

COMPUTER SCIENCE Hexa
One Byte at a Time Teacher Manual

COMPUTER SCIENCE Teacher Manual

Acknowledgements
Academic Authors: Jatinder Kaur, Ayushi Jain
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa Computer Science Teacher Manual 3
ISBN: 978-81-985754-1-8
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Foreword
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To support teachers in delivering effective and engaging lessons, we offer a thoughtfully designed Teacher Manual to enhance the teaching and learning experience. Rather than prescribing teaching methods, the manual provides examples and demonstrates how and why teachers can apply these examples in their classes.
Each chapter in this manual is structured to provide a comprehensive lesson plan. The chapters are divided into multiple sessions, each following the Warm up, Engage, Build, and Sum up (WEBS) strategy.
• The Warm up phase sets the stage for learning by connecting to prior knowledge and building curiosity.
• The Engage phase captures the students’ attention and motivates them to participate actively.
• In the Build phase, questions from various sections are discussed to build the understanding of the students.
• Finally, the Sum up phase reinforces learning through easy-to-recall activities and questions. Time duration for each section has been suggested based on the requirements of the students. Additionally, an answer key for every chapter is provided to assist teachers in assessing their students’ understanding and guiding their learning effectively.
We hope this Teacher Manual empowers educators to implement the curriculum effectively, support diverse student learning, and create interactive, engaging environments tailored to their students’ needs and interests.
1 Understanding Computers �������������� 1
Uses and Types of Computers
Hardware 1
Hardware 2
Software
Input Processing Output Cycle
2 Introduction to Operating System
Understanding Operating Systems
Windows 10 and Desktop Components
Operations on Desktop
Introduction to Files and Folders and Opening a File
Typing in a File
Saving a File
Internet and Its Advantages and Disadvantages
Basic Terminologies of the Internet
Opening a Web Page
Be a Good Digital Citizen
Introduction to Paint 2
Word Processor 1
Word Processor 2
Introduction to Scratch 3.0
Components of Scratch
Coding Challenge
Motion and Looks Blocks
Events, Sound, and Control Blocks
Script to Move and Turn a Sprite
Naming a Project, Deleting and Adding a Sprite
Positioning and Moving a Sprite
Pen Extension and Drawing a Line
Erasing a Drawing, Adding a Delay, and Saving a Scratch Project

Understanding Computers
1. Uses and Types of Computers
Learning Outcomes
At the end of the session, the students will be able to:
● describe the uses of computers.
● differentiate between the types of computers.
Keywords
● Microcomputers: They are small computers that are used by individuals in homes, schools, offices, shops, and banks.
● Minicomputers: These computers are bigger and faster and are used in places like banks and universities.
● Mainframe computers: These computers are very powerful, big in size, efficient, and very expensive. They are used in places like schools, banks, and airports.
Supercomputers: They are the largest and fastest of all types of computers. They are used in big companies.
WEBS at a Glance
Ask the students where have they seen computers in their daily lives.
Explain the uses of the computers by giving real-life examples.
Explain the different types of computers such as microcomputers, minicomputers, mainframe computers, and supercomputers.
Group discussion Conclude the concepts
Assign homework
5 mins
Up
● Ask the students where have they seen computers in their daily lives.
● Now, build the concept by discussing about the uses of computers.
Engage
Explain the following concepts:
Learning Outcomes
Describe the uses of computers.
Distinguish between the types of computers.
15 mins
Explanation
Explain the uses of computers at various places such as schools, homes, shops, hospitals, etc., to the students by giving real-life examples, as given on page 1.
Tell the students that the computers can be classified into different categories based on their size, speed, storage capacity, and cost. Thereafter, introduce them to the different types of computers: microcomputers, minicomputers, mainframe computers, and supercomputers, as given on pages 1 to 3.
Check for Understanding
Ask the following questions to the students to check their understanding.
1. Where do you use microcomputers?
Correct Responses: Homes, Schools, Offices, Shops, and Banks
2. Give two examples of mainframe computers.
Possible answers: HP 2100, Honeywell 316, PDP-8, PDP-10, System Z10
Correct answer: PDP-10, System Z10, IBM Z series
7 mins
● Conduct a group discussion in the class among the students based on the topic, “Are supercomputers only used by big companies?” provided in the Discuss section on page 3.
Possible Response: Supercomputers are not exclusively used by the big companies. These are also used by government agencies, academic institutions, and research laboratories.
3 mins
Sum Up
● Conclude the session by summarising that computers are used at many places such as homes, schools, and hospitals. Computers can be classified into various categories based on their size, speed, storage capacity, and cost, such as microcomputers, minicomputers, mainframe computers, and supercomputers.

● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Question 5
Additional Questions for Homework
A. Write two uses of computers apart from those given in the book.
B. Write two features of microcomputers. Give two examples as well.
2. Hardware 1
Learning Outcomes
At the end of the session, the students will be able to:
● define hardware.
● recognise monitor and its types.
● describe the CPU and its parts.
● describe the functions of the keyboard, mouse, touchscreen, scanner, and printer.
Keyword
WEBS at a Glance
Up
Ask the students if they can name some physical parts of a computer. Explain to the students what hardware is. Also, explain to them the different hardware devices by showing them the images or the devices themselves. Also discuss the use of each of these hardware devices.
● Hardware: It refers to the physical parts of a computer that you can touch or feel. 5 mins
Action Plan
Group discussion Conclude the concepts
Assign homework
Warm Up
● Ask the students to write the names of the parts of the computer that they can touch in their notebooks.
Engage
Explain the following concepts:
Learning Outcomes
Define hardware.
Recognise monitor and its types.
Explanation
Describe that hardware is the part of the computer that we can see and touch, as given on page 3.
Explain that a monitor looks like a TV screen and shows us all the things that we do on the computer, like playing games, drawing, or writing stories. Also, explain its types, as given on pages 3 and 4.

Learning Outcomes Explanation
Describe the CPU and its parts. Explain the concept of the CPU that it is the brain of the computer and manages all the calculations and programs. Also, describe its three main parts, as given on page 4.
Describe the functions of keyboard, mouse, touchscreen, scanner, and printer.
Check for Understanding
Explain the functions of the keyboard, mouse, touchscreen, scanner, and printer, as given on pages 4 and 5.
● Read aloud question 1 provided in the Do It Yourself 1A section and encourage the students to solve the question. Instruct the students to write the answers in their book.
Correct Response: 1—a
Additional Questions to Check for Understanding
● Name the monitor that is most energy-efficient.
Possible Responses: CRT monitor/LCD monitor/LED monitor
Correct Response: LED monitor
● Tell the number of keys that a standard keyboard can have.
Correct Response: 104 keys
● Name the three main parts of the CPU.
Correct Response: CU, MU, and ALU
● Conduct a group discussion in the class on the topic, ‘Difference between a mouse and a touchscreen’.
Possible Response: A mouse is an input device used for pointing objects. It is used to point, click, and move various on-screen objects. On the other hand, a touchscreen is a display device that allows us to interact with a computer by touching the screen. Devices like tablets and smartphones have a touchscreen. A touchscreen can be used as both an input and output device.
● Conclude the session by summarising that hardware refers to the physical parts of a computer that you can touch or feel. Examples of hardware includes a monitor, keyboard, mouse, CPU, etc.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 3, and 5
B. Tick the Correct Option: Question 2
C. Who Am I?: Questions 1, 2, 3, and 4
D. Write T for True and F for False: Questions 1, 4, and 5
E. Answer the Following Questions: Questions 2 and 3
F. Apply Your Learning: Questions 2, 4, and 5
3. Hardware 2
Learning Outcomes
At the end of the session, the students will be able to:
● describe the functions of the hardware devices: speaker, light pen, and joystick.
● describe the functions of the hardware devices: microphone, compact disc (CD), pen drive, RAM, motherboard, and hard disk.
WEBS at a Glance
Warm Up
Now that the students know what hardware devices are; and about some of these devices, ask them if they can name some more hardware devices that they have seen or used.
Engage Build Sum Up
Explain the various hardware devices. Use images or show the hardware device for your reference.
Also, discuss their uses.
Action Plan
Warm Up
Activity Conclude the concepts Assign homework
5 mins
● Ask the students if they can name some more hardware devices that they have seen or used.
● You can ask various questions to help the students name the hardware devices. For instance, you can ask them to name the device used to listen to music, play games, and draw or write anything on the screen, etc.
15 mins
Engage
Explain the following concepts:
Learning Outcomes
Describe the functions of the hardware devices: speaker, light pen, and joystick.
Describe the functions of the hardware devices: microphone, compact disc (CD), pen drive, RAM, motherboard, and hard disk.
Explanation
Explain the functions of various hardware devices like speaker, light pen, and joystick by showing the pictures or the real devices, as given on pages 5 and 6.
Explain the functions of a microphone, compact disc (CD), pen drive, RAM, motherboard, and hard disk by showing the pictures or the real devices, as given on page 6.

Check for Understanding
● Read aloud Question 2 provided in the Do It Yourself 1A section and encourage the students to solve the question. Instruct the students to write the answers in their books.
Correct Response: 2—b
Additional Questions to Check for Understanding
● Which hardware device is the backbone of a computer system?
Correct Response: Motherboard
● What is the full form of RAM?
Correct Response: Random Access Memory
● Name the input device used for playing games.
Correct Response: Joystick
Build
7 mins
● After the students have learnt about all the hardware devices, ask them to group all the devices into three categories: Input devices, Output devices, and Storage devices.
● You can also ask the students to create another category where some devices can be kept in both input as well as output category.
Note
● You can conduct this small activity in the class itself. It should be an oral activity.
Sum Up
3 mins
● Conclude the session by summarising that there are various other hardware devices, like speaker, light pen, joystick, microphone, compact disc, pen drive, RAM, motherboard, and hard disk.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework:
A. Fill in the Blanks: Question 4
B. Tick the Correct Option: Question 3
C. Who Am I?: Question 5
D. Write T for True and F for False: Questions 2 and 3
E. Answer the Following Questions: Question 1
F. Apply Your Learning: Questions 1 and 3
4. Software
Learning Outcomes
At the end of the session, the students will be able to:
● define a software.
● describe the two types of software.
Keyword
● Software: It is the part of a computer that cannot be touched.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students if they have ever heard the term ‘software’.
Explain software and its two types to the students.
Think and Tell Group discussion
Action Plan
Conclude the concepts
Assign homework
Warm Up
● Ask the students if they have ever heard the term ‘software’.
● Build the concept by telling them that software is that part of a computer that they cannot touch.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Define software. Define software and give some examples of softwares that are commonly used, as given on page 7.
Describe the two types of software.
Explain the two main types of software, which are System software and Application software, and differentiate between the two using some examples, as given on pages 7 and 8.

Check for Understanding
Ask the following questions to the students to check their understanding.
1. Define software.
Correct Response:
Software is a set of instructions or programs given to the computer to do some work.
2. Give two examples of application software.
Correct answer: Google Chrome, Paint
● Ask the students to answer the question: “Is software only used on computers?”, asked in the Think and Tell section given on page 8.
Possible Responses: Yes/No
Correct Response: No, as software can be used in mobile phones, smartwatches, automobiles, gaming consoles, and appliances such as microwaves and washing machines, etc.
● Conclude the session by summarising that the software is a set of instructions or programs given to the computer to do some work. Also, revise the two main types of software, that is System software and Application software.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework. B. Tick the Correct Option: Questions 1 and 4
E. Answer the Following Questions: Question 5
5. Input Processing Output Cycle
Learning Outcome
At the end of the session, students will be able to:
● describe the Input Processing Output cycle.
Keywords
● Input: The data and instructions that you enter using an input device.
● Processing: The CPU works on the input to provide you with meaningful information. This is called processing.
● Output: The meaningful information that you get after processing is known as the output.
WEBS at a Glance
Ask the students if they have ever heard the term ‘IPO cycle’.
Describe them about the IPO cycle.
Action Plan
Warm Up
● Ask the students if they have ever heard the term ‘IPO cycle’.
● Build the concept by telling them that the three processes are completed by every computer: InputProcess-Output.
Engage
Explain the following concepts:
Learning Outcome
Describe the Input Processing Output cycle.
Explanation
Describe that three processes are completed by every computer: Input–Process–Output, as given on page 8. Then, explain these three processes with the help of real-life examples, as given on page 9.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 1C section and encourage the students to solve the questions.
● Instruct the students to write the answers in their book.
Correct Responses:
1. Paper folding Processing; Boat Output; Paper Input
2. Input—Add the given numbers: 7, 5, 6
Output—Answer = 18
Process—7 + 5 + 6
Build 7 mins
● Ask the students to answer the question: “Give a real-life example of IPO cycle.’
Possible Responses:
Input: Pencil and Sharpner
Process: Sharpning pencil
Output: Sharped Pencil (Answer may vary.) Sum Up
3 mins
● Conclude the session by summarising that there are three processes that are completed by every computer: Input–Process–Output.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 2
E. Answer the Following Questions: Question 4
Introduction to Operating System 2
This chapter is divided into the following sessions
1. Understanding Operating Systems
2. Windows 10 and Desktop Components
3. Operations on Desktop
1. Understanding Operating Systems
Learning Outcomes
At the end of the session, the students will be able to:
● describe an operating system.
● describe the User Interface (UI) and its types.
Keywords
● Operating system: A computer has a special program known as the operating system that manages various tasks, helps us search for files and apps, and makes sure that the computer runs smoothly.
● User interface: A user interface is a bridge between you and the computer system.
WEBS at a Glance
Ask the students what tasks a librarian does in order to manage the library.
Ask the students to name the elements or objects they can find on their computer screen (icons, buttons, etc.).
Explain to the students what an operating system is.
Explain to them what a user interface is. Also, explain the types of user interfaces and the differences between the two interfaces.
Think and Tell Conclude the concepts
Assign homework

● Ask the students what tasks a librarian does in order to manage the library.
● Tell the students that just like a librarian organises books, helps people find what they need, and makes sure everything runs smoothly, similarly, a computer’s operating system manages various tasks, helps us search for files and apps, and makes sure that the computer runs smoothly.
● Ask the students to name the icons present on their computer screen. Tell them that these icons can be clicked, and that these icons are the part of the user interface.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Describe an operating system. Tell the students that an operating system manages the computer’s hardware and software, as given on page 13.
Describe the User Interface (UI) and its types.
Explain to the students about the User Interface (UI) and its types—Character User Interface (CUI) and Graphical User Interface (GUI), as given on pages 13 and 14.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 2A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 1. Difficult C, Slower G, Text-based commands C, Buttons G
2. GUI: Windows, macOS
CUI: DOS, Unix Shell
Additional Questions to Check for Understanding
● Does operating system provide an interface to the users through which they communicate with the computer?
Possible Responses: Yes/No
Correct Response: Yes
● Name the interface that is user-friendly.
Possible Responses: CUI/GUI
Correct Response: GUI Build 7
● Ask the students to give the answer to the question, “Which other devices do you think have an OS?” asked in the Think and Tell section on page 13.
Possible Responses: Smartphones and smart TVs.
● Conclude the session by summarising that a computer has a special program known as the operating system that manages various tasks, helps us search for files and apps, and makes sure that the computer runs smoothly. A user interface is a bridge between the user and the computer system.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2
D. Write T for True and F for False: Question 1
E. Answer the Following Questions: Questions 1 and 3

2. Windows 10 and Desktop Components
Learning Outcomes
At the end of the session, the students will be able to:
● describe Windows 10 and its features.
● describe the desktop and its components.
Keywords
● Windows 10: It is a popular operating system developed by Microsoft Corporation.
● Desktop: After switching on the computer, the screen that is visible, is called the desktop.
● Icons: The small graphical symbols or images that represent files, apps, or folders are called icons.
WEBS at a Glance
Ask the students to name any operating system that they know.
Explain the Windows 10 operating system and its features.
Describe the desktop and its components. Group discussion Think and Tell
Conclude the concepts Assign homework
● Now, that the students know what an operating system is, ask them to name any operating system that they know.
● Tell them that Windows 10 is a popular operating system.
Explain the following concepts:
Learning Outcomes
Explanation
Describe Windows 10 and its features. Explain to the students that Windows 10 is a popular operating system. Also, tell them about its features, as given on page 15.
Learning Outcomes
Describe the desktop and its components.
Explanation
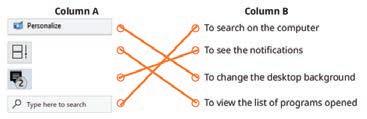
Explain to the students what a desktop is. Also, explain its components, like icons and the taskbar and various components of the taskbar, as given on pages 15 and 16.
Additional Questions to Check for Understanding
● Name the component of the desktop that is present at the bottom of the screen.
Possible Responses: Icons/Taskbar
Correct Response: Taskbar
● Name the component of the taskbar that shows you a list of all the programs and windows that you have opened.
Possible Responses: Start Button/Search Bar/Task View Button/Notification Area
Correct Response: Task View Button
7 mins
● Ask the students to give the answer to the question, “Can you give an example of an icon you might see on your desktop?” asked in the Think and Tell section on page 17.
Possible Responses: Recycle Bin/ file/Folder, etc.
● Conduct a group discussion in the class based on the topic “What is the purpose of the search button on the taskbar?” provided in the Discuss section on page 18.
Correct Response: It is used to search for files, apps, and settings on your computer.
● Conduct a group discussion in the class on the topic ‘My favourite feature of Windows 10’.
Possible Responses: GUI/multitasking/giving commands by clicking on the images and the menu/ makes the interaction between the computer and the user easy.
3 mins
Sum Up
● Conclude the session by summarising that the Windows 10 is a popular operating system and has many features like GUI, multitasking, etc. Also, summarise by stating that the screen visible after switching on the computer is called the desktop. It has different components like icons and taskbar.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3, 4, and 5
B. Tick the Correct Option: Questions 2, 3, and 4
C. Who Am I?: Question 1
D. Write T for True and F for False: Questions 3 and 4
E. Answer the Following Questions: Questions 2 and 4

3. Operations on Desktop
Learning Outcomes
At the end of the session, the students will be able to:
● open an application.
● arrange the icons on the desktop.
● sort icons.
● change the background.
● change the screen saver.
Keywords
● Sorting: Sorting means to arrange something in a specific order.
● Wallpaper: The desktop has an image behind all the elements. This image is called the background image or wallpaper.
● Screen saver: The screen saver is an image which pops up on the computer screen whenever a computer is left idle for a certain period of time.
WEBS at a Glance
Ask the students how they arrange their backpacks for school and if they know that the desktop icons can be arranged too.
Ask the students if they know what sorting means in general sense.
Explain to the students how to open an application, arrange the desktop icons, sort icons, and change the wallpaper and the screen saver.
Action Plan
Warm Up
● Ask the students how they arrange their backpacks for school and if they know that the desktop icons can be arranged too.
● Ask the students if they know what sorting means in general sense. Tell them that sorting icons help arrange icons on the desktop in a specific order.
Explain the following concepts:
Learning Outcomes
Explanation
Open an application. Explain to the students the steps to open an application using the Start button, as given on page 17.
Arrange the icons on the desktop.
Explain to the students the steps to arrange desktop icons in an organised way, as given on page 18.
Sort icons. Explain to the students that sorting icons means arranging them in a specific order, and also tell them the steps to sort icons, as given on page 19.
Change the background.
Change the screen saver.
Explain to the students that the desktop has an image behind all the elements. This image is called the background image or wallpaper. Also, tell them the steps to change the wallpaper, as given on page 20.
Explain to the students that a screen saver is an image, which pops up on the computer screen whenever a computer is left idle for a certain period of time. Also, tell them the steps to change a screen saver, as given on pages 20 and 21.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 2B section. Encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 1.

Build
● Conduct a group discussion in the class on the topic “Performing different operations on the Desktop”. Correct Response: We can perform different types of operations on the desktop, like opening apps, arranging icons, sorting icons, changing wallpaper, changing screen saver, etc. 15 mins
7 mins
3 mins
● Conclude the session by summarising the steps to perform various operations on the desktop such as arranging icons, opening applications and sorting icons. Also, revise with them the definition and steps to change a wallpaper and a screen saver.

● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Questions 1 and 5
D. Write T for True and F for False: Question 2
F. Apply Your Learning: Questions 1, 2, and 3
Files and Folders
This chapter is divided into the following sessions
1. Introduction to Files and Folders and Opening a File
2. Typing in a File
3. Saving a File
1. Introduction to Files and Folders and Opening a File
Learning Outcomes
At the end of the session, the students will be able to:
● describe the basic concepts of files and folders.
● create files and folders.
● open files using different methods.
Keywords
● File: A file is a collection of information.
● Folder: A folder is a container that can store files.
● Icon: An icon is an image on the computer screen that represents a file or a folder.
WEBS at a Glance
Ask the students about items they carry to school, such as lunchboxes or backpacks, and what these items contain.
Explain to the students what a file and a folder is.
Explain to them how to create files and folders.
Explain to them the different ways to open the created files.
Group discussion Conclude the concepts Assign homework

Action Plan
● Ask the students about the items they carry to school, such as lunchboxes or backpacks, and what these items contain.
● Tell students that just like they use backpacks and lunchboxes to organise their belongings, computers use folders to store files.
Explain the following concepts:
Learning Outcomes
Describe the basic concepts of files and folders.
Explanation
Introduce the students to the concept of files and folders. Tell them that a file is a collection of information, and a folder is a container that can store files, as given on page 27. Also, explain the difference between a file and a folder. Create files and folders.
Open files through different methods.
Describe the steps for creating a file and a folder to the students, as given on pages 27 and 28. Also, explain the term icon, which is an image on the computer screen that represents a file or a folder.
Describe the various ways to open a file to the students, as given on page 29.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 3A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. a. T b. F c. T
2. Steps to create a folder on the desktop:
i. Right click on the desktop.
ii. Position the mouse pointer over the New option.
iii. Click on the Folder option.
iv. Give it a name.
● Conduct a group discussion in the class among the students based on the topics “Do you think it is possible to create a folder inside another folder?” provided in the Discuss section on page 28.
Correct Response: Yes, we can create a folder inside another folder. Just like we have our school bag with different compartments inside, on a computer also, we can make a big folder and then put smaller folders inside it.
● Conclude the session by summarising that a file is a collection of information and a folder is a container that can store files. Revise the steps to create files and folders on the computer and the various methods to open the files. Icon is an image on the computer screen that represents a file or a folder.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, 3, and 4
B. Tick the Correct Option: Questions 2, 3, and 4.
C. Who Am I?: Question 1
D. Write T for True and F for False: Questions 2 and 4
E. Answer the Following Questions: Questions 1, 2, 3, and 4
F. Apply Your Learning: Questions 1 and 2

2.
Typing in a File
Learning Outcome
At the end of the session, the students will be able to: ● type in a text file.
Keyword
● Cursor: Cursor is the black blinking line, using which we can type.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students what they do to remember the concepts.
Describe to them how to type in a file.
Group discussion Conclude the concepts
Assign homework 5 mins 15 mins 7 mins 3 mins
Warm Up
Action Plan
Ask the students: “What do they do to remember the concepts?”
Relate the concept of typing in a file to writing in a notebook.
Engage
Explain the following concepts:
Learning Outcome
Explanation
Type in a text file. Tell students that a blinking black line called the cursor is used to type on the white area in the text file. Describe to the students how to type in a file, as given on pages 29 and 30.
Additional Questions to Check for Understanding
● What device do you use to type on a computer?
Correct Response: Keyboard
mins
● Conduct a group discussion in the class among the students based on the topic “What is the first step to start typing in a file on the computer?”
Possible Response: The first step to start typing in a file on the computer is to click on the white area, where a blinking black line called the cursor will appear.
3 mins
Sum Up
● Conclude the session by summarising that you can type in a text file by clicking on the white area.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Question 1
C. Who Am I?: Questions 3 and 4
D. Write T for True and F for False: Questions 1 and 5
F. Apply Your Learning: Question 3

3. Saving a File
Learning Outcomes
At the end of the session, the students will be able to:
● explain the importance of saving a file.
WEBS at a Glance
Warm Up
Ask students the question: “Why do you write your work in notebooks instead of loose sheets of paper?” Explain to the students how to save a file.
● save a new file. 5 mins
Warm Up
Build Sum Up
Group discussion
Conclude the concepts
Assign homework
Action Plan
Ask students the question: “Why do you write your work in notebooks instead of loose sheets of paper?”
Lead them to understand the importance of saving their work or saving files on a computer.
Engage
Explain the following concepts:
Learning Outcomes
Explain the importance of saving a file.
Save a file.
15 mins
Explanation
Discuss with the students that it is important to save a file on the computer so that it can be referred to later in the future, as given on page 30.
Describe to the students how to save a file by explaining the steps, as given on page 30.
Additional Question to Check for Understanding
● What is the shortcut key to save your work in a file?
Correct Response: Ctrl + S
● Conduct a group discussion in the class among the students based on the topic “What do you need to click to save your work after typing in a file?”
Correct Response: You need to click on the ‘File’ menu and then select the ‘Save’ option. Finally, type the name of your file before clicking on the ‘Save’ button again. Sum Up
3 mins
● Conclude the session by summarising that if we save the file, the text we typed will be saved, even if we turn off the computer. We can open the file later and see our document again.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
B. Tick the Correct Option: Question 5
C. Who Am I?: Questions 2 and 5
D. Write T for True and F for False: Question 3
E. Answer the Following Questions: Question 5
F. Apply Your Learning: Question 4

Net Surfing 4
This chapter is divided into the following sessions
1. Internet and Its Advantages and Disadvantages
2. Basic Terminologies of the Internet
3. Opening a Web Page
4. Be a Good Digital Citizen
1. Internet and Its Advantages and Disadvantages
Learning Outcomes
At the end of the session, the students will be able to:
● define the internet and describe its uses.
● describe the advantages of the internet.
● describe the disadvantages of the internet.
Keywords
● Computer network: Two or more computers connected to each other form a computer network.
● Internet: The internet is a network that connects computers all over the world.
WEBS at a Glance
Ask the students whether they are able to connect with family and friends while staying far away.
Explain what the internet is and why we use it. Discuss the advantages and disadvantages of the internet.
Group discussion Conclude the concepts Assign homework
5 mins
● Ask the students whether they are able to connect with family and friends while staying far away.
● Now, build the concept by saying that they can connect with their family and friends using the internet.
Engage
Explain the following concepts:
Learning Outcomes
Define the internet and describe its uses.
Describe the advantages of the internet.
Describe the disadvantages of the internet.
15 mins
Explanation
Tell the students that an Internet is a network that connects computers all over the world. Also, mention the uses of the internet, as given on page 34.
Tell the students that the internet is very useful if we use it correctly, then discuss the advantages of the internet, as given on pages 34 and 35.
Tell the students that everything has a good side and a bad side if we do not use it responsibly, and then discuss the disadvantages of the internet, as given on page 35.
Check for Understanding
1. Read aloud the questions provided in the Do It Yourself 4A section Question 2 and encourage students to solve them. Instruct them to write the answers in their book.
Correct Responses: 2. a. A b. D c. D d. A
Additional Questions to Check for Understanding
1. Imagine you are explaining it to a friend who has never heard of the internet before. How would you describe the internet using simple words?
Correct Response: The internet is a network that connects computers all over the world.
2. Using the internet for a long time affects our health. Justify.
Correct Response: If we are on the screen a lot, it might make our eyes tired and make us feel not so good.
Build
7 mins
● Conduct a group discussion in the class among the students based on the topic “What are some other things that you can do on the internet?” provided in the Discuss section on page 34.
Possible Responses: There are many things you can do on the internet. You can play online, watch videos, read stories and books for free, listen to your favourite songs, or buy things like toys, clothes, or books from online stores without going to a physical store.

● Conclude the session by summarising that when two or more computers are connected to each other, they form a computer network. The internet helps us do many fun things like talking to far away friends, watching shows, and buying stuff. But along with advantages it has many disadvantages too, such as the need to be careful because bad people might try to get our personal data if we do not use the internet responsibly, or the risk of spending too much time online, can make us forget important things and might not be good for our health.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 3
B. Tick the Correct Option: Question 1
C. Who Am I?: Question 1
D. Write T for True and F for False: Question 1
E. Answer the Following Questions: Question 3
F. Apply Your Learning: Questions 1, 3, and 5
2. Basic Terminologies of the Internet
Learning Outcome
At the end of the session, the students will be able to:
● describe the basic terminologies of the internet.
Keywords
● Webpage: A web page is a simple document that can be displayed over the internet using a browser.
● Website: A website is a collection of web pages that contain information about a related topic.
● Search Engine: Search Engines like Google, Yahoo, and Bing help us to find information we need on the internet.
● Email: Email stands for electronic mail. It is a way to send messages to people over the internet.
WEBS at a Glance
Warm Up Engage Build
Ask a question from the students: ‘If you think of a notebook, what could a single page represent on the internet? And what could the entire notebook represent?’
Discuss the basic terminologies of the internet, such as the web page, website, web browser, search engine, email, and URL.
Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
5 mins
● If you think of a notebook, what could a single page represent on the internet? And what could the entire notebook represent?
● Tell them that a single page represents a web page, and the entire notebook represents a website.
Engage
Explain the following concepts:
Learning Outcome Explanation
Describe the basic terminologies of internet.
15 mins
Describe the basic terminologies of the internet to the students. Tell them that a web page is a simple document that can be displayed over the internet using a browser. Give them brief about the website, web browser, search engine, email, URL, etc., as given on pages 35 and 36.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 4A section Question 1 and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:Definitions Terms
Two or more computers that are connected to each other.
The network spread across the world.
A collection of web pages.
It helps us view the information present on websites and web pages.
Internet
Website
Web Browser
Computer Network
● Conduct a group discussion in the class among the students based on the topic “Share an example of a URL you have visited”.
Possible Response: An example of a URL is “www.nationalgeographickids.com”. This is a website where you can find lots of fun and interesting facts about animals and nature.
Sum Up
● Conclude the session by summarising that a web page is a simple document that can be viewed on a browser, while a website is a collection of web pages that contain information about a related topic. Web browsers, like Chrome, help us view the information present on websites and web pages. Search engines, like Google, help us find information. Email is an electronic mail that is sent over the internet, and each website has a unique web address called a URL.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2 and 4
B. Tick the Correct Option: Questions 4 and 5
C. Who Am I?: Question 3
D. Write T for True and F for False: Questions 2, 3, and 4
E. Answer the Following Questions: Questions 1, 2, and 4
3. Opening a Web Page
Learning Outcome
At the end of the session, the students will be able to:
● open a Web Page.
Keyword
● Address bar: The bar at the top of the browser window where web address is typed is known as an address bar.
WEBS at a Glance Warm Up
Inquire with the students about how they visit places in their neighbourhood.
Engage Build Sum Up
Explain to the students the steps to open a web page. Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
● Inquire with the students about how they visit places in their neighbourhood.
● Tell students that, similar to how people need to know the address of a place to visit the place, you need to know the web address or the URL to visit a web page.
Engage
Explain the following concept:
Learning Outcome
Explanation
Open a web page. Tell the students that in order to visit a web page, you need to know its web address. Then describe the steps to open a web page, as given on pages 37 and 38.

Additional Questions to Check for Understanding
● In which part of a browser do you type the web address to open a web page?
Correct Response: Address bar
7 mins
● Conduct a group discussion in the class among the students based on the topic “Steps to Open a Web Page”.
Possible Response: To open a web page, follow these steps:
a. Open a web browser, such as Google Chrome.
b. Type the URL in its address bar.
c. Press the Enter key.
● Conclude the session by summarising that to open a web page, we need to open a web browser, type the URL in its address bar and press the Enter key.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
C. Who Am I?: Question 2
F. Apply Your Learning: Question 4
4. Be a
Good Digital Citizen
Learning Outcomes
At the end of the session, the students will be able to:
● describe what it means to be a good digital citizen.
● follow some safety rules to be a good digital citizen.
Keywords
● Good Digital Citizen: Being a good digital citizen means using the internet carefully.
● Cyberbullying: Sometimes people say rude things online. This is called cyberbullying.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students, “Is safety in daily life, like looking both ways before crossing the road or not talking to strangers, important?”
Warm Up
Explain to the students what it means to be a good digital citizen.
Explain to them the rules to follow in order to become a good digital citizen.
Group discussion Conclude the concepts
Assign homework
Action Plan
5 mins
● Start by asking students, “Do you think practicing safety in daily life, like looking both ways before crossing the road or avoiding talking to strangers, is important?”
● Explain that just as we take precautions to stay safe in our everyday lives, it’s equally important to stay aware of the risks and practice safety during online activities.
Engage
Explain the following concepts:
Learning Outcome
Explanation
Describe a good digital citizen. Tell students that being a good digital citizen means using the internet carefully, as given on page 38.

Learning Outcome Explanation
Be a good digital citizen.
Tell students about the rules to be a good digital citizen, as given on page 38.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 4B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. Argue with people online. - B
2. Do not share password with others. - G
3. Be kind and respectful. - G
4. Spend unlimited time on the internet. - B
Build
7 mins
● Conduct a group discussion in the class among the students based on the topic “Cyberbullying”.
Possible Response: Sometimes people say rude things online. This is called cyberbullying. For example, sending mean messages, posting hurtful comments, and sharing embarrassing photos or videos without consent.
3 mins
Sum Up
● Conclude the session by summarising the online safety rules: avoid sharing personal details, clicking on unknown ads, etc., and explain that being a good digital citizen involves using the internet responsibly, treating others with respect, and seeking help if something goes wrong.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
B. Tick the Correct Option: Questions 2 and 3
C. Who Am I?: Questions 4 and 5
D. Write T for True and F for False: Question 5
E. Answer the Following Questions: Question 5
F. Apply Your Learning: Question 2
Let Us Paint!
This chapter is divided into the following sessions
1. Introduction to Paint 1
1. Introduction to Paint 1
Learning Outcomes
At the end of the session, the students will be able to:
● describe what Paint is.
● start Paint.
● explain different components of the Paint window.
● use Shapes group.
● use Callouts.
Keywords
2. Introduction to Paint 2
● MS Paint: MS Paint is like a colouring book on the computer, where you can draw and colour pictures using different tools and colours.
● Drawing Area: Drawing Area is the space where you create drawings.
● Callout: A callout is a shape that is used to write a message.
WEBS at a Glance
Ask the students to draw the sun on a paper using a pencil.
Discuss what Paint is. Explain to them how they can start using Paint. Also, get them familiar with different parts of the Paint window. Tell them how to draw different shapes using the Shapes group. Explain to them how to draw a callout.
Group discussion Conclude the concepts
Assign homework

● Ask the students to draw the sun on a paper using a pencil.
● Now, build the concept by introducing them to the Paint.
Engage
Explain the following concepts:
Learning Outcomes
Describe what Paint is.
Explanation
Tell the students that we can draw many beautiful things around us, like the sun, mountains, flowers, etc., on a computer without using paper, colour, or pencil, as given on page 43.
Start Paint. Demonstrate the steps to start Paint to the students, as given on pages 43 and 44.
Explain different components of the MS Paint window.
Tell the students about different parts of the Paint window, such as the title bar, drawing area, ribbon, etc., as given on pages 44 and 45.
Use Shapes group. Tell the students that the Shapes tool is used to draw many shapes easily. Also demonstrate them the steps to draw some of these shapes, as given on pages 45 to 47.
Use Callouts. Tell the students that a callout is a shape that is used to write a message. Also demonstrate them the steps to add a callout, as given on pages 47 to 49.
Check for Understanding
● Read aloud the questions provided in Do It Yourself 5A and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
● Conduct a group discussion in the class among the students on the topic, “My Favourite Drawing in Paint”.
Possible Responses: hut, robot, etc. Sum Up
● Conclude the session by summarising that Paint lets us draw and colour on the computer. Tell the steps to start Paint. Tell them about different parts of the Paint window, such as the title bar, tabs, ribbon, drawing area, etc. Also, instruct them on how to draw different shapes and different callouts.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, and 3
B. Tick the Correct Option: Questions 1 and 5
C. Who Am I?: Questions 1, 2, and 3
D. Write T for True and F for False: Questions 1 and 2
E. Answer the Following: Questions 1, 2, 4, and 5
F. Apply Your Learning: Questions 1 and 5

2. Introduction to Paint 2
Learning Outcomes
At the end of the session, the students will be able to:
● draw using the Pencil tool.
● write using the Text tool.
● erase mistakes using the Eraser tool.
Warm Up
Ask students how they can draw and colour a flower, butterfly, cat, etc., in Paint.
Warm Up
● draw and paint using the Brushes tool.
● use the Fill with color tool.
● use the Color picker tool.
WEBS at a Glance
Engage
Explain the various tools in Paint, like Pencil, Text, Eraser, Brushes, Fill with color, and Color picker tool. Also tell the steps to use these tools.
Action Plan
Build Sum Up
Think and Tell Conclude the concepts
Assign homework
● Ask the students how they can draw, for instance, a flower, butterfly, cat, etc., in Paint.
● Now, build the concept by telling them that these can be drawn by using the Pencil tool. Also, tell them that they can fill the drawing with colours using the Fill with color tool.
15 mins
Engage
Explain the following concepts:
Learning Outcomes
Draw using the Pencil tool.
Write using the Text tool.
Delete mistakes using the Eraser tool.
Draw and paint using the Brushes tool.
Explanation
Demonstrate to the students the various steps to draw using the Pencil tool, as given on pages 49 and 50.
Demonstrate to the students the various steps to add text to our drawing using the Text tool, as given on page 50.
Demonstrate to the students the various steps to erase mistakes in their drawings, as given on page 51.
Tell the students that a Brush tool is used for freehand drawing and painting. Also demonstrate the various steps to use the Brushes tool, as given on pages 51 and 52.
Learning Outcomes
Use the Fill with color Tool.
Use the Color picker Tool.
Explanation
Tell the students that the Fill with color tool is used to fill the drawing with colours. Also demonstrate to them the various steps to use the Fill with color tool, as given on page 52.
Tell the students what Color picker tool is. Also demonstrate to them the various steps to use the Color picker tool, as given on page 53.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 5B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. Airbrush tool, Fill with color tool, Text tool
2.




Build
7 mins
● Ask the students to give the answer to the question, “Can we add text in the blank drawing area?” asked in the Think and Tell section on page 50.
Possible Responses: Yes/No
Correct Response: Yes Sum Up
3 mins
● Conclude the session by summarising that a Pencil tool is used to draw, Text tool helps us add text to our drawing, Eraser tool is used to erase mistakes, Brushes tool is used for freehand drawing and painting, Fill with color tool is used to fill colours in drawings, and Color picker tool is used to select colours from existing drawings and fill other parts of the drawing with the same colour. Also summarise the steps to use these tools.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 4 and 5
B. Tick the Correct Option: Questions 2, 3, and 4
C. Who Am I?: Questions 4 and 5
D. Write T for True and F for False: Questions 3, 4, and 5
E. Answer the Following Questions: Question 3
F. Apply Your Learning: Questions 2, 3, and 4

Starting with Word Processor
This chapter is divided into the following sessions
1. Word Processor 1
2. Word Processor 2
3. Word Processor 3
1. Word Processor 1
Learning Outcomes
At the end of the session, the students will be able to:
● describe what a word processor is.
● know about Google Docs and its features.
● create a document on Google Docs.
● identify the components of Google Docs.
● name a document.
Keywords
● Word processor: A word processor is a software program that allows you to create, edit, and format text documents.
● Google Docs: It is a free online word processor.
WEBS at a Glance
Ask the students how they will write a paragraph on a computer. Explain to the students what a word processor is. Explain them about Google Docs and its features. Also, tell them the steps to create a Google document. Explain the different components of Google Docs. Also, tell them how to name a document.
Group discussion Conclude the concepts
Assign homework
Action Plan
5 mins Warm Up
● Ask the students how they will write a paragraph on a computer.
● Tell the students that a word processor is a software program that allows you to create, edit, and format text documents. Microsoft Word and Google Docs are the two most popular ones.
15 mins
Engage
Explain the following concepts:
Learning Outcomes
Describe what a word processor is.
Know about Google Docs and its features.
Create a document on Google Docs.
Identify the components of Google Docs.
Explanation
Tell the students that a word processor is a software program that allows you to create, edit, and format text documents, as given on page 58.
Tell the students that Google Docs is a free online word processor. Also tell them the features of Google Docs, as given on pages 58 and 59.
Tell students that to create a document on Google Docs, they need a web browser. Also, demonstrate them the steps to create a Google document, as given on page 59.
Tell the students about different components of the Google Docs window, such as the menu bar, quick access toolbar, document workspace, etc., as given on pages 59 and 60.
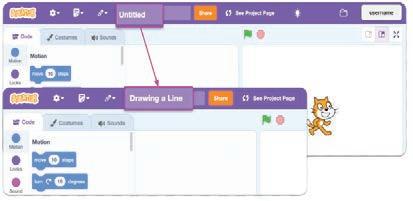
Name a document. Tell the students that by default, the name of the document is ‘Untitled document’. Also, tell them the steps to name a document, as given on page 60.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 6A section, Questions 1 and 2. Encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
7 mins
● Conduct a group discussion in the class among the students based on the topic, “What are the different things that you can add in your documents? “provided in the Discuss section on page 59.
Possible Response: Text/Pictures
● Conduct a group discussion in the class among the students based on the topic “Discuss three features which you can apply to your documents if you are working on Google Docs?” provided in the Discuss section on page 63.
Possible Response: Add pictures, share documents with friends, change the font, colour, and size of text, etc.

● Conclude the session by summarising that a word processor is a software program that allows you to create, edit, and format text documents. The two most popular ones are Microsoft Word and Google Docs. Google Docs is a free online word processor. When you share a document, multiple people can work on it in real time. It automatically saves our work. There are different components of the Google Docs window, such as the menu bar, quick access toolbar, document workspace, etc. Also summarise how to create and name a Google document.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, 4, and 5
B. Tick the Correct Option: Questions 1 and 4
C. Who Am I?: Questions 2, 4, and 5
D. Write T for True and F for False: Questions 1 and 2
E. Answer the Following Questions: Question 1
F. Apply Your Learning: Question 4
2. Word Processor 2
Learning Outcomes
At the end of the session, the students will be able to:
● type in a document.
● save a document.
Keyword
● Autosave: Autosave is a feature of Google Docs that automatically saves an open document or file.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students
“Does Google Docs automatically save your work while you are typing?” Explain the concept of typing text in a document. Also explain the Autosave feature of Google Docs.
Think and Tell Conclude the concepts
Assign homework
Action Plan
5 mins
Warm Up
● Ask the students: “Does Google Docs automatically save your work while you are typing?”
● Tell them that in Google Docs, you do not need to keep track of saving your file because it does it for you automatically.
15 mins
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Type in Google Doc. Explain to the students how to type in a document, as given on page 61.
Save a document. Tell students that Autosave is a feature of Google Docs that automatically saves an open document or file. Also tell them how Autosave works in Google Docs, as given on page 62.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 6A section. Encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Response:
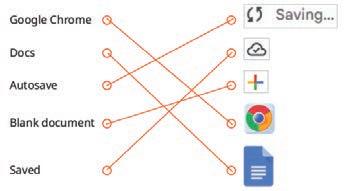
1. a. Share b. Blank c. Save d. File 2.

● Ask the students to give the answer to the question “Do you think Autosave will work if your computer is not connected to the internet?” asked in the Think and Tell section on page 62.
Possible Responses: Yes/No
Correct Response: Yes, in Google Docs even if you work offline, work gets saved automatically.
Sum Up
3 mins
● Conclude the session by summarising that we can type text in the document workspace in the Google Docs. Autosave is a feature of Google Docs that automatically saves an open document or file.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 3
B. Tick the Correct Option: Questions 2 and 3
C. Who Am I?: Question 3
D. Write T for True and F for False: Questions 3 and 4
E. Answer the Following Questions: Questions 2, 4, and 5
F. Apply Your Learning: Question 2
3. Word Processor 3
Learning Outcomes
At the end of the session, the students will be able to:
● search a document.
Ask students: How can you use a file again if you close something on your computer?
● open a document. 5
Warm Up
WEBS at a Glance
Explain to the students the steps to search and open a document.
Group discussion
Conclude the concepts
Assign homework
Action Plan
● Ask the students how they can work on the same document again if they have closed it.
● Tell them that in such a scenario, they can search a file.
Explain the following concepts:
Learning Outcomes
Explanation
Search a document. Tell the students the steps to search for a closed document, as given on page 63.
Open a document. Tell the students the steps to open a document, as given on page 64.
Additional Questions to Check for Understanding
● What are the steps to open a document?
Correct Response: Click on File > Open. Click on the document which you want to open and then click on the Open button.

● Conduct a group discussion in the class among the students based on the topic ‘Significance of using the Recent Documents section of the Google Docs’.
Correct Response: The ‘Recent Documents’ section in Google Docs helps you quickly find and reopen files you recently worked on without searching in the Search bar.
● Conclude the session by summarising the steps to search and open a file in Google Docs.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Question 5
C. Who Am I?: Question 1
D. Write T for True and F for False: Question 5
E. Answer the Following Questions: Question 3
F. Apply Your Learning: Questions 1 and 3
Introduction to Scratch 3.0
This chapter is divided into the following sessions
1. Introduction to Scratch 3.0 2. Components of Scratch 3. Coding Challenge
1.
Introduction to Scratch 3.0
Learning Outcomes
At the end of the session, the students will be able to:
● explain what coding is.
● describe block-based coding.
● explain about Scratch 3.0.
● create a project.
Keywords
● Coding: A way of giving instructions, to tell a computer what to do.
● Scratch 3.0: Scratch 3.0 is a free and simple platform where we use colourful blocks to create our own games, stories, and drawings.
WEBS at a Glance
Ask the students if they have ever played with Lego or physical colourful blocks.
Explain to them what coding is; tell them about block- based coding; introduce them to Scratch 3.0; also tell them how to create a project.
Action Plan
Warm Up
● Ask the students if they have ever played with Lego or physical colourful blocks.
● Explain to them that, just like connecting the Lego blocks with each other, we need to arrange the blocks in a sequence in block-based coding.

Explain the following concepts:
Learning Outcomes
Explanation
Explain what coding is. Tell the students that coding is a way of giving instructions to tell a computer what to do, as given on page 69.
Describe block-based coding. Tell the students that block-based coding is the language in which we use colourful code blocks to tell computers what to do, as given on page 70.
Explain about Scratch 3.0. Introduce the students to Scratch 3.0. Tell them it is a platform that lets you create your own games, stories, and drawings, as given on page 70.
Create a project. Demonstrate to the students the steps to create a project, as given on pages 70 and 71.
Check for Understanding
Ask the following additional questions from the students to check for understanding.
1. Consider that you are playing with Lego. What will you need to play?
Possible Responses: Blocks, boxes, shapes
Correct Response: Blocks
2. How will you make the shape of “number 1” with blocks?
Possible Response: I will join 1 block above the other until the desired shape is created
● What is coding?
Correct Response: Coding is a way of giving instructions, to tell a computer what to do.
● Conduct a group discussion in the class among the students on the topic, “How can you solve any puzzle?”.
Possible Responses: Sort by colour, trial and error method, looking at the solved picture, etc.
● Conclude the session by summarising that coding is a language that is used to give step-by-step instructions to computers. Block-based coding, such as Scratch 3.0, employs colourful coding blocks to create games and perform tasks. It’s a free and user-friendly platform that allows individuals to express their creativity by designing games, stories, and art through visual programming. Also, revise how to create a project in Scratch.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, and 3
D. Write T for True and F for False: Question 1
E. Answer the Following Questions: Question 1
2. Components of Scratch
Learning Outcome
At the end of the session, the students will be able to:
● identify and define the components of the Scratch window.
Keywords
● Sprite: A sprite can be a character or an object in a Scratch project.
● Stage: The stage is where you can see backdrops and sprites in action.
WEBS at a Glance
Ask the students to explain what a scratch is. Explain to the students the various components of the Scratch window.
Group discussion Conclude the concepts Assign homework 5 mins 15 mins 7 mins 3 mins
● Ask the students to define the term coding.
● Now, introduce them to the different components of Scratch 3.0.
Engage
Explain the following concepts:
Learning Outcome
Identify and define the components of the Scratch window.
5 mins
15 mins
Explanation
Introduce the students to the various components of the Scratch window such as the Menu bar, Tabs, Block panel, Block palette, Script area, Backdrop, etc., as given on pages 71 to 73.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 7A section and encourage the students to solve them. Instruct the students to write the answers in their book.
Correct Responses:
1. Sprite
2. Sprites pane
3. Block panel
4. Script area
5. Block palette
Build
7 mins
● Conduct a group discussion in the class among the students based on the topic, “ What is the difference between the stage and the backdrop?” provided in the Discuss section on page 73.
Possible responses:
The stage is where you can see sprites in action. Whereas, the backdrop is the background of the stage. You can add backdrops from the Scratch library or from your computer.
3 mins
Sum Up
● Conclude the session by summarising that the Scratch editor holds all the components needed to create and run a Scratch project. Some of these components are the Menu bar, Tabs, Block panel, Block palette, Script area, Backdrop, etc. Revise these components with the students.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 4 and 5
B. Tick the Correct Option: Questions 1, 2, 3, 4, and 5
C. Who Am I?: Question 1
D. Write T for True and F for False: Questions 2, 3, 4, and 5
E. Answer the Following Questions: Questions 2, 3, 4, and 5
F. Apply Your learning: Questions 1, 2, 3, 4, and 5
3. Coding Challenge
Learning Outcome
At the end of the session, the students will be able to:
● solve the given coding challenge.
WEBS at a Glance
Let the students revise the chapter. Discuss the given puzzle problem. Group discussion Conclude the concepts
Action Plan
5 mins
Warm Up
● Let the students revise the chapter and encourage them to attempt the coding challenge. 15 mins
Engage
Explain the following concepts:
Learning Outcomes
Solve the coding challenge.
Explanation
Explain to the students how to solve the given coding challenge, as given on page 74. Then, ask the students to solve it.
Check for Understanding
Ask the following question to the students to check their understanding:
● Define backdrop.
Correct Responses: It is the background of the stage. You can add backdrops from the Scratch library or from your computer.

● Conduct a group discussion in the class among the students based on the topic, “ What is the difference between the sprites pane and the backdrops pane?”
Possible responses:
The Sprites pane is below the stage. This pane shows all the details of sprites, like their name, position, and size. Whereas, backdrops pane is next to the Sprites pane. You can use it to add, upload, edit, or delete backdrops. Sum Up 3 mins
● Conclude the session by summarising that we need to follow the instructions to complete the given coding challenge.
8 Scratch Blocks
This chapter is divided into the following sessions
1. Motion and Looks Blocks
2. Events, Sound, and Control Blocks
3. Script to Move and Turn a Sprite
1. Motion and Looks Blocks
Learning Outcomes
At the end of the session, the students will be able to:
● describe Motion blocks.
● describe Looks blocks.
Keywords
● Motion blocks: These blocks are used to control the movement of the sprites.
● Looks blocks: These blocks are used to control how a sprite looks.
WEBS at a Glance
Ask the students to name the different Scratch blocks.
Explain to the students what Motion and Looks blocks do. Group discussion Conclude the concepts Assign
Action Plan
Warm Up
● Ask the students to name the different Scratch blocks.
● Now, build the concept by explaining what these blocks do.

Explain the following concepts:
Learning Outcomes
Describe Motion blocks.
Explanation
Tell the students that Motion blocks control the movement of the sprites. Introduce them to some of the Motion blocks, as given on page 79.
Describe Looks blocks. Tell the students that Looks blocks are used to control how a sprite looks. Introduce them to some of the Looks blocks, as given on page 80.
Check for Understanding
Ask the additional questions from the students to check for understanding.
● Name any two blocks under the Motion blocks category.
Possible responses: move () steps, turn () degrees, go to x: () y: ()
● Name any two blocks under the Looks blocks category.
Possible responses: say(), think(), show, hide
● Conduct a group discussion in the class among the students based on the topic, “What is the difference between the Motion and Looks blocks?" as provided in the Discuss section on page 80.
Possible responses:
Motion blocks are used to control the movement of the sprites. Whereas, Looks blocks are used to control how a sprite looks.
● Conclude the session by summarising that motion blocks are used to control the movement of the sprites. Looks blocks are used to control how a sprite looks. Motion blocks are blue in colour and Looks blocks are purple in colour. Tell them about some of the Motion blocks such as move () steps, turn () degrees, go to x() y(). Also, tell them about some of the Looks blocks such as say(), show, hide, etc.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 3
B. Tick the Correct Option: Questions 1 and 2
C. Who Am I?: Question 1
D. Write T for True and F for False: Questions 1 and 4
E. Answer the Following Questions: Questions 2, 3, and 5
F. Apply Your Learning: Questions 1, 2, and 3
2. Events, Sound, and Control Blocks
Learning Outcomes
At the end of the session, the students will be able to:
● describe Events blocks.
● describe Sound blocks.
● describe Control blocks.
Keywords
● Events blocks: These blocks are used to tell a computer when to run a script to make things happen.
● Sound blocks: These blocks are used to control the sound.
● Control blocks: These blocks are used to control the scripts.
WEBS at a Glance
Ask the students if they remember the colour of the Events blocks.
Explain to the students what Events, Sound, and Control blocks do. Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
● Ask the students if they remember the colour of the Events blocks. Now, build the concept by describing the Events blocks.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Describe Events blocks. Tell the students that an event is something that makes an action happen. Introduce them to when clicked and when this sprite clicked blocks, as given on pages 80 and 81.

Learning Outcomes Explanation
Describe Sound blocks.
Describe Control blocks.
Tell the students that Sound blocks are used to control the sound of the sprites. Introduce them to a few sound blocks, such as start sound, stop all sounds, etc., as given on page 81.
Tell the students that Control blocks are used to control the scripts. Introduce them to a few Control blocks such as wait() seconds, repeat(), forever, etc., as given on pages 81 and 82.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 8A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. a. Motion blocks b. Events blocks c. Control blocks d. Sound blocks
Plays a sound and pauses the script until it finishes.
Turns the sprite (clockwise) to the specified value.
Repeats the instructions inside the block specified number of times.
Runs the script when the green flag (the Go button) is clicked.

Build
Pauses the script for the specified time.
7 mins
● Conduct a group discussion in the class among the students based on the topic, “What is the difference between when green flag clicked and when this sprite clicked?"
Possible responses: When green flag clicked runs the script when the green flag (the Go button) is clicked. Whereas, when this sprite clicked runs the script when the sprite is clicked.
3 mins
Sum Up
● Conclude the session by summarising that the Events blocks are used to tell a computer when to run a script to make things happen. Sound blocks are used to control the sound and Control blocks are used to control the scripts.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2, 4, and 5
B. Tick the Correct Option: Questions 3, 4, and 5
C. Who Am I?: Questions 2, 3, 4 and 5
D. Write T for True and F for False: Questions 2, 3, and 5
E. Answer the Following Questions: Questions 1 and 4
F. Apply Your Learning: Questions 4 and 5
3. Script to Move and Turn a Sprite
Learning Outcome
At the end of the session, the students will be able to:
● create a script to move and turn a sprite.
WEBS at a Glance
Warm Up
Ask the students move blocks comes under which blocks category.
Engage Build Sum Up
Demonstrate to the students how to create a script to move and turn a sprite using various code blocks.
Action Plan
Attempt the given activity
Conclude the concepts
Warm Up
● Ask the students move blocks comes under which blocks category.
● Now, encourage the students to create the script.
Engage
Explain the following concepts:
Learning Outcome
Create a script to move and turn a sprite.
Explanation
Demonstrate to the students the steps to create a script using the Motion and Events blocks, as given on pages 82 and 83.
Check for Understanding
● Ask the additional questions from the students to check for understanding. 1. The when green flag clicked block comes under category. Possible response: Motion

● Let’s create a Scratch project to rotate a ball sprite.
Correct Response:

● Conclude the session by summarising the steps to create a script to move and turn a sprite using the Motion and Events blocks.
Making a Scratch Project 9
This chapter is divided into the following sessions
1. Naming a Project, Deleting and Adding a Sprite
2. Positioning and Moving a Sprite
3. Pen Extension and Drawing a Line
4. Erasing a Drawing, Adding a Delay, and Saving a Scratch Project
1. Naming a Project, Deleting and Adding a Sprite
Learning Outcomes
At the end of the session, the students will be able to:
● name a Project.
● delete a Sprite.
● add a Sprite.
Keyword
● Sprite: A sprite is a character or an object that you can move around on the stage and make this object do things.
WEBS at a Glance
Ask the students what a sprite is.
Demonstrate to the students how to name a project. Also, demonstrate to them how to delete and add a sprite.
Attempt the given activity
Conclude the concepts
Assign homework

Warm Up
● Ask the students what a sprite is.
● Now, encourage them to perform different operations on the sprite.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Name a Project. Tell the students that when a new Scratch project gets created, it comes with the default name ‘Untitled’ and we can replace it with a new name, as given on page 88.
Delete a Sprite. Tell the students that we can change the default sprite in Scratch; for that, we have to delete it. Describe the steps to delete a sprite, as given on page 89.
Add a Sprite. Tell the students that in Scratch, you can choose to add a sprite from the Sprites pane in four ways, as given on page 89.
Check for Understanding
● Ask the additional questions from the students to check for understanding.
1. Name the default sprite.
Correct response: Cat
2. Name the four ways that are used to add a sprite.
Correct response: Choose a Sprite, Paint, Surprise, Upload Sprite.
● Create a new project in Scratch and name it Drawing a Line.
Correct Response:

● Conclude the session by summarising that we can change the name of the Scratch project by clicking the default name and replacing it with the new name. Also, revise with them the steps to delete, add, and choose a sprite.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 1
C. Who Am I?: Question 1
D. Write T for True and F for False: Question 4
E. Answer the Following Questions: Questions 1 and 2
F. Apply Your Learning: Question 1

2. Positioning and Moving a Sprite
Learning Outcomes
At the end of the session, the students will be able to:
● position a sprite.
● move a sprite.
Keyword
● Position: A position is a place on the stage where you want a sprite to go.
WEBS at a Glance
Ask the students the use of the go to x:() y:() block.
Demonstrate to the students how to position and move a sprite.
Attempt the given activity Conclude the concepts
Assign homework
Warm Up Action Plan
● Ask the students the use of the go to x:() y:() block.
● Now, build the concept by describing positioning a sprite.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Position a sprite. Tell the students that a position is a place on the stage where a sprite can go. Demonstrate to them how to make a sprite go to the centre of the stage, as given on page 91.
Move a sprite. Tell the students that in order to move a sprite, they can use the move steps block. Demonstrate to the students how to move a sprite forward by some steps, as given on page 92.
Check for Understanding
● Ask the additional questions from the students to check for understanding.
1. Define the term Position.
Possible response: A position is a place on the stage where you want a sprite to go.
2. Which block is used to move a sprite?
Possible response: Motion blocks
Build
● Create a project to position the Pencil sprite at the center.
Correct Response:

Sum Up
7 mins
3 mins
● Conclude the session by summarising that a position is a place on the stage where you want a sprite to go. A position on the Scratch stage is made up of two values: x and y. Also, tell them that to move a sprite, they can use the move steps block.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
C. Who Am I?: Question 3
D. Write T for True and F for False: Question 3
E. Answer the Following Questions: Question 5.
F. Apply Your Learning: Questions 2 and 3

3. Pen Extension and Drawing a Line
Learning Outcomes
At the end of the session, the students will be able to:
● add the pen extension.
● draw a line
Keyword
WEBS at a Glance
Warm Up
Engage Build Sum Up
Ask the students the colour of Pen blocks. Demonstrate to the students how to use pen extensions and draw a line.
Attempt the given activity
● Pen blocks: They are used to create simple drawings such as lines, shapes, and patterns or more complex drawings such as pictures and animations. 5 mins
Action Plan
Conclude the concepts
Assign homework
Warm Up
● Ask the students the colour of Pen blocks. Now, build the concept by telling them what pen blocks are and how to add pen extension.
mins
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Add the pen extension. Tell the students that pen blocks are green in colour and used to create drawings. Demonstrate to the students how to add the pen extension. Also tell them about some of the Pen blocks, such as pen down, pen up, etc., as given on pages 92 and 93.
Learning Outcomes
Explanation
Draw a line. Demonstrate to the students how to draw a line using pen blocks, as given on pages 93 and 94.
Check for Understanding
● Read aloud the questions in the Do It Yourself 9A section and encourage the students to solve them. Instruct the students to write the answers in their book.
Correct Responses:
1. d. when clicked
2. b. Tells the sprite to start drawing
Build
● Rahul wants to draw a line using a Pencil Sprite. Help him draw a line.
Correct Response:

Sum Up
7 mins
3 mins
● Conclude the session by summarising that the Pen Extension in Scratch allows sprites to draw on the stage. The Pen blocks are green in colour and are used to create simple drawings. Commonly used Pen blocks are pen down, pen up, erase all, etc.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2, 3 and 4
B. Tick the Correct Option: Questions 1, 3 and 4
C. Who Am I?: Questions 2, 4 and 5
D. Write T for True and F for False: Questions 1
E. Answer the Following Questions: Questions 3 and 4

4. Erasing a Drawing, Adding a Delay, and Saving a Scratch Project
Learning Outcomes
At the end of the session, the students will be able to:
● erase a drawing.
● add a delay.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students when they use an eraser while writing in their notebooks.
● save a Scratch project. 5 mins
Warm Up
Demonstrate the steps to erase a drawing, add a delay and save a project.
Group discussion Conclude the concepts Assign homework
Action Plan
● Ask the students when they use an eraser while writing in their notebooks.
● Now, build the concept by explaining to them how to erase a drawing and adding a delay. 15 mins
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Erase a drawing. Demonstrate to the students how to erase the old drawing when the green flag is clicked, as given on pages 94 and 95.
Add a delay. Demonstrate to the students how to add a delay of 1 second between the erasing of the old drawing and the creation of the new drawing, as given on page 95.
Save a Scratch project.
Demonstrate to the students the steps to save a Scratch project, as given on page 96.
Check for Understanding
● Ask the additional questions from the students to check for understanding.
1. Which block is used to erase the old drawing?
Possible answer: erase all
2. Which block is used to add a delay?
Possible response: wait() seconds block.
7 mins
● Conduct a group discussion in the class among the students based on the topic, “What happens when you click the green flag in a Scratch project that does not have any code attached to it? " as provided in the Discuss section on page 96.
Possible responses: When you click the green flag in a Scratch project that does not have any code attached to it, nothing happens because there are no scripts to execute. Sum Up
3 mins
● Conclude the session by summarising that the erase all block helps delete a drawing, and the wait seconds() block helps add a delay. Also, revise the steps to erase, add a delay to a drawing and save a Scratch project.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
B. Tick the Correct Option: Question 2
D. Write T for True and F for False: Questions 2 and 5

Answer Key
Chapter-1 Understanding Computers
Chapter Checkup
A. Fill in the Blanks.
1. Hardware 2. Output 3. Printer 4. Input 5. CPU
B. Tick () the Correct Option.
1. a. Software 2. d. All of these 3. d. Speakers 4. a. System software 5. c. Microcomputer
C. Who Am I?
1. ALU 2. Printer 3. Mouse 4. Touchscreen 5. Microphone
D. Write T for True and F for False.
1. F 2. T 3. F 4. T 5. T
E. Answer the Following Questions.
1. RAM stands for Random Access Memory. It stores the information temporarily on a computer. It allows the computer to run programs and access the data quickly.
2. The different types of monitors are Cathode Ray Tube (CRT), Liquid Crystal Display (LCD), and Light Emitting Diode (LED).
3. A Central Processing Unit (CPU) is a processing device. It is the brain of the computer that manages all the calculations and programs.
4. An example of the IPO cycle is:
Input: Fabric, Thread, Sewing Machine, and Scissors
Process: Sewing the dress
Output: A stitched dress
5. Software is the part of a computer that cannot be touched. It is a set of instructions or programs given to the computer to do some work.
There are two types of software: System software and Application software.
F. Apply Your Learning.
1. Rahul can use a joystick to play games.
2. Sakshi is using a keyboard as an input device for typing her essay.
3. A microphone is an input device that records your voice and various sounds on a computer. It also allows you to talk with your family and friends on the internet.
4. Suhani’s mother is using a touchscreen.
5. Shivam can create a softcopy of the assignment questions using a scanner.
Chapter-2 Introduction to Operating System
Chapter Checkup
A. Fill in the Blanks.
1. program 2. interface 3. taskbar 4. icons 5. search
B. Tick () the Correct Option.
1. b. Date modified
2. a. Notifications to see
3. a. All apps present on the computer
4. c. Manage the programs you are using
5. a. Right-click on the desktop and select the Personalize option.


D. Write T for True and F for False.
1. T 2. F 3. T 4. T
E. Answer the Following Questions.
1. An operating system (OS) is a program that manages various tasks, helps us search for files and apps, and makes sure that the computer runs smoothly.
2. The taskbar is a bar at the bottom of the screen. It allows you to manage the programs that you are using.
3. The different types of interfaces are Character User Interface (CUI) and Graphical User Interface (GUI).
4. One feature of Windows 10 is that it provides a Graphical User Interface (GUI).
F. Apply Your Learning.
1. Mia should select the Personalize option.
2. Screen saver
3. Aastha can arrange the icons by sorting them. She must right-click on an empty space on her desktop. Click on the 'Sort by' option and then select "Name" to arrange the icons in alphabetical order.
Chapter-3 Files and Folders
Chapter Checkup
A. Fill in the Blanks.
1. information 2. files 3. folders 4. computer 5. save
B. Tick () the Correct Option.
1. a. Cursor 2. b. Inside folders 3. b. A container for files 4. b. Icon 5. b. To use the file later
C. Who Am I?
1. File 2. File 3. Cursor 4. Keyboard 5. Saving a file
D. Write T for True and F for False.
1. F 2. F 3. T 4. T 5. F
E. Answer the Following Questions.
1. A file is a collection of information.
2. A folder is a container that stores files.
3. An icon is an image on the computer screen that represents a file or a folder.
4. Go to the desktop and double-click on the file icon to open it.
5. We save a file to keep our work for later use, even after turning off the computer.
F. Apply Your Learning.
1. This image is called an icon.
2. Riya can create a folder to store all the pictures.
3. Sree can create a text file to store name and address.
4. Anish can go to the desktop and double-click on the file icon to open it.

Chapter-4 Net Surfing
Chapter Checkup
A. Fill in the Blanks.
1. computer network 2. uniform resource locator 3. internet 4. search engine 5. cyberbullying
B. Tick () the Correct Option.
1. d. All of these
2. c. Being kind and respectful online
3. b. Your house address
4. c. Uniform
5. b. Sending electronic message
C. Who Am I?
1. Internet
2. Address bar
3. Web address or URL
4. A Good Digital Citizen
5. Cyberbullying
D. Write T for True and F for False.
1. T 2. T 3. F 4. T 5. T
E. Answer the Following Questions.
1. We use email to send messages to people over the internet.
2. Popular search engines are Google and Yahoo.
3. When we spend a lot of time on the internet, it can distract us from our important tasks, like homework, exercise, cleaning our room, etc.
4. All the websites have a web address. A web address helps us open a website in the browser. This web address is known as a URL (Uniform Resource Locator).
5. If you end up opening a wrong website by mistake, close it immediately.
F. Apply Your Learning.
1. The internet helped Chirag play games online.
2. No, it is not a good thing to do. Do not share personal information, like your address, phone number, photo, school name, etc., with strangers online. If you share these things online, someone might use them to hurt you or trick you. That’s why it’s important to keep your personal information private and safe.
3. A search engine like Google can help Sree find the desired information.
4. Sheetal should use a web browser to open the websites.
5. When we spend a lot of time on the internet, it can distract us from our important tasks, like homework, exercise, cleaning our room, etc. So, Simran should limit her use on the internet.
Chapter-5 Let Us Paint!
Chapter Checkup
A. Fill in the Blanks.
1. Drawing area 2. Shapes 3. Text 4. Erase 5. Colour
B. Tick () the Correct Option.
1. c. Drawing 2. a. Pencil 3. c. Airbrush 4. a. Color picker 5. d. All of these
C. Who Am I?
1. Group 2. Title bar 3. Callout 4. Fill with color tool 5. Brushes
D. Write T for True and F for False.
1. T 2. F 3. T 4. F 5. F
E. Answer the Following Questions.
1. MS Paint, a short form for Microsoft Paint, is like a colouring book on the computer, where you can draw and colour pictures using different tools and colours.
2. There are three types of callouts in Paint: Rounded rectangular callout, Oval callout, and Cloud callout.
3. The Brushes group provides various brush tools for freehand drawing and painting in Paint. Brushes help us apply various strokes and effects to the drawing area.
4. Quick Access Toolbar is a group of tools that helps to perform common tasks like saving a drawing.
5. The Shapes group helps us draw different types of shapes in our paintings, like circles, squares, lines, etc.
F. Apply Your Learning.
1. Riya can draw the stars and the moons using the Paint program.
2. Sakshi must use the Eraser tool.
3. Rinku must use the Color picker tool.
4. The Text tool will help Archi write text in the drawing.
5. Atul can draw the shape using the Oval shape tool.
Chapter-6 Starting with Word Processor
Chapter Checkup
A. Fill in the Blanks.
1. Edit 2. Word Processor 3. Autosave 4. Uniquely 5. Quick Access
B. Tick () the Correct Option.
1. d. All of these 2. a. Document is saved 3. c. Close the document
4. a. Share the document with friends 5. b. Click on the File Menu > Click on the Open Option
C. Who Am I?
1. Search bar 2. Menu Bar 3. Google Docs has an Autosave feature 4. Share
5. Document Workspace
D. Write T for True and F for False.
1. F 2. T 3. F 4. F 5. T
E. Answer the Following Questions.
1. Two features of Google Docs are:
a. It allows us to type words, sentences, and stories in a document.
b. It allows us to share our stories with friends and work on them together.
2. Autosave means that doc will be saved automatically and that you do not have to save it.
3. a. Type docs.google.com in the address bar of the web browser and press the Enter key.
b. Click on the Blank + icon under 'Start a new document'. It will open a blank document with an 'Untitled document' name.
4. Nothing will happen if we do not save the file as the file is saved automatically in Google Docs.
5. The ‘X’ sign on the top-right of your document is used to close the document.
F. Apply Your Learning.
1. Ram can search the document from the recent documents list or can type the name of the document in the Search bar.
2. All the documents in Google Docs are saved automatically, so all his work will be saved there. Therefore, he does not need to save it.
3. The first step to work in a new document is to type docs.google.com in the address bar of the web browser.
4. He can give an appropriate name to his document.

Chapter-7 Introduction to Scratch 3.0
3 What is the
Chapter Checkup
A. Fill in the blanks.
1. Blocks 2. Create 3. Untitled 4. Menu bar 5. Backdrop
B. Tick () the Correct Option.
4 What is a Script?
1. b. Sprites pane 2. b. 3. a. Open the Sound editor 4. a. File menu 5. c. Backdrops pane
C Who Am I?
C. Who Am I?
How Do I Look?
Who Am I?

Sprite
5 Describe the Go and Stop buttons.

Script Area

Costumes Tab
F Apply Your Learning.
Go button and Stop button
1 Rahul wants to make a project related to a jungle in Scratch. Which background should he use?
Sounds Tab
D. Write T for True and F for False.
D Write T for True and F for False.
1. F 2. T 3. F 4. T 5. T
1 The default project name in Scratch is Project1.
E. Answer the Following Questions.
2 You can add and make changes to the sound effects of your sprite and backdrop in the Sound editor.
1. Block-based coding is the language in which we use colourful code blocks to tell computers what to do.
2. The Costumes tab opens the Costumes editor where we can change how a sprite looks.
3 The Go button is used to stop the running project.
3. The Sounds tab opens the Sound editor to add and make changes to the sound effects of the sprite and to the backdrop.
4 Events are one of the categories of blocks.
4. The blocks you put together in the script area are called scripts.
5 The colour of the Go button is green.
E Answer the Following.
5. The green flag is the Go button. You click on it to run the script. The red button is the Stop button. You click on it to stop the script from running.
F. Apply Your Learning.
1 What is block-based coding?
1. Rahul should use this background to make a project related to mountains: c.

2 What is a script in a project? a b c d None of these
2 What is the use of the Costumes tab?
2. The following is a script in a project. c.

3. To change the appearance of a sprite, Sheena should use the Costumes tab. b. appearance of the sprite. What should she use?
Correct Option. block is used to move a sprite?
b d name of the sprite. Where should she go? b d backdrop of the Stage. Which option should he choose?

b d name of the sprite. Where should she go?
4. Ritu can change the name of the sprite here: b.

2 Which block is used to make a sprite turn clockwise?

5. To change the backdrop of the stage, Arun should use the Choose a Backdrop option. d.
b d backdrop of the Stage. Which option should he choose? b d
3 Which block is used to run a script when the sprite is clicked?
4 Which block can pause a script for 10 seconds?
B Tick () the Correct Option.
Chapter-8 Scratch Blocks
Chapter Checkup
block is used to make a sprite turn clockwise?
1 Which block is used to move a sprite?
A. Fill in the Blanks.
B. Tick () the Correct Option.
1. c.
1. Scratch blocks 2. Control 3. go to x y 4. green flag 5. wait seconds
Which block is used to run a script when the sprite is clicked?

4 Which block can pause a script for 10 seconds?

5 Which block can repeat a script 5 times?
block is used to run a script when the sprite is clicked?

C. Who Am I?


2 Which block is used to make a sprite turn clockwise?
Which block can pause a script for 10 seconds?
4. stop all sounds block 5. when I start as a clone block
D. Write T for True and F for False.
C Who Am I?
5 Which block can repeat a script 5 times?
block can pause a script for 10 seconds?
1. F 2. T 3. T 4. T 5. T
E. Answer the Following Questions.
d backdrop of the Stage. Which option should he choose? b d 11/28/2023 3:03:22 PM
1. switch costume to block 2. delete this clone 3. forever block
3 Which block is used to run a script when the sprite is clicked?
1 I change the costume of a sprite to a specified one.
1. An event is something that makes an action happen.
2. Looks blocks are used to control how a sprite looks.
2 I delete a clone of a sprite.
5 Which block can repeat a script 5 times?
3. You can use the say block to make the sprite say specified text. You can find this block in the Looks block category.
C Who Am I?
4 Which block can pause a script for 10 seconds?
4. The Sound block category controls the sounds. These blocks are pink in colour.
5. The think for seconds block makes the sprite think of the specified text for a specified number of seconds.
3 I repeat the instructions inside forever. Chapter 2 • Scratch Blocks
F. Apply Your Learning.
block can repeat a script 5 times?


1 I change the costume of a sprite to a specified one. 2 I delete a clone of a sprite.
3 I repeat the instructions inside forever.
5 Which block can repeat a script 5 times?

the costume of a sprite to a specified one. clone of a sprite. the instructions inside forever.
b d 11/28/2023 3:03:22 PM



Chapter-9 Making a Scratch Project
Chapter Checkup
A. Fill in the Blanks.
1. sprite 2. pen down 3. draw 4. pen up 5. erase all
B. Tick () the Correct Option.
1. b. Pen
2. d. wait () seconds
3. a. set pen color to 4. b. Stops drawing
C. Who Am I?

D. Write T for True and F for False.
1. F 2. F 3. F 4. T 5. T
E. Answer the Following Questions.
1. A Sprite is a character or an object that you can move around on the stage and make this object do things.
2. Two ways to add a sprite in your project are:
i. Choose a Sprite: To choose a sprite from the Scratch Sprite Library.
ii. Paint: To create a sprite using Paint editor.
3. The Pen blocks are used to create simple drawings such as lines, shapes, and patterns or more complex drawings such as pictures and animations.
4. Pen down blocks Pen up blocks
Tells the sprite to start drawing on the stage. Tells the sprite to stop drawing on the stage.

5. To move a Sprite, you can use the block. You can find it under the Motion category in the block panel.
F. Apply Your Learning.
1. The bear Sprite will be visible on the stage.
2. Pihu can use the block to make the sprite move by 300 steps.
3.


Test Paper 1 (Based on Chapters 1 to 4)
A. Fill in the blanks.
1. motherboard 2. hardware, software 3. website 4. folders
B. Tick () the Correct Option.
1. d. Speakers 2. b. Date modified 3. a. Cursor
C. Write T for True and F for False.
1. F 2. T 3. T 4. F
D. Answer the Following Questions.
1. After entering data and instructions into a computer, the CPU works on the input to provide you with meaningful information. This is called processing.
2. The small graphical symbols or images that represent files, apps, or folders are called icons.
3. The two advantages of the internet are:
a. The internet helps us talk to faraway friends and family.
b. The internet helps us shop online to buy clothes, toys, books, food, etc.
E. Apply Your Learning.
1. Sejal’s mother is using a tablet or a smartphone.
2. Click on the Start button and then click on the Calculator application from the Start menu.
3. No, it is not a good thing to do. Do not share personal information, like your address, phone number, photo, school name, etc., with strangers online. If you share these things online, someone might use them to hurt you or trick you. That’s why it is important to keep your personal information private and safe.
Test Paper 2 (Based on Chapters 5 to 9)
A. Fill in the blanks.
1. Title bar 2. backdrop 3. switch costume to 4. Pen
B. Tick () the Correct Option.
1. c. Close the document 2. a. Pencil 3. c. Surprise 4. a. Position
C. Write T for True and F for False.
1. T 2. T 3. F 4. T
D. Answer the Following Questions.
1. Coding is a way of giving instructions to tell a computer what to do.
2. The Color picker tool is used to select colours from existing drawings and fill other parts of the drawing with the same colour.
3. A word processor is a software program that allows you to create, edit, and format text documents.
4. The Pen blocks are used to create simple drawings such as lines, shapes, and patterns or more complex drawings such as pictures and animations.
E. Apply Your Learning.
1. Ashi can use the Text tool in Paint to write text in the drawing.
2. The ‘switch costume to’ block can be used to change the costume of the sprite to the specified one.
3. Select the sprite to be deleted in the Sprites pane and then click the Delete button that appears on the sprite.

About the Book
Uolo has introduced a comprehensive program, Hexa, for Grades 1 to 8, aimed at empowering young minds with essential knowledge and skills for the digital age.
To support the effective implementation of Hexa in classrooms, this Teacher Manual has been thoughtfully designed. It provides structured lesson plans for each chapter, guiding teachers through both classroom instruction and computer lab activities. Every lesson follows Uolo’s research-based WEBS framework, which simplifies teaching methodologies and enhances lesson delivery, making learning more engaging and impactful for students.
Special Features
• Sharp Lesson Planning: Each lesson plan focuses on specific sub-learning outcomes within a chapter and are designed for delivery within the stipulated class or lab time.
• Real-life and Application-based Questions: Additional questions that link Computer Science to real-life contexts and assist teachers to develop learners' conceptual understanding and application skills.
• Support and Detailed Solutions: In-depth solutions for in-class and post-class activities to reinforce learning.
About Uolo
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
ISBN 978-81-985754-1-8

