
1 minute read
6.4. Adding and Positioning the Button
Please set the IDs and default texts of the height input and BMI result Text Fields as heightInput and 1.80; BMIResult and ……., respectively. Bu setting the default text of the BMI result Text Field as ……., we make the user to see ……. in that box before calculating his/her BMI. After these settings, the GUI seems as in Figure 6.7.
6.4. Adding and Positioning the Button
Advertisement
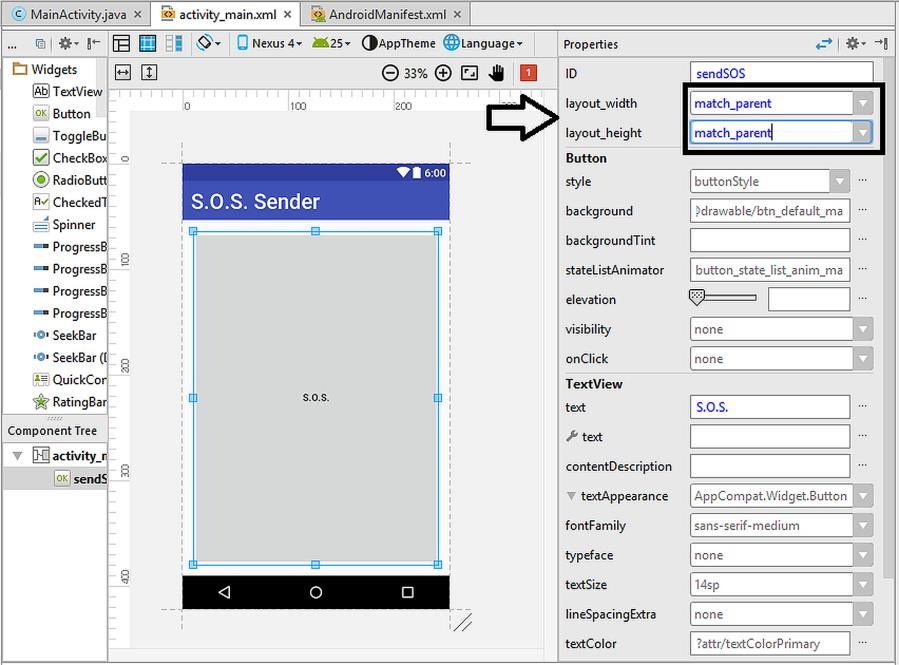
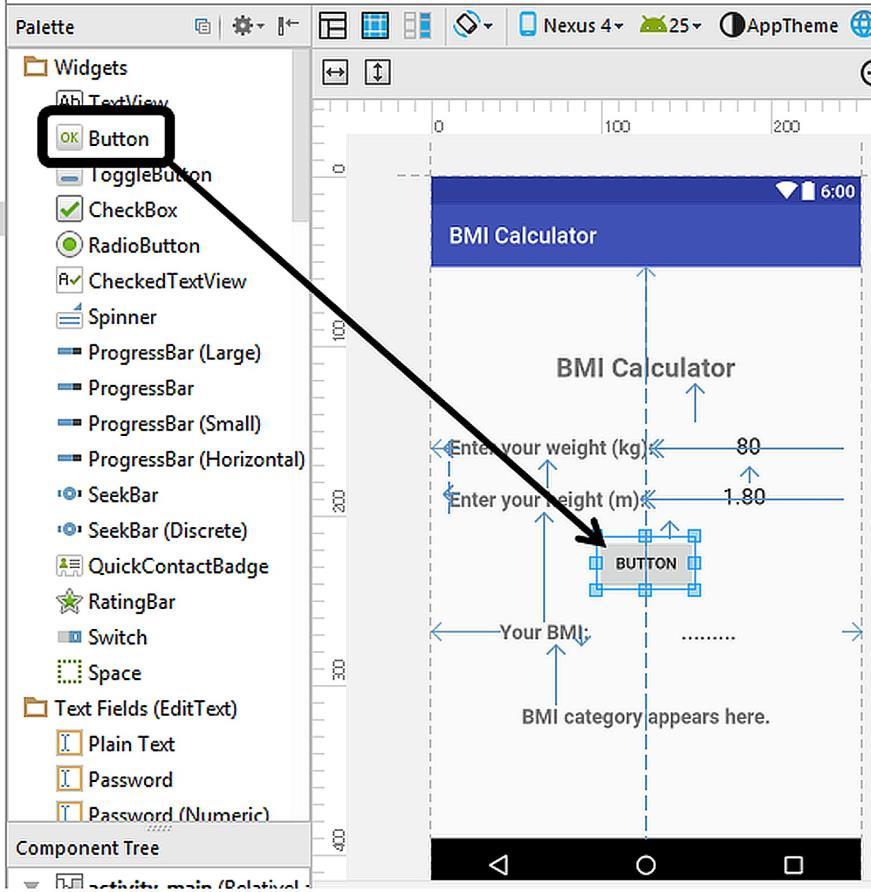
There are two steps remaining to complete our GUI design. The first one is the button that will initiate the calculation. Please drag and drop a button widget from the Palette between the height input TextView and the YourBMI TextView and then position it horizontally in the middle as shown below:
Figure 6.8. Placing the button on the screen