primary and secondary brand colors. Provide hex codes or RGB values for consistency.Suggest color combinations for different types of posts
• Typography: Specify primary and secondary fonts for headlines, body text, and captions.
Define font sizes and line spacing for optimal readability.

• Image Style: Define the desired aesthetic (e.g., high-end, luxurious, aspirational).Suggest image sources (e.g., professional photography, stock photos, user-generated content). Provide guidelines on image quality and resolution.
• Video Style: Define preferred video formats and lengths. Suggest video styles (e.g., short, engaging clips, behind-the-scenes footage, customer testimonials).Provide guidelines on video editing and post-production.









www.facebook.com/rOtringThailandpage

• Precision & Accuracy: Reflect Rotring’s renowned reputation for precision engineering and craftsmanship.
• Innovation & Design: Showcase the brand’s history of innovation and commitment to design excellence.
• Quality & Craftsmanship: Emphasize the superior quality and durability of Rotring products.
• Inspiration & Creativity: Highlight how Rotring tools empower creativity and inspire artistic expression.
• Modern & Minimalist: Maintain a sophisticated and minimalist aesthetic that resonates with a modern audience.
2. Visual Identity
• Color Palette: Primarily use black and white with accents of the iconic Rotring red.
• Typography: Utilize clean, modern fonts like Helvetica, Futura, or a similar sans-serif font.
• Imagery: High-quality product shots showcasing the sleek design and craftsmanship of Rotring instruments. Lifestyle imagery depicting artists, designers, and professionals using Rotring products in creative settings. Minimalist and clean backgrounds to emphasize the elegance of the products.
1. Brand Pillars & Tone of Voice








Online Design
LION PETCARE OFFICIAL FACEBOOK www.facebook.com/LIONPetCare.TH
social media, web banner advertising, email template design.

1. Brand Pillars
• Innovation: Showcase the latest pet care advancements and innovative products.
• Trust & Expertise: Position Lion Petcare as a trusted authority in pet care, emphasizing quality and scientific research.Love & Companionship: Celebrate the special bond between pets and their owners.
• Sustainability: Highlight environmentally conscious practices and initiatives.
2. Visual Identity & Typography: Color Palette: Utilize the official Lion Petcare color palette consistently.
• Primary Colors: [Green #00AE42, Orange #FF5100 ]
• Primary Font: [Mitr]
Imagery: Use high-quality, professional photos and videos of happy, healthy pets. Focus on real-life scenarios and authentic interactions between pets and owners. Consider using user-generated content (with permission) to build community.
Logo Usage: Always use the official Lion Petcare logo as provided. Maintain consistent logo placement and size within posts.









3. Content Style
• Tone of Voice: Friendly, approachable, and informative. Use clear, concise, and engaging language.
• Content Types: Share helpful tips, product information, and expert advice on pet care.
• Engaging: Post interactive content like polls, quizzes, and contests.
• Emotional: Share heartwarming stories, user-generated content, and behind-thescenes glimpses.
Promotional: Announce new products, promotions, and special offers.
Online Design
THAMMASAT UNIVERSITY
OFFICIAL FACEBOOK
www.facebook.com/thammasat.uni
1. Mission:
• To effectively communicate the University’s mission, vision, and values to the public.
• To build and maintain a strong online community of Thammasat alumni, students, faculty, and the general public.
• To provide timely and accurate information about University events, news, and academic activities.

• To enhance the University’s reputation and image through positive and engaging online interactions.
2. Target Audience:
• Primary: Current students, prospective students, alumni, faculty, staff, and the general public interested in higher education.
• Secondary: Parents of prospective students, government agencies, media outlets, and other stakeholders.




Online Design
3. Visual Identity:
Color Palette: Utilize the official Thammasat University colors consistently.
• Primary Colors: [Red #C10230, Yellow# FFD040]
Typography:
• Primary Font: [Prompt]
Imagery: Use high-quality images and Illustrator that reflect the University’s values and identity. Showcase student life, campus scenes, academic achievements, and research activities.Prioritize images that are diverse, inclusive, and representative of the Thammasat community.
Logo Usage: Always use the official Thammasat University logo as provided. Maintain consistent logo placement and size within posts.
4. Content Style
Tone of Voice: Professional, informative, and engaging.Use clear, concise, and grammatically correct language. Be respectful and inclusive of diverse perspectives. Maintain a friendly and approachable tone.
Content Types: News and Announcements: University news, event announcements, academic updates, and important notices.
www.facebook.com/thammasat.uni





Student Life: Showcase student activities, clubs, and organizations.
Alumni News: Feature alumni achievements and success stories.
Research & Innovation: Highlight research findings, faculty expertise, and innovations.
Campus Life: Share photos and videos of campus events, activities, and facilities.
Community Engagement: Promote university out reach programs and community service initiatives.






Online Design
social media, web banner advertising, email template design.




EDM Lebua LUCK NOW India
EDM Lebua Corbett India
Landing Page Prestigeonline 300 Highflyers

Banner Lebua Hotel&Resorts
Online Design
social media, web banner advertising, email template design.
Other Client


















Project
Key Visual : PTT Global Chemical Public Company Limited
Calendar
Concept : Around The World

This storytelling concept focuses on “The Journey of Transformation”
• showcasing PTTGC’s evolution as a global leader in the petrochemical industry.




Project
Key Visual : CIMB THAI
Last year, we have to face with COVID situation and CIMB positioned itself as a brand that moves forward with the opportunities. Therefore, this year CIMB will role as the brand that be with you in every moment for beginning every fresh start this year.




Project
Key Visual CIMB THAI Annual report
Concept : Think Outside For Better Opportunities




Feature individuals or businesses who achieved success by thinking outside the box and embracing unconventional approaches. These could be entrepreneurs who pursued innovative business ideas, investors who made bold decisions, or individuals who overcame challenges through creative solutions.
Project
Key Visual CIMB THAI Calendar
Concept : The Taste Of Asian
Visual: A vibrant collage of close-up shots of various Asian ingredients (e.g., spices, herbs, fresh produce) arranged in a visually appealing manner.
Concept: The collage represents the diverse and rich culinary traditions of Asia, emphasizing the vibrancy and complexity of Asian flavors.
CIMB Bank Connection: CIMB Bank can be positioned as a facilitator of trade and financial connections that support the flow of these ingredients and the thriving culinary cultures of Asia.






Project
Key Visual BSC
Concept : SMART for Beauty Every Generation




This concept focuses on how BSC cosmetics help women of all ages embrace their beauty at every stage of life. It showcases a diverse cast of women – a young woman, a mother, and a grandmother – each with their unique beauty and skincare needs.
Project
Key Visual ONE TOUCH comdom for covid-19 campaign




Social distancing isn’t just about keeping your distance, it’s about creating an invisible shield of protection for yourself and those you love. One Touch. Protection for today, a brighter tomorrow.
Design Branding
Logo design, business cards, corporate stationery.







Printing
Magazine design, Advertorial The Next 100 Years
Starting out in publishing (working on magazines)













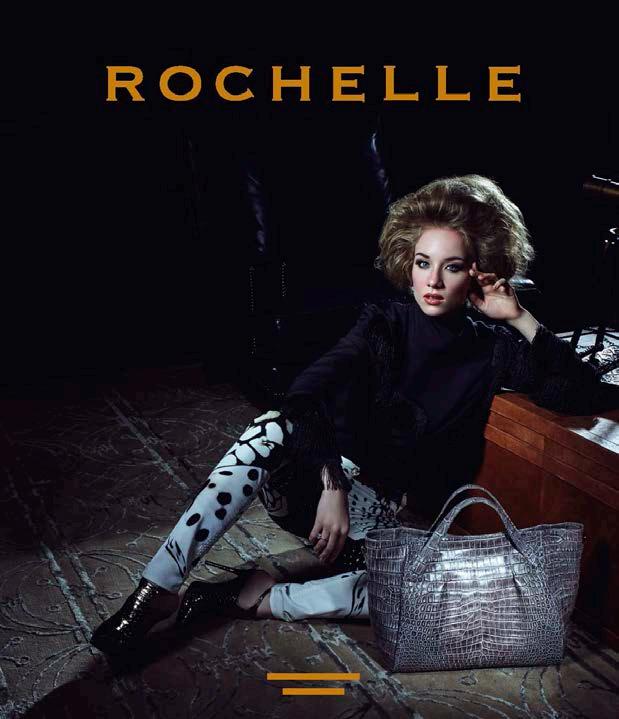
Catalogue
Rochelle Bag