UI/UX portfolio







Wikimini is an online encyclopedia for kids. During the deploy(impact) program, organised by Women ++, I was part of the winning team that designed and developed a completely new website to make the process of learning as easy and interactive as possible, focused on kids from 6-10 and teenagers from 11-14 years old.

Company
Industry Tools
Typeface
Color




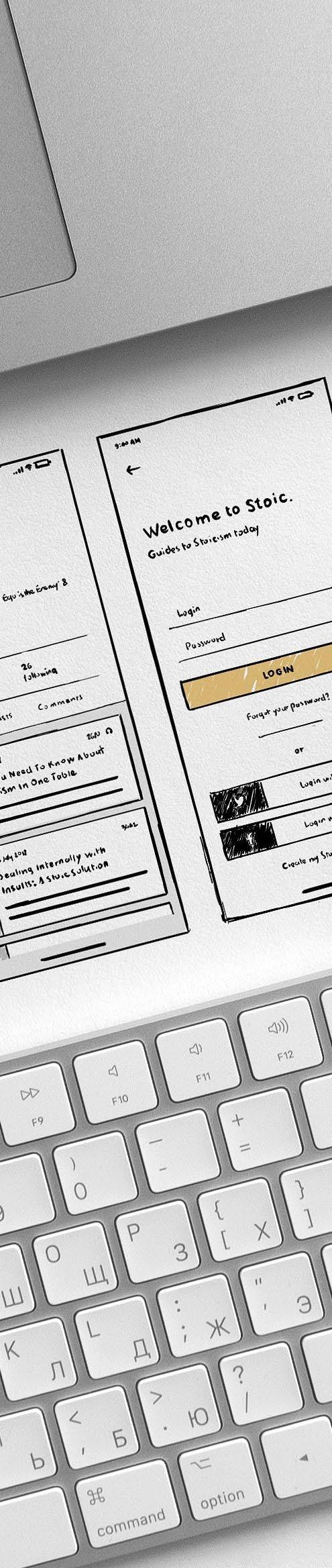
design of the website is interactive. Through our research we found that kids prefer to use phones and tablets to navigate the web, but teachers prefer to use a desktop for reviewing content.
When designing a website for kids there are many factors to keep in mind. For example is important to have an interface that has very little text and a lot of buttons and icons to support the navigation.
The colors, the typeface, the icons, the illustrations, all play a role for a smooth web experience.
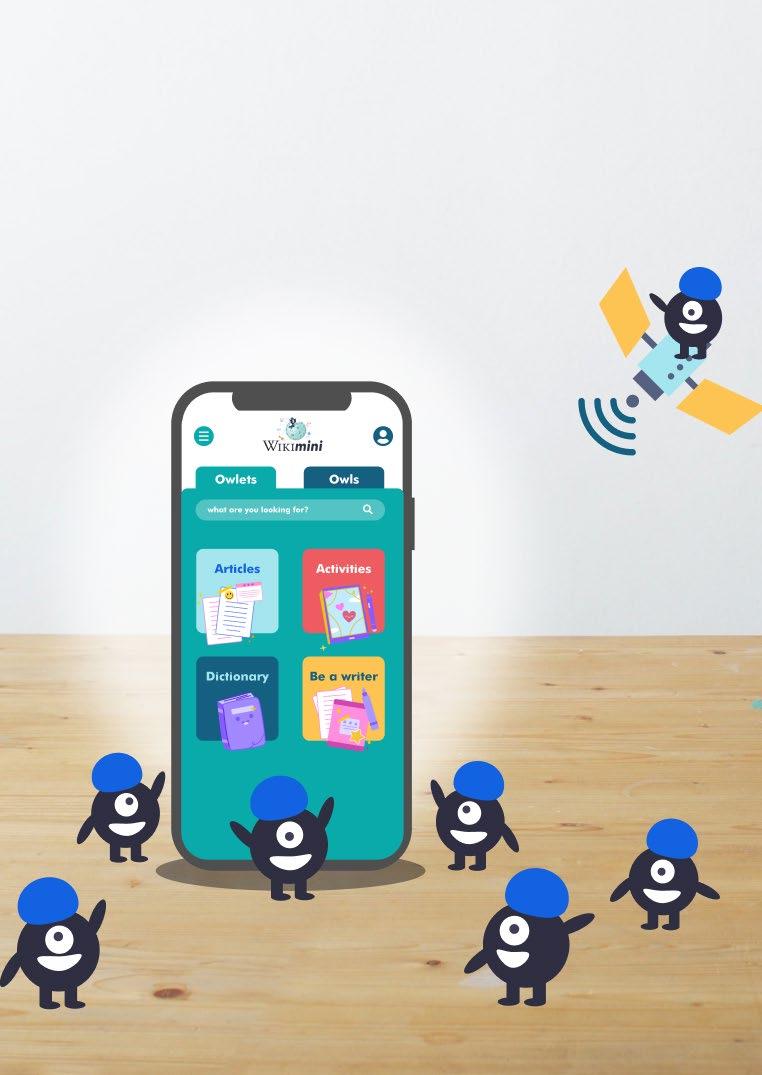
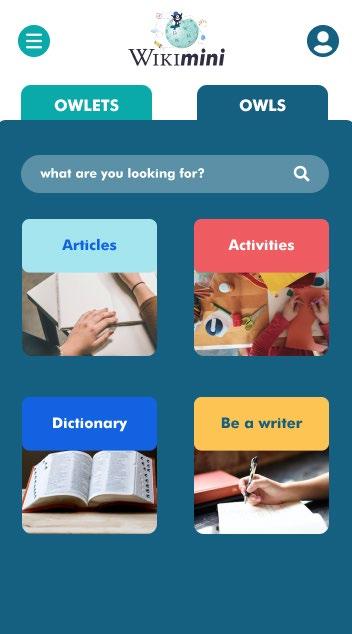
Apart from articles, in the wikimini the kids can look up “activities“ (similar to wikihow) and learn new words in the “dictionary”. And of course create their own content and be a writer.


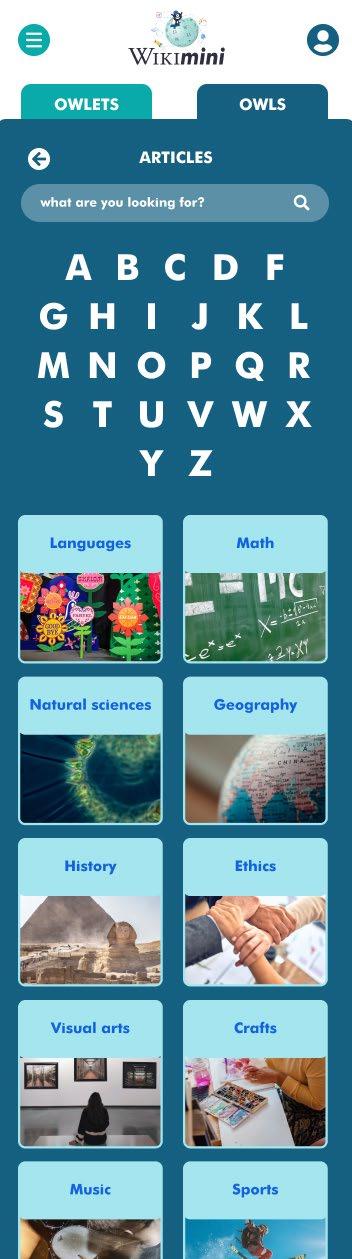
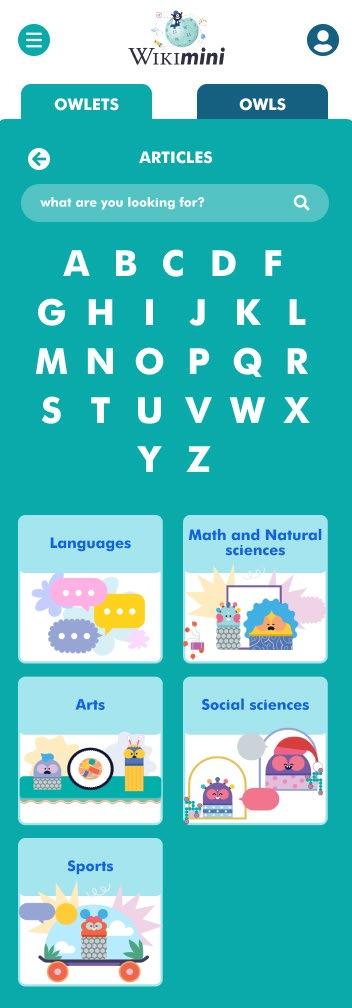
The homepage has an “owlets“ section for younger kids (age 6-10) and an “owls” for older kids (age 11-14).
The reason for this destiction is that younger kids have different needs in terms of font size, colors and images, and this might feel “childlike“ for the older ones. Therefore, the owls have not only a a more “grownup“ look, but more categories (which are based on the swiss educational system) and an advanced reading level in all articles.
Having said that, the child can navigate between the sections any time and can decide which level corresponds better to its needs.



In the header there is a hamburger menu, to allow a quick navigation to all parts of the site.


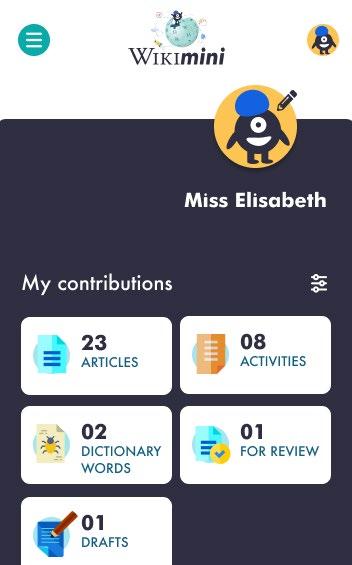
On the top right is the account icon, that allows the child to view all its contributions.

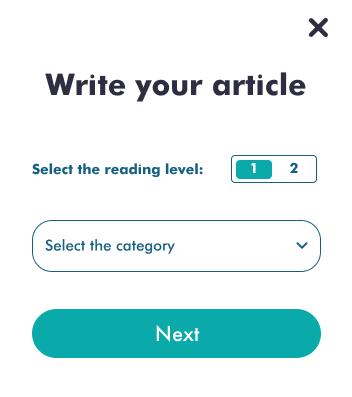
When they select to read an article, they can always swich the level of reading. For level 1 , which corresponds to the owlets, the font size is bigger and only the introduction section is open, in order to not overwhelm the kids with a lot of text. They have the option to open the other sections to read more or navigate to related articles.
The level 2 has smaller font size and the content written here is more advanced.


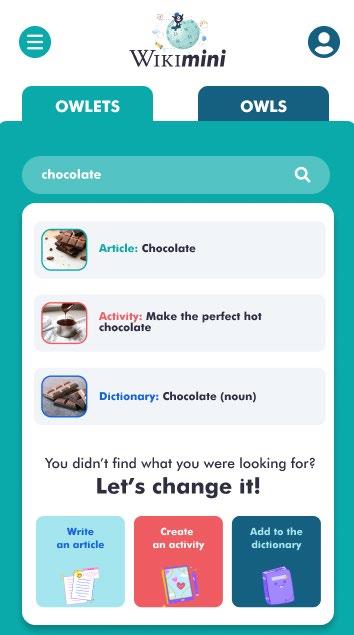
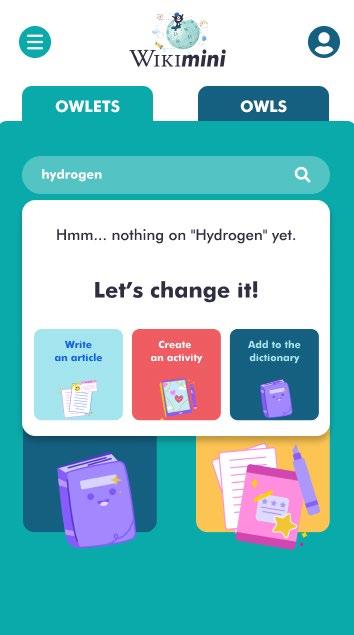
With the search bar the kids can search for anything they want, and if there is no content yet, it prompts them to create it.






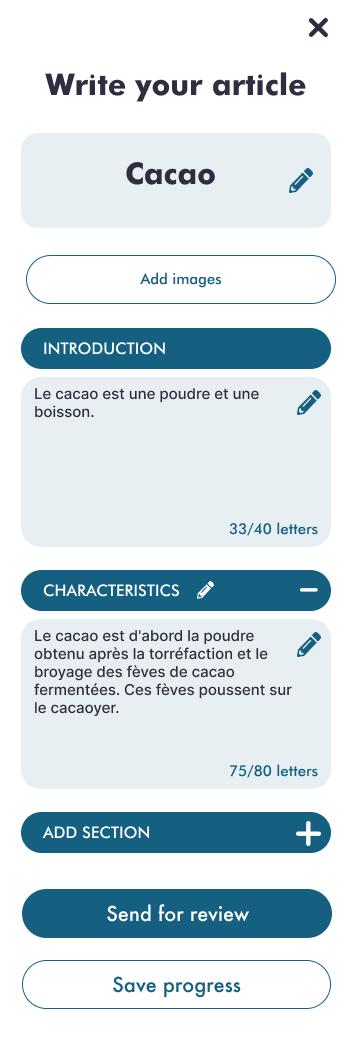
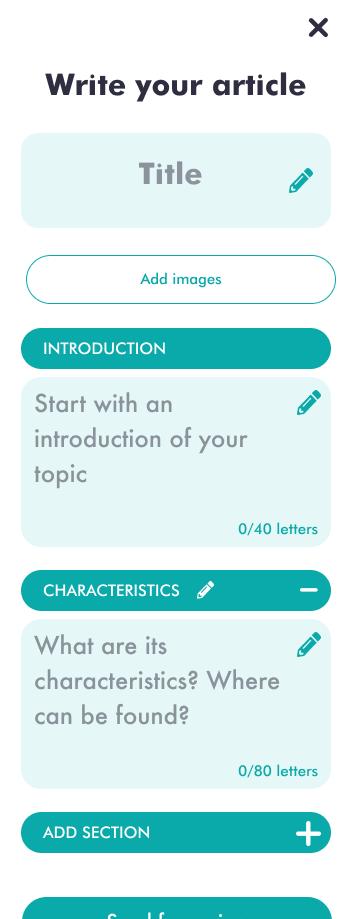
The kids have the option to edit an existing content to improve it, or create new content from scratch.
The content written by kids is being revewed before it’s published to ensure that the encyclopedia remains a safe place for kids.

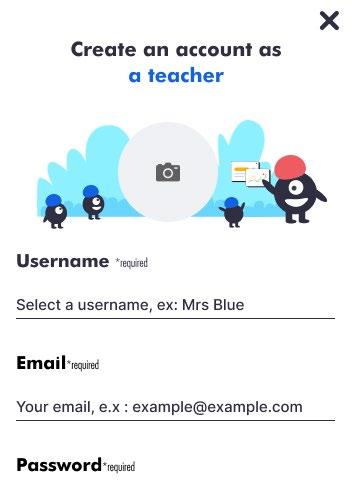
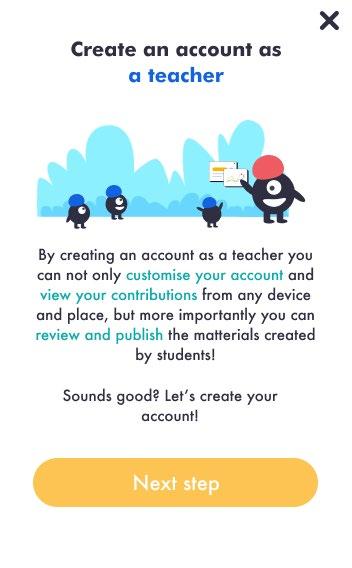
A user with a teacher account will read through the text, check the images and the categories, correct them if needed and then publish it.


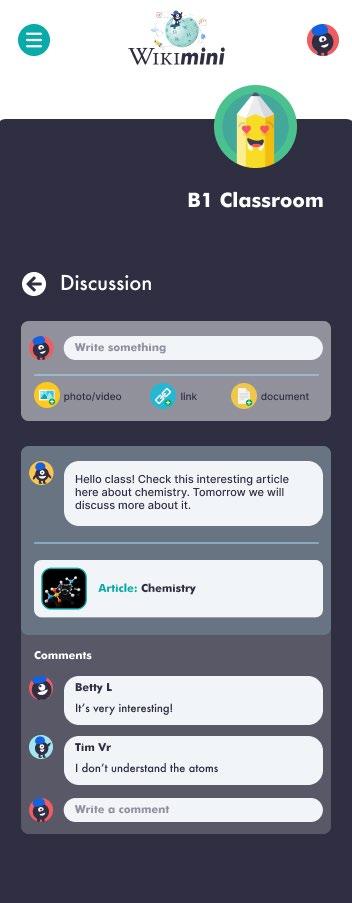
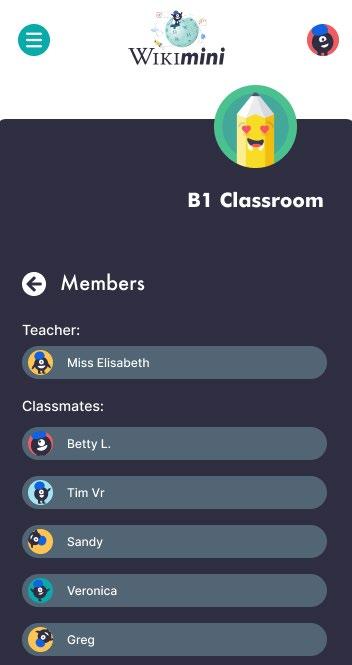
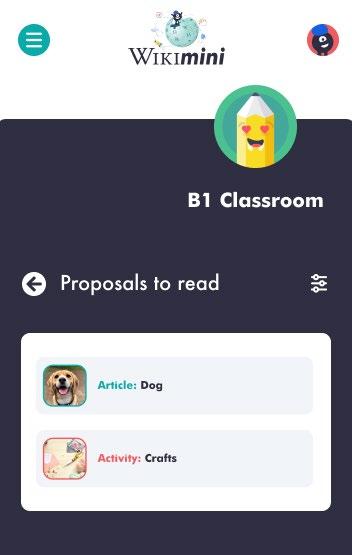
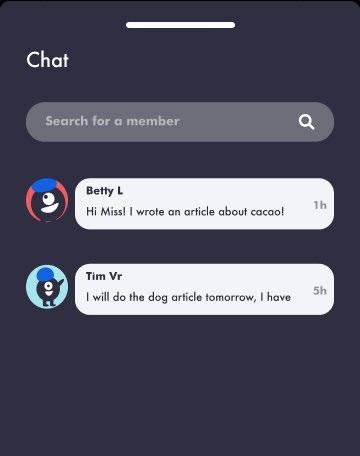
A user with a teacher account can also create a classroom. A place where she/he can create learning paths for the students, communicate and check their profiles to see their contibutions.


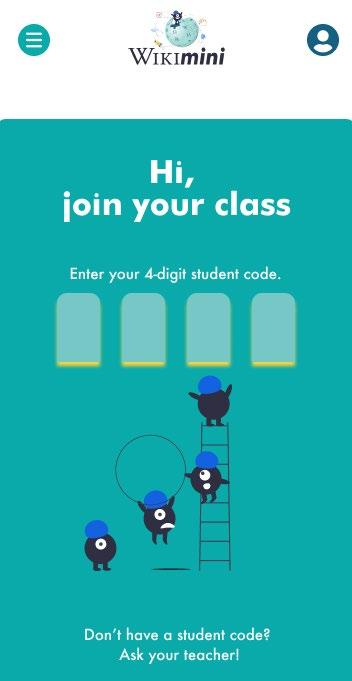
The students can gain access to the classroom with their unique “student code“ that their teacher will give them.






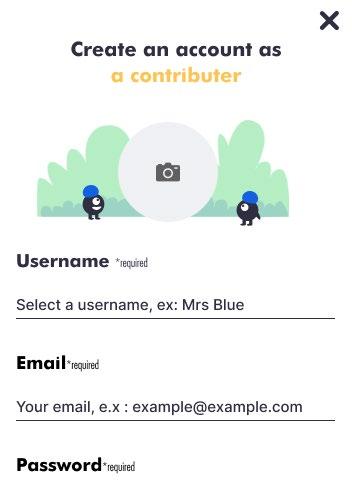
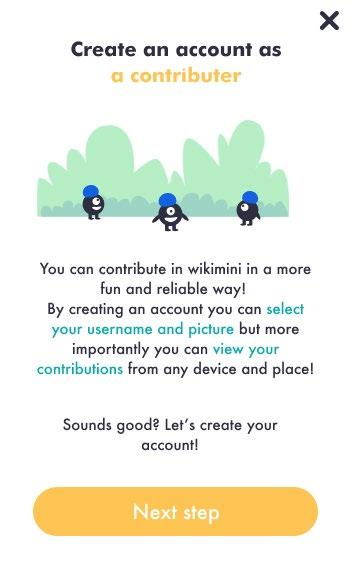
The users don’t need an account to contribute to wikimini. Their contributions can be tracked by their IP, but since this is not accurate they have the option to create an account.



When a student wants to join for school they only need their student code to access the classroom. Otherwise, for free time they can join by creating an account.














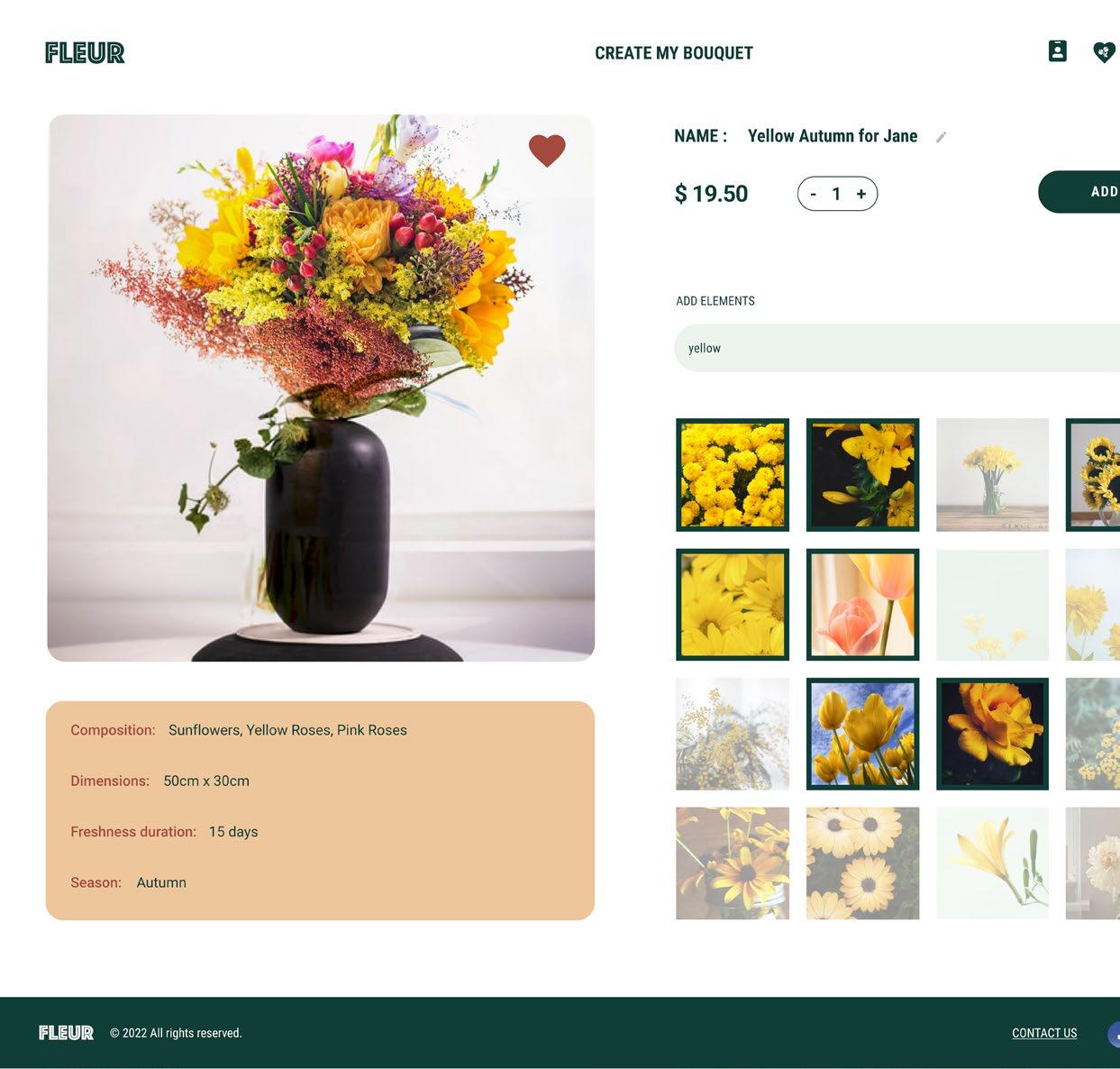
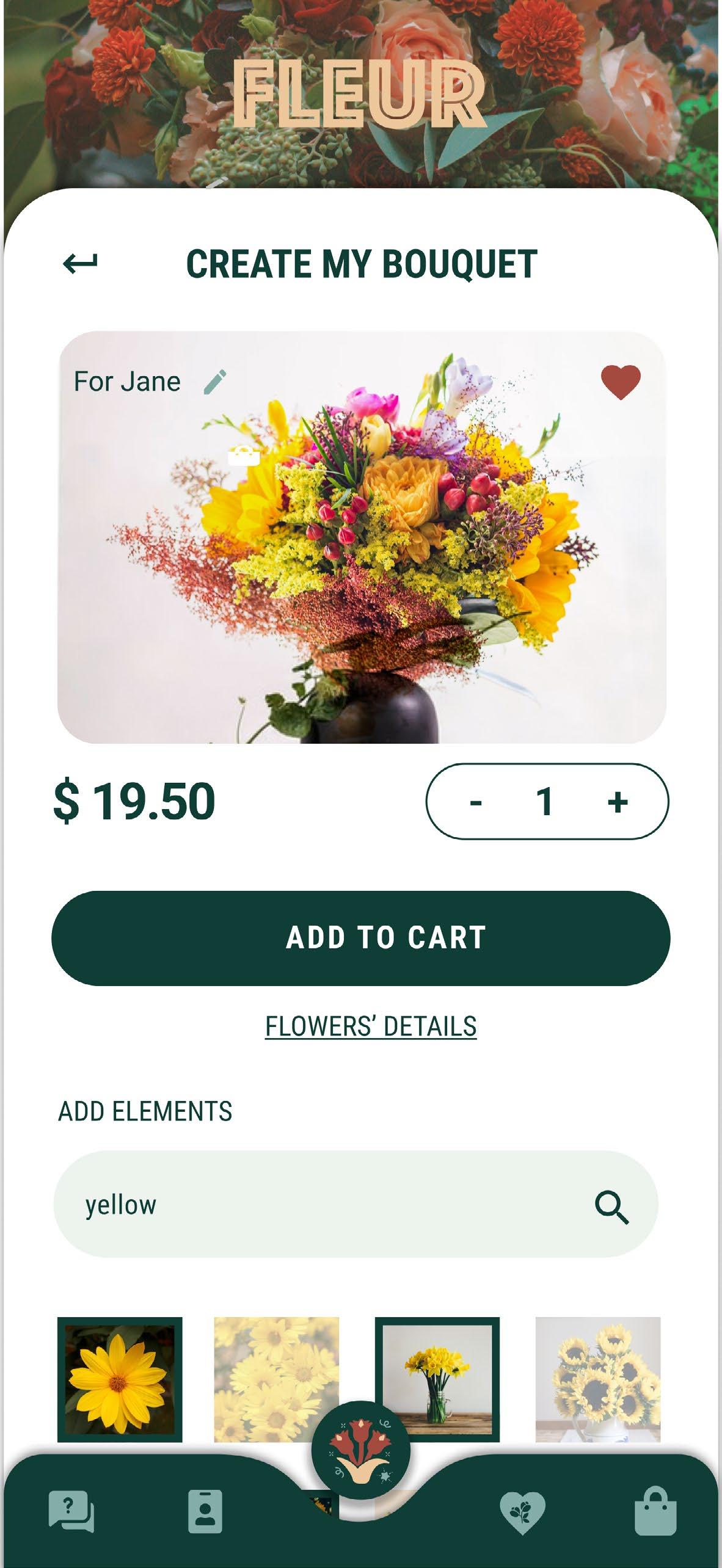
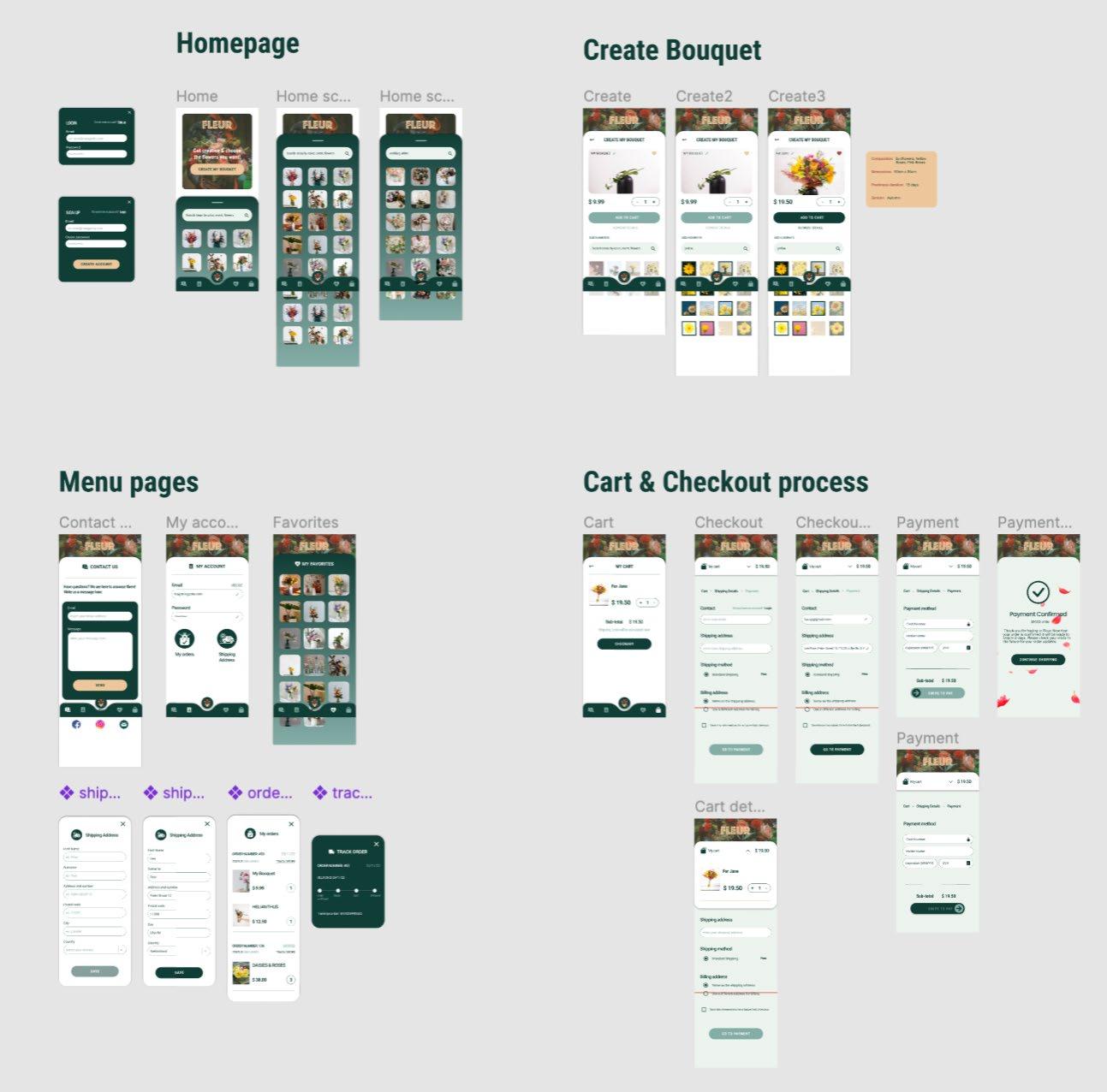
Fleur is an online flower shop, that allows the users to make custom-made flower arrangements by creating their bouquets themselves. Fleur address to people who care about the aesthetics and the decor and saves them time by allowing them to skip the in-store order line. The store provides a wide variety of flowers and plants and has an Art Deco aesthetic.

Company
Typeface
Roboto
Regular Medium
Condensed
Condensed Bold
Color

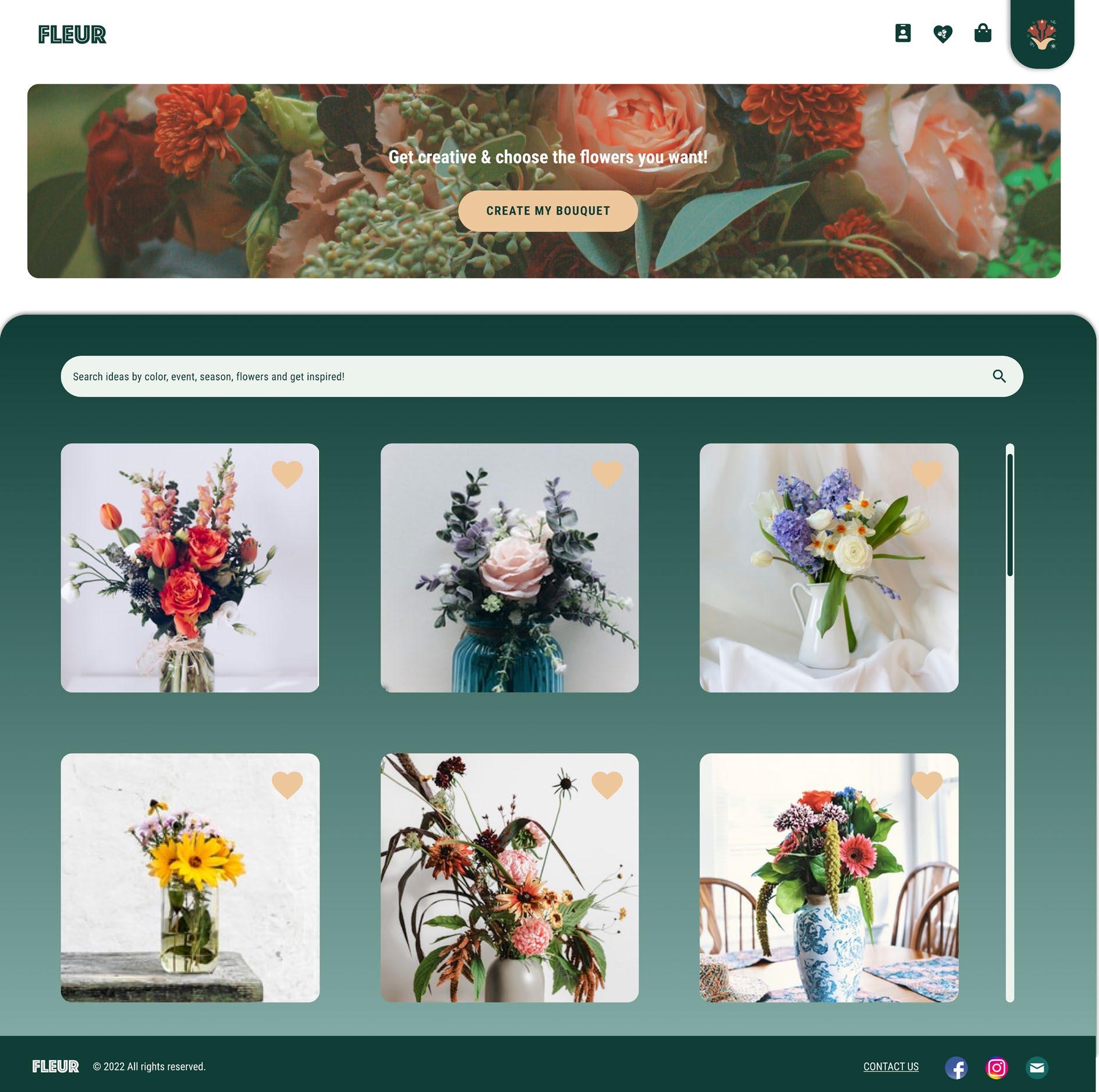
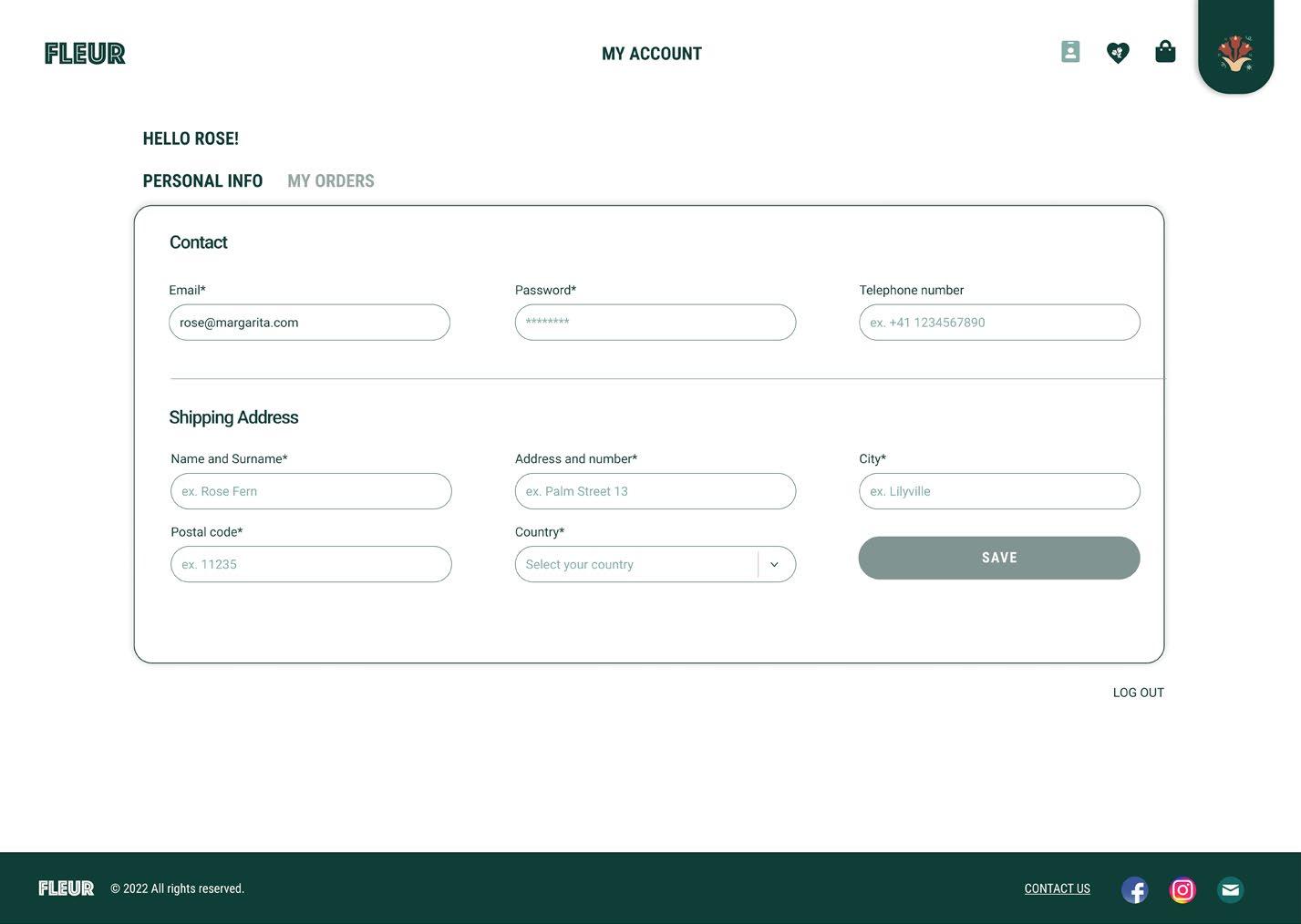
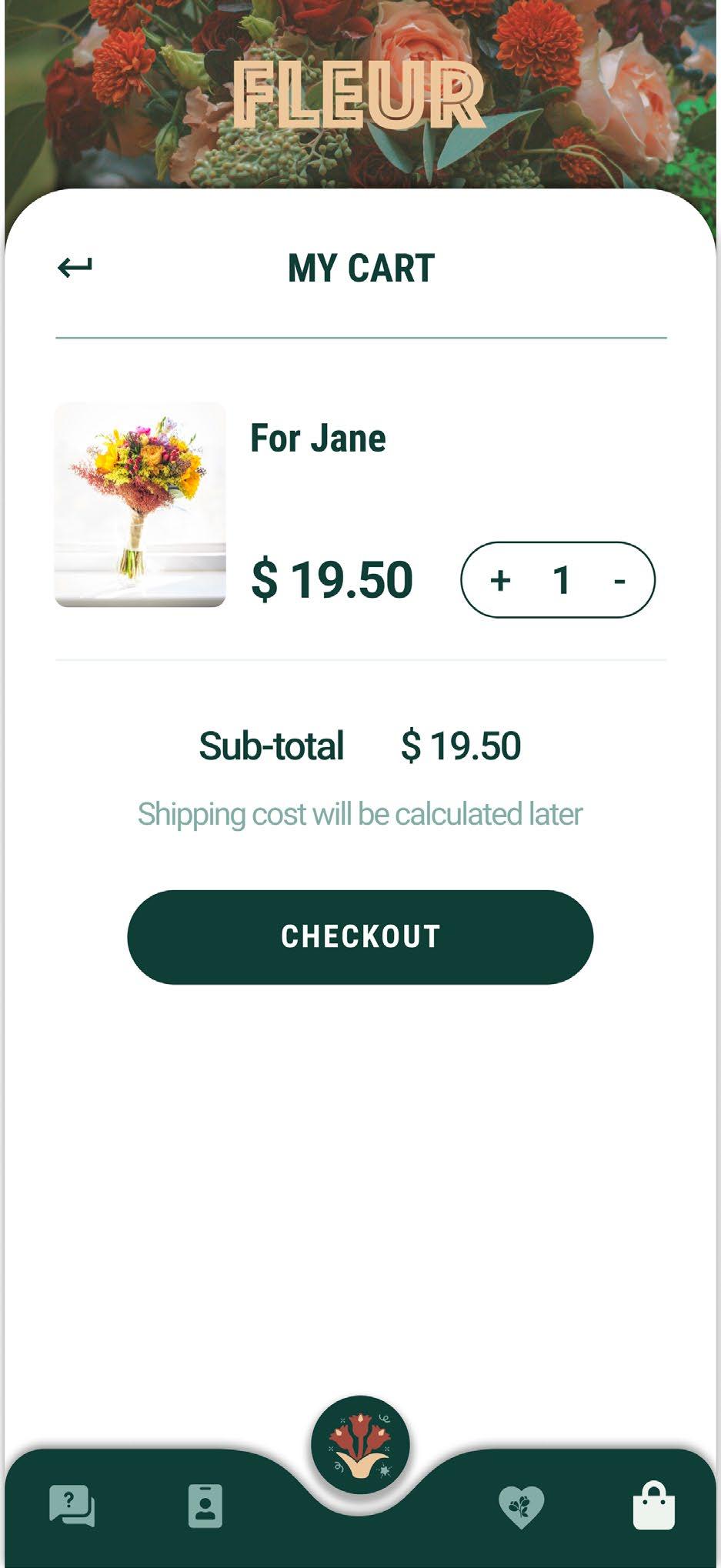
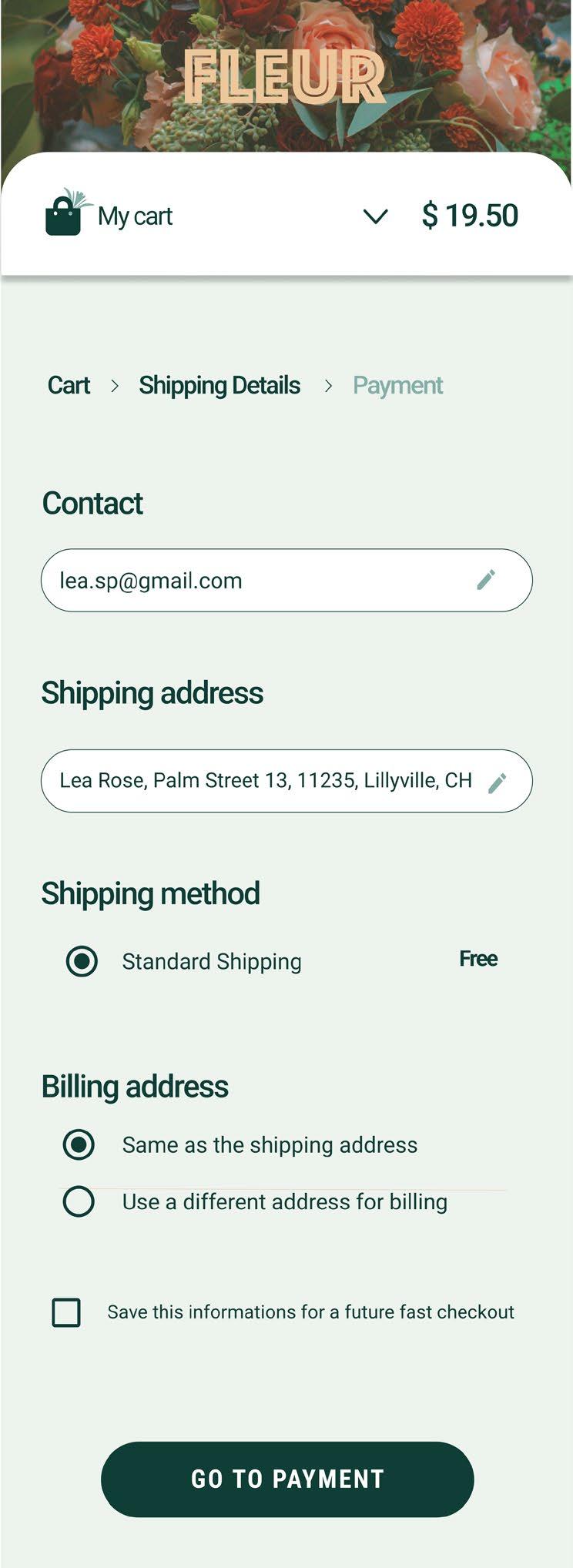
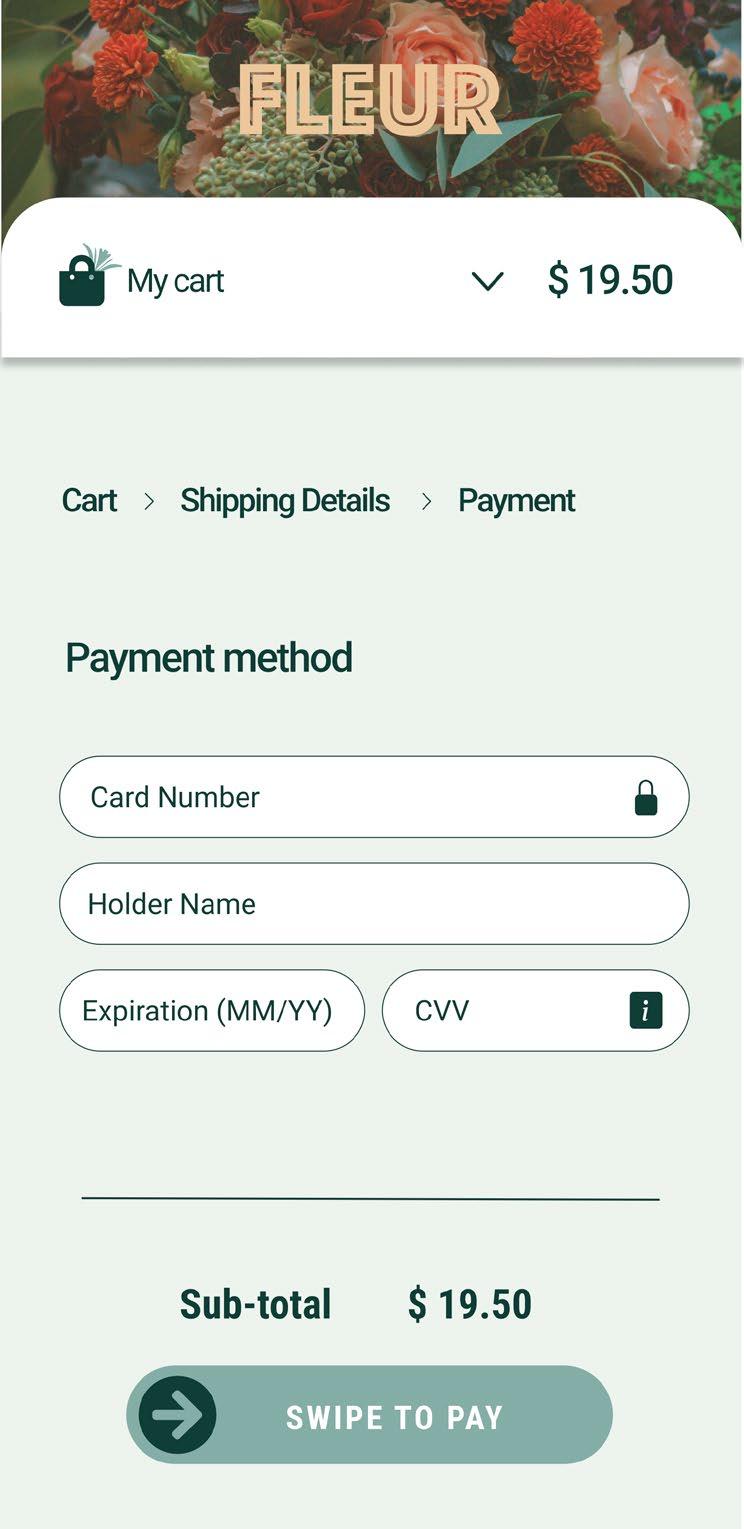
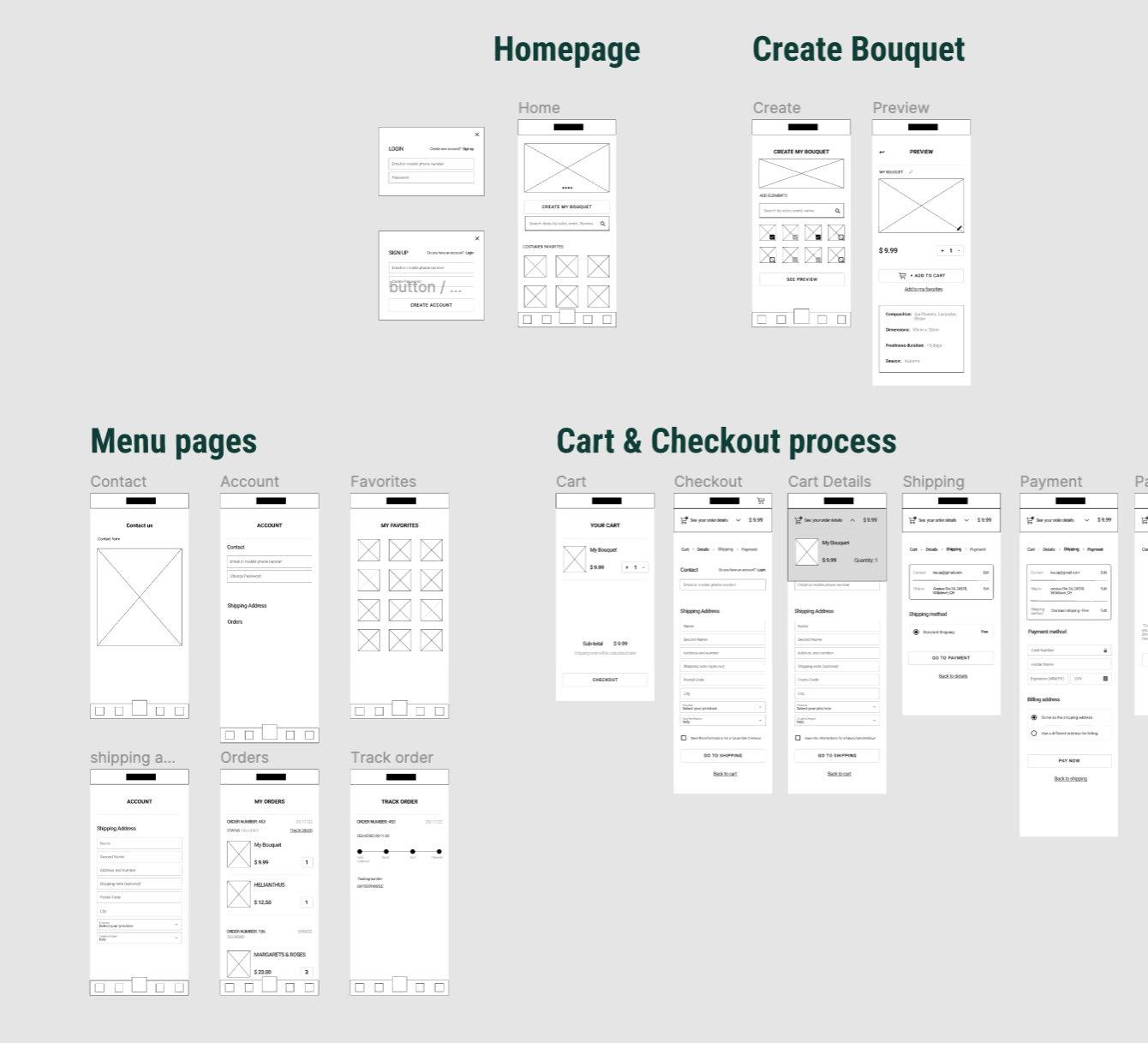
The website for the online shop of Fleur’s has an adaptive design, an approach that focuses on the user’s device. The environment will depend on the device that it is being used to connect to the internet (mobile or desktop).

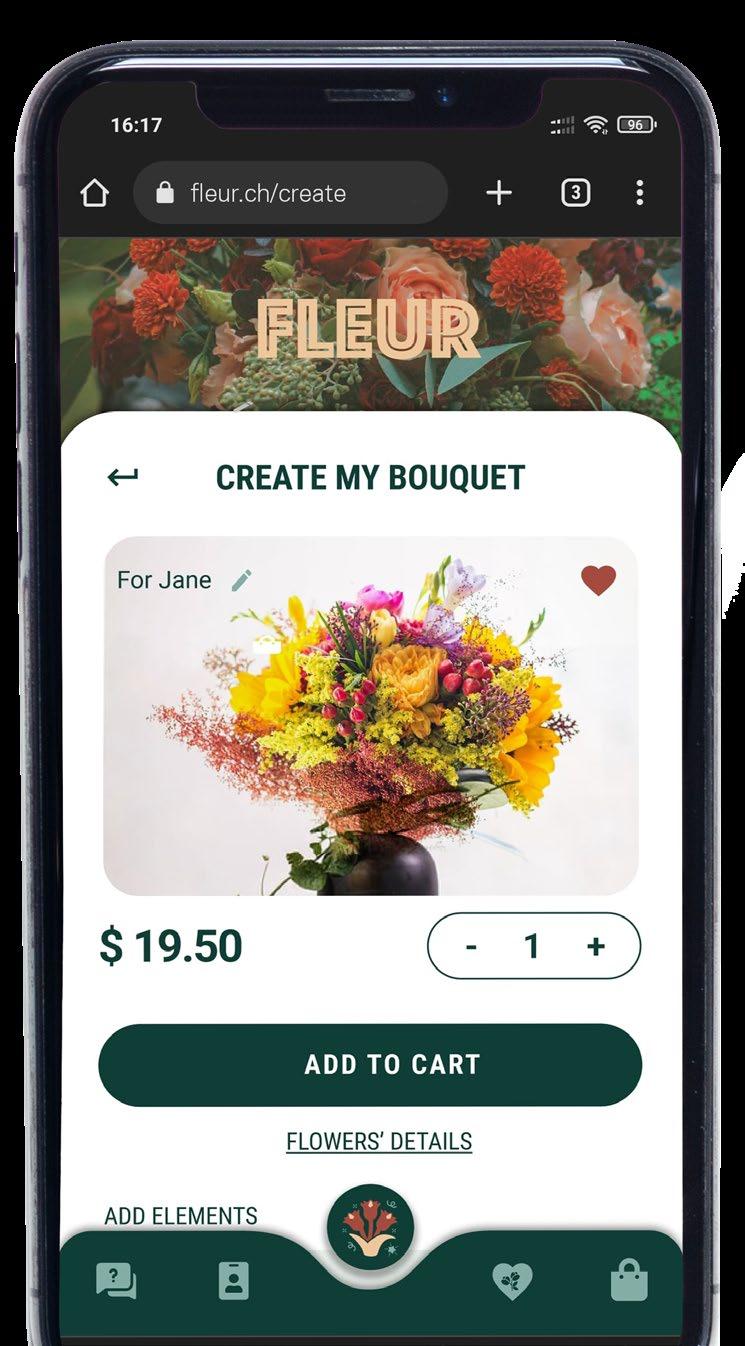
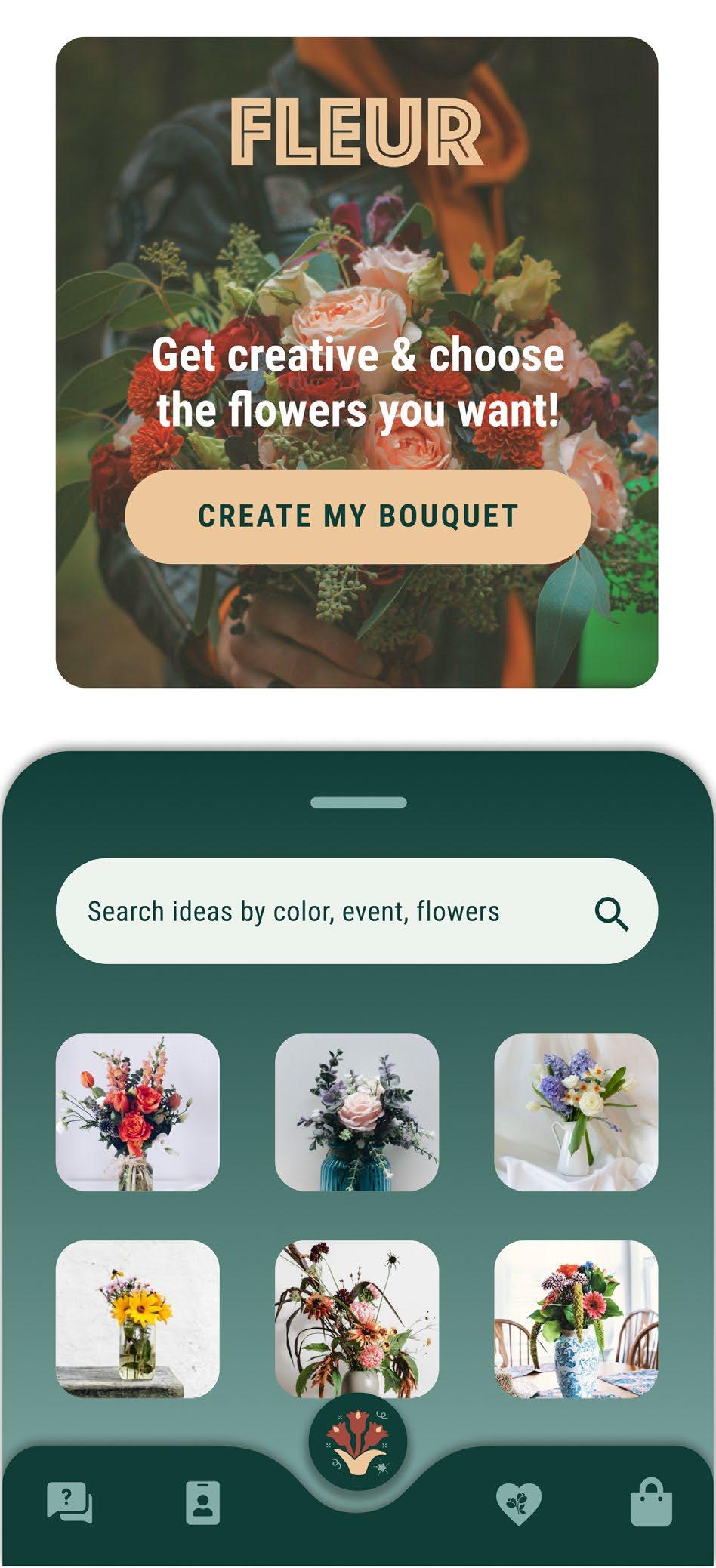
In the mobile version of Fleur’s, instead of a hamburger menu, a tap bar is positioned at the bottom of the screen. The tap bar lists five first-level actions to click on a single row.
In this design, the “bouquet creation” icon is central because it is the highlight feature of Fleur, followed by the “contact” and “account” icons on the left side and the “favorites” and “cart” on the right side. That makes it easier for users to navigate and click on the menu icons, while secondary items can be moved to the top. CTA buttons can be found at the bottom half of the screen for the same reason, as they are a vital part of the navigation.

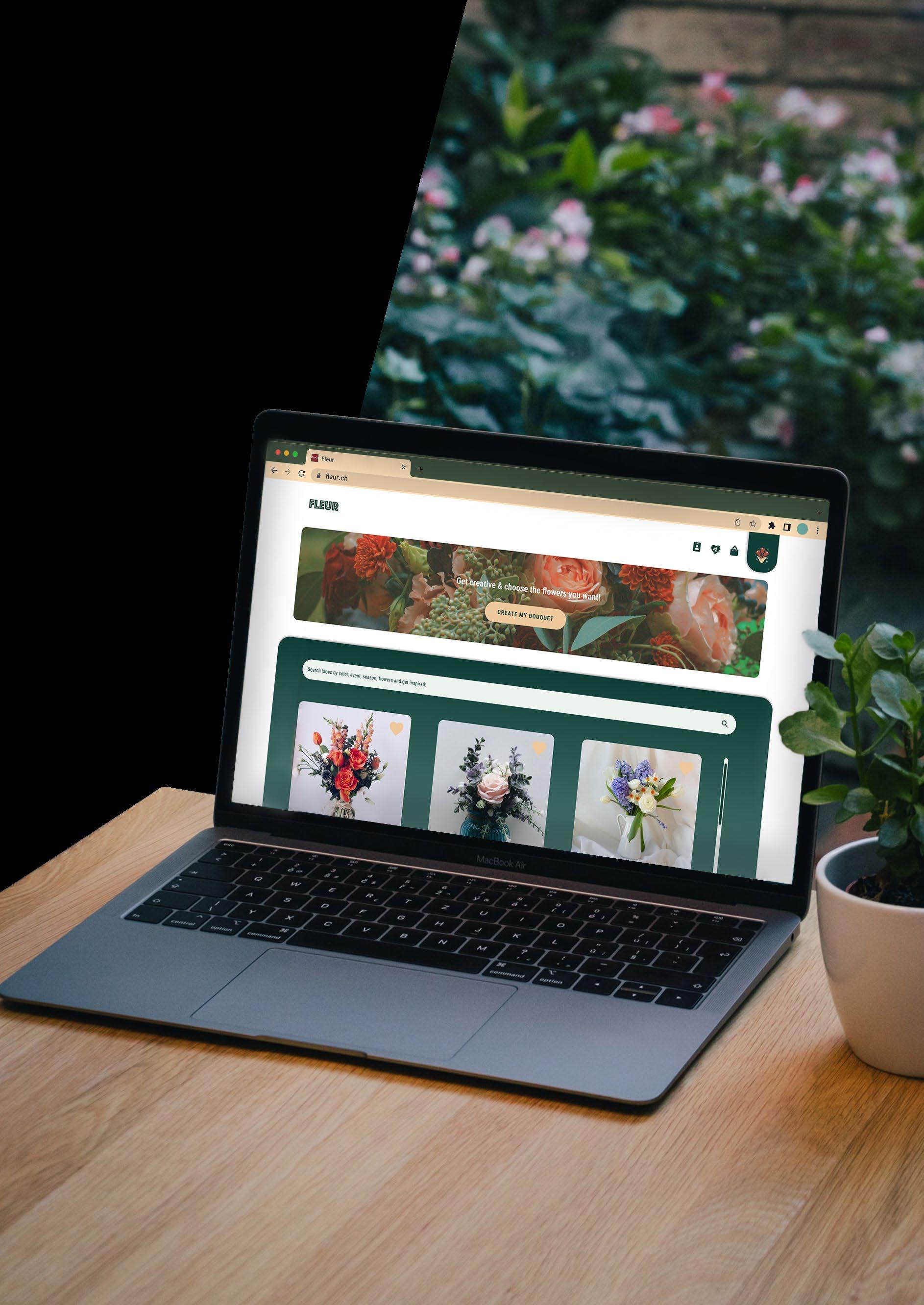
In the desktop version, the logo is on the header, alongside with 4 icons, the “ account ” icon, the “ favorites ”, the “ cart ” and the “ bouquet creation “. The “ contact ” is on the footer.

While in the mobile version the logo is positioned at the top of the page, without being fixed (it is a part of the content and it goes away as you scroll) so people will still be able to see it perfectly without taking away any space from the content, there is no such need in the desktop version.


















Jay is an event planner who needs decorative flower arragements for his various events such as weddings and partys.


Lois is a small business owner who needs flowers bouquets that match her brand, to send to her costumers in different occasions.
Carlos is a writer who works from home and needs fresh flowers every week to make his working enviroment refreshed and inspiring.








Adoptr is a mobile application that aims to connect all potential pet parents with animal shelters and helps them find their “purrrfect” pet. Inspired by “Tinder” you swipe right or left, you add your preferences and you can communicate with the shelter that hosts the pet of your choosing in order to learn more about it and arrange a meeting!
Adoptr Adobe XD & Adobe Illustrator Nonprofit Tools Industry
Company
Typeface Poppins Regular Medium

Bold
Color





















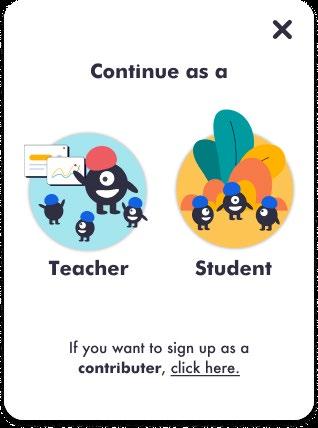
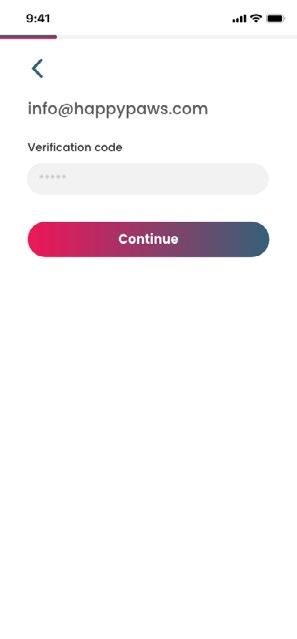
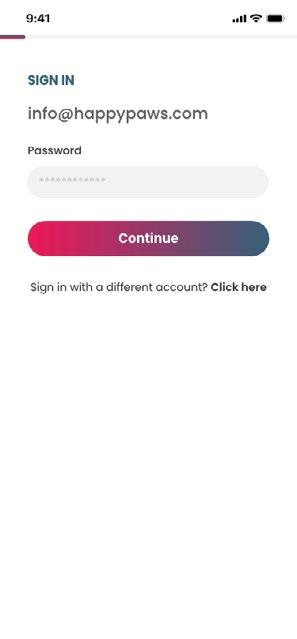
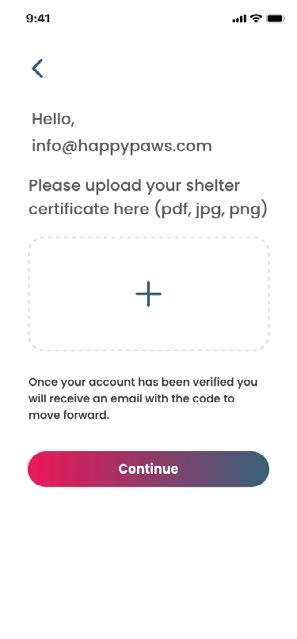
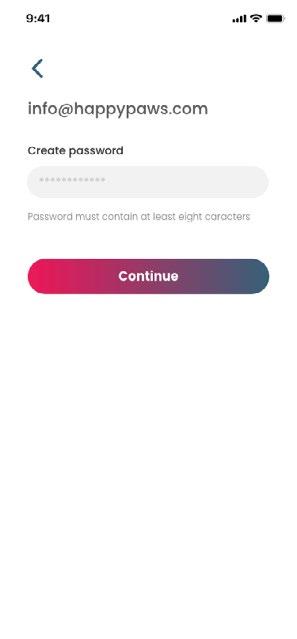
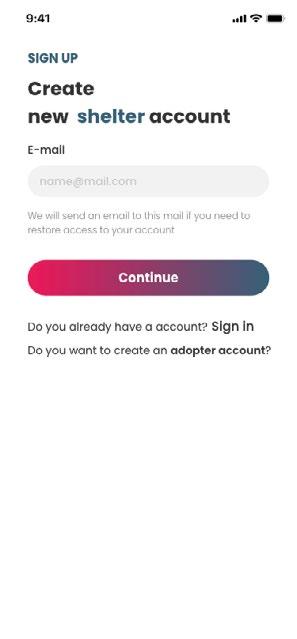
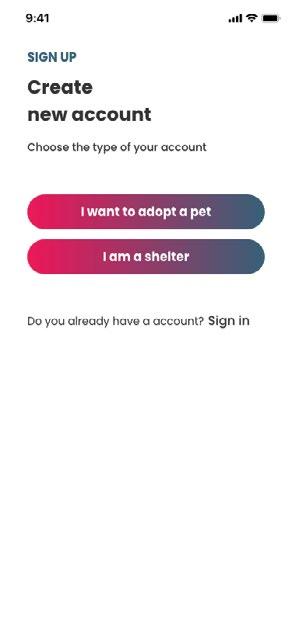
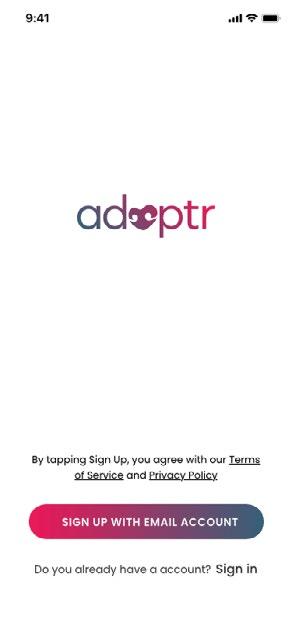
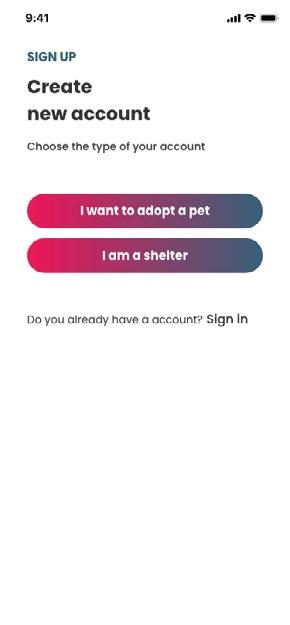
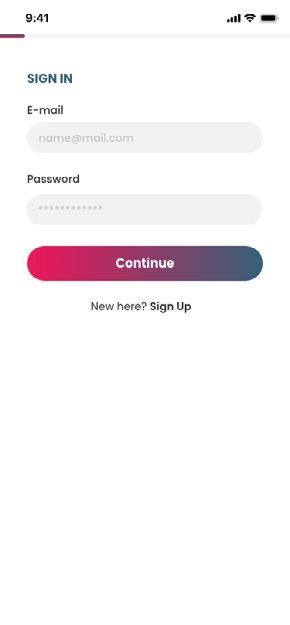
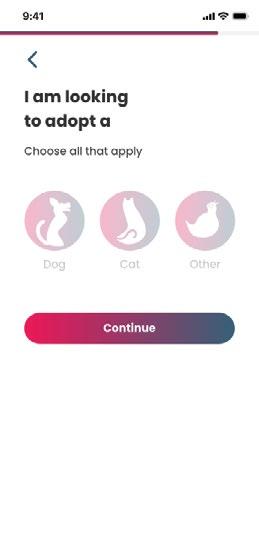
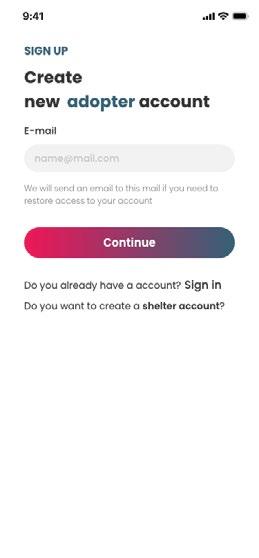
When you first open the app, you need to choose to sign up either as a shelter or as an adopter (=individual who wants to adopt a pet). The interface from that point on varies, offering different options for the shelters and for the adopters.
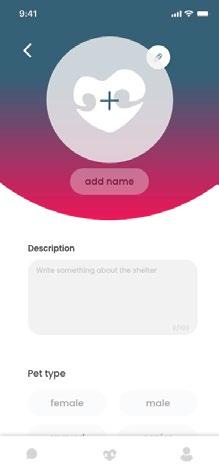
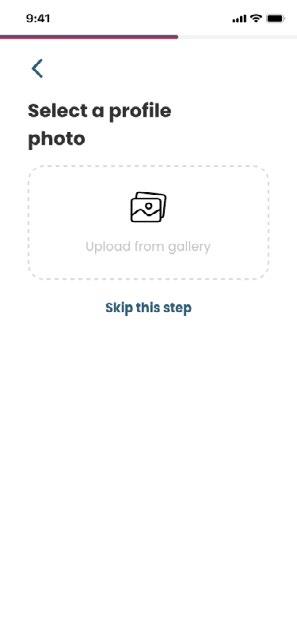
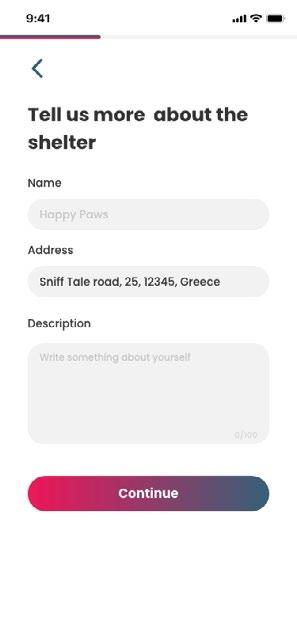
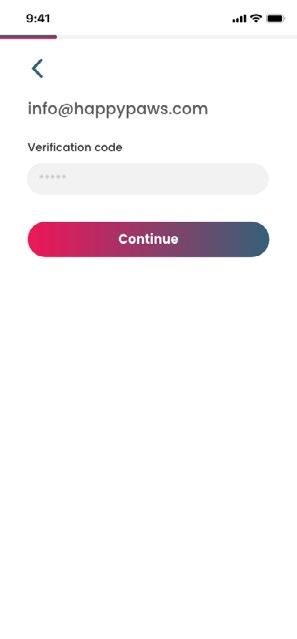
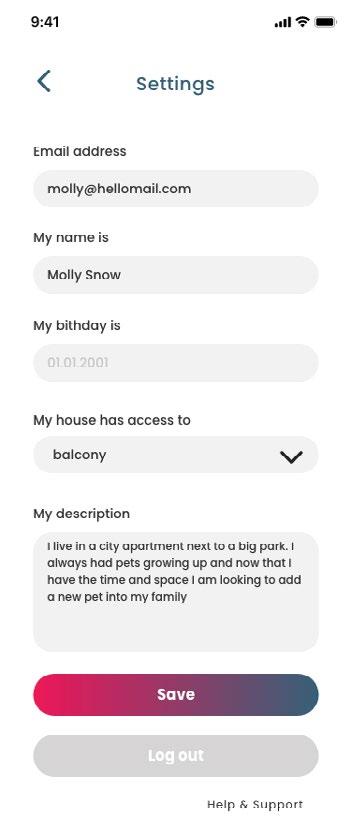
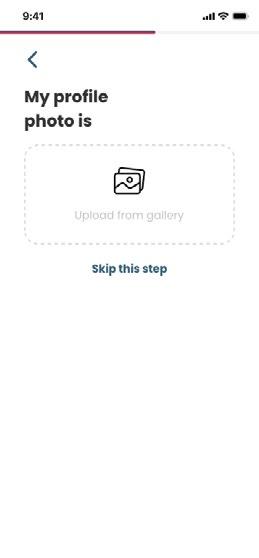
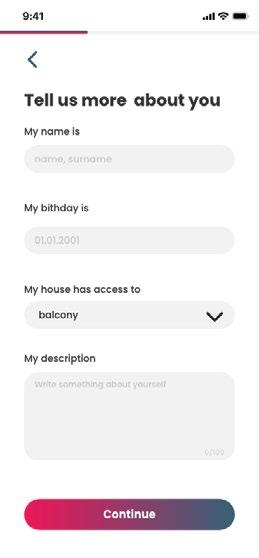
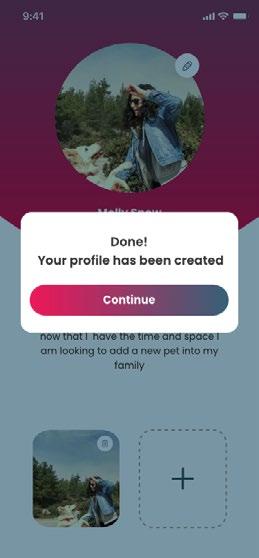
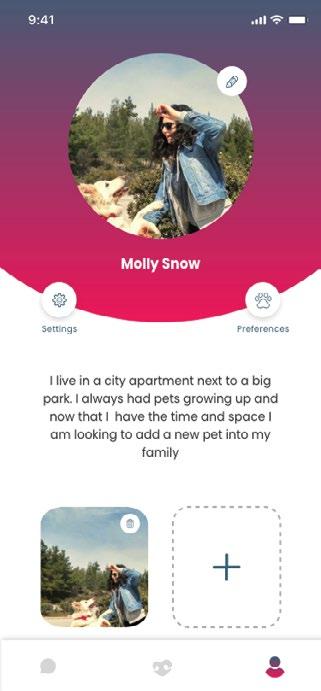
For signing up, both sides need to create a profile by adding their address, a small description and a profile photo.
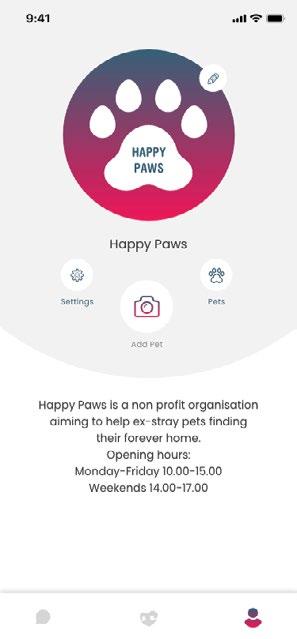
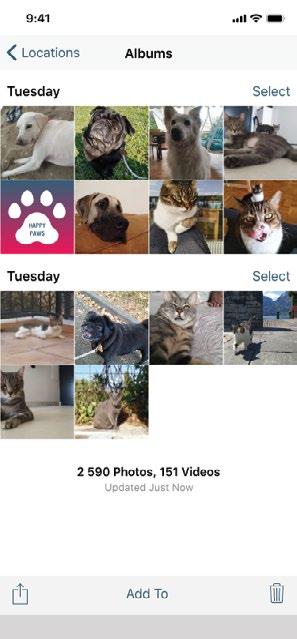
For the shelters, the signing up process is completed. They can move forward and add their animals in their profile page in order to make them visible to the app. They can also reply to messages and arrange meetings with the adopter candidates.

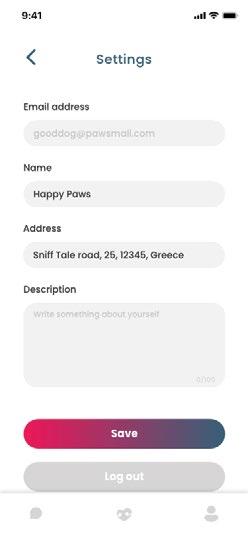
Settings
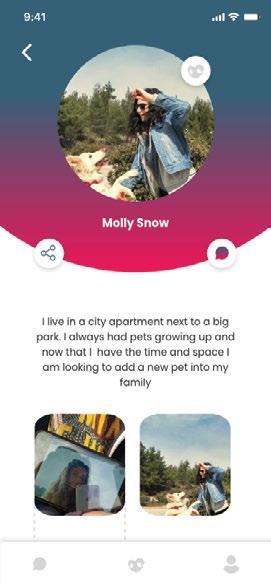
I live in a city apartment next to a big park I always had pets growing up and now that I have the time and space I am looking to add a new pet into my family
Settings
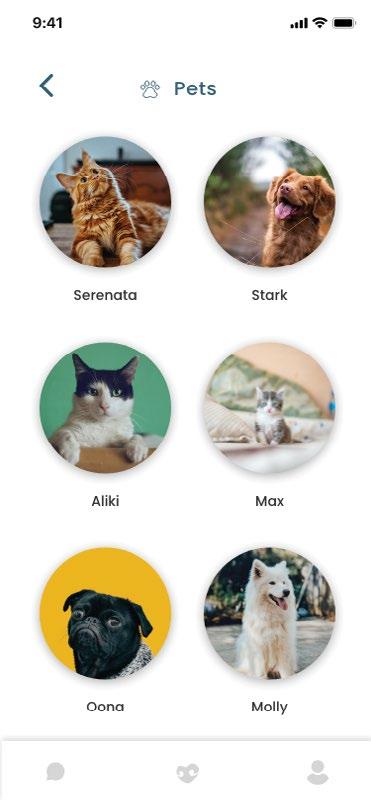
Pets Happy Paws
Opening hours:
Monday-Friday 10 00-15 00
Weekends 14.00-17.00
 Molly Snow
Molly Snow
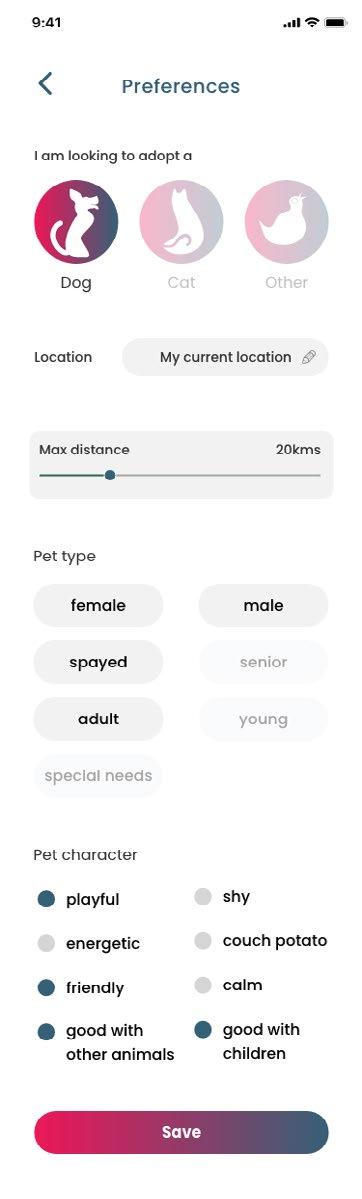
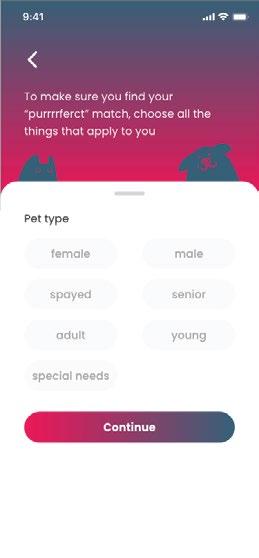
The adopters have an extra step in their signing up process. They have to add their preferences of their desired pet, for example the type of animal, its gender and its desired character.
To make sure you find your “purrrrferct” match, choose all the things that apply to you

Choose all that apply
To make sure you find your “purrrrferct” match, choose all the things that apply to you
Pet character
playful
energetic friendly
good with other animals
shy
couch potato
calm
good with children
Once the profile is completed, the adopters can now choose a pet.
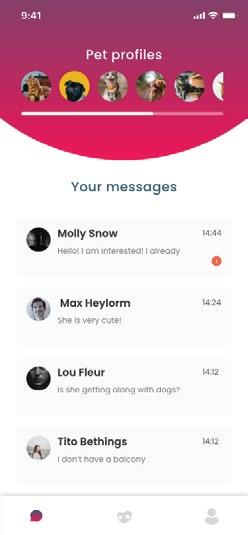
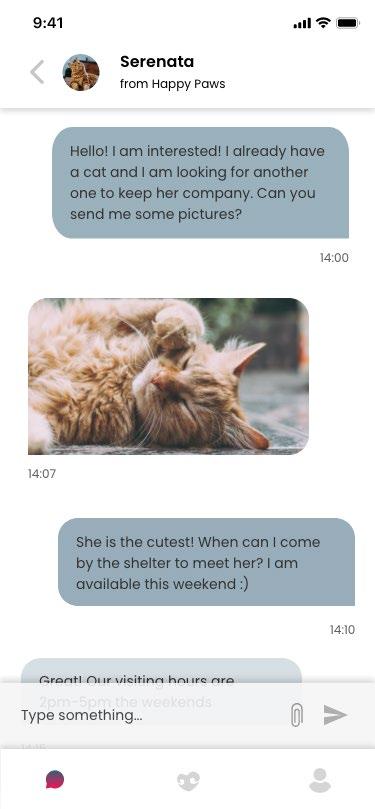
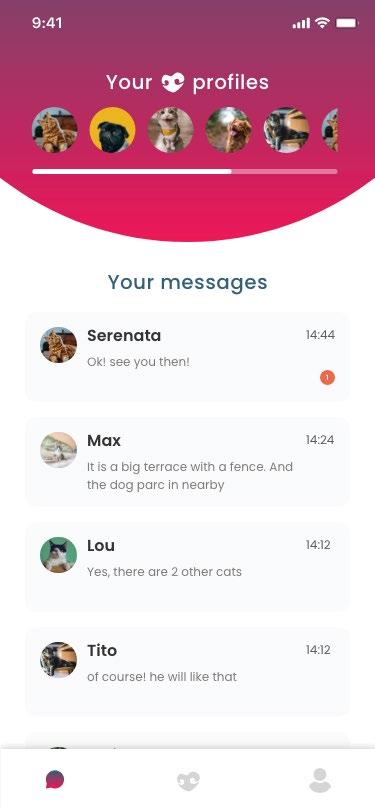
The app has a tap bar at the bottom of the screen with the main navigation options: “messages”, “main page” and “account”.
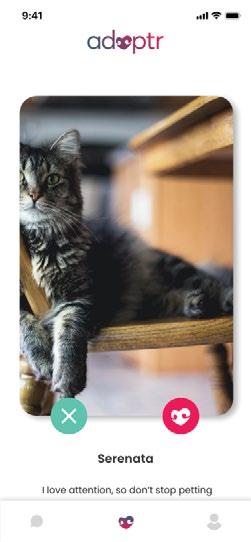
Through the “main page” they have access to all the pet profiles that are eligible based on their preferences. They can swipe right or left to navigate all the profiles and save they ones they liked.
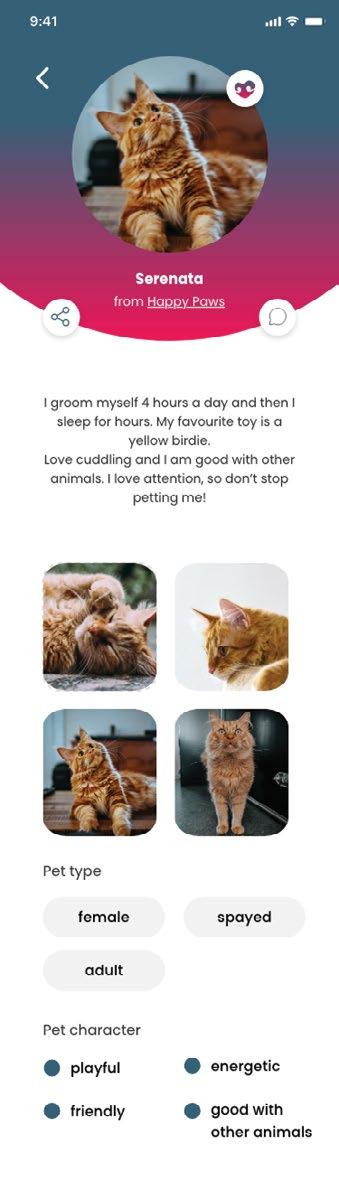
Serenata
My favourite toy is a yellow birdie Love cuddling and I am good with other animals I love attention, so don’t stop petting me!
Pet type adult
Pet character
spayed female friendly good with other animals
playful energetic

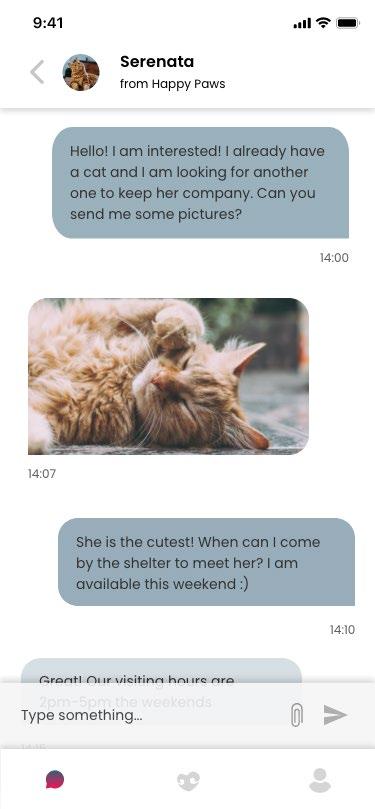
She is the cutest! When can I come by the shelter to meet her? I am available this weekend :) 14:10
Great! Our visiting hours are 2pm-5pm the weekends
Hello! I am interested! I already have a cat and I am looking for another one to keep her company Can you send me some pictures? 14:00 Type
14:15
I am looking to adopt a
They can send a message to a pet profile to learn more about it or they can go back to their account and edit their preferences.






ACCOUNT MENU PAGES



SETTINGS & PETS
CREATE PET PROFILE















































Poppins Bold Regular -16pt
Poppins Medium Regular -14pt #333333