Diseño de información para asuntos públicos y cívicos. La experiencia C80.Cl


Daniela Moyano, Colaboradora, Fundadora de ODEGI
Ricardo Vega, Director y Fundador
Paseo por la Complejidad / IFICC
miércoles 3 de mayo 2023



Daniela Moyano, Colaboradora, Fundadora de ODEGI
Ricardo Vega, Director y Fundador
Paseo por la Complejidad / IFICC
miércoles 3 de mayo 2023
1- Qué es C80.cl
2- Imágen, datos e información
3- Antecedentes

4- Proyectos desarrollados
5- Futuro


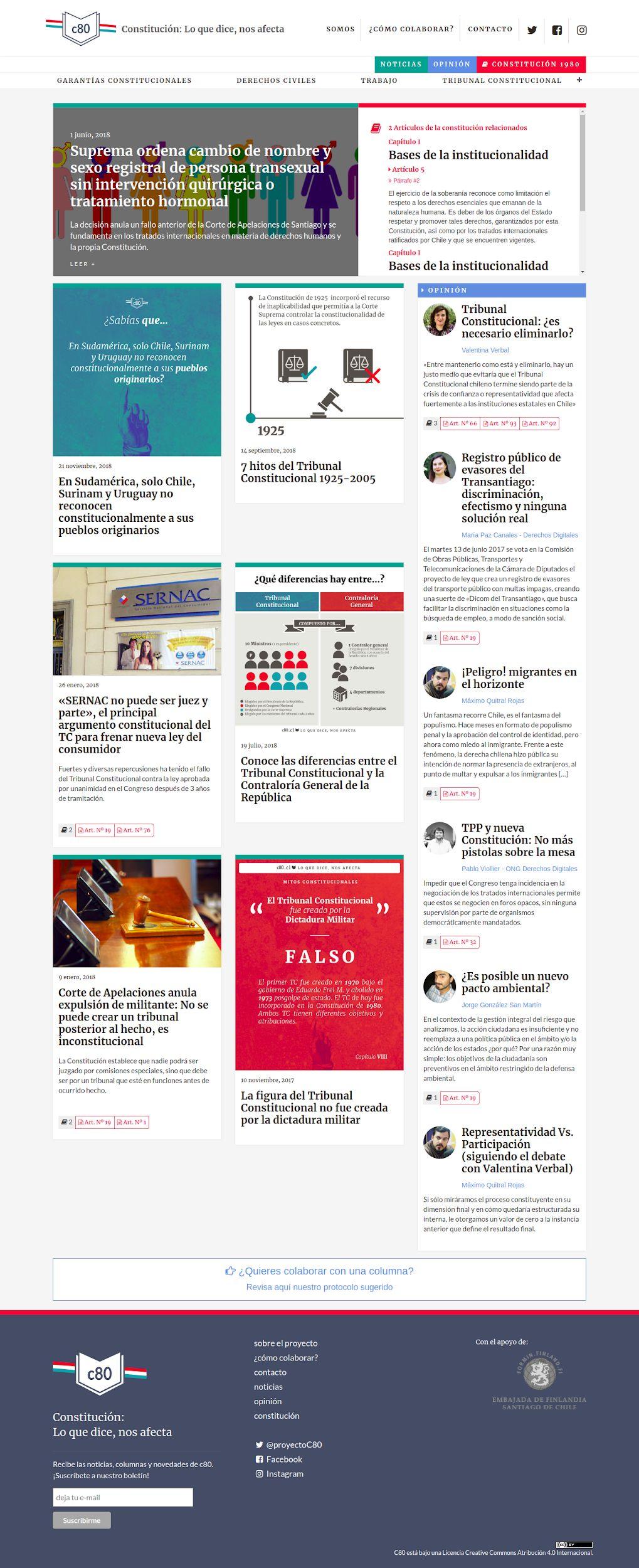
Es un proyecto web 100% independiente, fundado por Ricardo Vega el año 2015. Hoy está conformado por un equipo de diseñadores, periodistas, comunicadores y programadores interesados en usar las tecnologías de la información para potenciar la participación en asuntos cívicos.

Acercar la Constitución temas cívicos a personas no expertas, mediante la contextualización de contenidos, con uso de herramientas digitales y de diseño de información, como visualización de datos, infografías, apis, entre otras.

Equipo:
Ricardo Vega M: Fundador y coordinador.
Jorge Loayza Ch: Comunicador, content manager, usuario final.
Daniela Moyano: Diseñadora, narrativas digitales.
Colaboran:
Pablo Selín Carrasco: Desarrollador y artista.
Ernesto Riffo: Abogado, validación y asesoría legal.
Karina Hyland: Diseño de narrativas digitales.
Han Colaborado:
Daniel Zegers: Periodista, investigación y contenidos.
Practicantes diseño:

Dominique Acuña: Diseñadora UC (2018), infografías.
Ma Sofía Dyer V.: Diseñadora UC (2017), rediseño web.
Antonia Moreno M.: Diseñadora UC (2017), diseño visual.
Verónica Gatica: Diseñadora UC (2022), diseño visual








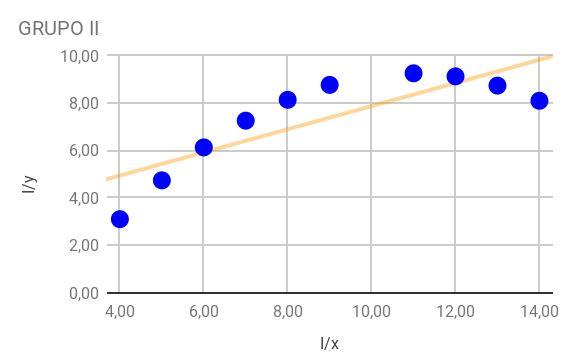
Muestra la importancia de graficar los datos. Consiste en cuatro conjuntos de datos con iguales propiedades estadísticas.





Reas, McWilliams, LUST, reinterpretando a Jaques Bertín


Chema Madoz


Bruises — The Data We Don’t See Giorgia Lupi





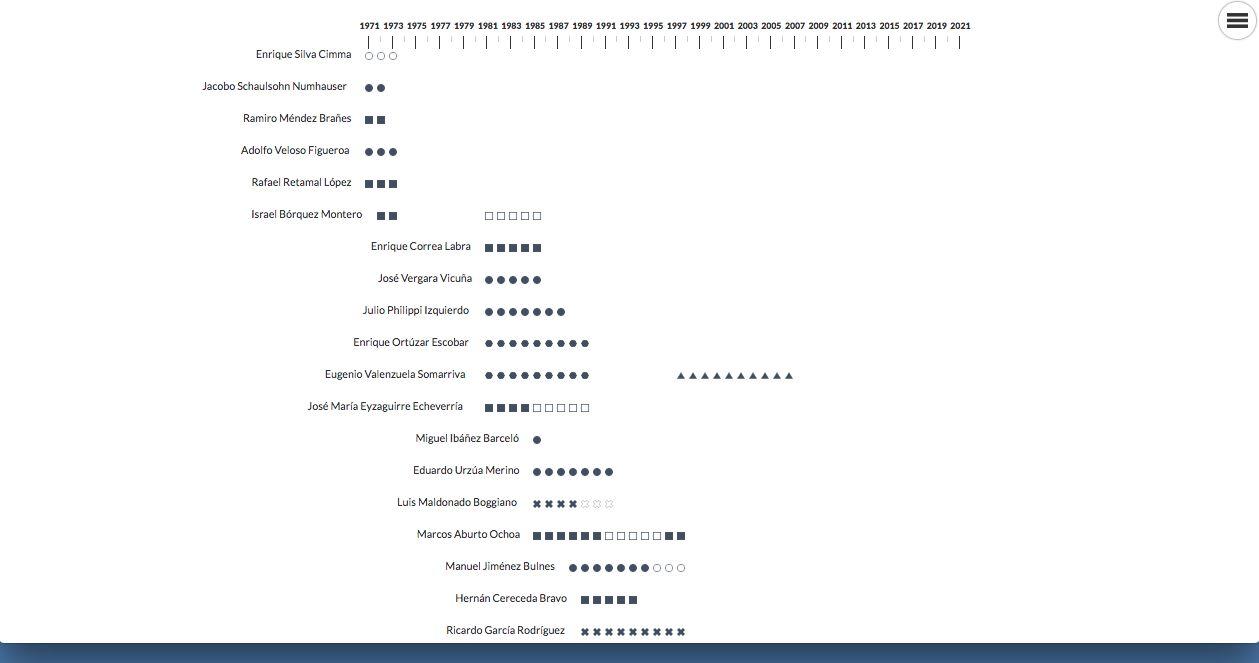
 Manuela Garretón
Manuela Garretón



Wesley Grubbs / Pitch Interactive Out of Sight, Out of Mind



A través del desarrollo de herramientas tecnológicas basadas en
3 ejes de contenidos centrados en el usuario:
1- Contexto:
2- Documentos Digitales:
3- Elementos visuales:

1- Contexto:

Detectar y comentar noticias de actualidad, columnas de opinión de expertos, organizaciones e instituciones.
Estas se vinculan con artículos relacionados con la Constitución chilena.

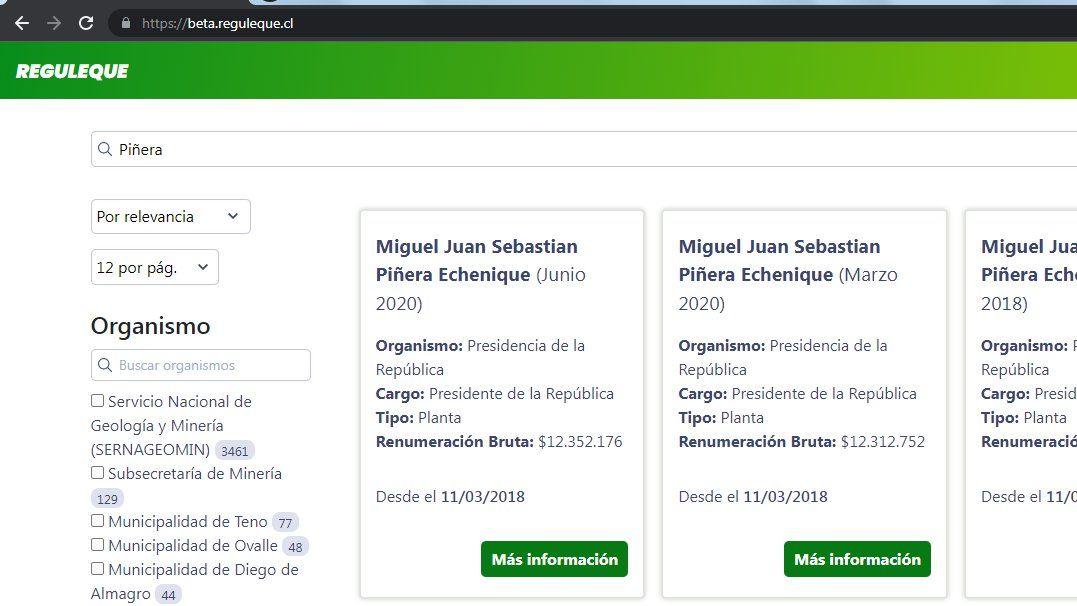
2- Documentos Digitales:


Facilitar la exploración de textos de manera amable, usable, abierta. Se dispone de una API para su consulta interoperable.
Ejemplo, la URL artículo 19:
https://c80.cl/wp-json/constitucion1980/v1/articulo/19

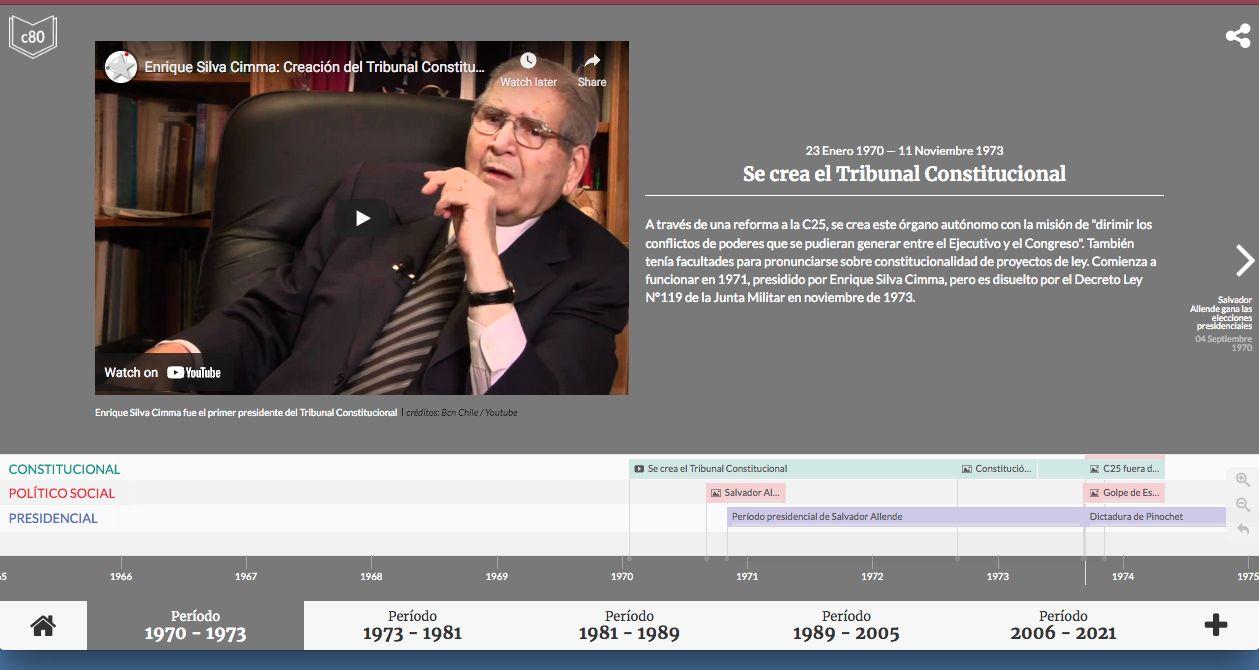
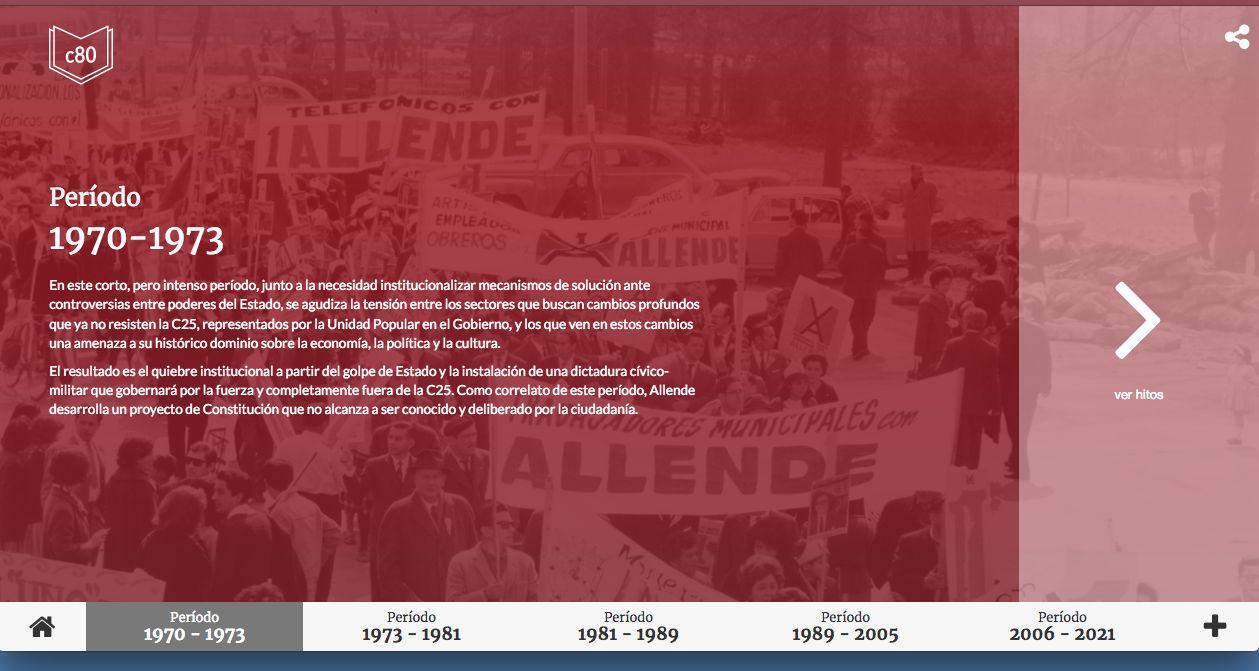
3- Elementos visuales:

Elementos visuales que permitan traducir la complejidad de los temas y sus alcances a lenguajes visuales más comprensibles, como visualizaciones, líneas de tiempo, infografías, etc. Este es un trabajo en proceso.


3- Elementos visuales:


Elementos visuales que permitan traducir la complejidad de los temas y sus alcances a lenguajes visuales más comprensibles, como visualizaciones, líneas de tiempo, infografías, etc. Este es un trabajo en proceso.

Estamos desarrollando 3 piezas:
1- Archivo Calle:

2- Mujer y Constitución:
3- comparador de constituciones:

web: c80.cl


TW: @proyectoc80
FB: @proyectoc80
IG:@proyectoc80
Búsqueda de fondos.
Actualmente trabajamos ad honorem para mantener la plataforma y sus contenidos, por lo que continuamente buscamos fondos. Generación de alianzas.
Buscamos ampliar la base de colaboradores expertos y diversos en temas como medioambiente, sostenibilidad, economía, género, participación ciudadana, entre otros.
Estrategias visuales.
Pensamos que el diseño y la visualidad tienen un gran potencial para comunicar información compleja por lo que estamos diseñando estrategias de implementación de visualización de datos basada en investigaciones periodísticas.

Colaborar en remediar asimetrías de información en nuestras sociedades.
(hay harto trabajo...)

Diseño de información para asuntos públicos y cívicos. La experiencia C80.cl
+569 52018501
web: c80.cl
TW: @proyectoc80
FB: @proyectoc80

IG:@proyectoc80
Esta presentación estará disponible en: https://issuu.com/ricardov_net