

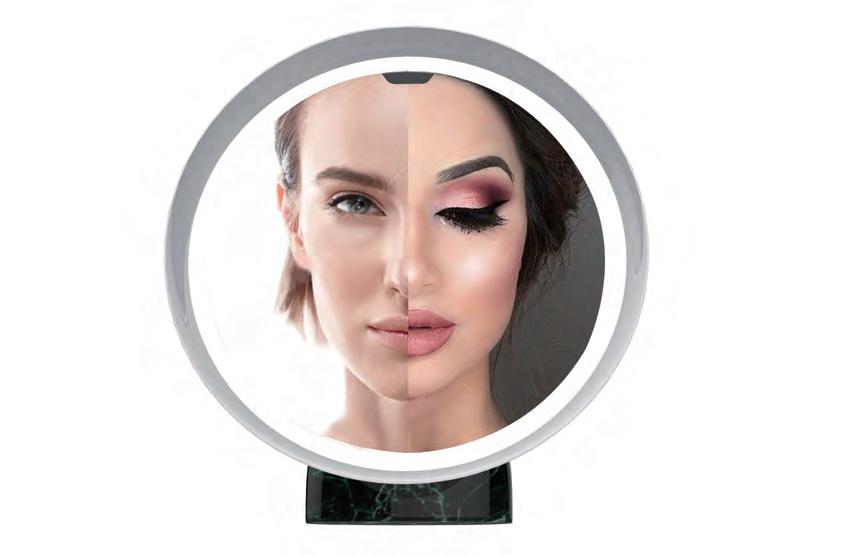
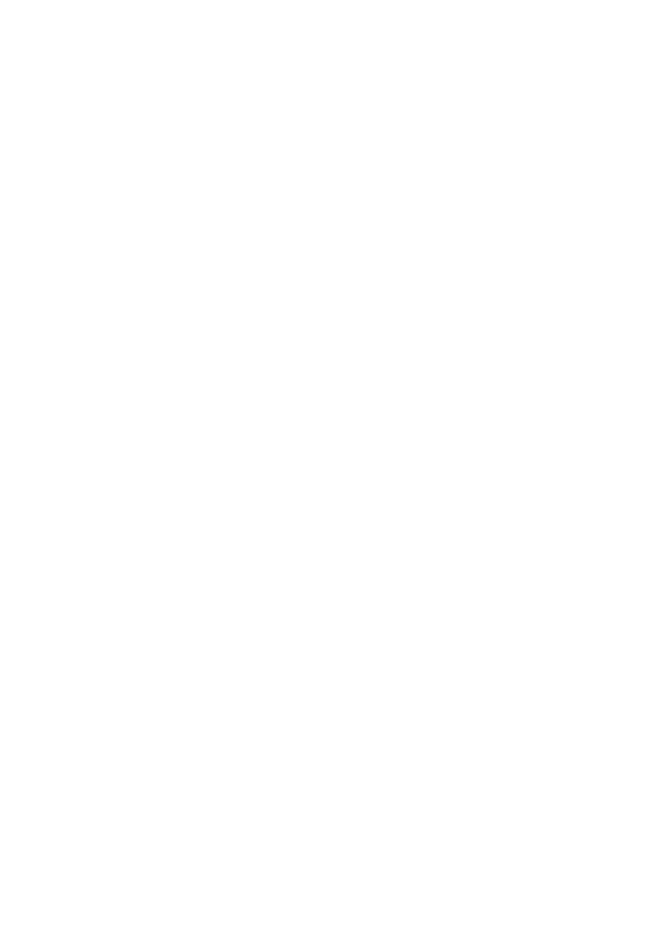
Wendy the Mirror

Building an interactive system based on psychological values, aiming at creating the most touching moments for users while experiencing the products. (2018)
Inspired by human-like behavior.

SMART HOME
INTERACTIVE SYSTEM: IGLU
From Branding to UX Process
USER EXPERIENCE RELATED STATEMENTS
FRAMWORK OF HUMAN VALUES
HUMAN VALUES : IGLU
BRAND VALUES
VALUES IN EXPERIENCE DESIGN DESIGN
CHARACTERISTICS
BACK TO THE FAMILY CONNECTION
START Prouct Design !
USER EXPERIENCE RELATED STATEMENTS
IGLU
More direction is needed for Experience Design
Home objects that speak.
Functionality and beauty.
Natural interactions with products
IGLU speaks digital new language trends and culture.
New ways to interact and live
Create emotions and unique atmospheres
Smart & friendly innovations
Speak to you and other objects: IoT
FRAMWORK OF HUMAN VALUES
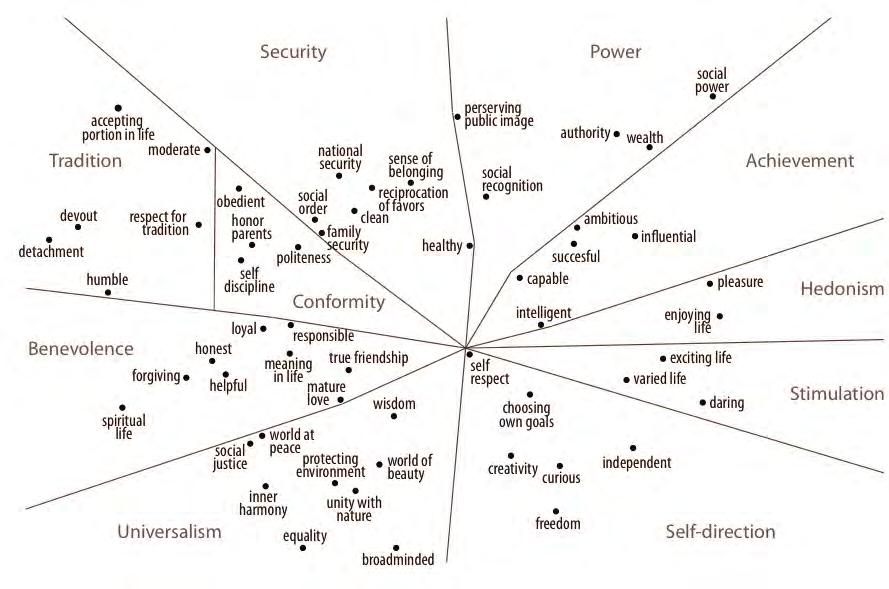
Use the framework of Human Values by Schwartz (1992) as a framework to understand possible directions for IGLU experience design.
HUMAN VALUES : IGLU
Overview of all 57 universal human values. Values near to each other are compatible, values far from each other are conflicting. Schwartz, S. H. (1992). Universals in the content and structure of values: Theory and empirical tests in 20 countries. In M. Zanna (Ed.), Advances in experimental social psy- chology, 25 (pp. 1-65). New York: Academic Press.

BRAND VALUES
“ story ”
VALUES IN EXPERIENCE DESIGN
CREATIVE VARIED BEING SOCAIL
WARM PLAYFULFRIENDLY
PERSONALMODERNSOCIAL SHARING
What is the desired way to live ?
What kind of emotions should IGLU bring ?
Waht kind of culture should IGLU breath ?
DESIGN CHARACTERISTICS
Avoid Smart Phone Human-like Behavior
Connect to other users Smoothness
HOME OBJECTS THAT SPEAK.
BACK TO THE FAMILY CONNECTION
Determine what character it coulb be in the IGLU famly.

START Product Design !
and check if product reflect on Experience Design characteristics
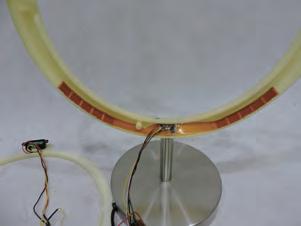
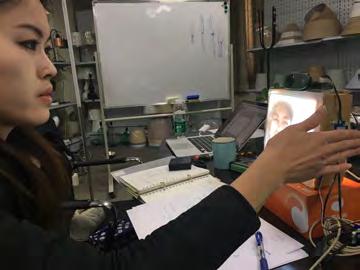
PROTOTYPE PHASE 1
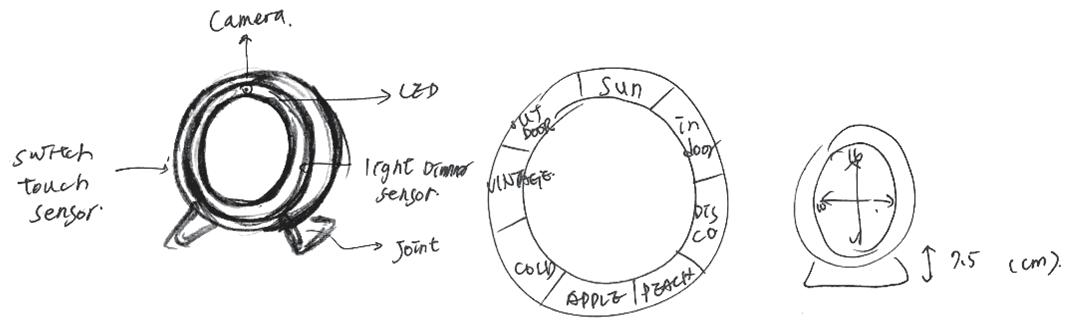
ME : Touching Pad Layout

Test : Dimensions
UX : Position of the sensing & touching components.

Test : Di erent magni cation
Test : Light e ects
UX : IR sensing distance testing.

Material : Marble
Through this process, I can figure out the ultimate design specifications.
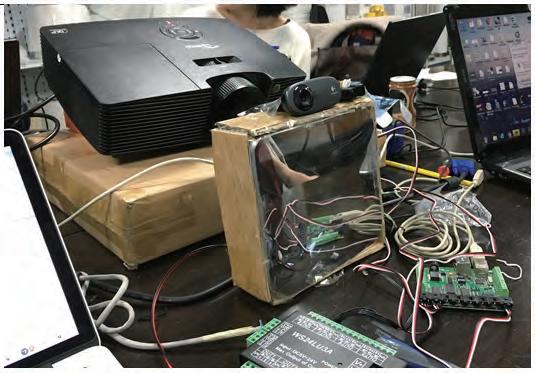
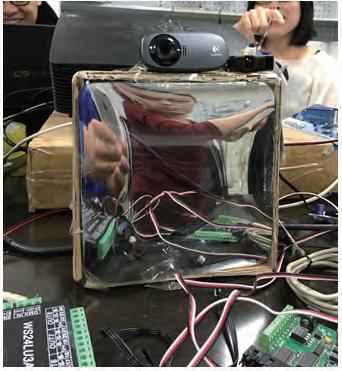
PROTOTYPE PHASE 1
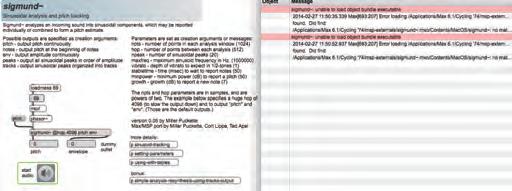
1-2 DMX & Max Phidget
Purpose:Simulating a motherboard.
4-8 IR distance Sensing > Phidget Inetrface
Purpose:Demonstrate the Zoom-in / out function. By this mean, it can measure human face’s distance from the mirror.Transform the information to the Phidget Interface(1-3). By the values written in the software, it could command the webcam(1-5) to get human face images and project on the reflective plastic sheet (1-7). I simulate the mirror reflection result by this, because in this mock-up status, I prefer making models rapidly, so no real see- through-mirror yet.
9 IR Distance Sensing
Sensing and light control.
10 Card-Board Housing
The dimension was 20*20(cm) square. I tried bigger and smaller diamensions, and finally defined that 20**20 is the best.
11 LED Stripes & Diffuser
I put some paper on the LED stripe as a diffuser to diminish the brightness.
12 Max Phidget Inetrface
Connected to all the components and control the system.
13 Distance / Touch sensors
Two sensors were put on the right hand side of the card-board-housing for better user experiences, because the mojarity of human are righthanded. The upper sensor dims up the light ; and the other one dims off the light. Sensors are connected to the Max Phidget interface(1-3).
14 Max Phidget Component
Purpose:Simulating a motherboard.








PROTOTYPE PHASE 2

Touch PAD & IR Sensor placement


Light effect testing


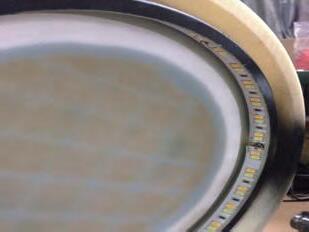
PROTOTYPE PHASE 2.2
Adjust the light effect to be edgt-lit


PROTOTYPE PHASE 2.2


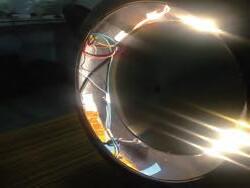
PROTOTYPE PHASE 3
Light effect testing


User survey




"Questionnaire:
1. Without an instruction manual, how do consumers use the product? What is their perception of it?
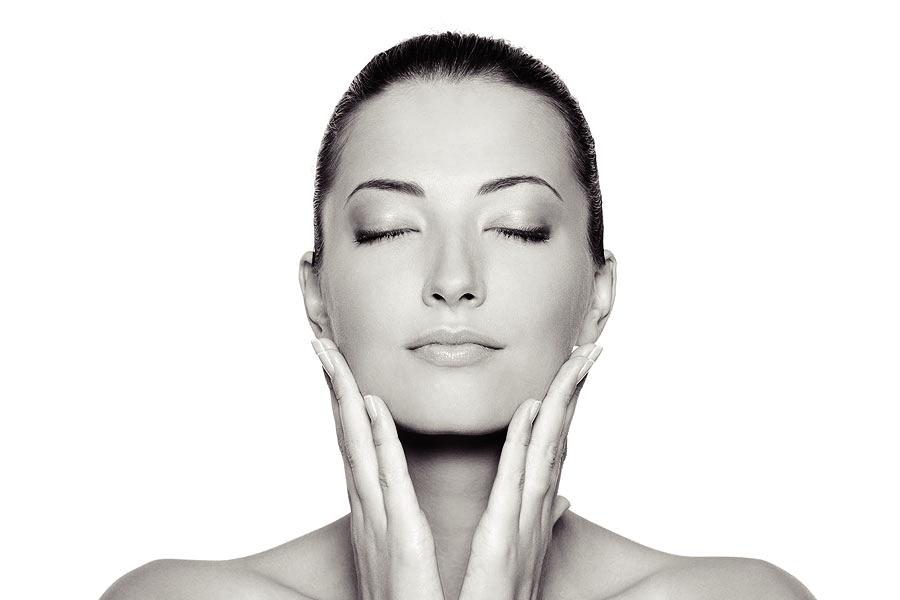
2. Dimming pads placed on both sides of the mirror imitate skincare gestures to enhance the connection between consumers and the product. Do you find the placement of these dimming pads on the mirror's edges easy to use?
3. Are the instructions for using the dimming pads confusing? Do users need to deliberately learn their usage?
4. Is the current sensor's automatic dimming distance aligned with user habits?
5. Is the mirror easy to adjust? Does the adjustment require a wide range of angles? Is the brightness sufficient?
6. Can the setting of light modes link effectively to predefined environments like cafes, nightclubs, gyms, etc.? Do these marketing presets, emulating environmental lighting, help in achieving themost suitable makeup by being attractive or maintaining a warm white light temperature adjustment?
7. Do the current arrangements of light modes align with user preferences, or would more coherence be desired in the arrangement?
8. Is the size of the mirror appropriate? Does it need to be larger to cover the entire face?
9. Is the current height of the mirror suitable?
10. Does this smart makeup mirror effectively aid in the application of makeup as intended?"
FINAL
Confirm all the Interactive experiences and electronic decives
The creation of the smart beauty interactive mirror was a testament to a user-centric design philosophy. Embracing this ethos, the mirror's development centered on empowering users. Every aspect, from the intuitive interface to personalized beauty recommendations, was meticulously crafted to enhance the user experience. Iterative testing and collaboration ensured that technology seamlessly served the user's needs, fostering confidence and selfexpression. This human-centric approach elevated the mirror beyond a mere product, creating a transformative and empowering beauty companion. Balancing user-centric features with elegant aesthetics, this journey highlighted the synergy between cutting-edge AI, user empowerment, and sustainable design. Crafting this fusion of beauty and technology was a deeply gratifying and enlightening experience.





















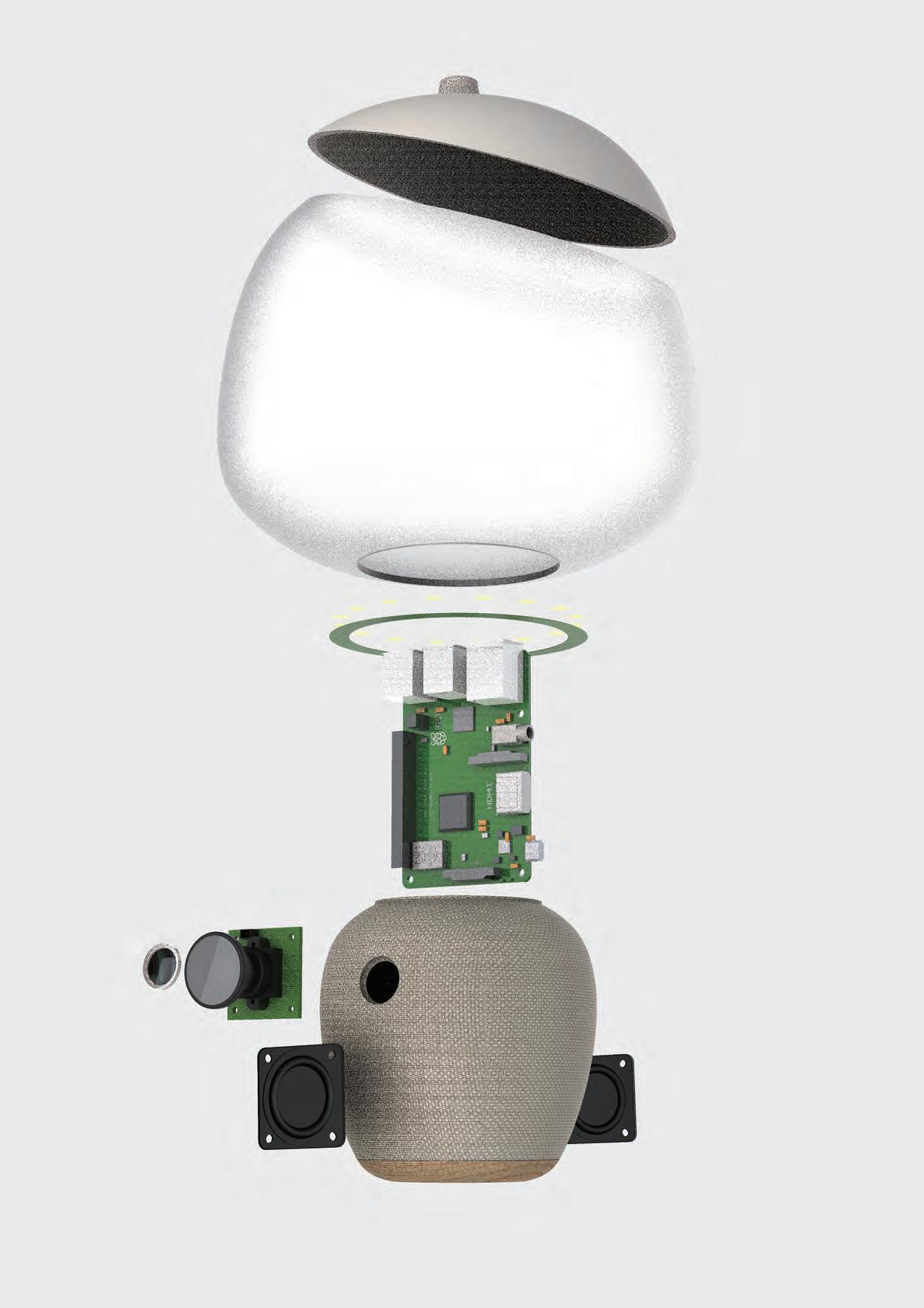
02
the sleep aid born from Elise's personal insomnia experience. This AI-driven innovation, prototyped on a Raspberry Pi, aims to alleviate sleep issues. Distinguished by i ts real-time sleep detection and adaptive improvements, it stands out among sleep aids in its ability to autonomously enhance sleep quality for all. (2020)
BACKGROUNG: AUTOBIOGRAPHICAL DESIGN
Experiencing insomnia for as long as I've been in the workforce has been a constant struggle. I've resorted to alcohol and sleeping pills to induce sleep, but both methods come with numerous side effects. Sleep, the most fundamental physiological function, is a significant challenge for many people.
RESEARCH
I believe that in this busy, high-pressure, and anxiety-inducing world, there are many people suffering from insomnia just like me.
In Taiwan, 5M people are suffering from insomnia, 600K individuals require sleeping pills daily for assistance with their sleep, 3.4B sleeping pills are consumed annually.
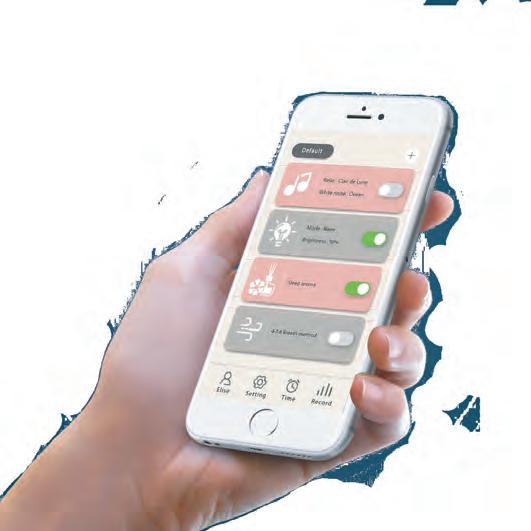
CONCEPT: AI INTERVENTION
EXPERIENCE DESIGN







Face Recognition
Turn on (always running)
Import user’s personal settings
the custom sleep time arrives, activates automatically and starts the program

32, Female Designer MA Asia, TW Single Busy, pressured Rely on substance Sleep autonomy
DESIGN FRAME
Motion detect, eyes open / closed, sleep state determination
Press sensor mat, leave bed (Turn over < 10 times / hr)
No
Hard to get into sleep
Activate the “aid to sleep” sleep assistance program
(Light - gradually dim off Sound- relax music 30min
Aroma- 30min)
& Yes
Aspiration sensor (Inhale < 10 / min)
Dim the light Play music
Diffuse Aroma
Personalized parameter configuration
Different sleep aid programs represent distinct combinations of light, sound, and fragrance parameters. Successfully falling asleep
Motion detect, eyes open / closed, sleep state determination
Press sensor mat, leave bed (Turn over < 10 times / hr)
Yes
Sleep well
Standby mode
&
Aspiration sensor (Inhale < 10 / min)
No
Insomnia
Activate the light sleep aid program
Multi-data sleep state analysis
Manual adjust
Adjust by APP
When the user enters deep sleep, the machine stops
If wake up due to a nightmare midway, the sleep aid program is played to soothe and facilitate returning to sleep
Automatically stops when asleep



“ Challenges may not decrease, but having a good night's sleep empowers us to face tomorrow's difficulties with more strength!!”




















THIS PROJECT AIMS TO REDESIGN TAIWAN'S VENDOR SYSTEM USING A MODULAR APPROACH. THE DESIGNER IS DEDICATED TO DEVELOPING LOCALIZED DESIGNS BY INTEGRATING TAIWAN'S UNIQUE DESIGN LANGUAGE, INCORPORATING TAIWAN'S CHARACTERISTIC DESIGN ELEMENTS INTO A FUNCTIONAL , SUSTAINABLE AND EMOTIONALLY ENGAGING DESIGN.

LOCAL OBSERVATION

#TIN HOUSE

#VENDOR #ROOFTOP ADDITION

DESIGN FROM THE STREET
TAIWANESE DESIGN LANGUAGE

#MIX & MATCH

#RECONSTRUCT #STREET FOOD

FOOD & CULTURE
“ To understand a culture, starting with its cuisine is the most direct way to immerse oneself in the lives of local people. As eating is a daily necessity for everyone, dietary habits develop uniquely due to factors such as geographical environment and historical evolution.“ ”
DESIGN REFLECTION

#EMPATHY
#CULTURAL
#URBAN PLANNING
#EVERYDAY LIFE
STAKEHOLDERS
SECOND-HANDED CART MERCHANT
CART MERCHANT
WASTE DOSPOSAL COMPANY
CLEANER
EMPLOYEE
NIGHT MARKET MANAGER

VENDOR
LOCAL GOVERMENT
CENTRAL GOVERMENT
SCHOOL MANAGER
POLICE OFFICER
SANITORY ADMINISTRATION

SUSTAINABLE
Efficient Safe
MARKETING
Costeffective Affordable Easy to clean
ORGANIZED

LANDSCAPE LEGAL MOBILE

DESIGN STRATEGY
TARGET



SUSTAINABLE
DIVERSITY
AFFORDABLE
MOBILE
TEMPORATY
MOBILITY
CUSTOMIZE
COST-EFFECTIVE
DURABLE
EASY TO CLEAN FUNCTIONAL APPEARANCE
MECHANICAL
SYSTEMATIC
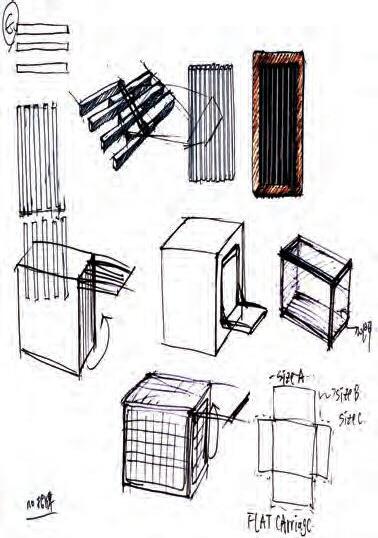
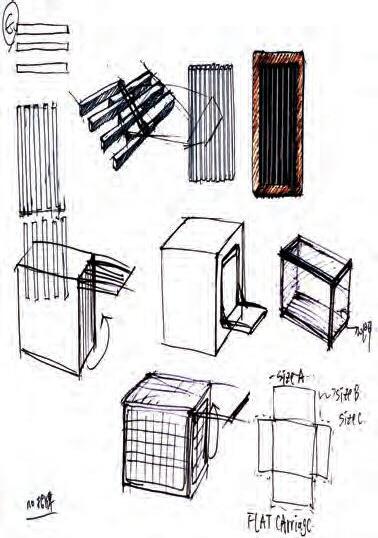
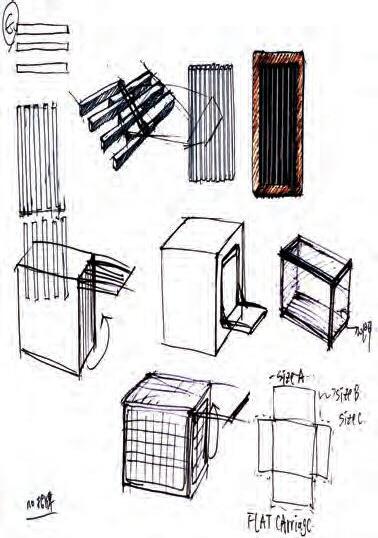
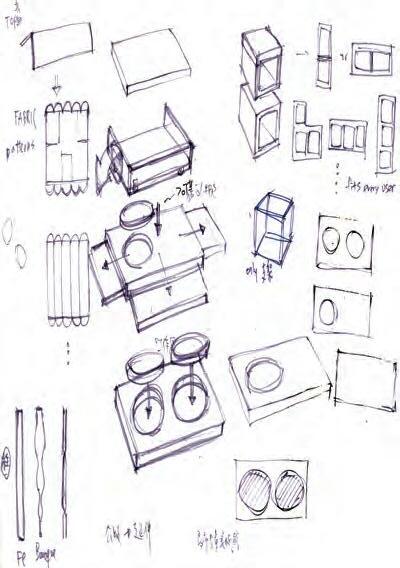
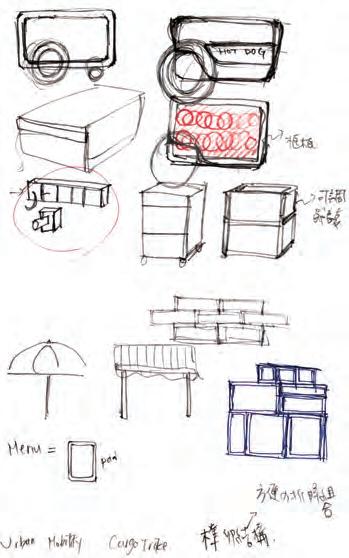
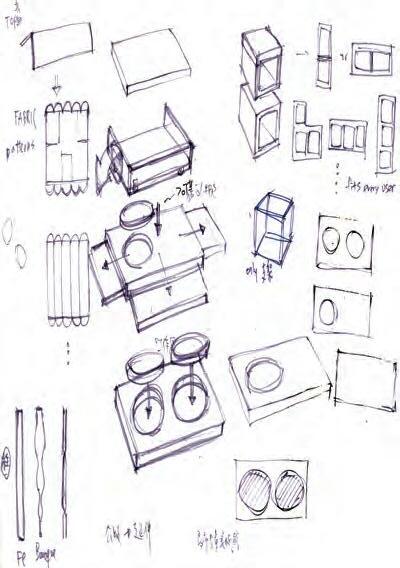
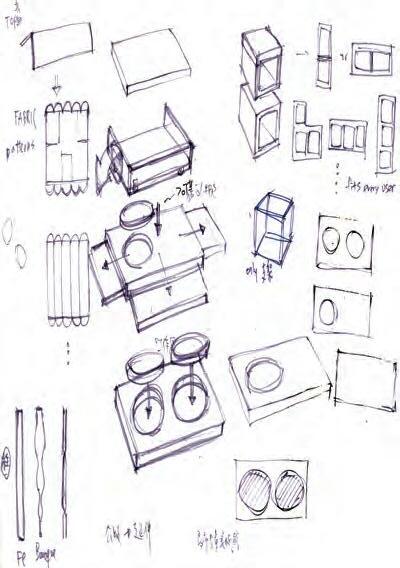
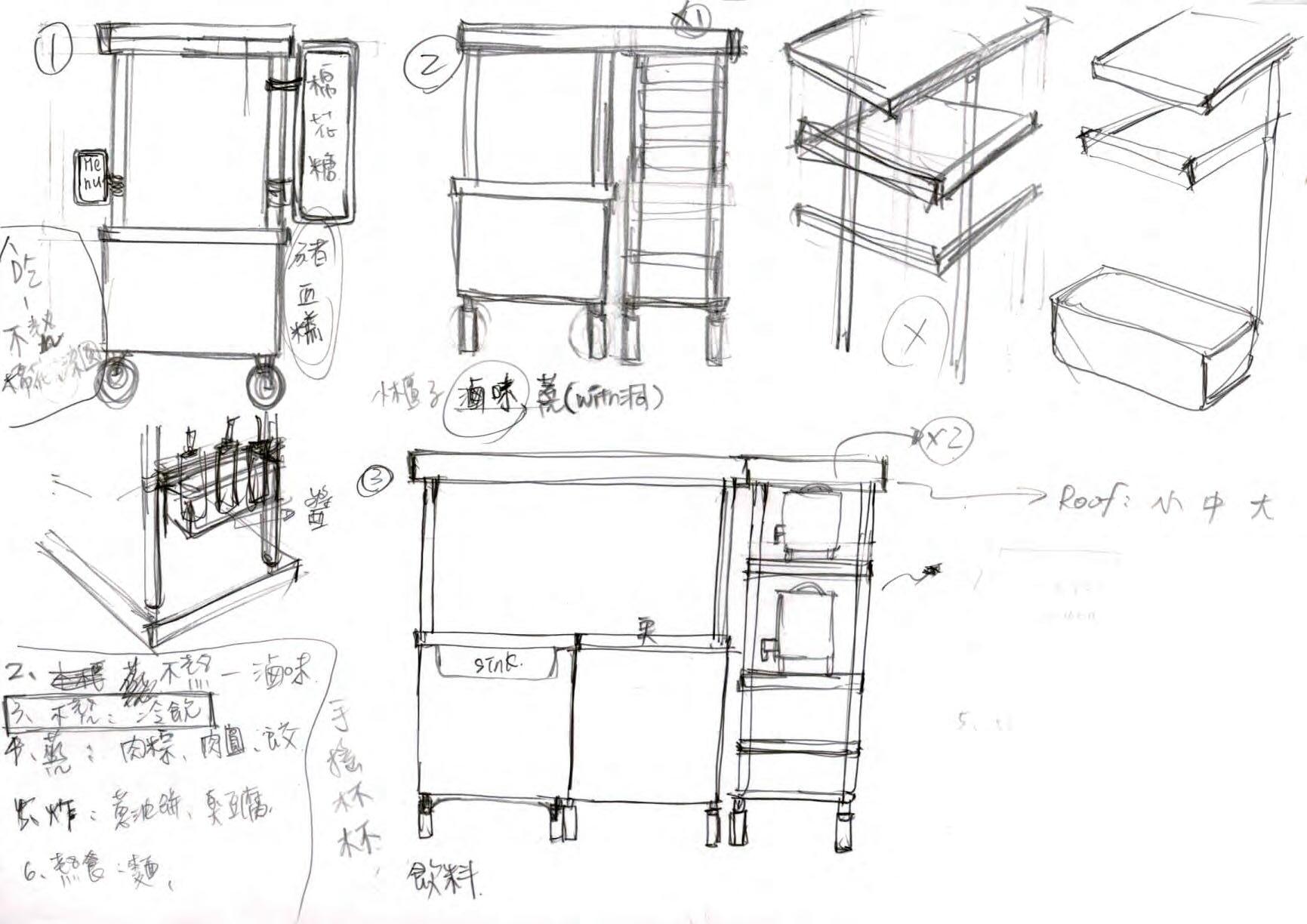
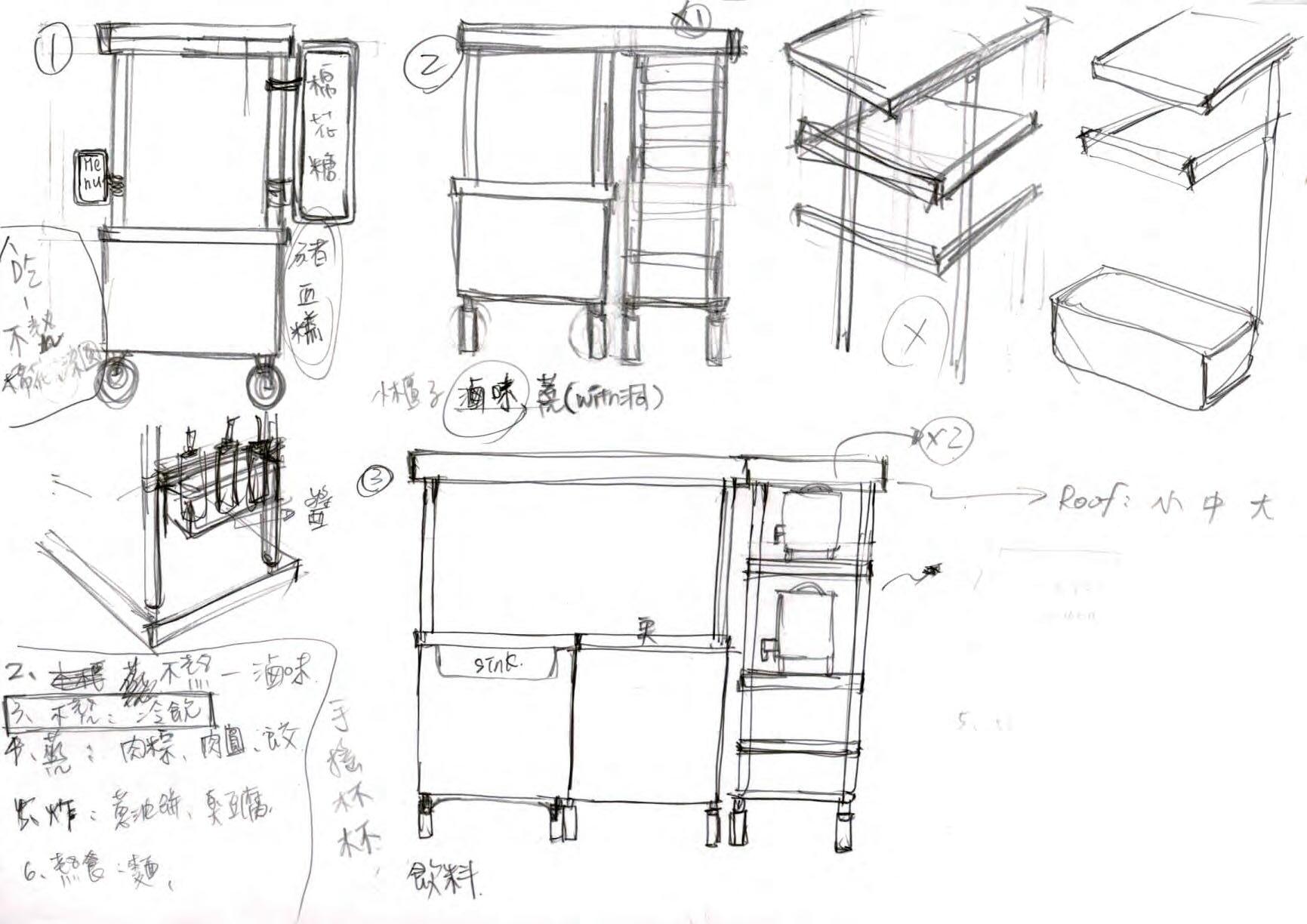
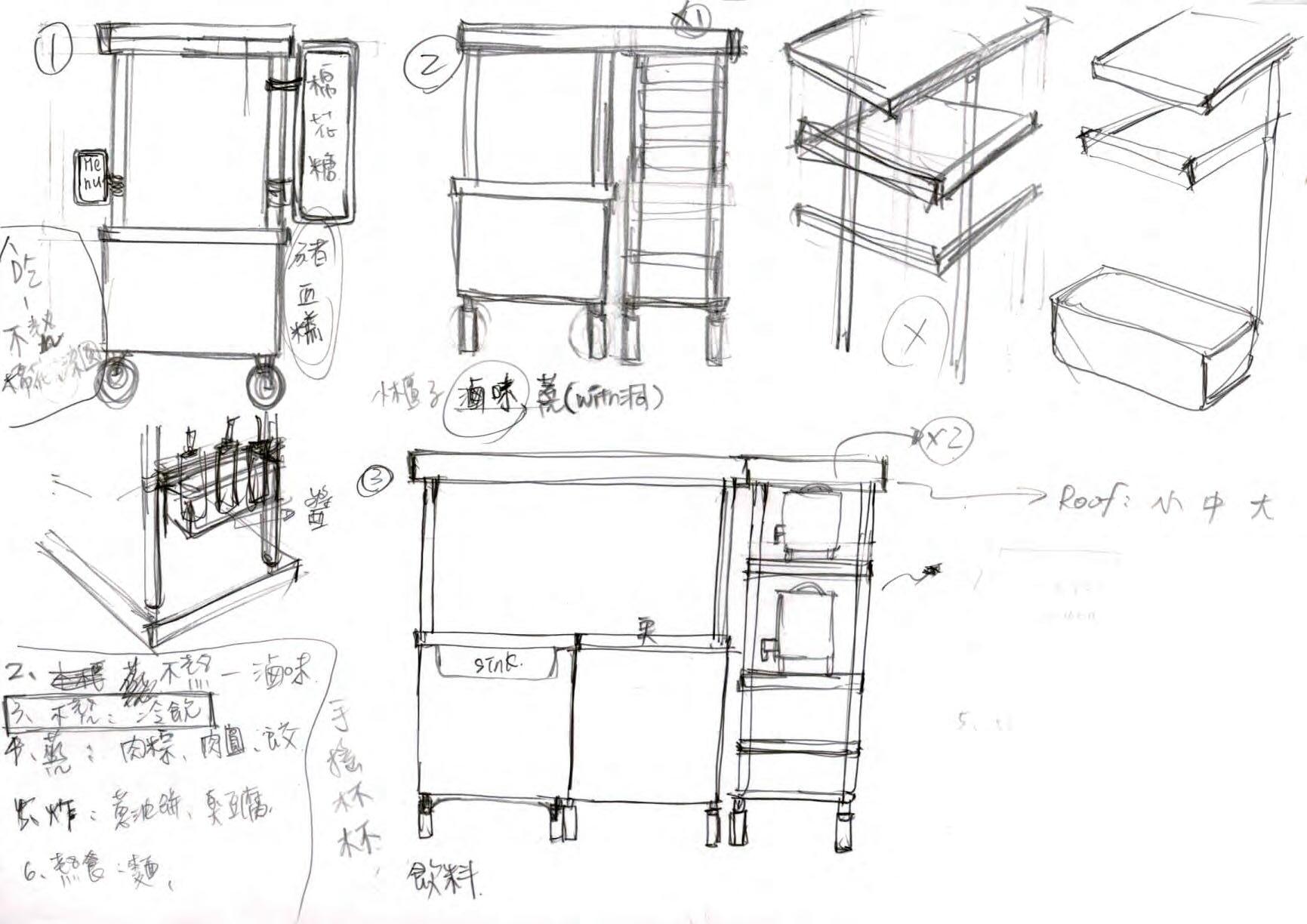
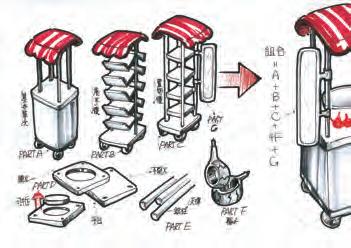
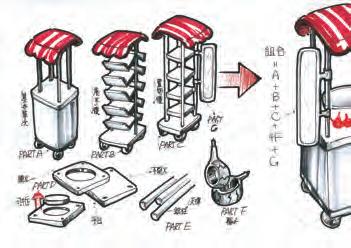
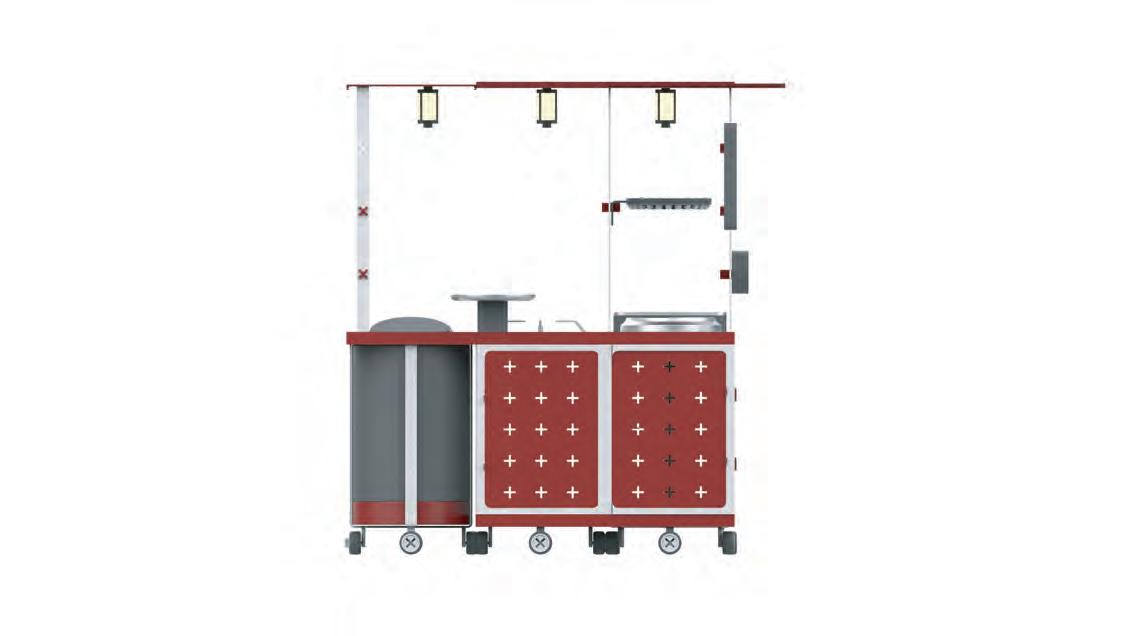
4 / Develope six types of basic combination that each represents iconic Taiwanese cuisine respectively.
MODULAR
MOBILE
STANDARDIZED
MANUAFACTURABLE
DEATACHABLE
CUSTOMIZED
SYSTEMATIC LANDSCAPE

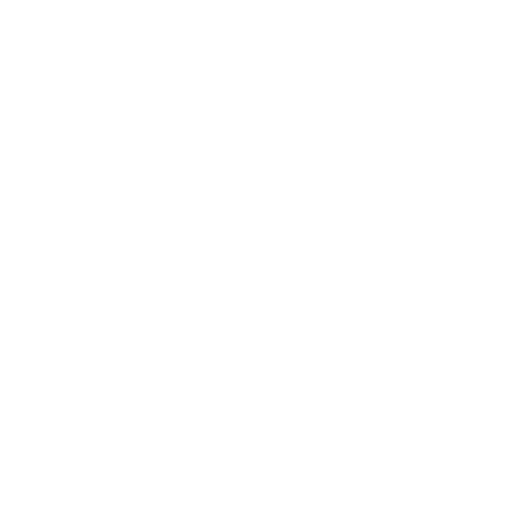
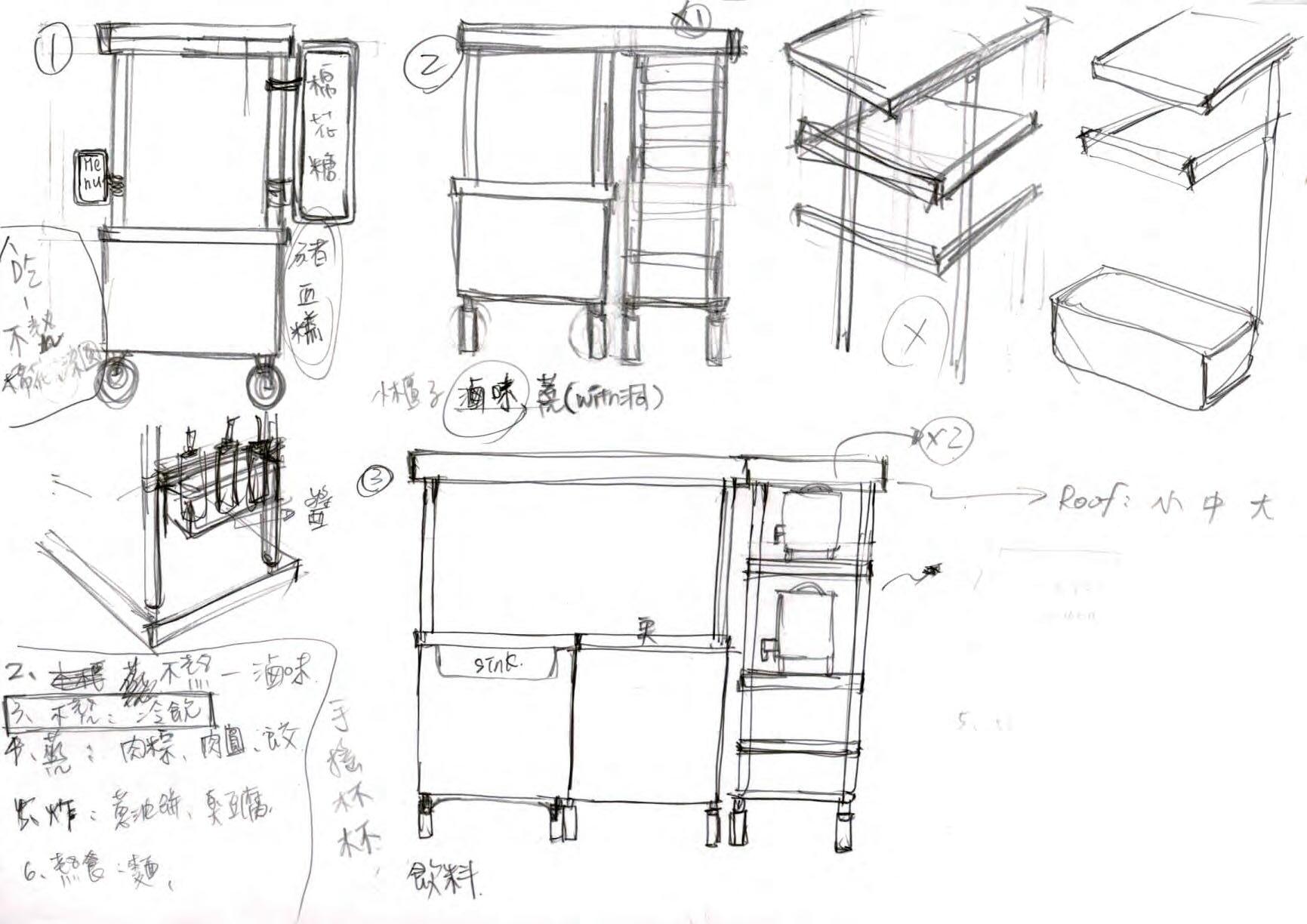
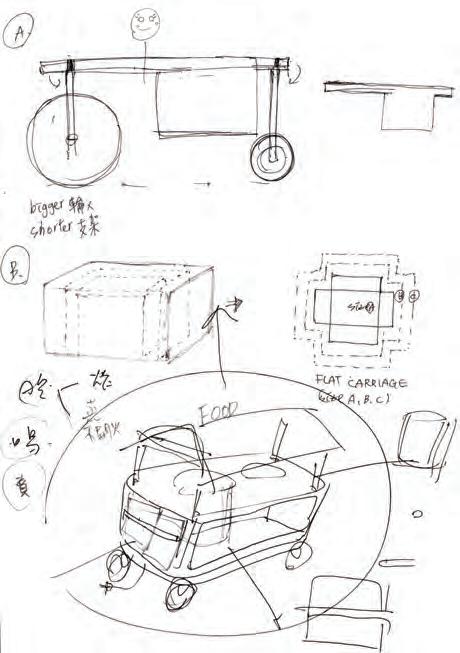
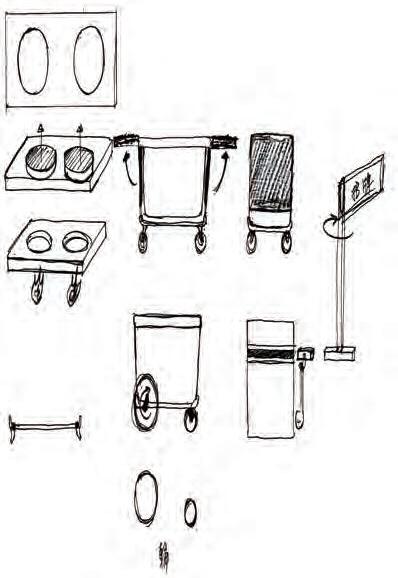
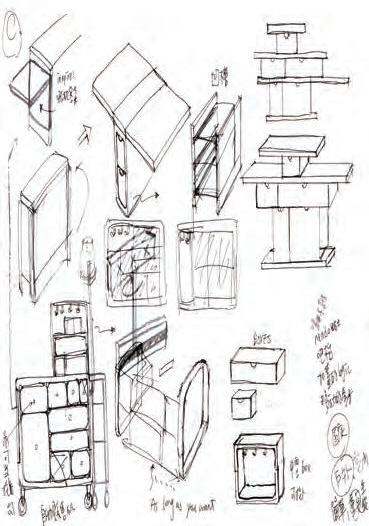
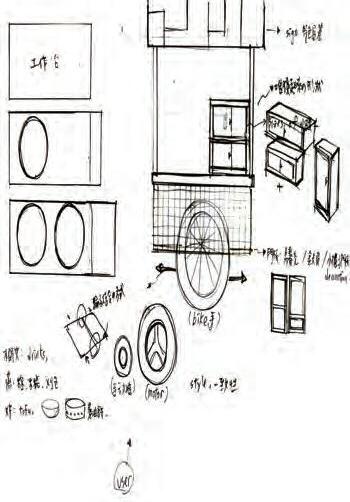
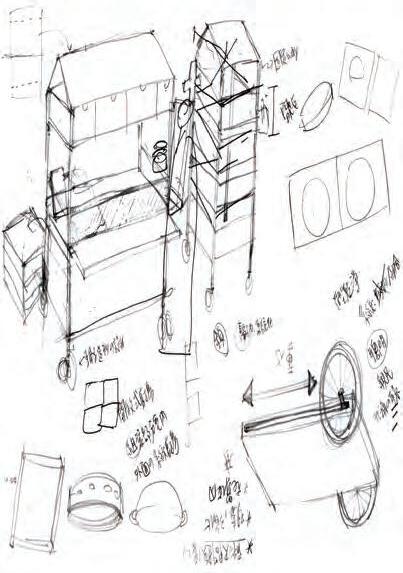
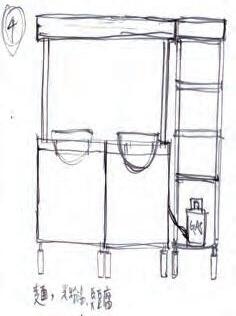
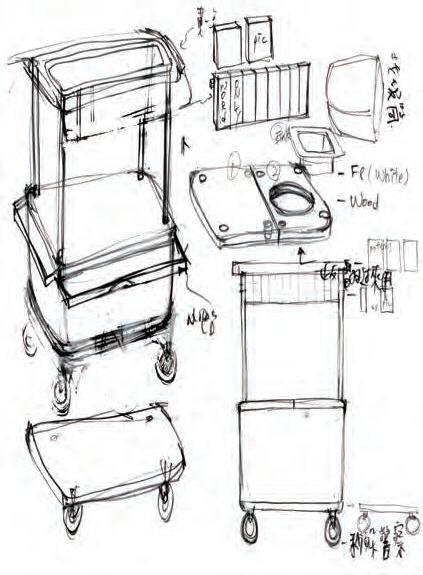
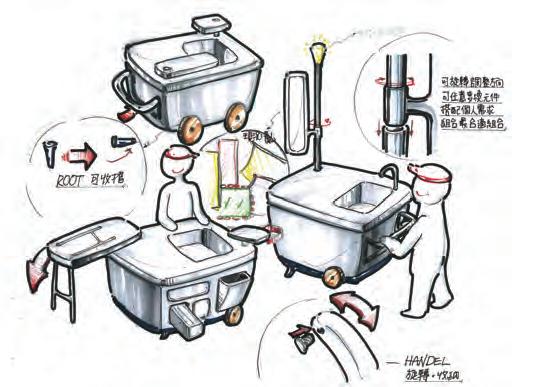
IDEATION
1 / Inspired by carts served as mobile landscapes and think about ways to be modular as well as blend in Taiwanese culture.
2 / Study about furniture that offers storage functions and develope them as mobile carts.





3 / Ideation: Modular parts and connecting joints confirmed.












MECHANICAL
























THEN WHY NOT START WITH
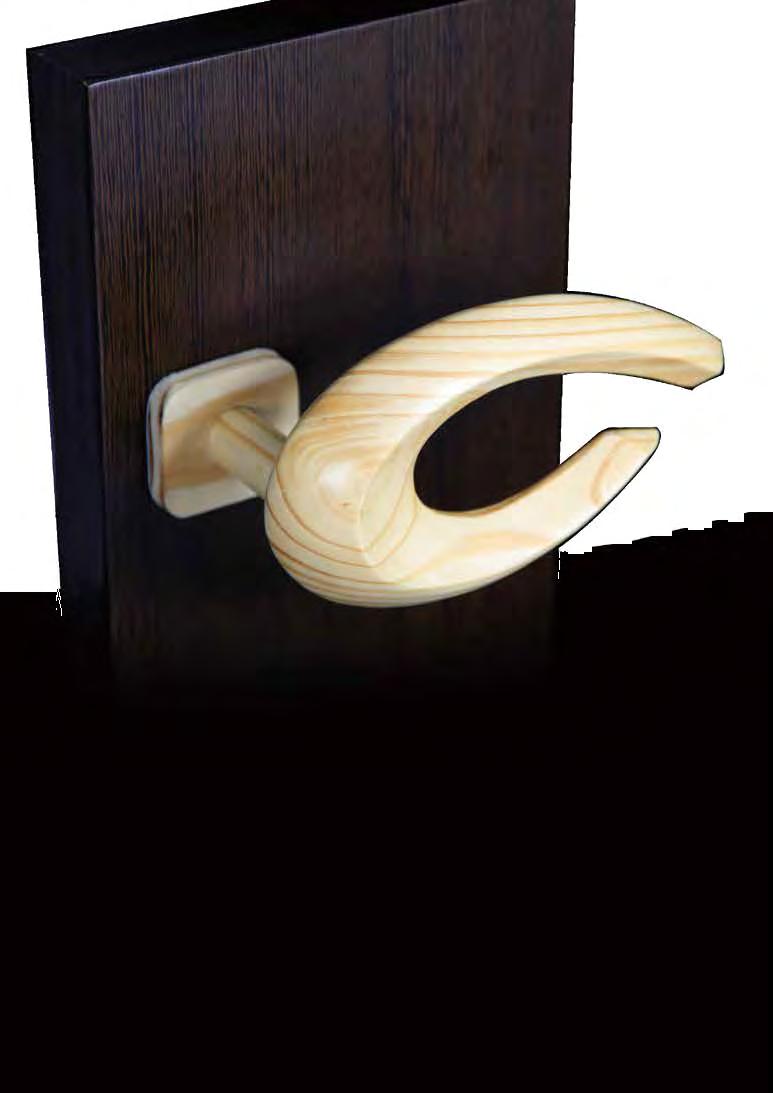
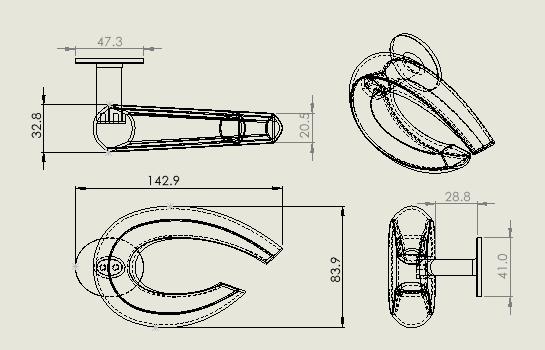
Ergonomic Door Knob

Adopting a streamlined design and incorporating angular edges to conform to ergonomic principles, considering the natural curves of the hand and grip posture to provide a comfortable grip sensation. The use of wood as the material imparts a natural and warm feel to the product. This material not only offers a pleasant tactile experience but harmonizes with mainstream interior decor styles. In the end, making sure that the chosen wood pattern aligns with the functional and durability requirements of the product. (2022)












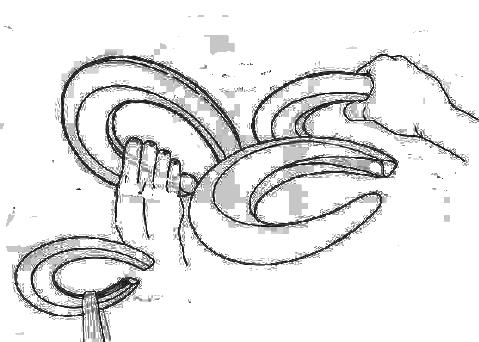
1. Developing the usage scenarios and initial design through sketching.
2-4. Using PU foam material supplemented with tools like putty, the final design was simulated in a 1:1 scale to replicate real dimensions. Throughout the process, over ten models were roughly sculpted before the final version was decided upon.




6-9. Exploring the actual design concept and details using real wood as the material, while simultaneously conducting practical tests on various ergonomic aspects such as the comfort of the handheld grip.
11-12. The final model prototype, including details of drilling to be attached to door.
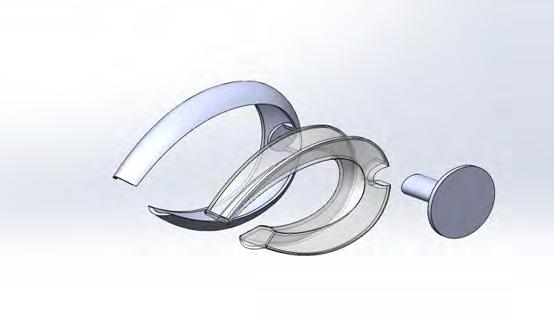
13. Using Solidworks to create a digital 3D model and explore the assembly of how the components fit together
14-15. Considering the possibility of future mass production, adjustments were made to the structure and components based on manufacturing constraints. Finally, the dimensions of each detail are confirmed.
1. In adult usage scenarios, the force is applied from top to bottom, the well-calculated arch guiding the ergonomics for optimal functionality and comfort.
2. The lower part of door handle requires minimal force for easy operation, making it suitable for shorter individuals, particularly children.



3. The smooth curvature of the lower handle upward prevents shorter children from bumping their heads, ensuring safety and comfort. Si



ADDRESSING MANUFATURING CONSTRAINTS WITHOUT COMPROMISING ON COMFORT. NUMEROUS PHYSICAL PROTOTYPES WERE CRAFTED, ENSURING A FINAL PRODUCT THAT MARRIES FORM AND USER-FRIENDLINESS.
Daisy Lamp Collection

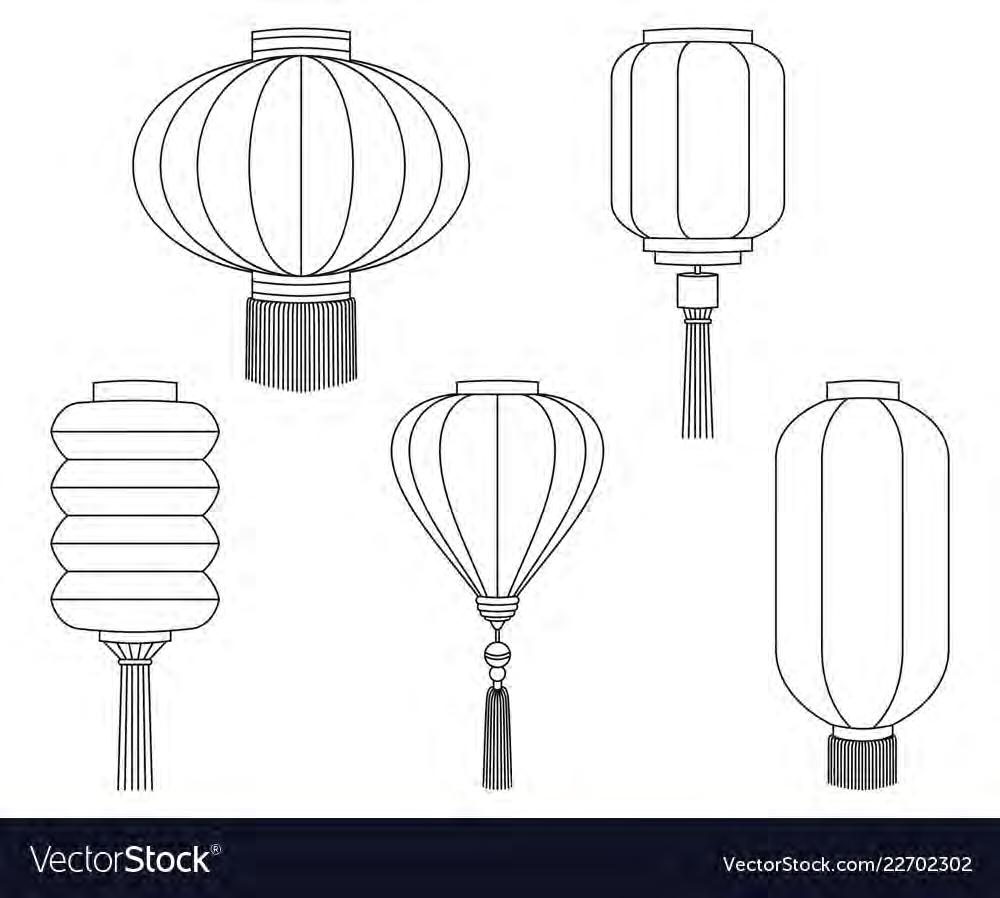
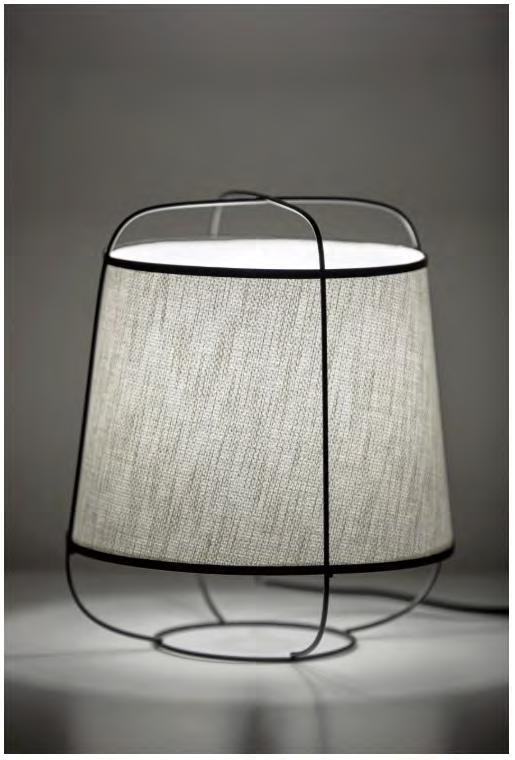
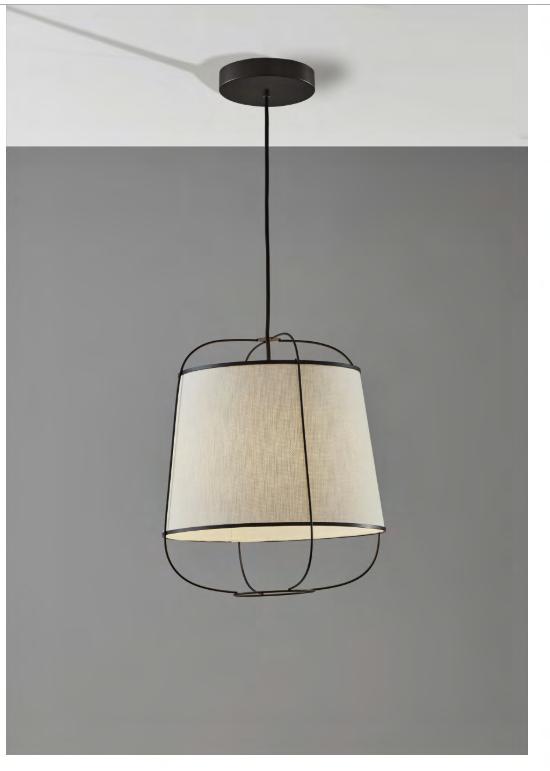
The Daisy Collection lamp was designed with industrial and modern influence. A black thin metal wire cage surrounds a textured white fabric shade. This series successfully transforms the design of traditional Eastern lanterns into a modern and contemporary design language, fully expressing the emergence of a new Oriental aesthetic formed by the interweavingof Eastern and Western cultures. (2018)

MATTE BLACK METAIL WIRE CAGE
OUTER SHADE WHITE TEXTURED
FABRIC INNER SHADE
MATTE BLACK FINISH
BLACK FABRIC COVERED CORD


DAISY LAMP COLLECTION







DAISY LAMP COLLECTION
THE DAISY COLLECTION LAMP WAS DESIGNED WITH INDUSTRIAL AND MODERN INFLUENCE. A BLACK THIN METAL WIRE CAGE SURROUNDS A TEXTURED WHITE FABRIC SHADE.
