Portfolio.
HOANG UX INTERACTION DESIGN /2023 Selected Works @longhoangxd www.longhoangxd.com
LONG
This publication contains a compilation of curated works by Long Hoang from 2019 to 2023.
For further information, please contact :
LONG HOANG
+61 404 360 427
www.instagram.com/longhoang.ux
longleconghoang@outlook.com
www.linkedin.com/in/long-hoang-2910

Education
Master of Media
Immersive Media Technologies, University of Adelaide.
Bachelor of Design
UX Interaction Design, Swinburne University of Technology
Jan 2024 - April 2024
User Experience Designer
Landcarer (Harness Project)
Apr 2023 - Aug 2023
Graphic Design & Content Creation Coordinator
MARLII LAB
Jul 2020 - Dec 2021
UX/UI Designer
ETC Technology Systems JSC
UX/UI Design
Branding Design
Photography
Social Media Design

Long Hoang.
Software
Experience Expertise
Adobe Illustrator
Adobe Photoshop
Adobe XD
Figma
Soft Skill
Communication
Team Management
Attention to detail
Language
Vietnamese
English
As a recent graduate in Immersive Media Technologies from the University of Adelaide, complemented by a solid academic background in UX Interaction Design from Swinburne University of Technology, I am a UX Designer with a strong focus on user research and interaction design. My industry experience, highlighted by projects like the Landcarer and Wilderland, has honed my ability to create intuitive user experiences grounded in a deep understanding of user needs. I specialize in usercentered design, wire-framing and prototyping, with a passion for integrating traditional UX principles with emerging Extended Reality (XR) technologies.
Interaction Design for Molbile Devices. 01

Overview:
SteppiTour provides self-guided audio walking tours. A wide range of different tours from “Architecture and history” tours to tours created for Food lovers and Art lovers.
Creating the user experience and interface for SteppiTours was an exhilarating journey that encompassed the essence of exploration and community. As a UX/ UI designer, my mission was to craft an intuitive platform that seamlessly melds self-guided audio walking tours with the spirit of connection.
5
Long Hoang
Type : UX Interaction Design Student : University Project / 2019
Role
Identity Design for SteppiTour
SteppiTour’s official logo employs a combination mark, intricately uniting text and image. This design strategy ensures that both elements work cohesively, enhancing brand resonance and versatility
Our selected color palette is designed to evoke warmth and positivity. It aims to uplift users’ moods, stimulate mental activity, and subtly underscore the physical engagement of walking tours.
For user flexibility, we’ve crafted two versions of our app icon: one with a crisp white background and the other with a sleek dark hue. With ‘dark mode’ becoming a staple in major apps like Facebook and recent iOS updates, its benefits are undeniable:
• Enhanced readability of text
• Superior contrast
• Diminished eye fatigue
• Potential energy savings
Given these advantages, a dark mode design was essential.


6 Portfolio
Target Audiences
The initial inspiration for SteppiTour centered on the architectural marvels of Melbourne, primarily catering to foreign tourists and photographers seeking iconic structures for architectural photography. Such users often grapple with the dual challenges of navigating unfamiliar terrains and gleaning contextual information about the discovered edifices.
Given this, our primary target audience comprises:
• Foreign architectural photographers
• Foreign tourists exploring Melbourne’s architectural brilliance
Our secondary audience expands to:
• Local residents and tourists keen on delving deeper into Melbourne’s architecturally significant landmarks
• Architecture students, as the app not only showcases design but also weaves in the historical narrative, offering a comprehensive understanding of Melbourne’s architectural evolution
• Historians and researchers interested in Melbourne’s architectural history
7
Long Hoang
Theoretical Issues and Design Considerations
1. Audio Tours for Immersion
Using audio during tours can significantly enhance the immersion experience. In our SteppiTour app, audio serves as a dynamic tour guide. As users reach a specific location, an audio prompt narrates the history and stories associated with that building. Yet, there are challenges. For instance, when multiple users converge at a point of interest, one engrossed in the audio tour might not be amenable to impromptu discussions about the site with others.
2. Personal Guides for Multilingual Support
Considering that many users will be non-residents and potentially non-native English speakers, the app’s guidance system must be inclusive. A feature that acts as a hand-held multilingual assistant, offering correctly pronounced phrases and contextual information, becomes pivotal. Such a tool aids in breaking language barriers, ensuring all users can effortlessly navigate and engage with Melbourne’s architectural wonders.
8 Portfolio
Theoretical Issues and Design Considerations
3. Augmented Reality (AR) for Contextual Interaction
AR can redefine the interaction between the digital and physical realms. In the context of walking tours, AR can simplify navigation. Instead of juggling between maps and real-world landmarks, users can use AR to superimpose points of interest onto the real world. This overlay provides a more intuitive way to comprehend contextual information, reducing the cognitive load and improving user experience.
4. Privacy in Location Sharing
Privacy is paramount, especially when an app leverages user location. It’s essential to provide users with feedback regarding who has accessed their location data and when. Transparency fosters trust. However, not all users may be comfortable sharing precise location data. To address this, it’s worthwhile to offer a feature that doesn’t strictly rely on geofencing, giving users flexibility and control over their privacy settings.
9 Long Hoang
User Persona. 02
User Persona

11
Long Hoang
User Persona

12 Portfolio
User Persona

13
Long Hoang
User Scenarios. 03
Obi Iwan’s Architectural Exploration in Melbourne
Obi Iwan, a seasoned architectural photographer from the Netherlands, currently resides in Brooklyn, NYC. His passion for capturing buildings has taken him across 17 countries, from historic marvels to modern skyscrapers. Melbourne, a city previously overlooked on his architectural odyssey, is his newest destination. Although unfamiliar with Australia, Obi is on the hunt for an affordable way to explore Melbourne’s architectural wonders.
A fellow photographer and trusted friend recommends “ABC”, a GPS-guided walking tour app tailored for urban explorations. Intrigued, Obi installs ABC and swiftly sets up an account linked to his Google profile. While navigating the app, a tour titled “10 Best Architectural Buildings in Melbourne” grabs his attention. After previewing its details, he’s all set to embark on this self-guided journey.
Throughout the 3-hour tour, Obi indulges in the immersive audio narratives at each stop, pausing to photograph the structures. The experience is intimate; it’s just him, his camera, and Melbourne’s architectural gems. To his delight, ABC lets him upload and share the high-resolution photographs he captures, allowing for engagement with a like-minded community. Thoroughly impressed, Obi earmarks ABC as his go-to tour companion for future travels.
15
Long Hoang
Judy Su’s Deep Dive into Melbourne’s Architecture
Judy Su, an eager freshman at Swinburne University, is diving into her Architecture major with her first assignment. Tasked with reflecting on a city’s architectural style, she opts for Melbourne—a city she’s recently acquainted with. Viewing this not just as academic work, Judy sees a perfect opportunity to familiarize herself with her new city’s architectural wonders.
While scouting for insights on “Top Places to Visit in Melbourne” on a video platform, an ad introduces her to “ABC”, a freshly launched walking tour app tailor-made for Melbourne. Intrigued and tech-savvy, Judy seamlessly navigates through the app. Come weekend, she’s ready to embark on the “10 Best Architectural Buildings in Melbourne” tour. As the tour progresses, Judy finds herself engrossed in Melbourne’s rich architectural tapestry.
A standout feature for Judy is the app’s “then and now” image comparison of structures, offering her glimpses of their transformations over time. The app’s audio guide isn’t her only source of enlightenment; ABC’s integrated social platform connects her with seasoned architects and fellow students, further enriching her knowledge. Through this community, Judy begins building her professional network, seamlessly merging her academic pursuits with realworld connections.
16 Portfolio
Mindy’s Independent Exploration of Melbourne’s Architecture
Mindy, a diligent law clerk from Hamburg, Germany, pairs her love for travel with her profession. On a business trip to Melbourne, she earmarks a day solely for personal exploration. Rather than following the tourist-heavy routes, Mindy craves a quieter tour that delves deep into Melbourne’s historical and architectural wonders.
Upon her arrival, she visits a local travel service, hoping for a tailored tour. However, they only cater to popular attractions. Just when she’s about to compromise, a poster advertising a walking tour app catches her eye. Swiftly scanning the QR code, Mindy is led to the AppStore where she downloads the app. Over lunch, she acquaints herself with its features and embarks on the “10 Best Architectural Buildings in Melbourne” tour in the early afternoon.
The tour is everything she hoped for. She treasures the autonomy it offers, allowing her to immerse herself at her own pace and capture picturesque moments. These snapshots not only grace the app’s social platform but also make their way to her wider audience on Facebook and Instagram.
17
Long Hoang
User Journey Map 04
User: Obi Wan

19
Long Hoang

20 Portfolio
User: Judy Su
User: Mindy Sinclair

21
Long Hoang
User Storyboard. 05

23
Long Hoang
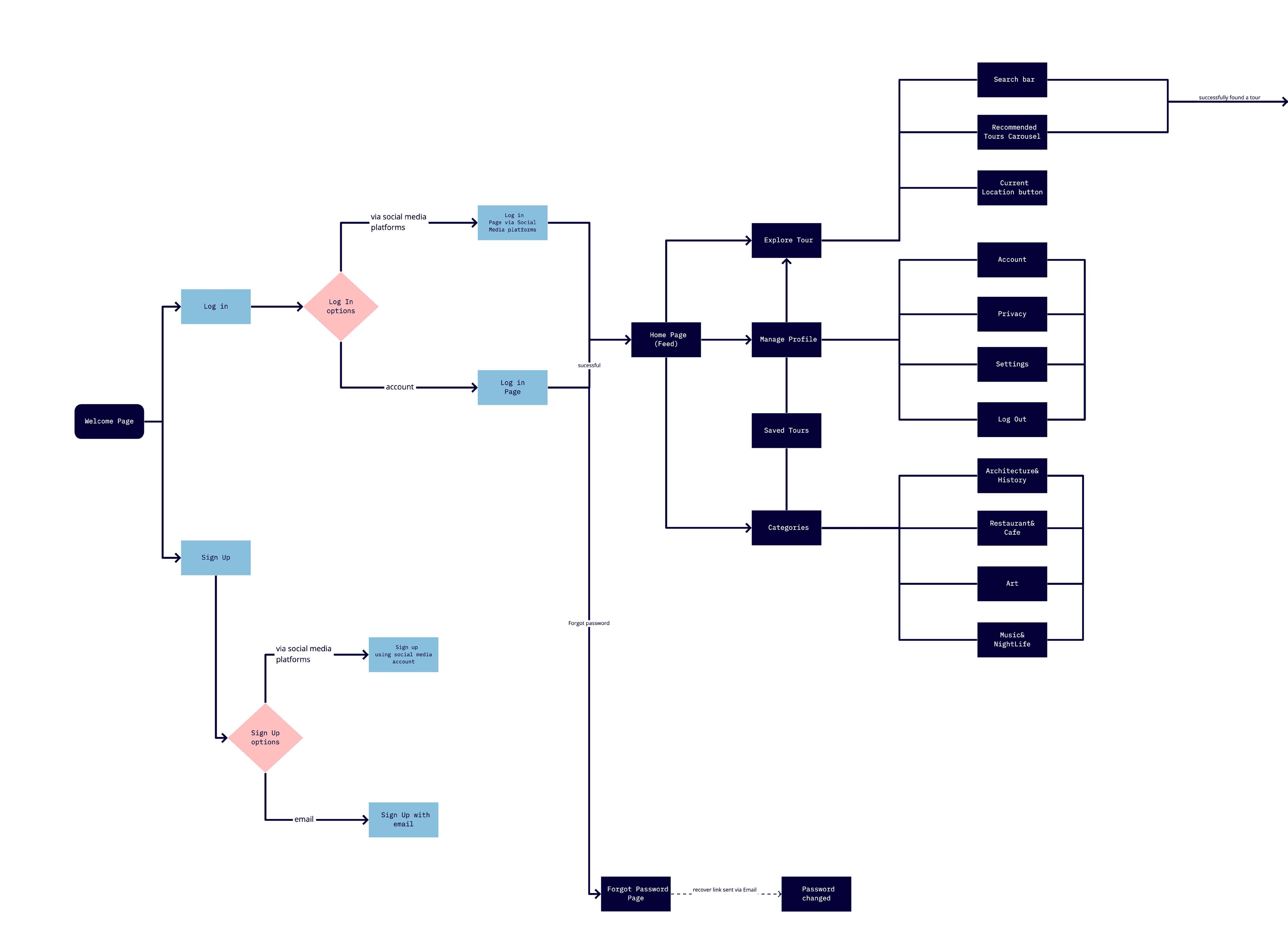
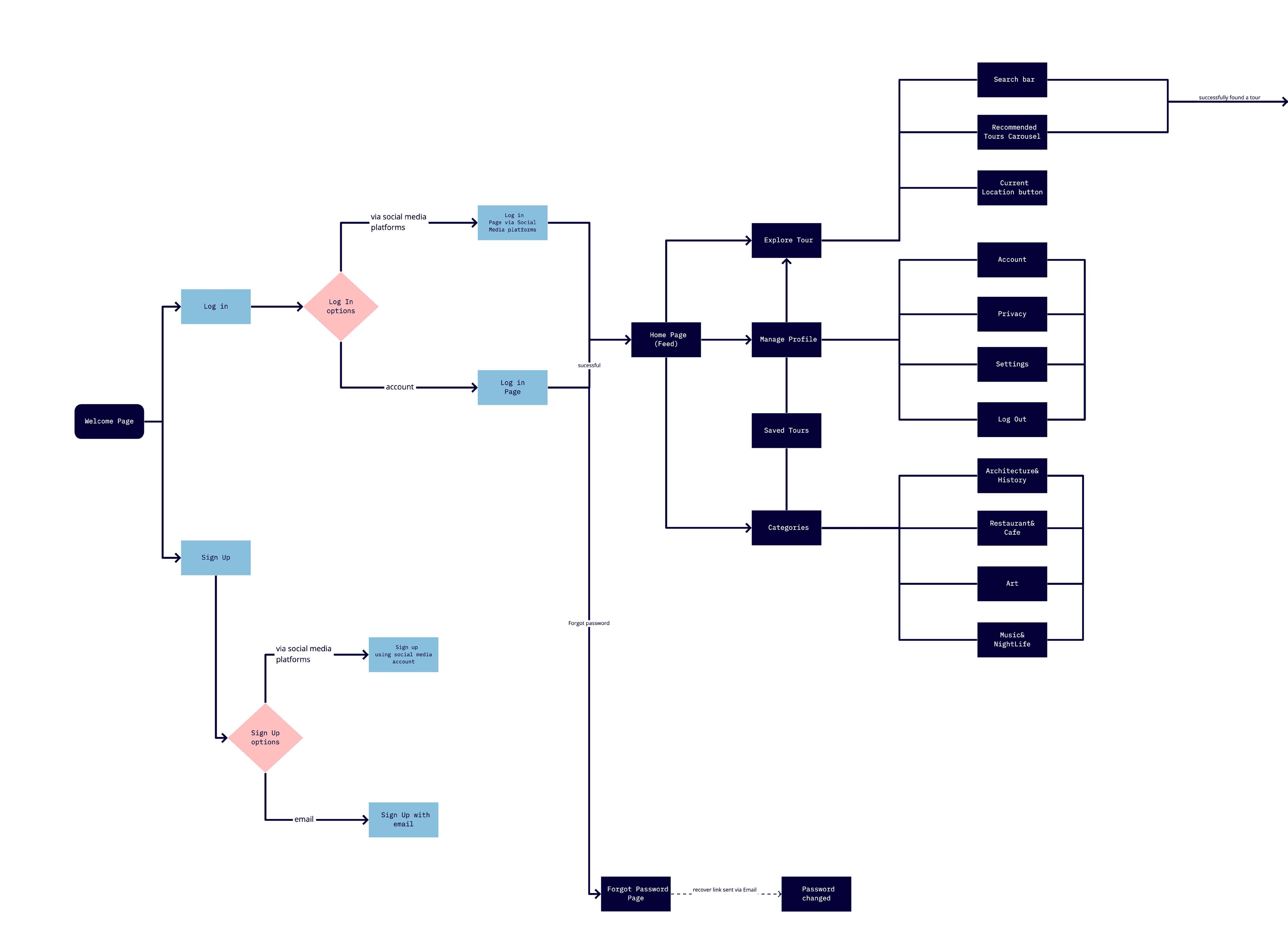
Interaction Flow

24 Portfolio

25
Long Hoang
Interaction Flow
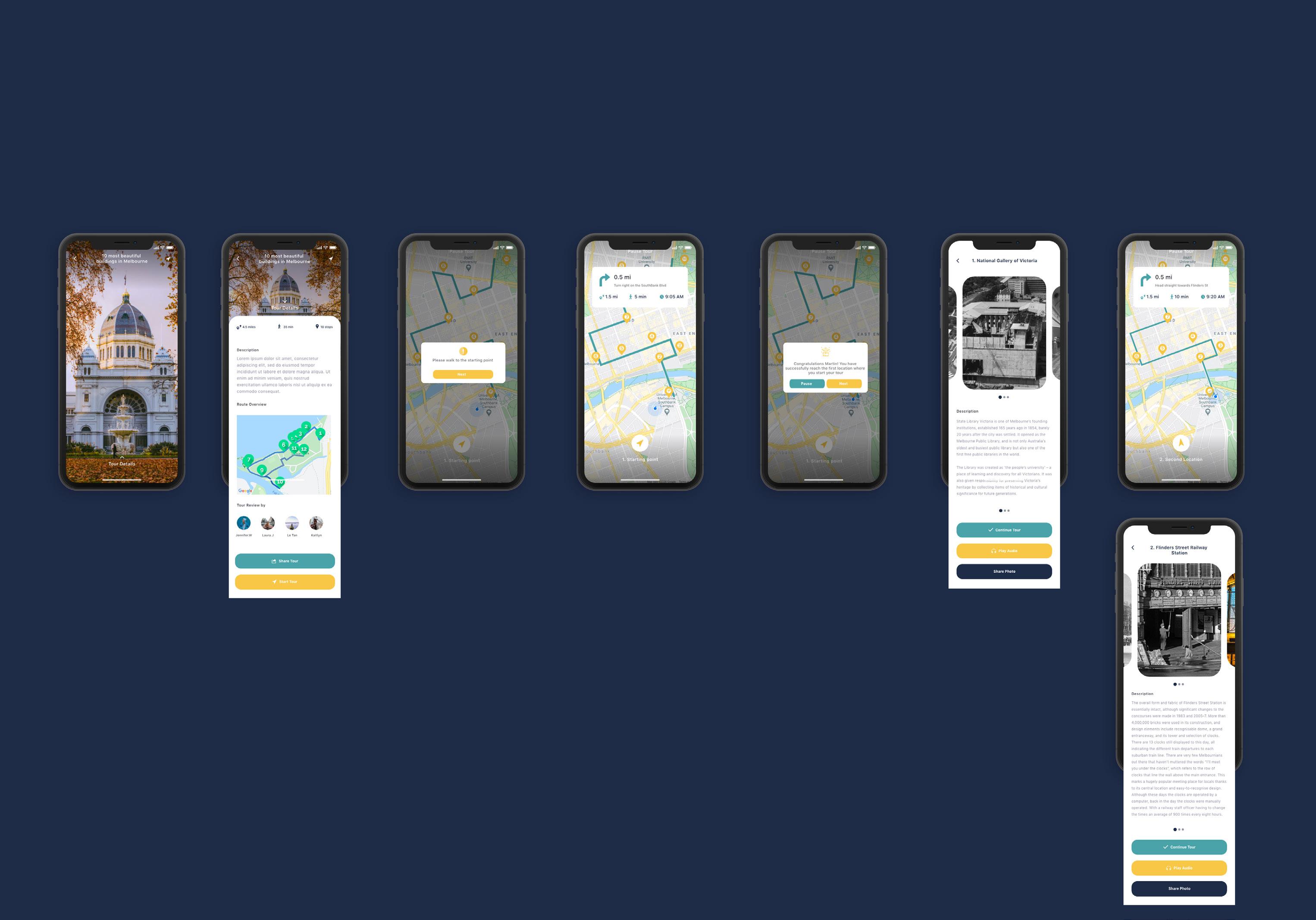
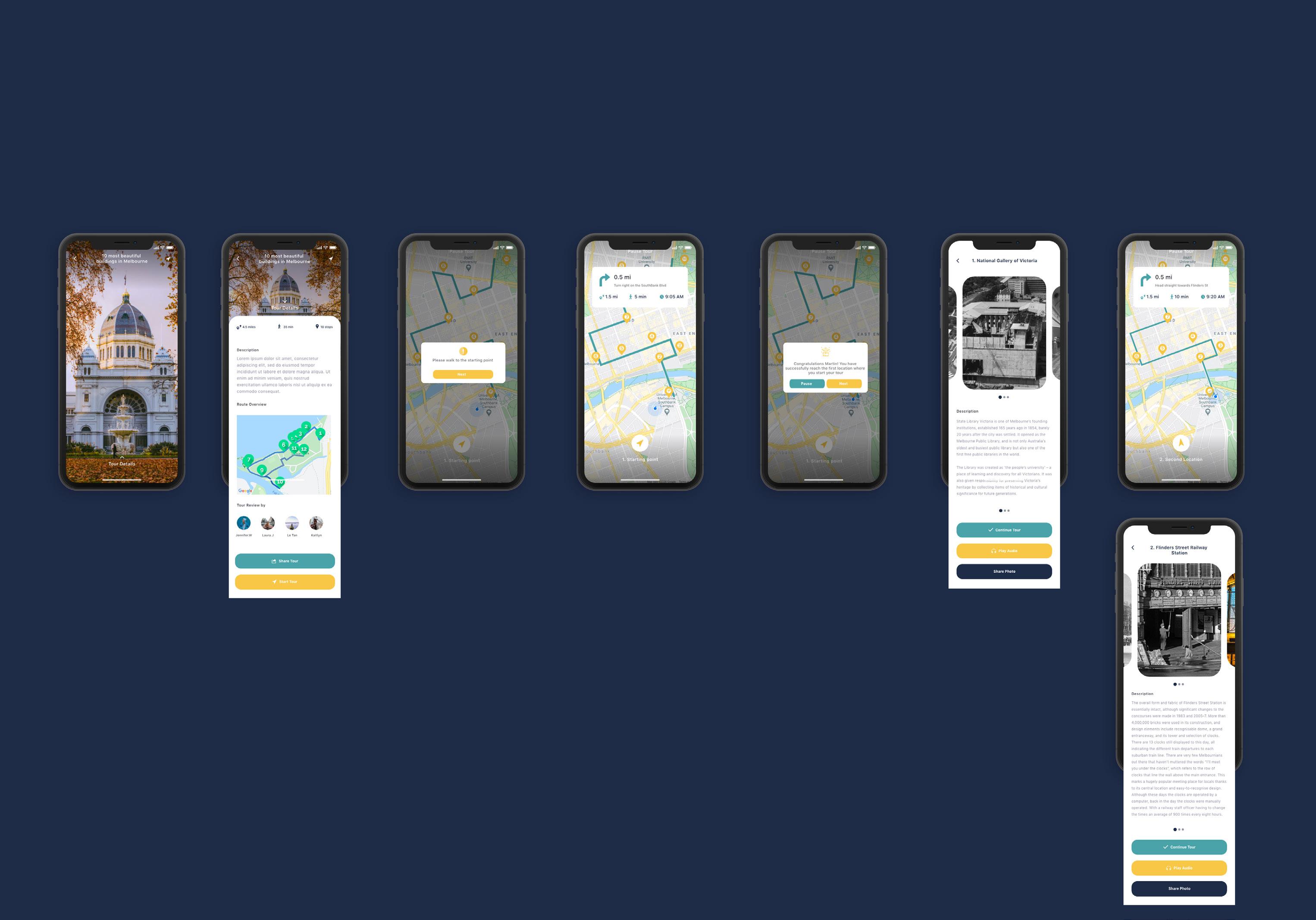
Final UI Design. 06


28 Portfolio

29
Long Hoang
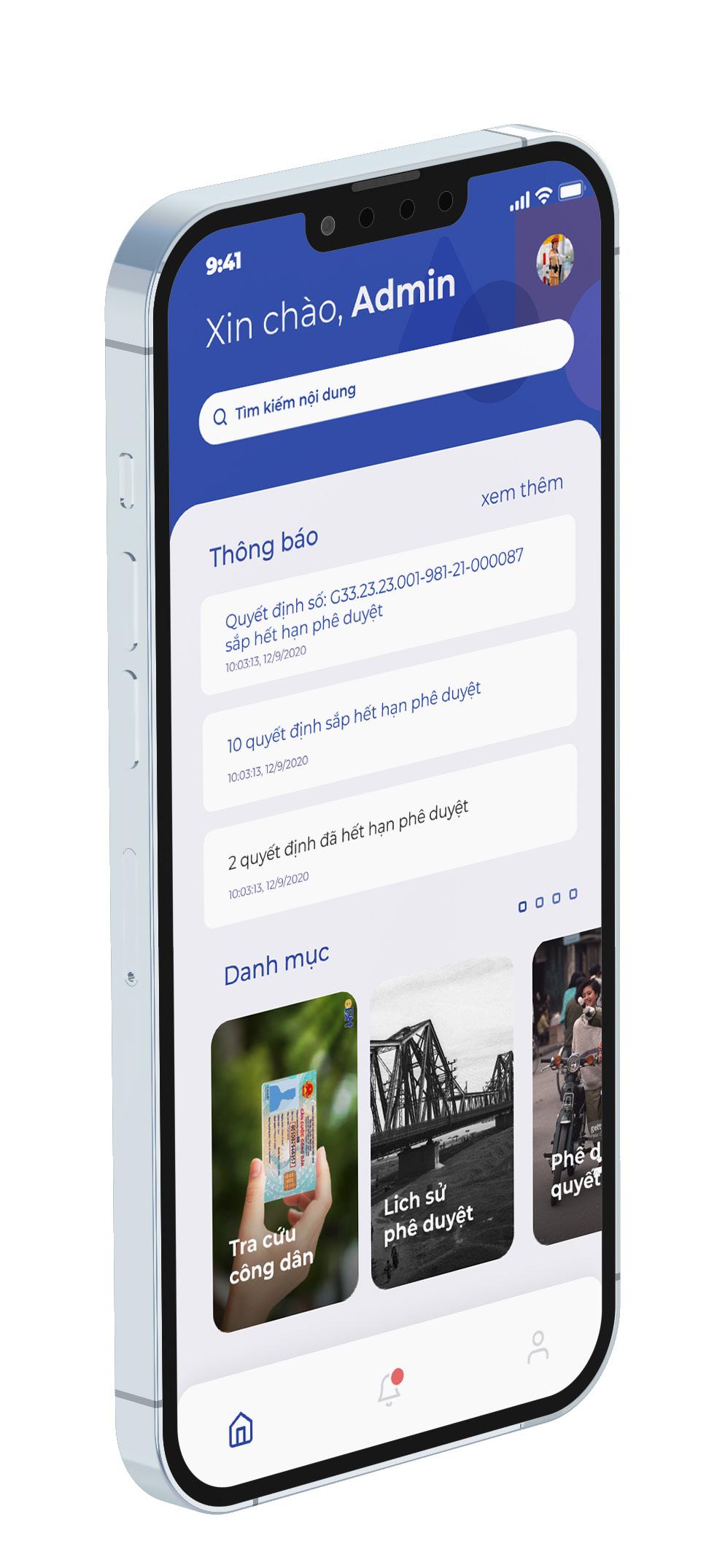
ETC.
UX/UI Design for
07

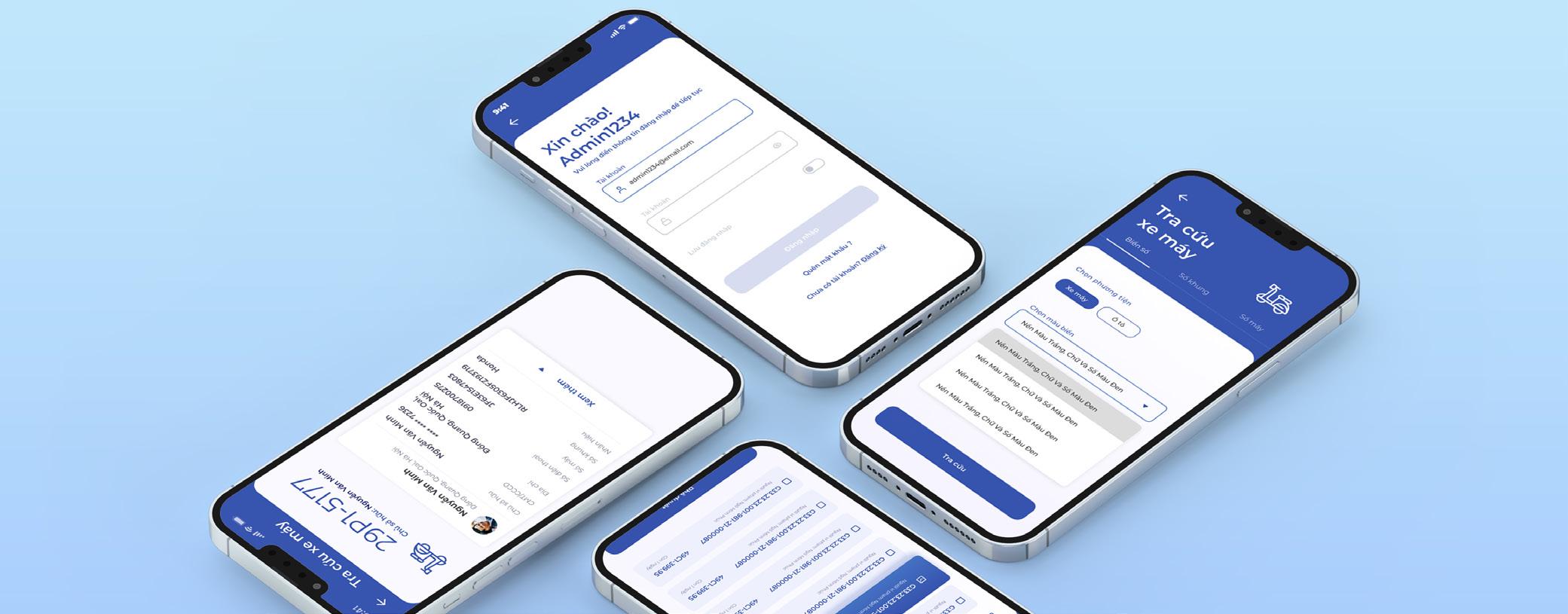
Traffic Police Administration App
Role Client : UX/UI Designer for ETC : Traffic Police Department
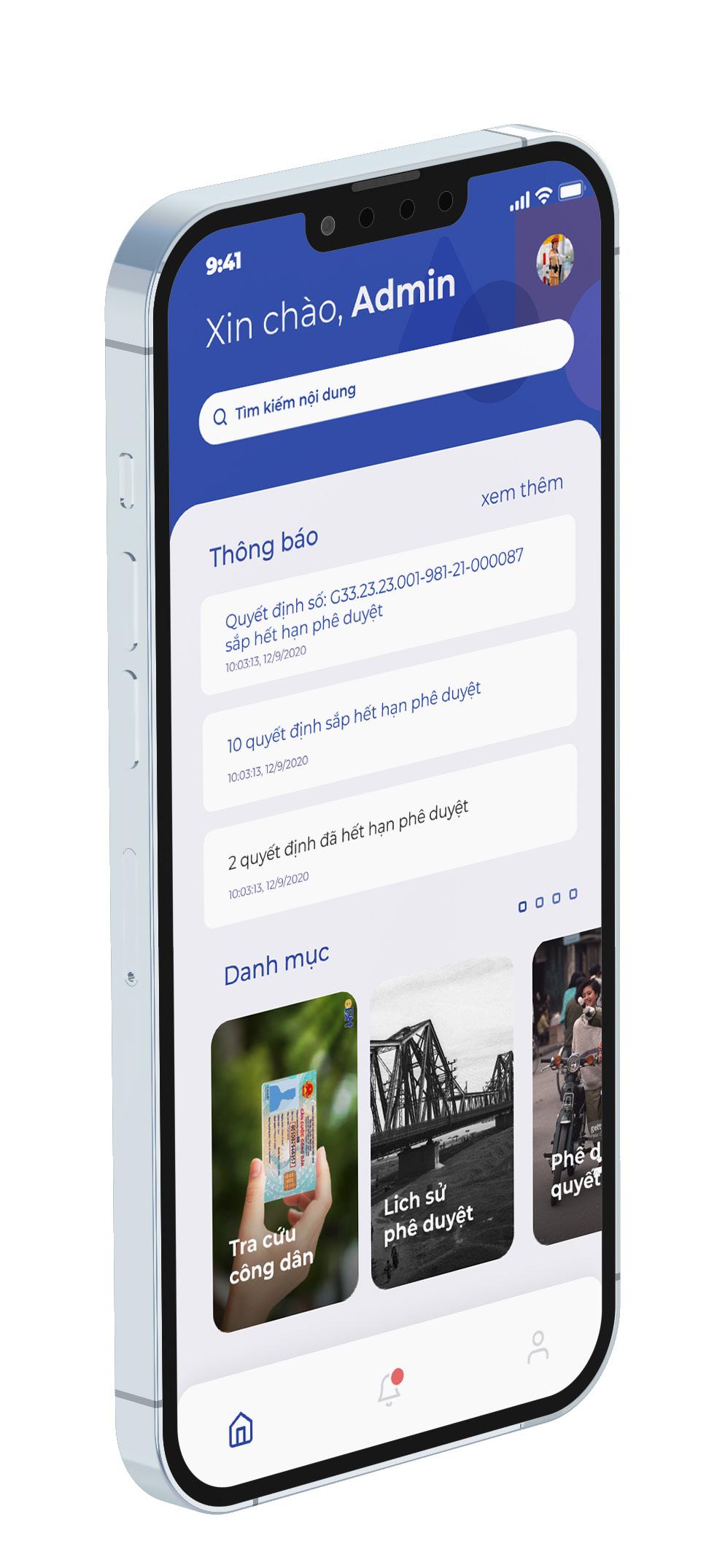
Overview:
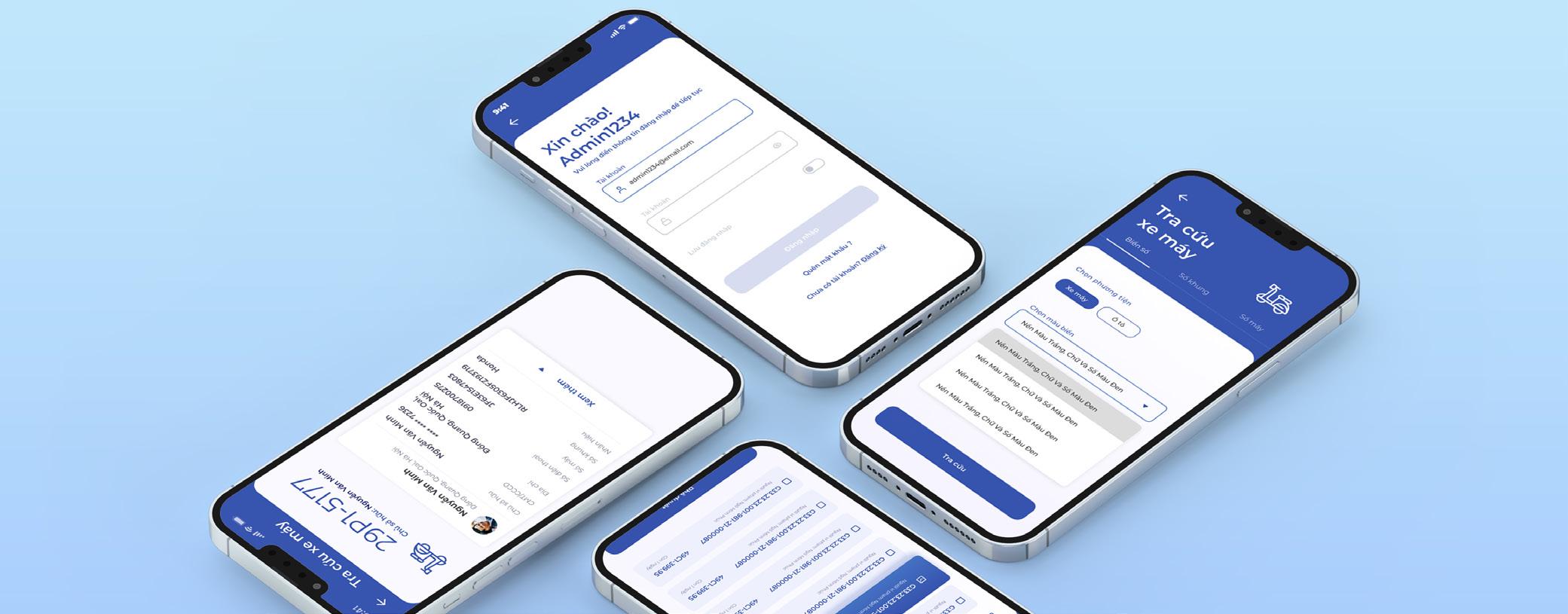
In designing this admin mobile app for the Traffic Police Department, my goal was to create an interface that is user-friendly, secure, and efficient. By focusing on the specific needs of the officers, I aimed to create an app that simplifies their tasks and provides a seamless experience, ultimately supporting their critical role in maintaining road safety and ensuring proper vehicle documentation.

31
Long Hoang



By keeping the layout clean and organized, I made sure that the officers could easily navigate through the app without getting overwhelmed by a cluttered interface. To encourage user engagement, I designed intuitive and responsive elements, providing an attractive and interactive user experience.
Recognizing the need for security, the app implements multiple authentication layers such as password entry, fingerprint recognition, OTP, and QR code validation, considering it handles sensitive information like driver’s licenses, vehicle registrations, and officers’ personal data. A user-friendly search engine, equipped with a free text search bar and a flutter tab bar for document categorization, enables officers to quickly access specific information. The notification interface is visually appealing and informative, and a history of approvals is included for easy review of past decisions.
32 Portfolio
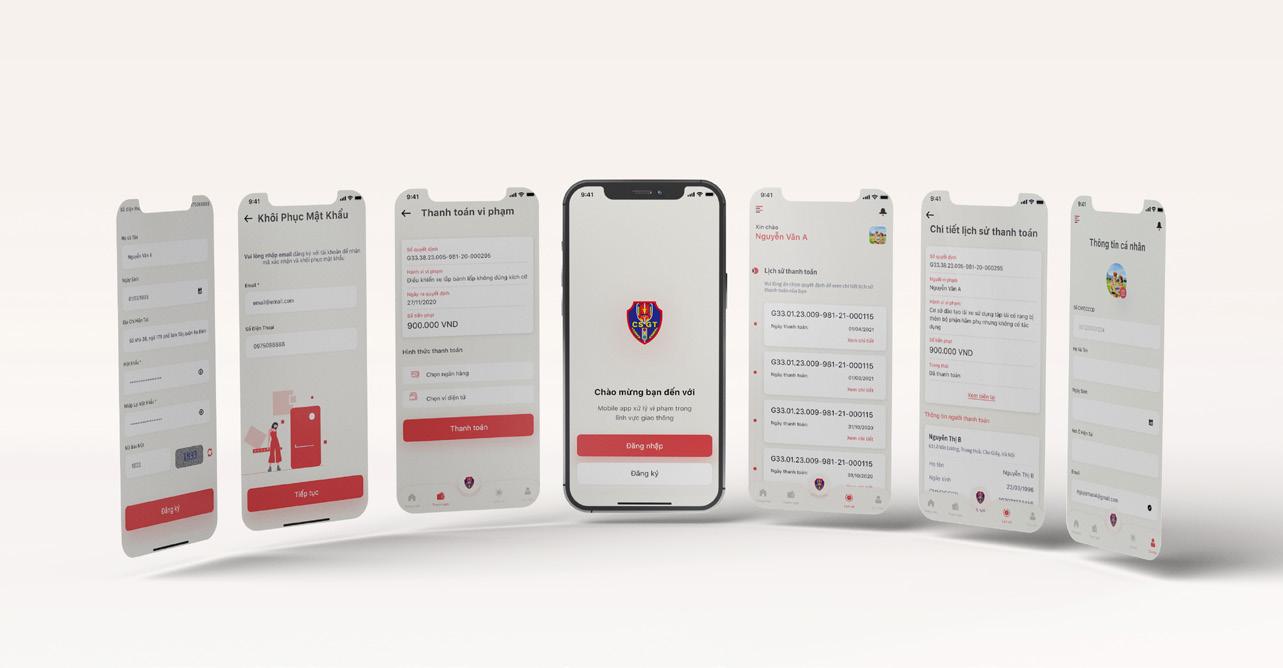
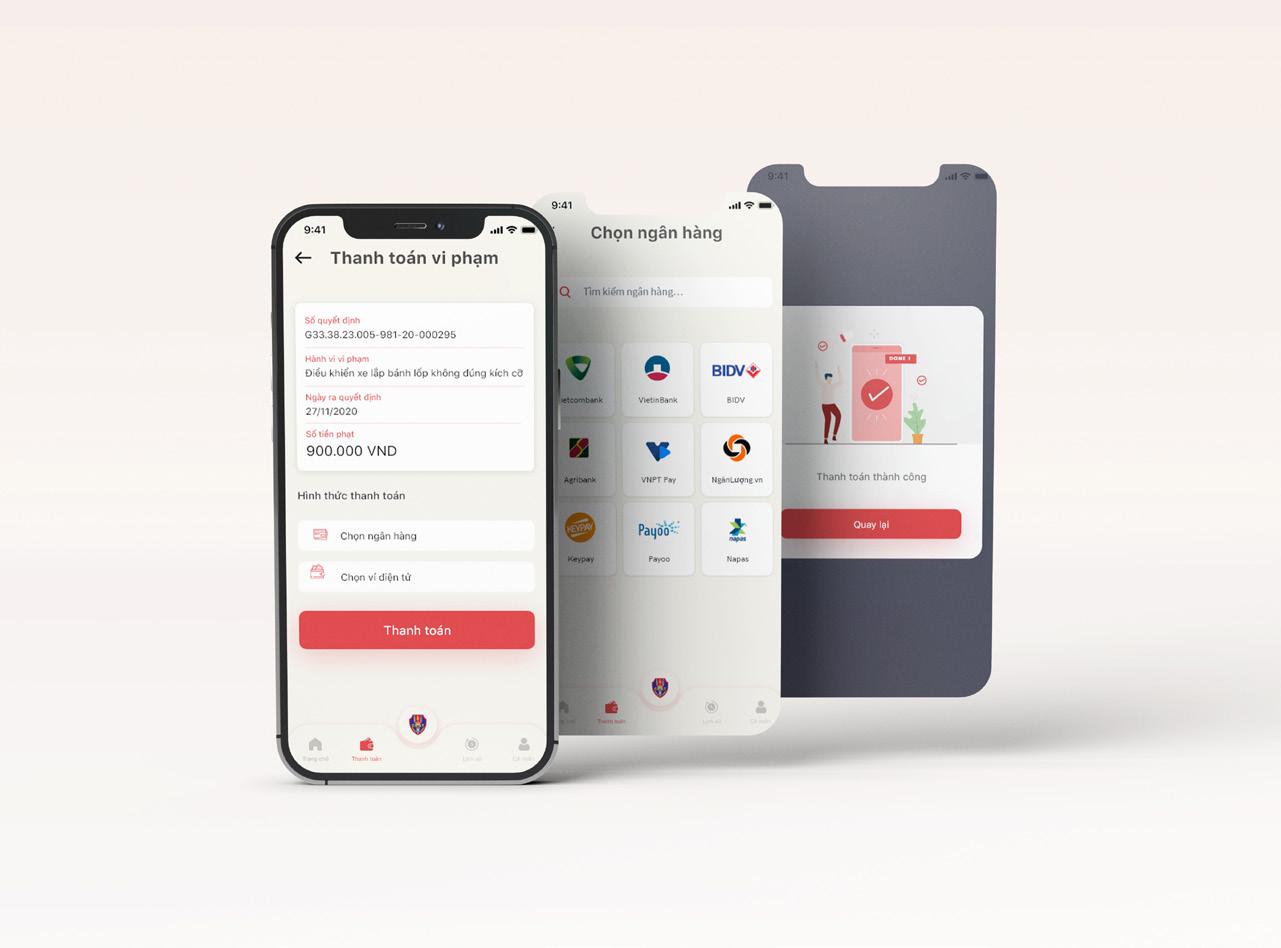
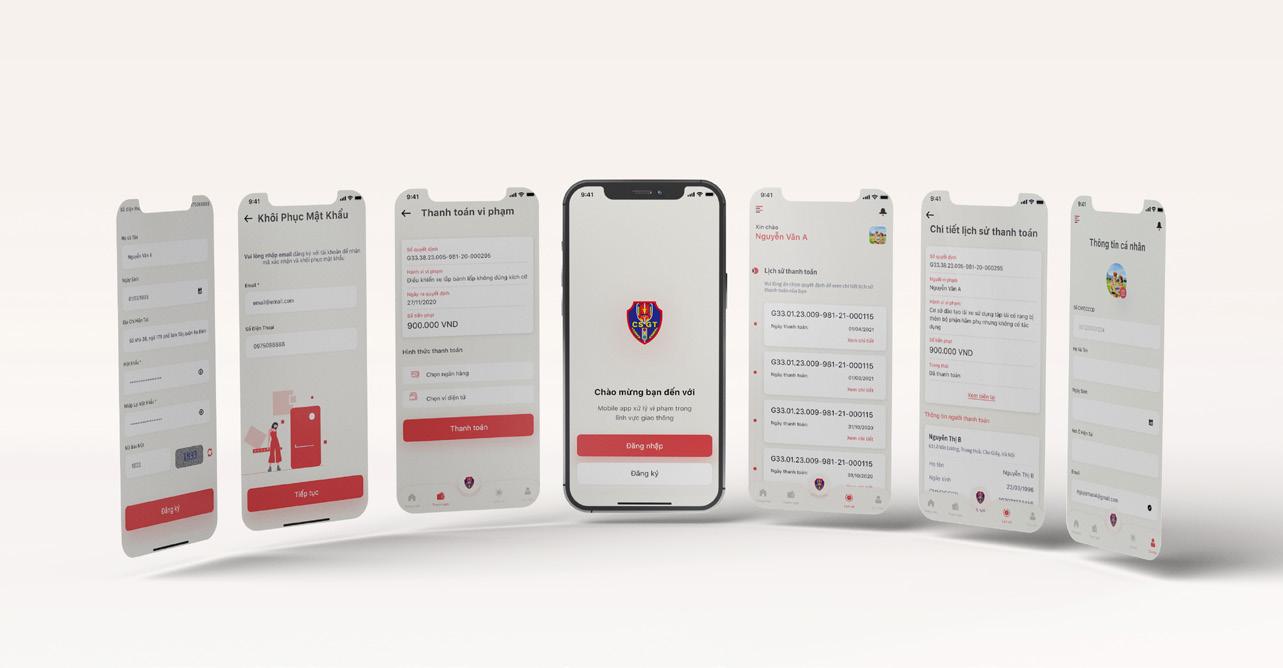
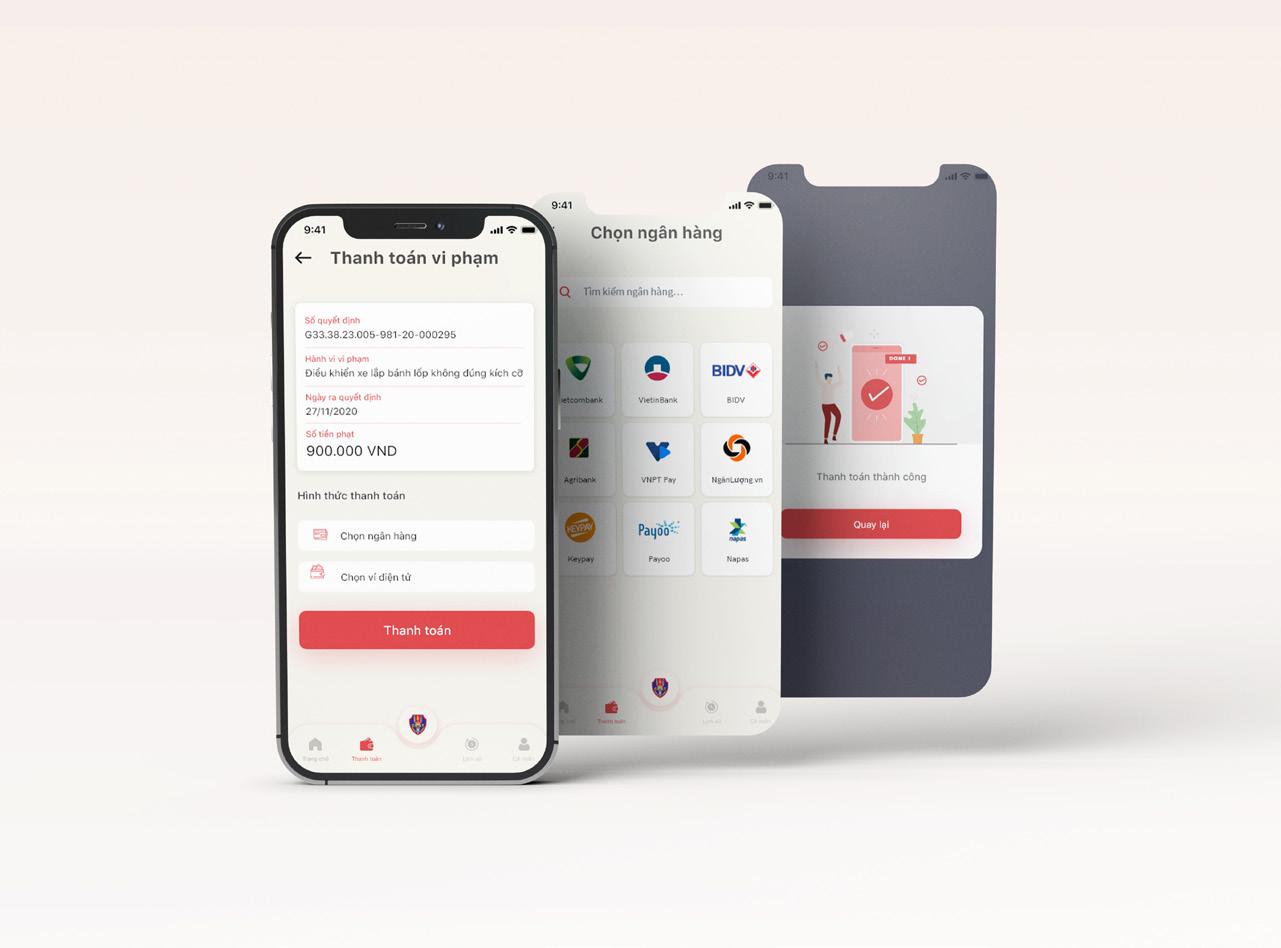
Traffic Fines Payment
Mobile App

Overview:
As the UX/UI designer for the Traffic Fines Payment Mobile App for the Traffic Police Department, my goal was to create an app that offers a convenient, secure, and user-friendly experience for citizens of Vietnam who need to pay traffic fines. In light of the app’s objectives, I focused on simplifying the payment process, ensuring data privacy and security, and creating an appealing interface that fosters user engagement. Role

Client
Design/ Graphic Design Illustration/ UX UI Design : UX/UI Designer for ETC : Traffic Police Department 33 Long Hoang
Product

I prioritized a seamless user experience and easy transactions by allowing users to link their debit/credit cards or e-wallets to the app, facilitating effortless payments without repetitive data entry. The app’s UI/UX design features a visually appealing color palette inspired by police uniforms, enhancing user-friendliness. Its organized layout, clear navigation, and intuitive icons encourage interaction and build trust.

Additionally, I integrated a Payment History section, enabling users to access their past traffic violations, fines, and payments, promoting responsible driving. Security of personal and payment data was paramount, achieved through fingerprint recognition, OTP, and QR code validation, bolstered by collaboration with developers for robust encryption and data protection. Visual cues were incorporated to reassure users about data safety and privacy commitment.
34 Portfolio