
5 minute read
2.12 WIX: Diseño De Páginas Web
from Libro de Tic´s
by Patin
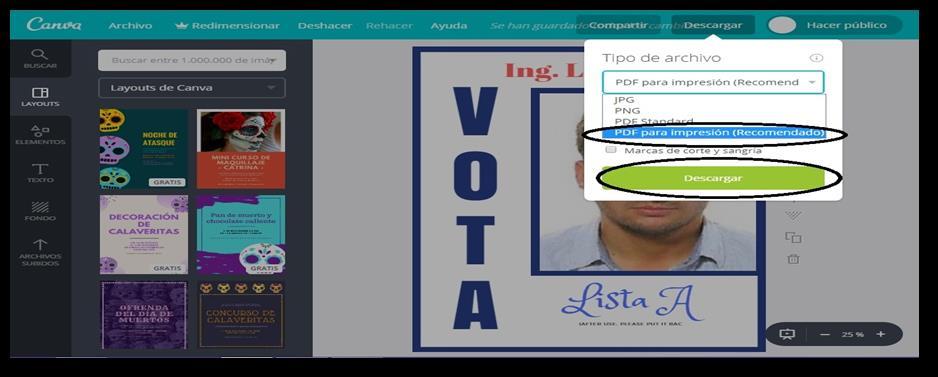
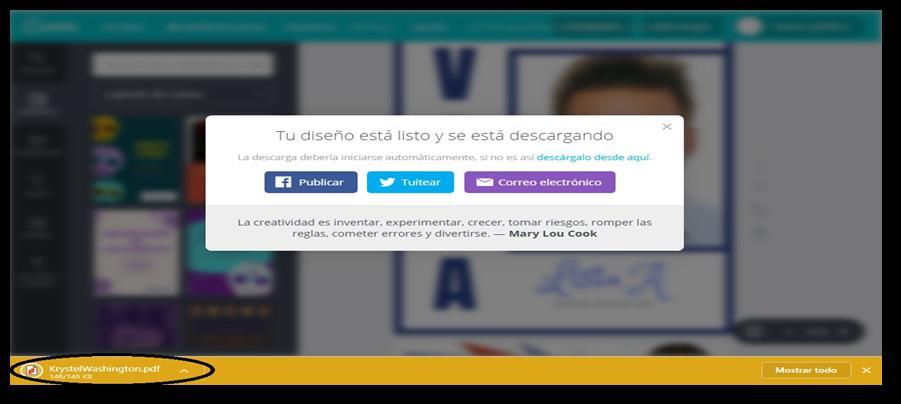
9. Finalmente procederemos a guardar el archivo en nuestro ordenador para luego tener el archivo listo para su impresión.
EJERCICIO PROPUESTO:
Advertisement
El ejerciciopropuesto sobreestetema consistiráen realizartresejercicioescogiendo cualquier categoría que ofrece Canva: como Póster, Folleto, Menú de restaurante, Portada de CD, infografía, invitación, etc, descargarse en formato PDF y finalmente unir los ejercicios con ilove pdf y compartir mediante un servicio de la Nube al docente de la materia.

2.12 WIX: Diseño De Páginas Web
Wix es una herramienta on-line para sitios web con mucha facilidad y gran atractivo, ya que están basados en tecnología flash lo que le entrega a estos sitios, grandes posibilidades de animación y personalización a partir de una serie de diseños predeterminados de planillas a elección. (Lopez, 2014) Con la herramienta que funciona totalmente en línea, se pueden crear sitios web con widgets como por ejemplo el contacto o comentarios, tarjetas de presentación, recursos pedagógicos (como por ejemplo del que anteriormentehablamos aquí), e incluso animaciones en flash para después usar en otro sitio web o en un blog.
La herramienta funciona con drag&drop, lo que quiere decir que con tan sólo arrastrar, cortar y pegar podemos armar el sitio web en minutos, aunque de igual forma permite incorporar formato HTML por si se quiere agregar algún elemento externo. El registro es sumamente sencillo al igual que el uso de la herramienta, aunque sus comandos están en inglés, pero son muy intuitivos para utilizar, además de que se puede basar un diseño en alguna plantilla de las que ofrece la aplicación con lo que el diseño es mucho más sencillo todavía, o en su efecto, borrar la plantilla y comenzar un sitio desde cero. Es una plataforma de desarrollo web basada en la nube que fue desarrollada y popularizada por la compañía WIX. Permite a losusuarioscrear sitiosweb HTML5 ysitiosmóviles a través del uso de herramientas de arrastrar y soltar en línea. (Yubal, 2019) Los usuarios pueden agregar funcionalidades como plug-ins, e-commerce, formularios de contacto, marketing por correo electrónico, yforos comunitarios con sus sitios web utilizando una variedad de aplicaciones desarrolladas por Wix y de terceros. Wix fue fundado en el 2006 por los Africanos Avishai Abrahami, Navad Abrahami y Giora Kaplan. La compañía, con sede en Tel Aviv, con oficinas en San Francisco, Nueva York, Dnipropetrovsk, y Vilnius, está respaldada por los inversores de "Capital". La compañía entró en una fase beta abierta en 2007 usando una plataforma basada en Adobe Flash. En abril de 2010 Wix tenía 3.5 millones de usuarios y recaudado $10 millones en financiación Serie C proporcionado por Benchmark Capital y los inversores existentes Besemer Venture Partners y Mangrove Capital Partners.[cita requerida] En marzo de 2011, Wix tenía 8.5 millones de usuarios y recaudado $40 millones en financiación en Serie D, con lo que su financiación total a esa fecha ascendió a $61 millones.8 En abril de 2014, Wix anunció su adquisición de Appixia, una startup israelí para la creación de aplicaciones nativas de comercio móvil (M-Commerce). En octubre de 2014, Wix anunció su adquisición de OpenRest, un desarrollador de sistemas de pedidos en línea para restaurantes. A continuación se detalla el procedimiento básico para crear una página web con la herramienta wix:
1. Ingresar a la página principal de wix: https://es.wix.com/

2. Una vez que ingresamos por primera vez a wix nos pedirá el registro correspondiente que puede ser por medio de un correo electrónico personal o a su vez mediante una cuenta de
Facebook o google.
3. Luego debemos indicar el tipo de página web a crear.


4. Posteriormente se procederá a seleccionar el tipo de plantilla base para el desarrollo de nuestra página web.
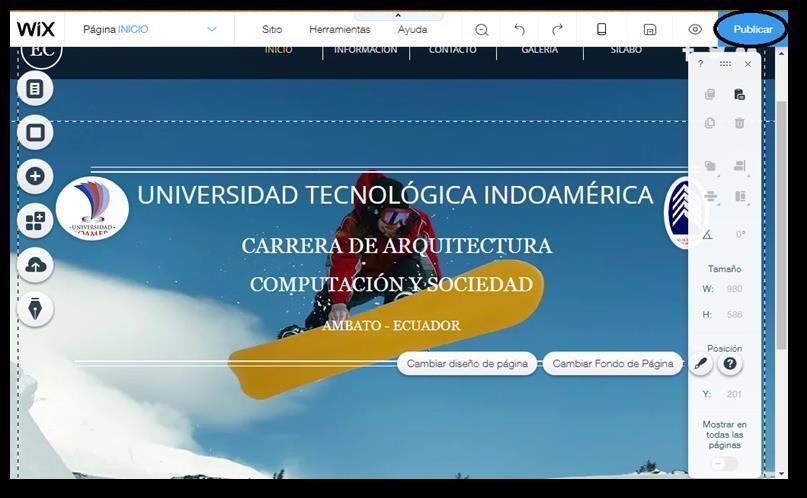
5. Accederemos a la ventana del editor de wix en donde visualizamos nuestra plantilla cargada con las dos barras laterales de herramientas y de edición.


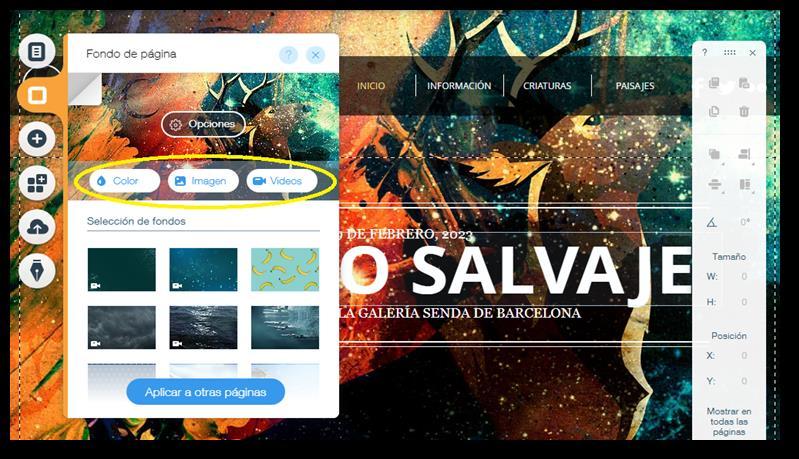
6. Procedemos a diseñar nuestra página web primero seleccionando una imagen de fondo, el wix nos permite poner como fondo: color de fondo, imagen de fondo puede ser estática o con movimiento e incluso nos permite poner un video como fondo de página.
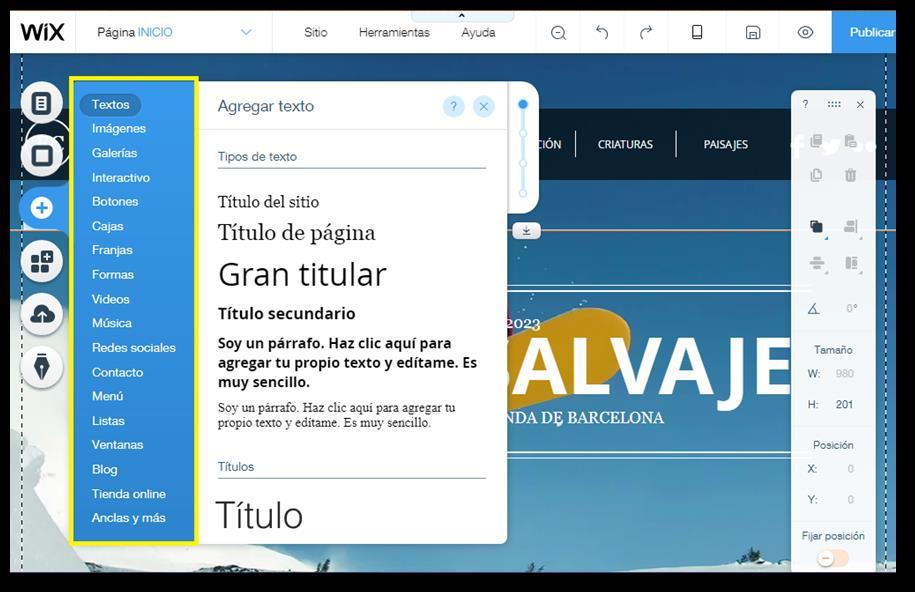
7. Una vez seleccionado el fondo se procede a diseñar el contenido de la misma utilizando el Botón agregar de la barra de herramientas que está compuesto por un conjunto muy amplio de elementos para insertar en nuestra plantilla como son: Textos, Imágenes,
Galerías, Interactivo, Botones, cajas, Franjas, Formas, Videos, Música, Redes Sociales,
Contactos, Menús, Listas, Ventanas, Blogs.


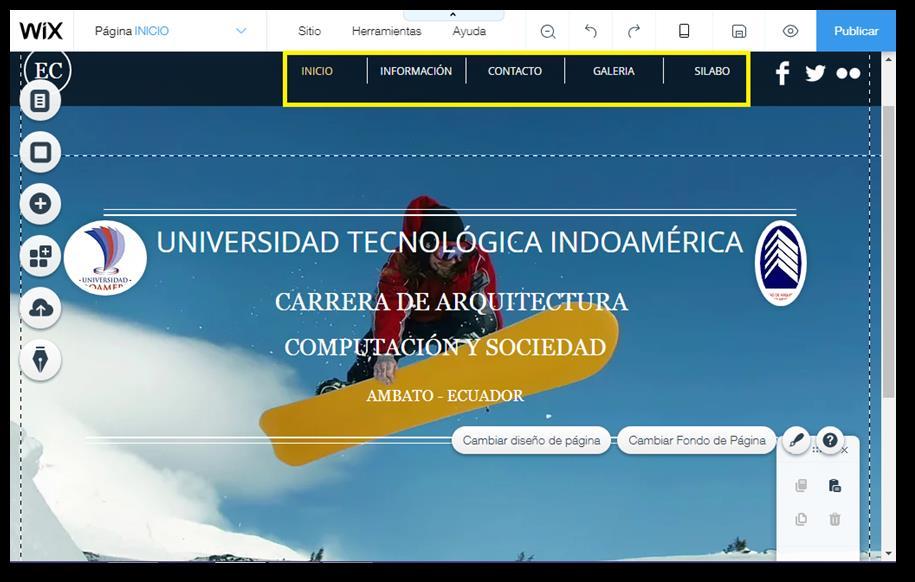
8. Empezamos por insertar textos e imágenes a nuestra página y a editar el menú principal de nuestra página web.
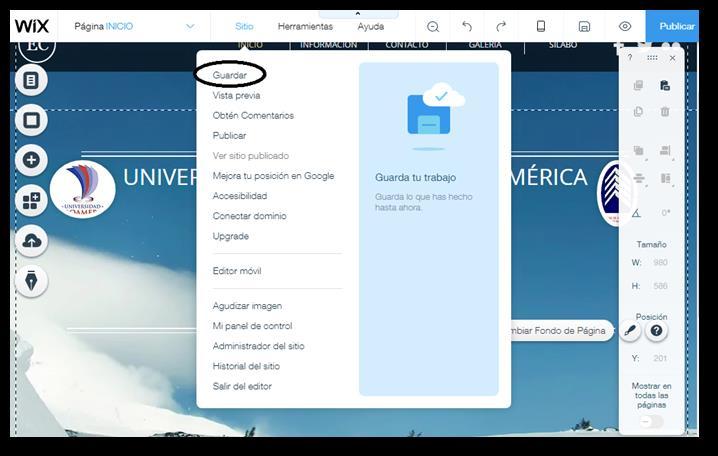
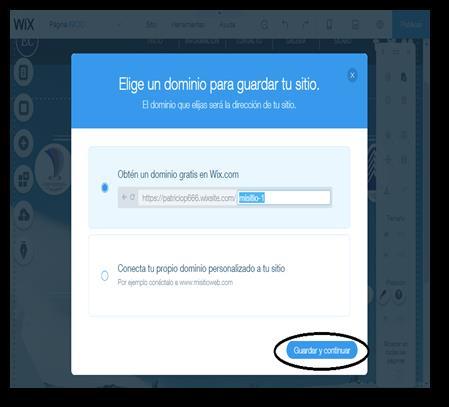
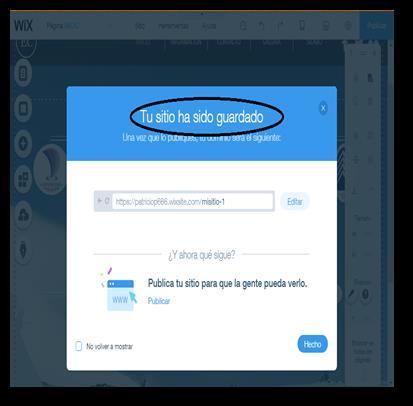
9. Una vez que se han introducido algunos elementos generales se procede a guardar la página para evitar posibles problemas si se corta la energía o se va el internet más que todo parateneralmacenadoel sitio parafuturoscambios, para locualtendremos que poner un nombre a la página seleccionandoel menú de sitio enla barra demenú correspondiente, cabe indicar que la versión gratuita de la herramienta no nos permite escoger un dominio personalizado sino que ya nos designa un dominio propio del wix con una sección al final para ubicar un nombre que no supere los 20 caracteres.




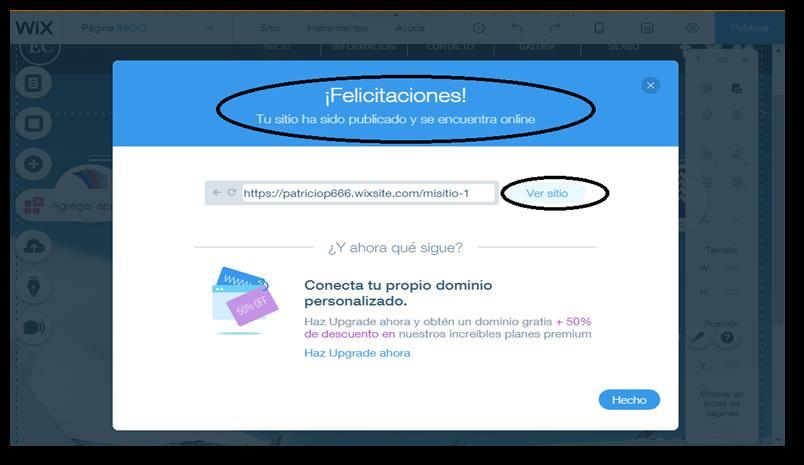
10. Al terminar la página web tendremos que publicarla para poder obtener el enlace respectivo en la web.