Computa�onal Design Por�olio
3D, Graphic & Interface Design
Mengyu Zhao
MArch II Candidate 2023
Harvard University Graduate School of Design mengyu_zhao@gsd.harvard.edu
1001 Flowers
Synthesizing Nature with So� Robo�cs
Link to anima�on video (created with Cinema 4D and Adobe A�er Effects): h�ps://vimeo.com/780841257v=pbpktCGAqGc
Teammates: Danny Clarke, Nix Xin Liu, Candice Wu, Hongjin Yang, Esther Xie
Instructor: Hiroshi Ishii
From the course “MAS.834 Tangible Interfaces”, Fall 2022, at MIT Media Lab

Compiling the Installa�on - customized composi�on











 Crea�ng modular toolkit - inflatable flower petals varia�ons
Crea�ng modular toolkit - inflatable flower petals varia�ons











Object-Interactable Storytelling
Projec�on Mapping Based Mul�-Sensory Narra�ve Spa�al Experiences
Link to anima�on video (created with Cinema 4D and Adobe A�er Effects): h�ps://www.youtube.com/watch?v=pbpktCGAqGc
Link to prototyping video (created with Kinect and TouchDesigner): h�ps://www.youtube.com/watch?v=ub6VVJGq2RI
Link to Canva slides: h�ps://www.canva.com/design/DAFQPrBWEGA/Nbhf4hXo9Y1bwdA7J6ehFw/edit
Teammates:
Danny Clarke, Cassandra Lee, Nix Xin Liu, Allison Prisloe, Candice Wu Instructor: Hiroshi Ishii
Specula�ve Anima�on: the Lumin Lodge Experience with Storyteller's Bespoke Tangible Toolkit










































One of the most potent ways to empathize with and understand one another is through stories. However tradi�onal storytelling mediums –books, film, etc. – are consumed passively through observing linear narra�ves. How might interac�ve tangible objects help storytellers create more engaging and par�cipatory stories?
One important way that we tell and share stories is through the physical rela�onships linking members of a family. The objects in it serve as memories distributed across genera�ons and �me. Our idea explores TeleAbsense by considering how people might connect with stories told by mul�ple genera�ons of their family through interac�ve tangible objects in an immersive environment. The interac�ons take place in a family room in a house. The room is a place where different family members lived at different �mes. Certain interac�ve objects from our storytelling toolkit are placed inside the room. The user's interac�ons with these objects trigger the storytelling which is realized by projec�on mapping.
Specula�ve Anima�on: the Lumin Lodge Experience with Storyteller's Bespoke Tangible ToolkitMountain Sounds
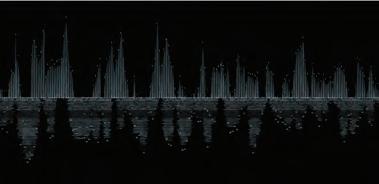
Visualizing Music through Algorithms
In this project, we used Minim - an audio library that uses the JavaSound API - to obtain data of certain sound features (e.g. frequency). We then input the data to generate graphic pa�erns with the algorithm we designed in Processing.
Specifically, we used songs associated with mountains to generate pa�erns that resemble specific features of both the mountain and the music. We designed different algorithms for each different case that correlate with the audio input.

























Augmented Reality (AR) Beauty
The project is focusing on the poten�al usage of Augmented Reality in the beauty industry, and we explored two domains - nail polish and crea�ve eye makeup. AR Nails allows customers to interact with a selected company's color pale�e in a novel form before you're stuck with it. We use Snap's augmented reality crea�on engine combined with Blender to create a nail-shaped hand-tracking service.
Looking into eye makeup, we were inspired by makeup trends that speak to planetary problems, structures in nature, and environmental ethics. We created L-system derived 3D texture and virtually applied the makeup to human face in Snap Lens Studio.
This project received 3rd place of all Harvard / MIT teams compe�ng in the hackathon. Link to video: h�ps://www.youtube.com/watch?v=CpJjJjCbiSs
Teammates: Jennifer Horowitz, Quoc Dang











Taylor-Drake Music Webpage
Data Scraping, Data Visualiza�on and UI Design
I have been interested in data visualiza�on in music. For this specific project, as Taylor and Drake fans, I hope to experiment with different music data visualiza�on approaches using datasets from these two ar�sts. I believe the fun in music itself, and I think there are mul�ple layers in music datasets that could reveal interes�ng findings of the ar�sts a�er being visualized. The project is a music webpage for TSwi� and Drake fans, with comprehensive analysis and visualiza�on on datasets of both ar�sts' music.
Link to the webpage: h�ps://mengyuzhao.com/
Teammate: Jennifer Horowitz
Instructor: Jose Luis Garcia del Cas�llo Lopez






Charts: Popularity and Explicity




Capturing Light
Depic�ng Light in Mo�on
Instructor: Prof. Jose Garcia del Cas�llo Lopez
Teammate: Chanwoo Park, Bai�ng Chen
Video Link: h�ps://www.youtube.com/watch?v=ZdPE44kZepE
Light draws us out from the darkness. Light guides us, soothes us, bedazzles our senses. It is as universal and vital as it is unknowable. Our team hopes this project allows us the �me and space to sense the light, feeling be�er and enlightened. Our inner light, the sun itself; such things are unreachable. Captured in small pixels in the vast screen, however, they become a part of our world.
This project integrates real-�me mo�on capturing with Kinect and genera�ve artwork on screen using Processing. It invites the audience to par�cipate and become an integral part of the design, reaching out or collec�ng the light par�cles falling down the screen. The fusion of physical movement and a virtual screen provides the audience with a unique experience.























 Inspira�on
Movement Capturing & Image Genera�ng
Inspira�on
Movement Capturing & Image Genera�ng
Face Covering
Rethinking Post-pandemic Social Connec�ons
Instructor: Prof. Jose Garcia del Cas�llo Lopez
Teammate: Chanwoo Park, Bai�ng Chen
Video Link: h�ps://www.youtube.com/watch?v=F8I2_gG9z1M
Inspira�on
The project is largely inspired by Belgian ar�st René Magri�e’s “The Lovers I”, a surrealis�c pain�ng that depicts the impossibility of truly knowing your significant other. In this masterpiece, the ar�st portrays the uncertainty, blindness, and even irra�onality of love by presen�ng two lovers looking at each other through opaque veils.



When looking at this piece of work in 2021 under the context of the on-going global health crisis, we see that the “blindness” of a rela�onship it conveys has taken on a more literal meaning. The pandemic has separated lovers, friends and family members. Social distancing has forced us to put on “face coverings” both literally and figura�vely. People are unable to see each other in person, to talk face to face, and to build real-life connec�ons.
In light of this, the project shows the process of veils gradually draping on the 3D-scanned face models of ourselves. By displaying this we hope to create a metaphor for the priva�on of human rela�onships during the COVID pandemic, and to draw people’s a�en�on on the issues regarding social interac�ons under such circumstances.




Trippy Soundscapes
Chladni Pa�ern Inspired Surface
Instructor: Prof. Jose Garcia del Cas�llo Lopez
Teammate: Chanwoo Park, Bai�ng Chen
Video Link: h�ps://www.youtube.com/watch?v=SD�yiqO6Uk










The Chladni plate, named a�er German acous�c scien�st Ernst Chladni, is a metal plate with sprinkled sand on its surface to visualize the effects of sound vibra�ons. The pa�erns generated on this vibra�ng plate follows a certain formula, and in our project we recreated these pa�erns to produce a 2.5 dimensional surface. By adjus�ng the parameters, the shape of the surface alters in correla�on to the variant input sta�s�cs.
Next, we created spheres at randomly selected ver�ces of the surface we obtained from the previous step. Such spheres resemble the sand grains that Chladni u�lized to demonstrate the mo�ons of vibra�ng plates. By experimenting with diverse shapes and assigning them with various colors, we aimed to visualize the outcome with stunning effects that transformed mathema�cal formulas to a marvelous feast for the eyes. Furthermore, by conver�ng soundwaves into sta�c geometries, the project bridges the transience of acous�c mo�ons with the permanence of visual imageries.
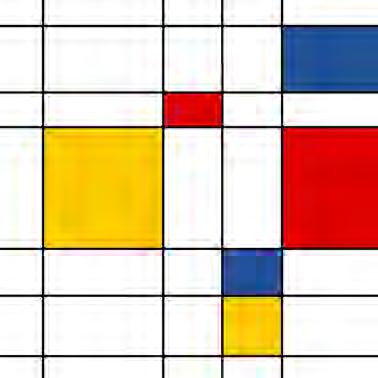
JavaScript Aided Graphic Design
I created artwork by designing algorithms. The followings are some of the pa�erns I generated using JavaScript. Link to p5.js canvases: Recursive Splash: h�ps://editor.p5js.org/Mengyu/full/qpYX8NpQA Church Window Pa�ern: h�ps://editor.p5js.org/Mengyu/full/fBJ15BOwr Mondarian-style Artwork Generator: h�ps://editor.p5js.org/Mengyu/full/yMnwffUb_




















Recursive Global Illumina�on
Skyglow in Parametric Perspec�ve
We modeled the Earth’s light as eleva�on with code via scripted Grasshopper nodes in C# to create this project. The globe’s orb visualizes light through algorithmic geometry, displaying a light-derived elevated terrain; with each radiant vector iterated along the Earth’s curves recursively using Visible Infrared Imaging Radiometer Suite (VIIRS) Night-Band data captured via satellite.We also created other recursive 3D structure with Grasshopper c#, such as the California temperature map and Boston MBTA metro map.
Social media appearance: h�ps://twi�er.com/HarvardGSD/status/1517473378021560321
Teammate: Jennifer Horowitz
Instructor: Jose Luis Garcia del Cas�llo Lopez














Dueling Dragons
Fantas�c Beasts Inspired by Tai Chi Moves
Teammate: Chanwoo Park, Bai�ng Chen
Instructor: Prof. Jose Garcia del Cas�llo Lopez
Video Link: h�ps://www.youtube.com/watch?v=vaydT8sdTkw





Tai Chi is a graceful form of exercise and movement developed long ago as a mar�al art that is now widely used for health and wellness, and it can be prac�ced by almost anyone and in nearly any situa�on. O�en known as "moving medita�on," tai chi is a series of slow and gentle mo�ons that are pa�erned a�er the movements in nature.
Using a mo�on-capturing device, we captured the intricate moves of the art and created an image of two Dueling Dragons. Each hand represen�ng a red and a blue dragon, the choreography of the two fantas�c beasts best shows the so� yet hard and slow yet fast sequences of this tradi�onal art (performed by Bai�ng).





 Inspira�on
Recording Tachi Movements
Re-genera�ng the Movements with C# Outcome
Inspira�on
Recording Tachi Movements
Re-genera�ng the Movements with C# Outcome
Aesthe�cs, Representa�on Techniques and Pop Culture








The cake is inspired by Ricardo Bofill’s masterpiece La Muralla Roja. Stairways and geometrical windows are recreated as bas-reliefs on the surfaces of the cake, and the color pink is used as a tribute to Bofill’s original work.
I created this series of images as a metaphor of one being the “outsider” of a par�cular community. It may be a yellow doll within a group of purple toys, a chair made of fabric and metal among a collec�on of furniture without texture, a fake cactus standing with real cactuses, or a pair of women’s shoes among men’s shoes. The images express the feeling of “not belonging”.




Sovona Ghatak





Using the technique of gel photography, Sovona and I played with foods and lights to create these photos. I took the experiment further to apply the aesthe�c of the neon billboard signs on these photos when processing them.
I played with one of the rendered scenes in my “Rollberg” project. By applying the technique of redac�on and different colors, I explored how the representa�on of scale figures could influence architectural perspec�ves.




