
1 minute read
Wireframes
I created wireframes of required screens from the architecture diagrams bothe for wesite and app.
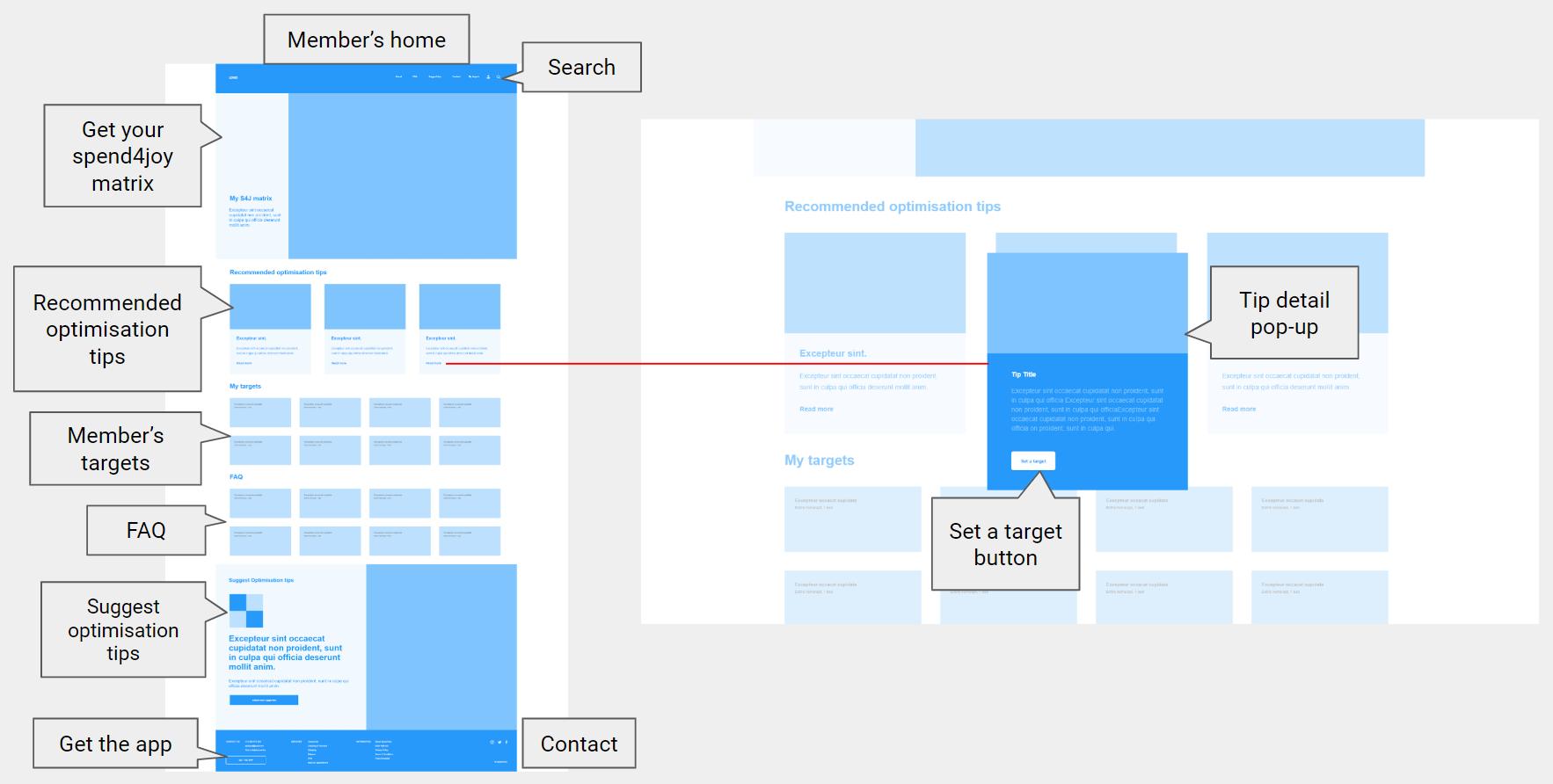
Figure 14: Website wireframes for ‘member’s home’ and ‘tip details’ pages with the mentions of the required functionalities and their locations on the page.
Advertisement

Figure 15: App wireframes for ‘log-in’ and ‘member’s home’ screens with the mentions of the required functionalities and their locations on the page.
Figure 16: App wireframes for ‘Targets’, ‘Tips’ and ‘Me’ screes with the mentions of the required functionalities and their locations on the page.

Figure 17: Result of the comparative responses of one of the ratings asked in the form.


Adjacent: Polarity mapping form used in the survey to get a direction of desired conceptual associations and emotional reactions towards the selected solution.









