Moohyi Cakes Site Design

What is UX?

Hi, Diana! I want to create a great user experience for your customers to maximize your business goals. UX, or user experience design, is a way of prioritizing the experience of any given customer with the use of empathy frameworks and user testing. I would love to use your small business as a case study where I refine my design skills.
How can I help?
Your business is now operating on Instagram, but I think I can design a site that will drive your business up while also prioritizing your needs as a student with streamlined calendar features that will communicate your availability to the customer. I see that you have a beautifully curated vintage aesthetic that can create a unique and fun user experience. I would love to design a site that represents your personality and brand while also creating a quality user experience.
What do you want in a site?
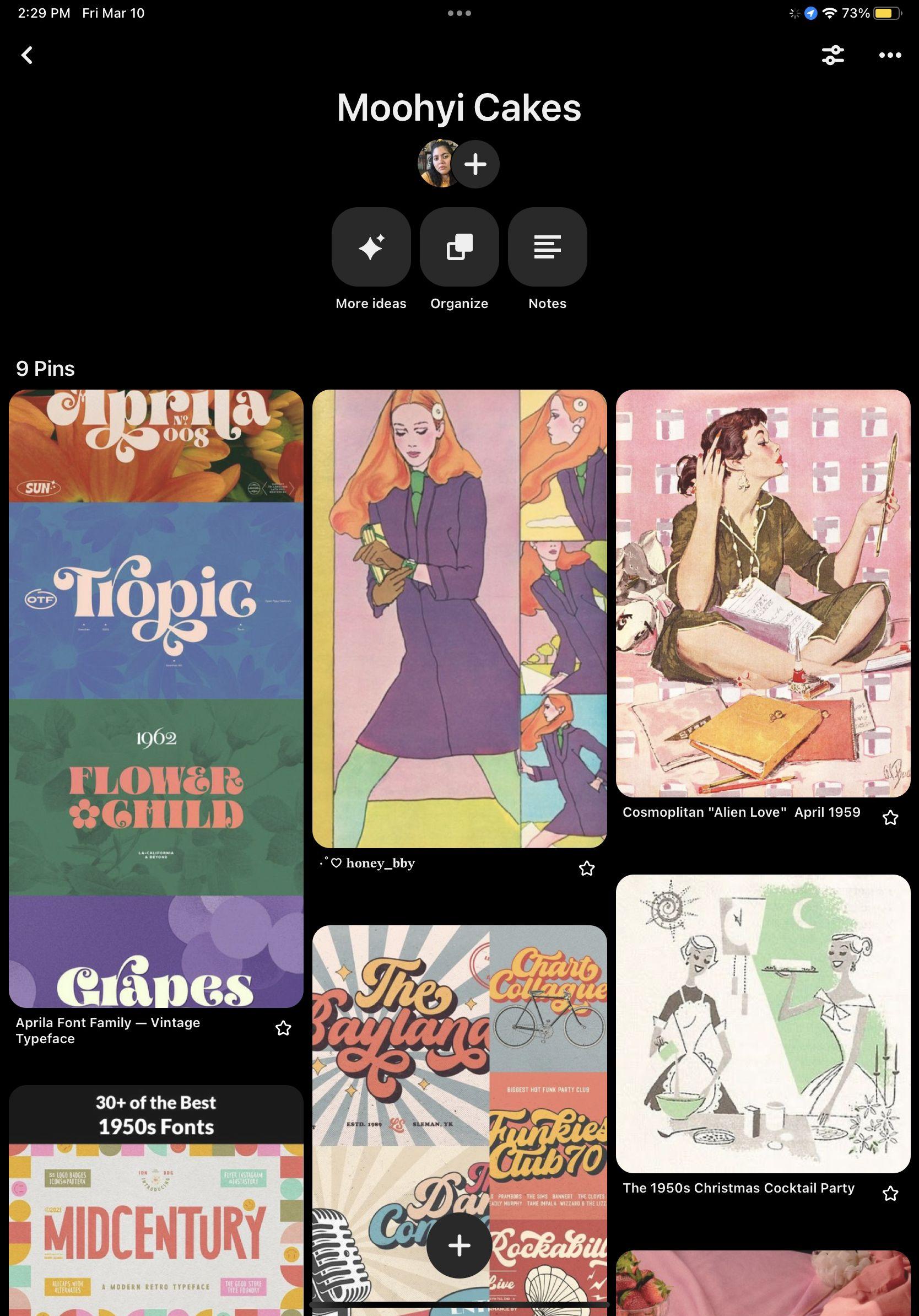
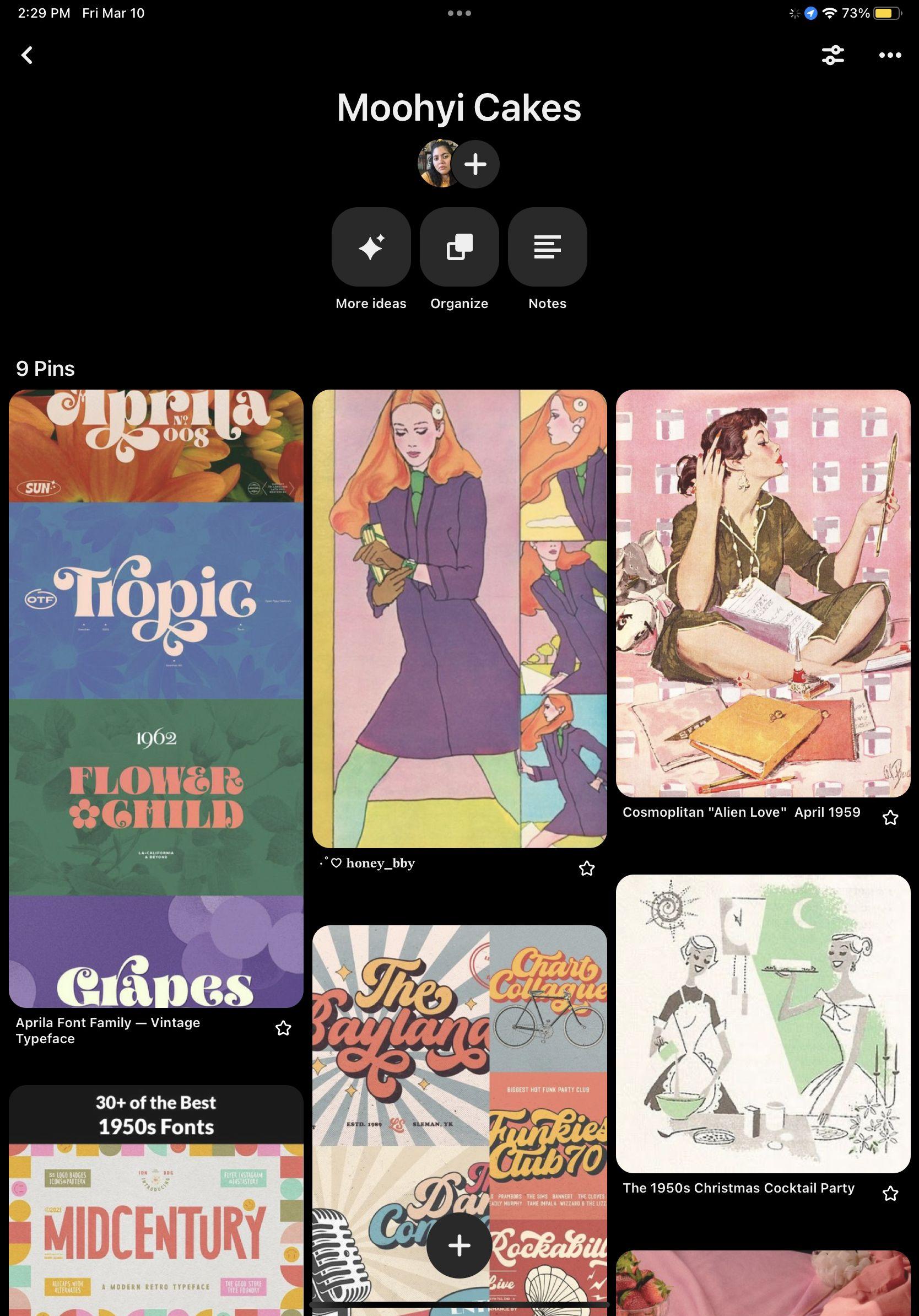
I wanted to take some time to ask you what you want in a site. Do you have any ideas about the look and the feel of the site? Please let me know if you want to schedule a time to meet and discuss any of your ideas. I want you to be happy with and feel confident about any of our designs. For now, I am creating a moodboard on Pinterest for design inspiration! Feel free to browse and collaborate. Click the hyperlinked text to collaborate..


Mobile First Design
Mobile-first website design considers smaller screens’ limits right from the start for a better mobile user experience. A mobile-first approach is rooted in progressive advancement, when a designer creates a website layout specifically for mobile and adapts to bigger screens later on. This method opposes graceful degradation, or designing for a larger screen and working backwards to the smallest.
Low Fidelity Prototype
We will start off with gray-scale prototypes that will become the basis for future iterations and designs. The reason for low-fidelity prototypes is to never have anything set in stone, to not marry ourselves to any one design on the outset. User tests will inform the later iterations of the mobile design, and new questions in the design process will lead us to many generative ideas that go into higher-fidelity prototypes!

Product Images

I created some modifications to the product images you provided on your instagram. Please let me know if you like the minor changes. Do you want to add anything to the border of the images? Would you like to add illustrations? Let me know any ideas you may have--product images are so important in showcasing your service!



Logo
The font is hard to access for your logo! When I took a screenshot of your ig logo it was a bit fuzzy. I tried using Adobe fonts to match the font, but ended up trying to recreate it using Adobe illustrator. I don't love the results (below). Can you provide me with a better resolution logo?

Basic Features of Site Design Include:
**Home Page (Basic Information such as Pricing/Delivery)
**About Page with Short Bio + Mission Statement
**Contact Page (Links to socials, like IG)
**Product Page

**Calendar Page that specifies a timeline for delivery (i.e. purchased 2 weeks prior to pickup/delivery)
**Shopping Cart
**Billing Page