Interaction Design
Careby AEDO
Careby
COURSE
Envisioning AI through design
2020
TEAM
Pietro Lezzani
Ayse Mete
Kilian Re
CONCEPT
Careby is a monitoring tool composed by an app and a wearable device, thought for Alzheimer patients’s caregivers, exploiting AI features to provide hints and suggestions about everyday activities for the patients. Its aim is to improve caregivers’ knowledge and to connect them with other people in the same situations, creating a community that allows them to find a source of knowledge, empathy and stress relief.





ENHANCED CAREGIVING
The physical device is meant to be a monitoring tool used by the caregiver: it can be worn or be placed on a surface. It’s equiped with a camera that capures patients’ facial expressions and movements, and also with a microphone that records the tone of voice.
These data are processed by an emotion recognition system that classifies the user’s engagement, in order to provide hints and suggestions about how the daily routine is going that day.
The device is composed by a pair of ABS
shells that encloses the electronical components such as a PCB with a RAM, microprocessor, sensors and a LiPO battery.
On the front body these is an haptic area that the user can use as an input for the following actions: turn on and off the device by holding pressed, start monitoring by tapping and report an issue by double tapping.
This device is connected with a mobile app that shows the user how the system elaborated the monitoring data and turned them into daily activity suggestions.


COLLECTIVE INTELLIGENCE
The app is the real portal to the knowledge elaborated by the Careby system. In the homepage is possible to see the current daily activity that the patient is performing and checking the device’s status. If the user reported an issue, he can see it in this page through the red flag that works as a reminder. Through this feature, the caregiver can send a questions about the issue to the system, that thanks to an AI-based collaborative filtering system, matches the question with similar ones and of course with their answers.
ACTIVITY SUGGESTION
The app provides suggestions about what activity is better to keep or remove in the daily routine. This happens thanks to the monitoring device that elaborates the engagement level of each activity. If an activity has a low engagement level, the app will send a notification to the caregiver, recommending to swap it with another one: the suggested activity is the result of an AI-based recommendation system that matches the patient’s status and routine with others in the community and provides the optimal solution.
Aedo
COURSE
Final Design Studio
2020
TEAM
Federica Aulenta
Pietro Lezzani
Kilian Re
Chiara Resnati
Ennio Sorrentino
CONCEPT
Aedo is an interactive and responsive surface placed in museums and cultural places that enhances artistic experiences by giving to users tactile sensations - heating and simulated friction - according to an existing art piece.
Thought for blind people with the support of a dedicated audio guide, it can be used by any kind of user in different contexts.
http://aedo.altervista.org/



A WAY TO ENHANCE ART
Aedo is a system that can be found in cultural places. The first element is a capacitive surface that provides a tactile experience then we have an audio guide that provides the knowledge and guides the user in the process. The surface aims to provide a way to the user to build her own impression of the art piece. This is possible thanks to two features: the first one is to simulate the impression of a physical texture, and the second one is to deliver temperature variations, reproducing visual impressions.
These outputs are dictated by a semantic segmentation that is able to recognize and separate different areas of interest in the art piece. Once separated, a different haptic feedback will be associated with each area according to its characteristics. The same goes for the temperature variation. The surface will warm up or cool down depending on the nature of the subject, on the brightness or on the hue of the colours.



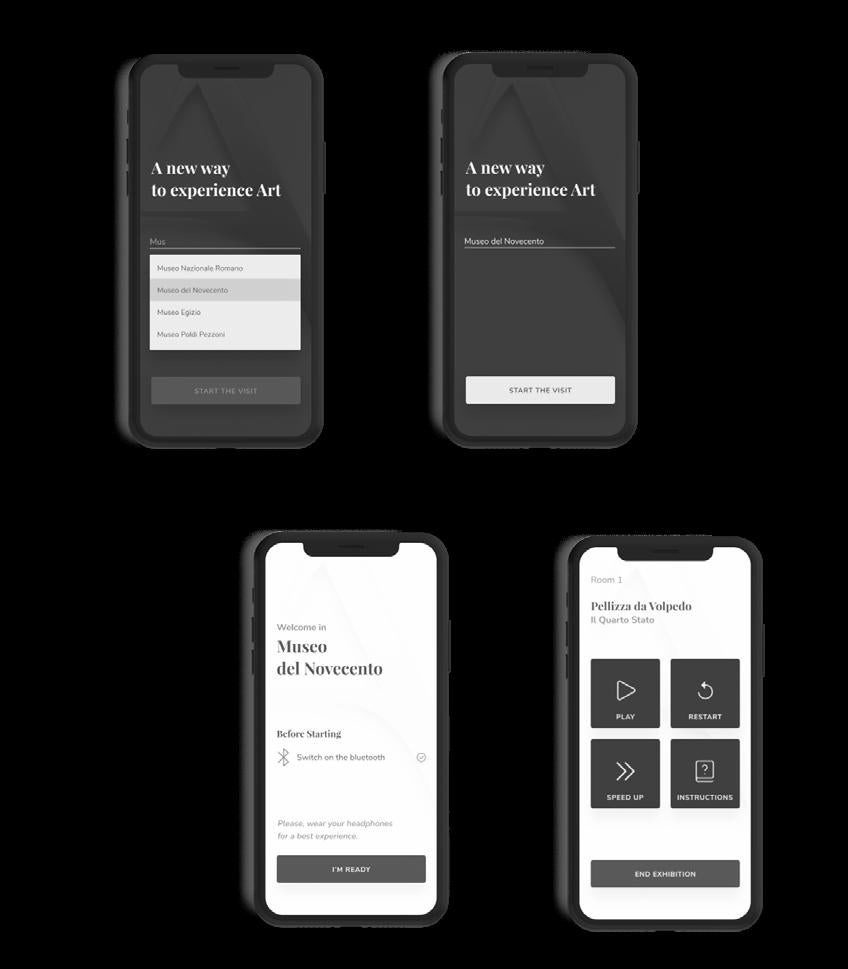
THE SYSTEM
Aedo is a system. The surface and the audioguide are connected together through a network of beacons. In this way when the user enters the exhibition, she will receive an introduction with Aedo’s voice. By moving around, the user will trigger the explanations of the rooms, with the associated spatial indications and reference points on where to find Aedo.
Lastly, once close to the surface the voice will invite the user to interact with it, starting the experience of the art piece.


Both the app and the surface allows different interactions: at first the users will be asked to choose the exhibition on the app, once they turn on the bluetooth, they will get to the screen where they will find the same inputs that can be found on the surface: pause and play, restart, instructions and speed up the audio guide.
By double tapping on an interested area, users will trigger the audio guide that will provide information about that specific area.

CONTEXTS AND CONFIGURATIONS
Aedo can be installed in different locations. Due to its versatility, it can be found in historical buildings, reproducing stained-glass windows, frescoes and mosaics, in art galleries and exhibitions, reproducing pantings and photos, or even archaeological sites.
It has two configurations according to the contexts and necessities: the first is on a steel stand placed on the floor, while the second one is fixed with a wall mount near the art piece

FUTURE APPLICATIONS
We imagine a future where Aedo can enter the daily life of blind people, being a tool to relive their favourite memories, like photos do for us, since its technology easily allows to reproduce any kind of image. Also, Aedo is not only an art translator, it’s a new art language, so we imagine a world where art is accessible as soon as it gets created, by programming it directly on the surface.


Mushboard
COURSE
Laboratorio di Metaprogetto
2017
TEAM
Luca Botta
Emanuele Faini
Ryohei Kawagishi
CONCEPT
Mushboard is an interactive product system dedicated to children with autism. It allows them to play together or alone on balance boards, guaranteeing physical exercise for their motor learning together with a stimulation to play together with other children.
It is composed by three balance boards with different shapes, a platform to place them and play together and a mobile monitoring app for the caregivers.


PLAY WITH BALANCE
The purpose of the exercise is to stay in balance on the balance board: the product will guide the child during the activity by giving him feedback in real time on the progress of the exercise, thanks to the LEDs. In fact, the closer the child gets to perfect balance, the more the board will light up.
Mushboard is also aimed to stimulate the collaboration among children with autism, thanks to the wood platform: users can place the three boards in the appropriate spaces and do the balance exercise together, in two or in three children.

THE MENTAL MODEL
Children with autism struggle in concentrating during physical exercises and sports, because they aren’t able to focus on a single activity and they get easily distracted. At the same time, they are particulary attracted by light, colours and sounds, and they usually perceive them as rewards, that stimulate their senses.
The aim of Mushboard is to trigger this mental model to guide children with autism in the exercise, guaranteeing a perpetual feedback that stimulates their senses and help to make them understand if they are doing the right action or not, transforming the physical exercise in a game.


THE CAREGIVER’S ROLE
Mushboard’s system is also composed by a mobile app, that communicates real time with the single boards monitoring the balance activity. Users can register the different children playing and see their physical improvements, bringing a gamification feature also in the digital part of the product. Each child can advance level when he wins challenges, related to the correctness of the exercise of balance, collaboration and constancy. He will receive a badge for each completed challenge, and every 3 badges he will level up.
In this way the caregiver can monitor in which feature the kid is efficient or weak, also thanks to a live monitoring tool that can show graphically in real time the exercise the kid is performing.
The app also work as a tool to check the health status of the single boards and the battery level remaining.
UX - UI Design
HowGusta 30Day Fitness Cheeep!
HowGusta
COURSE
Digital Design Studio
2020
TEAM
Federica Aulenta
Pietro Lezzani
Kilian Re
Chiara Resnati
CONCEPT
HowGusta is a mobile app designed in collaboration with Bending Spoons: the brief was to design an innovative cooking app that could help people to discover new recipes and learn how to do them at home during the COVID period. The team focused on step by step recipe explanations, food sustainability and features that could work together with kitchen smart devices.


AN INNOVATIVE COOKING EXPERIENCE
HowGusta is not only a recipe app, it is an innovative way to learn the cooking culture at home. Designed during the pandemic, HowGusta wanted to bring a coloful, fresh and mediterranean style to its UI, but keeping in mind current design standard, being modern and clean.
HowGusta has five sections, controlled by a bottom navigation bar: the explore section, the recipe section, organized in folders based on the type of dish or personal cookbooks , the learn section, with famous chef’s masterclasses and pills about the ingredients and basic skills, and lastly the personal area. Each recipe is an immersive experience of a cooking session: through videoclips that explains step by step the recipe, the user can follow and replicate it in real time, also controlling the app through voice command, making the preparation of the dish easier.
The app is free, but it has a premium version that makes the user access the masterclasses and live classes, allowing them to receive suggestions and hints from the real famous chefs

SUSTAINABILITY & LOCAL CUISINE
HowGusta exploits the GPS position tracking of the user’s smartphone to give suggestions and informations on the local and seasonal recipes, and of course tips about their ingredients. The app will ask, after the onboarding phase, to allow or not the geolocalization, then, if the user agrees, it will categorize the recipes with two icons: the position indicator for local recipes and the flower for seasonal ones. The app will also create automatically two folders in the Recipes section that will contain all these kind of recipes.
INGREDIENTS
Every time the user triggers the info feature on an ingredient (touch down gesture), he will know if it’s seasonal or not and if it comes from a nearby area, at KM0. Also, the user will be informed on how to recognize good quality ingredients or not thanks to some written tips and tricks.


SMART DEVICES
The team envisioned an innovative feature for HowGusta: being able to be connected directly with the user’s smart devices in his home, such as ovens or cooktops, in order to have them always on when needed and to avoid interacting with too many different interfaces.
In the profile section, in the Devices folder, the user will be able to search for avaiable devices in his home and thanks to a bluetooth connection the app will work together with the device. So, how will the two systems communicate together?
During a step by step recipe, through a popup notification, the user will be informed when it could be useful to turn on or regulate the smart device, for example turning on the oven at a specific temperature in advance, in order to guarantee perfect timings and waste of time and effort.
30DayFitness
COURSE
Digital Design Studio
2020
TEAM
Federica Aulenta
Pietro Lezzani
Kilian Re
Chiara Resnati
CONCEPT
The team redesigned the 30DayFitness App by Bending Spoons, according to their brief. We focused on the Android version of the app since it seemed to be its light version, starting from an UX analysis that brought us to design better the content organization of the app, adding also some special features and providing some solutions for usability problems and navigation.


ENHANCING THE UX
The current app’s UX lead the user to use an high cognitive effort to find the workout he’s looking for, due to long and disorienting lists, lack of categorization of contents and the reward system was completely absent. We redesigned the user experience by organizing the workouts in single folders based on the part of the body involved, by usingcolours and icons to make the customs, favourites and offline workouts recognizable. Then, we thought about rewards, reminders and feedbacks from the app.

So we added a section with the recap of the weekly training, with a call to action button that directly leads to the daily workout.
We worked on the profile section also adding a totally new folder called “Trophies”, in which we gave to the app a more gamification-oriented touch to the user experience.
SMART WEARABLES
Due to the aim of the app, we thought that it was completely missing a feature that was able to connect it to a wearable device, in order to have a real time monitoring of the exercise, the calories burnt and the heart rate. So we designed the appearance of the wearable’s UI, and in the mobile app we added the possibility to connect them together: we added all the reminders that lead the measured values from the device to the mobile app.

Cheep!
COURSE
UX Design
2019
TEAM
Michela Alessandrello
Pietro Lezzani
Kilian Re
Macarena Saravia
Ayse Selin Yagsan
CONCEPT
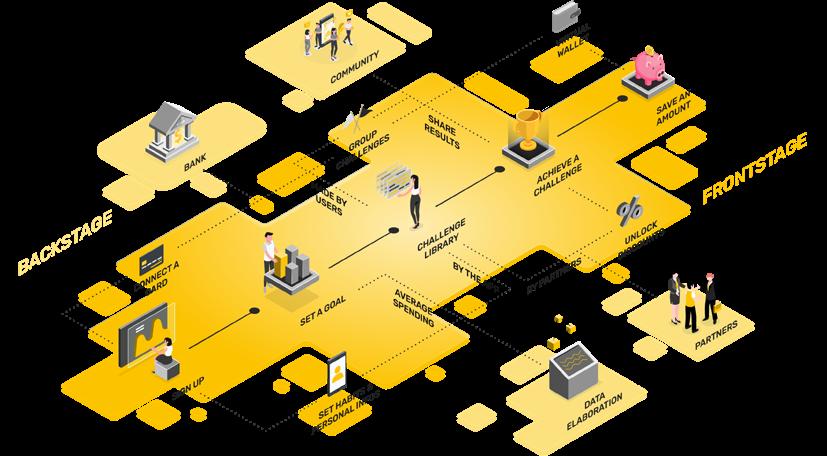
Done in collaboration with Banca Mediolanum, Cheep! is a goal wallett app dedicated to GenZ users. Its aim is to teach young users hhow to smartly spend and save money through a gamification system that consists in launching and creating challenges between user, also promoting sustainable lifestyles and against waste, creating a network of connections on the community.



A GEN-Z SAVING APPROACH
Cheep! is first of all a system, though as a service for Banca Mediolanum addressed to Gen-Z users, in order to convince them to open a bank account or link their card to the bank: to do this the group analyzed their habits, needs and desires, and focused on their approach to saving money.
First, the users connect their debit card to the app and they set themselves a saving goal over time, for a specific date. Then, thanks to an internal online community, they launch themselves challenges about small daily actions to save some money,
promoting a sustainable economical approach that avoids money waste and stimulates personal growth. By winning the challenges, they save small amount of money that they will put into the virtual wallet, useful to reach their goal.
The team also thought about external partnerships to guarantee some small discount rewards every specific amount of feathers collected, unlocked thanks to the completed challenges.


GOAL WALLETT
In order to understand user’s habits, there’s a short onboarding session in where the app asks for the common habits of the users, in order to show coherent daily challenges about what they usually do. After setting a goal, the virtual wallett can be found in the profile section, where you can also see your debit card data, or also in the Goal section, where you can see how much money do you still need to reach your goal.
COMMUNITY AND REWARDS
Cheep! strongly relies on a gamification approach, thanks first of all to a user’s community where they can launch themselves the challenges or also decide to do them together (e.g. a poolcar challenge), and then to the external brand rewards: there are some discounts on their products every time the user unlocks them with the right amount of feathers, collected through the completion of the different challenges.

Product Design
sol-levante
COURSE
Laboratorio di Sintesi Finale
2018-19
TEAM
Pietro Contini
Gabriele Novello
Anna Stellari
CONCEPT
Designed in collaboration with Tecno and Viabizzuno, sol-levante aims to be an interactive furniture dedicated to shared spaces, which can be configured as a lamp or as a wall table through a manual interaction. Sol-levante is a shared tool, through which people exploit a meeting time to interact with each other and carve out a small space in which to share time and information of any kind. At the same time, it’s a wall lamp for passageways and shared spaces.



LIGHT AND INTERACTION
The aim is to make a piece of furniture that integrates coherently with the current systems of organization of spaces in the offices. The new trend is the open office, not tied to a subdivision hierarchical of spaces but oriented towards a “zoned” partition interpenetrating each other, favoring encounter situations.
In this context sol-levante takes place, being at the same time a wall lamp and a wall table for one or two users who want to share a moment to talk, take a coffee or to use a laptop.
THE CONFIGURATIONS
It is configurable in two different ways: wall lamp, with function accessory ambient lighting given by the magnetic lamp, or, alternatively, wall-mounted coffee table for one or two people, whose dimensions they can easily accommodate a laptop. The magnetic lamp works from a light source dedicated exclusively to this space, in both positions, and works as the input tool that allows the user to change the configuration of the furniture.



INTERACTION & TECHNOLOGY
The magnetic lamp is the input that allows the configuration change. Once removed, the system unlocks and the table, which is fixed to the wall thanks to a track that also allows the sliding of the table, passes from vertical to horizontal position and vice versa through a tilting movement.
This movement is amortized by two pistons that are located inside the track.
Once the user performed this action, he can place again the magnetic lamp on the top of the track, positioned at backwards, which will wok as a dedicated light for the table thanks to its inclination.
The magnetic lamp is induction powered, in both positionings.
It features a lampshade inclined by 10 ° which favors, when in table configuration, a source of dedicated lighting on the top. The LED implemented presents a warm 6000K light and it is provided with two heatsinks and the induction system.

O Wipe
COURSE
Laboratorio di Design del Prodotto Industriale
2018
TEAM
Luca Botta
Pietro Contini
Kilian Re
CONCEPT
Positioned as a high-end product, O-Wipe is a solution that implements in a single product the request to be able to wash, dry and vacuum a dirty surface. Initially conceived only for glass surfaces, its technology also allows its application on other types of surfaces. Its features allows the nebulization of a detergent liquid, the washing of the surface with a roller and the drying with a suction system.




3 FEATURES IN 1 PRODUCT
O-Wipe is a product able to cover the entire cleaning process of a surface in a small amount of time, just in one pass. It has am electronic nebulizer of cleaning liquid, activated with a button easily reachable by the finger while holding it; then, thanks to a counter-rotating cleaning roller in microfibre it will wash the surface removing the dirt by friction and mechanical force. Lastly, it will suck wet residues from the surface thanks to a suction system, placed at the top of the cleaning head, powered by a squeegee.
As you can see from the images, the team has designed the interiors of the product to ensure an optimal experience during use: the ergonomics are designed so as to arrange all the heavy components in the upper part of the product, so when in use unloading this weight completely on the surface, making it ergonomic and comfortable. Also, it is provided with an articulated neck that adapts to any condition and curvature of the surface.

SUCTION SYSTEM
Consisting of a suction motor and relative suction pipe (in blue) and tank for the sucked liquids (light blue) that can be emptied thanks to a cap on the body.

ELECTRONICS
The system is powered with a single rechargeable battery, and a small controller for the two buttons, which are one for the nebulization and the other for the suction,

NEBULIZER SYSTEM
The system starts from the liquid tank: from here, the button activates the electronic nebulization, which sucks the liquid and atomizes it through the nozzle on the product neck.

WATERTIGHT SYSTEM
The tightness of all liquids in the various tanks is guaranteed by a set of watertight valves that allow the liquid to enter from one direction only, preventing it from being dispersed in any inclination.
Virtual and Physical Prototyping
Cybertrain
EZ10 Autonomous Shuttle
Cybertrain
COURSE
Hardware & Software technologies for Design
2020
TEAM
Pietro Lezzani
Kilian Re
CONCEPT
The group played with the concept of the classic toy train, analogue and wooden, transforming it into an automated game that consists of building a path and making it run through Cybertrain, which thanks to motors, NFC readers and infrared sensors, will follow it autonomously, also changing his behavior. The project is about a working prototype of the train, powered by an Arduino nano, and a puzzle path with NFC tags.





WHAT THE GAME IS ABOUT
The aim is to build a path for the train with the puzzle pieces: some of them are special, and when the user turns on the Cybertrain and place it on the path, it will follow automatically the black line, and when it will pass over the special cards, it will change behaviour. In this way, the train will travel autonomously on the road build by the user, who can try infinite combinations of routes by changing the positions of the different puzzle pieces.
INTERACTIONS
Cybertrain has three different speed levels, and it can change it only with the special puzzle cards: when it starts traveling, it runs at the standard speed, then, passing over the green one, it will speed up, while passing over the blue one, it will slow down. Also, there is a red puzzle card that can be placed at the end of the path, useful to stop the Cybertrain,.

HOW IT’S MADE
The entire vehichle is controlled by an Arduino nano, powered by a battery pack and it runs thanks to two motors. Cybertrain is able to follow automatically the path thanks to its IR sensors, positioned on the front of the toy, which can detect the difference between black and white, activating the motors only when they detect the black line.
The speed change is possible thanks to an NFC reader placed under the vehichle: in this way, it can read the different tags that are placed inside the puzzle pieces.
When the reader will detect the different tags, the system will automatically trigger the motors, i nfluencing their RPMs and of course changing their speed.
So what the team did is associate for each tag a diffeent train behaviour. Also, the team put a RGB led that indicates the current state of the train: red if it’s stopped, white while it’s running, blue if it slows down and green if it speeds up.

EZ10
COURSE
Virtual and Physical Prototyping
2020
TEAM
Pietro Lezzani
Kilian Re
CONCEPT
Our project aim was to create a virtual scenario with Unity3D software where to simulate the different behaviours of an autonomous shuttle, called EZ10. The team made the 3d model interactive, by making possible all the possible user’s inputs; then we made it responsive to the surrounding scenario, making the vehichle behave in different ways according to the environmental inputs such as pedestrians, the street path, the traffic system with the other vehichles and traffic lights.



3D MODEL AND SCENARIO
The team had the pre-made 3d model of the EZ10: we optimized it and made it usable for unity.
Once in Unity3D, we worked on renderings and interactions: we simulated the behaviors of the vehicle such as its light, sounds, doors and buttons interactions.
Then, the team built the urban environment with its traffic system, working on all the interactions between the EZ10 and the other elements: car, stops, pedestrians and traffic lights. Optimizing the model on Blender software, the team managed a complex 3D model with all its parts and
meshes. Then, working on the interactions, rendering principles has been applied, then the team added animations matched with sounds; the vehicle has also a lighting system with an implemented a post processing system.
Lastly, for what concern the scenario the team created a virtual environment, a path and a traffic system controlled by scripts, implemented a first-person view and scene transitions from third to first person to explore the different situations.


THE SIMULATOR
The EZ10 automatically starts traveling around the scenario. Then we can see different situations: If there’s a curve in the road, the vehicle will automatically follow the path turning left or right. If there’s a car in front of it, it will slow down and stop, having the same behavior if there’s a pedestrian. When there’s a passenger stop, the shuttle will stop and the first person player scene will be activated, and you can interact with the vehicle.

Lastly, if there’s a red traffic light at the crossroad, the shuttle will stop and the shuttle will stop and wait for the green one. All the behaviours’ feedback with lights will be activated by the player with keyboard buttons. The player can swap from first to third person to be part of these different situations and try them freely.


Digital Art
Emotions through body
Through eyes
Emotions through body
COURSE
Digital Art
2020
TEAM
Federica Aulenta
Pietro Lezzani
Ayse Mete
Kilian Re
Chiara Resnati
CONCEPT
Emotions through body is a multimedia art exhibition aimed to provide people a metaphor of the path through the steps of their lives, narrating the emotions they sense in the everyday life through body gestures, represented with multi-screen video projections in the different rooms.





THE BIRTH
The first room visitors can explore has a calm and neutral mood, it’s all white and quiet, representing human beings’ state before the birth, without any kind of body feeling and emotions. They don’t know what to expect from the exhibition.
HUMAN LIFE STAGES
Visitors explore the Life Stages Rooms and look at the video projections. They walk along these rooms, in each of which there are three different groups of videos about childhood, adulthood or old age according to the stage they represent.
DEATH AND AFTERLIFE
Visitors access the last Neutral Room that is divided by the first one through a oneway mirror: they can look at new visitors entering the first room, as a metaphor of being in the afterlife and observing silently the new human lives.


THE VIDEO PROJECTIONS
The clips displayed in the Life Stage rooms are represented thanks to projectors arranged behind the visitors, which project the content in three frames of different sizes and compositions for each step of the exhibition. The composition of the frame change for orientation and organization, but the main ratio are: 4:3 frame to display videos of details, 21:9 frame to display landscape videos or videos of people in group, 9:16 frame to display full
figure people. Anyway, this won’t be mandatory since it will depend on the single clip projected in each frame. There will be also an audio accompainment: in each room thee will be an environmental soundtrack given by ceiling speakers, while getting close to each video projection there will be a directional speaker reproducing some single clip’s audio.

THE CONTENTS
Each video represents the difficulties and the joys that characterize each life stage period. The three frames allow the visitors to see the different facets of existence with a particular attention for the feelings and human body, and, thanks to this mix, the visitors can perceive the complexity of emotions and get captured by these images.
Through eyes
INDEPENDENT PROJECT
2017 - NOW
CONCEPT
Through eyes is a personal and independent project that collects a a series of artwork made by hand, digitally or on fabrics and clothes, which investigate the presence of human traces left on physical objects and places. Each of these artifacts or places is capable of preserving this human presence through a memory, that can be stimulated in other people or future generations by arousing an emotional dejavu. The result of the artwork is an aesthetic that blends human elements such as eyes, faces, hands with relics, ancient objects and metaphysical environments.


STUCK IN MEMORIES
This triptych is what most represents the concept of memory immobilized in objects: feelings of sadness, melancholy and past desires are catalyzed by the objects-through, which can be a vase, frames, a table.


LES INDIFFERENTS
This triptych investigates the frustrating memory of a missed opportunity, in which two people did not take the opportunity to say what they thought. The three different representations are a metaphor to indicate the three approaches in which to face this memory.