
5 minute read
LAYOUTS

Las retículas o layouts son estructuras conformadas por líneas verticales y horizontales, éstas tienen el objetivo de ordenar coherentemente los elementos de un diseño editorial, tales como el título, subtítulo, sumario, imágenes, citas o ideas destacadas, pie de página o foto, etcétera. Éstas ayudan a que los datos sean procesados de manera más fácil, además de dar una lectura armoniosa al mismo tiempo que orientas al lector hacia donde dirigirse, la división geométrica de éstas deben ser cuidadas y precisas, por ello a continuación te mostramos los cinco tipos de retículas más usadas, aunque por supuesto puede variar de acuerdo a las necesidades.
Advertisement
Existen distintos tipos, dependiendo cual sea la intención y el uso que se le quiera dar. Entre las más conocidas se encuentran: La de manuscrito, de comunas, modular y jerarquica.
LAYOUTS


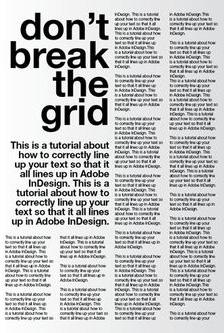
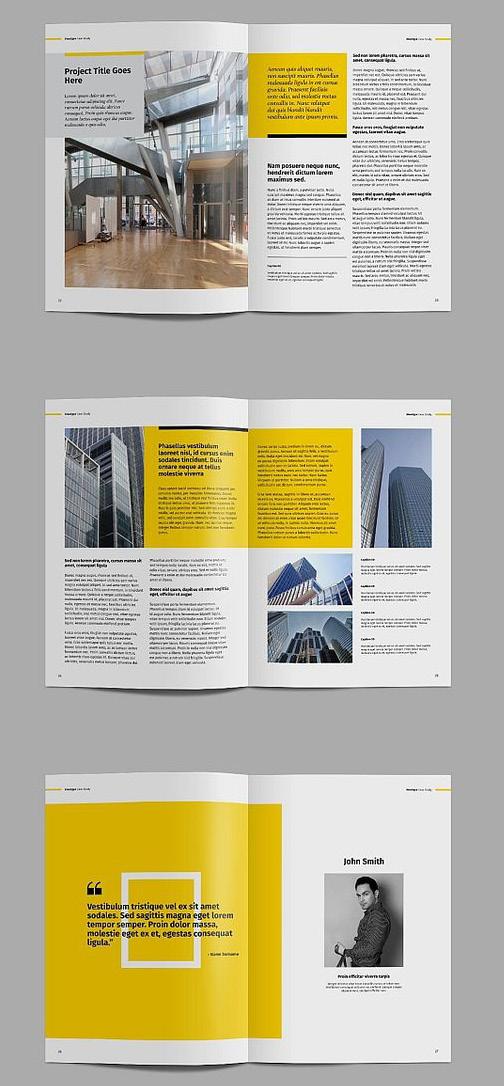
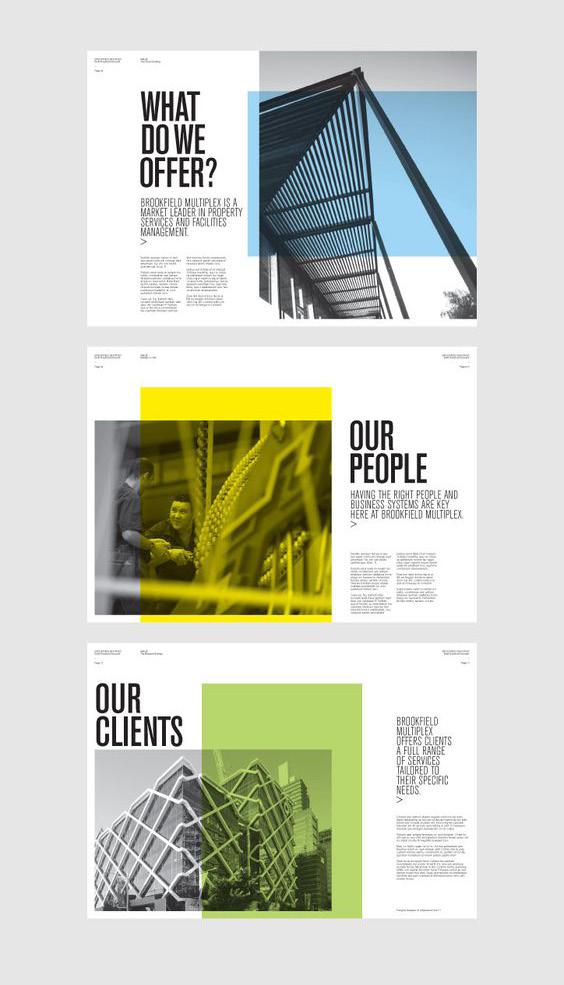
En todas las imagenes de esta página, se presentan retículas de columnas. Las retículas de columnas son útiles cuando se presenta información discontinua. Esta se dispone en columnas verticales con la intención de separar los tipos de información. No obstante las columnas pueden depender unas de las otras o bien cruzarse para generar columnas más anchas. En ese sentido este tipo de retícula es muy flexible.
Este tipo organiza la información en dos columnas, esto usualmente es con el objetivo de presentar datos subsecuentes enfrentados o textos con la información separada. La dimensiones pueden ser del mismo tamaño o si se necesita ser de diferente tamaño, se

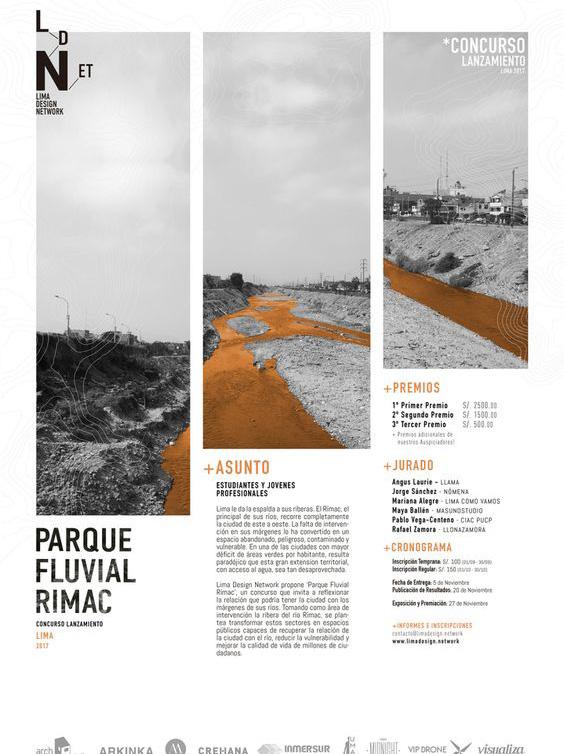
En esta imagen, se utiliza una retícula de coliumnas multiples. Este sistema es uno de las más utilizados, ofrece una flexibilidad y versatilidad amplia, puesto que se puede combinar e intercalar texto con imágenes u otros cuerpos, el número de columnas puede variar dependiendo, pero usualmente se mantiene en tres o cuatro, las cuales deben ser proporcionales. Si se tiene una gran cantidad de información se puede optar por un mayor número de columnas (los periódicos tienen hasta seis). Es fácil encontrarlas en revistas o

LAYOUTS

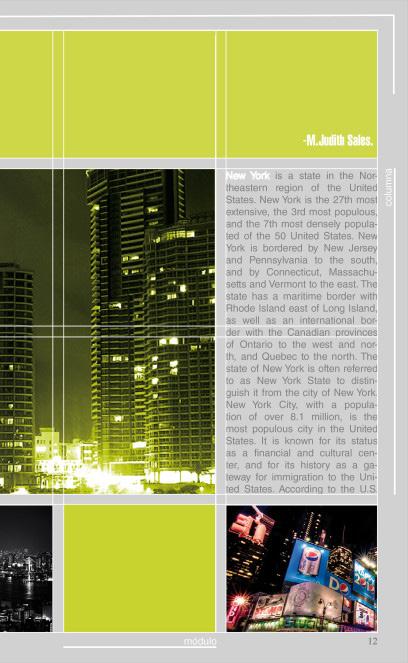
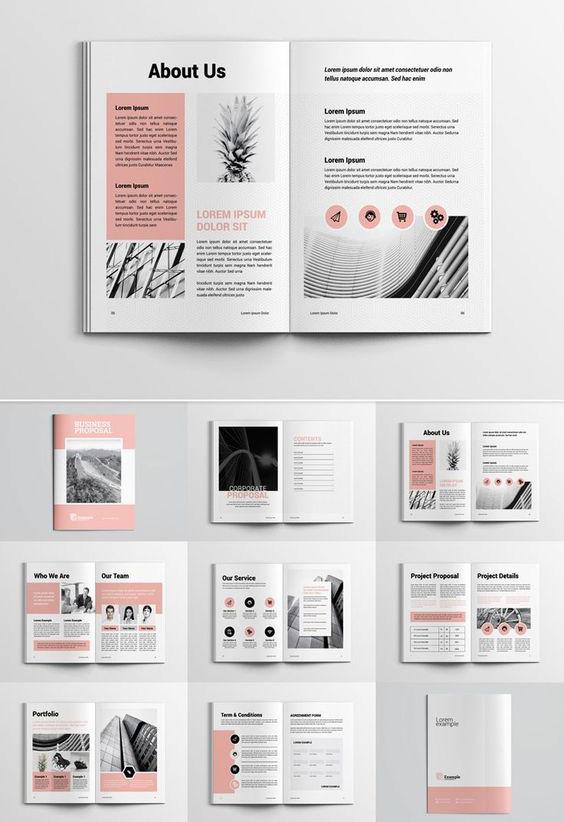
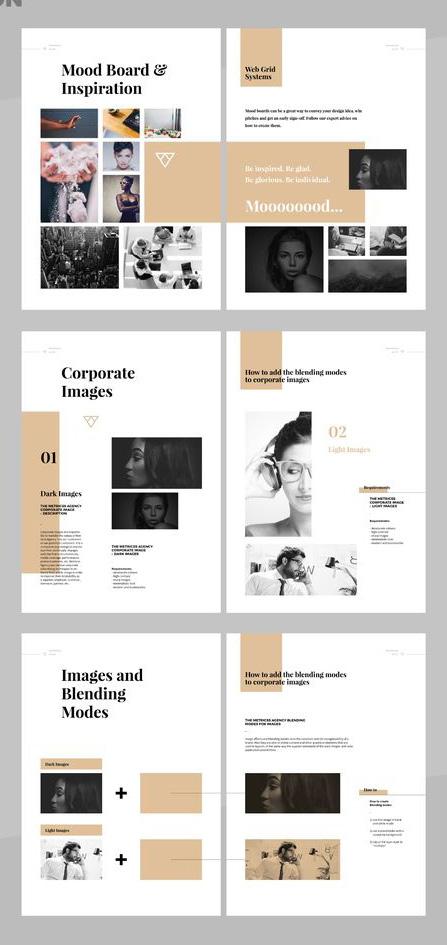
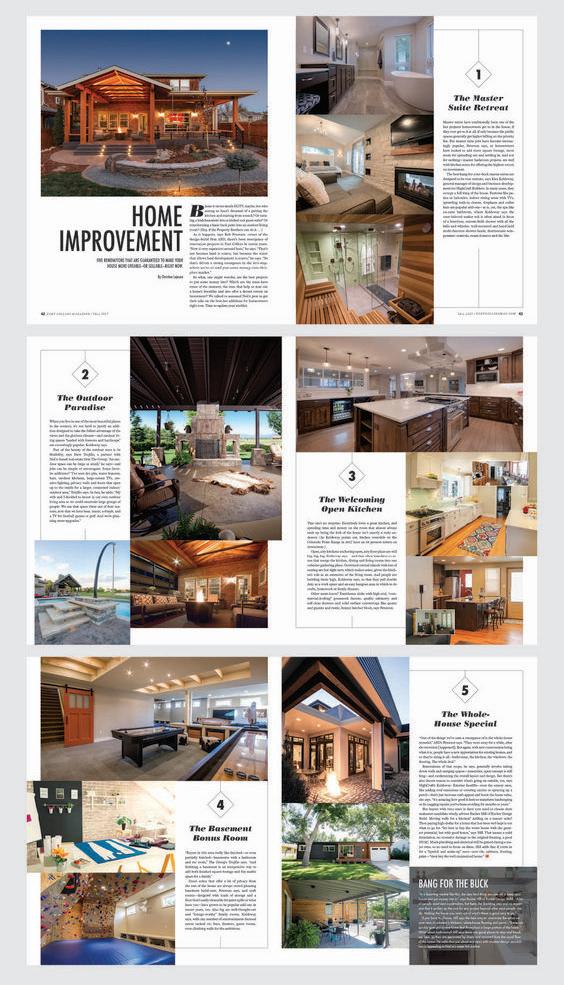
En estas paginas, se utiliza la retícula o layout módular. Este sistema es uno de las más utilizados, ofrece una flexibilidad y versatilidad amplia, puesto que se puede combinar e intercalar texto con imágenes u otros cuerpos, el número de columnas puede variar dependiendo, pero usualmente se mantiene en tres o cuatro, las cuales deben ser proporcionales.

La retícula modular se usa princi- palmente para proyectos de mayor complejidad. Una retícula modular es una retícula de columnas con un gran número de líneas de flujo horizontales que subdividen las co- lumnas en filas creando una matriz de celdas que se llaman módulos.
Cada módulo es una pequeña parte del espacio informativo y que una vez agrupados crean áreas llamadas zonas espaciales. Los tamaños de los módulos se pueden determinar de varias formas. Por ejemplo se puede tener en cuenta la anchura y longitud de un párra- fo de tamaño medio a un tamaño de cuerpo tipográfico determina- do.
Los módulos pueden ser verticales u horizontales dependiendo de las imágenes que se van a insertar o bien dependiendo de línea de trabajo que el diseñador gráfico quiera seguir.



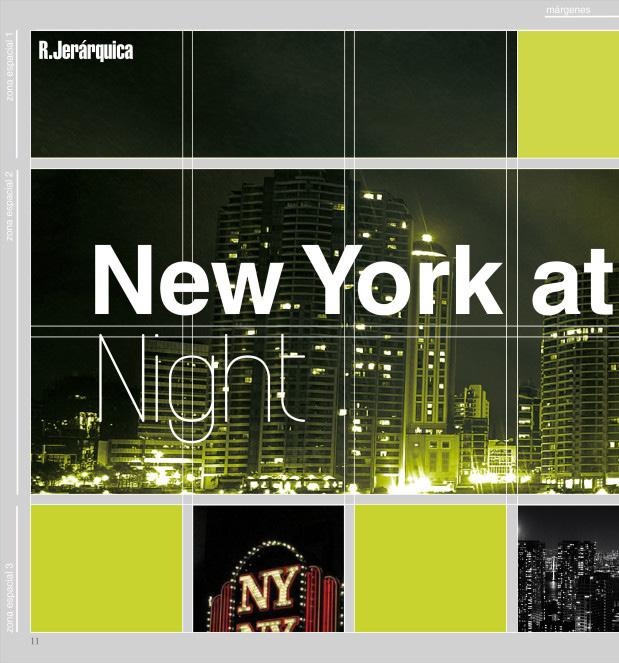
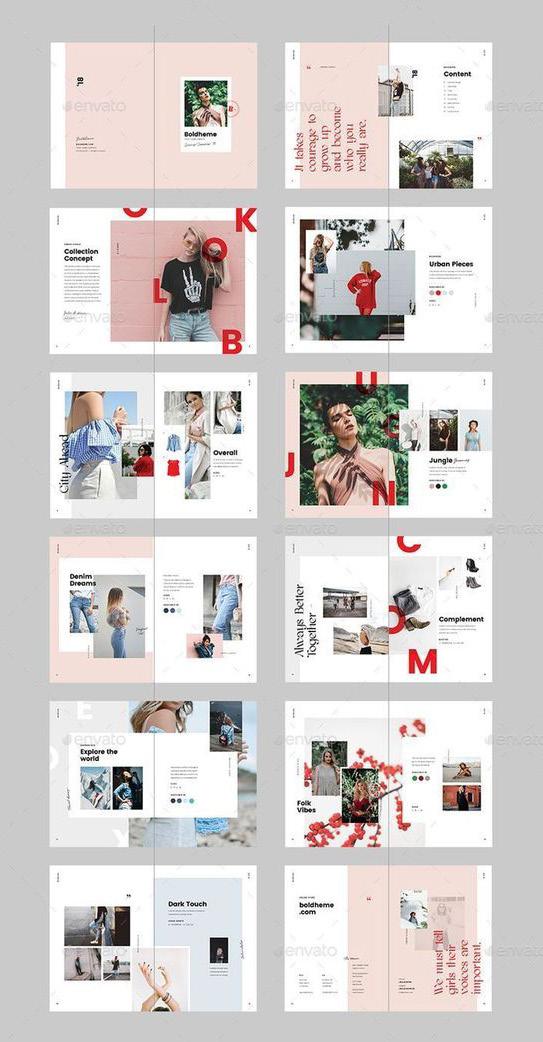
Como podemos observar en esta sección, se utiliza la reícula o layout jerarquica, ya que estructura de mane- ra que el ojo se fije en una determinada sección espe- cífica. La retícula jerárquica sigue un esquema totalmen- te distinto a las anteriores, se basa en la proporción de los elementos. Somete a los ob- jetos a distintas leyes: orden, objetividad, concentración, claridad…
El desarrollo de este tipo de retículas comienza con el análisis de la interacción óptica que provocan los distintos elementos de la composición. A partir de estos se crea la estructura que los coordina. Este tipo de retículas se utilizan para libros, carteles e incluso páginas webs.
LAYOUTS

Como su nombre lo dice, tiene la finalidad de mostrar los contenidos de acuerdo a su importancia y relevancia, por ello es muy utilizado en sitios web o información digital, en lo que primero que se observa
Aximus audit volor a eos ut eumqui volorit lacearume coribus consed quis ium litem. Nequost, saperum doluptaes dolorro temquat urerrorit expe providunt vit acea idelest occum nest ut alitaqu aersped

LAYOUTS
Al inicio de esta sección, vimos que es la retícula en diseño gráfico y además vimos de forma escueta el porqué de su uso. No obstante hay diseñadores que están totalmente a favor del uso de retículas y otros que no.

De forma indiscutible el uso de retículas agiliza el proceso de maquetación. Sobre todo cuando nos enfrentamos a proyectos con mucha cantidad de información como por ejemplo libros, catálogos, revistas etc. El tiempo empleado al generar la retícula compensa totalmente y a partir de esta nos limitaremos a colocar textos, imágenes y demás
El uso de retículas es algo bastante opcional aunque hay ciertas reglas de composición que aconsejan su uso. Por ello, a lo largo de los años, muchos diseñadores y estudios de diseño, bajo el conocimiento de esta herramienta, han establecido unas serie de retículas imprescindibles y también retículas personalizadas.



Ahora bien hay diseñadores que se ven limitados al trabajar bajo una retícula y por este motivo deciden romperla para buscar nuevas formas espaciales y visuales, logrando asi, un mágnifico resultado.