
4 minute read
Sitio web
c) Sitio Web
En este sitio estará recopilada toda la información pertinente al sistema, incluyendo:
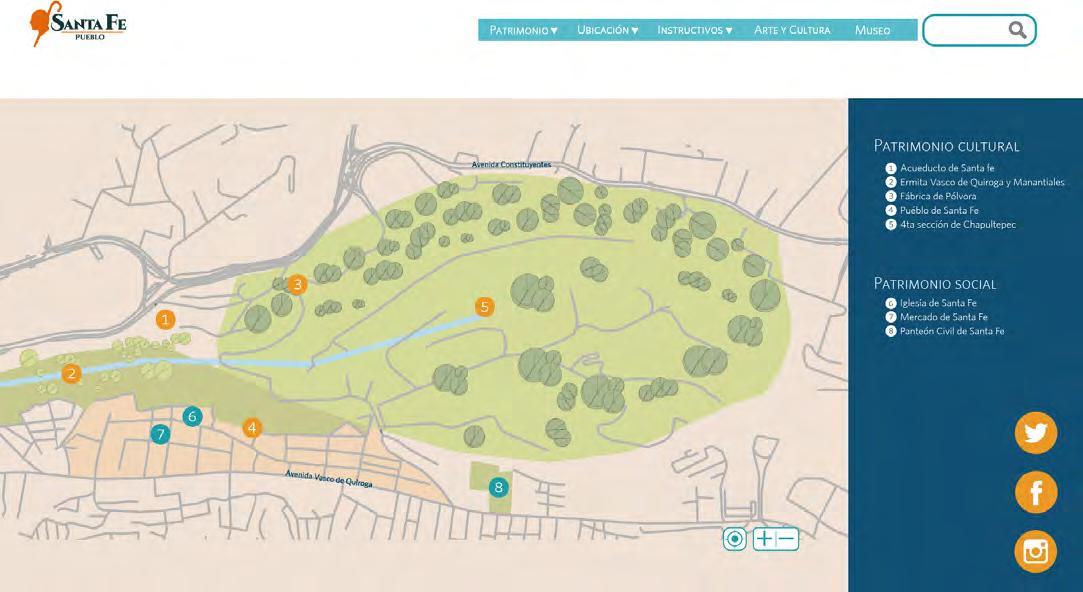
I) Los puntos de interés histórico y patrimonial como la Ermita, el acueducto, la fábrica de pólvora, etc. Se mostrará información tanto de la historia del pueblo Santa Fe y sus habitantes, así como información actual de los proyectos y eventos que tengan lugar en esos espacios. II) Mapas de la zona (Fig. 13), que señalarán accesos generales, rutas y puntos de interés, con la opción de consultar accesos específicos para personas con dificultades de movilidad o impedimentos físicos, accesos peatonales además de bicicletas y vehículos, y la ubicación de servicios diversos: de emergencia, sanitarios, médicos, etc. El mapa contará con un sistema de geolocalización que permitirá a la persona encontrar su ubicación en el mapa y generar rutas y recorridos.
Figura 14. Mapa ilustrativo.

III) Instrucciones detalladas para llegar a la zona utilizando diferentes medios de transporte público de la ciudad, y las vías principales de acceso vehicular, así como los costos estimados de los mismos. Sección de contacto con la comunidad, donde se informará de eventos culturales y talleres que se lleven a cabo en los espacios, para beneficio tanto de habitantes como visitantes. IV) Instructivos. Pequeños documentos gráficos que incluirán indicaciones para realizar actividades en casa que promuevan la sustentabilidad y el cuidado comunitario, como el reciclaje, los huertos caseros, la reutilización de objetos o prendas, la restauración y reparación de espacios domésticos, entre otros.
Con un diseño mobile first, el sitio web está pensado para acceder a él de manera sencilla mediante dispositivos móviles con acceso a internet, que en el caso de la integración del espacio a la 4a sección de Chapultepec, contaría con servicio de WiFi
gratuito. La elección de un sitio web vs. una aplicación móvil favorece la consulta independientemente de la cantidad de datos móviles o memoria interna con los que cuente el usuario, además de que permite la consulta desde cualquier computadora con acceso a internet, lo cual maximiza la compatibilidad de dispositivos, Para la maquetación del sitio se realizó un grid de 12 columnas, manejando plastas para definir las secciones con cambios de color. La tipografía utilizada es Withney (Fig. 15) en su variación regular, y en altas para los títulos, lo que permite una mejor lectura al marcar la jerarquía de información claramente. Los textos del menú van calados, para contrastar con la paleta de color seleccionada (Fig. 16).
Figura 15. Pantalla del sitio web mostrando información de la Ermita Vasco de Quiroga.

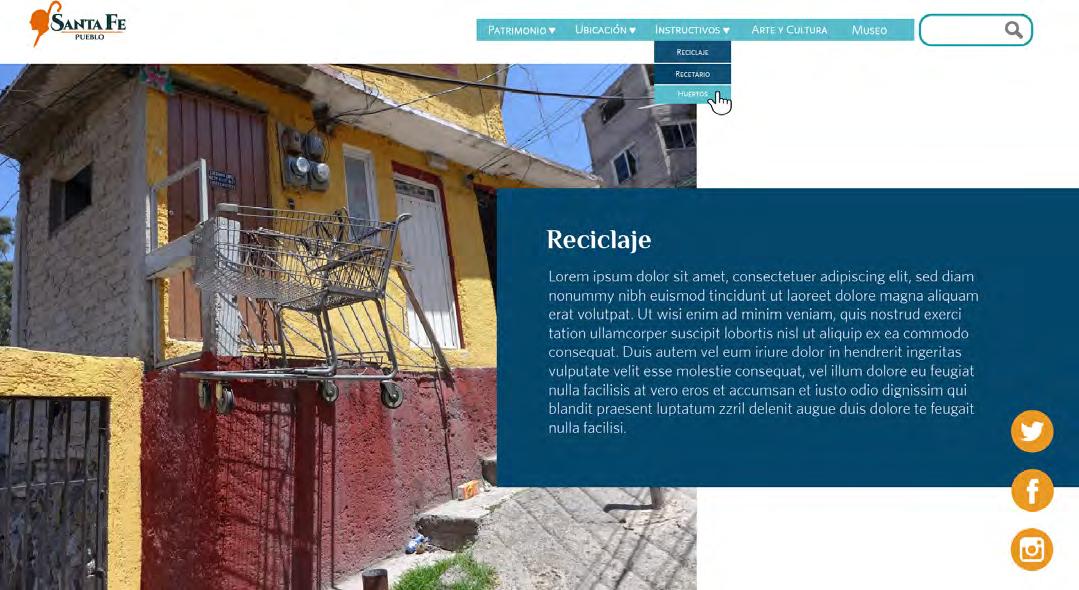
La página está diseñada para mantener el menú fijo en la parte superior (header) y así facilitar la navegación o búsqueda del contenido. Al pasar el mouse por alguna opción del menú el recuadro cambiará de color para indicar el contenido al que se está accediendo (Fig. 16).
Figura 16. Pantalla del sitio web mostrando el despliegue del menú principal.

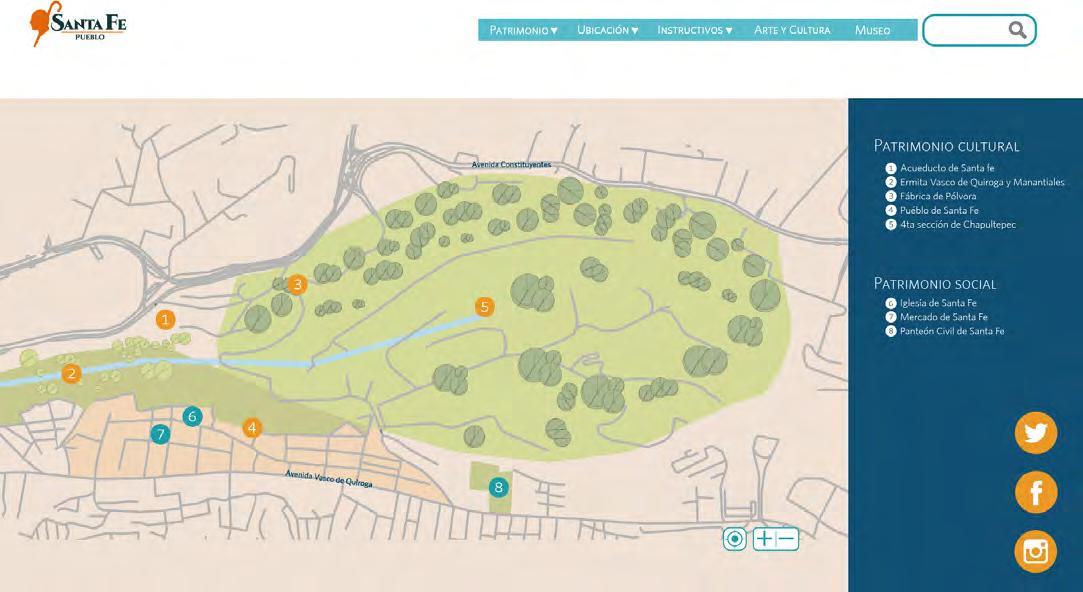
En el cuerpo (body), donde se encuentra el contenido se crean tres capas, la primera es donde se encuentran las imágenes a full (estas tendrán profundidad y movimiento para llamar la atención del usuario); la segunda con recuadros de color sólido y con transparencia sobre las imágenes a full con el propósito de facilitar la lectura del texto y finalmente la tercera donde se encuentra el texto. Al costado derecho y de manera fija se encuentran los iconos de redes sociales con el propósito de que el usuario acceda y conozca un poco más sobre el contenido de la página. La página no solicita ningún registro para acceder a ella, pero si se le da acceso a la ubicación del dispositivo, podrá brindar rutas, puntos de acceso o lugares de interés en el área inmediata (Fig. 17).
Figura 17. Visualización del mapa dentro del sitio web.

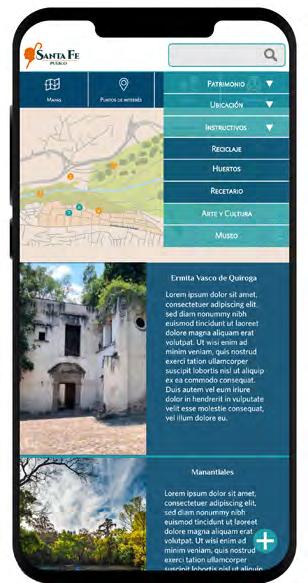
El diseño del sitio web móvil se basó en un grid de 4 columnas, con las imágenes a full para mejor lectura y visualización del contenido. De acuerdo al estilo visual planteado por la versión de escritorio, continúa el uso de plastas de color para separar las diferentes secciones (Fig. 18). El menú se manejó como un “sticky” en la parte inferior (Fig. 19) tomando en cuenta la ergonomía de los dispositivos móviles (donde la parte inferior es la más cercana a los dedos de la mano), permitiendo un fácil acceso a él y que siguiera siendo visible sin restar espacio en la parte superior de la pantalla.

Figuras 18 y 19. Pantallas del sitio web en versión móvil.

Con este sistema pretendemos, por un lado, recopilar la historia del pueblo de Santa Fe y darle difusión tanto entre la propia comunidad como hacia el exterior, de manera que se recupere la memoria local y se comprenda su valor e importancia tanto en la construcción de la identidad comunitaria, como en el cuidado y preservación de sus espacios de patrimonio histórico y natural. Pretendemos que los habitantes de Santa Fe caminen por sus calles no sólo sintiendo la historia bajo sus pies, sino sabiéndose parte de ella, de la historia viva y cambiante de su comunidad. En este sentido, el sistema de wayfinding buscaría tanto mejorar la experiencia de los futuros visitantes, como proporcionar un sentido identitario a los locales, además de proveerles información útil para encontrar espacios de convivencia y cooperación, y herramientas para desarrollar hábitos sustentables.







