CUADERNO DE ANIMACIÓN
Comes
 Ana
Ana
Este material didáctico fue desarrollado gracias al Programa de Financiamiento a Proyectos de Gestión de Actividades Artísticas y Culturales de la Secretaría de Extensión Universitaria de la Universidad Nacional de Córdoba, en el marco del proyecto Memoria y (re)apropiación. Hacia una propuesta de articulación del Espacio de Memoria “La Perla” con su entorno socio-espacial inmediato.
Corrección de texto y edición al cuidado de Agostina Gentili. Ilustraciones de tapa e interiores: Ana Comes.
Córdoba, agosto de 2017.
SOBRE ESTE MATERIAL
En este cuadernillo encontrarán algunas ideas que desarrollé como animadora y docente de animación, junto a una recopilación de nociones básicas del lenguaje cinematográfico y algunos recursos del cine de animación. En la animación convergen conocimientos que provienen de artistas plásticos, marionetistas, historietistas, diseñadores gráficos, creadores de videojuegos, cineastas y más. En este cruce de lenguajes creo que está el potencial. La idea es que conozcan las reglas y los modos en que se hacen animaciones para que puedan hacer sus propias animaciones y, por qué no, crear a gusto y con placer, sus propias reglas.
La animación es el terreno de lo (im)posible, nos permite invertir, inventar y revertir el universo poniendo las imágenes en movimiento, dando vida a otras realidades. Después de dibujarlo miles de veces, la humanidad llegó a la luna: es importante imaginar. La animación despierta nuestro potencial creativo, nos conecta con un estado libre y salvaje de nuestras ideas. La invitación está hecha, vamos a “jugar a ser Dios”, como diría la animadora Michaela Pablatova. Todxs podemos, sólo hay que animarse y confiar.
“Graba en tu espíritu que la poesía es sólo una. Lo contrario a la poesía es la especialización profesional. Antes de comenzar a rodar una película, escribe un poema, pinta un cuadro, haz un collage, escribe un relato, un ensayo, etc.” Jan Švankmajer.

5
NUNCA algo SE HIZO SIN MOVIMIENTO
LA IMAGEN EN MOVIMIENTO
El movimiento en la pantalla, como tal, no existe. El movimiento en la pantalla es un fenómeno óptico: al ver 10 o más imágenes por segundo nuestra mente las enlaza dando así la sensación de movimiento. Este fenómeno fue descubierto en el siglo XVII, se lo llamó fenómeno de persistencia retiniana y dio origen al cine dos siglos después.
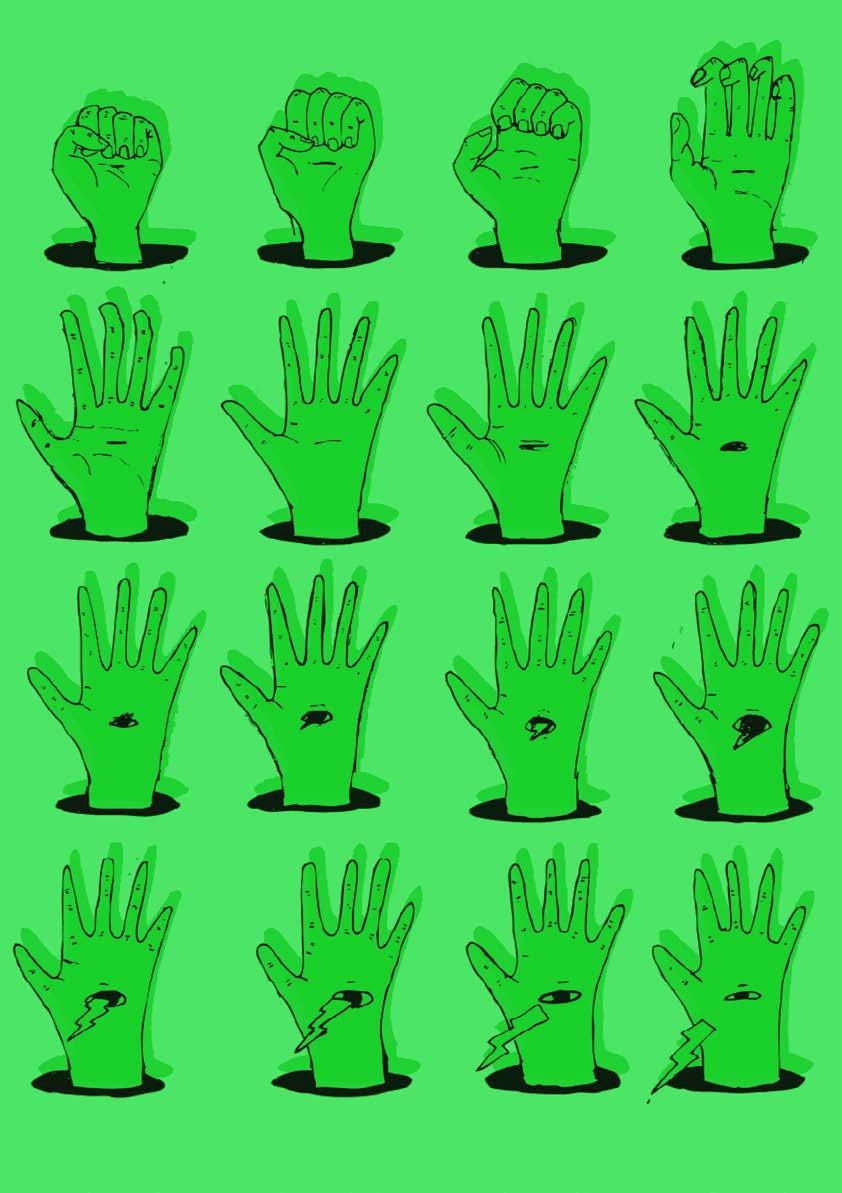
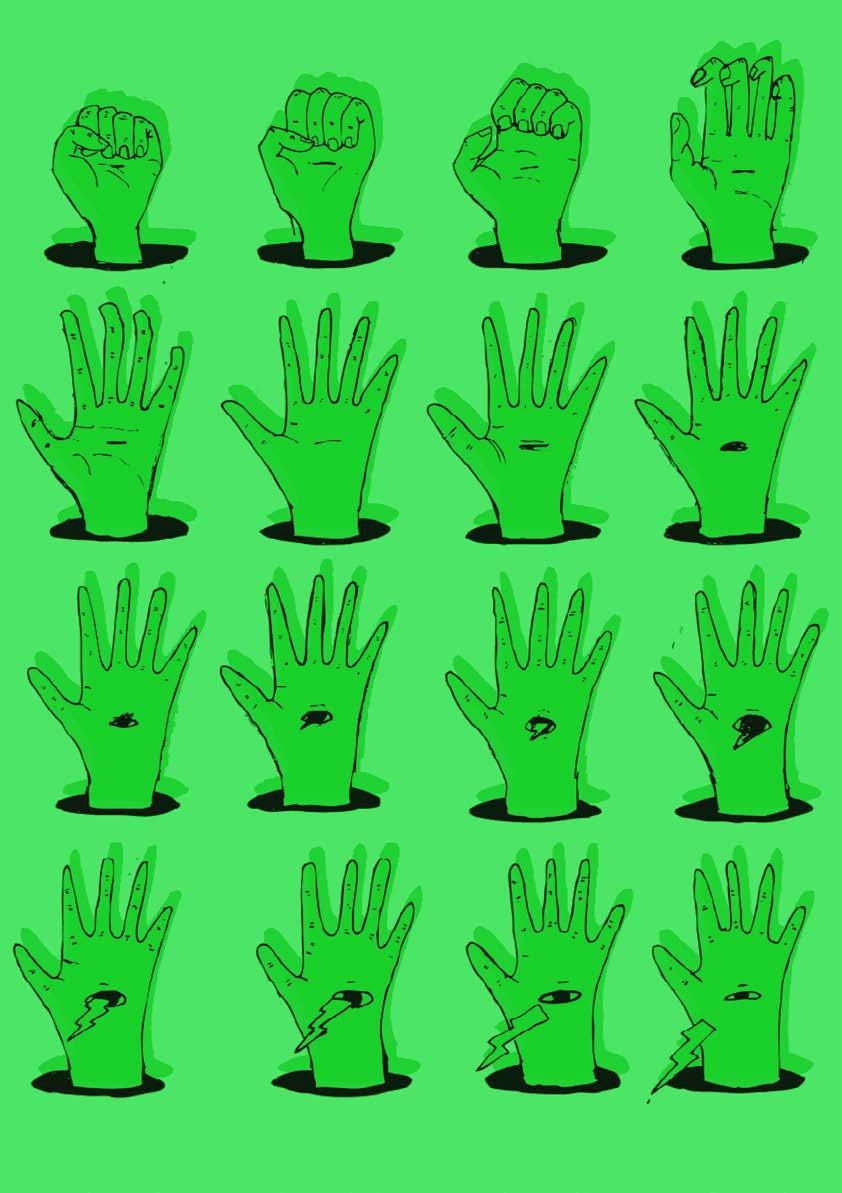
En el cine de actores o documental, vemos el movimiento real y lo capturamos con una cámara. En el cine de animación, construimos el movimiento imagen a imagen, vemos el movimiento luego de construirlo. A cada imagen la llamamos fotograma, y a la cantidad de fotogramas por segundo cadencia de cuadro. Es una secuencia de fotogramas vista a determinada velocidad la que genera en quien lo ve la imagen en movimiento. Por ejemplo, si miramos de corrido las imágenes a pie de página vemos que el ojo tira rayos. Pero si las vemos una a una, las entendemos por separado, no percibimos ningún movimiento. Las películas, por lo general, tienen entre 24 y 30 fotogramas por segundo. En animación necesitamos al menos 12 fotogramas por segundo para generar la sensación de movimiento; si son menos el cerebro ve cada fotograma como una imagen individual y no enlazada a la siguiente.
“La fotografía es verdad. Y el cine es verdad 24 veces por segundo.”
Jean Luc Godard
ANIMACIÓN
La palabra animación deriva de la palabra “anima”, que en latín significa “dar vida”. Eso es lo que hacemos cuando creamos una serie de imágenes y las proyectamos sucesivamente, damos vida a las cosas. Jugamos a ser un hechicero o una hechicera que devuelve la vida a lo inerte o, como propone Jan Švankmajer, uno de los grandes del cine de animación, le damos “poderes mágicos a las cosas”. A él le gusta animar objetos reales, cotidianos, de esos que vemos todos los días. Pero no para que los veamos como siempre los vemos, sino para darles otro sentido, llevarlos a otra dimensión, hacernos dudar de

7
la realidad, movilizarnos, hacernos pensar que las cosas pueden ser de otra manera; es por eso que piensa la animación como un “medio de subversión”.
Pero usar la palabra magia para referirnos a la animación no es sólo un recurso metafórico: fue justamente un mago quien realizó los primeros experimentos de animación cinematográfica y con sus trabajos dio origen al cine como lenguaje. Se llamaba Georges Méliès y era francés, igual que los hermanos Lumière que presentaron en 1985 la primera máquina que capturó y proyectó imágenes produciendo la sensación de movimiento, basados en aquel principio de la persistencia retiniana del que hablábamos más arriba. Méliès fue a una de esas proyecciones y salió tan fascinado con el invento que dedicó su vida a experimentar con las posibilidades que brindaba. Los hermanos que lo habían inventado creían que el cinematógrafo era un aparato sin mucho futuro, pero Méliès pensó que con ese invento se podía hacer trucos, otro tipo de magia, contar historias. En 1902 presentó su obra más importante, “Viaje a la luna”, en la que contó una historia no sólo a partir de actores sino también animando objetos. Pueden verla en YouTube, no se la pierdan.
“La originalidad del lenguaje cinematográfico proviene en especial de su omnipotencia figurativa y evocadora, de su capacidad única e infinita para mostrar lo invisible tanto como lo visible, para visualizar el pensamiento al mismo tiempo que la vivencia, para lograr la compenetración del sueño y lo real, del vuelo imaginativo y de la comprobación documental, para resucitar el pasado y actualizar el futuro, y para conferir a una imagen fugitiva más imposición convincente que la que ofrece el espectáculo de lo cotidiano.”
Marcel Martin
8

UN ARTE Y UN LENGUAJE
Al principio el cine solo se limitaba a un único largo y gran plano frente al cual se desarrollaba la historia, lo que era propio del estilo teatral. Con el montaje se descubrió que las diferentes combinaciones de una misma serie de imágenes generaban sensaciones y significados distintos en los espectadores, lo que también podía lograrse con el sonido y el encuadre. Así, en esa búsqueda de sensaciones y significados, el cine se convirtió en un lenguaje.
Elementos del lenguaje cinematográfico
El encuadre
Lo que aparece en el fotograma no es la realidad sino una representación producto de una percepción subjetiva de la realidad, una imagen artística que expresar una idea o emoción. Cada vez que elegimos qué entra y que no entra en el marco del fotograma, estamos tomando una serie de decisiones. Es a eso a lo que llamamos encuadre.

9
El plano cinematográfico
El plano cinematográfico es la unidad narrativa más pequeña. Un espacio y tiempo determinado. Una buena combinación de planos nos ayuda a hacer una buena película. Existen distintos tipos de planos, determinados por la distancia entre el sujeto y la cámara. Hay una relación intrínseca entre el tamaño del plano y la información que se quiere dar, cuánto contenido quiero mostrar. Plano general (PG): introduce al espectador en una situación. Suele incluir muchos elementos, y por eso puede durar más tiempo, para que el espectador pueda observarlo y orientarse en la situación.
Mientras mayor duración tenga el plano, más tiempo de percepción damos al espectador de su contenido; por esto el plano general suele durar más que el plano corto. De todas maneras, estas variables son decisiones que toma el realizador, pudiendo jugar con la tensión dramática de un primer plano, extendiéndolo o acortándolo en el tiempo.
10

Plano general (PG): introduce al espectador en una situación. Suele tener muchos elementos y por eso durar más, para que el espectador tenga tiempo de verlo y orientarse.

Plano medio corto (PMC): desde la cabeza del sujeto hasta el torso.

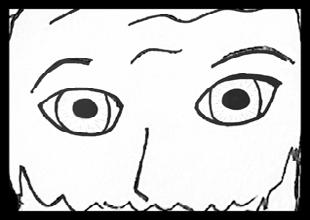
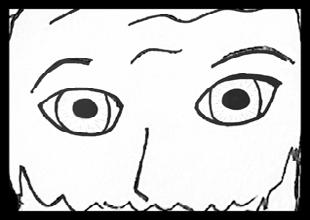
Primerísimo primer plano (PPP): vemos una parte del cuerpo del sujeto, por ejemplo los ojos y la boca.

Plano medio (PM): va de la cabeza hasta la cintura.

Primer plano (PP): el rostro del sujeto cubre la pantalla. Vemos detalles de ojos, boca del personaje.

Plano detalle (PD): son planos de objetos o detalles del cuerpo.

11
La angulación
La angulación es la relación entre la ubicación de la cámara respecto del piso y del personaje. Puede variar por la acción que se quiere filmar o por un significado psicológico que se quiere trasmitir.
1 Frontal: a la misma altura que el objeto/sujeto.
2 Contrapicado: el individuo es fotografiado de abajo hacia arriba, la cámara está por debajo del nivel normal de la mirada, suele dar una impresión de superioridad, de exaltación y de triunfo, aumenta a las personas.
3 Picado: el objeto se ve desde arriba. Puede generar la sensación del objeto disminuido, siendo mirado por algo superior a él.
4 Cenital: cámara vertical respecto del suelo, la imagen obtenida es una mirada de arriba a abajo.
5 Nadir: cámara vertical respecto del cielo, la imagen obtenida es una mirada de abajo hacia arriba.
Cada uno de estos elementos propios del lenguaje cinematográfico – el encuadre, el plano y la angulación – se eligen en función de la idea y/o sensación que se quiere expresar, tanto si se trata de la escena particular que se está filmando como de la historia general de la que forma parte.
12

13

1
2 3 4 5
¿QUÉ IDEA Y SENSACIÓN
QUIERO EXPRESAR?
DESCUBRE TU HISTORIA
Una historia debe tener un comienzo, un desarrollo y un fin, pero no necesariamente en ese orden.
Jean-Luc Godard
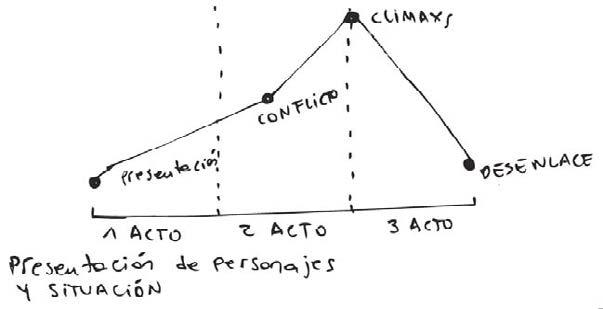
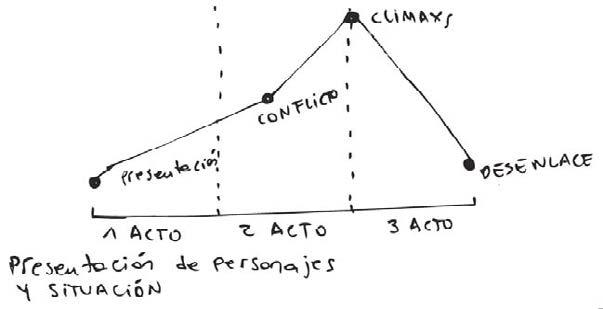
Para encontrarnos con nuestra historia podemos hacer una lluvia de ideas o buscar referencias en imágenes, canciones, palabras, colores, situaciones de nuestra vida, otras películas, poemas y un largo etcétera. En la historia aparecen nuestros personajes y escenarios. La forma más tradicional de contar una historia es en tres actos: principio, nudo y desenlace.

1er acto: presentamos un personaje.
2do acto: aparece un conflicto, llevamos a nuestro personaje a una situación extrema para llegar al climax de la historia.
3er acto: le damos un desenlace al conflicto o dejamos un final ab onos en el conflicto central de la historia.
14



15
STORYLINE
El sortyline, resume nuestra historia en un par de líneas. Nudo conflicto y desenlace. Muestra el conflicto matriz. Es la síntesis de la historia.

16
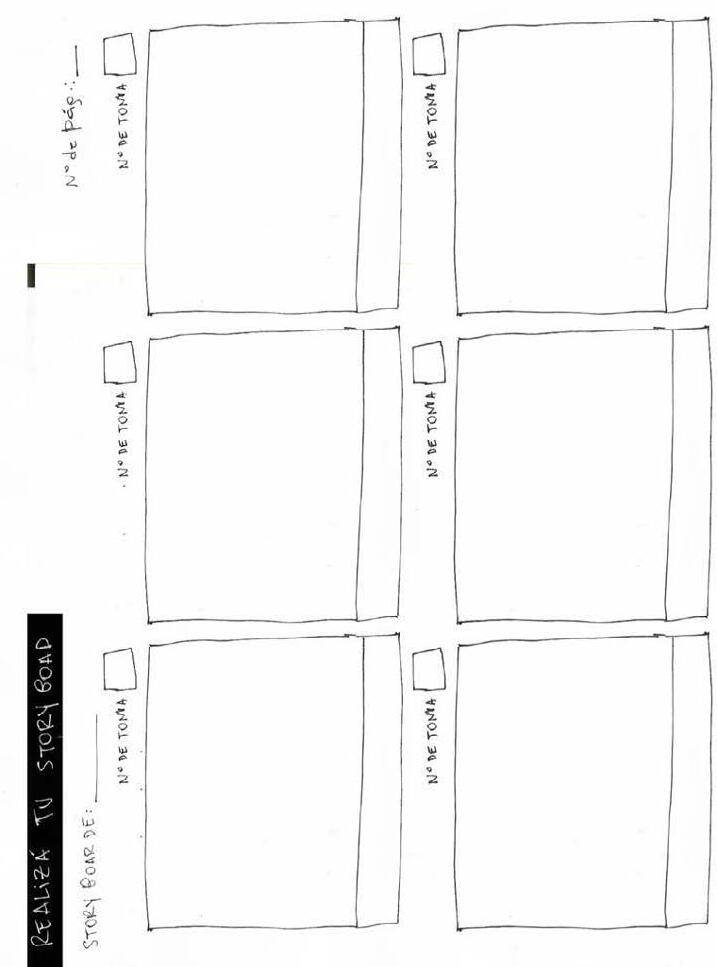
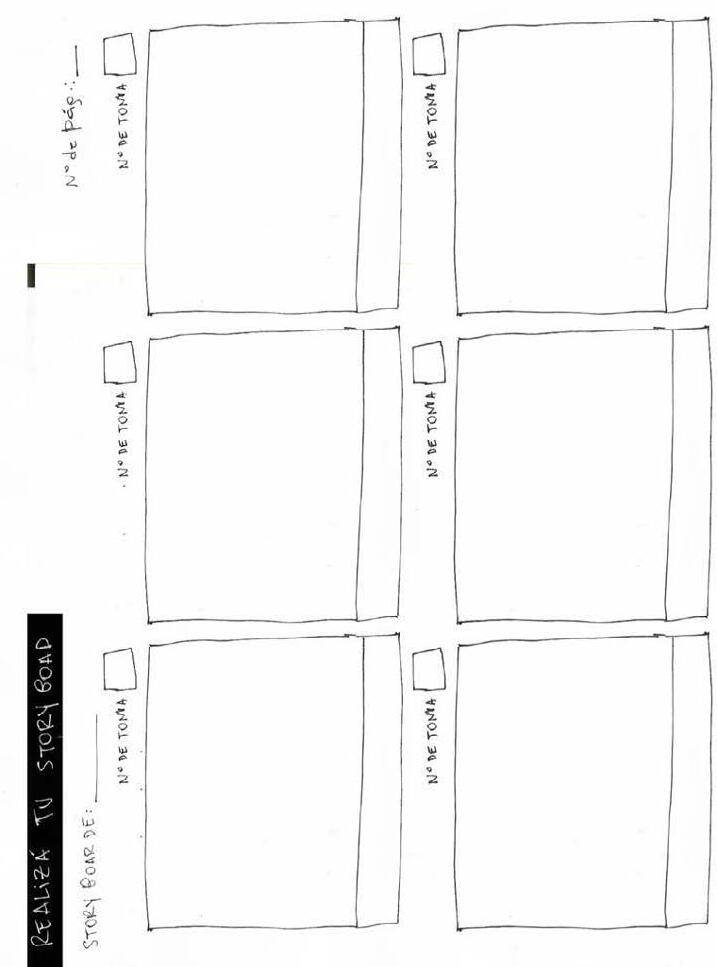
Storyboard
Una vez que tenemos una idea tenemos que transformarla en historia y encontrar la mejor manera de contarla. El stroyboard nos ayuda a resolver como vamos a contar esa historia y que estilo visual es el más adecuado.
El storyboard es una herramienta muy útil para organizar una animación porque nos permite bocetar las ideas y comunicárselas a otros, definir qué tipos de planos vamos a utilizar y cuánto durará cada uno y, sobre todo, planificar el trabajo. En animación, planificar es muy importante. A diferencia del cine filmado, en la animación cada imagen es creada y construida cuadro a cuadro , los errores y vueltas atrás cuestan mucho tiempo y esfuerzo; corremos incluso el riesgo de que nuestra animación quede inconclusa. Es por esto que el stroyboard es nuestro gran aliado, en él nuestras imágenes mentales comienzan a tomar cuerpo.
Una maneara de armar un storyboard es dibujar las tomas que imaginamos en pequeños papelitos (o postics, que tienen adhesivo y son muy cómodos para esto) e ir probando diferentes órdenes para cada toma, viendo si es necesario agregar o quitar alguna. Luego podemos escanear estos papalitos, ordenarlos en páginas e imprimirlos.
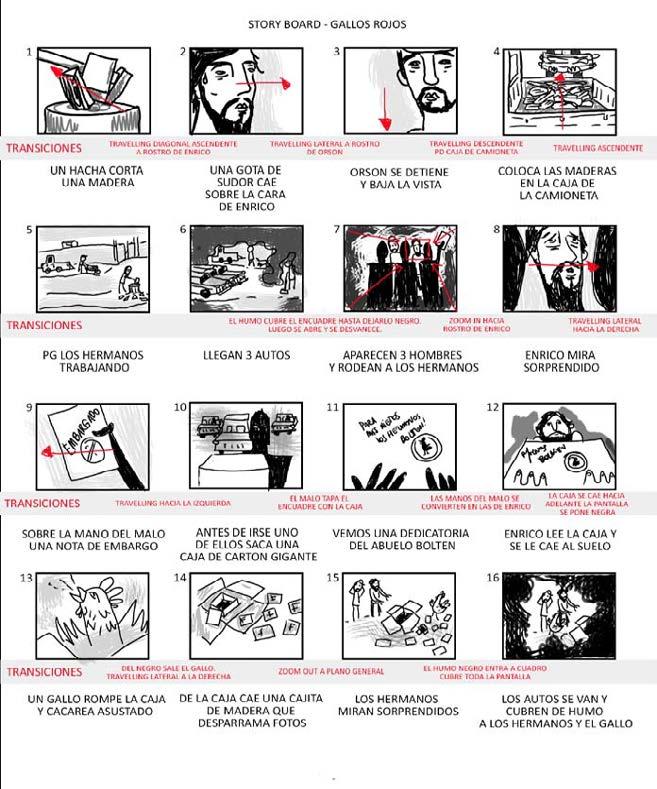
Además del dibujo de cada plano, el storyboard contiene la siguiente información: un número de página, el número de toma, una breve descripción de la acción, y marcas de movimientos con flechas y colores.

17
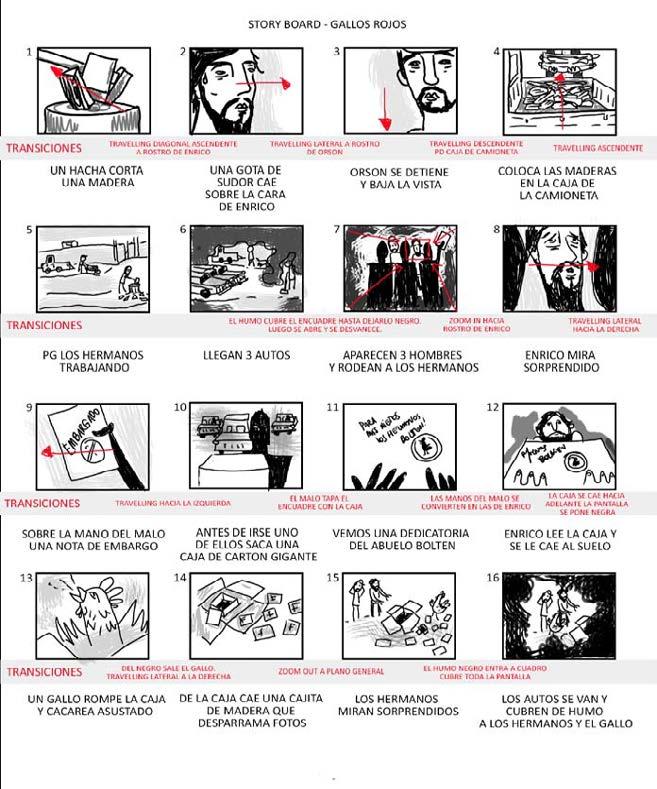
Ejemplo Storyboard

Ejemplo Storyboard: gallo rojo - potaje creativo (dibujos de ignacio lillini)

18


19
12 PRINCIPIOS DEL CINE ANIMADO
Los doce principios del cine animado fueron presentados en 1981 por Ollie Johnston y Frank Thomas en el libro The Illusion of Life: Disney Animation. Están basados en el trabajo de las animaciones de Disney de la década de 1930 – como Blanca Nieves –, que se caracterizaban por buscar una animación lo más parecida posible a la vida real, ateniéndose a las leyes básicas de la físicas. Originalmente se planteaban para la animación tradicional, de dibujo a mano cuadro a cuadro. Estos principios siguen hoy vigentes y tienen gran relevancia también en la animación por computadora.
Animar no es “mover” Cuando animamos caracterizamos, damos peso, consistencia, velocidad, ponemos al objeten en situación. A eso apuntan estos doce principios de la animación. Para entenderlos son fundamentales dos cosas: ver las imágenes ilustrativas (les recomiendo un video de YouTube titulado Squash & Stretch - 12 Principles of Animation), y practicar, hacer sus propios dibujos.

1 - Estirar y encoger
La exageración, la deformación de los cuerpos flexibles. Sirve para lograr un efecto más cómico o bien más dramático. El estiramiento muchas veces se relaciona con la velocidad y la inercia. Da peso y volumen.
20

2 - Anticipación
Se anticipan los movimientos, esto guía la mirada del espectador. Anuncia sorpresa. Preparamos anatómicamente nuestro personaje para la acción. Usar pausas, estar moviendo todo, todo el tiempo, puede generar ruido; por ejemplo, antes de patear la pelota, sostener una pausa de 40 fotogramas con el pie anticipando la acción, generando expectativa sobre lo que viene.

3- Puesta en escena
Representación de una idea. Con este principio traducimos las intenciones y el ambiente de la escena a posiciones y acciones específicas de los personajes. Ponemos a trabajar todos los elementos de la escena para mover los ojos de quien mira la pantalla en función de lo que queremos contar: poniendo en escena las posiciones claves de los personajes definiremos la naturaleza de la acción. Puede controlarse con la actuación del sujeto, el decorado o los momentos en que aparece o se oculta información.

21

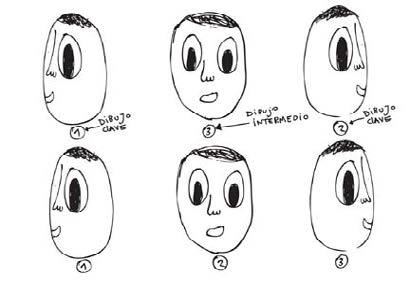
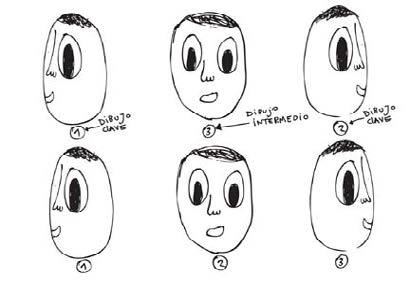
4- Acción directa y pose a pose
Se trata de dos técnicas de animación diferentes que se pueden mezclar. En la acción directa animamos cuadro a cuadro, un dibujo seguido de otro de manera fluida hasta concluir en una acción imprescindible. En la acción pose a pose desglosamos los movimientos dibujamos el principio y el final primero, y luego los intermedios, de esta manera tenemos una animación más controlada que viene determinada por el número de poses y las poses intermedias.

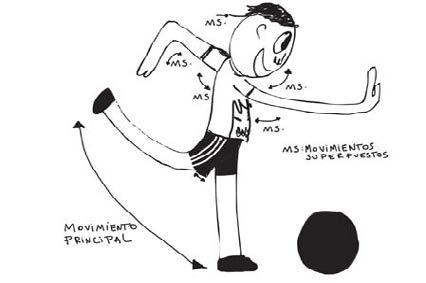
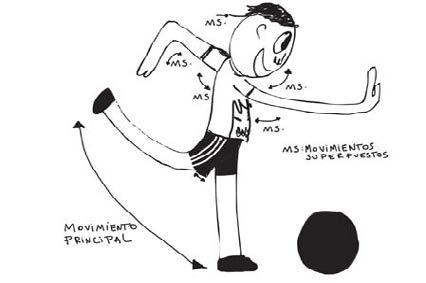
5- Acción continuada y acción superpuesta
Cuando movemos un brazo, se mueve también la ropa, el cuello, la mano. Se superponen múltiples movimientos con diferentes velocidades, esto ayuda a mantener la atención del espectador.
22

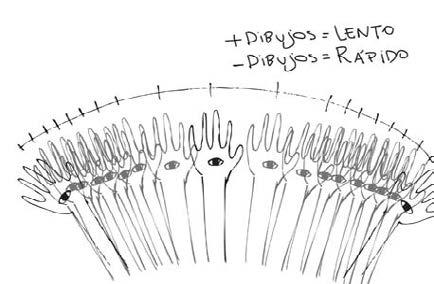
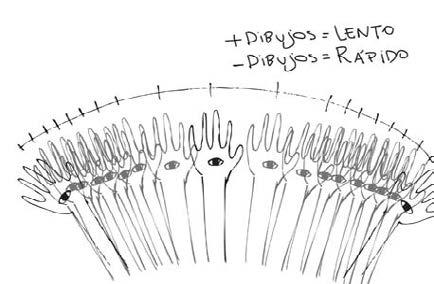
6- Entradas lentas y salidas lentas
Acelerar el centro de la acción y desacelerar su principio y su final. Para acelerar un movimiento realizamos menos poses por segundo, mientras que para desacelerar realizamos más.

7- Arcos
Al utilizar los arcos para animar los movimientos del personaje le estaremos dando una apariencia natural, ya que la mayoría de las criaturas vivientes se mueven en trayectorias curvas, nunca en líneas perfectamente rectas.

23

8-
Acción secundaria
Pequeños movimientos que complementan a la acción dominante. Son resultantes de la acción principal. La acción secundaria no debe estar más marcada que la acción principal.

9- Timing
Es el tiempo que tarda un personaje en realizar una acción. Da sentido al movimiento. Contempla además las interrupciones en los movimientos. Aquí se define también el peso del model.
24

10- Exageración
Acentuar una acción para destacar lo que queremos, exageramos lo suficiente pero no tanto, para que no parezca irreal.

11- Dibujos sólidos
Un modelado y un sistema de esqueleto sólido, o un dibujo sólido como se decía en los años 30, ayudarán al personaje a cobrar vida. El peso, la profundidad y el balance simplifican posibles complicaciones en la producción debidas a personajes pobremente modelados. Además, hay que poner atención a las siluetas al alinear los personajes con la cámara.

25

12- Personalidad o apariencia
La personalidad del personaje, su apariencia y carisma, deben ser coherentes con sus movimientos. Proporciona una conexión emocional con el espectador.
ROTOSCOPÍA
La rotoscopía es una técnica de animación de la que partimos de una secuencia de filmación existente. Consiste en redibujar, calcar un fotograma o intervenir cuadro a cuadro un fotograma de una filmación que sirve como referencia. Se usó en los primeros estudios de animación, donde filmaban las acciones con actores para después descomponer sus movimientos y usarlos como referencia para hacer los dibujos.
Con esta técnica tenemos la posibilidad de intervenir una filmación original, de manipular el fotograma, de ampliar lo que nos interesa y de potenciar el movimiento a partir del dibujo.
En nuestro taller vamos a usar esta técnica, apropiándonos del archivo fílmico sobre de la “Quema de libros en el Comando del III Cuerpo de Ejército, 29 de abril de 1976.” para generar entre todos una versión nueva en la que aparezcan nuestras miradas.
26
cómo hacer una rotoscopía
1. VIDEO FUENTE
Grabá un video o elegí un video existente que quieras versionar. Recordá que cada segundo de filmación son como mínimo 12 imágenes, así que lo mejor es que no elijas un video muy largo; te recomiendo uno de 30 segundos.
2. DE VIDEO A FOTOS
Necesitamos hacer del video una secuencia de imágenes. Para eso tenemos dos opciones:
a. Reproducir el video en una computadora y hacer capturas de pantalla, guardándolas de manera numerada.
b. Usar un programa que lo hace automáticamente. Hay algunos que son gratuitos, como Total Video Converter o Video to Picture. Con estos programas lo que tenemos que hacer es exportar como “secuencia de imagenes.png” a una carpeta que creemos para ello.
3. ROTOSCOPÍA
Una vez que tenemos las fotos por separado y numeradas, podemos intervenirlas digitalmente (con programas como Paint, Krita o Photoshop), o imprimirlas y hacerlo analógicamente (a mano), rayándolas, dibujándolas, pintándolas, pegándoles cosas, cortándolas o lo que sea que se nos ocurra, y luego digitalizarlas.
Para digitalizar las imágenes necesitamos un escáner o sacarles fotos, cuidando que la cámara esté fija y las imágenes ocupen siempre el mismo lugar del encuadre; para hacer esto último podemos hacer marcas de registro sobre el fondo donde las sacaremos las fotos que componen la secuencia.
ANIMACIÓN Y COLLAGE
Con las posibilidades expresivas del collage y el movimiento podemos desarrollar una mirada y un estilo propios sobre imágenes ya existentes. La combinación del collage y el movimiento es una invitación a dudar de la imagen, a explorar sus posibilidades, mutar sus fondos, texturas, colores y escalas, a mover lo inamovible. Todo vale a la hora de dar una nueva vida: recortes de

27
libros y revistas, fotos, papeles, hilos, lápices, dibujos, tijeras.
¿Qué pasa si a la postal de la catedral le sacamos el fondo y la llevamos a un escenario impensable como una cancha de futbol o el océano? ¿Y si a la imagen típica del Cucú de Carlos Paz la poblamos de zombis?
Una técnica aliada para animar collage es el Cut Out o Figura Recortada.
cómo animar con figura recortada
Vas a necesitar
1. Tijera, trincheta y cúter tipo bisturí, nos van a ser muy útiles.
2. Uno o más vidrios (o pet acrílico) del tamaño que encuadremos, o mayor.
3. Una fuente de luz, por ejemplo, un velador.
4. Una cámara fija (más adelante veremos tipos de cámaras y modos de fijarlas).
5. Papeles, cartones, cinta de papel, ganchos mariposa, recortes de revistas, hilo y aguja.
Personajes articulados para animar con figura recortada
Descomponemos el personaje en las partes que vamos a articular. Es necesario que los extremos de las partes sean más largos, para poder solaparlas unas con otras y articularlas.
Podemos unir cada articulación con un gancho mariposa o con hilo y aguja. Remplazos. En esta técnica de animación a algunos movimientos podemos generarlos por sustitución. Por ejemplo, tener la cabeza de mi personaje en diferentes posiciones y remplazar la cabeza cuando necesite otra pose.



28
Podemos construir un fondo, arriba colocar el vidrio o acrílico, y sobre él animar otra figura. De esta manera estaríamos componiendo en capas. Hacemos pequeños movimientos de las piezas y tomamos una foto. Así sucesivamente hasta construir el movimiento.


1
RECURSOS E INDICACIONES TÉCNICAS
PARA ANIMAR
CÁMARA: de celular, pocket, profesional, Tablet, web cam.
SETEO DE CÁMARA: sea cual sea la cámara con la que trabajemos, es importante dejar fijo el foco, el nivel de luz y el balance a blanco.
TAMAÑO DE LAS IMÁGENES: cuando configuramos el tamaño de la foto tenemos que tener en cuenta el formato final del video; por ejemplo, si nuestro formato de final de video será HD, la resolución será de 1920 x 1080 pixeles. Al definir el tamaño de las imágenes tenemos que tener en cuenta otras dos cosas. Si sacamos fotos demasiado grandes, tenemos que prever que la computadora que usemos para convertirlas en un video tenga capacidad para

29
Fig.
soportarlas en cantidad; de modo que definimos a qué resolución tomamos las fotos en función de eso. Además, mientras más resoluciones tengan las fotos, más posibilidades tenemos de reencuadrarlas, hacerles recortes, ampliarlas o reducirlas.
ESCÁNER: para rotoscopías o dibujos cuadro a cuadro podemos utilizar el escáner para digitalizar las imágenes e importarlas al software de edición. Aquí lo fundamental es numerar correctamente cada imagen; teniendo en cuenta al volumen de imágenes que necesitamos para una animación, una buena organización de los archivos nos evita muchos y engorrosos inconvenientes.
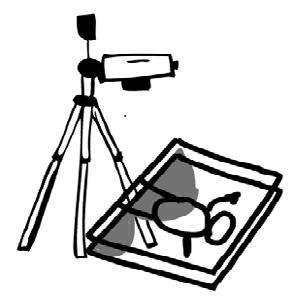
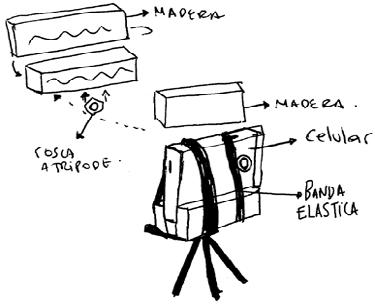
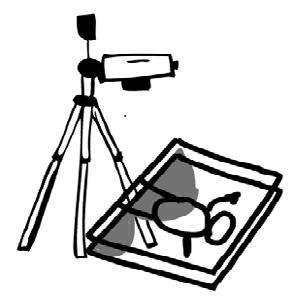
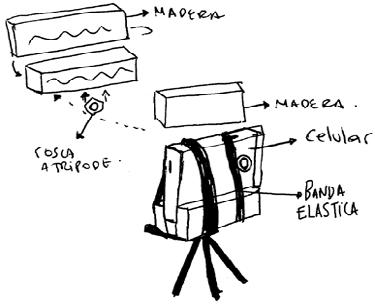
TRÍPODE: Su función es poder encuadrar y dejar estática la cámara. Si utilizamos un celular o tablet podemos usar un adaptador de celular0 a trípode. También podemos armar un sujetador casero con un pedazo de madera, una rosca del tamaño del trípode, cola de carpintero y bandas elásticas (Fig 1).
SOFTWARE DE CAPTURA STOP MOTION
Estos programas nos permiten capturar las imágenes desde una computadora, conectando una cámara web. Suelen tener la opción “Papel Cebolla” (u “Onion Skin”) que permite ver traslucida la foto anterior y con esto tener mayor control sobre el movimiento. También podemos reproducir las fotos a medida que las tomamos y probar si los movimientos funcionan. Una vez capturada la secuencia podemos exportarlas como video.
Según el sistema operativo que tengamos, algunos de estos programas son: Huayra-motion para Huayra; Stop Motion Lite, Clayframes, Stop Motion Studio (gratuito) para Android; MonkeyJam o Helium Frog para Windows. Está también el Dragon Frame, que es de uso profesional y tiene versiones para distintos sistemas operativos.
SOFTWARE DE EDICIÓN
Si a la secuencia de imágenes las tomamos con un escáner o de manera directa a través de una cámara, tenemos que importar las imágenes individuales al programa de edición, configurando el programa de edición para que cada foto la interprete a una décima parte (1/10) de segundo. Una vez que tenemos la secuencia de imágenes en video, con el editor podemos sumar sonidos (música, voces, ruidos, etc.), probar diferentes órdenes de las tomas y colocar
30
los títulos de apertura y cierre. Algunos programas de edición según sistemas operativos son: Openshot para Huayra; Filmora Go para Android y Windows Movie Maker para Windows. Adobe Premiere y Sony Vegas son programas profesionales y tiene versiones para distintos sistemas operativos.

31

videografía
elcuaderno.worpress.com
figura recortada
Hoji Tsuchiya, Sprite ligth
Hoji Tsuchiya, Spring time-old man
Cómo hacer un fanzine, Elena Duque
Lotte Reinige, Hansel and Gretel
Lotte Reinige , The Art of Lotte Reiniger
The Collagist, Amy Lockhart
rotoscopias
Yawen Zheng, Have fun with Rotoscope! Resultados del taller Animación Lowtech
Richard Linklater, Despertando a la vida
Amanda Forbis Wendy Tilby, When the Day Breaks
Dario no ha muerto, Rodrigo de la Vega
La Mona Relojera, Resultados del taller Animación
collages animados
Terry Gilliam, Las Animaciones de Monty Python’s Flying Circus
Cari Vander Yacht - The real GIF reel
Air Review Young - Erez Horovitz
Rain Song - Erez Horovitz
Jan Švankmajer -Dimensions of Dialogue
Recycled - Lei Lei
The City sails on - Miasto Płynie
32
cuadro a cuadro
Yellow Sticky Notes, Canadian Anijam
Zilai Feng, Sticker
Big Bang Big Boom, Blu Blu
BIBLIOGRAFÍA
SUGERIDA PARA AQUELLOS QUE
QUIERAN SUMERGIRSE EN EL MUNDO ANIMADO
Farocki, Harun. Desconfiar de las imágenes. Caja Negra, Buenos Aires, 2013. Sáenz Valiente, Rodolfo. Arte y técnica de la animación. Clásica, corpórea, computada, para juegos e interactiva. De la Flor, Buenos Aires, 2006.
Ternan, Melvyn. Animación stop motion: cómo hacer y compartir videos creativos. Promopress, Barcelona, 2014.
Williams, Richard. Kit de supervivencia del animador. Faber and Faber, New York, 2002 [existe versión en español disponible en Internet].




 Ana
Ana